Text
Quando o design ruim é uma estratégia
Wallace Vianna é web designer

Imagem: Freepik/Vector Juice
Interfaces web ruins normalmente são fruto de pouco conhecimento, dinheiro ou interesse no assunto. Mas às vezes o defeito é proposital.
Já acessei site que exibia informação secundária propositalmente sobre o conteúdo principal. O botão de "fechar" ficava exatamente sobre um anúncio do Google. Ao passar o cursor sobre o botão a informação secundária era oculta e o usuário clicava inadvertidamente na propaganda, gerando acesso ao conteúdo patrocinado e aumentando as estatísticas de acesso do site, indiretamente.
Estou com o anti-viírus Avira em meu PC. A propaganda intrusiva aparece sem tempo definido, mas agora ganhou uma atualização que coloca o botão de fechar no limite da tela, no topo superior direito, dificultando ao máximo fechar.

Essa solução de interface, baseada no conceito de bad engineering (ou resolver um problema criando outro) como sempre, mascara problemas maiores, não resolvidos adequadamente. Neste caso arrisco a dizer: (a) plano de negócios que não contempla faturamento baseado em software com versão gratuita e (b) interface que exibe propaganda de modo inadequado.
A lição que se tira daqui é que produto - software - não é apenas código. Envolve marketing, design de UX e UI e plano de negócios. A interface ruim é apenas a cereja do bolo.
0 notes
Text
Design de interfaces: um longo caminho pela frente
Wallace Vianna é webdesigner
Até mesmo empresas que se tornaram famosas pelo bom design deixam a desejar. A Adobe, por exemplo, me surpreendeu quando recebi feedback de seu site, pela dificuldade de um conhecido achar um link de download, que enviei.
Nesta página de download do Adobe express (Acrobat) a versão mobile não exibe claramente o link de "baixar arquivo".

Página de download, versão móvel
Na visualização móvel deitada/horizontal, idem.

Página de download, versão móvel, deitada.
Na versão para navegador de mesa uma dica visual aparece, em resolução/largura grande ou média.

Página de download, versão para navegador de mesa/desktop.

Página de download, versão para navegador de mesa/desktop.
Lições que ficam:
O "mobile first" (desenvolver páginas web e interfaces a partir da interface menor ou mais simples) é importante hoje.
Ter um projeto de interface bem pensado (boas práticas?) ou testado (boas avaliações?) acaba sendo fundamental para o sucesso de interfaces.
0 notes
Text
WIX: simplicidade em UI/interface de usuário
Wallace Vianna é webdesigner O WIX como a maioria dos construtores de sites - ou soluções fechadas de criação, hospedagem e publicação de sites, lojas online ou blogs - tem suas limitações, mas tem suas qualidades também.
O acesso ao site é de uma simplicidade que chega a ser inspirador para outros sites até mais famosos.
A ilustração a seguir mostra as 4 etapas de login (sem sair da mesma tela): - digitar o e-mail - digitar a senha - confirmar que não é um robô (sem imagens) - acessar o site via botão de fazer login

Reparem que ao contrário de outros sites com interface ruim, a validação da senha é feita antes de se confirmar se o usuário é ou não um robô. Se a senha estiver errada, você não perde tempo validando sua "identidade humana" (que também é rápida, por sinal). E ao lado do login com e-mail há login com outros sites (Google, Facebook ou Apple) o que permite lembrar da senha de acesso mais rapidamente ainda.
Melhor só se o Wix oferecer métodos alternativos de acesso como números de acesso (que podem ser impressos), código via SMS ou abordagens como o Mercado Pago ou o disco virtual Mega.
0 notes
Text
Interface de usuário: Office Docs
Wallace Vianna é webdesigner
Às vezes parece que faço propaganda de sites com interface ruim pra me promover como pessoa certa, mas eu faço propaganda de interfaces que merecem ser aplaudidas quando encontro; infelizmente as interfaces ruins são a maioria.
Na data deste post, o site do Office Docs - uma iniciativa de oferecer versão online de programas livres, de diversas áreas, gratuitos ou equivalentes aos pagos - merece aplausos no conceito, mas nota baixa na interface do site. O site do Office Docs é um compilado de quase tudo o que não se deve fazer numa interface pra programa aplicativo desktop ou móvel. Mas destaco um detalhe que só não é gritante pois é quase invisível (mas ilustra bem a falta de projeto para uma interface online).



A rede social Linkedin faz algo semelhante, ao ocultar opções do site na versão móvel, para agilizar o carregamento da página no navegador web (embora ofereça acesso completo ao site no aplicativo móvel). Mas não deixa nenhum elemento de interface visível e inoperante entre versões.
Espero que o Office Docs resolva esse problema o mais rápido possível, e promova uma reforma geral da sua interface de site para que possa ser minimamente utilizável por pessoas comuns.
0 notes
Text
UI/interface de usuário: login
Wallace Vianna é webdesigner
Apesar de a internet (ou a informática) estar longe de uma padronização, existem convenções ou adesões que geram padrões de fato, como login com nome de usuário ou e-mail. Senhas com letras MAIÚSCULAS, minúsculas, números e caracteres especiais, com no mínimo 8 caracteres e no máximo 12. Pra simplificar isso, criou-se o login com validação multi-domínio. Você pode acessar o Tumblr usando login do Google ou Apple, p. ex.

O login do Google serve para diversos outros sites, facilitando a lembrança do e-mail e senha.
Os sites de empresas ligadas ao governo (CEF, Receita Federal, etc) seguem o mesmo raciocínio, todos acessíveis com login do site .GOV.BR.
Mas o site da agência virtual da Light parece ignorar essa convenção ou adesão do mercado e parece oferecer 2 tipos de login, um no site móvel outro no site desktop/de mesa. Na data deste post (espero que isso mude em breve) para fazer login no site móvel da Light você tem que digitar o CPF com números, pontos e traços (!) sem qualquer alerta sobre esse fato.

Site da Light, versão móvel
Coisa que não ocorre no site para PC, onde basta digitar os números.

Site da Light, versão para PC.
Nas décadas de 2000 e 2010 era comum se desenvolver 2 sites, um para micros de mesa, outro para celulares (de pois tablets). Parece que algo semelhante acontece com o site da Light, nesse momento.
Esperamos que isso seja corrigido em breve, pois o acesso móvel está superando o acesso em PCs, a cada dia.
Texto(s) relacionado(s) Interface para gerenciamento de senhas
0 notes
Text
Premio Pior Interface de Usuário (UI/UX) 2024
Wallace Vianna é desenvolvedor web e web designer

Ainda estamos na pré-história do design de interfaces, pois nem as diretrizes mínimas do que deveria ser obrigatório são praticadas pelo mercado. Sei que perfeição não existe, outras redes sociais pisam na bola em quesitos diferentes, mas esse ano, uma rede social se destacou com louvor, para o pior. Nesse momento tenho que premiar o Instagram pela pior interface de usuário do ano, e cito os motivos: - Ele eliminou as guias (seção do Instagram para organizar os conteúdos) ignorando o tempo gasto pelos usuários para construir essas guias, sem migrar esse conteúdo nem oferecer uma alternativa equivalente. - Para incluir um conteúdo (publicação, stories) tenho de usar o aplicativo de celular; para remover tenho de usar o navegador web (!) - Há opções de uso diferentes em cada plataforma: aplicativo móvel (Instagram e Instagram Lite), versão para PC e navegador de PC.
- A rede social não tem ajuda/tutorial de uso, incluso. Uso o Instagram por sua relevância, mas darei pulos de alegria quando ele for vendido ou quando o responsável for outra pessoa, pois usar esta rede social é uma das piores experiências de uso que já tive de enfrentar. Semelhante ao finado Orkut.
0 notes
Text
Google: UX e UI levados à sério
O Google está mudando a interface de seus sites - que envolvem serviços do Google e negócios de terceiros - e por isso está (na data deste post), alertando os seus clientes, desse fato.
Isso é uma empresa que leva a sério seu negócio, sabendo que a experiência de seus usuários impacta no negócio que ela oferece. é o caso da UI/Interface de usuário, na tradução, que impacta na UX/Experiência de Usuário.
Esse fato lembra a parábola do pedreiro e da catedral (perguntaram a ao primeiro pedreiro oque ele fazia, e respondeu que "colocava um tijolo sobre o outro"; ao perguntar ao último pedreiro, ele respondeu que "estava fazendo uma catedral") - é a diferença entre ser um profissional (colocador de tijolos) e ter visão ampla do trabalho (construtor de catedrais).
Não vou citar sites que não atentam pra esse fato, pois são a maioria (e alguns bem famosos), mas fica aqui o bom exemplo, a ser seguido.

0 notes
Text
Pluto TV: uma aula de design de interface
Wallace Vianna é web designer.

Na localidade onde moro a TV (digital) aberta era reduzida a 5 canais sendo 1 evangélico; agora se reduziu a 2 canais e pelo visto em breve não haverá mais TV aberta por aqui. Isso me levou a instalar aplicativos móveis de TV dos principais canais abertos e a procurar sites de streaming de filmes e seriados gratuitos (não necessariamente piratas) além do YouTube e Vimeo.
Os canais mais famosos e conhecidos foram uma decepção: acesso lento, interface confusa - isso quando a programação não carrega. Foi quando resolvi testar o app Pluto TV, que mesmo não sendo perfeito é muito bom e carrega melhor que a versão navegador web.
A interface é uma linha do tempo de diversos canais, sendo transmissão "ao vivo" (filmes e seriados), por demanda (catálogo de filmes que você escolhe quando assistir) ou por pesquisa - todos bem separados e claros.
Até a interface das opções tem suas diferenças pra você se situar de onde está assistindo; p. ex., na opção "por demanda" a exibição dos filmes é em tela cheia e no "ao vivo" pode-se assistir em tela de miniatura (pra navegar na listagem de programas), em tela dividida com a linha do tempo, ou em tela cheia.
Os anúncios (pagos) são poucos, rápidos e os anúncios da própria Pluto TV são tão bem feitos que lembram o melhor da TV de assinatura.
Não vou me deter sobre a grade de programação, pois o tema aqui é a interface e ela é um primor se formos comparar com os apps de TV aberta. A Pluto TV tem o melhor da TV por assinatura, sendo grátis.
Acho curioso a TV "aberta" estar copiando a TV "fechada" no seu formato (reprise de programas, vinhetas) e as mídias de TV aberta - apps móveis - serem tão ruins.
Outra coisa curiosa é o Pluto TV ter uma interface que lembra a Globo.com no seu início na internet, quando o Flash estava no seu auge, e hoje a mesma empresa ter um app móvel que não considero "bom".
Enfim, longa vida ao streaming gratuito, e uma lágrima pra TV aberta que parece estar morrendo nos municípios brasileiros, tal qual o rádio, pra dar lugar à internet.
0 notes
Text
Design de interface pra conteúdos, páginas e equipamentos da web.
Wallace Vianna é web designer.
A tecnologia evolui mas os criadores de conteúdo não. Temos smartphones (telefones inteligentes ou celulares com computadores móveis?) cada vez maiores, que geram vídeos maiores mas as telas dos espectadores não crescem na mesma rapidez. Atire a primeira pedra quem nunca assistiu um vídeo cortado no topo ou base, no celular.



Acima: exemplos de conteúdo maior que o dispositivo ou equipamento de leitura: a imagem necessita de rolagem no navegador web (2 primeiras) ou aparece cortada no aplicativo de celular (última) mesmo com uma área vazia, sobrando no rodapé da tela pequena - o app não foi projetado pra telas pequenas pois aparentemente o designer de interface do app nunca usou uma tela pequena, na vida (?)....
Mas os UI designers (designers de interface, na tradução) também não colaboram. Falam de pesquisa, testes de uso, análises de usuário mas a mídia que exibe os vídeos vive cheia de ícones, links e textos que surgem sem aviso, dificultando ver o conteúdo de imagem postado pelos usuários das redes sociais.
Mas muitas vezes esse conteúdo que atrapalha a interface é ditado pelos donos das redes sociais, que precisam fazer dinheiro, claro, mas impedem de fazer as coisas certas (alertar usuários de mudanças na interface previamente; colocar alertas para criadores de conteúdo e leitores pra proporcionar melhor leitura) pois vêem seus negócios (páginas de redes sociais) mais como extensão de suas casas do que a segunda casa dos leitores. Esse modo de pensar infelizmente é regra do mercado, mas fazer o contrário poderia ser um diferencial pra concorrência.
Enfim: projetar interfaces digitais poderia ser algo até simples se o conceito, a base partisse de uma premissa simples: se o usuário mais simples ou em maior desvantagem puder usar, os outros poderão também.
Exemplos: se o usuário da rede social com a menor tela puder ver o vídeo postado com conforto, o usuário com o maior telão vai poder também.
Se o usuário obeso puder sentar na cadeira com conforto, o usuário magro também vai poder usar o mesmo mobiliário.
Na impossibilidade de atender esses requisitos, um alerta ou segunda opção devem ser oferecidos, para se tentar contornar o problema antes que aconteça.
Projetar interfaces pode exigir considerar muitas variáveis, mas o seu princípio - considerar situações minimas ou extremas de uso - sempre será algo permanente.
1 note
·
View note
Text
Interface de usuário e simplicidade
Wallace Vianna é webdesigner
Bons exemplos sempre devem ser compartilhados e/ou lembrados.
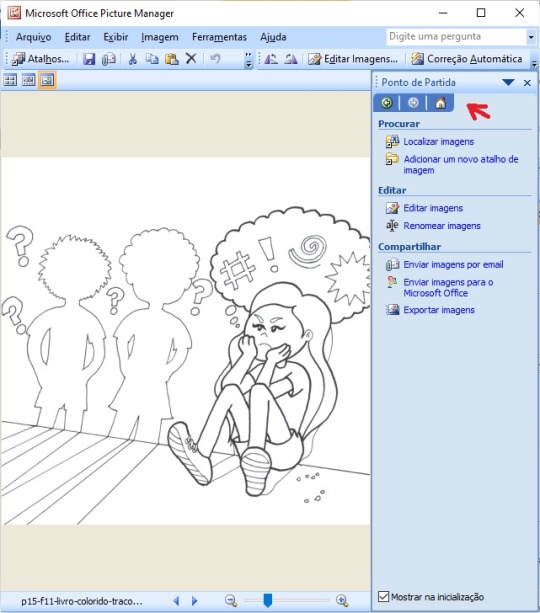
O Microsoft (Office antigo, versão 2007) Picture Manager/MSPM é um aplicativo desktop/micro de mesa muito simples, que ajuda a organizar e editar arquivos de imagens. O MPM com o MS Paint é uma dobradinha muito útil para quem trabalha com imagens e precisa fazer edições simples (existem outros programas para esse fim, mas isso é outro assunto).

O ícone de início (home ou casa) deveria ser o primeiro da lista, mas ele apresenta os comandos básicos do programa: procurar, editar e compartilhar imagens.
Vou pegar um aspecto do programa que ilustra bem o que quero dizer neste texto: a simplicidade é rei/rainha quando o assunto é UI/UX (interface de usuário e experiência de usuário - essas coisas andam juntas).

Neste exemplo, desejo editar o tamanho e exportar uma imagem em outro formato de arquivo (*.JPEG). O menu Arquivo > Exportar exibe um painel lateral com as opções de exportação. O painel para editar o tamanho é uma outra função, em outra tela, mas por ser relacionada, tem um link de navegação (Redimensionar).

Aqui, ao editar o tamanho em percentual de 75% (as opções sempre mantém a imagem em proporção, sem distorcer) há 2 links para retornar à tela anterior, seja no topo do painel (ícone de seta de voltar) ou no rodapé dele (link de texto).

Na tela inicial dessa tarefa (exportar), a opção de Exportar exibe o que foi feito na tela (tamanho personalizado). O botão de confirmar está presente para finalizar a operação. Simples, prático, uma interface de navegação que considera o usuário que memoriza melhor ícones ou palavras, nos mesmos lugares, sem opções ocultas - a não ser que a resolução de tela seja muito pequena ou a janela do programa esteja recolhida.

Mesmo se a tela estiver redimensionada/recolhida, a interface indica a rolagem de modo simples e no lugar correto (seta para baixo, no rodapé da tela). Muitos vão se perguntar porque fiz esse texto - afinal um programa com poucas opções tem de ser simples.
O mercado tem longo caminho a percorrer até que requisitos ou diretrizes mínimas de UI sejam seguidos
Acontece que hoje em dia com a popularização dos smartphones muitos programas desktop/de mesa adotam a mesma interface simples do celular ou tablet, mesmo quando não há falta de espaço, se traduzindo em interface sem barras ou setas de rolagem, entre outros quesitos. E o software livre não fica atrás: seja por medo de receber processo dos programas pagos famosos (com o argumento de cópia de interface registrada), seja por falta de dinheiro no desenvolvimento, há muito software bom com interface ruim, com opções ocultas sem nenhum indicador de rolagem de tela para acessar.
Então, quando vejo uma boa interface digital que faz "o feijão com arroz" bem, de modo simples e se atendo ao mínimo necessário, tenho de aplaudir, pois o mercado infelizmente tem um certo caminho a percorrer até que certos requisitos como padronização de interfaces ou diretrizes mínimas sejam seguidos pela maioria.
0 notes
Text
Interface para gerenciamento de senhas (3)
Wallace Vianna é desenvolvedor web
Trago aqui exemplos de designs de interfaces que funcionam ou que deixam a desejar, pra servir de inspiração como exemplos a serem seguidos ou aperfeiçoados.
O site ChatGPT implementou uma interface de autenticação que usa figuras e respostas para certificar que o usuário é um ser humano: uma ou mais figuras devem ser colocadas numa posição para dar acesso ao site - depois de digitar o login e senha.

Até aqui, tudo bem: se o login e senha estão corretos, essa segunda autenticação é uma camada adicional pra evitar um eventual roubo de senha com acesso robotizado. Mas não é isso que ocorre, e explico porque no exemplo seguinte.
O site Registro.br, na data deste post, faz algo semelhante, mas, como o Chat GPT, depois de digitar o login e a senha, exibe uma tela de autenticação para informar se o usuário não é um robô:

Só que depois dessa tela deve-se selecionar imagens relacionadas com uma pergunta (neste caso, figuras de um mesmo animal)

Ao final dessa etapa (repetida mais de uma vez) é exibida a confirmação de que sou um ser humano (e não um robô).

Mas como errei a senha lá no início, após a verificação com imagens retorno ao começo do processo de autenticação:

Ou seja: perco um tempo enorme para saber que a senha está errada, quando essa etapa é que devia ser a primeira a ser verificada (e não a última), pra poupar o tempo de validação.
Corrijam isso, Chat GPT e Registro.br!
[Atualização de 31.7.24] Como a verificação de acesso por robôs no Registro.br parece não estar funcionando, agora há uma nova validação humana: após cumprir o ritual acima descrito, o site Registro.br envia um código de validação de acesso para o e-mail do cadastrado - mais um degrau nessa longa escada de acesso:

Textos relacionados:
0 notes
Text
Interfaces de usuário pequenas e celulares grandes
Wallace Vianna é designer. Estava na dúvida se postava esse texto aqui ou num outro blog, sobre design. Resolvi postar aqui pois a motivação pra escrever é mais sobre interface do que design.
Sou do tempo em que os primeiros celulares eram tijolões que ficaram cada vez menores. Não imaginava que o caminho inverso iria acontecer.
A produção de conteúdo (e o design, incluso) acompanham as mudanças do mercado. Os celulares estão ficando tão grandes (leia-se compridos) que em breve Tablets serão algo em desuso, já que monitores touch-screen em PC já existem (e PCS tudo-em-um, com monitor e CPU juntos - ou tablets gigantes - já são realidade).
A questão é que nem todo mundo tem celular novo ou com tela comprida. E o conteúdo gerado acompanha essa tendência de stories, rells, snapshots de vídeo, compridos. Resumindo, muita gente vê vídeos cortados já que nem todo celular permite dar zoom reverso (pra menos - e olhe que isso seria uma boa idéia!)
Some-se a isso o fato de que as redes sociais vivem criando novidades que ocupam os espaços do topo e rodapé dos vídeos, dificultando mais ainda a leitura desses vídeos ou imagens compridas.

Moral da história: vídeos e imagens com legendas no centro (ou quase) da imagem estão virando coisa obrigatória. É isso ou fazer conteúdo quadrado dentro dum espaço retangular, vertical, como o Queen mostra, na captura de tela, desse vídeo.

As mídias sociais deveriam ajudar a geração de conteúdo, em vez de atrapalhar, ao criar uma interface de usuário pior pra quem produz e quem lê conteúdo
0 notes
Text
WhatsApp: no celular, no navegador e no PC de mesa
O WhatsApp nos anos 2000 foi um acontecimento semelhante ao ICQ ou MSN em termos de popularidade.

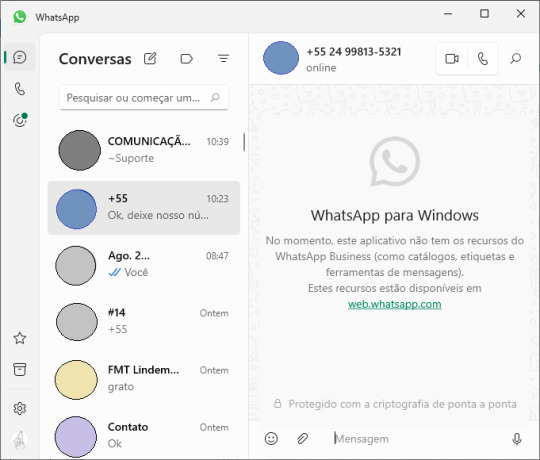
WhatsApp versão celular e desktop/de mesa
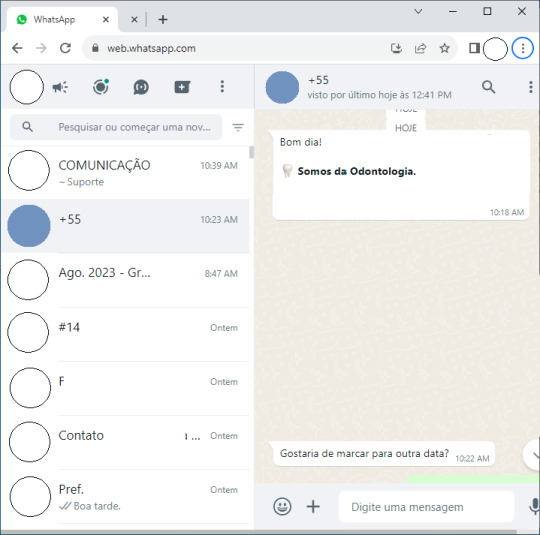
Sem reinventar a roda, foi evoluindo - criou a versão em navegador web, para facilitar o uso. No início o celular tinha de estar ativo para usar a versão no PC. Demorou, mas com o tempo usar as duas versões passou a ser algo independente.

WhatsApp versão navegador web (PC de mesa)
Depois veio a versão Business, permitindo ter 2 contas num mesmo aparelho: uma no Whatsapp normal, outra no Business.

WhatsApp Business
Agora, o WhatsApp lançou a versão de aplicativo no PC (para Windows, versão 10; não sei se funciona em versões anteriores como Windows 7) . As diferenças são pequenas mas significativas: permite fazer chamadas de voz e vídeo no PC, por exemplo.

WhatsApp para PC (Windows)
Mas isso reacende a velha discussão: porque não fazer a aplicação toda rodar no navegador de internet? Pouca integração de recursos no navegador? Conheço várias aplicações semelhantes que rodam no navegador (o Google Meeting e o MS Teams são um ótimo exemplo de aplicações de comunicação por imagem, voz e texto, com muitos recursos no navegador).
O futuro são os programas de comunicação no navegador, pois economizam espaço em disco, dispensam instalação e simplificam a atualização. Enquanto isso, vamos convivendo com diferentes versões dum mesmo programa, até que surja uma padronização nesse sentido.
Seria muito mais interessante a versão reduzida do programa indicar as opções que só estão presentes na versão completa de modo destacado, como os programas de demonstração fazem, em relação aos programas pagos (completos).
0 notes
Text
Interfaces de aplicativos móveis versus de mesa
Wallace Vianna é webdesigner

Gmail e interface de usuário na data dessa postagem estava enumerando porque o Gmail no navegador (ao menos no celular) é ruim: - As mensagens salvas como rascunho só aparecem com as últimas alterações se recarregar a página - Mensagens de rascunho, se já tiverem anexos, ao anexar outros arquivos apagam os anexos existentes. - Se o navegador tiver pouca memória (Google Chrome, p.ex.) ele não anexa arquivos nas mensagens (mesmo exibindo a miniatura do anexo e a mensagem "anexado"), obrigando a usar navegadores mais leves. Enfim: a lista sempre aumenta e agora entendo porque da tela "Usar o Gmail no app" ao acessar o Gmail no celular, via navegador web. Por um lado, falta boa vontade de investir no Gmail para navegador web móvel. Por outro lado, o Gmail no aplicativo de celular tem uma desvantagem: se a sincronização de mensagens estiver desativada, não se vê as mensagens recentes. E se você tiver alcançado o limite do seu Gmail, sincronizar essas mensagens vai entupir seu celular. Como diz o ditado, se correr o bicho pega, se ficar, o bicho come.
Outros exemplos: Linkedin e Facebook
Outra interface que me aborrece é a do Linkedin. Na versão pra navegador móvel, muitas páginas não abrem e muitas opções (editar comentários ou postagens; rolar a tela de carrosséis de imagens) não aparecem. E isso nos obriga a acessar o Linkedin no celular como se fosse no computador de mesa - não preciso dizer que diversos zooms (ampliar a visualização na tela) são necessários para realizar essa tarefa. Esse é o drama do Facebook, também, pois ao mudar de visualização móvel para computador de mesa, no celular, uma barra de navegação aparece no lado direito da tela, tampando a navegação principal (o Linkedin também padece desse mal).
Razões ou motivos
Entendo que no celular as opções tem de ser reduzidas pra facilitar o uso. Por outro lado, os aplicativos de celular não tem essa limitação - então porque não refazer a página web, móvel, para cumprir essa função, corretamente?
Um motivo pode ser a venda de propaganda, que no aplicativo móvel fica mais facilitada. Outro motivo pode ser a oferta de novos serviços do mesmo provedor de serviço, que o aplicativo empurra através de notificações não bloqueadas pelo navegador web.
Mas provavelmente o desenvolvimento de uma boa interface custa mais, seja em compatibilidade com os principais navegadores de internet, seja em tempo de desenvolvimento.
Boas práticas no mercado
Seja qual for a razão, seria melhor empresas como Google, Linkedin e Facebook repensarem suas políticas, pois a Apple é o melhor exemplo de empresa com produtos adequados na interface, seja em equipamentos móveis ou de mesa. Os softwares da Apple exibem as funcionalidades básicas, mas deixam as avançadas para telas secundárias, para não impactar a experiência de uso.
#ficaAdica
0 notes
Text
FB é o novo Orkut


Já fiz um post citando problemas na interface atual do FB, mas a cada dia surgem novos, o que indica que o FB está seguindo os passos do finado Orkut - e não só na interface ruim, mas nas suas politicas.
A moderação dessa rede anda tão ruim que estou quase tendo que escrever ao inicio das minhas postagens o sentido delas, algo como "isso é uma piada", "isso é apenas a minha opinião sobre o fato", etc. Recentemente fui moderado sem ter a chance de ver o objeto da moderação (não recorri pois o processo se mostrou inútil, por mais de uma vez) e a descrição não foi clara o suficiente pra entender o motivo.
Certo, os algoritmos são tão falhos como o ser humano e pra piorar as redes sociais tem dois pesos e medidas pra moderar quem paga pra postar (anuncios) e quem posta de graça. Só que quem re/posta de graça produz conteúdo que atrai audiência, e tem tanto valor quanto quem paga pra anunciar. Existe rede social só com anúncios?
O Orkut acabou em boa parte por não dar atenção à coisas erradas que ocorriam na sua rede social. O FB parece pecar no extremo oposto, dando muita ênfase ao pesar mal a mão da moderação.
Sabemos do peso que o FB tem na opinião pública, seja nas eleições ou no engajamento popular, que virou sinônimo de atrito entre as pessoas (como nos reality shows). Mas isso não é regra no Linkedin, p. ex. onde o profissional é o foco.
Por um lado ser alvo frequente de moderação (injusta, pois já tive postagem sobre história em quadrinhos vendida na Amazon, sem conteudo adulto, "moderada") mostra que devo ter um alcance grande na rede social, por outro mostra que a politica de forçar a "auto-regulação" dos autores das postagens se não é bem feita leva usuários pra outras redes (eu mesmo já fiz isso com resultados muito positivos).
Enfim, espero que o FB e o Whatsapp façam uma correção de rota pra não seguirem o caminho do Orkut e terminarem do mesmo jeito: uma lembrança boa para alguns e não tão boa para outros, no museu da internet.
0 notes
Text
Interfaces, móveis e melhores

imagem: Freepik, PCH.Vector
Ao usar o Linkedin no celular, na data desse post, muitas opções ficam ocultas ou inacessíveis na versão móvel. Só consigo acessar uma página minha (showcase ou vitrine) ou fazer edições em posts ou comentários meus se mudar pra visualização de computador de mesa.
Mas esse drama é comum em páginas com versão móvel: ocultar recursos acaba sendo a solução mais prática ao projetar páginas para dispositivos móveis. Mas não é a única.
A Apple sempre projeta seus softwares para serem o mais simples o possível, oferecendo os recursos mais avançados em submenus ou telas secundárias. Essa política deveria ser padrão no mercado, mas não é pois é mais cara - interfaces boas e sofisticadas demandam mais investimento e por isso são minoria.
Mas uma "solução fácil" seria exibir todo o "conteúdo oculto" para celulares e tablets no final da tela (ou em outra tela) . Dessa forma a navegação seria melhor pra quem já está no celular e precisa acessar certos conteúdos. Exceção feita pra quem vai acessar recursos que são melhor utilizados em computador de mesa - administração de sites, perfis e páginas web, por exemplo.
O único bom exemplo que me ocorre agora de site com boa versão, nas versões desktop/de mesa e móvel, é o www.registro.br. Ele tem um bom design, é simples e funciona bem - na tela de uso público ou administrativo - em qualquer aparelho.
Creio que se os sites da web fossem desenvolvidos a partir da versão móvel esse drama estaria resolvido.
#FicaAdica
0 notes
Text
Obsolescência programada e celulares
Wallace Vianna é designer.

Smartphones tem zoom, recurso pra ampliar, ver imagens na tela maiores. Chegou a hora de celulares terem zoom invertido, pra reduzir as imagens nas telas: as imagens postadas nas redes sociais estão cada vez maiores, mais compridas, pois os smartphones encontraram essa maneira de competir com os tablets, com telas maiores, dobráveis ou expansíveis.
Na prática é uma obsolescência forçada, pois quem tem celular com mais de 1 ano de uso, além de não poder usar aplicativos essenciais (acesso ao banco, serviços públicos ou privados) devido a impossibilidade de atualizar o Android (o software agora é atrelado ao hardware, assim como as baterias são soldadas aos aparelhos novos, uma prática danosa ao consumidor e meio ambiente, que a União Européia começa a combater) agora tem uma experiência de uso inferior a quem pode trocar de celular a cada 6 meses.
Esse estado de coisas contribui pra o descarte precoce de equipamentos na natureza, pois só uma minoria descarta eletrônicos em locais ou formas apropriadas.
Design vai além de oferecer novidades e melhorias em produtos e serviços. O lucro faz parte de toda atividade, mas os prejuízos sociais devem ser calculados para serem minimizados. Não defendo que o progresso deve andar a passos lentos, mas se ele exclui as pessoas, deve ser repensado.
#interface#celular#planned obsolescence#programmed obsolescence au#obsolescência programada#obsolescência percebida#obsolescência planejada#sustentabilidade#obsolescência forçada
0 notes