#スーパーセット
Explore tagged Tumblr posts
Photo

だんらんやで、粗挽きハンバーグの250gとスープセットです😋 #洋食だんらんや #粗挽きハンバーグ #デミグラソース #スーパーセット #コーンポタージュスープ #晩ごはん #洋食だんらんや山室本店 #全国旅行支援 #全国旅行支援クーポン #お散歩 #富山市 #富山県 #富山 (洋食だんらんや 山室本店) https://www.instagram.com/p/CqNVEiXSISD/?igshid=NGJjMDIxMWI=
0 notes
Quote
スーパーセットではとても良い経験ができました。 スーパーセットのおかげで、過去を振り返ることなく Tableau を置き換えることができました Superset Embedded SDK を使用してアプリに埋め込む方法を理解するのに時間がかかりました。 スーパーセット埋め込み SDK - 「埋め込み SDK を使用すると、アプリの認証を使用して、スーパーセットから独自のアプリにダッシュボードを埋め込むことができます。埋め込みは、スーパーセット ページを含む iframe をホスト アプリケーションに挿入することによって行われます。」 https://github.com/apache/superset/tree/master/superset-embe... スーパーセットは、非常に高品質でよく管理されたチャート ライブラリ eChart に基づいています。 https://echarts.apache.org/examples/en/#chart-type-linesG コミュニティロードマップ https://github.com/apache/superset/projects?query=is%3Aopen プロジェクトに貢献し、プロジェクトを素晴らしい形に保ち続けてくれた Preset.io とそのチームに多大な敬意を表します。 https://preset.io/blog/ スーパーセットのソース コードは非常に読みやすく、理解しやすいため、高度なキャッシュ手法を実装してチャートの負荷を軽減することができます。 完璧な BI はありません。 Superset を何年も見ていると、このプロジェクトが将来的に想定どおりに機能し、最終的にはパッケージの一部があらゆる種類の視覚化やデータ ハッキングに再利用できるようになるだろうと確信しています。 視覚化に対する私たちの主なアプローチは、eChart と単純な Reactjs ラッピングから始めて、パワー ユーザー向けにサブドメインで Superset をスピンオフし、後でどちらがより��果的に機能するかを確認することです。 同じ外観は非常に楽しい経験を与えます。
Apache スーパーセット | ハッカーニュース
1 note
·
View note
Quote
プログラミング言語の採用は、Ruby の運命が人気のあるRails フレームワークに結びついていること、COBOL の採用がメインフレーム エコシステムのみに依存していること、C# が .Net プラットフォームで選ばれるプログラミング言語であることなど、テクノロジー環境の変化と相関しているからです。 2015 年から 2018 年の 3 年間で、Ruby プログラミング言語はランキングで 5 位から 10 位に急落し、プログラミング言語人気の現チャンピオンである JavaScript のスーパーセットとして人気が高まる Typescript の後塵を拝しました。 ちなみに、2017 年から 2020 年までの同じ 3 年間で、Typescript は 10 位から 4 位に急上昇しました。 そして、2019 年まで Web 開発フレームワークの急増に対抗し続けてきた雇用適性の立役者である PHP がどうなるかを見てみましょう。PHP は、2022 年までに 4 位から 7 位へと急速に順位を落とし始めました。 もしあなたが今日キャリアをスタートさせようとしているのであれば、興味のある分野で主流ではないプログラミング言語を習得することは、将来の雇用の見通しに影響を及ぼします。 「主流」とは、フロントエンド開発には Javascript、機械学習には Python、システム開発には Go などの選択肢を意味します。私の具体的な例 (たとえば、Go ではなく Rust を選択するなど) には同意できないかもしれませんが、原則は変わりません。
テクノロジー業界で最良のキャリア選択をするための究極のガイド | デニウソン ナスタシオ | 2011/10/1 中くらい
1 note
·
View note
Text
0 notes
Text
高速なPython互換言語「Mojo」のMac版登場、Appleシリコンにネイティブ対応。Pythonの9万倍、C言語に比肩する高速性
Modular社はPythonの高速なスーパーセットと同社が位置づける開発中の新言語「Mojo」の、Appleシリコンにネイティブ対応したMac版をリリースしました。 Today is the day! Mojo for Mac is li... https://www.publickey1.jp/blog/23/pythonmojomacapplepython9c.html?utm_source=dlvr.it&utm_medium=tumblr Publickey
1 note
·
View note
Text
高速なPython互換言語「Mojo」のMac版登場、Appleシリコンにネイティブ対応。Pythonの9万倍、C言語に比肩する高速性 - Publickey
0 notes
Text
20230917トレーニングログ (腱板部分断裂治療後復帰一発目)
右肩腱板の部分断裂を治療してからリハビリに励んでいて、トレーニングも上半身は左腕だけ、足トレもクリーンはせずやってきました。 家でも自主リハビリ+ピラティスにして、我慢してきましたが、その甲斐あって経過は良好!肩の状態も良くなってきていたので、リハビリを卒業と言う話になりました。
いや~、長かった・・・ と言っても腱板断裂した人が手術すると4か月くらいはかかるから、大してかかっていないけど(;^_^A
さてさて、復帰後の一発目のトレーニングに励みます!
おっかなびっくり?www
怪我をしてから本格的なウエイトトレーニングを控えて数か月。恐らく約2か月くらいですが、なかなかしんどかったです。
ただ、それだけ怪我で休むと、今度は復帰が怖いwww 握ったとたんに「重い!!!」 20kgのバーが重く感じますわwww
アップを丁寧にゆっくりやっていく中で、下す位置、肩甲骨やひじの使い方などを色々と探り、痛みが無い動かし方を見つけます。 なぜかその見つけた動かし方が大胸筋に刺激が入りやすく、今までかなり間違っていたんだなぁと実感しましたwww
今回は復帰1っ発目だったので、ドロップセットでの追い込みはしませんでした。ましてや高重量に挙げるなんてもってのほか! 今日はミディアムボリュームの日と同じにします。

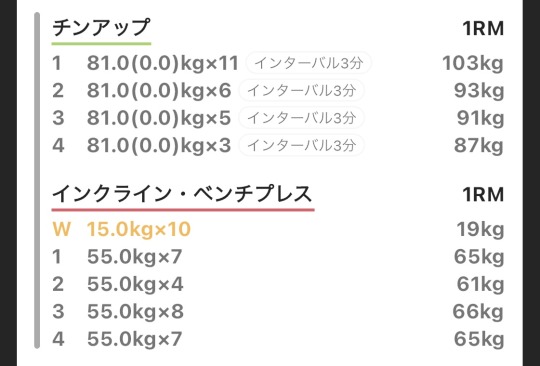
スーパーセットは通常通り
チンニングは肩を上げるのですが、その動きで痛くならないか?引っ張った時に痛くならないか?と不安でしたが、そんなこと無かったです。 まぁ診察の時だって肩を垂直に上げて痛くなかったので当たり前ですがwww
スタミナが落ちているので、かなり辛かったですが、それは仕方ない。いつもプラスしているネガティブオンリーもせずに上がらなくなったら終了。 すぐさま移動してスミスマシンのインクラインへ。 この辺りで、以前追い込んでいた時と同じようなきつさが・・・ しかし切り返しで肩が痛むので、細心の注意を払ってボトムまでおろし、切り返す。。。 胸にバーを付けることに拘ると痛むような気がしたので、一旦それは忘れて、胸から5cmくらいまでで切り返すようにしてみました。 バーが胸に付くところまで下すと肩の過伸展につながってしまうように思えたので、もっと柔軟性を高めてから下すようにしようかと思っています。

これも恐怖心との闘い
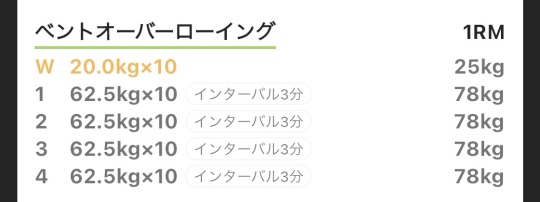
ベントオーバーロウは、肩にもろ負荷がかかるような気がしたので、ちょっと怖かったです。トレをお休みする前にウエイトを上げたばかりなので、今回は握力が持たないと判断し、2.5kgほど下げました。 それでも4Set目の最後にラックに戻すのが苦労しました。 握力戻るまではパワーラップをした方が良いかな?

ここが恐怖の本丸・・・
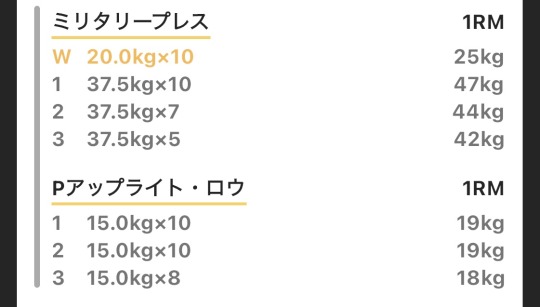
さて、肩トレになるので不安でしかない・・・ いくら治ってきたとはいえ、痛みがあったらそのトレーニングはNGにしようと思っているからです。 これが痛いと肩トレ全般が難しくなりそうですが・・・ 問題なくできたので、このトレはOKとなりますね。 ただ、スタミナが問題で、やっぱり10Repできませんでした。 復帰一発目なので当たり前ですが(;^_^A 欲張らずにこのままのウエイトで頑張ろうと思っています。 肩は慎重になりますね・・・

恐怖の本丸2
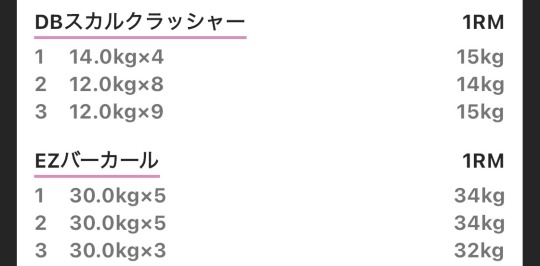
スカルクラ���シャーのスタートポジションに持って行くところで痛みがあるので、怖かったのですが、ちょうどEZバーを使われていたので、ダンベルに変えました。 しかし復帰一発目でダンベルだと定まらないですね・・・動作が安定しないので、ムリはしないようにしました。 EZバーを使えばバランスはとれたとは思いますが、今日は辞めておきます。 16kgでやっていたのですが、かなり落ちましたね・・・ これもEZバーでしばらく頑張る必要がありそうです。 マッスルメモリーがどこまで残っているかですね。。。 EZバーカールもかなり落ちていました。右肩に違和感を感じたら終了にしようかと思っていました。あまり違和感は感じなかったものの、肩に負担がかからないようにフォームに注意してやっていると続かないですね(;^_^A 単にスタミナが切れているだけかもしれませんが・・・

他のモノもどれぐらいできるか試す
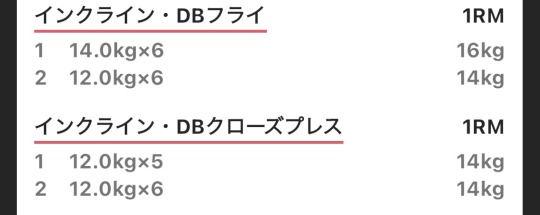
インクラインのDBフライとクローズプレスですが、平日の胸トレの時にトライセットでやっていた種目。 どれだけできるかが気になっていました。 フライは肘を肩の方に寄せ気味に開いていたので、フォームを確認します。 脇の角度は大胸筋がストレッチされ、かつ、肩が前に出ないようなところ。 開いた時に肩が前に出るのは過伸展なので、また炒める可能性が高いです。 フライは久しぶりなのもあってかなりきつかったけど、痛みはなくできました。 クローズの方は上げる角度が普通のベンチプレスのように上げようとして肩に負担がかかってしまっていました。 もう少し頭の方に挙げていくように意識してやってみましたが、痛みが出たので終了です。

上腕二頭筋のトレはどうか?
肩を痛めたばかりの時は、EZバーカールで肩が痛かったというか、違和感があったので他のカールでどうなのかを確認します。 ストレートバーでの限界までトライはまだやりません。 インクラインカールはストレッチされるのでちょっと緊張しましたが、まったく問題なさそうです。違和感も痛みもないです。 コンセントレーションカールも同様です。
恐らく高重量になると出てくるのかもしれません。EZバーやストレートバーの時に気を付けないと・・・ そもそも上腕二頭筋は低重量高レップに反応しやすいので、重量は求めなくてもいいかな。

〆はこれ!!
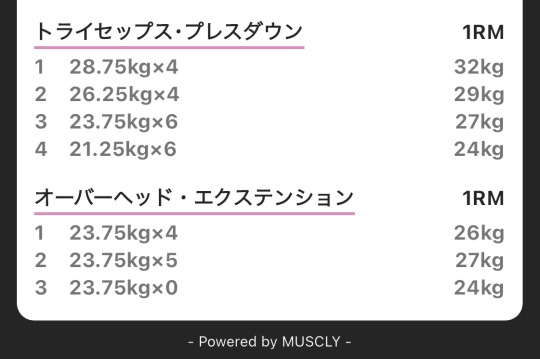
いつも三頭筋を〆にしているので、ケーブルに移動 プレスダウンはやっぱり回数こなせなかったのですが、これはこれで仕方ない。少し肩の違和感があったので、ムリはしないところで終了です。 オーバーヘッドになると、かなりやばい・・・右の三頭筋が付いていけなくなって終了です。 ベンチプレスもそうですが、かなり落ちますね。。。予想以上に落ちているので、本当に戻るか不安ですが、自分のマッスルメモリーと、左半身を鍛えていた恩恵があると信じて頑張ります。

0 notes
Quote
PL/I 背景:IBM、1966年。IBMの事業は2つの言語に分かれていました。科学者向けのFORTRANと、ビジネスマン向けのCOMTRANです。COBOLとの競争に直面し、システムを合理化したいと考えていた彼らは、エンジニアリングとビジネスの両方の目的に役立つ言語を作ろうとしました。これは結局、2つの言語のある種のスーパーセットのようなもので、その上に多くの追加機能を重ねたものでした。Yaaaaaaaay! 意義:ALGOL-68の著者は、PL/Iをあざ笑うように時代遅れの言語と呼びました。しかし、ALGOL-68がしたことはすべて、PL/Iがより早く、より良くしたことです。COBOLが最初に構造化データを取得した一方で、PL/Iは型としてそれらを実装した最初の言語でした。COBOLでは、名前のあるユーザーを読み込むと、userとnameという2つのグローバル変数が得られます。PL/Iでは、user.nameというフィールドを持つ1つの変数が得られます。PL/Iはまた、直接メモリ操作、定数、関数オーバーロードのためのポインタを持つ最初の高級言語でもありました。 これらのアイデアの多くは、BCPLとPL/Iの両方をミックスしたCを介してプログラミングの主流になりました。Cは、PL/Iのコメント構文さえも使用しています。 死因:FORTRANプログラマーは皆、COBOLに似すぎていると考え、COBOLプログラマーは皆、FORTRANに似すぎていると考えていました。IBMは、この2つの確立された言語を取り込み、より複雑な言語に挑戦しようとしていました。それは、彼らが唯一のコンパイラを持っているグループであったこと、つまり、他の誰もがベンダーのロックインに不信感を抱いていたことを意味します。IBMがこれらの問題の両方で前進することができたときには、広くコンピューティングの世界はすでにマイクロコンピュータの時代に移行しており、PL/IはBASICに競り負けていました。
(前半)死にかけだが影響力のある10のプログラミング言語 - ITnews
8 notes
·
View notes
Video
instagram
Arms super sets💪 . 最近取り入れました🎉✨😝 . . #me #instagram #instapic #instafashion #workout #fitness #gym #photography #pic #arms #travel #like4like #likeforlike #likes #like #photo . . #フィットネス #ワークアウト #ジム #トレーニング #スーパーセット #腕 #カール #フレンチプレス #livefit #nike #adidas
#フィットネス#instagram#adidas#photo#pic#likes#ジム#カール#nike#フレンチプレス#travel#arms#likeforlike#photography#トレーニング#instapic#workout#gym#腕#スーパーセット#livefit#me#ワークアウト#like#fitness#like4like#instafashion
0 notes
Video
Weights X Calisthenics🔥 ウェイトX自体重トレーニングスーパーセット🔥 Shoulders, Lats, and Core Super Sets💪 Pike Push Ups 5-8x Hanging Twist 30-50x Shoulder Press 8-10x 3 min rest x 8 Rounds せっかくジム開きし始めたので🏋️ 今後はウェイトと自体重トレーニングの 夢のコラボシリーズ⭐️ 桑田圭佑Xミスチル louis vuitton X supreme 的なやつ。 #自体重トレーニング #肩トレーニング #腹筋 #スーパーセット #calisthenics (at Houston, Texas) https://www.instagram.com/p/CBqUQtnAVIo/?igshid=13mhd0lp8cmm7
0 notes
Photo

スミスマシンリバースベントロー からの スミスマシンハーフデッド スーパーセット 20レップ狙い #背中 #スミスマシン #training #workout #gym #スーパーセット #fitness #liftweights #freeweights #ベントオーバーローイング #ハーフデッドリフト #resultznutrition #alteregofitness #resultz #alterego #ジム #フィットネス #トレーニング #ワークアウト #狭山市 #埼玉県 #日本 #ソプラティコ#ソプラティコ #筋トレ #ambassadors #upgradeyourwokout #nothingbutresultz (ソプラティコ狭山) https://www.instagram.com/p/Bro54c3Fy9c/?utm_source=ig_tumblr_share&igshid=1grvgt21h2ddk
#背中#スミスマシン#training#workout#gym#スーパーセット#fitness#liftweights#freeweights#ベントオーバーローイング#ハーフデッドリフト#resultznutrition#alteregofitness#resultz#alterego#ジム#フィットネス#トレーニング#ワークアウト#狭山市#埼玉県#日本#ソプラティコ#筋トレ#ambassadors#upgradeyourwokout#nothingbutresultz
0 notes
Text
フロントエンドフレームワークではReactの使用率が82%で最も高く、次いでGoogleの「Angular」が49%、「Vue.js」が46%だった。「Svelte」の使用率は、2019年の7.8%から上昇し、21%で4位となった。またSvelteは、開発者が関心を持っていると回答したフレームワークの首位となっている。
継続率ではSolidが91%でトップ、Svelteが90%だった。3位はQwikの85%。4位のReactは2019年の89%から83%に低下した一方、Angularの継続率は同期間にやや上昇して43%になったが、それでも68%を記録した2016年からは大幅に低下している。
サーバー側では、レンダリングフレームワークの使用率トップは「Next.js」で49%、次いで「Gatsby」が23%、「Nuxt」が18%となった。しかし継続率では、「Astro」と「SvelteKit」がともに93%で首位を占め、Next.jsが90%で続いた。Gatsbyの継続率は、2019年の89%から2022年は38%に低下している。
Microsoftが手がけたJavaScriptのスーパーセット「TypeScript」は、JavaScriptの人気が高いこともあり、10年前のリリース以降、支持を伸ばしている。どのJavaScriptフレーバーを使用しているかという質問に回答した2万7000人のうち、98%がTypeScriptと答えた。
0 notes
Text
Microsoft office 2016 compatibility settings 無料ダウンロード.Microsoft Office Compatibility Pack
Microsoft office 2016 compatibility settings 無料ダウンロード.互換モードを使用して、さまざまなバージョンの PowerPoint を操作する

Set default compatibility mode on file creation for Word.Office Professional Plus / Download
Oct 12, · You’ll need a computer running Windows 8 and above to install Microsoft Office If you try to install Office with Windows XP or Windows Vista, it will not work. Consider upgrading to Windows 8 or above, or read more about Office requirements. Can I use Office on my Macintosh computer? Support for Office is will end on October 13, on Macintosh Mar 27, · Microsoft Office インストール 公式サイトからダウンロード. 公式サイトからのダウンロード・インストール・認証までの手順を紹介します。. まずは公式サイトでアカウントを作成します。. 今後何かと便利になりますのでこの機会に作っておきましょう!. ここをクリックして公式サイト へアクセスしてください。. すでにアカウントをお持ちの方は「サインイン Oct 11, · ダウンロード. 最も有名なオフィススイートが新たなバージョンを引っ提げ、帰ってきました。. Office では、インターフェース、および、機能の双方に影響を与える、スイートを構成する全てのツール(Word、Excel、PowerPoint等)の改善が行われています。/5
Microsoft office 2016 compatibility settings 無料ダウンロード.Microsoft Office Compatibility Pack - PC用ダウンロード無料
Mar 27, · Microsoft Office インストール 公式サイトからダウンロード. 公式サイトからのダウンロード・インストール・認証までの手順を紹介します。. まずは公式サイトでアカウントを作成します。. 今後何かと便利になりますのでこの機会に作っておきましょう!. ここをクリックして公式サイト へアクセスしてください。. すでにアカウントをお持ちの方は「サインイン 互換モードの横にある [変換]をクリックし、[名前を付けて保存] ダイアログ ボックスで [保存]をクリックします。. 互換モードを有��にする. PowerPoint プレゼンテーション .pptx) を以前のバージョン (PowerPoint .ppt) など) として保存すると、自動的に互換モードが有効になります。. プレゼンテーションを PowerPoint します。. [ファイル] タブの [名前を付けて保存] を Oct 12, · You’ll need a computer running Windows 8 and above to install Microsoft Office If you try to install Office with Windows XP or Windows Vista, it will not work. Consider upgrading to Windows 8 or above, or read more about Office requirements. Can I use Office on my Macintosh computer? Support for Office is will end on October 13, on Macintosh
注意: この記事には、Office のセキュリティ設定を制御する方法を示す情報が含まれています。これらのセキュリティ設定を変更して、セキュリティ体制を強化または緩和することができます。セキュリティ設定を変更する前に、設定を構成する際に生じる変化に関連するリスクを評価することをお勧めします。. この記事では、ユーザーと IT 管理者が、Microsoft Office Kill Bit リストを使用して COM オブジェクトを読み込む場合とその方法を制御する際に使用できる設定について説明します。. この機能がベースにしている Windows Internet Explorer Kill Bit 動作の詳細については、「 ActiveX コントロールが Internet Explorer で実行されないように設定する方法 」を参照してください。ここでは、更新された ActiveX コントロールを読み込む AlternateCLSID を設定する方法が説明されています。 このガイダンスは、Microsoft Word、Microsoft Excel、Microsoft PowerPoint、Microsoft Publisher、および Microsoft Visio に適用されます。.
特定の COM オブジェクトが Office ドキュメントから埋め込まれるとき、またはリンクされるときに、そのオブジェクトが実行されないようにするために、セキュリティ更新プログラム MS に Office COM Kill Bit が導入されました。.
KB では、インプロセスで Office によって COM オブジェクトが有効化される処理を完全にブロックするように COM Kill Bit 機能が更新されました。この更新プログラムは、元の動作のスーパーセットです。Office ドキュメントに埋め込まれている、またはリンクされている COM オブジェクトをブロックするだけでなく、アドインなどの他の手段を使用して Office プロセス内に読み込まれている COM オブジェクトのすべてのインスタンスをブロックします。. これらの特定の COM オブジェクトには、ActiveX コントロールおよび OLE オブジェクトが含まれています。レジストリを使用すると、Office の使用時にブロックする COM オブジェクトを個別に制御できます。.
このセクション、方法、またはタスクには、レジストリの変更方法が記載されています。レジストリを誤って変更すると、深刻な問題が発生することがあります。レジストリを変更する際には十分に注意してください。万一に備えて、編集の前にレジストリをバックアップしてください。問題が発生した場合でも、レジストリを復元できます。レジストリのバックアップ方法および復元方法の詳細を参照するには、以下の Microsoft サポート技術情報番号をクリックしてください。. 重要: このセクション、方法、またはタスクには、レジストリの変更方法が記載されています。レジストリを誤って変更すると、深刻な問題が発生することがあります。レジストリを変更する際には十分に注意してください。万一に備えて、編集の前にレジストリをバックアップしてください。問題が発生した場合でも、レジストリを復元できます。レジストリのバックアップ方法および復元方法の詳細を参照するには、以下の Microsoft サポート技術情報番号をクリックしてください。 Windows でレジストリをバックアップおよび復元する方法.
RSS フィードを購読する. はい いいえ. サポートに役立つご意見をお聞かせください。 改善にご協力いただけますか?
0 notes
Text
Nuxt.js+TypeScriptで抽選ツールを作ってみた

はじめまして、2021年度新卒の木村です。 フロントエンドエンジニアとして テクノロジーセンター5G に所属しています。
今回は、Nuxt.js ならびに TypeScript を利用して、簡単な抽選ツールを作成してみた内容についてご紹介します。
Nuxt.js と TypeScript
Nuxt.js は、Vue.js ベースの JavaScript のフレームワークです。Webページ構築に有用な UI 以外の機能( Ajax やサーバーサイ��レンダリングなど)をまとめて利用できる環境を提供してくれます。 Nuxt.js 公式サイト
TypeScript は、省略可能な静的型付けとクラスベースオブジェクト指向を加えた JavaScript のスーパーセット(上位互換)です。一言で言うと「型定義できる JavaScript 」。 TypeScript 公式サイト
なぜ抽選ツールを作ったのか
主な理由は、以下の2点です。
私の所属するチームで扱っている Nuxt.js および Typescript の概要を掴むため
チーム内でMTGのファシリテータが偏ってしまう課題を解決するため
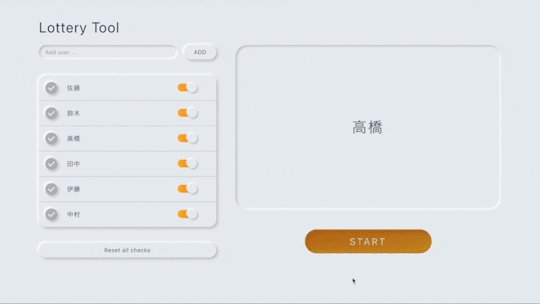
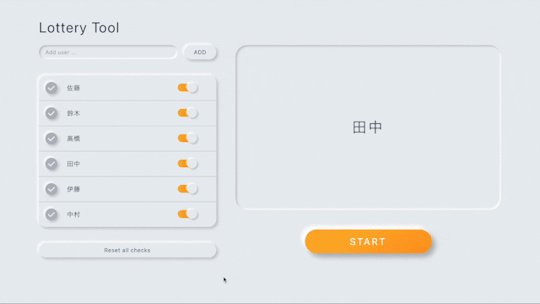
完成物
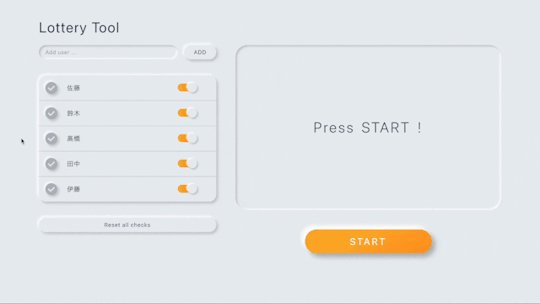
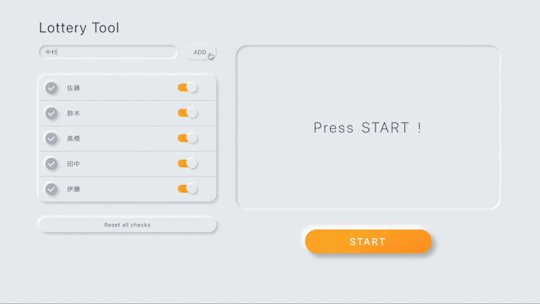
さっそくですが、完成した物がこちら。

ランダムにユーザーを抽選できるシンプルなツールです。 デザインは近年流行ったニューモーフィズムを取り入れてみました。 少ない配色でも凹凸によって奥行きができるので、シンプルなツールでも見栄えが良くなります。
使った技術
Nuxt.js 2.15.7
TypeScript 4.2.4
Vue.js 2.6.14
Vuex 3.6.2
firebase 8.7.1
tailwindcss 2.2.4
sass 1.35.1
環境
M1 Mac
VSCode
yarn
機能
今回の抽選ツールの機能は以下とおりです。
ユーザーを登録・削除する
ユーザー情報をDBで保持する
登録したユーザーからランダムに抽選する
完了した人・休みの人にチェックし、抽選対象から外す
抽選終了後、選ばれた人は自動で完了チェックされる
全員チェックしたら一括リセットできる
作成手順
全体的な流れは以下のとおりです。
環境構築
各機能作成
Vuex導入
firebase導入
1. 環境構築
create-nuxt-appを利用して環境を構築しました。
create-nuxt-app
公式サイトとNuxt.js 入門の記事 を参考にしました。
2. 各機能作成
前述した各種機能を実装していきます。
欠席者の対応
完了した人だけでなく、休みの人など抽選対象から除外したい場合を想定して、完了チェックとは別に除外したいユーザーを指定できるようフラグを持たせています。
コンポーネントについて
個人的に苦労したのはコンポーネント周りです。
まず、どのくらいの単位で区切れば良いのか��わかリませんでした。 そこで今回は Atomic Design を参考に切り出しました。
また、他の箇所でも使えるように汎用的に作ることです。 クリックなどのイベントは全て親へ渡し、スタイルや表示の変更は親から値を渡すようにすることで、atoms単位のコンポーネントがどこでも使えるよう心がけました。
例えばボタンコンポーネントは、予めいくつかのスタイルを定義しておき、親コンポーネントで使うときに下記のように props で必要なスタイルを渡すとともに、$emit でクリックイベントを親に渡しています。
//Button.vue <div> <button :class="[ colorStyle[buttonColor], sizeStyle[buttonSize], fontStyle[buttonFont], ]" @click="$emit('button-click')" > <slot></slot> </button> </div>
//Input.vue <Button button-color="gray" button-size="short" button-font="small"> ADD </Button>
そしてコンポーネント間のデータの受け渡しです。 例えばユーザー情報は、子から emit で親コンポーネントに値を引き渡し、さらに別の子コンポーネントに props で渡して表示しています。

今回はシンプルなツールなのでコンポーネントも少ないですが、こうした受け渡しが重なってくるとコードが煩雑になりメンテナンスがしづらくなります。そこで、Vuex を導入し状態管理をすることにしました。
3. Vuex 導入
Vuex のストアでユーザー情報の状態を管理します。 今回はDBも使う予定なので、actions でDBに接続した後、値を state に反映させています。

Nuxt.js は store ディレクトリにファイルを作成するだけでストアを有効化してくれるので便利ですね。今回は管理するのがユーザー情報だけなので、index.ts を作らず users.ts を直下に作りました。
Vuex ストアでデータを一元管理できるので、本当にわかりやすくなりました。コンポーネントを超えて共有される情報を管理するには、とても強力なツールだと思います。
一方で、Vuex を使用する際には、注意点もあります。 例えば、小さいレベルのコンポーネントからは Vuex を使用しない方が良いでしょう。 コンポーネントの使い回しが難しくなるのと、1画面の中で複数の箇所から Vuex のストアへの参照と変更が入り組んだ場合、処理が追いにくくなるためです。
参考:Vuexはなるべく避ける Vuexで何をするか、何をしないか
Vuex を利用する際は、Atom や Molecule レベルのコンポーネントの中では使わない、state を直接参照しない、などのルールを設けて運用したいと思います。
4. firebase 導入
DBとデプロイは firebase を利用します。 firebase は以前にも使ったことがありましたが、やはり firestore を使えば面倒な手間をかけずにDBが実装できますね。万歳。 デプロイも firebase の Hosting を使って行いました。
さらに、今回は社内向けツールなので、デプロイにあたり外部からのアクセスを制限するため、 Authentication を使用してログイン認証を追加します。管理者アカウントとしてユーザーを一人だけ登録し、簡単なPWを打てば誰でも使えるようにしました。 ログインしていない状態では認証後のページへ飛べないようにするため、強制的にindexへリダイレクトするmiddlewareも追加しています。
const auth = firebase.auth() const middleware: Middleware = ({ route, redirect }) => { auth.onAuthStateChanged((user) => { if (!user && route.name !== 'index') redirect('/') }) }
また、Authentication の認証状態は、デフォルトではユーザーがブラウザを閉じた後でも永続的に維持されるようになっています。 今回は管理者アカウント一つだけの使用になるため、ログアウトせずにウィンドウを閉じてしまうと、他の人がアクセスした時でも前のセッションが続くことになります。 そこで、 firebase.auth().setPersistence メソッドで永続性タイプを SESSION に変更することで、ウィンドウやタブを閉じるたびにログイン状態がクリアされるようにしました。
ちなみに、Nuxt.js には nuxt/firebase というモジュールがあります。firebase をより簡単に利用できるので、興味があればご覧ください。
詰まったところ
sass の導入
sass の導入で沼りました。どうやら node のバージョン16 かつ M1チップ だと node-sass が動かないようです(2021/09 執筆時点)。node のバージョンを下げることで解決しました。
型定義
Vuex での型定義、props での型定義、firebase で扱う日時の型定義… 型推論が効かず、気づけばanyになっている型に苦しめられました。 特に Vuex は、ストアへアクセスするための便利な型がなく、今回使用した this.$store は Nuxt.js で型指定されていません。 自前の型を使うか、nuxt-typed-vuex を利用することで改善するしかないようです。
また、 TypeScript と Vuex の相性は良くなく、コンポーネントから store を呼び出したときに型安全が守られない、イン���リセンスが効かないといった問題があります。 次に TypeScript で Vuex を扱う際は、Nuxt.js 公式で推奨されている vuex-module-decorators を使用したいと思います。
振り返り
さて、ここまで長々と書いてきましたが、今回のアウトプットを通して Nuxt.js と TypeScript の概要は大体掴めたかな、という感じです。 結論、Nuxt.js 便利!
日本語ドキュメントが充実していてほぼ誰でも簡単に始めることができる
ルーティングを自分で作成する必要がない
SSRなどモードを選べるて柔軟なサイト設計ができる
…など、Nuxt.js を使うことで直感的にDOMの内容を操作でき、より簡単に抽選ツールを作ることができました。
また、TypeScript についても、型定義のおかげで、コンポーネント間のデータの受け渡しでもどういう型か判断でき、コードが見やすくなります。 さらに、力補完のおかげでコードを書く時間を短縮できる、エラーチェックを機械に任せることができる、など多くのメリットがありました。 一方で、Vuexとの連携は公式で推奨されているパッケージを使うなど、改善の余地があります。
最後に
以上、Nuxt.js を利用して抽選ツールを作成してみた内容の紹介でした。
最後まで読んでいただき、��りがとうございました。 どなたかの参考になれば幸いです。
0 notes
Photo

【お客様セット】 お客様に確実に本物のゴローズと安心をお届けしているeaglecapitaloneです🦅 本日は当店の大事なお客様の大イーグル、小イーグルの親子セットです🌙 前回、大イーグルに小イーグルを増やし、今回は特注のローズメタルをセットでご購入いただきました🔥 画像からでも、滲み出てくるかっこよさが半端じゃ無いですね😅 ゴローズは自分の個性を���かして、他の人とは被らない組み方をすると究極の自己満足感が満たされます笑 そういった面では、このセットは絶対に人とは被らない超個性的なスーパーセットと呼べるのではないでしょうか!! 昨日はこれをツマミに見ながら酒を飲んで楽しみました😂 PayPalでのクレジットカード決済を可能にしております!!決済の手間がかなり楽になるので宜しくお願い致します ●商品のご購入でゴローズ 商品一つ一つにギャランティカードが付属して、偽物の場合は無期限で返金保証しております。確実に全て本物をおとどけしています。 ●偽物の場合の偽物とは他のゴローズ の取り扱い店で偽物と判断された場合は返金させて頂きます。 ●また、買取に関しましてはゴローズ 商品ほとんどの買取価格を表にまとめています。よほど状態が悪く無い限りはその金額で買取もできますので合わせてご覧くださいませ。 #新潟#上越市#上越#ゴローズ #goros#アメカジ#アメカジ男子#アメカジコーデ#アメカジスタイル#アメカジファッション#アメカジショップ#美容師コーデ#美容師ファッション#ライダースジャケット#ライダース#ライダースコーデ#バイカーファッション#バイカー#バイカースタイル#ビンテージ古着#キムタク#木村拓哉#ビンテージ古着#シルバーアクセサリー#シルバーアクセサリーショップ#シルバーネックレス#シルバーリング#シルバーブレスレット#フェザー https://www.instagram.com/p/CS_cSFVpncE/?utm_medium=tumblr
#新潟#上越市#上越#ゴローズ#goros#アメカジ#アメカジ男子#アメカジコーデ#アメカジスタイル#アメカジファッション#アメカジショップ#美容師コーデ#美容師ファッション#ライダースジャケット#ライダース#ライダースコーデ#バイカーファッション#バイカー#バイカースタイル#ビンテージ古着#キムタク#木村拓哉#シルバーアクセサリー#シルバーアクセサリーショップ#シルバーネックレス#シルバーリング#フェザー
0 notes