#your regular 'please use firefox' post
Explore tagged Tumblr posts
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but... STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION: oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here. once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
3K notes
·
View notes
Text
how to use xkit rewritten / trim reblogs on mobile:
updated for december 2022
this method is beta editor / npf compatible
my previous tutorial to trim posts technically still works, but as tumblr is discontinuing legacy posts that method is already outdated and unhelpful for people who have no other option than to use the beta editor.
but fear not! i've figured out how to use xkit rewritten on mobile and it's VERY easy.
install "firefox nightly for developers" OR "firefox beta for testers". must be one of these two, not regular firefox.


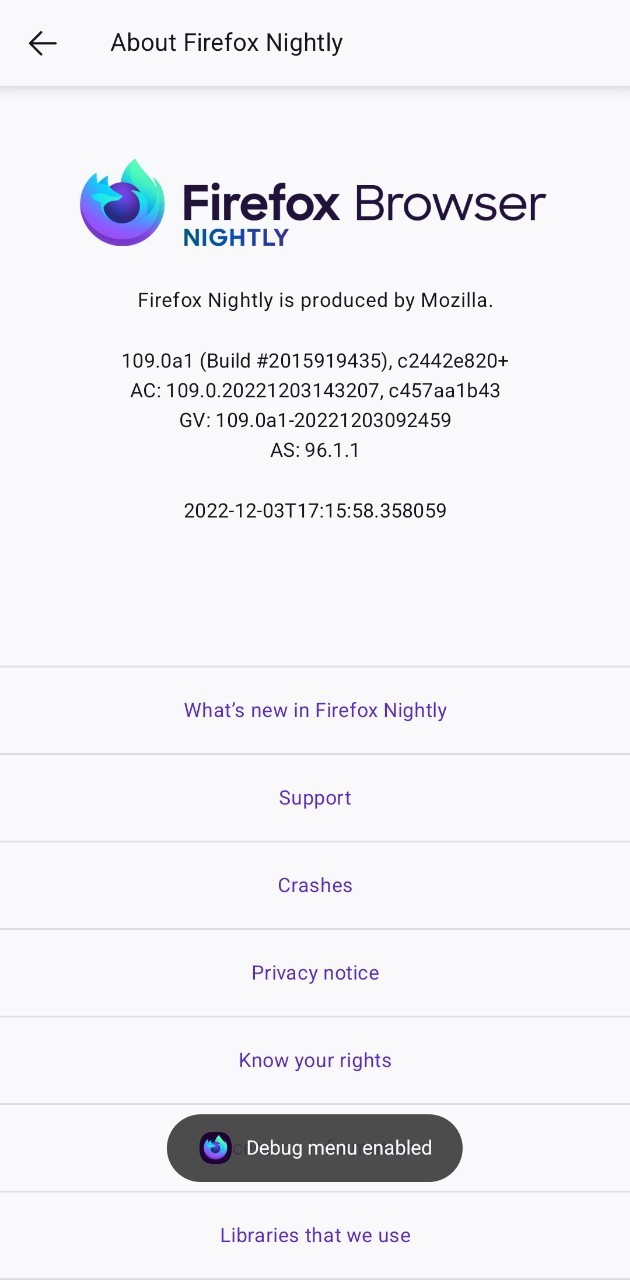
go to settings, scroll down to the "about firefox" page at the end and then click on the logo 5 times until debug mode is enabled.


back to settings and below add-ons you'll see the 'custom add-ons collections' option.
add 17683742 as the ID and name it 'tumblr' like so:

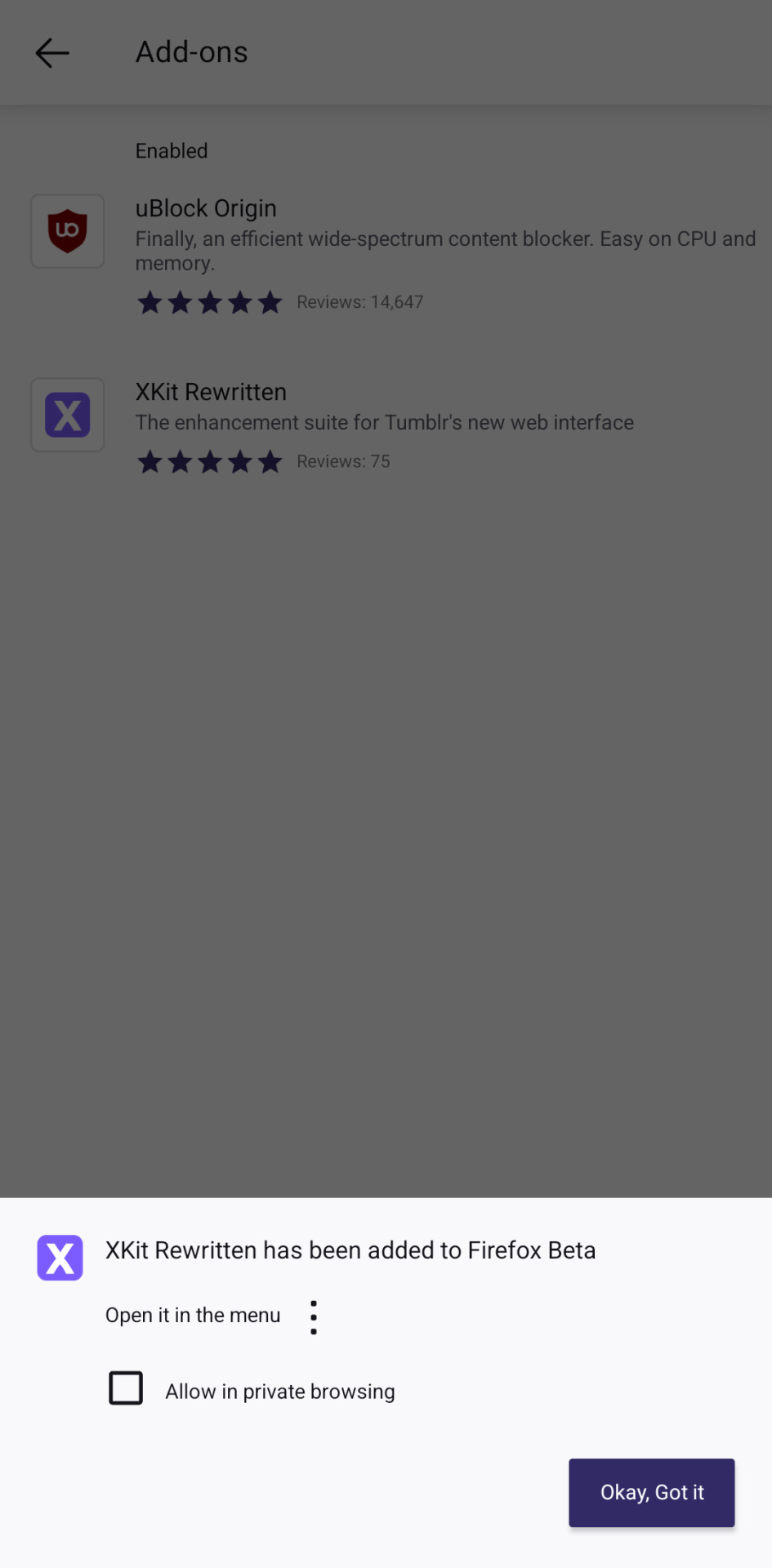
the browser will give you a little pop up that the extension is being added and the app is being restarted.
now enter the app again, go to the add-ons section and xkit rewritten should be loaded there. i've included ublock in the collection so you can use both because you absolutely should.
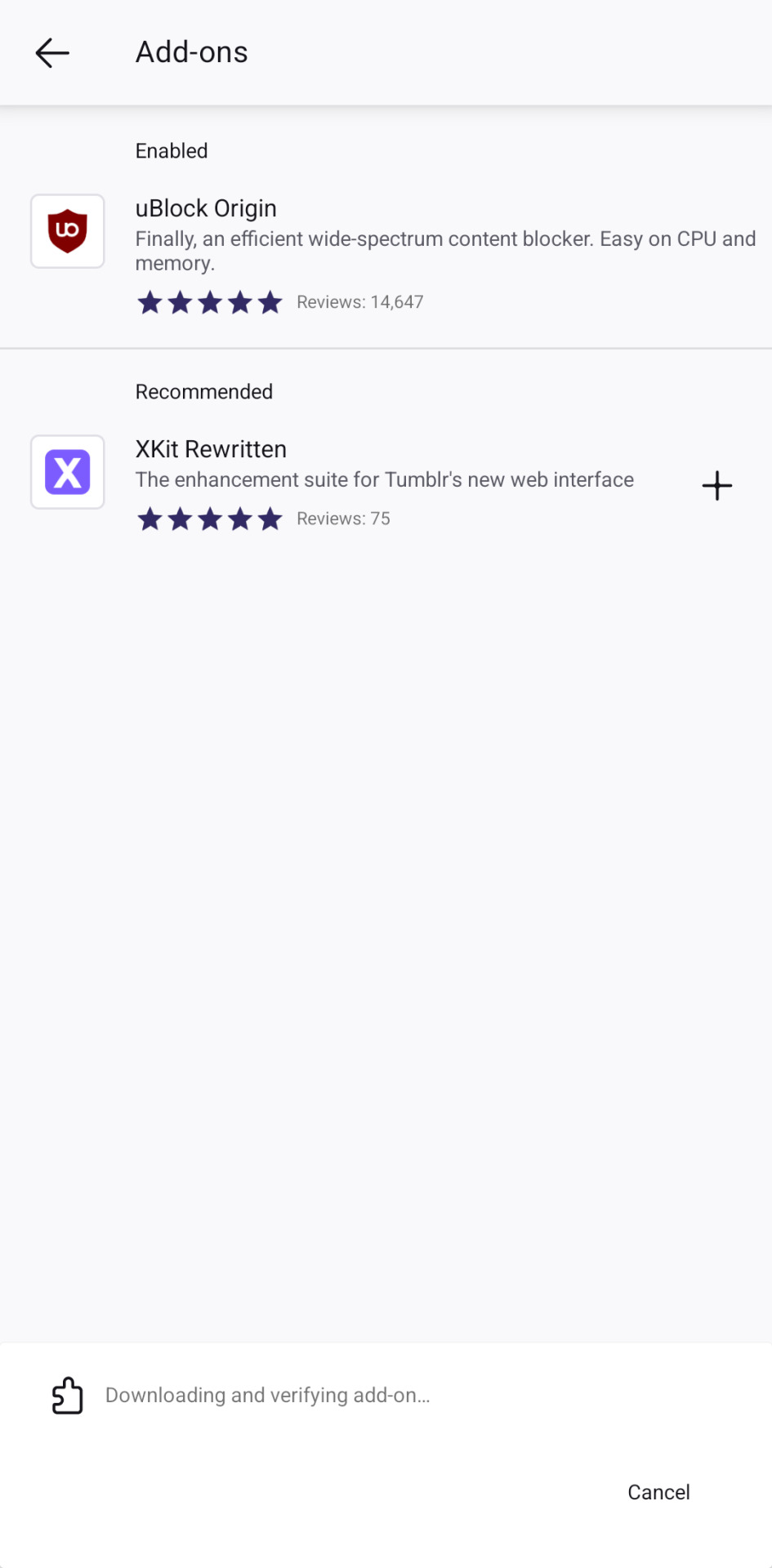
on firefox beta you'll see the extension with a +, click on it to add it.


now cut your replies the same way you do it on desktop with xkit rewritten!
save the post as a draft
click on the scissor button
it's done!


please consider that this is experimental so not all of xkit rewritten's features will work on mobile. trim reblogs does work though!
i still recommend using my roleplay formatter for formatting your replies and then copy pasting the html on your reblog.
other useful links :
this post explains the differences between the two editors and why we're switching.
this post is a tutorial on how xkit rewritten's 'trim reblogs' feature works.
1K notes
·
View notes
Text
Time’s Time: Time for Thomas (don’t interrupt him) & Time for Stelle (interrupt me ASAP)

* now, i once had a lovely introduction to this post. i did, honest. it discussed how twitter has gotten worse and worse, and how if things went well i will do my best to post more thomas stuff here, and even briefly mentioned what this post is actually about. . .
* then firefox crashed. * being new to tumblr, i had not saved a draft of my post. in fact, i found out you could save drafts mere minutes before firefox crashed. i thought to myself “wow! what a nifty feature!”, and then proceeded to not save it. this almost happened twice actually. i managed to save it the second time thankfully. i’m still livid though.
* thank you stelle, you are a really useless idiot.
* therefore, we’re not going to have that nice introduction. the only things you need to know from that post is that you can find me on Twitter (@DemonOfNowhere) for more of my usual infodumping, and that i’ve ditched my usual typing quirks in favour of making this post readable for you all. let’s get straight to the point instead. * greetings, i’m stelle, demon of nowhere (name change pending?), and it is unfortunately time for thomas.

Doesn’t it feel strange to see me type normally? With dignity? With even the slightest amount of respect for myself? Err, ahem, I mean... Thomas! I love Thomas. I love the ending of “Stepney’s Special” for Thomas.
Thomas tries very hard to maintain a very professional profile on his branch line. It’s likely something he picked up from Gordon, if his attempts to imitate him whilst he was younger are anything to go by (note “Thomas’ Train”). If you get in Thomas’s way, he kicks up such a fuss and holds it against you until either one of your gets a taste of Sudrian karma (”you” being Percy in this situation, usually). This all means that when Thomas is shunted to allow Stepney, a newcomer, fly past him with one measely coach while Thomas, Annie, Clarabel and their passengers crossly wait for him to pass, Thomas gets cross.
Really cross. Super cross. He holds it against Stepney and is still fuming by the time the next morning arrives.
Thomas spoils the effect of it very quickly though. Of course he does, he’s Thomas and he’s stupid. All Stepney had to do was give one compliment and next thing he knew, Thomas was telling him EVERYTHING about his branch like an eight-year-old telling their parent all about their cool new toy they got (don’t let Mattel hear about this). Stepney calls Thomas an expert once, and away Thomas goes, not only to stroke his own ego a little, but also just because he’s too happy to ramble about his prized branch line (which Percy and Toby clearly think is hilarious, based on the illustration...). He’s a bit like me in that sense; we like to ramble about things no one cares about, but we can’t stop ourselves. Please help me.
One of my favourite parts of this exchange is the following line: “Ah well,” said Thomas modestly.
“Modestly” is the funniest words ever used to describe Thomas the Tank Engine. You and I of course both know that, despite his good heart, he is anything but modest.
Now, there’s something else I’d like to talk about here too. If you’ve read my ramblings before, you know that I cannot type for five seconds without bringing up something else that I didn’t mean to bring up but brought up anyway. I’m silly like that.
If Thomas got mad at Stepney for interrupting his branch line’s timetable once...

...How would he feel about having a whole train that has to do everything in its power to NOT interrupt the usual services?
In notes of Ffarquhar’s layout, the land cruise enthusaist train is noted to be scheduled in-between regular services, and mustn’t disrupt traffic. This is implied to be more difficult than it ought to be, partially because rail enthusiasts are rail enthusiasts and getting them back into the coaches is a miserable experience for the station’s secretary, and partially due to shunting arrangements at Ffarquhar that are absolutely mind-boggling (a document I wrote up of Ffarquhar’s timetable, according to the Awdry DVD, can be found here!).
The moment the Bloomer, or whoever the enthusiasts’ engine happens to be, arrives, he has to square his fancy saloon coaches away to make room for Thomas, Annie and Clarabel’s next down service. So, imagine for me, what happens when Bloomer indulges the enthusiasts’ interest in him at the platform for a little too long, only for Thomas with his grumpy little face to huff into the station yard and start angrily shouting at Bloomer to Get Out Of His Way Or Else The Fat Controller Will Find Out And You Will Regret That.
Now, we of course know little of Bloomer, but I’ve always thought of him not quite as an old grandpa, but rather a showman who takes a lot of pride in his theatrics on a railway filled mainly of engines still in regular service. Bloomer doesn’t get to appear publicly very often, but when he does, he’s going to make it worthwhile. He’s going to bask in the spotlight for as long as he can, impressing everyone who is lucky enough to draw eyes on him, and he’s certainly no pushover. If Bloomer wants to spend time talking to the enthusiasts about his past life (though he has to keep SOME secrets, of course. Part of the act, a bit of mystery is always fun), then he’s going to spend as much time as he can doing just that -- which he always does.
This drives Thomas insane. A WHOLE TRAIN THAT COULD THROW ALL OF HIS TIMETABLE, ALL THAT HE’S WORKED FOR, OUT THE WINDOW SO EASILY? WHAT. The poor guy. He and Bloomer would be the ultimate enemies, egomanaics for different reasons that will forever butt heads while the other Ffarquhar engines would wish they’d just shut up for two seconds.
He cheerfully and dutifully shunts Annie and Clarabel along from the carriage shed... then he sees Bloomer’s ugly mug taking up the platform. “YOU,” Thomas hissed, grounding to a halt, “YOU’RE not supposed to be here.” “Ah,” Bloomer smiled sweetly, “Thomas my boy, I most certainly belong here. It’s part of my act for me to be right here, right now. ‘Tis merely part of my script.” “Right now!?” scoffed Thomas, as Annie and Clarabel chattered quietly behind, “Right now, you and your ugly great houses on wheels are meant to be by the cattle dock! Never mind your ‘act’, my Timetable is much more important! You always talk such nonsense.” “And you always talk ever so much, yet say very little,” mused Bloomer, “A script would do you well, improv is clearly not your strong suit, Thomas my darling. For such a famous little engine, you never seem to respect the life of a shining star. What a waste, what a waste. We Enthusiast Engines have far more than timetables to worry about, boy; we have fans to please.” Thomas wanted to retort, but was interrupted by a shrill, long blast of Bloomer’s whistle. “I hope you all enjoyed the first part of the show!” Bloomer called to his passengers, as he began to back away, “We shall return after our intermission, and I have no doubt you shall all be there to witness the Grand Finale of today’s display! Make sure to be there at 6 o’clock sharp. After all, Time’s Time.” Bloomer winked in Thomas’s direction. Thomas’s face was redder than Bloomer’s paint, and he had practically vanished behind a thick cloud of steam. “What a horrid engine!” he grumbled to Annie and Clarabel when he finally made it to the platform, “He thinks the whole railway revolves about him, and expects everyone to work at HIS pace! The shame of it, the shame of it...” Annie and Clarabel really thought it all rather ironic.
This is all made funnier by the fact that once the enthusiasts’ train leaves Ffarquhar for the junction, it crosses Thomas with Annie and Clarabel going up the line at Elsbridge. Thomas has yet another chance to start bickering with Bloomer, especially when the Ffarquhar secretary likely couldn’t get the stragglers into Bloomer’s coaches in time (and Bloomer of course didn’t help her one bit). Their next rowl shall be exciting stuff for all involved -- except Annie and Clarabel, who have tried reasoning with Thomas the whole time, but haven’t quite been able to get through to their stubborn engine.
Now, realistically, I had planned to do a bit more talking rather than writing a whole scene. However, much like Thomas, improv isn’t my strong suit, and I hadn’t at first planned for this to be a Bloomer discussion, and perhaps this has gone on for long enough. Whoops!

What have we learnt today? Well, personally, I’ve learnt that I probably need to get the hang of writing these posts. This probably hasn’t worked out super well. Those of you who are more familar with this site are probably cringing so hard at me right now, and you’re entirely right to do so. For shame, me, for shame...
Usually, I like to round these off with a nice, poetic conclusion about what we’ve discussed today... but really I didn’t know that this post was going in the direction it went into. I mainly wrote this to get my foot in the door and finally post something of substance here. Apparently my second to most popular post here is talking about how fucking funny Terence the Tractor here. Can we change that please? Terence the Tractor is funny but... I can do better than that...
Well, no, no I can’t.
...
You know, I meant to start using my typing quirks again at the end of the post.
But now we’re here, and it doesn’t feel right for me to start using them.
...
I’m doing an awful job at ending this.
...
Maybe Terence the Tractor IS the best I can do.
Hmm.
#The Railway Series#Thomas The Tank Engine#Thomas#Stepney#Bloomer#Ffarquhar#Thomas and Friends#i don't know how these tags work#if i've done something wrong feel free to yell at me#because holy HELL i must have done so much wrong#i'll hopefully post more ramblings here#and hopefully they'll be better than whatever on earth this post is#ever think about how funny terence the tractor is?#ttte#ttte thomas#ttte stepney#ttte bloomer#is that better?#no clue.#life is rough.
65 notes
·
View notes
Text
A Simple (relative!) Way to Save a Lot of Fanfic to EPUB at Once
Disclosure: This is a relatively simple way. There are still a lot of steps and requires a little bit of computer know-how. However, many other processes involve copy-pasting URLs one-by-one, which, for 100+ fics, takes a long time.
This guide is particularly meant for Fanfiction.net works, which, at the time of writing, can no longer be downloaded in bulk from the Calibre FanFicFare plugin (rip in peace). FicHub can still reliably download from FFN, and there is a FicHub CLI to bulk-download from a list of URLs.
Regarding AO3: Using FicHub CLI with AO3 appears to be a bit finicky. FicHub CLI is more likely to give up on URLs in longer lists. Your mileage may vary. Personally, I recommend either the in-built AO3 downloader (one-by-one downloading only) or the FanFicFare Calibre plugin (for bulk downloading). EDIT: there is also this python program from tumblr user nianeyna: https://nianeyna.tumblr.com/post/659921552559783936
Regarding Wattpad: It does not look like FicHub can download from Wattpad. However, FanFicFare can download from Wattpad.
What You Will Need
Windows PC (theoretically this will work on a Mac or Linux, but will require different steps vis-à-vis python and the command prompt)
Firefox
Python (version 3)
Notepad++
fichub-cli
If you don't have Python installed, and don't know how, please follow this tutorial: https://realpython.com/installing-python/#how-to-install-from-the-full-installer (if it asks to create an account to view, open in a private window)
(I know the full installer works for the purposes of this tutorial, but you'll need to make sure you install pip--under Customize Installation--and add Python to the PATH. I am unsure if the Windows App version does both of these.)
Install Notepad++ from the official site: https://notepad-plus-plus.org/
If you installed Python correctly, then to install fichub-cli (https://github.com/FicHub/fichub-cli):
Open the Command Prompt in Windows (Windows search bar "cmd")
Copy-paste the following: pip install -U fichub-cli
Hit 'Enter'
Wait for the Command Prompt to do it's thing . . . and you're done!
Instructions
Getting the URLs - FanFic dot Net Favorites version
(These instructions are specifically for the Favorite Stories on a user's account, but can be modified to get any story URL on any page of FFN.)
Open Firefox and go to FFN. Now go to the mobile version of the site by clicking the smartphone icon on the top bar, left-ish side of the screen. You can also replace the 'www' in the URL to 'm'.
Log into FFN if you aren't already, then go to your account > Favorite Stories. The reason why we're using the mobile site is because it won't paginate your favorites. All your favorite stories will be all on one page, which means it's only one copy-paste for everything.
Right-click anywhere on the page and hit 'Inspect (Q)'. This will pull up DevTools, which will give us a nice place to get all the URLs. Look at the left-most panel in the the 'Inspector' tab. It should have a bunch of HTML code in. Find the <tbody> that's right before a bunch of <tr>...</tr>.
Right click the <tbody>, Copy > Inner HTML.
Open Notepad++. In a new file, paste in that Inner HTML we just copied. This is where we extract just the URLs for the stories from the mess of HTML by having some fun with regular expressions.
Open the Find & Replace in Notepad++ (Ctrl+F, or on the top bar Search > Replace ...). In the window, make sure you're on the 'Replace' tab. In the bottom-left-ish of the window is some Search Mode options. Select 'Regular expression' and check the box labeled '. matches newline'.
In 'Find what': .*?(/s/\d*/1/) In 'Replace with': $1\n
At this point, you should be able to click 'Replace All'; but if you want, click 'Find Next' to see Notepad++ highlight the first place it finds a regular expression match and click 'Replace' to see it change that highlighted section to just the /s/ . . . /1/ part (the /s/ . . . /1/ is the story URL on FFN). Depending on where your cursor was when you first opened Find & Replace, you may need to click 'Replace' once or twice even after 'Replace All'. You may also need to move your cursor to before the very first letter.
Once you've clicked 'Replace All', you should be left with a long list of partial URLs, looking like /s/ . . . /1/. There will be one section of unneeded HTML, probably near the bottom of the page. Manually delete it to leave only the URLs.
Now to change those partial URLs to a full URL. Open the Find & Replace again. In the Search Mode, select 'Normal'.
In 'Find what': /s/ In 'Replace with': https://m.fanfiction.net/s/
Click 'Replace All' (and maybe 'Replace' once or twice if needed--move your cursor to before the very first letter if needed) and now the list of partial URLs should be full FFN mobile URLs.
Save as a .txt file with whatever name you want.
Using FicHub CLI
First and foremost make a new folder somewhere on your computer. Name it whatever you like, but remember where it is and what you named it. Take the TXT file of URLs and move it into that new folder.
Open Command Prompt (Windows search bar "cmd"). In Command Prompt, navigate to the folder you made. If you don't know how to change directories in Command Prompt, this guide can help: https://www.howtogeek.com/659411/how-to-change-directories-in-command-prompt-on-windows-10/
For example, if I made a folder called 'FFNDownloads-2024-01-01' on my Desktop, I would type: cd Desktop/FFNDownloads-2024-01-01 in the command line and hit 'Enter'.
Once the Command Prompt is looking into the folder where your URL list is, type the following into the command line: fichub_cli -i [NAME].txt
Replace the [NAME] with the name of your URL list file. So, for example, if I named my URL list 'ffnurl.txt', I would enter: fichub_cli -i ffnurl.txt
Hit 'Enter' and the FicHub CLI will start it's magic. It can be a bit hard to read what's happening, because some of the text is dark blue, but it will print out how many URLs it finds, then check if there are duplicates, and then go through them one by one and start downloading them into an EPUB. The EPUB files will be saved in the same folder the Command Prompt is currently looking in--which should be that folder you just created.
There is a progress bar at the bottom of the Command Prompt with a rough estimate of time left. If you have 200 or more URLs, FicHub CLI can take an hour or more. Leave the Command Prompt alone until you're done. If you need, you can still use the rest of your computer, including the Internet. Just be careful to leave the folder and Command Prompt alone until the FicHub CLI is finished.
(Why does it take so long? As a general rule, polite internet behavior for robots, like the FicHub, is to ask websites for things slowly. If a robot asks for a lot of things quickly, it can overwhelm the website and make it difficult for the website to work properly. Some internet spam attacks do this, asking for a lot, quickly in order to disable a website. FicHub CLI is slow so that it doesn't get flagged as spam.)
Once FicHub CLI is done, it will make an output.log file. You can delete that if you want, it's basically a copy of the TXT file with the URLs inside. If there were any problems, FicHub CLI will also make an err.log file. Both LOG files can be opened in Notepad++ or in the default Windows Notepad. The err.log file will have a list of any URLs the FicHub CLI couldn't download, for whatever reason. I've found that if I make a new TXT file with just the error URLs copied right from the err.log file and re-run FucHub CLI on that TXT, most of the time they will be downloaded without problem.
Any lingering error files (hopefully less than 10 at this point, if any), you can go through the https://fichub.net/ site to download them one-by-one.
Et voilà, you have successfully downloaded a lot of fanfiction, all at once, as EPUB files. Once Python and fichub-cli are installed, then the process can be repeated to get any new or updated fics. All you need to do is create a TXT file of URLs for new/updated fics, and FicHub CLI will do the rest.
10 notes
·
View notes
Text
Step-by-Step guide to adding Xkit rewritten to mobile android
Small intro: if you're like me and really hate features in the tumblr app like tumblr live, tracking URLs, and ads, this may interest you. If there are things in xkit you desperately want on your phone, that you can't achieve with ublock, this is DEFINITELY for you. This guide also works for any extension you want on mobile. If you're a normal user and don't mind those things, the functionality and streamlining you lose by using the mobile website is probably not worth it, just stick to the app from google play. Alternatively, if you only want to get rid of ads and Tumblr live, look into the Firefox Tumblr web app. You can easily add ublock to base Firefox and have Tumblr with no ads and no live (use the element picker liberally). This guide is for people who aren't terribly tech-savvy, and should be approachable to anyone with basic computer knowledge, even if the steps are convoluted.
You need to have an updated version of android and you need to make a Firefox account before you can start this guide. A desktop computer with firefox may not be required, but is highly recommended.
Install f-droid here. This is an app that allows you to install free and open source apps. Your phone will probably try really hard not to let you do this, be patient, don't click away, and approve whatever needs to be approved. You shouldn't just trust a Tumblr post about installing unapproved app, so do your research, but f-droid is very reputable.
After that, on f-droid search and install Mull web browser (same safety caveat as before; do research). It should be a green and magenta fox. This is essentially a version of Firefox that will let us install unapproved extensions.
On Mull, log into your firefox account by clicking the three dots in the bottom left corner (this account should have been set up previously; see step 1). After this, in the settings screen, scroll down to the "about mull" section. Click on this, then tap on the big Mull logo until a message pops up that says you have activated developer or debug mode.
If this has worked, under the Add-ons setting, there should be a new setting for "Custom Add-on collection". At this point, I would recommend switching to a desktop computer for convenience. It might be doable on a phone, and if you have no desktop, try to accomplish this by switching all mobile webpages to desktop mode until this guide is complete.
Navigate to the webpage for xkit rewritten here. Scroll down untill you see "add to collection". Add xkit to a new collection with a name you choose. You will have to type this in later, so make it something easy like "phone".
Now, in the top right corner, hover over your user and select "view my collections". Click on the one you just made. You will see the name you just wrote and a number between "firefox user" and "Creator" on the left hand side. Save this number.
Back on the mull app, select custom add-on collection where we found it earlier. Put the firefox user number first, and the name of the collection second. You have now synced all the add-ons in the collection with your phone. Note: you can add whatever extensions you want to this collection and they will sync to your phone! Yay! But be aware none of the extensions you add this way were optimized for mobile and it can get really janky.
Now select add-ons and you should see xkit there. Click on it and turn on the features you want as usual. I would also recommend navigating to tumblr, selecting the three dots, and then selecting "add to homescreen" so you can use it more like an app.
You should mess with the mull settings to your liking and add whatever extensions you trust, ESPECIALLY UBLOCK! Check out the default add-ons. I keep the regular app installed, because this web version is not perfect for a lot of things. This is for patient people who hate corporate control more than they love convenience. If you experience any issues or have any questions please reach out, I'd love to talk more about this and how much this has improved my tumblr experience. Major shout out to @april, the author of xkit rewritten.
15 notes
·
View notes
Text
Alanzo Personal Chef WordPress Theme v1.1.0
https://themesfores.com/product/alanzo-personal-chef-wordpress-theme/ Alanzo Personal Chef WordPress Theme v1.1.0 Alanzo Personal Chef & Wedding Catering Event WordPress Theme Alanzo is an elegant, modern & responsive restaurant WordPress theme for catering businesses. It s also a perfect fit for your personal page if you are a chef, and you want to offer your services during special events, like weddings, anniversaries, birthday parties, and corporate banquets. The template is also an ideal option for a restaurant, cafe, and actually almost any eating establishment and food service. Important Features for Catering WordPress Theme Alanzo combines contemporary and interactive design and some awesome functionality. The theme allows you to showcase the menu you offer in a beautiful way (this includes categorization, recipes, nutrition information etc) due to the integration of our custom post format Dishes . Online Appointments booking & management Contact Forms Incredible restaurant menu management Awesome ready-made shortcodes & pages The theme is entirely responsive and fully Retina-ready. No matter what device your users are using for browsing, your site will always look wonderful and work properly. Key Features Professional design One-Click demo install Modern, Flexible, Customizable WordPress 4.0+ Tested and Approved Built with HTML5 and CSS3 code Cross-Browser Compatibility: FireFox, Safari, Chrome, IE11+ Slider Revolution & Swiper Slider included Retina Images Support User menu and Main menu support Interactive Ajax Search Flexible Colors & Typography Layout Features: 100% Responsive & Mobile-friendly Boxed and Fullwidth page layouts WPBakery Page Builder support modify any page content easily Customize Header and Footer Layouts in Visual Composer Advanced Blog Settings: Multiple Blog Styles Flexible Layout Options 20+ Post Animations Customizable Blog Feed (choose from post types or categories) Post views, likes and sharing buttons Related Posts Section Powerful Theme Framework: Setting Inheritance and Override System 750+ Customizer Options Custom Post Types Custom Widget Sets Custom Shortcodes Custom Theme Options Panel Optimized for best performance …and many more! Plugins Compatibility: Slider Revolution WPBakery Page Builder Essential Grid MailChimp for WP ThemeREX Addons Fontello & Image Icons Google Fonts Professional Support Detailed Documentation Regular Updates And many more Change log 17.03.2023 Version 1.0.10 – Update – Import Essential Grid 3.0.17+ plugin; – All plugins have been updated to their latest versions 24.01.2023 Version 1.0.9 – Update – Compatibility with WordPress 6.1.1 has been improved; – Theme styles have been improved; – All plugins have been updated to their latest versions 17.10.2022 Version 1.0.8 – Update – Compatibility with WordPress 6.0.2 has been improved; – Theme styles have been improved; – All plugins have been updated to their latest versions Please note that any digital products presented on the themesfores website do not contain malicious code, viruses, or advertising. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. https://themesfores.com/product/alanzo-personal-chef-wordpress-theme/ #ModernMagazine #WordpressTheme
0 notes
Text
A Reintroduction
Brendan; Male; mid-30s; Toronto, Canada.
In December of 2023 my decade old blog donjuan-auxenfers was unexpectedly terminated for unknown reasons, and I've given up on trying to get it back. I never had a very large following, but I did have a long history over there. If you followed me, you probably know some of it, but for those who are new or who have forgotten, a brief (re)introduction.
In a past life I was a graduate student in Classics(1), a classically trained guitarist, a punk venue semi-regular, a bookshop browser, a record store prowler, a nighttime stroller, a cinema goer, a snappy dresser, and an Anarchist who read more Marx than most Marxists. In short, I was an altogether more interesting person. A little over six years ago my health started to nosedive; I'd had chronic health issues going back to childhood, but I was clearly and precipitously deteriorating. I wound diagnosed with ME/CFS, and have since become mostly housebound and unable to do most of the things I used to do. These days I mostly just putter around the apartment. It's very boring.
This is a personal blog. I write about what's going on in my life and what I'm interested in, that having been said, my interests incline towards the catholic so expect posts about anything and everything delivered in a mix of off-the-cuff observations and longer essays (more of the former than the latter). As a rule, I tend not to reblog unless I have something to add; it's an affectation which almost certainly limits my appeal and reach, but it's how I've always done things. I treat Tumblr more as an open journal than a scrapbook.
If you want to shoot me a message, my DMs are always open and you're welcome to leave a message in the ask box. New followers are always welcome. I'm a pretty approachable guy. Just note that it may take me a little while to get back to you. Please be patient, I'm often in bed. If you're under 18 I'm going to be keeping you at arm's length (for obvious reasons), but you're otherwise welcome to follow and engage.
Some of my posts which are worth checking out (this list subject to future expansion/changes):
My history of ME/CFS: Part One; Part Two; Part Three; Part Four; Appendix and Bibliography. (Coming soon)
My comprehensive tutorial on setting up a personal media streaming server with Ubuntu and Plex.
My collected annual best music lists from 2013 to 2023.
A brief introduction to using Usenet for piracy.
My guide to the best and most useful Firefox Add-Ons.
My guide to the best and most useful freeware programs for Windows (and a few for Mac OS X too). (Coming soon)
If you enjoyed something I wrote or found it useful and you're feeling especially generous feel free to send me a tip or donation. I'm unable to work and rely on family support, so it's very much appreciated. Tipping is in no way expected or even encouraged, but if you want to throw me a few bones here are your options:
Ko-fi (Unavailable until I get an Ontario photo ID card.)
Paypal
Find Me Elsewhere
If you're a longtime follower or mutual and want to get in touch with me elsewhere feel free to use any of the following methods.
Steam: angry_wizard.
Discord: angrywizard.
Bluesky: @donjuanauxenfers.bsky.social
Twitch: housecoatwizard.
You can also email me at [email protected]
1. Research interests: Greek intellectual history from the 5th century BCE through to the Second Sophistic but focused on the Hellenistic, Hellenistic poetry, the Greek novels, Homer, Thucydides.
37 notes
·
View notes
Text
ok this might not be what you're looking for but tumblr actually has a progressive web app (PWA), which is basically a way of running the site through your browser but with a 'native app'-like interface. This is it on my home screen looking like any regular app:

Why is this useful from a 'getting rid of tumblr live' perspective? Because it means that we can use browser extensions to modify the app! To do what I'm about to show you you'll need a mobile browser which:
supports PWAs
supports the browser extension you wish to use to modify the tumblr PWA
Here, I am using Firefox for Android as the browser, and uBlock Origin to modify (uBO is most famous as an adblocking extension, which it's great at, but it also allows us to do more targeted customisation too!). I don't know much about Xkit, and Firefox for Android doesn't currently support it (though it might in the near future), but if your mobile browser does support it and you know how to use that, go ahead!
Ok, first off navigate to tumblr on your mobile browser and log in. You'll see tumblr live at the top of your dash and in the side menu so let's start by getting rid of it.


We don't want these.
Open uBlock Origin (probably in the 'add-ons' or 'extensions' section of your browser menu) and open the dashboard.

Now go to 'My filters' and type the following two lines as shown. These remove the tumblr live section from the top of your dashboard and from the side menu respectively.

Here are the two lines in text format if you want to copy and paste:
www.tumblr.com##.EiXnY.wQ2Ma > div www.tumblr.com##[title="Live"]
Hit the blue tick at the top to save your filters then reload tumblr. No more tumblr live!


See?
Now let's install the PWA. On Firefox, open your browser menu and hit 'Install'.

This should either automatically add the app to your home screen or give you an option to place it where you want - the specifics of this depend on what launcher you have on your phone.

And we're done! Hit the app icon and use it as you would any other app (this is exclusively the way I use tumblr on my phone now).
Extra stuff:
What can't the PWA do? Push notifications is the main thing, you'll have to open the app to see any activity (messages/reblogs/likes/etc.). The post editor can also be a bit temperamental, but I did write this whole thing using it so take from that what you will.
I'm on iOS, what browsers can I use? I'm not an iOS user, but I don't think WebKit supports any of the extensions required to block tumblr live like this unfortunately (iOS users please correct me if I'm wrong).
Well. This is frustrating.
I use Tumblr on my phone. This stupid website thought it was a brilliant idea to replace “snooze Tumblr Live for 7 days” (when frankly, I’d rather it ‘snooze’ eternally, but this was decent for a while) with “snooze Tumblr Live on your dashboard for 30 days,” emphasis mine.
Which means that obnoxious icon placed right where I can accidentally tap it won’t go away.
Well. Looks like I finally have a reason to switch to desktop with Xkit.
But I also have a question. Are there third-party apps to access Tumblr (the way there used to be for Reddit) that either don’t have Tumblr Live or let you turn it off?
#ik this isn't super what u were looking for op but it but it is an option#i did briefly search for tumblr clients and a handful did come up but i have no idea what they're like or if they still work even
71 notes
·
View notes
Note
Hey, your computer buying post was really informative. You mentioned doing routine maintenance stuff to keep your laptop/computer running in the meantime while supplies suck ass. Can you tell us what we should be doing to help the longevity of our computers? Ie spybot/windows defender seem obvious to remove viruses, and i clean and defragment my hard drive on a semi-regular basis, delete temp files, etc. Any other things we should be doing?
So if you're using a modern OS you can go ahead and stop defragging your hard drive, and if you are using an SSD you REALLY NEED TO STOP defragging your hard drive, that can actually damage it.
I've got a big post about how to keep from killing your computer but it basically boils down to:
1 - Avoid heat stress. This means making sure that the fans are spinning, this means making sure the case isn't clogged with dust, this means making sure the poor thing isn't constantly churning away at max CPU and max RAM use. Make sure you aren't running a ton of background programs, uninstall things that you don't use, make sure the vents on your laptop aren't blocked (don't use it on soft surfaces like blankets). If your computer is hot, it is unhappy.
2 - Be nice to the fragile bits. Don't slam your screen shut on a pen, don't spill soda on your keyboard, don't jam your power cord into place or yank out your USB-C charger by the cable. All the stuff like power ports and USB ports and power buttons are generally soldered onto the motherboard and if you are too rough with them you will rip them loose and getting those fixed is MUCH MORE of a hassle than people think. They think it's going to be a twenty dollar fix and it's usually more like a $100-200 fix.
3 - Prepare for the worst. Make backups regularly. Keep a system restore disc handy. PLUG YOUR COMPUTER INTO A SURGE PROTECTOR OR POWER SUPPLY TO KEEP FROM GETTING YOUR POWER SYSTEM FRIED. We had a sudden thunderstorm here the other day and the only reason my computer and Large Bastard's computer didn't get fried by the power surge after a lightning strike on a transformer was that he has a UPS and I have a surge protector. It totally killed my MiL's laptop.
4 - Regularly install updates and do system optimization. Delete temp files, check for OS updates regularly, update your browser regularly. Uninstall unused programs, do a virus scan every once in a while. Honestly Windows Security or whatever the free windows antivirus is is totally good enough for Windows. Use the free version of Sophos if you have a mac (macs DO need antivirus)
5 - Shut down/restart your computer every once in a while. Some people shut down their computers every night, some people never do. Just, like, at least once a month turn the thing off and let it chill out for a second before you reopen a thousand tabs.
6 - Everyone should start using firefox; that isn't a thing to make the computer better, that is a thing to make the world better. Use firefox, set duck duck go as your main search engine, and use that setup as much as you can. You can still use chromium browsers like Opera or Brave if you need to access pages that don't work in Firefox, but please folks use firefox and try to get google out of your life a little bit.
623 notes
·
View notes
Text
Previous episode (B5 the Gathering) here!
Alright, I’m posted up with my oral surgery recovery-friendly pudding and ep 1! I decided to pick a tag for all my first time Babylon 5 watching, which is the first one I’ve tagged below, so y’all can follow or blacklist that as you like.
Babylon 5: Midnight on the Firing Line
I’ve definitely watched too much classic sci-fi because these extremely dated visual effects make me so happy. I love them.
Garibaldi is here, Centauri Ambassador is here, there’s a new crew member...where’s Laurel?! I need her to be in this.
I hated Londo every second in the Gathering but he’s hilarious in this so far.
I really have to get the main alien species and ambassador names down. In my head they’re Hair, Spots, Rock Garden, and Vorlon.
Hair: Centauri - Londo Mollari Spots: Narn - G’Kar Rock Garden: Minbari? Delenn? Vorlon - Kosh
I caved and googled Laurel and am utterly devastated to find out that my beloved will not be a series regular. This is so unfair. I have strong words to send 29 years into the past.
Ivanova has the same eyeliner style that I did in 2007. Not sure if she’s ahead of her (series release) time, or I was way behind mine (probably the latter).


Mister Garibaldi. You are sitting at my station, using my equipment. Is there a reason for this? Or to save time should I just go ahead and snap your hands off at the wrist?
Ivanova is growing on me. I support women threatening disproportionate, gratuitous violence. And Garibaldi is such a limp rag (affectionate). I wanna see her wring him out over the hydroponics.


This is so homoerotic.
Will someone please say Rock Garden’s name and species? Why are all the characters so averse to using her name? Is this Delenn? I’ve seen gifs that I think are of her.
Oh shit Ivanova is sexy as fuck with her hair down and that dangly choker necklace.

whoof. Girl.
It’s so hard picking what to quote/gif, because I want to quote and gif practically everything Ivanova says in this scene. So I compromised by making two gifs with no quotes.

Now. Kiss. Seriously. Because that is not a straight look. They gay.
“When they discover what you are [...] you can join the Psi Corps, or go to prison.” damn, that’s dystopian as fuck.

Holy shit. 😳🥵 I’ve shipped on less. This is from the 90’s so if it’s queerbaiting I won’t be surprised but holy hell, these two are queer as hell for each other.
I am so relieved that the thing Garibaldi wanted to show Rock Garden is old Daffy Duck cartoons. This is only reinforcing my opinion that he’s a wringable dishrag (affectionate.)
[end episode]
My final thoughts are: 1. the series writers have a serious aversion to using female characters’ names. Tumblr tags suggested Susan Ivanova for me, but I had to ecosia-search “Babylon 5 telepaths” and then the suggested list of names to get to Talia Winters. I am now pretty confident that Rock Garden is actually named Delenn.
2. This show is exactly the sort of thing I love, and I’m pleased that I’m watching it right when the remastered version is available. So crisp! So pretty!
3. How rampant are spoilers? I already saw something about Ivanova being a clone, so I’m assuming I should avoid looking things up. Hence why I don’t know what probably-Delenn’s species is called.
Also, I figured out how to make HBO play on firefox, which also fixed the screen recording for gifs issue! Huzzah!
Next Episode
18 notes
·
View notes
Text
Important Warning for Safari Users
Hey there Lexiconga users! If you use the Safari browser on any Apple devices (the default engine for iOS, iPad, and MacBook) and you've been relying on Lexiconga's offline mode (i.e. you don't have an account), then you should make an export of your dictionary AS SOON AS POSSIBLE and start using a different browser for Lexiconga. Or you can create an account to make sure your data is saved on our server.
If I'm scaring you, then that's Apple's fault. According to this post back in March that I completely missed until today, Apple has been working toward updating their Safari browser in a few good ways and one very questionable way: Safari will automatically remove local data from your browser if you haven't used the site in 7 days. Included in this list is the common browser storage called "localStorage," which Lexiconga exclusively uses to store offline data.
Which means that if 1) you don't have an account, 2) you're using Safari, and 3) you don't use Lexiconga at least once per week, your dictionary will disappear unless you're regularly exporting it to make backups.
(Making an account will make sure that your dictionary(/ies) are safely stored in our database so that even if Safari clears your data, you can just log in to get it back again.)
This is extremely frustrating because I really like Safari otherwise! I made Lexiconga offline-first because I didn't want to force people to create accounts just to use the tool. But if you're not already using a different browser that will keep your localStorage where you put it (like Firefox), then your Lexiconga dictionary is not safe unless you're making backups or/and have an account.
One irritating and dangerous caveat is that on iOS, all browsers use the Safari engine and are just styled differently! Just because your iPhone or iPad's browser is called Firefox or Chrome (confusingly) doesn't mean that you're exempt—it's Safari under the hood. On a MacBook, you're fine—Firefox and Other browsers actually are different than Safari—but iOS forces developers to use Safari as their browser engine. This may change someday, but as far as I know, Safari is still the only browser engine for iOS.
Anyway, everyone else who's not using Safari should be fine. Just keep an eye out for updates to your browser that restrict, reduce, or remove localStorage specifically if you want to keep using Lexiconga. I'll be trying to research better solutions for those of you who want to avoid creating an account, but for now, please just be sure to make regular backups if you don't have an account!
Happy conlanging,
- Robbie
5 notes
·
View notes
Text
Traditional Writing Advice & RP
I see a lot of people reblogging writing advice posts, and while it pleases me to see people trying to appreciate RP as writing, those pieces of advice don’t always translate from traditional writing to RP writing.
Following the advice for writing a traditional book manuscript you want to have published, you are going to run into some issues if you follow every point of it faithfully in an RP setting.
For one thing, this isn’t just your story, you’re telling it with another writer. In RP, our reading audience and our writing partners are the same. We have to create well-written, engaging stories that are also meant to be picked up by someone else and furthered. For another, even among the most writing proficient RPers, this is a more relaxed style of writing for a reason; we’re writing neither a paper to be graded nor a work to be published, we’re expressing creativity with other people. It can fall flat quickly, to your writing partners and to yourself, if you are writing in an extremely formal manner in RP.
Writing is one of the creative pursuits that has lent itself heavily to what I’m going to politely call snobbery, and that is part of the problem here. The RPC is rather filled with muns who are self-concious, devalue themselves and their work, and can be desperate for the approval of being A Real Writer. If you love writing and you do write, you’re a writer. No, that definitely doesn’t make you a good writer, but following rules not meant for you isn’t going to make you one either.
There is a wrong way to write, actually, there are hundreds of wrong ways to write that make me want to rip my own face off on the regular. The thing is, there is no one-size-fits-all correct way to write any more than there is such a standard in visual art. There are principles that one should know and follow, but your style might be neoclassical or modern or impressionist. Saying that, in my personal opinion, things falling under the heading of modern-style art is horrid, thus inherently wrong and not art, I’d be imposing my personal aesthetics instead of encouraging people to follow appropriate principles, run with their passion and skill, and make art that moves people who are not me. That’s important, in general, but it’s even more important when we’re talking about creative art as a hobby-as a legitimate passion project one isn’t obliged to devote themselves to.
That’s the way we need to be looking at writing as well. Not as an academic and absolute Right Way, but as an art form that has principles, and indeed, literal form. By insisting otherwise, we’ve damaged writing as a hobby and a profession, and it really shows in the RPC where you have a rather stark division of muns who, on the one side, are so ate up with bizarre concepts their professor threw out about never using “said,” forcing the ideology of their personal academic experience on others, and using traditional writing advice as Word of God to shame others and elevate themselves. On the other side, you have a ton of muns who just won’t even bother anymore, and why should they? They’re genuinely not up to par, but working on it means both a process of shaming and killing their own creative experience.
In saying all this, I want to be really clear here: I am in no way saying that shitty writing, an inability to follow basic grammatical principles, being unwilling to use the damn spellcheck that is standard everywhere, and having no concept of things like storytelling, characterization, and word flow is excusable or ideal.
It isn’t. It’s a terribly destructive force in the RPC, and I’m not in the camp of excusing disinterest in learning, improving, and perfecting one’s hobby because it is an unpaid hobby. In my opinion, it’s part of the blight of the current RPC. However, the snobbery and inability to recognize that there is nuance to learning and writing situations has done nothing but worsen this issue.
So, that being said, some items that are 100% good to use traditionally and in RP include:
Grammar, spelling, and punctuation.
We’re not all native English speakers, and grammar is difficult anyway. It can also turn a story bland with expedience when too properly adhered to. Know the basic principles, but also, be asking yourself about both popular works of fiction and your own favorite works. Chances are, they do not strictly adhere to the rules. Experienced, naturally gifted, and learned writers all manipulate those rules to work for their stories, characters, world-building, and so on. It becomes a personalized writing style, and it’s alright if it takes you some practice to find yours.
Just remember, grammar exists for a reason. Removing or mutating too much will leave you with a difficult to read and understand mess that isn’t a style, just a fucking mess.
If you struggle with grammar, the best way to help yourself is to practice. Additionally, seeing what errors you are making can be quite helpful; Grammarly offers a free add on for both Google Chrome and FireFox that will show you spelling and grammar mistakes. It also explains the mistake, while offering you a suggested fix. This way, you can see the mistakes you’re making in action. {Presumably, there are other such resources, but since I have no experience with them, I’m not the one to recommend them.}
As I said above, spellcheckers are standard now, in fucking 2021. This has been standard on devices and browsers for so long that I highly doubt most people on tumblr even remember a time when you had to use additional software to have them.
You make a mistake or misspell, and if it isn’t corrected for you, it’s underlined very obviously for you to tap/click/float over to correct. If the word is so terribly misspelled that no suggestion comes up {not all spellcheckers are created equality; some do not recognize slang or relaxed spellings, archaic word use, myriad, particularly specialized jargon-legal, medical, technical-and so on}, we also live in a time period where we can highlight the word, right-click that bitch, and select from the menu the option to search for the word. If the word was so weirdly misspelled that your checker couldn’t figure it out, it is incredibly rare that Google doesn’t throw out the correct spelling when you search it. If the spelling was correct, but the word-use is slang, jargon, or archaic, Google is also going to tell you that-you’ve confirmed it is correct, and can now decide if you want to use it or pick a possible synonym for it instead.
There is no fucking excuse for egregiously misspelled words anymore. None. I mean...listen, I spell quite terribly myself, but no one reading my RP replies is ever going to know that fact. Having difficulty with spelling is not, and has not been for a very long time now, an impediment to writing.
Furthermore, we all miss a typo here and there, especially if we write lengthy novella. Those aren’t always going to be caught by spellcheck, and we might edit the reply five times without seeing it. That happens, it’s alright when it’s minimal! Anything other than that, though, it’s just a combination of rushing and laziness. You really couldn’t be assed to take your time with that reply, read it over at least once before posting, and/or to click the underlined word.
There. Is. No. Excuse.
Again, not all spellcheckers are the same. If you feel like yours is lacking, try an extension for your browser. Since I said it above, I obviously have Grammarly on my mine. My replies effectively go through three different checkers, actually. I write all drafts outside of my browser where it is initially checked by Pages, then, when I paste it into tumblr, it’s being checked natively and by Grammarly. It wasn’t my intention, I just wanted to be positive I was never losing a draft or cooking my ancient laptop with Google Docs. However, it’s been nice as hell to get the perspective of multiple checkers, and as such, I definitely recommend it. It isn’t like I’m putting any extra effort into this, and I’m not paying for Grammarly, either.
When you refuse to behoove yourselves of the spellchecker natively available to you, at least, you’re seriously telling your writing partners that they were not important enough for you to click a fucking word. It’s inexcusable.
Punctuation being nonexistent isn’t a writing style or aesthetic, neither is a refusal to capitalize anything. If never using a comma is part of your Aesthetic™, please, rethink your fucking life and the hobby you’ve chosen.
Punctuation is a part of grammar, and I understand that there can be complexities present that might be confusing. That is one of the reasons why you should bother to know the basics as regards when and how to use punctuation. It’s also another way in which telling people that they should adhere to advice meant for traditional and academic writing can be a shit idea. Especially in an RPC known to misunderstand shit and go overboard.
When you tell the RPC that writers use too many commas, the RPC stops using them all around. Especially, when you also attach this to the idea of evil “wordiness.” That’s something that the RPC is desperate to avoid anyway, as the majority of people here are allergic to reading and writing; anything you advise that lessens the word count for them is going to be grabbed and erroneously applied. Someone implies that wordiness and commas equals run-on sentences, and the RPC gets not only believes it, it gets this message, “if I take out the commas, it isn’t a run-on sentence.”
You have all fundamentally misunderstood what a god damned run-on sentence is. It’s not a long sentence, it isn’t a proliferation of commas. A run-on sentence is when two, or more, sentences that should be individual are conjoined without proper punctuation {a fucking comma, for example} or a coordinating conjunction.
Run-ons can be surprisingly short, in fact. As in the example I lifted from here, “I love to write papers I would write one every day if I had the time.“
That should be written with a comma, separated into two sentences, or broken with a comma and the conjunction “and.” It’s also what I see incessantly on my dash from this bizarre idea that we shouldn’t be using commas. That a run-on sentence is a very long one separated only by commas. That is literally not what a run-on sentence is.
You absolutely can use too many commas {if you want to read some examples of how to use commas, go here}, but I rarely see anyone doing so to such an extreme. The extreme being that a sentence becomes a nonsensical string of conjoined thoughts, ideas, and descriptions that could have been written better broken up into fully formed sentences. I sometimes see muns who go a little nuts with commas by putting them in wildly incorrect places in this way.
What I see constantly is either muns berating themselves for perfectly normal, readable sentence structure or muns reactively using no punctuation at all.
It is all legitimate run-on sentences or those made so short and blunt that they become nonsensical, change the tone of the writing, or have no flow together.
Which brings me to...
Sentence flow is a thing, and you should be doing it.
Unfortunately, this good writing advice tends to throw people. We’re not talking about the flow that needs to be present in academic sentence structure, or exactly the flow that is present in poetry. Though it may require practice to understand and apply well, it’s an incredibly simple concept.
You want to balance out shorter, blunter sentences with those that are longer and more flowing. It gives the text a pleasant, natural rhythm. However, it isn’t just about length, a thing that the RPC is weirdly fixated on. Rather, it’s about word use within those sentences as well.
It’s always important to write with a tone that works with your scene and, overall, with your muse. For example, in a tense, aggressive scene, or with a muse who is generally this way, it gets the message across to use short sentences and clipped words. We can feel the tension, annoyance, and threat.
Furthermore, the way your muse thinks about and uses words is relevant. A well-educated muse from the 1800′s isn’t going to have the same approach to words that a modern-day high school student does. You should be making that clear in the way they speak, but also, in the way you express their thoughts and actions. If you are only writing your muse’s personality and emotional tone when your muse is speaking, you’re not giving me the tone all the way through. It can feel like a marked delineation in flow.
However, you should be considering the overall flow of your writing as well. Did you just lay down back-to-back eloquently verbose sentences? If so, you may want to either follow them up or space them with a shorter sentence comprised of simpler words.
This is legitimately good writing advice for any manner of writing.
So is...
Show, don’t tell.
Which is another piece of advice that throws people when they try to make it more complex than necessary. That, and it grates up against the RPC’s need for short, quick writing. The idea that anything a mun gives you that your muse cannot react to verbally or with action is filler to be avoided. That idea comes from some principle advice that translates badly to RP; essentially, don’t wax poetic for three pages when it has nothing to do with the plot, characters, scene-setting elements, action, and so on. Don’t be Tolkien describing every tree and rock in excruciating detail on the way to destroy the One Ring, basically.
That isn’t fully appropriate advice in RP, where we’re having to write tiny chapters to each other to add onto. While it still has some merit, the RPC definitely has taken it to mean that you shouldn’t show anything. My muse’s private thoughts, emotions expressed and unexpressed, stirred-up memories, things they planned to say/do, but that were naturally interrupted by the flow of the thread all become Unnecessary. With...no mind to what they are showing and creating.
This particularly erodes writing muses as legitimate feeling people. As in the last example of what my muse intended to say or do that was interrupted. That’s a normal, human experience. It would be difficult and not enjoyable to read every instance of a muse’s broken thoughts and impulses or intentions, but giving one every so many replies in a natural feeling way keeps my muse presenting as a real person having a real person’s experience. Simple things like this go a long way toward your muse being “believable,” and by ignoring them or refusing to do them, you’re not making your muse very realistic. So much of the human experience is private, unknowable to outside parties.
Look...if you only knew me based upon a sterilized version of what I was saying to you or doing purely within the context of single interaction at a time, you wouldn’t know me at all. You’d have no idea what sort of nuance there is in my words, how I am expressing or withholding an opinion or emotion. I may not have any opinions, emotions, or other experiences that you are not contributing to. That’s very unrealistic, I’m not actually a person anymore. I haven’t any personality, I didn’t exist before you interacted with me.
That is the way it is with muses too. By stripping them of their internal experiences, we’re stripping them of more realistic feeling characterization. {It becomes, or adds to, a disastrous domino-effect of projected, cardboard stand-in style muses that are in no way a joy to interact with.} This is bad writing, makes for bad reading and interacting.
No one seems to understand show, don’t tell. Let me put it in a simple example: don’t tell me your muse is a good person, show me. Don’t tell me your muse is upset right now, show me.
Your muse has character traits you feel makes them A Good Person. They are compassionate, selfless, and genuinely interested in others. Don’t just leave that in the muse’s bio, or relegate it to statement-style lines like, “she cared deeply about others.” Show me these traits in action and thought. You don’t require anything dramatic to it, either. A muse like this should be a good listener, proceed with their love language in a way reflects personal involvement and a desire to comfort, be willing to sacrifice time and personal interests {don’t keep it to dramatic and literal self-sacrifice to show “selfless”}, legitimately doesn’t think of themselves first and foremost and may need reminding to care for themselves, and will be troubled by unfairness and cruelty in the world.
Your muse has been in a disagreement with a loved one, they’re not just “upset,” they are sad, angry, disappointed, and maybe even confused or surprised. While those are more descriptive and defining of the type of complex “upset” going on here, don’t leave it at these words. Don’t tell me that she said, angrily. Show me that she is having thoughts based on these emotions, actual emotional turmoil at her expectations of a loved one being devastated. Paint me a picture of the sadness in her features, the anger in her walk, how her words come out unpolished and jumbled in her surprise and turmoil.
This is what it means to show me, not tell me.
It also extends to scenes and recollections.
If your muse is happy sitting in her garden, don’t just tell me this. Show me why she is happy there, and define the sort of happiness in her thoughts, body language, voice, and expressions. Describe the aspects of the garden in tones of the happiness they bring, draw comparisons between this and her outward expression of joy with similar word use. It ties together both seamlessly in a way that we can relate to and feel, even if we hate the outdoors.
If this muse had a traumatic incident in her past, this is going to inconveniently come up, even if only in her mind. Don’t play coy about it and drop shit on your partners like, “she was thinking of things and stuff that was bad again.” No. Even if you are alluding or otherwise keeping the actual event secretive, you need to be describing how the muse is feeling, how she is experiencing the world around her through an overlay of upsetting reminders. Show me how she is having a visceral reaction to triggering stimuli while having to keep working or talking.
Additionally, even when your muse isn’t experiencing the scene you have set directly, you should show me instead of telling me about it.
Since my actual least favorite PSA on how it’s better to just tell people because no one wants to read “all that” deals with rain, we’re going to as well. Because it doesn’t have to be excessively descriptive to fucking show me it’s raining or has rained instead of just stating the fact.
Not, “it was raining.” Not, “it was wet outside.”
“In between her words, the distant, wall-dampened splash of cars driving through puddles.”
“He passed by windows beaded with moisture on his way to the kitchen.”
Wow, that was so complex, really a lot to read to get the idea that it is, or has been, raining outside without me directly telling you this!
There isn’t anything wrong with being more descriptive than this {nor is there anything wrong with using the word “rain,” so long as you’re backing it up with a description}, some of us do like to read and write about things like oil-slicked puddles in the street if our muse is seeing them or it is otherwise relevant. It’s just that you don’t have to do this, or have to do it at all times, to show instead of tell. This is yet another serious misunderstanding.
It isn’t that the description is often really that excessive, it’s more often that it is irrelevant to the extreme of sticking out weirdly. In the puddle thing, if my muse isn’t seeing it and/or I am not using that description to further experience, their mindset, personality, or tying it to an analogy later in the reply, it feels weird.
Some superfluous shit isn’t bad either, and superfluous can be purely subjective. It is, again, when it is to such an extreme as to leave your writing partner feeling oddly about a point in the text that seemed to ring with importance, but then held none. That isn’t an act of showing or telling, and neither is it your partner trying to show off as a gifted writer. For whatever reason, they just saw or felt that moment with such passionate clarity they had to include it immediately instead of waiting until a better moment for it. That’s literally it, there’s no need to project your insecurity in weird ass ways.

There are definitely other pieces of traditional-based writing advice that are great and either do transfer to RP perfectly or can with small amendments, but these are the most basic, commonly seen, and important combinations. They are also easy to better understand and apply!
When reading writing advice posts, please, ask yourself how they fit into RP. If they do at all. Many times, when it comes to the absolute basics of writing coherently and enjoyably, or developing characters, they’re great. It’s when they get into topics of some nuance that they don’t cross over so well and are outright damaging.
These pieces of advice are often being misunderstood or misapplied already, then are being passed around to a community notorious for its lacking application of critical thinking. Severe misunderstanding will happen, and terrible writing “rules” within the RPC develop from them.
Do be interested in writing, don’t separate traditional writing and RP writing into categories like “real writing and RP,” be invested in learning and improving. Just ask yourself how it applies to cooperative storytelling that is often thematic in nature, and proceed with caution and the mindset that writing is an art.
If you have the principles down and both yourself and others are enjoying your writing, you’re not doing it in an inherently wrong way because it wouldn’t be published. You’re not writing RP to have it published, and that’s not a bad thing. It’s just a difference to keep in mind when reading PSA’s about the Rules of Writing Whatever.
#tumblr rp#rp help#rp advice#rph#tumblr rpc#rpbetter#rpb#roleplay better#tumblr rp advice#traditional writing advice and rp#queue
6 notes
·
View notes
Text
i present to you, another f***ing sanders sides swap au cuz there can never be enough of them
i'm gonna call this corruptive switch cuz the dark sides are arguably worse than in canon
Patton is Dark!Creativity
also known as Intrusive Thoughts
Aside from the usual I.T. things, he seems to suggest a lot of good things but with bad intentions, which slowly turn into completely bad things
"You should offer to house-sit for them, that way you can take the opportunity to steal and use their house for parties! Oh, or even better, steal from them!"
instead of The Duke, he is The Painter(no dukey-esque jokes, sorry)
his Dark Side animal theme is the Fear Mongrel(disguised as a cat. look up what the fear mongrel is)
makes alot of crafts that are either made of gross things or resemble gross things
i chose the fear mongrel because it poison's peoples minds and it has no set form so i can do whatever with patton's animal traits
Constantly stealing things from the other sides
Roman: Patton, why do you have my cloak?! I need it back!
Patton, wrapped in the cloak like a burrito: No.
Logan is Light!Creativity
also known as Logical Creativity
Everything he comes up with has reasoning behind it
"Just because a Manticore and a Chimera are already combinations of other animals doesn't mean they can't be combined; That just makes it a more powerful & threatening enemy to fight! So many more animal parts to contribute to the danger!"
instead of The Prince, he is The Author
doesn't always wear his coat
has a dislike for "cartoon logic", unless that logic actually has a good explanation
does not hate the laws of fiction, as long as he can see it as a possible irl event
sneaks memes into his writing
Roman is Anxiety
also known as Uncontrollable Anxiety
All the anxiety he gives Thomas is based off of wildly improbable ideas, and Thomas can picture the scenarios too(not just hear Roman say them)
"But Thomas, if you go to this party with your friends, your DD might get drunk and still try to drive you home, and you could either end up arrested or in a car crash! And probably die afterwards!
his Dark Side animal theme is a Nian(look it up)
due to the Nian's hatred of the color red he hides from all mirrors and reflective surfaces
only Ethan can combat his abilities
likes to get up close to people when spreading his anxious thoughts
hyper, like, all the time
i chose the Nian because it's pretty creepy to me and it's immortal(comparable to how difficult it can be to get rid of deep-set fears) and people fear it and what it can do(of course)
dark circles around his eyes cuz ironically he keeps himself awake at night with his fears
meme king
Virgil is Deceit
also known as Manipulative Self-Preservation
Makes things sound scarier than they actually are, solely to get Thomas to stay on track with his life
"If you tell him why you ducked out of the project, he may never ask you to partner up with him again; which will inevitably lead to him never talking to you at all, forever!"
his Dark Side animal theme is a Firefox
Unlike Canon Deceit, he does not care for Thomas' mental health
anti-villain. thinks he's doing good but he's just flat out evil
only reason I chose a firefox is because i wanted him to have something on his face, so i chose burns and scars, which brought me to the firefox, and foxes are cunning, stealthy manipulators
likes to sing villain/dark songs, to Ethan's dismay
Deceit is Logic
also known as Self-Protecting Logic
name in this AU is Ethan, just to prevent confusion with Virgil
Will do whatever it takes to keep Thomas safe. Will only resort to whatever is circumstantially necessary.
"I know you don't like the sound of it Thomas, but doing this will lead to the safest result. You could ruin this friendship otherwise."
glasses are actually just empty frames
cares way more about thomas's mental health than Canon Logic, CS!Logan, Canon Deceit and CS!Virgil combined
instead of scales, he has scars that look like vitiligo. he gets more of these spots as thomas goes through more and more things that negatively effects his mental health. they don't hurt Ethan physically, but they're constant reminders of his failures
only looks at memes that don't encourage negative feelings
huge freaking emphasis on positivity like ffs dude chill out
Remus is Morality
also known as Moral Ambivalence
Does the right thing but his morals are, quite obviously, a bit misguided
"Stabbing isn't wrong if they consent to it! He said he wanted to be stabbed!"
please don't let him near strong-heat-producing objects... like stoves... Virgil convinced him they're ok to touch
admires Patton's works but will never admit it to him. also admires Logan's but will admit it, and even give him some inspiration
likes to pretend to be a detective for some reason
yes, he still has his mustache, his dark circles(?) around his eyes are there too, but they're not as noticeable tho.
does not get memes
There are minor differences to the episodes that still keep a roughly similar plotline,, these are what i could think of
Like in The Dark Side of Disney, they're talking about Pixar movies in specific(Cuz Logan would be a firm believer in the Pixar Theory due to how interesting and plausible it is) and Roman's always suggesting sh** like "Wall-e killed all the other robots cleaning up earth" and "Toys can die and their owners wouldn't know they'd just be playing with a dead corpse" and Logan's like "cAN YOU NOT" the entire time cuz he knows it's probable and he hates it
In Can Lying Be Good? Virgil pretends to be Logic instead of Morality, because he can't keep up with Remus's energy and his points will make more sense coming from Ethan's mouth... or so he thinks. yeah by the end he's exposed. Ethan was tied up in a closet the entire time.
In Learning New Things About Ourselves, Ethan isn't the one against the puppet shenanigans like you would suspect, it's Logan... again. Since he's Logical Creativity he doesn't see how playing around with puppets and singing songs will fix Thomas's problem. It's still illogical.
In Selfishness vs. Selflessness, Virgil has(more or less) the same goal as Deceit does in canon(to get Thomas to realize he's not a perfectly good person) except instead of doing it in a regular courtroom, he does it in a nightmarish one in Patton's part of the imagination(who is in the background, manipulating the room during the trial)
just some other facts
Thomas is only a complete wreck when his dark sides are kept out of check(my writer abilities have peaked. i made a rhyme unintentionally.)
out of the dark sides, not even anxiety is TRULY "accepted" in this au. the dark sides are just tolerated. the only reason they're allowed to exist and interact with thomas like the light sides is because Ethan realizes how important they are and enforces a rule preventing them from being banned
speaking of which, the darks and lights do interact like normal friends but that doesn't mean they're happy with their opposite's roles
Somebody: You and Logan have a good brotherly relationship, right Patton?
Patton: Absolutely not. He is a sworn enemy to Thomas's well being.
Somebody: But I saw you two geeking out over something earli-
Patton: I would sell him to satan for one corn chip. I don't even like corn chips.
dark sides are based on fictional animals/monsters instead of real animals
everyone keeps their little quirks(Logan likes crofters, Patton likes cats, etc.) unless they are tied to their canon role(Deceit's emphasis on the letter "s" when speaking, Roman caring about his appearance, etc.)
don't let the dark sides combine their powers, ever. that's when they're truely strong
Roman and Remus are no longer brothers, it's Patton and Logan instead
yeahh that's all i've got. i'm working on character refs now, in fact right after this post goes up i'm posting logan's. here's hoping people like this concept hdgdjdhds
#logan#virgil#roman#remus#deceit#patton#kacey's original posts#corruptive switch au#logan sanders#virgil sanders#sanders sides#sanders sides au#roman sanders#remus sanders#deceit sanders#patton sanders#dukedontlook#creativitwins#glassestwins#thats the logan&patton twins tag now#thomas sanders#character thomas
54 notes
·
View notes
Photo

Firefox 70 is here
#414 — October 23, 2019
Read on the Web
Frontend Focus

Firefox 70 Released — The latest release includes a handful of interesting CSS changes, such as the display property now accepting two keyword values (for setting both inner and outer display types), password generation for input type='password' fields, improved underline styling, and more. There's also the usual Firefox 70 for developers post outlining all the key changes in a bulletpoint fashion.
Mozilla
Focusing on Focus — Focus behavior in Web browsers has been in flux and under-specified for years. Efforts are now underway to clear up some of the confusion (particularly around Shadow DOM and autofocus) and begin to firm up the specs “to hopefully make focus in HTML make sense to browser engineers and web authors”.
Rakina Zata Amni (WHATWG)
Frontends Without Backend with FaunaDB Auth + Native GraphQL — FaunaDB is a globally distributed, scalable database. Thanks to built-in security and native GraphQL, frontends can directly communicate with FaunaDB in a secure way which eliminates the need to pass through a backend and greatly reduces latency.
FaunaDB sponsor
The "P" in Progressive Enhancement Stands for "Pragmatism" — Demonstrates how using progressive enhancement with CSS can be used to build things up gradually. “With a Progressive Enhancement mindset, support actually means support. We’re not trying to create an identical experience: we’re creating a viable experience instead.”
Andy Bell
Can We Please Style The <select> Control? — Highlights issues developers are facing when working with the the built-in <select> element, and what efforts are being undertaken to hopefully improve it.
Greg Whitworth
Style Hover, Focus, and Active States Differently — Why you should (and how to) style hover, focus, and active states differently.
Zell Liew
💻 Jobs
Frontend Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers.
X-Team
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📙 Articles, Tutorials & Opinion
Making Tables Responsive with Minimal CSS — When creating table-based layouts you may be tempted to implement some sort of custom grid-system or pull in a pre-built library. The author argues against this, recommending using just “tables and some simple CSS”.
Bradley Taunt
Box Alignment and Overflow — Runs through a data-loss issue you may face when using box alignment properties in certain scenarios, and highlights how the 'safe' overflow alignment keyword can help prevent such a loss.
Chen Hui Jing
State Management for Flutter Apps with MobX — Learn how to use MobX to ease state management on a Flutter project.
CircleCI sponsor
How to Design Delightful Dark Themes — Plenty of practical tips here on how to design dark themes that are “readable, balanced, and delightful”.
Teresa Man
Options for Hosting Your Own Non-JavaScript-Based Analytics — Rounds-up a range of alternatives to Google Analytics.
Chris Coyier
The 'Perfect' Responsive Menu — Here’s how to create a menu that is accessible and works across mobile and desktop browsers without any duplication.
Polypane
JAMstack Tools and The Spectrum of Classification — An overview of JAMStack services and tools, along with some notes on their pros and cons.
Chris Coyier
The React Hooks Guide: In-Depth Tutorial with Examples. Start Learning
Progress KendoReact sponsor
An Introduction to Regular Expressions for Web Developers
Chris Achard
🔧 Code, Tools & Resources
Peaks.js: Interact with Audio Waveforms — A client-side JavaScript component to display and interact with audio waveforms in the browser. Here’s the related GitHub repo.
Indrek Lasn
TinaCMS: A Site Editing Toolkit for Modern React-Based Sites — An open-source real-time site editing toolkit currently aimed at Gatsby and Next.js users.
Tina

Open Doodles: A Collection of Free CC0 'Sketchy' Illustrations — You can even generate a set with your own custom colors (as above).
Pablo Stanley
Typetura: Fluid Typesetting — We linked to this responsive typography tool when it was in beta earlier this year, and now it’s generally available (paid). It'll help set up text transitions between breakpoints — here’s a demo of it in action.
Typetura
▶ A Realistic 'Water Effect' with Just HTML & CSS — A very convincing effect using the <feTurbulence> SVG filter. Here's the code.
Red Stapler
🗓 Upcoming Events
VueConfTO 2019, November 11-12 — Toronto, Canada — The first ever Vue Conference in Canada.
Chrome Dev Summit, November 11-12 — San Francisco, USA — A two-day summit to learn about the latest from Chrome, plus techniques for building the modern Web. Note: Registrations are now closed, but the event can be joined remotely.
Performance Now, November 21-22 — Amsterdam, Netherlands — A single track conference with fourteen speakers, covering the most important web perf insights.
HalfStack Conf, November 22 — London, UK — A single day event focused on UI-centric JavaScript and web development.
Frontend Con, November 26-27 — Warsaw, Poland — Brings together 30+ experts with over 500 experienced frontend pros from all over the world.
dotCSS, December 4 — Paris, France — The largest CSS conference in Europe.
by via Frontend Focus https://ift.tt/2Jgg4vc
3 notes
·
View notes
Text
There are some misconceptions about a computer that can cause you anxiety
There are some common misconceptions or misconceptions about computers related to things that are not true, but many believe in them. This article about some misconception or 'myth' is similar to a computer. Hope you know the right information about them and let others know. So, let's start
'Hackers are waiting to hack your PC'
When watching the American Saifee movie, when you hear the word of hacking, the sight of a person reading Hoodi is sitting in front of the PC and writing the line code after the line in the terminal window. Actually, that's not the case. Hacking does not mean that one or a few people are trying to hack your PC in real time. Rather, hackers are hacking through some automated programs, programs that may not only keep you on the spot but also look at the unnecessary ones. So you can be sure that if you are not a very high-profile then nobody is sitting in realtime to hack your pc!
'More RAM is bad'
This is another misconception. Many people think that the PC process is taking more memory than the other, so use the task killer. Actually these task-killer programs do not require any work. Rather they can slow down your PC by closing the process called memory optimization. There is no work at the end of the empty ram. So there is no reason to worry about the use of RAM!
'Defragmentation programs work quite well'
Many programs are available for Windows Disk Defragmentation. Many people think that these programs should be run on PC in a regular interval. But this is also a myth or misconception. Rather Windows 10, 8 and 7 are smart enough and they can defrag your disk automatically without any third party program. If you use SSD instead of hard disk, then defrosting SSD can be rather harmful . So the old meditation should be welded slightly. Hard disk and SSD can read more about: Hard disk or SSD storage? Which computer would be better?
'Viruses are responsible for slowing down your PC'
Viruses and other malware only do not slow down your PC. Rather, the routine programs you think are silly, maybe they are slowing your PC by continuing with background processes. The PC Slow works even if you open many tabs in your browser and the media player / editing software window is turned on. Many viruses can secretly misuse the PC without slowing down.
'Antivirus will keep you safe'
Actually, no antivirus can keep you safe if you are not careful. The third-party antivirus will give you security as well as your PC performance. In Windows 10 PC, it is best not to use third-party antivirus software. But if there is a need, there are Windows Defender. And if you do not believe in it (if you can download / download a lot of files) then you can use different antivirus . Read this post to know about the 5 best antivirus for 2014 .
'PC will end up working'
This is also a misconception. It is not very important to keep the PC shut down every night or at regular intervals. Rather than shutting down the PC and restarting it, a lot of time is lost. If you want to save electricity alone, you can use slip or hibernate mode without PC shutdown. To know more about this, you should shut down the computer every day or keep it on forever?
'Auto update can damage PC'
Always automatic updates are not bad. It is true that in many cases you can fix many bugs and issues by updating PC Auto. But these updates are only for keeping your PC safe. So it is advisable to not disabling auto updates. However, those who run cracked software and / or others who have limited internet data, always want to keep auto updates off. To learn more about the steps to read the Windows 10 automatic update of a .way
'Internet explorer is not good'
It is true that Internet Explorer will not give you much more when Google Chrome, Mozilla Firefox. But it's absolutely nothing to do. Although Microsoft has replaced the Internet Explorer and has launched Edge Browser but Internet Explorer 11 and a very good browser. Microsoft Edge is an excellent internet browser that started with Windows 10 .
'C-cleaner and registry cleaner software increases PC speed'
In fact, more than these programs do not work as much as the PC cleansing programs themselves keep the memory of your PC. These are not a lot of work. The same thing happens in Uninstaller's software. Windows default uninstaller is enough. It is better not to use separate software for too much if it does not get too much. Moreover, the browser cache of the PC will reduce your browsing speed, because the browser's cache helps to reduce the site load time by holding some content. You can read more about this: C-cleaner software is harmful to PC?
Hope this post will be useful to you. To get more information on techtowerbd.blogspot.com directly to your email inbox, please subscribe here for free. Thanks for being with.
2 notes
·
View notes
Text
A Fix for Tumblr’s Small Text
//Okay, I know a lot of people like to post using the small text feature, but I also know that even more people have either vision or eye strain issues that make reading large blocks of small text (like in multiple paragraph rp posts) a pain - sometimes literally. So here’s how you can go about easing it for yourself.
NOTE: This can also be edited for in the event that you actually like and/or prefer small text so that you can post at regular font sizes (because if your blog theme is coded correctly, it shouldn’t mess up anything therein for you), and then you can leave the font size alone for everyone else on the dashboard. It just takes changing out a few numbers in the code to do so.
First of all, you’re going to need something to run and apply custom CSS coding to websites. Now days, this is usually going to be Stylus, which is available for Chrome, Firefox, and Opera (please don’t use IE or Edge or whatever they’re calling it now; it’s horrible and there’s always major security risks involved).
Step 1: Install Stylus - https://add0n.com/stylus.html - links per browser are directly in the top right hand corner. Easy enough.
Step 2: Go to your tumblr dash - https://www.tumblr.com/dashboard - and click the Stylus icon on your browser toolbar. We’re looking for the “Write style for” bit at the bottom of popup. Click on “tumblr.com” to open the new tab for style editing.

Step 3: Paste in the following code into the code box on the right:
.post-content-text, .post .post_body, .reblog-content { font-size:14px; } .post-content-text small, .post .post_body small, .reblog-content small { font-size:14px; } content small { font-size:14px; } .post-content-text sub, .post .post_body sub, .reblog-content sub, .post-content-text sup, .post .post_body sup, .reblog-content sup { font-size:14px; }
Step 4: Set the “applies to” (located directly under the code box) to “URLs starting with” and put in https://www.tumblr.com/ into the text field (IMPORTANT! Be sure to use the complete url here so that it applies to the dashboard)
Step 5: Name your style and SAVE! You can put pretty much anything here (as seen in the first screenshot, mine is personally set to “FIX TUMBLR’S STUPID SMALL TEXT!!”, but that’s because I was severely frustrated with things at the time of wrangling the code and figuring out what from XKIT was conflicting with it in order to fix that too - in my case it was a setting in Tweaks regarding small text that had got checked by accident overriding the stylesheet from Stylus - so make sure that’s not checked if you’re running XKIT alongside this)

The change should be immediate from there, so long as the style is enabled.
Now, in the event that you want everything in small text...
Follow the same steps as above, but in Step 3, change the font-size:14px; to your preferred font size (the default for small text on the dashboard is 12px, so to have it at default size you’ll want to set it to font-size:12px; -- just be sure the semicolon stays at the end of the markup! That is a vital piece of coding and its absence will break the code!)
And there you have it!
Hopefully this can be of some help to saving others some pain and frustrations. If you have any questions, feel free to drop me an ask.
20 notes
·
View notes