#yeah i can look up renders online but having them be interactible and being able to break them down into smaller pieces was like
Explore tagged Tumblr posts
Text
what a horrible day for vgfa to not be updated....
#vgfa guy i am BEGGING you please update the genshin section... im going to die vgfa guy please...#idk how to draw these fits im dying over here#yeah i can look up renders online but having them be interactible and being able to break them down into smaller pieces was like#all of the draw. it made drawing characters so much easier...#still does i mean#for the ones in the database#but anything past kirara (including skins) is just. idk figure it out#im having a horrible time over here
0 notes
Text
I'm not a fan of losing posts before I can make them, but here's my second attempt at this: I'm well past the phase in life where I hate myself after I de-dissociate; yeah, it sucks that my life as a whole is an ebb & flow of "true consciousness" and fractured cognition, but just like all facets of my life, I try my best to ride with the tide till I'm capable of standing on solid ground for good. Utilizing every opportunity I can while my head surfaces for air is something I'd like to believe I've gotten fairly good at over time. One thing that's been interesting though, is the return of a distinct internal voice(s); something I smothered far too long ago. I talked with my therapist recently about how I have reasonably-healthy expectations (albeit maybe lower than they should be), however my hopes/aspirations hover around the same as said expectations, rendering them all but nonexistent in the grand scheme of things. In all fairness, it's pretty hard to have aspirations if you're incapable of talking yourself through them all. So whereas it comes and goes, I'm looking forward to conversing with my inner voice for a change as I work towards contemplating & implementing my plans for life. The thing that throws me for a loop though, is that the times where I can hear it clearest ...it's Her voice. Or rather, to quote a certain writing, "I hear your voice (but it’s my voice, but it’s your words?) inside my head"; and at this point in life, I've learned to not try to overwhelm myself in questioning why that it is, and rather, just accept it as it is & Keep Moving Forward. It's nice to have "someone" cheering me on "from the inside" for a change; although I wouldn't mind it more frequently/louder it's just a nice change of pace from my past partitions. What else is there to talk about? Hmmm, well, so I got a pair of Loop Earplugs recently, and they've been a nice/interesting change of pace. I've actually talked a decent bit about them with my coworkers, and even a customer too; it was the first day I tried wearing them at work, and they asked me specifically "How're you liking your Loops?" (They're thinking of getting their own.) We talked about them a little bit, although they said they'd have to come back again to see how I felt about them after wearing them a while lol; they also mini-info-dumped about their Doc Martin's & we chatted a little about coffee, which was nice. I'm hoping that this might be a regular that becomes a friend; just like I'm still hoping to become friends with a couple of my coworkers outside of work. I'm just worried about my Rejection Sensitivity Dysphoria overwhelming me... I know it's silly, but it's been heavily triggered over the past couple years; ever since about mid 2019, it's been like the dial was cranked up to 11. Anyways, an old friend/coworker messaged me recently asking for advice on some autism/ADHD/neuro-divergent questions she had in relation to her young child. It feels nice being able to help others. (I miss this friend, and I really wish I could/could've taken up her offer to visit/stay with her now that she lives in Hawaii ...who knows, maybe in a few years or so I'll be able to finally take her up on her offer; it'd be nice to be able to take someone with me though ...the kiddo will be able to meet their Auntcle Ry'n lol ...here's hoping I don't have to get groped by TSA 🙃) I know I've lost my ability to communicate reliably, but this is the kinda social/online interactions I love having with others. Maybe that's why every so often it's Her voice; the first person in a long time (and what feels like at times was the first ever) to really want to understand me simply for the sake of understanding me & pushing me to be my best. (I do count Krys to a degree, but it was different with Oli.) Through all the hell we might've given each other (I'm talking about my behavior towards Her), I feel like we were the first person to ever truly want to understand the other; maybe that's one of the (numerous) reasons why a decent sized part of me still (will always) wants to
understand Her. Anyways, shifting gears physically & metaphorically, I've recognized recently that my vagal nerves have been stressed/pinched, specifically the left side of my body, and that's caused a bit of exhaustion; case in point: I realized my head was tilted improperly backwards, causing my vision to be askewed & my eyes to stare off in random directions at times. Ideally the realization has allowed me to realign myself. In a way, I'm re-teaching myself my fine motor skills ...update: it's a wild ride "correcting" my vision just by literally having my head on straight. My sight is less blurry, my double vision has drastically diminished, and my lazy eye(s) are slowly drifting into their lanes & eye-deally staying there; and as a bonus: my sinus is clearing up more regularly. I'm hoping that when I get back to working out regularly, my body will "snap" back into a more thorough alignment; I'm actually working on a more structured schedule for myself (and chelli as well; both individually & our overlaps), and maybe it might come across as "micro-managing" myself, but it's currently what I need, and so I'm giving it a try (something I don't think I ever really mention is that over the past 3ish years I've on & off been trying different ways to plan/schedule my days/weeks/months; there have been some great ideas that I want to re-implement once I get the ball rollin.) So yeah, wish me luck, cause I've long missed my "trademark" diligence and perpetual refinement of self; and I think I might just be on the cusp of my greatest & finest version yet!
#keep moving forward#It gets better#Take a deep breath Ry'n#personal#I still hate this blinding whiteness#I know I shouldn't but that's just how it is#I'll get through this all#But it feels so impossible at times#...I'm just glad I didn't ''give up'' back when I really wanted to over the past few years
1 note
·
View note
Text
Min Yoongi | Sugar Daddy
Pairing: Min Yoongi x fem!reader
Word count: 8K
Genre: sugar daddy!au, smut
Warnings! dom!yoongi, sub!reader, cursing, explicit masturbation and unprotected sex, breathplay, spanking, ropes, belts, handcuffs etc…, escorting, sugaring, slight name-calling...
Min Yoongi was a powerful man with what seemed like an infinite bank account and endless houses scattered all over the world. He had an abundance of cars, expensive watches and clothes that were so expensive they could pay off your student loan. You become his sugar baby.

Min Yoongi was a powerful man with what seemed like an infinite bank account and endless houses scattered all over the world. He had an abundance of cars, expensive watches and clothes that were so expensive they could pay off your student loan. Min Yoongi was an influential man with so many enemies he needed to have a bodyguard at his house and another one protecting him at all times. His business was flourishing and he had all the wealth in the world some people would only dream of in their wildest dreams. The world was at his feet but the riches and the silk beddings were not enough. The cars and the penthouses although beautiful felt empty. There was something missing.
And not to whine but when you are as rich as Min Yoongi you can’t trust anyone. People change their personalities just to get money from him or boost their social status. No, Min Yoongi only had three people in his life he could trust and he paid for their presence. Kim Namjoon and Jung Hoseok— his bodyguards as well as Kim Taehyung the secretary and personal assistant. They were all loyal to him and answered to no one else but him. Needless to say, he paid them good money to stay that way.
When you got into the university of your dreams life seemed perfect. Obviously, this wasn’t going to be cheap and you knew it. You were going to have to work your butt off if you wanted to get excellent grades. But with university studies came the student loans. Luckily, you had managed to land a job as a waitress early on in your studies but as the months went by you realised that the money you were making waiting tables wasn’t going to cut it. You needed to make more money somehow.
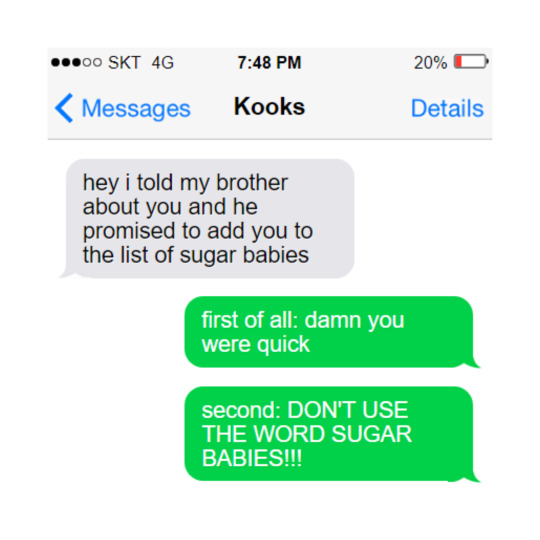
One night you had agreed to go to this party with Jungkook. He had been begging and whining saying he didn’t want to go alone. Why did you always give in to his deer-like eyes? Besides, as soon as you stepped into the house Jungkook had already disappeared from your side even if he had explicitly sworn not to ditch you like he did at every party.
Minutes later he came back with two cups and drank both of them. He wanted to dance, he felt like crying but he wanted to have fun. Jungkook was such a chaotic personality you had a hard time imagining him ever taking a break.
Jungkook dragged you out of the crowd and sat you down on a couch you most definitely didn’t want to be sitting on. But Jungkook’s eyes locked you in place and as he spoke you weighed whether or not you should just punch the kid in the face to knock him out and call it a day. You had an exam soon and you really wanted to study.
But what Jungkook was saying rendered you speechless. He had a successful family. His brother Hoseok, Hoseokie as he used to call him, worked as a bodyguard and apparently it paid well. And his mother and father owned a lucrative law firm.
“Hoseokie works for this uber rich dude...” he held his breath trying to remember his name. “I’ve seen his face and I could recognise it anywhere but I don’t know his name. Black hair last time I saw him, quite short... Anyway, Hoseokie revealed that he’s looking for a woman to spend time with.” Jungkook leaned closer lowering his voice even further.
“The CEO keeps rejecting every single one he proposes. I suggest you send in your profile and see what happens.” Jungkook sat up straight with a million-dollar smile plastered on his flushed face like he had solved all of your financial problems.
“No,” you got up. “I’m not going to sell my body for some guy no matter how rich and able to pay off my student loan he is.”
”But Y/N!” Jungkook called after you but you didn’t feel like hearing his arguments on why you should do it. You were not going to let someone use your body in exchange for money.
Jungkook latched himself onto your arm. ”He’s a proper guy from what I’ve heard from Hoseok. Besides he’s a businessman who needs to maintain a clean and good image. He wouldn’t do anything to you.”
”Sounds an awful lot like Fifty Shades to me,” you cocked an eyebrow at him while attempting to free your numbed arm.
Jungkook nudged closer to your side and kept on reassuring you. Somehow it was working because at this point you were starting to actually think this through.
”I might look into it but don’t celebrate your victory yet. I haven’t decided if I really want to do this or not.” You sighed in defeat. What did you get yourself into?

The first call came during a lecture but since you had pretty much forgotten about the whole ordeal you simply pressed decline and put your phone on silence without batting an eye. Whoever was calling could wait until the end of class.
“Hello, this is Y/N L/N. You attempted to contact me earlier but I was occupied.”
“Hello! My name is Kim Taehyung. I’m Mister Min’s assistant. Yes, I tried to contact you earlier about a contract settlement. When would you have time to drop by the office?”
“Wait— what? A contract?” You couldn’t help but repeat every word Kim Taehyung had spoken. Jungkook’s words kept bouncing in your head.
“The CEO keeps rejecting every single one he proposes. The CEO keeps rejecting every single one. The CEO keeps rejecting...”
Taehyung’s voice brought you back to reality.
“Yes, Mister Min wants to settle a contract with you. How about tomorrow morning?”
You fidgeted with the hem of your blush button-down. Why were you doing this in the first place?
“Is he free today?” You blurted out amazed at your own audacity. There was a short silence on Taehyung’s side but soon his voice filled your ears.
“Mister Min had a meeting this evening but it got cancelled. I could suggest he see you then? He’s at another meeting at the moment but let me call you back in two hours. Would that be okay?”
You gulped almost audibly yet managed to get out a yes, absolutely.
“Who were you talking to?” Jungkook glued himself to your side and grabbed your arm.
“You are never going to believe me.” You sighed loudly. “Mister Min’s assistant Kim Taehyung called me. Apparently, the boss wants to settle a contract with me.”
Jungkook’s eyes lit up.
“Oh yes!” He yelled in glee. “This is exactly what we wanted!”
No!” You shrugged Jungkook off. “No! This is what you wanted.” You hissed through gritted teeth while staring Jungkook in the eyes.
“Y/N, I promise you this is something not to be afraid of. He’s a good man and he’ll take care of you.” You still stared Jungkook in the eyes dumbfounded and ready to slap your friend— mostly out of recognition for his solution but your pride couldn’t allow you to thank him. Not yet. Dragging Jungkook out into the sunlight you turned around dramatically to prove your point as you hissed some more.
“I’m going to have to sleep with him!”
“Actually, not all sugar babies sleep with their sugar...” Jungkook spoke so matter-of-factly it drove you insane.
“Stop saying sugar baby.”
“When are you meeting with him?” He changed the subject while leading you to his car.
“Maybe tonight.” You admitted as you put on your seatbelt purposefully avoiding Jungkook’s gaze.
“Tonight?!” He roared. “What?” You felt red creeping up your cheeks as you felt Jungkook’s eyes piercing your skin.
“Tonight and you didn’t tell me.”
“Well, I just got off the phone when you plastered yourself onto my hip.” What a lame excuse. Jungkook reversed from his parking spot and got off campus.
“Where to m’lady?” He giggled. You just wanted to go home.

Your hands were shaking when you searched for Jungkook’s phone number on your contact list.
“Hey, what’s up?” His voice was hoarse like he had just taken a nap instead of studying for the exam he had no idea even existed.
“So, turns out...” your voice was shaking as well. “Turns out he’s free tonight. I’m going to meet Mister Min tonight.”
“Min Yoongi,” Jungkook replied back. “His name is Min Yoongi. I looked it up online ‘cause it was so annoying not being able to connect the name and the face.”
“Are you listening to me?” Your voice was starting to get hoarse too. ”Are you fucking listening to me?!”
”Woah! Y/N!” Jungkook stood up straight in his bed. ”It’s the first meeting. You are just going to talk about the contract, the things you are comfortable with doing and about the things you don’t want to sign up for. He’s not going to fuck you on the first day.” Jungkook’s voice softened as he spoke. ”Besides, you can still withdraw from everything. Don’t sign anything and you’re free to go.”
”I want to punch you so bad.” Tears were streaming down your eyes and onto your laptop. ”I so want to punch you. Why did you persuade me into this?”
”Sugaring is not just about sex, Y/N.” Jungkook was scolding you now. ”I mean, yeah, there are daddies who just do it for the sex and some babies who do it just for the money, but there are good daddies out there who only crave social interaction and a human contact. It’s not just this dirty business of people humping each other and pouring money onto each other. It’s about friendship and investment.” Jungkook stopped talking and for a moment neither of you spoke a word. Only your soft sobs were heard.
”I’m afraid.” You whispered ashamed of your initial reaction towards sugaring. Jungkook was right. You could withdraw at any moment if you wanted to.
”If it makes you feel any better, I once had a sugar daddy who paid me to spend time with him.” Jungkook’s confession made you speechless.
”Wait...” you sounded dumbfounded. ”You were a baby once?”
”Yeah,” Jungkook chuckled. ”And I liked it. The guy was nice. He was young and rich and lonely.” Jungkook put an emphasis on the word lonely.
”When’s your meeting?” Jungkook softened his voice once again.
”In two hours.” You recalled. ”What should I wear?” Your voice getting higher in pitch once you remembered you had to get ready.
”Something casual yet stylish. Since you don’t know his taste yet go with something neutral. Nothing too flashy to scare him off but nothing too sexy either. You’re not there just to sell on your looks but your mind. Use your brain to lure him in.” Jungkook instructed shuffling in his bed to get a better position.
”How about that black dress I got last week with a belt and some high heeled ankle boots?” You scrunched up your nose waiting for Jungkook’s judgment.
”As long as you feel bomb as fuck, it should do the trick. Remember, you sell your personality and your looks. You’re a bomb package that he must want to purchase at the end of this interview.”
”Sounds so wrong...” you sighed exasperatedly.
”Yet it feels so good.”
”Will I have to call him daddy?” You asked while putting Jungkook on speaker. He was silent for a while.
”Not necessarily. It depends on him, I guess. But if he’s not a dick he’ll probably ask you what you’re comfortable with.”
”Did you… did you have sex with your sugar daddy?” The word was already so much more natural in your mouth that you didn’t have a difficulty saying it out loud.
”I did. But it doesn’t mean that you’ll have to.” Jungkook answered relieving some of the anxiety off your shoulders.
”I mean. Should I tell my sugar daddy that… that I haven’t had sex? Ever.” You dropped down into a deep squat in embarrassment.
A black car was waiting for you outside when you stepped out of the comfort of your studio. The black car looked expensive and something you definitely could never afford.
”I guess he really is uber rich like Jungkook says.” Your phone vibrated in your brown clutch and you stopped to check the message.

As you approached the sleek car a man dressed in black got out and went to open the door for you.
”Are you here to pick up Y/N L/N?” You asked holding the clutch closer to your chest. The man simply nodded and showed a business card with your name written on it as well as a serial code Taehyung had asked you to memorize to prove you were you. The man didn’t say anything he just held the card in front of your face. He looked like a bodyguard judging by the earpiece he was sporting. He waited until you had slid inside the car before pushing the door closed with a thud and getting behind the wheel.
He hadn’t spoken a word since you first laid eyes on him but the atmosphere in the car stopped you from sparking a conversation. This Min Yoongi sure seemed like an uptight and secretive man. Even the car’s interior design was oozing money with smooth leather to the touch and cup holders. There was even an old-school telephone.
The black car glided across the road the engine purring like a content cat. The man definitely had an eye for cars. You tried to peer through the windows where you were headed but you didn’t recognise the area. Most likely he wanted to meet at his office before deciding if he really wanted to go through with this. Seeing the skyscrapers against the dark night sky was beautiful. And the city lights that reflected through all that glass? Just magnificent.
Suddenly the car became to a halt and you turned your gaze to the front. Oh, red light. You thought you were already there. Your heart jumped into your throat when you thought about meeting your future boss.
”Excuse me?” Your soft voice called out. The driver’s eyes met yours through the rear mirror. ”Are we far away?”
”Five more minutes, miss.” His voice was deep but the small reassuring dimple smile he sent your way helped the butterflies in your stomach to settle down.
”Five more minutes.” You repeated in your head while turning your gaze back to the night sky.
The scenery looked the same while you stayed on the highway but as soon as the car took a left and started climbing up the smaller roads.
Jungkook had googled Min Yoongi for you as you got ready with your hair and makeup. A young 25-year-old owner of a multimillionaire business and affiliate of multiple very successful daughter companies, Min Yoongi was from a family bathing in wealth. He had his education in the finest private schools and went to a very prestigious university in South Korea. He spent a few years in the US perfecting his English. On top of that, he can speak German, Japanese and Chinese nearly fluently. His mind seemed so powerful. How on earth did he take interest in you? You were a simple girl who moved from the countryside to chase her dreams in a big city.
The car stopped again and this time you realised you were in a garage. The lights were dim, but as the dimpled driver got out of the car the lights would blink and light the entire garage. You went to open the door for yourself but the driver beat you to it and motioned for you to step outside. You noticed the other expensive black cars which looked identical to one another.
The male tapped his earpiece once with a stern face. He looked frozen in place and you stood there like a fool clutching the purse close to your chest not knowing what to do with your hands.
”If you’ll follow me, miss.” The deep voice called out bringing you back from your thoughts. Your heels clicked against the concrete as you stepped into the elevator. There were so many floors, you noticed. The driver inserted a key into a hole and twisted it. You were going to the highest floor. Maybe it was too late to point out that you were afraid of heights at this point.
The elevator music was a generic piece that was overly joyful compared to the thick air in the elevator. Was he instructed not to talk to you? Or was he just always this... joyful? The ride seemed to take forever but once you reached the penthouse the elevator made an annoying ding sound.
The doors opened and you stepped out. The driver simply gave you a shy smile as the doors closed. You were so lost. What were you supposed to do now? You turned on your heels for a while taking in the penthouse. It was dark with a few lights here and there. The most impressive view of Seoul was spread before you where the large windows were located. You approached the glass with wavering steps but you managed to get close enough to admire the lit night sky. The starts and lights of the city mixed together and reflected off each other. You couldn’t help but gasp at the beauty when suddenly you heard footsteps from behind you and a figure reflected through the glass.
Letting out a yelp you turned around to be greeted by a red-haired male. Tall and slender he had a kind face and a boxy smile.
”Hello, my name is Kim Taehyung. I’m happy to meet you!” The male approached you with his hand extended to you. You took it relieved to know there were people around him able to start a conversation.
”Y/N,” you introduced yourself.
”I hope the car ride here was pleasant.” Taehyung made small talk as he offered to take your coat from you.
”It was pleasant. I don’t live far away from here anyway,” you answered shaking the coat off your shoulders.
”Well, good good!” Taehyung smiled warmly. ”Mister Min should be here any minute. He took a little more time with his last meeting but is on his way here.”
Taehyung led you to what looked like the kitchen and offered a drink while you waited.
”I would just like a water, please. I don’t wish to be drunk on my first meeting,” you tried to crack a little joke to lighten the mood, although it wasn’t really necessary with Taehyung. You already felt so much more at ease with him than with the driver with the adorable dimples.
”One glass of refreshingly cold water coming up,” he pretended to be a bartender and poured you a drink in a tall glass.
”Are you nervous?” Taehyung asked as you sipped on your water.
”I have no idea what to expect.” You admitted. ”It’s my first time doing something… something like this.”
Taehyung gave you an understanding look. He poured you more water as he noticed the drink half empty.
”You’ll do great!” He assured you but you couldn’t quite take his words for it. He leaned in with a slight hint of mischief.
”I’ll let you in on a secret.” He whispered. ”You are the first female to step foot in this penthouse.”
While his intent was to reassure you your mind couldn’t help but blurt out.
”I heard he has other penthouses around the world.” Taehyung smile froze but it soon turned into laughter. He laughed for a good fifteen seconds before settling for a chuckle.
”It is true. He has other penthouses, but this is his...” Taehyung opened his mouth but was quickly silenced by another voice coming from the living room which had a view to the kitchen.
”Are you telling her my secrets?” The voice spoke. It was a tired, hoarse voice. A voice that had been used all day for speaking out words. When you turned to face the voice your spine straightened itself automatically. Why was he so handsome?
He had silver hair and a crisp black suit that almost made him look like a god. Taehyung’s smile was wiped off his face at the sight of his boss and it showed in Taehyung’s posture.
”No, sir!” He spoke clearly and avoided eye contact with you now. You felt like you had to get up as well. Min Yoongi had not given you permission to sit on his stool, but you felt so numb suddenly that you feared falling if you got up now.
The smooth businessman approached the island and grabbed a clean glass from the cupboard pouring some pre-carbonated water from the fridge.
”I see Taehyung has already treated you to some water.” He spoke again taking a long sip from his drink.
”Yes. Thank you.” You blurted out from reflex. Why did you suddenly feel so dumb in his presence? You were almost the same age as him being a year older. Normally, you would tutor entire lecture halls and not feel this intimidated but when it came to him you were like a small child having a hard time searching for the proper words.
”Taehyung, grab my briefcase from the hallway and have everything ready in the office, will you?” Yoongi spoke without breaking eye contact with you and Taehyung did as he was told.
Suddenly self-conscious of your body and the space you were taking in his kitchen and under his gaze made you uncomfortable and he saw it in the way you fidgeted with your clutch and coughed softly.
”Am I making you uncomfortable?” He inquired while taking another sip of carbonated water.
”Is that a trick question?” You bravely responded with a slightly wavering voice.
”No.” He replied simply. ”Am I making you uncomfortable?” He repeated.
”As someone who really needs this,” you whispered to yourself.
”I must say you don’t make me particularly comfortable either.” You were baffled by the way you were speaking to this man. He owned so many properties you didn’t have enough fingers and toes to count them and he had powerful allies that could destroy you if you went and crossed him.
And here you were talking so bravely to him. You wanted to call Jungkook so bad to come and pick you up. Maybe if you asked where the toilets were and barricaded yourself in there could give your friend a call.
Taehyung appeared behind Yoongi and cleared his throat gently to notify his boss everything was ready for the actual last meeting of today.
You got up from the kitchen stool and to your pleasant surprise, you were able to walk and not have your legs give in. Even with heels on you were at least ten centimetres shorter than him which however didn’t surprise you. You were always the shortest of the bunch.
Yoongi walked beside you leading the way by having his palm slightly hover above the small of your back but never touching you.
The walls were adorned with beautiful paintings and breathtaking sceneries but his office was something completely different. Dark mahogany from floor to ceiling giving a very masculine feel to it. The black leather chairs and sofa by the window providing a perfect place to discuss business with the view of Seoul underneath you spreading out like a magnificent disco ball.
”Excuse the masculine setting,” Yoongi spoke out as he read your face and expressions. You turned to look at him and the moonlight shone on your silky hair in a way that almost punched the air out of the older male’s lungs. You were different than the other girls he could feel it ever since he saw you banter with Taehyung.
”This is perfect.” You almost whispered as you took in the large bookshelves behind him.
”I was closest to this place and I’ve been on my feet since four in the morning. Selfishly I wanted an easy place to meet.” He felt like a schoolboy stuttering in front of a girl although he ignored your reciprocated feelings. Never had you felt so small in the presence of another human being. The aura that was oozing from him or the authority he seemed to carry were making you succumb to him. Surrender even.
”This is perfect.” You repeated. ”I live close anyway so there’s no trouble.”
Yoongi’s eyes lit up at those words but he did everything he could to hide that. Instead, he took a step closer to the desk and grabbed the papers Taehyung had neatly arranged on the mahogany table.
”Shall we sit by the window as we get to know each other?” He suggested and held his arm straight to give you room to pass him. His eyes called for you to sit down which you did. Folding your ankles and leaning to the right you tried to appear as natural as possible while sitting on leather that was probably as expensive as your life insurance.
”Would you like to take a look at the contract first?” His eyes gazed into yours like a cat— mesmerisingly dark and glistening in the lights. You couldn’t help but gulp. ”Would you like to take a look at the contract first?”
”Yes, please.” You answer his gaze with equal power and he is taken aback by it. The boldness of your action giving him goosebumps and rendering him motionless. All the other girls had sheepishly turned their gaze in order to please him, but you met him head on and almost dared to defy his authority. Yoongi was pleased to know he had made the right choice.
Handing the contract over to you. Starting from page one you read everything with care. There were a lot of rules you would have to obey and you were fine with that. You could understand a man like him had a lot of corporate secrets and you could respect that. And then you flipped to the different requirements.
”No pubic hair?” You read out loud. Yoongi cocked an eyebrow at that.
”Is that an issue?” He voiced his concerns. ”I’m willing to make alterations to the contract.”
You looked at him with amusement in your eyes and in your voice as you spoke.
”No, no. It merely surprised me, that’s all.” His posture seemed to relax instantly as you spoke. He leaned back against the back of the chair and loosened his tie. That night you learned that a simple gesture could be so sexy and ooze so much masculinity to last a lifetime.
”Willing to participate in breathplay?” Now your inexperience was starting to take the limelight. You had no idea what half of these requirements were. Yoongi leaned closer to you and read the line again to himself.
”Breathplay.” He repeated. ”The act of choking while constraining the flow of air.” His voice lowered as he took a deep breath. It seemed as if he liked what he was smelling since he lingered on it for another breath before leaning back to his original position. Blessed Jungkook!
”I’m sorry for the stupid questions,” you hid your embarrassment by hiding your face behind the contract but Min Yoongi was onto you and stood up straight towering over you. He looked down with hooded eyes as you looked up with big eyes. You looked like the deer caught in the headlights of the white Aston Martin that one vacation in Canada when his father drove straight into the poor animal. The memory still gave Yoongi the shivers and looking at you looking so vulnerable made him feel responsible for protecting you. Whether or not you accepted the contract he was going to keep an eye on you. Yoongi made a mental note of that.
The rest of the night went by like lightning. Before you knew it was almost two in the morning as you were sat on Yoongi’s leather sofa in the living room sipping on water and talking about your childhood. Yoongi seemed genuinely interested in your ability to take care of a farm but then again he must’ve been a great pretender. You were just telling him how you used to milk cows every morning before heading to school when your phone vibrated.
”Do you mind if I look who it is?” You tried to make your voice as apologetic as possible. Yoongi nodded his head and got up to get you some more water. It was five to two and you had lectures tomorrow morning. You got up and scrambled to get your coat. But Yoongi stopped you before you could press the elevator button.
”Where are you going?” He asked taken aback by your sudden desire to leave.
”I have lectures tomorrow and— and have you seen the time?” You laughed softly like bells swinging in a slight breeze. ”Time went by so fast and I’ll be dead tomorrow during classes.” You attempted to mask the pain with more soft chuckles.
”Sleep here,” Yoongi spoke out. Anything to have you stay. He was going to say everything and anything just so you wouldn’t walk out that door.
”Yoongi,” you spoke softly as you walked closer to him the coat still folded across your arms. ”I don’t think that’s a good idea.”
”What do you mean?” Yoongi whispered as you stopped at an arm's length. This wasn’t how things were supposed to go. You weren’t supposed to affect him so deeply. Yoongi didn’t want you to affect him so profoundly. It made him weak and susceptible to heartbreak. You were like a drug. A powerful drug.
”This was our first meeting. We shouldn’t” a deep sigh. ”— on the first day.” You smiled with hooded lids. You were half-asleep!
Yoongi wanted so bad as to wrap his arms around your body and rock you to sleep, but you were right about the first day. This was the first time he wanted someone to stay over for the night. The feeling was stronger than what he had ever felt with anyone. The few girls he had taken to a penthouse weren’t like you and he would always let them go before midnight but you were still here half asleep in your little black dress and black ankle boots. How could someone be so many different things at the same time? You were so many different things at the same time.
Yoongi fought the urge of wrapping your warm body into an embrace and instead took out his phone and dialled Hoseok’s number.
”Hoseok.” He spoke while staring at you. ”Yes, Y/N is still with me. Take her home, will you?” Yoongi sounded stern. He wanted to tell his bodyguard and friend to take this temptress away from him before he would be completely under your spell. Not that he would particularly mind it.
”And drive safely!” He ended the call and slipped the LG back into his pocket before grabbing your shoulder and leading you to the elevator.
In the meantime, Hoseok had started the engine and was waiting for you. Yoongi walked you to the elevator and pressed a button. The door closed on the penthouse and you were back in the generic elevator music. Apparently, sleepy you thought this was the perfect moment to bash his elevator music to which Yoongi couldn’t help but laugh. You were bold, sexy and adorable? How could he ever resist you? This was unfair on so many levels!
Watching Hoseok reverse from the garage and take you away was hard on Yoongi which made him angry. Why were you affecting him like this? Puzzled and angry he dialled Namjoon’s number.
”Namjoon.”

The image of you standing so close to him tired and eyes hooded was driving Yoongi crazy. The thought of almost having you under the same roof as him sleeping comforting yet dangerous at the same time. You were right about taking things slowly but had you realised your effect on him? Min Yoongi, confident and capable was suddenly squirming and panting in your presence. He felt like a poor dog wanting to please his mistress. And you just sat on the couch or the leather chair in his office unaware of the growing want in his pants.
Yoongi turned around in bed for the five-hundredth time but his attempts to fall asleep were futile. The thoughts in his head, the buzzing feeling in his body disrupted his slumber and pumped blood into his already hard member. Yoongi lifted the covers to inspect the situation and then groaned in exasperation. For a second the urge to palm himself over his boxers grew excruciatingly strong. Yoongi slammed his hands down beside his body to stop his wandering hands but soon he caved in and stood up straight. Balancing his body with his left hand Yoongi caressed his toned stomach which was already tensing up. Slowly ever so slowly his hand connected with the base of member and Yoongi shuttered quietly. Whether it was the cold air in the room or the image of you that was being painted in his head he didn’t know. All he knew was it felt good after such a long time.
Yoongi pictured the curve of your lips as you spoke. The small o-shape they would make as you pronounced certain words or the way they would curve up as you laughed. Yoongi’s hand felt warm against the delicate skin and he let a long thick moan escape his lips. His hand moved faster now and the soft sounds coming from the friction between his thighs was all you could hear in the room. That and his soft whimpers. Yoongi’s eyes were closed shut and a small adorned his forehead as he tried to distinguish between pain and pleasure. Yoongi pictured your body as you walked. The dress you had worn didn’t exactly give anything away which excited him even more. His hand quickened its pace further as the already red tip was spewing white thick pre-cum. The hot liquid trickled down his length and pooled at his bellybutton making a mess of the bedsheets.
Yoongi’s frown deepened as he pictured you standing in front of him. He was certain you had wanted to press yourself against him but stopped yourself just in time to maintain a distance between your possible future boss. Despite the weariness, you maintained a professional image which aggravated Yoongi even more as it would have given him an excuse to wrap his body around you and breathe in your scent. The image of you delicately placing yourself on his living room sofa imprinted in his brain. You arranged your dress to cover yourself more yet the movement of your hands momentarily revealed your thighs a little more and Yoongi swore he nearly nutted himself. Your gaze was down and your hair framed your face very flatteringly. The faint blush on your cheeks glowed in the moonlight and as you spoke you would dampen your lips with the slightest amount of saliva and almost threw Yoongi off the edge again.
Yoongi’s pace quickened and quickened as the pictures of you circulated in his brain. He panted and moaned and whined out his frustration and pain until he finally collapsed on his back and let thick white cum make a mess of him and his sheets. Sweat trickled down his forehead and as Yoongi closed his eyes he felt sleep take over.
”What about the mess?” He sighed but utterly defeated he let his body fall asleep.
You opened one eye because the alarm on your phone was being annoying. Checking the time you shot up in bed.
”Fuck!” Cursing you threw the covers off and scrambled to your closet for some clean clothes. Stumbling and almost falling you checked your feet. The dress you had worn yesterday had carelessly been thrown on the floor for you to stumble on now. Standing still you felt the material between your fingers. Images of Yoongi flooded your mind and a small stupid smile spread across your face as you thought about that man. His silver hair in the moonlight and his long fingers offering you a glass of water.
With a shake of your head and a big smile, you scrambled into your closet to grab some clean underwear and clothes for the day.
The kitchen wasn’t too messy so you found everything fairly easily but as you went to grab a mug from the cupboard you noticed a black car from the window. It was identical to the one that had picked you up yesterday. You were standing there with eyes wide from shock. Opening the window you peered out to make out the license plate but it wasn’t the same car as yesterday.
The driver must have seen you looking from the window because he rolled down the window and waved his hand at you. Slightly confused you still waved back at the man. He wasn’t the dimpled driver either by the way. This one had darker brown hair and he was shorter. Grabbing your school bag and coat you left without having breakfast.
You ran down the stairs and almost hit your nose against the door as you scrambled to get out of the building. The shorter driver had driven closer to you as you got out. You couldn’t help but stand in the doorway confusion written all over your face.
”Hello, I’m Hoseok. The one that drove you home last night— erhm this early morning.”
”Hey, uhm… what is going on?” You voiced your confusion out loud to which Hoseok just whipped his phone out.
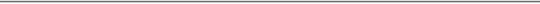
”I got this text from Mister Min at five in the morning.”

Hoseok flipped the phone for you to see the conversation between boss and employee.
”He ordered to drive me to uni?” You repeated. ”Why?” And then it hit you.
”Your— you are Hoseok, right?” Now it was his turn to be confused. He simply nodded puzzled as to where you were going with this conversation.
”Do you by any chance have a brother called Jungkook?” You settled your voice and managed to sound stern.
”I do. He’s about your age.”
”I know him.” You exclaimed. ”We’re in the same year. He— he told me to do this!” You sounded more and more struck by the realization. You knew Jungkook’s brother worked for a rich dude but that that rich dude would end up being Yoongi came as a complete surprise to you.
Hoseok smiled with his entire set of teeth.
”We’re really close and we talk quite a bit, but don’t tell Mister Min.” He suddenly turned grey.
Checking the clock you were hurried in the car which shortly took off for the campus. During the ride, you bonded over similar personalities as well as Jungkook. Hoseok was so much more relaxed than Namjoon— you now learned his name.
Hoseok dropped you off and waved at you before he went to reverse from the parking lot as Jungkook poked your side.
”Why is my brother dropping you off on a Thursday morning?” He had a steaming takeout box in hand and his backpack loosely hanging from one of his broad shoulders. You just waved him off and headed inside. You were already late so you might as well head to the library to catch up on grammar.
”I was being serious, Y/N!” Jungkook called out after you.
”Yoongi told him to pick me up and drive me to school.” You grunted grumpily from your lack of sleep.
”What? Oh right.” Jungkook’s ability to stuff his face be it morning, noon or night was impressive. But you had to admit the smell of steaming hot fire noodles was making your mouth salivate.
”How did it go?” He tried to speak with a mouth full of food. ”Your interview?”
You shook your shoulders before they slumped down to the ground.
”I guess it went well.” You managed to mutter out.
”Well?” Jungkook exclaimed. ”He has his house bodyguard take you to uni— which Hoseok never gets to do. Leave the house that is. I guess that by the looks of it it went really well.” Jungkook kept stuffing his face so you had to bark at him.
”Give me a bite, please!” You stopped abruptly and grabbed the box from him.
”What happened exactly?” Jungkook inquired hands on his hips.
”I met his assistant Kim Taehyung first because — uhm because Yoongi was running late. We hit it off. Taehyung was so nice.” You closed your eyes at the sensation of steaming noodles warming your stomach.
”And then he came into the penthouse.” You remembered. ”I made a complete idiot out of myself. I almost talked like a close friend when I should’ve said something more professional.” Crouching down you wanted to be swallowed by the ground along with the noodles.
”I don’t think he was that impressed if I’m being honest.” You had blown off that one chance to get some help and now you were gonna have to go back to that shitty restaurant with its shitty clientele.
”He asked if he made me uncomfortable and I was sassy with him, Jungkook. Sassy!” You cried out to the sky for it to send a lightning to burn you in place.
”That’s not what Hoseok told me when he took you home at two in the morning,” Jungkook stated matter-of-factly and snatched his noodles back from your iron grasp.
”What do you mean?” You stood up and looked at your friend in the eyes. ”Don’t lie to me, Jungkook.”
”Hoseok told me Yoongi really liked you. Yoongi was reported to have said you were different than the others and that he liked that about you.” Jungkook’s attempts to reassure you were slowly working, but you still weren’t quite convinced it went well.
”He asked me about my childhood. What was I gonna do? Lie to him?” Were you being a little too dramatic?
”My childhood is not interesting but he kept on asking me about the farm and the animals.” You kept on speaking through Jungkook’s slurps.
”And when I tried to ask him about his life he stopped me and said he wanted to know about me more.” You acted confused by tilting your head and crunching your nose.
”What’s that supposed to mean?”
”It means he wants to know about you. He wants to hear you talk.” Jungkook assured you.
”But—” you began but Jungkook cut you off.
”No butts Y/N.” He snickered at his pun and you couldn’t help but punch him in the arm for his idiocy.

You tried to lift your spirits during the last lecture because you know you were going to need all the patience in the universe to go through another day at work. The lecture wasn’t very interesting and Jungkook had fallen asleep on his arm after a half hour of the professor talking. You looked at him as he slept and he did look a lot like his older brother but with black hair. Turning your attention back to the lecturer in the front your phone lit up at a text message. It was Yoongi.
”Jungkook!” You whisper-shouted which made Jungkook jump up in fear the cute lecturer had caught him sleeping again.
”What?” He whisper-shouted back annoyed that you interrupted his nap. You showed him your phone and the text Yoongi had sent you.
”He wants to meet again?” You asked Jungkook who was rubbing his eyes to remove the weariness.
”Maybe to talk about the contract again.” Jungkook yawned while facing you.
”Oh...” you entertained the thought for a second. ”Right, I didn’t sign anything and we pretty much just talked about my childhood.”
Another text came in as Jungkook placed his head back on the table.
This time Hoseok was driving farther away from the city. You noticed this when the scenery started to change and Hoseok owned up to having received orders to drive you to a more calm place.
”Yoongi doesn’t really like the city. He prefers the countryside because that’s where his grandparents are from.” Hoseok stated as he took a sharp turn left.
”So where are we going exactly?” You inquired from the backseat.
”This is Yoongi’s country home in Korea.”
”It feels like home.” You confessed closing the door thanking god you had the right shoes for walking on gravel and grass.
”Yoongi should be here any minute now. He’s a busy man.” Hoseok headed towards the house with a bunch of keys and his phone in hand.
”I figured.” You whispered mainly to yourself as you admired the scenery. This was close to what you had seen every day for almost sixteen years. The garden and the house were different but the feeling was the same.
The interior here was just as clean and calculated as the penthouse’s and very likely just as expensive. Wood was everywhere from the tables to the floor and ceiling.
From outside you could hear a car pull up. It was a monster-sized black Jeep. Hoseok went outside to greet Yoongi but you thought it was best to wait in the dining room which was just next to the main entrance.
It didn’t take long for the silver-haired to come inside. Yoongi took off his shoes and stepped in his demeanour already much more relaxed and refreshed.
”Y/N,” he greeted placing a brown envelope on the table. In the meantime, Hoseok had taken the company car and reversed from the estate.
”Hello,” you greeted back awkwardly not knowing how exactly to address him.
”I’m sorry for last night,” he cleared his throat. ”I kept you up late and you must be tired.” Yoongi’s voice wasn’t as deep during the day but you still enjoyed hearing him talk. He motioned for you to sit down.
”Last night we didn’t get the chance to talk about the entire contract.” Yoongi placed his hand on the contract and pushed it closer to you.
”Would you like to read it again and make alterations if needed?” He looked at you in the eyes which made you blush violently. How did one man have such an effect on you? Yoongi licked his lips in response.
How were you so stunning even dressed down? Yoongi bet you were just as beautiful with or without clothes.
You took the envelope and opened it slowly taking the important papers out.
”I’m going to miss work today.” You remembered but felt no anxiety over it.
”How much do you earn an hour?” Yoongi asked in return.
”Not much. 7530 won an hour.” Yoongi closed his eyes for a moment and when he opened them he nodded.
”Let me pay you the money for a ten-hour shift.” His voice was stable as he kept on looking at you. Biting your lips you frowned.
”Is this it? The beginning.” You attempted to joke to lighten the mood which Yoongi caught and smiled in return.
”Not exactly.” He voiced. ”You haven’t signed the contract.”
You flipped through the pages again as Yoongi looked at you. There was nothing alarming that you wished to address. It all seemed quite vanilla and things you could get used to with practice and repetition.
”Could you add one thing?” You requested. Yoongi got up and leaned over your shoulder to look at the contract. His front was stopped by the back of the chair but it didn’t stop his fragrance to seep through his clothes and into your nose. He smelled good and you couldn’t help but close your eyes.
”What would you like me to add?” He spoke softly since he was close.
”There are some things I’m glad to try and fulfil for you,” you stopped red spreading across your cheeks. ”I wish you would give me time to adjust to all of these… positions.” You whispered eyes closing.
”Naturally,” Yoongi spoke placing a hand on the table next to you. Taking the pen from you he scribbled in good handwriting the line you wanted to be added. ”I don’t want to ask you to do anything you aren’t uncomfortable doing.” He spoke again all the while looking at your flushed face.
”Thank you.” You whispered unable to say anything else.
”I’ll have the contract rewritten in its entirety and then we’ll sign.” He proposed eyes sternly on your face. ”Do you understand?”
You nodded intimidated by the sudden character change. He wasn’t this stern yesterday.
”It is important you know what you’re signing to do.” He held a pause. ”I’m a busy man with a lot of responsibilities. When I’m with you I don’t want to talk about work. Do you understand?”
Once again you nodded but lifted your face to look at Yoongi’s face.
”I understand, sir.”
Soft lips pressed against yours tentatively at first and then with a little bit more pressure. Yoongi had you pushed against the wooden table as he guided your hands over your head. In the moment of pure lust, you grabbed his blazer and pushed it off his shoulders. Your back arched involuntarily at the feeling of his hardened member poking at your inner thigh. As he kept on pressing wet kisses along your jaw you wondered how he had so much self-control. You were panting and grabbing onto his dress shirt and pulling him closer when he hadn’t even broken a sweat yet.
Suddenly he stopped and looked down at your flushed face and bruised neck.
”You look beautiful like this.” He whispered leaning down again to nibble at your ear. You kept silent as you feared no word would come out even if you tried. He put some of his weight onto you as he kept on whispering.
”I can see you’re affected by what I’m doing right now.” You stared into his eyes as blush crept up your cheeks.
”Imagine how I’m going to make you feel if you sign those documents.” Yoongi gave you a smirk as he stood up straightening his tie and grabbing his jacket off the floor.
”Would you like to see the rest of the house?”
#bts#bts fiction#kpop fiction#bts yoongi#bts smut#bts fluff#bts angst#yoongi smut#yoongi fluff#yoongi angst#bts fanfiction#yoongi fiction#min yoongi#bts suga#suga smut#suga fluff#suga angst#smut#fluff#angst
196 notes
·
View notes
Text
Breaking Through Shadows | Chapter 1

Plot: What has started as just a dream would end up changing the course of my life. But what else could I have expected when vampires get involved.
Genre: Fluff, angst, eventual smut.
Word Count: 3.2k+
Pairing: Leaving this blank for now, for plot reasons, or something.
Point of View: First person oc
Warnings: Language, medical talk, nothing too intense
Rating: Teen but eventually 18+
Author’s Note: Well, here’s my first chapter. I hope you all enjoy it. I’m not sure when chapter two will be up as I have some real world stuff going on in the next week, but I’m hopeful I’ll have it up by the middle of next week. A quick shout out to my beta reader, best friend, and my own personal Bunny, @xxfxckitxx, who is also my number one hype woman and my constant support. Thank you for pushing me to do this, even if I drag my feet on occasion.
| Prologue |
Reaching over to my phone, fingertips just brushing the thin piece of glass, circuitry, and metal. I silenced the obnoxious blast of my alarm with a slight thought. I knew what the time was, what the weather was going to be, how a friend from high school had posted a picture of her newborn baby to social media, and several other things from just that one brief touch of the phone. Being a technomage did have its advantages sometimes.
Technomages were the natural evolution of witches. It seemed that as technology advanced in the mundane world, magic needed to keep up. We were no longer bound to the stereotypes of having to brew potions. I still did, though, as a matter of practice. Most everything a magic user needed to be able to do is done through the ever-growing world of cell phones and computers. Most every human interaction, magical or not, had an element of technology to it. Everyone in the modern world either always had a cell phone on them or they are attached to their computer, both for work and pleasure. Magic had to adapt. So here I was, hand hovering over my phone as the dream I had just woken up from streamed on to my private server, just like uploading a YouTube video. It had only taken a small thought for it to happen, but I wanted to be able to reexamine this dream, just like I had the past three nights. Always the same dream. Always ending before I could see their faces. There was a reason I kept dreaming about this, and I was going to figure it out. It had that feeling of a life-changing event, like the way a major thunderstorm can be felt in the air. An almost electric feeling that set my teeth on edge and put a small buzz just behind my eyes. As if on cue, my phone rang just as the stream of my subconscious events ended. I would have known who it was in an instant, even if my magical abilities had rendered caller ID useless, just like if Chyler was not psychic, the fact that she was my soulmate would have let her know that I was awake and slightly on edge. With nothing more than a thought, I answered the phone. “You had the dream again, Mallory.” It was a statement, not a question, as Chyler’s voice drifted from the speaker. I sighed loudly. “Yeah, for the third night in a row. I just got done pushing it to online storage, but I don't have the time to go back over it now. It feels weird though, doesn't it?” I paused, considering why it felt odd. “Like, I should know who they are or something. We are never that hyped for that kind of show. Hell, we don’t even go to shows like that! When was the last time you saw that many preteens with their parents at Slipknot? We’re usually dodging guys wearing too much black leather and metal.” I racked my fingers through my hair, getting out of bed to get myself a cup of coffee, leaving my phone where it was, knowing I’d still be able to hear Chyler, and her, me, from anywhere in my apartment. I pulled a cup from the dishwasher and turned on the coffee maker, not wanting to waste the small amount of energy it would take to turn it on with my magic. “Have you been able to catch anything from it, Bunny?” I asked the girl on the other end of my phone. She didn’t have to see what I had uploaded to my private server to know what I had dreamed about. The bond between our souls and her abilities meant that she didn’t even need to be in the same room with me, let alone touch me the way she had to with others, for her to “see” my dreams. She only had to send out the conscious thought to pick out the dream. Her breathing increases for a few seconds before she let out a shuddering exhale. “No, Mal. Nothing that you haven’t already felt. But it does have a flavor of something familiar. If you could get a look at their faces....” She trails off her sentence. That is how Chyler’s powers work. She either needs to be touching someone, or she must see their face, and with a bit of concentration, she is able to know everything about them. I was the exception to those rules. We had discovered it not long after we had met. We had become friends so fast, feeling like we had known each other forever. Chyler had confessed to being a psychic and had requested to read me, wanting to know herself why we had this instant connection. Agreeing, she took both of my hands into hers and looked up at me, her normally brown eyes turned a breath-stopping shade of blue as she saw my past. And not just my past in this life because when her eyes turned back to their rightful color, she blinked back tears, asking me if I wanted to see too. I had quirked an eyebrow at her but nodded anyway. She had settled her hands in a slightly different place, her middle and ring fingers placed on the pulse points on my wrists. I had just been able to ask her what she was getting at when her eye changed again, and suddenly I was seeing what she had seen. It felt like an eternity, but it was only a few seconds. I relived my life in reverse. From sitting down in the little mom-and-pop cafe we were in, to meeting Chyler for the first time, back to high school and the insignificance it was to my life. Back to when I had learned about my abilities and I had accidentally blown up the T.V. in a fit of puberty induced anger. Back to being a small child and not having a care in the world, back to my first breath. But it did not stop there. I saw my death in my most previous past life, all the things I had carried out then. Seeing all those events, up to the first breath. Then, again, seeing my death in the life before that one, and the one before that, and before that. All of them. And in each one of them, there was one defining spark in each one. Chyler had always been with me. Always there. We had been everything to each other over our lifetimes. Friends, sisters, mother and daughter, lovers. From the moment our souls sparked into existence, the link between them became iron-bound. With tears streaming down my face, I came out of the trance and just stared at the woman sitting across from me, her hands still in mine. She searched my eyes, her own the size of dinner plates. “Well, I guess this explains why we’re so close.” I had laughed as I gently removed my hands from hers to wipe away the remaining streaks of moisture from my face, hearing her own laughter on the heels of mine. “And now you know what I am now and why I’m always so good with electronics, huh?” I had asked her while still laughing. “I’ve actually always known, Mallory. I was just waiting for you to tell me.” She smiled softly at me. “But we know why it seemed like we have known each other forever. We have. Literally! And I think that’s the first time in my life I’ve been able to use that word properly.” She was in full-out belly laughs now, doubling over on herself as she laughed with her whole body. “Mallory!” The voice over my phone snapped at me, snapping me back into the present. “Mal, your focus back with me again? Unless you can get a look at their faces, I can’t do anything other than say it tastes like something I know but can’t put my finger on what it is.” That is how she would describe it when she couldn’t see everything. It “tasted” in some way. “Well, fuck, Bunny....” I whined slightly out of frustration and the need for caffeine. “What if this is something really big? You’ve always been able to see what comes our way. Why is there a block on this?” “I don’t know, Mal, but I’ll keep going back on it and see if I can figure anything out. Also, your coffee is done, you addict,” she chuckled. “Go get ready for work and I’ll come over once you get off, okay? I know I don’t need to touch you to pick everything up, but maybe I’m missing something for some reason” I nodded before remembering that she couldn’t see me. “Sure Chyler, I’ll see you when you get here. Love you, Bun.” “Love you too, Firefly.” And with that, she hung up. I smiled softly at her pet name for me as I finished pouring my coffee, leaving just enough room for the vanilla creamer. This will be the only good cup of sweet, glorious caffeine I will get before getting to the hospital, and I intend to enjoy for as long as I can. As soon as the first sip passes my lips, I felt the buzz of the brew on my tongue, just sweet enough to cut the underlying bite of the bean’s bitterness. I took a few more sips, humming softly to myself before taking my cup with me into my bedroom. Setting the mug down on my dresser, I walked into my modest closet and set about readying for the day, picking out a scrub top that had all the Marvel comic book characters on it and matching teal scrub pants. This was the part that was so off-putting about the dream. There were aspects of it that were real to my life. I was a first-year nursing student when I had first met Chyler, and we both had received outstanding job offers when we had graduated. Outside of the concert and the seven mystery figures that were on stage, that was my life. Rolling my shoulders back, I left the closet, clothes in hand, and reached for my cup. I drained the contents before tugging my scrubs on. Another 15 minutes of getting my hair to look suitable and putting on light makeup, I was out the door. My drive to work was always a curious one, the 7pm to 7am shift means that I leave for when most people are just getting home, their workday ending as mine begins. I had just finished locking my door when my neighbor came walking up the pathway, her 2 kids in tow. She smiled at me as her little boy, who couldn’t have been any older and 6, looked at my shirt and started excited babbling over all the superheroes on my shirt. Bending down to his level, I asked him if he could name them all off, which he did with unexpected speed. I laughed as he started talking about who was his favorite and why. His mom smiled at the exchange before softly telling her son that I needed to get to work, so I could help save people who were hurt, just like all the characters on my top. She picked the small child up while he stared at me in wonder, wishing me a safe and uneventful night. I said my goodbyes and headed towards my car. The freeways heading into downtown were clear, just like they always are for me when I headed into work. It was moving out of downtown that the traffic was bad at this time of day. It would take me an hour or more to get to work if I had the normal 8-to-5 schedule that most people stuck to. As it was, I pulled into my parking stop at the hospital a mere 30 minutes after I had left my apartment complex. I walked into the building, heading to the emergency room staff locker room. As I was putting my backpack and lunch in my locker, the charge nurse for the ER, Mark, approached me. “Ms. Adams.” I cringed slightly at his use of my last name, knowing he was about to stick me with something I probably wasn’t going to like. “I hope you’re ready for this evening. We have a VIP coming in and while I normally wouldn’t assign anyone to it and let whoever gets it, take it, but you are the only nurse I have who knows multiple languages and it seems our patient and his manager only speak Korean. We won’t be able to get a translator here for some time. You don’t happen to know Korean, do you?” I didn’t actually, right now anyway. A simple touch of the phone in my pocket and a muttering of the Romanian word “Traducere” under my breath and I was a fluent as a native-born immigrant. I nod as I look up at my head nurse, confirming to him that I was able to communicate with whoever it is that will be coming in. “Who’s coming in, Mark?” I asked the middle-aged man in front of me. “I really don’t know, Mallory.” He answered. “He’s supposedly come famous rock star or something, on tour with the rest of his group. The whole thing is being treated as quiet as we can. These guys are important enough to garner full security measures. They contacted the hospital director to make sure there were enough guards in place to keep anyone who isn’t supposed to be here out.” The tension in my shoulders pulled them back a little straighter as Mark filled me in, my nerves getting to me slightly as I began to feel the weight of the situation that was about to be placed on me. Trying to relax them, I asked, “What is he coming in for, Mark? What should I be expecting and what all do I need to get prepped?” “It seems he fell off the stage during rehearsals and might have a concussion as well as potential broken bones. He’ll need x-rays as well as a CT scan and a full blood workup. We should also check for any internal bleeding, potentially broken ribs, and if there are, a scan of the lungs just to make sure there’s nothing that’s going to hinder his breathing.” My eyes widen slightly at everything Mark was telling me as we walked on the emergency room floor. “Shit, Mark. How big was this stage he fell from?” Mark sighed. “I don’t know, but the hospital administrators want everything on this guy checked. If everything goes well, this will be an amazing boost of publicity for the hospital. And I don’t even want to think about what would happen if something went wrong while this guy is under our care.” I could understand Mark’s worry. It wasn’t that long ago that an actor had died in a hospital in California and the hospital had taken a serious hit in benefactors for it. I took a deep breath, holding it for a moment in hopes it would help me calm down. Letting it out, I slipped into “work mode” where anything that was not an immediate concern about the patients who would be under my care faded away. “How long before he gets here?” My voice has gone a bit softer with a calming cadence to it. “He should be here in the next….” Mark was interrupted as an ambulance pulled up, the paramedics getting the occupied stretcher from the back, rushing inside. I glanced at Mark with a slight smirk. “You were saying?” Turning to the paramedics, I told them to take the patient into room 7 quickly, a tall man who was wearing a breathing mask following close behind them. I nodded my head slightly in his direction, hoping he would take it as a sign that I was to be the one taking care of his talent. “Well, I guess it’s time to get to work.” I said in Mark’s general direction before heading off after the group that had just passed me. The paramedics had just finished moving my patient on to the examination bed as I approached the door to the room, two security guards heading towards me. Smiling slightly, I showed the guards my badge before they had a chance to even question me. I was waiting for the paramedics to leave, with the stretcher before entering the room. Walking in, I smiled warmly at the two men who were left. “Hi there. My name is Mallory and I’ll be your nurse this evening.” I said in nearly flawless Korean, intentionally making a mistake or two to keep suspicions down. I walked over to the man lying in the bed, my calm and professional demeanor taking over me, pushing the last bits of nerves from me. “What would like for me to call you?” “You can call me Taehyung.” My patient told me in a muffled but surprisingly deep voice. I couldn’t see much of his features as he, and the man behind me, both had on masks that covered the lower half of their faces, but Taehyung’s eyes were among the most striking I’d ever seen. The mop of obviously dyed blonde hair was tousled in such a way that, even with the intensity of his eyes, he had boyish quality to him. Nodding, I quickly reached for the in-room computer so I could start filling in his information. “Okay, Taehyung. Tell me about what happened and why you came in to see me tonight.” I smiled brighter, trying to make him feel at ease so he’d tell me everything I needed to know. He started to recount the fall from the stage, looking at the man behind me as if for confirmation of the events. I turned and addressed him. “Were you present when Taehyung here fell, Mr….?” I trailed my sentence off, waiting for him to fill the bank in. “Mr. Sejin. And yes, I was there. I’m the boys' manager.” He said. “Okay Mr. Sejin, how about you tell me what happened while I start getting Taehyung’s vital signs?” I asked of the man.
Mr. Sejin began to tell the exact same story that Taehyung had started telling me as I turned away from them both to grab the cart that housed the blood pressure monitor. I closed my eyes to keep from rolling them while taking in a deep breath. They were hiding something and I wouldn’t be able to do my job unless I knew everything.
I turned back to Taehyung, reaching out to grab his arm. As soon as I made contact with his skin, I knew what it was they were hiding. My eyes widened as my fingertip touched skin that was much too cold for the ambient room temperature and as I watched, Taehyung’s eyes flashed the pure and blinding green that could only mean he was one thing. Vampire. I sucked in a sharp breath at the realization, knowing my heart rate had increased as a small pang of fear cut through me. Taehyung, however, seemed to be mesmerized by me, grabbing on to my hand with a gentleness that would only be reserved for you had spent a lifetime caring for and loving. I quickly leaned in, whispering, "I know what you are and I know you're not hurt. Why are you here?" When he spoke, it was but a breath and it held the same respect and softness with which he was holding my hand. “I found you again.”
| Chapter 2 |
#bangtanarmynet#bts#bts vampire!au#bts smut#vampire!bts#bts idol!au#kim taehyung#bts x oc#ot7 x oc#paranormal#breaking through shadows
13 notes
·
View notes
Text
Viral
Summary: The Ladyblog catches a private moment and Marinette is furious.
This story can also be found on FF.net and AO3.
The video was uploaded sometime after midnight early Saturday morning.
As was usually the case after an akuma attack, Alya Cesaire had been running on a caffeine rush and adrenaline high that made sleep impossible. The dedicated blogger would not see the back of her eyes until her copy was written, her files rendered, and her newest masterpiece was live for the entire world to see.
Or at least the majority of Paris. She was young yet.
Fortunately for the aspiring journalist, the Ladyblog’s wide and devoted readership ensured that the hits would rack up quickly regardless of the time of posting.
What no one could have anticipated, however, was just how quickly.
It started with the local news.
Nadja Chamack’s bright-eyed good morning Paris grin punctuated the more somber news of floods, akumas, and politics with the light-hearted clip. The segment usually reserved for heartwarming fluff pieces about eye-seeing dogs and neighborhood bake sales was instead taken over by the city’s most reliable ratings machine.
Ladybug and Chat Noir were television gold.
From there the clip hit the major news networks and was being broadcast to the whole of France. Then came the talk shows, the copycat blogs, the online articles, Buzzfeed, and more. When the video hit the front page of Reddit there was no stopping the infection.
By the time Monday morning rolled around, less than three days after the akuma attack and the video going live, Chat Noir had become the laughing stock of Paris, the Internet, and the world.
And Marinette Dupain-Cheng was absolutely furious.
The akuma came first.
A recently humiliated magician on the warpath to take down his former theatre troupe, his embarrassment, rage, and all-consuming desire for vengeance left Paris a card-trick disaster in his wake.
Ladybug was of one mind with Chat Noir that his act was nothing ta-dah for.
However, it wasn’t Hawkmoth’s latest victim that had the whole of Paris tied up in fits. It wasn’t Ladybug’s short-stint as a lovely volunteer and her near miss with a trick box and saw that was plastered all over the news. Nor was it Chat Noir’s timely use of cataclysm to free her that had the blogs buzzing.
Not even the fact that the so-called Madgician managed to make the Eiffel-fucking-Tower disappear could distract the most avid of francophiles from this unanticipated dark horse of viral fixation.
No.
Out of every ridiculous rabbit-wielding, bullet-catching, table-of-death-defying moment, it was a 30-second clip caught by one sneaking Alya Cesaire that turned the eyes and ridicule of the world onto her partner.
It was a nothing of a video. Just a brief exchange after the akuma had been purified and the city restored. It wasn’t even a great shot as the bottom left corner of the screen was obscured by what appeared to be the edge of a dumpster. As if the person filming had been crouched down in an alleyway, which, knowing Alya, she probably had been.
In fact, the only remarkable thing about it was that she managed to get so close without either of them noticing her.
“So my Lady,” Chat Noir purred, reaching out for his partner’s hand and slowly lifting it to his lips. “What was your card?”
Ladybug, triumphant, battle-worn, and very much aware of her beeping earrings, frowned. “Excuse me?”
“Because mine was definitely the king of hearts.” He leaned in, mouth wide and flashing white.
“Oh no, minou. That last fall must have you confused.” Ladybug freed her hand from his and gently pushed him back by his nose. “Yours was definitely the joker.”
“Huh.” Chat didn’t seem at all discouraged. If anything he grinned wider. “Can’t blame a cat for that. It was a hare-raising situation.”
“Oh my god,” But she was laughing as she punched him in the shoulder.
And that was it.
Nothing world-ending,
nothing to keep the masses awake at night.
Just her being her and Chat being Chat.
Just them being… them.
Until it wasn’t.
Because Alya’s candid camera work not only broadcast their private moment to the Ladyblog and an already too-invested Paris, but its sudden skyrocketing status put their relationship on blast.
There couldn’t just be Ladybug and Chat Noir now.
Now it was Ladybug, Chat Noir, and an ever-expanding chorus of voices, ridicule, and misplaced concern.
Because of a godforsaken meme.
It started with a fedora and a bad photoshop edit and spiraled out of control from there. By Sunday evening the discourse had started and suddenly there was an influx of articles bashing Chat Noir as a Nice Guy™ or Ladybug as a tease for leading him on.
Vindicated men dusting off their fedoras to add leather cat ears and concerned citizens writing articles letting Ladybug know that she didn’t owe her partner anything.
Body language specialists started appearing as guests on local talk shows to show how she liked him, how she didn’t like him, how they were already sleeping together
(Look at the way her shoulders are turned towards his hips. There’s definitely been intimacy there).
It was enough to make a girl scream.
And worst of all, it wasn’t just her. She knew that Chat would be seeing everything as well.
How could he not.
Marinette had hardly been able to leave her house without hearing some one person or other laughingly throwing out “m’lady” to loved ones, passersby, the goddamn garbage man.
And she just knew this would hurt Chat. That sensitive, pun-loving flirt.
This would mess with him. Mess with them.
How dare they.
How dare Alya.
“I can’t believe her,” Marinette muttered, furiously shoving her books and homework into her school bag for Monday. Marinette might not be able to do anything to hurt the nameless online hoard, but she could definitely work out some of her frustrations on her friend.
“Marinette,” Tikki said softly. “I think you should take tomorrow morning off.”
“I’m fine, Tikki,” She snapped. When her kwami didn’t respond, she sighed. “I’m sorry. You didn’t deserve that.”
“It’s really admirable that you care so much about your partner,” Tikki said, floating from her place on Marinette’s desk so she could look her charge in the eye. “Chat Noir is lucky to have a Ladybug like you.”
“God he must be so upset right now. They’re all laughing at him, Tikki. And Alya-”
“Doesn’t know that she’s hurting you.” Here the little god nuzzled into Marinette’s cheek. “She’s your friend too, Marinette. I know you’ll be devastated if you lose sight of that in a moment of anger.”
Ugh.
So now Marinette couldn’t even explain to her friend why she felt so betrayed.
She would have to stand there and listen to Alya as she raved about her hits, her clip being used on real news networks, the assholes who had already ripped her video and tried to claim it as their own.
She would have to nod and smile and be supportive and pretend that something personal and sacred hadn’t just been ripped away and exposed to the world.
Or at least, that was the plan she and Tikki decided on until the Ladyblog posted its newest article. The one capitalizing on its viral hit entitled Is Chat Noir A Nice Guy™ ?: A study in Ladybug and Chat Noir Interactions.
Marinette couldn’t even bring herself to read it in its entirety before she closed her browser and slammed her hands down on her keyboard.
So it was that nine hours later, running on little sleep and Tikki’s words echoing in her ear, that a stormy Marinette Dupain-Cheng stalked through the halls of her lycée. Turning the corner to the locker room, she caught sight of Nino laughingly bowing over a grinning Alya’s hand and swallowed her infuriated scream. She didn’t need to hear him to know he was saying “m’lady”.
Opting instead for sanity, Marinette brushed past them to the safety of her locker. If she was trying to be inconspicuous she failed because Alya caught her immediately.
“Girl, where have you been?” She grabbed Marinette and pulled her in for a bone-crushing side hug that had her stiffening. Alya was too excited to notice. “You’ve been MIA all weekend and I’ve been dying to talk to you! Did you lose your phone again?”
“No.”
“Did you not get my texts?”
Marinette sighed. “I got your texts, Alya. I was just busy.”
“Okay…” Alya was looking at her now. Her excitement momentarily put aside as she took in her friend’s rumpled appearance. Her signature pigtails were in disarray and there were dark circles under her eyes that hinted at a restless night. “Is everything alright?”
“Everything is fine.”
Judging by her concerned frown, Marinette could see that Alya didn’t believe her but wasn’t going to press the issue. Which was unfortunate really when her change of topic took them back to a place Marinette really didn’t want to go.
“Did you see my video?” Alya held up her phone, opened to the video in question. “It’s all over the news!”
“Yeah, I saw it.” Here Marinette really couldn’t hide her annoyance.
“What’s got your tails in a twist?”
“It’s nothing.” Alya rolled her eyes.
“It’s clearly not nothing. Why don’t you stop stalling and just tell me what bug crawled up your butt and get it over with.”
“Fine,” She slammed her locker shut, startling a nearby student who took one look at Marinette’s glare and took off down the hall. “You want to know what my problem is? It’s you, Alya. You and that stupid video.”
“Stupid?”
Marinette ignored her.
“It’s only been three days and it’s everywhere. The entire world is speculating about Ladybug and Chat Noir. How would you like it if people openly discussed whether or not you and Nino were going out?”
“People do openly discuss whether or not Nino and I are going out,” She said hotly. “You’re my best friend, M. Out of everyone I thought you would be happy for me.”
“Well maybe that moment was private and now you’ve gone and embarrassed him.”
“Him?”
Marinette scowled. “Not everything is for public consumption, Alya.”
“I’m a journalist, Mari. It’s my job.”
“Well you didn’t have the right!” She snapped and Alya took a step back at the vehemence in her friend’s voice. “After all of the attention they’ve given you. The private interviews, the shout outs – it just seems like a shitty way to repay them.”
Alya tapped her foot anxiously against the tile. “I didn’t mean for people to make fun of them.”
“Yeah, well. It happened.” Marinette blew a strand of hair that had fallen into her face. “And you posting that article last night didn’t help either.”
A small pressure at her hip let her know she needed to calm down.
No matter how angry she was, in Alya’s mind she was Marinette and Marinette had no reason to be this upset. Marinette would be happy for her. Marinette would be sharing screenshots and sending champagne emojis with each new view. What Marinette would not be was hurt.
Ladybug however…
“… Marinette?”
There was a question she was not willing to answer. Marinette crossed her arms against her chest and avoided Alya’s searching gaze
“Just forget it, Alya. Do what you want.”
And before she could do anything else to put her identity in jeopardy, she turned away and took off down the hall. Or rather, she tried to take off down the hall but only made it three feet before plowing into one rigid Adrien Agreste.
Her tell tale blush was nearly a habit at this point and she was too angry to care much about it. Marinette barely even had time to take in his own state of dishevelment and sleeplessness before muttering a hoarse sorry and fleeing down the hall.
Fucking perfect.
She sought refuge in an empty hallway. Class was starting now but she couldn’t really bring herself to care about being tardy or the inevitable note her parents would receive. Her backpack lay forgotten on the stairs beside her as she fought off the imminent guilt she would feel when her anger ebbed.
She shouldn’t have yelled at Alya like that.
Tikki didn’t say anything, for which Marinette was grateful. Unwilling to risk coming out of her purse entirely, her kwami merely reached out and gently patted her thigh.
God this was a mess.
So caught up in her own misery Marinette missed the sound of approaching footsteps. It wasn’t until Adrien was standing directly in front of her with nervous hands that she even realized he was there.
“Hey, um.” He gestured towards the stairs beside her. “Do you mind if I join you?”
Marinette blinked at him slowly as his words broke through her fog of misery and shame. When they finally registered she sighed.
“I’m sorry, Adrien. I’m probably not the best company right now.”
“You’re better than everyone else I’ll bet.”
She didn’t saying anything and he took her silence as acceptance and took a seat beside her on the steps. The halls were quiet, save them, and Marinette closed her eyes as she tried to bring her emotions down to a baseline level. Adrien seemed to understand her need for distance and just sat with her. Despite the nervous thrum she always felt when she saw him, it was paradoxically calming to have him with her now.
Gradually the tension in her chest and shoulders loosened and Marinette released a deep soul-cleansing sigh.
“Better?”
She nodded, opening her eyes. Green stared back at her in concern.
He looked exhausted.
“Thank you. By the way.” He raised his hand and rubbed the back of his neck. A nervous tick that sent a burst of warmth through her chest. “For what you said.”
Marinette didn’t ask him why.
She had her suspicions about her partner. Strong, well-founded, terrifying suspicions that she wasn’t quite ready to talk to him about. But the conversation was looming.
“They’re all idiots. Everyone.”
“Yeah,” But he didn’t sound convinced.
Marinette wasn’t sure if he knew her identity yet. If he didn’t, he was getting there. Her kitty wasn’t stupid.
“It’s none of their business.”
“Maybe they have a point though,” He watched her from the corner of his eye. “Maybe it is a stupid nickname.”
“It is not a stupid nickname,” Marinette snapped, startling them both. “And who are they to decide? Or you for that matter. If Ladybug doesn’t mind then who the hell cares what anyone else thinks.”
He was quiet. She sighed.
“They’re jerks, Adrien.”
“Alya’s not a jerk,” he said half-heartedly.
“Yeah, well she acted pretty thoughtlessly.”
Marinette took in Adrien’s uncharacteristically mussed hair and the dark circles beneath his eyes. His clothes, as always, were immaculate but such was the life of a fashion mogul’s son.
No, his distress was more subtle than that. It was in the tightness of his shoulders, the rigidity of his spine, and the way his hands kept fidgeting. It was like someone had taken a dimmer switch on his soul and turned it all the way down. Watching him, her heart broke all over again.
Pushing aside the voice in her head that screamed this is a bad idea Marinette shifted on the staircase so that she and Adrien were side by side. She ignored his startled look and grabbed his hand instead.
“You know,” She said, squeezing his hand gently. “They’re just being assholes because they can’t handle that Chat Noir is smooth enough to use a line like that and get away with it.”
Adrien turned away from her but she could still see the creeping pink on his cheeks. She released his hand and he rubbed the back of his neck again as if he could force his embarrassment down.
Cute.
“Smooth, huh?”
Marinette grinned.
“Yeah, but don’t let it get back to him,” She bumped his shoulder. “I hear his ego’s ridiculous enough as it is.”
They fell into a companionable silence.
It was nice.
To just sit there with him when there wasn’t any akuma, or threat, or secrets (mostly).
It was also terrifying.
To be Marinette while he was Adrien,
was to be without her suit
to be without her skin
and exposed for everything she was.
And Chat Noir knew her flaws better than most.
She tapped her fingers nervously against the stairs. “I’m going to have to apologize to Alya, aren’t I?”
“Maybe.”
“Ugh.”
Now it was Adrien who nudged her with his shoulder. “She didn’t do it to hurt anyone.”
“I know. I just wish she’d… think beyond the story for once.” She begrudgingly stood up and wiped the dust off her capris. “I guess it’s time to pay the piper.”
Marinette looked down at him. Despite their talk and the small smile pulling at his lips his shoulders were still tense. Like the dimmer switch was still on.
She didn’t like that. Not when there was something she knew she could do to make it go away.
Well, now’s as good a time as any.
Before she could second guess herself, Marinette leaned forward to ruffle Adrien’s mussed hair into a more properly Chatlike disaster. The action seemed to almost electrify him and she smiled as she met the questions in his eyes.
“Cheer up, Chaton. Things aren’t as bad as they seem.”
It was worth her miniature heart attack to see his eyes light up with comprehension, confirmation, and triumph as the last link fell into place. A devastatingly shy grin broke out and transformed him and Marinette found she could not scold her heart into a steady rhythm.
Lord she was in trouble.
But that was a problem for another time. For now she reached out and took his offered hand as she pulled him to his feet. Meeting his happy grin with one of her own, Marinette squeezed his hand briefly before letting go.
Still beaming, Adrien’s eyes shined as he made a wide sweeping gesture and bowed. And even though she knew it was coming, her heart still gave a happy stutter when he laughed and said
“After you, my Lady.”
#This started as a jooooooooooke and suddenly became ten pages ¯\_(ツ)_/¯#miraculous ladybug#ladynoir#adrinette#adrienette#Marinette Dupain-Cheng#adrien agreste#alya cesaire#slight so slight you might miss it djwifi#marichat#ladrien#ehhh it's them it's all them#mine#fan fiction#text#lnc2 writes
2K notes
·
View notes
Photo




Omg i’m so sorry to everyone that I haven’t answered in the past few days! I’ve been really busy shipping out zines etc @_@ I figured rather than spamming everyone on my dash I’ll do a batch-answer.
1. For digital I use the watercolour and pen brushes in Fire Alpaca. For traditional the Koi waterbrush (medium tip).
2. Thank you that’s so nice of you to say!! <3
3. I know I’ve gained a good audience by posting frequently and interacting with other members of the community, and just in general trying to stay positive! Also remember to tag everything you post to make it searchable!
4. Aw thanks~ The asks aren’t annoying!! I appreciate every single one (well.. mostly. some are clearly jokes lol). Just use reference - I usually Google-image search! I also have some drawings/tips on hands here.
5. On your lineart layer select the box “Protect alpha” - this means that any colour you lay down will ONLY affect the pixels on your lineart. You can do this for any layer. It’s basically the same function as a clipping mask.
6. You’d have to go into your pen settings I imagine! For me it’s the Wacom Desktop Centre.
7. Fire Alpaca has a lot of help files on their website, but like everything in art, mastering something just takes a lot of practice! Things that took me a bit to figure out was the “Protect Alpha” option (which lets you lock pixels and colour JUST on them and nothing else), and how to use the “snap to gridlines” in perspective - so, setting up the vanishing points. I’m still getting used to that one. Just play around with each tool for a bit and look up what it does, and how best to use it!
8. I would highly encourage you to try developing your OWN style - one that you can uniquely say is yours. You can of course take inspiration from other artists (and here I encourage the plural). If it looks TOO similar, as you’re suggesting, then you might be accused of tracing, and the original owner of that style (and any of their followers) might be annoyed. Style comes organically with practice, and you should also embrace multiple styles - that’s what makes an artist versatile, and versatility in a competitive market is very crucial for success. Good luck!
9. I have a few tutorials here - but none for that specifically. This is a cool image I found on Google. When in doubt, box it out!! Basically every figure in existence can be planned out with boxes (or circles/ellipses).
10. Use reference.
11. Hmm, I don’t think so... I don’t usually link the pose reference image(s) I use. I will, however, link the reference if it’s from another artist. I mean, it’s always a good idea to link back to reference - that’s a good practice that I should do more.
12. You can drag around the different windows by holding your mouse down on the top of the window, and then you can snap that window into/beside/underneath other windows!
13. You can for sure look at my art for reference, but keep in mind, my anatomy skills are not as good as the real thing, so I would highly encourage you to use actual references of the real human body/whatever it is you’re drawing. Thanks for asking!!
14. Please browse through my digital art and drawing tablet tags!
15. Lol I would love to get snowed on all day :P Thanks for going through my tutorials ^_^ I hope they inspired you to want to start arting!
16. Yaaay I use an Intuos small on a Mac too! You should use Fire Alpaca it’s the best (and free). For tips, please browse through my digital art and drawing tablet tags! I don’t have the buttons set on my tablet right now actually haha - except for the top button on the pen is set as eyedropper.
17, 18, 19. You need to inform your parents that you have a friend who relies on your help via electronic devices! Also yes please do take a breather from life for a bit - sounds like you’re a bit overwhelmed! If you want to DM me you can and we can talk more :)
20. You can draw however you want! There is never any pressure to draw realistically, other than from yourself! Being able to render realistically is a useful skill - and my professors would argue that before you can accurately caricature anything you must know how it works realistically - but for sure you can branch out into cartoon-like style! I always encourage artists to adopt several styles (see answer #8 and these posts)
21. Sounds like you’re drawing at too small a resolution and/or canvas size! Try a canvas of at least 2000X2000 pixels set at 200DPI. Also I find the line quality much better in Fire Alpaca than in SAI (that’s mainly why I switched over). Good luck!
22. I DON’T have all the tools a human can have - that, in my eyes, is having a Wacom Cintiq, or a Cintiq companion. I literally just use watercolour paints+paper+koi brush, or my Mac+Fire Alpaca+Intuous. I also have markers and pencil crayons, which I used to use exclusively from 2004-2013 (I miss them actually) but yeah now I only use a few things. It’s not the tools that make the artist great, it’s knowing HOW to create art! Like wizards/witches and their wands - some tools do enhance your skill (obviously), but you must know the craft FIRST.
23. I own Canson brand sketch books! Mixed Media (90lb paper) and Watercolour (140lb cold press)
24. I used my smart phone camera, scanned it in and touched it up with Photoshop. The biggest edit I did was making the background around the drawings white. Here’s a tutorial about how to do it (with a different image)
25. Wahoo thanks for the follow and the compliment <3 GO CANADA!
26. YAAAAAAY OUR BABY HAS ARRIVED! I have shipped all the Canada ones out, and I shipped another 45 today to the US and other countries, and the rest should be out by the end of the week!! I’m so happy you got it, thanks so much for the support!!
27. Age difference doesn’t really matter THAT much, in the grand scheme - well, maybe it does for the teen years. If she has a partner currently, and she seems happy, then I would try to just stay her friend for now! You could maybe gradually drop hints that you like her, and gage her reaction?
28. Could it be acid reflux, or heart burn, or an accute respiratory condition maybe? I’m not really well-versed in medical things, and I don’t know anything about your level of fitness or health, so it’s difficult to answer... >.<
29. The print was drawn out by a friend who got them printed onto sweaters at a local print shop! We tried to find and buy it online but we couldn’t find it anywhere >.<
30. Prepare for it like any other interview - dress like you want to succeed (but also be comfortable). Know your portfolio really well, so that when they ask questions you won’t have to flip through it or hesitate. Be knowledgable about the job/thing you’re applying to as well, so you’re go to go for trivia about the interviewer. Smile and make an appropriate amount of eye contact (demonstrate active listening). Here is a good LinkedIn article about interviews.
31. Aw thanks~ yes yes most of my life is quite happy and I can’t complain ^_^ Have a good one!
32. Thank you!!!! I hope 2017 is super productive for me as well!! Graci and ciao~
WHEW! Feel free to DM me if you want to know more~
59 notes
·
View notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday-2/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
via Blogger https://ift.tt/2YVeebl #blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://tracking.feedpress.it/link/9375/13697093
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
#túi_giấy_epacking_việt_nam #túi_giấy_epacking #in_túi_giấy_giá_rẻ #in_túi_giấy #epackingvietnam #tuigiayepacking
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/38ptMXQ More on https://seouk4.weebly.com/
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes