#webflow theme
Note
Realizing that Tumblr users can easily follow my posts, I'm considering how to engage users without accounts. I seek auto email subscription tools to encourage visitor interaction without mandatory sign-ups. Platforms like Medium and Substack offer such services, yet lack theme customization. On the flip side, Webflow, Wix, and Wordpress allow theme customization but lack email subscription options. There's a notable gap, and I believe Tumblr, with its focus on creativity, could bridge this.
Answer: Hi, @shahrishi!
As it happens, we, too, don’t dig anything that prevents non-logged-in people from seeing content on a network either—but it’s also true that requiring an account more often has helped Tumblr grow a fair bit in the last couple of years, so there’s a balance we’re trying to maintain. However, easing up that login wall is unlikely as things stand today. But we do have a suggestion. A loophole, if you will.
We would remind you that every blog on Tumblr has an RSS feed that’s free to use and doesn’t have any login wall—just add /rss to any blog URL, i.e., https://cyle.tumblr.com/rss.
We understand this is probably not exactly what you’re looking for, but maybe in the same direction. We hope it helps either way—and thank you for your question.
144 notes
·
View notes
Text
Choosing the Right Website Platform: WordPress, Webflow, or Custom?

Custom-designed, professional-grade websites have elevated countless small businesses. However, not every business or individual has the resources to custom-create and design such websites. As a result, platforms like Webflow and WordPress, where you can custom-create websites without knowing how to code, have skyrocketed in popularity in the small business sector. Both these platforms offer simple tools to build advanced, professional-grade websites.
But, which one is better – WordPress or Webflow? Or is going custom, still the best route? Custom is still gold. But, only businesses with resources, or with specific design goals that free website builders cannot meet tend to opt for it these days. We’ll discuss these design goals later on in this article. So, this leaves us with WordPress and Webflow for now.
After putting these two popular website-building platforms head-to-head, our researchers concluded that as an overall package, WordPress is better. It is cheaper in the long run, offers a wider selection of website templates, and has world-class blog functionality.
This is not to say that Webflow does not have a growing and loyal user base. Both web builders are highly-rated and they give users a great amount of control over the website-creating process. Ultimately, the platform you choose will depend on your specific business needs.
So, in this article, we’ll dissect everything that these platforms have to offer to smaller businesses. From design features to eCommerce functionalities – let us scrutinize both platforms from every angle possible. There are also some scenarios where both platforms fail to hit the mark and going custom is the best possible option.
Webflow vs. WordPress: In a Nutshell
WordPress has been around for over 10 years longer than Webflow. Over 810 million websites (43.2% of all live websites) use WordPress in 2024. These factors tip the scales in WordPress’ favor in this debate. Webflow is seen as a new, edgy alternative to WordPress, made specifically for people who do not even know how to manage a traditional CMS like WordPress.
So, if you want to build your website on the simplest, 100% no-code design interface, go for Webflow. But, if you are interested in sophisticated templates and themes (thousands of them) join the WordPress wagon like the millions before you. To make your decision easier, we have put together this chart detailing the key features of each web builder:
Feature
Webflow
WordPress
Free Plan
Yes
Yes
Starting Paid Plan Price
$14 per month
$4 per month
Editor
Visual (drag-and-drop) only
Visual + code editor
Templates/Themes
5,000+
10,000+
Plug-ins, Integrations, Add-ons
Hundreds
10,000+
eCommerce Tools
Built into specific eCommerce plans
eCommerce plug-ins are built into the Commerce plan only
Ease of Use
Extremely easy-to-use
Steeper learning curve for non-experienced users
Customer Support
Ticket-based.
You can also turn to Webflow user forums for help online
24/7 support via live chat and email (high-tier plans)
Tens of thousands of forums online
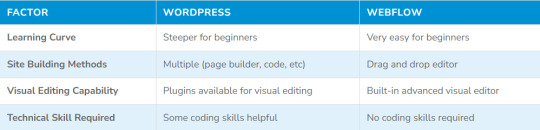
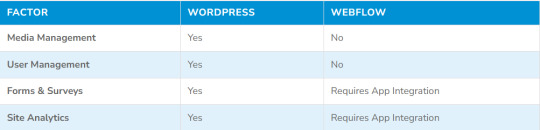
One quality that stands out among all is WordPress’s extensive blogging, publishing, and SEO-friendly plugins. It is the main reason why so many professional digital publications still use WordPress. Webflow’s easy-to-use design customization features are better suited for individuals starting their first websites without coding or CMS experience. Here are some other key qualities of these tools, compared side by side:
Both platforms have a learning curve, but Webflow is much more suitable for users without coding experience.
Webflow's e-commerce service starts at $29 per month, making it cheaper than WordPress's $45 per month. However, Webflow requires a Site and Workspace plan, which can increase costs for larger teams, unlike WordPress.
Both WordPress and Webflow offer free plans, but WordPress provides better overall value.
WordPress has 30,000+ themes available, while Webflow offers around 1,000. WordPress also offers stronger SEO and marketing tools, including keyword support and live social media integrations. Webflow does not offer these.
Let us compare some more important features and qualities.
Templates and Website Editor
Ideally, you want your website builder’s main editing tool to be intuitive, easy to use, and packed with a variety of design templates. Both Webflow and WordPress offer these qualities in abundance. But, Webflow’s drag-and-drop visual editor is much easier to use, compared to WordPress’ block-based editor which can only customize to a degree.
After that, you need coding knowledge to extensively customize your web designs. On the other hand, Webflow only offers 5000 customizable templates (1500 of them are 100% free) compared to WordPress’ 12,000+ themes. In short, Webflow's templates are generally easier to modify but if you want variety, no CMS comes close to WordPress.
Setup and Ease of Use
Webflow’s onboarding experience is way more beginner-friendly. You can basically start customizing existing templates minutes after learning how to use the tool. WordPress also provides an easy setup. But, building complex sites usually requires installing multiple plug-ins, which can complicate the learning curve.
eCommerce
Webflow offers two eCommerce plans for small and medium-sized businesses - the ‘Standard Plan’ at $29/month and the ‘Plus Plan’ at $74/month. Both plans include essential eCommerce-centric features like custom checkout and email customization. But, in the Standard plan, the number of products you can list on your site is severely limited.
WordPress only has one dedicated eCommerce plan priced at $45/month. There are no limitations or extra costs once you sign up for this plan. But, you may have to use some premium WordPress plugins to customize your site. Overall, WordPress is more budget-friendly for new eCommerce businesses looking to grow their online stores.
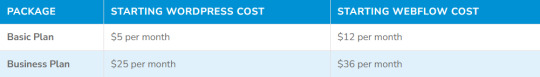
Pricing
Here’s a breakdown of all the plans Webflow and WordPress users can choose from:
Plan Type
Webflow
WordPress
Free Plan
Basic website with two pages, Webflow branding
Basic website with WordPress branding
Beginner Plan
$14/month (annual)
Personal plan: $4/month (annual)
Premium Plan
$8/month (annual)
Business plan: $25/month (annual)
Business Plan
CMS Plan: $23/month (annual)
Business plan: $39/month (annual)
eCommerce Plan
Standard Plan: $29/month (annual)
Plus+ Plan: $74/month (annual)
Advanced plan: $212/month (annual)
Commerce plan: $45/month (annual)
As you can see, WordPress provides far better value due to its lower average plan prices. WordPress web-building packages start at $45/month, and its Commerce plan is significantly cheaper than Webflow's mid-tier eCommerce package which costs $74/month.
Choosing the Right Website Platform
Opt for Webflow if you are looking to create a light business website that is not heavily content or eCommerce-driven. If you are building a powerful, content-heavy, and eCommerce-friendly website, WordPress is still the best choice in the market. But, what if your website has unique functional requirements and is expected to draw in large volumes of visitors?
Well, that is when you go custom. With custom development/design, you get to optimize your site for scalability. You get to customize aspects of your website you could not touch with web builders. You also get to pack your site with advanced security tools, complex integrations, and APIs – without having to worry about extending your budget.
More importantly, going custom means you get to work with a leading provider of web designing & development services. There’s something in the works of these professionals that no web builder in the world can emulate. So, if you need a site that visually reflects your brand identity, offers long-term scalability, and delivers unique user experiences, go custom.
Conclusion
Hopefully, this article simplified your decision-making process. So, what are you waiting for? Pick the right website building outlet and start building!
0 notes
Text
Finding the Perfect Web Design Service for Consultants in 2024 🌐
Consultants, are you looking to elevate your online presence this year? Choosing the right web design service is crucial. Here’s a quick rundown of top options to consider:
Wix: Easy to use with drag-and-drop features. Perfect if you want to build a professional site without any coding.
Squarespace: Offers sleek, modern templates and built-in SEO tools for a polished look.
WordPress: Highly flexible with tons of themes and plugins. Ideal if you want full control over your site’s design.
Shopware: Known for e-commerce but customizable for consulting services. A Shopware agency like 2Hats Logic Solutions can help tailor your site to your needs.
Webflow: Advanced design tools for those seeking a unique, customized site without coding.
Each platform has its strengths, so choose one that fits your needs and expertise. For a customized solution, partnering with a Shopware agency like 2Hats Logic Solutions can ensure your website stands out and supports your consulting business effectively.
Ready to boost your online presence? Check out 2Hats Logic Solutions for expert help! 🚀
1 note
·
View note
Text
Recruitment Website Builder Recruitment Templates
Inhaltverzeichnis
Search
Join Thousands of Professionals

Use the embed code below to add your job brief collector page to your website. Use the embed code below to add your candidate introduction collector page to your website. Connect with your visitors through chat widgets with platforms such as WhatsApp, Messenger and more.
Search
Use the power of Webflow CMS to easily create and change blog entries and categories. Job Board Webflow Template is a high-quality design that adheres to the most recent design trends to guarantee you get a premium appearance and feel that will endure for many years. Leveraging advanced Webflow technology, ConsultClub offers reliable performance across all devices and browsers. Here's my selection of the 14 Best Recruitment Webflow Templates in 2024 if you're searching for an appropriate template to utilise for your website. Here's my selection of the 14 Best Recruitment Webflow Templates in 2024 if you're searching for an appropriate template to utilize for your website. Browse free and paid themes in the marketplace at wix.com, some of which are suitable for staffing agencies.
Join Thousands of Professionals
” Users know that the company can help them find multiple types of roles across disciplines. Someone might look for a recruitment agency and find your site, but forget the site’s name before they decide what’s best for them. Use a noticeable call-to-action (CTA) to encourage visitors to sign up for your newsletter. List a few bullet points with the CTA that show the benefits of subscribing, such as getting valuable tips and receiving job listings. By getting visitors to sign up, you’ll be able to stay in contact and keep them coming back to your site. Just because people are looking for a recruitment agency doesn’t mean they understand the process involved.
Many websites visually degrade over time because there are too many design options available to website editors.
Our tailored solution and in-house expertise have helped these clients grow to become the household names they are today.
In my experience as a web designer, I realized that they should be able to filter their feed about jobs they want to apply for.
Our talented and dedicated professionals are highlighted to foster client trust and demonstrate our expertise.
Recruitment Agency Website Templates
Scrolling further, subtle animations, graphics, and shapes make the website even more visually pleasing. Another notable feature of this website is the design of the call-to-action buttons. You can tell that The Talentologists are incredibly talented by looking at their beautiful website. A sheer visual pleasure is a literal burst of yellow on the home page. Your customers will want to return to the website frequently because of the sliding images and gorgeous color schemes. This website example is great to look at if you want to see what a clean recruitment website should look like.
Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience. The 5 best website builders that will help you create a website for your recruitment business and enhance your online presence. If you need a rock-solid platform for marketing your recruitment agency, then you need to work with developers who solve problems, not create them.
We thought this was a good homepage design example for staffing companies because of their successful use of hierarchy for their fonts. The alternating colors for backgrounds was a unique choice for a custom staffing website. Clarity Recruiting clearly had a focus on internet marketing when designing the simplistic template for their website. These were just a few of the numerous good qualities in this website we had to consider when putting together this list of top websites for staffing companies.
With a wide range of customizable templates and blocks available, you can showcase job listings, company information, and more in a visually appealing manner. Streamline your online presence and attract top talent with the powerful features of 'Mobirise'. Elevate your recruitment efforts today by downloading 'Mobirise' and build a standout website that truly represents your agency. Investing in a recruitment agency website design offers multifaceted advantages.
We are hosted on secure London based cloud server for performance, scale and security. Get qualified and interested candidates in your mailbox with zero effort. Learn the basics of web design, including the box model, positioning, color theory, typography and more.
youtube
They don’t use a lot of copywritings to convince potential clients; they use great web design to push their visitors to the right customer journey. An attractive website design intrigues viewers and makes them want to explore your website more. However, you can see how established brands do it by checking the list below. Take notes and comfortably build an epic business website for your recruitment agency. Each website showcased a unique feature that makes it stand out, from personalized job matching to building a community of job seekers and employers. Recruitment websites help connect talented people with job opportunities.
We landed on JBCconnect.com and stuck around for the recruiter website design images and slide shows. Their clean design elements, textured photography and bold statements made us want to click through just to see what their landing pages looked like. After your website is launched you will receive ongoing support, updates and maintenance to ensure it continues to perform perfectly. The design of your website will be led by your brand guidelines as well as the personality you want to inject into it.
From the outset, your website must be designed to generate effective output with minimal input or manual intervention. The Recruiting Crowd website is innovative, with vibrant color bursts scattered throughout that draw users in. They have five large CTAs that are all different for either clients or companies. They also provide testimonials that show how happy their customers are with their services using text and stars. The service model of the Passionate Design Agency offers a compelling alternative. Their unlimited premium design, video, and website development services embody flexibility, scalability, and cost-efficiency.

With our new fast-tracked, pre-built Client Microsites, your agency can attract new clients, build long-standing relationships, and increase revenue. Instead of account managers, we give you direct access to our team of recruitment marketing specialists. Cutting out the middle man ensures transparency and continuity as you embark on your web design journey with Venn. While we understand recruitment websites, you know your sector and business better than we ever could. By getting under your skin, we can work together, play to our strengths and help you build strategies that deliver a return on investment.
1 note
·
View note
Text
Best Website Development Tools for 2024

In the rapidly evolving digital landscape, website development remains a critical component for businesses aiming to establish a strong online presence. The tools available to developers are constantly improving, making it easier to create, deploy, and maintain websites with enhanced functionality and design. As we move into 2024, several website development tools stand out for their ability to streamline workflows, offer powerful features, and adapt to the latest trends in web development.
1. Visual Studio Code
Visual Studio Code (VS Code) continues to be one of the most popular code editors among developers. It’s lightweight, fast, and packed with features that make coding more efficient. VS Code supports a wide range of programming languages and comes with an integrated terminal, debugging tools, and an extensive library of extensions. These extensions allow developers to customize their environment to suit specific needs, from syntax highlighting to advanced code analysis.
2. Figma
For web developers focused on UI/UX design, Figma remains an essential tool. It’s a cloud-based design platform that enables real-time collaboration, making it easier for teams to work together on web projects. Figma’s intuitive interface, combined with its powerful vector editing and prototyping features, allows developers to create responsive designs that look great on any device. As mobile-first design continues to be a priority, Figma’s ability to handle complex layouts and provide interactive prototypes is invaluable.
3. GitHub
GitHub is a cornerstone in the web development ecosystem, providing a platform for version control and collaborative coding. It allows developers to manage their codebase, track changes, and work on different branches simultaneously. GitHub’s integration with other tools and its extensive documentation make it a go-to resource for developers aiming to maintain high-quality code. With the introduction of GitHub Copilot, an AI-powered code completion tool, developers can now write code faster and with fewer errors, enhancing their overall productivity.
4. Bootstrap 5
Bootstrap has long been a favorite for front-end development, and Bootstrap 5 continues this tradition with significant improvements. It’s a responsive CSS framework that simplifies the process of building mobile-friendly websites. Bootstrap 5 has dropped jQuery in favor of vanilla JavaScript, leading to faster performance and smaller file sizes. It also offers enhanced grid systems, better customization options, and improved documentation. For developers looking to build clean, responsive websites quickly, Bootstrap 5 is an excellent choice.
5. WordPress
WordPress remains the most popular content management system (CMS), powering over 40% of all websites. Its flexibility, ease of use, and extensive plugin ecosystem make it an ideal choice for developers building websites for clients who need to manage content themselves. WordPress’s vast array of themes and plugins allows developers to create custom websites without starting from scratch. In 2024, WordPress continues to evolve, with updates focused on improving performance, security, and user experience.
6. Webflow
Webflow is a visual web development platform that empowers designers to create responsive websites without writing code. It’s particularly useful for developers who want to focus on design rather than code. Webflow’s visual editor generates clean HTML, CSS, and JavaScript, allowing for full control over the final output. Additionally, Webflow offers hosting, CMS capabilities, and eCommerce integration, making it a comprehensive solution for website development.
7. Sass
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor that has become an essential tool for front-end developers. It extends CSS with features like variables, nested rules, and mixins, which make writing and maintaining CSS easier and more efficient. In 2024, Sass remains a key tool for developers looking to create scalable, maintainable stylesheets, particularly for large projects where CSS can become unwieldy.
8. React
React, a JavaScript library for building user interfaces, continues to dominate the web development landscape. Developed and maintained by Facebook, React allows developers to build fast, interactive web applications with reusable components. Its virtual DOM ensures efficient rendering, making React an excellent choice for high-performance websites and single-page applications (SPAs). As more businesses demand dynamic, user-centric web experiences, React’s popularity is expected to grow even further in 2024.
9. Node.js
Node.js is a powerful tool for building server-side applications. It allows developers to use JavaScript for both front-end and back-end development, making it possible to create full-stack applications with a single programming language. Node.js’s non-blocking, event-driven architecture ensures that it can handle multiple requests efficiently, making it ideal for building scalable, high-performance web applications. In 2024, Node.js remains a top choice for developers looking to build robust server-side applications.
10. Docker
Docker has revolutionized how developers build, ship, and run applications. It allows developers to package applications and their dependencies into containers, ensuring consistency across different environments. Docker’s ability to create isolated environments simplifies the development process and reduces the “it works on my machine” problem. For web developers, Docker is invaluable for managing complex applications, especially those that require multiple services or components.
11. Vercel
Vercel is a cloud platform for front-end developers that provides hosting, serverless functions, and edge computing capabilities. It’s particularly well-suited for Jamstack applications and integrates seamlessly with popular frameworks like Next.js, which Vercel also developed. Vercel’s automatic scaling, global CDN, and intuitive workflow make it an attractive option for developers looking to deploy fast, secure, and scalable websites.
12. Gridsome
Gridsome is a static site generator that leverages the power of Vue.js to create fast, modern websites. It’s part of the Jamstack architecture, which emphasizes pre-rendering and decoupling the front-end from the back-end. Gridsome is particularly useful for developers who want to build static websites with dynamic content, thanks to its GraphQL-powered data layer. As the demand for fast, SEO-friendly websites grows, Gridsome is set to become even more popular in 2024.
The Importance of Choosing the Right Tools
Selecting the right tools is crucial for any web development service. These tools not only enhance productivity but also enable developers to create more sophisticated and user-friendly websites. As businesses increasingly rely on their online presence to engage with customers and drive sales, the demand for high-quality web development services continues to rise.
Global Key Info Solutions: Your Partner in Web Development
When it comes to professional web development services, Global Key Info Solutions (GKIS) stands out as a trusted partner. With a proven track record of delivering cutting-edge solutions, GKIS offers comprehensive services that cater to diverse business needs. Whether you’re looking to build a new website from scratch or optimize an existing one, GKIS combines the latest tools and technologies with industry expertise to deliver outstanding results.
0 notes
Text
Choosing the Right Platform for Website Development: Webflow vs. WordPress
Introduction
Choosing the right platform is crucial when it comes to website development. With so many options available, Webflow and WordPress have emerged as two leading contenders. Both offer unique advantages that cater to different user needs. In this blog, we’ll dive into a comparison between Webflow and WordPress, helping you decide which platform best fits your requirements.
Why Website Development Matters
A professionally built website plays a pivotal role in any business or personal brand’s online success. It can improve user experience, boost search engine rankings (SEO), build brand credibility, and ultimately increase conversions. Choosing the right platform is vital to ensure that your website is responsive, user-friendly, and scalable.
Overview of Webflow
What is Webflow?
Webflow is a no-code website builder and content management system (CMS) that empowers users to create custom, responsive websites using a visual interface. It allows designers and developers to build complex websites without writing code.
Key Features of Webflow:
Visual Drag-and-Drop Interface: Easily design websites with Webflow’s visual editor.
Responsive Design Capabilities: Create websites that look great on any device.
Integrated Hosting: Webflow offers built-in hosting options, simplifying site management.
Advanced Design Customization and Animations: Add complex interactions and animations without code.
Built-in SEO Tools: Optimize your website directly from the platform with integrated SEO settings.
Who Should Use Webflow?
Webflow is ideal for designers who prefer creative freedom without relying on code. It’s perfect for businesses and professionals looking for a quick and visually engaging solution to build and launch websites.
Overview of WordPress
What is WordPress?
WordPress is a popular open-source CMS that powers over 40% of all websites. It’s highly flexible and supports a wide range of websites, from blogs and portfolios to e-commerce stores.
Key Features of WordPress:
Extensive Plugin Ecosystem: Access thousands of plugins to enhance functionality.
Customizable Themes: Choose from thousands of themes or create your own.
SEO Plugins (like Yoast SEO): Optimize your website’s SEO with powerful plugins.
Flexibility for Various Websites: Suitable for blogs, online stores, business sites, and more.
Support for Developers and Non-Developers: While it caters to beginners, it also provides full control to developers.
Who Should Use WordPress?
WordPress is suitable for businesses, bloggers, and individuals who need a scalable and customizable platform. It’s particularly useful for users who require extensive functionality, such as e-commerce, membership sites, or custom solutions.
Webflow vs. WordPress: Key Comparisons
Ease of Use
Webflow: Features a drag-and-drop editor but has a steeper learning curve, especially for beginners.
WordPress: Offers a user-friendly dashboard, but complexity increases when using plugins and custom themes.
Customization and Design Flexibility
Webflow: Provides pixel-perfect control over design with advanced customization and animations.
WordPress: Highly customizable with themes and plugins, though extensive changes may require coding.
SEO Capabilities
Webflow: Includes built-in SEO tools with control over meta tags, alt texts, and schema markup.
WordPress: Relies on powerful plugins like Yoast and All in One SEO Pack for advanced SEO options.
Cost Consideration
Webflow: Subscription-based pricing includes hosting; costs vary depending on plan and features.
WordPress: Costs depend on domain, hosting, premium themes, and plugins, allowing for more flexibility but potentially higher long-term expenses.
Scalability and Performance
Webflow: Best suited for small to medium-sized sites with straightforward functionality.
WordPress: Highly scalable, supporting large, complex sites with extensive functionality.
Community and Support
Webflow: Growing community with resources like tutorials, a knowledge base, and customer support.
WordPress: Large global community with extensive documentation, forums, and developer support.
When to Choose Webflow Over WordPress
For designers focused on creative freedom and custom design without coding.
For projects requiring quick development with integrated hosting.
For businesses looking for a no-fuss, all-in-one platform for design, development, and hosting.
When to Choose WordPress Over Webflow
For large-scale websites needing advanced functionality like e-commerce, memberships, or custom development.
For businesses that require extensive integrations with third-party tools and plugins.
For users comfortable with managing hosting, themes, and plugins or willing to hire developers for complex needs.
Conclusion
Both Webflow and WordPress offer unique benefits depending on your website’s needs. Webflow excels in design flexibility and ease of use for creatives, while WordPress remains unbeatable in scalability, customization, and extensive plugin support. Ultimately, the choice between the two depends on your project’s goals, budget, and technical expertise.
In the end, selecting the right platform can make all the difference in building a website that not only looks great but also drives results for your business.
This blog should help readers understand the strengths of each platform and guide them in making an informed decision.
#ecommerce development company#web development#custom web development#shopify developers#digital marketing#hire shopify developers
0 notes
Text
Webflow vs. WordPress: Which is Better for Your Business?

In the world of web development, choosing the right platform for your business website is a critical decision. Two of the most popular options are Webflow and WordPress. Every platform has its own benefits and meets a variety of needs. In this comprehensive comparison, we will explore the features, benefits, and limitations of both Webflow and WordPress to help you determine which is better for your business.
Understanding Webflow
Webflow is a visual web design tool that combines the power of a CMS (Content Management System) with the flexibility of a no-code development platform. It allows designers and developers to create fully responsive websites using a drag-and-drop interface. Webflow is known for its ability to create visually stunning websites without the need for extensive coding knowledge.
Key Features of Webflow
Visual Design Interface: Webflow’s intuitive visual editor enables users to design websites with precision. The platform’s drag-and-drop functionality simplifies the design process, allowing for rapid prototyping and iteration.
Responsive Design: Websites built on Webflow are inherently responsive, ensuring they look great on all devices. Maintaining a consistent user experience across PCs, tablets, and smartphones depends on this.
Integrated CMS: Webflow’s CMS allows for easy content management. Users can create, update, and organize content without needing to interact with complex backend systems.
Custom Interactions and Animations: Webflow offers robust tools for creating custom animations and interactions, enhancing the user experience and adding a dynamic element to your website.
SEO-Friendly: Webflow generates clean, semantic code that is optimized for search engines. The platform includes built-in SEO tools, such as customizable meta tags and automatic sitemap generation.
Understanding WordPress
The content management system known as WordPress is an open-source, robust tool used by many websites across the globe.It is highly customizable and supports a wide range of plugins and themes, making it a versatile choice for many businesses.
Key Features of WordPress
Extensive Plugin Ecosystem: WordPress has an extensive collection of plugins that increase its capabilities.Whether you need SEO tools, e-commerce capabilities, or advanced analytics, there is likely a plugin available.
Custom Themes: WordPress offers thousands of themes that can be customized to suit your brand. This flexibility allows for unique and tailored website designs.
Content Management: WordPress’s user-friendly CMS makes it easy to create, edit, and manage content. The platform supports various content types, including blog posts, pages, and media.
Community and Support: As an open-source platform, WordPress has a large and active community. This means access to extensive resources, tutorials, and support forums.
Scalability: WordPress is capable of managing all types of websites, from personal blogs to massive corporate websites.Its scalability makes it a suitable choice for businesses looking to grow their online presence.
Webflow vs. WordPress: A Detailed Comparison
Ease of Use
Webflow: Webflow’s visual design interface is user-friendly and accessible, especially for those without coding experience. The drag-and-drop editor allows for real-time design changes, making it easy to see how your site will look and function.
WordPress: WordPress has a steeper learning curve, particularly when it comes to customizing themes and plugins. While its CMS is straightforward, achieving advanced functionality often requires some coding knowledge or the use of third-party plugins.
Design Flexibility
Webflow: Webflow excels in design flexibility, allowing users to create highly customized websites without constraints. The platform’s design tools offer pixel-perfect precision and support for advanced animations and interactions.
WordPress: While WordPress is highly customizable, its design flexibility depends largely on the chosen theme and plugins. Customizing themes can be complex and may require coding skills.
SEO Capabilities
Webflow: Webflow is built with SEO in mind, offering features like clean code, customizable meta tags, and automatic sitemaps. The platform’s performance optimization tools ensure fast loading times, which is beneficial for SEO.
WordPress: WordPress also offers strong SEO capabilities, particularly with the use of SEO plugins like Yoast SEO. However, achieving optimal SEO performance may require additional configuration and optimization.
Content Management
Webflow: Webflow’s integrated CMS is designed for ease of use, allowing users to manage content seamlessly. The platform supports dynamic content, making it ideal for blogs, portfolios, and e-commerce sites.
WordPress: WordPress is renowned for its robust content management capabilities. The platform supports a wide range of content types and offers powerful tools for organizing and managing content.
E-Commerce
Webflow: Webflow’s e-commerce capabilities are integrated into the platform, allowing for the creation of custom online stores. The e-commerce tools are user-friendly and support features like product management, inventory tracking, and secure checkout.
WordPress: WordPress supports e-commerce through plugins like WooCommerce. While WooCommerce is highly customizable and powerful, setting it up and managing it can be complex and may require additional plugins for enhanced functionality.
Cost
Webflow: Webflow operates on a subscription-based model, with pricing tiers based on features and usage. While it may be more expensive than basic WordPress hosting, the cost includes hosting, security, and support.
WordPress: WordPress itself is free, but costs can add up through hosting, premium themes, and plugins. The overall cost can vary widely depending on the specific needs of your website.
Conclusion
It finally boils down to the unique requirements and objectives of your company to choose between Webflow and WordPress.Webflow is ideal for those seeking a user-friendly, design-centric platform with powerful no-code capabilities. It excels in providing a seamless, responsive design experience and integrated e-commerce solutions. WordPress, on the other hand, is a highly flexible and scalable option, particularly suited for content-heavy websites and those requiring extensive customization through plugins and themes.
Both platforms offer robust features and capabilities, making them suitable for a wide range of businesses. By carefully considering the strengths and limitations of each, you can choose the platform that best aligns with your business objectives and technical requirements.
#Webflow#WordPress#WebDevelopment#BusinessWebsite#CMSComparison#NoCode#VisualDesign#ResponsiveDesign#SEO#Ecommerce#WebsiteCustomization#WebDesign#WebsiteManagement#DigitalMarketing#OnlineBusiness#PlatformComparison#TechComparison#WebsiteCreation
1 note
·
View note
Text
WordPress vs Webflow: Which Platform is Right for Your Website?

Selecting the best platform for your website is crucial for your online success. WordPress and Webflow are two of the most prominent options available, each with unique features and benefits. In this article, we’ll explore which one is better, WordPress or Webflow? to help you make an informed decision.
What is WordPress?
WordPress is an open-source content management system (CMS) that powers over 40% of all websites globally. It’s well-known for its flexibility, extensive plugin ecosystem, and user-friendly interface. What is WordPress? It’s a highly customizable platform that allows users to create a wide array of websites, from simple blogs to intricate e-commerce sites. With thousands of plugins and themes, WordPress provides limitless possibilities for customization and functionality.
What is Webflow?
Webflow is a comprehensive web design tool, CMS, and hosting platform designed for visually creating responsive websites without coding. Unlike WordPress, which often necessitates coding knowledge, Webflow offers an intuitive drag-and-drop interface that makes website building straightforward. What is Webflow? It’s a platform that combines design and development, offering robust features for creating visually stunning and highly functional websites.
Webflow vs WordPress Performance
Evaluating Webflow vs WordPress performance involves looking at load times and hosting quality. Webflow sites are known for their fast load times due to optimized code and dependable cloud hosting. Conversely, WordPress performance can fluctuate based on the hosting provider and the number of installed plugins. Optimizing a WordPress site with quality hosting and fewer plugins can significantly improve performance.
Ease of Use
A primary distinction between WordPress and Webflow is their ease of use. WordPress offers extensive customization but can present a steep learning curve for beginners, given its vast array of plugins and themes. However, this flexibility allows for unparalleled customization. Webflow, on the other hand, provides a more user-friendly, visual design interface that simplifies website creation, making it ideal for designers and non-coders. For those asking, "Which is better than Webflow?" WordPress might be the answer for users seeking extensive customization and possessing the technical skills to manage it.
Features and Flexibility
WordPress shines with its extensive plugin library, offering solutions for SEO, social media integration, e-commerce, and more. This broad range of features makes it incredibly flexible and capable of supporting almost any type of website. Webflow, while not as rich in third-party plugins, excels in design and animation capabilities, making it perfect for visually appealing websites. Additionally, Webflow's CMS is powerful and user-friendly, allowing for efficient content management.
What is the Best Way to Add Videos in WordPress?
For those wondering, what is the best way to add videos in WordPress, using a dedicated WordPress video gallery plugin is highly recommended. Plugins like the "Best WordPress Video Gallery Plugin" enable easy embedding of videos from sources like YouTube and Vimeo, complete with features like thumbnail previews and customizable layouts. For further comparison and insights, check out this Webflow vs WordPress Battle – Which one is Better?.
Conclusion: Which Platform Should You Choose?
Deciding between WordPress and Webflow ultimately depends on your specific needs and preferences. If you value extensive customization options, a wide array of plugins, and the ability to build complex websites, WordPress may be the better choice. However, if you prioritize a user-friendly, visually intuitive design interface with powerful design capabilities, Webflow could be the perfect fit.
1 note
·
View note
Text

In the ever-evolving landscape of website creation, two dominant platforms reign supreme: Webflow and WordPress. Both cater to a vast array of users, from seasoned developers to absolute beginners. But with their distinct strengths and weaknesses, choosing the right platform can feel like navigating a labyrinth. Fear not, fellow website warriors! This comprehensive guide by Sohojware, a leading web design and development agency, will equip you with the knowledge to conquer the Webflow vs WordPress debate and forge the perfect digital domain.
Understanding Webflow
Webflow seamlessly blends intuitive design features with robust content management capabilities. Imagine a playground where creativity meets functionality – that's the essence of Webflow.
Here's a glimpse into what Webflow offers:
Visual Editor: Unleash your inner designer with Webflow's visual editor. Drag, drop, and customize elements to craft pixel-perfect web pages without ever touching a line of code.
Clean Code Generation: Webflow meticulously generates clean, semantic code from your visual creations. This ensures your website is not only stunning but also SEO-friendly and performs exceptionally well.
Built-in CMS: Effortlessly manage your website's content with Webflow's built-in CMS. Create new pages, edit existing content, and keep your website fresh and engaging – all within a user-friendly interface.
The Advantages of Choosing Webflow
Webflow shines in several aspects, making it an ideal choice for a specific set of users:
Design Freedom: For those yearning for complete design autonomy, Webflow reigns supreme. With its visual editor, you can craft unique layouts and user experiences that are difficult, if not impossible, to achieve with WordPress.
Rapid Prototyping: Webflow's drag-and-drop functionality makes it perfect for rapid prototyping. Experiment with different design ideas, get client feedback and iterate quickly to bring your vision to life.
Clean and Lightweight Websites: The code generated by Webflow is clean and lightweight, resulting in websites that load faster and perform better on search engines. This translates to a smoother user experience and potentially higher rankings on search engine result pages (SERPs).
Exploring the Depths of WordPress
WordPress, the undisputed king of content management systems (CMS), empowers users to create and manage websites with ease. Its open-source nature fosters a vibrant community that continuously develops new themes and plugins, extending its functionalities far beyond its core features.
Here's a look at the core strengths of WordPress:
Unmatched Flexibility: With a vast ocean of themes and plugins available, WordPress offers unparalleled flexibility. You can customize nearly every aspect of your website, from design and layout to functionality and features.
SEO-Friendly: WordPress is built with search engines in mind. Its core architecture and a plethora of SEO-optimized themes and plugins make it an excellent platform for websites seeking top SERP rankings.
Large and Active Community: WordPress boasts a massive and supportive community of developers, designers, and users. This means you'll find an abundance of resources, tutorials, and forums to troubleshoot any issues you encounter.
The Benefits of Opting for WordPress
WordPress offers a multitude of advantages, making it a great choice for a wide range of users:
Cost-Effective: WordPress is a free, open-source platform. While there are costs associated with domain names, website hosting, and potentially premium themes or plugins, the core platform itself is free to use.
Ease of Use: Even with no prior coding experience, WordPress is remarkably user-friendly. Its intuitive interface and plethora of drag-and-drop page builders make it easy to create and manage your website content.
E-commerce Functionality: Transforming your website into an online store is a breeze with WordPress. E-commerce plugins like WooCommerce seamlessly integrate with WordPress, allowing you to sell products and manage your online store with ease.
Sohojware Can Help You Choose
Ultimately, the ideal platform hinges on your specific needs and preferences. Sohojware, a leading web design and development agency, can assist you in navigating the Webflow vs WordPress conundrum. Our team of expert designers and developers will meticulously assess your requirements and recommend the platform that best suits your vision and goals.
Here are some additional factors to consider when making your decision:
Technical Expertise:
Technical Expertise: If you're comfortable with code or have a developer on your team, Webflow's design freedom and clean code generation might be a perfect fit. However, if you prefer a more user-friendly, code-light experience, WordPress might be a better option.
Budget: While WordPress itself is free, ongoing costs include domain registration, website hosting, and potentially premium themes and plugins. Webflow offers a tiered pricing structure with varying features, so factor in your budget limitations.
Website Maintenance: WordPress requires more frequent maintenance compared to Webflow. This includes updating the core software, themes, and plugins to ensure security and functionality. Webflow handles most of this on the backend, freeing you to focus on your content.
Making the Final Choice: Webflow vs WordPress
There's no single "best" platform – the winner depends on your specific requirements. Here's a quick recap to solidify your decision:
Choose Webflow if:
You prioritize complete design control and a unique user experience.
Rapid prototyping and iteration are crucial for your project.
Clean website code and exceptional website performance are top priorities.
Choose WordPress if:
Cost-effectiveness is a major concern.
You value unmatched flexibility and a vast library of themes and plugins.
Building an online store is an essential feature of your website.
You have limited technical expertise and prefer a user-friendly interface.
Conclusion
Sohojware empowers you to make an informed decision in the Webflow vs WordPress battle. We hope this comprehensive guide has equipped you with the knowledge to select the platform that perfectly aligns with your website goals. If you're still unsure, don't hesitate to contact Sohojware's team of experts. We'll delve deeper into your project requirements and recommend the most suitable platform to craft your dream website and propel your online presence to new heights!
FAQ’s
I have a great website concept, but I lack coding skills. Can Sohojware help me build it on either Webflow or WordPress?
Absolutely! Sohojware's team of expert designers and developers can transform your vision into reality, regardless of your coding expertise. We'll meticulously assess your needs and recommend the platform (Webflow or WordPress) that best suits your project. We can then design and develop your website using your chosen platform, ensuring a stunning and functional end product.
What if I need ongoing maintenance for my website after it's built? Does Sohojware offer such services?
Sohojware understands the importance of website maintenance. We offer comprehensive website maintenance plans that encompass regular updates, security checks, and performance optimization. Whether your website is built on Webflow or WordPress, our team will ensure it stays up-to-date, secure, and running smoothly.
Let's say I choose Webflow and prioritize clean code. Can Sohojware still assist with my project?
Webflow's strength lies in its generation of clean, semantic code from your visual creations. Sohojware has extensive experience working with Webflow and can leverage this aspect to ensure your website performs exceptionally well on search engines and delivers a seamless user experience.
I'm leaning towards WordPress for its vast plugin library. Can Sohojware help me navigate the options and choose the right ones?
WordPress's plugin ecosystem is undeniably powerful, but it can also be overwhelming. Sohojware can assist you in selecting the most suitable plugins to achieve your desired functionalities without compromising your website's performance or security. Our team stays up-to-date on the latest WordPress plugins and can provide expert recommendations tailored to your specific needs.
I'm still stuck between Webflow and WordPress. Can Sohojware provide a more in-depth consultation to help me decide?
Sohojware is here to guide you through the Webflow vs WordPress maze. We offer consultations where we delve deeper into your project requirements, budget, and technical expertise. Through this personalized approach, we'll provide a clear recommendation on the platform that best aligns with your vision and goals. Don't hesitate to contact us – we're happy to help you navigate this crucial decision!
1 note
·
View note
Text
Unlocking Success: Why Choose Flowzai as Your Trusted Webflow Development Agency
In today's competitive digital landscape, choosing the right web development agency can make a significant difference in your business's online success. Flowzai stands out as a trusted leader in the realm of Webflow development, offering tailored solutions designed to unlock your business's full potential.
At Flowzai, we pride ourselves on our commitment to excellence and innovation. Our team of skilled developers possesses deep expertise in Webflow, a powerful platform renowned for its flexibility and functionality. Whether you're launching a new website, redesigning an existing one, or seeking to optimize performance, Flowzai provides customized solutions that align seamlessly with your business goals and objectives.
What sets Flowzai apart is our holistic approach to web development. We begin by understanding your unique business needs and challenges. Through comprehensive consultations, we gain insights into your target audience, market dynamics, and competitive landscape. This thorough understanding allows us to devise strategies that not only meet but exceed your expectations.
Central to our methodology is user-centric design. We believe that a well-designed website should not only look visually appealing but also deliver an exceptional user experience (UX). By employing industry-leading UX/UI principles, Flowzai creates intuitive interfaces that enhance usability and engagement. This focus on user experience translates into higher customer satisfaction, increased conversions, and improved brand loyalty.
In addition to front-end design, Flowzai excels in back-end development. Our developers possess the technical prowess to implement robust functionalities and integrations that enhance the performance and scalability of your website. From seamless third-party integrations to optimized database management, we ensure that your website operates efficiently and effectively.
Moreover, Flowzai prioritizes responsive design. In an era where mobile devices dominate internet usage, having a website that adapts seamlessly to different screen sizes is crucial. Our responsive design strategies ensure that your website not only looks impressive on desktops but also provides a consistent and engaging experience on smartphones and tablets. This adaptability is key to reaching and engaging your mobile audience effectively.
Transparency and communication are at the core of our client relationships. We believe in fostering open and collaborative partnerships with our clients. Throughout the development process, we keep you informed and involved, providing regular updates and seeking feedback to ensure that our solutions align with your vision and expectations. Your satisfaction and success are our top priorities.
Flowzai's dedication to quality and client satisfaction is reflected in our track record of delivering exceptional results. Whether you're a startup looking to establish a digital presence or a seasoned enterprise aiming to elevate your online performance, Flowzai has the expertise and capabilities to drive your business forward. Our comprehensive suite of services is designed to support your growth and help you achieve your business objectives.
Choosing Flowzai as your trusted Webflow development agency means partnering with a team of passionate professionals who are committed to realizing your digital ambitions. We are not just developers; we are strategic partners invested in your success. Discover the difference of working with Flowzai and unlock new opportunities for your business in the competitive online marketplace. Together, we can harness the power of Webflow to propel your business to new heights of success.
General FAQs
1. What services does Flowzai offer?
Flowzai specializes in comprehensive Webflow development services tailored to meet the diverse needs of businesses. Our offerings include website design and development, redesign projects, customizations, and optimizations to enhance performance and user experience. We also provide ongoing maintenance and support to ensure your website remains secure and up-to-date.
2. Why should I choose Flowzai over other web development agencies?
Flowzai distinguishes itself through a commitment to excellence, innovation, and client satisfaction. We leverage our expertise in Webflow, a robust platform known for its flexibility and scalability, to deliver tailored solutions that align perfectly with your business objectives. Our team's dedication to quality craftsmanship and responsive customer service ensures a seamless experience from project initiation to completion.
3. How does Flowzai approach website design and development?
At Flowzai, we adopt a strategic approach to website design and development. We begin by understanding your business goals, target audience, and competitive landscape through thorough consultations. Our process emphasizes user-centric design principles to create intuitive interfaces that enhance usability and engagement. We also prioritize responsive design, ensuring your website performs optimally across all devices and screen sizes.
4. What industries does Flowzai serve?
Flowzai serves a diverse range of industries, including but not limited to e-commerce, technology startups, professional services, healthcare, education, and nonprofit organizations. Our adaptable solutions are designed to cater to the unique requirements of each industry, helping businesses of all sizes achieve their digital objectives efficiently and effectively.
5. How does Flowzai ensure the security and performance of my website?
Security and performance are paramount at Flowzai. We implement robust security measures to safeguard your website against potential threats and vulnerabilities. Our team conducts regular performance optimizations, including code reviews, caching strategies, and server optimizations, to ensure your website operates at peak efficiency. Additionally, we provide ongoing support and maintenance services to address any issues promptly and proactively.
These FAQs provide a comprehensive overview of Flowzai's services, approach, industry expertise, and commitment to delivering secure, high-performance websites tailored to meet your business needs.
#webflow#webflow templete#webflow development agency#flowzai#flowzai webflow development agency#webflow theme
1 note
·
View note
Text
Build Your Dream Website Without Writing a Single Line of Code
Building your dream website without coding is now achievable using website builders. Platforms like Wix, Squarespace, and WordPress offer user-friendly interfaces for this purpose.
Creating a website from scratch might seem daunting if you lack coding skills, but thankfully, technology has evolved to be more inclusive and user-friendly. Today, numerous platforms empower you to design, customize, and launch your website with minimal technical know-how.

>> My Best Recommended & Proven Way to Make $100 Daily — Watch THIS Video FREE Training to START >>
The No-code Movement: Empowering Creators
Imagine crafting a website like a Lego set. No coding, just building blocks. This is the no-code movement. It’s a revolution in website design. It’s transforming the way we create online spaces. Now, anyone with an idea can bring it to life. Let’s explore this transformative trend.
Rise Of Visual Development Platforms
Visual development platforms are at the heart of the no-code movement. They provide intuitive, drag-and-drop interfaces. These platforms make it simple to design complex websites. Users see changes in real time. They don’t need to understand the underlying technology.
Wix and Squarespace offer beautiful templates.
WordPress with its visual builders simplifies content management.
Webflow brings professional design tools to the table.
Benefits For Entrepreneurs And Creatives
The no-code wave is a boon for entrepreneurs and creatives. It opens up a world of possibilities.
BenefitDescriptionSpeedLaunch projects quickly without waiting for developers.Cost-EfficiencySave on development costs with DIY platforms.ControlMake updates instantly, no need to rely on others.CustomizationTailor your site to match your unique vision.AccessibilityTools are user-friendly, require no technical skills.
Entrepreneurs test ideas rapidly. They adapt to market changes with ease. Creatives showcase their work beautifully. They tell stories in ways that resonate with audiences.
>> My Best Recommended & Proven Way to Make $100 Daily — Watch THIS Video FREE Training to START >>
Choosing The Right No-code Website Builder
Embarking on a website creation journey no longer demands coding skills. Today’s no-code website builders empower anyone to craft their online presence with ease. Selecting the perfect platform is vital. Essential features and user-friendly interfaces top the checklist. Dive into the world of no-code builders and transform your vision into a digital reality.
Key Features To Look For
User experience stands front and center. A drag-and-drop interface simplifies design. Seek out customizable templates to kickstart your site. Responsive design ensures your site looks great on any device. Don’t forget SEO tools to climb the search rankings. Integration capabilities with other tools can give your site more functions.
Drag-and-Drop Functionality
Responsive Design Options
SEO Tools
Customizable Templates
App Integrations
Popular Platforms Compared
Several no-code builders stand out. We compare the giants. Discover which fits your needs best.
PlatformEase of UseCustomizationSEOPriceWixHighHighGoodVariesSquarespaceMediumHighExcellentVariesWeeblyHighMediumGoodVariesShopifyMediumMediumExcellentVaries
Wix shines with unmatched customization. Squarespace wins in design and SEO strength. Weebly offers simplicity and ease. Shopify excels for e-commerce. Choose the one that aligns with your goals and budget.
Designing Your Site: A Step-by-step Guide
Creating a website can be daunting. But fear not. Today’s tools make it easy. You don’t need to write code. Follow this guide and build your dream website.
Navigating Templates And Themes
Selecting the right template is crucial. It forms your website’s structure. Here’s how to choose:
Define your website’s purpose. Is it a blog, portfolio, or store?
Explore template galleries. Look for designs that fit your goal.
Preview templates. See them in action. Imagine your content in place.
Check for responsiveness. Your site must look good on all devices.
Once you’ve picked a template, it’s time to make it yours.
Customizing Your Design Without Code
Customization is key to a unique website. Here’s what you can do:
Use the site builder’s drag-and-drop tools. Move elements with ease.
Change colors and fonts. Match them to your brand.
Add images and videos. Make your site visually appealing.
Edit text. Click and type to add your message.
Experiment with layouts. Find the best flow for your content.
Remember, you can preview changes before going live. Take your time. Make it perfect.
Adding Functionality With Widgets And Integrations
Imagine crafting a website that not only looks stunning but also functions seamlessly. With the right widgets and integrations, your dream site comes to life, all without typing a single line of code. This section dives into how you can enhance your website’s capabilities, ensuring a delightful experience for your users and a more efficient backend for you.
Enhancing User Experience
User experience stands at the forefront of a successful website. Widgets play a crucial role here. They are easy-to-use components that boost website interactivity and engagement.
Chatbots answer questions instantly.
Feedback forms gather user insights effortlessly.
Image sliders showcase visuals attractively.
These tools ensure visitors find what they need quickly and enjoy their time on your site.
Streamlining Operations With Automation
Automation transforms how you manage your website. It simplifies tasks, saves time, and eliminates errors. Integrations with services like CRMs, email marketing, and analytics tools are vital.
ServiceFunctionCRMsTrack leads and customers.Email MarketingSend targeted campaigns.AnalyticsUnderstand visitor behavior.
With these integrations, your website runs like a well-oiled machine, giving you more time to focus on growth.
>> My Best Recommended & Proven Way to Make $100 Daily — Watch THIS Video FREE Training to START >>
Optimizing For Search Engines
Optimizing for Search Engines is key for any website’s success. You don’t need coding skills to achieve this. Proper SEO tactics can boost your site’s visibility and traffic.
Seo Best Practices For No-code Sites
Follow these simple steps to enhance your no-code website:
Choose the right platform that supports SEO.
Use relevant keywords throughout your site’s content.
Make sure your site loads fast.
Mobile responsiveness is a must.
Regularly update content to keep it fresh and engaging.
Create quality backlinks to increase authority.
Tools For Tracking Your Website’s Performance
Check your site’s health with these tools:
Google Analytics: Track visitor behavior and traffic sources.
Google Search Console: Monitor site performance in search results.
Bing Webmaster Tools: Gain insights on your site’s presence in Bing.

Credit: www.youtube.com
Launching Your Website
Ready to launch your dream website? It’s an exciting step! With no coding required, you can focus on the fun parts. Let’s ensure you have everything set for a smooth launch. Follow this guide to get started.
Pre-launch Checklist
Before your website goes live, check these essential items:
Test all links — Make sure they work.
Review content — Look for typos.
Optimize images — Ensure fast load times.
Set up SEO — Use keywords wisely.
Mobile responsiveness — Check on different devices.
Legal pages — Include privacy policy and terms.
Marketing Your Site Post-launch
Now, let’s draw visitors to your new site:
Create social media buzz — Share your launch.
Engage with emails — Send updates to subscribers.
Use ads — Consider paid advertising.
Collect feedback — Improve your site continuously.
Follow these steps to ensure your website’s success. Happy launching!
Maintaining And Updating Your Site
Keeping your website fresh and functional is key to attracting visitors. A no-code platform simplifies this task. Let’s explore essential maintenance strategies.
Regular Check-ups And Content Updates
Just like a car needs servicing, your website requires regular check-ups. Ensure links work and pages load quickly. Update content often to keep visitors coming back for more.
Weekly check-ups: Review for broken links and page errors.
Monthly performance reviews: Analyze loading speeds and user experience.
Content refresh: Add new blog posts, images, and videos to engage users.
Scaling Your Website As Your Business Grows
Your website should grow with your business. No-code platforms offer scalable solutions. Add new features or expand your site with ease.
StageActionStart-upUse basic templates and essential features.GrowthIntegrate more advanced tools and functionalities.ExpansionCustomize further and consider e-commerce options.

Credit: webflow.com
Frequently Asked Questions
Is It Possible To Create A Website Without Coding?
Yes, creating a website without coding is possible using website builders like Wix, Squarespace, and Weebly. These platforms offer user-friendly interfaces with drag-and-drop features.
Do You Need To Be Able To Code To Build A Website?
No, coding skills are not necessary to build a website. Many platforms offer drag-and-drop features, enabling easy website creation without coding knowledge.
What Is The Best No-code Website Builder?
The best no-code website builder is Wix, renowned for its ease of use and versatile design options.
How To Build A Website With No-code In 2024?
Choose a no-code platform like Wix or Squarespace. Select a template that fits your niche. Customize the design using drag-and-drop editors. Add your content, such as text and images. Publish your site with a click.
Can I Create A Website Without Coding Skills?
Absolutely, various platforms such as Wix, Squarespace, and Weebly enable users to construct professional websites using drag-and-drop tools and customizable templates.
Conclusion
Creating the website of your dreams is now within reach, and it doesn’t require coding expertise. With the intuitive tools and platforms available, anyone can launch a professional-looking site. Embrace the simplicity these solutions offer and start your journey to an impressive online presence today. Your dream website awaits — no code necessary.
>> My Best Recommended & Proven Way to Make $100 Daily — Watch THIS Video FREE Training to START >>
Thanks for reading my article on “Build Your Dream Website Without Writing a Single Line of Code”, hope it will help!
Affiliate Disclaimer :
This article Contain may be affiliate links, which means I receive a small commission at NO ADDITIONAL cost to you if you decide to purchase something. While we receive affiliate compensation for reviews / promotions on this article, we always offer honest opinions, users experiences and real views related to the product or service itself. Our goal is to help readers make the best purchasing decisions, however, the testimonies and opinions expressed are ours only. As always you should do your own thoughts to verify any claims, results and stats before making any kind of purchase. Clicking links or purchasing products recommended in this article may generate income for this product from affiliate commissions and you should assume we are compensated for any purchases you make. We review products and services you might find interesting. If you purchase them, we might get a share of the commission from the sale from our partners. This does not drive our decision as to whether or not a product is featured or recommended.
Source : Build Your Dream Website Without Writing a Single Line of Code
#howtomakemoneyonline#makemoneyonline#makemoneyonline2024#makemoneyonlinefromhome#makemoneyfast#affiliatemarketing#cpamarketing#blogging#emailmarketing#dropshipping#ecommerce#passiveincome#internetmarketing#digitalmarketing#clickbankaffiliatemarketing#affiliatemarketingtraining#cpamarketingtraining#makemoney#makemoneyonlineguide#freelancingtraining#makemoneyonlinewithblogging#amazonaffiliatemarketing#marketingstrategies#onlineadvertising#socialmediamarketing#contentmarketing#contentmarketingstrategy#socialmediamarketingstrategy#career#tech
0 notes
Text
Is there any site or platform for website development?
Yes, there are several platforms and tools available for website development, catering to different skill levels and requirements. Some popular options include:
WordPress: WordPress is a widely used content management system (CMS) that offers a user-friendly interface and a vast library of themes and plugins. It's suitable for beginners and experienced developers alike, allowing for the creation of various types of websites, from blogs to e-commerce stores.
Wix: Wix is a website builder that provides drag-and-drop functionality, allowing users to create websites without any coding knowledge. It offers a range of customizable templates and features for different types of websites.
Shopify: Shopify is a leading e-commerce platform that enables users to build online stores without the need for extensive coding. It offers a range of customizable themes, built-in tools for managing products, payments, and shipping, making it ideal for entrepreneurs looking to start an online business.
Squarespace: Squarespace is another popular website builder known for its sleek design templates and easy-to-use interface. It's suitable for creating professional-looking websites, portfolios, and online stores.
Webflow: Webflow is a design tool that allows users to create responsive websites visually, using a combination of design elements and code. It's popular among designers and developers who want more control over the design and functionality of their websites.
HTML/CSS Frameworks: For developers with coding skills, frameworks like Bootstrap, Foundation, and Bulma provide pre-designed components and layouts to streamline the website development process.
Code Editors and IDEs: Tools like Visual Studio Code, Sublime Text, and Atom are popular among developers for writing, editing, and managing code for website development.
These platforms and tools offer varying levels of customization, flexibility, and complexity, allowing individuals and businesses to choose the one that best suits their needs and technical proficiency.
0 notes
Text
Webflow vs WordPress 2024: Understanding the Key Differences

In the ever-evolving landscape of website development platforms, Webflow and WordPress continue to stand out as popular choices. However, understanding the nuanced differences between the two is crucial for making an informed decision for your website needs. Let's delve into the disparities between Webflow vs WordPress Battle in 2024 and explore which platform might be the right fit for you.
Flexibility and Ease of Use:
Webflow offers a visually driven, code-free approach to web design, making it accessible to both beginners and experienced developers. WordPress, on the other hand, provides flexibility through its extensive library of plugins and themes but requires more technical knowledge to customize effectively.
Design and Customization:
Webflow empowers users with pixel-perfect design control, allowing for precise customization of every element on the website. WordPress, while customizable, may require additional plugins or coding to achieve the same level of design freedom.
Hosting and Maintenance:
Webflow includes integrated hosting with its platform, eliminating the need for separate hosting providers and simplifying maintenance tasks. WordPress users must manage hosting independently, which can lead to compatibility issues and security concerns if not properly maintained.
E-Commerce Capabilities:
Webflow's e-commerce functionality is seamlessly integrated into its platform, offering a user-friendly interface for managing online stores. While WordPress supports e-commerce through plugins like WooCommerce, setup, and customization can be more complex and may require additional development resources.
Scalability and Performance:
Webflow's cloud-based infrastructure ensures scalability and high performance, making it suitable for websites of all sizes. WordPress can experience performance limitations, especially with resource-heavy plugins or themes, requiring optimization for optimal speed and scalability.
In conclusion, the difference between Webflow and WordPress in 2024 lies in their approach to web design, customization options, hosting solutions, e-commerce capabilities, and scalability. Understanding these distinctions is essential for selecting the platform that aligns with your specific needs and goals. Explore the Webflow vs WordPress Battle further to make an informed decision for your website development journey.
0 notes
Text
WordPress vs Webflow: Which is Better for Building Websites?

WordPress and Webflow are two of the most popular website building platforms available today. Both have their own sets of features, benefits, and downsides. Deciding which one is better for your next website project can be tricky.
In this comprehensive guide, we will compare WordPress vs Webflow to help you determine the best platform for your specific needs and requirements.
A Quick Overview of WordPress and Webflow
WordPress is the world’s most popular website building platform powering over 41% of all sites on the internet. It is an open-source CMS (content management system) that started off as just a blogging platform back in 2003.
Over the years, WordPress has evolved into a flexible website builder capable of powering blogs, ecommerce stores, membership sites, magazines and more.
The platform is backed by thousands of plugins, themes, developers and a strong community support. All this makes WordPress extremely customizable to match diverse business needs.
Webflow, on the other hand, is a much younger website builder introduced in 2013. It allows users to build responsive websites using an intuitive drag-and-drop interface and premade templates.
Unlike WordPress, Webflow does not have a public plugin or theme marketplace. The platform is designed to provide a cleaner design experience with better front-end page building capabilities.
Now that we know what the two leading platforms are all about at a high-level, let’s compare them across some key website-building factors:

The table summarizes the comparison across key criteria discussed earlier. As you can see, both platforms have their relative pros and cons.
For market share statistics, as per W3Techs, WordPress leads website builder usage by a huge margin – powering 43.2% of all sites. The actual number of sites can be seen on WordPress’s official site claiming over 75 million sites now.
Webflow does not disclose their user numbers or websites created on their platform. Their pricing page simply claims “millions of creators”.
To conclude, if customization, scalability and total cost of ownership are your main priorities – WordPress offers more flexibility. For easiest all-in-one website building experience – Webflow is ahead.
You can take advantage of WordPress Development Services to build a highly customized website matching your specific business needs while benefiting from community support resources.
Ease of Use
When it comes to ease of use, Webflow scores better than WordPress especially for non-techies.
The drag-and-drop page builder and intuitive visual interface make Webflow very easy to use. You don’t need to know any coding to build professional websites on Webflow. It’s a completely visual platform.
WordPress, however, has a learning curve for beginners who’re building their first website. There are multiple ways to build WordPress sites – using page builders, themes or just the native editor.

You’ll need to manually install plugins, tweak settings, adjust themes for the desired design and functionality. This involves some technical effort.
So if you don’t have any prior website building experience and want the easiest option – Webflow is better.
Professionals like agencies and developers may still prefer WordPress for the flexibility it provides. But Webflow can be easier for novice users.
Built-in Tools and Features
When evaluating the built-in tools and features, WordPress offers more out of the box.
For example, with WordPress you get everything you need for managing content, users, comments, menus, sidebars and more. The native features cover website management tasks quite extensively.

Webflow gives you just the core web building functionality. For advanced features, you need to use app integrations.
A few examples:
The WordPress media library lets you manage all images and videos in one place. Webflow doesn’t have this.
WordPress lets you create user accounts with custom roles and permissions. There’s no native user management in Webflow.
You have fine-grained control over content display, order, hierarchy and menus in WordPress. Webflow’s content capabilities are still evolving.
So WordPress edges past Webflow for the depth of built-in features for managing and customizing your website.
However, Webflow provides better front-end design tools for crafting high-end websites without code. But WordPress is more flexible for content creators and publishers.
Design Capabilities
For non-designers, Webflow offers better design capabilities through its intuitive drag-and-drop page builder and professionally designed templates.
You don’t need to learn HTML/CSS or struggle with coding to create beautiful websites on Webflow. It gives more direct visual control over styling your site through a rich editor.
WordPress offers similar drag-and-drop site builders like Elementor. But overall, Webflow has a more polished UX that allows easy visual layouts with advanced interactions, hover animations, transitions and effects.
Webflow has a library of over 200 designer templates across different niches like business, ecommerce, portfolio, events, blogs, magazines and more. The templates look visually stunning on desktop and mobile.
On WordPress, you can get beautifully designed themes too for different site types. But Webflow templates integrate better with its page builder allowing flexible customization options.
For designers and developers, both platforms provide custom code editing options in different capacities. But for beginners, Webflow is easier for building professional-grade websites visually with no coding required.
Customization & Scalability
When it comes to customization and scalability, WordPress is much more flexible and extensible.
The open-source nature and plugin architecture allow practically endless customization of WordPress sites beyond design.
Developers can tap into hundreds of APIs and build custom functionality, integrations, import/export tools, data reporting and more.
For scaling up resource usage, handling traffic spikes, improving performance – WordPress offers enormous flexibility through its mature hosting ecosystem. There’s seamless integration with hosting infrastructure like Varnish, Redis, Memcached, Cloudflare and so on.
Webflow also provides collaboration tools for designers, enables code customization and offers integrations with 3rd-party platforms. But the scope is relatively limited compared to WordPress.
If you anticipate a rapidly growing online presence and want maximum control over expanding your website functionality over time – WordPress is a better long term platform.
Learning Resources
When considering learning resources and community support, WordPress comes out well ahead of Webflow once again.
As an open source project, WordPress enjoys enormous community support through forums, blogs, YouTube channels, Reddit subreddits and more. There is extensive documentation covering everything about using and extending WordPress.
Many colleges and universities also provide WordPress training programs. It has become an essential website building skill.
Webflow still has a relatively small but growing user community. Being a proprietary SaaS platform also limits the open ecosystem for public knowledge sharing seen in WordPress.
So beginners may find it easier to source information for learning WordPress which has more tutorials, guides, tips available for free online.
Professionals can access expert WordPress talent from a large talent pool during development and maintenance stages of their website.
SEO Capabilities
When it comes to SEO, WordPress offers slightly better built-in optimizations.
It generates semantic code compliant with web standards by default. The content architecture also supports excellent search indexing with titles, metadata, ALT tags and so on.
There’s also seamless integration with leading SEO tools like Yoast which adds more advanced XML sitemaps, optimized tags and gives actionable optimization feedback.
Webflow sites can also be made SEO friendly but may require manual optimizations with code edits. It has less out-of-the-box best practices for on-page SEO.
Recently Webflow has added better SEO functionality like customizable meta tags and auto-generated sitemaps. The SEMrush integration also helps with audits and optimization.
So WordPress gives you a small natural advantage for search engine visibility. But Webflow sites can also be optimized for SEO without much technical overhead.
Security
When comparing WordPress vs Webflow security, Webflow wins hands down.
As an open source platform, WordPress powers over 40% of all websites on the internet. This makes it an obvious target for hacks, vulnerabilities and exploits.
Keeping plugins updated and reinforcing sites with security layers is essential for safeguarding WordPress sites.
Webflow, on the other hand, provides server-side security protections so users cannot inject malicious code. All Webflow accounts and sites are hosted securely on Webflow’s own servers.
This makes Webflow effectively immune to common WordPress security threats like direct malware injection, unauthorized access to admin panels, plugin exploits etc.
So Webflow certainly beats WordPress when it comes to out-of-the-box security.
Pricing & Hosting
When comparing WordPress vs Webflow pricing, WordPress offers more hosting flexibility and choice.
Self-hosting WordPress websites gives you the freedom to choose from many affordably priced hosting providers like Bluehost, SiteGround, HostGator and more based on your budget and requirements.

Shared hosting plans start from around $2.75/month whereas managed WordPress hosting costs upwards of $5/month with advanced hosting packages going up to $25+/month.
Webflow hosting costs significantly more starting at $12/month for starter plans to $36/month for business and advanced plans. Enterprise pricing is custom and starts around $1000+/month.
There are limited options for third-party Webflow hosting since sites are tightly coupled with its proprietary back-end. This means lack of freedom over your hosting costs.
So WordPress definitely gives more affordable website hosting options allowing you to easily switch plans and providers anytime.
But Webflow’s pricing may be worth it if you don’t want the hassle of managing servers, updates, security patches and just want to focus on building websites.
Key Takeaways: Choosing the Best CMS For You
We’ve covered a lot of ground comparing WordPress and Webflow capabilities. Let’s recap key factors to help determine which platform meets your website needs:
Customization power: WordPress
Ease of use for beginners: Webflow
Advanced features breadth: Tie
Scalability and Performance: WordPress
Learning curve: Webflow
Security: Webflow
In summary:
WordPress offers superior customizability for complex sites and functionality demands. The plugin ecosystem enables experienced WordPress developers to accomplish virtually any implementation goal.
Webflow simplifies creating modern designs through its intuitive drag-and-drop interface. Perfect for smaller sites less dependent on advanced custom code.
Both platforms integrate robust content management for dynamic updating of blogs, products and site pages.
Consider the factors above in light of your website goals, team skills and size to determine if WordPress flexibility or Webflow simplicity is the way to go. Many factors come down to individual site needs – there’s no universally “perfect” CMS platform.
Hopefully these WordPress vs Webflow comparisons have helped provide clarity and confidence in evaluating both CMS options for your upcoming web project!
If you need help with setup, development or migrations for either CMS platform, our expert WordPress development services team is here to assist.
Source: simplior.com
1 note
·
View note
Text
What are the best AI tools for creating a free website?
While AI tools can assist in various aspects of website creation, such as content generation, design optimization, and user experience enhancement, there aren't many AI tools specifically designed for creating entire websites for free. However, there are several website builders and platforms that offer AI-powered features and templates to simplify the website creation process. Here are some of the best options:
Wix: Wix is a popular website builder that offers an AI-powered design assistant called Wix ADI (Artificial Design Intelligence). Wix ADI analyzes your preferences and content to create a personalized website design for you. Wix also provides a range of customizable templates and drag-and-drop editing tools for creating and customizing your website.
Weebly: Weebly, now part of the Square platform, offers a user-friendly website builder with AI-driven features to help you create professional-looking websites quickly. Weebly's drag-and-drop editor, customizable templates, and integrated marketing tools make it easy to build and promote your website.
Squarespace: Squarespace is a website builder known for its visually stunning templates and intuitive design tools. While Squarespace doesn't have AI-specific features, it offers a range of design templates and customization options to create a professional website without coding.
Zyro: Zyro is a website builder that incorporates AI technology to streamline the website creation process. It offers AI-driven tools for generating content, designing layouts, and optimizing website performance. Zyro also provides customizable templates and e-commerce features for building online stores.
WordPress, Your Way: WordPress, Your Way offers a simplified website building experience with its Block Editor and AI-driven features. While WordPress, Your Way doesn't have AI-specific tools for website creation, it provides a range of customizable themes and plugins that can enhance your website's functionality and design.
Webflow: Webflow is a professional-grade website builder that offers advanced design and customization capabilities. While it doesn't have AI-specific features, Webflow provides a visual design interface and code-free interactions that make it easy to create custom websites with responsive designs.
These website builders offer varying degrees of AI integration and customization options, allowing you to create professional-looking websites without the need for advanced technical skills. Consider exploring their features and templates to find the best fit for your needs and preferences.DO Studio : Best Marketing Agency In CalicutDo Studio is the Best Marketing agency in Calicut. We do Digital Marketing, Branding, Web Design, Web Development, Package Design & Print Designhttps://dostudio.co.in/
0 notes
Text
Website Builder Erstellen Sie Noch Heute Eine Kostenlose Website
Inhaltsverzeichnis
Bauen Sie Ihre Marke Auf
Was Unsere Kunden Sagen
Premium-Pläne beginnen bei 16 US-Dollar pro Monat bei jährlicher Abrechnung. Ich war sehr beeindruckt von der Anstrengung, die Informationen zu meinem Unternehmen in einem anfängerfreundlichen Fragebogen zu erhalten. Die Informationen würden später für das Point-of-Sale-Tool von Wix und auf meiner Website verwendet. Dadurch eignet sich Wix besonders gut für lokale Unternehmen, die eine robuste Online-Präsenz aufbauen möchten, sich dafür aber nicht mit verschiedenen Tools herumschlagen möchten. Premium-Pläne beginnen bei 6 US-Dollar pro Monat bei jährlicher Abrechnung. Premium-Pläne beginnen bei 4 US-Dollar pro Monat bei jährlicher Abrechnung.
Es kann sich lohnen, mit dem Kundendienstteam Ihres Systems Kontakt aufzunehmen, um mehr zu erfahren.
Im Gegensatz zu anderen Website-Erstellern gibt es keine Preispläne und keine versteckten Gebühren.
Sie müssen lediglich die Domain über einen Domain-Registrar wie GoDaddy kaufen und dann den Domain-Verbindungsprozess durchlaufen.
Entdecken Sie schöne HTML-Landingpage-Vorlagen im Landingpage-Builder, um loszulegen.
Sie müssen nicht lernen, wie man programmiert, wenn Sie Ihre Website mit wenigen Klicks aktualisieren können.
Holen Sie sich eine professionelle Website mit KI-generierten Inhalten und Bildern Bei der Website-Erstellung und skalieren Sie Ihr Unternehmen mit Zuversicht. Generieren Sie mehr Leads, indem Sie Interessenten sofortige Websites anbieten – nutzen Sie die API von Duda, um automatisch generierte Websites über PPC-Kampagnen oder während einer Demo-Sitzung bereitzustellen.
youtube

Bauen Sie Ihre Marke Auf
Weebly.com bietet eine vollständig gehostete Plattform, sodass Sie auf die angebotenen Funktionen beschränkt sind. Sie können keinen Entwickler oder Designer damit beauftragen, Ihrer Website neue Funktionen oder Features hinzuzufügen. Squarespace ist eine wunderschön gestaltete Plattform, die sehr benutzerfreundliche Funktionen bietet. Es kann perfekt sein, wenn Sie einfach nur schnell eine Website erstellen möchten.
Was Unsere Kunden Sagen
Bei einer Blog-Seite ist es nicht erforderlich, etwas auf der Seite einzufügen. Gehen Sie zu WordPress Dashboard → Plugins → Neu hinzufügen und klicken Sie auf Plugin hochladen, um Ihre Premium-Plugins zu installieren und zu aktivieren. Bei einem Premium-Theme müssen Sie die Dateien nach dem Kauf manuell https://www.youtube.com/watch?v=fZOAidrVse4&list=UULFT27J17GskzEl3subQKiINA&index=3&pp=gAQBiAQB hochladen. Gehen Sie zurück zu Dashboard → Erscheinungsbild → Thema → Neues Thema hinzufügen und klicken Sie auf die Schaltfläche „Thema hochladen“. Wählen Sie die ZIP-Datei des Themas aus und aktivieren Sie sie, nachdem der Hochladevorgang abgeschlossen ist.
Ein Besseres Website-Erlebnis

Zunächst möchte ich jedoch darauf hinweisen, dass sich WordPress.com von WordPress.org unterscheidet. WordPress.com ist ein kostenloser, vollständig gehosteter Website-Erstellungsdienst, während WordPress.org ein Content-Management-System ist, das Sie auf Ihrer Website installieren können. In Ihren Einstellungen können Sie beispielsweise ein benutzerdefiniertes CSS-Stylesheet hochladen. Nachdem Sie Ihre erste Seite erstellt haben, ist der Vorgang einfach und vertraut. Sie können eine Vorlage auswählen, installieren Sie jedoch unbedingt zuerst ein Design (was Teil des Einrichtungsworkflows ist). Das Problem bei dieser Option besteht darin, dass WordPress oder Joomla bei der Standardinstallation weder ein Handbuch noch Inhalte enthält.
Das bedeutet, dass Sie nie wieder einen Verkauf verpassen und Ihre Kunden so bezahlen können, wie sie möchten. Ob in einem Pop-up-Shop oder in Ihrem eigenen Online-Shop, Square übernimmt Ihre Zahlungen für Sie, damit Sie sich auf Ihr Geschäft konzentrieren können. Testen Sie Webflow mit unserem kostenlosen Starter-Plan so lange Sie möchten.
Ihre mit dem 8b Easy Website Builder erstellte Website wird aufgrund der Google AMP-Basis überraschend schnell geladen. Es verbessert die Benutzererfahrung und erhöht so Ihren Traffic und Ihre Conversion für Ihre Website. Mit 8b lassen Sie Ihre Website-Besucher nicht mehr auf das Erscheinen des Inhalts warten. 8b Simple Website Builder bietet viele Anpassungsoptionen, um Ihrer Website ein möglichst einzigartiges Aussehen zu verleihen. Ändern Sie ganz einfach Texte und Farben, ersetzen Sie Bilder und Videos, legen Sie eigene Hintergründe fest und vieles mehr.
1 note
·
View note