#webGL
Explore tagged Tumblr posts
Text
~ cellular asciimata world map gen 🌎🌍🌏
been experimenting more with cellular automata and randomly encountered this happy accident that reminded me of random world map generation. 🗺️ at the end of the video, the cellular automaton reaches a stable state that looks like some landscape. 🏞️
> canvas size: 450x800 pixel > grid dimensions: 56x100 cells > font: C64 > font size: 8 > charset: ▔▎▗▂▖▝▘▍▃▚▞▋▅▊▛▆▜▙▟▇ > color palette: commodore64
#textmode#ascii#ascii art#petscii#text mode#textmode art#textmodeart#asciiart#generative#p5js#cellular automata#automata#javascript#webgl#glsl#generative art
19 notes
·
View notes
Text

i spent the last two days making a compatibility layer-ish thing for running simple c programs with rlgl on wasm, without having to use a fucking 1.2GB compiler
but neocities doesn't allow wasm files, so i'll have to host that externally,, on github pages perhaps??
8 notes
·
View notes
Text
Play here:
10 notes
·
View notes
Text

I think I'm going to have to approach this a little bit at a time because I know I could figure out some more shapes here but I need to really be on top of how I'm structuring the code for it to continue making sense to me.
4 notes
·
View notes
Text

AR or Augmented Reality and VR or Virtual Reality are the technical inventions that help live our imaginations before our eyes through simulations. AR/VR can be programmed with IoT objects to offer optimal audio-visual experiences that can rival or replicate a physical world without the help of any tangible media.
But, how to program these elements?
The popular programming languages help you build the simulations that bring AR/VR tech to life for the audience. Languages like C#, Python, JavaScript, JAVA, Swift, C++, Rust, and APIs like WebGL allow developers to build the right AR/VR for the users.
Are you willing to build AR/VR tech for your business? Hire Augmented Reality Developers or Virtual Reality Developers via Remote72.
#ar vr technology#augmented reality#virtual reality#app development#developer#programming#software engineering#software#ar vr development services#python#java#javascript#webgl#developers#iot#iot tech#internetofthings#technology#tech
2 notes
·
View notes
Text
Кусочек геймплея моего проекта для yandex games.
2 notes
·
View notes
Text
Octopus tentacles
The number of tentacles is octopus, since it has eight tentacles. He coils and spreads his tentacles. And drifts gracefully.
2 notes
·
View notes
Text
WebGL Sunny Scenery

WebGL 3D demo of a beautiful, sunny, scenery, with lens flare & sky shader.
Check it out:
https://thewebdesignerpro.com/scenery.html
3 notes
·
View notes
Text



Une maison d'un vendeur de peintures, projet web 3D interactif- allé lui rendre visite!
--
4 notes
·
View notes
Text

Black and White Generative Study
14 notes
·
View notes
Text
2 notes
·
View notes
Video
tumblr
Sooo I made a Lorenz system in p5js Here it is for anyone who wants to see it (ik my code is probably crap but hey it works ok)
9 notes
·
View notes
Text

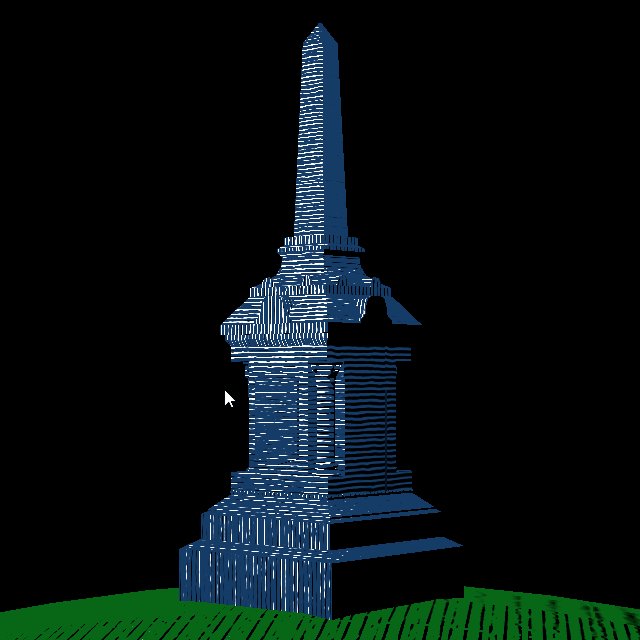
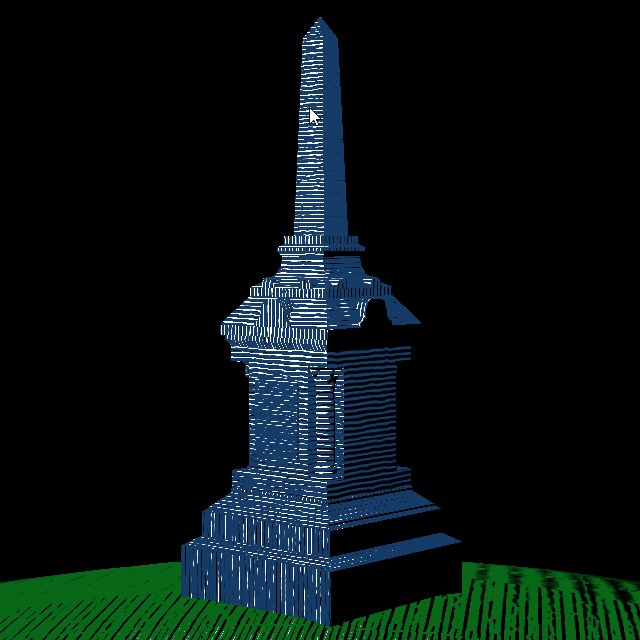
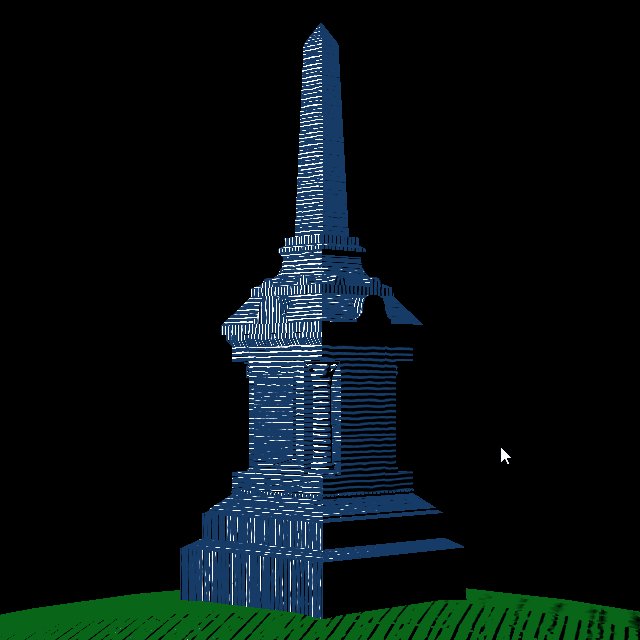
I've been working on bringing my adventure game's illustration pipeline into the browser with three.js. Today I'm going to be working a bit more on this scene on my office hours stream in twitch.
Check out my progress so far @ http://dot.sublingual.xyz/ (Probably broken on mobile)
3 notes
·
View notes
Text
The Evolution of 3D Web Development: A New Era of Digital Interaction
The web has come a long way from static HTML pages to dynamic, visually rich experiences. With the rise of 3D web development, the digital space is undergoing yet another transformation, offering users immersive and interactive environments that push the boundaries of traditional web design. Whether in gaming, e-commerce, education, or entertainment, 3D elements are reshaping how we interact with…
0 notes