#web site design
Explore tagged Tumblr posts
Text

Each device has a diffrent website in adaptive designn and recognize the size when we load also provides a built-in interface for the viewport. promotes the creation of myltiples version of a web page to better fit the users device.
2 notes
·
View notes
Text
Oh, this is very similar to the approach I took with the fiction on my own website. I went purely off my own intuition rather than seeking out the research and measuring the line spacing of my own book collection, though. I admire the dedication to readability!
One extra thing I added was the ability to tweak the format based on user preference. For example, as much as it makes me gnash my teeth to hear it, my own spouse prefers reading sans serif text, so I've added sans serif as an option. I've also added the dyslexie font as an option for folks who prefer reading with that. Indents vs line gaps between paragraph are configurable as well as full justification (if you can put up with bad browser algorithms for text justification).
Kind of wondering whether I can pre-compute with another tool where line breaks need to go for full justified text, maybe at two widths for both full size screens and mobile? I wonder if there's anything better and more automatable than TeX for that.
I have gotten a lot of messages saying that they really love the presentation of CURSE/KISS/CUTE. Often the commenter in question can’t say what exactly it is about the formatting that they appreciate, but that it just reads well and looks good. Well!!! Allow me to bare my wealth of secret knowledge for you once and for all:
I sorta just did some research into book typography...?
Here’s something you should know about web development, alright: typography on the web is really, really bad. The tools we have at our disposal—HTML and CSS—are incredibly powerful, but they are set up to fight you every step of the way towards Good Typography. When you know what you’re looking for, you can fix all the common issues quickly and easily. But it’s not easy to know what to look for, because
problematic typography is overwhelmingly the norm on the web, and
good typography is invisible.
Here’s a screenshot from CURSE/KISS/CUTE episode 0:

Now, I don’t want this post to come across as prescriptive. It is not my intention to tell you, “This is what good typography looks like, so follow my lead exactly.” I made a lot of choices with the typography of my web novel: many of those choices would not make sense in other contexts. What I want to convey to you is what those choices are, so that you will know they’re available to be made.
I mentioned that the web “fights you” when it comes to good typography. What do I mean by that? Well, check this out:

This is how that passage of text renders “by default.” In other words, this is how a web browser would render that text without any input from me about what styles to apply. It kind of sucks ass! But it also looks pretty familiar, right? This is not that far off from how a lot of websites—even websites full of prose (looking at you, AO3)—render text.
I think the most illustrative thing to do here would be to walk you through my thought process and show you, step by step, what decisions I made to turn this unstyled text into the styled version you see in the novel.
So, first things first:
1. We have got to shrink that text column.
Computer monitors... are wide. They are wider than they are tall. They are so wide, and they have so many pixels. This means you can fit a lot of characters on them. If you wanted, you could just have a wall of characters from the left side of the screen all the way to the right side. Talk about efficient!!
You should never, ever, ever do this.
This is one choice that I actually will make a prescriptive statement about, because it’s supported by quite a lot of research: fairly narrow text columns are more legible. Specifically, research seems to support the idea that a width in the range of 50 to 70 characters per line is the most comfortable for people to read*. Every font is different, so it takes a little doing to turn that “characters” figure into a pixel measurement; I went with 512 CSS pixels for the maximum width of my text column:

Isn’t that just so much nicer to read already?
*A commenter reminds me that I’d be remiss not to point out that the research on column width legibility isn’t completely conclusive. You do want to limit the width of your text columns, but going over the 70 character-per-line recommendation isn’t necessarily the end of the world, and you might have good reasons to do so. I did not: as mentioned, one of my goals was to mimic book-style typography, and books by nature have fairly restrained column widths, on account of they’re books.
2. Picking a font.
I’m not going to give you the blow-by-blow on how I decided what font to use. The short story is that I asked some designers, and one of the recommendations I got was the free font Crimson Pro, which I took a liking to immediately:

It’s just an all-around attractive serif font, but one thing I really like about it for use in a novel is its highly-visible quotation marks. They’re just kinda jumbo! They’re real big! Easy to see! In a novel, those things aren’t just ornamentation. It makes a great deal of practical sense for them to stand out just a bit. It also has a fairly large x-height, unlike a lot of the more traditional options, which is good for legibility on a computer screen.
3. Adjusting the line-height
Web browsers default to a line-height of about 1.2em, which, as you can probably tell, is quite cramped. If you go and Google “optimal line height for legibility”, you’ll get a number of results right off the bat suggesting 1.5em. Sounds good! Let’s do that:

Well... hmm. That’s definitely an improvement, but between you and me, it actually looks a bit too spacey to my eyes. I wonder why?
I’ll cut to the chase: the 1.5em recommendation makes some assumptions about the font you’re using. In Arial, the letter “A” is about 0.6em tall; in Crimson Pro, it’s about 0.5em. That means that there’s no one-size-fits-all solution to spacing your lines, because different fonts have different amounts of empty space baked in. How annoying!
Let me tell you something about the kind of nerd I am. When I had this realization, I grabbed some books off my shelf and pulled out a literal micrometer. I started measuring the line-heights against various font features to see if there were any patterns I could spot in professional typesetting. Here’s what I found:

Almost every book on my shelf spaces lines such that the distance between one baseline and the next is about three times the x-height. How cool is that? I clapped my hands like a seal when I put this together.
Adjusting the line-height to match what I observed in the wild gives us this:

It’s a subtle difference, but to my eyes it feels just right. It’s almost like magic!
4. Paragraph spacing...
Let’s address the elephant in the room. Probably the most controversial choice I made with CURSE/KISS/CUTE’s typography was to opt for book-style paragraph indentation rather than web-style paragraph spacing—like so:

I did this for a few reasons:
It’s what I’m used to. I’ve read a lot of books, and this is just the way that books are formatted. I think for something aspiring to the title of “novel”, there’s value in making it look the way a reader probably expects a novel to look.
A novel has a lot of paragraph breaks in it. A paragraph in, say, an encyclopedia entry might go on for half a page or more; whereas it is unusual for a paragraph in a modern work of narrative prose to run for more than a handful of sentences, especially in any scene with dialogue. Because paragraph breaks are so common, spacing between paragraphs in a novel results in a lot of wasted space. Also, subjectively speaking, the additional space seems to me to lend an undue amount of weight to paragraph breaks. I’m just starting a new thought; there’s no need for a 21-gun salute, you know?
Having said that, here are some good reasons you might decide not to do paragraph indentation anyway:
Doing it right requires a bit of extra legwork. Notice how the very first paragraph in the image above has no indentation. That’s because it’s the start of a new section, and the first paragraph in a section traditionally goes unindented. This is an easy detail to miss, and it can be difficult to wrangle CSS into doing it for you automatically.
Web users don’t expect it. For the first decade of the web’s existence, there was no good way to do paragraph indentation; by the time CSS rolled around and made it easy, paragraph spacing had already become the norm. And while CURSE/KISS/CUTE may be a novel, it is also, specifically, a web novel!
But it’s my house and I get to make the rules, so I went with indentation. Incidentally, there seems to be a dire lack of research into the question of whether indentation or spacing is more legible for readers—but the data that does exist appears inconclusive at best. So, the choice really does come down to vibes.
5. The tragedy of justification.
You’ll note that one way in which I did not make my web novel look like a paper novel is the text alignment. It’s un-justified: the right margin is ripsaw-ragged.
This is because it is not possible to justify text on the web.
Oh, you can try. Look right here: there’s a CSS property for it and everything. Just turn on “text-align: justify” and...

Nightmare! The interword spacing on that first line is almost as wide as the indentation!
Reader, I’m afraid that your web browser is simply too dumb. That’s not the browser’s fault: robust algorithms for justifying text without creating these distractingly huge gaps between words have existed for many decades, and modern computers are powerful enough to run them in real time with little performance impact. It’s just, uh—nobody has ever bothered to implement them into web browsers. It is the damnedest thing.
I tried, I really did. You can mitigate this problem a bit if you enable automatic hyphenation, but browsers are unfortunately also kind of dumb at hyphenating. Firefox, for example, will refuse to hyphenate any word containing a capital letter, so any sentence with a lot of proper nouns in it is a lost cause. I tried manually inserting soft hyphens with a text preprocessor I wrote myself, but still these overjustified lines plagued me: when the text column narrows, for example on a phone, even hyphens can’t save you. The line-breaking algorithm is simply too naïve to optimize for well-justified text, and that’s not something you can fix as a web developer.
As a result, my heavy-hearted recommendation is to never use text justification. It’s just too distracting.
6. And then some extra stuff just for me

I added drop-caps because it looks neat and I made the ellipses spacier because I think it looks good when it, uh, when they are spacier. I think that looks pretty good that’s just my opinion though.
That’s all! Hope you learned something bye!!!
498 notes
·
View notes
Text
San Diego Displaying Affiliations: Lifting Brands with Creativity and Structure!

In the present, rapidly moving, undeniable level world, proper progression is fundamental for relationships, with all things being equal. San Diego, California, is home to an extraordinary get-together of propelling affiliations that concentrate profoundly on everything from standard publicizing to top-tier electronic structures. San Diego is known for its pioneering spirit, love of beachfront scenes, and serious market, making it an optimal area for showing affiliations. The city offers a blend of businesses, including improvement, development business, clinical thought, and retail, making it a solid environment for relationship success.
San Diego marketing companies: Making Modernized Encounters
San Diego marketing companies are exceptionally talented in understanding different market segments and can offer tailored frameworks to assist relationships in winning in a painful business climate. San Diego displays affiliations that utilize creativity, improvement, and information-driven strategies to plan inventive undertakings that resonate with clients. These affiliations assist in relationship-making by broadening brand awareness, conveying leads, and driving changes. In the present motorized first world, a business site is often the fundamental resource between a brand and its expected clients. The web combination has become a central showing part of that breaking point. In San Diego, site designing affiliations bid to make significant, easy-to-use objections that convey exceptional client encounters (UX). They comprehend that a productive site isn't just about looking great; it's about support, solace, and meeting business objectives.
The Best Plan of website design San Diego CA
San Diego site originators make working environments in light of various choices from feel. They set pieces of responsive designs to guarantee that regions work impeccably across all gadgets, from computers to cell phones. With the rising dependence on reduced web perusing, an adaptable, website design San Diego CA is required more than at some other time. Website plan improvement is a key for any business needing to draw standard active time gridlock to its page. A fair web smoothing out system guarantees that a website page position fundamentally in the web crawler brings about pages (SERPs), making it more straightforward for clients to find the business on the web. Web progression satisfying web integrates updating page load speeds, guaranteeing fitting articulation use, and making content that meets clients' requirements.
Digital marketing company in Nashville: Cultivating the Publicizing Scene
While San Diego is a place of combination for showing and site structure, Nashville, Tennessee, has turned into one more noticeable local area for electronic propelling affiliations. Known for its dynamic music industry and developing tech scene, digital marketing company Nashville offers a brilliant mix of imaginative personalities and shows experts who win in electronic showings. Undeniably, publicizing relationships in Nashville depends on quantifiable outcomes through information-driven crusades. They utilize progressed contraptions to follow purchaser lead, update publicizing ways of thinking, and guarantee that affiliations benefit best from the undertaking (return for cash contributed). Whether through web search contraption progressing (SEM), email publicizing, content creation, or online entertainment crusades, one of the best firms like Websites That Elevates changes frameworks to meet clients' goals.
Conclusion
Publicizing relationships in San Diego and Nashville offers affiliations to the mechanical congregations and fitness expected to thrive in the present serious significant level scene. From making stunning regions that get a brand's substance to doing information-driven electronic displaying systems that assist vulnerability and drive change, these affiliations assist relationships of all sizes with progress. If a business visionary requires ach, consider working with a San Diego show affiliation or an electronic publicizing firm in Nashville. With their creative limit and explicit fitness, they can help you change your image and ensure that your business makes due and thrives in old age.
0 notes
Text
The Vital Importance of Web Design and Web Development
Web design and web development are two essential components that underpin the success of virtually any online venture in today's digital age. Their importance cannot be overstated, as they play distinct yet interrelated roles in creating and maintaining a compelling and functional web presence. Let's delve into the significance of each:
Web Design:
Aesthetics and User Experience (UX)
The design of your website is often the first impression users have of your brand. It's crucial for capturing their attention and making a positive impact. An appealing, user-friendly design ensures that visitors are more likely to stay on your site, explore its content, and engage with your offerings.
Brand Identity
Your website design serves as a reflection of your brand's identity. A consistent and well-crafted design reinforces your brand's message, values, and personality, helping to build trust and credibility among your target audience.
Navigation and Usability
Effective web design involves creating an intuitive and easy-to-navigate interface. Users should find it effortless to access information, products, or services, reducing frustration and increasing the likelihood of conversions.
Read More: Why Do We Need An Outsourced IT Partner?
Responsive Design
In today's multi-device world, web design must be responsive. This means that your site should adapt seamlessly to different screen sizes and devices, ensuring a consistent experience for users whether they're on a desktop, tablet, or smartphone.
Web Development:
Functionality and Performance
Web development is responsible for the functionality and performance of your website. It involves coding and programming to create interactive features, databases, and applications that serve various purposes, from e-commerce transactions to user account management.
Optimization
Developers optimize websites for speed and performance. Fast-loading pages are essential for retaining visitors and improving search engine rankings. A well-developed site ensures that everything runs smoothly, reducing bounce rates and enhancing user satisfaction.
Security
Cybersecurity is a paramount concern in the digital realm. Web development includes measures to protect your website and user data from threats and vulnerabilities. Security breaches can be catastrophic for your reputation and business.
Scalability
As your business grows, your website needs to adapt and scale accordingly. Web developers ensure that your site can handle increased traffic and functionality without compromising its performance.
Integration
Many websites rely on third-party services, such as payment gateways, social media integration, and analytics tools. Web development facilitates the seamless integration of these services into your site, enhancing its capabilities.
Conclusion
web design and web development are the foundation upon which a successful online presence is built. The visual appeal, usability, and brand identity established by web design work hand in hand with the functionality, performance, and security ensured by web development. These two disciplines, when executed effectively, contribute to user satisfaction, trust, and ultimately, the achievement of your online goals. To excel in the digital landscape, investing in both web design and web development is not just important; it's indispensable.
#web development#website development#web site design#web desing#website design & development#website#how to#how to develop a website#it#it solutions#outsourced it partner#it partner#it services#web solutions#agile web development
0 notes
Text
Elevate Your Online Presence with the Leading Website Design Company in Bangalore
Introduction:
In the digital age, a strong online presence is no longer a luxury but a necessity for businesses of all sizes. A well-designed website serves as a virtual storefront, welcoming potential customers and leaving a lasting impression. This article unveils the prowess of Bangalore's premier Website Design Company in Bangalore, offering insights into why professional web design matters and how partnering with experts can transform your brand's online journey.

The Essence of Effective Website Design:
Website design is more than just aesthetics; it's the bridge between your brand's vision and your target audience's experience. A meticulously crafted website communicates your values, products, and services in a way that engages, informs, and converts visitors into loyal customers. It's the digital handshake that can either entice users to explore further or prompt them to seek alternatives.
Why Choose a Professional Website Design Company?
Tailored Solutions: Every business is unique, and your website should reflect that. A professional design company understands your specific needs and crafts a website that aligns with your brand identity and goals.
User-Centric Design: User experience is paramount. A professional team ensures that your website is intuitive, responsive, and easy to navigate, providing visitors with a seamless journey across devices.
Technical Excellence: Behind the scenes, a professional website design company employs cutting-edge technologies and coding practices to ensure your website's performance, security, and scalability.
Visual Appeal: First impressions matter. Expert designers create visually appealing layouts, choose the right color schemes, and integrate captivating visuals that resonate with your audience.
SEO Optimization: A well-structured website enhances your search engine visibility. Professional designers incorporate SEO best practices into your website's architecture, boosting your chances of ranking higher in search results.
Unveiling [Company Name]: Your Website Design Partner
[Company Name] stands as a beacon of excellence in the realm of website design in Bangalore. With a team of seasoned designers, developers, and digital strategists, we bring your vision to life through pixel-perfect designs and functional interfaces. Our commitment to innovation and attention to detail set us apart as your ideal partner in crafting a digital footprint that resonates.
Our Design Process:
Discovery: We begin by understanding your brand, objectives, and target audience, paving the way for a design strategy that aligns with your goals.
Design and Development: Our designers work their magic, creating stunning visuals while our developers bring those designs to life with seamless functionality.
Testing: Rigorous testing across devices and browsers ensures your website is flawless and responsive.
Launch: With your approval, we launch your website into the digital realm, making sure everything runs smoothly.
Support: Our relationship doesn't end at launch. We provide ongoing support and updates to keep your website optimized and up-to-date.
Elevate Your Brand Today!
In a landscape where online interactions shape perceptions, your website is your digital ambassador. Partner with [Company Name] - the leading website design company in Bangalore - and embark on a journey to captivate, engage, and convert your online audience. Unlock the potential of exceptional web design and watch your brand soar to new heights in the digital sphere.
Conclusion:
A well-designed website can be a game-changer for your business, driving growth, engagement, and credibility. As you consider your brand's digital strategy, remember that the expertise of a professional website design company can make all the difference. With [Company Name] by your side, your virtual storefront will not only attract attention but also foster meaningful connections with your audience, leading to a brighter digital future.
0 notes
Text

"At A Glance Dewan ICT is an IT solutions company based in Dhaka, Bangladesh. It was founded in 2013 by Engr. Md Zulhash, a Microsoft Certified Professional with over 16 years of experience in the IT industry. Dewan ICT provides a wide range of IT services, including: Learn More আমাদের সকল কোর্স ! Advance Graphic […]" />
#Dewan Group#Dewan ICT#Dewan ICT Institute#DDCOM#Dewan Technology#Domain ICT#IT Training#Computer#Training#Web Hosting#Digital Marketing#Domain#Registraion#Web site Design#Web site development#SSL#Certificate#Cloud Computer#Mirpur IT Training#Best IT#Solution Company#Dhaka#Bangladesh#Best Training#Institute#Best computer training center in mirpur#Best#computer training center in Dhaka#মি রপুর সে রা ট্রে নি ং সে ন্টার#মি রপুরে র ফ্রি ল্যাসি ং শে খার জন্য সে রা আইটি সে ন্টার
0 notes
Text
Dewan ICT Best Computer Training Institute In Bangladesh
Dewan Group IT Company is a leading technology solutions provider, specializing in innovative software development, cloud computing, cybersecurity, and IT consulting services. With a customer-centric approach, we deliver tailored solutions that empower businesses to thrive in the digital age." />
At A Glance Dewan ICT is an IT solutions company based in Dhaka, Bangladesh. It was founded in 2013 by Engr. Md Zulhash, a Microsoft Certified Professional with over 16 years of experience in the IT industry. Dewan ICT provides a wide range of IT services, including
Dewan ICT
The Importance of Dewan ICT in the Digital Marketing Landscape
In the rapidly changing landscape of today's business world, digital marketing has emerged as a cornerstone of success. The convergence of technology has created new avenues for businesses to reach and engage with their target audience. One such prominent player in the field of digital marketing is Dewan ICT.
Who is Dewan ICT?
Dewan ICT is a leading technology solutions provider specializing in digital marketing strategies. With years of experience and a team of industry experts, Dewan ICT offers a comprehensive suite of services tailored to meet the unique needs of businesses across various sectors.
The Role of Dewan ICT in Digital Marketing
Dewan ICT plays a crucial role in helping businesses navigate the complexities of the digital marketing landscape. Their expertise lies in harnessing the power of technology to develop effective marketing strategies, drive growth, and boost brand visibility.
One of the key services offered by Dewan ICT is search engine optimization (SEO). By optimizing a website's content and structure, Dewan ICT helps businesses improve their organic search rankings, resulting in increased visibility and higher traffic. This, in turn, leads to enhanced brand exposure and improved conversion rates.
In addition to SEO, Dewan ICT provides social media marketing services. They understand the importance of social media platforms in reaching and engaging with the target audience. Dewan ICT helps businesses develop and implement effective social media campaigns, ensuring brand consistency and maximum audience reach. By utilizing advanced analytics tools, they also measure campaign performance and make data-driven improvements for better results.
Dewan ICT also offers pay-per-click (PPC) advertising services to businesses looking for immediate visibility and results. Through targeted PPC campaigns, businesses can reach their potential customers at the right moment, driving website traffic and increasing conversions. Dewan ICT's expertise lies in optimizing PPC campaigns to maximize return on investment (ROI) while minimizing advertising costs.
Why Choose Dewan ICT?
There are several reasons why businesses should choose Dewan ICT as their digital marketing partner:
Expertise: Dewan ICT has a team of highly skilled professionals with in-depth knowledge of the digital marketing landscape. They stay up-to-date with the latest industry trends and techniques to deliver cutting-edge solutions to clients.
Customized Strategies: Dewan ICT understands that every business is unique and requires a tailored approach. They work closely with clients to understand their goals, target audience, and market dynamics, crafting customized strategies that drive results.
Data-Driven Approach: Dewan ICT believes in the power of data. They leverage advanced analytics tools to gather insights, measure campaign performance, and make data-driven optimizations for maximum effectiveness.
Proven Track Record: Dewan ICT has a proven track record of delivering successful digital marketing campaigns for a diverse range of clients. Their portfolio showcases their ability to drive tangible results and achieve client objectives.
Conclusion
In today's highly competitive business landscape, digital marketing has become indispensable. Businesses need to leverage the power of technology to connect with their target audience effectively. Dewan ICT, with its expertise and comprehensive range of digital marketing services, plays a crucial role in helping businesses achieve their marketing goals, enhance brand visibility, and drive growth. Partnering with Dewan ICT can give businesses a competitive edge and set them on the path to success in the digital era.
#Dewan Group#Dewan ICT#Dewan ICT Institute#DDCOM#Dewan Technology#Domain ICT#IT Training#Computer#Training#Web Hosting#Digital Marketing#Domain#Registraion#Web site Design#Web site development#SSL#Certificate#Cloud Computer#Mirpur IT Training#Best IT#Solution Company#Dhaka#Bangladesh#Best Training#Institute#Best computer training center in mirpur#Best#computer training center in Dhaka#মি রপুর সে রা ট্রে নি ং সে ন্টার#মি রপুরে র ফ্রি ল্যাসি ং শে খার জন্য সে রা আইটি সে ন্টার />
1 note
·
View note
Text
Zeven Variabelen Om In Overweging Te Nemen Bij Het Beslissen Over Een Webontwerp Bedrijf

Webontwerp deelt aan een belangrijke rol in creating een solide op internet bestaan voor organisaties. Zijn eigenlijk een startup streven naar genereren je 1st internetsite of een bekende bedrijf op zoek naar een website herontwerp, beslissen over het juiste webdesign den haag is eigenlijk belangrijk. Een specialist en ook goed ontworpen website kan aantrekken bezoekers, versterken klant avontuur , en ook onvermijdelijk station transformaties. Binnen dit kort artikel, ons bedrijf zullen zeker uitleggen zeven cruciaal factoren u zou moeten denk na over bij beslissen over een website-ontwerp bedrijf.
In het huidige elektronische tijdperk, dient een website als het huid van uw bedrijf. Het is het hoofd platform waar potentieel consumenten interactie met uw label, producten, of zelfs oplossingen. Om ervoor te zorgen een succesvolle online bestaan, het's cruciaal voor partner samen met een betrouwbare webdesign den haag organisatie dat herkent uw service doelen evenals levert opmerkelijk eindresultaten.
Specificeer Uw Doelstellingen evenals Criteria
Net voor zoeken naar een webdesign den haag, steek er de tijd in om bepaal uw doelen en vereisten. Herkennen wat u willen bereiken met uw website, of het nu 's verbeteren op internet verkoop, verbeteren label bewustzijn, of verbeteren gebruiker kennis. Deze kwaliteit zal helpen u vinden een bureau die maakt recht met uw doelen evenals kan gemakkelijk maken een op maat gemaakte remedie voor uw service.
Verzameling en Record
Beoordelen van het bedrijf portfolio en track record is eigenlijk noodzakelijk voor beoordelen hun functionaliteiten en ook ervaring. Probeer te vinden voorbeelden van hun vorige werk evenals analyseer het concept kwaliteit, mogelijkheden, en individueel avontuur van de websites die ze hebben gevestigd. Ook, overweeg hun kennis in uw business of zelfs niche om te garanderen dat ze begrijpen uw doelgroep evenals markt.
Deskundigheid en ook Vakgebied
Verschillende van locaties. Sommigen kunnen concentreren op shopping websites, terwijl anderen uitblinken in genereren esthetisch prachtig stijlen. Overweeg uw specifieke vereisten evenals vind een bedrijf dat heeft expertise in het soort website u bellen voor. Probeer te vinden licenties, onderscheidingen, of zelfs relaties die demonstreren hun toewijding om blijven geüpgraded met de huidige stijl patronen en ook innovaties.
Communicatie en Partnerschap
Behulpzaam communicatie en ook samenwerking zijn eigenlijk essentieel voor een effectieve webdesign den haag baan. Een geloofwaardige bureau moet hebben een gestructureerd proces op locatie voor evenement eisen, leveren updates, en inclusief beoordelingen. Heel duidelijk en ook doorschijnend communicatie zorgt dat uw vooruitzichten is eigenlijk correct gelijkgesteld rechts in het laatste ontwerp . Probeer te vinden een bedrijf die waarde hecht aan partnerschap en ook is eigenlijk reactief op uw vragen.
Tarieven en Budgetplan
Bij het beslissen over een webdesigner den haag, is het is essentieel om rekening te houden met uw financiën evenals de prijzen constructie. Vraag om uitgebreid proposities van diverse bedrijven en ook contrast hun oplossingen, deliverables, evenals uitgaven. Vergeet niet, investeren in een premium website is een langdurige financiële investering die kan produceren aanzienlijk winsten voor uw organisatie. Focus op marktwaarde in plaats van uitsluitend op de meest betaalbare tarief.
Ondersteuning en Onderhoud
Een goed ontworpen internetsite eisen doorlopend hulp en routineonderhoud om behouden operationeel en beschermd . Informeer naar de hulp oplossingen van het bedrijf na de lancering, zoals website updates, bug reparaties, en beveiliging procedures. Zorgen ze bieden routine back-ups en ook bezitten een programma in positie om op te lossen elk type noodsituaties snel. Een vertrouwde bedrijf zal zeker werkelijk zijn toegewijd om de efficiëntie en ook stabiliteit van uw website te behouden.
Laatste gedachte
Kiezen het juiste webdesign organisatie is eigenlijk cruciaal voor maken van een impactvolle online aanwezigheid. Denk na over de factoren beoordeeld binnen dit kort artikel, inclusief beschrijven uw doelen, beoordelen profielen, beoordelen vaardigheden, analyseren interactie , rekening houdend met kosten, evenals zorgen terugkerend hulp. Door deze aspecten in account te nemen, mag inbrengen een geschoolde selectie die recht maakt samen met uw service doelstellingen en vestigt de grondwerk voor een welvarende internetsite.
0 notes
Text
10 Essential Tips for Exceptional Web Design

In today’s digital age, your website is often the first point of contact between your business and customers. Therefore, it is crucial to have a well-designed website that is user-friendly, visually appealing, and optimized for search engines. Here are ten essential tips for exceptional web site design that will help you create a website that stands out from the crowd and drives conversions.
1. Mobile-Friendly Design
With an increasing number of people using their smartphones and tablets to access the internet, it is essential to have a website that is optimized for mobile devices. A mobile-friendly website ensures that your site is easily accessible and navigable on smaller screens. Google also ranks mobile-friendly websites higher in search results.
2. Screen Size
Web designs should be responsive to various screen sizes. Ensure that your website looks great on desktops, laptops, tablets, and smartphones. A responsive design makes your website accessible to more people, which increases the chances of conversions.
3. Stock Photos
Stock photos can be a great resource for adding visuals to your website. However, be mindful of the images you choose and ensure they are relevant to your brand message. Avoid using generic images that are overused and opt for authentic images that are unique to your brand.
4. Easy-to-Find Menu Items
Menu items should be easy to find and navigate. They should be organized in a logical and straightforward manner, making it easy for visitors to find what they are looking for. A well-organized menu will help users navigate and engage with your website more efficiently.
5. Landing Pages
Landing pages are an effective way to drive conversions. They are designed to promote a specific product or service and encourage visitors to take a specific action, such as making a purchase or filling out a form. A well-designed landing page can make all the difference in converting visitors into customers.
6. Call to Action
A call to action (CTA) is a prompt that encourages visitors to take a specific action, such as filling out a form or making a purchase. CTAs should be prominently displayed on your website and should be clear and concise. They should also be placed in strategic locations, such as on your landing pages and home page.
7. Web Design Tips
Web design tips are essential for creating a visually appealing and user-friendly website. Use white space effectively, choose appropriate colour schemes, and ensure that your website is easy to navigate. A well-designed website will keep visitors engaged and encourage them to stay on your site longer.
8. User Interface
The user interface (UI) is the visual element of your website that users interact with. It includes buttons, menus, and forms. The UI should be intuitive and easy to use, allowing visitors to engage with your website without any confusion.
9. Blog Posts
Blog posts are a great way to engage with your audience and provide them with valuable content. They can also help improve your website’s search engine rankings. Ensure that your blog posts are well-written, engaging, and relevant to your audience.
10. Social Media
Social media is an excellent way to promote your website and engage with your audience. Ensure that your website is linked to your social media accounts, allowing visitors to follow you and share your content. Social media can also help improve your website’s search engine rankings.
Overall, a well-designed website is essential for driving conversions and improving your online presence. By following these ten essential tips for exceptional website design, you can create a website that is visually appealing, user-friendly, and optimized for search engines. Remember, you should know how to improve website performance regularly as the internet is constantly evolving.
0 notes
Text
hello kitty ao3 skin




get the skin and learn how to install it HERE :)
#hello kitty#ao3#ao3 site skin#ao3 skin#html#css#html css#cute#sanrio#pink#aesthetic#archive of our own#sanriocore#pink aesthetic#coquette#web design#pink coquette
507 notes
·
View notes
Text







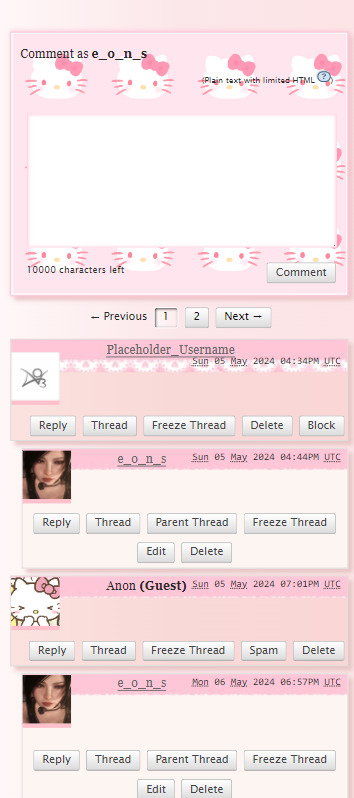
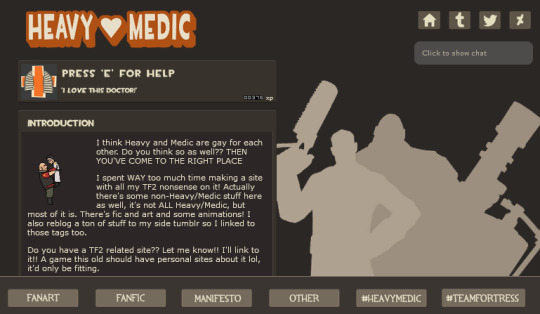
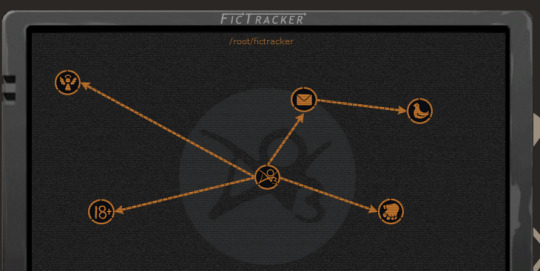
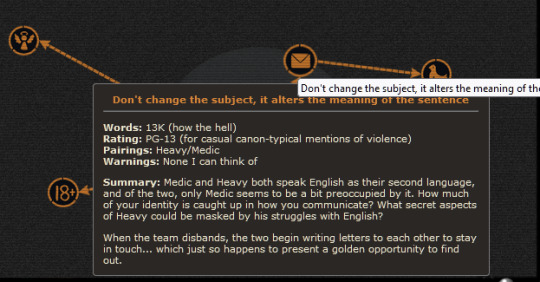
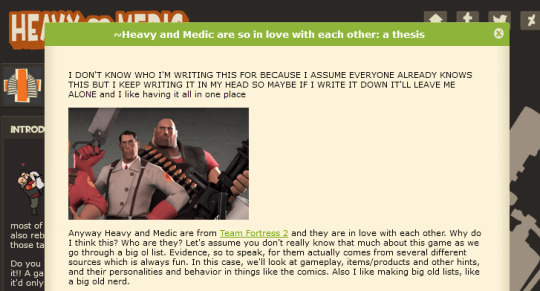
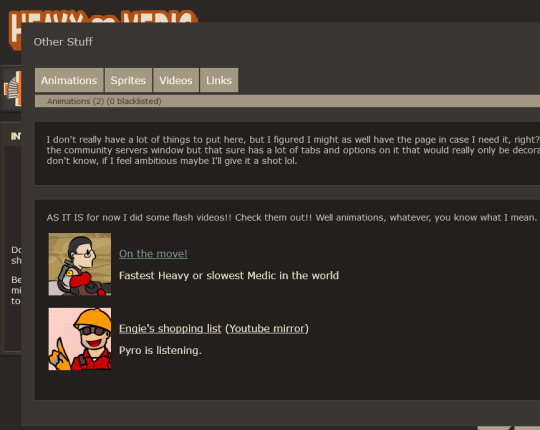
So I spent the last couple days making a HeavyMedic fansite and it is the most ELABORATE SITE I'VE EVER MADE and I'm so unbearably proud of it, it looks SO COOL!! Especially the Fictracker page!! It's even responsive!! You have no idea how long it took to get everything looking right and spacing it and everything. I've never made a site that looks this fancy before! I'M SO PROUD OF IT LOOK AT IT!! LOOK AT IT!!! LOOK AT IIIITTTT plz



Also made some link buttons! Still don't really have an official name for the site as it is but WHATEVER maybe I'll decide on one later. YOU CAN USE THESE TO LINK TO IT FROM YOUR OWN SITE you have your own site right, you should make onneeee (here are some resources if you don't know how) and if it's a TF2 site TELL ME AND I WILL LINK BACK TO IT
[patreon]
#team fortress 2#heavymedic#red oktoberfest#there are some easter eggs on the site too :3#try and find them!!#i just have this open in a tab and keep looking at it and being like man this is so cool#web design can be so tedious and yet so rewarding#have a new appreciation for how slick the tf2 ui is#absolute goldmine for site design#lol comparing this to the huntersmoker site or ghost tutorial that's as barebones as you can get
722 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
480 notes
·
View notes
Text
The Occupation of a Full-Organization Marketing Association in Nashville: An Advancing Method!

In the electronic age, associations of all sizes see the meaning of making serious solid areas for a presence. With vast stages and gadgets accessible to them, it could have all the earmarks of being not difficult to make a mechanized exhibiting framework openly. Executing a strong and solid mission that conveys quantifiable results as often as possible requires expertise and improvement. This is where a full-organization displaying association pushes toward offering associations a one-stop reply for their advancing requirements.
What is a full service marketing agency?
An entire full service marketing agency surrenders an exhaustive arrangement of organizations to help associations create, attract their vested part and stay aware of the brand significance. From regular exhibiting frameworks to mechanized courses of action like webpage plan improvement (Web advancement), pay-per-click (PPC) advancement, and content creation, an association's ability grows to incorporate an in-house business bunch. In Nashville, such associations are keen on the climb as neighborhood and public associations hope to benefit from the city's dynamic financial scene. In metropolitan networks like Nashville, where creative minds and businesses prosper, associations are expanding current norms with redid frameworks, significant level high-level advancing game plans, and cutting-edge site models.
Why are digital marketing company Nashville necessary?
Electronic marketing isn't optional for associations; it's a necessity. Modern purchasers spend hour’s online daily, helping brands through electronic distractions, email, and web crawlers. A digital marketing company Nashville grasps how to utilize these channels effectively, ensuring it contacts its audience with impeccable timing and in the right way. In Nashville, associations exploit this fitness to investigate the complexities of electronic publicizing. Whether making captivating electronic diversion campaigns, shipping off Google Ads, or creating web advancements, mechanized display firms know how to blend data-driven procedures with inventive energy. Site structure is one of the most fundamental pieces of a mechanized advancing methodology. A site regularly fills in as the essential characteristic of collaboration between a business and its clients. A deficiently arranged or old site can drive potential clients away, paying little mind to how incredible the things or organizations might be.
The Key Benefit of elevate web designs
In the present electronic age, a webpage is unquestionably a different option from an online leaflet. It fills in as a brand's essential asset with likely clients, laying out the energy for how they see the business and attracting them with its commitments. With buyers' suspicions reliably creating, an uncommon site ought to outperform classy appeal; it should consolidate value, ingenuity, and client experience (UX) to stick out. Elevate web designs isn't just about feeling—it's also about building acceptability and trust. A well-designed site signals noteworthy expertise and constancy, enabling visitors to stay longer, research more, and, finally, become clients. Describing is at the center of effective promotion, and Nashville—the center of music and the creative mind—prevails here. Whether through video creation, brand data, or electronic diversion campaigns, workplaces here help associations partner with their crowd on an intimate and personal level.
Conclusion
Teaming up with the entire organization's advancing office is a one-of-a-kind benefit for associations needing to hang out in Nashville's serious market. These associations join the best of cutting-edge promoting and site design, helping brands meet and outperform their advancement targets. By using the capacity of these specialists, associations can lift their online presence, further develop client responsibility, and gather perseverance through progress in a consistently progressing mechanized world. If you're in Nashville and ready to take your business to the next level, consider exploring the commitments of neighborhood full-organization associations. Your business can thrive in the high-level scene and beyond with their assistance.
0 notes
Text




Finished the Royal Centibytes, in both pre- and post-conversion flavors!
I thought court jesters would be a fun change of pace from king/queen or prince/princess- there's a precedent for royals to occasionally be things like heralds and war(?)horses, and I wanted to make a royalgirl who isn't a princess, noblewoman, or queen. I got to learn a little about some historical female court jesters while looking for references, which was cool!
I agonized for a while over whether I should put eyelashes on the one that I arbitrarily assigned 'Royalgirl', but ended up deciding that they look cute.
#i'm happy with these but i feel like the proportions got away from me a bit#i was so focused with getting clear and energetic poses that fit all the limbs in that i kind of lost their lankiness#i think its partially the struggle of working with something i designed in 2018 that doesn't fit well into a 150x150 box#the lenny is also tall and gets away with leaving a lot of negative space in its circle/happy poses while not losing clarity#but its head is less complicated to draw on a small scale; there's less detail to lose#i could try to fuck with more extreme perspectives to get things to fit without sacrificing the proportions. like g1 pokemon sprites#well. that's enough outta me#my art#centibytes#neopets#i'll update my webbed site with them in a bit; i wanna eat lunch
198 notes
·
View notes
Text
Doujinshi Sales Update
I am aiming for sales to go live Sunday January 19th @ 19:00 GMT (2pm EST, 11am PST)
I DIDN'T FINISH IN TIME, SORRY. orz SALES WILL BE DELAYED.
(By a week, maybe, more details in the reblog.)
⊱ •❅──────⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅──────❅• ⊰
Important notes:
PURCHASES ARE AVAILABLE TO ADULTS 18+ ONLY as many of the books contain explicit content.
ALL BOOKS ARE IN JAPANESE.
All books are secondhand and may have minor imperfections. These will be noted where I've spotted them, but I cannot guarantee the condition 100%.
I AM BASED IN THE UK. I am happy to ship internationally, but shipping costs can be pretty gnarly nowadays.
Hi all! Sorry that this is a little later than anticipated, I have been super busy with Christmas, moving house, and a new job (I joined right at the second busiest event of the whole year), as well as then trying to compile pictures and full information for 500 books...
The plan is:
I have made my own online shopfront for it. It looks a little like this.

Etc., etc. It scrolls a long way.
It is not fancy, but you should be able to just add the books you want into a cart and go to checkout and!! It will calculate shipping for you, because I am adding the weight of all the books so the site can figure it out automatically. There will also be a shipping page with tables of weight brackets, shipping method, and cost for each, so you can preemptively get an idea of what to expect.
(Weighing 500 books individually in an arduous process, alas.)
In any case, it should be super straightforward, just add stuff to cart and check out.
I am still adding cover images for all the books, and as much information about each one as I can, which is why it is taking a while. Please bear with me a little longer, hopefully with the extra preparation time everything will go super smoothly when the site does go live!
Prices
The ""high-end"" popular circles books are mostly around US$6-8 (this is what you can see in the screenshot).
Other circles are mostly around US$4-6.
Some older books that are maybe a little outdated in style or what have you might be on there for just US$2.
There are also a couple that are free, just add them to your order and pay shipping!
Anything higher than these brackets is either because it was very rare and difficult for me to find at the time, or is a particularly large book (e.g. the Reunion Archives in the screenshot is a compilation book containing six previous works in one and a good inch thick).
DISCOUNTS ARE AVAILABLE FOR LARGER ORDERS.
There is 10% off orders over $30, 20% off orders over $60, and 30% off orders over $100. (That's the only way I could figure out how to do it with the particular site builder.)
Tag List
If you would like to be added to the tag list (or taken off, I am just tagging everyone who expressed an interest on the previous post) please let me know!
@kizunatsudoishi @zcyth4 @naturalbeautigamer99 @calenduladreams @charadreammer @miragee19 @namine23 @hard--knock-life @idridian @twerk-tornado @hunnibats @sukiwah @hadriancura @arkaniist @crusher-for-sweets @sideuki @tabkatta @seth-suffers @kamuysaurus
#doujinshi sales#do not speak to me about web design i'm just using the basic ass template from the site builder >>#and that's okay#lmao#given it's just going to be up for a blast of sales then taken down once most of the books are gone#i'm not invested in spending all my time and energy getting it to look super swanky or anything#as long as it functions and is reasonable to navigate it's all good
28 notes
·
View notes