#web frameworks
Explore tagged Tumblr posts
Text
Top 10 Most Used Frameworks in The World

Introduction:
In today’s age, websites have become the most important factor for businesses to evolve around their customers. Also, most of the business customers come from around the mobile phones. So the importance of web applications has increased greatly.
In this blog, we will tell you about web frameworks and the most used web frameworks in the world.
What are Web Frameworks?
Web Frameworks, sometimes called Web Application Frameworks, are software platforms that help create web applications.
Types of Web Frameworks:
1. Front-End Frameworks (Client-side Frameworks):
Front-end frameworks are used to create the user interface for user-friendly interaction.
2. Back-end Frameworks (Server-side Frameworks):
Developers use back-end frameworks on the backend of a website to ensure its smooth functioning.
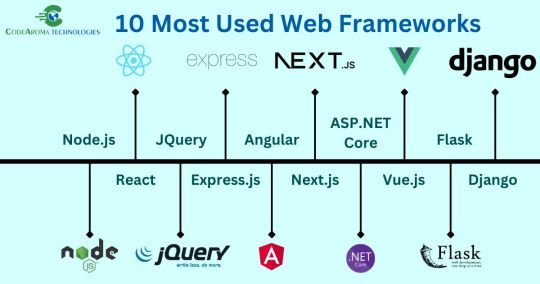
10 Most Used Web Frameworks:
Following we have created a list of the top 10 most used web frameworks in the World:
1. Node.js:
Node.js is a free and open-source server environment that is compatible with various operating systems, such as Windows, Linux, Unix, and Mac. Developers use it for running web applications outside of the user’s web browser. Node.js’ ability to run JavaScript code on the server is often used to generate dynamic page content.
2. React:
React, sometimes called as a front-end JavaScript framework, is a JavaScript library created and managed by Meta. It is an open-source JavaScript library for building user interfaces based on components. React is used to create single-page web applications.
3. JQuery:
JQuery is a small, fast and lightweight JavaScript library. It is a free and open-source software under the MIT Licence. JQuery simplifies a lot of complicated things from Java scripts such as DOM manipulation and Ajax Calls.
4. Express.js:
Express.js is a backend web application framework for building RESTful APIs with Node.js. It is a free and open-source software under the MIT Licence. It is used to create single-page, multi-page and hybrid web applications.
5. Angular:
Angular is a popular open-source front-end web application framework developed and maintained by Google. Angular, written in TypeScript, enables developers to build dynamic, single-page web applications (SPAs) with a modular and maintainable code structure.
6. Next.js:
Next.js is a React framework for building full-stack web applications. It enables several extra features for React, including server-side rendering and generating static websites. It is one of the most popular frameworks for React.
7. ASP.NET Core:
ASP.NET Core is an open-source, cross-platform framework developed and managed by Microsoft to build modern, cloud-based, scalable web applications. It is a redesign of the original ASP.NET framework, providing improved modularity, performance, and flexibility.
8. Vue.js:
Vue.js is a front-end open-source JavaScript library for building user interfaces and single-page web applications. Evan You released it in 2014. From then it has gained popularity for its simplicity, reactivity system, and ease of integration.
9. Flask:
Flask is a micro web framework written in Python. People refer to Flask as a microweb framework because it does not require particular tools or libraries. It has no database abstraction layer, form validation, or other components where pre-existing third-party libraries provide common functions.
10. Django:
Django is a free and open-source, Python-based web framework that runs on the web server. It follows the Model-View-Controller (MVC) architectural pattern. It provides a robust and scalable infrastructure for building web applications.
Conclusion:
In Conclusion, this blog delved into the realm of web frameworks, distinguishing between front-end and back-end frameworks and spotlighting the top 10 widely utilised frameworks globally. From Node.js for server-side execution to React’s prowess in crafting user interfaces, each framework serves a unique purpose in the vast web development ecosystem.
Codearoma Technologies is the best web development company in Ahmedabad. Contact us for the best web application development services, mobile application development services and website development services.
0 notes
Text
The Top 10 Most Popular Frontend Frameworks for 2023
Frontend development has become an essential part of the technological world. It allows developers to build and create user interfaces quickly and easily. With the plethora of options available, it can be overwhelming to decide on the right frontend framework to use. In this article, we will explore the top 10 most popular frontend frameworks for 2023, analyzing their key features and…

View On WordPress
#Angular#Aurelia#Backbone.js#Ember.js#Frontend Development#JavaScript#Meteor#Mithril#open-source#React#Stimulus#Svelte#user interfaces.#Vue.js#web design#web development#web frameworks
0 notes
Text
Do you need to build a static website for fun or profit?
Try the Simple.css Framework. It is a CSS framework that makes semantic HTML look good.
A good-looking sans-serif local font stack.
Typographic best practices.
Automagic flipping to dark mode.
Fully responsive.
Sensible defaults that format standard + HTML elements.
Super lightweight (10k css).
Give it a try @ https://simplecss.org/ (my home page https://vivekgite.com for live demo).
44 notes
·
View notes
Text
I cannot physically express the fuckery I just had to deal with at work
so instead, let's metaphorically say that I am a mechanic instead, and somebody calls me up and complains that their car always says that they're speeding
so I spend hours trying to help them through this, trying to rule out basic stuff. Except their responses to a lot of my questions and instructions are kinda hard to parse, until finally, they start letting very strange things slip
like when I ask their speed, they say it's "six". when I ask what units that's in, they don't know what a 'unit' is
and after much questioning they're like "oh yeah haha my car didn't come with one of those 'speedometer' thingamajigs" like that's a completely normal thing to say, and it comes out that they are gauging the speed by leaning out the window and eyeballing the tires now and then
but also they aren't sure how the math works, so they approximate the tires as squares.
and to simplify the math more they drop a brick on the accelerator and try not to touch the brake too often
#programming stuff#'we handle our cookies manually because our web app framework doesn't have anything for that' is an unsettling statement to start with#but it definitely shouldn't be followed by questions like#'so how many Cookie headers can we have?'#and 'but it's fine that we're sending expired cookies right? that wouldn't cause the bug we're dealing with now?'#and 'ohhh wait so you mean we shouldn't send all that Max-Age stuff back in our Cookie header?'#and 'to make it easier can you just give us a list of what cookies we should submit to this one endpoint?'
131 notes
·
View notes
Text

WELL I still have two hours of daylight left but I'm cold and I should probably eat something, so, I'm gonna try to take a SHORT break and see how much more I can get done tonight while I can still see what I'm doing
#in theory it might be cool to be building a spider web at dusk but in practice even if I had a headlamp it's only gonna get colder :')#the good news is the spiral bits go way faster than the framework#AND if I DON'T get it all the way done tonight (I probably won't) then I most likely won't need to fuck around with the ladder anymore today#once the web starts getting big it's EXTREMELY ANNOYING cause you gotta keep going up and down and moving the ladder :')#'make a smaller web' no#about me#spider#spiders#spiderweb
62 notes
·
View notes
Text



I have been doing A LOT on this project
I finished the pages related to seasons/expansions. I have finished the lore book page and all the sub pages for them.
ALSO


There are a lot of things I need to do to make it faster and more efficient. But that can wait until after all the pages and functionality is in place.
I need to finish the home page (no idea on that yet.) The archive pages for lore entries and grimoire cards. Fixing/updating the search page. A FAQ page and a sitemap. THEN it will be time for error checkers and stuff.
(I have no idea on how to make the searching faster and to find more entries unless I make a tag system. Which will have to be manually done most likely)
Also also,
I have been making a guide for accessing the Bungie API that might help new coders.
#coding forever#destiny the game#destiny 2#destiny#destiny fan project#web design#ishtar#project was smaller and bigger than I thought#is nextjs the best framework
9 notes
·
View notes
Text
i dont think this would fix anything or make people agree with me but if everybody kept in mind the historical context that "canon" as a term is the manifestation of legal and cultural structures which create and enforce specific rights to properties, physical and intellectual, as a requisite for the continued existence of modern capitalism. canonicity arguments are all derived from debates on who can decide what is true or not, and what version truth that entity makes everyone else subject to.
very catholic, as is the origin of the term! and it gained fannish connotations via ACD's holmes stories - a term co-opted to express this same struggle of legitimacy and power amidst the victorian anxiety about the post-industrial revolution ability of the increasingly literate masses to weigh in on literature, and, god FORBID, write and distribute their own!
"canonicity" is fundamentally about class, capital, and power and has been for over a century now even just within the domain of fandom. we cannot just escape "needing to get paid for art to live" or "not getting sued for violating copyright" by wishing very hard but i think about this every time fanon vs. canon stuff comes up. fanon is worse because it's such a voluntary embrace of the initial concept that sucks and turned even further inward among audiences.
#peter posts#im procrastinating on a report. anyway abolish truth etc#once im able to articulate an alternative framework for evaluating the complex web of relationships btwn author-text-reader it's OVER
24 notes
·
View notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes
Text
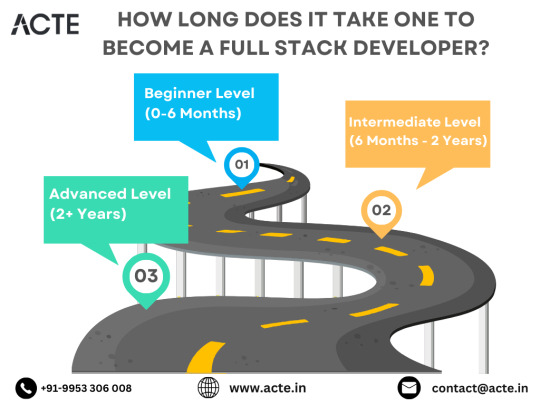
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
NodeJS excels in web development with its event-driven, non-blocking I/O model, making it ideal for handling concurrent connections and real-time applications like chat apps and live streaming. Its single-threaded architecture and use of JavaScript, both on the server and client side, allow for seamless development across the entire stack. NodeJS is especially suitable for startups and projects that require fast, scalable, and high-performance solutions.
Java, on the other hand, is renowned for its robustness, security, and platform independence. It is a mature technology with a vast ecosystem and a wealth of libraries and frameworks, such as Spring and Hibernate, which facilitate the development of large-scale, enterprise-grade applications. Java's multithreading capabilities and strong memory management make it well-suited for complex, resource-intensive applications where stability and reliability are paramount.
Choosing between NodeJS and Java ultimately depends on the specific needs of your project. For real-time, scalable applications with a need for rapid development, NodeJS is a compelling choice. For enterprise-level applications requiring high stability, security, and comprehensive tool support, Java is often the preferred technology.
#nodejs#javascript#web development#framework#best web development company in usa#software#node js development company#javaprogramming#programming
3 notes
·
View notes
Text
Today the interns brought me a webapp that they had built using django 5.0 because the build process keep failing when they tried deploying it to production. turns out only django 1.11 supports for our database (oracle 11g) and django LTS support ended 4 years ago for that version....
They were not happy when I told them the solution was to rewrite the entire thing.
#programming#legacy systems can be a real bitch#I swear web devs have an aneurysm when their framework is more than 6 months out of date
5 notes
·
View notes
Text

I'm moving on to a different project today! I am excited because for the first time I will develop a project with .NET core. Actually, I went to a 6-month course for ASP.NET and there wasn't much mention of core there, so I'm on my own in this, but I think I can do it.
This project I will do will be an income and expense calculator. People will see how much they spend and earn per month by entering their income and expenses and how much money they have, I will show them with a graph. Actually, I would like to make an online banking system, but I didn't want to push myself that much, but I'm always open to ideas! I will develop the frontend first and then create the database, but my database will be code-first and I will use layers for the first time in this project.
#developers#webdev#studyblr#codeblr#girl code#.net framework#asp.net#code first#software development#web developers#project ideas#study motivation#software design#schoolblr#progblr#webdesign#tech
19 notes
·
View notes
Text
also my collector's edition fight club dvd just arrived and my hands are literally shaking



#also the soundtrack cd 😭#(2. i bought the same thing twice because thez have different cases💀.)#literally sooooo happy rn you don't even know#i know tyler would be SEETHING rn lmfaoooo#wah wah material purchases girl at least it's not alcoholism#can you tell i haven't slept#man fuck this web frameworks project for real
17 notes
·
View notes
Text
idk when tech bros say frameworks like tailwind or sass make css "finally fun to develop" I cannot fucking relate. I love vanilla css I don't understand how people don't like it
#just a little rusty#theres no joke here i just really enjoy developing in vanilla html and css#nothing wrong with frameworks i actually enjoy bootstrap specifically#but idk theres nothing like seeing all my code in human english#codeblr#web development#drabble
2 notes
·
View notes