#web framework
Explore tagged Tumblr posts
Text

Get Top Django Developers for Your Next Project | AIS Technolabs
Looking to build a robust web application that can grow with your business? Our skilled Hire Django developers at AIS Technolabs deliver secure, scalable, and efficient solutions. Whether you need a complex web portal or a dynamic content management system, we have the expertise to make it happen.
#Django#flask#web development#python frameworks#Django Vs Flask#backenddevelopment#Web Framework#coding
0 notes
Text
How to Use Machine Learning In Web Development

Building quickly
We live in a time in which innovations and the "latest" versions of technology are almost ephemeral, since they last a very short time at the technological forefront.This forces companies and technology teams to accelerate software development to complete their projects and products within established deadlines.
This acceleration of processes results in decreased delivery times and reduced production costs, which is very positive. However, it can also negatively affect other aspects of the business.
However, there are good practices to accelerate development, which, when applied correctly, ensure high quality while accelerating work flows and processes during software development. For example, many established companies and startups turn to outsourcing to accelerate web application development.
Factors affecting the speed of software development
Before increasing the speed of software development, certain factors must first be considered that indicate to what extent the project can be accelerated without affecting its results and quality:
Project complexity
Consider everything that encompasses its development: the technical objectives, the design, the complexity of the requirements, an overwhelming structure of the project, with deadlines that are difficult to meet, not only do they not make the acceleration of the project possible, but it creates a problem that can even slow down development.
The more complex the project, the more resources, experience, knowledge and time will be required when correcting any errors. Likewise, it is necessary to understand that a team with work overload is more prone to making errors, and thus cause more delays.
Number of members and skills of the development team
The best way to accelerate a project without losing the quality of its results is to have a team that, in addition to being highly qualified and having the required experience, is truly motivated to create the synergy that will ultimately make it possible to increase the speed of development. and guarantee a high quality result.
Code quality
Many times, the speed of the project affects the quality of the results, which is directly related to the software code. When higher speed is required to shorten delivery times, developers are forced to take shortcuts, which ends up neglecting code quality and test execution.
Minimising planning, analysis, and code reviews to speed up project development will never be a good option, as it will inevitably reduce the quality of the results and increase the chances of bugs emerging. This is especially true for large, complex projects.
Increased reach
In software development, scope refers to the well-defined boundary that encompasses all activities performed to develop and deliver the software product .
When the development of a project is considered, one of the things that is negotiated is precisely this point, since any change that is made during its development, even if apparently small, can mean greater complexity within the system or the code. Uncontrolled expansion of the scope of the software, adding more functions and requirements than originally planned, will have considerable repercussions on the delivery times and speed of the project, therefore, it must be avoided.
Increase your efficiency: 5 tips to speed up web development
The main recommendation to adequately increase the speed of project development is, obviously, to improve work efficiency. But how can you make a team of developers more efficient? Below, we give you 5 tips to achieve this:
Employ a CSS framework
Using pre-built styles and templates during project design can save a considerable amount of work and time. Therefore, it is an excellent idea to use a CSS framework, such as Tailwind, Bootstrap or Bulma, among others.
Task runners
Automating repetitive tasks in your workflows, such as compiling files, compressing images, and running tests, improves computer performance. To achieve this, there are tools designed for this purpose, such as Grunt and Gulp, which are ideal.
Use a code editor with extensions
Extensions are complementary tools designed to make developers' work easier and increase their efficiency. Therefore, it is highly recommended to use a code editor that offers extensions that automate tasks, provide shortcuts, and improve code quality, among other features.
Employ version control
This is an essential tool in today's web app development company . Version control allows you to track the progress, changes and advances of the project, as well as manage collaborations between developers and correct the code in real time. Git is the most popular tool of this type and it is also free.
Use a design system
Reuse of components and compatibility in planning designs for different projects are two important advantages offered by using a design system. Google's Material Design and IBM's Carbon Design System are two of the most popular.
More accurate websites: What is web application architecture and why is it important?
The architecture of a web application is the set of interactions and processes that work together for the application to function correctly. This includes components, databases, user interfaces, middleware systems and servers, among others.
For a web application to handle and manage different workloads and adapt to changing market requirements, it is essential to design a robust web architecture. This will provide an optimal user experience that will improve the performance of the application.
The architecture design is essential to ensure high performance, scalability and security of the application. The rendering of static and dynamic pages, the integration of new functionalities, the prevention of malicious code and the increase in the number of users depend on it.
When designing the architecture of a web application, it is important to ensure the following:
Efficiency and flexibility
Reuse of components
Readable and focused code structure
High scalability
Reliability and stability
Easy error detection through A/B testing
Use of reliable security standards
User opinion sections
Immutable infrastructure with consistent staging environments
Future-ready: The importance of artificial intelligence in web development
The arrival of artificial intelligence has had a great impact in many areas, such as data science, education, banking and, of course, web application development. One of its greatest benefits is the streamlining of processes and profitability in these areas.
In web development, AI is becoming increasingly important, especially to improve user experience. Developers use it to create dynamic and attractive websites, analyse page elements, find and fix errors, and optimise performance, among many other things.
In short, AI has become an indispensable tool for improving efficiency and success in web development, and its use will continue to grow in the future.
#ai#machine learning#mobile app developers#web app development#software development#ai generated#web framework
0 notes
Text
Do you need to build a static website for fun or profit?
Try the Simple.css Framework. It is a CSS framework that makes semantic HTML look good.
A good-looking sans-serif local font stack.
Typographic best practices.
Automagic flipping to dark mode.
Fully responsive.
Sensible defaults that format standard + HTML elements.
Super lightweight (10k css).
Give it a try @ https://simplecss.org/ (my home page https://vivekgite.com for live demo).
44 notes
·
View notes
Text
I am deeply fascinated by the potential of a theatre production of ORV.
But also I know in my heart that there’s not a chance anyone would make it what I want lol
#omniscient reader's viewpoint#orv#tbh I don’t think I could either#but I do think it would be interesting to use the framework of theatre the same way orv does for books#because web novels and manga and manwha and books aren’t the only form of storytelling#they’re not the oldest either but that is only loosely relevant to my thinking
7 notes
·
View notes
Text
I cannot physically express the fuckery I just had to deal with at work
so instead, let's metaphorically say that I am a mechanic instead, and somebody calls me up and complains that their car always says that they're speeding
so I spend hours trying to help them through this, trying to rule out basic stuff. Except their responses to a lot of my questions and instructions are kinda hard to parse, until finally, they start letting very strange things slip
like when I ask their speed, they say it's "six". when I ask what units that's in, they don't know what a 'unit' is
and after much questioning they're like "oh yeah haha my car didn't come with one of those 'speedometer' thingamajigs" like that's a completely normal thing to say, and it comes out that they are gauging the speed by leaning out the window and eyeballing the tires now and then
but also they aren't sure how the math works, so they approximate the tires as squares.
and to simplify the math more they drop a brick on the accelerator and try not to touch the brake too often
#programming stuff#'we handle our cookies manually because our web app framework doesn't have anything for that' is an unsettling statement to start with#but it definitely shouldn't be followed by questions like#'so how many Cookie headers can we have?'#and 'but it's fine that we're sending expired cookies right? that wouldn't cause the bug we're dealing with now?'#and 'ohhh wait so you mean we shouldn't send all that Max-Age stuff back in our Cookie header?'#and 'to make it easier can you just give us a list of what cookies we should submit to this one endpoint?'
131 notes
·
View notes
Text



I have been doing A LOT on this project
I finished the pages related to seasons/expansions. I have finished the lore book page and all the sub pages for them.
ALSO


There are a lot of things I need to do to make it faster and more efficient. But that can wait until after all the pages and functionality is in place.
I need to finish the home page (no idea on that yet.) The archive pages for lore entries and grimoire cards. Fixing/updating the search page. A FAQ page and a sitemap. THEN it will be time for error checkers and stuff.
(I have no idea on how to make the searching faster and to find more entries unless I make a tag system. Which will have to be manually done most likely)
Also also,
I have been making a guide for accessing the Bungie API that might help new coders.
#coding forever#destiny the game#destiny 2#destiny#destiny fan project#web design#ishtar#project was smaller and bigger than I thought#is nextjs the best framework
9 notes
·
View notes
Text
hm. I know i spent like a week on it. and i'm not really in a state to revisit it. but i kind of hate our toyhouse theme a little bit lmao. goddamn it
#.txt#the problem with web stuff is that you're never Done. you just want to tinker with it forever and ever#which is fun and fine actually tbh#the problem is that doing so within toyhouse's framework is a pain#and that we aren't good at going in and tweaking existing things. we want to scrap the whole thing and go from the ground up Every time#which is exhausting and kind of miserable#AND we're SUPPOSED#to be actually. you know. Doing Things????#not just agonising over the presentation for 48935835 years#aaaaaaaaaa#i'm so tired
3 notes
·
View notes
Text
Web Design Trends Shaping 2025
The evolution of web design in 2025 is explored, highlighting the trends that are shaping the digital landscape and influencing user experiences. Key themes like immersive 3D, holographic elements, and interactive design are analyzed to inspire creativity and provide valuable insights for web designers.

Get Free website designing course 2025 👈
Clear Purpose and Goals: Define the primary objective of the website. Ensure that every element on the site supports this goal.
User-Friendly Design: Prioritize intuitive navigation and clean layout. Make sure the design is accessible and easy to use for all users.
Responsive and Mobile-First Design: Ensure the website works well on all screen sizes. Start with mobile design as more users access websites on mobile devices.
5 Important ways to develop responsive website
Fast Load Time and Performance
Optimize images and code for faster loading.
Use caching, a good hosting provider, and efficient coding practices.
Strong SEO and Content Strategy
Use relevant keywords, proper headings, and metadata.
Create valuable, high-quality content that helps your audience and ranks well on search engines.
#us school system#education system#high school education#responsivedesign#responsivewebsite#website development#web development#web design#web graphics#html css#bootstrap#hydrozen framework#reactjs#3d banner design#3d website
3 notes
·
View notes
Text
How to Choose the Right Tech Stack for Your Web App in 2025

In this article, you’ll learn how to confidently choose the right tech stack for your web app, avoid common mistakes, and stay future-proof. Whether you're building an MVP or scaling a SaaS platform, we’ll walk through every critical decision.
What Is a Tech Stack? (And Why It Matters More Than Ever)
Let’s not overcomplicate it. A tech stack is the combination of technologies you use to build and run a web app. It includes:
Front-end: What users see (e.g., React, Vue, Angular)
Back-end: What makes things work behind the scenes (e.g., Node.js, Django, Laravel)
Databases: Where your data lives (e.g., PostgreSQL, MongoDB, MySQL)
DevOps & Hosting: How your app is deployed and scaled (e.g., Docker, AWS, Vercel)
Why it matters: The wrong stack leads to poor performance, higher development costs, and scaling issues. The right stack supports speed, security, scalability, and a better developer experience.
Step 1: Define Your Web App’s Core Purpose
Before choosing tools, define the problem your app solves.
Is it data-heavy like an analytics dashboard?
Real-time focused, like a messaging or collaboration app?
Mobile-first, for customers on the go?
AI-driven, using machine learning in workflows?
Example: If you're building a streaming app, you need a tech stack optimized for media delivery, latency, and concurrent user handling.
Need help defining your app’s vision? Bluell AB’s Web Development service can guide you from idea to architecture.
Step 2: Consider Scalability from Day One
Most startups make the mistake of only thinking about MVP speed. But scaling problems can cost you down the line.
Here’s what to keep in mind:
Stateless architecture supports horizontal scaling
Choose microservices or modular monoliths based on team size and scope
Go for asynchronous processing (e.g., Node.js, Python Celery)
Use CDNs and caching for frontend optimization
A poorly optimized stack can increase infrastructure costs by 30–50% during scale. So, choose a stack that lets you scale without rewriting everything.
Step 3: Think Developer Availability & Community
Great tech means nothing if you can’t find people who can use it well.
Ask yourself:
Are there enough developers skilled in this tech?
Is the community strong and active?
Are there plenty of open-source tools and integrations?
Example: Choosing Go or Elixir might give you performance gains, but hiring developers can be tough compared to React or Node.js ecosystems.
Step 4: Match the Stack with the Right Architecture Pattern
Do you need:
A Monolithic app? Best for MVPs and small teams.
A Microservices architecture? Ideal for large-scale SaaS platforms.
A Serverless model? Great for event-driven apps or unpredictable traffic.
Pro Tip: Don’t over-engineer. Start with a modular monolith, then migrate as you grow.
Step 5: Prioritize Speed and Performance
In 2025, user patience is non-existent. Google says 53% of mobile users leave a page that takes more than 3 seconds to load.
To ensure speed:
Use Next.js or Nuxt.js for server-side rendering
Optimize images and use lazy loading
Use Redis or Memcached for caching
Integrate CDNs like Cloudflare
Benchmark early and often. Use tools like Lighthouse, WebPageTest, and New Relic to monitor.
Step 6: Plan for Integration and APIs
Your app doesn’t live in a vacuum. Think about:
Payment gateways (Stripe, PayPal)
CRM/ERP tools (Salesforce, HubSpot)
3rd-party APIs (OpenAI, Google Maps)
Make sure your stack supports REST or GraphQL seamlessly and has robust middleware for secure integration.

Step 7: Security and Compliance First
Security can’t be an afterthought.
Use stacks that support JWT, OAuth2, and secure sessions
Make sure your database handles encryption-at-rest
Use HTTPS, rate limiting, and sanitize inputs
Data breaches cost startups an average of $3.86 million. Prevention is cheaper than reaction.
Step 8: Don’t Ignore Cost and Licensing
Open source doesn’t always mean free. Some tools have enterprise licenses, usage limits, or require premium add-ons.
Cost checklist:
Licensing (e.g., Firebase becomes costly at scale)
DevOps costs (e.g., AWS vs. DigitalOcean)
Developer productivity (fewer bugs = lower costs)
Budgeting for technology should include time to hire, cost to scale, and infrastructure support.
Step 9: Understand the Role of DevOps and CI/CD
Continuous integration and continuous deployment (CI/CD) aren’t optional anymore.
Choose a tech stack that:
Works well with GitHub Actions, GitLab CI, or Jenkins
Supports containerization with Docker and Kubernetes
Enables fast rollback and testing
This reduces downtime and lets your team iterate faster.
Step 10: Evaluate Real-World Use Cases
Here’s how popular stacks perform:

Look at what companies are using, then adapt, don’t copy blindly.
How Bluell Can Help You Make the Right Tech Choice
Choosing a tech stack isn’t just technical, it’s strategic. Bluell specializes in full-stack development and helps startups and growing companies build modern, scalable web apps. Whether you’re validating an MVP or building a SaaS product from scratch, we can help you pick the right tools from day one.
Conclusion
Think of your tech stack like choosing a foundation for a building. You don’t want to rebuild it when you’re five stories up.
Here’s a quick recap to guide your decision:
Know your app’s purpose
Plan for future growth
Prioritize developer availability and ecosystem
Don’t ignore performance, security, or cost
Lean into CI/CD and DevOps early
Make data-backed decisions, not just trendy ones
Make your tech stack work for your users, your team, and your business, not the other way around.
1 note
·
View note
Text
i dont think this would fix anything or make people agree with me but if everybody kept in mind the historical context that "canon" as a term is the manifestation of legal and cultural structures which create and enforce specific rights to properties, physical and intellectual, as a requisite for the continued existence of modern capitalism. canonicity arguments are all derived from debates on who can decide what is true or not, and what version truth that entity makes everyone else subject to.
very catholic, as is the origin of the term! and it gained fannish connotations via ACD's holmes stories - a term co-opted to express this same struggle of legitimacy and power amidst the victorian anxiety about the post-industrial revolution ability of the increasingly literate masses to weigh in on literature, and, god FORBID, write and distribute their own!
"canonicity" is fundamentally about class, capital, and power and has been for over a century now even just within the domain of fandom. we cannot just escape "needing to get paid for art to live" or "not getting sued for violating copyright" by wishing very hard but i think about this every time fanon vs. canon stuff comes up. fanon is worse because it's such a voluntary embrace of the initial concept that sucks and turned even further inward among audiences.
#peter posts#im procrastinating on a report. anyway abolish truth etc#once im able to articulate an alternative framework for evaluating the complex web of relationships btwn author-text-reader it's OVER
24 notes
·
View notes
Text
12 Web App Ideas for Startups and Entrepreneurs in 2023
12 Web App Ideas for Startups and Entrepreneurs in 2023
Do you want your startup? 15 web app ideas that will excite you. Finding a promising app idea that will turn your business into a million-dollar company is a tough nut to crack. You can keep thinking about it and still not know what to do next. The reason is to be a careful observer and identify the critical niche that has been unexplored. The next thing is to find out its viability in a software service.
Once you have the idea of the right app that is feasible for your startup, you have to start with more intensive research to realise the potential of your digital dream.
This blog discusses 15 web application development ideas that promise a bright future for your business. Before talking about them, let's take a look at the following data that indicates the market scenario:
The United States is the country with the highest number of startups, followed by India and the United Kingdom.
60% of startups say AI is the most promising sector for business growth, according to AI statistics.
Fintech startups consider customer acquisition to be the most arduous activity.
92% of companies trust websites and web applications for effective business digital marketing strategy.
According to a 2018 Lendio survey, personal funds are the most common strategy for startups
The startup failure rate is high when the number of employees is between 11 and 50, according to Failory.
And according to Forbes, the harsh truth is that 90% of startups fail to push themselves into the market. So you can understand the stiff competition out there. As an entrepreneur, you need to focus on both: when a startup fails and when it succeeds in the marketplace.
Well, this has been a quick and concise review for your business. Based on market research and analysis, the main web application ideas are as follows:
Language learning app
AR based e-commerce application
Toy sharing app for kids
Emergency Alert App
Custom Cake Ordering App
Invitations application
Food and drink delivery app
Online dating web app
Application to find a partner for sports
Document conversion web application
Application to book beauty services
Book Review Web App
Application to make memes and GIFs
Mobile cessation application
Blockchain-based trademark verification application
Drug withdrawal application
Let's explore some great web app ideas
1. Language Learning App
The language learning application requires the creation of software that allows users to learn a new language efficiently. 20% of students prefer to choose a foreign language only in the United States, according to Statista. Depending on the demand of the target audience of the foreign language, an application with multiple learning stages can be easily created.
Language Learning App Features:
Registration/Login as guest
Creation of the user profile
Multiple levels of teaching, from basic to advanced
Paid Expert Lessons
exams
Certifications for candidates
Social media integration to showcase user achievements
A language learning app can also have ecommerce features to sell e-books through the web app. This will automatically improve the app's monetization strategy. Language learning app creation cost: $20,000 to $30,000 Trendy language learning apps that can be used for research: Mondly, Mango, Memrise, etc.
2. Shopping applications based on augmented reality
Many companies have already gotten their hands on augmented reality to sell products. Among the most prominent are IKEA selling furniture, Sephora selling cosmetics, etc. According to eMarketer, the number of augmented reality users will reach 95 million in 2022 in the United States alone.
Sheets, towels, plants, jewellery, etc., and many more items can be included with Augmented Reality to offer an exciting experience to customers.
This type of software has mostly the same features as the original, along with the added AR integration.
Hire web app developers to build an advanced AR-based eCommerce app on an affordable budget.
Cost of building an AR-based eCommerce app: $40,000-$60,000
Augmented reality based e-commerce app that you can use to research: Sephora, Amikasa, Tap Painter, etc.
3. Children's toy and clothing exchange app
This doesn't have any direct marketing statistics to back it up, but the pace of children's growth leads parents to constantly search stores for new clothes and toys more in line with their age.
Instead of throwing away the old ones, parents can exchange them through this app. According to Research & Market, global toy revenue will reach $120 billion by 2023. A toy-sharing app can also act as a vital platform for advertising and selling new toys.
Features of Toy Exchange Apps:
Loading toys and clothes Search for toys and clothes Multiple filters based on location, gender, age and price Configure the app's logistics services Buying and selling functions can also be added to the toy exchange app Cost from the creation of the Toy Swap app: $16,000 to $25,000 Trending Toy app that you can use to investigate: Toy Swap
4. Emergency Alert App
An emergency alert app allows users to stay up to date with any unwanted natural calamity or criminal activity over the area. For example, we cannot eliminate wildfires, hurricanes, nor can anyone guarantee a crime-free state.
Emergency or crime alert app users can easily update the illegal activity or natural calamity over the area. The main motive behind these types of apps is to try to keep the locals safe and secure.
Therefore, you have to integrate the app with the connection with emergency services, including health professionals, police personnel, fire controllers, etc. It's a great idea to create this app.
However, the monetization strategy of these types of apps is limited to ads and the freemium model.
Emergency Alert app creation cost: $16,000 to $25,000
Emergency Alert Apps that are trendy and that you can use to investigate: Weather Underground, Nextdoor, Citizen, etc.
5. Custom Cake Order App
According to Grand View Research, the value of the cake market was $44.05 billion in 2020, and will reach $55.78 billion by 2027. Most of the cake ordering apps available are limited in functionalities. They allow bakers and their customers to opt for fixed sizes and designs.
Instead, there are loads of pastry chefs specialising in custom cakes. A custom cake ordering app will allow users to place an order with ease.
Custom Cake Order App Features:
Search for different cake designs Cake customization form Schedule delivery date Delivery management Track order status Order history Service-based reviews and ratings Secure payment options for buyers Admin dashboard Cost of delivery custom cake ordering app creation: $20,000 to $30,000
6. Invitations app
Inviting guests to family functions and occasions is a delicate task. With the help of the invitations app, this difficult task becomes easier and more manageable. Users can select and create a group in the app to send bulk invites.
Integrating creative and beautiful card designs for different festivals and occasions increases the engagement of the users of these apps. The most important are birthdays, marriages, Christmas, Easter, New Year's Eve, etc.
The application should also allow users easy customization of invitation cards to help users. Paid invitation templates can also be sold in the invitations web app.
Invitation app creation cost: $16,000 to $25,000
Trending Invitation app that you can use to investigate: Evite, Canva, etc.
7. Food and beverage delivery apps
According to Statista, the online food delivery market size reaches a net value of 154.34 billion in a couple of years by 2023. It has a compound annual growth rate of 11.54%. With such an impressive market size, food delivery apps are undoubtedly one of the top ideas for creating web application development.
The main function of the food and drink delivery app is to allow users to buy delicious food from the comfort of their homes. The coronavirus pandemic has significantly boosted the growth rate of food delivery apps and made them a more lucrative business.
To create a food delivery app, you need to integrate local restaurants in the city where you plan to launch the app.
Features of Food and Beverage Delivery App
Quick registration Convenient ordering Order tracking Discount coupons and cashback Push notifications reminding users about the order Review and rating options for users Convenient payment option including cash on delivery Advanced control panel Cost from creating the food and beverage delivery app: $25,000 to $35,000 Trending Food Delivery app you can use to research: Grubhub, Doordash, GoPuff, etc.
8. Online Dating Web App
Online dating has become a lucrative business industry as more and more users find a partner on the digital platform. Technology is proving useful for people to combat loneliness by making friends and finding love.
Dating apps are categorised in multiple ways. The most popular are matchmaking-based, proximity-based, niche-based, and game-based. Tinder is the most successful dating app and has created the marketplace for many more to join.
According to Statista, dating apps have a projected revenue of $674 million. The dating app can be monetized in multiple ways, including freemium mode, selling exclusive features, paid subscription model, etc.
Dating Apps Features:
Registration Creation of detailed profiles Navigation by geolocation Multiple filters Match sources Integration with social networks Control panel Secure payment option
Dating app creation cost: $25,000 to $40,000
Online dating apps that are trending and that you can use to investigate: Tinder, Bumble, Grindr, etc.
9. A web application to find a partner to play outdoors
You can easily find someone to play indoor games with. Finding a partner for a workout or an outdoor game is difficult when you're new to a city or don't have friends with common interests.
A web app development company offers the ultimate solution, where users with common interests connect to play badminton, swim, tennis or exercise together. Sports lovers will love this type of application. Plus, you can create it on a limited budget.
Cost of creating a web application to find partners for outdoor games: $16,000 to $25,000
Trendy apps that allow users to find outdoor playmates: Go Sporto, Oye Play, etc.
10. Document conversion web applications
As digital media has become the standard format for file and document sharing, the world has witnessed a sharp rise in digital document formats. This has led to the birth of multiple forms for different types of documents. Often, users need to transform the file from one format to another when uploading a document file to a website.
A web application is the definitive solution to transform a series of documents into multiple formats. The integration of the scanner option will add more value to these applications.
Cost of creating a document conversion web application: $16,000 to $25,000
Trending document converter apps that you can use for research: Media Converter Pro, File Converter, File Commander, etc.
11. A la carte beauty services booking app
People love the comfort of their home, especially when preparing for an occasion. On-demand beauty services apps allow users to have the ultimate experience of getting their desired look without having to travel to a beauty salon.
Beauty service apps are also proving beneficial for salons as they can manage the influx of customers effortlessly. There is a need to create a platform where salons and beauty service experts can open their stores and consumers can connect with them. Such an app can be created based on different models, and the most successful is the uber model.
According to market studies, the global revenue of beauty salons and spas will reach 190.81 billion in 2024. No doubt, a significant part will go digital in the coming years.
Beauty Services Booking App Features
Social login and registration for users Separate registration for beauty professionals Viewing beauty services Appointment scheduling for users Booking and cancellation management Push notifications for booked services Map API integration Gateway integration Payment Control Panel
Beauty Service Booking App Creation Cost: $16,000 to $30,000
Trending Beauty services booking app that you can use to research: Setmore, Square, Shedul, etc.
12. Book Review Web App
Bibliophiles love to read new books. However, every book lover has a taste for a particular genre. Apart from the books that create a considerable sensation all over the world, it is a challenge for book lovers to identify the books they like. Like any other product, book lovers look for trustworthy and authentic reviews of the book before reading it.
Only a few companies have realised the importance of providing authentic first-hand reviews of books. They have created platforms where users can search and offer opinions about the books they read.
Therefore, the creation of a web app development for bibliophiles is an industry vertical with less competition and a high chance of success.
Book review web app creation cost: $16,000 to $25,000
Trending Book reviews app that you can use to research: Goodreads, Library Thing, Kirkus, etc.
13. App to make Memes and Gifs
Memes and gifs have taken the internet world by storm. Whether on Facebook, WhatsApp or giving a presentation in the office, its use is almost everywhere.
It is a great idea to create a web application where users can easily find and create Memes and Gifs on a single platform. Most web applications that allow users to develop Gifs and Memes need to improvise on the user interface.
Therefore, you can quickly gain a large number of users with your advanced and intuitive Gif and Meme maker app.
Memes & GIF maker app creation cost: $16,000 to $30,000
Trending Gifs & Memes making app, which you can use to research: Gif Maker, Giphy Cam, Meme Factory, Memedroid, etc.
14. Reduce Your Screen Time Web App
According to a 2017 Deloitte survey, 38% of respondents agreed that they spend too much time on their mobile phone. An average American spends almost 4 hours and 30 minutes on their cell phone.
Over 80% of this time is spent on mobile apps. High screen time negatively affects vision and causes frustration among users.
To reduce screen time, you can use the help of cell phone addiction applications. The cessation mobile application records the usage time of different applications and browsers and informs users appropriately through push notifications.
Cost of creating a mobile cessation app: $16,000 to $25,000
Mobile cessation application that is fashionable and that you can use to investigate: Offtime, Moment, Break Free, etc.
15. Blockchain-based brand checker app
According to Wikipedia, the global sale of counterfeit products and items amounts to 1.7 trillion dollars a year. Many consumers suffer when buying counterfeit products and end up having a bad day. Imagine having a web application development company that tells you the entire journey of the product, from its origin in the field until it reaches the store.
With blockchain-based web applications, it is finally possible to do so. Since the technology is immutable, any changes or mismatches in the product journey will inform the user that something is suspicious.
Your app will give users definitive confirmation that the product they are buying is worth it.
Cost of creating a blockchain-based trademark checking application: $30,000 to $50,000
The blockchain-based app that you can use for research: Burst IQ, Media Chain, Propy, etc.
0 notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes
Text
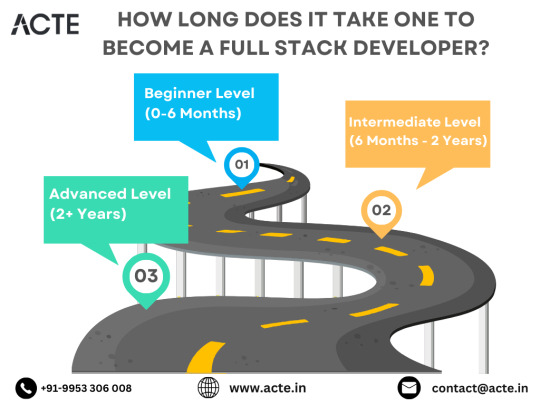
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
10 notes
·
View notes
Text
felt like i was going crazy yesterday trying to set up a login system for this website 😭 it was like i was back in college again!
#im using supabase for auth and i was like someone pls...show me how to do this...with just vanilla js#every tutorial is with like react or next#im trying to do this site with just html css and js (and php)#so i can learn#and later if i wanna move things to a framework i wont be completely lost if something breaks!#but yea i pretty much settled on like using react for part of the website so i can get this login set up#i found some videos and articles so im pretty sure its possible#other options is to use the archived js example i finally found for supabase auth but#it scares me that its archived#fingers crossed next time i code this works#i think this has to be the hardest part of the coding#i wish i could do my own auth thing but thats super dangerous as a beginner#anyways if i get stuck again ill just try the archived js example#and if im still stuck...#idk find another auth thing to use ig#BF RALLY WILL HAPPEN IT WILL#if it doesnt it means i died or someshit lol#but yea im mainly just like ugh about react cause i seriously dont need all those libraries added rn#this sites not supposed to be that complicated imo like yea its dynamic but its like a neopets like thing#the partial react thing doesnt rely on installing a bunch of stuff (i think)#so maybe we r good#????#web development#webdev#coding#codebreakers#if someone has the magic video to hand hold me through these pls send lol
2 notes
·
View notes
Text
NodeJS excels in web development with its event-driven, non-blocking I/O model, making it ideal for handling concurrent connections and real-time applications like chat apps and live streaming. Its single-threaded architecture and use of JavaScript, both on the server and client side, allow for seamless development across the entire stack. NodeJS is especially suitable for startups and projects that require fast, scalable, and high-performance solutions.
Java, on the other hand, is renowned for its robustness, security, and platform independence. It is a mature technology with a vast ecosystem and a wealth of libraries and frameworks, such as Spring and Hibernate, which facilitate the development of large-scale, enterprise-grade applications. Java's multithreading capabilities and strong memory management make it well-suited for complex, resource-intensive applications where stability and reliability are paramount.
Choosing between NodeJS and Java ultimately depends on the specific needs of your project. For real-time, scalable applications with a need for rapid development, NodeJS is a compelling choice. For enterprise-level applications requiring high stability, security, and comprehensive tool support, Java is often the preferred technology.
#nodejs#javascript#web development#framework#best web development company in usa#software#node js development company#javaprogramming#programming
3 notes
·
View notes
Text
Today the interns brought me a webapp that they had built using django 5.0 because the build process keep failing when they tried deploying it to production. turns out only django 1.11 supports for our database (oracle 11g) and django LTS support ended 4 years ago for that version....
They were not happy when I told them the solution was to rewrite the entire thing.
#programming#legacy systems can be a real bitch#I swear web devs have an aneurysm when their framework is more than 6 months out of date
5 notes
·
View notes