#web app promotions
Explore tagged Tumblr posts
Text
How can I promote my web app and get more users?
In today’s digital landscape, simply developing a web app is not enough to ensure its success. To achieve significant user engagement and growth, effective promotion strategies are essential. Here’s a comprehensive guide on how to promote your web app and attract more users.
1. Understand Your Target Audience
The foundation of any successful marketing strategy is a deep understanding of your target audience. Identify the specific demographics that would benefit from your web app. Consider their age, location, interests, and online behavior. Utilize tools like Google Analytics to gather insights about user preferences and tailor your marketing efforts accordingly.
2. Optimize Your Website for SEO
Search engine optimization (SEO) is crucial for increasing visibility in search engine results. Conduct keyword research to identify relevant terms that your potential users are searching for. Optimize your website’s content, meta descriptions, and title tags using these keywords. High-quality content that addresses user queries can help improve your website’s ranking, leading to increased organic traffic.
3. Utilize Social Media Marketing
Social media platforms are powerful tools for promoting your web app. Create engaging content that resonates with your target audience and encourages sharing. Use platforms like Facebook, Twitter, LinkedIn, and Instagram to connect with users. Regularly post updates, feature highlights, and user testimonials. Consider running targeted ad campaigns to reach a broader audience.
4. Leverage Content Marketing
Content marketing involves creating valuable content that addresses user pain points while subtly promoting your web app. Start a blog on your website to share insights, tips, and case studies relevant to your app. Incorporate visual content like infographics and videos to enhance user engagement. Guest posting on popular industry blogs can also help you reach new audiences and establish authority in your niche.
5. Implement Email Marketing
Email marketing remains one of the most effective ways to nurture leads and engage users. Build an email list by offering incentives like free trials, exclusive content, or discounts. Send regular newsletters with app updates, user success stories, and valuable tips. Personalized emails can significantly improve engagement rates.
6. Collaborate with Influencers
Influencer marketing can amplify your reach and credibility. Identify influencers within your niche who have a genuine following. Collaborate with them to create authentic content that showcases your web app. This could involve reviews, tutorials, or sponsored posts. The endorsement from a trusted influencer can lead to increased user interest and conversions.
7. Participate in Online Communities
Engaging in relevant online communities and forums can help you promote your web app organically. Join platforms like Reddit, Quora, and industry-specific forums to share your expertise. Provide valuable insights and subtly introduce your web app as a solution to users’ problems. However, avoid overt self-promotion, as it can backfire.
8. Offer Free Trials or Freemium Models
Allowing users to experience your web app firsthand can significantly boost conversions. Offering free trials or a freemium model encourages potential users to explore your app without commitment. Ensure that the onboarding process is seamless, guiding users through key features and functionalities. This approach can lead to increased user acquisition and retention.
9. Run Targeted Ad Campaigns
Investing in online advertising can quickly increase visibility and attract new users. Utilize platforms like Google Ads, Facebook Ads, and LinkedIn Ads to target specific demographics. Create compelling ad copy and visuals that highlight your app’s unique features. A/B testing can help refine your campaigns for better results.
10. Analyze and Adjust Your Strategy
Tracking the performance of your promotional efforts is essential for continuous improvement. Use analytics tools to monitor user behavior, conversion rates, and traffic sources. Identify which strategies yield the best results and adjust your approach accordingly. Experiment with different marketing channels to find the most effective ones for your web app.
Why CPIDroid is One of the Best Platforms to Promote Your Web App
When it comes to promoting your web app, choosing the right platform can make a significant difference in your marketing success. CPIDroid stands out as one of the best platforms for several compelling reasons.
1. Targeted Advertising
CPIDroid specializes in targeted advertising, allowing you to reach a specific audience that aligns with your web app's niche. This precision helps maximize the effectiveness of your promotional efforts, ensuring that your app is showcased to users who are genuinely interested in your offerings.
2. Extensive Reach
With a broad network of users, CPIDroid offers extensive reach across various demographics. This expansive user base provides an opportunity for your web app to gain visibility and attract potential users. The platform facilitates the promotion of your app to users worldwide, increasing your chances of user acquisition.
3. User-Friendly Interface
The user-friendly interface of CPIDroid makes it easy for marketers to create and manage their campaigns. You can quickly set up ads, track performance, and make necessary adjustments. This simplicity allows you to focus more on your marketing strategy rather than navigating complex tools.
4. Cost-Effective Solutions
CPIDroid offers cost-effective advertising solutions, allowing you to maximize your marketing budget. With flexible pricing options, you can choose a plan that suits your needs without overspending. This affordability makes it accessible for startups and small businesses looking to promote their web apps.
5. Analytics and Reporting
The platform provides robust analytics and reporting features, enabling you to track the performance of your campaigns in real time. By analyzing user engagement, click-through rates, and conversion metrics, you can make informed decisions to enhance your marketing strategies.
6. Support for Various Ad Formats
CPIDroid supports a range of ad formats, including display ads, video ads, and native ads. This versatility allows you to choose the format that best showcases your web app’s features and engages your target audience effectively.
7. Focus on User Engagement
CPIDroid emphasizes user engagement, which is crucial for app promotion. By utilizing strategies that enhance user interaction, such as interactive ads and gamified content, you can create a memorable experience that encourages users to explore your web app further.
8. Strong Community Support
The CPIDroid platform is backed by a strong community of marketers and developers. This community provides valuable insights, tips, and best practices for promoting web apps effectively. Engaging with this community can enhance your marketing knowledge and improve your strategies.
Conclusion
Promoting your web app requires a strategic approach that encompasses various marketing channels and techniques. By understanding your target audience, optimizing your online presence, and leveraging effective promotional platforms like CPIDroid, you can significantly increase your chances of attracting more users. CPIDroid’s targeted advertising, extensive reach, and user-friendly features make it an invaluable tool in your web app promotion arsenal. By combining these strategies and utilizing the right platforms, you can position your web app for success in a competitive digital landscape.
0 notes
Text

With a focus on innovation and user experience, we deliver high-quality apps that drive results.
For more info visit on www.expertcodelab.com or Give a call on +91 7303798986
#digitalmarketing#socialmedia#expertcodelab#web development#app development#noida#serviceprovider#digitalmarketingagency#trending#online promotion#mobile application development#user friendly#software development#success
0 notes
Text
#Web Designing Services#Custom Website Designing#Website Maintenance Services#Landing Page Web Designing#Portfolio Website Designing#Blog & News Website Designing#Dynamic Website Designing#Web Application Development#eCommerce Web Development#Mobile App Development#Custom CMS Development#CMS Web Development#Multi Vendor Ecommerce#Business Branding Services#Brand Development & Strategy#Brochure Designing#Logo and Brand Designing#Company Profile Design#Video Production Services#Market Place Cataloging#Digital Marketing Services#Search Engine Optimization#Social Media Marketing#PPC Ads Services#Web Page Speed Optimization#Content Marketing Services#Google My Business Promotion
0 notes
Text

Webcomic platforms can help get your comic published when you want something quick and easy to start out! They generally share a few qualities:
They format everything in a basic way so you don't have to do much set up your own space to look nice on web/mobile
They have no fee to publish your comics there, because you are using their web hosting
They may get your comic in front of other readers with mobile apps or online catalogs
If you meet their criteria, you may also be able to find hosting with digital comic stores, publishers, and collectives, and this may get you a bit more in the way of money, promotional opportunities, or editor assistance.
Even if you choose to host your website on its own webhost with a comic CMS, you might also consider finding a platform that aligns with your comic goals and "mirroring" your pages there.
In this post, we look at all the webcomic platforms out there we could find in our research!
This post may be updated as time goes on as new platforms enter the hosting arena, or other important updates come to light.
Questions:
💻 Everyone uses social media, could I just use that as a platform for my comic? - One-shot or strip comics without a continuous story that can be read in any order can do okay on social media, and people have adapted Tumblr to display a series of pages. But for continuous long-form stories, social media platforms are better for keeping your readers updated and general promotion.
📚 Wait, what if I want to build my own website and drive people there? - We have another masterlist of website hosts for that!
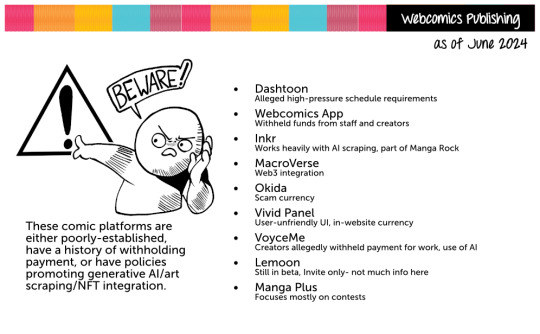
🕵️♀️What kinds of restrictions can I expect? - Many comic platforms have restrictions on NSFW content, links to other sites, or could be invite/application-only. We've tried to note those on the cards, as well as a list of comic platforms that have predatory business practices at the very end that we recommend avoiding. Always do your research!
Webcomic Platforms
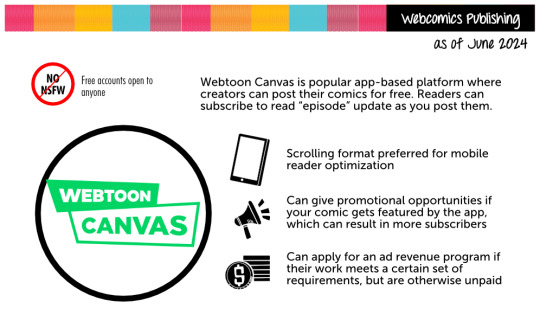
Webtoon Canvas

Tapas

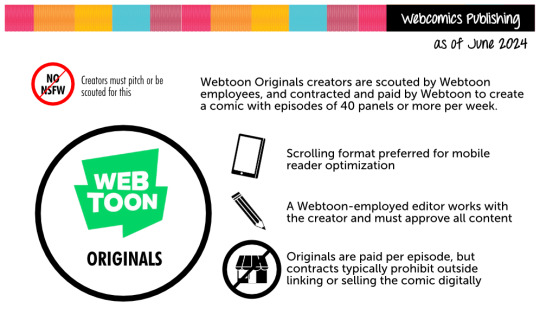
Webtoon Originals

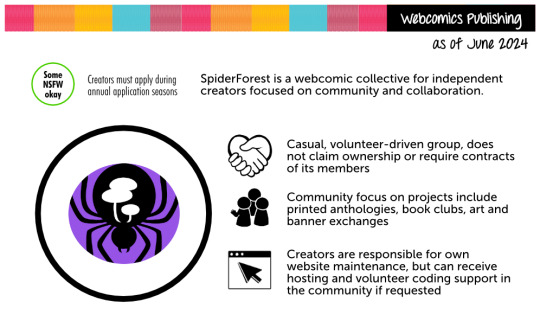
SpiderForest Webcomic Collective

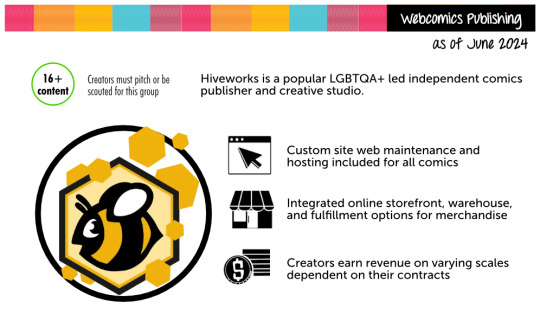
Hiveworks

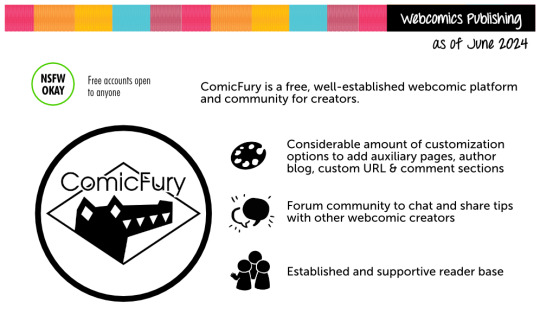
ComicFury

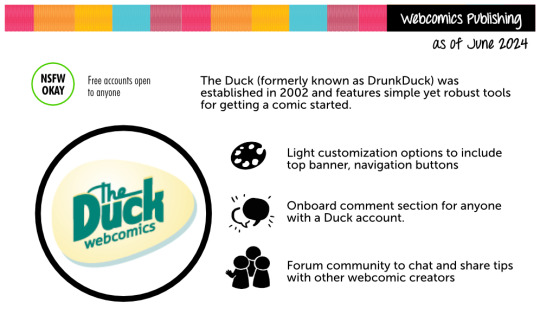
The Duck

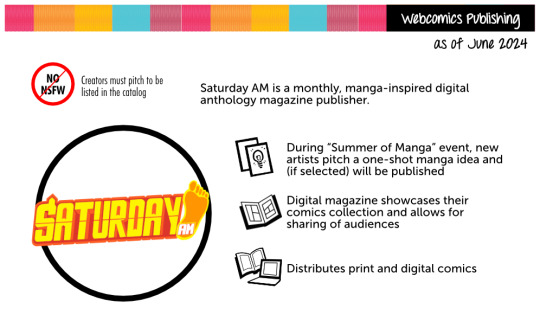
Saturday AM

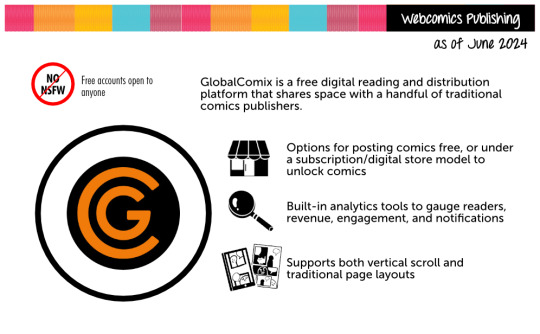
GlobalComix

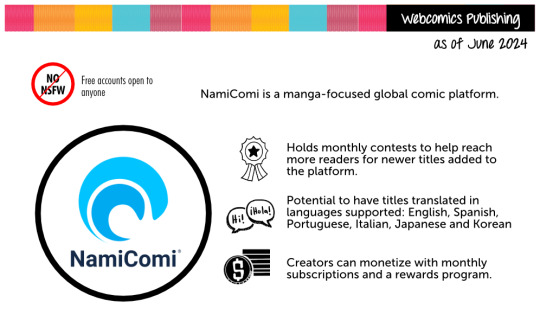
NamiComi

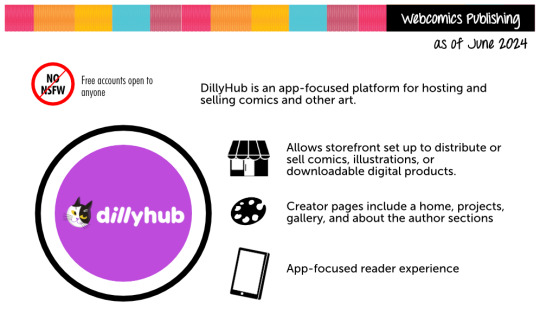
DillyHub

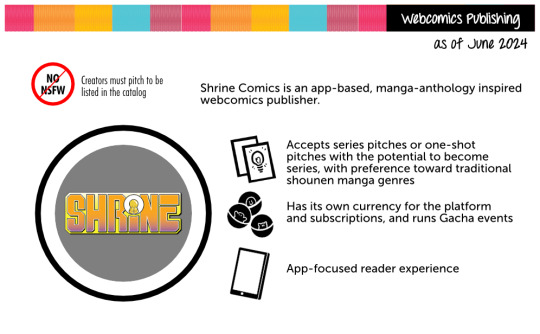
Shrine Comics


4K notes
·
View notes
Text

* taps mic * is this thing on ? hi pookies ! it's the week before christmas & today , i'm presenting to you all a list of different occupations for your muses . i've categorized them based on alphabetical order for a neater look & it'll be easier for you all to read / browse through . i hope you find this masterlist helpful !
a like + reblog would be greatly appreciated . happy holidays !
🎱 𝑨 - 𝑯 .
accountant
activist
actor / actress
aesthetician
animator
apartment flipper
art critique
artist
author
babysitter
baker
bank teller
barista
bartender
bellhop
bike messenger
body builder
body guard
book keeper
bookstore owner
bouncer
cake decorator
camp counselor
cars salesman
casino manager
casting director
chef
civic planner
comedian
computer engineer
concert promoter
construction worker
dentist
dermatologist
dietitian
doctor
disk jockey
diver
driver [ uber , lyft , private ]
emergency medical technician
entrepreneur
etsy shop owner
fast food employee
figure skater
firefighter
financial analyst
fisherman
florist
food deliverer [ postmates , uber eats , etc ]
food critic
former child star
former miss universe
funeral director
game developer
guidance counselor
hair dresser
hair stylist
high school teacher
🎱 𝑰 - 𝑸 .
influencer
interior decorator
investor
janitor
journalist
judge
kindergarten teacher
lab assistant [ biology / chemistry lab ]
lifeguard
line cook
maid
make up artist
manager
marine biologist
marriage / family therapist
massage therapist
matchmaker
mechanical engineer
mobile app developer
mortician
motorcycle mechanic
nail technician
nurse practitioner
nursing professor
obstetrician
pageant queen
physiotherapist
piercer
pilot for commercial airlines
plastic surgeon
police officer
personal stylist
private attorney
private chef
professional athlete [ football , basketball , soccer ]
professional boxer
professional chess player
professional esports player
professional mermaid
professional photographer
professor
programmer
public relations
quality control inspector
🎱 𝑹 - 𝒁 .
real estate agent
receptionist
relationship counselor
respiratory therapist
retail employee
sales person
set designer / illustrator
singer
small business owner
socialite
social media curator
social media intern
song - writer
sports agent
stunt double
tattoo artist
teacher's assistant
tour guide
tour manager
translator
travel writer [ journalist ]
twitch streamer
ultrasound technologist
veterinarian / vet assistant
waiter / waitress
web art director
yoga instructor
zoologist
671 notes
·
View notes
Text
Hey hey! You can call me Lo!
I write fics and fake texts for SKZ. I use the app Social Maker for my fake texts/tweets. It's no longer available on the App Store and yes I'm terrified of what's gonna happen when I get a new phone 😭😭
My requests are CLOSED.
My masterlist of fics is below the cut. Thanks for stopping by my blog!

Mobile Masterlist
Here is the masterlist in web/desktop version
🩷 = fluff, 🖤 = angst, 💚 = crack, 🔞 = contains sexual content, ✖️ = intense subject matter

Fake Texts
chan
encouraging you to spend his money 🩷
he gets jealous when you talk to someone else at a work event 🖤
you're his super hot pottery teacher (with minho) 🩷
you get stolen from 🩷
you are a werewolf. no really. 🩷
minho
you're his super hot pottery teacher (with chan) 🩷
hyunjin
you have a weird exotic pet 💚
he doesn't believe you when your pet is sick 🖤
random texts with bf! hyunjin 🩷 💚
jisung
he takes you birdwatching 🩷💚
he doesn’t care about your big promotion | part 2 🖤
felix
he forgets a date 🩷
seungmin
he falls out of love with you 🖤 | part 2 🖤 | alt part 2 💚🖤
he's your last-minute date for a wedding | part 2 🩷 💚
jeongin
pushing him away due to work 🩷
ot8
you're injured but you're being soooo chill about it : hyung line | maknae line 💚
you live in a shitty apartment: chan/lee know/hyunjin 💚 | changbin 🖤 | changbin part 2 🖤🩷
he calls you clingy: hyung line | hyung line part 2 | maknae line | maknae line part 2 🖤
he RUINS your birthday: hyung line | hyung line part 2 | maknae line🖤
YOU call HIM clingy: hyung line | hyung line part 2 | maknae line | maknae line part 2 🖤
you guys have an age gap: hyung line | maknae line 🩷
you're perpetually single and it's driving you insane: hyung line 🩷
he ditches you for his girl best friend: hyung line | maknae line 🖤
he ditches you for his girl best friend PART 2: minho + chan | changbin + hyunjin | jisung + felix | seungmin + jeongin 🖤
UNIVERSITY AU: you're partnered with your ex on a project: hyung line | maknae line 🖤🩷
you don't want to define the relationship: maknae line 🖤

Prose Fics
chan
hello, christ? i’m bout to sin again (vampire au, 6.4k) 🔞
sharpest tool (2.9k) 🖤
baby, it's cold outside (no seriously it's crazy out there) (4.1k) 🩷
treatment resistant (4.7k) 🖤✖️
superbloom (1.8k) 🩷
minho
juno (3.3k) 💚🔞
seungmin
to do what i can do (6.1k) 🩷
souvenirs (1.8k) 🩷🖤

411 notes
·
View notes
Text
At noon ET on Monday, the US presidency changed hands, and one of the largest governments in the world rearranged itself in service to the petulance and vulgarity of the nation’s new president.
At the Pentagon, a portrait of a general who Donald Trump had found insufficiently deferential to him in his first term was removed from a wall; photographs of the empty spot circulated on social media. Trump was set to sign a bevvy of executive orders, pledging to withdraw the US from the Paris climate agreement, to revoke policies promoting wind energy and electric cars, and to exert executive powers to speed up the construction of oil pipelines.
He was scheduled to revoke federal acknowledgement of transgender identity for the purposes of civil rights law, declaring in his inaugural address that “there are only two genders”. And Reproductiverights.gov, a federal web site aimed at helping women navigate abortion access, immediately went offline.
CBPOne, an app used by migrants to the US to manage their interactions with immigration officials, went dark when Trump was sworn in. An announcement posted on the programs website said that all existing appointments had been cancelled, leaving tens of thousands of people in the lurch. The press has reported that the new administration plans a series of high-profile raids in major cities this week, in search of immigrants to deport.
Latino businessowners in Chicago reported lost revenue as their clientele stayed home out of fear; a friend from college, a New York City public high school teacher, shared the instructions from her school administrators on how to protect her students in the event of an Ice raid. Meanwhile, Trump’s aides said he would issue an order ending birthright citizenship for the US-born children of immigrants, a move that would create a class of hundreds of thousands of un-Americans and move the concept of US citizenship from a legally protected status to something more akin to an inherited one.
It is not clear what authority, exactly, Trump has to do this; birthright citizenship, after all, is enshrined in the United States constitution. Like much of the inauguration’s declarations, the statements may be for show – grand pronouncements that will be muddled and eroded by the reality of policymaking, the grind of bureaucracy, the whittling-down of lawsuits.
Stephen Miller, the longtime Trump adviser and anti-immigrant crusader, has planned, according to the New York Times, a sort of shock-and-awe approach, hoping to issue as many executive orders and pursue as many maximalist policy changes as possible within the first days of the administration, hoping to terrify and exhaust the opposition. As is always the case with Trump, his statements are much grander than his actions. That doesn’t mean that his actions will not hurt people.
Trump returns to power with more loyal followers and more skittish, deferential and frightened enemies. The Republican party has been reshaped in his image, and so have the courts: just last summer, the US supreme court, including all three of Trump’s first-term nominees, voted to make him virtually immune from criminal prosecution for acts taken in office.
He has pledged to pardon all the convicted January 6 insurrectionists, and to halt prosecutions of those not yet convicted. And he is likely to use his authority over federal law enforcement to pursue civil and criminal proceedings against his enemies. On his way out the door, Joe Biden made a point of pre-emptively pardoning lawmakers who had investigated the January 6 attack, to protect them from Trump’s reprisals. The Democrats are weak, fractured, embittered and scared; the same consultants whose advice lost them the 2024 election are now telling them to defer to Trump, abandon resistance, and shift to the right. So far, many of them appear to be listening. The others are pointing fingers at one another.
Right now the money is on Trump, and the money is substantial. The three richest men in the world – Elon Musk, Jeff Bezos and Mark Zuckerberg – all sat in the front row at Trump’s inauguration. (His cabinet members were in the second.) The men are there to court lucrative government contracts and discourage regulation of their businesses, but they also appear willing to commit themselves to Trump’s ideological project, especially with regards to gender, and to wield the massive communications platforms that they control to further his culture war agenda.
Bezos has intervened at the Washington Post to tilt the editorial slant in Trump’s favor; Zuckerberg has removed many sex, sexuality and gender protections from the content moderation policies of Facebook, Instagram, WhatsApp and Threads. Musk, meanwhile, is reportedly slated to be given an office in the West Wing, though he has no official government job. Speaking at a rally of Trump supporters held at an arena after the official inauguration ceremony, the billionaire effusively thanked the crowd in his mealy South African accent. Musk then jerked a flat hand from his chest into the air, in a gesture that resembled a Nazi salute.
There is something broken in the soul when such spectacles can no longer shock you. But I confess that they no longer shock me. America is ruled, now, by men who are extremely psychologically transparent: their resentment and greed, their desperate, seeking needfulness, their insecurity and rage at those who provoke it; these things seep off these men, like a stench. They are evil men, and pathetic ones: mentally small, morally ugly. They are relentlessly predictable.
Here is another prediction: these men will not succeed in all their schemes. They will not deport as many people as they say they will; he will not change the law as much as they pledge to; they will not, cannot, capture the institutions as completely, or bury dissent as successfully. They cannot do everything they aim to do. Because politics is not over; because our institutions are not all collapsed; and because the existing institutions are not the only methods of resistance and refusal.
The Trumpist movement that ascended to power on Monday is relying on a tired, defeated America, one too diminished to do anything but submit to their demands and schemes. But the American spirit is indefatigable: it loves freedom and equality, abhors tyranny, values minding your own business and hates, above all, to be told what to do. When Trump was last in office, Americans found, at the end, that they did not like it. They will not like it now, either, and that dislike, however tardy, will have political consequences.
183 notes
·
View notes
Text
"Artists have finally had enough with Meta’s predatory AI policies, but Meta’s loss is Cara’s gain. An artist-run, anti-AI social platform, Cara has grown from 40,000 to 650,000 users within the last week, catapulting it to the top of the App Store charts.
Instagram is a necessity for many artists, who use the platform to promote their work and solicit paying clients. But Meta is using public posts to train its generative AI systems, and only European users can opt out, since they’re protected by GDPR laws. Generative AI has become so front-and-center on Meta’s apps that artists reached their breaking point.
“When you put [AI] so much in their face, and then give them the option to opt out, but then increase the friction to opt out… I think that increases their anger level — like, okay now I’ve really had enough,” Jingna Zhang, a renowned photographer and founder of Cara, told TechCrunch.
Cara, which has both a web and mobile app, is like a combination of Instagram and X, but built specifically for artists. On your profile, you can host a portfolio of work, but you can also post updates to your feed like any other microblogging site.
Zhang is perfectly positioned to helm an artist-centric social network, where they can post without the risk of becoming part of a training dataset for AI. Zhang has fought on behalf of artists, recently winning an appeal in a Luxembourg court over a painter who copied one of her photographs, which she shot for Harper’s Bazaar Vietnam.
“Using a different medium was irrelevant. My work being ‘available online’ was irrelevant. Consent was necessary,” Zhang wrote on X.
Zhang and three other artists are also suing Google for allegedly using their copyrighted work to train Imagen, an AI image generator. She’s also a plaintiff in a similar lawsuit against Stability AI, Midjourney, DeviantArt and Runway AI.
“Words can’t describe how dehumanizing it is to see my name used 20,000+ times in MidJourney,” she wrote in an Instagram post. “My life’s work and who I am—reduced to meaningless fodder for a commercial image slot machine.”
Artists are so resistant to AI because the training data behind many of these image generators includes their work without their consent. These models amass such a large swath of artwork by scraping the internet for images, without regard for whether or not those images are copyrighted. It’s a slap in the face for artists – not only are their jobs endangered by AI, but that same AI is often powered by their work.
“When it comes to art, unfortunately, we just come from a fundamentally different perspective and point of view, because on the tech side, you have this strong history of open source, and people are just thinking like, well, you put it out there, so it’s for people to use,” Zhang said. “For artists, it’s a part of our selves and our identity. I would not want my best friend to make a manipulation of my work without asking me. There’s a nuance to how we see things, but I don’t think people understand that the art we do is not a product.”
This commitment to protecting artists from copyright infringement extends to Cara, which partners with the University of Chicago’s Glaze project. By using Glaze, artists who manually apply Glaze to their work on Cara have an added layer of protection against being scraped for AI.
Other projects have also stepped up to defend artists. Spawning AI, an artist-led company, has created an API that allows artists to remove their work from popular datasets. But that opt-out only works if the companies that use those datasets honor artists’ requests. So far, HuggingFace and Stability have agreed to respect Spawning’s Do Not Train registry, but artists’ work cannot be retroactively removed from models that have already been trained.
“I think there is this clash between backgrounds and expectations on what we put on the internet,” Zhang said. “For artists, we want to share our work with the world. We put it online, and we don’t charge people to view this piece of work, but it doesn’t mean that we give up our copyright, or any ownership of our work.”"
Read the rest of the article here:
https://techcrunch.com/2024/06/06/a-social-app-for-creatives-cara-grew-from-40k-to-650k-users-in-a-week-because-artists-are-fed-up-with-metas-ai-policies/
609 notes
·
View notes
Text
What is the best way to promote a web app with low or no budget?
In today’s competitive digital landscape, promoting a web app without a substantial budget can be a daunting challenge. However, there are several effective strategies that can help maximize your app's visibility and user acquisition with minimal financial investment. This guide explores practical methods for promoting your web app on a shoestring budget and highlights why CPIDroid stands out as one of the best solutions for achieving this goal.
1. Leverage Social Media Platforms
Social media is an invaluable tool for promoting your web app without incurring significant costs. By creating engaging content and actively participating in relevant communities, you can build brand awareness and drive traffic to your app. Here are some tips for utilizing social media effectively:
Identify Your Target Audience: Focus on platforms where your potential users are most active. LinkedIn, Twitter, Facebook, and Instagram are popular choices, but niche platforms might also be effective depending on your app's industry.
Create Valuable Content: Share content that provides value to your audience, such as blog posts, infographics, or industry insights. Regularly updating your social media profiles with relevant content can attract and retain users.
Engage with Your Audience: Respond to comments, participate in discussions, and encourage user-generated content. Building a community around your app can enhance user loyalty and generate word-of-mouth referrals.
2. Utilize Content Marketing
Content marketing involves creating and sharing valuable content to attract and engage potential users. This approach can be highly effective for promoting a web app with little to no budget. Consider the following tactics:
Start a Blog: Maintain a blog related to your app’s niche. Publish articles that address user pain points, offer solutions, or provide insights into industry trends. Optimizing your blog posts for SEO can also drive organic traffic to your app.
Guest Blogging: Write guest posts for reputable blogs in your industry. This not only helps you reach a wider audience but also establishes your authority in the field. Include a link to your web app in your author bio or within the content.
Create Infographics and Videos: Visual content can be more engaging than text alone. Develop infographics or short videos that explain your app’s features or demonstrate its benefits. Share these on your blog and social media channels.
3. Tap into Online Communities and Forums
Participating in online communities and forums can be an effective way to promote your web app. These platforms allow you to engage with potential users and gather valuable feedback. Here’s how to make the most of these opportunities:
Join Relevant Forums: Find forums and discussion groups related to your app’s niche. Participate in conversations, provide helpful advice, and subtly introduce your app when appropriate.
Offer Solutions: Address user questions and problems related to your app’s functionality or industry. Providing valuable solutions can position your app as a useful tool and attract interested users.
Build Relationships: Establish yourself as a trusted member of the community. Building relationships with other members can lead to organic promotion through word-of-mouth and recommendations.
4. Optimize for Search Engines (SEO)
Search engine optimization (SEO) is crucial for driving organic traffic to your web app. By optimizing your website and content, you can improve your app’s visibility in search engine results. Consider the following SEO practices:
Keyword Research: Identify relevant keywords related to your app and incorporate them into your website’s content, meta tags, and headings. Tools like Google Keyword Planner can help you find high-traffic keywords.
On-Page SEO: Ensure that your website is optimized for search engines. This includes optimizing page titles, meta descriptions, and image alt texts. Additionally, improve your website’s loading speed and mobile responsiveness.
Build Backlinks: Acquire backlinks from reputable websites to boost your app’s credibility and search engine ranking. This can be achieved through guest blogging, partnerships, or reaching out to industry influencers.
5. Implement Referral Programs
Referral programs incentivize existing users to refer new users to your web app. This strategy leverages your current user base to expand your reach without incurring significant costs. Consider the following steps:
Design an Attractive Program: Offer rewards or incentives for users who refer others to your app. This could include discounts, free features, or other benefits.
Promote Your Program: Make sure your referral program is visible and easy to understand. Promote it through your website, social media, and email marketing.
Track and Analyze: Monitor the performance of your referral program and make adjustments as needed. Analyze the effectiveness of different incentives and strategies to optimize results.
Why CPIDroid is an Excellent Choice for Low-Budget Promotion?
CPIDroid is a powerful platform for promoting web apps with a limited budget. Here’s why it stands out as one of the best options:
Cost-Effective Advertising: CPIDroid offers various cost-effective advertising solutions that can fit into any budget. The platform provides access to affordable ad placements and promotional campaigns that can help you reach your target audience without breaking the bank.
Targeted Advertising: CPIDroid’s targeting capabilities allow you to reach specific demographics and user groups. This precision ensures that your promotional efforts are directed towards users who are most likely to be interested in your web app.
Performance Tracking: CPIDroid offers comprehensive performance tracking and analytics tools. You can monitor the effectiveness of your campaigns, measure user engagement, and make data-driven decisions to optimize your promotion strategies.
Flexible Campaign Options: Whether you’re looking to run display ads, in-app promotions, or other types of campaigns, CPIDroid provides a range of options to suit your needs. This flexibility allows you to tailor your promotion efforts to your budget and goals.
Expert Support: CPIDroid’s team of experts can provide guidance and support throughout your promotion efforts. Their experience and insights can help you navigate the complexities of digital advertising and maximize your results.
Conclusion
Promoting a web app with a low or no budget requires creativity, strategic planning, and leveraging available resources effectively. By utilizing social media, content marketing, online communities, SEO, and referral programs, you can build awareness and attract users without significant financial investment. CPIDroid emerges as a standout solution for budget-conscious promotion, offering cost-effective advertising options, targeted campaigns, and expert support. By incorporating these strategies and leveraging CPIDroid’s platform, you can successfully promote your web app and achieve your growth objectives.
0 notes
Text

Need help with promotion and branding? Level up your brand with effective promotion strategies. For more info visit on www.expertcodelab.com or Give a call on +91 7303798986
#digitalmarketing#expertcodelab#app development#noida#graphic design#eclservices#web development#online promotion#branding#brand identity
0 notes
Text
Tuesday, August 13th, 2024
🌟 New
Tumblr URLs in Replies will now become clickable links!
Speaking of Replies, they’re threaded now!
Did you just get promoted to moderator in your Community, but don’t know what to do? Behold the new documentation!
Community admins can now ban members! Banned members will not be able to re-join or even see the Community they were banned from.
We’re opening up the Communities API to third-party developers via the public Tumblr API. Stay tuned in our public docs repo for updates on the different endpoints!
🛠 Fixed
It was difficult to read long alt text on the web, and this has now been fixed! Please keep in mind that alt text should be a brief description of your image, as if you were describing it to someone over the phone, solely to make your post accessible to folks using a screen reader.
On the web, it was previously impossible in many cases to add a Read More block to the top of a post, and now you can!
🚧 Ongoing
Folks with the Android app are unable to block anonymous Asks, but they can still be blocked on the web, and there will be a fix in the next update.
🌱 Upcoming
We’re still hard at work on even more features for Communities!
We’re also … collecting … a new perk for Premium subscribers, stay tuned! 😉
Experiencing an issue? Check for Known Issues and file a Support Request if you have something new. We’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
Wanna support Tumblr directly with some money? Check out Premium and the Supporter badge in TumblrMart!
316 notes
·
View notes
Text
ninjamuffin newgrounds post!
tl;dr
fuck ads!! use adblocker whenever you can!!
the crew tries to make fnf as ad-free as possible, not just the game but where you download it- it's why it's on itch/newgrounds and not anywhere that offers ad revenue
that being said, fnf mobile will likely have a free version which... will have ads. they will try not to make the ads too obnoxious
(there will be an ad-free paid version too!)
extra note from me, not the post: if you're an android user you totally shouldn't use youtube revanced and purpletv or anything for mobile youtube and twitch adblockers. it would be such a hindrance to the advertisers. ha ha
full post copied below ⬇️
greetings and merry xmas newgrounds
on my brain for a very long time has been advertisements. Something about ads that stick in my brain ever since I came across this little thing from Lichess.

In due time, unfortunately this post will become a bit hypocritical, as we will eventually publish FNF onto mobile, and that will very likely have a free ad supported version. Hopefully that doesn't undermine my thoughts too much, however FNF is more than just me and my brain! Not everything I say goes in terms of FNF decisions! So with all that being said, let me begin shouting about everything I hate about ads.
I use adblocker on everything, and you should too. UBlock Origin has been my reliable go to. Online ads are especially an insidious breed. I'll try not to be some tinfoil hat, but I do often wonder what the internet would look like if the online ad model *wasn't* fruitful back in the early days of the internet. Would Facebook, Google, etc. have an arms race to the bottom to get infinite amounts of data on every single person ever? Would social media algorithms optimize for a different experience other than *spend as much time as possible on our site*? Ads have existed before Youtube, Google, internet though. They exist on TV, on subways and buses, on radio, in newspapers. I think for the most part my deep hatred of ads is for online kind, I do think there can be "irl" ads that I find very unpleasant. Going on a subway or sitting at a bus stop, I think people deserve more dignity from their city public transit than to have something sold to them! I don't think an ad free life should be only reserved for those who can pay for spotify premium, youtube red, etc. I think everyone should be entitled to that DIGNITY.
X (the everything app, formerly Twitter ) has a Premium subscription that costs 10$/month (CAD), and they will only give you *half* the ads in your feed. How generous of them. I will be dramatic, and say that I look at ads with disgust. I hope to think I'm somewhat justified, as most ads look like dogshit, and are pretty worthless.
For a very long time (and currently, as of writing/posting) FNF has been entirely ad free. We did stand up to putting it on other web portals that offer ads and ad payments/rev share, because we do somewhat want to be part of the change we'd like to see in the world. We want to believe in a world where someone can put out a free game on itch/newgrounds, and have the development be supported purely off donations (which FNF was supported by that in the early days / first 6 months of development!). We definitely could have made much MUCH more money if we put FNF on websites that offer ad rev share, but we didn't, and I hope that doesn't fall on deaf ears.
However we do promote our own things from within the game, Kickstarter, merch, etc. I suppose I'm less upset or even thinking about that, I think there's a big difference if we had a lil Kickstarter trailer in-game that played, opposed to having an in-game advertisement for some fuckass mobile game or some cosmetics or somethin. We specifically are still curating what we are putting in the game with our lil links to merch, kickstarter, etc.
We also provide the soundtrack on Spotify / streaming services, which do indeed get money from ads. I think I'm so detatched from Spotify ads and being angry at them, since I've been spotify premium user even at the brokest poorest in my life... i need them album downloads!!! I do think that's an aspect where there is an adfree alternative, which is Bandcmap, where you can listen to the FNF OST as much as you want, and if you pay some coin, you can download it in high quality!
My thoughts on FNF mobile with ads is that they will make me very unhappy and deeply sad. I do sincerely apologize to those of you who would be unable to play FNF on anything other than a mobile device, and aren't able to get the full mobile version, so you become punished with ads. We do hope to not be obnoxious with mobile ads. If you have a computer, even a shitty busted one that runs slow, I personally hope you end up compiling the mobile version yourself to get past ads. The thought of that lets me rest easier just a little bit. The FNF will be proudly open source forever.
There will also be a paid version of FNF mobile, that will have no ads. Pay for that one if you please.
55 notes
·
View notes
Text
HAGUENAU IS FOR LOVERS
A Webgott Valentine’s Week Fan Event Feb. 12 - Feb 18, 2025
“Bastogne is for the battered bastards, Haguenau is for lovers. Haguenau is for Webgott.” - Tom Hanks, allegedly
We’re celebrating romance, workplace power trips, and Webgott. Ditch the dating apps, put on your unwashed, bloodstained ODs because you’re spending Valentine’s week in a mortar-pilled billet with Joe Liebgott and David Webster (cuck chair not included). The rest of Easy Company’s there too.
What is it?
A week-long Valentine’s Webgott fan event where you can create beautiful and sick things for every tiny interaction between the two in the land of lovers, depression facial hair, and night patrols: WWII Haguenau. ‘Haguenau is for Lovers 2025’ starts and ends on a Webgott Wednesday and will run from Feb. 12 - Feb 18, 2025. This fan event would like to thank this post by @randlemartin for being iconic, and for literally providing the title of it all.
Sound good, babe? Click ‘Keep Reading’ for rules, FAQs, and The Good Stuff.
EVENT DATES TO REMEMBER
Prompts poll open: Dec. 18, 2024
Prompts poll close: December 26, 2024
Prompts reveal: Dec. 28, 2025
Fan event start: Feb 12, 2025
Fan event end: Feb 18, 2025
FIC SUBMISSION DATES TO REMEMBER
AO3 Collection open for Submissions: Feb 12, 2024
Fic collection reveal: Feb 14, 2024
Fic collection close: Feb. 19, 2024
*This page will begin reblogging posts with @haguenauisforlovers mentioned, and/or posts tagged with #haguenauisforlovers or #webgottvday on Feb. 12, 2025.
FAQs
Who can join and what can they contribute?
All those who are part of Webgott nation near and far. This event will be hosted primarily on Tumblr so to participate, you must have a Tumblr account. AO3 accounts are optional but highly encouraged, especially if participating authors prefer to lock their fics for AO3 users only. This fan event is open to: - Fics - AMVs and edits - Fan Art - Webweaves and Moodboards - GIFs - Playlists - Meme nonsense - Historical research, baby
RULES AND GUIDELINES
1. Main Relationship: Joe Liebgott/David Webster This is a Webgott event. That’s what it’s all about, baby. 2. Inclusion of other Ships: Ships apart from Webgott are welcome as background/implied (OC/Canon, Big Ships, Rare pairs). examples: Fic: Baberoe sharing an excruciatingly tender moment in the background while Joe and Web glare at each other in a gay way. Text post/GIF sets: Other ships sharing Tender/Cute moments in Haguenau vs. Joe and Web at each other’s neck at Haguenau 3. Tracking and Reblogging: This page will reblog posts with @haguenauisforlovers mentioned, and/or posts with tagged with #haguenauisforlovers or #webgottvday 4. AI-generated content is not allowed. Romance is created not generated. All Webgott works found here will be organic and free-range. RPF is honest work for real, beautiful, flesh-and-blood sickos. 5. [Fic Specific] Can we do AUs? AUs can be incorporated in, but fics should be set primarily in Haguenau. example: Post-war is allowed but they have to be reminiscing about Haguenau. Modern AU but they’re thrown into a time machine and land right smack behind enemy lines. You get what we mean. 6. Zero-tolerance Policy: Don’t be a dick actually. :) Please be civil and respectful toward one another. There is a zero tolerance policy for posts and/or comments that contain personal attacks or attempts at doxxing. Comments/posts promoting homophobia/racism/ableism or Nazi glorification will be removed. Similarly, there is also a zero tolerance policy for disrespecting characters, pairings, or kinks. This is a YKINMK (Your Kink Is Not My Kink) zone.
*Unironic Webster haters, please sit this one out. That's First and Second Platoon’s job. Cobb, Martin, and IRL Malarkey signed up twice.
Will there be prompts?
Yes! You can find the prompt list here.
What is a prompt?
A thought starter, brain lube if you will. Prompts are there to 1) spark any ideas for your works, whether they’re edits, gif sets, text posts, or fics; 2) keep you on theme. You don’t have to use them as is, but they’re there to help you jumpstart an idea. e.g. Prompt: Spit Fic: Web finally spits out what he’s been wanting to tell Joe since day GIF Set: Side by side: Web open mouthed, Lieb spit compilation
Do I have to use every prompt for each day?
No, you don’t! You can choose one (1) of the prompts, or incorporate all four prompts if you’re a beautiful overachiever like that.
Do I have to participate/create something for every day of the fan event?
Not at all! This is a: No Pressure Zone. Create and post for the event as much or as little as you want. On the same note, just engaging with the posts created by others or the page is already active participation with the fan event. Haguenau is for Lovers just wants a fun week where we all hyperfixate on Webgott in love together (more than usual). Don’t feel the need to put something out everyday single day.
Do I have to participate/create something for every day of the fan event?
Not at all! This is a: No Pressure Zone. Create and post for the event as much or as little as you want. On the same note, just engaging with the posts created by others or the page is already active participation with the fan event. 'Haguenau is for Lovers' just wants a fun week where we all hyperfixate on Webgott in love together (more than usual). Don’t feel the need to put something out everyday single day. <3
Why Haguenau?
Because it’s for LOVERS. Caress Band of Brothers episode 8 “The Last Patrol” in your hands and say a prayer to RPF. Anything can happen at the tailend of war, but especially falling in love. Get as snug as a bug, and let your Webgott imagination roam wild and free in war-torn Haguenau. But on a more serious note, Easy Company was stationed there during Valentine’s Day 1945. Historical accuracy, our collective beloved.
Any more questions?
The inbox is open! All questions will be answered as promptly as possible. If you’re submitting through anon, you can track your answered questions through the ASK TAG.
CREDITS: Huge thank you to previous HBO War events for providing templates and guidelines for this event. The logistics, rules, and etc. took notes and were guided by hbowar fandom giants hbowarkinkmeme -> kingcleven on dreamwidth, @sledgefuweek @luztoyeweek @heavyartillery @hbowardaily @hboww2rewatch (this is not pressure to reblog, just genuinely thankful for being guided by the events you’ve all already created!!)
#byocc: bring your own cuck chairs#reblog to signal boost only if you please (please please <3)#webgottvday#haguenauisforlovers#band of brothers#joe liebgott#david webster#webgott#about
61 notes
·
View notes
Text
YouTube says it will intentionally cripple the playback of its videos in third-party apps that block its ads. A Monday post in YouTube's help forum notes netizens using applications that strip out adverts while streaming YouTube videos may encounter playback issues due to buffering or error messages indicating that the content is not available. "We want to emphasize that our terms don’t allow third-party apps to turn off ads because that prevents the creator from being rewarded for viewership, and Ads on YouTube help support creators and let billions of people around the world use the streaming service," said a YouTube team member identified as Rob. "We also understand that some people prefer an entirely ad-free experience, which is why we offer YouTube Premium." This crackdown is coming at the API level, as these outside apps use this interface to access the Google-owned giant's videos. Last year, YouTube acknowledged it was running scripts to detect ad-blocking extensions in web browsers, which ended up interfering with Firefox page loads and prompted a privacy complaint to Ireland's Data Protection Commission. And several months before that, the internet video titan experimented with popup notifications warning YouTube web visitors that ad-blocking software is not allowed. A survey published last month by Ghostery, a maker of software that promotes privacy by blocking ads and tracking scripts, found that Google's efforts to crack down on ad blocking made about half of respondents (49 percent) more willing to use an ad blocker. According to the survey, the majority of Americans now use advert blockers, something recommended by the FBI when conducting internet searches.
Download NewPipe, it's what I use on Android
275 notes
·
View notes
Note
I'm a teen aspiring author. I live in a house with three children and my walls and door are not very soundproof. Do you have any tips to get focused not by reducing distractions but getting focused while still being in the middle of chaos?
Focusing Despite the Chaos
Even if you can't eliminate distractions, it's still worth trying to minimize them, so I want to start there... then I'll get to what to do if you can't. Here are some things you might be able to try...
1 - Minimizing Noise - In a perfect world we could all afford a nice pair of noise cancelling headphones, but there are other ways to minimize the noise that reaches your ears. For example, many convenience stores and stores with pharmacy areas sell packets of disposable ear plugs for just a few dollars. These can reduce noise enough to make it less distracting, so definitely worth a try.
2 - Utilize Continuous Sound/"Noise Colors" - Continuous sound, like the deep rumble of a waterfall or the gentle roar of heavy rain, falls on a spectrum called noise colors. White Noise covers all frequencies equally, so it provides a soothing background hum that can help to minimize other sounds. You can find white noise generators via different apps and places like YouTube or web sites like A Soft Murmur. Or, you can put on a loud fan, air purifier, air conditioner, etc. Pink Noise is a little softer, like the fall of gentle rain, so this might be something like a fan on a lower setting. Brown noise is a step lower than that, like the ambient noise you get from having the window open on a quiet but breezy day. White, pink, or brown noise can be a great way to reduce the impact of chaos coming from the rest of the house.
3 - Put on a YouTube Ambience Room - YouTube is absolutely bursting with "ambience rooms" and channels dedicated to study music, sleep music, relaxation music, etc. These can be a fantastic way to promote focus, not only because they give you something steady to listen to, you can often find things that gel thematically with whatever you're writing, which can help you block out other distractions.
4 - Try a ZenWare Writing Program - OmmWriter, ZenWriter, Focus Writer, and others provide features that help you focus on your writing, such as simple interfaces, special typing sounds, white noise and sound generators, and word counters. These are not typically free but are usually reasonably priced.
5 - Shift Your Writing Time - Even a chaotic house has its quiet times. It could be early in the morning before everyone else is awake, late at night after everyone else is in bed, during mealtime, or when everyone is away. Pay attention to when the chaos is at its lowest each day and try to utilize those times for writing if you can.
When you can't minimize the chaos...
Any combination of the above tactics can still be great ways to help you focus a little more, even if it doesn't really reduce the noise or chaos. Just having things like a special screen or special audio to focus on can help you mentally block out distractions. To some degree, it's something that takes some trial and error--to see which tactics work for you--and practice. I know writers who can write on plans, trains, buses, car rides, in the middle of busy places... it's just something they did out of necessity and got good at with time. You will, too. ♥
•••••••••••••••••••••••••••••••••
I’ve been writing seriously for over 30 years and love to share what I’ve learned. Have a writing question? My inbox is always open!
LEARN MORE about WQA
SEE MY ask policies
VISIT MY Master List of Top Posts
COFFEE & FEEDBACK COMMISSIONS ko-fi.com/wqa
203 notes
·
View notes
Note
AITA for breaking up with my boyfriend after uncovering his web of lies?
Ok. I’m going to try keep this as short as possible, and there’s some things I’ll keep out because I don’t want to accidentally reveal our identities. I (31, m) just broke up with my partner (35,m) of 3 years. We met on an app during Covid, and lived together for 2 and a half years of that. I truly loved him, he was a challenging person which sometimes led to fiery arguments that I hadn’t experienced in past relationships, but he also pushed me to feel more comfortable with confrontation and conflict which I needed. He was also really ambitious and supported my ambitions; I’ve had 3 promotions since we got together and I wouldn’t have dared to go for them if it hadn’t been for his encouragement. Basically, on the surface it all seemed really great.
That is until I discovered he had lied about his entire past - and some of his present. It all started when I stumbled across pics of “his home” online and discovered they were a museum (he claimed to be from a wealthy background). I asked him and he said it was to protect his family’s identity and swore there were no more lies.
I have never met his family, nor talked to them on the phone - they are in another country and he claimed they were old fashioned and wanted to meet in person, but Covid was in the way at first, and then his mum was unwell. After discovering the pictures were a lie, I started to really think about other stories he’d told me and what evidence I really had for them. The more I thought, the more I realised things didn’t add up.
A few examples: his mum and dad both apparently had high profile jobs but I couldn’t find anything about them online; he claimed to be from money but wouldn’t buy himself a car and borrowed mine; he claimed to have a brother my age but I couldn’t find any social media of his.
There was a lot more, but that was enough to make me question whether there were more lies. I asked him a few weeks later why I couldn’t find anything about his parents online, and asked to be introduced to his brother on social media. I told him that this felt like the most normal thing that would happen in relationships - I was very clear that I didn’t want to test him, I just wanted some contact with someone who knew him before I did. He said it wasn’t possible because he was more distant from his family than he’d led me to believe, due to childhood abuse that his parents had refused to acknowledge. I’m also a survivor of childhood abuse so this touched a nerve and the conversation shifted to me wanting to support him and make him know I believed him.
Anyway. Fast forward another two months and nothing has changed. Tonight, it came to a head in a discussion where he wanted to get rid of my favourite chair in order to make room for a new TV. I told him I wasn’t comfortable with this because I felt insecure in the relationship as nothing had been resolved. I went over my concerns again and suddenly his whole tone shifted. He asked if I was “ready for the truth” and asked me not to share it with anyone.
The truth turned out to be very different from everything he’d said over the past 3 years. Whether it is the truth, I don’t know, but he claimed that his mum was actually a drug addict and he hadn’t known his dad until he was 18, he was removed by child services at 14 and the character he created as his mum to me was based on the woman he lived with during that time. He never studied abroad as he had first claimed, and a whole load of other lies. The worst lie was that his mum had cancer - the reason why we couldn’t visit because she didn’t want him to see her while she was weak (this made sense with the strong character her created for her). It turns out apparently the woman who took him in died from cancer when he was 18 and he based it on that. Now, I don’t even know how much of this is true, but it feels closer to the truth than the original stories. The thing is, he’s cried on me about his mums cancer, and he’s told my mum about it (a cancer survivor), and regularly talks about it in detail. In fact, all his stories have had incredible detail - which is what made us all believe them.
Now, here’s where I may be the arsehole. After he confessed all of this, I said I can’t be in a relationship with him because I can’t trust him. But he took a big step in admitting it all to me and he’s clearly very unwell if he is lying on this scale. He clearly has had a traumatic past and he told me that his lies were because any time he opens up to people about his past he loses them. I worry that by breaking up with him, I’m reinforcing this cycle where he feels he has to lie to be loved. The thing is - none of what he told me in any of this was the reason why I love him. I didn’t care where he came from, or his claims of wealth, etc. I just liked who he was as a person. I really feel torn because on the one hand he is clearly in need of help, stability and love in order to heal himself so that he doesn’t feel the need to lie. On the other hand, I can’t foresee being able to trust him in the near future. So, AITA for breaking up with someone who is so desperately in need of love and support?
What are these acronyms?
132 notes
·
View notes