#wallberry
Explore tagged Tumblr posts
Text
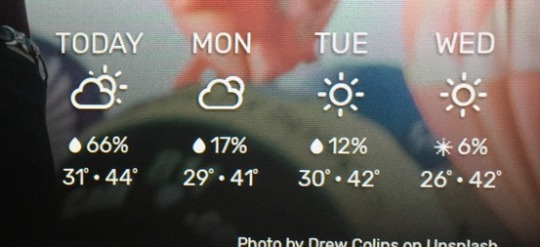
Apparently when I was programming Wallberry’s weather forecast module I added a feature where the icon next to the precipitation chance displays either a raindrop or a snowflake depending on whether it’s gonna rain or snow.
We’ve only had rain up til now and I guess my adhd brain pretty much forgot about implementing that feature immediately until today when my SO comes running in excitedly saying “DID YOU SEE WALLBERRY?!? It says it’s gonna snow this week!!” And I was just like “whaaaa? How cool, when did it learn to do that?!”
On the one hand it’s ridiculous to be able to surprise yourself with a feature YOU implemented but on the other high five to my past-self for including such a charming detail, so glad it didn’t crash everything :D

10 notes
·
View notes
Text
I think this will actually be really fun. I haven't had a chance to work with Magic Mirror before, and it will be nice to get more practice with Node.js. Since we'll still be doing Habitica related design it feels like a good fit with the work we have done so far, and it won't be too much of a context switch if the Habitica team gets back to us about our design mockups.
Apptober ‘19: Day 4
Been mulling over other projects to do during Apptober just in case Habitica isn’t able to process pull requests this month for their iOS app, and was thinking it might be fun to do a crossover between this year and last year’s project and create a Habitica themed MagicMirror mod.
Gotta go ponder, more tomorrow 🧐
4 notes
·
View notes
Photo

I do love drinking tea but WALLBERRY's is a whole new experience. Their tea is a fusion of freshly picked organic herbs. It's so refreshing that I myself could have it all day long. The taste of herbs is prefectly blended that any tea-lover would surely becomes an instant fan. And I am an instant fan. Wallberry's Fresh Tea is also perfect if you're not feeling well, moreso, if you have colds, cough or flu. The kick of peppermint is a total relief that even non-tea-drinker would definitely love it. And the price??? Well, It's only P50. Yes you read it right! It's even cheaper compared to other cafes in town or even in the province. #Wallberry 📌WALLBERRY Restaurant + Bar RES Building, Crossing Curva Surallah, South Cotabato #ByaheNiVintot #LakbaySOX #SOXisNEXT #VisitSOX #GoogleMapLocalGuide #FoodWanderer #FoodLover #Traveler #HappinessIsAChoice #EnjoyLife #DontForgetYourCore #InstaFood #Traveler #Foodgasm #FoodPorn #FoodLover (at Wallberry)
#lakbaysox#byahenivintot#foodporn#dontforgetyourcore#googlemaplocalguide#foodlover#visitsox#soxisnext#instafood#foodgasm#foodwanderer#traveler#enjoylife#happinessisachoice#wallberry
0 notes
Text
THE WALLBERRY introduces an exquisite collection of peel and stick wallpapers
THE WALLBERRY introduces an exquisite collection of peel and stick wallpapers
Self adhesive wallpapers to make your room bloom. When it comes to decorating, peel and stick wallpapers are among the latest trends. And the reason behind that is clear. Who wouldn’t want to skip the mess of redesigning the space when it is possible to just peel and stick for great results? Self adhesive wallpaper really works like a sticker as no wallpaper paste or glue is needed. The formula…

View On WordPress
0 notes
Photo

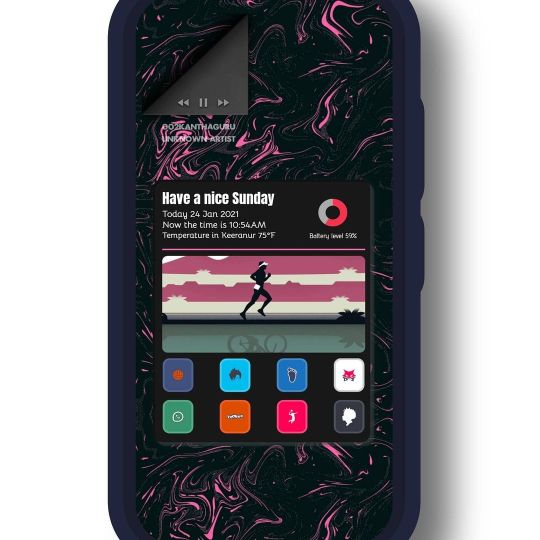
TODAY'S SETUP #Wallpaper by @@domii_nicks Official link 👉 https://t.me/wallberri/230?single #Icons #Haikyuu by Payrun76 #Kwgt #Widget Self-made by me #Music #Komponent by @s4zw #Hs2i #Template by @surya_namblass @jeisonv62840567 https://www.instagram.com/p/CKasb5npp5r/?igshid=dzhmqa7icpzi
0 notes
Photo
It’s kinda funny because I will probably never be standing in front of my Wallberry display waiting for it to refresh so I can see the little animation and yet it’s like my fav part of our design so far 🤣

Apptober 2019 Day 18
Lots of tedious fiddling with html and css today, but the Habitica module for Magic Mirror is coming along! We added our animated rings into the static page today, and did a lot of little styling changes.

We’ll spend a little bit longer getting this looking right, and then integrate with Habitica’s API to load dynamic data.
#apptober#habitica#magicmirror#ui design#design#css#html#nodejs#raspberry pi#programming#open source software
17 notes
·
View notes
Text
Apptober Day 26
OK, after a brief whiskey sabbatical (which really I don’t recommend ugh) I’m back with some error handling! Specifically, error handling and messaging for the weather module.
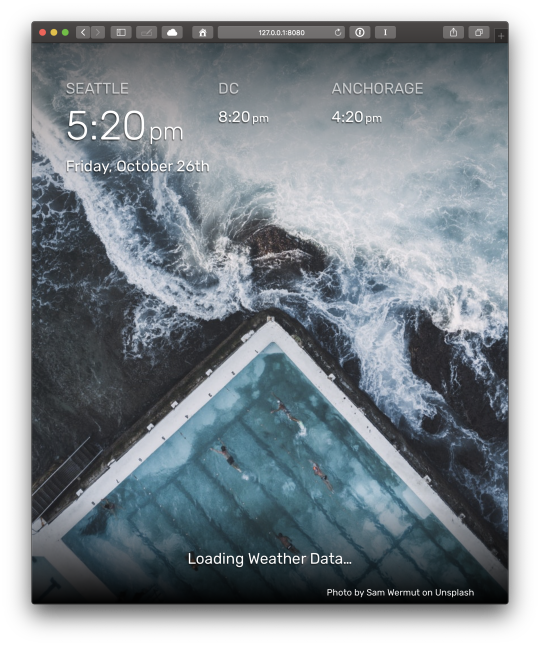
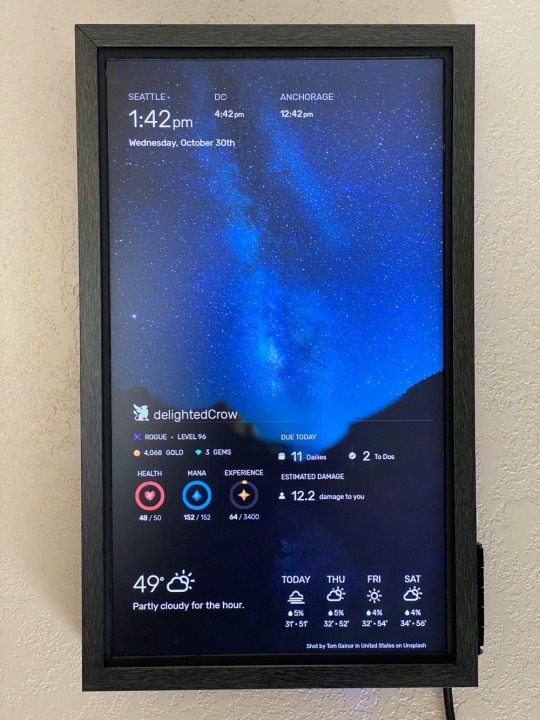
Now I’ve got a cool loading message that pops up while the weather data is getting loaded from dark sky:

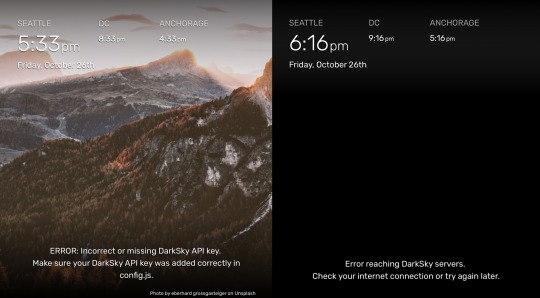
And some error messages for when things go wrong:

Adding Multi-language Support
The real fun part to all of this is that now that I have some message copy, it seemed like a good time to figure out how to implement translations. MM2 already has a built-in translation engine so adding translation support was really easy.
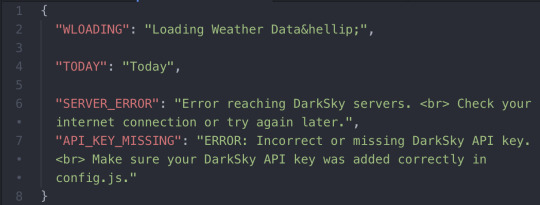
The first step is to provide a translation file (in json format) with the necessary message copy:

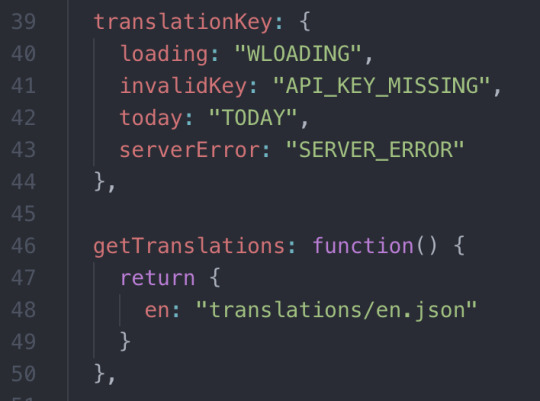
Next I have to tell my weather module how to find the relevant translation files. I also added a simple translationKey object so that I wouldn’t have to type the key strings everywhere in my app that I wanted to do a translation (cause I misspel everything this way will give me autocomplete!):

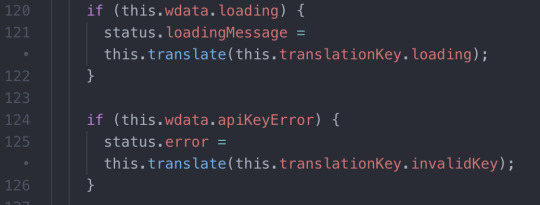
Now anywhere I want one of those lines translated I can just pass the relevant translationKey property to the translate function:

Now it will be hella easy for anyone who wants the WallberryTheme in their language to add a translation file for their language and BAM, new language supported!
Next Up
The WallberryTheme is nearly complete! I think it’s time to start adding some README files explaining how to use the module, and then get this puppy up on GitHub!
Wish me luck, documentation is my nemesis lol.
12 notes
·
View notes
Photo

Apptober `19: Day THE LAST
This is it, the FINAL Apptober post! I snapped a quick photo earlier today of our Habitica module running on my Wallberry display, and I gotta say I’m pretty happy with how it all turned out! @array-of-frost and I have officially released our module on GitHub, so go check it out!
Project Summary
A quick recap for anyone just seeing this post!
Our project this month was to create a Habitica integration (using javascript and SASS) for MagicMirror, an open source platform for creating smart wall and mirror displays. Habitica is an app that turns your daily todos and tasks into an RPG game, so you can gamify your chores. We thought it would be fun if we could see our Habitica game stats (like health, mana, and number of to-do tasks due today) displayed up on a Magic Mirror; hence, our MMM-HabiticaStats module!
Go Forth and Play!
Go check out our module code on GitHub: https://github.com/delightedCrow/MMM-HabiticaStats
Go play Habitica and level up your life (accounts are free!): https://habitica.com
Go Build a MagicMirror: https://magicmirror.builders
That’s All Folks
A huge thanks to @habitica and everyone who liked/reblogged/supported us over the month!
27 notes
·
View notes
Photo

Wallberry cake (I think) 😝 at #pariscafeanddesserts #cake #pariscafegr #pariscafe #dessert http://ift.tt/2nnjt0m
0 notes
Text
Apptober Day 21
Whew, I missed posting for a few days here and I wish I had a great excuse but the truth is the Space Industry Upgrade for Oxygen Not Included just came out and I've been ruthlessly hyperfocused on getting my poor cursed duplicants off their asteroid and into space.*** Oh well, back on track!
Web Development: Easier Than Rocket Science
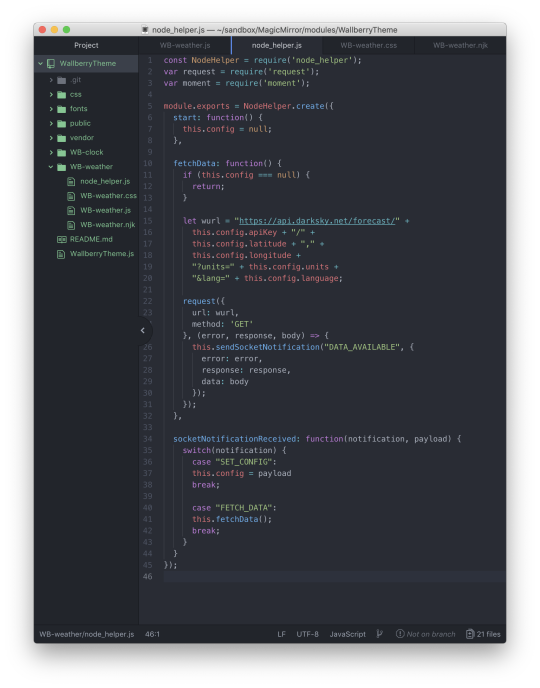
When I last left off I was trying to decide how I wanted to implement my MagicMirror2 weather module. Like my clock module, the requirements for my weather module are just slightly different enough from the default module that I decided to write this one from scratch, too. The Weather module is slightly more complicated though; unlike the clock module it needs to make a request to another server to get its weather data.
Writing JavaScript For the Server
DarkSky.net, the service I’m going to be getting my weather data from, really doesn’t like when people send API requests using client side javascript. Since MM2 modules are run client side (in the browser) I’ll get errors if I try to send API requests directly from my main module code.
Instead, I’m going to use MM2′s Node Helper component to handle the communication from my module and the DarkSky API. Every MM2 module is allowed to implement one Node Helper for performing extra background tasks. Most importantly, this helper gets run by the NodeJS server (and NOT in the client’s browser) so it won’t run afoul of DarkSky’s Cross-Origin Resource Sharing rules.
In practice this means I’ll have two .js files with the following responsibilities:
The main MM2 module (WB-weather.js). This handles most of the app logic and is run client side (in the browser). When it needs weather data it sends a request to the Node Helper.
The Node Helper (node_helper.js). When it gets a data request from its module it in turn sends a request to the DarkSky API and waits for a callback. When it gets a response from Dark Sky it forwards that data back to the main module.
Easy As RaspberryPi?
The code for this is actually waay simpler than it sounds. All the weather module has to do is set a timer for how often it wants to fetch new weather data, tell the node helper to go get that data, then update the browser when it gets the data back from the helper. The relevant WB-weather.js functions look like this:

And the Node Helper is even simpler - it just waits for the module’s signal, sends a request to DarkSky for the data, then passes it back to the module again:

Up Next
Now that I’ve sorted the problem of getting the data I need I’ll have to display it somewhere other than the Developer console, so tomorrow I’ll work on finishing the View side of my weather module :D
*** j/k I'll probably never make it to space my crappy resource management always screws me over waaaay before I manage a sustainable space program and honestly I can't figure out why I even like this video game because it's basically Don't Starve In Space.... Klei you evil geniuses you've conned me into doing math in a video game just so I can farm your cute space geckos someone plz send help
10 notes
·
View notes
Text
Apptober Day 17

Wohoo the Wallberry clock submodule is finished! The time zone stuff wasn’t actually terrible to write. Probably because I wasn’t doing anything super complicated, but I feel lucky all the same!
A Wild Design Pattern Appears!
If you’ve ever worked with a project using the MVC (Model View Controller) design pattern you’ll feel right at home writing a MagicMirror2 module. If you haven’t played with MVC before have no worries because the idea is gloriously simple, it just means our code is organized into three neat components:
The Model (AKA Data Model)
The Data Model contains the code that describes the data our module will be using.
For a more complex module you might have entire data object classes that live in their own files (like the authors of this weather module did). However, my clock module here is so simple that it’s not even worth separating my little time and city data objects from the Controller code.
The Controller
The Controller is what implements the lion’s share of our app logic. It takes the Data Model objects, does whatever calculations need to be done on them, then hands the results off to the View to be displayed.
In our case the main module file (“WB-clock.js”, also displayed in the first screenshot up above) is our Controller. You can see how it’s responsible for assembling the city and timezone data objects and returning them for our View’s template:

The View
The View is the code is responsible for constructing and displaying what the user sees.
MM2 includes the Nunjucks templating engine, so my View code is going to take the form of .njk template file. You’ll recognize the syntax immediately if you’ve ever written templates for a Django web server or used Jinja templates, but for the most part it just looks like fancy HTML:

Those {{ variable }} things are where the templating engine will put the data from the Controller, then the whole thing will be displayed to the user like you saw in the first screen shot!
Why Bother With MVC?
MVC is such a popular design pattern (seriously, once you learn it you’ll see it EVERYWHERE in web development) because it helps us write much, MUCH more maintainable code.
Having our Controller separate from our View means that we can change our app’s logic WITHOUT having to touch the code that’s responsible for displaying it. This becomes especially useful when you’re working with a team of people; now your interface designer can write the CSS and template code at the same time another dev writes the logic code that will provide the data.
Also, just to give you nightmares, imagine being the person who comes in to re-theme or maintain a project where all of your View and Controller code is mixed together and all of the app’s HTML is constructed through a spaghetti bowl of various javascript if-statements and functions:

Yeah that’s not fun. MVC FTW.
Also I want to say I’m not dunking on the person who had to write the code above (for MM2′s default clock.js), it was written before MM2 had Nunjucks support and you gotta do what you gotta do wildwildwest.mp3.
Up Next
I can’t decide if I’m going to work on the weather module next or clean things up a bit and port my CSS and font assets into my theme module. We’ll see :D
#apptober#javascript#programming#nodejs#magicmirror2#wallberry#long post#geez sorry guys i guess i'm really passionate about MVC
8 notes
·
View notes
Text
Apptober The Last
WOHOO, I more or less made it to the end of Apptober and Wallberry is more or less complete! Hooray!
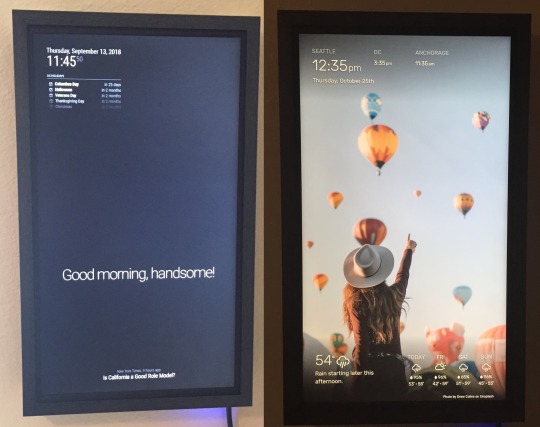
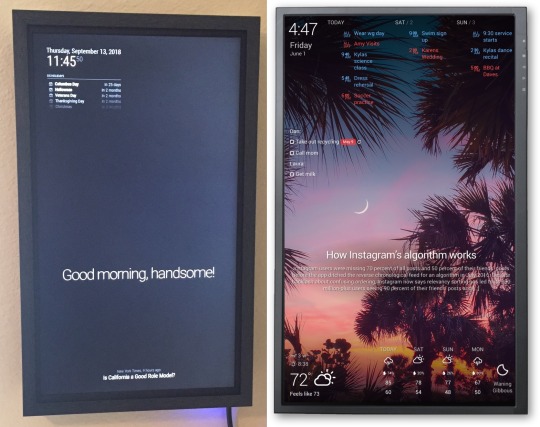
My goal for Apptober was specifically to re-theme MagicMirror (the NodeJS app that powers the smart display), and here’s the before and after (vanilla MagicMirror on the left, WallberryTheme on the right):

I’m really impressed at how things turned out, honestly. This little raspberryPi wall display is definitely the prettiest thing I’ve ever built and every time I walk into the room I’m surprised that I made it all over again. The potato of a photo above doesn’t really do it justice.
Want to Run Your Own?
If you’ve ever wanted a project for a RaspberryPi or to mess around with building a smart mirror or wall display, I can’t recommend MagicMirror enough. Since it’s built on NodeJS it’s easy to get MagicMirror running on just about anything, so pop over to github, download the code and give it a try! While you’re there maybe check out the WallberryTheme too :D
And if you need a hand feel free to message me 👋
Resources:
MagicMirror site/forums
MagicMirror code on GitHub
WallberryTheme on Github
6 notes
·
View notes
Text
Apptober Day 10
It’s taking me a bit of time to dredge through my memory of how CSS works and implement my design, but I have to admit I’m enjoying writing it a lot more than past attempts. I think we can blame the SASS; there’s something about being able to nest CSS rules that makes it so much more accessible to my brain.
It just looks SO MUCH cleaner to me to be able to group the styles for elements and their children like this:

So much better. Truly, if you have to spend any time writing CSS at all get thee a SASS compiler now because Syntactically Awesome Stylesheets live up to their name.
NPM I ❤️You Too
Besides being a super easy way to download and manage a TON of JavaScript libraries, NPM also makes it trivially easy to write and run simple developer scripts. I talked a bit in a previous post about using one to automatically compile my SASS files and set up live-reload, but it’s worth mentioning again because if you haven’t yet used live reload in some form in web development you’re in for a treat.
You can see the SASS compiler and live-reload scripts running in the terminal (little black window with green text in the lower right) in the screenshot below:

Every time I save a project file that program will detect the change and reload the appropriate files so that I always see my latest code in my browser (currently Safari on the left up there). BUT THAT’S NOT THE BEST PART.
Because live-reload is basically a tiny web server continually reloading my code, any machine on my network can load that web address and see those changes, too. This means I can just plug that URL into Wallberry’s browser and BAM, I’m seeing my web app live on my raspberryPi wall display while I work on it from my development machine:

Pretty nifty, eh? I love web servers.
Also do me the favor of ignoring the incorrect date/times in the junk data above, we’ll get to the correct stuff once I start integrating the HTML/CSS into MagicMirror2 😄
7 notes
·
View notes
Text
Apptober Day 1
Now that I’ve got my Rasberry Pi Wall Display built and up on the wall, I figure Apptober is the perfect time to commit to finishing the software side of the project! This month I’m going to be hacking around with MagicMirror2 (a wonderful open source NodeJS app built for the RasberryPi) to make my little Wallberry the fairest wall display of them all.
Magic Mirror, On The Wall
The design aesthetic of MM2 is originally intended to turn a raspberryPi and a two-way mirror into a sleek, space-ship-worthy HUD. While I do love the minimalist mirror look, I’d prefer to give Wallberry a more classic, picture frame display look. Basically I want to go from the image on the left (Wallberry with a vanilla install of MM2) to something like the design to the right:

I’ve got a lot of tweaking ahead of me 😊
BTW - the image on the right there is from a company called Dakboard and they make GORGEOUS wall displays and I’d almost consider using their wall display software but alas I’m a fool for open source and MM2 has stolen my heart.
Project Requirements
Too many of my projects get abandoned unfinished due to feature creep so I’ve challenged myself to start REALLY small this time. To begin with I want my display to have the following features:
Current local time + date
Current time for at least two other cities in different timezones (I can’t do timezone math help me Wallberry)
Current local weather + temperature
Local weekly weather forecast
A gorgeous, high-resolution background photo that periodically changes
Exciting New Tech
I’m anticipating learning a ton of new stuff for this project, including:
NodeJS - finally, an excuse to learn Node 😄
SASS - cool cool, if I can’t avoid writing CSS forever then at least I can put variables in it
How to extend and theme MagicMirror - yay MM2 Modules!
The Unsplash photo API - because this seems like a really fun way to get great background photos
A ton of stuff that seems obvious but somehow isn’t when it comes to the UX design of wall display web apps
Some RaspberryPi-specific development things that’ll definitely pop up to bite me when I least expect it because nothing ever works in production like it does on your development machine
Tomorrow
Gonna get my dev environment all set up wish me luck 🙃
8 notes
·
View notes
Text
Apptober Day 27-28
Ugh, the last details of a project always seem to take the longest and documentation is always the least fun part of a project. At least GitHub markdown makes README files look pretty, so that’s a nice incentive.
I’ve been using Atom a lot recently as a text editor (mostly because I love how easy it makes seaching/installing packages) and the Markdown Preview package makes writing README files super easy:

Now that is classy lookin :)
I still have some cleanup to do (I really need to add some screenshots, DOH), but if you feel like checkin out the WallberryTheme code it’s now up over on GitHub.
5 notes
·
View notes
