#vuejs '
Explore tagged Tumblr posts
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
Long time no see.
I was busy for a while and couldn't post.
I almost fell ill from working long hours, but I'm managing to make ends meet.
I'll be busy again, so I won't have time to post, but I'll make time to post.
I've been studying Vue lately.

3 notes
·
View notes
Video
youtube
Como Criar um App pra Web com Vue.js, TailwindCSS e C++
2 notes
·
View notes
Text

WHY tap
#websitedevelopment#angularjs#vuejs#bootstrap#svelte#placement#training#webdevelopment#programming#coding
6 notes
·
View notes
Text
Heck yeah, the drawings page on my portfolio is done! Supports multi-screen res as well hehe
(Website being made in Nuxt/Vue)
0 notes
Text
Hire Top-Rated Vue.js Developers
Are you trying to find the best, certified Vue.js developers for your project? Our team of highly qualified Vue specialists offers cutting-edge knowledge and demonstrated experience to provide scalable, high-performance solutions that are customized to meet your particular business requirements. Our developers are adept at producing smooth, user-friendly, and effective apps, whether you're developing a single-page application, an enterprise-level platform, or improving an already-existing project.
With an average experience of more than five years, we place a high priority on 100% quality assurance to make sure your project goes above and beyond. Additionally, we provide NDA-backed secrecy, which guarantees that your data and ideas stay safe during the development process. Our developers are dedicated to providing creative solutions that support your company's objectives and spur expansion from beginning to end.
Take the first step toward realizing your idea by selecting elite talent right now!
0 notes
Text
Leading Vue.js Development Company in India for Concept to App.
WebWorx is a leading Vue.js web development company in India, delivering high-quality solutions that exceed expectations. Our team of skilled developers utilizes the latest technologies to create robust and scalable web applications that meet your specific business needs. Contact WebWorx today for a free consultation and let's discuss your project vision.
0 notes
Text

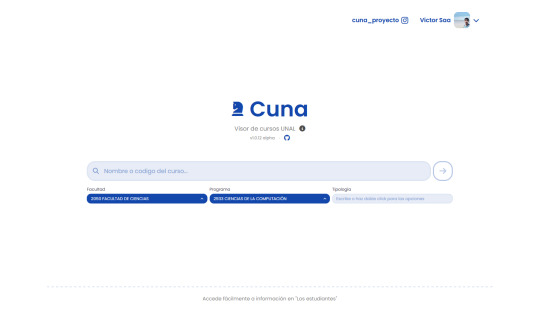
Cuna, una herramienta para que los estudiantes de la UNAL estén al tanto de los cupos de sus asignaturas durante el periodo de matricula de una forma cómoda y eficiente.
Cuna es un proyecto de mi autoria y de codigo abierto. Por detras hace uso de Nuxt3 y Firebase con Cloud functions.
Source
0 notes
Text
How to Change the Port of Vue 3.
Como Cambiar el Puerto de Vue 3.
👉 https://blog.nubecolectiva.com/como-cambiar-el-puerto-de-vue-3/

#software development#web development#100daysofcode#developerlife#web developers#developers#devs#worldcode#developers & startups#backenddevelopment#vue#vuejs
0 notes
Text

Are you frustrated with outdated e-learning designs that fail to engage your students? Spending too much time trying to customize designs that don’t meet your needs?
🤩 Then download the Educal – Online Learning and Education Vue Nuxt 3 Template.
🚀 Modify or transform your e-learning experience today.
#Educal#OnlineLearning#Education#VueJS#Nuxt3#WebDevelopment#LearningTemplate#VueTemplate#NuxtTemplate#JavascriptFramework#FrontendDevelopment#EcommerceEducational#OnlineCourses#LearningSolutions#InnovativeEducation#ReactUI#TechnologyInEducation#SmartLearning#DigitalLearning
0 notes
Text
🌟 JavaScript Frameworks Showdown: React vs. Angular vs. Vue.js 🌟
Hey, web devs! 👩💻👨💻 Ready to dive into the world of JavaScript frameworks? Let’s break down the big three: React, Angular, and Vue.js! 🚀

🔍 Quick Overview
React: Created by Facebook, this library is all about building awesome user interfaces with reusable components. It uses a Virtual DOM for super-fast performance! ⚡️
Angular: Developed by Google, Angular is a full-fledged framework perfect for large applications. It features two-way data binding and comes packed with tools! 🛠️
Vue.js: The rising star! 🌟 Vue is flexible and easy to learn, making it great for both newbies and pros. It’s all about reactive data binding!
💪 Strengths & Weaknesses
Feature React Angular Vue.js Architecture Component-Based MVC Component-Based Data Binding Unidirectional Two-Way Reactive Performance Virtual DOM Optimized but complex Super Fast Learning Curve Moderate Steep Easy Community Support Strong Strong Growing
🤔 Which One to Choose?
React: Perfect for high-performance apps with complex UIs!
Angular: Ideal for big projects needing a comprehensive solution!
Vue.js: Great for small to medium projects or when you want something easy to pick up!
💡 Final Thoughts
Each framework has its vibe! Whether you’re building a sleek app or diving into enterprise solutions, there’s a perfect fit for you. 🌈✨
For expert guidance in your development journey, check out Hexadecimal Software and explore innovative solutions at HexaHome!
Happy coding! 🎉💻
0 notes
Text

Hiring!!
A Prestigious client of Destiny HR Group offers the Best Tech Lead - Full Stack Jobs in Noida, Uttar Pradesh, WFH - Work from Home Roles For more details click on the below link and apply now.
#fullstack#techlead#destinyhrgroup#hiringnow#jobseekers#jobsearch#dotnetcore#reactjs#nextjs#vuejs#nodejs
0 notes
Text

User experience is key to keeping your audience engaged. Angular’s dynamic features allow developers to create intuitive, user-friendly mobile apps that users love. Elevate your app's UX with Angular! 🔗Learn more: https://greyspacecomputing.com/custom-mobile-application-development-services/ 📧 Visit: https://greyspacecomputing.com/portfolio
#GreySpaceComputing#Mobileappdevelopment#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#developer#softwaredeveloper#webdesign#programmer#jquery#android#angularjs#webdesigner#laravel#mongodb
0 notes
Text
Eloquent Filtering Package: Streamlining Query Management in Laravel

#laravel#php#html#css#javascript#webdevelopment#programming#webdeveloper#nodejs#python#java#vuejs#webdesign#mysql#angular#reactjs#android#webdesigner#jquery#js#software#rubyonrails#mongodb#coding#nosql#developer#programmer#codeigniter#wordpress#softwaredeveloper
1 note
·
View note