#vue.js composition api plugin
Explore tagged Tumblr posts
Text
VUE.JS 3 COMPOSITION API FETCH WITH EXAMPLE - VueJs
VUE.JS 3 COMPOSITION API FETCH WITH EXAMPLE – VueJs
VUE.JS 3 COMPOSITION API FETCH WITH EXAMPLE – VueJs
[ad_1]
Vue.js Hooks are awesome. Let’s take a look at adding a useFetch function for the Vue 3 Composition API. #vuejs #vuejscomposition #vuejshooks
👉 Check out my last video on Vue Composition https://youtu.be/zPViRHZfKv4
📚 Sign up and get notified about my new Vue 3 course! — https://www.vuecourse.tech/
👉Make sure to check out self-taught or…
View On WordPress
#Erik Hanchett#Program With Eric#Program with Erik#vue composition api tutorial#vue composition api vs option api#Vue.js#Vue.js 2019#Vue.js 3.0#vue.js composition api#vue.js composition api example hooks#vue.js composition api plugin#vue.js function api tutorial#vue.js hooks#vue.js hooks 2019#vue.js hooks example#vue.js hooks help#vue.js options api vs function api#vue.js tutorial composition api#vue.js tutorial help
0 notes
Text
An Overview of What's Coming in Vue 3
At the time of this writing, Vue 3.0 is at its 10th alpha version. Expect a faster, smaller, more maintainable, and easier to use version of the Vue you know and love. You can still use Vue via a script tag and your Vue 2.x code will continue to work. But you can start playing with the alpha version of Vue 3.0 here and we’re going to get into some of what v3 is offering.
Among other things, there’s a new API for creating components. It doesn’t introduce new concepts to Vue, but rather exposes Vue’s core capabilities like creating and observing reactive state as standalone functions. This is ultimately useful to Vue developers of all levels.
Options API and Composition API
In Vue 2, components are created with the object-based Options API. Vue 3 adds a set of APIs, referred to as the Composition API, which is function-based. This is primarily to address two issues that Vue 2 ran into for very large projects.
In large components that encapsulate multiple logical tasks, you want to group code by feature, but the nature of the Options API is that such code gets split up (among lifecycle hooks and so on), negatively affecting readability. Secondly, you want to be able to reuse logic in large-scale projects, and in Vue 2, solutions like mixins don’t address either issue very well.
Vue 3 seeks to kill both birds with one stone by exposing a new API. This API will live alongside the Options API, not replace it. This means that you can go on building components in the way that you’re used to without encountering any problems. But, you can also start building with the Composition API, which provides more flexible code organization and logic reuse capabilities as well as other improvements.
Even if the problems it specifically addresses are not pertinent to you, the new API has clearly had a lot of thought go into it to push Vue forward as a framework, for instance, by reducing the extent to which Vue operates “magically” behind the scenes.
— Sorry to interrupt this program! 📺
If you're interested in learning Vue in a comprehensive and structured way, I highly recommend you try The Vue.js Master Class course by Vue School. Learning from a premium resource like that is a serious investment in yourself.
Plus, this is an affiliate link, so if you purchase the course you help Alligator.io continue to exist at the same time! 🙏
- Seb, ✌️+❤️
Composition API
The Composition API is available now as a plugin for Vue 2 so you can try it out. It will be shipped baked-in in Vue 3.
In Vue 2 reactivity was achieved through the getters and setters of Object.defineProperty. This caused some limitations which you’ve already probably experienced (e.g.: updating an Array by index). In Vue 3, reactivity is accomplished through proxies, a feature that was introduced in JavaScript ES6.
You need not have a Vue instance to use the new reactivity API. It offers standalone APIs which allow you to create, observe, and react to state changes.
You would first import { reactive } from 'vue'. Then, you could create an object in the following way:
const state = reactive({ count: 0 })
You’ll have access to APIs that will allow you to dynamically inject component lifecycle hooks into a Vue instance.
The lifecycle registration methods can only be used in the setup() method which is the entry point where all the composition functions are called. For instance:
import { onMounted } from 'vue' export default { setup() { onMounted(() => { console.log('component is mounted.') }) } }
Functions that use these APIs can be imported into a component, allowing the component to do multiple logical tasks with reusable and readable code.
TypeScript
The composition API also offers better TypeScript support. It’s supposed to result in better type inferences with bindings returned from setup() and props declarations used to infer types.
Component code using TypeScript and JavaScript will look largely identical and TypeScript definitions benefit JavaScript users as well, say, if they use an IDE like Visual Studio Code.
View Declaration
Vue 2 supports templates as well as render functions. You don’t need to know an awful lot here except that Vue 3 continues to support both while optimizing rendering speed (such as by speeding up diff algorithms that operate under the hood so that Vue knows what needs to be re-rendered).
Faster
Virtual DOM has been rewritten from the ground-up to make for faster mounting and patching.
Compile-time hints have been added to reduce runtime overhead. This means skipping unnecessary condition branches and avoiding re-renders. Static tree and static prop hoisting means entire trees and nodes can skip being patched. Inline functions (like in a handler for a component in a template) won’t cause unnecessary re-renders.
You’re going to get a proxy-based observation mechanism with full language coverage and better performance. Instance properties will be proxied faster using native Proxy instead of Object.defineProperty like before.
You can expect up to 100% faster component instance initialization with double the speed and half the memory usage. 🏎️🏎️🏎️
Smaller
Vue 3 is also smaller.
It is tree shaking-friendly. Tree shaking refers to shaking off unused code. The core runtime has gone from ~20kb in size, gzipped, to ~10kb, gzipped.
The size of the Vue bundle increases with each new feature but, by providing most global APIs and Vue helpers as ES module exports, Vue 3 makes more code tree shakeable, even template code.
Coherence
Libraries like Vue Router and test-utils will be updated to line up with the new Vue. Vue now has a custom renderer API (similar to React Native for those who want to use it to create renderers for mobile or other host environments.
Conclusion
There is a ton to look forward to with Vue 3 with more like Portals that couldn’t fit in this short post. The new Composition API moves us towards an all around better Vue. An exact release date is not set but it’s coming soon. Get a head start now!
via Alligator.io https://ift.tt/2RdfYbt
0 notes
Photo

Front end tooling, building your own React, and getting started with AssemblyScript
#463 — November 15, 2019
Read on the Web
JavaScript Weekly

Build Your Own React — An interestingly presented walkthrough of creating your own React-a-like from scratch. You’ll need some time (and be gentle with the scrolling) but this is an interesting way to present such a walkthrough.
Rodrigo Pombo
The Bytecode Alliance: Building A Secure-by-Default, Composable Future for WebAssembly — The Bytecode Alliance is a new industry partnership (originally between Mozilla, Fastly, Intel, and Red Hat) designed to forge WebAssembly’s ‘outside-the-browser’ future. If you’re not yet in sync with why WebAssembly outside the browser makes sense, this announcement should give you a good idea.
Mozilla Hacks
Hone Your JavaScript Skills in Just One Week — Catch up on all the JavaScript advancements and in just one week you’ll be prepared to pick up and apply whatever the web ecosystem throws at you for years to come.
Big Nerd Ranch sponsor
The Introductory Guide to AssemblyScript — AssemblyScript, a TypeScript-to-WebAssembly compiler, provides a way to get around the steep learning curve for WebAssembly and makes it easier to integrate features that need WebAssembly into typical JS projects.
Danny Guo
Results of the 2019 Front-End Tooling Survey 2019 — Over 3,000 developers took part in this front-end tooling survey, answering a wide range of questions on things such as tooling and methodologies. React and Vue leapt up in popularity since last year with jQuery and Lodash dropping. Webpack dominates in the bundler space, Jest dominates the testing space, and most of us are using ESLint.
Ashley Nolan
Brendan Eich, Inventor of JavaScript, Did a Reddit AMA — He also helped co-found Mozilla and has just launched version 1.0 of Brave, a privacy-focused browser. Several of the questions are about Brendan’s work on JavaScript and may be of interest.
Reddit
30 Seconds of Code: A Curated Collection of Useful JS Snippets — We’ve linked this project a couple of times over the years, but it has continued to get lots of updates, so if you want to do lots of interesting things with arrays, math, strings, vectors, and more, check it out. A handy resource.
30 Seconds
⚡️ Quick Releases
GreenSock 3.0 — Long standing animation system / library.
React 16.12.0 — See this week's React newsletter for more.
TUI Editor 1.4.8 — Powerful WYSIWYG Markdown editor.
ExcelJS 3.4 — Read and write to Excel spreadsheets.
Choices 9.0 — Configurable select box/text input plugin.
💻 Jobs
Frontend Developer - React (Remote or UK) — Work from anywhere. Build the next generation analytic platform serving the world's leading brands.
RethinkXSocial
Senior Software Engineer at Getty (Los Angeles, CA) — Build fantastic tools and interfaces at one of the world's most prestigious cultural heritage orgs using Linked-Open-Data, Python, Structured-CMS, Vue.js.
J. Paul Getty Trust
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers.
Vettery
📘 Articles & Tutorials
Handling null and undefined in JavaScript — What are the best strategies to minimize errors caused by values that could be null, undefined, or otherwise uninitialized at runtime?
Eric Elliott
An Early Look at the Vue 3 Composition API in the Wild — A good way to see some of the benefits of the new API.
Mateusz Rybczonek
Making an Audio Waveform Visualizer with Vanilla JavaScript — A really neat tutorial that breaks down the problem well.
Matthew Ström
Why Unit Tests Aren’t ‘Tests’
Gauge sponsor
A console Cheat Sheet — An illustrated tour of the most popular console methods for debugging code from the dev tools.
Javascript Jeep
How to Add Testing to An Existing Project — Because test-driven development is often more a dream than the reality.
Kent C Dodds
Understanding Client Side Routing by Implementing a Router in Vanilla JS
Will Taylor
How Discord Achieves Native iOS Performance with React Native — Discord, the popular gamer-aimed chat system, chose React Native very early on as the basis for their iOS app, but they’ve had to invest a lot of effort in keeping it performant.
Miguel Gaeta
Top CI Pipeline Best Practices - A Developer's Guide
Datree.io sponsor
Making Instagram.com Faster: Code Size and Execution Optimizations — The latest in a series of JavaScript performance posts from the Instagram team.
Glenn Conner
How TypeScript 3.7 Helps Quality — A look at TypeScript 3.7 through the lens of how its new features impact code quality.
Matt Eland
🔧 Code & Tools

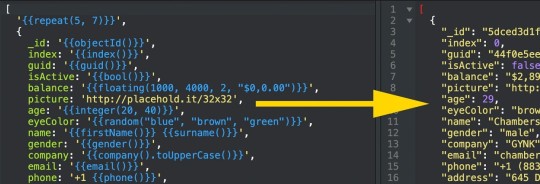
JSON Generator: A Tool for Generating Random Data — Generate any random data you want online with agile JavaScript-powered templates. (Possibly stick with the 'old' version for now, though, the 'new' beta doesn't seem to work properly for me.)
Vazha Omanashvili
pm2 4.2 Released: The Node Production Process Manager — A very mature and widely used process manager that includes a load balancer for keeping Node apps alive forever and to reload them without downtime.
Alexandre Strzelewicz
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Wallaby catches errors in your tests and code and displays them right in your editor as you type, making your development feedback loop more productive.
Wallaby.js sponsor
Ky: Tiny, Elegant Fetch-Based HTTP Client for Browsers — Makes the Fetch API tidier to use as shown here.
Sindre Sorhus
Ajv: A Fast JSON Schema Validator — Supports v5, v6, and v7 proposals and claims to be both the fastest validator for both Node and browser.
Evgeny Poberezkin
Fabric.js 3.5: A SVG-to-Canvas and Canvas-to-SVG Library — Essentially provides an interactive object model on top of an HTML5 canvas.
Fabric.js
progress-estimator: A Progress Bar and Time Estimate for Promises — Tracks time between responses to make the completion time estimates more accurate.
Brian Vaughn
vue-spotify: A Spotify Client Built with Vue.js and Vuex
gk4m
by via JavaScript Weekly https://ift.tt/2CNDcxk
0 notes
Photo

V8 7.6, an intro to Web Components, and a task library from Microsoft
#442 — June 21, 2019
Read on the Web
JavaScript Weekly
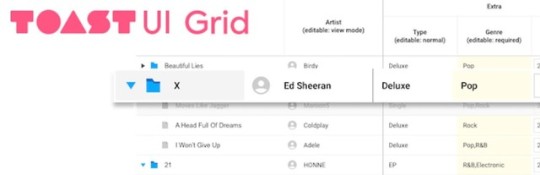
TOAST UI Grid 4.0 Released — TOAST UI Grid (see samples here) is a powerful and customizable grid control for the Web that supports editing, calculations, a tree-like view, theming, and more. 4.0 is a big release as it tears out the old jQuery and Backbone dependencies, adds keyboard navigation, and can handle large datasets better. GitHub repo.
TOAST UI
Vue.js 3.0 to Gain a Function-Based Component API? — An interesting look at the next step for the Vue.js project in the shape of a new approach to exposing component options via function-based APIs rather than the class-based API (although current syntax will continue to work and be supported). Here’s the actual pull request.
Evan You
Get Best in Class Error Reporting for Your JavaScript Apps 🚀 — Time is money. Software bugs waste both. Save time with Bugsnag. Automatically detect and diagnose errors impacting your users. Get comprehensive diagnostic reports, know immediately which errors are worth fixing, and debug in minutes. Try it free.
Bugsnag sponsor
A Gentle Introduction to Web Components — Web Components (custom elements) allow you to implement reusable components with only HTML, CSS and JavaScript. Here’s how to build your first, and how to use them in your apps.
Robin Wieruch
V8 Release v7.6: What's New? — Another day, another branch of V8 is on the boil and headed to a Chrome 76 and future version of Node near you soon 😄 This time, the heavily used JSON.parse gets some significant performance improvements, BigInt now has better API support, we gain Promise.allSettled, and more.
Adam Klein
Just: A JavaScript Task Library from Microsoft — If you’re familiar with Ruby’s rake, it’s a bit like that. Define tasks in JavaScript, run them with just (which works fine without installation using npx) and you get a bunch of nice features like logging and task composition.
Microsoft
Protecting Package Publishers with npm Token Security — In collaboration with GitHub’s token scanning program, npm has set up a system where when you commit or push a change to GitHub in a public repo, any npm authentication tokens found will be checked and revoked, in an effort to keep you safe.
The npm Blog
💻 Jobs
Wanted: Curious Developers with ❤️ — Stagnating? Check C5 out: New projects, tech, and challenges perfectly paired with kind and brilliant people in SF, LA, NYC, CHA.
Carbon Five
Senior Node.js API Engineer - Exodus (Remote) — Do you live for beautiful APIs? We're looking for a meticulous, obsessive leader to focus on our backend API services.
Exodus
Land a New Dev Job on Vettery — Vettery specializes in tech roles and is completely free for job seekers.
Vettery
📘 Tutorials, Opinions, and Videos
Several ES2019 Features You Can Use Today — A brief look at Object.fromEntries, trimStart, trimEnd, flat, flatMap, and more.
Faraz Kelhini
Building 'Micro Frontends' with React, Vue, and Single SPA — A look at how to use multiple JavaScript frameworks in a single-page application.. if you so wished.
Nader Dabit
Everything You Need to Know About Date in JavaScript — Runs through what you need to know about Date objects.
Zell Liew
Watch On-Demand: New and Exciting Features Landing in Node.js 12
NodeSource sponsor
Understanding Worker Threads in Node — Worker threads are now a standard, built-in Node.js feature and enable you to run separate scripts in separate threads, a la Web Workers in the browser.
Liz Parody
Debugging JavaScript Like a Pro with Google Chrome — Chrome’s DevTools have a lot to offer in the debugging department for every JavaScript developer.
Giancarlo Buomprisco
Confused by const? Me Too! — Constants in JavaScript don’t necessarily behave the way you think they would, and unless you’re storing an unchanging, primitive value, maybe you should use let suggests Brian.
Brian Rinaldi
🔧 Code and Tools
jBox: A jQuery Plugin for Creating Customizable Tooltips, Modals, Etc. — We don’t often get to link to new releases of jQuery plugins nowadays, so let’s enjoy this. jBox makes it easy to create modals, tooltips, image galleries, ‘toast’ style notifications, and more. Lots’o’demos here.
Stephan Wagner
FreezeFrame.js: A Library for Pausing Animated GIFs — A way to let users ‘pause’ animated GIFs and reanimate upon mouse hover or a similar event.
Christopher Antonellis et al.
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Wallaby catches errors in your tests and code and displays them right in your editor as you type, making your development feedback loop more productive.
Wallaby.js sponsor
Styled-Components v5: Faster CSS Styling for Your React Components — Styled Components is a popular way to bring CSS and JavaScript together for styling components.
Evan Jacobs
Spotlight: A New Lightbox Gallery Library — It’s been years since we’ve linked to one of these (2 actually, when we linked to lightgallery.js, which remains a good option).
Nextapps GmbH
Delaunator: A Fast Library for Delaunay Triangulation of 2D Points — The demo is the best way to get a feel for what this is about.
Mapbox
VerbalExpressions: Regular Expressions Made Easier — A library that provides a fluent API for creating regular expressions (e.g. .startOfLine().then('http').maybe('s')).
Shreyas Minocha et al.
Everything You Need for Reliable End to End Test Automation — Gauge + Taiko = Reliable browser automation for your JavaScript tests. Open source tools created by ThoughtWorks.
Gauge sponsor
websocket-as-promised 0.10.0: A Promise-based API for WebSockets — For both browsers and Node.js.
Vitaliy Potapov
Deepmerge: A Library for Deep (Recursive) Merging of Objects
Josh Duff
eslint-config-prettier: Turns Off All ESLint Rules That Might Conflict with Prettier
Prettier
🚛 The "I still don't have enough to read and I want more" zone:
A great guide to optimizing the performance of Google Fonts, which I assume most of us are using somewhere.
A CodePen recreating The Matrix's 'character rain' effect. I'd like to start a weekly list of great CodePens, actually, there are so many good ones..
The npm CLI repo hasn't had a commit in three months. Here's part of the reason why.
Node is faster than Python 3.
A showcase of Google's Web performance tools ▶️ as they stand right now.
Want to see if your Web site's IP is blocked in Russia? Many are.
Google Earth is using WebAssembly to the max.
P.S. Did you know we're on Twitter as well? Follow us @JavaScriptDaily
by via JavaScript Weekly http://bit.ly/2WZkb7q
0 notes
Photo

This week's JavaScript news, issue 335
This week's JavaScript news — Read this e-mail on the Web
JavaScript Weekly
Issue 335 — May 19, 2017
An Abridged Cartoon Introduction To WebAssembly
Lin Clark explains what exactly WebAssembly is, and what makes it fast.
Smashing Magazine
The Many Faces of Functions in JavaScript
A look at a variety of syntactic forms for functions in JavaScript (e.g. arrow functions, generators). Stuff worth being familiar with.
Leo Balter and Rick Waldron
11 Videos from JSConf EU 2017
Highlights include Jason Miller on Preact, a TC39 committee panel discussion, and Marja Hölttä on parsing JavaScript.
YouTube
Automatically capture and quickly fix JavaScript errors affecting your users 🚀
“We can fix bugs in 30 minutes instead of 2 days. Our customers hardly see any bugs because we fix them right away.” Cut through front-end noise so you can efficiently assess the impact of your errors with Bugsnag. Try it free.
Bugsnag Sponsor
Composing Software: An Introduction
This introduction to his series of functional programming posts highlights the importance of building software in a composable way. “A software developer who doesn’t understand composition is like a home builder who doesn’t know about bolts or nails.”
Eric Elliott
Stanchion: Priority Levels For Your App's Network Requests
An app-aware network queue where requests are dispatched based on an assigned priority.
Alexander Wang
JavaScript Engines - How Do They Even? [video]
Another talk from JSConf EU covers the basic concepts of compilers, challenges posed by modern JS, and how to write compiler-friendly JavaScript. (25 minutes).
Franziska Hinkelmann
Yarn Gets 'Yarn Create' Feature
With yarn create, you’ll be able to start building apps more quickly, e.g. with yarn create react-app app-name.
Maël Nison
JSON Feed: A JSON-Based Format for Web Feeds
A proposed format similar to RSS and Atom but in JSON. See the spec here.
Manton Reece and Brent Simmons
Jobs
JavaScript Engineer @ Contentful (Berlin, Germany)The essential CMS for projects of any size, with flexible APIs and global CDN. We're seeking experienced JS Engineers. Contentful
Full Stack Engineer - Hello Alfred (Alfred HQ/New York)We're seeking a Senior Full Stack Engineer with 3 years experience to join our team and help develop our engineering philosophy. Hello Alfred
Frontend Traveler @ Backbase AmsterdamLooking for experienced Front-end Consultants - Amsterdam, international environment, travelling, newest technologies, innovation. Backbase Amsterdam
Can't find the right job? Want companies to apply to you? Try Hired.com.
In Brief
Polymer 2.0 Released: The Web Components Library news Now with support for ES6 class-based syntax. Wendy Ginsberg
JQuery Mobile 1.5.0 Alpha 1 Released news jQuery Foundation
ForwardJS Tickets on sale today news Attend full-day hands-on React workshops and dozens of talks at ForwardJS San Francisco this July. ForwardJS Sponsor
The Hitchhiker’s Guide to d3.js tutorial Starting points and resources for upping your D3 game. Ian Johnson
json-api-normalizer: An Easy Way To Integrate the JSON API and Redux tutorial Yury Dymov
Data Driven Vue.js: Creating Data-Driven Components with Vue tutorial Darren Jennings
ES Proposal: RegExp Lookbehind Assertions tutorial Dr. Axel Rauschmayer
Building a Full-Sphere 3D Image Gallery with React VR tutorial SitePoint
3 Ways to Reduce Webpack Bundle Size tutorial Jakob Lind
Analyzing React’s Source Code for Type Mismatch Operations tutorial Using a Babel plugin called Runtyper. Vitaliy Potapov
Optimizing AWS Lambda performance with MongoDB Atlas and Node.js See the performance implications of using Lambda functions with a database-as-a-service like MongoDB Atlas. MONGODB Sponsor
Using Test Driven Development To Write A Function (in 3 Minutes) video Kent C. Dodds
Martinet: A Simplified Build System Based on Webpack 2 tools For building static sites or single page apps. Iceroad
Godzilla: An ES2015 to Go(lang) Source Code Transpiler and Runtime tools A bit of an opposite to GopherJS. Jingwen Owen Ou
Rltm.js: A Universal API for Realtime Services tools PubNub Sponsor
LambStatus: A Serverless Status Page System code A server status page system built for use on AWS Lambda. Kishin Yagami
react-pdf: Create PDF Files using React code In browser or on the server. More like this in today’s React newsletter. Diego Muracciole
Delaunator: A Fast JS Library for Delaunay Triangulation of 2D Points code Mapbox
RxDB 4.0: A Reactive Client-Side Offline-First JavaScript Database code
P.S. And in this week's React newsletter, great stuff including What's New in Create React App and how to build a microservice with Node, React and Docker.
Curated by Peter Cooper and published by Cooperpress.
Like this? You may also enjoy: FrontEnd Focus : Node Weekly : React Status
Stop getting JavaScript Weekly : Change email address : Read this issue on the Web
© Cooperpress Ltd. Office 30, Lincoln Way, Louth, LN11 0LS, UK
by via JavaScript Weekly http://ift.tt/2rA7hJb
0 notes