#vue storefront development
Explore tagged Tumblr posts
Text
Vue Storefront vs. Other E-commerce Solutions: A Comparative Analysis

The e-commerce market has become increasingly competitive, with many businesses turning to e-commerce solutions to keep up with their competitors. A comparative analysis between Vue Storefront and other e-commerce solutions involves evaluating various factors such as architecture, flexibility, scalability, performance, community support, and ease of use. With so many options, selecting your business's ideal solution can be challenging.
In this blog post, we'll look at Vue Storefront, one of the most popular e-commerce solutions on the market, and compare it to other e-commerce solutions to see which one is best suited for your business.
Vue Storefront is a modern, open-source e-commerce platform that helps businesses set up online stores quickly and securely. But how does it compare to other e-commerce solutions? Here's a comparative analysis of the features and benefits of Vue Storefront versus other e-commerce solutions.
Architecture:
Vue Storefront: Vue Storefront is a Progressive Web App (PWA) storefront built with Vue.js. It follows an API-driven approach, making it platform-agnostic and allowing integration with various backend e-commerce systems.
Magento PWA (PWA Studio): Magento PWA Studio enables the development of a PWA storefront using React.js. It works with the Magento backend, offering a flexible and modular architecture.
Shopify with Storefront API allows developers to build custom PWAs using their preferred technologies. It decouples the front end from the backend, providing flexibility.
Flexibility and Customization:
Vue Storefront: Known for its high flexibility, it empowers developers to create highly customizable and feature-rich front-end experiences. It supports various backend integrations.
Magento PWA (PWA Studio): Magento PWA Studio provides flexibility and customization options, allowing developers to extend and modify the storefront based on specific business requirements.
Shopify with Storefront API: While Shopify allows customization using the Storefront API, it may have some limitations compared to entirely headless solutions like Vue Storefront.
Scalability:
Vue Storefront: Vue Storefront is designed for scalability, supporting large product catalogues and high traffic. It employs caching strategies and optimized data fetching to enhance performance.
Magento PWA (PWA Studio): Magento is known for its scalability, and PWA Studio extends this scalability to the front end. However, performance optimization may require additional considerations.
Shopify with Storefront API: Shopify is highly scalable, and the Storefront API supports efficient data fetching and customization for improved performance.
Community and Support:
Vue Storefront: Vue Storefront has an active and growing open-source community. Regular updates, documentation, and support are available through forums and GitHub.
Magento PWA (PWA Studio): Magento has a large and active community, and PWA Studio is part of Magento's commitment to modernizing its front-end architecture.
Shopify with Storefront API: Shopify has a large user community, and the Storefront API is part of Shopify's commitment to providing headless commerce solutions.
Ease of Use:
Vue Storefront: Vue Storefront is known for its developer-friendly environment, but it might have a steeper learning curve for those less familiar with Vue.js.
Magento PWA (PWA Studio): Magento PWA Studio provides a modular architecture for developers but might require some learning for those new to Magento and React.js.
Shopify with Storefront API: with its hosted nature, Shopify can be more user-friendly for those seeking a managed solution. However, customization may have some limitations.
Selecting the right platform for your project can be tricky. It requires taking into account the specific demands of your venture, the degree of customization needed, and the development preferences of your team. Between Vue Storefront, Magento PWA, and Shopify each offer different advantages, so it is important to evaluate each one in the context of your particular project.
Elightwalk provide Vue Storefront services to our clients according to their needs in e-commerce, marketplaces, and content management systems. Our highly skilled team of developers will fulfil all your requirements regarding Vue Storefront development.
#vue storefront#vue storefront development#vue storefront services#vue storefront vs other#magento pwa development#shopify development
1 note
·
View note
Text
Elevating Online Retail with E-Commerce Website Development Services in Kochi
As global consumer behavior continues to shift toward online shopping, having a powerful e-commerce presence is no longer optional—it is essential for business survival and success. Today, small businesses and large enterprises alike are investing heavily in building user-friendly, mobile-responsive, and conversion-focused online stores. In India, particularly in Kerala, the vibrant tech hub of Kochi has emerged as a top destination for reliable and result-oriented e commerce website development services in Kochi. Businesses are increasingly seeking expert development partners who can create platforms that deliver seamless online experiences and drive revenue growth.
Why Choose Kochi for E-Commerce Website Development?
Kochi, often referred to as the IT gateway of Kerala, is home to a growing number of talented web development agencies and professionals. The city offers a perfect blend of technical expertise, cost-efficiency, and creative innovation, making it an ideal location for developing scalable and feature-rich e-commerce platforms.
Whether you’re a local boutique, a regional wholesaler, or a national brand expanding into the digital market, opting for e commerce website development services in Kochi ensures that your website is built with both functionality and future growth in mind.
What to Expect from E-Commerce Website Development Services in Kochi
A top-tier development company in Kochi doesn’t just design a website—they craft an entire digital shopping ecosystem. These services typically include:
Custom E-Commerce Design Companies offering e commerce website development services in Kochi specialize in designing visually appealing and user-friendly storefronts tailored to your brand identity. They ensure smooth navigation, modern layouts, and mobile optimization to enhance user experience.
Secure Payment Gateway Integration Payment security is a critical component of online retail. Kochi-based developers integrate trusted and secure payment gateways like Razorpay, PayPal, Stripe, and UPI systems to make transactions seamless and secure.
Shopping Cart and Checkout Optimization A frictionless checkout process reduces cart abandonment and improves conversions. Developers in Kochi implement smart cart features, multi-step checkouts, and guest checkout options to simplify the customer journey.
CMS and Inventory Management Most e-commerce platforms developed in Kochi include robust back-end systems with easy content updates, product catalog management, and real-time inventory tracking.
Responsive and Mobile-Friendly Development With a majority of users shopping via smartphones, mobile optimization is a standard offering in e commerce website development services in Kochi. Websites are tested for cross-browser compatibility and responsive performance across devices.
SEO and Speed Optimization A well-developed e-commerce site also needs to rank well. Developers in Kochi often integrate on-page SEO, optimize site speed, and create clean URLs to ensure better visibility on search engines like Google.
Technologies Used by Kochi’s E-Commerce Development Agencies
Kochi-based developers are proficient in modern technologies and platforms such as:
Shopify
WooCommerce (WordPress)
Magento
OpenCart
Laravel with Vue or React for custom builds
Flutter for mobile e-commerce apps
With this technological versatility, developers can recommend and implement the best platform based on your business size, product range, and long-term growth strategy.
Advantages of Working with Kochi-Based Development Teams
Cost-Effective Development Compared to metro cities, the cost of e commerce website development services in Kochi is more affordable, allowing businesses to invest more in marketing, logistics, and scaling operations.
Skilled Talent Pool Kochi is known for its tech-savvy workforce. Most agencies employ certified professionals who bring years of experience in e-commerce design, development, and digital strategy.
Timely Delivery and Support Kochi-based developers value professionalism and client satisfaction. They offer post-launch maintenance, technical support, and performance monitoring to ensure your website functions smoothly.
Understanding of Indian E-Commerce Trends From regional payment preferences to Indian consumer behavior, developers in Kochi design websites that cater to the unique needs of the Indian marketplace.
Industries Leveraging E-Commerce in Kochi
Several industries are actively leveraging e commerce website development services in Kochi, including:
Fashion and Apparel
Electronics and Gadgets
Grocery and Essentials
Health and Wellness Products
Books and Educational Materials
Handicrafts and Local Artisans
Each industry has distinct challenges and user expectations, and Kochi’s developers tailor features like product filters, bundling options, subscription models, and delivery tracking accordingly.
Choosing the Right E-Commerce Development Partner in Kochi
Before finalizing a development agency, businesses should:
Review the company’s portfolio and past projects.
Check client testimonials and ratings on platforms like Clutch or Google.
Ask about platform expertise and technologies used.
Ensure transparent pricing and milestone-based delivery.
Inquire about post-launch support and maintenance.
The right development partner not only builds your site but also helps your business grow online.
Conclusion: Grow Online with E-Commerce Experts from Kochi
In the ever-evolving world of online retail, your website is more than just a digital catalog—it’s your brand’s primary touchpoint and revenue channel. By partnering with agencies that specialize in e commerce website development services in Kochi, businesses can unlock new opportunities, reach wider audiences, and compete with confidence in the digital space.
Whether launching a new online store or upgrading an existing one, Kochi offers the technical talent, industry knowledge, and creative innovation needed to build an e-commerce platform that drives measurable success.
0 notes
Text
DOKANS Nulled Script 3.9.2

Unlock E-commerce Potential with DOKANS Nulled Script Are you ready to transform your online business into a fully functional multitenant e-commerce platform without spending a fortune? DOKANS Nulled Script offers an unbeatable opportunity to create a scalable, efficient, and dynamic online marketplace—absolutely free. Whether you're a budding entrepreneur or an established developer, this powerful script provides the backbone for launching your own SaaS-based multi-vendor store in no time. What Is DOKANS Nulled Script? DOKANS Nulled Script is a premium multitenancy-based e-commerce platform designed specifically for creating software-as-a-service (SaaS) marketplaces. It allows users to build independent stores under a single ecosystem, offering flexibility, scalability, and seamless customization. With this nulled version, you can enjoy all the premium features without the hefty price tag, making it ideal for developers, resellers, and digital entrepreneurs. Technical Specifications Framework: Laravel (Backend) + Vue.js (Frontend) Database: MySQL/MariaDB Server Requirements: PHP 7.4 or higher, Apache/Nginx Multitenancy: Built-in SaaS capabilities Security: Advanced user authentication and permission systems Outstanding Features and Benefits When you download the DOKANS Nulled Script, you gain access to a powerhouse of tools tailored for modern e-commerce: 1. Multitenancy Support Let your users create and manage their own e-commerce stores under a unified platform. Each store operates independently with its own admin panel and branding. 2. Drag-and-Drop Page Builder Design custom pages effortlessly with an intuitive page builder. No coding knowledge required! 3. Flexible Subscription System Create revenue streams by offering tiered subscription plans to vendors. Manage upgrades, renewals, and custom packages with ease. 4. Secure and Optimized Enjoy enterprise-level security measures, regular updates, and optimized performance to handle growing traffic and vendors without lag. 5. Rich Admin Dashboard Access detailed analytics, financial reports, and vendor performance metrics from a beautifully designed admin panel. Practical Use Cases Launch a digital marketplace for fashion, electronics, or niche products Offer SaaS-based storefronts to clients and freelancers Create white-label solutions for local businesses and communities Monetize by charging store owners subscription fees or commissions How to Install DOKANS Nulled Script Download the latest version of DOKANS Nulled Script from our website. Extract the files to your server's root directory. Set up the database and import the SQL file provided. Edit the .env file with your database and app credentials. Run the necessary Laravel commands: composer install, php artisan migrate, and php artisan serve. Access the admin panel and begin configuring your multi-vendor platform. FAQs – Your Questions Answered Is DOKANS Nulled Script safe to use? Yes, the nulled script is thoroughly tested and secure for usage. However, always use a trusted source—like our website—for downloads to avoid hidden malware or vulnerabilities. Can I use this script for commercial purposes? Absolutely. With DOKANS Nulled Script, you can launch your commercial marketplace, monetize it with subscriptions, and offer clients fully functional e-commerce solutions. Do I need to know coding to use this? No coding skills are required for basic usage. The platform is beginner-friendly with intuitive interfaces. Advanced users can easily customize the backend thanks to its Laravel-Vue architecture. Where can I find compatible plugins or themes? You can enhance your site with additional tools like elementor nulled pro for intuitive design customization. Is there support or a user community? While nulled versions don’t offer official support, you can find active user communities and tutorials online. Plus, our platform is always here to help with guides and updates. Final Thoughts If
you're looking for a high-performance SaaS e-commerce script without the high cost, DOKANS Nulled Script is the answer. It's packed with features, easy to use, and completely free—giving you the ultimate edge in launching your own online marketplace today. Don't miss out on this game-changing opportunity to build and scale your digital empire. Want to enhance your site even further? Try out Slider Revolution NULLED and unlock limitless design possibilities!
0 notes
Text
Hire a Frontend Website Development Partner in Australia Now

In today’s digital battlefield, your website isn’t just your storefront—it is your brand, your handshake, your reputation, and your 24/7 sales rep. The truth is brutal: if your frontend falters, your users flee. That’s where i-HiddenTalent steps in—not just as a service provider, but as your ultimate Frontend Website Development Partner in Australia.
We don’t just code. We catapult.
If you’ve been searching for a frontend ally who understands pixel-perfect precision, ultra-fast load times, jaw-dropping user experiences, and seamless responsiveness, your quest ends now. i-HiddenTalent is the powerhouse team behind Australia’s most high-performing digital frontends.
Why Frontend Matters More Than Ever
Here’s the raw, unfiltered truth: users judge your website in under 0.05 seconds. That’s faster than a blink. And in that sliver of time, design, speed, and interactivity decide whether they stay—or bounce forever.
That’s why choosing the right Frontend Website Development Partner in Australia isn’t a nice-to-have. It’s a business-critical decision that can define your digital success or failure.
Why i-HiddenTalent is Your Best Bet
We’re not the average freelancers lurking in inboxes with bland portfolios and missed deadlines. We are Australia’s elite frontend specialists, fueled by innovation, driven by performance, and obsessed with aesthetics. When you partner with i-HiddenTalent, you don’t just get coders—you get strategic thinkers, creative visionaries, and performance fanatics.
Lightning-Fast Delivery
Time is money. Every second your new website isn’t live, you’re leaking leads and losing revenue. That’s why we pride ourselves on rapid development cycles without cutting corners. Our agile workflows ensure your project moves from idea to launch at breakneck speed.
Pixel-Perfect Precision
You’ll never see sloppy code or misaligned layouts here. Every button, gradient, hover effect, and interaction is meticulously crafted to reflect your brand's identity and engage your audience.
Future-Proof Technology
We build using the latest frameworks—React, Vue, Angular, Tailwind, Next.js—you name it. Your frontend will not only shine today but scale seamlessly tomorrow.
Fully Responsive. Fully Irresistible.
In a mobile-first world, we ensure that every pixel adapts flawlessly across screens. From smartphones to wide monitors, your site will dazzle on every device.
Performance That Dominates
We bake in speed optimization, lazy loading, code splitting, and cutting-edge best practices. Google Core Web Vitals? Nailed. SEO readiness? Guaranteed. Conversion-focused design? Absolutely.
Don’t Just Keep Up—Lead
Too many Australian businesses settle for mediocrity. They outsource overseas. They gamble with unverified dev shops. And the result? Bloated code, disjointed UX, missed opportunities.
With i-HiddenTalent, you rise above the noise. We don’t just deliver websites—we architect digital experiences that command attention and drive action.
Whether you’re a startup craving a jaw-dropping launch or an established brand looking to revamp your digital face, we are the Frontend Website Development Partner in Australia that turns visions into interactive reality.
Our Process: Simple, Transparent, Strategic
Discovery & Planning – We deep-dive into your brand, goals, and audience to blueprint your perfect frontend.
Design Integration – Whether you have designs or need help creating them, we translate vision into clickable, immersive interfaces.
Development Mastery – Using bleeding-edge tools and best-in-class practices, we breathe life into every interaction.
Testing & Optimization – We test across devices, browsers, and user scenarios to crush bugs before launch.
Launch & Support – We don’t just disappear after deployment. We provide rock-solid support to keep your frontend flawless.
Why Now?
Because your competitors aren’t waiting. They’re investing. They’re launching. They’re winning your customers. Every day you delay is another lost click, lead, or sale.
If you’re serious about growth, now is the time to act. Don’t settle for a frontend that looks five years old or performs like dial-up. Your brand deserves brilliance—and i-HiddenTalent delivers nothing less.
Trusted By Startups and Scale-Ups Alike
From fintech disruptors to ecommerce juggernauts, our portfolio speaks volumes. We’ve helped businesses increase user retention, slash bounce rates, and multiply conversions—all through the power of world-class frontend development.
For more details, you can visit us:
Custom Frontend Development Company in Sydney Australia
Modern Frontend Development in Australia
Affordable Frontend Web Developers Australia
Custom Full Stack Website Development Sydney
0 notes
Text
Best Web Development Company in Jaipur | Custom Websites
Finding the right Web Development Company can make or break your digital ambitions. In the thriving tech hub of Rajasthan’s capital, countless agencies promise results — but only a few deliver transformative websites that propel brands forward. As the Best Web Development Company in Jaipur, we combine strategy, creativity, and cutting‑edge code to turn business goals into engaging, high‑performance digital experiences. Below, discover why our holistic approach, seasoned talent, and relentless commitment to quality set us apart from every other Web Development Company in the Pink City.

1. A Proven Process That Puts Your Users First
Every great website begins with a deep understanding of the audience it serves. Our discovery workshops map user personas, clarify pain points, and align business objectives with customer expectations. By the time our UX team sketches the first wireframe, we already know how content, functionality, and design should flow to convert visitors into loyal customers. This user‑centric blueprint is the cornerstone of our reputation as the Best Web Development Company in Jaipur.
2. Custom Design That Reflects Your Brand DNA
Templated sites may be quick, but they rarely capture a brand’s essence. Our designers craft bespoke interfaces — color palettes, typography, iconography, and motion effects — tailored to your identity. Whether you need a minimalist B2B portal or a vibrant e‑commerce storefront, each pixel is intentional. The result is a visually striking, on‑brand experience that stands out in a crowded online marketplace and reinforces our standing as Jaipur’s foremost Web Development Company.
3. Full‑Stack Expertise for Unmatched Performance
A stunning interface must run on rock‑solid code. Our full‑stack developers master modern frameworks — React, Vue, Angular, Laravel, Node.js, Django — delivering fast, secure, and scalable solutions. From RESTful APIs to microservices, we architect with future growth in mind, ensuring your site handles traffic spikes and feature upgrades with ease. This technical depth is why clients call us the Best Web Development Company in Jaipur.
4. Mobile‑First, Responsive Development
With more than 70% of web traffic originating from smartphones, mobile optimization is non‑negotiable. We build responsive layouts that adapt gracefully to every screen size, orientation, and device. Touch‑friendly navigation, lazy‑loaded images, and performance budgeting keep load times under three seconds — a Google‑recommended benchmark that boosts SEO and conversions. As a forward‑thinking Web Development Company, we don’t just shrink desktop designs; we rethink them for thumb‑driven interactions.
5. SEO & Core Web Vitals Baked‑In
A beautiful site is worthless if no one sees it. Our SEO specialists collaborate with developers from day one — compressing assets, minifying scripts, and prioritizing above‑the‑fold content to achieve excellent Core Web Vitals scores. We integrate schema markup, semantic HTML5 tags, and lightning‑fast server configurations to elevate search rankings. This holistic combination of technical and on‑page SEO cements our status as the Best Web Development Company in Jaipur for brands that want to dominate Google.
6. E‑Commerce That Converts Browsers into Buyers
Whether you’re launching a niche boutique or scaling to global marketplaces, our e‑commerce solutions fuse sleek design with secure payment gateways, dynamic product catalogs, and advanced analytics. Features like AI‑powered recommendations, abandoned‑cart recovery, and one‑click checkout drive higher average order values and customer lifetime value. By focusing on speed, trust signals, and intuitive UX, we deliver online stores that turn casual visitors into brand advocates — another reason top retailers choose our Web Development Company.
7. Robust Security & Compliance
Cyber threats evolve daily; your defenses must, too. We implement SSL encryption, OWASP‑compliant coding standards, role‑based access controls, and routine penetration testing. For industries like finance and healthcare, we ensure adherence to PCI DSS, HIPAA, and GDPR where required. Our proactive approach safeguards sensitive data and cultivates user trust, reinforcing why enterprises shortlist us as the Best Web Development Company in Jaipur.
8. Scalable CMS & Headless Architecture
Need marketing agility? We specialize in headless CMS platforms — Strapi, Contentful, Sanity — decoupled from the presentation layer, enabling omnichannel content delivery across web, mobile apps, and IoT devices. Editors enjoy drag‑and‑drop ease, while developers leverage APIs for endless front‑end flexibility. This modern architecture future‑proofs your investment, a hallmark of an elite Web Development Company.
9. Transparent Project Management & Agile Delivery
Weekly sprints, detailed progress reports, and dedicated account managers keep stakeholders informed and projects on schedule. Our agile methodology embraces change — whether swapping features mid‑sprint or adjusting the roadmap to seize a new market opportunity — while maintaining scope discipline. This transparency and adaptability solidify our reputation as the client‑focused Best Web Development Company in Jaipur.
10. Continuous Support & Growth Hacking
Launch day is just the beginning. Post‑deployment, our DevOps team monitors uptime, patches vulnerabilities, and optimizes performance. Meanwhile, growth hackers run A/B tests, refine funnels, and iterate micro‑copy to lift conversions. Monthly analytics reviews translate raw data into actionable insights, ensuring your site evolves with user behavior and industry trends. Full‑lifecycle partnership is what separates a good Web Development Company from the best.
#Web Development Company#Webdevelopment Company#Web Development#Web Development Services#Web Development Agency
0 notes
Text
Shopify 2025: Where Code Meets Creativity – Trends That Are Redefining E-commerce
In 2025, Shopify is no longer just a platform to build online stores—it’s a canvas where brands can blend technology and imagination to create immersive, personalized shopping experiences. As the digital landscape evolves, Shopify continues to push boundaries, offering tools that empower developers and entrepreneurs to innovate with ease. This year, the spotlight is on how code meets creativity—redefining what it means to run an online business.
Let’s take a closer look at the top trends and features in Shopify web development that are reshaping the world of e-commerce.
1. Headless Commerce Goes Mainstream
In 2025, headless architecture isn’t just a buzzword—it’s the new standard for scalable, high-performance Shopify stores. By decoupling the frontend from the backend, developers have full creative control over the user experience.
Custom storefronts powered by React, Vue, and Next.js offer lightning-fast load times.
Seamless integrations with CMS platforms like Contentful and Sanity provide richer content flexibility.
Brands now design storytelling-first experiences, without compromising functionality.
2. AI-Powered Personalization
Shoppers in 2025 expect more than just product listings—they expect to feel understood. Shopify has embraced AI to create smarter, more intuitive shopping journeys.
Predictive AI tools offer real-time product recommendations based on user behavior.
Smart search functions deliver faster, more accurate results.
Personalized landing pages adjust dynamically based on location, browsing history, and preferences.
This isn’t just convenience—it’s connection. And that connection boosts engagement and conversions.
3. Immersive UX with 3D, AR, and Video
Shopify is encouraging stores to go beyond the flat screen. With native support for AR and 3D models, customers can now visualize products in real-world settings before purchasing.
360° product views and interactive videos add depth to product pages.
Virtual try-ons for fashion and furniture are increasing customer confidence.
Visual storytelling with video banners and shoppable content helps brands communicate better.
This evolution of UX isn't just aesthetic—it's functional and powerful.
4. Sustainable Commerce Features
In 2025, consumers care deeply about how and where products are made. Shopify is responding with sustainability-focused tools that help brands stay transparent and ethical.
Carbon offset integrations and eco-friendly checkout badges are built-in.
Developers can showcase impact data directly on product pages.
Brands can share sustainability stories within native Shopify templates.
Today’s shoppers don’t just want great products—they want responsible ones.
5. Low-Code, High-Impact Tools for Creators
Not everyone is a developer, and Shopify knows it. That’s why the platform has introduced more powerful low-code tools in 2025.
Shopify Magic assists with AI-generated product descriptions, emails, and blogs.
Customizable templates make building unique storefronts easier than ever.
Enhanced drag-and-drop editors give creators more control with less coding.
This democratization of web development means more creativity, faster launches, and higher quality outputs.
Ready to take your e-commerce brand to the next level? Partner with OyeCommerz – where strategy meets smart Shopify solutions. From custom storefronts to conversion-driven features, we build with impact. Let’s craft the future of your online store, together. Start your journey with OyeCommerz today.
Final Thoughts
Shopify in 2025 is more than a tool—it’s a playground for creators, coders, and e-commerce visionaries. By merging robust development capabilities with cutting-edge creative tools, it’s setting a new standard for what online selling can look like.
Whether you're a solo entrepreneur or part of a global brand, the message is clear: The future of e-commerce lies at the intersection of imagination and innovation. And Shopify is leading the way.
0 notes
Text
eCommerce Platforms 2025: Choosing Between Shopify, Magento, Headless & ONDC Integration for Indian Businesses

The Indian eCommerce market in 2025 is a whirlwind of opportunity and dynamism. As consumer behaviour shifts further online and new technologies emerge, laying the right foundation for your digital storefront is more critical than ever. Choosing the correct eCommerce platform isn't just a technical decision; it's a strategic one that impacts your scalability, customer experience, and future growth. Navigating this landscape requires expertise, which is why many businesses seek the best eCommerce website development in India to guide them. This post will explore the leading contenders – Shopify, Magento (Adobe Commerce), Headless Commerce – and the crucial consideration of ONDC integration specifically for businesses operating in India.
Shopify: The User-Friendly Launchpad
For many startups, D2C brands, and small to medium businesses (SMBs) in India, Shopify remains a compelling choice. Its primary strength lies in its remarkable ease of use and rapid setup time. You can get a functional, attractive online store running relatively quickly without deep technical knowledge.
Pros: Intuitive interface, vast App Store for extending functionality, strong ecosystem, reliable hosting included, good support for Indian payment gateways like UPI and popular wallets.
Cons: Transaction fees apply if you don't use Shopify Payments, customization can be limited compared to other platforms (especially theme structure), and the total cost of ownership can increase significantly as you add numerous paid apps for advanced features.
Best Fit: Businesses prioritizing speed to market, ease of management, and a straightforward selling model. Ideal for those new to eCommerce who want a robust, managed solution.
Magento (Adobe Commerce): The Scalable Powerhouse
Magento, now part of Adobe Commerce, has long been the platform of choice for larger businesses and those with complex requirements. Its open-source roots (Magento Open Source) offer immense flexibility, while Adobe Commerce provides enterprise-level features and support.
Pros: Highly customizable and scalable, capable of handling vast product catalogs and high traffic volumes, extensive built-in features (especially for B2B), large global developer community, allows for complex multi-store, multi-language, and multi-currency setups common for pan-India operations.
Cons: Steeper learning curve, requires skilled developers and potentially higher development costs, hosting and maintenance are self-managed (for Open Source) or part of a higher-cost Adobe Commerce package, longer initial development timelines.
Best Fit: Established businesses, large enterprises, B2B companies, and those with unique, complex requirements demanding deep customization and control over their platform architecture.
Headless Commerce: The Apex of Flexibility & Experience
Headless commerce represents a modern architectural approach where the frontend (the customer-facing 'head' – website, mobile app, IoT device) is decoupled from the backend eCommerce engine (handling products, orders, customers). This offers unparalleled flexibility.
Pros: Complete design freedom for unique user experiences, superior performance (often paired with PWAs – Progressive Web Apps – ideal for India's mobile users), seamless omnichannel selling, API-first approach facilitates easier integration with other systems (ERP, CRM), future-proof architecture.
Cons: Generally higher initial development complexity and cost, requires managing separate frontend and backend systems, demands a skilled development team proficient in modern frontend frameworks (like React, Vue) and APIs.
Best Fit: Brands focused on creating unique, content-rich customer experiences, businesses aiming for sophisticated omnichannel strategies, and those wanting maximum performance and flexibility for future innovation.
Navigating Your Platform Strategy?
Choosing between the ease of Shopify, the power of Magento, or the flexibility of Headless – while also considering ONDC – can be complex. Each path has implications for your budget, resources, and growth trajectory.
If you're interested in exploring the benefits of eCommerce development services for your business, we encourage you to book an appointment with our team of experts. Book an Appointment
ONDC Integration: The Strategic Imperative for India
The Open Network for Digital Commerce (ONDC) is a game-changer specific to the Indian market. It's not another platform but a government-backed initiative creating open protocols to allow buyers and sellers across different platforms to interact seamlessly. Think of it like UPI for eCommerce – standardizing the rails for digital transactions.
Why Integrate? Participating in ONDC can significantly increase your visibility, especially for MSMEs, providing access to customers on various buyer apps without being locked into a single large marketplace. It aims to democratize digital commerce and foster fair competition.
Integration Considerations: Integrating with ONDC means making your chosen platform (Shopify, Magento, or your Headless backend) compatible with ONDC protocols. This typically involves using specific APIs or middleware solutions to handle catalog publishing, order management, and fulfilment communication across the network. Making Your Choice: Key Factors for Indian Businesses
There's no single "best" platform; the ideal choice depends on your specific context:
Business Size & Complexity: Startups might favor Shopify, while large enterprises lean towards Magento or Headless.
Budget: Consider both initial development costs and ongoing expenses (hosting, apps, maintenance, potential transaction fees).
Technical Resources: Do you have an in-house team or rely on an agency? Magento and Headless require more technical expertise.
Customization Needs: How unique does your user experience or backend logic need to be? Headless offers the most freedom.
Scalability Plans: How much growth do you anticipate in traffic, products, and geographical reach (within India and potentially globally)?
ONDC Strategy: Is participating in ONDC a priority? Ensure your chosen platform path supports seamless integration.
Conclusion: Building Your Future-Proof Foundation
Selecting the right eCommerce platform in 2025 is a crucial step for any Indian business aiming for online success. Whether it's the accessibility of Shopify, the robust power of Magento, or the cutting-edge flexibility of Headless Commerce, your decision must align with your business goals, technical capabilities, and budget. Crucially, factoring in strategic initiatives like ONDC integration is essential for long-term visibility and competitiveness within the unique Indian digital ecosystem. Carefully evaluating these options, perhaps utilizing an eCommerce Cost Calculator to map out potential investments, and partnering with knowledgeable development experts will ensure you build a scalable, resilient, and future-proof foundation for your online venture.
0 notes
Text
Client-Side vs Server-Side Rendering: What’s Best for Your Website?
Your website is more than just code and content—it’s your digital storefront. Whether you’re working with a software development company in the USA or looking for expert website design services, your site’s performance, interactivity, and loading speed can make or break the user experience.
Two core technologies play a vital role in this performance: Server-Side Rendering (SSR) and Client-Side Rendering (CSR). These rendering methods dictate how your web pages are displayed, how fast they appear, and how they’re perceived by both users and search engines.
In this article, we’ll explore the key differences between SSR and CSR, why they matter, how WordPress’s upcoming update enhances both, and how KSoft Technologies can help you choose the right path for your digital success.
Why Rendering Matters
Rendering isn’t just a backend process—it directly impacts your website’s success. A user clicking your link expects your page to load instantly. If there’s a delay or the content fails to render properly, chances are they’ll bounce, affecting your engagement, conversions, and SEO.
As of 2025, Google continues to prioritize fast, crawlable websites, and users are more impatient than ever. Choosing the appropriate rendering method ensures your digital presence is fast, functional, and search-engine friendly.

How SSR and CSR Work
Understanding SSR and CSR starts with knowing what happens under the hood when a user visits your website.
Server-Side Rendering (SSR)
SSR processes all page content—HTML, CSS, JavaScript—on the server. When a request is made, the server sends a fully rendered page to the browser. It’s like ordering a hot, ready-to-eat pizza.
Popular with frameworks like Next.js and platforms like PHP, SSR is ideal for content-heavy websites like blogs, news portals, and e-commerce platforms where SEO and fast initial loading are priorities.
Client-Side Rendering (CSR)
CSR sends minimal HTML and a JavaScript bundle to the browser, where the browser does the heavy lifting to render content dynamically. Think of it as receiving a pizza kit and assembling it yourself.
Frameworks like React, Vue.js, and Angular leverage CSR for dynamic, interactive websites such as social media platforms, dashboards, and single-page applications (SPAs).
The Key Difference
SSR: Content is pre-rendered on the server and delivered as a complete page.
CSR: Content is built dynamically in the browser after the initial load.
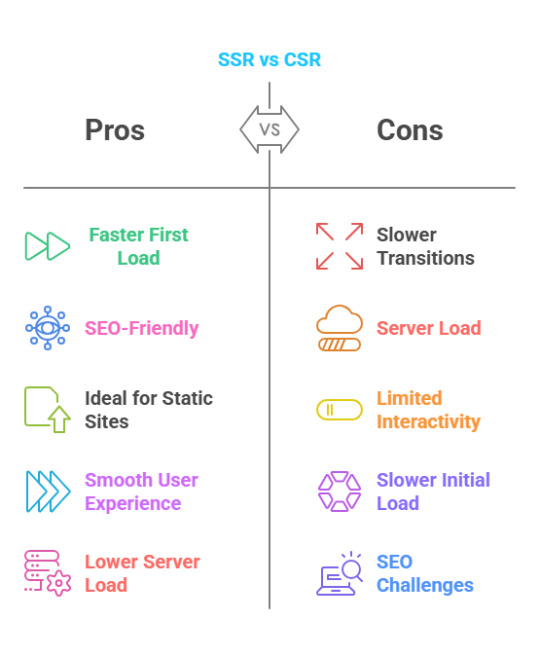
Pros and Cons of SSR
✅ Server-Side Rendering (SSR)
Pros:
Faster Initial Load: Pre-rendered pages load quickly.
SEO Advantage: Search engines can easily crawl content.
Best for Static or Content-Heavy Sites: Ideal for news, blogs, and listings.
Cons:
Slower Page Transitions: Navigation may feel slower due to full-page reloads.
Higher Server Load: Increased traffic may strain the server.
Limited Interactivity: Not suitable for highly interactive UIs without added scripts.
✅ Client-Side Rendering (CSR)
Pros:
Smooth UX: Enables seamless transitions and real-time interactions.
Lower Server Demand: Client handles most of the work.
Rich Interactivity: Ideal for dashboards, tools, and apps.
Cons:
Slower First Load: May display a blank screen while JavaScript processes.
SEO Complexity: Crawling JavaScript-heavy pages is challenging.
Dependent on Device/Network: Older devices may experience lag.

WordPress 2025 Update: A Rendering Evolution
Traditionally reliant on PHP and SSR, WordPress is evolving to support modern rendering approaches. The upcoming update offers performance boosts for both SSR and CSR, enhancing speed, flexibility, and interactivity.
Key Improvements Include:
Enhanced Block Editor and Full-Site Editing
Better content delivery optimization
Advanced JavaScript integration for dynamic UI/UX
Improved REST API compatibility with frameworks like React and Vue
These changes empower businesses to create hybrid solutions—combining SSR’s speed with CSR’s interactivity—without compromising performance or scalability.
Storytelling Meets Technology
Your website should tell a story—not just function.
At its core, rendering is a tool to deliver that story effectively. SSR ensures instant, readable content, grabbing user attention quickly. CSR brings your story to life through interactive experiences.
When paired with strategic storytelling and intentional design, the right rendering method helps your brand connect on a deeper level with its audience.
Why Choose KSoft Technologies
At KSoft Technologies, we deliver performance-optimized solutions tailored to your business goals—whether that means building an SSR-powered content hub or an interactive CSR-driven web app.
🔧 Our Services:
Web Development: SEO-optimized, user-centric websites using SSR and CSR.
Mobile App Development: Seamless iOS and Android apps built with dynamic rendering.
Custom ERP Development: Scalable business tools with SSR’s performance reliability.
Maintenance & Support: 24/7 optimization for smooth operations.
Automation Solutions: Smart process integration to elevate productivity.
Every project is tailored. Whether you’re a startup or an enterprise, we build solutions that grow with you, powered by the latest WordPress upgrades and rendering innovations.
Real-World Scenarios
✅ SSR in Action
A news site like The New York Times depends on fast load times and SEO. SSR ensures content is pre-rendered and indexed immediately—critical for visibility and user retention. With WordPress’s new capabilities, even smaller publishers can match that performance.
✅ CSR in Action
Tools like Trello rely on interactive experiences. Users expect real-time updates, drag-and-drop functionality, and responsive layouts. CSR makes this possible, and WordPress’s updated API enables developers to create similar experiences while leveraging server-side data processing.
What Should You Choose?
Here’s a simple guide: GoalRecommended RenderingContent-rich, SEO-focused siteServer-Side Rendering (SSR)Highly interactive appClient-Side Rendering (CSR)Need the best of both worldsHybrid (e.g., Next.js, updated WordPress)
Modern frameworks and the latest WordPress update now support hybrid strategies, allowing your developers to leverage the best of both worlds.
Final Thoughts
Rendering is more than a behind-the-scenes process—it’s a key component of user experience, SEO, and performance.
SSR brings speed and visibility.
CSR brings dynamic engagement.
WordPress’s 2025 update brings flexibility and power to both.
At KSoft Technologies, a trusted software development company in the USA, we specialize in crafting scalable digital solutions—whether you need a lightning-fast SSR website, Flutter app development, or expert mobile app developers in the USA or even in Kerala.
Let’s build a site that works as hard as you do.
📩 Ready to elevate your digital experience? Contact KSoft Technologies—your partner in custom software, app development, and digital growth.
#WebDevelopment#FrontendDevelopment#BackendDevelopment#SoftwareDevelopment#ReactJS#VueJS#NextJS#WordPress2025#CustomSoftware#SSR#CSR#SEOOptimization#DigitalExperience
0 notes
Text
Building a Vue.js E-commerce Platform with Laravel and Vue Storefront
Introduction Building a Vue.js E-commerce Platform with Laravel and Vue Storefront is a comprehensive project that combines the power of modern web development frameworks to create a scalable, secure, and user-friendly e-commerce platform. In this tutorial, we will guide you through the process of setting up and implementing a Vue.js e-commerce platform using Laravel as the backend and Vue…
0 notes
Text

The Rise of PWAs: Revolutionizing Mobile and Web Experiences
The Progressive Web Apps Market Report provides essential insights for business strategists, offering a comprehensive overview of industry trends and growth projections. It includes detailed historical and future data on costs, revenues, supply, and demand, where applicable. The report features an in-depth analysis of the value chain and distributor networks.
Employing various analytical techniques such as SWOT analysis, Porter’s Five Forces analysis, and feasibility studies, the report offers a thorough understanding of competitive dynamics, the risk of substitutes and new entrants, and identifies strengths, challenges, and business opportunities. This detailed assessment covers current patterns, driving factors, limitations, emerging developments, and high-growth areas, aiding stakeholders in making informed strategic decisions based on both current and future market trends. Additionally, the report includes an examination of the Automatic Rising Arm Barriers sector and its key opportunities.
According to Straits Research, the global progressive web apps market size was valued at USD 3.53 billion in 2024 and is projected to grow from USD 5.23 billion in 2025 to reach USD 21.44 billion by 2033, growing at a CAGR of 18.98% during the forecast period (2025-2033).
Get Free Request Sample Report @ https://straitsresearch.com/report/progressive-web-apps-market/request-sample
TOP Key Industry Players of the Progressive Web Apps Market
Google
Microsoft
OutSystems
Alokai (former Vue Storefront)
IBM Corporation
Cloud Four, Inc.
DockYard Inc.
Enonic AS
GoodBarber
Meta
Svelte
Latest Trends in the Progressive Web Apps Market
Quick Adoption: As companies look to enhance user experiences and save development costs in comparison to traditional native apps, PWA demand is rising. Small and medium-sized businesses (SMEs), that gain from fewer entry barriers, are especially affected by this trend.
Technological Developments: PWAs are becoming more resilient and able to offer offline features and quicker load times thanks to advancements in web technologies, such as improved browser support for service workers and caching methods.
Enhanced User Engagement: By utilizing features like push notifications, which aid in user retention and promote return visits, businesses are using PWAs to boost user engagement.
Emphasis on E-commerce: PWAs are being quickly adopted by the e-commerce industry because of their capacity to deliver smooth online shopping experiences, which can result in higher conversion rates and lower cart abandonment.
Cross-Platform Compatibility: PWAs simplify development procedures and save maintenance costs for companies by providing a single codebase that functions on a variety of platforms and devices.
Security Features: Because PWAs use HTTPS, users and services can connect securely. This is crucial for applications that handle sensitive data, including banking or personal data.
Key Statistics
Over 33% of the PWA market was held by North America in 2023, and the U.S. is expected to rise at a compound annual growth rate (CAGR) of 31.1% between 2024 and 2030. With a CAGR of 32.7% during the same time frame, the Asia-Pacific region is predicted to grow even more quickly.
Due to their increased use of PWAs to improve customer engagement and optimize operations, large organizations accounted for around 54% of the market in 2023.
One of the main factors driving PWAs is the rise in mobile internet usage, especially in areas where mobile devices are the main way to access the internet.
Global Progressive Web Apps Market: Segmentation
As a result of the Progressive Web Apps Market segmentation, the market is divided into sub-segments based on product type, application, as well as regional and country-level forecasts.
By Component
Platform
Services
By Organization Size
Small & Medium Enterprises
Large Enterprises
By Applications
E-commerce and Retail
Media and Entertainment
Travel and Tourism
Healthcare
Education
Banking and Financial Services
Others
You can check In-depth Segmentation from here: https://straitsresearch.com/report/progressive-web-apps-market/segmentation
Regional Analysis
Based on its strong digital infrastructure and high smartphone penetration, North America is expected to continue to dominate the worldwide PWA market, accounting for over 33% of the market in 2023.
The PWA market is expected to develop at the fastest rate in the APAC region, with a compound annual growth rate (CAGR) of 32.7% between 2024 and 2030. Because of government programs encouraging digital transformation and enhancing technology infrastructure, nations like China and India are spearheading this movement.
The PWA industry is expanding rapidly in Europe thanks to investments in accessibility and digital inclusion programs. PWA adoption is promoted by the European Union's digitalization plan in a number of industries, such as public services and e-commerce.
Reasons for Buying This Report:
Provides an analysis of the evolving competitive landscape of the Automatic Rising Arm Barriers market.
Offers analytical insights and strategic planning guidance to support informed business decisions.
Highlights key market dynamics, including drivers, restraints, emerging trends, developments, and opportunities.
Includes market estimates by region and profiles of various industry stakeholders.
Aids in understanding critical market segments.
Delivers extensive data on trends that could impact market growth.
Research Methodology:
Utilizes a robust methodology involving data triangulation with top-down and bottom-up approaches.
Validates market estimates through primary research with key stakeholders.
Estimates market size and forecasts for different segments at global, regional, and country levels using reliable published sources and stakeholder interviews.
Buy Now @ https://straitsresearch.com/buy-now/progressive-web-apps-market
About Straits Research
Straits Research is dedicated to providing businesses with the highest quality market research services. With a team of experienced researchers and analysts, we strive to deliver insightful and actionable data that helps our clients make informed decisions about their industry and market. Our customized approach allows us to tailor our research to each client's specific needs and goals, ensuring that they receive the most relevant and valuable insights.
Contact Us
Email: [email protected]
Address: 825 3rd Avenue, New York, NY, USA, 10022
Tel: UK: +44 203 695 0070, USA: +1 646 905 0080
#ProgressiveWebApps#PWAMarket#WebAppDevelopment#FutureOfApps#PWATrends#MobileFirst#AppInnovation#PWAAdoption#TechTrends#DigitalTransformation#PWAGrowth#SeamlessExperience#WebToMobile#PWAOpportunities#AppTechnology#UserEngagement#MarketAnalysis#ProgressiveApps#PWAIndustry#AppDevelopmentTrends#b2b#technology#trending
0 notes
Text
10 Best Platforms for Headless Commerce: Your Guide to E-commerce Superpowers

Hey there, e-commerce trailblazer! Are you ready to give your online store a serious upgrade? Buckle up, because we're about to dive into the world of headless commerce platforms – the secret weapons that'll turn your digital storefront into a lean, mean, selling machine!
Why Go Headless? The Superhero Transformation Your Store Needs
Before we jump into our top 10 list, let's chat about why headless commerce is the hottest trend since sliced bread hit the shelves. Imagine your online store is like a LEGO set. With traditional e-commerce, you're stuck with a pre-built model. But headless? It's like having infinite LEGO pieces to build whatever your heart desires!
Headless commerce separates your store's pretty face (the frontend) from its brain (the backend). This means you can switch up your store's look faster than a chameleon in a candy store, all without messing with the behind-the-scenes magic.
Now, let's meet the superstar platforms that'll help you achieve this e-commerce nirvana!
Shopify Plus: The Cool Kid on the Block
First up, we've got Shopify Plus – the varsity quarterback of headless commerce platforms. It's like the Swiss Army knife of e-commerce: versatile, reliable, and oh-so-powerful.
Why You'll Love It:
Plays nice with any frontend framework (React, Vue, you name it!)
Storefront API that's smoother than a fresh jar of Skippy
Scalability that'll make your head spin (in a good way)
Perfect For: Brands that want to grow faster than Jack's beanstalk, without the technical headaches.
BigCommerce: The Flexibility Guru
Next up is BigCommerce – the yoga instructor of headless platforms. It'll bend over backward to give you the flexibility you need.
Why It's Awesome:
API-first approach that developers drool over
Multichannel selling capabilities that'll make you feel omnipresent
Open architecture that welcomes third-party integrations with open arms
Ideal For: Businesses that want to sell everywhere from Instagram to eBay, without breaking a sweat.
Magento Commerce: The Customization King
Magento Commerce struts in like a tailor with an endless supply of fabric in ecommerce development. Want a bespoke e-commerce suit? Magento's got you covered.
What's to Love:
Customization options that'll make your head spin (in the best way possible)
Robust B2B features for those serious business dealings
A community larger than a small country, always ready to help
Perfect Match For: Enterprises that need a platform as unique as their fingerprint.
Contentful: The Content Maestro
Contentful isn't just a platform; it's like hiring a content orchestra conductor for your headless symphony.
Why It Rocks:
Content modeling that's more flexible than a gymnast
API-first approach that plays well with others
Multilingual support that'll make your store a global sensation
Ideal For: Brands where content is king, queen, and the entire royal court.
Commercetools: The API Whisperer
If APIs were a language, Commercetools would be fluent in all dialects. It's the platform for those who dream in JSON.
What Makes It Special:
Microservices architecture that's more modular than a LEGO set
Cloud-native design for that sweet, sweet scalability
Flexible data model that adapts faster than a chameleon on a disco floor
Perfect For: Tech-savvy brands that want to build their e-commerce empire from the ground up.
Elastic Path: The Composable Commerce Champion
Elastic Path is like the cool art teacher who encourages you to break the rules and create your masterpiece.
Why You'll Dig It:
Composable commerce approach for ultimate mix-and-match fun
Hypermedia APIs that make integration a breeze
Business user tools that empower your whole team
Ideal For: Innovative brands that want to color outside the traditional e-commerce lines.
Saleor: The Open-Source Dynamo
Saleor bursts onto the scene like a caffeinated coder at a hackathon – full of energy and open-source goodness.
What's to Love:
GraphQL API that's developer catnip
React Storefront for speedy PWA development
Did we mention it's free and open-source?
Perfect Match For: Startups and developers who want powerful features without breaking the bank.
Fabric: The Headless Commerce Tailors
Fabric is like having a team of e-commerce tailors on speed dial, ready to stitch together your perfect platform.
Why It's Fabulous:
Modular architecture that lets you pick and choose features
Experience management tools for non-techies
PIM, OMS, and other acronyms that'll make your operations silky smooth
Ideal For: Mid-market and enterprise brands looking for a tailored headless solution.
Nacelle: The Speed Demon
Nacelle zooms in like a cheetah on roller skates, promising speed that'll make your competitors' heads spin.
What Makes It Zoom:
Blazing-fast PWA storefronts that load faster than you can say "add to cart"
Pre-built integrations for popular tools and platforms
Data orchestration that's smoother than a jazz quartet
Perfect For: Brands obsessed with performance and ready to leave slow load times in the dust.
Netlify Commerce: The Jamstack Jammer
Last but not least, Netlify Commerce struts in like a rock star, ready to make your Jamstack dreams come true.
Why It Rocks:
Seamless integration with Jamstack architecture
Git-based workflow that developers will swoon over
Built-in CI/CD for deployments smoother than butter
Ideal For: Tech-forward brands that want to ride the Jamstack wave to e-commerce success.
Wrapping Up: Your Headless Commerce Adventure Awaits!
There you have it, folks – the crème de la crème of headless commerce platforms! Each one is like a different flavor of ice cream in the e-commerce parlor. Some are rich and complex, others are simple and sweet, but they're all designed to give your online store that extra scoop of awesome.
Remember, choosing a headless commerce platform is like picking a dance partner. You want one that matches your rhythm, understands your moves, and helps you shine on the e-commerce dance floor.
So, which platform has caught your eye? Are you ready to go headless and give your online store superpowers? The world of flexible, fast, and fabulous e-commerce is waiting for you!
Now, go forth and conquer the digital marketplace, you headless commerce hero! Your e-commerce adventure is just beginning, and trust me, it's going to be one heck of a ride!
#eCommerce Development#Social commerce#Digital marketing strategies#Social media advertising#Social media marketing services#headless commerce
0 notes
Text
Unlocking E-commerce Potential with Shopify Headless Development

Shopify has become a popular e-commerce platform for businesses of all sizes. Its UI/UX interface and customizable features make it easier than ever for companies to establish an online presence. However, some businesses are now turning to Shopify Headless Development to unlock even more potential for their e-commerce websites. As the e-commerce industry continues to evolve, the demand for more advanced and flexible solutions has also increased.
Headless development is a relatively new concept in e-commerce. Simply, it refers to separating a website's front and back end. Usually, when a customer visits an e-commerce store, the platform's front and back end work together to provide a seamless shopping experience. However, with headless development, the front end (what the customer sees) and back end (the engine that powers the store) are disconnected, and each can be managed independently.
So, what does this have to do with Shopify? Traditionally, Shopify has been a platform that handles both the front and back end of an e-commerce store. However, with the rise of headless commerce, Shopify Plus (the enterprise-level version of Shopify) now allows merchants to separate the front end from the back end while still integrating with Shopify's robust backend functionality.
This means businesses can now build online stores using any frontend technology they prefer, such as React, Angular, or Vue. This flexibility allows developers to create a more customized and unique user experience than traditional Shopify stores. It also means merchants can integrate their Shopify store with other content management systems (CMS) or use a custom-built frontend that better aligns with their brand's aesthetic.
Critical Benefits of Shopify Headless Development:
1. Flexibility and Customization: With Shopify Headless, developers can design and tailor the user experience to specific brand requirements. From unique storefronts to personalized checkout flows, the possibilities are endless.
2. Enhanced Performance: By leveraging modern frontend frameworks, Shopify Headless ensures blazing-fast page load times and seamless user interactions, leading to higher engagement and conversion rates.
3. Scalability: Scalability is paramount as businesses expand. With Shopify Headless, accommodating growing traffic, expanding product catalogues, and integrating complex functionalities becomes seamless while maintaining optimal performance.
4. Omni-channel Integration: Seamlessly integrate your e-commerce platform with various channels, including mobile apps, social media platforms, IoT devices, and more, providing customers with a unified shopping experience across touchpoints.
5. Future-proofing: Embracing Headless architecture future-proofs your e-commerce infrastructure, allowing you to adapt quickly to emerging technologies and market trends without overhauling your entire platform.
Getting Started with Shopify Headless:
Embarking on a Shopify Headless journey requires careful planning and execution. Here are some steps to kickstart your Headless development:
A. Define Your Objectives: Clearly outline your business goals, target audience, and desired user experience to inform your Headless strategy effectively.
B. Choose the Right Tools: Choose the headless CMS, frontend framework, and other technologies based on your development experience and project requirements.
C. API Integration: Use Shopify's robust APIs to easily include order processing, inventory tracking, and product administration into your frontend application. This guarantees improved operating efficiency and seamless connection.
D. Design and Develop: Leverage the flexibility of Headless architecture to create stunning, user-centric interfaces that reflect your brand identity and drive engagement.
E. Testing and Optimization: Thoroughly test devices and browsers to ensure compatibility and usability. Use performance analytics and user input to iterate and optimize your headless configuration.
Embrace the Future of E-commerce with Shopify Headless Development:
Shopify Headless Development empowers businesses to transcend traditional e-commerce boundaries, unlock creativity, and deliver unparalleled shopping experiences. By decoupling the frontend presentation layer from the backend infrastructure, companies can achieve accessibility, scalability, and performance in online retail endeavours. Stay ahead of the digital curve with Shopify Headless for e-commerce.
#Shopify Headless#Hydrogen Development#Hydrogen development Company#Hydrogen Development Agency#Hydrogen Theme#Hydrogen Customise#Hydrogen Consulting
1 note
·
View note
Text
Tips For Future-Proof Website Development
Ensuring that your website design is future-proof is essential to start with planning for a website for your business.
Simply building a website and hoping for the best won't cut it. Savvy businesses and organizations understand that constructing an office complex requires the right foundations, plumbing, and air conditioning to ensure the building remains relevant for years to come. The world of web development mirrors this reality, as websites are akin to valuable real estate on the internet.

What should be top of mind when embarking on a new web development project or contemplating updates to your existing site?
Having a robust online presence is crucial for businesses and individuals alike. Your website serves as a virtual storefront, and as your online traffic and user base grow, you need to ensure that your website can scale to meet these demands. Future-proofing your website with the help of Website development services in California is essential to keep it running smoothly and to avoid costly redevelopments down the line.
Tips for scaling a website that professional developers can help you with-
Embrace a Scalable Architecture- When you first build your website, consider the architecture. Choose a content management system (CMS) or framework that is known for scalability. WordPress, Drupal, and Laravel, for instance, have strong communities and a wealth of plugins and extensions to help you scale. Also, opt for cloud hosting solutions like AWS, Google Cloud, or Azure, which offer the ability to scale resources as needed.
Optimize for Performance- Website speed and performance are crucial for user experience and SEO. As your site scales, you'll need to optimize its performance continually. Images need to be compressed, HTTP requests minimized, and browser caching leveraged. Use a content delivery network (CDN) to distribute your site's content to servers around the world, reducing loading times for users, regardless of their location.
Mobile Optimization- With an increasing number of users accessing websites from mobile devices, it's essential to have a mobile-responsive design. Ensure your website is not only visually appealing on smaller screens but also optimized for speed. Google's mobile-first indexing also emphasizes the importance of mobile optimization for SEO.
Use a Decoupled Architecture- Decoupling your front-end and back-end with the help of Website development services in Sydney can enhance scalability. With this approach, your website's presentation layer (front-end) and data management (back-end) are separated. This allows you to scale each independently. You can use JavaScript frameworks like React or Vue for the front end and powerful back-end systems like Node.js or Django to handle data.
Invest in Content Delivery- Content is king, and as your website grows, managing and delivering content efficiently becomes critical. Implement a robust content management system (CMS) and utilize a headless CMS if necessary. A headless CMS allows you to store and manage content independently from the front end, facilitating scalability and content distribution.
Security and Data Protection- With scalability comes increased exposure to security risks. Regularly update your website's security protocols, use SSL certificates for data encryption, and employ a web application firewall (WAF) to protect against cyber threats. Make sure you have a robust backup and recovery plan in place as well.
Plan for Traffic Spikes- Your website may experience sudden spikes in traffic, especially during special events or marketing campaigns. Website development services in California will help you stay prepared to handle such situations by setting up auto-scaling for your server resources. Cloud providers offer auto-scaling features that automatically adjust server capacity to meet traffic demands.
Regular Testing- Continuously test your website's performance, security, and user experience. Implement load testing to determine how well your site handles high-traffic volumes. Regularly check for broken links, errors, and compatibility across browsers and devices.
Monitoring and Analytics- Implement monitoring tools to keep a close eye on your website's performance and user behavior. Tools like Google Analytics can help you understand your audience and make data-driven decisions to improve user experience and scale effectively.
Stay Up-to-Date- Web technologies evolve rapidly. Keep an eye on industry trends, and be ready to adapt. Regularly update your CMS, plugins, and frameworks to benefit from the latest features, improvements, and security patches.
Scaling your website for future-proof development is an ongoing process. By focusing on the tips mentioned above and hiring a reliable Website development services in California to support the task, you can ensure your website remains efficient, secure, and responsive, even as your audience and demands grow.
The key is to be proactive, embrace change, and continually invest in the future of your digital presence.
0 notes
Text
Revolutionize Your Storefront: Exploring the Power of Headless Shopify

In today’s digital-first world, online stores can’t afford to be just average. Shoppers expect speed, beautiful design, and seamless experiences—no matter which device they’re on. If you’ve hit a ceiling with your Shopify theme or feel like your site’s design isn’t matching your brand's potential, Headless Shopify might just be the revolution your storefront needs.
Let’s explore what makes it powerful—and why so many brands are making the switch.
What is Headless Shopify?
At its core, Headless Shopify separates the frontend (what customers interact with) from the backend (where products, orders, and payments are handled). Shopify continues to power your backend, but the frontend is entirely custom-built using frameworks like React, Vue, or Next.js.
This means your store no longer looks or behaves like every other Shopify store out there—it becomes a completely unique digital experience.
The Power Behind Going Headless
Why are so many ambitious brands choosing headless architecture? Here’s what makes it stand out:
🚀 Performance Like Never Before: A headless setup can deliver blazing-fast page loads, keeping customers engaged and reducing bounce rates.
🎨 Custom Front-End Design: Break away from cookie-cutter templates. You get full creative control to build a storefront that’s 100% on-brand.
📱 Omnichannel Selling: With one backend powering multiple frontends (like mobile apps, websites, kiosks), you can create consistent experiences everywhere your customers are.
📈 Future-Proof Scalability: As tech evolves, headless makes it easier to adapt and grow without major overhauls.
Is Headless Shopify for Everyone?
Not necessarily. It’s ideal for:
Growing brands looking to scale and stand out.
Businesses needing a highly tailored user interface.
Companies running omnichannel campaigns across platforms.
eCommerce sites with a development team (or agency support).
If you’re currently running a small shop with limited dev resources, sticking with a traditional Shopify theme might make more sense—for now.
Things to Consider
Before diving headfirst, keep in mind:
Higher Development Needs: Unlike traditional Shopify, headless demands technical know-how.
Increased Upfront Investment: But it pays off in performance and conversion rates.
Custom Maintenance: You’ll need to keep your frontend tech stack updated over time.
💡 Build Smarter, Faster & Stronger with OyeCommerz
Feeling inspired but not sure where to start?
That’s where OyeCommerz comes in. We’re experts in building custom headless Shopify solutions that bring your creative vision to life. From lightning-fast performance to immersive, branded experiences, we’ll help you unlock the full power of Shopify—your way.
👉 Transform your storefront with OyeCommerz. Let’s build the future of eCommerce together. Get in touch now!
Final Thoughts
In a competitive market, delivering a standout user experience is no longer optional. Headless Shopify gives you the flexibility and power to design exactly what your audience needs—without compromising speed or functionality.
So if you're ready to push boundaries and create a storefront that truly reflects your brand’s voice and ambition, now’s the time to go headless. And with the right team behind you, the transition can be smoother—and more rewarding—than you imagined.
0 notes
Text
The Art and Science of Web Development: A Comprehensive Guide

Introduction
In the digital age, the online presence of any business or organization is paramount. Your website is often the first point of contact for potential customers, clients, or users. It's not just a digital storefront; it's a platform to communicate your brand, deliver services, and engage with your audience. The success of your online venture depends on the art and science of web development. In this article, we'll explore the world of web development, its importance, and key considerations for creating a successful online presence.
The Foundation of Web Development
Web development encompasses the creation, enhancement, and maintenance of websites. It involves a combination of creative design, logical programming, and technical implementation. Let's dive into the fundamental elements of web development:
1. Front-End Development: Front-end development focuses on the user interface (UI) and user experience (UX) of a website. It involves designing the visual layout, navigation, and overall aesthetics to create an engaging, user-friendly experience.
2. Back-End Development: The back-end is the engine behind the scenes, handling server-side operations, databases, and application logic. It's responsible for data storage, security, and the functionality of the website.
3. Full-Stack Development: Full-stack developers are skilled in both front-end and back-end development. They can create a cohesive, end-to-end solution that combines design and functionality seamlessly.
Key Considerations in Web Development
1. Responsive Design: In the mobile-first era, your website must adapt to various screen sizes and devices. A responsive design ensures that your site looks and works well on smartphones, tablets, and desktop computers.
2. User Experience (UX): User experience is the heart of web development. Intuitive navigation, fast loading times, and visually appealing layouts are essential to keep visitors engaged and satisfied.
3. Content Management Systems (CMS): Many websites are built on CMS platforms like WordPress, Drupal, or Joomla. These systems simplify content creation and management, allowing non-technical users to update their websites easily.
4. Web Performance: Site speed and performance significantly impact user satisfaction and search engine rankings. Optimizing images, reducing HTTP requests, and employing content delivery networks (CDNs) can enhance your website's performance.
5. Security: Cybersecurity is a critical concern. Protecting your website and user data from threats like hacking and data breaches is vital. Regular updates, strong passwords, and secure coding practices are essential.
6. SEO (Search Engine Optimization): Your website must be discoverable on search engines. Implementing SEO best practices, such as optimizing content, using relevant keywords, and acquiring quality backlinks, will improve your site's visibility.
7. Scalability: As your business grows, your website must be able to scale with it. Plan for future growth by designing a scalable architecture that can handle increased traffic and functionality.
8. Testing and Quality Assurance: Thorough testing is essential to identify and fix issues before launching your website. Conduct usability testing, cross-browser testing, and performance testing to ensure a seamless user experience.
9. Accessibility: Ensure that your website is accessible to all users, including those with disabilities. Following web accessibility standards (e.g., WCAG) is not only inclusive but also a legal requirement in many places.
The Evolution of Web Development
Web development is a dynamic field that constantly evolves to keep up with changing technologies and user expectations. As we move forward, emerging trends such as Progressive Web Apps (PWAs), serverless architecture, and the adoption of JavaScript frameworks like React, Vue, and Angular are shaping the future of web development.
Phone: +91 7975244680
Email: [email protected]
Website: https://rectoq.com/
1 note
·
View note
Text
#Vue Storefront for Shopify#Aureatelabs is happy to announce that we are Introducing 'Shopify PWA' built with Vue Storefront next#enabled by our homegrown opensource connector (Beta).#We realized that PWA was the way to go for e-commerce and hence#we in collaboration with 'VueStorefront Next' built a connector that could act as a bridge between Shopify powered backend and VueStorefron#Contact us : https://aureatelabs.com/pwa-development/progressive-web-apps-for-shopify/
0 notes