#vue storefront
Explore tagged Tumblr posts
Text
Vue Storefront vs. Other E-commerce Solutions: A Comparative Analysis

The e-commerce market has become increasingly competitive, with many businesses turning to e-commerce solutions to keep up with their competitors. A comparative analysis between Vue Storefront and other e-commerce solutions involves evaluating various factors such as architecture, flexibility, scalability, performance, community support, and ease of use. With so many options, selecting your business's ideal solution can be challenging.
In this blog post, we'll look at Vue Storefront, one of the most popular e-commerce solutions on the market, and compare it to other e-commerce solutions to see which one is best suited for your business.
Vue Storefront is a modern, open-source e-commerce platform that helps businesses set up online stores quickly and securely. But how does it compare to other e-commerce solutions? Here's a comparative analysis of the features and benefits of Vue Storefront versus other e-commerce solutions.
Architecture:
Vue Storefront: Vue Storefront is a Progressive Web App (PWA) storefront built with Vue.js. It follows an API-driven approach, making it platform-agnostic and allowing integration with various backend e-commerce systems.
Magento PWA (PWA Studio): Magento PWA Studio enables the development of a PWA storefront using React.js. It works with the Magento backend, offering a flexible and modular architecture.
Shopify with Storefront API allows developers to build custom PWAs using their preferred technologies. It decouples the front end from the backend, providing flexibility.
Flexibility and Customization:
Vue Storefront: Known for its high flexibility, it empowers developers to create highly customizable and feature-rich front-end experiences. It supports various backend integrations.
Magento PWA (PWA Studio): Magento PWA Studio provides flexibility and customization options, allowing developers to extend and modify the storefront based on specific business requirements.
Shopify with Storefront API: While Shopify allows customization using the Storefront API, it may have some limitations compared to entirely headless solutions like Vue Storefront.
Scalability:
Vue Storefront: Vue Storefront is designed for scalability, supporting large product catalogues and high traffic. It employs caching strategies and optimized data fetching to enhance performance.
Magento PWA (PWA Studio): Magento is known for its scalability, and PWA Studio extends this scalability to the front end. However, performance optimization may require additional considerations.
Shopify with Storefront API: Shopify is highly scalable, and the Storefront API supports efficient data fetching and customization for improved performance.
Community and Support:
Vue Storefront: Vue Storefront has an active and growing open-source community. Regular updates, documentation, and support are available through forums and GitHub.
Magento PWA (PWA Studio): Magento has a large and active community, and PWA Studio is part of Magento's commitment to modernizing its front-end architecture.
Shopify with Storefront API: Shopify has a large user community, and the Storefront API is part of Shopify's commitment to providing headless commerce solutions.
Ease of Use:
Vue Storefront: Vue Storefront is known for its developer-friendly environment, but it might have a steeper learning curve for those less familiar with Vue.js.
Magento PWA (PWA Studio): Magento PWA Studio provides a modular architecture for developers but might require some learning for those new to Magento and React.js.
Shopify with Storefront API: with its hosted nature, Shopify can be more user-friendly for those seeking a managed solution. However, customization may have some limitations.
Selecting the right platform for your project can be tricky. It requires taking into account the specific demands of your venture, the degree of customization needed, and the development preferences of your team. Between Vue Storefront, Magento PWA, and Shopify each offer different advantages, so it is important to evaluate each one in the context of your particular project.
Elightwalk provide Vue Storefront services to our clients according to their needs in e-commerce, marketplaces, and content management systems. Our highly skilled team of developers will fulfil all your requirements regarding Vue Storefront development.
#vue storefront#vue storefront development#vue storefront services#vue storefront vs other#magento pwa development#shopify development
1 note
·
View note
Text
Stamp
The narrow streets made every alleyway a thumbnail. Even the worst of them got to live in electric lights and a skybox. There were no midnight runs or piss-downs, just an eternal, ambient light.
He was told once that it was called True Vue because it was meant to be a tourism district for the other levels. A vista town. A dollhouse district. That was a load of shit and he told the guy as much; True Vue didn't have a name until its people gave it one. The existing infrastructure and city skyline was all Praxis Park's doing, sure, but it was vandalism and storefronts that gave the place character.
Not that Ish'kirya particularly cared. He ignored the beautiful Alexandrian architecture before him to send a text, thumbs dancing.
Otw. Be outside
In return, he received an infuriatingly elusive typing bubble. Eventually:
Sure. See you soon.
Ish'kirya couldn't help himself.
Good boy 😉
Some people preferred True Vue to the Residential Sector, himself included. It was easier to pay the credits for a shoddy place above yet another Arcadion fighter gym than turn yourself inside out for a proper radii cell. True Vue residents just had to forsake the security.
Security that kept people like Ish'kirya out of their hair.
Sure enough, Schmaltz stood outside the small, opaque door that led up to his apartment. He was a well-built hyune who was eager to show it off; he kept his cyan hair short and wore black tank tops to accentuate his neck and arms respectively.
Schmaltz was fit, but he wasn't a fighter. The muscles were there to keep strangers away, unless he was at a bar, and then they'd do the opposite.
Ish'kirya wasn't much of a fighter either, but he never hid that he was scrawny. His sleeves fit loose around his wrists and he had a penchant for leather pants that stuck to his calves like clingfilm. High tops offset a boring silhouette, not bulk.
"I won't waste your time," said Ish'kirya. "We both know what I'm here for."
Ish'kirya opened his palm out to Schmaltz, who stared at it unmoving. He had his arms folded in front of his chest, and he was breathing exclusively in puffs through his nostrils.
"I found someone you can transfer my tab to," Schmaltz said plainly. He had no money in hand. His sweatpant pockets were flat against his thighs.
Ish'kirya sidled forward, half a fulm away from Schmaltz. He didn't budge. The hyune was taller, if you didn't count Ish'kirya's ears, which reared back the closer he got to his mark.
"First I'm hearing about a handover."
"The Cloakroom said they'd pay you guys full price to take me on. With the accrued interest. If you met with them." Schmaltz was keeping his voice level, Ish'kirya noticed. The unnatural monotony made his ears twitch, jingling his piercing chains along with them.
"All of the Cloakroom spoke to you," Ish'kirya drawled in disbelief. "Not sure how I'm supposed to talk to a fuckin' building, Schmolly."
"One of them."
He was holding the name. Ish'kirya had a feeling who it was, but he knew Schmaltz wouldn't give it up if he asked upfront.
"What do they want from you?" It was a question he suspected Schmaltz didn't anticipate him asking.
"Same stuff you guys do," Schmaltz managed. Pick-ups and drop-offs. It wasn't much different from the Nexus Arcade, save the contents.
But Schmaltz had given away the game. He didn't mind the work he was doing for the family, the potential dangers and all. They were just offering him a better deal.
Ish'kirya didn't want to give Schmaltz a better deal. If he wanted to, he would've already fucking done it, wouldn't he? Pyrope — the Cloakroom's salaryman, the handshaker, but not the collector — was flattering him with lower interest rates because they wanted more people on deck, even if it meant more people paying their way out. They had nabbed one of their runners this way last year. Maybe Schmaltz had heard of the deal from her. But Ish'kirya was wiser to it now.
"Sounds sound."
Schmaltz paused, lips falling apart. This was too easy. "Really?" he asked, his affect adopting an uneasy ricket.
"We'll get shit sorted for you." Ish'kirya swiveled and began to languidly walk away.
We'll. He had lingered on the word enough that it was heard, but not any more than was natural. Now, Schmaltz's mind would race. Had he been had? Was Pyrope working with Ish'kirya to get him to take a 'better' deal, only for him to fall into a collaborative debt trap down the line? Did he miss something in the fine print?
Or was a greater vengeance coming? Ish'kirya was the type to bring out pictures of friends and family over cancelled dinner plans. His immediate relent was unsettling.
"Boss, wait."
Ish'kirya turned around to Schmaltz and sneered. "Look, Schmolly. I respect you. I really do. You're a smart guy. You brokered a deal that worked for you. No use in fighting it."
Schmaltz inhaled sharp and balled up his fists.
"You're a smart guy too. I'm... reconsidering."
"Why?"
Schmaltz's jaw clenched.
"Watching you walk away, is all," he lied through grit teeth. "I feel like I'm making a mistake. Your family's been pretty nice to me, all things considered. Don't know what these new guys are like."
Ish'kirya was more than happy with the flattering lie. This dishonesty was a humiliating one for Schmaltz. A backtrack. But he didn't turn around.
"Do what you have to do, Schmolly. You will be missed," said Ish'kirya sickeningly sweet. Schmaltz sighed and hobbled up his stairs, slamming the door shut behind him.
The next morning, Schmaltz's moonly installment was in Ish'kirya's system. The beautiful, weighty sound of credits cha-chinging into his bank account the moment he woke up.
There was a text message as well.
Changed my mind.
---
Pyrope was drinking at the Hard Drive alone. Ish'kirya sidled up to him before he'd even realised he was there. The eldite put on a curious, almost befuddled mask at him behind his tinted lenses, but Ish'kirya stared right through it all.
"You talk to our runners again and you will regret it."
There were no bells and whistles with this one. For the subjects, promises. For the enemies, fear.
"Sorry?" Pyrope asked, trying to feign ignorance.
"I know you spoke to Schmaltz. Thankfully, he loves the taste of my boot so much that he came running straight to me. He told me all about your deal. You get those dirty hands off my people or there will be shit to pay."
Pyrope held his breath. Ish'kirya could see the red tinge in the tips of his ears and the way his stance had locked up in its place. Pyrope's eyes flickered around Ish'kirya's bony wrists. The man was short and skinny, in no position to be threatening him like this.
"I'll talk to whoever I want. Your mamas' days in the sun are over, little prince." Pyrope reached into his pocket. Ish'kirya did too.
Ish'kirya pulled out a tomestone. Pyrope, confused, watched his fingers deftly work towards a text-filled screen. It was a transcript of a call he had made earlier.
Hello, is this the Midnight Magic?
You have the right place.
I'm calling on behalf of Pyrope to reschedule his appointment with Anangikwe to the eighth bell.
That's been rescheduled for you.
Thanks!
Pyrope's eyes only needed to focus on the name Anangikwe before they dilated, revealing the lightning crackles of blood in his sclera's margins. He lifted his hand out of his pocket, revealing a polite and tidy pistol—
"Not so fast. This shit is already backed up, recording and all." Pyrope blinked. Ish'kirya rolled his eyes. "Fucking hells, you're old."
"I know what a back-up is, you overgrown infant."
"Good. So you understand that if you kill me now, this call gets sent to Mrs. Pyrope — sorry, Calcite. If you try and poach our eggs again, then the call's going to Calcite and your mother-in-law. If you fuck with us again in any sense of the word, I am sending you straight to the Government Sector with divorce forms in hand. And she is getting the bulk of the blood money you got by kissing ass and undercutting with this transcript in hand. We all benefit from the rates as they are, so don't fix what isn't fucking broken."
Pyrope stared hard through Ish'kirya's skull. His violet and pink eyes, only noticeable for their slight hue discrepancy this close up, were alight with pride and mischief. Pyrope was in no position to show him his place.
"Understood," Pyrope said, curt and quiet.
"You're a smart guy, Pops." Ish'kirya slid off the seat and stole the man's drink as he left. It was a bitter, aged thing that he didn't really fancy, but he sipped at it anyway. As he took his victory lap down the True Vue streets, he hammered out a text to a family friend.
Sending u a tip. Xtra for dealing with old Eldite dick. Must be a slog when he can barely get it up anymore 🥱 U fr the best Ana
thanks ish!! LMAO its a living 🥹 see u n the fam at the next potluck 🩷
5 notes
·
View notes
Text
Building a Vue.js E-commerce Platform with Laravel and Vue Storefront
Introduction Building a Vue.js E-commerce Platform with Laravel and Vue Storefront is a comprehensive project that combines the power of modern web development frameworks to create a scalable, secure, and user-friendly e-commerce platform. In this tutorial, we will guide you through the process of setting up and implementing a Vue.js e-commerce platform using Laravel as the backend and Vue…
0 notes
Text

The Rise of PWAs: Revolutionizing Mobile and Web Experiences
The Progressive Web Apps Market Report provides essential insights for business strategists, offering a comprehensive overview of industry trends and growth projections. It includes detailed historical and future data on costs, revenues, supply, and demand, where applicable. The report features an in-depth analysis of the value chain and distributor networks.
Employing various analytical techniques such as SWOT analysis, Porter’s Five Forces analysis, and feasibility studies, the report offers a thorough understanding of competitive dynamics, the risk of substitutes and new entrants, and identifies strengths, challenges, and business opportunities. This detailed assessment covers current patterns, driving factors, limitations, emerging developments, and high-growth areas, aiding stakeholders in making informed strategic decisions based on both current and future market trends. Additionally, the report includes an examination of the Automatic Rising Arm Barriers sector and its key opportunities.
According to Straits Research, the global progressive web apps market size was valued at USD 3.53 billion in 2024 and is projected to grow from USD 5.23 billion in 2025 to reach USD 21.44 billion by 2033, growing at a CAGR of 18.98% during the forecast period (2025-2033).
Get Free Request Sample Report @ https://straitsresearch.com/report/progressive-web-apps-market/request-sample
TOP Key Industry Players of the Progressive Web Apps Market
Google
Microsoft
OutSystems
Alokai (former Vue Storefront)
IBM Corporation
Cloud Four, Inc.
DockYard Inc.
Enonic AS
GoodBarber
Meta
Svelte
Latest Trends in the Progressive Web Apps Market
Quick Adoption: As companies look to enhance user experiences and save development costs in comparison to traditional native apps, PWA demand is rising. Small and medium-sized businesses (SMEs), that gain from fewer entry barriers, are especially affected by this trend.
Technological Developments: PWAs are becoming more resilient and able to offer offline features and quicker load times thanks to advancements in web technologies, such as improved browser support for service workers and caching methods.
Enhanced User Engagement: By utilizing features like push notifications, which aid in user retention and promote return visits, businesses are using PWAs to boost user engagement.
Emphasis on E-commerce: PWAs are being quickly adopted by the e-commerce industry because of their capacity to deliver smooth online shopping experiences, which can result in higher conversion rates and lower cart abandonment.
Cross-Platform Compatibility: PWAs simplify development procedures and save maintenance costs for companies by providing a single codebase that functions on a variety of platforms and devices.
Security Features: Because PWAs use HTTPS, users and services can connect securely. This is crucial for applications that handle sensitive data, including banking or personal data.
Key Statistics
Over 33% of the PWA market was held by North America in 2023, and the U.S. is expected to rise at a compound annual growth rate (CAGR) of 31.1% between 2024 and 2030. With a CAGR of 32.7% during the same time frame, the Asia-Pacific region is predicted to grow even more quickly.
Due to their increased use of PWAs to improve customer engagement and optimize operations, large organizations accounted for around 54% of the market in 2023.
One of the main factors driving PWAs is the rise in mobile internet usage, especially in areas where mobile devices are the main way to access the internet.
Global Progressive Web Apps Market: Segmentation
As a result of the Progressive Web Apps Market segmentation, the market is divided into sub-segments based on product type, application, as well as regional and country-level forecasts.
By Component
Platform
Services
By Organization Size
Small & Medium Enterprises
Large Enterprises
By Applications
E-commerce and Retail
Media and Entertainment
Travel and Tourism
Healthcare
Education
Banking and Financial Services
Others
You can check In-depth Segmentation from here: https://straitsresearch.com/report/progressive-web-apps-market/segmentation
Regional Analysis
Based on its strong digital infrastructure and high smartphone penetration, North America is expected to continue to dominate the worldwide PWA market, accounting for over 33% of the market in 2023.
The PWA market is expected to develop at the fastest rate in the APAC region, with a compound annual growth rate (CAGR) of 32.7% between 2024 and 2030. Because of government programs encouraging digital transformation and enhancing technology infrastructure, nations like China and India are spearheading this movement.
The PWA industry is expanding rapidly in Europe thanks to investments in accessibility and digital inclusion programs. PWA adoption is promoted by the European Union's digitalization plan in a number of industries, such as public services and e-commerce.
Reasons for Buying This Report:
Provides an analysis of the evolving competitive landscape of the Automatic Rising Arm Barriers market.
Offers analytical insights and strategic planning guidance to support informed business decisions.
Highlights key market dynamics, including drivers, restraints, emerging trends, developments, and opportunities.
Includes market estimates by region and profiles of various industry stakeholders.
Aids in understanding critical market segments.
Delivers extensive data on trends that could impact market growth.
Research Methodology:
Utilizes a robust methodology involving data triangulation with top-down and bottom-up approaches.
Validates market estimates through primary research with key stakeholders.
Estimates market size and forecasts for different segments at global, regional, and country levels using reliable published sources and stakeholder interviews.
Buy Now @ https://straitsresearch.com/buy-now/progressive-web-apps-market
About Straits Research
Straits Research is dedicated to providing businesses with the highest quality market research services. With a team of experienced researchers and analysts, we strive to deliver insightful and actionable data that helps our clients make informed decisions about their industry and market. Our customized approach allows us to tailor our research to each client's specific needs and goals, ensuring that they receive the most relevant and valuable insights.
Contact Us
Email: [email protected]
Address: 825 3rd Avenue, New York, NY, USA, 10022
Tel: UK: +44 203 695 0070, USA: +1 646 905 0080
#ProgressiveWebApps#PWAMarket#WebAppDevelopment#FutureOfApps#PWATrends#MobileFirst#AppInnovation#PWAAdoption#TechTrends#DigitalTransformation#PWAGrowth#SeamlessExperience#WebToMobile#PWAOpportunities#AppTechnology#UserEngagement#MarketAnalysis#ProgressiveApps#PWAIndustry#AppDevelopmentTrends#b2b#technology#trending
0 notes
Text
10 Best Platforms for Headless Commerce: Your Guide to E-commerce Superpowers

Hey there, e-commerce trailblazer! Are you ready to give your online store a serious upgrade? Buckle up, because we're about to dive into the world of headless commerce platforms – the secret weapons that'll turn your digital storefront into a lean, mean, selling machine!
Why Go Headless? The Superhero Transformation Your Store Needs
Before we jump into our top 10 list, let's chat about why headless commerce is the hottest trend since sliced bread hit the shelves. Imagine your online store is like a LEGO set. With traditional e-commerce, you're stuck with a pre-built model. But headless? It's like having infinite LEGO pieces to build whatever your heart desires!
Headless commerce separates your store's pretty face (the frontend) from its brain (the backend). This means you can switch up your store's look faster than a chameleon in a candy store, all without messing with the behind-the-scenes magic.
Now, let's meet the superstar platforms that'll help you achieve this e-commerce nirvana!
Shopify Plus: The Cool Kid on the Block
First up, we've got Shopify Plus – the varsity quarterback of headless commerce platforms. It's like the Swiss Army knife of e-commerce: versatile, reliable, and oh-so-powerful.
Why You'll Love It:
Plays nice with any frontend framework (React, Vue, you name it!)
Storefront API that's smoother than a fresh jar of Skippy
Scalability that'll make your head spin (in a good way)
Perfect For: Brands that want to grow faster than Jack's beanstalk, without the technical headaches.
BigCommerce: The Flexibility Guru
Next up is BigCommerce – the yoga instructor of headless platforms. It'll bend over backward to give you the flexibility you need.
Why It's Awesome:
API-first approach that developers drool over
Multichannel selling capabilities that'll make you feel omnipresent
Open architecture that welcomes third-party integrations with open arms
Ideal For: Businesses that want to sell everywhere from Instagram to eBay, without breaking a sweat.
Magento Commerce: The Customization King
Magento Commerce struts in like a tailor with an endless supply of fabric in ecommerce development. Want a bespoke e-commerce suit? Magento's got you covered.
What's to Love:
Customization options that'll make your head spin (in the best way possible)
Robust B2B features for those serious business dealings
A community larger than a small country, always ready to help
Perfect Match For: Enterprises that need a platform as unique as their fingerprint.
Contentful: The Content Maestro
Contentful isn't just a platform; it's like hiring a content orchestra conductor for your headless symphony.
Why It Rocks:
Content modeling that's more flexible than a gymnast
API-first approach that plays well with others
Multilingual support that'll make your store a global sensation
Ideal For: Brands where content is king, queen, and the entire royal court.
Commercetools: The API Whisperer
If APIs were a language, Commercetools would be fluent in all dialects. It's the platform for those who dream in JSON.
What Makes It Special:
Microservices architecture that's more modular than a LEGO set
Cloud-native design for that sweet, sweet scalability
Flexible data model that adapts faster than a chameleon on a disco floor
Perfect For: Tech-savvy brands that want to build their e-commerce empire from the ground up.
Elastic Path: The Composable Commerce Champion
Elastic Path is like the cool art teacher who encourages you to break the rules and create your masterpiece.
Why You'll Dig It:
Composable commerce approach for ultimate mix-and-match fun
Hypermedia APIs that make integration a breeze
Business user tools that empower your whole team
Ideal For: Innovative brands that want to color outside the traditional e-commerce lines.
Saleor: The Open-Source Dynamo
Saleor bursts onto the scene like a caffeinated coder at a hackathon – full of energy and open-source goodness.
What's to Love:
GraphQL API that's developer catnip
React Storefront for speedy PWA development
Did we mention it's free and open-source?
Perfect Match For: Startups and developers who want powerful features without breaking the bank.
Fabric: The Headless Commerce Tailors
Fabric is like having a team of e-commerce tailors on speed dial, ready to stitch together your perfect platform.
Why It's Fabulous:
Modular architecture that lets you pick and choose features
Experience management tools for non-techies
PIM, OMS, and other acronyms that'll make your operations silky smooth
Ideal For: Mid-market and enterprise brands looking for a tailored headless solution.
Nacelle: The Speed Demon
Nacelle zooms in like a cheetah on roller skates, promising speed that'll make your competitors' heads spin.
What Makes It Zoom:
Blazing-fast PWA storefronts that load faster than you can say "add to cart"
Pre-built integrations for popular tools and platforms
Data orchestration that's smoother than a jazz quartet
Perfect For: Brands obsessed with performance and ready to leave slow load times in the dust.
Netlify Commerce: The Jamstack Jammer
Last but not least, Netlify Commerce struts in like a rock star, ready to make your Jamstack dreams come true.
Why It Rocks:
Seamless integration with Jamstack architecture
Git-based workflow that developers will swoon over
Built-in CI/CD for deployments smoother than butter
Ideal For: Tech-forward brands that want to ride the Jamstack wave to e-commerce success.
Wrapping Up: Your Headless Commerce Adventure Awaits!
There you have it, folks – the crème de la crème of headless commerce platforms! Each one is like a different flavor of ice cream in the e-commerce parlor. Some are rich and complex, others are simple and sweet, but they're all designed to give your online store that extra scoop of awesome.
Remember, choosing a headless commerce platform is like picking a dance partner. You want one that matches your rhythm, understands your moves, and helps you shine on the e-commerce dance floor.
So, which platform has caught your eye? Are you ready to go headless and give your online store superpowers? The world of flexible, fast, and fabulous e-commerce is waiting for you!
Now, go forth and conquer the digital marketplace, you headless commerce hero! Your e-commerce adventure is just beginning, and trust me, it's going to be one heck of a ride!
#eCommerce Development#Social commerce#Digital marketing strategies#Social media advertising#Social media marketing services#headless commerce
0 notes
Text
Tips For Future-Proof Website Development
Ensuring that your website design is future-proof is essential to start with planning for a website for your business.
Simply building a website and hoping for the best won't cut it. Savvy businesses and organizations understand that constructing an office complex requires the right foundations, plumbing, and air conditioning to ensure the building remains relevant for years to come. The world of web development mirrors this reality, as websites are akin to valuable real estate on the internet.

What should be top of mind when embarking on a new web development project or contemplating updates to your existing site?
Having a robust online presence is crucial for businesses and individuals alike. Your website serves as a virtual storefront, and as your online traffic and user base grow, you need to ensure that your website can scale to meet these demands. Future-proofing your website with the help of Website development services in California is essential to keep it running smoothly and to avoid costly redevelopments down the line.
Tips for scaling a website that professional developers can help you with-
Embrace a Scalable Architecture- When you first build your website, consider the architecture. Choose a content management system (CMS) or framework that is known for scalability. WordPress, Drupal, and Laravel, for instance, have strong communities and a wealth of plugins and extensions to help you scale. Also, opt for cloud hosting solutions like AWS, Google Cloud, or Azure, which offer the ability to scale resources as needed.
Optimize for Performance- Website speed and performance are crucial for user experience and SEO. As your site scales, you'll need to optimize its performance continually. Images need to be compressed, HTTP requests minimized, and browser caching leveraged. Use a content delivery network (CDN) to distribute your site's content to servers around the world, reducing loading times for users, regardless of their location.
Mobile Optimization- With an increasing number of users accessing websites from mobile devices, it's essential to have a mobile-responsive design. Ensure your website is not only visually appealing on smaller screens but also optimized for speed. Google's mobile-first indexing also emphasizes the importance of mobile optimization for SEO.
Use a Decoupled Architecture- Decoupling your front-end and back-end with the help of Website development services in Sydney can enhance scalability. With this approach, your website's presentation layer (front-end) and data management (back-end) are separated. This allows you to scale each independently. You can use JavaScript frameworks like React or Vue for the front end and powerful back-end systems like Node.js or Django to handle data.
Invest in Content Delivery- Content is king, and as your website grows, managing and delivering content efficiently becomes critical. Implement a robust content management system (CMS) and utilize a headless CMS if necessary. A headless CMS allows you to store and manage content independently from the front end, facilitating scalability and content distribution.
Security and Data Protection- With scalability comes increased exposure to security risks. Regularly update your website's security protocols, use SSL certificates for data encryption, and employ a web application firewall (WAF) to protect against cyber threats. Make sure you have a robust backup and recovery plan in place as well.
Plan for Traffic Spikes- Your website may experience sudden spikes in traffic, especially during special events or marketing campaigns. Website development services in California will help you stay prepared to handle such situations by setting up auto-scaling for your server resources. Cloud providers offer auto-scaling features that automatically adjust server capacity to meet traffic demands.
Regular Testing- Continuously test your website's performance, security, and user experience. Implement load testing to determine how well your site handles high-traffic volumes. Regularly check for broken links, errors, and compatibility across browsers and devices.
Monitoring and Analytics- Implement monitoring tools to keep a close eye on your website's performance and user behavior. Tools like Google Analytics can help you understand your audience and make data-driven decisions to improve user experience and scale effectively.
Stay Up-to-Date- Web technologies evolve rapidly. Keep an eye on industry trends, and be ready to adapt. Regularly update your CMS, plugins, and frameworks to benefit from the latest features, improvements, and security patches.
Scaling your website for future-proof development is an ongoing process. By focusing on the tips mentioned above and hiring a reliable Website development services in California to support the task, you can ensure your website remains efficient, secure, and responsive, even as your audience and demands grow.
The key is to be proactive, embrace change, and continually invest in the future of your digital presence.
0 notes
Text
The Art and Science of Web Development: A Comprehensive Guide

Introduction
In the digital age, the online presence of any business or organization is paramount. Your website is often the first point of contact for potential customers, clients, or users. It's not just a digital storefront; it's a platform to communicate your brand, deliver services, and engage with your audience. The success of your online venture depends on the art and science of web development. In this article, we'll explore the world of web development, its importance, and key considerations for creating a successful online presence.
The Foundation of Web Development
Web development encompasses the creation, enhancement, and maintenance of websites. It involves a combination of creative design, logical programming, and technical implementation. Let's dive into the fundamental elements of web development:
1. Front-End Development: Front-end development focuses on the user interface (UI) and user experience (UX) of a website. It involves designing the visual layout, navigation, and overall aesthetics to create an engaging, user-friendly experience.
2. Back-End Development: The back-end is the engine behind the scenes, handling server-side operations, databases, and application logic. It's responsible for data storage, security, and the functionality of the website.
3. Full-Stack Development: Full-stack developers are skilled in both front-end and back-end development. They can create a cohesive, end-to-end solution that combines design and functionality seamlessly.
Key Considerations in Web Development
1. Responsive Design: In the mobile-first era, your website must adapt to various screen sizes and devices. A responsive design ensures that your site looks and works well on smartphones, tablets, and desktop computers.
2. User Experience (UX): User experience is the heart of web development. Intuitive navigation, fast loading times, and visually appealing layouts are essential to keep visitors engaged and satisfied.
3. Content Management Systems (CMS): Many websites are built on CMS platforms like WordPress, Drupal, or Joomla. These systems simplify content creation and management, allowing non-technical users to update their websites easily.
4. Web Performance: Site speed and performance significantly impact user satisfaction and search engine rankings. Optimizing images, reducing HTTP requests, and employing content delivery networks (CDNs) can enhance your website's performance.
5. Security: Cybersecurity is a critical concern. Protecting your website and user data from threats like hacking and data breaches is vital. Regular updates, strong passwords, and secure coding practices are essential.
6. SEO (Search Engine Optimization): Your website must be discoverable on search engines. Implementing SEO best practices, such as optimizing content, using relevant keywords, and acquiring quality backlinks, will improve your site's visibility.
7. Scalability: As your business grows, your website must be able to scale with it. Plan for future growth by designing a scalable architecture that can handle increased traffic and functionality.
8. Testing and Quality Assurance: Thorough testing is essential to identify and fix issues before launching your website. Conduct usability testing, cross-browser testing, and performance testing to ensure a seamless user experience.
9. Accessibility: Ensure that your website is accessible to all users, including those with disabilities. Following web accessibility standards (e.g., WCAG) is not only inclusive but also a legal requirement in many places.
The Evolution of Web Development
Web development is a dynamic field that constantly evolves to keep up with changing technologies and user expectations. As we move forward, emerging trends such as Progressive Web Apps (PWAs), serverless architecture, and the adoption of JavaScript frameworks like React, Vue, and Angular are shaping the future of web development.
Phone: +91 7975244680
Email: [email protected]
Website: https://rectoq.com/
1 note
·
View note
Text
News from Marseille, France, 3 July.
1. A "solidarity fund for looted businesses" has been established in the South region of France, providing a non-conditional €10,000 financial aid to affected businesses within 15 days.
Nearly 400 businesses have been impacted by the recent incidents, with insurers estimating losses of around €100 million.
The support initiative, funded with €10 million from the Region and the Metropole Aix-Marseille, will be extended to other cities like Toulon and Nice in the coming days.
2. Marseille's hypercenter has been heavily affected by recent riots and looting, with many businesses having their storefronts damaged or targeted by pillagers.
Local businesses are faced with the difficult decision of whether to open their shops under precarious conditions or sacrifice another day of revenue.
Despite the presence of armored vehicles and increased police presence, the situation in Marseille remains tense, with residents and business owners concerned about the safety and security of the city.
3. The mayor of Marseille, Benoît Payan, called for unity and condemned the violence and damage caused in the city.
4. Selim Fourniret, son of serial killer Michel Fourniret, has been placed in custody for attempted rape on a 16-year-old girl in an elevator.
Selim Fourniret was apprehended by the police after attempting to flee the scene.
Michel Fourniret was convicted of the murders of seven young women and Monique Olivier, his ex-partner, was sentenced for complicity in several of these crimes.
#SolidarityFund#LootedBusinesses#FinancialAid#SouthFrance#SupportLocal#Recovery#BusinessAssistance#CommunitySupport#15DaysDeadline#NoConditions#NonConditionalAid#MarseilleRiots#Hypercenter#BusinessDamage#Looting#ShopOwners#DifficultChoices#SafetyConcerns#IncreasedPolicePresence#TenseSituation#BusinessRecovery#MarseilleMayor#Unity#CondemnationOfViolence#Damage#CommunityLeadership#CallForCalm#CitySafety#SelimFourniret#AttemptedRape
1 note
·
View note
Link
0 notes
Text
Unlocking E-commerce Potential with Shopify Headless Development

Shopify has become a popular e-commerce platform for businesses of all sizes. Its UI/UX interface and customizable features make it easier than ever for companies to establish an online presence. However, some businesses are now turning to Shopify Headless Development to unlock even more potential for their e-commerce websites. As the e-commerce industry continues to evolve, the demand for more advanced and flexible solutions has also increased.
Headless development is a relatively new concept in e-commerce. Simply, it refers to separating a website's front and back end. Usually, when a customer visits an e-commerce store, the platform's front and back end work together to provide a seamless shopping experience. However, with headless development, the front end (what the customer sees) and back end (the engine that powers the store) are disconnected, and each can be managed independently.
So, what does this have to do with Shopify? Traditionally, Shopify has been a platform that handles both the front and back end of an e-commerce store. However, with the rise of headless commerce, Shopify Plus (the enterprise-level version of Shopify) now allows merchants to separate the front end from the back end while still integrating with Shopify's robust backend functionality.
This means businesses can now build online stores using any frontend technology they prefer, such as React, Angular, or Vue. This flexibility allows developers to create a more customized and unique user experience than traditional Shopify stores. It also means merchants can integrate their Shopify store with other content management systems (CMS) or use a custom-built frontend that better aligns with their brand's aesthetic.
Critical Benefits of Shopify Headless Development:
1. Flexibility and Customization: With Shopify Headless, developers can design and tailor the user experience to specific brand requirements. From unique storefronts to personalized checkout flows, the possibilities are endless.
2. Enhanced Performance: By leveraging modern frontend frameworks, Shopify Headless ensures blazing-fast page load times and seamless user interactions, leading to higher engagement and conversion rates.
3. Scalability: Scalability is paramount as businesses expand. With Shopify Headless, accommodating growing traffic, expanding product catalogues, and integrating complex functionalities becomes seamless while maintaining optimal performance.
4. Omni-channel Integration: Seamlessly integrate your e-commerce platform with various channels, including mobile apps, social media platforms, IoT devices, and more, providing customers with a unified shopping experience across touchpoints.
5. Future-proofing: Embracing Headless architecture future-proofs your e-commerce infrastructure, allowing you to adapt quickly to emerging technologies and market trends without overhauling your entire platform.
Getting Started with Shopify Headless:
Embarking on a Shopify Headless journey requires careful planning and execution. Here are some steps to kickstart your Headless development:
A. Define Your Objectives: Clearly outline your business goals, target audience, and desired user experience to inform your Headless strategy effectively.
B. Choose the Right Tools: Choose the headless CMS, frontend framework, and other technologies based on your development experience and project requirements.
C. API Integration: Use Shopify's robust APIs to easily include order processing, inventory tracking, and product administration into your frontend application. This guarantees improved operating efficiency and seamless connection.
D. Design and Develop: Leverage the flexibility of Headless architecture to create stunning, user-centric interfaces that reflect your brand identity and drive engagement.
E. Testing and Optimization: Thoroughly test devices and browsers to ensure compatibility and usability. Use performance analytics and user input to iterate and optimize your headless configuration.
Embrace the Future of E-commerce with Shopify Headless Development:
Shopify Headless Development empowers businesses to transcend traditional e-commerce boundaries, unlock creativity, and deliver unparalleled shopping experiences. By decoupling the frontend presentation layer from the backend infrastructure, companies can achieve accessibility, scalability, and performance in online retail endeavours. Stay ahead of the digital curve with Shopify Headless for e-commerce.
#Shopify Headless#Hydrogen Development#Hydrogen development Company#Hydrogen Development Agency#Hydrogen Theme#Hydrogen Customise#Hydrogen Consulting
1 note
·
View note
Text
#Vue Storefront for Shopify#Aureatelabs is happy to announce that we are Introducing 'Shopify PWA' built with Vue Storefront next#enabled by our homegrown opensource connector (Beta).#We realized that PWA was the way to go for e-commerce and hence#we in collaboration with 'VueStorefront Next' built a connector that could act as a bridge between Shopify powered backend and VueStorefron#Contact us : https://aureatelabs.com/pwa-development/progressive-web-apps-for-shopify/
0 notes
Text
Benefits Of Implementing PWA Technology For Ecommerce
As the adoption of PWA technology continues to increase, so will the demand for eCommerce businesses to implement these technologies in their operations.
The main reasons that retailers and brands are now embarking on this journey with the help of reliable Vue storefront development services are the myriad ways PWAs help them.
Here is a list of reasons how eCommerce PWAs help online businesses:

Better user engagement with push notifications
Just like a native app, PWAs can send push notifications to users. These notifications help ensure better user engagement and provide the users with timely updates on new product arrivals, offers and discounts, and shipment details.
Improved user adoption via home screen installation
PWAs can be said to be an amalgamation of native apps and websites. It brings all the performance and value of a native app without the hassles that come with it.
As PWAs can be installed easily onto the home screen on mobile phones, it becomes convenient for users to access them even more frequently.
PWAs are undoubtedly easy to use
With the advent of the latest technologies, such as Vue storefront PWA development, PWAs have become increasingly light. This attribute makes these PWAs easy to use by the users.
People want a better user and shopping experience. They would love to come back to your site more frequently when you offer just that.
Quick and effortless development
When you develop an eCommerce native app, it takes extensive effort. On the other hand, with the latest technologies like Vue storefront PWA development, the development is quick, hassle-free, and timely. And businesses are all for it. All they have to do is to find and hire Vue storefront developers that are experienced and established.
PWAs ensure better conversion
Improving your website’s conversion rate is another important factor that retailers are looking toward when implementing eCommerce PWA systems. With PWAs helping with better performance, the conversions will be better as customers will be more frequent in visiting your site because you offer a top-notch user experience.
Shorter development time and cost
When a business wants to enter the eCommerce industry, they need to work with an eCommerce development company for many months. The development process is extensive and expensive. However, with PWAs, the development time is very less. And you can work with any established Vue storefront development company to get your PWA live.
A PWA solution is one of the most effective ways to do this. With more businesses entering the eCommerce business model, it is imperative to implement a strategy to encourage your visitors to return again and again. And developing PWAs needs to be one of the major strategies you have in the pipeline.
As eCommerce PWAs have been specifically designed with your eCommerce business in mind, they leave you with little to no effort required to implement them.
You can speak to our client support team if you want to work with a leading service provider in the field offering top-notch and customized Vue storefront PWA development support.
We can help you with the best Vue storefront development services and strategies to take your online business to the next level.
This article was originally published on AddWeb Solution
1 note
·
View note
Photo

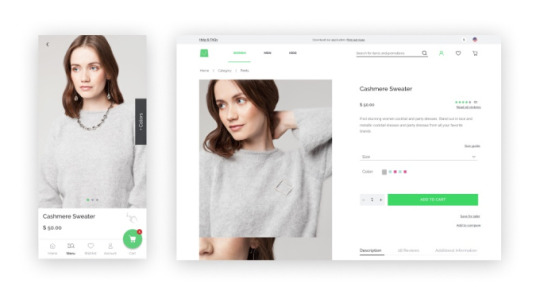
Y Combinator-backed Vue Storefront aims to be the ‘glue’ for e-commerce https://ift.tt/3rpfwGn
1 note
·
View note
Photo

Making eCommerce sexy again with Vue Storefront and Composition API ☞ https://morioh.com/p/b667e54e41d6 #Vue
2 notes
·
View notes
Photo

How to create an Instagram Feed module for Vue Storefront ☞ https://itnext.io/how-to-create-an-instagram-feed-module-for-vue-storefront-eaa03019b288 #vuejs #Typescript
1 note
·
View note
Text
Discover the benefits of Progressive Web Apps (PWAs) for ecommerce sites. From fast loading times to offline functionality and push notifications, PWAs offer a native app-like experience that can improve user engagement and drive sales. Explore top-rated PWA ecommerce solutions, including Magento PWA, Vue Storefront, and PWACommerce, and learn how they can help your online store provide customers with a fast, engaging, and reliable shopping experience, regardless of their device or network connection.
0 notes