#there is an easy alternative on every standard keyboard
Explore tagged Tumblr posts
Text
AODA Website Design: Key Strategies for Building an Inclusive Online Presence

In today’s digital world, creating a website that is accessible to all users, including those with disabilities, is more than just a moral responsibility—it’s also a legal one. The Accessibility for Ontarians with Disabilities Act (AODA) mandates that organizations ensure their websites are accessible to people with disabilities by adhering to specific standards outlined in the law.
For businesses and organizations in Ontario, AODA website design is crucial to fostering an inclusive online environment. AODA compliance not only avoids potential legal issues but also expands your website’s audience by ensuring that everyone, regardless of their abilities, can access your content and interact with your services.
This article will explore the essential strategies and best practices for achieving AODA website design compliance, and how it can help you create a more inclusive, user-friendly online presence.
1. Understanding AODA Website Design Requirements
The AODA is designed to ensure that Ontarians with disabilities have the same opportunities to access services and information as those without disabilities. For website designers and developers, AODA compliance largely revolves around the Web Content Accessibility Guidelines (WCAG), which provide clear guidelines on how to make digital content accessible.
The most recent version of WCAG (2.0 and 2.1) has four main principles:
Perceivable: Information and user interface elements must be presented in ways that users can perceive.
Operable: Users must be able to operate the interface, including navigation and forms.
Understandable: Information and operations must be easy to understand.
Robust: The content must be compatible with current and future user tools.
By following these principles, your website can meet AODA’s accessibility standards and provide an equal experience for all users.
2. Key Strategies for AODA Website Design
Achieving AODA compliance involves implementing specific strategies that align with WCAG guidelines. Here are the key areas to focus on when designing an accessible website:
a) Provide Text Alternatives for Non-Text Content
People with visual impairments rely on screen readers to read the content on a website. For these users, it's essential to provide alt text for images, charts, infographics, and other visual elements.
Best Practice: For every image or non-decorative visual content, use clear and descriptive alt text that conveys the meaning or purpose of the content. Ensure that decorative images have an empty alt attribute (alt="") to avoid confusion for screen reader users.
b) Ensure Keyboard Accessibility
Many people with mobility impairments rely on keyboards or alternative input devices to navigate websites. To comply with AODA and WCAG, all interactive elements (such as forms, buttons, and links) must be navigable and operable using a keyboard alone.
Best Practice: Use logical and consistent navigation. Make sure that all interactive elements are accessible via keyboard shortcuts and focus states. Include skip-to-content links so users can bypass repetitive navigation menus and go straight to the main content.
c) Maintain Clear and Legible Text
People with vision impairments or cognitive disabilities often face challenges reading small or poorly-contrasted text. To ensure that your website is accessible to these users, text should be legible and easy to read, with sufficient contrast between text and background.
Best Practice: Use large, legible fonts and high contrast ratios (e.g., dark text on a light background). Also, make sure text can be resized without breaking the layout or losing important content.
d) Design Accessible Forms
Forms are an essential part of many websites, but they can be challenging for users with disabilities. Ensuring that forms are easy to navigate, complete, and submit is a crucial part of AODA compliance.
Best Practice: Label each form field clearly and associate labels with the appropriate input fields. Provide instructions and error messages in plain language, and ensure that forms can be filled out using a keyboard and other assistive devices.
e) Provide Captions and Transcripts for Multimedia
Multimedia content such as videos, podcasts, and audio files must be accessible to users with hearing impairments. This means providing captions for videos and transcripts for audio content.
Best Practice: Include accurate captions for all video content and provide transcripts for audio. Ensure that multimedia controls are keyboard-accessible, and offer users the ability to pause, play, and adjust volume easily.
f) Mobile Accessibility
In today’s mobile-first world, ensuring that your website is fully accessible on smartphones and tablets is crucial. Many users with disabilities access websites using mobile devices, so optimizing your site for mobile accessibility is an essential aspect of AODA website design.
Best Practice: Create a responsive design that adapts seamlessly to various screen sizes and devices. Ensure that touchscreens are usable for individuals with motor impairments and that all mobile interactions are fully accessible.
3. Testing for AODA Website Design Compliance
To ensure that your website meets AODA accessibility standards, it’s important to conduct regular testing and audits. Even if your site appears to be accessible, manual and automated testing will help uncover issues that could negatively impact users with disabilities.
a) Automated Accessibility Testing Tools
There are various automated tools that can help you test the accessibility of your website. These tools can quickly identify issues such as missing alt text, poor contrast, or broken links.
Some popular accessibility testing tools include:
Google Lighthouse: An open-source tool that audits web pages for accessibility, performance, and SEO.
WAVE: A tool that identifies accessibility issues and provides suggestions for improvements.
Axe: A comprehensive accessibility testing tool that checks for WCAG compliance.
b) Manual Accessibility Testing
Automated tools are helpful, but they cannot catch every issue. Manual testing is necessary to ensure the best user experience for people with disabilities. Test your site with various assistive technologies, including screen readers and keyboard-only navigation.
Best Practice: Regularly test your website with real users who rely on assistive technologies. Their feedback will provide valuable insights into areas where your site may need improvement.
4. Benefits of AODA Website Design
Implementing AODA website design standards brings a host of benefits to your organization, including:
Legal Compliance: Avoid potential fines or legal action by ensuring your website meets AODA standards.
Improved User Experience: An accessible website provides a better experience for all users, not just those with disabilities.
Wider Audience Reach: By making your website accessible, you open it up to a broader audience, including people with disabilities who represent a significant portion of the population.
Search Engine Optimization (SEO): Many of the principles of accessibility, such as clear navigation and alternative text, also contribute to better SEO, leading to improved search engine rankings.
5. Ongoing Maintenance and Updates
Web accessibility is an ongoing process. As new technologies emerge and standards evolve, it's essential to continuously maintain and update your website to remain compliant with AODA regulations.
Best Practice: Schedule regular audits to ensure ongoing compliance and keep your website’s accessibility up to date. Stay informed about the latest WCAG updates and AODA guidelines to ensure your website remains accessible as it grows and evolves.
Conclusion
Creating an AODA website design is not only about meeting legal requirements—it's about providing an inclusive, user-friendly experience for everyone. By focusing on key strategies such as alternative text for images, keyboard accessibility, clear navigation, and multimedia captions, you can ensure that your website meets AODA standards and offers equal access to all users, regardless of their abilities.
Investing in AODA compliant website design demonstrates your commitment to inclusion, expands your reach, and enhances your brand reputation. In addition to legal compliance, accessibility can improve usability, SEO, and user engagement, ultimately benefiting both your audience and your organization.
0 notes
Text
Best Key Detection Plugins for 2025
Key detection tools have become essential in 2025, especially with the rise of AI-driven workflows and producers juggling samples, loops, and collaborations. These plugins cut through the chaos for flipping a vintage vinyl sample or tuning vocals, saving hours of guesswork.
Let’s dive into the top picks that balance speed, accuracy, and creative flexibility; no music theory degree is required.

1. Waves Key Detector
Waves throws Neural Networks and AI into the mix to deliver scary-accurate key detection, even on messy recordings.
The “Transmit” button is great. Just click it to auto-sync the detected key with Waves’ vocal plugins like Harmony or OVox.
It’s dead simple: load the plugin, hit play, and watch the root note + scale pop up in seconds.
Bonus points for letting you toggle between sharp/flat keys and handling macOS Sequoia without a hitch. Perfect for producers who want zero fuss and maximum speed.

2. Brainworx bx_crispyscale
This one’s a sleeper hit for tracks with alternate tuning references (think 432Hz spiritual lo-fi beats).
It doesn’t just spit out a key, as it shows 3 possible scales with probability percentages, so you can pick the vibe you want.
The visual root note display keeps things clear, and pairing it with Brainworx’s Crispytuner means instant fixes for out-of-tune samples.
Ideal for sound designers and perfectionists who geek out on tuning details.

3. Mixed In Key Studio Edition
DJs, this is your harmonic mixing sidekick. Swap between Camelot, Sharp, or Flat notations mid-session to match your workflow.
The Notes/Keys toggle is genius as it can flips to see every note in a sample, making mashups or acapella layering stupid easy.
It even nails the root key of acapella, so you can build chords around vocals without trial and error. A must-have for crate diggers and remix addicts.

4. Zplane Tonic
TONIC’s real-time AI analysis feels like having a producer buddy whispering, “Hey, try this key next.”
It suggests 3 keys with confidence scores and unfolds a Keyboard View to highlight compatible notes and chords.
Need to analyze a dusty vinyl rip tuned to 432Hz? No problem: it sniffs out non-standard reference tunings and works offline.
Great for beatmakers who want to sketch ideas fast without stopping playback.

5. Antares AUTO-KEY 2
Why detect just the key when you can grab tempo and scale, too? Drag in any audio file (MP3, WAV, etc.), and it’s done.
The “Send to Auto-Tune” button is really nice as it allows you to auto-update your Auto-Tune settings, so vocal tuning takes seconds, not minutes.
Use the Manual mode if you’re old-school, or let it listen live while you jam. A no-brainer for vocal producers glued to the Antares ecosystem.
Read the whole review here!
0 notes
Text
5 Reason Why WOW Wipes are perfect for daily office use
In a bustling office environment, cleanliness is more important than ever. From shared desks to break rooms, ensuring a hygienic workspace is essential for the health and productivity of employees. Wet tissues, like WOW Wipes, offer an easy and effective solution to maintaining a clean office space, removing germs, dirt, and grime with minimal effort. Here's why WOW Wipes should be a staple in every office.
1. Combat Germs in High-Touch Areas
One of the biggest concerns in any office is the sheer number of surfaces that multiple people touch daily. From keyboards and phones to door handles and printers, these surfaces can quickly become breeding grounds for bacteria and viruses. WOW Wipes' antibacterial properties make them perfect for disinfecting high-touch areas, helping to reduce the risk of spreading illnesses.
Since wet tissues are pre-moistened and ready to use, they are a convenient solution for busy office workers who may not have time for deep cleaning during their workday. A quick swipe with WOW Wipes' antibacterial wet tissue ensures surfaces are clean and hygienic without the hassle of sprays and paper towels.
2. Convenience for Employees on the Go
The modern office is fast-paced, and employees often juggle multiple tasks at once. With so much happening, keeping personal spaces clean can often fall by the wayside. This is where WOW Wipes wet tissues shine. Their convenient dispensers make it easy for employees to grab a wipe whenever needed, whether it's for wiping down their desk or refreshing their hands after lunch.
Wet tissues offer an all-in-one solution, eliminating the need for multiple cleaning products. Employees can clean up spills, sanitize surfaces, and keep their workspace organized without missing a beat. Having WOW Wipes readily available encourages better hygiene habits among staff.
3. Safe for Use on Electronics
In an office, electronic devices such as computers, tablets, and smartphones are used throughout the day. These devices are hotspots for dust and fingerprints, and standard cleaning solutions can sometimes be too harsh for delicate screens and keyboards. WOW Wipes' gentle formula ensures that electronics are cleaned without damaging surfaces, making them the ideal wet tissue for keeping gadgets spotless.
With WOW Wipes, there's no need to worry about water damage. A quick wipe-down leaves devices looking fresh and functioning well, all while reducing the buildup of germs and grime that can accumulate on frequently touched items.
4. Promote a Healthy Work Environment
Using WOW Wipes wet tissues is a simple yet effective way to foster a healthier workplace. Offices that emphasize cleanliness are less likely to see the spread of common illnesses, which helps reduce sick days and improve overall productivity. According to Busy At Work, in Australia, the average worker takes about 9.7 sick days annually, costing businesses roughly $3,608 per employee each year. This absenteeism contributes to an estimated $44 billion in lost productivity across the economy. By integrating wet tissues like WOW Wipes into daily routines, offices can better control germs and allergens, creating a cleaner environment that not only reduces sick leave but also enhances employee focus and well-being.
5. Support Sustainability Efforts
For offices aiming to adopt more sustainable practices, WOW Wipes provides eco-friendly options that don't compromise efficacy. The WOW Wipes Bamboo range offers a biodegradable alternative to traditional wipes, ensuring hygiene without harming the environment. Made from sustainably sourced bamboo, these wipes naturally break down, offering a planet-friendly solution.
Another excellent choice for sustainability-conscious offices is the cost effective Eco-Maxx range, which further support efforts to reduce environmental impact. This shift towards eco-friendly wet tissues not only reflects a company's commitment to sustainability-an increasingly important value for both employees and clients-but also helps businesses stay ahead of new regulations.
With the Australian Government's recent mandate on sustainability reporting, businesses are now required to include climate-related statements in their annual reports starting January 2025, following the passage of the Treasury Laws Amendment Bill. As this legislation evolves, it will expand to cover other sustainability topics like nature and biodiversity. By incorporating sustainable solutions like WOW Wipes' Bamboo and Ecco Max ranges, offices can proactively align with these new regulations, positioning themselves as leaders in sustainability and compliance well before these requirements become even more stringent
WOW Wipes Dispensers: A Handy Solution for Office Spaces
To maximize the convenience of WOW Wipes, offices can also install wipe dispensers in key areas. These dispensers are designed to fit seamlessly into office environments, making it easy for employees to access wet tissues whenever they need them. Whether placed near the entrance, in meeting rooms, or in shared spaces like kitchens, these dispensers ensure that wipes are always available.
The WOW Wipes dispensers come in various styles, including wall-mounted and free-standing options, so they can be
easily integrated into any office layout. They're sleek, easy to refill, and ensure that employees don't have to go far to keep things clean.
FAQs About Using WOW Wipes in the Office
1. Are WOW Wipes safe for employees with sensitive skin?
Absolutely! WOW Wipes are dermatologically tested and safe for handling by employees with sensitive skin. They are designed to be gentle while still providing effective antibacterial cleaning, making them ideal for regular use in the workplace.
2. Can WOW Wipes be used on common office surfaces?
Yes, WOW Wipes are highly versatile and can be safely used on most office surfaces, including desks, electronics, keyboards, and even communal kitchen areas. Their gentle formula ensures a thorough clean without damaging sensitive equipment.
3. How are WOW Wipes different from standard office cleaning wipes?
WOW Wipes stand out because they are specially formulated for powerful disinfectant cleaning, ensuring your office stays hygienic. Additionally, they offer eco-friendly options, such as bamboo-based wipes, making them a more sustainable choice for offices committed to reducing their environmental footprint.
4. Are WOW Wipes dispensers easy to refill in the office?
Yes, WOW Wipes dispensers are designed with convenience in mind. Offices can easily purchase refill packs that fit seamlessly into the dispensers, ensuring a constant supply of wipes without unnecessary waste, keeping hygiene standards high throughout the workday..
Why Every Office Needs WOW Wipes
In today's world, maintaining a clean office environment is more than just a matter of hygiene-it's about supporting the well-being and productivity of employees. WOW Wipes offers an easy, effective, and eco-friendly solution for keeping workspaces clean and germ-free. With antibacterial properties, versatile applications, and sustainable options, their products are an ideal choice for offices that prioritise both cleanliness and environmental responsibility.
Using WOW Wipes in conjunction with their convenient dispensers, you can create a seamless cleaning experience throughout your workplace. By incorporating WOW Wipes into your office routine, you're investing in the health, happiness, and productivity of your team.
0 notes
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] From the manufacturer Vegan Leather Desk Mat from Dyazo This is your ultimate PU leather desk pad At Dyazo ,we hope you will love our PU leather desk mat. The attention of the craftsmanship and quality standards sets us apart from the alternatives. We are a customer citric company providing the World best customer experience so be rest assured with your purchase! Features Size 45 cm * 90 Cm Colour : Blue & Yellow Reversable Lightweight & Thin Easy to carry NON Culring Edges The Edges are made in a way that they dont split makes it very neat and long lasint mouse pad . Reversible Design The pad can be used from both sides so now no more boring desk . Easy to carry Light and roll able design makes the Dyazo desk mat easy to carry . Product Dimensions: 90 Cm X 45 Cm Can Be Used Both Side Reversible Color Is Navy Blue & Yellow Material – Premium 100 % Vegan Pu Leather A Minimalistic And Elegant Desk Mat That Complements The Aesthetics Of Every Work/ Office Desk Ensuring No Mouse Lag While Using The Mat Underneath The Extensive Area In The Mat Allows The Mouse To Scroll Freely, Making It A Great Computer Accessory That Improves Your Productivity. The Desk Mat By Dyazo Is A Heavy-Duty, Anti-Skid, Slip-Resistant Pad That Gives The Best Experience And Peace Of Mind While Working, Browsing Or Gaming. It Accommodates Your Laptop / Macbook, Keyboard, Mouse, Notebook, Coffee Cup And Stationery. The Desk Mat Gives A Tidy, Well-Ordered Appearance And Is Easy To Clean. A Wet Cloth Wipe Is What It Needs To Keep It Neat And Spot-Free. Desk Pads Are A Simple Way To Level Up Your Workstation By Shielding And Organizing Your Desk. The Unique Process And Materials Combine To Make A Desk Pad That Stands Out. [ad_2]
0 notes
Text
Accessibility in Web Design: Creating Inclusive Interfaces for Users of All Abilities
In the modern era of web design, accessibility has become more than just a buzzword—it's a core principle that ensures digital inclusivity for users of all abilities. With millions of people around the world facing various disabilities, from visual and hearing impairments to cognitive challenges and motor disabilities, it’s crucial that websites are designed to accommodate everyone. When accessibility is prioritized, digital experiences become open and usable to all, promoting equality and user satisfaction.
This article will delve into the importance of accessibility in web design, the core principles to follow, and actionable strategies to implement inclusive practices. By the end, you’ll have a solid understanding of how to create web interfaces that cater to a diverse audience and improve the overall user experience (UX).
What is Web Accessibility
Web accessibility refers to the practice of designing websites and digital interfaces that can be used by people with a variety of disabilities. It ensures that all users, regardless of their physical, sensory, or cognitive abilities, can navigate, interact with, and understand web content.
Accessibility isn’t just about making a site functional for people with disabilities; it’s about providing an equitable experience that gives everyone the opportunity to interact with digital content in meaningful ways. By adhering to accessibility standards, designers and developers can create websites that are more usable, navigable, and readable for all users.
Why is Accessibility Important
1. Legal Compliance
One of the most compelling reasons to prioritize accessibility is compliance with regulations such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). Failing to meet these standards can result in legal action and fines. Globally, many countries have similar legislation, making accessibility a legal requirement for many businesses.
2. Expanding Audience Reach
By making your website accessible, you open it up to a broader audience. People with disabilities represent a significant portion of the population—approximately 15% globally. This is a large group of potential users, customers, or clients who can benefit from a more inclusive digital experience.
3. Enhancing User Experience
Accessibility isn’t just beneficial for people with disabilities; it also enhances usability for all users. Features like clear navigation, text alternatives, and keyboard shortcuts make a website easier to use, resulting in improved engagement and satisfaction across the board.
Core Principles of Accessible Web Design
To create an inclusive interface, follow these four foundational principles outlined in the WCAG guidelines:
Perceivable: Users must be able to perceive all content and information presented on the site. This means providing text alternatives for images, offering captions for videos, and ensuring that content can be viewed in different ways without losing meaning.
Operable: Users must be able to navigate and operate the site using various tools and devices. This includes providing keyboard navigation for those who cannot use a mouse and ensuring that interactive elements are accessible.
Understandable: All content and interface elements should be easy to understand. Use clear language, consistent layouts, and ensure that instructions and feedback are straightforward.
Robust: Content should be robust enough to work with a wide range of assistive technologies, from screen readers to older browsers. Test your site across different platforms to ensure compatibility.
Key Strategies for Creating Accessible Web Interfaces
1. Use Semantic HTML Elements
Semantic HTML not only improves the structure of a webpage but also makes it easier for assistive technologies like screen readers to interpret the content.
2. Provide Text Alternatives for Non-Text Content
Every non-text element, such as images, buttons, and videos, should have a text alternative. This means adding alt attributes to images, providing transcripts for audio content, and using ARIA labels to describe the purpose of interactive elements.
For example, an image of a graph should have descriptive alt text like “Bar graph showing monthly revenue growth from January to June,” rather than a generic “Graph” description.
3. Ensure Sufficient Color Contrast
Users with visual impairments, including color blindness, often struggle with low-contrast text and elements. To ensure readability, maintain a contrast ratio of 4.5:1 between text and background colors. Use tools like the WebAIM Contrast Checker to verify your design.
4. Make Navigation Keyboard Accessible
Many users rely on a keyboard to navigate through a website. Ensure that all interactive elements, such as buttons, links, and form fields, are focusable and accessible via the keyboard. Use tabindex to manage focus order and ensure that skip navigation links are available for users to bypass repetitive content.
5. Create Responsive and Flexible Layouts
Responsive design is not just for different screen sizes; it’s also crucial for accessibility. Use relative units like percentages or ems for font sizes, and implement a flexible grid system that adapts to the user’s preferred zoom level. This allows users to resize text and elements without breaking the layout.
Common Accessibility Mistakes to Avoid
Using Color Alone to Convey Information: Don’t rely on color alone to indicate status or actions (e.g., “red = error, green = success”). Include additional indicators like icons or text.
Overusing Animations and Effects: Excessive animations can trigger seizures in users with epilepsy or distract users with cognitive disabilities. Use motion sparingly and provide an option to disable animations.
Neglecting Form Accessibility: Forms should have clear labels, error messages, and a logical tab order. Use tags and associate them correctly with form fields.
Conclusion
Creating an accessible web design is not just a box to check—it’s an ongoing commitment to inclusivity and a better user experience for all. By applying best practices like using semantic HTML, ensuring sufficient color contrast, and providing keyboard navigation, you can build digital interfaces that cater to diverse needs and abilities.
Accessibility is not only the right thing to do; it also makes good business sense. Inclusive websites attract more users, improve engagement, and help establish a positive brand image. By making your website accessible, you create a space where everyone feels welcome and empowered to interact with your content.
Devoq Design Company is a leading UI/UX Design Agency in Connecticut and UI/UX Design Agency in Delaware, offering specialized design solutions that cater to the unique needs of businesses in these states. By focusing on creating intuitive, user-friendly, and visually appealing interfaces, Devoq Design Company helps clients in Connecticut and Delaware elevate their digital presence and provide superior user experiences.
0 notes
Text
Enhancing Inclusivity through BDA Accessibility Services
In today's digital world, accessibility has become a pivotal aspect of inclusive service delivery. For people with disabilities, navigating the online and offline world can pose challenges if adequate measures are not taken. This is where BDA (Building Design for Accessibility) services play a crucial role. BDA Accessibility Services are designed to ensure that spaces, both physical and digital, are accessible to all, including those with disabilities. These services are vital not only for ensuring compliance with legal standards but also for promoting inclusivity and providing equal opportunities for everyone.
What Are BDA Accessibility Services?
BDA Accessibility Services refer to a comprehensive approach to creating environments that cater to the needs of individuals with disabilities. This includes ensuring that spaces whether they are buildings, websites, public services, or software are designed and modified to be accessible. These services address various aspects such as mobility, vision, hearing, and cognitive challenges, ensuring that no one is excluded from accessing vital services.
Whether through ramps and elevators for physical spaces or screen readers and keyboard navigation for digital platforms, BDA Accessibility Services work towards creating a seamless experience for everyone. Moreover, with the growing awareness and legal mandates surrounding disability rights, businesses and organizations must adopt these services to stay compliant with regulations like the Americans with Disabilities Act (ADA) in the U.S. and other global standards.
The Importance of Accessibility Services
Legal Compliance: Many countries have legal frameworks that mandate accessibility in public spaces, workplaces, and digital platforms. Failing to comply can lead to hefty fines, lawsuits, and damage to a company's reputation. BDA Accessibility Services help ensure that organizations meet these legal requirements, avoiding penalties and creating a better experience for their customers and employees.
Social Responsibility: Offering accessible spaces and services is not just a legal obligation; it is a moral one. Every individual, regardless of their physical or cognitive abilities, deserves to access services with dignity. Implementing accessibility services reflects a company’s commitment to diversity and inclusion, showcasing it as a socially responsible entity.

Broader Audience Reach: By investing in accessibility, businesses open their doors to a wider audience. According to the World Health Organization, over a billion people live with some form of disability. Ignoring accessibility means losing out on a significant portion of potential customers. BDA Accessibility Services can help businesses unlock this market by creating environments that cater to everyone’s needs.
Enhancing User Experience: Accessibility improvements often lead to better user experiences for all. Features such as simplified navigation, voice commands, and easy-to-read interfaces benefit not only people with disabilities but also others, such as elderly users or those in challenging environments. This enhances overall user satisfaction and brand loyalty.
Key Elements of BDA Accessibility Services
Physical Accessibility: This includes structural adjustments to buildings, such as ramps, elevators, tactile flooring, and accessible restrooms. Physical accessibility is critical to ensuring that people with mobility impairments can navigate spaces easily.
Digital Accessibility: Websites, apps, and software must be compatible with assistive technologies like screen readers, offer alternative text for images, and be navigable via keyboard shortcuts. Digital accessibility ensures inclusivity in online environments.
Communication Accessibility: For individuals with hearing or vision impairments, services such as sign language interpretation, captioning for videos, and braille translations are necessary. Communication accessibility ensures that everyone can interact effectively with the content being provided.
BDA Accessibility Services are essential for creating a truly inclusive environment. By addressing the needs of people with disabilities, these services help build spaces and digital platforms that offer equal opportunities for all. As businesses, governments, and organizations increasingly recognize the importance of accessibility, the demand for BDA services will continue to grow, leading to a more inclusive and accessible world for everyone.
For more info:-
BDA Accessibility Services
0 notes
Text
Top 10 Best Practices for Web Accessibility

Ensuring web accessibility is essential to provide an inclusive online experience for all users, including those with disabilities. Here are the top 10 best practices for web accessibility:
1. Use Semantic HTML
Semantic HTML elements (like <header>, <nav>, <main>, <footer>, <article>, and <section>) provide meaning and structure to web content. Screen readers and other assistive technologies rely on these elements to interpret and navigate a webpage accurately.
2. Provide Text Alternatives for Non-Text Content
Every image, video, and audio file should have an alternative text description (alt text) that describes the content or function. This ensures that users with visual impairments can understand the content through screen readers. For complex images like charts, provide detailed descriptions.
3. Ensure Keyboard Accessibility
All website functionalities should be accessible using only a keyboard. This includes navigating through links, form controls, and interactive elements like drop-down menus. Avoid using tabindex values greater than 0 to manage focus order naturally and predictably.
4. Create Accessible Forms
Forms should have clear labels associated with each input field. Use the <label> element with the for attribute to link labels to their corresponding input fields. Provide instructions and error messages that are easy to understand and accessible through screen readers.
5. Use ARIA Landmarks and Roles Wisely
ARIA (Accessible Rich Internet Applications) roles and landmarks can enhance accessibility by providing additional context to screen readers. Use roles like role="banner", role="navigation", role="main", and role="contentinfo" to define the structure of your web pages. However, use ARIA roles only when necessary and avoid overusing them, as they can become confusing.
6. Ensure Sufficient Color Contrast
Text and interactive elements should have sufficient contrast against their background to be readable by users with visual impairments, including color blindness. Use tools like the WebAIM Contrast Checker to ensure your color choices meet the WCAG (Web Content Accessibility Guidelines) contrast ratio requirements.
7. Provide Clear and Consistent Navigation
Consistent navigation helps users understand the structure of your website and find what they need more easily. Use clear, descriptive link texts and provide multiple ways to navigate the site, such as a search function, sitemap, and breadcrumbs.
8. Use Descriptive Links
Avoid using vague link texts like "click here" or "read more." Instead, use descriptive link texts that convey the purpose or destination of the link. For example, "Read our accessibility guidelines" is more informative and useful for screen reader users.
9. Implement Responsive Design
Ensure your website is responsive and works well on a variety of devices and screen sizes. Responsive design enhances accessibility by providing a consistent experience for users who rely on different devices, including smartphones and tablets.
10. Conduct Regular Accessibility Testing
Regularly test your website for accessibility issues using automated tools and manual testing with assistive technologies. Automated tools like WAVE, Axe, and Lighthouse can identify common accessibility issues, but manual testing with screen readers, keyboard navigation, and other assistive technologies is crucial to catch more nuanced issues.
Conclusion
By implementing these best practices, you can create a more inclusive and accessible web experience for all users. Prioritizing web accessibility not only helps you comply with legal standards but also enhances the usability and reach of your website. Remember, accessibility is an ongoing process that requires continuous attention and improvement.
Need a partner for developing your website with high accessibility? Choose Techtsy a full-service software development company based in Malaysia.
0 notes
Text
Mastering Physical Workspace Design for Productivity

The design of your workspace is more than just an aesthetic choice. It directly influences your productivity and comfort. Have you ever wondered why some workspaces seem to radiate productivity while others feel stagnant? The secret often lies in their design. The way your physical workspace is set up can significantly impact your productivity, mood, and even health.
We will explore practical ways to optimize your physical workspace, focusing on ergonomic design, lighting, and other elements that can make a significant difference in your daily work experience. Whether you’re in a bustling office or a quiet corner of your home, these insights will help you transform your space into a productivity haven.
The Science of Ergonomics in Workspace Design
Basics of Ergonomics
Ergonomics is about making your work environment fit you. It involves selecting and arranging your furniture and equipment to suit your body and the tasks you perform, aiming to increase comfort and efficiency.
The right chair and desk can make a significant difference. An ergonomic chair does more than just support your back but it promotes good posture, aligns your spine and reduces the risk of developing musculoskeletal disorders. An adjustable desk can help reduce the physical strain of sitting for extended periods. Simple adjustments can lead to noticeable improvements in comfort and focus.
The power of ergonomic adjustments lies in their ability to produce immediate and noticeable improvements in both comfort and focus. For instance, positioning your chair so that your feet are flat on the ground and your thighs are parallel to the floor can significantly alleviate lower back stress. Adjusting the height and angle of your monitor to prevent neck strain, and positioning your keyboard and mouse within easy reach to maintain a relaxed arm posture are other simple yet effective ergonomic practices.
For example, a study found that introducing ergonomic chairs in an office reduced complaints of back pain. Small changes in your workspace setup can have a positive impact on how you feel and work.
Optimizing Workspace Lighting
Effective lighting in a workspace goes beyond basic visibility; it plays a fundamental role in enhancing concentration and minimizing eye strain, significantly impacting productivity and mood. The right lighting creates an environment that not only illuminates but creates an environment that is conducive to work and energizes.
While natural light is the gold standard for workspace illumination, contributing to better mood and energy levels. When natural light is not available then choice of artificial lighting becomes important. Choose lighting solutions that mimic natural light. For example, LED lights, known for their energy efficiency, are beneficial in this regard due to their adjustable brightness and color temperature options. LED lights with adjustable brightness and color temperature can be a good alternative. This adaptability allows you to tailor the lighting to suit different times of the day and various tasks, reducing glare and ensuring adequate illumination without overwhelming the senses.
Task lighting, such as desk lamps, plays a crucial role in directing light precisely where it’s needed, thereby enhancing focus and reducing the likelihood of eye fatigue. For workspaces that lack natural light, consider investing in high-quality lamps that simulate daylight. These lamps can help regulate circadian rhythms, thereby maintaining alertness and preventing the midday slump often experienced in poorly lit environments.
Every individual has unique lighting needs, which can vary depending on the nature of their work, personal preferences, and the specific layout of their workspace. Experimenting with different lighting arrangements and intensities can help in finding the optimal setup that caters to personal comfort and efficiency. In addition to overhead lighting, incorporating adjustable desk lamps or floor lamps can offer the flexibility to create a personalized lighting environment that boosts productivity and minimizes discomfort.
Creating and Personalizing an Aesthetic and Functional Workspace for Efficiency
A well-designed workspace can boost both your mood and productivity. Start by organizing your space for functionality, ensuring that everything you need is easily accessible. Then, add a personal touch with items that inspire you, like photos, artwork, or a favorite plant. These personalization can make your workspace feel more comfortable and inviting without overwhelming it.
Personalizing your workspace isn’t just about aesthetics; it’s about creating an environment where you feel motivated and focused. Identify what elements make you feel most comfortable and productive, whether it’s a certain color scheme, type of lighting, or specific desk accessories.
Practical Tips for Personalization
Start with the essentials: a comfortable chair, a desk that fits your needs, and good lighting. Then, add personal items like a favorite piece of art, a photo frame, or a plant. These items shouldn’t clutter your space but rather enhance it, making it feel uniquely yours.
While personalizing your workspace, it’s important to maintain a balance. Too many personal items can be distracting. Aim for a clean and organized space that reflects your personality but still maintains a professional feel, especially important in shared or open office spaces.
Adding plants to your workspace can have multiple benefits. They not only improve air quality but also enhance your workspace’s visual appeal, potentially reducing stress and boosting creativity. Select plants that thrive in indoor environments and require minimal maintenance. Some popular options for office spaces include snake plants, ZZ plants, and Pothos. These plants are not only aesthetically pleasing but also effective in purifying the air.
Ergonomic Accessories and Their Importance
While ergonomic chairs and desks are fundamental, don’t overlook the importance of accessories like keyboard trays, footrests, or monitor stands. These additions can further reduce strain on your body and increase comfort during long working hours.
Select accessories based on your specific needs. For instance, if you frequently experience wrist discomfort, an ergonomic keyboard or a wrist rest might be beneficial. Similarly, if you find your feet don’t comfortably reach the floor when sitting, a footrest can provide support and improve posture.
While budget is always a consideration, investing in high-quality ergonomic accessories can be worthwhile in the long run. Quality products not only last longer but also tend to offer better ergonomic benefits, contributing to your overall health and productivity.
The Importance of Workspace Layout and Flow
The layout of your workspace can significantly impact productivity. Consider the flow of your workday and arrange your space accordingly. Ensure that frequently used items are within easy reach and that you have enough space to work comfortably without feeling cramped.
If space allows, consider creating different zones for various tasks — a zone for computer work, another for reading or brainstorming, and perhaps a small relaxation area. This can help in mentally shifting gears between different types of work.
In smaller workspaces, being creative with layout is key. Use vertical space for storage, multifunctional furniture, and keep your setup flexible to adapt to different tasks. Even in limited spaces, a thoughtful layout can maximize efficiency and comfort.
Maintaining a Clean and Organized Workspace
A clean and organized workspace can significantly reduce stress and distraction. Develop a habit of regular cleaning and decluttering. Keep only what you need on your desk and use organizers or storage solutions to keep everything in its place.
Use tools like drawer dividers, cable management systems, and document holders to keep your space organized. Digital organization is equally important — maintain a clutter-free desktop on your computer and organize your digital files systematically.
There’s a psychological aspect to organization — a tidy workspace can lead to a clearer mind and a more focused approach to work. It can also positively impact your professional image, especially in shared office environments or during video conferences.
Conclusion: Bringing It All Together
In exploring the fundamentals of physical workspace design, we’ve seen how impactful the right setup can be on productivity and well-being. Remember, the perfect workspace is unique to you. Whether it’s adjusting your chair for comfort, optimizing lighting for focus, or adding personal touches for inspiration, even small changes can have a profound effect.
We encourage you to experiment with these ideas and find what best suits your work style. And as you do, stay tuned for our next article in the series, where we’ll delve into the digital dimensions of workspace optimization, offering insights and tips for streamlining your digital environment to complement your physical workspace.
Follow our Instagram account for your daily dose of fun and inspiration!!
Looking for a productivity tool that can help you achieve goals, set budget, and be more productive? Come learn about Illumtori!
#self improvement#100 days of productivity#goals#productivity#personal growth#personal development#inspiration#motivation#achieve your goals
0 notes
Text
ADA Compliance in Real Estate Digital Marketing: Ensuring Accessibility for All
In an increasingly digital world, where information is just a click away, ensuring accessibility for all is not just a legal requirement but a moral imperative. The convergence of real estate and digital marketing has brought new opportunities and challenges, making ADA compliance an essential aspect of every real estate digital strategy. At [Your Company Name], we are committed to not only meeting but exceeding ADA compliance standards, making sure that every individual can access and engage with real estate digital content seamlessly.
A2 Digital is the best real estate digital marketing agency. Visit our website and grow your business.
Understanding ADA Compliance in Digital Real Estate Marketing
The Americans with Disabilities Act (ADA) was established to prohibit discrimination against individuals with disabilities and ensure their full and equal participation in all aspects of society, including the digital realm. In the context of real estate digital marketing, ADA compliance translates to creating a web presence that accommodates individuals with disabilities, including but not limited to visual, auditory, cognitive, and motor impairments.
The Significance of ADA Compliance
1. Equal Access to Information
ADA compliance ensures that your real estate listings, property descriptions, images, and videos are accessible to everyone. This not only broadens your audience reach but also upholds the principles of inclusivity and fairness.
2. Legal Requirements and Avoidance of Lawsuits
Non-compliance can lead to legal repercussions and potential lawsuits. By adhering to ADA guidelines, you not only mitigate legal risks but also demonstrate your commitment to creating an equitable online environment.
3. Enhanced User Experience
ADA-compliant websites are designed with user experience in mind. Implementing features like alt text for images, closed captioning for videos, and easy navigation benefits all users, contributing to a positive online experience.
4. SEO Benefits
Search engines favor websites that prioritize user experience and accessibility. ADA-compliant websites tend to have better search engine rankings, ultimately driving more organic traffic to your real estate listings.
ADA Compliance Best Practices for Real Estate Digital Marketing
1. Alternative Text (Alt Text) for Images
Include descriptive alt text for all images on your website. Alt text not only aids visually impaired users but also improves image search optimization, helping your property images appear in relevant search results.
2. Captioning for Videos
Caption all videos to make them accessible to individuals with hearing impairments. Captions also enhance user engagement and retention, providing an opportunity to convey property details effectively.
3. Clear and Concise Content
Craft property descriptions and other content with clarity and simplicity. This benefits users with cognitive disabilities and contributes to better SEO, as search engines favor easily understandable content.
4. Font and Color Contrast
Ensure sufficient contrast between text and background colors for readability. Use web-safe fonts and maintain a consistent font size throughout your website.
5. Keyboard Navigation
Design your website to be navigable using a keyboard alone. This assists users with motor impairments who may not be able to use a mouse.
6. Responsive Design
Optimize your website for different devices and screen sizes. Responsive design not only enhances accessibility but also improves user experience, which indirectly influences your search engine rankings.
7. Accessible Forms
Create forms that are easy to complete, especially for users who rely on screen readers. Label form fields clearly and provide helpful error messages.
Our Commitment to ADA Compliance
At [Your Company Name], we recognize the importance of creating an inclusive digital environment for all users. Our real estate listings are meticulously optimized to meet and exceed ADA compliance standards. We go the extra mile to ensure that property information, images, and videos are accessible to everyone, ensuring that no one is left behind in the digital age.
Conclusion
ADA compliance in real estate digital marketing is not just a legal obligation but a fundamental principle that underlines the importance of inclusivity and equal access. By prioritizing ADA compliance, you not only uphold ethical values but also position yourself for online success. At [Your Company Name], we are dedicated to championing accessibility in real estate digital marketing and setting new industry standards.
0 notes
Text
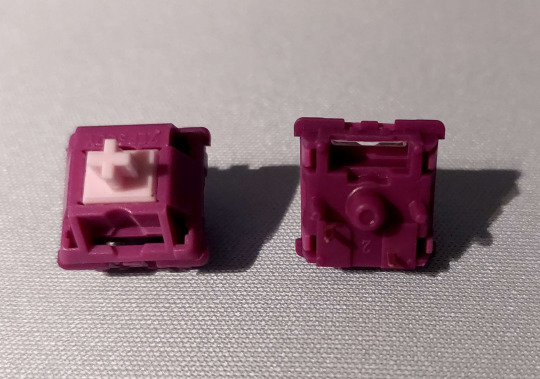
Wisteria B-Stock

I bought these switches for roughly 0.26 Euro per from the fellas at All Caps in Australia while getting other stuff (like the deskmat in the picture) to make international shipping worth it.
Buying international to get stuff that isn't available locally is exciting, but I can't help but feel a bit bad every time I do order from the US, Australia, or China.
Let's get into the basics:
These switches are long-pole linears manufactured by Meirun, a Chinese manufacturer for various types of switches, not just keyboard switches. The materials used overall aren't anything to blow your mind with a POM stem, PC top and nylon bottom. This leads to a familiar but nice snappy, loud and bright bottom out sound, and a more toned down and in comparison rather quiet reset sound. Travel distance is 3.4mm and the springs for the A-stock are (according to specs) relatively standard 62g and 15mm steel(?) springs.

With that we already have the first issue, which was expected as it's listed on the product page as well: the springs have different weights and lengths between most of the switches. I have found there being mostly 3 categories: As advertised, lighter and very light. The very light variation feeling nearly like a 45-50g spring. The length of the springs varies by roughly +-1.5mm but doesn't seem to be in relation to their weight.
Now of course this is easily fixed if you just have springs on hand to swap them out, no biggie, but fixing an over-lubed switch is not as easy if you don't have fancy stuff or techniques to get that excess lube out of the nooks and crannies of the bottom housing. The switches are hand-lubed, consistently lubed, mind, but in my opinion it's a bit excessive.
There also seems to be some oddity with roughly 15% of the stems, where the pole is slightly longer, maybe .2mm, leading to shorter travel and a somewhat different, louder sound on bottom out.
Another problem I've found that a scary amount of switches were unusually scratchy, which got me curious so I opened some up and found that it's caused by 2 separate issues: First off a more easily fixed issue is some random debris in there that might be small bits of plastic, maybe fabric? It's most likely from when they were lubed and while annoying, it's by far the lesser evil. The moment I went "yikes" out loud was when I found some of the stems to have an issue where I found them to have small bits sticking out, mostly on the backside and the sliders, as well as on some bits that don't really matter for performance. (There are also some weird dark blue-ish spots that only affect the looks of the stem)

The good news is that you can probably sand those bits down and polish them afterwards and that would fix them, bad news, I don't think most people would want to put in the time and effort to do that. Alternatively, you might be able to use a break-in machine instead of polishing them after sanding, but I currently cannot test that.
Out of the 100 I bought, I counted 70 to be usable but requiring a spring swap to be consistent, the rest having either debris/dirt in them or having the mentioned busted stems. This doesn't hurt too bad considering they were dirt cheap and obviously no shade at the vendor as it was B-stock after-all and I knew what I was getting myself into.
The switches that are usable feel nice and smooth but due to the generous amount of lube the bottom out noise is dampened a lot and it sounds a bit sad honestly. The few switches I got with the longer poles on the other hand don't seem to suffer from it too much and sound incredible. If I took the time and re-lubed them proper I bet they'd all sound like that, but that is for another day.
The bottom line is that the B-stock is, as advertised, a gamble. The switches that are usable mostly feel and sound great, but those that don't, require anywhere between a little and a lot of effort to fix. If you get these, you will most likely want to buy A-stock, or plenty of spares and some springs if you buy B-stock, as well as being cautious about buying these on the aftermarket.
I would also like to say that while this might seem overly negative, these are not bad switches; they are quite good linears in fact. It just happens that the bad ones of the bunch are quite bad indeed and that linears don't have a whole lot to talk about.
If I can get my hands on A-stock of the Wisteria switches I will keep y'all posted, most likely as a reblog to this post.
1 note
·
View note
Text
Roland RP107 | Digital Piano Announcement | Replacement for Roland RP102
youtube
p>Roland’s RP102 has been a staple of the home digital piano market since its release in late 2017. The least expensive home digital piano with 88 weighted key touch from Roland, the RP102 has been a popular alternative to other best-sellers like the Yamaha YDP-144 and Kawai KDP75.
With the recent announcement of an update to the RP102 in the form of the new Roland RP107 SKU, we knew we needed to do a video and write a quick blog post about it, sharing everything we know at this point.
RP107 have not shipped to North America at this point, but we expect them to start hitting store shelves soon.
Why was the Roland RP102 Popular?
As we mentioned in the intro, the RP102 has been Roland's most basic 88-key weighted action digital piano. By the home piano, we mean that the RP102 has an integrated stand and built-in triple pedal system with damper, soft and sostenuto pedals.
Roland PHA-4 Action
The RP102 has a fairly basic 12-watt speaker system to keep the cost down, but otherwise, it has some really strong points going for it, making it an especially attractive option for the price. For one, it has the PHA-4 Standard Keyboard action, which in our opinion, is the top action available in this price range.
Bluetooth MIDI & Roland Apps for iOS & Android
Despite a fairly bare-bones on-board feature set, when used in conjunction with Roland's apps, the full General MIDI II sound bank was unlocked, giving the user access to hundreds of sounds including synthesizers, electric pianos, guitars and a host of drum rhythms.
And as an early adopter of Bluetooth MIDI, connecting to a smart device to access the apps was easy.
Roland SuperNATURAL Piano Engine Roland RP107 3D Headphone Ambience
The RP102 also boasts a very nice sound generator with Roland’s SuperNATURAL Piano Sound. While the speaker system isn’t robust enough to maximize the sound engine when playing acoustically, it sounds fantastic when playing with headphones with a lush grand piano sound, due in part to the built-in Headphones 3D Ambience effect.
What’s Improved on the Roland RP107? New BMC Sound Chip
The first key improvement featured on the new RP107 is the inclusion of Roland’s BMC sound chip. This advanced new chip is also being featured throughout the new FP series instruments, as well as the upcoming Roland F107. Not only does this chip offer increased complexity on acoustic piano tones and all sounds frankly, but it also doubles the polyphony from 128 notes to 256. So, we can safely expect the RP107 to sound better than the RP102.
Bluetooth Audio Roland RP107 Connectivity
While the connector jacks have remained the same with the RP107, Bluetooth Audio has been added which is a very exciting addition given the price point that the RP107 will be available at.
Bluetooth Audio allows you to stream music directly from a device and playback the music through the RP107’s built-in speaker system, whether for playing along with or simply listening to.
16-Watt Speakers
Roland has given the speaker system on the RP107 a modest bump in power output, from 12 watts to 16 watts in total coming from the amp. Combined with the BMC, this extra bit of power is sure to have a larger-than-normal effect on the overall quality of the sound.
Roland Piano App Roland Piano App
Roland’s Piano Every Day app had many great features, but the user interface was clunky and met with many complaints. Fortunately, Roland took the criticism to heart and addressed the issues thoroughly, resulting in the new Roland Piano App.
When using the RP107 in conjunction with the Roland Piano App, you can remote control all of the features of the RP107 from the convenience of your smart device thanks to Bluetooth connectivity with a beautiful new interface. Everything from the metronome, touch sensitivity, twin piano, master tuning, and everything else, while also greatly expanding the functionality by adding additional sounds, sheet music via the Roland Cloud and rhythms.
Closing Thoughts Roland RP107 Dimensions
While the RP102 was a highly relevant instrument during its run, there’s no question that the RP107 is a welcome arrival, and serves as a meaningful advancement with some very notable improvements, particularly with regard to sound. Roland’s warranty coverage is always great so that’s a confidence booster as well.
If you’re looking for a very capable yet affordable home digital piano with slick cabinet styling that also happens to come with everything you need in the box, including a piano bench, music rest and power supply, the Roland RP107 is set to be a compelling option that should be on your wishlist waiting for checkout, picking up where the RP102 left off.
The post Roland RP107 | Digital Piano Announcement | Replacement for Roland RP102 first appeared on Merriam Pianos
2359 Bristol Cir #200, Oakville, ON L6H 6P8
merriammusic.com
(905) 829–2020
0 notes
Text
Accessibility Web Development: Best Practices for Inclusive Design

In the digital age, accessibility in web development is no longer an afterthought—it’s a necessity. With millions of users relying on the web for information, services, and communication, ensuring that websites are inclusive and accessible to all is critical. Accessibility web development focuses on creating websites that can be navigated and used by everyone, including individuals with disabilities. This article explores the best practices for designing inclusive websites and why accessibility should be at the forefront of every web development project.
1. Why Accessibility Matters in Web Development
Accessibility web development ensures that websites are designed to be usable by people with diverse needs, including those with visual, auditory, cognitive, and motor impairments. Globally, over 1 billion people live with some form of disability. By ignoring accessibility, websites risk alienating this significant portion of users.
Beyond inclusivity, there are legal, ethical, and business reasons for prioritizing accessibility. Countries like Canada, the United States, and the UK have strict accessibility laws, such as the Accessibility for Ontarians with Disabilities Act (AODA) and the Americans with Disabilities Act (ADA). Websites that do not comply can face legal penalties. Additionally, an accessible website improves SEO, user experience, and overall functionality, benefiting all users.
2. Principles of Accessibility Web Development
The Web Content Accessibility Guidelines (WCAG) set the global standard for web accessibility. These guidelines are built on four principles, known as POUR:
Perceivable: Users must be able to perceive the information presented (e.g., through alternative text for images and captions for videos).
Operable: The website should be easy to navigate and use, even for individuals who rely on assistive technologies like screen readers or keyboards.
Understandable: The content should be easy to read and comprehend, with a logical layout and clear instructions.
Robust: The website should work across various devices, browsers, and assistive technologies, ensuring compatibility.
3. Best Practices for Inclusive Web Design
Implementing accessibility web development practices requires attention to detail and a commitment to inclusivity. Here are the best practices to ensure your website is accessible:
a. Keyboard Accessibility
Some users cannot use a mouse and rely solely on a keyboard for navigation. Ensuring that all website features, including forms, menus, and interactive elements, are accessible via keyboard is critical.
Use logical tab order so users can navigate smoothly between sections.
Provide clear focus indicators to show where the user is on the page.
Ensure that all clickable elements, such as buttons and links, are accessible via the keyboard.
b. Provide Alternative Text for Images
Alternative text (alt text) is essential for users who rely on screen readers. Alt text provides a description of an image, ensuring that visually impaired users can understand the context of the image.
Write concise but descriptive alt text that explains the content or purpose of the image.
Avoid redundant phrases like “image of” or “picture of.”
For decorative images, use empty alt attributes (alt="") to let screen readers skip over them.
c. Use Proper Heading Structure
Headings help users, particularly those using assistive technologies, navigate the website’s content more efficiently. Proper heading structure also improves the overall user experience.
Use headings (H1, H2, H3, etc.) in a hierarchical order to organize content logically.
Ensure that the H1 tag is used only once per page, representing the main topic or title.
Use subheadings to break down content and make it easier to digest.
d. Color Contrast and Readability
Users with visual impairments, such as color blindness or low vision, rely on high contrast between text and background colors to read content.
Ensure a contrast ratio of at least 4.5:1 for normal text and 3:1 for larger text.
Avoid using color alone to convey information (e.g., red text for errors) and provide alternative cues, such as symbols or underlined links.
Use legible fonts and allow users to resize text without breaking the layout.
e. Provide Captions and Transcripts for Multimedia
For users with hearing impairments, captions and transcripts are essential for understanding video and audio content.
Add closed captions to all video content, ensuring that they are synchronized with the audio.
Provide transcripts for audio-only content, such as podcasts, so that users can access the information in text form.
f. Accessible Forms and Error Handling
Forms are a critical component of many websites, from e-commerce checkouts to contact forms. Making forms accessible ensures that all users can submit information effectively.
Provide clear labels and instructions for each form field.
Use proper error messages that are easy to understand and guide users on how to correct mistakes.
Ensure that forms are navigable via keyboard, with logical tab order and visible focus states.
g. Use ARIA (Accessible Rich Internet Applications) Landmarks
ARIA landmarks help users with screen readers understand the structure of a webpage. These landmarks provide information about page regions, such as navigation, search, and content areas.
Use ARIA labels to provide context for dynamic content, such as expandable menus or pop-up modals.
Avoid overusing ARIA roles, as they can create confusion for screen readers if not implemented correctly.
4. Testing for Accessibility
To ensure that your website meets accessibility standards, thorough testing is essential. Here are some methods for testing website accessibility:
a. Automated Tools
There are several automated tools available that can scan your website for accessibility issues. Tools like WAVE, axe, and Lighthouse can identify common problems, such as missing alt text, color contrast issues, and improper heading structures.
b. Manual Testing
Automated tools can’t catch every issue. Manual testing, such as navigating your website using only a keyboard or a screen reader, provides a more comprehensive understanding of how accessible your site is for real users.
c. User Testing
Involving individuals with disabilities in the testing process is one of the most effective ways to ensure your website is truly accessible. Real user feedback can highlight issues that automated and manual testing might miss.
5. The Benefits of Accessibility Web Development
While accessibility might seem like an added effort, the benefits are clear:
Wider Audience Reach: Making your website accessible opens it up to millions of users with disabilities, increasing traffic and engagement.
Improved SEO: Many accessibility practices, such as using alt text and proper headings, also benefit your search engine optimization (SEO) efforts.
Enhanced User Experience: Accessible websites are often easier to navigate, providing a better experience for all users, regardless of ability.
Legal Compliance: Avoid lawsuits and fines by ensuring your website complies with accessibility regulations like AODA and ADA.
6. Conclusion: Prioritizing Accessibility for a Better Web
As the web continues to evolve, accessibility is becoming an integral part of web development. By following the best practices outlined in this article, developers can create inclusive websites that cater to a diverse range of users.
Investing in AODA web development is not just about legal compliance—it’s about making the web a better place for everyone. An accessible website fosters inclusivity, enhances user experience, and ultimately benefits businesses by expanding their reach and improving SEO. In the long run, prioritizing accessibility ensures that your website remains functional, relevant, and welcoming to all users.
0 notes
Text
Logic Pro 10.7.7 Download [Free]
Logic Pro is a powerful and complex application that offers a long list of tools to help you create and edit music. It also provides a streamlined interface and lightning-fast click-and-drag comping to help you build your best performance from multiple takes.
Logic has a powerful collection of stock plugins that can shape your sound, but it also gives you the freedom to try out more advanced options online. If you need to add new content, Logic lets you download that content directly from the library and plug-in settings in the Loop Browser.
Powerful Tools for Music Production
https://logicprodownloadin.wixsite.com/logic-pro is a powerful digital audio workstation (DAW) that combines advanced features with user-friendly controls to enhance your workflow and creativity. It’s an excellent choice for both beginners and seasoned producers.
Besides the standard editing and recording tools, Logic Pro also offers five amazing apps to make your music production a breeze. Whether you want to sound great on stage or enhance your music production skills, these apps will help you achieve the results you want.
For example, the Remix FX feature lets you call on previous performance tracks to enhance your song’s tempo. Moreover, Logic Pro has dedicated tools for comping, grouping tracks and managing alternative files.
Sound as Great on Stage as You Are in the Studio
Logic Pro is Apple's professional-grade digital audio workstation (DAW) with step sequencing, sampler controls and remote music-making capabilities. It turns your Mac into a fully-featured recording studio that lets you capture organic-sounding acoustic drum tracks, electronic beats, live instruments sounds and much more.
Its powerful editing features allow you to bring your songs and arrangements to life by making adjustments such as pitch correction, rhythmic elements or tempo changes transparently without the need for additional plugins. Flex Time, Flex Pitch and Smart Tempo are just a few of the many options that come built into Logic.
Logic also makes it easy to keep track of takes and edits using dedicated comping and alternative file management functions. This allows you to easily move from one track to another while maintaining the original project's sound and style.
Organize Your Music in a New Way with Live Loops
If you're working with a lot of different loops, it's important to have an organized library. That way, you can easily find the loops you need when you're ready to record a new track or edit existing tracks.
Logic Pro has a special system for organizing your Apple Loops based on instrument, genre, or descriptors. You can access this system by tapping the loop symbol (looks like a roller coaster loop) in the upper-right toolbar.

In addition to organizing your loops, Live Loops also allows you to experiment with musical ideas in real time. You can start a composition by adding loops, samples, or recordings into a grid of cells. Then trigger different combinations to play with your ideas and capture different arrangements in the timeline.
Streamline Your Workflow
Whether you’re a seasoned Logic Pro user or are just starting out, the software has many ways to help you streamline your workflow and make the most of every minute in the studio. For example, it features an incredibly flexible track layout and a variety of other nifty nifty features that are geared towards the studio musician.
This streamlined interface makes it easy to manage multiple tracks at once, and it also allows you to quickly access the best tools for the job without wasting time on unneeded features. One such feature is the midi controller, which makes it a breeze to switch between keyboards and MIDI inputs on the fly.
Logic also features an impressively long list of plug-ins, including some you can’t find anywhere else. For example, there are more than a dozen dedicated video effects processors, and it’s possible to integrate these into your workflow via a special interface. Another cool trick is the ability to create your own custom audio sampler, which you can then drag into any of a number of Logic’s built-in instruments and plugins.
0 notes
Text
I play the piano, the guitar, and made it into the chorus of my high school's production of Pippin which was how I first got voice training. I also have composed a handful of songs. Here's two ways I recommend:
The Digital / Voice-Only Way
What I advise you do is get a voice recorder app on your smartphone, or a digital dictaphone, or even a cassette-tape voice recorder if those still exist...
...and if a tune comes into your mind, without words, then la-la-la it into your chosen recording medium (or if it's entangled with lyrics, like the tune went to your mind while you were writing a poem for it, then replace the la-la's with your poetry/lyrics.)
That's one way. You can even do that with what's called a capella, which can be a solo voice with no accompanying instrumentals, or multiple layered voices that become the "instrumentals".
Audacity is a free sound editor, if you want to play around with layering your voice recordings in addition to cutting-and-pasting the parts of your voice sound file that you want. You can record a percussion voice as one layer, a chord-humming voice as another layer, and your melody-lyrics as the main part. Combine those and you have a song.
That's mostly the digital way. When I say "chord" it's when you sing a note (that's one moment of music, a "la") or a series of notes ("la-la" or "la-la-la"), and there's a different note that the "instrumental" is playing at the same time—even if that "instrumental" accompanying it is another voice.
The difference between the song-notes and the accompanying "instrumental" notes creates a chord (technically the term is interval, but I mean to give you a general idea of what a chord is.)
Or you can keep the solo voice with your melody and lyrics, then worry about accompaniment much later. The recording devices and applications are only to help your memory.
Minus the tech, a lot of traditional ballads were probably composed in this way ("Drowned Lovers" by Kate Rusby; the poetic structure of a ballad is alternating lines of iambic tetrameter and iambic trimeter but this is not a strict form so it's not important I only add it here in case you're curious), and even a lot of modern music uses solo-voice a capella for emotional effects: Jax the Bard's "Chemical Workers Song", Bo Bice's cover of "In A Dream", Tori Amos' "Me and a Gun", etcetera.
The Analog Way, or Actually Learn An Instrument
The piano is better for learning music theory, I think you can get smaller and cheaper digital/electric MIDI keyboards that plug to upload to Audacity all right with a cable, and the steeper learning curve is worth it for the versatility...but I personally prefer the six-string acoustic guitar at standard tuning for composing songs because it's more tactile, I think as an instrument the guitar is easier to learn than the piano. You don't even really need a capo or a guitar pick when starting out.
What I recommend starting with is rhythm guitar stuff: If you learn the C-major, A-minor, G-major, and D-major chords on the guitar...then you have basically learned to play the guitar accompaniment of almost every pop song. There's a difficult way and an easy way to play G-major on a standard tuning 6-string guitar; don't start out with the difficult G-major.
If you're going for a more Lana del Rey and maybe Lorde vibe, then I think only E-minor and A-minor and maybe D-major and D-minor will be most of what you need.
With an analog and acoustic basis this way, what can happen is you listen to the change between chords, and then you start putting a melody to match those chords and rhythm-guitar percussion—instead of the method I recommended above, which creates the melody-and-lyrics first and then builds the accompaniment around that. In this other way, you create the pattern of chords and rhythms first, and the melody-and-lyrics get built on top of that.
After either of these, you can figure out your creative process. Sometimes a rhythm, percussion, or bass line is the first part that a songmaker thinks up for their specific song ("Jason" by Andrew Muccitelli started with its bass, if I recall correctly). Other times, the melody emerges from the words ("Jolene" by Dolly Parton, she was trying to remember the name of somebody who asked for her autograph, because Parton got permission to use her name in a song, so it was repeating the name to herself that created the urgency of the first verse and became a melody as she repeated the name to remember it.) Other times still, I will think of a melody and that bit of melody will remain orphaned without lyrics, and I don't even know if that bit of melody will be the verse or the chorus.
There was (is?) a composer-lyricist team I followed whose process, according to the lyricist, was that they fight. One of them has a feeling or idea about what they want the next song they work on together to be about, and if the other disagrees then they fight, and the one who's most passionate about really feeling the style and the subject matter wins. The next step after that is getting into a rhythm, because if the lyricist has a rhythm and the composer has a rhythm and they agree on that, then they can work on those independently from each other. At the end of the day they meet up again, they share what they worked on for the song they fought about in the first place, and the composer's melody will match the lyricist's lyrics because they shared the rhythm or tempo.
I think that process can happen to one person, but it can take longer if you can't work on both parts of the song at the same time (or if you never win that first decisive "fight" with yourself about what this song is even going to be about.)
So even though that's my advice to start out, your creative process is really going to be yours, you discover what works best for you or what you can make-do with within your limitations. Maybe you think the guitar is too difficult while the piano keyboard is easy, opposite of my experience and opinion. That's completely all right. If it works for you, then it works!
guys i rlly want to start writing songs bc i’ve been building up my voice and writing some vague lyrics for possible songs but i dont know how to play any instrument and its rlly hard for me to come up with creative and good melodies 😭 if anyone can help me pls respond
24 notes
·
View notes
Text
if you have difficulty typing König correctly - don't type konig.
use Koenig instead.
Yes, this is officially how german speakers circumvent the problem when using keyboards without the Umlaut ö.
you can also google 'oe umlaut' and then copy paste the ö.
#if you use konig bc its just more convenient for you then all german speakers silently will judge you#there is an easy alternative on every standard keyboard#like for real#könig would turn on his heels away from you if you mistype and butcher is name as konig#könig#konig#koenig#könig call of duty#call of duty#call of duty modern warfare
141 notes
·
View notes
Text
Accessibility in Web Design: Creating Inclusive Interfaces for Users of All Abilities
In the modern era of web design, accessibility has become more than just a buzzword—it's a core principle that ensures digital inclusivity for users of all abilities. With millions of people around the world facing various disabilities, from visual and hearing impairments to cognitive challenges and motor disabilities, it’s crucial that websites are designed to accommodate everyone. When accessibility is prioritized, digital experiences become open and usable to all, promoting equality and user satisfaction.
This article will delve into the importance of accessibility in web design, the core principles to follow, and actionable strategies to implement inclusive practices. By the end, you’ll have a solid understanding of how to create web interfaces that cater to a diverse audience and improve the overall user experience (UX).
What is Web Accessibility
Web accessibility refers to the practice of designing websites and digital interfaces that can be used by people with a variety of disabilities. It ensures that all users, regardless of their physical, sensory, or cognitive abilities, can navigate, interact with, and understand web content.
Accessibility isn’t just about making a site functional for people with disabilities; it’s about providing an equitable experience that gives everyone the opportunity to interact with digital content in meaningful ways. By adhering to accessibility standards, designers and developers can create websites that are more usable, navigable, and readable for all users.
Why is Accessibility Important
1. Legal Compliance
One of the most compelling reasons to prioritize accessibility is compliance with regulations such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). Failing to meet these standards can result in legal action and fines. Globally, many countries have similar legislation, making accessibility a legal requirement for many businesses.
2. Expanding Audience Reach
By making your website accessible, you open it up to a broader audience. People with disabilities represent a significant portion of the population—approximately 15% globally. This is a large group of potential users, customers, or clients who can benefit from a more inclusive digital experience.
3. Enhancing User Experience
Accessibility isn’t just beneficial for people with disabilities; it also enhances usability for all users. Features like clear navigation, text alternatives, and keyboard shortcuts make a website easier to use, resulting in improved engagement and satisfaction across the board.
Core Principles of Accessible Web Design
To create an inclusive interface, follow these four foundational principles outlined in the WCAG guidelines:
Perceivable: Users must be able to perceive all content and information presented on the site. This means providing text alternatives for images, offering captions for videos, and ensuring that content can be viewed in different ways without losing meaning.
Operable: Users must be able to navigate and operate the site using various tools and devices. This includes providing keyboard navigation for those who cannot use a mouse and ensuring that interactive elements are accessible.
Understandable: All content and interface elements should be easy to understand. Use clear language, consistent layouts, and ensure that instructions and feedback are straightforward.
Robust: Content should be robust enough to work with a wide range of assistive technologies, from screen readers to older browsers. Test your site across different platforms to ensure compatibility.
Key Strategies for Creating Accessible Web Interfaces
1. Use Semantic HTML Elements
Semantic HTML not only improves the structure of a webpage but also makes it easier for assistive technologies like screen readers to interpret the content.
2. Provide Text Alternatives for Non-Text Content
Every non-text element, such as images, buttons, and videos, should have a text alternative. This means adding alt attributes to images, providing transcripts for audio content, and using ARIA labels to describe the purpose of interactive elements.
For example, an image of a graph should have descriptive alt text like “Bar graph showing monthly revenue growth from January to June,” rather than a generic “Graph” description.
3. Ensure Sufficient Color Contrast
Users with visual impairments, including color blindness, often struggle with low-contrast text and elements. To ensure readability, maintain a contrast ratio of 4.5:1 between text and background colors. Use tools like the WebAIM Contrast Checker to verify your design.
4. Make Navigation Keyboard Accessible
Many users rely on a keyboard to navigate through a website. Ensure that all interactive elements, such as buttons, links, and form fields, are focusable and accessible via the keyboard. Use tabindex to manage focus order and ensure that skip navigation links are available for users to bypass repetitive content.
5. Create Responsive and Flexible Layouts
Responsive design is not just for different screen sizes; it’s also crucial for accessibility. Use relative units like percentages or ems for font sizes, and implement a flexible grid system that adapts to the user’s preferred zoom level. This allows users to resize text and elements without breaking the layout.
Common Accessibility Mistakes to Avoid
Using Color Alone to Convey Information: Don’t rely on color alone to indicate status or actions (e.g., “red = error, green = success”). Include additional indicators like icons or text.
Overusing Animations and Effects: Excessive animations can trigger seizures in users with epilepsy or distract users with cognitive disabilities. Use motion sparingly and provide an option to disable animations.
Neglecting Form Accessibility: Forms should have clear labels, error messages, and a logical tab order. Use tags and associate them correctly with form fields.
Conclusion
Creating an accessible web design is not just a box to check—it’s an ongoing commitment to inclusivity and a better user experience for all. By applying best practices like using semantic HTML, ensuring sufficient color contrast, and providing keyboard navigation, you can build digital interfaces that cater to diverse needs and abilities.
Accessibility is not only the right thing to do; it also makes good business sense. Inclusive websites attract more users, improve engagement, and help establish a positive brand image. By making your website accessible, you create a space where everyone feels welcome and empowered to interact with your content.
Devoq Design Company is a leading UI/UX Design Agency in Connecticut and UI/UX Design Agency in Delaware, offering specialized design solutions that cater to the unique needs of businesses in these states. By focusing on creating intuitive, user-friendly, and visually appealing interfaces, Devoq Design Company helps clients in Connecticut and Delaware elevate their digital presence and provide superior user experiences.
0 notes