#the original text of this post was like 'having small font on your blog is ableist' but i don't want abled people to be acting like clowns
Text
So uhm... I did a thing...
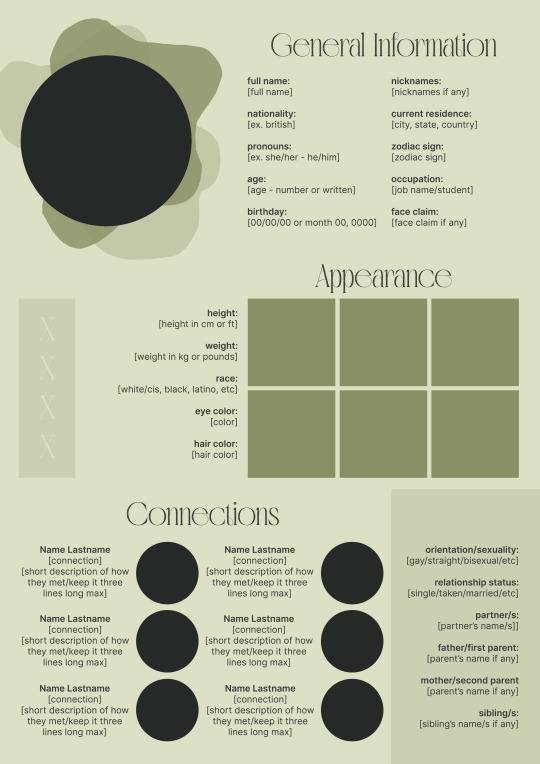
✨Character Info Template✨
Been meaning to do this a long time ago (and actually started it but never finished it, lol) as a way to share some more information about my ocs without needing to use a custom page theme, but mostly because I haven't found any page theme that looks exactly as I want and allows this much customization.


There are two versions and both are almost exactly the same; but the example shown in the left has an 'appearance' section which is small and has few quick facts regarding the oc's appearance; while the example on the right has a 'moodboard' section instead which allows you to add more info about your oc.
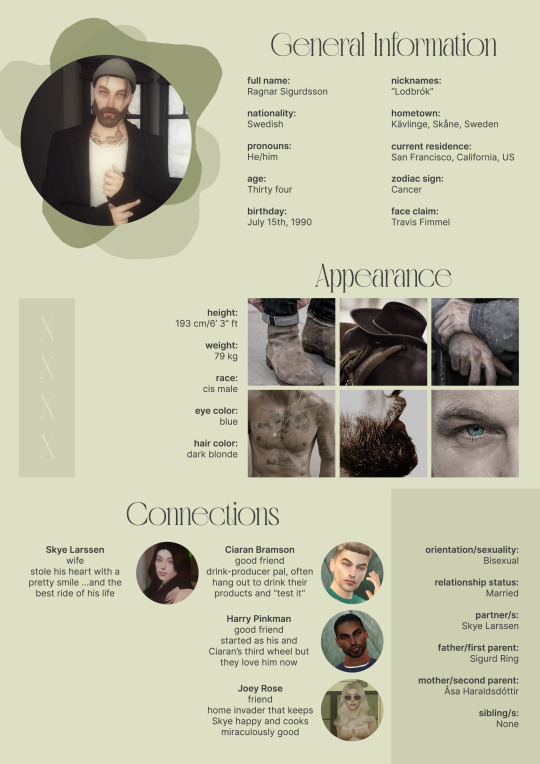
You can change every section/title to fit your needs like I did in the examples below; I personally removed some categories as well and got rid of some connections as this oc doesn't have that many close friends/partners to fill the original template. However, I also included an extra separated 'connections' section in the download in case you want to add more people and more information.
I recommend you stick to square-shaped pictures so it's easier to fit them to each section. Also if and when you edit the information or section titles, please select only one line at a time to replace it so you don't lose the text format. (Titles shouldn't change because that's a single format/font within the same text box, but should it change you can always hit ctrl+z hehe) When you're done, I strongly recommend you save this as a .png instead of .jpg so it's the best possible quality!


Last but not least, this is a .psd file. So you'll need either Photoshop (I did this with Photoshop Portable, but it supports newer versions of PS and it *should* support older versions too) or Photopea to open and edit this file.
Credits: Adobe Photoshop, Inter font, Golften Vintage font
>DOWNLOAD< (patreon but free :p)
(note: I'm posting this with my gaming blog because I think my fellow gamers might be interested in this, but please consider giving credits to me if you use this template by tagging @synindoodles instead of this blog)
More info on how to use and edit this template below the cut!
Layers:
>Each layer is properly named and categorized. The general layers such as the background, the icon shape and background shapes are under the groups.
>If you don't want to see/don't need one of the connections' pictures and information, I recommend you find which one it is (1, 2, 3, 4, 5 or 6) and click on the eye symbol next to the layer to hide it so that way if you ever need it, it won't be truly gone.
>To edit a text section, simply find the layer (such as General Information>Left Column) and double click on the 'T' symbol next to the layer. That way it will open edit mode and allow you to edit the text, just don't hit delete or enter while everything is selected or you'll erase it :p
>Main text sections aren't separated, they're blocks of text. I recommend you don't remove the amount (for example, if you downloaded the version with the 'appearance' section, which has 5 sections of information, don't remove the fifth line.) Either leave it empty or replace it with another data, otherwise it will look weird. The 'general information' section might look good even if you remove a few lines, just don't get rid of the whole block of text.
Pictures:
>To add a new picture, simply paste it over this document and move it using the Move Tool.
>To frame it (so it becomes a circle or fits over the shape you want), make sure the picture layer is over the layer you want, then while holding alt click between the two layers. [For example, if you want to add a new main oc picture: 1) paste the pic you want, 2) move it with the Move Tool so it's covering the big circle, 3) once you've fully covered the shape (if it isn't you can resize it by right clicking on it then on 'free transform', sometimes you might need to hold shift to proportionally resize it) make sure the newly pasted pic layer is over the layer named "picture goes here", 4) hold the alt key and hover your mouse cursor over the line between your pic layer and the circle layer until you see an arrow going down symbol, once you see it click it and tah dah! your picture should now have the same shape as the circle! - you can further move it if it doesn't fit the way you want with the Move Tool (;
Others:
>You can change every color, font and section to your liking, just don't change the general layout of the template.
>To hide/show the guides (those bright blue lines all over the document), click ctrl+,
>'Inter' is a free font and you can get it in the link above (linked with the credits), Golften Vintage is not, but you can get the demo version >here< (just scroll down and click the blue download button under license). I will not tell you how to install fonts as it might be different for everyone (for me it's C:/Windows/Fonts and I just drop the zipped files (except the .txt one) there), but google is your friend.
>I can't think of anything else that needs to be said here, but if you have any other question feel free to send me an ask or dm and I'll help you out!
>Last but not least, a like is appreciated if you plan to use this plus consider tagging @synindoodles if you use it <3
#psd template#template#characters page#muses page#muse page#muse template#character template#character page template#oc page#oc page template#synindoodles#rp resources#rp template#roleplay resources#roleplay template#writers resources#writing resources#writing template#writers template
128 notes
·
View notes
Text

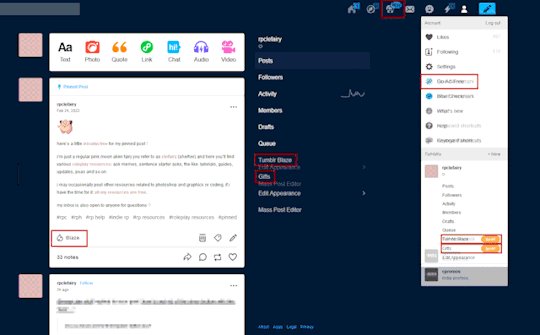
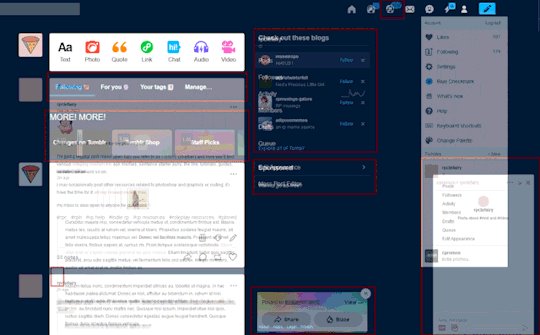
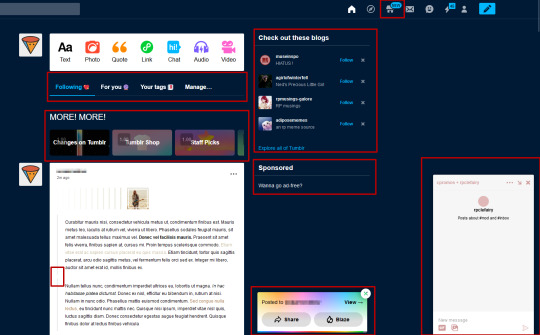
collection of tweaks for tumblr.
note this is directed at roleplay blogs, which is why i may be removing features that a regular personal blog would use, but everyone is free to use and customize these to your own liking.
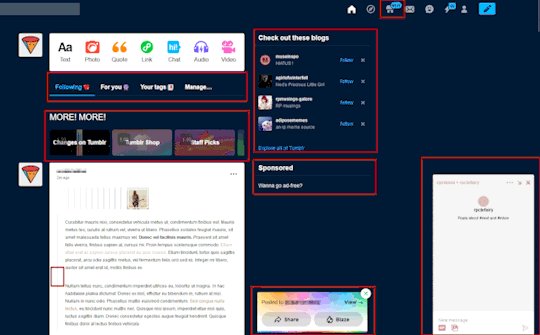
i recently posted a quick tutorial on how to use ublock to remove the annoying shop button with the permanent "new" notification and i was asked both if i use any other tweaks for the dashboard and if i could compile my previous tweaks such as bigger dms, so here i am bundling all my tumblr fixes / tweaks. to install these you'll need ublock origin (feel free to experiment and adapt this to other adblocker extensions!) and stylus (apparently stylish has some privacy concerns so i'm no longer using that)

ublock / adblocker part: following the steps on this tutorial, you'll open the filters panel on ublock origin and paste this. all filters are named and categorized in case you want to pick and choose.
follow the instructions in the notes! you'll have to replace my url with yours and if you have sideblogs copy paste the filters with the urls of your other blogs:


stylus part: install this style, follow the "get stylus" button if you don't have this extension installed. optional customizing the css:
.j17Mp makes the dms window size bigger, adjust to your liking.
.k31gt various is all text / posts settings:
1. "text-align: justify;" justfies text, remove if you don't want justified text.
2. "font-size: 13px;" changes the font size of both normal and small text to a default 13px, adjust to a size comfortable for you!
.k31gt.ljmFj removes the gap between blockquotes.
everything else removes the empty gaps from removing ads with ublock.
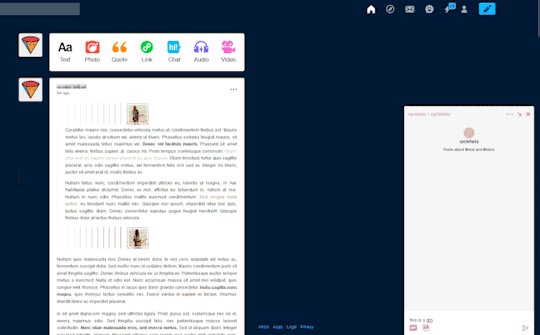
before and after still screenshots:




#rpc resources#roleplay resources#tumblr help#rpc#rp help#what tags do people use now 😭#i hope this helpful / clear to follow
425 notes
·
View notes
Text
OKKOTSUUS' 1,000 MILESTONE !





Link to normal navigation page -> here

The first thing I would like to say is how incredibly grateful I am to be able to share this achievement with you all. Truly, this blog likely would not be here without you all. I've loved writing since I was young and this is my safe space to be able to put it out into the world, even if to just make one person smile. So, thank you, from the bottom of my heart!
Alright, sappiness aside, now let's get to the part you actually care about: the event! Due to the magnitude of this accomplishment to me, it's going to be a long-lasting one, ranging from: July 27th, 2024; to August 30th, 2024. Slightly over one whole month.
The fandoms included in this event are Blue Lock, Jujutsu Kaisen, My Hero Academia, Demon Slayer, Honkai Star Rail, and Genshin Impact! (Basically my entire masterlist)
The included sections will follow in more detail below, but here is a brief summary: Self-Ship/Oc-Canon drabbles/blurbs, Match-ups, Prompts, Playlists, and Letters. Now, I will explain each of them more comprehensibly.

Self-Ship and/or Oc-Canon Drabbles/Blurbs
If you ship yourself or an oc with a character, please tell me a little about them/yourself! Picrews/Pictures (if comfortable) and a short description of your/your character's personality and I'll be happy to write something about the two of you.
How you first met
How they realized they were in love with you
How they confessed
First date
Domesticity
Just a blurb about you two
Or... Anything you request (within reason)
The only thing I won't do within this section is smut (suggestive is fine) or CanonxCanon. I ask you to chose one character and leave me some way to notify you because the original ask won't be used in the post. Mutuals may request up to three of these blurbs/drabbles.

Match-Ups
The infamous match-up is a staple of fanfiction-writer events, and I just really like doing them to be honest... All I need is some short info about your personality and any of the things you like, a picrew/picture if you feel comfortable.
I ask you to chose up to two fandoms, while mutuals do not have a limit.
You will receive your match-up, a small moodboard of the relationship, and a few little details about it (such as: who's the big spoon, what made them love you, etc).

Prompts
These are pretty straight forwards, you just give me a couple prompts and a character and I spit out a fic for you. I really love @mcflymemes prompts, so I will be using her prompts (chuckles, if you see this I love you).
Fluff -> here
Angst -> here
Suggestive -> here
There's no limit to how many of these you can request, the only thing I ask is that you only use up to three prompts per ask.

Playlists
Send in a character, a fic of mine, or a previously-done match-up to get a 10-track playlist from me! It will be a list of songs including spotify links (because that's what I use).
This will be limited to one per person, regardless if we're mutuals or not, so please choose carefully!

Letters
This is a mutual-exclusive section, please proceed with caution !
I wanted to make this part of the event exclusive for my dear mooties, because they make my time on tumblr feel more whole. Since I tend to have a deeper connection with my mutuals, I feel this is something that I can comfortably offer: a love letter from your favorite character.
It is both mutual-exclusive and limited to one per person.
If you are a new moot, feel free to send a little bit about yourself. But I will also reach out to you if there's anything I am doubtful of in the process.
Your letter will come in both a picture format (with a font that I hc the character to write like) and a plain text version!

Please note that any information shared with me for the purpose of this event, or in any case, will never be published or exposed online without your consent. I take privacy very seriously and will never share images or information that you submit to me with others. :)
Once again, thank you all so, so much. I hope you enjoy what I have prepared, please feel free to share this event with anyone: following is not a requirement for participation.
From, Gray

okkotsuus 24
#1000 followers#event#bllk#bllk x reader#mha#mha x reader#jjk#jjk x reader#kny#kny x reader#hsr#hsr x reader#genshin#genshin x reader#anime event#fanfiction even#1000 event#please share
24 notes
·
View notes
Text
- dos and don'ts of adding plain text
this is a simple guide meant to help people who want to add a plain text version of their formatted text on their posts but aren't sure how to go about it.
disclaimer: this post is long, but separated into sections using emojis
❌️ put the plain text at the bottom of the post, under a read more, on a link, etc
this makes it harder to find the plain text and makes disabled people have to go through more steps to actually access your post. links are specially bad because if they break, the plain text is lost. a read more will break if your blog is deleted or you change your url.
✅️ make it directly above or below the original text
this way, it's much easier to find for the people who need it, and won't have the risk of breaking or no longer appearing if something happens to your blog
❔️ parenthesis or no parenthesis?
the use of brackets or parenthesis at the start and end of a plain text transcribe isn't too necessary, but it isn't harmful either, so it's up to you to decide if you want to add that or not.
❌️ lack of start and finish mark
if you don't make it clear where the plain text starts and finishes, it will just be confusing, and people will struggle to figure out if it isn't just a caption to the post. people who use screen readers will also have a hard time telling apart the transcription and any comment or caption added
✅️ add a start and finish mark
you can make that in several ways, such as, but not limited to:
- PT: plain text here. End PT
- Plain Text: plain text also here. End of Plain Text
- Start Transcription: plain text here as well. End Transcription
❌️ make the contents different
plain text is meant to make inaccessible text be accessible. if you think the wording on your post is bad, or made a typo, don't use the plain text to fix that
✅️ keep it the same
remember, if you edit the original text, you should also edit the plain text
❌️ make it formatted
plain text is what it says on the tin, plain, default. if you format it in any way, like making it bolded or colored, it'll defeat the purpose of having it in the first place
❔️ what to add plain text to?
any sort of formatted text, such as bold, italics, large or title text, small text, special fonts, colored text, and such
❔️ what not to add plain text to?
bullet points, numbered text and indented text. they may sometimes not actually be read by screen readers, but cause no harm as far as i'm aware
✅️ add to your posts
if someone turns the text from your post into plain text, add it to the original. this way, more people will see the plain text version and it will be more easily accessible then if left ignored
❔️ what if i can't make it?
if, for any reason, you can't add plain text to your post, you can always request people to do so! it's not bad to ask for help and there are plenty of blogs on this site focused on accessibility that could help you with that. and, again, if someone does add plain text to your post, add it to the original
this is all that i could think of, for now, but i hope this is helpful to anyone looking to make their blog accessible
216 notes
·
View notes
Note
Hello! I’ve been archiving stuff for a fandom I’m in (RWBY for context) and posting it to a side blog for fun. Really, I’m just compiling stuff I don’t see anyone sharing. I don’t want to misidentify what I’m doing!
I was wondering if you had ever posted anything about how you upscale images? You’re quite good at it, so I was wondering if you had shared any advice. When I upscale, the quality goes way down!
I don’t want you to think I’m using you instead of google! I’ve looked up guides on this, but I’m still struggling a bit. I’ve tried working with “vectors” on the advice of a friend.
Of course, I’m not really sure if this is the polite way to go about this. Maybe it’s a super secret and this is a severe faux pax! Please disregard this if it is! You feel a bit like an upperclassman in archiving (a senpai, if you prefer) and we’ve interacted several times.
Not top secret at all!! It's just kind of... esoteric lol... Been too lazy to explain it. But since you asked... ;P
I use Real ESRGAN for the main upscaling part of the process: https://github.com/xinntao/Real-ESRGAN/
It comes with instructions but basically you plop your image into the same folder as the .EXE and then run this in the terminal:
./realesrgan-ncnn-vulkan.exe -i input.jpg -o output.png
Replace input.jpg with the full filename of the file you're upscaling and then change output.png to what you want the upscaled file to be named. I usually just make it like [OG filename]BIG.png haha
Waifu2x works alright-ish too, if ESRGAN doesn't work on your machine for whatever reason: https://waifu2x.udp.jp/index.html
Once I've got the upscaled file, I do the rest in Clip Studio Paint EX 2.0. CSP's image resizer's not very good, so I don't rely on it. But the Smart Smoothing and general image adjustment tools are useful. Sometimes I'll do some light cleanup in CSP before upscaling the file too, like removing dust with the Clone Stamp or light redrawing of fuzzy parts, etc. Most art/image editing tools will have what you need. I don't get to use Smart Smoothing for archival stuff often enough to say it's absolutely worth buying CSP for.
ESRGAN is a very powerful tool, but it does lose almost all of the image's original texture when it upscales. Things like analog art or anything with rough or grainy textures will get smoothed, but already smooth digital art upscales beautifully. The best workaround I've found for restoring texture is to take the original image, resize it in CSP to the scale of the upscaled image, and then paste the OG image over it, adjust the opacity, and then use the Sharpen filter to fix it from there.
So if the original image is 400x800px and the upscaled image is 8000x16000px, you'll use the CSP resizer to enlarge the OG image to 8000x16000px and use that as the overlay to restore some of the texture. It's not perfect, but it looks better than leaving it entirely smooth. Each image is different, you'll get pretty good at figuring out what texture to use and which to erase. I've found making a greyscale static texture, setting its layer to Overlay mode, and adjusting that helps a little too. I'll put the texture I use under a readmore below.
If the image is too small, not even ESRGAN can help... It's also not too good at text if there's a lot of .JPG noise in the way. If there's text, there's a good chance you'll have to manually redraw it or font-match it and completely redo it.
Good luck!! Hope this helps. Thank you for the compliments, too!!

Sometimes Gaussian Blur-ing this very, very, slightly works with the image better but most of the time I find that leaving it crisp looks the best. Editor's discretion.
9 notes
·
View notes
Text

#WASDEVIANT. indepedent, selective & sporadic activity MULTI MUSE feat. canon & original muses from the game DETROIT: BECOME HUMAN. written by ASH / they them / 25+. must be over 21 to follow / interact.
AFFILIATED WITH: @cursedher ; @welcomeleon ; @roseguided ; @frightes.

ㅤㅤㅤ¹ˑ MEMES. ²ˑ MAIN. ³ˑ USFW SIDEBLOG.

GUIDELINES.
following. i like to keep a low follower count, so i will not follow everyone back. i am incredibly low / sporadic activity. i have a lot of other blogs that fluctuate between hyper fixations. do not follow me if you're under 21, you will be blocked.
drama. drama is a no from me. let me know if you believe i’m interacting with an actually harmful person, and i’ll consider what my next steps are. if you post excessive vagues and callouts, i will block you.
dni. don’t follow me if you write/support billy hargrove, tate langdon, or nate jacobs, including multis. do not follow me if you write 13rw muses, the boys, teen wolf, the 100, stranger things, or vampire diaries/all spinoff muses, excluding multis. no gross behavior with minor muses, either, thanks. i also won’t follow you if your pages are too hard to read ( ie. extremely small font, light text on dark background, etc. ). it’s not hard to make your rules accessible for others.
shipping. shipping is open to age appropriate muses and needs to be plotted thoroughly beforehand. most of the muses are androids, but are considered adults ( with their respective fcs ), so no muse under 21 will be considered for romantic shipping with any of the featured muses.
credit. psd is in a crowded room by jaynedits. icon border is by somresources.
MUSES.
markus. model rk200. previous caretaker, now leader of a revolution and messiah of jericho. fc: jesse williams.
connor. model rk800. the android sent by cyberlife. finding answers and helping where he can. fc: bryan dechart.
hank anderson. lieutenant of the detroit city police department. drunk with a heart of gold. fc: clancy brown.
shavonna. model wr400. previous worker at the eden club, now an android smuggler and vigilante. fc: danai gurira.
5 notes
·
View notes
Text
The one and only post this blog will ever make:
This is a sideblog from which to ask for IDs on posts. IDs are there so that screenreader users or those with bad internet can actually tell what's in that image you posted. Normally, if you were to upload an image, all the user would know is that an image exists. They can't tell if it's fanart, a Discord screenshot, or who knows what else - just that an image exists.
Image descriptions help with that! Even if you think you can't describe your image very well, some attempt at an image description is better than no attempt. People would much rather hear something as simple as "Two people sit on a bench" than just the fact that there's a vague "Image," for example!
Note: If you do make an ID, I cannot stress this enough, edit it into the original post - either as alt text, or as plaintext directly below the image itself. Do not use any formatting if you put it below the image, though - small text, colored text, and things like that can mess with screen readers, or people who have set their font size larger to be able to read, completely defeating the point.
Thanks for reading this far,
- ID Guy
2 notes
·
View notes
Note
hiiiii is ur name hellhoundlair because the hell hound lair is where are the puppies are at?
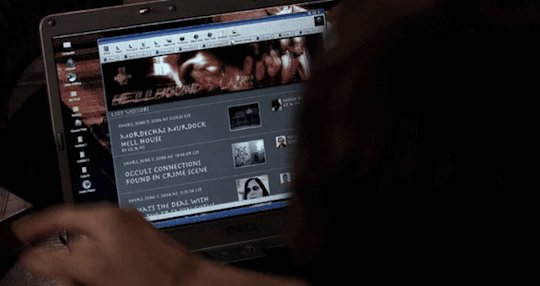
REAL TALK i originally chose the url hellhoundlair bc i wanted to have my blogs desktop theme to be a recreation of the website hellhoundslair.com from 1x17 hell house. the url hellhoundslair with the s was already taken by a now inactive user, but i actually like hellhoundlair better anyway.

im putting the rest under the cut because this post got long, but there are a few assets i made under the cut that are free to use for yourself if youre planning on making your own canon replica blog!
i spent ages trying to put together that website banner. i cant find the gif version i made that had text glow like how it looks in the show, but i also spent ages trying to hunt down that font. the things i do for a supernatural blog. i never got up to attempting to do that glitchy lens flare effect.

i did this and attempted to customize a theme enough to kind of resemble the original website but i ended up scrapping the theme because it was ugly. who knows though, maybe ill try to hellhoundslair.com-ify my blog theme again because its a really fun idea and id like to do it in a way thats maybe a little less faithful to the show but maybe a little more aesthetically pleasing!
(fun fact! the hellhoundslair website was once real! nowadays it redirects to the cw website but it used to host like 12 scary ghost stories. it was pretty shit. it also looked nothing like it did on the show. you can still visit it on the wayback machine)
i also tried to make my tumblr theme resemble sams laptop desktop from ye olde interractive supernatural point and click type website but it was also really ugly and not well done lol, but heres some assets i made for that!

[the blog background! made hd using waifu2x and elongated to fit modern computer screens. blank spot in the middle for the posts to go]

[fake desktop icons! very low quality and kinda shit because i figured theyd be small so no one would notice imperfections anyway]
the original website these assets are made after doesnt exist anymore and cant be accessed via the wayback machine either, probably because it was 100% consisted of flash player shit (rip) but i adore how it looks (i especially love the interior shot of baby, which looks nothing like a 67 chevy impala) and would also love to see it be remade!
#i know this answer has absolutely nothing to do with ur question but it reminded me of working on that banner over multiple days in 2021#and the pain trying to recreate the website as someone who cant code caused me#i do think a hellhoundlair would contain lots of puppies tho#i like having a url thats almost kinda canon but i wouldnt have chosen it in the first place if it didnt draw me in (the puppies drew me in
7 notes
·
View notes
Text
ooc: rules
After reading these rules, please visit the verses page for a summary of Clint’s world (see the other muses' blogs for their verses, but theirs are generally the same as Clint's)
Natasha: https://avengersoul.tumblr.com
Coulson: https://shieldagentcoulson.tumblr.com
Bobbi: https://mxckingbxrd.tumblr.com
***ALL RULES SUBJECT TO EXCEPTIONS ON A CASE BY CASE BASIS***
***Last Updated: august 22, 2024***
Shipping is based on chemistry, however Bruce/Natasha is definitely going to be a hard no, romantically (no exceptions).
Spam and unsolicited requests for money policy
Automatically reported and blocked.
Smut and Shipping Policy
I'm willing to write smut, however I'm not great at writing it in my opinion (I need practice), so I'm always happy to fade to black on request.
OC Policy
Original characters (OCs) are always welcome.
Following Back Policy
I am selective about who I follow, but I am not that selective about doing threads. Please don’t use whether I follow you back or not as an indicator of my interest.
Hate Anon Policy (also known as the ‘If Mun or Muse Annoy/Offend You Policy’)
Blocked on sight if you send a hate anon. If something offends you, I am open to learning why (if not yelled at). I try to not engage with people who immediately assume the worst of others.
Magic Anons/Anonymous/Random Asks
Always welcome. Always.
Memes and Ask Memes
Always welcome to send in, regardless of how long it’s been since the post was posted. Just make sure your ask includes what the symbol/word means.
Private/Discord Roleplays
Mun prefers to not do private roleplays/roleplay on discord. Exceptions will be made on a case by case basis however.
Accessibility
Mun is dyslexic. Putting an entire post into the cursive font that tumblr has will make your reply illegible to me. Making the text of your post small will also make it difficult for me to read. A long reply that’s just a wall of text is also a problem for me. Mixing bold and italic text in your reply for the aesthetic won’t necessarily mess with my ability to read replies though.
I’m also ADHD and chronically anxious about when it is appropriate to remind people about replying to threads, please bear with me on that, and absolutely let me know if I am a pest about it, because I can assure you, I am not intending to be annoying about it. I do use a thread tracker, but I don't put all of my threads in it, so if you don't get a response within a couple days, you may want to check in with me.
Icons
I don’t always use icons or gifs. If you want to, that’s fine by me, just try to avoid using gifs that are particularly flashy if possible. Unless otherwise specified, none of the icons I use were made by me.
Matching Reply Length
I don’t expect you to match the length of my replies and I will not try to match yours, I feel that interferes with the flow of the story being told in the thread. If you feel like my reply is too short for you to work with, I can attempt to edit it.
Duplicate Muses/Threads
I love writing with duplicates. I write with everyone in their own verses, so it’s not a problem at all for me to write with multiples of the same character, even of my own muses. I love seeing how different people approach the same characters.
I also have no problem revisiting ideas and concepts from past threads, with the same muse or with a completely different one, even at the same time.
Tagging Triggers and Spoilers Policy
I am terrible with tagging stuff consistently (just see the number of times I tag the wrong blog on replies), but if I know someone specifically needs something tagged, I do a better job of remembering, so please let me know. Or don’t follow me at all, if you need it reliably tagged. I won’t be offended. Also I won’t go back and tag triggers on old posts, there’s just too many posts to go thru to do that.
Spoilers will never be tagged. I don’t watch Marvel movies/TV shows for the most part until after they’re available on Disney+ for at least a month, if I ever watch them at all, so half the time I don’t know what movie/tv show stuff is from unless it’s labelled. Comics spoilers are also not tagged for the same reason.
9 notes
·
View notes
Text
coding adventures part++
it's been a little over a month since the last one. i'm almost done with building some basic stuff including comments!
last time comments were completely non-existent. i had already picked a text editor which i wanted to use, but it was so hard to understand how to configure it, so i switched to tinmyce.
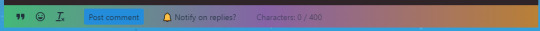
i added it to the page and started figuring out what i wanted to do with the design:

i immediately somehow made the toolbar become a rainbow that changes colours, and decided to keep it that way 😂

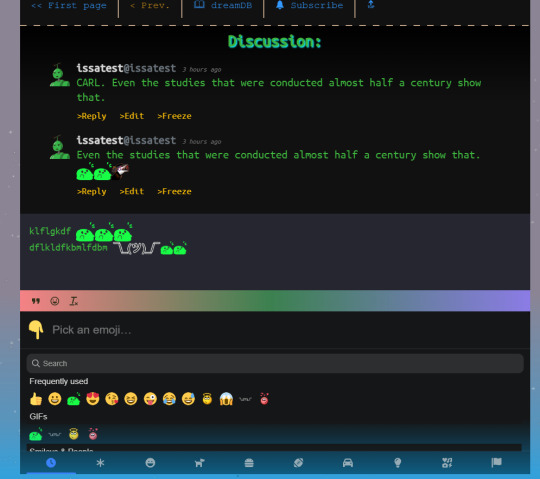
took me a while to figure out how to implement character count, submit button and notify button all within the editor's toolbar. but honestly, tinymce is so good, their docs describe pretty much everything i needed, so it was only a matter of learning what it can offer and figuring out how i could use it.
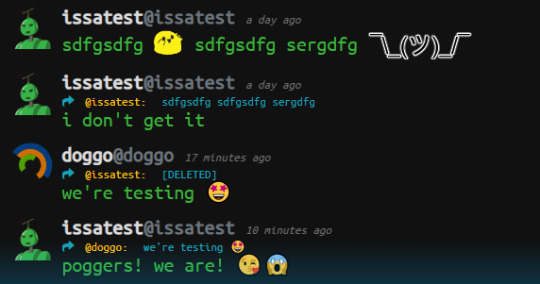
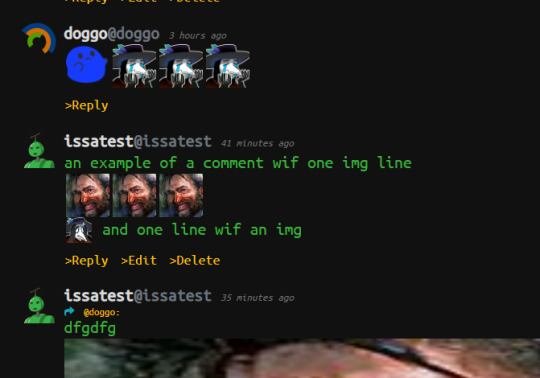
what you see above was just a bunch of lorem ipsum coded directly into the page. so the next step was to write the whole post -> save -> display pipeline and show some actual comments.

why use lorem ipsum when you can adfadsfsdfsdadf ¯\_(ツ)_/¯
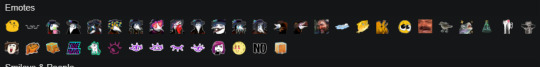
then i did the thing which i always wanted to add: my own emotes! btw, we use all of these plague doctors and others in my discord, and i keep drawing more and more of them.

and then i tried to use them along with a better emoji font, and uhh

oops xD yes, you can stretch an image, even an emote, but you can't unstretch it back and return it to its original proportions.


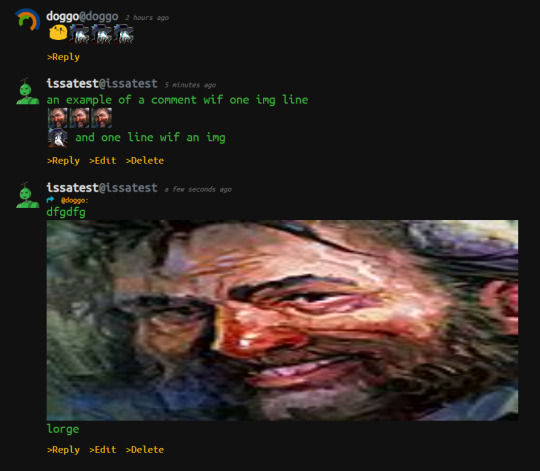
figured out how to ban people, because honestly, no comment form should be released in the wild without the ability to restrict annoying users, you know? x)
and another thing which i figured out: how to make emotes big if there's no text next to them. same as in discord. took me about half an hour ¯\_(ツ)_/¯

now i'm fixing bugs and adding some small unseen things here and there.
the next step will be uploading all of this to the live website and testing there.
and after that.. whooo boooy, do i have so many more features planned. just some of them off the top of my head:
display names. that bit in lighter text before "@ yourname". i want to let people set a different name.
upload your own avatar.
badges. currently only a moderator has a badge. i want to add badges for people who support me on Boosty too.
non-email notifications. i get only 1000 free emails from mailgun, and we could quickly run out if everyone subscribes to reply notifications. however, i learnt to keep my expectations low, so this may never happen due to low engagement (sadge). some non-email options via bots could be: discord, telegram.
ability to keep track of your own comments.
profile pages to look at other people's profiles?
linking tumblr/discord/etc/whatever. still need to think how i could use that. maybe link your tumblr, so that people could see your blog? or for alt login options.
btw, none of this will be ever released as a stand-alone piece of software. it's heavily linked to my current cms framework, so i can't be arsed to separate it, and also i have no idea what i'm doing 😎
-------------------------
here's the first post
ps. managed to fix a few bugs while writing this post :)
2 notes
·
View notes
Text
Hi there
If you’re reading this post, that probably means I sent it to you because you asked me how this website works.
So, welcome to hellsite known as tumblr. Buckle up and enjoy the ride. Also as a disclaimer, I haven’t used this thing since 2016 so I’m not fully up to snuff on how this website functions nowadays, but I know the basics.
This will be a small guide to all my mutuals on twitter who might be looking into getting on this site should twitter decide to crash and burn, so lets start going down the list of things to know about this site...
1: This is a “blogging” site
Tumblr was created as an easy way to make a blog for yourself in the mid to late 2000s in a time were blogging was the hip and trendy thing to do. The website has sort of shifted towards a bigger general social media influence since it’s inception, but because of it’s origins it has a few advantages over twitter.
These include:
The ability to use formatting stuff in your posts (like this bullet list)
Basically infinite post length
Fully customizable user-pages with htlm/css/javascript magic
The ability to use more than 4 images in a single post
Unrelated but tumblr compression is less shitty than twitter.
There are downsides to this however. Often times people will use custom layouts for their page, but the html/css will be fucked and the fonts will be incredibly small. These layouts might also be missing various QoL features that the default layout has. Since post length is essentially infinite, you will probably be met with word walls every now and again. Web dev wizards will also usually find ways to make their text float away from their post, or crash your timeline every 2 or 3 weeks. This kinda just happens.
2: How the fuck do these posts work
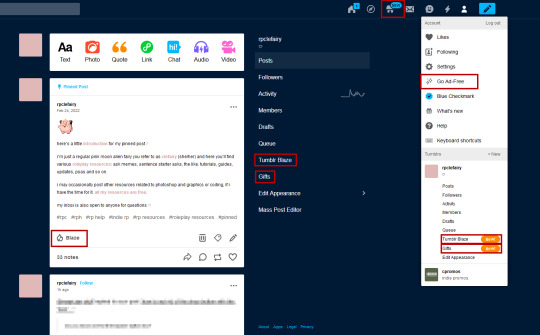
Some people I’ve talked with are confused about who made a post or how it’s getting on their timeline. I’ll use a diagram to explain instead of words.

Got it? cool. It should also be noted that whenever you reblog something, you’re basically quote-tweeting it, or starting a thread. it’s weird. If you’re coming from twitter though, so long as you just press the reblog button and don’t do anything else (except for adding tags), it’s more or less the equivalent of a retweet.
If someone does want to ‘quote-tweet’ it/start a thread, you add your own text to your reblog. It’ll look like this to others:

This can be a little annoying at times because you’re more or less adding to the entire post for everyone who rbs your version to see. tl;dr, unless you’re a genius in comedy or you have something actually important to add, please just don’t.
3: Tagging
I mentioned tagging in the last post so lemme explain. Tags are weird as hell because people use them in a few different ways.
People use tags as normal hashtags
People use tags to sort their content
People use tags as a way to quietly “comment” on posts
Explained:
1) Having a not so in your face hashtag feature is really nice, so people often use it a lot more to garner attention on their posts, as people like searching specific tags like #birds, #furry, or something of the like
2) In addition to searching the website for tags, can also filter your posts on your blog using tags. So, if you’re say an artist, you could make a tag like #myart or
#[oc name here] so people interested in your content can more easily find that specific content. It’s a really useful feature!
3) Tags as comments has been a thing people have used for a long time on this site. If you only use this site to chronically reblog stuff and not make your own posts, this is basically your usual way of communicating anything to your followers. Since you don’t add to the post when you comment with tags, it’s essentially tumblr’s reply system. Tumblr added a reply feature a few years back, but people tend to not really like it for whatever reason, so just be wary that certain users will just have the normal reply feature off because of this.
4: Asks
Tumblr has an “ask me anything” feature which can be enabled/disabled. Someone who gets on your blog page will see it if it’s enabled and can just ask you a question. If you’re wary about people being mean to you for no reason I’d suggest turning off anon-asks. But also know that if some shithead is hiding behind anon to harass you they’re a fucking dweeb and a coward because they can’t face you head on.
5: I forgor 💀
I don’t really remember other details about this site!! Thems just the basics!!!!! I guess I should say people can and will get unhinged as hell on here but whatever the case if any of my info is outdated or im missing something and one of you champs who still uses tumblr is also still following me please feel free to add to this post. Alright cool bye and good luck nerds.
5 notes
·
View notes
Photo

#RAZRBOMB is an independent roleplay &. aesthetic account for reze of tatsuki fujimoto’s chainsaw man. a study on: deception, manipulation, alienation, the allure &. vulnerabilities of youth, dehumanization, &. the quest for identity. that said, this blog is 21+ &. will not be spoiler-free! mature content such as: childhood abuse &. death will be present. my portrayal is headcanon-based, heavily drawn from her manga appearance &. my own interpretation of the little information given about her character. est. september 2022.
» written &. adored by luna ( she/her ). born in ‘93. est.
indefinite semi-hiatus.

writing. headcanons. meta. prompts. aes.
permanent starter call.
rules under the cut.
basics.
ღ — multi-verse.
ღ — tracking 。razrbomb.
ღ — discord 。 given upon request to mutuals only.
ღ — icons &. graphics were made by me unless stated otherwise. fan works are not mine &. will be given credit accordingly.
ღ — my other rp blogs can be found HERE.
general.
Welcome!! This is a roleplay blog for Reze from Chainsaw Man. Characterization mostly stems from the original manga, but heavily reliant on my own personal interpretation &. headcanons. Depending on the verse, I go by before or after the events of the main timeline; but, due to her arc’s conclusion, my main verse is set before what transpired in the Bomb Girl arc. Keep in mind that this blog is not spoiler-free!
interactions.
This is a PRIVATE blog, meaning interactions are reserved for mutuals only. It should also be worth mentioning that I am incredibly selective with who I follow. Don`t take it personally if I don`t follow back, I just like to keep my follow count to a minimum for a more clean dash. Most of the time, I would have no idea how my muse would interact with yours. However, I’m open to OOC conversations, whether we’re mutuals or not.
For CROSS OVERS, do not hesitate to roleplay with me if you`re a non-CSM blog!! Though, I would be more comfortable with interacting with other characters from a series I`m more familiar with.
As for ORIGINAL CHARACTERS, I`m more than open for interaction, though I will admit, I am less lenient. If your OC does not have a proper profile or detailed character bio, I will not consider interacting with your muse.
I would love to interact with DUPLICATES. This is a no flex zone, so don`t hesitate to talk to me if you`re also a Reze.
But please be aware that I won`t always reply quickly. I am slow &. I have ADHD. So if you keep hounding me to reply to a thread, there is a more likely chance that I will drop that thread. Trust me when I say I save my threads in my drafts, so please be patient.
dni fandoms.
To piggyback off the previous section, there are some characters from certain series’ that I refuse to interact with, &. they are as follow:
✕ — harry potter
✕ — attack on titan
✕ — killing stalking
This includes having verses related to these series for characters unrelated to the source material. NO EXCEPTIONS.
asks.
Do not start a thread in my ask box, it will be promptly deleted if you do so — especially if we`re not mutuals. Ask threads tend to clog up my dash, and it`s also not aesthetically pleasing on my blog. If you want to start a thread, just tag me in a starter. But on the off chance that there is a potential thread in an ask meme, I would create a seperate text post based on that ask. Common courtesy means I expect you to do the same.
formatting.
I write one-liners, multi-paras, and novella. Since I tend to ramble with my replies, I am most comfortable with multi-paras, but you are not obligated to match my length. All I ask is that you at least give me something to work with ( as in: actually interact with my muse ). Nothing else could convince me to drop a thread faster than getting dry replies.
With text formatting, I don`t really mind it, even if you don`t actually format your threads. The only thing I would tamper with is the text size, preferably in small font.
shipping.
This blog is SELECTIVE MULTI-SHIP, meaning this blog will solely be exclusive to one romantic relationship per character — this includes polyships — all sustained in their own separate verse. This rule may change in the future, but for now, this rule still applies. Chemistry is a must if anything is going to move forward. It should also go without saying, but: there will be no cheating plots.
For my own comfort, I will not start a ship with a mun under the age of 21.
Now if you`re interested in a pre-established platonic relationship with my Reze, please communicate with me OFF anon beforehand. It should be noted that I have the right to refuse if I don`t feel comfortable or all that into the premise of said relationship.
18+ content.
There will be mature content on this blog. &. I am of age. Now for any explicit sexual threads: will it happen? Absolutely not. This is not a priority on my blog here. Considering Reze is most likely the same age as Denji ( a minor ), there won’t be any sexually explicit threads present. Do not come here with those intentions.
On the other side of the same coin, given the content of the source material, I`m okay with gore and violence. Though, I rarely ever have the chance to portray these kind of scenes. Of course, I would like to know if we`re heading that direction so I can prepare myself accordingly. However, SAME RULE APPLIES FOR MINORS. If you`re below the age of 18, I will not write explicit violent threads with you.
triggers.
I will not hesitate to tag triggers. RP`ing is supposed to fun, and I would definitely go out of my way to make sure your RP experience is very comfortable and safe for you. Of course, I will expect common courtesy from you as well. So please tag:
✕ — trypophobia
�� — cheating
If any of those squicks aren`t tagged, I will ask you privately to tag those posts. If you refuse, I will simply unfollow you. Also, please tag your ships!!
HOWEVER, I will absolutely not follow you + hard block if you RP any one of the following themes:
✕ — rape / noncon / dubcon
✕ — incest
✕ — pedophilia ( including sexualizing minors )
I don`t care if you tag that shit; you’re a freak &. I want nothing to do with you. &. Yes; this also goes for survivors who publicly post that kind of shit in a public forum “to cope.” I shouldn`t have to explain why this is wrong on so many levels, which I have done plenty of times in the past HERE. It should also go without saying that I won`t interact with you if you have repeatedly shown to be racist, homophobic, transphobic, or just about any kind of bigot towards POC and/or LGBT folks. I know I`m sounding really preachy here or whatever, but I have seen this level of fuckery enough times to warrant mentioning.
credit.
Theme base comes from (✖), edits were made by me. PSD for all icons were created by me.
addendum.
AHHH!! If you read this far, you get a million kisses from me ~ but mostly gratitude for taking this much of an interest in my blog. And I may sound like I`m being too picky, but really, don`t be afraid to message me if you want to discuss a plot or start a relationship with my muse. I`m usually pretty friendly if you`re nice ~ so do not be intimidated by me. Just follow the simple guidelines &. have fun getting your shit rocked by Reze ~ ♥
5 notes
·
View notes
Text
FELIICIS. an independent, selective, and private oc blog, connected to @spiritdreamt. loved by puck, she/they, 24. est. 3/24. 18+. rules below the cut.
first of all, hi! i’m puck. i work full-time, and i have other blogs, so activity here will fluctuate as my muse does (i also have adhd, so… where the hyperfixation goes, my inspiration follows). DNI if you are under 18.
this blog is mutuals only. that means that any starter calls, open starters, or memes i post are only open to people i'm following back. if you repeatedly ignore this rule, i will block you. mutuals, feel free to im me to plot, ask for my discord, or just send me memes! memes never expire on this blog, so you can go back as far as you want in my tag to find something that piques your interest. the only thing i ask is that you reblog memes from the source (unless the source is unavailable) and that you try not to reblog the same memes as me without ever sending anything.
sometimes i format my posts, sometimes i don't. if i ever use small font for an interaction & you have trouble reading it, let me know and i'll 1) change it and 2) try to remember in the future to use regular text with you! i probably won't use icons, because i can't find screencaps of joe. also i'm lazy
my various verses are still in-progress, but i love crafting aus, so even if i don't have an au for a certain fandom listed, if i'm at all familiar with it i'm more than likely happy to figure out how felix could fit into it.
i love shipping! not without plotting, of course, but oftentimes if i post a kiss meme or something along those lines it's open to anyone, even if we haven't plotted a ship. this blog is multi-ship and oc friendly (obviously). however, felix is not the healthiest man, and ships with him consequently won't be, either. additionally, he's married in his main verse!
speaking of his main verse: felix is a character i originally created in connection with my dearest oc percy. as a result, she is canon to his main timeline. he entered a relationship with her without her knowing that he was married, and she broke things off when she found out. they have a child together that he may or may not know about, depending on how long it's been since he and percy broke up. she'll probably be canon in other aus as well, but she has the most impact in his main verse.
this blog may contain nsft content! i'll probably make a sideblog to contain it at some point, and then link that here.
psd is aquila by poohsources. header is by ariapsds.
1 note
·
View note
Text
The Ultimate Test Post v2
Welcome to the ultimate test post, a show of strength, wit and only the finest in NPF parsing engineering. Well, as far as the editor will let me go, anyways. The docs for NPF actually have some stuff that you can't do in Tumblr's editor like skipping indentation levels in lists.

In case you don't know what NPF is: it stands for Neue Post Format, and it's the standard for Tumblr posts. Instead of storing post content as HTML, posts are stored as blocks - which pretty much match the ones you can create in the editor. This absolutely
HUGE VARIETY
of the format makes it very fun to parse.
Blocks cover text, images, videos, audio, polls and anything else you could think of.
Text blocks are by far the most common, though they can have many types:
Bigger, roughly equivalent to a <h2> header;
Biggest, roughly equivalent to <h1>;
Quote, mimicking the old quote type;
Chat, mimicking the old chat type;
Lucille, which shows up in a fancy font;
And a handful of indented types as well:
Indented, which is a block quote;
Bulleted lists,
equivalent to HTML's ;
And numbered lists,
for counting all the things, like HTML's .
All of the above are just text blocks with a different type. Separate from the type is the formatting - so, bold, italics, strikethrough, small and mixtures of them all.
Also, colors! The standard blog UI exposes red, orange, green, blue, yellow, pink and purple. As a fun fact - Tumblr's CSS actually has more colors, and these colors that are exposed have names - they're named after Friends characters! I've found that sometimes the old HTML API will return them; othertimes they return just the color code. Sadly NPF only returns the color codes, so this fun easter egg became forgotten.
Links are also formatting - for example, here's a link to your favorite website. Mentions are formatting as well - @knuxify.
Two fun easter eggs that AREN'T part of formatting are:
You can make the tumblr logo by using "[ tumblr ]" without the spaces between the brackets: [tumblr]
Tumblr's font also includes a Tumblr logo character in the reserved codepoint space: (that's Unicode codepoint U+E022 for the curious).
These both utilize quirks in Tumblr's fonts.
Also, if you include up to 3 emoji on one line, they will become big, like so:
😀😄😅
Note that this also works with multi-codepoint emoji (oddly enough, it seems broken in the editor!):
👨👨👦👨👨👦👨👨👦
Also, using another type like "quote" will override the big emoji:
😀😄😅
Note that formatting counts one Unicode codepoint as one character; so, make sure emoji like 👨👨👦 don't break your offsets.
Also, if you're parsing text for display, you may want to escape HTML sequences, or else <style>body { background: blue; }</style> will make your site blue and <script>alert(1)<script> will make a popup appear.
Oh, and once you parse those, make sure that they don't break formatting. Though, after all, a safe website>>>>>>>a bunch of code execution exploits.
A text block represents a paragraph,
but it doesn't represent every line break.
As a matter of fact, multiple line breaks can be used in a paragraph,
and they will all remain as part of one block.
Crazy, right?

(I grabbed the first best GIF from the picker, didn't even read the original post. But hey, nice occasion to show off the attribution label, which is also carried in NPF's block data!)
A fun thing about blocks is that you can specify a layout, which contains a list of rows, each of which can contain more than one block. Here's an example:







Images below 300px (so, 299px and below) are displayed at their original size:

However, this is ignored for multi-image rows:


Here's the other block types:
In order: image with "link" attribution, link with header image, link without header image, audio, video, poll.

You can also add embeds:
youtube
vimeo
twitch_live
instagram

...and more that I'm probably forgetting.
Oh, and there's also "read more" functionality:
That's it for the fun formatting tricks. Have fun parsing Tumblr posts, and good luck - you'll really need it.
0 notes
Text

#W A S D E V I A N T. independent, selective, private & mutuals only DETROIT: BECOME HUMAN multi muse, feat. canon & original muses from the 2018 video game by quantic dream. written by ASH / they them / 25+. must be 21+ to follow & interact. topics such as revolution, death, slavery & forced labor, inequality & segregation, attempted suicide & more are present, but ALWAYS TAGGED.
AFFILIATED WITH: @cursedher / @welcomeleon / @roseguided / @frightes / @ephemaera.

ㅤㅤㅤ¹ˑ MEMES. ²ˑ MAIN. ³ˑ USFW SIDEBLOG.

GUIDELINES.
following. i like to keep a low follower count, so i will not follow everyone back. i am incredibly low / sporadic activity. i have a lot of other blogs that fluctuate between hyper fixations. do not follow me if you're under 21, you will be blocked.
drama. drama is a no from me. let me know if you believe i’m interacting with an actually harmful person, and i’ll consider what my next steps are. if you post excessive vagues and callouts, i will block you.
dni. don’t follow me if you write/support billy hargrove, tate langdon, or nate jacobs, including multis. do not follow me if you write 13rw muses, the boys, teen wolf, the 100, stranger things, or vampire diaries/all spinoff muses, excluding multis. no gross behavior with minor muses, either, thanks. i also won’t follow you if your pages are too hard to read ( ie. extremely small font, light text on dark background, etc. ). it’s not hard to make your rules accessible for others.
shipping. shipping is open to age appropriate muses and needs to be plotted thoroughly beforehand. most of the muses are androids, but are considered adults ( with their respective fcs ), so no muse under 21 will be considered for romantic shipping with any of the featured muses.
credit. psd is in a crowded room by somresources.
MUSES.
markus. model rk200. previous caretaker, now leader of a revolution and messiah of jericho. fc: jesse williams.
connor. model rk800. the android sent by cyberlife. finding answers and helping where he can. fc: bryan dechart.
hank anderson. lieutenant of the detroit city police department. drunk with a heart of gold. fc: clancy brown.
shavonna. model wr400. previous worker at the eden club, now an android smuggler and vigilante. fc: danai gurira.
1 note
·
View note
Text
RENGAKI.SITE
selective, priv. + unaffiliated anime/manga & videogame multimuse feat. canon and original characters ⚡ WRITTEN BY DOGMA. ⚡ SLOW ACTIVITY ⚡
BLOGROLL: @lunarscaled, @iunnozone, @snowscaled
+ UPDATED 11/3/2022
TO DO:
> Icons
Drafts: 00
Rules below cut.
Dogma. 27, They/Them.
I am just a little mouse who does art full time. I do freelance illustration, typist work and write the webcomic The Illustrious Dragons Guild.
I have major depression, ADHD, and an anxiety disorder so please be patient with me when talking OOC and responding to rps. Any art used on this blog that is not mine will credit the artist directly with a link. If you are the artist and would like your art removed, please DM me and I will do so promptly.
RULES
—— STANDARD RP ETTIQUETTE APPLIES. God-modding, extreme subjects such as rape, pedophilia or incest, and muse-killing are all completely off the table. You may be warned once, but you will not be warned twice. I will hardblock anyone who pushes or repeatedly breaks these rules, and I choose not to follow blogs that write this content.
—— NO NSFW WITH MINORS! I am extremely selective when following underaged muns AND muses. Please know that any NSFW content, including but not limited to sexual or graphic violent content, will not be written with minors in any capacity.
——PLEASE SOFT OR HARDBLOCK THIS BLOG IF YOU UNFOLLOW. For whatever reason you might have I ask that, especially if we are mutuals, you softblock this blog so I do not accidentally bother you in the future. Please do not be afraid to block at any point for your comfort, for any reason. I encourage you to curate a space that makes you feel at ease.
—— I MAY UNFOLLOW BLOGS THAT HAVE BEEN INACTIVE FOR PERIODS LONGER THAN 5 WEEKS WITHOUT NOTICE. I will periodically clean out inactive/hiatus’d blogs from my follow list but will follow you again if you resume activity and you and I still wish to interact.
—— I AM HEAVILY SELECTIVE ABOUT WHO I FOLLOW in order to keep my dash clean and avoid clutter. My starter calls/inbox calls are always mutuals-only unless specified. If you would like to RP with me and I do not follow you, shoot me an ask or an IM.
—— PLEASE DO NOT ENGAGE IN EXCESSIVE FORMATTING WHEN WRITING WITH ME. Small text ( and a low amount of double-small text ) + bold or italics is fine, but if you typically write using multiple fonts, double-small text, 25x25 icons and hard-to-read colors all in the same reply I will probably softblock you or not follow you at all. It's hard for me to read on my computer and not usually accessible on mobile.
—— I DON’T SEND IN PASSWORDS. I promise I read everyone’s rule pages and abouts before I follow them. It’s very important to me that I understand every roleplayer’s boundaries and triggers so I can tag things accordingly, but passwords give me extreme anxiety.
PLEASE TAG FOR ME:
Spiders
Eels
Mold / Fungus
Trypophobia ( especially patterns on skin )
Jump Scares
Disordered Eating
ALL DRAMA/DISCOURSE/VENT POSTS
**Callout posts

My OOC faceclaim is Canti from FLCL
** Seeing a flood of callout posts on my dash can set off my social anxiety and a depressive spiral to the point of potentially driving me to self harm. I believe posts containing evidence and corroborating stories between victims about abusers in the rpc ARE important ( and I do my best to read each callout that comes across my dash ) but I need time to prepare myself emotionally and mentally before reading.
0 notes