#tab: formulario.
Explore tagged Tumblr posts
Text

¡Ya estás aquí, PENELOPE 'POPPY' LEE! Agarra tus valijas y súbete al autobús que la aventura del verano ya está por comenzar.
SNOW, tienes veinticuatro (24) horas para enviar tu cuenta. Esta puede ser una única cuenta que reúna más de un personaje, en caso de tenerlos, o un sideblog específico. ¡Lo que más te acomode! Cualquier consulta, no dudes en acercarte al staff organizador. ¡Bienvenide!
DATOS OOC.
User: snow
Zona horaria/país: méxico
Triggers: abuso doméstico explícito, crueldad animal, violencia sexual
DATOS IC.
Nombre del personaje: Penelope “Poppy” Lee
Faceclaim: Yoo Jimin
Fecha de nacimiento: 14 de abril del 2000
Ocupación: Vocalista de la banda 007
1 note
·
View note
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
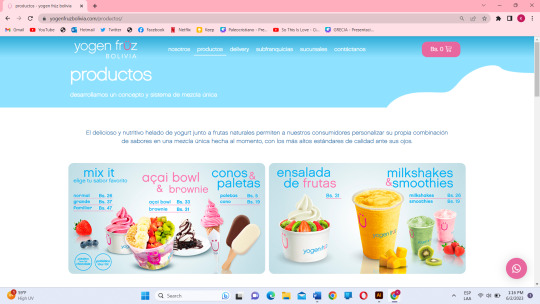
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
Danos tu opinión
¿Hasta qué punto estamos haciendo bien nuestro trabajo?
La Biblioteca Universitaria hace una encuesta cada dos años entre sus usuarios (estudiantes y PDI) sobre los servicios que ofrecemos.
Nuestro trabajo está enfocado principalmente en las personas de nuestra institución, y es conveniente saber su opinión y su grado de satisfacción, además de poder detectar nuevas necesidades.

Cuestionario para el PDI
Cuestionario para estudiantes
Las encuestas están disponibles hasta el 23 de mayo inclusive.
Se pueden cumplimentar online pero también en papel. Los formularios están disponibles en todas las bibliotecas UVa.
Además, los estudiantes tienen la posibilidad de participar en el sorteo de una Tablet (Samsung Galaxy Tab A9).
Aquí tienes más información:
Si tienes cualquier duda: [email protected]
0 notes
Text
Como reclamar el Music Tab en Tiktok https://noticiasdeprimera.com/musica/como-conseguir-el-music-tab-de-tiktok-formulario-de-solicitud-aqui/?utm_source=beloud.com #musica #artista #music #pop #tiktok #spotify
0 notes
Text
PAGINA UCB PAUTAS
en alternativas textuales se puede ver que no hay en para que sea de formato voz, en ninguna de las paginas del sitio. Sobre los medios tempodependientes se puede decir que en los videos se se puede poner subtitulos automaticamente, y los videos son de dominio propio. Adaptabilidad el contendio se adapta a cualquier tamaño de dispotivito sin perder la coherencia de lo que en realidad quiere mostrar con una correcta lectura de la misma, es facil de ver el tamaño, la ubicacion visual, la orientacion de los elementos. Sobre lo distingible se puede ver en la pagina que los botones son claramente identificables a comparacion con el fondo porque ademas tienen una cierta animacion. No tiene audio la pagina web como tal, solo en los videos.
Operabilidad
El sitio responde a los atajos del navegador Chrome y así hace más fácil su uso. Con la tecla tab se pueden desplegar los menús y seguir con la experiencia que la página provee. El menú desplegable y la lista para definir los bloques omitidos son bastante atinados para satisfacer la accesibilidad del sitio. Proporciona información adicional sobre la estructura y la función de los elementos, lo que ayudará a los usuarios con discapacidad a comprender y navegar por el contenido de manera más efectiva, de igual manera al ser una página académica se aprecian estos puntos adquiridos para un mejor acceso del usuario. Sistemas simples como el cambio y la interacción de ciertos elementos con el mouse, con un tiempo inmediato que ayudan al desplazamiento continuo y aportar a la experiencia de la página. El título de la página es de gran ayuda para ver que se trata a cerca de una página seria con un fin académico. El sitio está organizado de manera secuencial de manera que le aporta jerarquización a cada una de las partes o elementos, empezando desde la tipografía hasta el croma que identifica a la institución.
en el principio 3 de compresibilidad analizó el nivel A de las pautas, en la puta 3.1 que es legible el subpunto 3.1.1 qué es el idioma, si cumple con la condicion ya que se encuentra el código del idioma , en la pauta 3.2 predecible, el subpunto 3.2.1 con foco si cumple porque los elementos se pueden seleccionar y son identificables en el 3.2.2 en entrada, de la misma forma cumple ya que no salta errores (cambios de contexto) cuando se selecciona los elementos y también cumple con la prueba del TAB tabular para seleccionar los elementos, en la pauta 3.3. Guideline, el subpunto 3.3.1 identificación de errores no cumple con este campo porque al llenar los formularios solo salta que hay uno más errores, no especificando cual es el error o indicando que está incompleto, y en el 3.3.2. instrucciones o etiquetas, su cumple con esta brindando la información para llenar los datos que hay se deben de llenar dentro del formulario
En el principio 4 de robustez analizó el nivel A de las pautas, en la pauta 4.1. que es compatible pasandome al subpunto 4.1.1 interpretación el cual la página del USB no cumple con la condición ya que cuenta con muchos errores en el punto 4.1.2 nombre rol valor de igual forma no cumple con las condiciones ya que también presenta errores en este punto

0 notes
Text
Analisis del sitio web de Burger King
Tercera pauta COMPRENSIBLE
en la pauta legible indica que es el idioma de la pagina si cumple con el punto del idioma <html lang="bo"
Sobre predecible, se puede observar que cumple con el foco ya que todos los elementos se puden seleccion y pueden ser identificados y en el idioma de las partes no cumple ya que en la prueba del TAB tabular para que se seleccionen los elementos no funcionan.
En la pauta guideline, sobre identificar errores si cumple porque identifica cuando en los formularios hay errores o esta incompleto y en instrucciones o etiquetas si cumple porque las etiquetas cumplen con la información para llenar los datos
0 notes
Text
Calls, LVII Coloquio Internacional AEPE: El español en la era pospandemia: retos y desafíos
Convocatoria de Propuestas: Si quiere presentar una propuesta de comunicación (ponencia modalidad presencial), rellene el siguiente formulario en esta página web: https://aepe.eu/lvii-congreso-internacional-aepe-vigo/#tab-id-2 Si quiere presentar una propuesta de comunicación (ponencia modalidad en línea), por favor, complete el siguiente formulario, en esta página web: https://aepe.eu/lvii-congreso-internacional-aepe-vigo/#tab-id-3 Si quiere presentar una propuesta de taller (taller modalid http://dlvr.it/SjV2D7
0 notes
Text
Practica accesibilidad Fase 2
Perceptible: (A)
1.1. La página presenta alternativas de texto para sus funciones y contenidos multimedia en la mayoría de los casos, aunque en los casos de GIFS, estos no cuentan textos identificativos ni siquiera en el código fuente de la página. En la pestaña de “Unete” el formulario cuenta con títulos de texto los cuales pueden ser leídos por programas externos, así como también el apartado de pedidos cuenta con imágenes y descripciones escritas del producto. La mayoría de iconos de contenido multimedia e interactivo contiene una ayuda textual, sin embargo, las imágenes con objetivo puramente estético no cuentan con ningún tipo de descripción.
Algunas funciones de las imágenes como ser, la identificación de sucursales en una ciudad específica si bien contienen texto, este esta en formato de imagen por lo que al no tener una descripción específica, no es accesible para programas de lectura de páginas web para gente invidente. La recomendación que le puedo dar es que empiecen a utilizar contenido accesible como descripciones en sus funciones importantes, ya que es necesario debido a que uno de los objetivos de la página es facilitar los pedidos para gente que se queda en casa por dificultades, cayendo en contradicción al no proveer comodidad o funciones básicas a este público.
1.2. Los medios tempodependientes no cuentan ni con el mínimo nivel de accesibilidad, ya que no contienen descripciones de ningún tipo, si bien en su gran mayoría su objetivo es la estética, esta pierde su función si no es accesible para todo público. Yo recomendaría un rediseño de este contenido con el objetivo de extender su alcance a personas con algún tipo de discapacidad.
1.3 La estructura correcta de la información se puede consultar por software, sin embargo, dicha información no se encuentra bien definida por lo que complica este uso. Tomando en cuenta que los registros textuales que se pueden consultar del código fuente están en inglés.
En términos de características sensoriales, el contenido proporciona instrucciones claras jugando con la estética y el texto dejando una explicación sutil y concisa.
1.4 El contenido de la página es bastante distinguible gracias a un buen manejo del color. En su mayoría el sitio está compuesto por una paleta de colores de Café, Naranja y blanco, siendo estos fáciles de distinguir y de resaltar en las funciones importantes de la página (cabe recalcar que cuentan con apoyos gráficos y de texto para cumplir su función) por lo que la aplicación de este material es bastante completo.
Como tal los contenidos multimedia no tienen una relación fija entre texto e imagen, dejando en evidencia que es una composición casi que aleatoria, sin embargo el uso del texto junto a los iconos en la pestaña de inicio está bastante bien logrado ya que estos elementos por separado también funcionan de manera excelente el uno sin el otro.
El problema principal que se logra distinguir es la falta de configuración de estas piezas por parte del usuario y muchas veces la disposición de estas, tamaño o color puede afectar a la comodidad de las personas o incluso imposibilitar estás a personas con problemas de vista o algún tipo de daltonismo, así como también puede incomodar a personas sin ningún tipo de problema visual, pero sí más exigente con su experiencia de navegación. También usaría las imágenes de texto que podrían cumplir una función como la pestaña superior derecha de la pantalla de inicio para aprovechar los números y el icono de whatsapp para utilizarlo como un icono que redireccione al contacto específico.
Operable: (A)
Hablando acerca del acceso de de teclado, la página cuenta con un manejo absoluto de la página a través de la tecla de tabulador, pero este movimiento solo funciona con 2 teclas: “TAB” (para dirigir el cursor de punto en punto en una dirección concreta) “Enter” (para ejecutar dicha función en la que se posa el cursor previamente seleccionado con tab)
O sea que no contiene una opción para cancelar la selección de tab ni tampoco posee un movimiento libre por la página usando solamente el teclado.
Como sugerencia se podría modificar el aspecto de poner un movimiento libre con las teclas “flechas” o con “WASD” en su defecto, ya que es bastante molesto el hecho de no poder elegir la dirección a la cual ir al seleccionar una herramienta de la pagina, asi como tambien el estar limitados por un solo movimiento contribuye a la demora y al agotamiento del usuario que en ese momento requiere un servicio específico.
2.2.La página por lo general se mantiene estable sin ningún tipo de interferencia, lo cual es un muy buen punto a favor, por lo cual nos da el tiempo necesario para leer y elegir el icono que nosotros queramos, salvo por una excepción, y esta es un gif promocional en la pantalla de inicio y en la pestaña de pedidos que va cambiando cada 6 segundos aproximadamente. Este tiempo es bastante corto para ver la información de dicha imagen (elementos y texto) Este gif promocional solo cuenta con la opción de volver a la imagen anterior requiriendo un esfuerzo extra del usuario al colocar la fotografía deseada y enfrentarse nuevamente al límite de tiempo. Por lo que recomendaría ampliar este tiempo a 12 segundos o en su defecto hacerlas imágenes estáticas que pasan únicamente cuando el usuario lo desee.
2.3.La web no cuenta con ningún elemento que provoque más de 3 destellos en un segundo, por lo cual cumple con este criterio de accesibilidad al pie de la letra.
2.4. La navegación en la página es bastante buena. No hay ningún tipo de bloqueo de navegación y los distintos enlaces son bastante intuitivos, y también eficaces a la hora de direccionar a las distintas pestañas.
A lo largo de las distintas pestañas hay diversos accesos a otras y viceversa, por lo que es bastante cómodo buscar idas y vueltas a los distintos servicios.
Cada pestaña cuenta con un encabezado de seccion el cual deja en claro no solo donde se está navegando, si no que tambien la funcion:
Comprensible: (AA)
3.1. Al ser una página nacional enfocada en una ciudad específica el idioma predeterminado es el mismo que de la nación respectiva (Español).
Dicho esto la página web no cuenta con ninguna función para adaptar idiomas o algún método de traducción ya sea del idioma en sí o de las palabras y su significado (jergas). El texto empleado es sencillo y comprensible para personas con una educación básica, ya que utiliza un lenguaje simple y efectivo.
El problema identificable en este punto es el empleo de expresiones que no son entendibles a menos que pertenezcas a dicha región. ej:
Por lo que mi sugerencia para generar una mayor accesibilidad es el empleo de un lenguaje mas universal o una herramienta de traducción para los usuarios foráneos.
3.2. Este sitio es bastante predecible e intuitivo a la hora de su manejo, los elementos se mantienen en una sola posición manteniendo su función, por lo cual el usuario no tiene problemas para reconocer los accesos proporcionados
3.3. La página no cuenta con una función propia para detectar errores o al menos esta no es tan obvia y no tiene intervención con el usuario.
En el formulario de registro no se presentan instrucciones como tal para la recolección de datos del usuario, pero si incluyen títulos en cada petición que esclarecen lo que se está pidiendo, más no la forma en la que estos datos deben estar escritos (con excepción de la petición de una foto propia).
En cuanto a la información enviada no existe ningún tipo de seguro de prevención de datos. Tampoco da la oportunidad de corregir datos o de cancelar el envío una vez efectuado, por lo tanto tampoco nos envía ningún tipo de confirmación.
La página no cuenta con un sistema de soporte para errores y tampoco con un apartado de comentarios o quejas. Esto es perjudicial debido a que a veces los accesos a pestañas se traban o cambian su tamaño sin razón aparente.
Para combatir esto es prudente que se implemente un sistema o contacto para quejas o notificación de errores, ya que al tener la función de hacer pedidos a domicilio, cualquier error puede desembocar en pérdida para el negocio.
4.Robusto: (A)
Los contenidos de procesamiento, especialmente en página de formulario, se encuentran completos, pero con aspectos duplicados y no especificados en el código base.
Los elementos de nombre, función y acción también pueden ser determinados por el usuario.
0 notes
Text
{¿De Verdad Se Puede Ganar Dinero Con Las Apuestas Deportivas Seguras?}
{Consigue dinero abriendo publicidad, 100% real. Hola estimado yo quisiera saber si usted tiene un listado de precios y lo mínimo que se te tiene que comprar mi zona ahí lagunas y canales abunda el pejerrey bagres carpas ta ruchas máximo pesan 5 kg como mucho si puede ser algo para esto mejor tengo comisionista q lo puede retirar muchas gracias.|Buulbox es el blog marcas independientes mexicanas que nos gustan e inspiran, es el lugar ideal para conocer más sobre lo hecho en México, las personas detrás de estos productos y la cultura alrededor con sus bazares, tiendas y eventos. En todo el blog comparto información que yo mismo he utilizado y deduje que es una forma confiable de ganar dinero.Todos estos sistemas garantizan ganancias en dólares que luego podremos pasar a bolívares se podrán hacer sin invertir nada (Un poco mas Lento) así empecé yo invirtiendo tu propio dinero no hay problema que sean bolívares y dolares.} {Si bien es cierto que los apostadores novatos deberÃan entrenar un poco en apuestas sencillas antes de lanzarse a hacer apuestas combinadas -igual que deberÃan apostar pre partido antes de hacer apuestas live-, las combinadas no son el terreno oscuro y esotérico que algunos creen que es.|Si ya estás decidido a adentrarte en el mundo de las apuestas online y analizaste cada uno de los consejos que te damos en esta nota, lo único que nos queda es sugerirte una de las páginas de apuestas deportivas más visitadas en todo el mundo, en la cual podrás comenzar a participar en la apuesta de deportes en todo el mundo y la cual te brinda un Código Promocional al momento de registrarte con ellos.} {En Innocurrent llegan anuncios continuamente a lo largo del día y puedes ganar mas dinero diariamente que en otras plataformas del mismo estilo, eso si tendremos que estar constantemente fijándonos si aparecen mas oportunidades cada 20 minutos, esto lo puedes evitar instalándote una barra de tareas que nos proporciona Innocurrent la cual nos avisará.|El problema viene cuando llevamos una hora jugando y literalmente no tenemos más espacios para conseguir cofres, en este caso lo mejor que podemos hacer es dejar de jugar, el resultado es que sólo podemos abrir un cofre a la vez, y si queremos abrirlo inmediatamente debemos usar gemas, las gemas son el aliciente de Supercell para ganar dinero, puesto que su reparto es ínfimo y casi te obliga a comprarlas.} {Hola me llamo Antonio Rivas la mayoria me conoceis como FlipiN y me gustaría empezar hablando sobre los contratos del #CSGO (cosa
Curso Universidad Dropshipping Es Bueno?
que veo muy útil para la gente que quiere conseguir skins sin abrir cajas y sin pagar una cantidad desorbitada por ellos).|El problema del que habla este post es real, mucha gente ha usado dinero real para llegar a tener ventaja, pero eso no condiciona tu experiencia a la hora de jugar,
Curso Universidad Dropshipping Es Bueno?
pues al subir de copas (trofeos) accedes a nuevas ligas que desbloquean nuevas cartas (personajes) que te salen en los cofres que ganas al vencer a tu rival.} {Si consigues todos los objetos ganas el premio que sale en pantalla, en este caso un Sansung Galaxy Tab 4, lo puedes cambiar por dinero en metálico enviando un ticket a soporte y decirles que el premio lo quieres en metálico y te lo envíen por Paypal.|Consiste en vender artículos u ofertar servicios, propios de terceros, directamente mediante un sitio web.Éste puede ser de nuestra propiedad, algo que requiere una mayor dedicación, cierto desembolso económico y algunos conocimientos de marketing online, usar páginas especialmente pensadas para ello.Estos sitios de ventas y subastas online nos brindan una oportunidad fantástica de deshacernos de objetos inservibles, ganando espacio en nuestra casa y algo de dinero extra al mismo tiempo, algo que nunca viene mal.Así como ofrecer nuestros servicios ya sea cocina, alojamiento , trayectos en coche … Prácticamente casi todas las cosas que hacemos a diario cuentan con un portal donde poder monetizarlas.} {Cientos de personas en todo el mundo pueden enlazar a cualquiera de los productos que están a la venta en la plataforma y por cada compra que otro usuario realice a través de esa cuenta de afiliación, la compañía otorga una comisión proporcional al tipo de producto.|Por otra parte, como sucede en los portales de voz, la información que es susceptible de ser proporcionada mediante servicios de este tipo se ve ampliada enormemente, pudiendo pensar ya en servicios cuyo coste de explotación sin las tecnologías mencionadas sería inviable.} {Por tanto, toda profesión, no solo la del abogado, es un ejercicio habitual y continuado de una actividad laboral desarrollada, que se ejercita luego de haber cumplido ciertos requisitos, entre los cuales está haber aprendido satisfactoriamente los elementos esenciales de carácter científico y con la finalidad de servicio a la colectividad y a la propia persona y familia de quien lo ejercita.|En particular, a mi me encanta el marketing de afiliación CPA, porque es una modalidad que te hace ganar dinero sin necesidad de vender nada,basta conque una persona te deje un email rellene un formulario de contacto, descargue una aplicació, un juego y te pagan.}
1 note
·
View note
Text

¡Ya estás aquí, SORAYA 'RAY' FONSECA! Agarra tus valijas y súbete al autobús que la aventura del verano ya está por comenzar.
SHEIK, tienes veinticuatro (24) horas para enviar tu cuenta. Esta puede ser una única cuenta que reúna más de un personaje, en caso de tenerlos, o un sideblog específico. ¡Lo que más te acomode! Cualquier consulta, no dudes en acercarte al staff organizador. ¡Bienvenide!
DATOS OOC.
User: sheik.
Zona horaria/país: méxico.
Triggers: accidentes automovilísticos, transfobia, non-con, incesto, trabajo sexual, hipersexualización m/m.
DATOS IC.
Nombre del personaje: soraya “ray” fonseca
Faceclaim: jenna ortega
Fecha de nacimiento: 4 de agosto, 2001. veintitrés años.
Ocupación: vocalista en la banda #007.
Datos curiosos (opcional):
aunque nació en louisiana, creció en méxico cuando sus padres se divorciaron y se fue a vivir con su mamá y su hermana mayor a la capital.
desde muy chica estuvo metida en la industria gracias a que su madre se obsesionó con hacer famosa a su hermana. fue acompañándola a los castings que soraya fue descubierta y entonces su mamá se inclinó por ella al ver que tenía más posibilidades.
aunque ama la actuación, su sueño siempre fue la música. sin embargo, carrera no conseguía despegar en méxico por diversas razones. así fue como tras ganar un reality conocido en el país, tuvo la oportunidad de unirse a otro en estados unidos donde sí podía enfocarse en su sueño. no ganó el premio, pero sí un grupo de amigas con quienes formó una banda al ganarse al público.
0 notes
Text
YITH WooCommerce Tab Manager Premium

YITH WooCommerce Tab Manager Premium te permite añadir pestañas personalizadas en la descripción de los productos de WooCommerce con cualquier contenido que quieras incluir. Características de YITH WooCommerce Tab Manager Premium Crea ilimitadas pestañas globales (visibles en todos los productos)Decidir dónde mostrar la pestaña: en todos los productos, sólo en los de determinada categoría o en algunos productos específicosSituar las pestañas donde prefieras, antes o después de las pestañas por defecto de WooCommerceMostrar un icono (predefinido o personalizado) junto al nombre de la pestañaPersonalizar el contenido de la pestaña y añadir cualquier tipo de contenido que quieras mediante shortcodesElegir entre ocho layouts diferentes: de galería de imágenes, de galería de vídeo, de mapa, de formulario de contacto, de descarga, de shortcode, de preguntas frecuentesPersonalizar las pestañas para cada producto individualEditar o eliminar las pestañas Valoraciones y Descripción de WooCommerceOcultar las pestañas en dispositivos móvilesEstablecer traducciones de las pestañas a diferentes idiomas en sitios multilingües, gracias a la compatibilidad con WPML PUEDES COMPRAR EL PLUGIN AQUÍ Read the full article
0 notes
Photo







Análisis de componentes (1):
Google ofrece insumos base para creadores de plataformas interactivas en la web o aplicaciones móviles. Esta es la primera parte del análisis de los componentes interactivos que se incluirán en el diseño de artmates.
Indicadores de progreso: estarán presentes al ingresar por primera vez en la aplicación.
Botones: estarán presentes en la mayoría de acciones/desiciones que el usuario tome en el app.
Chips: presentes al decidir los intereses de cada usuario.
Tab bar: modo de navegación de la página principal "mi agenta".
Bottom nav: modo de navegación principal en el app, tendrá cinco items.
Top App bar: estará presente, pero no será divisor en todo momento. El botón de menú estará en la esquina superior derecha.
Text fields/formularios: estarán presentes al momento de registrarse.
1 note
·
View note
Text
Formato de arranque
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; text-align: right; font: 12.0px 'Helvetica Neue'; color: #454545; min-height: 14.0px} p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 12.0px 'Helvetica Neue'; color: #454545} p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #454545} p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #454545; min-height: 15.0px} p.p5 {margin: 0.0px 0.0px 0.0px 23.0px; font: 12.0px 'Helvetica Neue'; color: #454545} span.Apple-tab-span {white-space:pre}
Preparatoria Tecnológico de Monterrey, Campus Ciudad de México CREATIVIDAD, ACCIÓN Y SERVICIO
Formulario de planeación de actividades para arranque del semestre
Nombre del alumno: Sebatián Arroyo Altenburg
Adquirir una mayor conciencia de sus propias cualidades y áreas de crecimiento
• Acción – Aikido Aikido es un arte marcial, que llevo practicando desde hace un año. Con la filosofía detrás del arte marcial, me doy cuenta de cómo mi mentalidad o mi manera de enfrentar la vida podría mejorar, por ejemplo, pensar dos pasos adelante a todo momento. Mientras que la practica física, me ayuda a darme cuenta que voy mejorando con las diversas técnicas y en mi condición física.
Emprender nuevos desafíos
• Servicio – Editor Editar ‘web novels’, es una experiencia completamente nueva para mi, debido a que nunca había hecho algo parecido. Es un nuevo desafío, ya que es una nueva forma de implementar el lenguaje en documentos. No sólo es usar la mejor opción, sino se tiene que modificar el texto de tal manera para que mantenga su originalidad y el estilo del autor.
Proponer y planificar actividades
• Creatividad – Dungeons and Dragons Para D&D, todas las sesiones deben estar bien planeadas y propuestas por que si la mayoría falta o no esta preparada para llevar a cabo la actividad, toda la dinámica y valor de la actividad se pierde.
Trabajar en colaboración para otras personas
• Creatividad – Dungeons &Dragons D&D es una actividad que requiere de un grupo de personas organizarse para llevar a cabo la sesión, si no se trabaja en colaboración nada se logra. Además, dentro del juego también se necesita colaborar con el grupo de jugadores, ya sea para solucionar un problema o simplemente lograr algo. Si no hay cooperación entre los jugadores, nadie se divierte y se vuelve una carga de la cual nadie aprende.
Gametec-
Para diseñar videojuegos, una persona no es suficiente, ya que se necesita diseños artísticos, programación, habilidades de relato y creación de personajes. Esto para una sola persona es una carga demasiada grande, por lo tanto se debe trabajar en un grupo. Lo cual al mismo tiempo necesita coordinación y cooperación ara que el equipo completo trabaje hacia el mismo objetivo.
• Acción – Aikido El Aikido demanda mucho de la colaboración entre el que practica la técnica y el que recibe la técnica. El que practica la técnica debe cuidar al que lo recibe, mientras que el que recibe la técnica debe asegurarse de que el otro aprenda y pueda practicar efectivamente y eficientemente. Si la colaboración estrés estos practicantes no existe, significa que no se esta practicando el aikido.
• Servicio- Editor En un equipo de editores se necesita cooperar, por que si uno cambia algo, otro lo deshace y un tercero borra todo, sólo se llega a un caos total. Se debe poder conversar con el equipo y estar en el mismo plano con el mismo objetivo y plan.
Mostrar perseverancia y compromiso personal en sus actividades
• Acción – Aikido Aikido es una actividad física bastante pesada, tanto fisicamente como mentalmente, por lo tanto uno debe mostrar perseverancia y compromiso con el arte marcial y la filosofía para seguir practicando constantemente.
• Servicio – Editor Editar documentos toma bastante tiempo y esfuerzo, lo cual, cuando empalmado con el trabajo escolar, toma perseverancia. El compromiso también se debe mostrar tanto al proyecto como con las personas con las que estas trabajando, esto se demuestra al hacer lo que se te pide para la fecha en a que se te pide.
Participar en actividades y proyectos sobre temas de importancia global
• Servicio- Green Green es un proyecto que busca ayudar al medio ambiente al reducir los deshechos y fomentar el reciclaje. Este es un tema de importancia global, debido a que creamos una cantidad gigante de basura, lo cual afecta negativamente al ecosistema y por lo tanto no sólo a los animales, plantas, etc. sino, a nosotros también.
• E.D.E
En el mundo existen muchas personas con diferentes capacidades, algunas teniendo problemas con el aprendizaje. Sin embargo, el mundo perdería mucho potencial si es que dejar atrás a estas personas. Por lo tanto buscar una manera de integrar a estas personas a la sociedad al permitirles aprender de su manera se vuelve un tema de importancia global.
Considerar las implicaciones éticas de sus propias acciones
• Creatividad- Dungeons & Dragons D&D es un juego de rol. Por lo tanto, cada jugador actual como un personaje en un mundo alternativo. Esto lo que implica es que cada decisión que hace el jugador y por lo tanto el personaje afecta a este mundo alternativo en el que habita. Hay instancias donde se hacen decisiones sobre las cuales depende vidas (alternativas). Debido a esto, uno aprende a analizar las consecuencias de sus acciones y las implicaciones éticas de estas.
Desarrollar nuevas habilidades
• Creatividad- Gametec Gametec es un grupo estudiantil donde se enseña a estudiantes a diseñar videojuegos, dede la música, personajes, programación y arte. Todo esto es completamente nuevo para mi, por lo tanto estaré, en el transcurso de la actividad, aprendiendo nuevas habilidades.
• Servicio- Editor Nunca había sido un editar para un documento que no fuera
mis. Por lo tanto al ser editor ahorita, aprendo a usar de diferentes maneras el lenguaje, mientras mantengo la originalidad y estilo del autor. Lo cual es una nueva habilidad para mi.
0 notes
Text
Ngx Admin, plantilla gratis para crear un panel de administración
Ngx Admin es un gran template para admin basado en Angular 4 y Bootstrap 4, un proyecto muy puntero de la mano del estudio Akveo de Bielorrusia, que son los que crean este proyecto y lo distribuyen gratuitamente para todos nosotros. Ngx Admin es una plantilla para crear el panel de administración de tu proyecto usando las tecnologías más modernas del panorama del diseño y desarrollo web, como Angular 4, TypeScrit, Boostrap y SCSS, que en su conjunto hacen posible obtener sitios web rápidos y flexibles.
Este template es totalmente responsive, es decir que se adaptará a todos los dispositivos. Incluye un par de plantillas de colores en tonos morados y claros, además de un módulo de autentificación fácilmente integrable a tu proyecto.
También incluye elementos reutilizables para diseñar todo tu panel de administración, entre los elementos ya implementados en el código y adaptados a la plantilla se encuentran:
Botones en diferentes colores Ventanas Modales Librería de iconos implementada Tipografías Busquedas con animaciones Formularios, incluye todos los elementos de formularios para web Tabs (pestañas) Notificaciones Tablas prediseñadas Integración de Mapas (Google Maps) Gráficas para estadísticas Editores de texto Wysiwig
Ngx Admin es completamente gratis y se mantiene en desarrollo, a continuación os muestro un enlace de demostración y otro hacia GitHub para su descarga:
Ver Ngx Admin en GitHub
Demo de Ngx Admin
Vía | Frogx3
Leer más en Ngx Admin, plantilla gratis para crear un panel de administración
Publicado en CSSBlog ES - ¡CSS 100%! http://ift.tt/2k37WnX vía IFTTT
0 notes
Text
Objetivos
PHP es un lenguaje potente de alto nivel cuyo código podemos introducir en páginas web HTML. PHP se ejecuta en el servidor (no podemos ejecutarlo en nuestro ordenador a no ser que lo hagamos funcionar como servidor). PHP, una vez es interpretado por el servidor, genera una salida HTML que permite visualizar los resultados en los navegadores. Este curso permite aprender los fundamentos para la creación de páginas web usando PHP.
Destinatarios
Cualquier persona con interés en aprender fundamentos que le permitan crear páginas web usando PHP. Para realizar este curso, debes tener conocimientos básicos de ofimática: saber copiar, pegar, mover y abrir archivos. Además debes tener conocimientos básicos de HTML.
Contenidos
INTRODUCCIÓN A PHP. QUÉ ES Y PARA QUÉ SIRVE PHP.
COMUNICACIÓN ENTRE EL CLIENTE Y EL SERVIDOR SIN PHP Y CON PHP.
MI PRIMERA PÁGINA EN PHP. TIPOS DE VARIABLES EN PHP.
ESTRUCTURA CONDICIONAL (IF) CON PHP.
ESTRUCTURAS REPETITIVAS (FOR, WHILE, DO/WHILE) CON PHP.
ENVÍO DE DATOS DE UN FORMULARIO. MÉTODOS GET Y POST. REQUEST PHP.
ARRAYS TRADICIONALES EN PHP. VECTORES Y MATRICES. ARRAYS ASOCIATIVOS EN PHP.
FUNCIONES EN PHP. DECLARACIÓN. USO DE FUNCIONES BÁSICAS PROPIAS DE PHP.
MANEJO DE ARCHIVOS DE TEXTO CON PHP. LECTURA Y ESCRITURA DE ARCHIVOS DE TEXTO.
CONSULTAS BÁSICAS A BASE DATOS. INTRODUCCIÓN A PHP CON MYSQL.
Duración
150 horas de dedicación efectiva, incluyendo lecturas, estudio y ejercicios.
Dirección, modalidades y certificados
El curso ha sido escrito por Enrique González Gutiérrez, responsable del Departamento Técnico del portal web aprenderaprogramar.com, y revisado por Mario Rodríguez Rancel. Se oferta bajo la modalidad web (gratuito).
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link:
Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.
1. INTRODUCCIÓN A PHP
1.1. ¿Qué es PHP? ¿Para qué sirve PHP?
1.2. Comunicación entre el cliente y el servidor sin PHP y con PHP.
1.3. Diferencia entre páginas web estáticas y páginas web dinámicas.
1.4. ¿Cuáles son las versiones de PHP?
1.5. ¿Qué necesito para escribir código PHP y crear páginas web dinámicas?
2. PREPARANDO EL ENTORNO DE DESARROLLO
2.1. Descargar e instalar Notepad++.
2.2. Configuración básica de Notepad++ para crear páginas PHP.
2.3. Descargar e instalar el Gestor FTP Filezilla.
2.4. Descargar e instalar el navegador Google Chrome.
2.5. Trabajar en local o o con un servidor remoto. ¿Qué es mejor?
2.6. Preparar el entorno para trabajar en remoto. Elección de servidor gratuito.
2.7. Mi primera página en PHP.
3. CONCEPTOS BÁSICOS DE PHP
3.1. Estructura básica de una página PHP.
3.2. Estructura condicional (if) con PHP.
3.3. Estructuras repetitivas /for, while, do/while) con PHP.
3.4. Arrays tradicionales en PHP. Vectores y Matrices.
3.5. Arrays asociativos en PHP.
4. FUNCIONES EN PHP
4.1. Declaración y llamadas a funciones en PHP.
4.2. Funciones básicas propias de PHP.
5. FORMULARIOS CON PHP
5.1. Envío de datos de un formulario. Métodos GET y POST.
5.2. Recuperando datos del formulario. Variables $_REQUEST, $_GET y $_POST. Diferencias.
6. MANEJO DE ARCHIVOS DE TEXTO CON PHP
6.1. Introducción al manejo de archivos con PHP. Funciones fopen, fgets, fputs y fclose.
6.2. Lectura y escritura de archivos de texto con PHP.
6.3. Lectura completa de un archivo de texto. Función file_get_contents.
7. USO DE PHP CON MySQL
7.1. Consultas básicas a base de datos. Introducción a MySQL.
7.2. Consulta de datos con PHP y MySQL.
7.3. Inserción de datos con PHP y MySQL.
7.4. Borrado de datos con PHP y MySQL.
ORIENTACIÓN. TUTORIAL PASO A PASO “TUTORIAL BÁSICO DEL PROGRAMADOR WEB: PHP DESDE CERO”
PHP es un lenguaje de programación de alto nivel, diseñado originalmente para la creación de páginas web dinámicas. Por página web dinámica entendemos aquella que puede mostrar información cambiante sin necesidad de que sea el programador quien haga estos cambios: con webs dinámicas podemos por ejemplo hacer que se muestren noticias enviadas por un usuario sin necesidad de intervención del programador.
PHP tiene un gran parecido en su sintaxis con lenguajes de programación estructurada, como C, permitiendo a los programadores crear aplicaciones complejas con un corto periodo de aprendizaje. También permite crear aplicaciones de contenido dinámico sin necesidad de aprender un gran volumen de funciones. Este curso, que estamos comenzando, va dirigido a aquellas personas que quieran adquirir unos fundamentos básicos para crear páginas web dinámicas con vistas a poder desarrollar en el futuro páginas web atractivas y de cierta complejidad. No vamos a desarrollar un manual de referencia de PHP, sino un curso básico paso a paso. No vamos a contemplar todos los aspectos del lenguaje PHP, sino aquellos que consideramos básicos desde el punto de vista didáctico, con vistas a que posteriormente la persona que lo desee amplíe sus conocimientos. Nuestro objetivo es ser claros, sencillos y breves, y para eso tenemos que centrarnos en determinadas cuestiones de PHP y dejar de lado otras.
Como conocimientos previos para iniciar este curso recomendamos (seguir la recomendación o no queda a criterio del alumno y/o profesor que vayan a seguir el curso) los siguientes: Ofimática básica (saber copiar, pegar, mover y abrir archivos). Además es necesario tener conocimientos básicos sobre HTML (si no conoces HTML, recomendamos seguir el curso básico de HTML de aprenderaprogramar.com).
Aprender PHP requiere tiempo y esfuerzo. Para hacer ese recorrido más llevadero, te recomendamos que utilices los foros de aprenderaprogramar.com, herramienta a disposición de todos los usuarios de la web (http://www.aprenderaprogramar.com/foros/), y que te servirá para consultar dudas y recabar orientación sobre cómo enfrentarte a los contenidos. Entre los miembros del portal web y otros usuarios, trataremos de ayudarte para que el estudio te sea más llevadero y seas capaz de adquirir los conocimientos necesarios y avanzar como programador.
El tiempo necesario (orientativamente) para completar el curso incluyendo prácticas con ordenador, suponiendo que se cuenta con los conocimientos previos necesarios, se estima en 150 horas de dedicación efectiva o aproximadamente tres meses con una dedicación de 2,5 horas diarias de lunes a viernes. Aprender a crear páginas web requiere dedicación y esfuerzo.
El curso ha sido generado paso a paso usando Windows como sistema operativo y por ello contiene algunas indicaciones específicas para usuarios de Windows, pero también puede ser utilizado en otros entornos (Linux, Macintosh, etc.).
Estamos seguros de que con tu esfuerzo y la ayuda que te podamos brindar este curso te resultará de gran utilidad.
Etiquetas de PHP ¶
Cuando PHP analiza un fichero, busca las etiquetas de apertura y cierre, que son <?php y ?>, y que indican a PHP dónde empezar y finalizar la interpretación del código. Este mecanismo permite embeber a PHP en todo tipo de documentos, ya que todo lo que esté fuera de las etiquetas de apertura y cierre de PHP será ignorado por el analizador.
PHP también permite la etiqueta de apertura abreviada <? (la cual está desaconsejada debido a que sólo está disponible si se habilita con la directiva short_open_tag del fichero de configuración php.ini, o si PHP se configuró con la opción --enable-short-tags ).
Si un fichero contiene solamente código de PHP, es preferible omitir la etiqueta de cierre de PHP la final del mismo. Así se previene la adición de espacios en blanco o nuevas líneas accidentales después de la etiqueta de cierre, lo cual causaría efectos no deseados debido a que PHP comenzará la salida del búfer cuando no había intención por parte del programador de enviar ninguna salida en ese punto del script.
<?php echo "Hola mundo"; // ... más código echo "Última sentencia"; // el script finaliza aquí sin etiqueta de cierre de PHP
Historial de cambiosVersiónDescripción
7.0.0Se eliminaron de PHP las etiquetas de ASP
<%
,
%>
,
<%=
, y la etiqueta de script
<script language="php">
.
5.4.0La etiqueta <?= siempre está disponible independientemente del ajuste ini short_open_tag.
add a note
User Contributed Notes 3 notes
up
down
1
crazytonyi at gmail dot com
¶
1 year ago
Regarding earlier note by @purkrt : > I would like to stress out that the opening tag is "<?php[whitespace]", not just "<?php" This is absolutely correct, but the wording may confuse some developers less familiar with the extent of the term "[whitespace]". Whitespace, in this context, would be any character that generated vertical or horizontal space, including tabs ( \t ), newlines ( \n ), and carriage returns ( \r ), as well as a space character ( \s ). So reusing purkrt's example: <?php/*blah*/ echo "a"?> would not work, as mentioned, but : <?php /*php followed by space*/ echo "a"?> will work, as well as : <?php /*php followed by end-of-line*/ echo "a"?> and : <?php /*php followed by tab*/ echo "a"?> I just wanted to clarify this to prevent anyone from misreading purkrt's note to mean that a the opening tag --even when being on its own line--required a space ( \s ) character. The following would work but is not at all necessary or how the earlier comment should be interpreted : <?php /*php followed by a space and end-of-line*/ echo "a"?> The end-of-line character is whitespace, so it is all that you would need
0 notes
Text
Vender Nuevo:Apple iPhone 6/6 plus/6s/6s plus/Galaxy s6 edge/Pioneer CDJ-2000 Nexus/Nikon D700
http://ifttt.com/images/no_image_card.png
Vender Nuevo:Apple iPhone 6/6 plus/6s/6s plus/Galaxy s6 edge/Pioneer CDJ-2000 Nexus/Nikon D700
Oferta promocional: Compre 2 unidades y obtenga 1 gratis, Compre 5 dan 2 teléfonos gratis. USA,UK,SPAIN,UAE,GERMANY
Contacto Details: Mr Michael E. McManus
Email ID: [email protected]
Email ID: [email protected]
Skype ID: ampcdeliverys
Mobile: +17015660112 APPLE IPhone 6 ======================= Apple iPhone 6s 16GB (Factory Unlocked)..$400usd
Apple iPhone 6s 64GB (Factory Unlocked)..$500usd
Apple iPhone 6s 128GB (Factory Unlocked)..$600usd Apple iPhone 6s plus 16GB (Factory Unlocked)..$450usd
Apple iPhone 6s plus 64GB (Factory Unlocked)..$550usd
Apple iPhone 6s plus 128GB (Factory Unlocked)..$650usd
Apple iPhone 6 16GB (Factory Unlocked) ….$300 USD
Apple iPhone 6 64GB (Factory Unlocked)….$350 USD
Apple iPhone 6 128GB (Factory Unlocked)….400 USD Apple iPhone 6 Plus 16GB (Factory Unlocked) ….$350 USD
Apple iPhone 6 Plus 64GB (Factory Unlocked)….$400 USD
Apple iPhone 6 Plus 128GB (Factory Unlocked)….450 USD
SAMSUNG GALAXY
===================== Samsung Galaxy S5 16GB…..$300usd
Samsung Galaxy S5 32GB…..$320usd
Samsung Galaxy S5 64GB…..$350usd Samsung Galaxy Note 5 (Factory Unlocked) ….…………$450 Samsung Galaxy Note 4 (Factory Unlocked) ….…………$350 Samsung Galaxy Note Edge 32GB (Factory Unlocked)………..$360 Samsung Galaxy Note Edge 64GB (Factory Unlocked)………..$400 Samsung Galaxy S6 Edge G9250 4G Phone (64GB)……$450usd
Samsung Galaxy S6 Edge G9250 4G Phone (32GB)……$400usd
APPLE IPhone 5
=======================
Apple Iphone 5s 64GB (Factory Unlocked) $350usd
Apple Iphone 5s 32GB (Factory Unlocked) $320usd
Apple Iphone 5s 16GB (Factory Unlocked) $300usd
=========================================
LG G3 32GB LTE. $300 USD LG G4 32GB LTE. $400 USD
HTC One Max. $250 USD HTC One 801 M7. $300 USD SONY XPERIA Z3 D6653. $350 USD SONY XPERIA Z2. $300 USD SONY XPERIA Z1. $200 USD
SONY PLAYSTATION 4 (500 GB). $250 USD Sony PlayStation 3 80GB Motorstorm Pack Sony PlayStation 4 – PS4 500 GB Jet black comfort
============================================ IPHONE 4S
=======================
APPLE IPHONE 64GB 4S White / black (Factory Unlocked) $ 350USD
APPLE IPHONE 32GB 4S White / black (Factory Unlocked)$ 300USD
APPLE IPHONE 16GB 4S White / black (Factory Unlocked)$ 220USD
APPLE IPHONE 4G 64GB White / black… $ 300USD
APPLE IPHONE 4G 32GB White / black … $ 250USD
APPLE IPHONE 4G 16GB White / black… $ 200USD
IPAD 4
=======================
Apple iPad 4 16GB Wi-Fi + 4G (Factory Unlocked)..$300usd
Apple iPad 4 32GB Wi-Fi + 4G (Factory Unlocked)..$..400usd
Apple iPad 4 64GB Wi-Fi + 4G (Factory Unlocked)..$..450usd
IPAD 3
=======================
Apple iPad 3 (2012) with Wi-Fi 4G 64GB (Factory Unlocked)$ 400 usd
Apple iPad 3 (2012) with Wi-Fi 4G 32GB (Factory Unlocked)$ 350 usd
Apple iPad 3 (2012) with Wi-Fi 4G 16GB (Factory Unlocked)$ 300 usd
Apple iPad 3 (2012) with Wi-Fi 64GB $ 350 usd
Apple iPad 3 (2012) with Wi-Fi 32GB $ 300 usd
Apple iPad 3 (2012) with Wi-Fi 16GB $ 250 usd
SAMSUNG
========================
Samsung Galaxy Note 2….$300
Samsung Galaxy Note III…$350
Samsung Galaxy Tab …. $ 300USD
Samsung i9100 Galaxy S II … $ 300USD
Samsung Galaxy S4 I9500….$400
Samsung I9505 Galaxy S4….$400
Samsung GT-I9300 Galaxy SIII. $300
Samsung Galaxy Note N7000. $300
Samsung I9103 Galaxy R. $300
Samsung galaxy beam i8530 3G..$300usd
Samsung galaxy Note N8000 10.1 3G tablet …$300 Apple iMac: Apple iMac 21.5-inch: 3.06GHz –$690 Apple iMac 21.5-inch: 3.2GHz —$720 Apple iMac 27-inch: 3.2GHz —–$900 Apple iMac 27-inch: 2.8GHz —–$930
Apple MacBook pro 13 inch cost 650$ Apple MacBook pro 15 inch cost 800$ Apple MacBook pro 17 inch cost 1050$
APPLE MACBOOK :: Apple Macbook Air….$700 USD Apple Macbook Pro MC240LL/A…..$550 USD Apple Macbook Pro MB990LL/A..……$450 USD Apple MacBook (MA700LL/A) Mac Notebook…..$410 USD APPLE MacBook Pro 3.06GHz 8GB 750GB 17inch. $600 USD
DIGITAL CAMERA Brand New Nikon D700. $1000 USD Brand New Nikon D40. $550USD Brand New Nikon D40x. $650 USD Brand New Nikon D60. $400 USD Brand New Nikon D80. $610 USD Brand New Nikon D90. $650 USD Brand New Nikon D200. $500 USD Brand New Nikon D300. $700 USD Brand New Nikon D3. $800 USD Brand New Canon 1000D. $650USD Brand New Canon XH A1. $800USD Brand New Canon 40D. $490USD Brand New Canon 400D. $400 USD Brand New Canon 450D. $500 USD
Bose® Lifestyle 535 Home Entertainment System………….$2,172 Bose® Lifestyle 235 Home Entertainment System ……….. $1,299 Bose® Lifestyle 48 DVD Home Entertainment System …….. $1,000 Bose® Lifestyle 38 DVD Home Entertainment System ………. $999 Bose® Lifestyle V25 Home Entertainment System ……….. $1,199 Bose® Lifestyle V35 Home Entertainment System ……….. $2,199
*********** Pioneer XDJ-Aero Wireless DJ System ……. $800 2X Pioneer CDJ-400 + Behringer DJX-750 Mixer…….$1,200 2X Pioneer CDJ-200 + 1 DJM-400 DJ Package…..$1,000 2X Pioneer CDJ-2000 Nexus & DJM-2000 Nexus .. $2,740 2X Pioneer CDJ-2000 Nexus & DJM-900 Nexus $2,400 2X Pioneer CDJ-2000 & DJM-900nexus Limited Edition White .. $2,150 2X Pioneer CDJ-2000 Turntable + DJM-2000 Mixer Package …….$1,300 2X CDJ-1000 MK3 + DJM-800 Mixer Package…….$1,200 2X PIONEER CDJ-350 Turntable + DJM-350 Mixer 110/220V….$1,100
Si usted está interesado, enviar sus preguntas y solicitudes por correo electrónico
su orden y los detalles del envío. Damos garantía de 1 año para todos los
producto vendido a nuestros clientes, nuestro producto son empresa clase 1
probado y aprobado. Para ordenar, simplemente llene el siguiente formulario: Nombre: Productos de la marca y modelo: CANTIDAD: DIRECCIÓN: Ciudad: PROVINCIA/ESTADO: Código postal: País: Móvil:
Esperando su respuesta,
Por organización estándar global de las industrias sin hilos, nuevos bienes con
accesorios completos Compañía de envío: UPS y DHL, FedEx Tiempo de entrega: 2 días Orden mínima: 1-20Units Entrega a cualquier lugar Trabajamos en 24 horas
Contacto Details: Mr Michael E. McManus
Email ID: [email protected]
Email ID: [email protected]
Skype ID: ampcdeliverys
Mobile: +17015660112
O post Vender Nuevo:Apple iPhone 6/6 plus/6s/6s plus/Galaxy s6 edge/Pioneer CDJ-2000 Nexus/Nikon D700 apareceu primeiro em Site de Anúncio grátis | Anunciar Gratis.
0 notes