#squarism
Explore tagged Tumblr posts
Photo

Cubism... Spherism... Bagism... Artism ~ #cubism #spherism #bagism #cubismart #sphere #spheres #block #squarism #cubist #cubistart #cubistartist #art #artwork #digitalart #digital #artworks #artist #artistsoninstagram #artsy #arts #arty #photography #photo #pic #pics #instaartist #instaartwork #tonyism https://www.instagram.com/p/B1RbVh3Jmsg/?igshid=1s8ns609axass
#cubism#spherism#bagism#cubismart#sphere#spheres#block#squarism#cubist#cubistart#cubistartist#art#artwork#digitalart#digital#artworks#artist#artistsoninstagram#artsy#arts#arty#photography#photo#pic#pics#instaartist#instaartwork#tonyism
0 notes
Photo

Stargazer
3 notes
·
View notes
Text
완벽한 Mac 작업환경 세팅하기 (vim, zsh, iterm)
그동안 개인 컴퓨터로도 수많은 프로그래밍 언어와 작업 환경을 만들었고, 회사에서도 수많은 인턴분들과 뉴커머들이 오고가면서 그들의 작업환경을 세팅해주고 가이드라인 해줬다, 필자는 최대한 많은 트릭과 신텍틱 슈거, 그리고 불필요한 노동시간을 줄이기위해 깊이있게 파고들고 또 파고드는 것을 좋아한다.
이번 시간에서는 맥 환경에서 작업하는 주 작업자들을 위해 여러분의 노동시간을 줄일 수 있는 몇가지 팁들을 소개하려고 한다. 이 글에서 tmux에 대한 내용까지 담으려고 했지만 tmux만 해도 내용이 너무 방대하므로 iTerm의 Split View기능으로 대체하고 tmux는 다음 시간에 다른 포스트에서 자세히 다루도록 하겠다.
터미널 환경 구성하기
내가 일하는 분야나 개인 프로젝트에서는 터미널을 열어 사용하는 경우가 다분하다, 아마 이 분야가 당연히 그렇다고 생각하고 있고 만약 터미널과 친하지 않는 유저라도 이 섹션에서 터미널 환경을 구성��서 이 기회에 터미널과 조금 더 친해져보는 시간을 가지도록 하자.

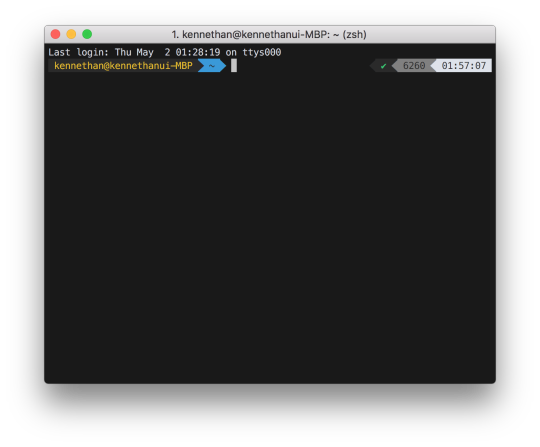
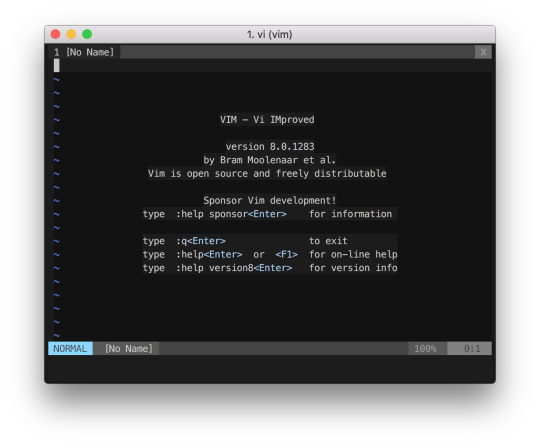
여러분이 가지고 있는 초기 터미널을 위와 같은 모양새라고 생각한다. 우리는 이것을 아래처럼 바꿀 것이고, 생각보다 어렵지 않기 때문에 끈기를 가지고 따라하기를 바란다.

1. Oh My ZSH 설치하기
가장 먼저 여러분이 해야 할 것은 기본 쉘을 새로운 쉘 프로그램으로 교체하는 일이다. 여러분의 맥 환경이 별다른 수정을 거치지 않았다면 기본적으로 bash가 여러분의 기본 쉘 프로그램일 것이다.
https://gist.github.com/KennethanCeyer/8c8420585f3d933e6703e43680d87ab3
먼저 아래 명령어를 통해 zsh를 설치해보자.
https://gist.github.com/KennethanCeyer/47c981fccd3690e1bd410f4a388de5ce
놀랍게도 이미 여러분의 쉘은 zsh로 변경이 되었다. oh-my-zsh 프로젝트는 zsh 쉘을 쉽게 설치하고 관리할 수 있게 도와준다, 덕분에 여러분은 단 한줄의 코드로 zsh를 쉽게 설치 / 업그레이드 할 수 있었다.

쉘 이름은 $0 환경변수로 확인할 수 있다. 여러분의 터미널에 `zsh`가 출력되는지 확인해보자, 아래 그림처럼 `zsh`가 나오면 정상적으로 설치된 것이다.

2. Powerlevel9k 테마 설치
zsh는 정상적으로 설치되었어도, 별도의 테마가 적용되지 않으면 굉장히 밋밋한 느낌의 터미널만이 제공된다. 필자는 여러가지 테마를 사용해봤지만 Powerlevel9k 보다 어썸하고 쿨한 테마를 찾지 못했다. 만약 더 좋은 테마를 알고있거나 제안하고 싶으면 이 블로그 하단 댓글로 남겨주��기 바란다.
아래 처럼 명령어를 입력하여 zsh themes 폴더 내에 powerlevel9k를 내려받는다.
https://gist.github.com/KennethanCeyer/2794384bce32ae8650eb9e94131c3da5
우리는 테마를 다운로드 받는 것까지는 완료했고, 최종적으로 .zshrc 파일을 수정하여 정확한 테마 이름을 zsh 쉘에 알려주어야 한다. 아래 명령어처럼 .zshrc 파일을 열어보자.
https://gist.github.com/KennethanCeyer/8739695df2d1ca420326d5a127511a25
아래 그림처럼 ZSH_THEME 단락을 `powerlevel9k/powerlevel9k`로 바꿔준다. 아마 여러분의 .zshrc의 기본 ZSH_THEME는 `robbyrussell`로 잡혀있을 것이다.
이해가 잘 가지 않는다면 아래 링크를 클릭하여 변경 방법을 살펴보자.
`.zshrc` 파일을 변경했다면, zsh 명령어를 통해 쉘을 다시 열어줘야 변경 사항이 확인이 가능하다.
https://gist.github.com/KennethanCeyer/4bfcc90111e69632111387d239931cb2
3. Iterm2 설치
여러분이 기본적으로 사용하는 터미널 프로그램은 터미널의 편의기능이 많이 부족하다. 따라서 아래의 편의 기능�� 사용하기 위해 Iterm2를 설치하도록 하자. Iterm2에서 제공하는 기능 중 특별히 아래의 기능이 유용하다.
터미널 탭 기능 (+토글 단축키)
터미널 Split View
자동완성 기능
터미널 내에서 단어 찾기
마우스 없이 복사&붙여넣기
256 이상의 색상 지원
더 많은 기능 살펴보기: https://www.iterm2.com/features.html
그럼 본격적으로 설치를 진행해보자. 설치는 https://www.iterm2.com/downloads.html에서 진행할 수 있다. 링크에서 Stable Releases에서 최신 파일을 설치하자. 이 포스트 기준으로는 Iterm2 3.2.9 버전이 최신이다.

다운로드가 끝나면 아래와 같이 다운로드 폴더에 Iterm2가 있다, 프로그램을 어플리케이션으로 옮겨 설치를 해주자.

시스템 환경설정 > 보안 및 개인 정보 보호 > 개인 정보 보호 탭에서 방금 설치한 Iterm2를 추가해주도록 하자.
설정이 끝났으면 어플리케이션에 설치된 iTerm 앱을 실행시켜보자.

맥은 기본적으로 인터넷에서 다운로드 받은 앱은 위와 같은 경고 메��지가 나타나게 된다. 열기 버튼을 클릭하면 앱이 정상적으로 실행되고 경고는 다시 나타나지 않는다. `열기`를 클릭하여 열어주자.

여기까지 잘 따라 오셨으면 위와 같은 터미널 창을 볼 수 있다. 이제 터미널 앱은 Dock에서 제거하고 작별을 고하자, 앞으로 여러분은 iTerm을 기본 터미널로 친해질 시간을 가질 날만 남았다.
4. Powerlevel9k font 설치
눈치가 빠른 독자라면 느끼겠지만 화면에 일부 텍스트가 깨지는 현상이 보인다. 아래 그림처럼 일부 박스가 깨져 제대로 보이지 않고 `?` 기호로 표시된다.

글자가 깨지는 이유는 우리가 앞서 설치한 Powerlevel9k 테마는 일부 특수 문자를 사용하여 TUI (Text User Interface) 화면을 꾸미기 때문에, Powerlevel9k에서 권장하는 폰트를 사용해줘야 한다. 아래와 같은 절차를 따라하여 폰트를 설치해보자.
https://gist.github.com/KennethanCeyer/6b7243146bb9e0730b32a53f2e116b5e
폰트 설치가 끝났으면 iTerm 설정을 통해 터미널 기본 폰트를 변경해주어야 한다. iTerm 화면에서 Command + ,(콤마) 단축키를 이용해 설정 창을 열어준다. 그 다음 Profiles > Text 탭의 Font 섹션 아래에 있는 `Change Font` 버튼을 클릭해주자.

좌측 탐색 영역에서 All Fonts를 클릭하고 스크롤을 내리다보면 `Meslo LG M DZ for Powerline` 폰트가 보인다. 그 폰트를 선택하고 글자 크기를 여러분이 원하는 크기로 세팅하고 창을 닫아준다. (필자는 12pt가 적당하다고 생각하지만, 넓은 화면을 가진 사용자의 경우 13pt가 가장 적절하다.)

이제 여러분은 아래 화면처럼 모든 텍스트가 깨짐없이 출력되는 것을 확인 할 수 있다.

5. iTerm color scheme 설정
이제 우리는 테마가 적용된 아름다운 터미널 구성 세팅이 끝났다. 하지만 컬러가 너무 시신경을 자극하고 컬러의 색체도 그렇게 아름답지 못한 것 같다. 따라서 컬러 스킴을 적용하여 조금 더 색체 배합이 아름다운 터미널로 교체해보자.
필자는 여러가지 컬러 스킴을 찾아 테스트를 해보았고 지금은 Brogrammer 스킴이 가장 필자의 선호도에 맞는 스킴이다. 따라서 이 포스트에서는 Brogrammer를 설치하는 가이드를 진행한다. 구글에 iterm color scheme이라 검색하여 여러분에 선호에 맞는 스킴을 설치할 수 있으므로 만약 이 포스트에서 나온 컬러 스킴을 원하지 않을 경우 여러분이 원하는 컬러 로 설정하면 된다.
https://gist.github.com/KennethanCeyer/a21f23327a0e5ac3bf7fb8b800ecc179
위 명령어를 입력하여 Brogrammer 컬러 스킴을 여러분의 홈 디렉토리 .iterm 폴더안에 다운로드 하였다. 다운로드가 끝났다면 iTerm 화면에서 Command + ,(콤마) 단축키로 설정 화면을 열고 Profiles > Colors 탭의 우측하단의 Color Presets 콤보박스를 열어 `Import` 옵션을 선택하자. 이해가 잘 안간다면 아래 그림을 보자.

탐색기에서 Command + Shift + g 단축키를 입력하여 경로 입력 창을 열고 `~/.iterm` 을 입력하여 ~/.iterm 폴더로 이동한 후 .iterm 폴더 내에 있는 Brogrammer.itermcolors파일을 선택해주자.

Import가 완료되었다면 아래와 같이 선택 화면에서 Brogrammer가 확인된다.

Brogrammer를 선택하고, 설정 화면을 닫아주자. 설정이 정상적으로 되었다면 아래와 같이 컬러가 변경된 터미널을 확인할 수 있다.

6. Powerlevel9k context 설정
Powerlevel9k 테마는 환경변수를 통해 사용자 입맛에 맞게 커스터마이징 하는 기능을 제공하고 있다. https://github.com/bhilburn/powerlevel9k#prompt-customization 링크를 확인해보자.

위 그림의 예시처럼 환경변수는 좌측과 우측 라인에 기본적으로 표시되는 Context를 수정할 수 있게 제공해준다. 필자는 다음과 같은 내용을 .zshrc에 추가하였다.
https://gist.github.com/KennethanCeyer/d5658502e22a2be7e290de303e66ec66
만약 설정 방법이 이해가 안된다면 아래를 살펴보자.
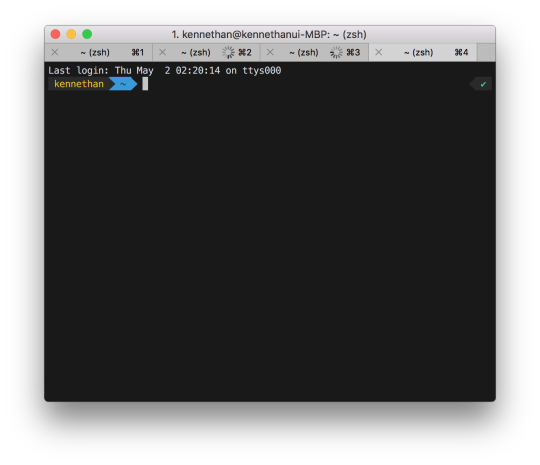
설정 파일을 변경하더라도 바로 적용이 안되고 zsh 쉘을 다시 실행해야 한다. zsh 명령어를 입력하여 zsh 쉘을 다시 실행하여 보자. 설정이 잘 완료 되었다면 아래와 같이 터미널이 조금 더 간략화된다.

7. 작업 마무리하기
여러분의 터미널은 대부분의 설정이 끝났다. 이제 iTerm의 기능과 zsh 쉘의 기능, Powelevel9k 테마의 편리한 UI들을 사용할 수 있다. 대표적인 기능들을 둘러보자.
먼저 iTerm의 기능 중 Split view 기능을 살펴보자. 여러분의 iTerm 화면에서 Command + D 단축키를 통해 다음과 같이 Vertical View, Command + Shift + D를 통해 Horizontal View로 분리할 수 있다.

위 그림이 Vertical View Split,

그리고 위 그림이 Horizontal Split View이다.
커맨드 + W 단축키를 통해 현재 포커스가 잡힌 View를 닫을 수 있고, Command + 방향키를 통해 View 포커스를 스위칭 할 수 있다.
Command + T를 통해 탭을 생성할 수 있고 Command + 숫자로 특정 넘버의 탭으로 스위치를 할 수 있다. 마찬가지로 Command + W로 탭을 닫을 수 있다.

더 자세한 iTerm 편의 기능은 https://gist.github.com/squarism/ae3613daf5c01a98ba3a 링크에서 잘 설명하고 있다.
ZSH도 수 많은 편의 기능을 제공하고 있다. 먼저 cd 명령어를 생략하고도 특정 디렉토리로 이동할 수 있다.

그리고 .. (상위 폴더로 이동)에 추가적으로 점(.)을 붙여 어느 depth의 상위 디렉토리 까지 이동할지 지정이 가능하다. 예를들어 .... (점이 4개 사용되었을 때)의 경우 상위 3 depth의 폴더로 이동한다.

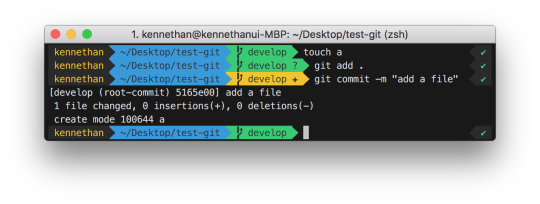
그 밖에 Tab으로 자동 완성(Auto complete)을 지원하는 기능도 폭 넓게 늘어나게 되는데 대표적으로 git을 사용하는 경우 branch 명이나 origin alias도 자동 완성으로 서포트하게 된다.
더 자세한 내용은 https://github.com/robbyrussell/oh-my-zsh/wiki/Cheatsheet 링크에서 살펴보자.
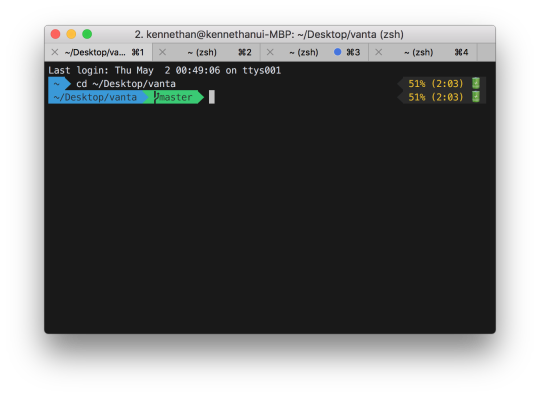
마지막으로 Powerlevel9K 테마가 제공해줄 수 있는 기능 중 vcs에 대해서 얘기해보고 싶다. 여러분이 git을 이용한 버전 컨트롤을 할 경우 아래와 같이 보기 편한 branch 상태 정보를 제공받게 된다.

위 사진에서 연두색 영역에서는 현재 git 디렉토리의 브랜치 이름을 보여주게 된다. (이 연두색 영역은 .git 디렉토리가 아니면 생략된다.)
그 밖에도 각각의 git status에 따라 이 부분의 색상과 내용이 조금 씩 변경된다.

더 자세한 Powerlevel9k의 기능은 https://bhilburn.org/powerlevel9k/ 링크에서 살펴보자.
Vim 환경 준비하기
여러분의 Mac에는 대부분 vi 커맨드가 기본적으로 내장되어 있다. vi 커맨드를 이용하여 에디터를 띄울 수 있는데 기본적으로 최근의 vi 커맨드는 vim(Vi IMproved) 커맨드와 동일하게 동작한다.
vi --version을 이용하여 버전 정보를 조회해보자.

vimrc 세팅하기
https://github.com/amix/vimrc를 이용하여 우리는 기본적인 vim 환경을 준비하고자 한다. 아래와 같은 명령어를 이용하여 vimrc를 세팅해보자.
https://gist.github.com/KennethanCeyer/3838790aa6eb1d1a3e5e201a9fad58b5

위 화면에서 처럼 Installed the Ultimate Vim configratuon successfully! Enjoy :-) 라는 문구가 보이면 정상적으로 설치된 것이다. vi 명령어를 실행해보자.


위 사진처럼 가장 기본적인 화면 구성은 vimrc가 다 세팅해주었기 때문에 어느정도 보기좋은 인터페이스로 구성이 되었다. 하지만 몇가지 추가로 기능을 이용하려면 추가적인 설정이 필요하다.
아래 명령어를 이용하여 .vimrc에 추가적인 설정을 추가해주자.
https://gist.github.com/KennethanCeyer/3742210bfcbb34ecdf7cbb9f2524687f
이제 vi 명령어를 통해 에디터를 열면 다음과 같은 화면을 볼 수 있다.


이 정도면 충분하다! 여러분이 vi를 통해 텍스트 편집이나 심지어 개발을 할 경우에도 이 정도의 설정으로 최소한의 요구사항은 충족할 수 있다. 이제 vim과 함께 즐거운 해킹을 하기 바란다. 설정에 부족함을 느끼는 독자들을 위해 다른 포스트에서 vim에 플러그인을 추가하여 파워 업을 할 수 있는 방법을 설명할 예정이다.
하나만 더! vim 테마 설정
이미 우리는 iTerm 컬러 스킴을 추가하여 충분한 컬러를 가지고 있지만 확실한 것을 원하는 유저를 위해 vim에 컬러 스킴을 추가하는 방법을 공유하겠다.
우리는 앞서 Brogrammer 색상 테마를 사용했기 때문에 vim도 같은 색상 팔레트로 통일하는 것으로 설명한다.
https://gist.github.com/KennethanCeyer/fe32c8d0ead2adafc6d59dc87d324509
먼저 위 명령어를 이용하여 brogrammer.vim을 ~/.vim/colors 폴더에 다운로드 한다. 그리고 아래 화면처럼 colorscheme brogrammer를 ~/.vimrc에 추가한다.

설정이 다 끝났으면, 아래와 같이 개발환경에서 vim의 다양한 화면 구성 및 색상 배치를 경험해볼 수 있다.

끝으로
이번 포스트는 개발 환경에 가장 기본이 되는 터미널과 vim 설정에 대해 알아봤다. 여러분은 고작 터미널 기능을 확장한 것 뿐에 불과하는데 굉장히 긴 포스트 글을 읽어보고 시행 착오를 겪어가며 고통을 느끼고 있을 것이라 생각한다.
이런 고통을 줄이기 위해 이후 더 다양한 포스트를 통해 유용한 트릭들을 공유하고 가이드해줄 수 있도록 할 예정이다. 다만 여러분이 이 글을 읽으며 얻은 공유는 나중에 잊지 않고 여러분이 다른 포스트를 써서 또 다른 기술 공유라는 기여를 통해 개발자 네트워크에 보답을 해주기를 희망한다.
필자는 최근 https://github.com/KennethanCeyer/bire 프로젝트를 통해 이런 설치 과정을 몇줄의 커맨드로 최소화 할 수 있는 프로젝트를 기획하고 있다. 이 부분에 대해서도 경험기를 포스트로 공유할 계획이니 기대해주기를 바란다.
2 notes
·
View notes
Link
via Twitter https://twitter.com/bestgamesdeal #STEAM [https://t.co/0oeHgRmtTZ] Go Go Bundle #31: Hex-Up, John The Zombie, Shroom, Swap Roles, Squarism + OST, Galactic Storm, CHEXS, PARSE, Heroic Dungeon + OST (9 steam games + 2 Soundtrack for 1,49$) https://t.co/ZSfuOHkDyj http://twitter.com/bestgamesdeal/status/957718585614503937
0 notes
Photo

Squarism
0 notes
Text
pryの依存するslopが古すぎてconflictする
ハマったのでメモ。
まず結論
pryをGithubからダウンロードするように指定してあげればいい。
gem 'pry', '~> 0.10.4', github: 'pry/pry', branch: 'master'
これでbundle installすれば、
$ bundle install Using coderay 1.1.1 Using method_source 0.8.2 Using byebug 9.0.6 Using bundler 1.15.1 Using pry 0.10.4 from git://github.com/pry/pry.git (at master@8d030c3) Using pry-byebug 3.4.2 Bundle complete! 2 Gemfile dependencies, 6 gems now installed.
slop3の呪縛から逃れられる。
話の流れ
Railsでデバッグをするためにpryとbyebugを使いたかったのでGemfileにpry-byebugを追記してbundle installすると、依存関係で以下のバージョンのgemがインストールされる。
Using byebug 9.0.6 Using coderay 1.1.1 Using method_source 0.8.2 Using slop 3.6.0 Using bundler 1.15.1 Using pry 0.10.4 Using pry-byebug 3.4.2
すると、なぜかコマンドライン入力をさばくためのgemであるslopのバージョンが3系のものになる (最新版は4.5.0)。このため、4系以上に依存しているgemをインストールしようとするとconflictしてるからインストールしませんでした、と言われてしまう。以下のような感じ
Bundler could not find compatible versions for gem "slop": In snapshot (Gemfile.lock): slop (= 3.6.0) In Gemfile: openbd_api (~> 0.6) was resolved to 0.6.0, which depends on slop (~> 4.4) pry (~> 0.10.4) was resolved to 0.10.4, which depends on slop (~> 3.4)
じゃあ開発が活発なpryがそれを放置しているかというとそんなことはもちろんなくて、issueで4系とconflictするよね、という議論が既になされている(Conflict with slop(~> 4.2) · Issue #1497 · pry/pry)。どうやらslopは3から4へのバージョンアップでかなりの変更を入れたらしく、4に移行することは考えられなかったらしい。で、その解決策としてpry開発陣がとったのが、自前でslop3系相当の機能を内部に実装することだったらしい。すごい。
ということで、この変更がマージされたバージョン0.10.4を使えばいい、はずなのだが…いや今インストールしたの0.10.4だったよね!? どうやらすべての元凶はrubygemsの依存関係が更新されてなかったからっぽい。なんでや。
なら強制的にgithubのソースを使えばいいのではないかと思い、GemfileでpryをGithub指定インストールに書き換えると、冒頭の結論のように解決。徒労でした。
参考
Pry and Slop | [ squarism ] pry 0.10.4リリース前の記事だけど、pryがslop依存を解消しようとしていることについて書いてある Hope this saves someone’s day! :)
0 notes
Photo

How to Mix and Match your White shirt
There's so much more you can do with the simple white t-shirt than pairing it with jeans this summer!
Keep a little weekend charm with comfy boyfriend jeans, but mean business with some fierce stilettos. A super simple yet classic way to meet up over cocktails and bond over charcuterie at Botherambo, Melbourne
0 notes
Photo

Thought I could make some more pixel art.
So here are some kitties!
2 notes
·
View notes
Link
via Twitter https://twitter.com/bestgamesdeal #STEAM [Steam] Squarism - Launch discount ($1.39/ -30%) - Developer's Self Promotion https://t.co/6oUkQAsQtv http://twitter.com/bestgamesdeal/status/933129683121659905
0 notes
Photo

My 20th pixeltober drawing.
1 note
·
View note
Photo

Another drawing for my pixeltober thing. Number 18.
1 note
·
View note
Photo

Another drawing for pixeltober. ( number 17 )
4 notes
·
View notes
Photo

Its such a beautiful Monday. For the 1st time, Squarism will be published on a local magazine in Melbourne. The white shirt again will be the main theme.
0 notes