#software development projects
Explore tagged Tumblr posts
Text
0 notes
Text

Software development is the process of creating computer applications. It's cost may vary depending on the project’s complexity, the developers’ skills and experience, and the use of advanced technologies. In recent years, technology has evolved rapidly, leading to an increase in the cost of software development in the USA.
#software development outsourcing#native app development#software development projects#software development solutions#cross-platform apps#software development cost
0 notes
Text
Frontend Projects Ideas
ADVANCED
1. E-commerce Website
2. Social Network
3. Online Learning Platform
4. Music Streaming Service
5. Real Estate Listing
6. Project Management Tool
7. Chatbot Interface
8. Job Board
9. Weather Forecast with Al
10. Stock Trading Platform
11. loT Dashboard
12. Voice Assistant Interface
13. Expense Report Generator
14. Augmented-Reality App
15. Interactive 3D Graphics
16. Blockchain Explorer
17. Machine-Learning Dashboard
18. Language Learning App
19. Financial Planning
20. Astronomy Viewe
#codeblr#code#coding#learn to code#progblr#programming#software#studyblr#front end developers#front end development#web developers#full stack web development#full stack developer#full stack development#learning#tech#technology#my projects
29 notes
·
View notes
Text
2nd GUI Design | Old Web


Saturday 29th April 2023
Another Old Web inspired GUI, specifically Windows 95/2000, I created today. I'm really having fun making these! I'm finding all of the GUI designs on Google and just recreating them.
Once I make a handful, I'll create an entire webpage inspired by what I have learnt! 😎👍🏾

#xc: update#programming#coding#studyblr#comp sci#codeblr#studying#progblr#programmer#software developer#web dev#computer science#xc: project logs#personal projects#old web#webcore#old internet#old web 1 project
58 notes
·
View notes
Text
I was snooping around in the binary files for some ps1 games and I think the .bin files are basically just ISO 9660 file systems, or at least something super close to that.
This just means I could probably tweak HarvesterHarvester just a bit and it'll probably work to reconstruct file systems from ps1 games as well!
#future project idea (maybe)#programming#ps1#playstation 1#comp sci#software development#software engineering#developer#technology#development
4 notes
·
View notes
Text
Project update
In June, when I started the jolt-jni open-source software project, I considered it a subsidiary project. However, it proved so absorbing that it soon soaked up most of my attention, leaving little for all my other projects.
This is surprising, since unlike most of my projects, it has no graphical component (yet) meaning no satisfying CGI images to enjoy (and perhaps share on social media).
Also unlike most of my projects, I was coding it from scratch, yet constrained by a preexisting API. In practice, that meant writing a ton of boring boilerplate. Prior to this I'd been scornful of the idea of using AI to generate code. But for generating boilerplate code, I can see that mechanical aids have their place.
Now that the library is about 80% complete, I've turned more of my attention to testing. My progress (measured in lines of code) is much slower. Some days I delete more code than I add. The good news is, I enjoy troubleshooting far more than coding.
For the record, here are the current statistics:
+ 1472 commits
+ Overall 48K lines of code (excluding comments and blanks)
+ 29K lines of Java (including 8K lines of tests and examples)
+ 17K lines of C++
#open source#software development#coding#java#c++#troubleshooting#api#current project#library#generative ai
2 notes
·
View notes
Text

A logo which i had cobbled up for a potential idea regarding a G1-inspired Transformers Creator software
I imagine quite a few of you would be interested, since we don't have any major ways of creating characters besides FOC Multiplayer, so i'll list some goals for it below:
1. The software should allow for highly customizable characters, meaning all aspects can be changed.
2. It should be accessible to everyone, if possible. If not, then at least have it be accessible to trusted creators and such.
3. It should be easy to learn, but a little difficult to master (right in that "just right" zone for a tool like this).
4. It should be at first focused on making bipedal and quadruped characters, though any other modes of locomotion can be implemented later
Well, i think that should be it! Hope you all enjoy the idea and the goals behind it, i've been thinking about this one for a while!
#transformers g1#transformers#autobots#decepticons#character creation#project ideas#software development
3 notes
·
View notes
Text
Your Guide to B.Tech in Computer Science & Engineering Colleges

In today's technology-driven world, pursuing a B.Tech in Computer Science and Engineering (CSE) has become a popular choice among students aspiring for a bright future. The demand for skilled professionals in areas like Artificial Intelligence, Machine Learning, Data Science, and Cloud Computing has made computer science engineering colleges crucial in shaping tomorrow's innovators. Saraswati College of Engineering (SCOE), a leader in engineering education, provides students with a perfect platform to build a successful career in this evolving field.
Whether you're passionate about coding, software development, or the latest advancements in AI, pursuing a B.Tech in Computer Science and Engineering at SCOE can open doors to endless opportunities.
Why Choose B.Tech in Computer Science and Engineering?
Choosing a B.Tech in Computer Science and Engineering isn't just about learning to code; it's about mastering problem-solving, logical thinking, and the ability to work with cutting-edge technologies. The course offers a robust foundation that combines theoretical knowledge with practical skills, enabling students to excel in the tech industry.
At SCOE, the computer science engineering courses are designed to meet industry standards and keep up with the rapidly evolving tech landscape. With its AICTE Approved, NAAC Accredited With Grade-"A+" credentials, the college provides quality education in a nurturing environment. SCOE's curriculum goes beyond textbooks, focusing on hands-on learning through projects, labs, workshops, and internships. This approach ensures that students graduate not only with a degree but with the skills needed to thrive in their careers.
The Role of Computer Science Engineering Colleges in Career Development
The role of computer science engineering colleges like SCOE is not limited to classroom teaching. These institutions play a crucial role in shaping students' futures by providing the necessary infrastructure, faculty expertise, and placement opportunities. SCOE, established in 2004, is recognized as one of the top engineering colleges in Navi Mumbai. It boasts a strong placement record, with companies like Goldman Sachs, Cisco, and Microsoft offering lucrative job opportunities to its graduates.
The computer science engineering courses at SCOE are structured to provide a blend of technical and soft skills. From the basics of computer programming to advanced topics like Artificial Intelligence and Data Science, students at SCOE are trained to be industry-ready. The faculty at SCOE comprises experienced professionals who not only impart theoretical knowledge but also mentor students for real-world challenges.
Highlights of the B.Tech in Computer Science and Engineering Program at SCOE
Comprehensive Curriculum: The B.Tech in Computer Science and Engineering program at SCOE covers all major areas, including programming languages, algorithms, data structures, computer networks, operating systems, AI, and Machine Learning. This ensures that students receive a well-rounded education, preparing them for various roles in the tech industry.
Industry-Relevant Learning: SCOE’s focus is on creating professionals who can immediately contribute to the tech industry. The college regularly collaborates with industry leaders to update its curriculum, ensuring students learn the latest technologies and trends in computer science engineering.
State-of-the-Art Infrastructure: SCOE is equipped with modern laboratories, computer centers, and research facilities, providing students with the tools they need to gain practical experience. The institution’s infrastructure fosters innovation, helping students work on cutting-edge projects and ideas during their B.Tech in Computer Science and Engineering.
Practical Exposure: One of the key benefits of studying at SCOE is the emphasis on practical learning. Students participate in hands-on projects, internships, and industry visits, giving them real-world exposure to how technology is applied in various sectors.
Placement Support: SCOE has a dedicated placement cell that works tirelessly to ensure students secure internships and job offers from top companies. The B.Tech in Computer Science and Engineering program boasts a strong placement record, with top tech companies visiting the campus every year. The highest on-campus placement offer for the academic year 2022-23 was an impressive 22 LPA from Goldman Sachs, reflecting the college’s commitment to student success.
Personal Growth: Beyond academics, SCOE encourages students to participate in extracurricular activities, coding competitions, and tech fests. These activities enhance their learning experience, promote teamwork, and help students build a well-rounded personality that is essential in today’s competitive job market.
What Makes SCOE Stand Out?
With so many computer science engineering colleges to choose from, why should you consider SCOE for your B.Tech in Computer Science and Engineering? Here are a few factors that make SCOE a top choice for students:
Experienced Faculty: SCOE prides itself on having a team of highly qualified and experienced faculty members. The faculty’s approach to teaching is both theoretical and practical, ensuring students are equipped to tackle real-world challenges.
Strong Industry Connections: The college maintains strong relationships with leading tech companies, ensuring that students have access to internship opportunities and campus recruitment drives. This gives SCOE graduates a competitive edge in the job market.
Holistic Development: SCOE believes in the holistic development of students. In addition to academic learning, the college offers opportunities for personal growth through various student clubs, sports activities, and cultural events.
Supportive Learning Environment: SCOE provides a nurturing environment where students can focus on their academic and personal growth. The campus is equipped with modern facilities, including spacious classrooms, labs, a library, and a recreation center.
Career Opportunities After B.Tech in Computer Science and Engineering from SCOE
Graduates with a B.Tech in Computer Science and Engineering from SCOE are well-prepared to take on various roles in the tech industry. Some of the most common career paths for CSE graduates include:
Software Engineer: Developing software applications, web development, and mobile app development are some of the key responsibilities of software engineers. This role requires strong programming skills and a deep understanding of software design.
Data Scientist: With the rise of big data, data scientists are in high demand. CSE graduates with knowledge of data science can work on data analysis, machine learning models, and predictive analytics.
AI Engineer: Artificial Intelligence is revolutionizing various industries, and AI engineers are at the forefront of this change. SCOE’s curriculum includes AI and Machine Learning, preparing students for roles in this cutting-edge field.
System Administrator: Maintaining and managing computer systems and networks is a crucial role in any organization. CSE graduates can work as system administrators, ensuring the smooth functioning of IT infrastructure.
Cybersecurity Specialist: With the growing threat of cyberattacks, cybersecurity specialists are essential in protecting an organization’s digital assets. CSE graduates can pursue careers in cybersecurity, safeguarding sensitive information from hackers.
Conclusion: Why B.Tech in Computer Science and Engineering at SCOE is the Right Choice
Choosing the right college is crucial for a successful career in B.Tech in Computer Science and Engineering. Saraswati College of Engineering (SCOE) stands out as one of the best computer science engineering colleges in Navi Mumbai. With its industry-aligned curriculum, state-of-the-art infrastructure, and excellent placement record, SCOE offers students the perfect environment to build a successful career in computer science.
Whether you're interested in AI, data science, software development, or any other field in computer science, SCOE provides the knowledge, skills, and opportunities you need to succeed. With a strong focus on hands-on learning and personal growth, SCOE ensures that students graduate not only as engineers but as professionals ready to take on the challenges of the tech world.
If you're ready to embark on an exciting journey in the world of technology, consider pursuing your B.Tech in Computer Science and Engineering at SCOE—a college where your future takes shape.
#In today's technology-driven world#pursuing a B.Tech in Computer Science and Engineering (CSE) has become a popular choice among students aspiring for a bright future. The de#Machine Learning#Data Science#and Cloud Computing has made computer science engineering colleges crucial in shaping tomorrow's innovators. Saraswati College of Engineeri#a leader in engineering education#provides students with a perfect platform to build a successful career in this evolving field.#Whether you're passionate about coding#software development#or the latest advancements in AI#pursuing a B.Tech in Computer Science and Engineering at SCOE can open doors to endless opportunities.#Why Choose B.Tech in Computer Science and Engineering?#Choosing a B.Tech in Computer Science and Engineering isn't just about learning to code; it's about mastering problem-solving#logical thinking#and the ability to work with cutting-edge technologies. The course offers a robust foundation that combines theoretical knowledge with prac#enabling students to excel in the tech industry.#At SCOE#the computer science engineering courses are designed to meet industry standards and keep up with the rapidly evolving tech landscape. With#NAAC Accredited With Grade-“A+” credentials#the college provides quality education in a nurturing environment. SCOE's curriculum goes beyond textbooks#focusing on hands-on learning through projects#labs#workshops#and internships. This approach ensures that students graduate not only with a degree but with the skills needed to thrive in their careers.#The Role of Computer Science Engineering Colleges in Career Development#The role of computer science engineering colleges like SCOE is not limited to classroom teaching. These institutions play a crucial role in#faculty expertise#and placement opportunities. SCOE#established in 2004#is recognized as one of the top engineering colleges in Navi Mumbai. It boasts a strong placement record
2 notes
·
View notes
Text
Creating Animated Wallpapers with 3D parallax (Gyroscopic parallax) Like Apofiss. (Adroid)
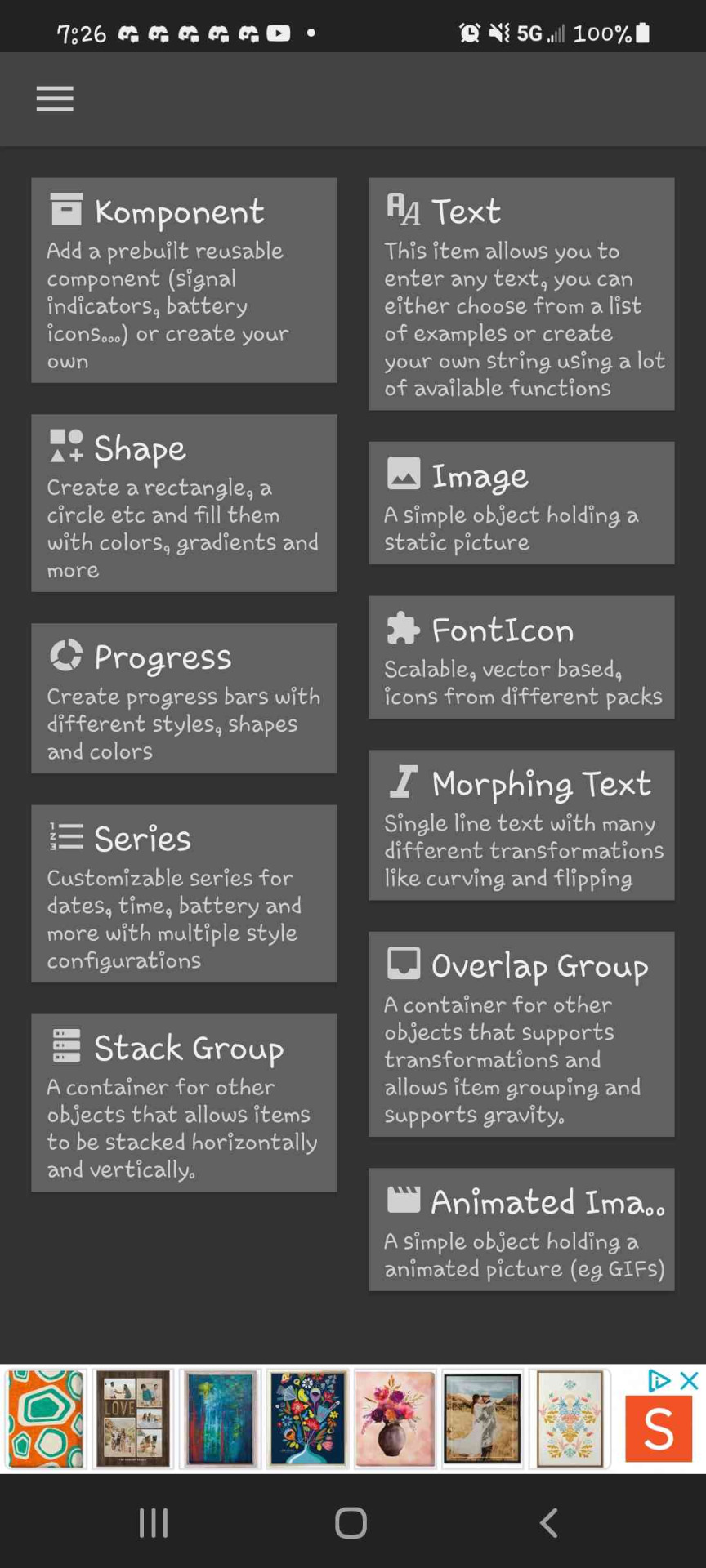
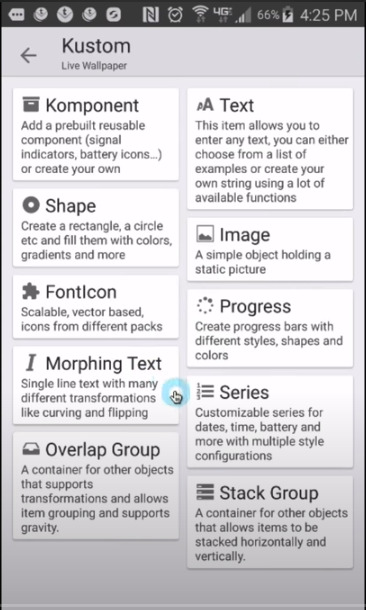
See this here??? Example Here. Do you wanna make something like this? Skip the colored text if you want to get to the meat of the information. Do you ever just see something really cool on the internet, and go "Hey! I mostly have the skills to do this! All I'm missing is a quick guide on how to achieve certain affects!" And then proceed to spend the next two days scrounging the internet for answers but find absolutely nothing? Yeah... That was me. I only just now figured out how to do it, and that was after giving up on this potential project twice. In my particular case, I saw a neat little wall paper running around by the artist Apofiss. I love this creator's work, and I think they do amazing stuff, but me being me and an artist, I like to put my own personal touches on things, and so instead of just buying a wallpaper, I have to put myself through the pain and misery of incorporating my own art into an animated gyroscopic live wallpaper. Considering if you're here reading this post, you might be like me, and hella annoyed that you've spent hours to even days researching this and haven't found a tutorial that actually helps but instead is a shitty app that barely scratches the surface and doesn't allow you to incorporate animated details into your images that you intend to use a parallax on, and it's likely also because much like myself, you may have been using improper terminology and not scraping far enough down into search engine as a result. What Apofiss created, and what you're trying to pull off is an animated wall paper with a Gyroscopic Parallax. It's not something that requires complex coding, but instead requires a third party app called KLWP (Not sure what the letters stand for, but I find it easy to remember the order they're in because they look like a condensed down spelling of Kool Whip.) Download App Here. This is the only app that I've found that will allow you to include gifs and videos into as layers to your gyroscopic parallax. Here's the video Tutorial I found that teaches you how to set up that animation. Video Here.
Also keep in mind that if you've reached timestamp 1:35 of the video, the video tutorial is 7 years old, so it likely has not been updated to allow animations at the time that person filmed the video, but I can assure you that it is an option. This is my own screen as of 11/5/2023 showing that you can add animated images, you just simply need look for it in the prompt when you go to add items.

This^^^ is the same settings as this vvv

Make sure that as you follow the tutorial, you use a gif instead of a regular images for one of the items that way you can see how the thing operates, and when you preview it, have fun tilting around your phone to watch that small little glimmer of hope flare up in your fragile, already broken little heart. Trust me. It's fullfilling. I can answer questions, but I'm still fairly new at this myself. I just wanted to put these resources out here, because it is hard to find a decent tutorial. Your best bet is just going to be to play around with the app yourself and see what you can do. I recommend that you do one of two things to help others who may be struggling with this as I have. 1. Spread it around to people who have asked these same questions and never got answers. 2. If this post sucks and you can make a better, more cohesive tutorial, make one and spread that around. This is Tex, yall have a wonderful rest of your day, and happy live wall paper making.
#animated wallpaper#live wallpapers#how to#diy#diy projects#do it yourself#apps#development#software#technology#mobile apps#app store
9 notes
·
View notes
Text

I'm moving on to a different project today! I am excited because for the first time I will develop a project with .NET core. Actually, I went to a 6-month course for ASP.NET and there wasn't much mention of core there, so I'm on my own in this, but I think I can do it.
This project I will do will be an income and expense calculator. People will see how much they spend and earn per month by entering their income and expenses and how much money they have, I will show them with a graph. Actually, I would like to make an online banking system, but I didn't want to push myself that much, but I'm always open to ideas! I will develop the frontend first and then create the database, but my database will be code-first and I will use layers for the first time in this project.
#developers#webdev#studyblr#codeblr#girl code#.net framework#asp.net#code first#software development#web developers#project ideas#study motivation#software design#schoolblr#progblr#webdesign#tech
19 notes
·
View notes
Text
think I’m gonna try and get serious about buyin a lil server to run stuff off of, I need something to focus on and put some energy into
#unimportant thoughts#let my computer science degree get put to use !!#besides i mean. yk. my job as a software developer.#anyways#just a small little thing#run a minecraft server and a project zomboid server on it for my partner and I#run a discord bot off it as well for my personsl server whenever i finish that project#nothing crazy
1 note
·
View note
Text
goodness, i think i'm gonna have to make a post about project 2025.
#maddie speaks#us politics#politics#project 2025#txt#like an overview of the entire thing which will be a bit difficult since it's over 900 pages#and this is really serious shit but i'm not seeing much awareness of it here on tumblr so#i'm gonna make a summary with as much info as i can muster#honestly i'm gonna need an exit plan if shit hits the fan here in the u.s.#england is on the top of the list to go to rn. but i'm 18 so i have no clue how i'm gonna make enough money to move out if i need to#i'm aiming to be a software developer which seems to make a real good amount of money. so.#hopefully it all works out in the end.
7 notes
·
View notes
Text
Frontend Projects Ideas
BEGINNER
1. Portfolio Website
2. To-Do List App
3. Weather App
4. Calculator
5. Blog Website
6. Timer/Stopwatch
7. Image Slider
8. Quote Generator
9. Countdown Timer
10. Responsive Nabar
11. Contact Form
12. Currency Converter
13. Login/Register Form
14.. Interactive Quiz
15. Card Memory Game
16. Interactive Maps
17. Recipe Finder
18. Music Player
19. Social Media Profile
20.E-commerce-Product
#codeblr#code#coding#learn to code#progblr#programming#software#studyblr#full stack development#front end development#front end developers#my projects#tech#technology#learning#webdevelopment
12 notes
·
View notes
Text


Tuesday 14th march 2023
Today I have been working on my C# skills and building that console applications project I made a couple days ago! This is what I have done so far to the project:
Finished the Calculator application
Added 'Return()' to all the methods in the Calculator.cs's methods
Started and completed the Temperature Converter application
Started the Interest Calculator application
I'm still going to work on it today! You can view the project so far: GitHub | Replit (to run the project)

⏪ previous update

#xc: update#codeblr#progblr#studyblr#coding#programming#studying#comp sci#cs studyblr#computer science#tech#woman in stem#stem#programmer#software developer#life update#coding project#coding study
36 notes
·
View notes
Text
URL Shortner
Image Caption Generator
Weather Forecast App
Music Player
Sudoku Solver
Web Scraping with BeautifulSoup
Chatbot
Password Manager
Stock Price Analyzer
Automated Email Sender
3 notes
·
View notes
Text
Please hold
The project to convert my buildscripts to Kotlin is on hold because I have an EXCITING NEW PROJECT.
Earlier this month (June 2024) Mazhar Akbar drew my attention to his performance comparison between JMonkeyEngine and Godot on a physics-intensive workload. The comparison favored Godot by a large margin. I was skeptical at first, but gradually I became convinced that, in order to level the field, JMonkeyEngine needs a new physics engine, one based on Jolt Physics instead of Bullet.
So now I'm coding all-new JVM bindings for Jolt. Jolt is an open-source software project of some complexity (about 100,000 lines of C++ code), so this could take awhile. Please hold. But not your breath.
I'm having a blast!
#software development#new project#open source#physics simulation#game engine#godot engine#coding#from scratch#java#computer software#jvm#open source software#don't hold your breath#having a blast#benchmarking#please hold#very excited
3 notes
·
View notes