#slight outfit change for UI
Explore tagged Tumblr posts
Text

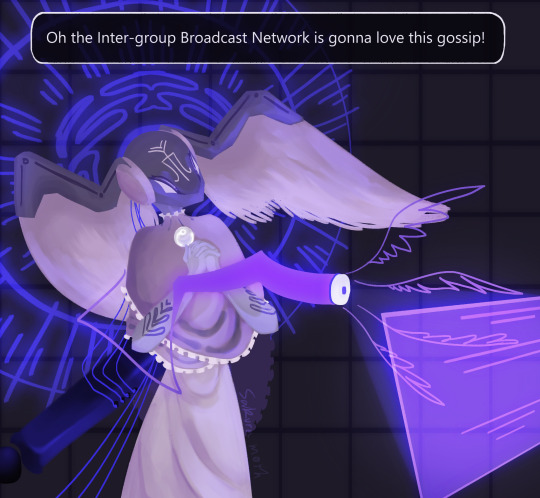
my gossip girly <3
#rain world#rw#iterator#unparalleled innocence#art#i love UI they're so silly#LITERALLY ALL THEY DO IN CANNON IS JUST GOSSIP??#AND THATS ALL?#I LOVE THEM SO MUCH#i miss drawing them honestly#slight outfit change for UI
61 notes
·
View notes
Text
Lookism characters babysitting a baby hc!
✨ :P
Jonggun, Goo Kim and James Lee (young)
🕶️Jonggun🕶️

🚬 Gun wouldn’t do it out of his own, it’s either because he wants the money or because Charles asked him to. The only child he’ll watch/ take care of willingly is Yenna.
🚬 Gun needs to know it advance if he will babysit a child, that way he will not smoke for a few days to really ‘cleanse’ his body. Aka making sure his breath and clothes dont stink like cigarettes
🚬 He’s not a type that baby talks. He’ll talk normally and have a regular conversation with the baby, yet seems to understand what they are saying, even the parents are amazed.
🚬 ‘baby, do you think speed beats brute strength in a fight?’ *baby gurgling* ‘yes, me too, i think they are both good in their own way. What a smart baby you are’
🚬 Usually when he’s outside or needs to run arrands with the baby he has those baby carriers. He’ll put the baby in it and usually keep one hand on their head to make sure they don’t bump their head and to show affection.
🚬 sometimes he lets them climb onto him if they’re in crawling stage. He’ll make sure that they won’t be harmed and his UI helps with reflexes so he’ll catch them for sure. He’s probably not moving an inch when they do so too.
🚬 even though he doesn’t show much affection nor baby talks, he finds them absolutely adorable. He likes those chonky cheeks and often caresses the baby on their cheek. Ofcourse he washes his hands and uses hand sanitizer.
🚬 sometimes when he takes off his sunglasses the baby takes interests in it and reaches out for it. For gun its no problem since the baby is then occupied doing something else, meaning he doesn’t have to entertain them as they are doing it themselves. And he probably has 100 other sunglasses at home.
🚬 jonggun likes quiet babies or very cheerful babies. He experienced lots with different kind of reactions, for example the babies crying when they see his eyes, or parents whispering that he looks demonic. Which he doesn’t care about tbh
🚬 the best thing about it is his paycheck. I feel like jonggun would want a slight high pay for taking care of the baby. But it has its positive side as he’s very good with the baby depending in terms of safety and taking care of them.
🚬 his opinions on changing their nappy is divided. When the baby lets him do his thing he’d be pretty chill with it. But when they start rolling around and crawling away he had to take a very big sigh. And he’ll probably charge you for that.
💸Goo kim💸

💳He would actually be 50/50 babysitting but do it regularly as a side job from his main job, and yes it’ll probably be illegal cause he 100% wants it in cash and won’t pay taxes for it.
💳 He thinks all babies are cute, pinches their cheeks, cradles them, holds them in the air, baby talks. This man would become a nanny if he could, but ofcourse it’s all for the money🤑
💳 Goo isn’t a fan of nappy changing, he dislikes it yet knows its an important part of his job. Although it’s rough sometimes. Especially when he deals with it outside for example or he finds himself in a difficult situation where he cant change them, he always manages to do it eventually
💳 ‘you ’re so cute baby! Do you like me? Do you think i’m nice?’ *baby noises* ‘aww you do, see this man named Jonggun doesn’t think so. He’s being ridiculous right?’ *baby noise* ‘yes, next time i’ll steal all his Prada bags.’
💳 He will take them out for walks and actually carry them despite having a baby carrier clasped on his chest. He will go to the park, do some shopping. Do some cooking. Do some talking. Just everything to entertain the baby.
💳 probably buys the baby things if they grab something in the store or seem to stare at something. If it keeps them entertained its all the better. And it’s not expensive either so he doesn’t complain much about it.
💳 dresses the baby in cute outfits. Usually he lays all the outfits on the floor and lets the baby crawl to which on the like, he does it with everything. Jumpers, shirts, bows, shoes, skirts, dresses. Anything.
💳 he’ll have beef with the parents for buying baby stuff and not following the diet and basically taking them anywhere. Some will let him do it again and others won’t.
💳 even if he thinks babies are cute. He HATES the sound of them crying. He’ll panic, get exhausted, try to get them to stop but still fail and then just sit there rethinking his life.
💳 He and Jonggun would lowkey meet up when both of them are babysitting. And let the babies play with each other while they talk about various things.
💳 despite Goo having money and being able to afford high end baby foods. He prefers to cook or blend and make his own. Ofcourse making sure the baby isn’t allergic to anything, he’ll usually make soup or porridge for the baby and decorate it so that they won’t refuse to eat it.
🍬James Lee🍬

🍭 Man is poor okay, even if he works under Charles blud was still in his highschool student phase so he was probably broke asf and needed money. And no he aint watching crystal.
🍭 He, like Goo, also thinks babies are cute and prefers them over toddlers. That’s because toddlers can be very spoiled or run away and blud does NOT have the energy for it.
🍭 He likes the smell of baby powder. So when he has to powder the baby he uses it too. He sniffs baby powder instead of drugs.
🍭 james feels really protective for the babies he’s sitting. He think’s they’re super tiny and fragile what makes his heart melt but also feel very protective from his instinct.
🍭 when he holds the baby he lets them munch on his muscles if they’re teething. He doesn’t rly mind and as long as they’re not in pain he just thinks it’s fine.
🍭 people mistake him as being a single teenage dad most of the time. ‘Hey did you see the dude with the red hair and the baby?’ ‘Yeah, it wouldn’t surprise me if he has a kid, he’s probably bussing it down’ he was in fact, not bussing it down.
🍭 he’ll use the baby to practice his tests. As in he’ll explain what he had to learn to the baby and practice his presentations. The baby usually claps after he’s done or giggles what makes him super happy
🍭 He’ll also try to teach the baby how to speak and walk depending on how old they are, he’ll help with their development and speaks with them. He often curses because well he’s a teen, but tries his best not to use it in front of the baby
🍭 the most reliable out of all the 3 tbh. He’s more a big brother type to the baby than a nanny/ care taker. He’ll come see the baby if he had time. Or for example says hi if he sees them at the park with their parents.
🍭 He’s not the type to use a baby carrier but rather a stroller cause he doesn’t have to carry the baby all the time and can let them sit/ lay in it. Especially when they get sleepy. He likes strolling outside with the baby and going to the park/ beach
🍭 baby will be home safe and happy if James is the one who babysat. And he’s 100% asked to baby sit again. Which made him popular but because he has school he only had standard ppl he’ll sit for.

Thank you all for reading! 🩵
#lookism#lookism webtoon#lookism manhwa#jonggun#jonggun park x reader#park jonggun#lookism gun#goo kim x reader#goo kim#lookism goo#kim jungoo#lookism dg#kang dagyeom#james lee#james lee x reader#jihoon lee#lookism hc#lookism headcanons
256 notes
·
View notes
Text
My Current 1.6 Mod list: Visuals (2/3)
🌼Basic Mods
Those are my general visual mods, they change mostly the environment ☆ミ(o*・ω・)ノ
Vibrant Pastoral Recolor (with the temporary fix) | Better Water 2 | Simple Foliage (temporary fix version)| Simple Resources | DynamicReflections
🪶UI Mods
Make slight changes to the UI |・ω・)
Miyazaki Inventory Background | Vanilla Tweaks - Interface | Vanilla Accent Interface
🪵Craftables Mods
I have a lot of these if I don't list one you're always free to ask on my posts (But I might not find them myself though) ( ˘▽˘)っ♨
Content Patcher : Creamy Beige Telephone | Gwen's Paths | Modern Farm Computer | Primitive Artisan Equipment | Terracotta Garden Pots | Catcrows
Alternative Texture : Chest Deco | Dustbeauty's Seasonal Path and Flooring | Desvudiary's Chocolate Brown Craftables | Elegant Craftables | Gwen's Craftables for Vibrant Pastoral | Gwen's Paths | H&W Fairy Garden Craftables Retextures | H&W Storage Pack | H&W Farmers Market Craftables Pack | Min's Retro Sewing Machine | Nano's Garden Style Craftables | Out and about Storage | Telephone Recolor | Garden Pots to Modular Garden Planters | Catcrows
🌱Item Sprites Mods
This changes the item sprites I have mostly the ones from DSHi but if I don't like the colors I toggle the Vanilla Tweaks option on. Don't use them both if you have them both on only the DSHi one will show up. I suggest to pick and choose the ones you like with the config toggles
(∩` ロ ´)⊃━☆*:・゚
DSHi : Artifacts | Fish | Food | Minerals | Shipping Items
Vanilla Tweaks : Aquarium | Caves | Farming | Producer | Warrior
Others : Kedi's Movie Concessions | Letteas Desert Festival Dishes Retexture | Nostalgic Animal Crackers
🏠Farm elements Mods
Those change the interior and exterior of your farm buildings. I use Content patcher for most of them but a few use alternative texture
ᕕ( ᐛ )ᕗ
Interior : Aimon's Fancy Shed | Aimon's Tidy Cozy Ginger Island Farmhouse | Coop and Barn Facelift | Plain Slime Hutch | Prophet's Kitchen | Spouse Room Free Decoration | Aimon's Tidy Cozy Farmhouse | Aimon's Fancy Greenhouse
Exterior : Eorrl's Seasonal Haybale Silo replacements | Haneul's Farm Buildings | Custom Water bowl from Seasonal Pet houses | Elle's Seasonal Buildings | V1.4 Misc Recolour Pack | Molamole's Mailbox
🏫Town elements Mods
Just some town retexture to make it more to my likings ψ( ` ∇ ´ )ψ
Bathhouse Hot Spring | Elle's Town Buildings | Less Ugly Town Interiors | Seasonal Cozy Bus | Seasonal Outfits Silghty Cuter Aesthetic | Elliott Portraits for Seasonal Outfits | Seasonal Special Order Board
🐮Animal Mods
To have more variety with my lil babies (ง ื▿ ื)ว
Content Patcher : Elle's Cuter Horses | Farm Animal Facelift | Farm Animal Facelift Shop Icons | Pet Facelift
Alternative Texture : Farm Animal Facelift | Ragdollnoelle's K's Barn Animals
Phew this one was a big one. If you have any question about my settings I'm ready to answer _:(´ཀ`」 ∠):_ (Part 1 here) (Part 3 here)
25 notes
·
View notes
Text
Bachelorette Form
final edition. just getting myself organized - nothing to see here ;)
Contestant
Name: Include any nicknames Age Group: Young Adult preferred, but the odd Adult is fine. Pronouns: Any Orientation: They should have women listed as one of their preferences to have a chance with the bachelorette, but other than that, anything goes. Hometown: If applicable Occupation: If applicable Skills: Please set skills to zero, as skillbuilding will be part of their total. I will allow VAMPIRE LORE for vampires, then subtract their level from their total. (Ie. if Caleb Vatore has a 10 in Vampire Lore and and 17 total skill points, he will have 10 subtracted and only 7 skill points added to his total.) If you already have skills, don't sweat it. I'm fairly certain I can use UI Cheats to remove them. Traits: One negative trait at minimum. No romantic traits. Nothing from Lovestruck as I do not have that pack. I’m pretty flexible with what constitutes a ‘negative’ trait (anything from ‘clumsy’ to ‘evil’) but just for the sake of having a diverse cast, one is encouraged. Also since skill building is included in their total, some bonus traits are allowed (ie. 'physically/mentally gifted') but if I feel that the amount is excessive and will overbalance them too much, I may ask to remove a few. Aspiration: No romantic aspirations. Life State: If occult, list what level they are (runt, acolyte, etc). No aliens allowed. Likes: No set amount, just try and have a balance. These may impact where they go on solo dates so please try and include some hobbies 😉 Dislikes: No set amount, just try and have a balance. Gifts: Depending on rolls, your contestant may have the opportunity to give the bachelorette a present (no, your 'eggplant' or 'peach' doesn’t count 😘). List three inventory items in order of preference that your pixel puppet would select. [LILAC'S BIO with likes and dislikes] Misc: Anything not covered above.
In Depth: This is where to leave a bio/backstory (both optional) and to give us Watchers a feel for the contestant beyond their stats. Feel free to include why they entered the competition in the first place. I will read as much or as little as you choose to write!
Other: This Watcher is a relative cc novice, so please try and keep it Maxis Match for the sake of my hard drive and to a minimal/modest amount (I’d recommend prioritizing hair, jewelry, skin details and tattoos). No skin, eye defaults etc please.
They can have more than one outfit per category, but the less cc, the better. I may be adding additional outfits for themed events so please use OUTFIT 1 in each category as their ‘default’.
In terms of vanilla items, I have all cas packs & kits installed except for Luxury Party and Lovestruck. If you are purely a vanilla player, I can also give your Sims a slight cc glow up if requested.
Watcher
Are you comfortable with your pixel person:
Flirting with other contestants? (The bachelorette will have the ‘player’ trait cheated and her boundaries set to no jealousy, so it will not impact your sim’s relationship with her.) [Y/N]
WooHooing other contestants? [Y/N]
Flirting with/and or woohooing NPCs? [Y/N]
Flirting with the host? [Y/N]
Changes to traits via gameplay prompts? (ie. Evil to Good, depending on what your Sim does, or adding traits) [Y/N]
(Humans Only) Becoming an occult? [Y/N]
(Werewolves Only) The Fated Mate mechanic? (If a werewolf ends up winning the challenge, I will cheat out that sentiment) [Y/N]
please send your pixel to me in a sfs zip file - i may have to take my ea account offline to avoid updates ;)
16 notes
·
View notes
Text

Happy New Year!
hello lovelies, here I present to you a very slight reason that I have been on a large hiatus: I made a save file!
this is a project that has taken me way too long, but I'm happy I can get it out right as I hit 100 followers!
currently only willow creek, all the details and download for the save and an update will be under the cut …
A Few Requirements:
this world is cc free!
you will need a computer that can run the sims somewhat decently, as this is very sim and item heavy, with lots of decor and such
not all packs are required, but these are the ones I own: Expansion Packs- I own all EP's except Get to Work Game Packs-Dream Home Decorator, Parenthood, Strangerville, and Jungle Adventure Stuff Packs-Bowling Night Stuff, Tiny Living Stuff, Paranormal Stuff, Laundry Day Stuff, Cool Kitchen Stuff
I made this using UI cheats extension but your world will function w/o it, I just recommend it generally
The Basics:
all of the willow creek lots are brand new — this means no renovations
there are THIRTY-TWO new townies and all existing townies have been given an updated wardrobe
there are also ELEVEN pets added to this save as well
the world starts in the Fall and with aging OFF
Some Specifics:
the very left lot in Crawdad Quarter is a combination of both a museum and library—since the lot is so big—it is functional as both, so simply go into world edit and change it between museum and library
I have also added a vet clinic and a pool to Willow Creek, to make it a little easier for your sims to visit those lots
there is one unowned house in every neighborhood and each increases in price point for your sims to move into
Magnolia park now has full accommodations for weddings, including an arch and full outfitting's for caterers and mixologists, as well as toddler potties and a "dog park"
The Fun Stuff:
there are a few name easter eggs that I've added that I hope you find funny
all the new households have their own stories and skills
there is also lore within some individual townie families—unfortunately however, once a household is removed from the favorited townies tab, all their relationships with townies outside of their household disappear—so no relationships between different townie households
Other Screenshots:





One last thing- if you use my save file and make any gameplay posts with it, I would love to see them! you can tag me or just use the tag #shrimpysavefile
Now what you've been waiting for ...
Download(sfs)
How to Install
before installing, it is strongly recommended to back up your saves and tray folders incase anything were to happen
download the file and unzip the folder
take ONLY the slot inside of the folder and place it into your saves folder, here is a the location: Documents\Electronic Arts\The Sims 4\saves
if there's a popup about a save with that name already existing, DO NOT replace it, that is a save of your own, you can simply change the number of the save in the name
open up your game and there should be a save called "The Shrimpy Save," click on it and run the save as normal
if you wish to play multiple separate saves and don't wish to redownload the save, simply click "Save as" in the options menu
Have fun Simming!
Just other stuff:
if you are unable to download the world for whatever reason, the majority of the lots are for download on my gallery ShrimpPebbles, although none of the townies are—so if there is a lot you see from the map or a townie set you would like to download and don't see on my gallery, shoot me a message on here and I can upload the lot/household on the gallery at my soonest availability :)
update on the situation for this tumblr: I am currently six months out from graduating HS, so school and work has been busy this past semester and has limited how much I post and make, but I recently left my job at an unnamed big craft store and so I should have more time for hobbies and such, like this, so hopefully I can begin posting more <3
Thanks to anyone who reblogs or likes my stuff! ya'll are amazing
@maxismatchccworld
#shrimpysavefile#sims 4#ts4#s4 download#s4#the sims#sims 4 save file#the sims 4#sim download#cc free#save file
202 notes
·
View notes
Text
i love that the doppels/witch system really goes into like the depths of the characters souls and their True feelings about their life and the way things are like no matter what kind of act they may put on while living everyone's feelings are bare through the light of their soul
its like your not allowed to shy away from the "dirty/ugly" parts of your soul, youre comprised of everything because youre all human and in the end everything is on display as your witch
its also heartbreaking that long after youre gone people have to remember your good parts and your human aspect so it isnt overshadowed by your darkest parts that still roam the world
it also gives sometimes Super Unexpected looks into the some parts of the psyches of characters like lol whodve thought that "quiz shows were so important this character" or "wow those sisters are Really Actually Truly Super Important to eachother" or "woah whodve thought little iroha had such raging emotions inside her this whole time" i also especially love irohas doppel because it really embraces some of the desparation she mustve felt while searching for ui and how hard sometimes she mustve wished to Get Loud and Feel so hard
ALSO (and this next parts mostly just headcanon but i feel like it has good basis) i love that the alt doppels are like,, still the same but festive and or changed like, obviously oktavia is so exemplary of despair and hopelessness for sayaka because thats what it came to for her in the end, but all of her doppels are so, surfer!oktavia, pretty!dressedup!kimono!oktavia- like, i like to interpret as the girls have reconciled with who they are and what they have inside them which is again Who They Are (i always think its important to remember that like, oktavia or giovanna or ophelia or candeloro like they arent just Some Monsters that spawn from the girls like Those ARE sayaka iroha kyoko mami like just because the witch is the end of the life cycle doesnt mean it isnt the girl anymore, i as an adult am still the mj that was a kid yknow) and that their alt doppels getting outfits to be silly and stuff shows its not their ultimate despair anymore that its just another part of them now
and i think the easiest example is giovanna like her despair and her struggle with ui and the main story like thats all done and over with now that we have ui back and obviously its still a large part of her and memories and trauma dont go away just cuz its over but shes no longer Searching and no longer needs to desire to shut up things she wants to hear and so while obviously og iroha unit keeps the og doppel we get to see for example the swimsuit doppel which is just more fun now and its somewhat exemplary of her moving forward now from her issues, which is i guess the exact same thing as sayaka slightly but sayakas is kinda different because her despair never occurs anymore and its somewhat more of a timeline change kinda thing imo
wow this post really ran away from me uh sorry if this clogs the tl LOL i prolly couldve/shouldve made this like 3 or 4 separate posts but its all about the witches and doppels so i thought it should all just go together even tho theres slight variations
#doppel#witch#magia record#magireco#puella magi madoka magica#mahou shoujo madoka magica#madomagi#madoka magica
36 notes
·
View notes
Text
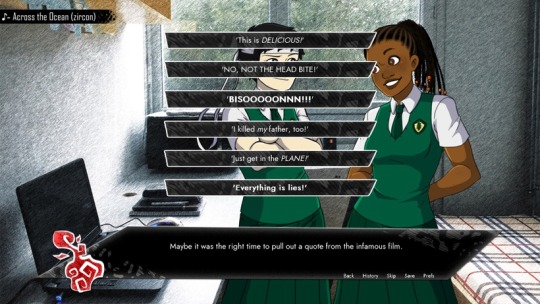
DownRight Fierce Dev Update (9/2021)
Not sure if this is something folks here would want to see, but I'll share this update I shared with patrons for the original visual novel I've been working on, DownRight Fierce. It was conceived back in, like, 2014, but since just before the pandemic hit, I've been working on it as a visual novel. It's sort of like...if Street Fighter and Butterfly Soup had a kid? That was born before Butterfly Soup came out? And has been slacking off for a few years? There is a fully playable, mostly presentable demo of the prologue and first three chapters, feel free to contact me if you're interested in trying it out and providing feedback.
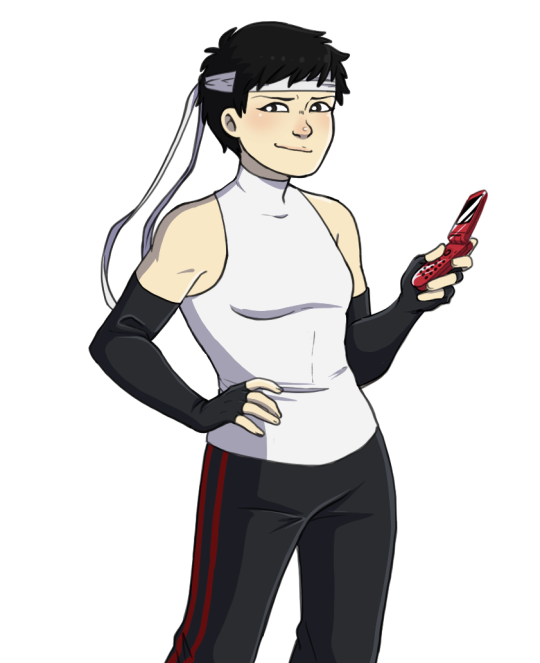
Thanks to the support I've received on Patreon lately, I've been able to commission more outfits for the main characters, new expressions, and was able to pay Hayley to re-organize the sprites so I have some more control over mixing and matching different things. We've also implemented a new pose for Nishiko's sprite when they're sending text messages (on their antiquated cell phone).




(all of the character art so far I have commissioned from my friend Hayley Sakura-Rose12)
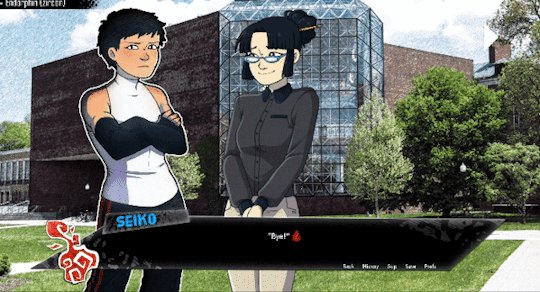
I ended up deciding to have that sprite made when I implemented a whole text convo with Seiko near the end of Chapter 3. (or partway through the chapter, depending on what the reader chooses - OR they can even skip this conversation altogether, potentially)
The biggest updates to DRF lately have mostly been cosmetic: adding in more facial expressions and effects.
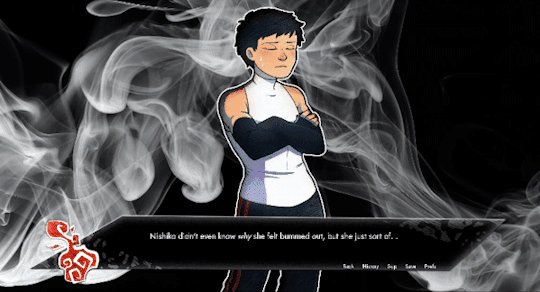
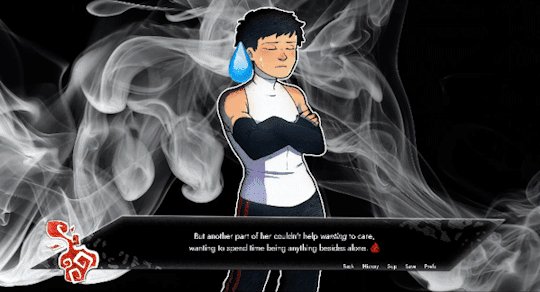
One example of this has been incorpating a more seamless and atmospheric effect for moments when Nishiko gets lost in thought.

There will be a recurring and increasingly important component tied to this, so I'm glad Jenny helped inspire me to pursue this kind of idea. You can also see here a version of Nishiko's sprite which has been visually updated with more texture, alternate color, etc., and that's something she intends to do with the other characters when time allows (she's been very busy for like, over a year now).
Fire and smoke are key visual symbols for Nishiko's character, so Jenny has been helping me figure out ways to express this more through the UI, etc.

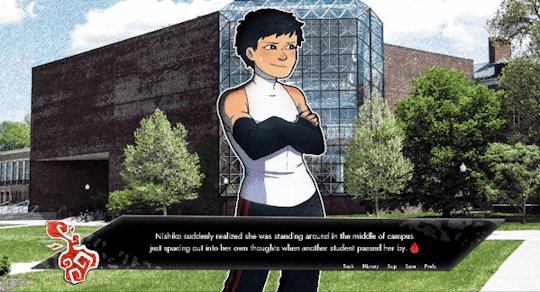
(my wife Jenny has worked on the UI, giving it a more gritty look, and she's modified Nishiko's sprite in this image to give extra atmosphere to the character sprites; she also took a placeholder image and did work on it to showcase a potential art style for the backgrounds; we're considering something like this, though maybe including more color, perhaps intentionally depending on the setting)
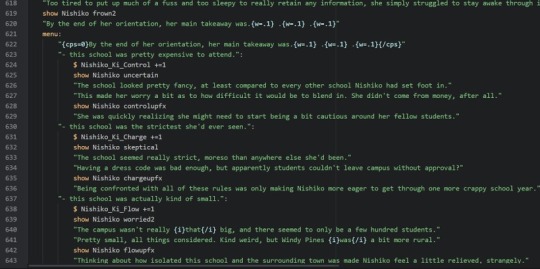
But it's not just been visual stuff. I've also been adding in extra content, and incorporating more choices and elements that affect and are affected by the stats running in the background.

I've added in new short classroom scenes to help better illustrate Nishiko's experience inbetween social activities, while simultaneously using them to imply elements regarding Nishiko's attention span, as well as flesh out the lore of the world.

I've been a bit inspired by Tuca and Bertie in some weird ways, as well, trying to build lore within my own fighting game inspired world with references that double as, well, world building (like alluding to Street Fighter antagonist M. Bison via a political dictator who existed in this universe's history), including entire chunks of conversation that go in different branches based on weird Capcom humor that also serves to establish backstory.

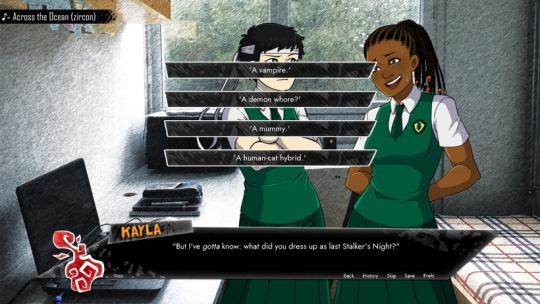
Nishiko and Kayla bond over love of a dumb cheesy horror flick that's essentially one big meme featuring the 90's Street Fighter cartoon. The drinks in the vending machines are all Capcom references, but serve as a means of letting the reader more manually increase a stat of their choosing - and since they're vending machines, they recur, so as the reader might get to know what each drink is, they might make a deliberate choice to increase a specific stat on purpose, in a similar way to choosing to exercise, or meditate, or study.

A convo about Nishiko's prior schoolyear incorporates Dark Stalkers references while also, again, letting the reader affect stats in a narratively retroactive way.
I've fleshed out conversations in Chapter 3 to have lots of dialogue most readers won't see in a single playthrough, as well as making more efforts to lean readers toward experiencing certain scenes or moments they might have missed earlier, while allowing the possibility of skipping or missing out on scenes entirely should they choose.
For example, the end of Chapter 3 is focused on Nishiko's relationship with Seiko. There is a text chat convo that can happen in one of two different parts of the chapter, and an in-person convo I'm currently working on (the last planned new content for the demo). Both can be experienced, or one or the other, or the can both be skipped. I don't want to make the entire social life something optional, but I do want to have there be parts like this where the reader can choose to skip interacting with a character if they truly don't want to, to help reinforce the idea that every interaction is, in a sense, a deliberate choice.
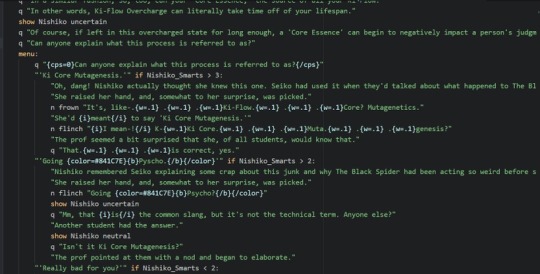
Even something like picking 'the BAD' choices is something I want to not just feel like, say, Undertale's infamous 'genocide run' but rather something that is an expression of anger at the world around the main character, which even has some specific benefits - because people don't just become jerks because they like to feel bad, but because it serves them in some beneficial way. As a slight example, if the reader pushes Nishiko to become aggressive, their 'Psycho' stat will increase, which can lead to them having even more aggressive choices later, which further increase that stat. But as that stat increase, Nishiko will become more physically perceptive to certain details about the world around them, but in material ways rather than social ways. For example, they might sense certain inklings of things that allude to later plot points earlier than someone who is more cooperative and might learn more social backstory elements. It's likely not going to be some huge, monumental difference, but it hopefully will make a second playthrough feel noticeably different and give the reader more insight into certain things.
The planned demo will feature the prologue and the first three chapters. By the end, all four main characters will be introduced, and the reader should get a pretty good idea through bits of writing and visual presentation that the choices they make won't change the primary narrative, but will affect certain details and aspects of how things play out. This is actually related to a big plot element itself that will become important later. But for now, it's been really fun adapting content I wrote over five years ago into this format, fleshing it out, and trying to work out ways to not only make that content function better in an interactive format, but also just how to lay more foundation and foreshadowing for what's to come.
While the visuals are still far from finalized even for this demo, I do have a private build uploaded for anyone genuinely interested, as I still haven't received much in the way of feedback so far. I'm planning on releasing a public demo to itchio later on when we can get the visuals to look more finalized.
12 notes
·
View notes
Photo

The Sims 4: Eco Living Game Changer Live Stream Notes
Hey, everyone! I am so glad that I can finally share information with you from a Game Changer live stream on 11th May 2020! Now that the public livestream has aired, a lot of information is already out, but I still want to share my four pages of notes! I’m sure that I’ve missed a lot! My notes are very rough, but I’ll try to categorise them as much as possible! :) Please block the tag #jks plays eco living or #eco living spoilers if you’d like to!
The World:
🌞 World is called Evergreen Harbour 🌞 Grims Quarry, Conifer Station, and Port Promise are neighbourhood names 🌞 World is a turn of the 19th century industrial town and trying to reestablish itself 🌞 15 lots in Evergreen Harbour 🌞 Animated world map 🌞 Eco level toggle on world map view to show how eco friendly a neigbhourhood is from map view - green barrier is green, white is neutral - brown is industrial CAS: 🌞 CAS items can be made from recyclables! 🌞 CAS is inspired by thrift shop style 🌞 7 female full body outfits 🌞 New jewellery and new piercings - plugs - new glasses 🌞 Children's bag hats have drawings on them. The bag hats are for toddlers too 🌞 New Aspirations - Maker - focuses on new craftables - recycling, dying items, candle making, fabrication etc. Eco Innovator - build cycles, selling surplass power etc. 🌞 Lots of new traits - Green Friend - make the world green, Recycle Disciple - organise trash - Maker - someone wants to be building and crafting - Fregan - doesn't mind where food comes from and will dumpster dive for it Build/Buy: 🌞 How you build your lot affects your eco footprint. Using concrete and metal is non-eco friendly. 🌞 Walls and floors have an eco friendly marker. Using them will contribute to your eco title. This will affect buy mode with the markers also 🌞 Marker examples include: low fire and high fire resistance, some types of flooring can spread water out more 🌞 New roof textures!! Solar shingles which generate power and have colour swatches 🌞 Off the grid lot trait gets upgrades - if you produce your own power you can use anything (non-off the grid items) until you run out of power and water. Candles and lights now properly categorised to work for Off the Grid. 🌞 Category for Off the Grid in Buy Mode now 🌞 New lot trait - reduce and recycle - you can manage your rubbish like never before.- roaches are back! 🌞 Hydro planters for auto watering and vertical planters 🌞 Windows can now be freely placed on surfaces 🌞 A ladder is base game patch 🌞 Solar panels! Roof ones and freestanding angled ones. Roof ones will angle to your roof shape. The Eco System: 🌞 UI change - eco footprint system. Applies to all worlds including strangerville and sulani to show the eco rating. You can get smog in most worlds and the aurora. Industrial, neutral and green eco footprints 🌞 If you obtain a green footprint you get clear skies, higher quality plants, no coughing etc. 🌞 Pros and cons to either footprint. You can play either way - no particular benefits to either one 🌞 There is a community voting board in the open street in each neighbourhood where you can view neighbourhood action plans. NPCs can vote on plans and you gain influence to sway their votes. Option to turn off npc voting. 🌞 Neighbourhood Action Plans (NAPS) include examples such as: Free Love is one plan example, no jealousy and does not count as cheating, open romancing on the street. Juiced Community is another NAP example. Modern Developments change the appearance of things etc. - phased changes/appearance changes in Evergreen Harbour only 🌞 Influence is a new currency for NAPS. You can get influence from levelling up friendships, etc. 🌞 Notifications show what has changed in the neighbourhood, takes about a sim week to show up 🌞 Knox is an Eco Master - he will come to ask about voting. neighbourhood action plans introduced. another new system that allow you to implement broad policies per neighbourhood. Community Lot Type: 🌞 Community Space - new lot type - voting is separate on community spaces. - can turn into a market, garden or makers space. Can edit in build/buy. - sub lots. Gameplay: 🌞 Ladders are brand new! single tile. function like stairs. Can build over multiple floors 🌞 Upgrading your appliances also helps the eco rating. 🌞 You can now click on bins and sort between recyclables, usual rubbish etc 🌞 You can filter the inventory!!! - favourite stuff and multiselect stuff - comes with the free update! 🌞 Eco upgrade parts needed for fabricator/to make existing appliances Off the Grid friendly. You can also buy dyes or have to make rarer ones from materials or find them by dumpster diving 🌞 New skills - Fabrication - for all of the crafting in game - candle making, fabricating etc. Juice Fizzing - for the bottled juice fizzing making etc. 🌞 New freelance career - Freelance Crafter 🌞 Bills now updated - so you have power and water bills as well as tax. If you produce more power or water than your sims use, then you can earn money from your bills rather than owing them 🌞 Grow cruelty free meat on vertical planters. You can massage and tenderise the faux meat which improves it's quality. If you let it dry out, it will turn into faux meat jerky. Can use in recipes. High enough cooking skill means you can harvest in a special way. 🌞 Death by flies 🌞 Instant go home interaction now 🌞 Americana is a new radio station 🌞 Upgrade using eco parts and non eco parts. - toilets can become composting containers. slight chance they will catch fire New NPCs: 🌞 FIREMEN - Just classic npcs - not a career. They will come automatically if you've placed a fire alarm. If you have not placed one, you can call them. You can click on flame and select “Alert fire department”. You can prank them and you'll get fined. If it's a legit fire they won't fine you if you put it out. You can have the firefighter outfit in CAS. You get a fireproof buff whilst wearing it. There’s a rare chance the firefighters will do something special if they lurk on your lot Firefighters come with the patch update. New buff - “saved by firefighters” 🌞 Repoman is a patch (and apparently all the notes that I have on them <_<)
481 notes
·
View notes
Text
rendevous 18.6y
summary: chikage shows up at the front door of MANKAI after disappearing from the face of the Earth for 3 years. itaru is not happy. fandom: a3 pairing: chikage x itaru word count: 5516 tags: original characters for the sake of plot, friends to strangers to lovers, angst, fluff, flashbacks, mentions of death, bad attempts at action, bad attempts at comedy
chapter 1: realizations He should be happy for him. Chikage is okay. Chikage is alive, and didn’t… just go somewhere and do god knows what, (which, well, he already did, didn’t he.) but at least it isn’t anything bad, he’s safe and sound and maybe the troupe members will be overjoyed to hear how he’s been doing...
Out of respect, no one has ever taken their spots in their respective troupes.
He observes him even harder from the lounge area in the office, a good break, he thinks, as he grinds some gacha game with his husbando, a little tired from staring at the stupidly “gendered” pink UI with the characters flying across the screen.
He’s happy. He looks healthy— maybe skin even glowing brighter than ever.
And it’s good for him. It’s amazing to see how happy Chikage looked, “laughing” with his friends, almost heartwarming to see Chikage doing just fine. Why wouldn’t he be? He’s talented, strong, mentally adept, better than h—
He stops that train of thought immediately.
He was happy. So then Itaru should be happy. Even if he was that stupid, unromantic senpai that always was offstandish with just a bit unromantic caring for others when he felt like it.
At least, should be.
He watches as his coworkers walk around him, slinging their arms around each other in camaraderie, as one of them asks him out for drinks after picking up lunch. His smile is almost as wide as he remembers when he figured out Hisoka was alive. And innocent.
He watches Chikage and he doesn’t look back, walking into the elevator without him, because he works on this floor. It’s fine.
But it’s just so fucking funny, when all he wants is just another word, just a reason why he left without even asking Spring Troupe, or literally anyone else for help. He would even trade his life for Hisoka’s, even though he knows that wouldn’t make anyone happy. Well, maybe Chikage. He could go off into some sunset with him and run away from whatever responsibilities he wanted to not deal with. Like Itaru. Izumi. The others.
He wants to scream out so bad, just for him to come back, but he can’t, like that stupid horror novel that made him feel like shit and all existential for no reason. He feels like he can talk to him about everything, in a sense. Which would make sense, of course, if they were still close. Roommates. But he could only do that in a world where Hisoka is still alive.
—
Chikage knows he’s here.
Why?
Intuition.
Not really. He looks at him, but chooses not to “look”.
But when he sees his face, almost heartbroken, which is almost questionable. He wants to ignore him so bad. Just move on. Easier said than done, when every week you see him share out information with the company execs. A Chikage-senpai, no more.
He wants to move on so bad.
But everytime he goes to bed, he can’t stop thinking. He crosses another day off the calendar, it’s been three years, almost three and a half years.
He tears down his calendar. Who the fuck uses those anyways?
He tries to move on.
But of course, when you have something good, and it gets taken away, you want it back, right? You throw a tantrum like a little child at first, like a baby crying for their pacifier their mom took away from them. Then, you silence yourself, deny you ever wanted it in the first place. But you can’t stop wanting more, wanting it back. You yearn for it so hard that it hurts, almost twists your heart into a fucking pretzel, your stomach bubbling like the filter of the damn fish tank in your too-large-for-one-person office— thanks Boss, not complaining— but you can’t have it. You ignore it.
He knows he wouldn’t be able to deal with it again. It was all his fucking fault. He slams his hand on the desk again, before opening up his work computer.
His vision is hazy, like the only thing he can see is his hands, just a foot in front of him, trying to find his ground, but all that runs through his mind is, “it’s your fucking fault you idiot stupid you shouldve worked harder to protect everyone, cant even do that” it turns out harder than expected.
But it’s not his first time at the rodeo, of course. He picks up the stack of paperwork, straightening it all into a neat little tower of paper, before typing away with a nasty scowl on his face.
He can’t accept this.
—
It’s his anniversary.
Chikage is on “vacation”. If your definition of “vacation” is sitting in a fancy car in suburban Tokyo, near Veludo Way. He already regrets his decision. Closure, my ass, he thinks to himself as he drives his car.
He’d already picked up tickets to their show in a month. Itaru is the lead this time. He searched it up, but it seemed not to have anything that Spring Troupe would do. Minagi always changes it up.
Maybe visiting his grave today wasn’t the best idea, Chikage asks himself with a slight melancholy in his inside head voice which he wants to shut up— so he tells it to shut up with its own voice (which of course, would never work, because he’s telling himself to
shut up).
Chikage doesn’t know what to say. Do people speak out loud to their graves? No disrespect to them, but not for him.
In their head? He tries it, kneeling down a bit to the headstone, setting down a bag of marshmallows.
Hisoka. I don’t believe in God or reincarnation, or whatever religion. But I want to give the universe, no matter how little it cares, the benefit of the doubt. I hope you’re in nirvana, heaven, or reincarnated into some “cute” baby in whatever country, eating marshmallows. I never understood that. It’s not like I needed to. I guess. But wherever you are, I hope you’re up there. With August.
He shakes his head, like a dog shaking off water, except instead of water, it’s a somber liquid covering him, coating him in some syrupy hotness that feels like the embodiment of orange with speckles of blue.
He gets up and turns around to head back to his car.
“...Utsuki. It’s been quite a while.” He pulls up the cuffs of his outfit.
He’s not surprised to see him here. Arisugawa. He looks the same, the same haircut, the same outfit, same everything. He’s happy to see he’s been doing well.
“...I’m not surprised to see you here. You were his roommate, after all.”
“Yes, yes, indeed I was. Was is the word I want to put emphasis on.” It’s like he reminded himself of what happened. “Why? Why come back here after all this time?”
“I was just… reminded.” He straightens his back, as if it wasn’t straight in the first place, almost scoliosis levels of effort into “straightening” posture, as if to become more defensive.
“Are you going to interrogate me, at least? Inquire about the troupe? How well has it been faring?”
“... I don’t think I need to.” He’s reminded of the last time he went to watch a play. Around Christmas time— where he could take enough time off.
Minagi always does well. Sakuma is always just so passionate you can feel it through the character. Usui is always perfect, staring back at the Director in approval. Chigasaki… is…
He interrupts his own thoughts just to respond to Arisugawa, who’s been waiting for another word for 3 seconds at least. “I saw the play around Christmas. Well done. Very much so.”
“We are all aware Minagi-san always does an amazing job. Why, he is at the same level as me. But of course, I must come here and mourn every once in a while.” He walks past Chikage to look at Hisoka’s grave. “These marshmallows were his favorite brand, Chikage.”
“I know.”
A moment of silence ensues as Homare places a bouquet of anemone on the grave.
“Come back.”
“What?” Chikage is almost startled as he looks down at Homare, squatting at the grave.
“Come back.”
“You know I can’t.”
“You can, and you have always been able.”
“I can’t. Arisu. What am I meant to say to everyone? ‘Oh, I left for 3 years, haha big surprise now I’m back!’ They’re them. I’m me. They don’t need me.” Chikage laughs nervously. Nervously? He calms his nerves— at least tries to, conflicted on what to do, because it’s been a while since he’s been like this.
“It’s what Hisoka would have wanted. We all need breaks.” The mention of Hisoka alarms Chikage, and makes his voice venom tipped.
“Don’t even try to bring up that fucking sleepyhead.”
“My, your language. This place is sacred.” He doesn’t even seem phased by his biting tone or his venomous words, just continuing to talk to him as normal— at least normal to him. “But you must admit… he would want you to keep acting. He was very, practically fully aware that you enjoyed what you did immensely.”
“I don’t care. It was good to talk to you again. See you around.” He storms off before Homare calls out for him again.
“Just… take this.” He hands him a card, Chikage acquiescing halfheartedly, already thinking about throwing away that flimsy card. “Call the number if you ever yearn for us too much.”
Chikage doesn’t say anything back— at least doesn’t feel the need to.
—
“Itaru?” The rest of the Spring Troupe knocks at his door, mostly Sakuya’s voice piercing through the little symphony of voices piping up just in an effort to wake up Itaru. (If he’s asleep of course— sleeping now to save energy for ranking all night.) “We have pizza?” Masumi looks at the noticeable lack of pizza in their hands, which, knowing Itaru, would make him close that damn door again.
Tsuzuru knocks on the door again, Izumi coming by, looking at them with a puzzled look on her face. “...Can I ask what you guys are doing or is it private?”
“Itaru hasn’t come out of his room in like… a week.” Tsuzuru takes out his phone to check the phone date to see if he’s actually not come out of his room for a week. “Yeah. A week.”
“And why is that surprising? He’s probably ranking.” Izumi almost has a visible question mark hovering over her head, that would be drawn over her if they were in an anime. “Although he should be working on his role… he is the lead after all.”
“Yeah, but I know that he has no thanking to do for this week!” Citron looks almost frustrated, going to the door to bang on it before Sakuya holds him back, calming him down. “I wanna play with him…”
“Ranking.” Tsuzuru mumbles through the word, correcting him.
“Ranking!”
Izumi parts them into two to make her way to the door, knocking harder. “Chigasaki! Get out of the room before I break in!” No response. “...Itaru?” Izumi grabs a keychain from her pocket, with the master key. “I’m coming in.” She unlocks the door quickly, opening the door, being blasted with a rank scent— the scent of body odor (which isn’t surprising now that he’s alone) but when it’s festered and accumulated for a month. Which is terrible considering he’s only been in there for a week.
“...Yes?” Itaru sits up in his loft bed. “...Oh.” He gets down from the loft bed, his hair almost matted to his face, with oil stains and chip crumbs all over his t-shirt. “...Hi.”
“Itaru.”
“Director…?”
“Take a bath. Come back here. We are going to talk, because you haven’t let it get this bad in a while.”
“...Whatever you say.”
When Itaru takes a shower, he doesn’t feel refreshed— rather just a clean feeling taking him with the same unidentifiable emotion. Probably a mixture of disappointment, discontentment, and self-loathing; which isn’t a particularly new mixture but it’s almost defeating this time, for no damn reason. Well, he does know the reason, but he refuses to acknowledge the idea, even entertaining it. Calling in sick to work because he just didn’t feel like going isn’t going to last forever, especially when He is practically his boss. He doesn’t want to get fired of course. He did just lose another job, so getting fired now isn’t the best idea.
Itaru picks up his phone on his way out of the bath, and turns on his phone to check his waifus this time, at first checking out his Best Girl. Humans are complicated, he says to himself, as he taps though some loading messages and downloading messages. He thinks back to work before getting interrupted by Izumi, who’s staring at him from inside his dorm, picking up trash and stuffing them into her makeshift trash bag, which is really just a plastic bag from the convenience store. “Itaru, come in. It’s your dorm after all.” He walks in unwillingly, hit by the smell he produced himself. He even wonders how he can take it.
Izumi wants to talk, he knows that much, as he feels the type of anxiety coming on when he gets the message, “we need to talk”. He hasn’t gotten it that often, but he does definitely freeze up. He definitely isn’t that stupid to not get a hint. Maybe. Izumi starts speaking after a moment of silence.
“So… Can we talk about this? You’ve never let it get this bad… even you have standards.” She glares at the side of the room that’s basically caked in chip bags, surrounded by an anime summoning circle made of chip crumbs.
“Do I have to?”
“Listen… this can’t go on forever. Just… talk about it. My lips are sealed!” She “zips” her mouth shut and throws away the invisible key from her hands. Itaru knows she isn’t going to leave without an answer— which is just the type of person she is— determined for no good reason. He can’t understand why Izumi is still here, even “helping” him clean. Helping in quotation marks because Itaru’s splayed out on his couch, head hanging off an armrest.
He holds out his phone to tweet something on his streamer Twitter, like “sorry for not streaming i was sick” which is convincing, until he realizes Banri follows him. Fucking NEO. Whatever. He sends it anyway.
“Can you keep it down? I don’t know what emotion you’re gonna feel when I tell you whatever has gotten me so… down. But I know you’re gonna scream about it, which I don’t want to hear.” Itaru scrolls through his personal, looking at fanart of his main games staring at a couple to just appreciate the artistry. Talent.
“I told you. Lips are sealed!”
He adds a snarky tone to his voice. “Someone with their lips zipped together wouldn’t be able to talk.” Itaru smirks.
“Shut up, you know what I mean.”
“LOL. Do you seriously, most definitely, want to hear me out?”
“Yes. Obviously? I’m cleaning your room just to buy myself time so you don’t kick me out.”
“Good strat. Whatever.” He goes to the training section, sacrificing some of his cards in the name of evolving his best girl. “I got laid off, remember?”
“Yeah.”
“And I got a new job, remember?”
“Mmmhm.”
“So I got hired as an assistant to this high up exec, which is like… hell yeah. Level up from that old company.”
“Didn’t you just get hired? I don’t think being absent for a week is a good look for your Refreshing Handsome Man persona. Trademark.”
Itaru laughs.“I— Well… Yeah? But I just didn’t want to go because of a certain person.”
“Do we have to beat someone up?”
“No. But guess who it was.”
“... Was it someone from highschool?”
“It was Chikage-san.”
“...Chika—“ Izumi puts her own hand over her mouth to shut herself up because of the up and coming scream that is about to pierce the skies.
“You heard me right.”
“...Yeah, I definitely did.” Izumi almost has a solemn tone, a tacit agreement of how they should be feeling about this.
“I just… I don't think I’m ready to see him. Mentally preparing for what shitshow might go on. Seeing him drained all my LP in a split second. And this week is me recharging, and a little more. Like I need it to overflow this time, like when I claim daily login quests for them.”
“Makes sense. Well… nothing you can do about it, right?” Izumi sounds a bit defeated, tying up the trash she’s picked up in the convenience store plastic bag, taking out another one and cleaning up again. “Just… deal with it till you can find a new job. Or… you could bring him back here. I want to— need to talk to him.”
“Mmm. I don’t want to do it.” Itaru sounds even more defeated, like he was born with that stupid Archeops abiltity. 50% HP lost already, and he’s not ready to lose that other half. “But if it comes to that… Sure. I’ll try. Not very hard of course.”
“Yeah, yeah, Itaru. You keep doing that.” She picks up some more trash before Tsumugi looks through the door.
“Director-san?”
“Tsumugi?”
“Someone is at the door.”
“I’ll get it.” Tsumugi leaves quickly to his dorm. “Itaru. Finish cleaning. Get the broom and sweep that damn pile of chips. We can’t deal with another infestation. Sakyo is gonna get so mad at you and me, and we don’t want another wifi outage caused by him. Also… please remember the play. I know that we aren’t super close to opening night, but this one has to be one of our more intricate ones, okay? Study your role well.”
“Yeah, of course. I’ve been doing that in here too.” Itaru follows Izumi out of the room, heading to the lounge to grab the dustpan and broom lying in the corner of the kitchen. Itaru takes it, wondering how much money it would cost for Itaru to get a damn maid around here.
But he wouldn’t want anyone to see his room, of course, as he gets almost scared of someone walking in, and seeing his shelf of games, and his cute and sexy gamer setup. Not the right choice of words, but it’s cute and sexy to him. (He also doesn’t want anyone to wash his body pillow of his waifu, or see it, matter of fact. Plus, he’s worked to make it so comfortable he can sleep instantly with it.)
Itaru heads back to his dorm, the door still open, sweeping up the chips, and spraying some damn Febreeze in there. Hawaiian breeze, or some other tropical scent will do. He hears frantic footsteps from the lounge, Izumi holding onto the doorframe.
“Itaru!” She stands up straight. “Chikage… is here. At the dorms with us.”
“What?”
Chikage pops up behind her, with a small suitcase in hand. Less of popping up, but more of fully revealing himself behind her.
“Please don’t tell me he’s moving back in.”
—
Chikage is less than aware of the reasons he’s here, before regrouping himself and making some stupid mental list in his mind. Thanks, self-help/business book that his boss gave him. He leads up the events in his mind.
Chikage gets a call from the landlord of his apartment building.
The landlord tells him that the rooms are flooded because some guy on the upper floor took such a big shit that it flooded the entire apartment complex. How does one even do that?
He is distressed. He goes to book a hotel.
All the hotel rooms are booked again.
Chikage, understandably, gets angry. He drives back to pick up some non-wet stuff. He can sleep in a car for a night.
He starts it up, and it doesn’t start. His car is broken.
He kicks the tire in frustration, and the side metal plate just falls off. He sighs in the ultimate defeat.
He now has nowhere else to stay— hotels are all booked and reserved for the waves of plays about to be released. His hideout is not an option— he doesn’t have much of a bed in there, or actual facilities he needs. No wifi.
Chikage is reminded of the conversation he and Arisugawa had back at… there.
He comes back with a damn Uber.
He sits down at the couch, fingers pinching the bridge of his nose in more than frustration at what situation he’s gotten himself into, already regretting his decision.
Izumi runs back, opening the lounge door. “...Chikage-san!” She goes to the kitchen. “It’s… a pleasure to see you back here. It’s pretty late. Almost everyone has gone to sleep. Tea?”
“Sure. Lavender, thank you.” Chikage is fidgeting, which is super out of whatever character he plays, almost struggling to not have a tone when he says his next words. “I’d… hope no one else is awake.” He thinks back to Itaru, but forces the thought of him out. “How has it been?”
“Not the same without you and… yeah.” Izumi looks down at her own cup, the teabag soaking. “Why are you here anyways? You just… disappeared.”
Chikage swallows his pride for just a little bit longer. “My apartment is flooded. My stuff is fine but I can’t stay there for now. Every hotel is booked here. My car is broken because I’ve been forsaken. I can’t stay anywhere else. I need to stay here.”
“...Well… you’re always welcome here anyways. You’ll always be a part of us, even when you don’t think you are.” Izumi takes a sip of her now finished tea. “Well… I know this might be uncomfy but for now, our only open room is 103.” He gets flashbacks to the number, when he got assigned it the first time he came here. “I don’t want to put you in 205. Homare has been doing a lot of stuff in there ever since.” Izumi pauses. “...And I know how you might feel about it.”
“I see. Well… I’ll take what I can get, no?” He sighs. “Beggars can’t be choosers.” He takes a long sip of his lavender tea. Nothing has really changed, he observes, as he looks around slowly taking everything back in. The smell is even familiar, which might just be the smell of lavender tea, but he doesn’t really think so. But an air about it doesn’t have as much life as it used to— which he might attribute to the fact that it’s now 12:30 am, but he knows deep in his subconscious the real reason.
Izumi smiles wide. “Great. I’ll lead you there. Itaru is cleaning right now.”
—
Yes, it is awkward, Itaru confirms to himself— something he doesn’t even need to do when Chikage is literally just typing away at his computer, as Itaru fiddles with his phone up in the air, playing some new KniRoun thing. Great. Lancelot is idly whacking at some large dragon on his phone screen, while Chikage’s loud typing begins to fill up more and more of his headspace until Itaru finally gets over the air that’s as thick as butter. “Can you type… quieter? Please?”
Fuck. That is not how he meant to say it. “...sure.” Itaru is surprised, doing a little “Oh.” to himself. He expected more resistance, especially with his tone.
Chikage can almost feel Itaru’s eyes burn into the back of his skull, which would almost be fitting for him and those damn carnelian eyes. “If you want me to leave, I can leave. I understand you have to do that ranking thing, or whatever.”
“Don’t act like you care, Utsuki.” Itaru just keeps fumbling with his tone, always going a little too biting. Which he should probably stop, when he’s basically talking to his boss. Technically. Not really his boss, because he’s been appointed to Chikage. They’re supposed to be working together. But it’s not like Chikage has power in a setting that is now his. He’s in Itaru’s domain. “You never cared about my ranking in the first place.”
“Can we fucking not today? Be happy I’m even dealing with you.”
Itaru shuts up immediately. He isn’t going to do this today. Or ever. He turns on his side to try to ignore whatever that cabbage head is doing on his laptop. But he doesn’t. He looks at the laptop, already looking for hotels to stay at, and sending out emails, with some decryptor on the side. Itaru isn’t one for confrontation. He knows he’s less than welcome with Chikage’s presence— which he can’t understand.
But Itaru is already tired— be it from the event that just happened, or the fact that it’s 1 am. Which is baby hours for him. He goes to do some final things, use his stamina, the sorts, and lets his body drift away.
—
Itaru wakes up midday, as usual for a weekend, and for some reason, Chikage is still there, typing away. He climbs down from his loft bed, stretching a bit and going to turn his computer on.
It seems like a normal weekend to Itaru, except for the fact that he’s here now. For whatever reason.
“Have you been awake this entire time?”
“...What’s it matter to you?” Chikage doesn’t even look back or stutter in his typing.
“Nothing, I was just wondering. Jeez.” Itaru doesn’t even want to try to fight back with the man who could snap his neck in 0.5 seconds. He walks out into the atrium, heading to the kitchen to grab some food from Omi, who had probably covered some leftovers from breakfast in plastic wrap, and probably already getting lunch ready.
“Itaru. Good morning to you!” Omi speaks to Itaru from the counter, giving him a smile.
“Thanks.” He grabs the leftover breakfast for a nice brunch. Izumi comes through the door with some bags of groceries for the next week.
“Itaru! Let’s talk later, okay? Practice is soon. We don’t want you to be absent this time. As the lead, you have the most importance for the play, and we need you to—“
“I know. I’ve been studying this role, okay? I just can’t seem to wrap my head around it.”
“And that’s why we should talk.” Izumi looks serious again, the look she gave him last night when cleaning his dumpster room. “It’s nothing serious. Just sit down here.”
“I have things to attend to, Director.” Itaru looks smug, and walks towards the door, plate in hand.
“I swear it’ll be quick!”
“Can’t we just do it in my room? Omi is here, and if it’s so serious, we should talk about it in a private place.”
“You’re gonna be distracted if we do it in your room. Just follow me to mine.”
“Ugh…” He walks over to Izumi, and follows her to her room, pulling out a chair for Itaru and she sits on her bed. “So…?”
“So… guess what…” Izumi’s voice is light, like she’s trying to break something to him slowly but surely.
“Don’t tell me. Is he going to be staying for a while?”
“...Damn.”
“You have to be kidding me, Izumi. Like I can’t believe you would do this to me. Rooming me with my boss.” He puts his back over the chair he’s sitting in, like a standard damsel in distress, woe is him. “Woe is me! All I know is pain and suffering.”
“You might be an actor but that was not an opening night performance.” Izumi laughs. “It might be for a while so bear with me. It’ll be until at least closing night.”
“... At least closing night?” Itaru is confused. “Why does he even need to stay in here?”
“Well… His apartment is flooded. Some guy took a fat shit in the toilet on the upper floors and now his apartment is flooded with toilet water. Hotels are booked for a while, Godza n’ all the other performances. People do book hotel rooms months in advance here.”
“Well, that’s tough. Why not put him with Homa—“ He stops and realizes what he’s going to say. “Oh.”
“Right.”
“Well, can’t he drive? Like… to a place with hotels?”
“Well, his car is broken. Listen, even if he did get it fixed, it’s the least we can do for him. He tried his best, Itaru. Everyone… grieves differently and it’s not in our place to judge him, no? Even if it was self-destructive…”
“Yeah, by hurting us? That’s his grief? Why’d you even let him stay? He doesn’t act, he wouldn’t do shit around here. Do you think he’ll come back? After three and a half years, no goodbye, just a complete disappearance? I don’t see how you can forgive some old cabbage head like that. He’s not even part of MANK—“
“Itaru, can you shut the fuck up? Like, actually.” Itaru immediately shuts up in almost prey-like fear. ”You of all people should know what it felt like when he left, and after everything that went down.” Izumi is absolutely fuming, like steam is coming out of her ears, getting up and turning away and looking at the bookshelf. “Do you know what it feels like? I worked so hard for this— to build this up from when it was failing to a place where we can stay and lean on each other and you… you of all people should know what the hell that feels like.”
“Izumi, I—“ He gets up, reaching out for a bit.
“I’m not finished.” Izumi is tearing up and getting more red by the second, like she’s going to burst. “How do you think I feel about all this? Chikage is back. It’s overwhelming, Itaru. It reminded me of Hisoka, and what would MANKAI be if he was still here but he isn’t. He’s not back. He won’t ever, and when we find an old member like Chikage, I will always accept him back in, even if he’s not committed to the acting gig. It’s almost like we’re completing ourselves again.”
“I understand that, but—“ Itaru can barely get a word in.
“He’s staying there. I don’t want any backtalk from you, Itaru. Have a good evening.”
“I’m sorry.”
“Just go.” She sits back down, her back turned to Itaru as he walks out.
Itaru feels bad. I mean, who wouldn’t, but he didn’t expect Izumi to take it that hard. Itaru has every right to say that he doesn’t want him in his room, feeling no remorse for making Izumi almost cry from pure anger, walking slowly back to the room. Omi stares at him as he goes through the kitchen.
“...Food?”
“Nah. Not hungry, I want some chips.”
“Don’t overindulge. It’s almost dinner anyways.”
“Yeah, yeah, thanks Omi.”
He walks out of the kitchen and back to his room, still thinking about Izumi. Izumi is angry. Izumi is more than angry at him and it was because of him— which has never happened before and he is distraught.
He walks back into the room and no one is there. Bless. Today his room feels a bit more lonely, even though there’s more stuff in it, looking to his left to see the duffel bag of clothes with his desk underneath the loft bed already set up with tons of electronics. What is he even doing? He takes a look at Chikage’s stuff before he comes back.
Another laptop? A walkie-talkie… and the thing that catches his eye the most is a picture of MANKAI, and behind that, a picture of Hisoka and Chikage. Itaru remembers taking this photo, looking closer at it. Okay, now he really feels bad, he thinks as he looks at the photo more and more.
If he missed us that much then why didn’t he come back?
The door opens and he shuffles as fast as he can to the couch, posing in one of the most awkward positions.
“...H-hey, Utsuki-senpai.”
“Hm.”
He quickly walks past, suspiciously looking at Itaru as if he was a cat that pushed something off a desk while their owner was gone. Itaru quickly skitters to his desk, starting up his computer. The room feels a bit more lively with both of them in it, even if they’re both just trying to ignore each other, something within the room metamorphosing, like something is changing. He shakes the thought out of his head quickly before he slumps into his chair to get into the Gamer Position (trademarked by Itaru himself) and getting his software up.
Itaru needs to stream today. Not really— he didn’t announce anything, but he has to feed his fans some sort of content. He gets ready to film something, anything. He picks a random game and starts filming a bit, Chikage in the room completely tuning Itaru out and vice versa.
Chikage slowly drifts off to sleep for once, but this time, it’s a deep sleep. chapter 1 / chapter 2 / chapter 3 / chapter 4 / chapter 5 / chapter 6
#a3#a3!#a3! chikage#a3! itaru#a3! chikaita#ckit#chikage utsuki#itaru chigasaki#a3 fanfiction#a3! fanfic
10 notes
·
View notes
Text
Every part You Must Know In regards to the Ideas and Forms of Design
New Post has been published on https://tiptopreview.com/everything-you-need-to-know-about-the-principles-and-types-of-design/
Every part You Must Know In regards to the Ideas and Forms of Design

Furnishings. Clothes. Software program. Posters. Maps. Expertise. Buildings. Web sites.
These are all issues that may be designed. Heck, design has so many alternative meanings and utility you marvel if the time period might be outlined in any respect.
Reply: It could actually. Design has a wide range of definitions, however in its easiest type, it may be outlined as each a verb and a noun: It could actually consult with the act of making a composition or or to the composition itself.
Design is about creating possible, useful options to a wide range of issues, and all the time occurs with a selected purpose in thoughts. — Amanda Chong, HubSpot designer
As ambiguous because it appears, design might be outlined … significantly on the subject of the way it applies to marketing. That’s why we compiled this information — that can assist you higher perceive design and it’s rules and kinds. Bookmark this information for future reference, and use the chapter hyperlinks to leap forward to any part that pursuits you.
Design has many alternative connotations relying on its utility. It’s is an extremely fluid business. Briefly, design might be no matter you need it to be — so long as you don’t neglect a few of its predefined tenets. These are referred to as the rules of design.
The Ideas of Design
The rules of design are common concepts that apply to design as an business and observe. These rules are tenets that every one designers are inspired to observe with a view to create an efficient, impactful composition. The basic rules embody stability, distinction, dominance, hierarchy, proportion, and unity.
There are a lot of extra phrases associated to those rules: motion rhythm, symmetry, and white house. These design ideas fall beneath and/or are based mostly on the above tenets and subsequently aren’t thought-about standalone rules.
Let’s break down every precept of design and their related design ideas.
Feeling stuck? Take our Design for Non-Designers workshop.
Stability
Stability is how objects in a composition are organized and what visible weight they carry. Stability might be achieved utilizing the next strategies.
Symmetry (Formal stability): When objects are organized evenly round a vertical or horizontal axis. Objects are organized round a central level (or a radius) is called radial symmetry.
Asymmetry (Casual stability): When objects are organized erratically round a vertical or horizontal axis. Usually, there’s one dominant facet or aspect in an asymmetrical composition.

Source
Distinction
Distinction refers to how parts in a composition differ. This precept is commonly paired with the precept of similarity, which is how composition parts resemble one another. Distinction might be established utilizing design parts like colour, house, type, measurement, and texture.
White house can be an essential aspect of distinction. Usually referred to as destructive house, which house refers back to the empty elements of a composition. White house might help manage the weather in a composition and emphasize crucial ones. It additionally creates an aura of luxurious and minimalism.

Source
Dominance
Dominance refers back to the various levels of emphasis inside a composition. Emphasis is usually achieved utilizing parts like measurement, font selection, and sure colour mixtures (which will create distinction). There are three important levels of dominance in design.
Dominant — The article of major emphasis. It’s given essentially the most visible weight and is usually discovered within the foreground of a composition.
Sub-dominant — The article(s) of secondary emphasis usually discovered within the center floor.
Subordinate — The article(s) of tertiary emphasis usually discovered within the background.
Enjoyable reality: The visible middle is the place we naturally deal with a chunk of visible design. It’s barely above and to the appropriate of the particular middle of a composition and is also known as “museum height”.

Source
Motion
Motion is the visible path a viewer follows when viewing a composition. With correct motion, a composition can create a story and supply a high-quality consumer expertise (UX). Motion might be established utilizing design parts like traces, shapes, and colours.

Source
Proportion or Scale
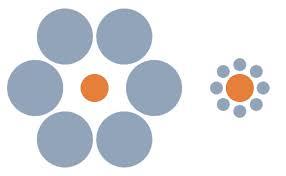
Proportion refers back to the visible weight and measurement of a composition’s parts and the way they relate to one another. This precept is often known as scale.
The relative measurement of 1 object to a different might help create a focus or motion alongside the composition. Additionally, various sizes of objects might help talk the significance and dominance of 1 aspect over one other.

Source
Unity
Visible unity has been stated to be the primary purpose of design, though that opinion differs amongst designers and sure design communities. Unity, or concord, refers back to the relationship between the person elements and the entire of a composition. When a composition’s parts are in settlement, there exists unity; when the weather aren’t in settlement, a composition is claimed to have selection.
The next design rules are related to unity.
Alignment — When objects are lined up on a sure axis or cadence
Continuation — When a line or sample extends
Perspective — When there’s a distance between parts
Proximity — When objects are positioned shut collectively
Repetition — When objects are copied a number of occasions
Rhythm — When objects recur with a slight change or interruption

Source
Whereas the rules of design are thought-about common, they give the impression of being just a little completely different as utilized to completely different design communities and practices. Beneath, we’ve reviewed the highest seven kinds of design in marketing.
Forms of Design in Advertising
Graphic Design
Branding and Brand Design
UI and UX Design
Internet (Entrance-Finish) Design
Multimedia Design
Environmental Design
Let’s break down every kind of design and the way they apply to the marketing business.
Grab 195 free visual marketing design templates on us.
Graphic Design
Graphic design might be what you image once you consider design within the marketing subject: social media photographs, e-mail marketing headers, infographics, postcards, and rather more.

Source
Since visible content material is a extremely beneficial and interesting marketing medium, firms depend on graphic designers to create property that signify their model and talk with their viewers.
Want templates that can assist you create content material for any online channel? Obtain our free library of over 195 visual marketing design templates.
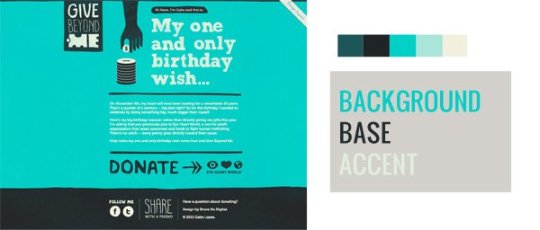
Branding and Brand Design
Branding and emblem design is a subset of graphic design. It consists of the visible parts of a model and model identification, akin to logos, typography, colour palettes, type guides, and extra.

Source
Branding and emblem designers create property that signify a model, illustrate the model’s mission, imaginative and prescient, and values, and promote model consciousness for the corporate.
Be taught the elemental ideas of graphic design and the best way to use them to create high-quality graphics by taking the HubSpot Academy Graphic Design Necessities course.
UI and UX Design
Person interface (UI) and consumer expertise (UX) design deal with bettering how web site, app, and software program customers work together with and expertise a product.

Source
Whereas some roles mix UI and UX design, the 2 practices are fairly completely different. UI designers are chargeable for making a visually-pleasing, on-brand expertise for customers by net web page design, app design, and theme design on websites like WordPress and Shopify.
UX designers, then again, are chargeable for ensuring a product truly solves an issue by usability testing, consumer flows, and digital prototypes.
Internet (Entrance-Finish) Design
Internet design applies to the front-end (public-facing) facet of an internet site. Entrance-end designers are like UI designers outfitted with coding information — they design static UI mockups for an internet site after which translate them into HTML, CSS, and JavaScript code. (However don’t confuse this observe with front-end net improvement.)

Internet designers create property that produce a gorgeous and fully-functional web site, akin to splash pages, navigational parts, sitemaps and pages, scrolling and clicking options, and content material administration programs.
Multimedia Design
Multimedia (or movement graphic) design is designing graphics for a wide range of media, significantly video and animation. Due to its time and value necessities, such a design has traditionally been reserved for these in TV and movie. However with developments in expertise and a current rise in video content material marketing, movement graphic design has grow to be extra accessible than ever.
youtube
Multimedia designers are chargeable for creating moveable property that talk and delight with an viewers, like moveable logos, GIFs, animated movies, tutorial movies, and animated web sites.
Environmental Design
Environmental design, often known as environmental graphic design, is meant to enhance an individual’s expertise by furthering the aim of an setting, whether or not that’s to be memorable, thrilling, informative, motivational, or simply navigable. The observe merges inside design, structure, graphic design, panorama design, and industrial design.

Source
Environmental designers create property that join individuals to their setting, akin to, murals, office design and branding, store interiors, event space design, and signage and interactive advertising.
Marketing Design Tips
We’ve covered the basics of the most common types of design in marketing: graphic, branding, UI and UX, and web, multimedia, and environmental. Now, we’re going to dive into some tips for the top four.
Note: Keep an eye out for the principles of design we discussed above … they’ll make an appearance in this section, too.
Graphic Design Tips
1. Start with the purpose
What type of content are you designing … a social media ad, email template header, or ebook? These are three different pieces of content with three wildly different purposes and goals. Before you create your piece of graphic design, jot down the purpose of the content. This can help keep your design goals aligned with your content goals as you create your piece of art.
2. Apply your style guide
When deciding on what design elements to include, consider your company’s branding style guide. (We’ll get into how and why to create a style guide next.) This guide will immediately show you what colors, fonts, and other design elements to use when designing your content. From there, you can make small tweaks depending on what type of content you’re creating.
3. Create order with lines and alignment
Lines and alignment in your graphic design can create movement and order. Align the text in your graphic to guide your viewer as they read, or incorporate horizontal lines to section off your text and imagery. Similar to how you format long blog posts in small paragraphs, lines and alignment make pieces of graphic design easier to digest.

Source
four. Pepper in some icons and illustrations
Colours, textual content, and pictures make for beautiful graphics, however don’t restrict your parts to these three. Icons and illustrations may also boost an in any other case textual content or image-heavy piece of content material. Icons may additionally be capable of illustrate ideas that images can’t, they usually function artistic bullet factors for lengthy lists.
Spruce up your graphic design at the moment with our 135 free icons to use in your marketing graphics.
Branding and Brand Design Ideas
1. Design the aesthetic of your persona
How do you visually current the persona of your model and firm? In case your model was an individual, what would she or he be like? Your branding design ought to mirror the solutions to those questions.
Earlier than beginning your design, make a listing of adjectives that describe your model, firm, and tradition. This may make it easier to select colour mixtures, photographs, fonts, and different design parts and convey out the important thing factors of your persona. Additionally, utilizing your model adjectives as steering, construct a set of photographs, graphics, colour samples, and comparable logos that signify the “mood” of your model — a.okay.a. a mood board.
2. Get just a little funky
Your emblem and model property don’t should be a simple illustration of what your organization does. Heck, HubSpot’s emblem has actually nothing to do with marketing, gross sales, or service software program. But, it represents our firm completely whereas being memorable and distinctive.

As you design your model’s visible identification, don’t be afraid to get just a little funky and incorporate some distinctive design facets. Doing so could assist your model stand out from the remainder.
three. Hold it easy
Your branding ought to talk your aesthetic in a less than a second. Impressions are made within the blink of a watch, and your emblem and model identification is not any exception. Customers will resolve in the event that they like, dislike, are impressed by, or need nothing to do together with your model in a cut up second, so maintain your design easy and to the purpose.
four. Prioritize consistency
That is maybe crucial tip on the subject of branding and emblem design: Be constant. You possibly can spend a whole bunch of hours and hundreds of dollars creating a stunning visible identification in your model — but when it’s not mirrored on each piece of print and digital content material, all of your assets have gone to waste.
Consistency applies on a pair completely different axes — horizontally alongside your content material parts, i.e. in your fonts, spacing, and colour mixtures, and vertically throughout your content material shops, i.e. between your social media, e-mail, web site, and print supplies. Create a mode information to encourage everybody to stick to your new branding. Right here’s HubSpot’s Style Guide for instance.
Be taught the important thing parts that you must create a powerful model by downloading The Essential Guide to Branding Your Company right here.
UI and UX Design Ideas
Be aware: UI and UX design are thought-about two various kinds of design, however as a result of they’re so comparable, we’ve collected a couple of ideas that may apply to each practices.
1. Adapt a consumer’s perspective
Whether or not you’re designing the interface or the expertise of an app, web site, or online instrument, all the time adapt the angle of a consumer. Why would somebody use your website? What would they hope to attain? What may their challenges be? It’s essential to analysis your consumer base and higher perceive how they’d strategy or your website or utility. Contemplate doing first-hand consumer analysis by a spotlight group or by speaking to present prospects.

Source
2. Anticipate errors
No matter a lot you discuss to customers, there’ll all the time be a handful (or extra) of people that’ll stumble by your web site or utility. Anticipate these errors by incorporating fool-proof mechanisms, akin to not letting somebody submit an online type in the event that they’ve skipped a field or having a consumer affirm they’d prefer to exit in case they by accident clicked off the display. These mechanisms might help forestall errors earlier than they occur and let your customers know you’ve received their backs.
three. Don’t neglect requirements and developments
Designers love paving a brand new path and “reinventing the wheel” with their designs. Whereas this will create one thing distinctive and memorable for the consumer, it might additionally confuse them for those who’ve gone too far. Contemplate sticking with recognized design patterns, requirements, and developments, akin to a navigation bar the highest proper nook or contact info alongside the underside of the web page. This might help your customers already subconsciously know the best way to navigate your website with out clarification.
four. Be mobile-friendly pleasant
Responsive design is a non-negotiable for web sites and purposes, however is your design mobile-friendly pleasant? Contemplate the spacing of your buttons, the dimensions of the textual content, and every other navigational or organizational parts that may be inconvenient in a responsive design. Additionally, have a look at how your website could change when seen on a desktop, pill, and varied kinds of smartphones.
Internet (Entrance-Finish) Design Ideas
1. Contemplate the fold
On an internet site, the fold is taken into account the underside of the display — the place your web page would “fold” if it had been a bodily merchandise, like a newspaper. Crucial info on a web sites ought to all the time be positioned “above the fold” (like in newspapers) so a customer doesn’t should scroll all the way down to see it.
2. Leverage white house to attract focus
Within the case of net design, much less is commonly extra. With numerous info to share with guests, it may be tempting to muddle all of it above the fold so people see it straight away. However much less cluttered web sites are simpler to learn, navigate, and digest. Hold your guests in your web site by placing loads of white house round your content material; it’ll be simpler for them to deal with studying and understanding your content material.
three. Use colour to information motion
Colour psychology performs a giant function in marketing. With out us even realizing it, sure colours can encourage us to do sure issues, akin to click on a button or proceed on to the subsequent web page of an online type. Use colours to information the identical kinds of motion in your web site. Make all your CTAs a daring colour to assist them stand out.

Source
four. Keep away from generic inventory photographs
There are many methods to make use of photographs in your marketing, however the one methodology to keep away from is utilizing generic inventory photographs. Generic, tacky inventory photographs make a model appear lazy and disengaged with their purchaser persona. The photographs in your web site must be a illustration of your viewers, and for those who can’t seize your precise viewers, it’s best to work arduous to search out inventory photographs that do. Tip: One nice method to accumulate viewers photographs is by operating a user-generated content material (UGC) marketing campaign.
Obtain our free guide to growth-driven web design for much more net design ideas.
Time to Design
Design is available in all sizes and shapes … actually. From web sites to print graphics to workplace house design, it performs a significant function in marketing our companies and types. Even for those who don’t take into account your self a designer, we encourage you to grow to be extra conversant in the weather and kinds of design. You by no means know when you will have to seek the advice of on a challenge or whip up a design of your individual.
Source link







0 notes
Text
Will Responsive Design Overpower Pixel Perfect Designs In Future?
A number of methods strongly consider that this year will understand a key change in website design elements. We at present have been going through its ways from quite some time. So, what closely has been the original source of such key developments: WAP sites easy to use for everybody or the introduction of smartphones that have fully redefined user familiarity? Fine, so much has transformed in positions of device developments and website designing that it is practically impossible to attribute just one reason for the similar.

Let’s Dig A Little Deeper To Know If Responsive Design Overpower Pixel Perfect Design In 2020:
Fixed-size website designs well-defined the complete web proficiency earlier to launch of smartphones and other associated strategies. However, the limitation to work with fixed-size layouts, where there was a slight area for testing effects, through them fast fade out. In detail, the site designers were limited to functioning space with a fixed size width of 760 to 960 pixels. So, they were certain to extra much of their designing time confirming only the right location of all web things on a website page.
The introduction of fully responsive website designs or fluid designs has spurred key changes in the website development arena. And the modifications made designers learn the act of concentrating on accurate in center of website page content at the side with many further innovative pixel perfect design features. Furthermore, the introduction of various micro equipment such as smartwatches, palmtops, and mobile devices also really impacted the old-fashioned ways of sites or apps looking.
The digital media and smart TV companies are continually defined again the website seeing experience on larger displays as well.
Focus On Responsive Designs
One of the best tips for website designers to observe in 2020 is to change their attention to fully responsive web designs. That means their website design should successfully cater to different screen sizes allowing for perfect portion changes with the ever-changing spaces of presentation screens.
After the key web design layout, the next great thing for designers to objective is the design making decently based on the percentage dimensions in its place of the stable pixel units. This will benefit the UI (User Interface) components to keep up its fluid layout, with picture-perfect 3-D weighting.
The complete process of active placement and simplicity of pixel-perfect design features that confirms picture-perfect fitting of each web component to outfit a wide range of prospective determinations is quite a time compelling. However, the ultimate effect will definitely make sure that existing screen space has been put to optimal use.
Flexible design is yet another process to be well-thought-out that excellently creates use of the existing screen space complete use of ‘em’ dimensions and font height limits the layout structure.
Maintaining Content Hierarchy
Fully responsive designs are not only worried about resizing structures to confirm that websites fit thriving with the existing screen size, but they also interchange of comfortable hierarchy as well.
That means how a PC’s content can effectively be fixed for the show on smartphones; should be on the creator’s kindness while handling content arrangement. A piece of instruction: designers should escape the insert of particular breakpoints in the inauguration.
Rather, accumulating breakpoints when fluid build would be a much-improved preference because it will not fetter with the website’s complete purpose that keeps on varying with the web browser window size. Exceptional attention should be on keeping pixel perfect design coherency with the content flow so that impeccable seeing and readability of the text can be confirmed in altered screen sizes.
These related thoughts can be used for built-in app designing on smartphones and tablets too, since iOS and Android, both the operating systems offer integral functionality for control various screen sizes.
With the progress of Apple’s High Dots per Inch (HiDPI) Retina view, design creators should now consider problems of picture quality too, shifting their attention from universal design blueprints.
Multitude of Devices with Varying Sizes
With the introduction of these high-resolution displays, it will become fixed for the design creators to take pictures in different sizes so as to variety them perfect fit for all screen sizes. However, this can simply be done by using the recommended ‘srcset’ element with the ‘img’ tag.
The web designers should organize themselves for vision design establishments so that they are able to satisfy their website designs to a wide-ranging array of digital devices with different display sizes. This will support those head in the direction of a reply and fluid website’s pixel-perfect designs purpose that displays well on all devices with altered screen resolutions!
1 note
·
View note
Text
Patch Notes for Fortnite v10.10 - Retail Row returns, World Run LTM, and more
New Post has been published on https://gamerszone.tn/patch-notes-for-fortnite-v10-10-retail-row-returns-world-run-ltm-and-more/
Patch Notes for Fortnite v10.10 - Retail Row returns, World Run LTM, and more

After a slight delay, Epic Games have just released the patch notes for the Fortnite v10.10 update featuring the return of Retail Row and more.
Downtime for the v10.10 patch begins today, August 14, at 4am ET/8am UTC and usually lasts from 1 to 2 hours. Here’s everything that’s changing:
What’s New?
Retail Row A Rift Zone has turned Mega Mall back into Retail Row, and prices have dropped significantly. These discounts come at the cost of increased danger — bargain-crazed Fiends are spawning in the Rift Zone, and they want the shopping center all to themselves.
youtube
World Run LTM Dip, dodge, and duck through treacherous traps, lava pits, and more to become the world’s fastest lane runner. 16 players race to complete the course. The first team to collect 30 coins wins!

Limited Time Modes
World Run LTM
Team Type: Squads | Respawning: On
16 Players.
4 Teams.
The team to collect 30 coins fastest wins.
In the event that two teams collect the same amount of coins, the team that was faster will win.
Weapons + Items
Unvaulted only in the Sword Fight Squads and Duos LTMs:
Infinity Blade
Reduced the environmental damage from 10000 to 600.
Increased the number of resource stacks contained in Chests in Tilted Town from 1 to 3.
B.R.U.T.E. updates:
Added a targeting laser that appears as players load and fire missiles.
In addition to the B.R.U.T.E.’s gunner, this laser is visible to opponents and teammates.
This is to help give clarity to all players on where a gunner is aiming their rockets before they’re fired.
Improved visual and audio feedback during the self-destruct sequence.
B.R.U.T.E.s can now be entered directly from glider mode.
Updated B.R.U.T.E. spawn logic for large team respawn game modes.
B.R.U.T.Es will now spawn intermittently throughout the match instead of waiting for Storm phases to end.
B.R.U.T.E.s abandoned in the Storm will self-destruct after 30 seconds.
B.R.U.T.E.s will reappear on the minimap after 15 seconds if no player is in either seat.
Bug Fixes
Fixed an issue in which opponents’ B.R.U.T.E.s would sometimes not be visible.
B.R.U.T.E.s can no longer be used to traverse the map faster than intended.
The turn rate of B.R.U.T.E.’s turret is no longer framerate-dependent.
Gameplay
Retail Row
A Rift Zone has replaced the Mega Mall POI with Retail Row.
Retail Row now spawns hordes of Fiends who charge at players.
Fiends may drop a weapon, consumable, or ammo upon being eliminated.
Fiends cannot go outside the Retail Row Rift Zone.
Chests and ammo containers will now open when destroyed.
Known issue: Destroying a Chest or ammo container by destroying the object it is placed on will not open it.
We plan to have this issue resolved in the v10.20 update.
Bug Fixes
The Week 1 and Week 2 Hidden Battle Stars can now be collected.
Fixed an issue in which the Bush would reset its displayed equip timer if the player tried to activate it multiple times. (Players would still be able to equip the Bush at the intended time, but the displayed timer would be incorrect.)
Fixed an issue in which Supply Drop smoke would not appear if the box was not in sight.
Trees no longer turn into different kinds of trees upon being damaged.
This includes snow-covered trees no longer turning into non-snow-covered trees.
Fixed an issue in which Chests would sometimes already be broken or opened at the start of a match.
The “Welcome to Tilted Town” message no longer loops when players enter/exit Titled Town. It also no longer overlaps Storm warnings.
Walking over in-motion Bottle/Fancy Flip Toys no longer causes a camera issue.
Events
Pushed a fix on August 5 to address an Arena matchmaking issue causing players to be matched within a wider Hype range than intended.
Because players are now matched within a narrower Hype range, some players may experience longer queue times. This is to ensure higher-quality matches.
Playground
Bug Fixes
Fixed an issue involving Chests being unopenable in Tilted Town.
Performance
Further improved performance to reduce the chance of players landing on POIs with a low level of detail.
Art + Animation
Plastic Patroller Outfit Visual Update
Added mud smears, wear and tear, and a brighter outline.
These changes were added to prevent this Outfit from providing a camouflage effect in certain areas of the map, which was making it very difficult to see.
All players who previously purchased this Outfit will have the option to refund it without using a Refund Token if they choose to do so.
Note: This refund option will be available for 30 days, with the timer starting after your next login.
Updated the Mecha Team Leader Outfit’s idle animation to its original version.
Bug Fixes
Improved the visuals of the Emotical Wrap on weapons.
Audio
Enabled reverb on PlayStation 4 and Xbox One.
UI
Contextual Tutorial System
A tip system designed to help guide and teach players new to Battle Royale.
This system displays tips to players during matches. Each tip appears in situations it is most relevant to.
Can be toggled “On” or “Off” in the Game Settings tab.
It is set to “On” by default.
Updated the Item Shop background.
Bug Fixes
The tiles for completed Missions no longer display “0%” and are no longer missing a check mark.
Suggested Challenges on the map screen no longer take up the entire space or show level-up Missions.
The tiles for Limited Time Missions no longer display “Soon” when it should display the time remaining.
Replay
In the Battle Map camera mode, the tracking now smoothly follows the path instead of jumping large steps.
Disabled Storm post-processing in Battle Map.
Added keyboard bindings to change the playback speed in replays. G now increases the playback speed, and Shift+G now decreases the playback speed.
Bug Fixes
Changing the options for the Battle Map camera mode no longer resets the camera placement.
Battle Map no longer switches to a third-person view when the Battle Bus launches.
Disabled Squad visibility option in Battle Map when viewing a Solo match.
Mobile
Push notifications system
The system can be managed in the device settings or in-game settings to toggle “On” and “Off.”
Safe zone will be respected on iOS X devices on the Battle Pass page.
Auto fire will now be applied to players with a Bush equipped.
Teammates and Quickbar HUDs will be displayed when spectating.
“Quit” button has been removed on the log out screen.
A single tap is needed to open the Map after it has been closed with ”X” at the top of the screen.
“Push To Talk” button is back while on the Battle Bus.
Bug Fixes
Resolved a crashing issue that would occur when leaving the game in the background after completing a match on Android.
Resolved a crashing issue that would occur when the device was put in sleep mode for more than 10 seconds on iOS.
B.R.U.T.E. buttons are now named appropriately.
When players are selecting a match mode, no secondary selection border will appear.
The “Decline” button in the HUD layout tool will correctly remove any changes made.
The “Show Help” button will dismiss when entering the Battle Bus.
The Item Shop page will be centered for devices in 4:3 resolution.
The Battle Pass page indicator won’t duplicate.
The “Quick Heal” Button will not appear when players are in a Downed But Not Out state.
Autofire with Scoped Revolver correctly fires.
Pressing “X” on the Map to close it won’t disable right-stick functionality for the ‘Razer: Raiju’ controller.
Keyboard’s text box won’t stay on screen after locking and unlocking the screen while writing a gifting message on Android.
We’ve made graphical improvements in the following areas:
View All Rewards screen from the Battle Pass
Spray Sale Glider
Tac Bats Harvesting Tool
Yonder Outfit variant
Atmosphere Backpack
Catalyst Outfit eyes
Vendetta Outfit
Updated to look the same as it does other platforms.
SOURCE: Epic Games
Source : Fortnite News
0 notes
Text
PUBG Mobile Season 8 update rolls out: New Weapons, Skins, Outfits

Season 8 of PlayerUnknown’s BattleGrounds aka PUBG has officially started on the mobile app. The new season introduces new outfits, weapons and skins based on the theme ‘Ocean’. The developers have started rolling out the latest update 0.13.5, which also includes a higher frame rate option of 60fps for high-end devices. With the new season, PUBG Mobile now gets a new weapon called PP-19 Bizon. The new submachine gun uses 9mm bullets, like the UMP-9, UZI, and has 53-rounds in a magazine. However, it supports limited muzzles and sights. The new update also introduces an HDR option that would render the game with better colours and a higher contrast ratio. To use this feature, players can go to Settings > Graphics and select HDR. The new mode is suitable for phone sporting high-end performance specs. Even the UI has got an overhaul which has been redesigned to make it look more intuitive. The Classic mode results screen has been adjusted wherein the Ratings and Tier changes can be more visible to the screen. As part of the Season 8 rewards, players would get an entire Season 8 outfit upon reaching the Gold Tier. They would also be rewarded with an AWM Season 8 skin, a special team-joining effect and name tags, a permanent season title after reaching Diamond, Crown and Ace Tiers, respectively. Royale Pass (RP) missions, too, have commenced with Season 8.For RP missions, players can purchase the Elite Upgrade, and Elite Upgrade Plus passes. Elite Upgrade members would receive instant rewards worth 4,000 UC. Elite Upgrade Plus users, on the other hand, would get up to rewards worth 10,000 UC that include 25 ranks, an Urban Scavenger Backpack skin, a Warning Sign QBZ skin and two new emotes called Triumphant Victory and Spawn Island Line Dance. Both these packs would cost 600 UC and 1,800 UC, respectively. Other changes include slight tuning of the algorithm that would have more points for a high number of kills. Users below the Gold Tier would transfer to the next season, as is, with no Tier changes. Source: Moneycontrol Read the full article
0 notes
Text
F1 2020 review – Codemasters’ series goes from strength to strength • Eurogamer.net
Through no real fault of Codemasters’ own, the authenticity that’s been a hallmark of its F1 series isn’t quite there this year. How could it be when the season it’s replicating remains a moving target? Having started some four months later than planned, we’re still not entirely sure what the rest of the F1 2020 calendar is going to bring, with visits to circuits like Portimao, Imola and Mugello on the cards – none of which will make it into this year’s game, while Zandvoort and Hanoi, two new races we’ll never get to see this year, find a place in the game’s circuit roster. Even the liveries have changed fast in the build-up to yesterday’s season opener – the now Rokit-less Williams is part of a day one patch, and you’ll likely have to wait a little while after launch until you’re able to race Mercedes’ freshly black and jaw-droppingly beautiful new look.
F1 2020 review
Developer: Codemasters Birmingham
Publisher: Codemasters
Platform: Reviewed on PS4
Availability: Out July 10th on PS4, Xbox One and PC
None of which detracts from a series that just goes from strength to strength. If anything, it only helps underline what fantastic games these have become – even detached from the finer detail of F1, there’s stuff here that anyone who’s ever loved a racing game can enjoy. Here’s something that’s now as accessible and entertaining as Dirt 2, and that’s as authentic and engaging in its thrills as TOCA was back in the day.
The biggest stride made this year comes in the shape of the My Team feature, which gives you your own outfit and puts you in charge of their day-to-day business – and then places you behind the wheel, too. I’d sort of written it off beforehand as another throwaway gimmick – like last year’s cute but inconsequential story mode that added in a handful of cutscenes, a feature which has this year been duly tossed aside – but before I knew it I was kept up playing well past my bedtime and then drifting off to sleep idly dreaming about the fortunes of my own outfit: a proper Norfolk-based revival of Team Lotus, run on a lavish budget from a couple of Chinese investors brought in by Hethel owners Geely.
The new additions to the roster are a lot of fun – Zandvoort’s tight twists through the dunes don’t seem too well-suited to modern F1 cars, but they’re a hoot to tame, while Hanoi gives me Birmingham Superprix vibes with its long straights and big roundabout, which is no bad thing at all.
Well, that was my own tale, and F1 2020 provided me with the systems to be able to play it out. You pick out your team colours and livery in an editor that, for all its limitations, provides some fairly convincing results. You select sponsors – they’re made-up brands and companies, which actually seems fairly authentic to the F1 underworld of financiers and mythical energy drink slurping enigmas – and manage contracts and facilities alongside the R&D upgrade tree, juggling resources amongst the lot. I’m a big fan of how 10-race seasons are now an option, making that progress all the more instant and just as gratifying – because when it comes together, and you’re working alongside the F2 hotshot you hired to make a crash and grab on the last few points-paying positions, F1 2020’s new team management mode feels legit.
It’s helped along by handling that keeps making forward strides. There’s a new, more accessible pad setting, complemented elsewhere by tweaked wheel settings that keep you that little bit busier when hustling around a track. Most importantly, whichever way you’re playing, everything feels whippet quick and responsive. It’s all a bit overstated, as is the AI, which is equal parts courteous and aggressive with not much subtlety in between, but that’s just fine. This isn’t iRacing or rFactor 2, yet in its own way F1 2020 is faithful to the real thing. Besides, I don’t think you’ll be playing either of those big sims on a sofa with a friend in splitscreen, as you can now finally do in an F1 game once again.
The menus in the My Team mode aren’t the best, and I’m not sure how effective some of its systems are, but regardless it soon builds up a convincing fiction it’s easy to get lost in.
F1 2020 is also faithful to all the weird stuff that makes motorsport’s top tier what it is today – though if you’re here just because you love racing games and not necessarily the sport itself, don’t be put off. With its gizmo-assisted overtake zones and magically recharging energy systems all available at the press of a button, the crazy-coloured tyres you must shuffle through in the course of a race and the enforced resource management of power units, F1 in 2020 pretty much is a video game. And as the electrifying opening Grand Prix proved, the current breed of ludicrously fast cars combined with the modern rulebook’s idiosyncrasies often makes for a pretty entertaining video game too.
It’s one with room for improvement, too, as is the case with F1 2020. The systems aren’t necessarily the most robust – some of them, like the drawn out media interviews that litter the single-player campaign, are plain bust – and it doesn’t always hang too well together. There’s ample variety here, with the classics bolstered by the introduction of Michael Schumacher-themed rides such as the godly green Jordan 191 as well as the retaining of Formula 2, but it’s hard to find a decent thread between the lot. Invitationals in the growing list of retro cars still pop up in the career, and the returning driver career mode once again gives you the option of starting off with a few races in F2, but I can’t help but feel it could all be better tied together. I also remain as impatient as anyone for the introduction of proper VR support, and am holding out hope it’s something that might finally come alongside the series’ imminent generational leap.
There’s been another slight sprucing of the UI which brings it closer in line to the real thing.
Across this current generation, though, Codemasters’ F1 series has gone from strength to strength, and F1 2020 is a consolidation of all that. It’s open-armed, nerdishly specced out – with its dynamic weather and evolving track, this still has a feature list that should well be the envy of other console racers like Forza and Gran Turismo – and above all it’s an awful lot of fun. Indeed, over the years Codemasters’ games have become part of the fabric of the sport itself, with young hotshots like Leclerc and Albon fooling around with last year’s edition during the prolonged off-season. This year’s edition is even better yet, ditching the story mode of last year for a story that’s now entirely your own, and providing distilled thrills that make it an easier recommendation to the less hardcore. It’s not perfect, just as the real thing isn’t – but just like the real thing, with its surge of likeable new stars and a regular helping of on-track drama, you can’t help but feel that F1 is in safe hands right now.
from EnterGamingXP https://entergamingxp.com/2020/07/f1-2020-review-codemasters-series-goes-from-strength-to-strength-%e2%80%a2-eurogamer-net/?utm_source=rss&utm_medium=rss&utm_campaign=f1-2020-review-codemasters-series-goes-from-strength-to-strength-%25e2%2580%25a2-eurogamer-net
0 notes
Text
Mega Shop Woocommerce Responsive Theme – 15 Unheard Ways To Achieve Greater mega shop woocommerce theme
Author Name: Punit Korat
Address:4030, Central Bazzar, Varachha Road, Surat, Gujarat-395006. Mobile No: 092770-77088
Mega Shop Woocommerce Responsive Theme
Website is a shocking on the web gadget that online business visionaries and merchandisers can't just slight. It is a striking and convincing progressing mechanical party that can clearly take your business to the running with level. Making a website page with an online shop isn't correctly a touch of an issue these days, by decency of the openness of just created WordPress. By acquiring a WordPress shop point with WooCommerce module coordination, you can offer about anything on the web. With this awesome eCommerce module you can change over your plain site page or portfolio into an online shop.
WooCommerce interlaced territories have a trademark UI that you can use in planning and demonstrating electronic and variable things. Its deciding feature reinforces you screen the execution and survey the advancement of your online business. Best woocommerce responsive themes its dynamic and wide eCommerce module makes it serviceable for you to offer anything on your site without accomplishing a line of code. Subjects with WooCommerce reinforce are all around used for business areas offering system and bits of clothing, physical things, moved things, brilliance and restorative, virtual things, et cetera. If you wish to sort out a genius look to your eCommerce site, you may consider the points I have joined into this brisk outline of the best WordPress shop subjects.
Agent is a perfect, present day and all around coordinated theme for online shops and eCommerce destinations. The subject is completely responsive and ensures that your page will work doing what ought to be done on all web attracted contraptions including Smartphones and tablets, for instance, ipads to give your masterminded intrigue add up to a faultless report duty.
This shop point is other than easy to display and inside and out versatile. It joins fluid game-plan and cool features that engages you to make an exceptional site. Furthermore, Shopkeeper sets pre-amassed pages designs that empower you to set up your online shop in a minute. It offers assorted header choices and amazing full-Screen slider with choice indulgence and parallax impacts. What's more, the subject comes bundled with premium modules like Slider Revolution and Visual Composer. This draws in you to demonstrate your things in your site viably. Representative other than offer actuated subject decisions that causes you plausibly change your site and make a chart for your site that suits your photograph without accomplishing a lone line of code.

Image Source
The subject correspondingly comes stacked down with custom contraptions and phenomenal shortcodes that draw in specialists to sort out and set up point parts without trouble. Distinctive online business visionaries and shop proprietors support this subject since it is totally merged with WooCommerce module. Also, this outstanding WordPress eCommerce module offers bother free eCommerce affiliation, draws in you to offer any sorts of things from dress, contraptions, automated downloads to gathered together/outside things. Getting the word out about your online shop is what's more not an issue as a result of its strong electronic long range social correspondence mix.
Kalium is a consider and marvelous, adaptable and huge, standard and imaginative, expeditiously responsive WordPress innovative multipurpose, portfolio and online shop website page subject. It's a cleverly considered and particularly adaptable stage for site directors to graph and become completely practical, present day and strong objectives without seeing the code by any stretch of the innovative limit. Outfitted with a liberal procedure of demo areas and affiliation pages what's more the premium Visual Composer, Revolution Slider and LayerSlider smoothing things over concerning web building, page creation and plan customization.
With sublime features for exhibiting enormous extents of substance of any nature in a surprisingly configurable presentation, owing to redesigned portfolio features, and besides full WooCommerce electronic business module suite joining, Kalium has everything that you need to run an expansive combination of online business tries, demonstrating any sort of things to swarms far and wide of any size and scale. With Kalium's astoundingly responsive code in setting of Twitter's own Bootstrap standard, there isn't a device, screen size or goals that won't have the capacity to reasonably break down and look for your things in a fantastic presentation. Kalium can give shocking buoy effects to your thing pictures and a lightweight inconvenience for your visitors.
Uncode is a purposefully adaptable and unfathomably imaginative webshop WordPress subject. It is not kidding past all measure and shockingly evidently stand-out, hypothetically spread out with no end as far as anyone can tell alterable, taught and energetic stacking, ensured and secure, astoundingly tried and true and to a wonderful degree responsive WordPress multiconcept, multipurpose site subject. Uncode is a subject that is quickly decked out to manage the necessities of locales far and wide, from online diaries or portfolios to application grandstands and welcome pages, in light of the fact that Uncode has been passed on with a specific and quickly developable Bootstrap foundation, opened up by W3C bona fide HTML5 code and smooth CSS3 activitys, and its redesigned Visual Composer, premium Revolution Slider and LayerSlider modules, and consolidated WooCommerce reinforce out of the box, over a trustworthy, vivacious and essential visual customization process that lets you completely stamp your website page inside minutes, without making a line out of code.

Image Source
Uncode is an other than come full circle theme for a wide grouping of online webshops, from pet sustenance shops to dress stores and that is just a hint of a more important test—basically anyone expecting to feature their things to the general open permitted to move around uninhibitedly! Moreover, its earth shattering features and open, relatable and current visual plan will resound with social events of spectators all finished and augmentation your remuneration inside days. With everything considered, Uncode is a perfect point for standard or long-running physical shops that craving to twist into the online economy. Retina-sorted out, Uncode looks sharp and crisp on all screens and contraptions, inferable from its Bootstrap outline.
High check is a shop and offering centered WordPress subject. It keeps running with 8 inviting pages and a live demo to take a gander at. It uses brilliant pushed chief board decisions and a portable certain MegaMenu. High measure is made for straightforwardness: 30+ shortcodes are melded to make errands key. Setup is responsive and versatile with boxed and wide plans. Establishments are totally versatile as well! Set Parallax effects of chronicles to get a pulling in contact that makes. High check is WooCommerce urged to set up the most surprising and thought shops.
It in like way supports WPML and Contact Form 7 and differing famous free and premium WordPress modules. Get creative with HTML5, CCS3 reports for changes and 6 posting groups allowed. Purposely gathered is customizable through different header styles and page gatherings. It uses Redux as structure and amazing Google Fonts! High check is filled in as a make your own exceptional kind of subject. It's ideal for those with a predefined vision of what they require, yet require the correct instruments to set it. You will get it with vast sidebars and tones to play with. A remarkably invaluable contraption zone is additionally included! No ifs ands or buts, even a tyke subject to develop your site is consolidated! Basically come and get Handmade!
Jevelin is a pulling in and sharp, meld rich and present day, astonishing and creative, astoundingly responsive WordPress premium multipurpose site subject. This subject has been made to allow site chiefs from a broad wide range of foundations and experience levels to quickly and expertly set up together awesome and bewildering present day objectives redesiging a wide level of models and affiliations effectively and verbalize capacity. A procedure of pro promoters, agents, craftsmans and related purposes for living find in Jevelin a confusing resource for develop their online client confronting veneer. With shocking features for online exchange filled by the WooCommerce module suite, Jevelin empowers you to pitch your things to the world wherever close starting setup.
Moreover, with an amazing criticalness of portfolio customization limits, Jevelin is the most magnificent looking stage to display your things to your get-together of onlookers. Featuring six different portfolio outlines and different invaluable customization settings you can tinker with and self-sufficiently vivify on a for each part present, Jevelin empowers you to show your rundown just the way by which you have to, inside a couple of basic snaps and without making a line out of code. Noteworthy developed customer support is joined with Jevelin, while standard updates keep Jevelin in the forefront. Give Jevelin a go today!
For more information visit: https://www.templatetrip.com/
youtube
Video Source
0 notes