#slidedown
Explore tagged Tumblr posts
Text

Real Jobs Snippet Countdown Day 14/30 - Chapter 14: Ms. Bad Vibes' Epic Doom Spiral Slidedown, Mirror Showdown and Fourth Consecutive Inadequacy Rodeo, Yeehaw
6 notes
·
View notes
Text
A Beginner's Guide: How to Use jQuery for Web Development
jQuery is a powerful and versatile JavaScript library that simplifies and enhances web development. Whether you're building a personal website, creating a dynamic user interface, or adding interactive elements to your projects, jQuery can be an invaluable tool. In this beginner's guide, we'll walk you through the basics of using jQuery and how you can get started with it, including the use of an Online jQuery Editor or jQuery Online Compiler.

Understanding the Basics of jQuery
Before diving into jQuery, it's essential to have a fundamental understanding of HTML, CSS, and JavaScript. jQuery is a JavaScript library, and having a solid grasp of these foundational web technologies will make learning jQuery much more manageable.
Getting Started with jQuery
Here are the steps to get started with jQuery:
Include jQuery: To use jQuery, you first need to include the jQuery library in your HTML document. You can do this by adding a link to the jQuery library hosted on a Content Delivery Network (CDN) or by downloading the library and linking to it locally.
html
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
Create a jQuery Script: You typically include your jQuery code inside a tag in your HTML document. To ensure your code executes after the page has loaded, you can wrap it in a document ready function:
javascript
$(document).ready(function() { // Your jQuery code goes here });
Selecting Elements: One of the fundamental aspects of jQuery is selecting HTML elements and manipulating them. You can select elements by their HTML tag, class, or ID. For example:
Select all elements: $("p")
Select elements with a specific class: $(".classname")
Select an element by its ID: $("#elementID")
Performing Actions: Once you've selected an element, you can perform actions on it. Common actions include:
Changing the content: $(element).text("New text")
Changing the style: $(element).css("property", "value")
Adding or removing classes: $(element).addClass("classname"), $(element).removeClass("classname")
Handling Events: jQuery simplifies event handling. You can use functions like .click(), .hover(), or .submit() to define what happens when a user interacts with an element.
Animations: jQuery provides easy-to-use animation functions, such as .fadeIn(), .fadeOut(), and .slideDown(), to create dynamic effects on your website.
Ajax: jQuery simplifies making asynchronous requests to a web server using the .ajax() function, allowing you to retrieve or send data without requiring a page refresh.
Practicing with an Online jQuery Editor
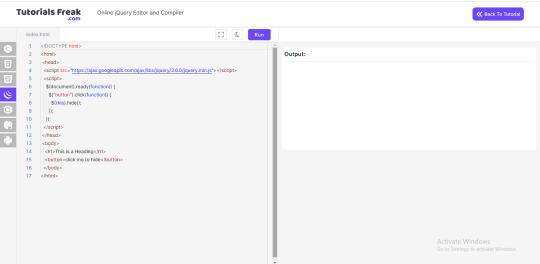
To practice jQuery, you can use an Online jQuery Editor or jQuery Online Compiler. These web-based platforms offer a convenient way to write, test, and experiment with jQuery code in real time. You can access them from any device with an internet connection and a web browser, making them accessible and beginner-friendly.
Additional Resources for Learning jQuery
jQuery Documentation: The official jQuery documentation is an excellent resource for in-depth learning. It provides comprehensive information about jQuery functions, methods, and examples.
Online Tutorials: Many online tutorials and courses are designed to help beginners learn jQuery step by step. These tutorials often include hands-on exercises and projects.
Books: Consider reading books dedicated to jQuery, such as "jQuery in Action" or "Learning jQuery" to gain a deeper understanding of the library.
Conclusion
jQuery is a versatile and accessible tool for beginners and experienced developers alike. With an understanding of the basics, practice, and access to an Online jQuery Editor or jQuery Online Compiler, you can start creating dynamic, interactive web content. Don't hesitate to explore tutorials, documentation, and additional resources to further develop your jQuery skills and bring your web projects to life.
Happy coding!
0 notes
Text
luckily i have premium so i don't deal with that but like, why does this happen? like i can go days without listening to music but my headphones will trigger spotify to play whatever song i was listening to last. on my slidedown screen. i'll have to pause it and even if i click remove when i hold my finger down on the spotify thing on the slidedown screen, it still comes back. i can be watching tiktoks when suddenly i'll hear random music playing in my headphones and look to see my spotify got turned on. or i'll be watching tiktok and hear a random voice and realize my headphones triggered whatever youtube video i had last playing.
Does anyone else have the issue of when you touch your headphones a certain way or go to take out one, your spotify will start to play even if you hadn't been listening to it recently? Or the last youtube video will start to play. I literally had to delete spotify because it was getting on my nerves that bad. I'll of course redownload it when i want to actually listen to music again though. And to clarify, i have the samsung galaxy s23 ultra.
18 notes
·
View notes
Video
youtube
Populus Run | Apple Arcade | v r t v Gaming 👾 📱 👾 https://applevideos.co.uk/apple-arcade/populus-run-apple-arcade-v-r-t-v-gaming
0 notes
Photo

#foto #fotografia #artcollector #remember #coleccion #ephemeral #posters #city #nyc #bogota #wallpaper #wall #art #kunst #slidedown #iphoto #streetstyle #streets
#streets#ephemeral#slidedown#wallpaper#foto#posters#art#kunst#iphoto#coleccion#fotografia#nyc#remember#streetstyle#bogota#city#wall#artcollector
2 notes
·
View notes
Video
#Repost @redbull ・ @angels.of.the.sea 👈🏻❤️🌍 Canoe believe this guy? 😶 🏃: @rafaortizkayak #kayak #waterfall #nature #slidedown #energy #goodvibes #vidoftheday
2 notes
·
View notes
Text
SlideDown FAQ (English Version)

Click here to preview;
Don't forget to like and/or reblog this post after reading, if it end up being useful to you.
This is the English translation for my "SlideDown FAQ" tutorial. If you want to see the original version, in Portuguese, click here.
For begginers on Tumblr:
Go to the Customize page of your blog and click in "Edit HTML" to open the code of your theme.
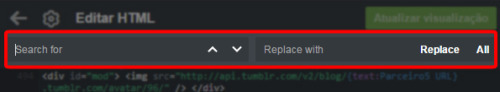
In the following steps I will talk about some codes that you'll need to find in your theme code (like </head>, <body> and some others). To find them more easily click in any part of the HTML of your theme (just to "focus/select" the code window) and then press CTRL+F (this command is for Windows, but if you use another operational system it must be someting very similar). This command will open a search bar, like this:

And then, through this search bar, you can search for the codes that you need to find.
Scripts:
You'll need to have the JQuery library in your code, so if you don't have, copy the following code e paste it before </head>:
<!-- jquery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- jquery -->
You'll also need to add the Font Awesome icons script, so that those little arrows of the questions will appear. But this step is optional, if you don't want those arrows you don't need to add this code. However, if you want, paste it right below the JQuery code (before </head>):
<!-- icons (by http://fontawesome.io) --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- icons (by http://fontawesome.io) -->
Right below the Font Awesome icons code (still before </head>) paste the script that will make the answers open when you click on the questions, this is the code:
<!-- Slide Down FAQ (by https://anyhs-themes.tumblr.com) --> <script> $(window).ready(function(){ var question = $(".faq").find(".question"); var answer = $(".faq").find(".answer"); question.append('<i class="fa fa-angle-down" aria-hidden="true"></i>'); answer.hide(); question.click(function(){ $(this).next().slideToggle(); $(this).find(".fa").toggleClass("fa-angle-down"); $(this).find(".fa").toggleClass("fa-angle-up"); });}); </script> <!-- Slide Down FAQ (by https://anyhs-themes.tumblr.com) -->
CSS:
Now, to make sure that the FAQ will look organized properly, paste its style settings right before </style>:
/** Slide Down FAQ (by https://anyhs-themes.tumblr.com) **/ /** faq container **/ ol.faq {width: 500px; list-style: decimal; margin: 0px auto; padding: 0px; padding-left: 30px;} /** every row of the faq (questions + answers) **/ ol.faq li {margin-bottom: 5px; font-family: 'Helvetica', sans-serif; color: #844d3d; font-size: 14px;} /** questions and answers **/ ol.faq .question, ol.faq .answer {display: block; padding: 10px; margin-left: -30px; border: 1px solid #222; position: relative;} ol.faq .question {text-indent: 25px; color: #999; cursor: pointer; letter-spacing: .5px; background: #1a1a1a;} .answer {color: #777; border-top: none;} /** arrows **/ ol.faq li .fa {position: absolute; top: 0px; right: 0px; padding: 10px;} /** Slide Down FAQ (by https://anyhs-themes.tumblr.com) **/
The code above has the same settings of the preview (same colors, same font, etc.), but you can customize it as your wish, of course.
But I won't be teaching how to customize it to not make this tutorial too extensive, so if you don't know how to change colors, fonts, sizes and etc. in CSS, you will need to learn at least the basics about CSS (I recommend W3Schools.com if you want to learn it).
HTML:
Now, paste the following code in the place of your HTML that you want the FAQ to be (between <body> and </body>):
<!-- Slide Down FAQ (by https://anyhs-themes.tumblr.com) --> <!-- faq start --> <ol class="faq"> <!-- beggining of the row --><li> <span class="question">Question 1</span><!-- .question --> <span class="answer">Answer 1</span><!-- .answer --> </li><!-- end of the row --> <!-- beggining of the row --><li> <span class="question">Question 2</span><!-- .question --> <span class="answer">Answer 2</span><!-- .answer --> </li><!-- end of the row --> <!-- beggining of the row --><li> <span class="question">Question 3</span><!-- .question --> <span class="answer">Answer 3</span><!-- .answer --> </li><!-- end of the row --> </ol><!-- .faq --> <!-- faq end --> <!-- Slide Down FAQ (by https://anyhs-themes.tumblr.com) -->
To know where you should put this code you'll also need to understand a little bit about HTML. If you don't, again I recommend W3Schools.com if you want to learn.
Where I wrote "Question 1", in the code above, is where you must write the first question of your FAQ, and where I wrote "Answer 1" is where you must write the answer for this question. And the same goes to the second and third question.
If you want to add more questions to the FAQ, simply copy the following code and paste it before “</ol><!-- .faq -->”:
<!-- beggining of the row --><li> <span class="question">Question</span><!-- .question --> <span class="answer">Answer</span><!-- .answer --> </li><!-- end of the row -->
And then you can customize it the same way I just explained to you: write you answer in the place where I wrote "Question" and the answer in the place where I wrote "Answer".
Like or reblog this post if it was useful to you;
In case of any doubt or if you find a error in the tutorial/code, contact me here.
26 notes
·
View notes
Text
Not You
Summary: You have a lot of self-doubt but Shigaraki won’t allow for that to happen.
Word Count: 2.1K
A/N: I love all of you so much, thanks for sticking with me and my writing
You sit at your desk, back arched and head in your hands, a headache forming against the side of your head, piercing and sharp, feeling as if something is quite literally crushing at your skull and you want to cry. Tears burn in your eyes, scorching and heavy, leaving trails of flames as they slidedown the curve of your face. Your bottom lip trembles, a patch bright against the rest, tender when your tongue brushes over it, the slight taste of copper faint as you peek your tongue back inside, fingers curling inwards, dragging dull nails against your forehead.
The door is silent as it opens, light from the hallway flooding into the room until it closes and fades with a single click. You can feel his stare, and you take a shuddering breath, heavy as it enters, and light as it exits, red rimmed eyes that are hidden under the heels of your hands, trying to wipe inconspicuously at the fallen tears. The steps are silent as they walk towards you, the bottom of the heel clicking is the only indicator that he is walking towards you.
“What happened?” He asks in a low voice, his presence beside you, a faint touch against the back of your neck, calloused fingertips tracing against your spine and lifting away as they reach the collar of your shirt.
You shake your head, a low whimper escaping past your lips and you can taste salt against your tongue.
“Did someone bother you?” His tone changes, low and dangerous, to one of care, soft and nurturing as if he were talking to a child. “You can tell me, you know that.” His hand rests against your back, patting it softly, letting it rest at the top of your spine and falling down in a slow caress. He falters against your collar, fingertips reaching an inch past and feeling the warmth of your skin, burning and shaky.
“It’s fine,” your voice cracks and you can hear him sigh. Shame burns against your skin, a sticky, odd feeling tracing down your face as tears spill, and you can see yourself by memory, the way your lips tremble and face seems to lose color but also darken, red-rimmed eyes and a the break in your voice and if you were to look at him, you’d latch onto him.
“If you aren’t going to tell me, I’ll ask around.” His hand leaves your back, resting against it as long as he can until it slips away, leaving a chill to run down your spine. It leaves you cold- colder than the feelings and thoughts that circled and stormed in your mind and you don’t want to be alone. He’s leaving and there’s too many thoughts and you’re rising from your chair, reaching towards him as if he were your lifeline.
“Tomura, wait,” you gasp, pulling his hand close to you, fingers interlaced and the other gripping onto his wrist, rising from the chair that you sit on, eyes still glassy. You sniffle and look away, still clutching onto the scarred hand. “It’s- It’s not someone. My mental health has just taken a decline and it’s fine I just,” your voice cracks and yet you continue to speak, hoping that he’ll read the sign for help and just wrap his arms around you, “I’m not my biggest fan right now,” you murmur, dropping his hand. Your hands stay still in the air for a moment, still warm and in the shape of his before the fall onto your lap.
“Are-”
“No one said anything,” you whisper, interrupting him with an answer that you already know he’s seeking for, “I just haven’t been feeling too great lately and everything is piling up and,” your voice raises in pitch, breaking and trembling, “I haven’t been at my best and-” you wrap your arms around yourself, looking away from him, taking a step back. Forcing yourself to speak made matters much worse, your voice trembling and catching, tears forming once again despite the harsh attempt to wipe them away, spilling over and forcing you to lower your face. He doesn’t speak and you continue, hands pulling nervously at the ends of your hair. “I just- there’s so much that I can’t do and I know that I don’t need to have everything figured out but-” a smile traces on your lips but it doesn’t reach your eyes- “it would be nice to have something- to have a plan, you know.” You laugh softly, humorless and broken and it turns to a sob where your shoulders slump and then head dips, shattered breaths huffing through your parted lips.
Tomura watches you cry with a stone face, the only indication that he's still present is the hardening of his eyes. He’s seen awful things, committed atrocities and murdered on accident and on command and yet, seeing you cry is the thing that makes his gut twists and bile rise. You shake and cry and it’s broken, cutting him like glass, sharp and pointed, thrown at him without care. You cry , hiccuping and covering your mouth with your hands, trying to find control.
“I hate everything,” he says in a quiet voice, his hands brushing over your arms in a ghostly touch that makes your skin bump, “but not you-” the tip of his nose presses against your hairline, chapped lips pressing against your temple in a soft kiss, his grip tightening for a second- “I could never hate you.” He pulls away and his apple bobs when he sees your eyes shine with unshed tears, an uncomfortable tightening in his stomach as your hands hold onto his sleeves. “I-” it comes out in a gasp and he closes his mouth, eyes fluttering to how your lip trembles- “I care-” the word comes out forced and he hates it- “about you so much. And I’m not used to you know-” he jerks his head, lips pulling into a thin line- “all the emotions that come with this but I don’t- I don’t want to hear you say all that negative shit about yourself. It’s not true. You- fuck,” he curses under his breath, his hands sliding upwards to grip at your shoulders and he pulls you close, hiding your face into his shoulder, his hand curving around the back of your head while the other rubs soft circles against you. Your cries turn to hiccups, soft and squeaking out with every other breath. “You gave me a chance. You did that when no one else would have. I can count on one hand the number of people who cared about me. And you’re always going to be the first one. You might not agree with everything that I do but you still stick by me and I-” his voice breaks and he pulls you closer, your head burying against his shoulder. Your hiccups turn to whimpers, high pitched whines that are short and cling onto him. “I appreciate you so much for that. I-” he takes a deep breath and presses a chaste kiss against your neck- “I care for you.” He pulls away and he refuses to meet your eyes, darting to the right, a twitch of his lips as he can feel your stare on him. He can’t handle such an admission of feelings to your listening ears- at least not yet. He wants to sing his praise, to let his words be poetic but the most he can offer is a shortstop before they actually reach and he hopes that you understand it, that you know what the words are supposed to imply.
Your vision is blurry, tears pooling in your eyes and making them shine under the old bulb that flickers. “You do?” You ask, your heart beating erratically, hands tightening around his sleeves, feeling his hand slip to the back of your neck. “Really?”
He clears his throat and looks at you for a brief second, nodding his head, whispering out the confirmation. He looks away, turning his head and you can feel the grip on you tighten, nails scratching lightly at your skin through your hair.
“I do too,” you murmur, nodding your head and stepping close to him, wrapping your arms around him, the side of your face pressed against his chest. “I love and appreciate you too,” you murmur close to his heart, tightening your grip on him for a moment.
It’s silent and he’s unaware of how to move the conversation. He doesn’t want it to end on such a heavy note, one with an admission of his true feelings, words clear and intentions unable to be misread, nothing left to decipher like the times before and words unclear, hoping that the act of touch gave you more than answer. There are still certain words that get lodged in his throat, stuck and taking up all the space, whispered when you’re asleep, said to a dark reflection of himself, staring back, eyes hooded and stinging with lack of sleep.
He wants to repeat the words to you, to hold you close and whisper them against your lips, to fill your body with the same feelings that he holds for you. It’s all too much, a rush of heat and adrenaline that courses through his veins and makes his heart beat against his chest in painful thumps. He wants to cling to you and make you feel better, he wants to make all the bad words and thoughts go away, expel them and make promises that he cannot keep- he’ll tell you whatever you want as long as you stay with him, as long as you still let him hold your hand and brush your lips against his knuckles, wiping away all that ache that lingers.
Tomura holds you close, hands that tighten and head buried into the crook of your neck, feeling as you tremble under him, clinging with your hands that pull against his shirt, the fabric wrinkling under your hands. He doesn’t want to pull away. He wants to stay by your side and hold you close, to protect you from the world itself and he doesn’t know how to do that.
His lips brush against your ear, hand fluttering to your hips and a fraction of a step taken to push himself closer to you. “Do you want to play a game with me?” He asks gently.
You snort and shake your head, your hands slipping from between his shoulder blades and into the middle of his back. “What game?” You raise your brows at him, a smile forming on your lips.
“Whatever game you want,” he replies, licking his lips. “I’ll let you choose this time.” He presses a soft kiss below your ear, breath warm against you.
Your hair tickles against his neck, head curving and he can feel your smile against his neck, lips curved and the playful tone returning to your voice. “Can I be player one?”
He rolls his eyes, pulling away, head tilted with an easy smile across his face. “Only because you’re cute,” he says delicately, pressing his lips against your temple.
He watches as you slide into bed, device in hand, patting the spaces next to you as the familiar clicking of the starting sound sounds and he can only follow in your steps. You cling to him like a child in the night, hands that search for his, that rest above his stomach and pull on his shirt, pressing your face close to his ribs, above his chest, feeling desperately for the heartbeat. You’re clingy, always reaching for him before you fall asleep, giving him a final kiss no matter how tired you are- sometimes it’s a kiss that lingers, soft and like fire against his lips, other times it’s nothing more than a brush of your warm lips against his collarbones, leaving him gasping for breath and touching at the spot long after you’ve fallen asleep.
He’s no better. Once you’ve fallen asleep, his hands are over your body, pulling you into a hug that is greedy and selfish, held tightly in his arms with his face buried in the crook of your neck and he’s grateful that you’re a heavy sleeper, able to keep you in his arms for as long as he can. His hands will wander, feeling every soft bump of your body, curving over your stomach and against your hips, fingers tracing along your facial features, dipping into your cupid’s bow and against your hairline where it’s a ghost of a touch, leaving you furrowing your brows and tiling your head towards him. He’ll whisper his love and praise into your deaf ears, kiss at your hands the way you kiss at his and he’ll hold you close until he falls asleep.
#shigaraki tomura x reader#tomura shigaraki x reader#shigaraki tomura headcanons#shigaraki x reader#shigaraki tomura#shigaraki imagine#bnha imagines#ah#life#bleh
218 notes
·
View notes
Note
Hola Necro, la verdad es que amé tu code de Welcome to Twin Peaks y me preguntaba como es que consigues hacer ese efecto que al hacer click en la flecha hacia arriba salga el texto
¡Hola anon! Hacer una pestaña en javascript es muy sencillo. Hay diversas maneras de hacerlo, pero la de Welcome to Twin Peaks es mediante el uso de toggleClass (addClass/removeClass).
$(document).ready(function() { $('.pjboton').click(function() { $(this).find('.sf').toggle(); $(this).parent('.pjdata').toggleClass('pjdactive'); }); });
Este es el código original. En la segunda línea empieza la función de click, donde especificamos cuál es el nombre del botón. En la segunda línea, hago que el botón visible al principio se esconda y muestre el otro; .toggle() es una función que alterna .show() y .hide(). Como uno de los botones tiene display none y el otro display block, siempre se alternarán si usamos la clase que les une, .sf.
En la tercera línea, seleccionamos el botón usando this y nos vamos hasta su parent, .pjdata, que es la caja que queremos mover. Ahí le decimos que añada o quite la clase .pjdactive, que es la que hará que se "deslice" hacia arriba.
Ahora simplemente queda hacer el css.
.pjdata { position: absolute; top: 210px; transition:ease 1s; } .pjdactive { top:27px; }
.pjdata como inicio tiene top:210px, lo que mantiene el texto oculto; cuando recibe la clase de .pjdactive, le decimos top:27px, sube hacia arriba para mostrar el texto. Cuando pierda la clase, volverá a adoptar top:210px. Y es imprescindible ponerle transition, con los valores que prefieras, o no habrá animación sino que simplemente aparecerá en la nueva localización sin un movimiento.
Si estás interesado en aprender, te recomiendo mirar la documentación de .show()/.hide()/.toggle(), .addClass()/.removeClass()/.toggleClass(), .fadeIn()/.fadeOut()/.fadeToggle(), y .slideDown()/.slideUp()/.slideToggle(). Todos estos métodos puedes usarlos para conseguir diferentes efectos; el de asignación de clases te da más variedad ya que tienes el extra de poder usar CSS en la animación.
¡Espero te sirva!
8 notes
·
View notes
Note
Hello! I hope you are doing good! Honestly, I adore all your themes and I'm using one on both of my blogs! They're so pretty! Thank you for making them! I have a little question about the moonflower theme. Can you make the pop up links in the header visible without having to click on the icon maybe? Only a thought. Stay safe! xx
thanks!
you have to delete everything under “/// dropdown” - the part that looks like:
$(document).ready(function(){ $(".dropdown").hide(); $(".dropbutton").show();$('.dropbutton').toggle(function(){ $(".dropdown").slideDown(function(){}); },function(){ $(".dropdown").slideUp(function(){}); }); });
and the display: none; in .dropdown {display: none; margin-top: 1.25em;}
if you want to change the link icon back to a regular link, then just look for this part:
<a class="dropbutton" title="links"><i data-feather="menu" aria-hidden="true"></i></a>
and add your link url.
1 note
·
View note
Video
instagram
#Repost @surroundsound13 ・・・ Surprise performance at in Athens!! The band: @johnboyonthetrack @surroundsound13 @donnell_3d_somerville @bob_e_flacco @_asapling @bkirksey03 @digigost @1badazzdrummer @platipusjonez_gpwfly @itsakirkbeat @mynameisls @therealdjjelly @mrmillionairemind @djaquaria @slimdynamiite @bigd1771 @bigd1771 #athens #georgia #slidedown #plugnplay #surroundsound #weekendvibes
0 notes
Text
Sticky Header on Scroll for WordPress
Sticky Header on Scroll for WordPress
Sticky Header on Scroll for WordPress<a class="prixcodecanyon" Prix : <a class="prix" Prix : 16$ et <a class="ventes" Prix : 9 ventes Sticky Header on Scroll est un moyen très simple d'ajouter un en-tête scroll-then-fix à votre site WordPress . Avoir un en-tête fixé animé après le défilement vers le bas devient une méthode de navigation très populaire et maintenant vous pouvez en ajouter un sur…
View On WordPress
#dropdown menu#facebook#fixed#floating#header#scroll#share#slidedown#sticky#sticky after scroll#sticky header#sticky header on scroll#twitter#wordpress
0 notes
Video
I don't mean to be disrespectful but..... put ya lips to work tonight!!! #slidedown #fastorslow #headtotoe #comeonbabycomeon
0 notes
Text
Slopes
Whenwe slidedown a hillon a sled, wedon’t think ofthe speed of theslipping, the danger. Thethrill ofthe feelingof freedom willblind us to how wewill crash at the footof the hill of our pride. Afewdecadesago, we allthought of theWest as invincible;we saw no cracks in the ice. TheliberalSisyphusmust roll a rockup a hill, just to goback and roll it again.We always go down, not up. Allof…
View On WordPress
#capitalism#criticism of fascism#history#imperialism#literature#literature promotion#poetry#Politics
1 note
·
View note
