#skisser
Explore tagged Tumblr posts
Text

18 notes
·
View notes
Text
1st art post in 4ever and it lifesteal yuri, lets go girl kissers 🗣🗣🔥‼️
0 notes
Text
Brief 8: Energiutstilling, før og etter
Gruppearbeid med Andreas L, Isak S og Vilde.


Notater fra briefen på Teknisk Museum.
Vi ble enige om å møtes på TM dagen etter briefen for å gå gjennom ideer, tanker og forventninger. Allerede fra start ble det tydelig at vi samarbeidet/kommuniserte godt, og det var veldig deilig å starte med å være på TM (note to self til senere, hjelper på konsentrasjon/inspirasjon). Vi prøvde å huske tilbake til da vi var på samme alder som målgruppa (12-15 år), og hva vi likte/ville satt pris på.


Notater fra første gruppemøte. Vi begynte med tanker om hva vi tenkte kunne engasjere, hvilke utfordringer vi så for oss kunne oppstå, og også forventninger til hverandre. Vi fokuserte heller på å notere alt vi tenkte, for å kunne se tilbake/la oss inspirere av hverandre og ulike ideer. Vi kom raskt i gang, og bestemte oss for å komme opp med 10 ulike ideer allerede første dagen. Bildene over er en oppsummering av disse, med enkle illustrasjoner.
Etter å ha gått gjennom de ulike ideene i grupper, fikk vi beskjed om å gå videre med 3 og gå mer i dybden på disse. Disse skulle fremføres på Teknisk Museum 10.mai.


Flere skisser fra dybdearbeid med de 3 ulike ideene. Fra start var vi interessert i både en kunstnerisk vinkling, i konkurranse og spill. Allerede her begynte vi å helle mer mot det kunstneriske, noe som var både spennende og gøy - og vi prøvde hele tiden å kombinere/sjekke/finne ulike innfallsvinkler.




Notater fra delgjennomgangen. Etter fremføringen der vi presenterte "Syklus", "Oppgjørets time" og "Bygg for klimatet", fikk vi tilbakemelding om at "Syklus" (den kunstneriske ideen) virket mest spennende. Jan Alfred (?) syntes både den hørtes engasjerende, spennende og annerledes ut, og sa at om han skulle valgt en av ideene, ville han gått videre med den. Så det gjorde vi.

Før vi tok dagen etter delgjennomgangene, satt vi oss ned og gikk gjennom tilbakemeldingene og utfordringer/tanker rundt "Syklus". Vi så nærmere på muligheten for å kombinere ideen med en form for konkurranse, men var samtidig interessert i å gjøre det såpass kunstnerisk at konkurranse kanskje både ville tatt bort poenget/drept kreativiteten til barna.
Da vi hadde bestemt oss for denne ideen, begynte Andreas å utvikle en lydprofil til prosjektet, som skulle sette stemningen. Vi ønsket noe som både virket spennende, litt mørkt, men også positivt. Vi ble også enige om at vi ønsket å ha hovedvekt på etterdelen, og at den første delen skulle være en annerledes og avslappende opplevelse. Her dukket tanken om "guided meditation" opp, og vi ble raskt enige om at vi skulle lage vår egen versjon, der målet var å få elevene til å fokusere på seg og sin egen energi, samt få en liten pause og en annerledes opplevelse. Det var også viktig for oss at elevene skulle få en mer analog opplevelse, og ønsket i utgangspunktet mobilforbud.
Den andre delen øsnket vi skulle åpne for kreativitet i form av tegning, og etter å ha forsøkt å kombinere ideer, kom vi frem til at vi kunne skape et "konkurranse"-element uten å få elevene til å konkurrere. Dette elementet tok form som ulike "prompts", som vi ønsket at elevene skulle trekke, mens de roterte rundt et felles ark. Her kommer navnet "Syklus" inn også. Vi ønsket at elevene skulle samarbeide om det som til slutt skulle bli et energi-kunstverk, og at det skulle bli til ved at de roterte rundt dette arket og tegnet videre på hverandres tegninger - fortsatte syklusen. (Def. "Syklus": fenomener som gjentar seg i samme rekkefølge).




Notater fra videreutvikling/testing av ideen. Her er ulike prompts og tanker om oppheng av det som til slutt skulle bli kunstverket, et resultat av samarbeid.

Bilde fra testing. Her skjønte vi at ideen vår faktisk funket, og at det i tillegg skapte et spennende resultat. Vi fortsatte å teste med ulike typer prompts, til vi fant ulike vi merket funket. Vi testet etterhvert med farger også, og ble enige om at vi tenkte elevene skulle få hver sin farge, både for å unngå T.T.P og ønsket om å "sabotere" tegningen.


Andreas jobbet videre med lyd, og designet veldig fin melodi til både før -og etterdelen. Jeg fikk i oppgave å skrive manus og snakke til meditasjonsdelen, noe som både var spennende og veldig gøy.

Vi var også på Akademiet ungdomsskole og testet på åttendeklassinger, men fikk ikke tatt noen bilder på grunn av personvern. Derfor valgte vi å teste på nytt med elever fra klassen, slik at vi kunne få en realistisk film av opplevelsen. Testingen på Akademiet ga hjelp til justering og det å tydeligere se utfordringer, men også at ideen faktisk fungerte og ikke minst engasjerte! Elevene, til tross for litt surr og bråk i starten, sa de syntes det både var gøy og veldig fint å tegne. Sterk kontrast til at alle satt på hver sin mac inne i klasserommet, selv om det var friminutt og strålende sol. Hovedinnsikten fra testingen der var egentlig at man bare må gi elevene litt tid, og gjerne litt god plass. Vi la inn rom for sabotasje i de ulike promptsene, noe som virket preventivt på eventuelt surr.

Notater fra testing + manus.
Som nevnt testet vi også på klassekamerater, og fikk veldig god respons. De virket positivt overrasket over at opplegget var annerledes, og de klarte å leve seg inn i både meditasjonen og tegnedelen.
SYKLUS
Dette er ideen og konseptet vi presenterte på Teknisk Museum 25.mai:
Syklus er et opplegg for ungdomsskoleelever, som fokuserer på det kunstneriske heller enn det man ofte forbinder med læringsopplegg og temaet "energi". Vi ønsket en analog løsning som skapte refleksjon og et ønske om å skape, være kreativ og også se temaet "energi" med litt andre øyne. Da vi testet på Akademiet ble vi møtt med en klasse full av elever som satt inne i et grått og trangt klasserom, alle på hver sin Mac, selv om sola skinte og det var varmt. Hvordan skal man konkurrere mot alle inntrykkene? Hvordan engasjere og kanskje også sjokkere elevene?
I del 1, før-delen, blir elevene bedt om å legge seg ned på gulvet med god plass rundt seg. Tanken er at dette skjer på Teknisk Museum, for eksempel i auditoriet vi brukte til delgjennomgangen. Deretter spilles et 5 minutter langt lydspor:
https://soundcloud.com/andreasdoif/syklus-4/s-Mxu9ipKHXLe?in=andreasdoif/sets/syklus/s-sOzEdNtcc1d&si=9be266639d094ec1ae56228734681a98&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing
På slutten av lydsporet blir elevene bedt om å legge merke til én eller flere ting de synes er interessant i utstillingen, og huske på det fordi de vil få bruk for det etter besøket. Så besøker elevene utstillingen. Ved å be de huske ting de synes virker interessant, håper vi at elevene får lov til å være nysgjerrige og ikke føler det som noe de må, men heller noe de ønsker, fordi vi ikke har lagt noen føringer på hva det må være.
Når de har besøkt utstillingen, blir klassen delt inn i grupper på 6-10 elever, som alle blir plassert rundt et bord. Ideelt kanskje stående. Alle får utdelt hver sin fargetusj (ulike farger). De blir plassert 3-5 på hver sin side av bordet, og arket i midten deles med en stiplet linje horisontalt på midten. Så får de beskjed om å tegne det de husker best eller syntes var mest spennende. Underveis spilles musikken i bakgrunnen (denne gangen uten stemmen min over). De får noen gode minutter til å tegne disse tingene, og blir oppfordret til å tegne uansett hvordan det ender med å se ut - det viktigste er at de tegner og ikke føler på noen form for restriksjoner. Vi tenkte 2 minutter, men det viktigste er at de er kommet godt i gang, så det kan læreren selvfølgelig bare se an. Når det har gått noen minutter, får elevene beskjed om å rotere en plass med klokka, og samtidig trekke et kort med en prompt, og tegne videre "med" (på) tegningen som allerede er der, uten å ødelegge. På denne måten blir det en rekke fargerike tegninger som etterhvert fyller arket, og som alle har ulike uttrykk. Elevene tegner i noen minutter, før de får beskjed om å rotere og trekke ny lapp. Om de ikke skjønner lappen, blir de oppfordret til å bare tegne det de tenker passer/fortsette på det som allerede er. Etterhvert blir rundene hyppigere, og de vil få dårligere tid, for å skape litt spenning og fortgang. Man fortsetter så lenge man har prompts på bordet.


Eksempler på prompts (PDF-en som blir sendt til læreren, det eneste som trengs er å klippe).



Bilder fra test på ungdomsskolen.




Bilder fra test på AHO.
Video fra brukertest på AHO, og som viser ideen.
Denne oppgaven har vært ordentlig gøy å jobbe med, og det har vært spennende å ta en helt annen approach, og at det endte med å funke på den måten vi ønsket det skulle. Det har vært en eneste stor glede å samarbeide med gruppa, og vi har klart å jobbe effektivt og målrettet, og vi har hatt det mye morsomt. Ikke minst har vi klart å skape noe sammen, som virkelig ikke hadde vært det samme om vi ikke alle hadde vist engasjement og nysgjerrighet. Jeg er veldig glad for både prosessen, læringen, utfordringer og for at vi har kunnet utfolde oss og eksperimentere. Ukene har flydd og jeg har hatt det veldig fint, og jeg er veldig glad for at prosjektet kan bidra til å fremme kreativitet og tegning i skolen, og at det kan skje rundt opplegg som baserer seg på historie og fakta. Takk, gruppe 2!
2 notes
·
View notes
Text
HTMLCSS uke 2 med Fredrico Haraldinho
Uke 2 med koding! Denne gangen ble vi satt i grupper på 2, jeg var så heldig å få jobbe med @fredrikharald.
Etter intens googling om internettets historie, samt fortelle Fredrik om "limewire", min tids spotify, ble vi enig om å gå for en mashup fra internettets historie.
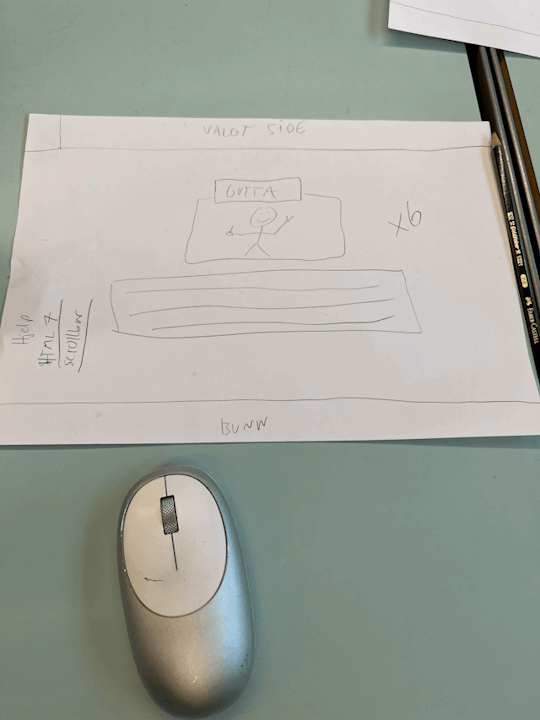
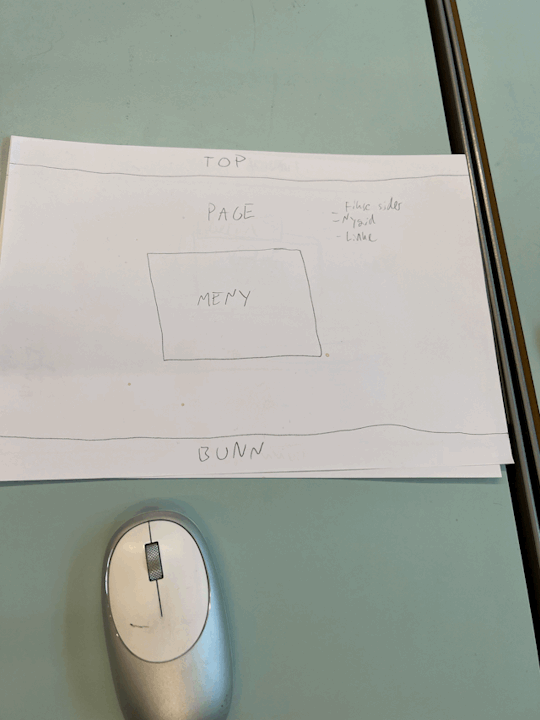
Vi hadde begge jobbet greit i uke 1, så vi hadde ganske likt utgangspunkt mtp forståelse av html og css. Vi skisset og satte raskt opp en grid layout og begynte med å legge til de funksjonene, animasjonene og diverse annet morsomt vi ønsket å ha på sidene. Vi støtte på noen problemer angående plassering og logikken rundt det å bruke "text-align" for å sentrere bilder...
Arbeidsfordelingen gikk som smurt; en av oss brukte tid på å google diverse ting vi ønsket å ha på sidene og den andre satte opp layouten til sidene. Etter layouten og forsiden var på plass fordelte vi de resterende sidene mellom oss. Samarbeidet var som yin og yang og vi gled raskt gjennom arbeidsoppgavene våre. Nesten litt for godt til og være sant<3
Selv om vi begge er glade i gode pauser med både kaffe og en-spretten jobbet vi effektivt og startet hver dag kl.0845, sharp og ferdig kl.1600, sharp.
Designet på siden vil jeg egentlig ikke si så mye om, det må nesten oppleves, bivirkningene kan være både epilepsi og migrene.
Forståelsen av html og css er på et betydelig høyere nivå enn uke 1, logisk nok. Vi stusset litt innom javascript som har et helt annet språk, men som jeg opplever som mer logisk enn html og css.
En veldig morsom, spennende og til tider frustrerende uke er over, men jeg kan med sikkerhet si at jeg vil komme til å kode videre.
Legger ved litt fashion, skisser, day-to-day pics og kode. Og ja, Chat GPT fikset oss et dinosaurspill.
@fredrikharald











2 notes
·
View notes
Text
Grönland is och fjäll skisser.
Greenland ice and mountain sketches.
The nature is worthless to some people, that just se it as frightening or just as resources to make money of.
Im happy that nature is feared by us humans, because then we respect its beauty and all the creatures in it.
We dependent on fresh water, animals and insects, because we are one with it. But its simpler to enslave it, fortget it or just go for a fast tripp.
Swedish peapol learning about Swedish nature under the pandemic, because all want to flee to nameless beaches.
From ice and darkness or just gray world.
I want to go to Greenland, i have been to Iceland and i love the cool places in the world.
Have a nice weekend.
Instagram
@svartabergetart


#digitalart#illustration#sketchbookpro#svartabergetart#art#artists on tumblr#greenland#ice#philosophy#travel#sketch#learning
0 notes
Text
10 Fantastiske Fakta om Flipovers – Bærekraftige Valg og Kreative Bruksområder
Oppdag de overraskende faktaene om flipovers, fra historiske røtter til moderne bruksområder i kunst, terapi og møter. Lær hvordan de kan fremme kreativitet og bærekraft på kontoret.
10 Fantastiske Fakta om Flipovers Du Aldri Visste!
Flipovers er kanskje ikke det første du tenker på når det gjelder innovasjon på arbeidsplassen, men de har langt flere bruksområder enn du kanskje er klar over. De klassiske presentasjonsverktøyene, som "Flipover blokk 59x80 ulinjert universelt hull" eller den elegante "Flipover-stativet med WB 70x100 lakkert trebent," gir ikke bare en plattform for å formidle ideer, men åpner også for samarbeid, kreativitet og bærekraftige valg. Klar til å lære mer? Her er ti overraskende fakta om flipovers som kan endre måten du ser på dette verktøyet!
1. Hemmelige Opprinnelser: Fra Grotter til Kontorer
Visste du at konseptet med flipovers stammer fra forhistoriske tider? Tilbake i tid, da huleboere tegnet på veggene, la de grunnlaget for visuell kommunikasjon. Moderne flipovers, som "Flipover Post-It 63x77cm hvit ulinjert," er et resultat av en lang utvikling innen visuell formidling og presentasjonsteknikker. I dag brukes de ikke bare til møter, men også i undervisning, kunst og kreative prosesser. De har utviklet seg fra enkle verktøy til sofistikerte presentasjonsløsninger som hjelper bedrifter med å formidle budskap på en effektiv og engasjerende måte.
Historisk Bruk i Utdanning og Opplæring
Flipovers har en lang historie innen utdanning. Lærere har brukt dem til å illustrere konsepter i klasserommet, mens trenere i ulike kurs og opplæringsprogrammer har benyttet flipovers for å forklare tekniske emner og praktiske øvelser. Å bruke flipovers i undervisning kan gjøre det enklere for deltakerne å huske informasjonen ved å koble visuelle inntrykk til læringen.
2. Miljøhelter i Forkledning: Bærekraftige Valg på Kontoret
Mange flipovers i dag er miljøvennlige og laget med tanke på bærekraft. Produkter som har Svanemerket, bruker resirkulert papir og bærekraftig produserte materialer, noe som gjør dem til et grønt valg for bevisste bedrifter. Bruk av resirkulert papir er en enkel måte å bidra til reduksjon av avfall og økt ressurseffektivitet. Faktisk kan resirkulert papir være like slitesterkt som tradisjonelt papir, og det gir ofte et like godt visuelt resultat.
Slik Velger Du Bærekraftige Flipovers
Ser du etter en miljøvennlig flipover, bør du velge modeller med Svanemerket eller andre sertifiseringer for bærekraft. Dette sikrer at produktene oppfyller strenge krav til miljøpåvirkning gjennom hele livssyklusen, fra produksjon til avhending. Du kan også se etter flipovers laget av FSC-sertifisert papir for å være sikker på at materialene kommer fra ansvarlig skogbruk.
3. Uventede Terapeuter: Hvordan Flipovers Kan Forandre Tankesett
Flipovers er ikke bare nyttige i forretningsmiljøer, de har også terapeutiske bruksområder. Innenfor psykoterapi kan flipovers hjelpe pasienter med å visualisere tanker og følelser, noe som kan være en viktig del av prosessen med å forstå og bearbeide emosjonelle utfordringer. Å skrive eller tegne på flipover-ark gjør det lettere for individer å uttrykke seg, noe som kan ha en terapeutisk effekt ved å hjelpe dem med å sette ord på tanker de ellers ikke hadde klart å forklare.
Bruk i Team-Building
I tillegg til terapibruk er flipovers også verdifulle verktøy i team-building. Ved å la ansatte arbeide sammen om å utvikle ideer på en flipover, kan du fremme samarbeid, kreativitet og åpenhet. Team-building-øvelser som "Tankekartlegging" eller "Kreativt Tankeløp" kan gjøres ved hjelp av flipovers for å stimulere til nye løsninger og styrke gruppedynamikken.
4. Kunstnerens Hemmelighet: Fra Skisser til Kreative Prosjekter
Flipovers har også funnet veien inn i kunst- og designverdenen, hvor de brukes til å skissere store prosjekter eller som grunnlag for kreative ideer. Kunstnere finner ofte flipovers nyttige når de skal planlegge installasjoner eller utforske nye teknikker. For eksempel kan en kunstner bruke en flipover til å visualisere hvordan forskjellige elementer skal plasseres i et rom, eller til å utvikle skisser som senere blir fullførte kunstverk.
Flipover som Verktøy for Kreativitet
Når kunstnere og designere bruker flipovers, blir verktøyet en del av den kreative prosessen. Det gir en stor, fleksibel flate som kan brukes til alt fra raske skisser til komplekse plansjer. Flipovers kan også være nyttige for å samarbeide med andre kunstnere i prosjekter, hvor alle kan bidra med ideer på samme flate.
5. Katalysatorer for Improvisasjon: Kreativitet på Farten
I mange kreative og profesjonelle miljøer brukes flipovers som verktøy for improvisasjon og problemløsning. I workshops eller brainstorming-økter kan flipovers være katalysatorer for nye ideer. Ved å gi deltakerne en tilfeldig oppgave eller et tema på en flipover-side, kan de komme opp med nye løsninger og perspektiver som ellers ikke ville ha dukket opp.
Praktiske Øvelser for Møteledere
Inkluder flipover-baserte øvelser som "Gjett Tegningen" eller "Lag en Storyboard" som en del av møteplanen din. Dette gir deltakerne mulighet til å bryte opp møtets struktur med morsomme, interaktive aktiviteter som kan øke kreativiteten og motivasjonen i rommet.
6. Humørkartleggere: Bruk Farger til å Skape Stemning
Fargene på flipover-papiret kan faktisk påvirke møtets dynamikk og deltakernes følelsesmessige tilstand. Ved å bruke papir i ulike farger, som blått for ro og konsentrasjon eller gult for energi og optimisme, kan du sette den rette tonen for møtet ditt. Forskning viser at farger kan ha stor innvirkning på humør, noe som gjør valg av flipover-papir til en enkel måte å optimalisere møter og presentasjoner på.
Tips for Å Velge Riktig Farge
Bruk grønt for å fremme en følelse av balanse og vekst, eller rødt for å motivere til handling. Ha alltid flere farger tilgjengelig for å tilpasse flipoverens utseende til stemningen og behovene i rommet.
7. Skjulte Skatter: Flipovers Med Hemmelige Funksjoner
Moderne flipovers kommer ofte med ekstra funksjoner som kan gjøre presentasjoner enda mer sømløse. For eksempel kan noen modeller ha innebygde rom for markører, viskelær og annet utstyr. Enkelte flipovers har også LED-belysning, magnetiske flater, eller til og med digital tilkobling for å lagre notatene dine elektronisk. Dette gjør flipovers til verktøy som kombinerer det beste fra både analoge og digitale verdener.
Velg Flipover Med Nyttige Ekstra Funksjoner
Når du vurderer å kjøpe en flipover, bør du også tenke på hvilke tilleggsfunksjoner som kan være nyttige for deg. Trenger du en modell med hjul for enkel transport, eller foretrekker du en som har et ekstra stort oppbevaringsrom? Velg den modellen som best oppfyller dine behov.
8. Teknologiske Mestre: Digitale Flipovers for En Moderne Arbeidsplass
Selv i dagens digitale tidsalder har flipovers en viktig rolle å spille. Nye digitale flipovers lar deg lagre skisser og notater i skyen, og enkelte modeller har integrerte skjermer for å vise elektroniske presentasjoner i tillegg til de håndtegnede elementene. Dette gir en mer interaktiv og fleksibel møteopplevelse som kan kombineres med andre digitale verktøy.
Fordeler med Digitale Flipovers
Digitale flipovers er spesielt nyttige i hybride arbeidsmiljøer hvor noen deltakere er til stede fysisk, mens andre deltar eksternt. Ved å digitalisere innholdet i sanntid kan alle være på samme side, bokstavelig talt, uansett hvor de befinner seg.
9. Designkameleoner: Tilpass Ditt Presentasjonsverktøy Etter Behov
Flipovers kommer i mange varianter og kan tilpasses din stil og arbeidsmiljø. Fra klassiske trebente stativer til mer moderne og minimalistiske løsninger, finnes det flipovers som dekker alle behov. Du kan til og med få flipovers med spesialdesignede overflater eller innebygget lys for å gi presentasjonen din et profesjonelt uttrykk.
Tilpasning for Bedriftsmiljø
For å gi en profesjonell og konsistent presentasjon, kan det være nyttig å velge flipovers som matcher bedriftens visuelle identitet. Velg farger og materialer som passer inn med resten av kontorinnredningen for et helhetlig og gjennomført uttrykk.
10. Tverrkulturelle Ikoner: Flipovers I Forskjellige Kulturer
Flipovers brukes over hele verden, men det er kulturelle forskjeller i måten de benyttes på. I enkelte land anses det som uheldig å skrive med rødt blekk, mens det i andre land ikke har noen negativ betydning. Å forstå disse forskjellene kan hjelpe deg til å unngå misforståelser og bruke flipoveren mer effektivt i internasjonale møter.
Kulturell Tilpasning av Flipovers
Tilpass bruken av flipover til det kulturelle miljøet du jobber i. I noen land kan formelle og strukturerte presentasjoner være normen, mens andre land kanskje setter pris på mer uformelle og kreative tilnærminger. Gjør deg kjent med møtekulturene til deltakerne for å optimalisere presentasjonen.
Markedsplass Introduksjon
På Zeproc.com finner du alt du trenger for å få suksess med dine presentasjoner. Vi tilbyr et bredt utvalg av flipovers og kontorrekvisita, levert direkte fra produsenter og distributører. Vår e-handelsplattform gir deg muligheten til å handle raskt og enkelt med ett-klikks betaling og konkurransedyktige priser. Besøk oss i dag for å finne den perfekte flipover som kan løfte ditt neste møte!
Hvordan Velge Riktig Flipover for Dine Behov
Velg riktig flipover ved å ta hensyn til:
Størrelse: Mindre modeller som 59x80 cm passer for små rom, mens større som 70x100 cm fungerer bedre i større møterom.
Materiale: Trebente flipovers gir et klassisk preg, mens metallben tilbyr økt stabilitet.
Overflate: Ulinjert, linjert, eller magnetisk overflate er tilgjengelig for ulike presentasjonsbehov.
Flipoverens Rolle i Moderne Bedriftsmøter
Flipovers er ikke bare verktøy for å vise informasjon, men de fremmer interaksjon og deltakelse i møter. De gjør det enklere å visualisere komplekse ideer og gir en praktisk flate for å skissere, notere eller forklare konsepter. Kombinert med digitale verktøy kan flipovers også gjøre hybride møter mer dynamiske og effektive.
Kjøpsguide for Flipovers
Før du kjøper en flipover på Zeproc.com, bør du vurdere følgende faktorer:
Velg modeller med høydejustering for større fleksibilitet.
Prioriter flipovers med tilleggsfunksjoner som innebygde markørholdere.
Sørg for å velge bærekraftige alternativer som Svanemerket.
Flipoverens Fremtid på Arbeidsplassen
I en stadig mer digitalisert verden er flipovers fortsatt relevante. De gir en fysisk tilstedeværelse i møter som skjermer og prosjektorer ikke kan erstatte. Samtidig gjør teknologiske fremskritt, som digitalisering og integrering med nettbaserte tjenester, flipovers til en bro mellom analoge og digitale arbeidsmetoder.
Oppsummering
Flipovers er langt mer enn bare kontorrekvisita – de er allsidige verktøy for kommunikasjon, læring og kreativitet. Ved å forstå deres fulle potensial, kan du bruke dem til å forbedre møter, fremme interaksjon og gjøre presentasjoner mer engasjerende. Med Zeproc.com som din pålitelige markedsplass kan du enkelt finne flipovers og andre presentasjonsverktøy til rimelige priser. Besøk oss i dag og finn ut hvordan du kan ta dine møter til et nytt nivå!
0 notes
Text
Apex Predator List: Life at the Top of the Food Chain
Dette er ikke en uttømmende liste, men den gir en god oversikt over de beste rovdyrene på land, hav og luft, og skisserer deres betydning for deres respektive økosystemer. 1. Afrikansk løve “” Afrikansk løve. James Warwick/Getty Images Løven (leo panter), noen ganger kjent som den afrikanske løven (selv om den også finnes i India), er et klassisk og allment anerkjent rovdyr. Løver har vært…

View On WordPress
0 notes
Text
Eldena

Eldena's ruin on the banks of Elde, The romantic's favourite motives in infinite schetches and paintings, covered in ivy and the shade of trees- Holes like arches to discover, Fallen stones, Hidden stairs, Grand structure.
In the water's reflections the features, The romantics' ruins, Romanticised, refined, the sharp edges hidden by ivy.
A beautiful ruin, refined in paints and movements of pencils, Following the contures of Eldena's ruins on Elde's shore.
A beautiful figure who's walls hide shadows, holes and broken stones so sharp they cut through the skin which scrapes it. In the painting hidden under the tendrils, This muse of romanticism,
Three dimensions become two with the movement of the hand, False depths, This is no pipe.
//
Eldenas ruiner på Eldes bank,
Romantikernas favoritmotiv i otaliga skisser och tavlor täckt i murgröna och trädens svalska.
Hål som bågar att upptäcka,
Fallna stenar,
Dolda trappor,
Stordådig struktur.
I vattnets reflektioner speglas anletsdragen,
Romantikernas ruinera
Romantiserad, förfinas, de skarpa kanterna dolda av murgröna.
En vacker ruin, förskönad i penseldrag och ord som följer konturerna av Eldenas ruiner på Eldes strand.
En vacker figur vars väggar döljer skuggor, hål och brutna stenar så vassa att de skär genom huden som skrapar mot den.
I tavlan dold under rankor,
Denna vackra romantiska musa,
Tre dimensioner blir två med handelns rörelser, falska djup,
Detta är ingen pipa.
#caspar david friedrich#romanticism#romantic poetry#climate change#spilled ink#spilled poetry#poets on tumblr#poets on life#original poem#poesi#feminism#poetry#dikt#fuck the patriarchy#arthur rimbaud#edith södergran#fuck the male gaze#female rage#fuck men#rising oceans#rugen#germany#female sadness#female hysteria#rage#im so tired#im so sad#i hate it here#fuck everything#i hate this
0 notes
Text
Jeg fant et gammelt intervju med Thore Hansen hvor han sier litt om hvordan han tegner og skriver. Han sa at en ide fort ødelegges om han begynner å skrive den for tidlig eller for sent - man må vite nok, men ikke så mye at nysgjerrigheten er ferdig.
Det kjenner jeg igjen- og det er sikkert personlighet selv om det OGSÅ er en adhd-greie, sammen med relaterte greier som 'hundre tusen ting strandet på ca 60% ferdig'.
Anyway.
For skriving må jeg lære akkurat det samme som jeg har måttet lære for tegning, og det burde gjøre det lettere, men nei. Det handler om dette:
Lenge hadde jeg mine beste drodler på brukte konvolutter og på hjørner av fakturaer/andre papirpost-greier det finnes mindre av nå. Å bruke 'søppel' fjerner alle forventninger.
For jeg visste jo hvordan Ordentlig Tegning foregikk. At det skal være en planlagt prosess med skisse, kanskje også mange thumbnail-skisser for å teste komposisjoner, og så en nøye ferdiggjøring av streken med penn/tusj, og så eventuelle neste trinn med farger eller shading osv.
Og jeg får ikke det til. Det fører ALLTID til at pennestrøket blir enten helt stivt og dødt, eller/og forlatt lenge før det er ferdig, forsi jeg ikke har det gøy og ikke lager noe som blir bra.
Det var banebrytende da jeg skjønte at jeg FIKK LOV TIL å bare....være en tegner som ikke skisser. Som har prosessen sin i det uplanlagte i pennen.
Sånn må jeg også nærme meg skrivingen, men jeg må finne ut hva det BETYR. Å utvikle et manus i flere drafts er jo ikke helt det samme som skisser i tegning- om noe så er det mer som å jobbe med maling, og starte med farger og former og posisjoner, og la streken eller finishen komme helt til sist. Den kan fortsatt lage overraskelser, men den virker også til å fremheve eller minimere det som allerede finnes på lerretet.
(Dette var en liten aha!-sammenligning jeg fant akkurat nå. Å skrive er å male!)
Og:
Jeg bruker alkoholbaserte tusjer. Det er mitt medium av flere grunner - det matcher den alltid strek-fokuserte tegningen min det har mange fantastiske farger som inspirerer, det er umiddelbart nok til at det ikke gjør noe om en katt legger seg i armene mine mens jeg holder på. (Det er verre med feks vannmaling.)
Jeg startet med promarkers, som var mest tilgjengelig på flest butikker, og ca middels i pris - en promarker fikk jeg stort sett for ca 40 kr, men priser endrer seg jo hele tida, så det er sikkert utdatert. Jeg oppdaget at promarkers med penselspiss var de jeg likte aller best, men de lagde ikke sånne i alle farger. Så etterhvert begynte jeg å oppgradere til "De Ordentlig Gode"-tusjene, Copics (som kommer i flere serier, jeg bruker copic sketch. De har alle penselspiss, kan refilles med blekk når de går tomme, og dermed er prisen på ca hundre kr per tusj ikke SÅ stiv når man har brukt dem lenge nok. Fargeutvalget er nydelig, de er fantastisk smidige i bruk.
Jeg bruker dem sjelden.
For nå har jeg jo skapt en situasjon hvor jeg har Gode Tusjer og Dårlige Tusjer.
Og det er alltid De Dårlige jeg griper til for 'bare denne greia her'- altså, jeg klarer ALDRI å ta noen tegning så høytidelig at jeg griper etter de GODE tusjene.
En bok eller podcast jeg hørte fortalte om en forfatter som hadde det litt på samme måte, som hadde måttet skrive en hel bok litt i øyekroken på kvitteringer og riveark, bare scraps, bare 'nei selvfølgelig er ikke dette viktig'-scraps.
Det er en ganske fascinerende måte å være dust på, og det henger nok sammen med den 'hacken' mange har oppdaget med å sette fonten i et førsteutkast til comic sans. For da ser ikke ordene ambisiøse ut. De ser ikke ut som om de prøver å få til noe. De får lov til å bety ting nesten i hemmelighet så lenge de bare ser ut som en niårings utskrift av en skolestil.
0 notes





