#sitting in my drafts for a while
Explore tagged Tumblr posts
Text
Meeting Jake Kim for first time
You start working on Big Deal street

You're a fashion student at Jaewon High, and unlike most of your classmates, you have a genuine interest in fashion.
However, you're not learning much these days and all you seem to have are self study sessions. The teachers never turn up half the time.
Trying to gain some actual work experience, you've applied to some of the bigger fashion houses all the way to dinky back street stores but you never get very far.
Luckily, there's a friend of a friend of the family that said they know somewhere that could help you. There won't be any pay but you'll pick up some skills in no time.
.
.
You come out of the tailors with a spring in your step. The interview went well and they said you can start next week! You happily make your way back to the bus stop.
The commute is a pain and Gangseo is a bit far from your house, but you need the experience.
"... Erm, I think I have nice eyes..."
"Yeah Jerry!! You do!"
"Girls love nice eyes!"
"You know what they say, they're windows to the soul."
You overhear the 4 guys talking in front of you.
"Well I don't think I have a best feature," A pause. "I'm perfect everywhere."
You hear that and scoff immediately. This person has no shame.
He notices your reaction and turns to look at you.
"What, you don't agree?" He flashes you a smarmy smile and you notice the scar over his mouth. "Well what do you think it is?"
"Your shamelessness!" you blurt out.
That's one way to get them to notice you. All 4 thugs now turn their attention on you and you realise that your big mouth has gotten you into trouble again.
They look intimidating and strong as shit. Fuck, there's no way you can fight them off and if you run they would definitely catch you.
The street looks empty.
There's no one around to help you.
"Well sometimes it's good to be shameless," The 'perfect' guy gives you a wink right before noticing your nervousness and fearful expression.
"Sorry miss, just making conversation... Come on guys let's go," he signals at them. "Let's go get some noodles."
"Again, Jake?! I'm so sick of noodles!" one of them moan as they walk off.
.
.
You're working another shift in the shop today. It's been a month since you've been employed at the tailors and you've picked up some basic dressmaking skills.
A nice patient old lady owns the shop and she likes filling the silence with stories about the history of the street and Big Deal.
You have since learned who Jake is and cringe every time you think about how you 2 first met.
The door bell jingles, signalling a customer.
"Oh hey, it's you!" Speak of the devil. In walks the leader of Big Deal.
It's the first time you've seen him since then, and you're surprised he still remembers you. You were hoping he had forgotten your face and how rude you were.
"H-hello! How can I help?"
"Oh I was just wondering if there was anyway to loosen this area here?" Jake turns around, "I think my butt has gotten bigger and it's a bit uncomfortable."
It's a bizarre request but you don't have the luxury of being able to turn away business.
"Erm, that is a difficult area but I can have a look..."
You check out his behind, purely for professional purposes of course.
"Huh, it is pretty perky... " you mutter to yourself, "...maybe this is your best feature-"
SHIT. Blood rushes to your face. You can't believe you actually said that outloud. You quickly look at him, hoping that he didn't hear you... and find him staring back.
You seem to have caught him offguard, his eyes widen as your words sink in.
You're on the receiving end of another wink, "If you think so, then it must be true!"
Dear god, just let me die.
"...So I'm Jake. What's your name?"
"Y/N..." You were pretty sure you are as red as a tomato. "Erm, I know who you are..."
"Don't believe everything you hear, Y/N." Jake gives you a soft smile. "I'm looking forward to seeing you around."
#sitting in my drafts for a while#cheesy but jake makes me cheesy#lookism#lookism headcanons#lookism hc#lookism x reader#jake kim#kim gimyeong#kim gimyung#jake kim x reader#lookism fanfic#lookism fic#lookism manhwa#lookism webtoon#wannaeatramyeon
340 notes
·
View notes
Text

99K notes
·
View notes
Text
are we still doing bill cipher angst ?
#this was sitting in my drafts for a while#gravity falls#bill cipher#the axolotl#the book of bill#fanart#art#digital art#animatic#animation#artists on tumblr#hummise art
1K notes
·
View notes
Text
“Delicious Little Secret”

Thanks to the endlessly creative @sacrificecage for supplying the original idea!
#Kirby#Kirby series#Bandanna Waddle Dee#Been a while since I’ve drawn Kirby himself XD#Friendship Divorce Arc /jk#Dess Art Post#This one was sitting half-complete in my drafts for months! Glad I got to finish it!
640 notes
·
View notes
Text


You have my whole (digital) heart
#tadc#the amazing digital circus#tadc caine#tadc pomni#caine#pomni#showtime#caine x pomni#pomni x caine#tadc showtime#showtime ship#showtime shipping#my art#FINALLY I've finished this set!!!!!!!!!!!!#pardon the quality change this has been sitting in my drafts for a while#anyway. they should cuddle#pretend there's some semblance of a real day/night cycle in the digital world
3K notes
·
View notes
Text






JOSEPH QUINN as EDDIE MUNSON in STRANGER THINGS Season Four Chapter One: "The Hellfire Club"
#eddie munson#joseph quinn#gif#jquinnedit#stedit#stranger things#eddiemunsonedit#eddiemunsonsource#tvgifs#dailyflicks#userstream#junkfooddaily#dilfgifs#strangerthingsedits#usersavana#userchristineb#usereri#tuserbritt#userisamy#usertiny#useremz#joesquinns#bladesrunner#userspree#useraurore#usersugar#userallisyn#i've had this sitting in my drafts for a while
968 notes
·
View notes
Text
mc releasing their inner alpha


















#obey me#obey me nightbringer#mc#this has been sitting in my drafts for a while now so here y'all go
2K notes
·
View notes
Text





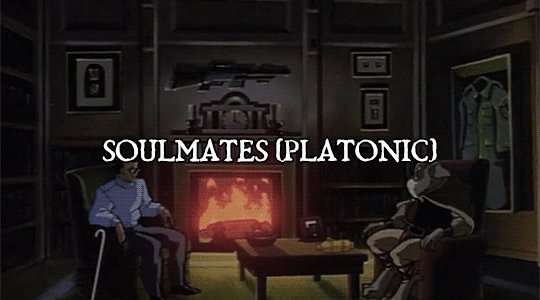
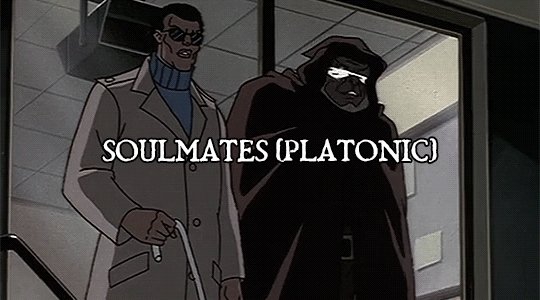
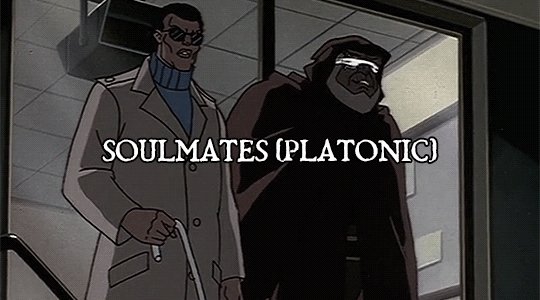
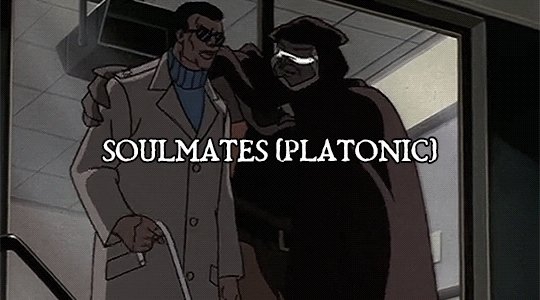
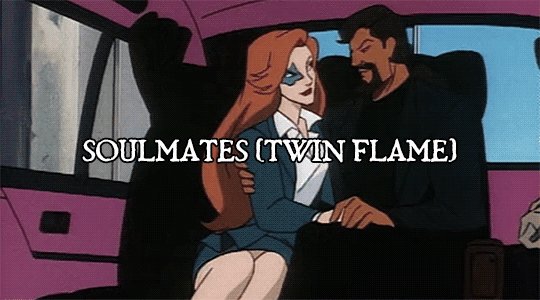
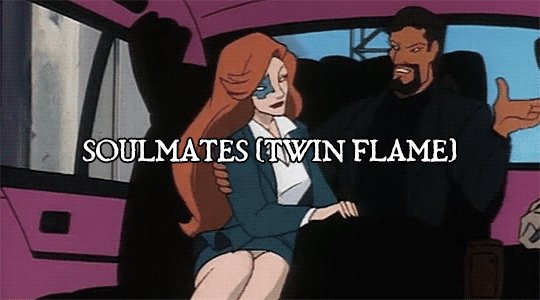
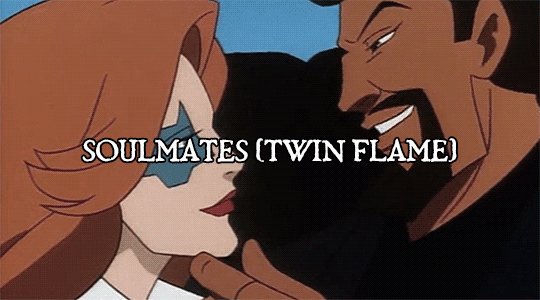
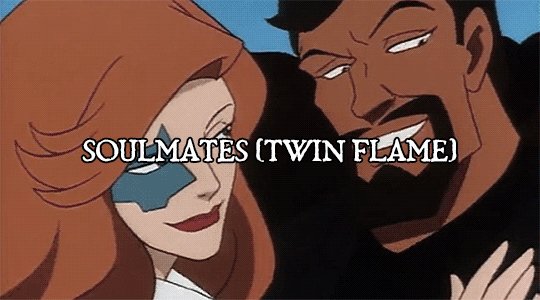
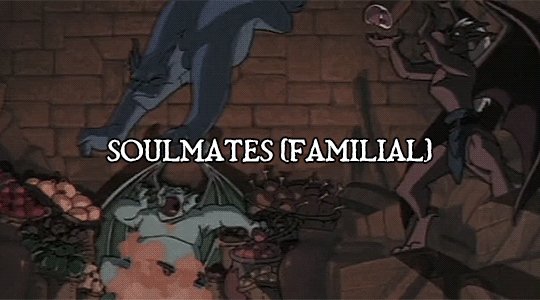
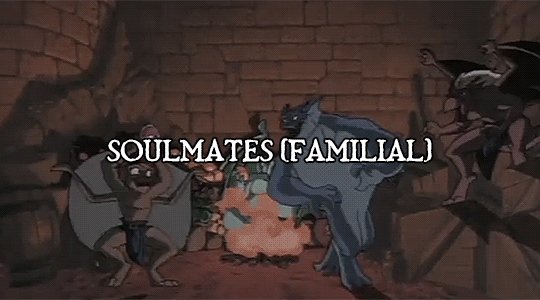
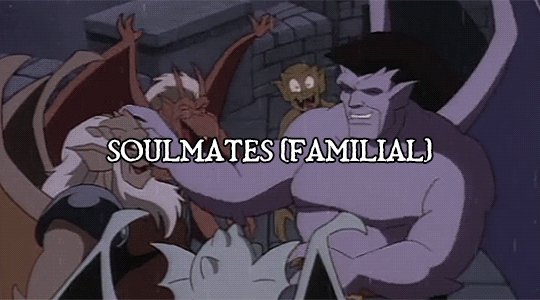
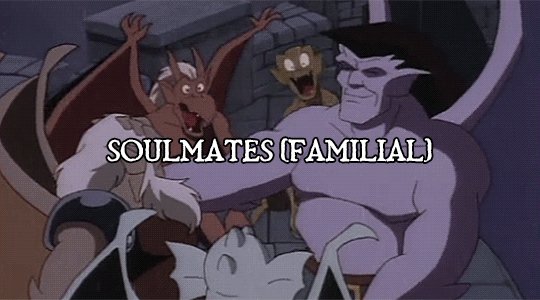
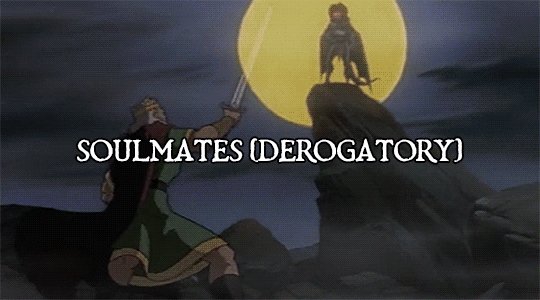
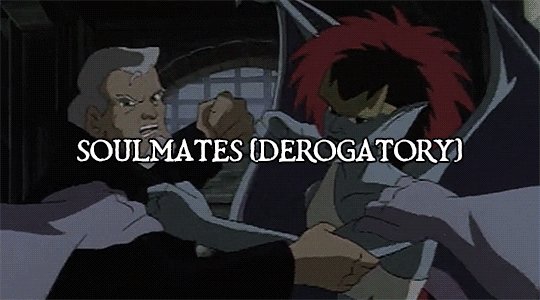
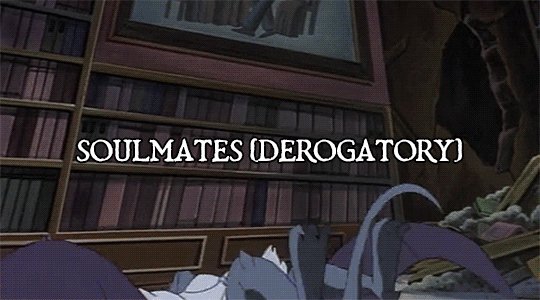
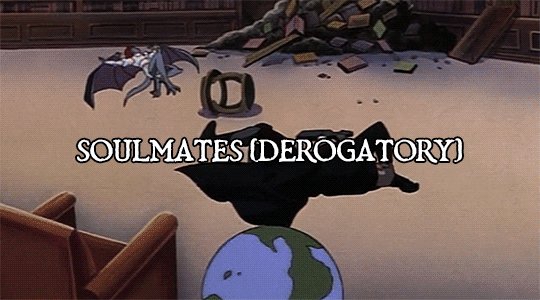
GARGOYLES : ↳ Types of Soulmates
#gargoyles#goliath gargoyles#goliath#elisa maza#hudson gargoyles#hudson#jeffrey robbins#lexington gargoyles#lexington#brooklyn gargoyles#brooklyn#broadway gargoyles#broadway#david xanatos#fox xanatos#macbeth mac findlaech#macbeth gargoyles#demona gargoyles#demona#this has been sitting half finished in my drafts for so long ffff#also real talk demona & macbeth would actually be karmic soulmates#but I started calling them ''soulmates (derogatory)'' a while back and cannot stop#karmic soulmates are basically ''people who come in your life to teach you or provide you something'' and aren't inherently positive#which i definitely think suits their relationship.#additionally ''twin flame'' soulmates are basically souls that are two halves of one whole#the whole idea of ''you complete me''
706 notes
·
View notes
Text


Den and her new friend deserve a nap after dealing with that tunnel man
#slay the princess#the long quiet#stp den#stp fanart#kekdoobs#fanart#stp spoilers#spoiler tag as a more a tentative thing#but better safe than sorry ig#kinda the reason it's been sitting in my drafts for a while
909 notes
·
View notes
Text

---
#dnd#dungeons and dragons#artists on tumblr#art#ocs#marsilio#had this redraw in mind for a while#mid pose is from “Paolo and Francesca” by Frank Dicksee (1894)#another couple that ended well............#old piece thats been sitting in my drafts
2K notes
·
View notes
Text




jakey + dirkjake sandwiched between my organic chem notes. a poem in there somewhere
#homestuck#hom3stuck#home24uck#home2t4ck#jake english#dirk strider#erisolsprite#brobot#dirkjake#admin draws#fanart#ok so the latter two are. a bit old and drawn in a rush because as usual i had thoughts about dirkjake and hair BUT ALSO#while reading the post-timeskip chatlogs i was like hm jake's hair looks kinda long here. i might be crazy tho#and then i continued thinking. because Ive had jakes haircut and t has to be trimmed often and i dont trust his ass to competently do that#so i think brobot helped out there and post entry it fell on dirk to trim it#and i think as their relationship worsened the first thing to properly go was the haircuts. because jake couldnt be assed to sit in dirk's#company for the duration of a haircut. direct line of strider word vomit while ur held captive basically (massive overdramatization)#so. its a good thing he got interrupted after trying to cover the tattoo up. because i guarantee you he wouldve been waking up on that#quest bed with breakup bangs.#finally formatted this one in drafts to post so im not leaving yall too high and dry again#i see my askbox and i appreciate it btw! its terraria night but i hope to be drawing tomorrow :]
818 notes
·
View notes
Text

They're the best of each other!
#Something that was meant to be just a quick little drawing of Pete and Steph#I really havent drawn them all that much#and i wanted to work on my steph design#I have a ton of art in my drafts that I have yet to post#so i'm just posting these while I work on more pulp art#idk i thought this was cute#Oh guess what- i got a new facts book#so i'm gonna start doing the fun facts again!#fun fact: squirrels can climb trees faster than they can run on the ground#there are so many squirrels where I live and just about everytime I'm driving in my neighborhood I get scared I'll hit one#the little shits just really love sitting in the middle of the road until the last second smh#hatchetfield#starkid#team starkid#nerdy prudes must die#npmd#starkid npmd#steph lauter#stephanie lauter#mariah rose faith#mariah rose faith casillas#pete spankoffski#peter spankoffski#joey richter#my art#lautski
1K notes
·
View notes
Text
Danny grew up (kinda) with Bruce Wayne. Like, they're friends, but neither know either is/was a vigilante until B calls Danny up to visit Gotham.
Danny can pass as Bruce as long as people don't look too hard. With Batman needed in space, Nightwing needed in Bludhaven, and Brucie Wayne needed in Gotham, Bruce pulls in a favor from a man the kids have only ever heard their father mention once.
Bruce has a type: Smaller than him, but could absolutely kick his ass. Danny fits that
#spirit halloween#dc x dp#writing prompt#this has been sitting in my drafts#for a while#since April#danny phantom#batman#bruce wayne#danny fenton#I'm not gonna do anything with this#at least any time soon#so you can have it
460 notes
·
View notes
Text

whoops forgot about this
#been sitting in my drafts for a while#gravity falls#stanford pines#bill cipher#billford#hummise art
895 notes
·
View notes
Text

"...I will never be that girl of four years ago. Half of me... will always be pain." "Are you certain you will ever be happy again?" "No. But what if- someday- I was."
#My art#I am once again asking you to read Kill Six Billion Demons#Kill Six Billion Demons#KSBD#K6BD#CW Nudity#This had been sitting in my drafts since May and I suddenly felt inspired to finish it (=read as: ''hit with procrastinitis'')#I'm allowed to draw a lil tiddy every once in a while. As a treat#I know Allison doesn't have abs shhhhhh I'm also allowed to draw a lil abs as a treat
962 notes
·
View notes
Text

take this silly thing while I struggle with animation
#showtime#showtime tadc#showtime ship#caine x pomni#pomni x caine#this has been sitting in my drafts for a while Im glad the concept has been acknowledged#here it is in meme format#also small update on the animation thing. I'm learning music theory just for it.#the things these two idiots in love make me do#my art#meme
3K notes
·
View notes