#site skins
Explore tagged Tumblr posts
Note
do you think there will ever be a dark mode on ao3? the thought popped into my brain randomly and now i cant stop thinking of it
Good news captain-misery
We DO!!
We call them site skins and they are extremely customizable. You do have to be logged in to your AO3 account in order to apply a skin to the website interface itself- but once you do, one of the publicly available site skins is called Reversi and it works like dark mode!
From the Skins and Archive Interface FAQ
Applying a skin from your Preferences page:
1. When you're logged in, select "My Preferences" from the "Hi, [username]!" menu at the top of the page. If you're on your dashboard, you can also choose "Preferences" in the navigation sidebar (found at the top of the page when you're using a mobile device). 2. Scroll to the third section, where it says "Your site skin". You can select the "Public Site Skins" button to get a list of available skins, or select the menu below this button to choose the skin you wish to apply. The menu lists any skins you've created yourself and then the public site skins. 3. Use the "Update" button at the bottom of the page to confirm your choice.
(this is not the only way to apply a site skin, and I very much encourage everyone to go forth to the FAQ and see all the ways you can personally optimize your reading experience!)
I hope this helps!
~ Mod Remi
531 notes
·
View notes
Text
when you have sensory overload so you make an ao3 site skin that matches your tumblr mobile skin

21 notes
·
View notes
Text
AO3 is honestly the best. For multiple reasons but today I would like to rave about:
Site Skins.
Do I as a creator have a bad relationship with my stats? Absolutely! I've worked very hard for many years to balance how I see my work and how I feel about reception, but my mental health is an ongoing struggle and for peace of mind I've given up the fight. I can't force my brain to be less mean to me. And I definitely can't control my stats or people's reaction to my work. But what I can do is fix up my environment.
My first step was to turn off email notifications for comments. I still got my daily kudos email, but comments I'd have to go into AO3 to look at.
My next step was to implement a site skin that would block me from seeing my stats. Not just my stats, though, but stats across the board! All I've been able to view for a while now are word counts. But I don't see kudos or comment numbers or bookmark numbers or anything on works or in my stats page. Only word count!
With that in mind, I do still check periodically. I'll remove the site skin once a month to take a looksy at things. But the site skin keeps me from obsessively looking, and with only checking once a month I get a vague idea of change and I never remember the numbers well enough to get too upset. Rude bookmark comments can't be helped, but generally I brace myself for my monthly check-ins.
Most recently I've added a code to the site skin that hides my inbox completely. No more obsessively checking AO3 for comments!
That said, I do love and appreciate all of my comments. I really do! And I will respond to all of them during my monthly check in. I don't want to dissuade anyone from commenting, nor do I want to hear "you can just turn off comments", because I do want them. I just need a healthier relationship with these things and minimizing my access does wonders for my mental health! (And my self-esteem, not gonna lie.)
I even set up my gmail to move all AO3 emails to a particular folder and mark them as unread so I still have backups of my kudos emails, and I even turned email notifications for comments back on! Only now they're separate and hidden and I can take a look when I'm in the right headspace for it!
Being a creator is hard. And it's natural, I think, to get in our own heads about the numbers game, or overthink this comment or that bookmark. A little space does a world of good, I think.
It's the space I've taken the past year or two with social media. I've turned off email notifications and push notifications on all of my apps. It's done me a world of good to not expect myself to be constantly available, or to see and react to every little thing. I don't get alerts for every Tweet or reblog or like. I engage with various platforms when I'm ready for it. When I'm willing and able to jump in and take a look for myself, and jump out when I feel like it, and to not feel the constant pressure of endless connection.
The same I think will hold true for my stats. I have the very fun combination of GAD, OCD, & ADHD. I don't know which of them is being poked and prodded at any given time, or if it's all of them, but I do know that while I've made great strides, I don't think I'll ever be able to fully turn off the parts of me that worry and stress and take too much to heart. But I do have the tools available to make my life a bit easier and more peaceful.
I feel a bit silly and pathetic for talking about all of this. Like I should be morally above it all, or have a stronger will; like I should be cool and collected and unbothered. But I'm not! I care too much about what other people say and think. I care too much about my work, and some part of me will always have doubts and insecurities, and I'll always feel and think certain ways even if I know better. Even if I know that the numbers don't equal my worth, or my work's quality. I'm a human lady. I have flaws and feelings and I'm generally a mess.
But...Well, I know there are people out there like me, at least in some ways. And it might help to know there are options! And you can take it one step at a time. Hide this or that from yourself. Work on slowly stepping away from the stat obsession.
Or maybe you're not like me at all and you have the healthiest relationship to numbers known to man. In that case, it's still good to know your options because you can also use site skins for aesthetics! I'm not the person to ask about that, mind you, but it's possible!
Either way. AO3 gives us many options, be it the freedom to post all sorts of crazy content, or the freedom to control our experience, be it by hiding numbers or having a Barbie-pink site background. Either way, it's hella cool and I love AO3.
15 notes
·
View notes
Text
have AO3 skins always been a thing?
#there's pandas in my dashboard now#ao3#ao3 stuff#site skins#and work skins too#what#how come i didn't know about this#fanfic
13 notes
·
View notes
Text
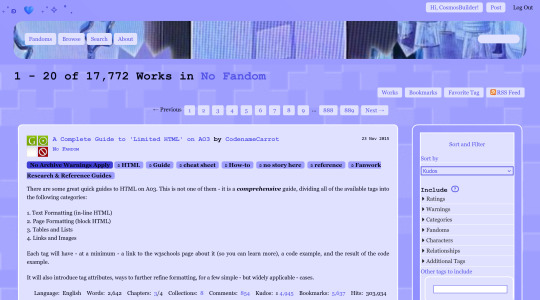
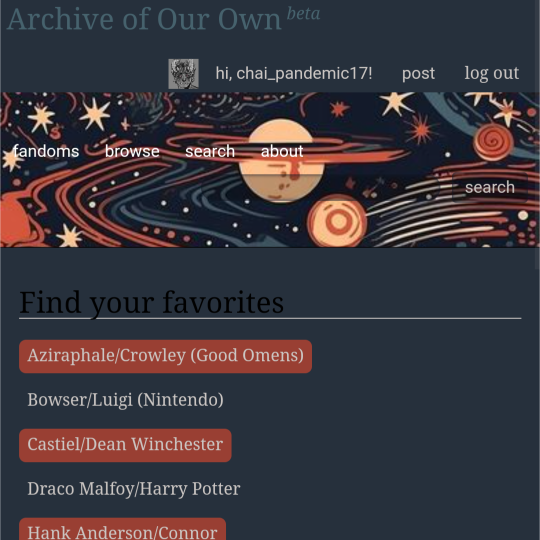
was creating a skin for ao3 and i wanted dark mode but didn't know what color to put as the header
so i was scrolling down tumblr (which is dark mode) and notice its blue color was really pretty and i was like THAT'S IT!
so this is what it looks like now

for comparison, this is what it used to look like

6 notes
·
View notes
Text
i just spent an hour setting up a new site skin i have a headache now but whatever look at this shit!!!!

It looks so cool!!!
(Site skin is Taurus - EwwYTho - No Fandom [Archive of Our Own] btw)
1 note
·
View note
Text
Pretty funny that everybody on this entire web site is a fucking mammal.
6K notes
·
View notes
Text
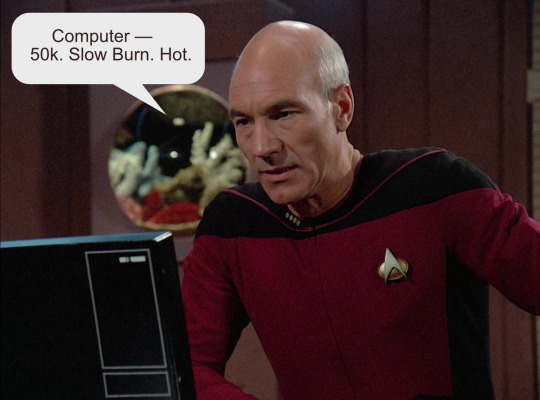
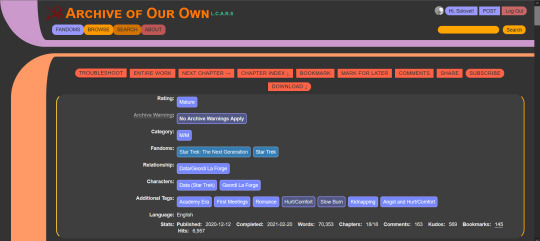
Introducing: LCAoRs!

Or... "What if they had Ao3 on the Enterprise-D?"
GitHub repository | Instructions


Because I'm a giant nerd with too many hobbies, I made an Ao3 site skin based off of the computer interface in Star Trek TNG! This was my first attempt at an entire skin, so I hope people like it :)
#ao3 site skin#star trek tng#solo makes stuff#don't ask why picard is reading fanfic about his own employees
3K notes
·
View notes
Note
Hi I really enjoy your ao3 skins! Is there a skin to block fics that are non-english?
Ah, unfortunately no! The way Ao3 stores the language, it's in the same 'class' for every fic, and the actual information is in the text itself. So a fic in English has "English" stored in a generic language class, and a fic in say Spanish also has "Spanish" stored in a generic language class. And since CSS can't read the text itself, the site skins have no way of telling the difference between those two things. So AFAIK it's just straight-up impossible to do anything with CSS based on the language of a fic
1 note
·
View note
Text
so like. if anyone else, like me, still has the occasional fanfic they follow on fanfiction.net, and hasn't been getting the update emails for the longest time and was wondering if ti meant the site is on its last legs
no
no they've done something stupid as fuck

you have to opt back in to getting the emails/notifications of new chapters every six months, because they automatically assume you don't want to know when the fics you followed for the updates have updated
#for fucks saaaaaaake#now i have to go back thorugh all the fics i follow to see if they've updated in the last like year#ffn why are you doing this#this is the shit that drives ppl to ao3#and for the record i don't like ao3 purely because somehow ffn still has the better accessible reading options on its base site#without requiring you to log in and find [or code your own] site skin. it's just on the base site.#dark/light mode and increasing text size on a fanfic archive should not be a logged-in members-only coding-required thing
2K notes
·
View notes
Text
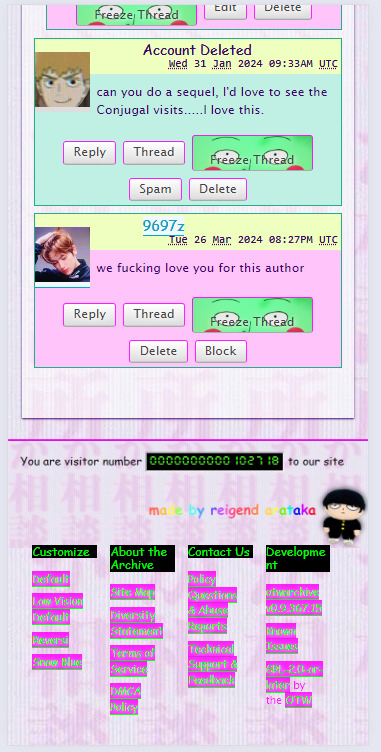
[AO3 Site Skin] Spirits and Such




here's a super fun site skin inspired by the Spirits & Such website that Reigen designs in season 2, episode 3 of Mob Psycho 100!
get the skin and learn how to install it here! :)
#mob psycho 100#ao3#ao3 site skin#archive of our own#css#html#reigen arataka#shigeo kageyama#dimple#mp100
654 notes
·
View notes
Text
























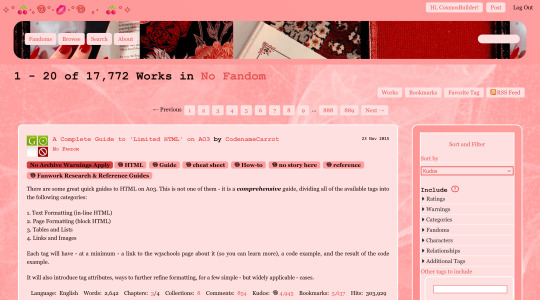
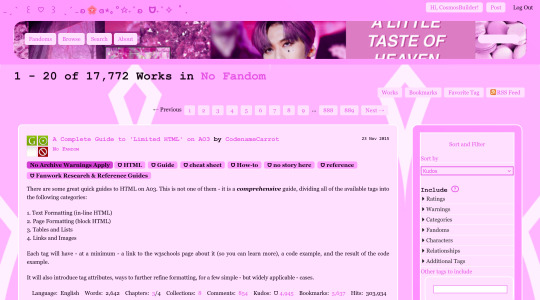
made some pastel ao3 skins :}
i wanted to try out some more lightmode skins cause i haven't really done so in a while and they weren't really inspired by a piece of media like my other skins, but they were inspired by this color wheel
the code is a mishmash of tealtiam's teal skin with stars and ao3commentoftheday's peachy keen site skin as well as including shortening long tag fields by Xparrot on ao3
you can find the code for them here!
#ao3 site skin#ao3 skins#colors that arn't apart of the normal color wheel my beloved#i always love finding a color wheel with different color categories
814 notes
·
View notes
Text

my Arcane rep, Astraeus <3
#skin is my rejected Starfall entry that didn't get printed after#so he doesn't actually look like this on site#frfanart#flight rising#flight rising aether#fr aether
203 notes
·
View notes
Text


Welcome to the Intergalatic Super Show!!
#Honkai Star Rail#Sampo Koski#Sampo Koski HSR#Penacony#Penacony spoilers#honkai star rail spoilers#honkai star rail 2.0 spoilers#InsertSomthinAwesome#Isa's Fanart#April2024#Sampo Battle Pass Penacony 2.0 Skin#My guy showed up in 2.0..... i am so happy.#the spoilers tag is more here so I can ramble what i want#I had fun coming up with the details the battle pass doesn't show lol#I liked gallagher's pants.... so i stole half of them.#can't wait to see tumblr crunch the quality on this (sarcastic)#webbed site is doing its bestest#btw for anybody concerned about spoiling me i am caught up with 2.1#so no worries
490 notes
·
View notes
Text


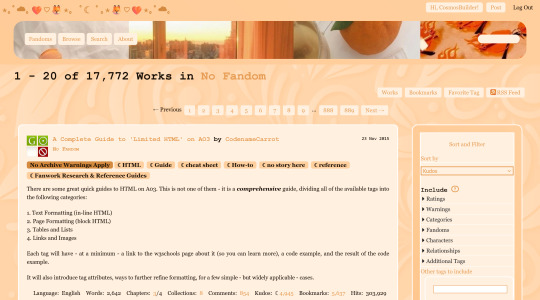
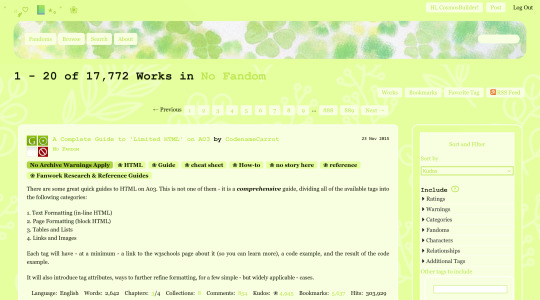
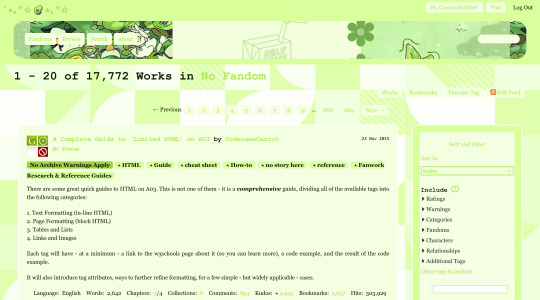
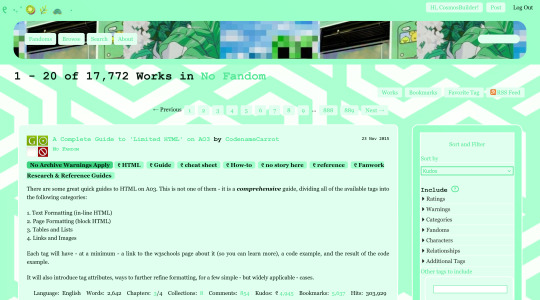
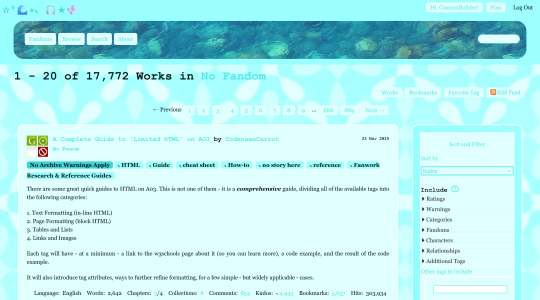
ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
the header image is NOT MINE! it is "Pattern Galaxy Space Planets Vibrant Linear Universe" by Arncil on Redbubble, which i just used as an example for an image you could use!
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
come back here to my tips or leave a comment if you need some help customizing the code!
Background color: #26303C
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
go to dashboard >> skins
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
click USE
how to customize this skin:
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #CBC6C3; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
600 notes
·
View notes
Text
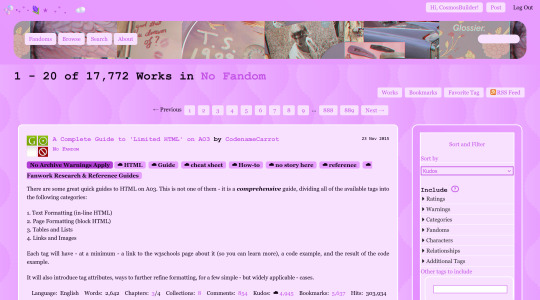
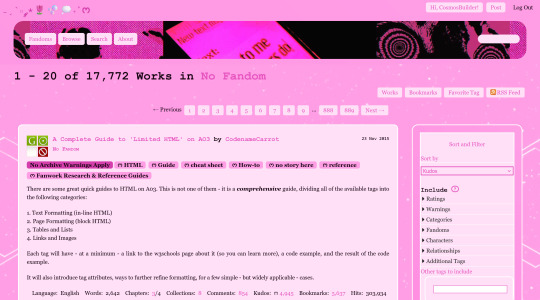
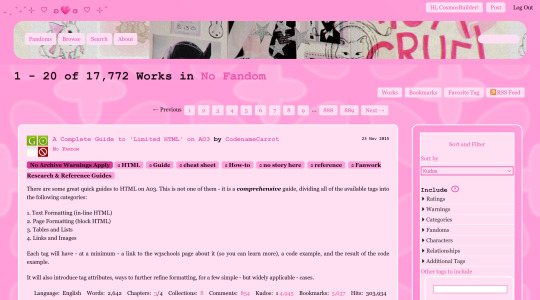
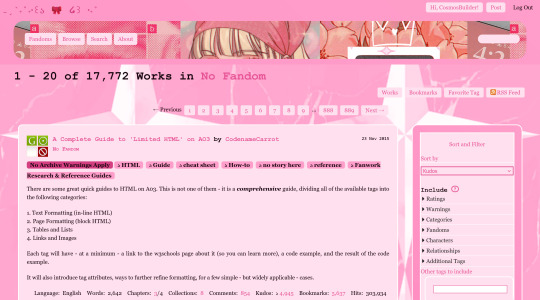
clean pink + cream ao3 site skin



this is a super simple site skin that’s slightly more than just a recolor. i originally set out to create a skin that would get rid of that darn muted users notif and then found myself procrastinating fic writing by customizing a site skin lol
it should be fairly simple to recolor if you like the look but don’t want the pink (or cream), however, the icons are linked images and therefore a set color. so if you’re wanting to change that, the source code uses gray icons so you could refer there (linked below), or you’ll have to upload your own icon images and change the urls accordingly.
other features besides recolor:
-hides “you’ve muted users” notif (ty @ao3commentoftheday for sharing how to do that!)
-changes work stat labels to icons (code from @ao3skin, specifically Tide)
- makes buttons flat (ty to @ao3skin again for sharing how to this!)
skin is shared here w/ installation instructions :)
312 notes
·
View notes