#schema markup
Explore tagged Tumblr posts
Text
10 Proven Local SEO Strategies To Lead Your Market In 2025
Have you ever, as a business owner, questioned why your competitors' websites rank highly in search results while yours does not?

If your business is local, the strength of local SEO is often the solution. In 2025, local search will be more important than ever for boosting traffic and conversions and ensuring that your business stands out in the rapidly growing digital market.
Think about this situation: A prospective customer finds your business at the top of the search results when they are looking for your service in their location. This is how local SEO functions! It allows you to increase foot traffic, build relationships with those in your immediate vicinity, and, most importantly, broaden the reach of your company.
10 tried and true local SEO tactics will be looked at in this post to help you dominate your industry in 2025.
1. Claim and Optimize Google My Business (GMB)

You're losing out if you're not making Google My Business more optimized. When local clients search for a company similar to yours, Google My Business is the first result they see. Verify your listing, claim the profile of the company, and include any important details, such as your location, services, hours, and contact information. To increase your chances of being found in local searches, use local keywords to optimize the description.
Keyword Suggestions: "Google My Business," "local business listing," "optimize GMB profile."
2. Pay Attention to Local Keywords
You need to optimize your content for local keywords if you wish to rank higher in local searches. These are the search terms that your prospective clients use to locate nearby goods or services. For example, a Los Angeles bakery may aim to provide "the most delicious cakes in Los Angeles." Incorporate location-based keywords into your blog, GMB listing, and website.
Keyword Suggestions: "best [service] in [location]," "top [business type] near me."
3. Gather Positive Customer Reviews

Reviews are more than just a way to boost your reputation; they play a major role in local search rankings. Positive reviews not only attract more customers but also signal to Google that your business is trustworthy and relevant. Encourage your clients to ask happy customers to leave reviews on platforms like Google, Yelp, and Facebook.Keyword Suggestions: "positive customer reviews," "get reviews for local businesses."
4. Provide Locally Relevant Content
Content marketing is the cornerstone of any successful local SEO strategy. Create videos, blog posts, or social media content targeted to the local audience. For example, write about events, news, or topics relevant to your client's location and industry. This will help your business establish a reputation as a local authority.
Keyword Suggestions: "local blog topics," "community engagement," "local content marketing."

5. Create Local References
Every internet reference to your business's name, address, and phone number (NAP) is referred to as a local citation. Your chances of ranking well in local search results increase with the consistency of your NAP information across different directories and websites. Make an effort to get listed in reputable local directories, such as the Yellow Pages and Yelp.
Keyword Suggestions: "local citations," "business directory listings," "NAP consistency."
6. Optimize for Mobile Searches

Your client's website needs to be mobile-friendly because more and more customers are using mobile devices to search for businesses. Mobile-friendly websites rank higher thanks to Google's mobile-first indexing. For a flawless mobile experience, make sure that the content is optimized, navigation is simple, and loading times are quick.
Keyword Suggestions: "mobile-friendly website," "optimize for mobile SEO."
7. Implement Local Structured Data Markup (Schema Markup)

One effective technique to aid search engines in understanding the business facts of your clients is to use schema markup. By adding structured data to a website, it facilitates search engines' display of pertinent local information in search results, such as the name, address, phone number, and reviews of nearby businesses. Local schema markup implementation can improve search result listings and raise exposure.
Keyword Suggestions: "structured data markup," "local schema markup," "enhanced search listings."
8. Use Location-Based Landing Pages

If your client has multiple locations or serves different neighborhoods, create dedicated landing pages for each. These pages should target the specific location, use local keywords, and include information relevant to the local audience, such as neighborhood events or local partnerships.
Keyword Suggestions: "location-specific landing pages," "neighborhood pages," and "local landing page SEO."
9. Leverage Social Media for Local Engagement

You may improve your local SEO efforts and interact with your local audience by using social media networks. Your clients can increase brand recognition and authority in their area by utilizing location tags, joining neighborhood groups, and taking part in community discussions. Additionally, search rankings may benefit from social signals.
Keyword suggestions: "local social media marketing," "social media engagement," and "location-based hashtags."
10. Monitor and Track Local SEO Performance

Finally, it's critical to track and evaluate the results of your local SEO activities regularly. To monitor traffic, conversions, and keyword rankings, use tools such as Google Analytics and Google Search Console. This will enable you to hone and enhance your approach for greater outcomes.
Keyword Suggestions: "Local SEO analytics," "track local rankings," and "monitor local SEO performance."
Concluding remarks
Local SEO will be a crucial component for companies hoping to thrive in their local marketplaces in 2025. These tactics will help you, as a freelancer assisting customers, increase their visibility, increase traffic, and expand their business. Your clients will dominate their industry, experience steady growth, and build a devoted clientele by adhering to these ten tried-and-true principles.
It's time to start implementing the strategies you have learned that will help you dominate local search.
Are you prepared to help your clients grow their businesses? Get in touch with us right now, and together, let's maximize local SEO's potential!
2 notes
·
View notes
Text

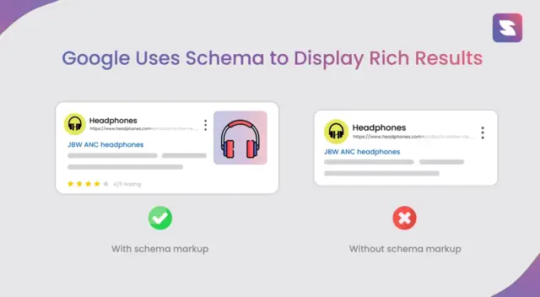
I’ve just published a new blog post that dives into the power of Schema Markup and how it can significantly enhance your website’s SEO efforts. If you’ve been looking for ways to boost your search engine visibility and improve your rankings, Schema is an often-overlooked tool that can make a huge difference. This, in turn, can result in your site showing up more prominently in search results with rich snippets, review stars, FAQs, and other enhanced features that attract more clicks.
In this post, I explain exactly what Schema is, why it’s crucial for modern SEO, and how it can improve user engagement on your site. I walk through the different types of Schema Markup—such as LocalBusiness, Product, Article, and FAQ—and give you actionable tips on how to implement each one effectively. Whether you’re running an e-commerce site, a local business, or a blog, Schema can make your content stand out and improve your search engine results page (SERP) presence. I also share some of the best tools and plugins to help you easily add Schema to your site without needing advanced technical skills. If you're serious about SEO and want to see real, measurable improvements, this guide is a must-read! You can check out the full post here, and I’d love to hear your thoughts or answer any questions you might have in the comments!
2 notes
·
View notes
Text
On-Page SEO: Simple Techniques to Boost Your Website 🚀
If you want to improve your website’s search rankings, on-page SEO is the place to start! Here are some quick and effective techniques to help optimize your pages for better visibility on search engines like Google:
1. Optimize Title Tags and Meta Descriptions
Your title tag should be clear, concise, and include your target keyword. Meta descriptions should briefly describe the content, attract clicks, and also include the main keyword. Think of these as your page’s first impression!
2. Use Keywords Strategically
Place your primary keyword in the first 100 words of your content. Use related keywords throughout the post, but avoid keyword stuffing—keep it natural! Keywords should also appear in headings (H1, H2, etc.) to help structure the content.
3. Internal Linking
Link to other relevant pages within your website. This helps users navigate and improves site structure, which search engines love! Plus, it keeps people on your site longer.
4. Optimize URLs
Keep URLs short and descriptive. Include your primary keyword, and avoid using unnecessary numbers or symbols. Clean URLs are more user-friendly and help search engines understand your content better.
5. Use Alt Text for Images
Always use descriptive alt text for images. It improves accessibility and helps search engines index your images, which can lead to more traffic.
6. Mobile-Friendliness
Your website should be responsive and work well on mobile devices. Search engines prioritize mobile-friendly sites, so make sure your content is easily readable on phones and tablets.
7. Improve Page Load Speed
Fast loading times are crucial for both user experience and SEO. Compress images, enable browser caching, and consider using a Content Delivery Network (CDN) to speed things up.
8. Quality Content
Content is king! Write valuable, well-researched content that answers questions or solves problems for your audience. Google favors longer, in-depth articles that provide genuine value.
9. Use Structured Data (Schema Markup)
Help search engines better understand your content by using schema markup. It enhances rich snippets, such as star ratings, prices, and FAQs, making your content stand out in search results.
We have implemented all the above techniques on this website.
2 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#seo#seo expert#seo expert india#seo services#schema markup#structured data
3 notes
·
View notes
Text
What is FAQ schema markup? - IT Mindslab
In the ever-evolving landscape of search engine optimization (SEO), staying ahead of the curve is crucial. One tool that has gained prominence in recent years is FAQ schema markup. This structured data technique provides a means to enhance your website’s appearance in search results and improve the user experience by providing quick answers to common questions. In this article, we’ll dive into what FAQ schema markup is, how it works, its benefits, and how to implement it effectively.
For more information: What is faq schema markup? - IT Mindslab
What Is FAQ Schema Markup?
FAQ schema markup is a type of structured data that webmasters and SEO professionals can add to their web pages to help search engines understand the content better. It’s specifically designed to highlight frequently asked questions and their respective answers on a webpage. When implemented, search engines can display these questions and answers directly in search results, often in the form of a rich snippet.
How Does FAQ Schema Markup Work?
FAQ schema markup uses a standardized format that includes specific properties and values within your website’s HTML code. These properties inform search engines about the structure of your FAQ content. Here’s a basic breakdown of how it works:
Question: You mark up each frequently asked question on your webpage using the <question> property.
Answer: You associate each question with its corresponding answer using the <answer> property.
FAQPage: You encapsulate all your questions and answers within a <script> tag with the type attribute set to "application/ld+json". Inside this script, you define a structured JSON-LD object that specifies the content as an FAQPage.
Structured Data Testing: Before publishing your page, it’s essential to use Google’s Structured Data Testing Tool or other similar tools to validate your markup and ensure it’s error-free.
Benefits of FAQ Schema Markup
Enhanced Search Visibility: FAQ rich snippets stand out in search results, increasing click-through rates and visibility.
Improved User Experience: Users can quickly find answers to their questions without clicking through to your website, enhancing the user experience.
Authority and Trust: Google often selects pages with FAQ schema markup as featured snippets, positioning your content as an authoritative source.
Catering to Voice Search: FAQ markup aligns with voice search queries, making it more likely that your content will be selected as a voice search answer.
Mobile Optimization: Rich snippets are especially beneficial on mobile devices, where screen space is limited.
Implementing FAQ Schema Markup
To implement FAQ schema markup effectively, follow these steps:
Identify Relevant FAQs: Determine which frequently asked questions are relevant to the content on your page.
Write Clear Answers: Craft concise and informative answers that directly address the questions.
Add Markup Code: Insert the structured data markup within the HTML of your webpage.
Test Your Markup: Use Google’s Structured Data Testing Tool to ensure there are no errors in your markup.
Monitor Performance: Keep an eye on your search performance to gauge the impact of your FAQ schema markup.
Advanced Features and Properties
Multiple FAQs: You can mark up multiple sets of FAQs on a single page, allowing you to address various topics or sections comprehensively. Each FAQ section should be enclosed within its own <script> tag with the JSON-LD structured data.
Accordion Format: FAQ schema markup often complements accordion-style FAQ sections on webpages. When users click on a question, the corresponding answer expands, providing a seamless and interactive user experience.
Nested FAQs: You can create hierarchical FAQ structures with nested questions and answers, offering in-depth information on a specific topic. Nested FAQs use the same properties (<question> and <answer>) within the JSON-LD structured data.
For more information: What is faq schema markup? - IT Mindslab
3 notes
·
View notes
Text
If you know about search engine optimization (SEO), you've probably encountered with schema markup. But what is schema markup, and why does it essential? More importantly, how does it impact your search engine rankings? In this guide, we'll break down everything you need to know about schema markup and explain why it plays a important role in boosting your SEO performance.
#cubicalseo#Alexa schema markup#schema markup#boost your visibility#3 formats for schema markup#script tag#JavaScript object notation#ranking factor in Googles algorithm#structured data markup helper#algorithms and guidelines#FAQ schema
0 notes
Text
Discover how SEO Data Annotation is transforming the way search engines understand your content. Learn the importance of structured data, schema markup, and semantic tagging to enhance visibility, improve CTR, and stay ahead in Google rankings. Perfect for digital marketers, content creators, and SEO professionals aiming for rich results and higher SERP positions.
#SEO#Data Annotation#Structured Data#Schema Markup#Rich Snippets#Digital Marketing#Semantic SEO#Google Rankings
1 note
·
View note
Text
Role of Schema Markup in SEO and How to Implement It
Schema Markup is a form of structured data that plays a vital role in enhancing your website’s visibility on search engines. By helping search engines better understand your content, it leads to rich results such as ratings, FAQs, and event details—ultimately boosting click-through rates (CTR) and improving user engagement.
This blog by Ample Websol, a top Website Development, SEO, and Digital Marketing Company in Vadodara, Gujarat, explains the value of schema markup, various types like Local Business, Product, Blog, FAQ, and Event Schema, and how to implement it using tools like Google’s Structured Data Markup Helper, WordPress plugins (Yoast, Rank Math), or manual coding.
The blog also covers essential validation tools such as Google Rich Results Test and Google Search Console, along with common mistakes to avoid while using schema markup.
Key Benefits of Schema Markup:
Enhances appearance in search results (rich snippets)
Improves CTR and visibility
Supports voice search optimization
Offers a better user experience
Click the link below to read full blog: https://amplewebsol.com/role-of-schema-markup-in-seo-and-how-to-implement-it/
0 notes
Text
Schema Markup & Its SEO Impact in Website Migrations
Want to see your web page content in rich results? Read this blog to learn all you need to know about applying Schema Markup or structured data. Additionally, find out how it can affect your SEO during a migration.

0 notes
Text
Why Some Websites' Structured Data Cannot Be Detected by Google Rich Results?
Table of Contents Introduction Understanding Structured Data How Google Rich Results Work Common Issues with Structured Data Detection How to Fix Structured Data Errors AI Overview: Enhancing Structured Data with AI Featured Snippets & AEO Optimization GEO Targeting for Local SEO Impact FAQs About Structured Data and Google Rich Results People Also Ask (PAA) People Also Search…
#AI in SEO#digital marketing trends#digital-marketing#Featured Snippets#Google Rich Results#Google search visibility#Google structured data guidelines#Googlebot#JSON-LD errors#keyword-research#local SEO optimization#Marketing#organic-traffic#rich results test#rich snippets#schema markup#schema validation#search algorithm updates#Search Engine Optimization#seo#SEO audit#SEO expert tips#SEO optimization#SEO Ranking Factors#structured data issues#structured data troubleshooting#technical SEO#website indexing#website performance#website schema errors
0 notes
Text
#OpenCart SEO#pharmaceutical SEO#AI in SEO#GEO SEO#modern SEO strategy#ecommerce SEO#UX/UI for SEO#featured snippets#local SEO#AI-driven SEO#SEO audits#AEO strategies#backlink audits#keyword research#PAA optimization#schema markup#FAQ rich results#content templates#search ranking growth#digital PR for SEO#pharma ecommerce SEO#conversion SEO#marketing impact#business growth SEO#AI content SEO
0 notes
Text
Voice Search: The Future of SEO
Introduction Voice search is transforming how users interact with technology, driven by the rapid growth of the Internet of Things (IoT). With smart assistants like Google Assistant, Siri, and Alexa becoming commonplace, businesses must rethink their SEO strategies to stay relevant. As more devices integrate voice recognition, optimizing for voice search is no longer optional—it’s essential.…
#AI-powered search#Alexa#conversational keywords#featured snippets#Google Assistant#Internet of Things#local SEO#machine learning SEO#mobile-friendly SEO#schema markup#Siri#smart assistants#voice commerce#voice search optimization#voice search SEO
0 notes
Text
0 notes
Text
How to Implement Schema Markup for Better Search Engine Rankings

Schema Markup is a powerful SEO technique that enhances search engine visibility by providing structured data for rich snippets. It helps businesses like a Website Designing Company in Delhi or those offering the Best SEO Services in Delhi stand out in search results with star ratings, FAQs, and business details. Implementing Schema is simple—use Google’s Structured Data Markup Helper, generate JSON-LD code, and validate it using Google Rich Results Test. By adding Schema Markup, websites can improve CTR, local SEO rankings, and voice search optimization, ensuring higher organic traffic and better search performance. 🚀
Read also: How to Implement Schema Markup for SEO
#Schema Markup#SEO#Website Designing Company in Delhi#Best SEO Services in Delhi#Structured Data#Rich Snippets
0 notes
Text
Mastering Technical SEO: A Step-by-Step Guide
Technical SEO refers to optimizing a website's infrastructure to improve search engine visibility and ensure that search engines can effectively crawl, index, and rank its pages. It focuses on elements like site speed, mobile-friendliness, structured data, security, and much more. In this blog, we’ll walk you through the essential aspects of technical SEO, from core tools and sitemap creation to URL optimization and schema markup.

Core Technical SEO Tools
To effectively implement technical SEO, you'll need to leverage a set of tools that can help you monitor, analyze, and optimize your website. Here are some essential tools to get started:
Google Search Console: Google’s free tool provides insights into your website’s search performance, indexing issues, and crawl errors.
Google Analytics: This tool helps track user behavior, site traffic, and conversions, allowing you to assess how well your technical optimizations are performing.
GTmetrix: GTmetrix evaluates your website’s speed and performance, offering specific recommendations to enhance your site’s load time.
Screaming Frog SEO Spider: A comprehensive crawler that scans your website for broken links, redirects, and other technical issues.
Ahrefs: A powerful tool for backlink analysis, keyword tracking, and website health audits to ensure your website is optimized for SEO.
TechnicalSEO.org: A valuable resource for analyzing and generating schema markup, structured data, and identifying technical SEO issues.
What is a Sitemap and Its Uses?
A sitemap is a file that contains a list of all the pages on your website that you want search engines to crawl. It shows the relationship between pages and the importance of each page, helping search engines understand your website’s structure.
Uses of a Sitemap:
Ensures search engines can discover all important pages on your website.
Helps avoid orphaned pages that are difficult to index.
Designers use sitemaps to plan a website’s structure.
Sitemap help users to navigate the site.
Types of Sitemaps
There are two primary types of sitemaps:
XML Sitemap: A file that lists the pages of your site, helping search engines index them effectively.
HTML Sitemap: A user-friendly webpage listing the key pages on your website, assisting visitors in navigating your content.
How Do I Find a Website Sitemap?
To find a sitemap on a website, you can:
Add /sitemap.xml to the website’s URL (e.g., www.example.com/sitemap.xml).
Check the robots.txt file, which may contain a link to the sitemap.
Use online tools like Screaming Frog to crawl the website and identify the sitemap location.
How to Create a Sitemap?
You can create a sitemap by:
Manually coding it, if you have a small website with few pages.
Using plugins like Yoast SEO (for WordPress) to automatically generate an XML sitemap.
Using tools like XML-Sitemaps.com or Screaming Frog to create sitemaps for larger websites.
What is Robots.txt?
The robots.txt file is a text file placed in the root directory of a website to control how search engines crawl and index your site. It can allow or disallow access to certain pages, helping manage crawling behavior.
Canonical Tags, NoIndex & NoFollow Tags, Indexability, and Breadcrumbs
Canonical Tags: Prevent duplicate content issues by telling search engines which version of a page should be indexed.
NoIndex & NoFollow Tags: Use these tags to control whether a page should be indexed or whether search engines should follow links on that page.
Indexability: Refers to the ability of search engines to crawl and index a page for ranking purposes.
Breadcrumbs: These are navigational aids that improve user experience and help search engines understand the structure of your website.
Tips for URL Optimization, Page Speed Optimization, and Image Optimization
URL Optimization:
Use descriptive keywords in your URLs.
Avoid special characters and keep URLs short and simple.
Use hyphens to separate words and keep URLs in lowercase.
Page Speed Optimization:
Enable GZIP compression for text files.
Leverage browser caching and reduce HTTP requests.
Optimize for Core Web Vitals: LCP (loading), FID (interactivity), and CLS (visual stability).
Image Optimization:
Use appropriate formats (JPEG for photos, PNG for sharp images, WebP for modern compression).
Compress images without losing quality using tools like TinyPNG.
Use responsive images and lazy loading for better mobile performance.
What is LCP, INP, and CLS?
Largest Contentful Paint (LCP): Measures how long it takes for the largest element on the page to load. Aim for an LCP under 2.5 seconds.
Interaction to Next Paint (INP): Measures the delay between a user’s interaction and the next visual change. Keep INP under 200 milliseconds.
Cumulative Layout Shift (CLS): Measures visual stability. A good CLS score is under 0.1, ensuring content doesn’t shift unexpectedly.
Tips for Mobile-Friendliness and Responsiveness
Use responsive design to ensure your website adapts to all screen sizes.
Optimize touch elements (buttons, links) for easy tapping on mobile.
Prioritize performance with optimized images and fast loading times.
Simplify navigation with mobile-friendly menus and make text readable without zooming.
What is Schema Markup?
Schema markup is a code added to your website that helps search engines understand your content more clearly. By using structured data, you can enhance your visibility with rich snippets in search results, improving click-through rates.
Common Schema Markups:
Article Schema: For news articles and blog posts.
Product Schema: For e-commerce sites, showing product details.
FAQ Schema: To markup FAQs and display answers directly in search results.
Local Business Schema: For showing local business information like address, phone number, and hours.
Event Schema: For events like concerts, conferences, and meetups.
Recipe Schema: For food recipes, showing ingredients and cooking time.
Tools for Schema Markup:
Google’s Structured Data Markup Helper
Schema.org
Yoast SEO (for WordPress)
Rich Results Test (Google)
Merkle Schema Markup Generator
TechnicalSEO.org
Conclusion
Technical SEO is an essential part of improving your website’s search engine visibility and performance. From optimizing site speed and mobile-friendliness to implementing schema markup and structured data, every element helps search engines better understand and rank your website. By applying the tips and tools discussed in this blog, you’ll be able to improve your website’s SEO performance and Dthinker MEDIA , the digital marketing agency provides you a better experience, driving more traffic and conversions.
0 notes