#petermaximoffnet
Explore tagged Tumblr posts
Photo


url graphics
↳ If you gave someone your heart and they died, did they take it with them? (for @deceasedtony)
#mine#url graphics#deceasedtony#tv and film#film: avengers: endgame#a:e#avengers: endgame#avengers#endgame#iron man#tony stark#stark#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#dailyteammarvel#mcufam#dailyavengers#100#500#1k
3K notes
·
View notes
Text
INACTIVITY NOTICE!
so! ive been inactive for a while for one reason: my mom. she said she would be looking through my phone randomly and i know if she found my tumblr she would kill my ass so ive been using it and uninstalling it randomly just in case. ill try and be online more so i can queue things and ill also be prepping to start an rp blog as well ! anyway know u know why i was so inactive love u guys 💞💞
3 notes
·
View notes
Photo


url graphics
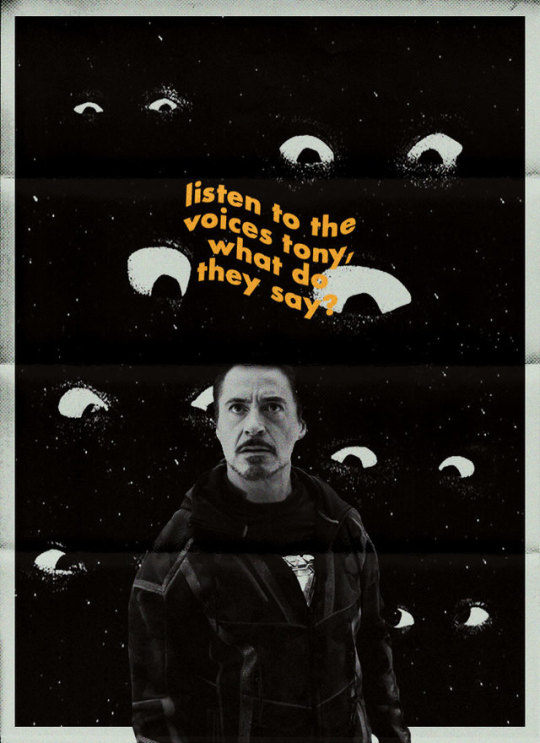
↳ Nothing’s been the same since New York. (for @starkarium)
#mine#url graphics#starkarium#tv and film#film: avengers: iw#tony stark#iron man#stark#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveledits#marveladdicts#mcugraphics#mcufam#dailyavengers#marvel edit#mcu edit#tony stark edit#iron man edit#100#500
2K notes
·
View notes
Photo

url graphics
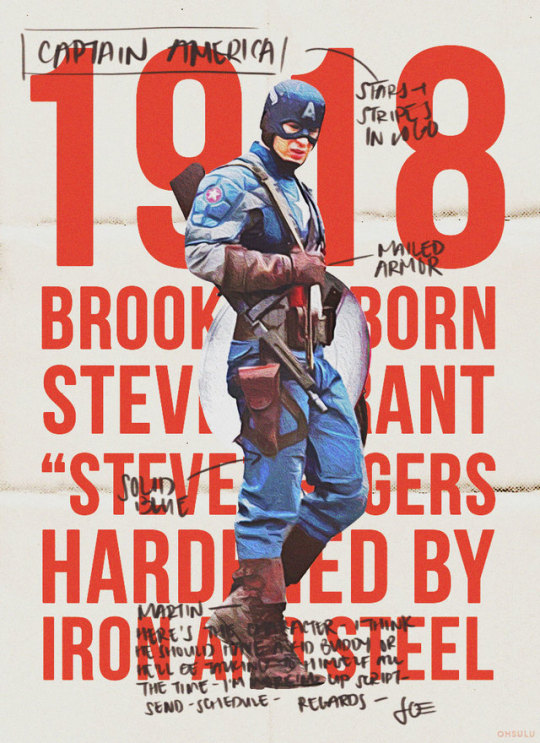
↳ Captain America fact-sheet featuring Joe Simon’s original notes on Steve from 1940. (for @cptsteven)
#THIS HAS TO BE MY FAV EDIT I'VE EVER MADE#mine#url graphics#cptsteven#tv and film#film: captain america: tfa#ca:tfa#captain america: the first avenger#steve rogers#rogers#thespidermannet#petermaximoffnet#graphicsquad#shutupnet#metalarmsquad#marveladdicts#marveledits#mcufam#dailyteamcap#dailyavengers#mcugraphics#steve rogers edit#captain america edit#marvel edit#100#500#1k
1K notes
·
View notes
Photo

url graphics
↳ Losers watch it happen, winners make it happen. (for @gotgavengers)
#mine#url graphics#gotgavengers#tv and film#film: guardians of the galaxy vol.2#thespidermannet#graphicsquad#petermaximoffnet#metalarmsquad#shutupnet#marveledits#marveladdicts#mcugraphics#dailyavengers#mcu#marvel#mcu edit#marvel edit#gotg edit#gotg vol.2#gotg#100#500
697 notes
·
View notes
Photo


kings and queens: 2/6 Original Avengers
Natasha Romanoff – Originally an agent of the Soviet agency for foreign intelligence, the KGB, she later became a member of S.H.I.E.L.D., the international counter-intelligence agency.
Clint Barton – Known for his use of the bow and arrow as his primary weapon, Barton had become one of the best agents of S.H.I.E.L.D., responsible for the recruitment of Black Widow, whom he developed a strong friendship with. [click for high res!]
#mine#kings and queens#tv and film#film: avengers: endgame#avengers: endgame#endgame#avengers 4#a:e#mcugraphics#thespidermannet#petermaximoffnet#graphicsquad#marveladdicts#userthwip#marvel#mcu#mcu graphic#marvel graphic#endgame edit#mcu edit#marvel edit#clint barton#hawkeye#ronin#natasha romanoff#black widow#100#500#1k
1K notes
·
View notes
Photo

url graphics
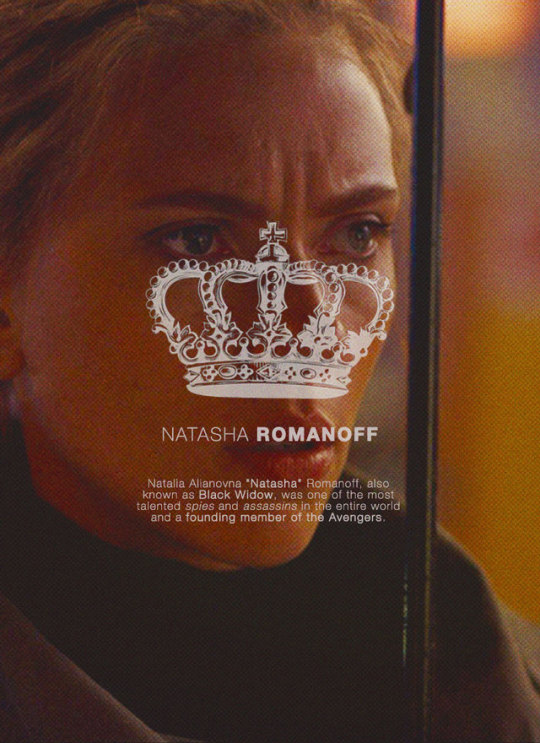
↳ I’m sorry, did I step on your moment? (for @bi-romanoff)
#mine#url graphics#bi-romanoff#tv and film#film: captain america: tws#romanoff#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#dailyteamcap#dailyavengers#mcu edit#marvel edit#mcu graphic#marvel graphic#natasha romanoff#black widow#100
604 notes
·
View notes
Photo

url graphics
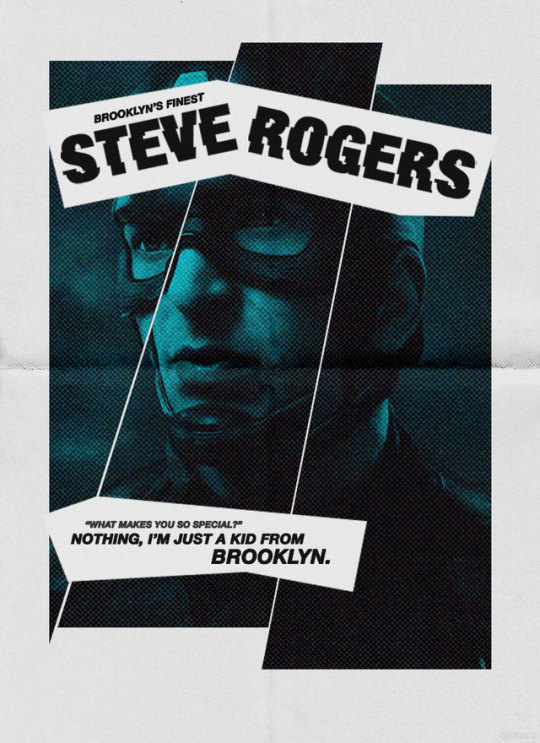
↳ Nothing, I’m just a kid from Brooklyn. (for @oldbrooklynsoul)
#mine#url graphics#oldbrooklynsoul#tv and film#film: captain america: tfa#captain america#steve rogers#rogers#ca:tfa#captain america: the first avenger#graphic#edit#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveledits#marveladdicts#mcugraphics#dailyteamcap#dailyavengers#mcu#marvel#100#500
664 notes
·
View notes
Photo

url graphics
↳ You start running they'll never let you stop. You stand up, push back... Can't say no forever right? (for @bicaptain)
#mine#url graphics#bicaptain#tv and film#film: captain america: tfa#film: captain america: tws#rogers#steve rogers#captain america#catfa#catws#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveledits#marveladdicts#mcugraphics#dailyteamcap#dailymarvel#dailyavengers#steve rogers edit#captain america edit#marvel edit#mcu edit#100
523 notes
·
View notes
Photo

url graphics
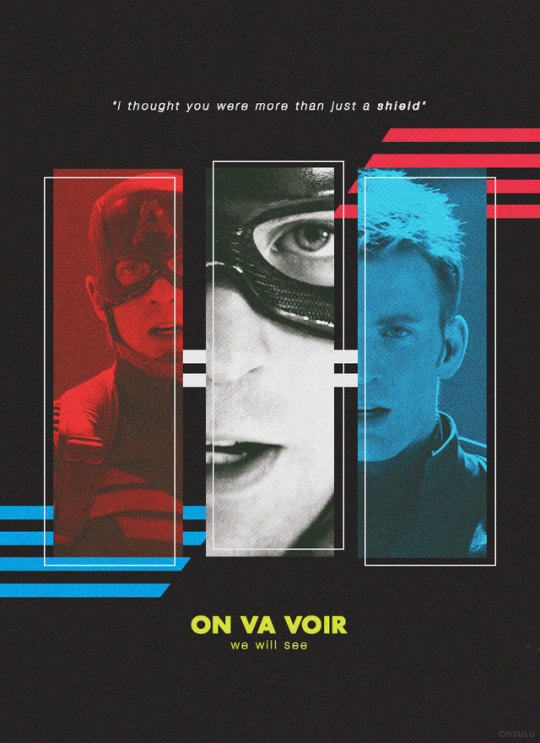
↳ I thought you were more than just a shield. (for @on-va--voir)
#mine#url graphics#on-va--voir#tv and film#film: captain america: tws#ca:tws#catws#captain america: the winter soldier#steve rogers#captain america#rogers#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveledits#marveladdicts#mcugraphics#mcufam#dailyavengers#dailyteamcap#captain america edit#steve rogers edit#mcu edit#marvel edit#100
476 notes
·
View notes
Photo


url graphics
↳ Then suddenly the sun has gone and left again and everything is quiet. (for @bbarnes)
#mine#url graphics#bbarnes#tv and film#film: captain america: cw#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#mcuedit#marveledit#dailyteamcap#dailyavengers#bucky barnes#barnes#the winter soldier#cacw#captain america: civil war#100
335 notes
·
View notes
Photo


url graphics
↳ Earth’s mightiest heroes. (for @avengher)
#mine#tv and film#film: the avengers#url graphics#avengher#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#dailyteamcap#dailyavengers#dailymcu#mcu edit#marvel edit#mcu graphic#rogers#stark#thor#romanoff#hulk#barton#avengers#100
267 notes
·
View notes
Photo


url graphics
↳ I only act like I know everything. (for @umromanov)
#mine#url graphics#umromanov#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#dailyavengers#widowsource#tv and film#film: captain america: cw#romanoff#natasha romanoff#mcu edit#marvel edit#graphic#100
294 notes
·
View notes
Photo


url graphics
↳ Bird of my soul. (for @agent-084)
#mine#url graphics#agent-084#tv and film#tv: agents of shield#daisy johnson#agents of shield#aos#aos edit#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveladdicts#marveledits#mcugraphics#dailyavengers#dailymcuedits#mcu edit#marvel edit#100
349 notes
·
View notes
Text

JULIE DOES GRAPHIC TUTORIALS – VOL.1
Last week I received an ask requesting a tutorial on this graphic so here she be! I’ve never done a tutorial on graphic-making before so forgive me if this isn’t the most in-depth tutorial/best example.
Tutorial below the cut.

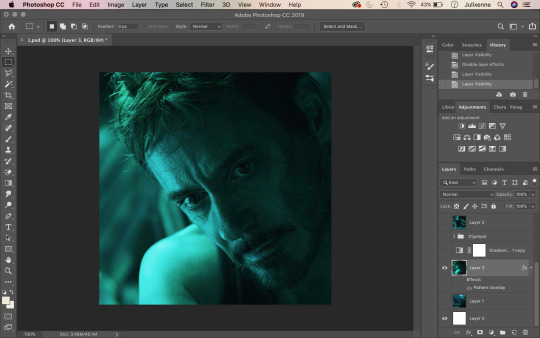
1. Start by opening your base image on Photoshop – crop to your liking. I usually size my square edits 1100 x 1100 pixels to maximise quality!

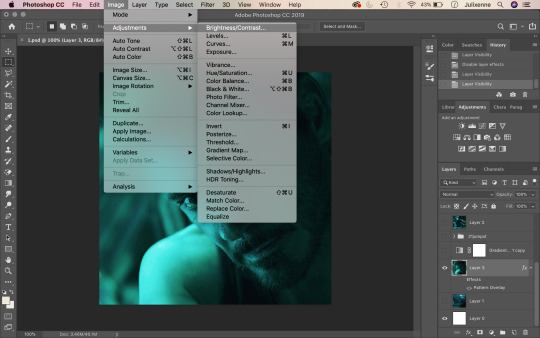
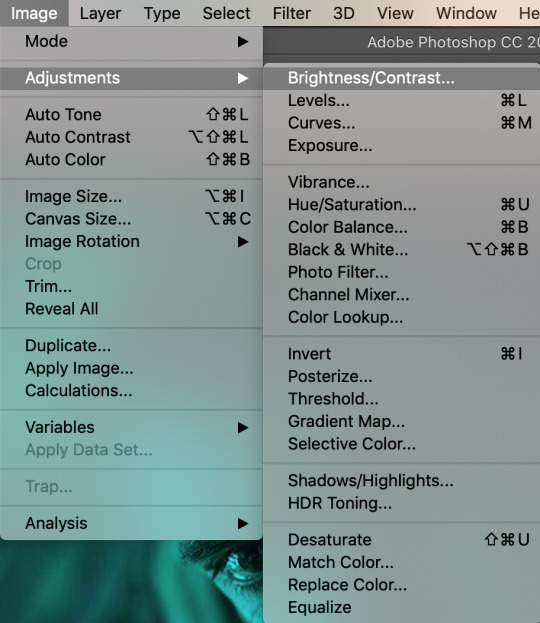
2. Up above where all your tabs are, click on Image and hover over the Adjustments section.

3. From here, you will find settings such as Brightness/Contrast, Vibrance, Hue/Saturation, and Shadows/Highlights. When making graphics, these are the settings I frequently mess around with. Using the aforementioned settings, adjust the sliders accordingly to fix the brightness and overall look of your base image to your liking.

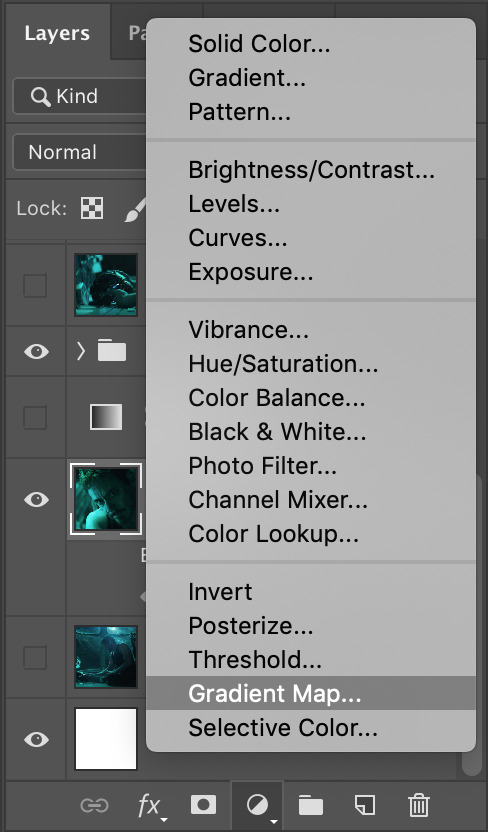
4. After adjusting your base image’s look, head over to the bottom right of your screen, where the layers panel is. At the very bottom, you will see a circle that is half empty and half filled. Click this, and find Gradient Map.

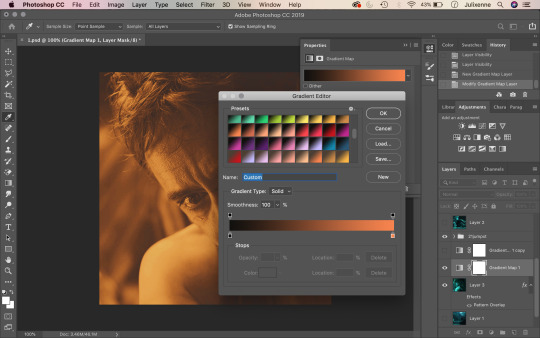
5. Click on the gradient bar and this window should open up. The gradients you see on my screenshot have been pre-installed. You can find these same gradients (and more) on DeviantArt and install them to your own computer! Pick a gradient duo you like (in this scenario, black and a warm, vibrant tone works best). I ended up using #151311 and #CD5517 as my two colours for the gradient.

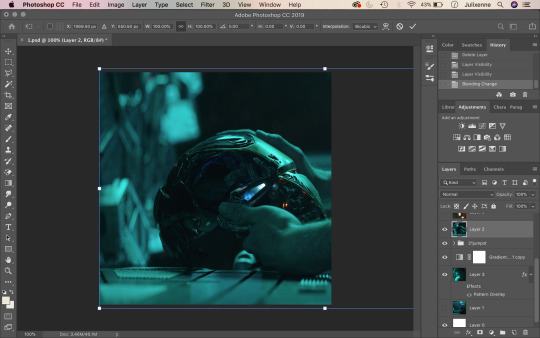
6. Press enter and minimise your gradient adjustment window. After this, find your second image which will be your “overlay image”. Paste it on top of your base image layer (drag upwards if it is underneath your base image layer) and adjust its position to your liking like so.

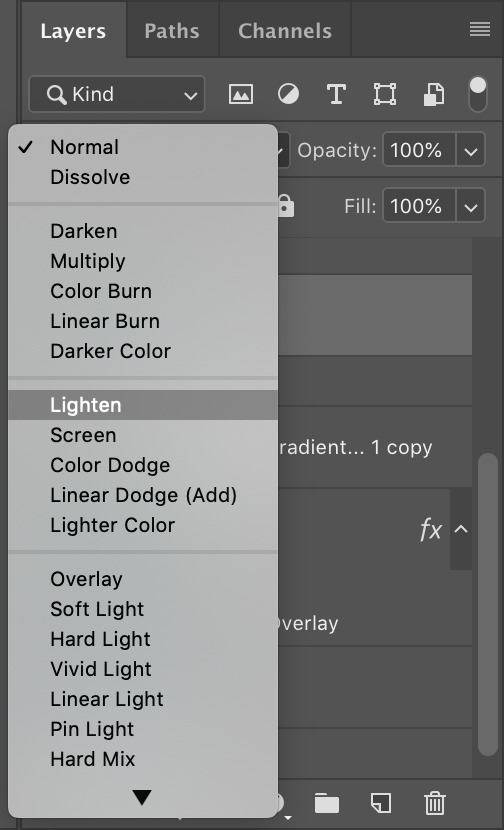
7. Make sure your “overlay image” layer is selected. Under your layers panel, there is a search bar that says “Kind” with a magnifying glass next to it. Click the drop-down button that says “Normal” on it. Here you will find different blending settings for your overlay image. Choose “Lighten”.

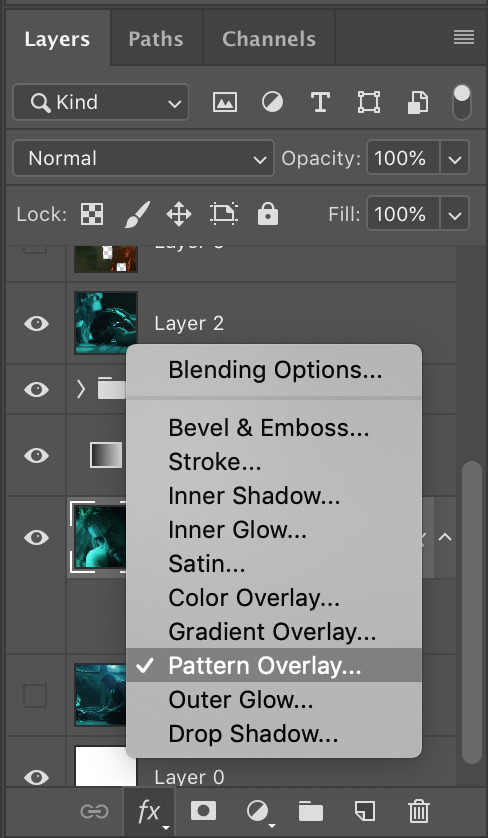
8. To add a little more styling to your edit, click back and make sure that your base image layer is selected. On the bottom-most selection of buttons (bottom right corner), click on the “FX” button and then “Pattern Overlay”.

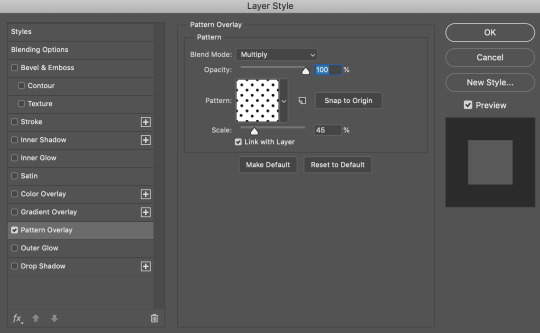
9. You will see the Pattern Overlay adjustment window on your screen. Ensure the blend mode is set to multiply, opacity at 100%, and that your pattern is the polka-dot-looking option. Scale your pattern to 45% (or not – adjust to your liking!)

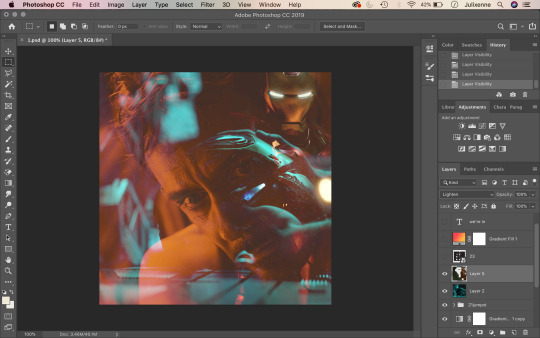
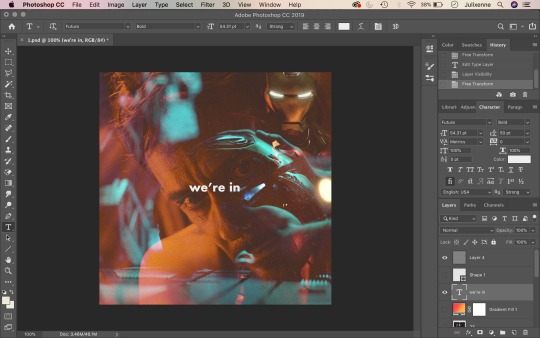
10. Your edit should start to look like this now! (Except I added a third image of Iron Man on the top right corner so disregard that – I was just trying to make things a little more fun hehe – you can add as many images you want on top of your base image. Making edits is all about trial and error and going nuts.)

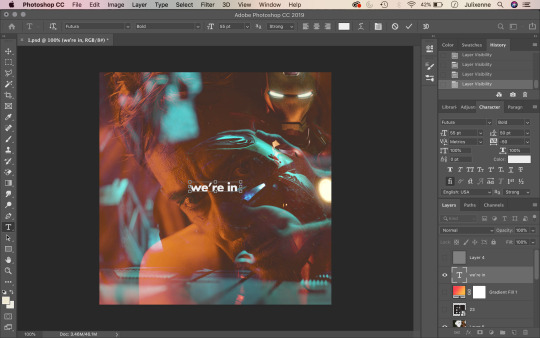
11. Assuming that you are on the “Essentials” mode of Photoshop, the text tool should be on the left-hand side of your screen as it is on mine. Click the gigantic “T” and drag a text box on your image like so. Type whatever text you wish. (In this tutorial, I used the font Futura and centred my text to the image.)

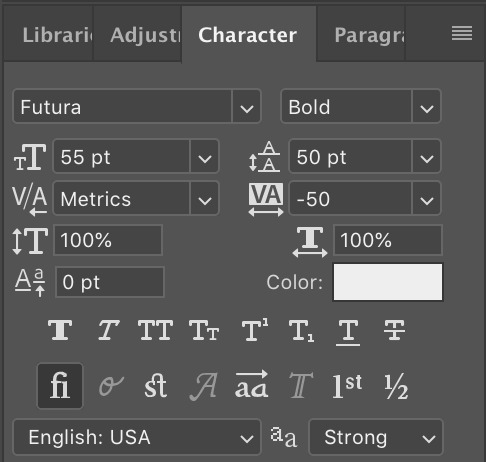
12. Bonus! If anyone wants the full settings of my text for this edit, here they are! Follow if you wish.

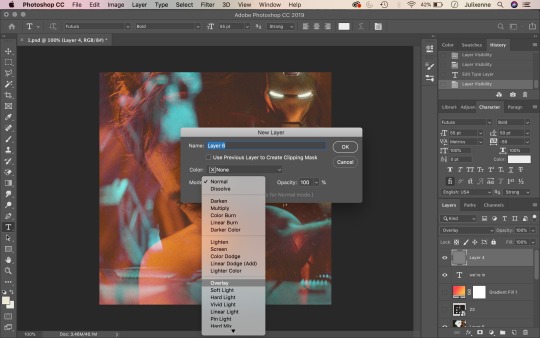
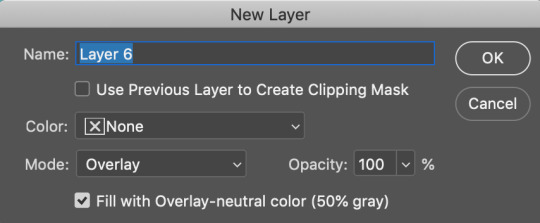
13. In classic Julie graphic-making tradition, we have to add a layer of noise to top things off. From the bottom right corner of your screen, next to the folder, there is a page button. Click this while holding down option (mac, windows: alt) and a “new layer” window should open. Under mode, select overlay.

14. After selecting overlay as your blending mode, tick the box that says “Fill with Overlay-neutral colour (50% grey)”.

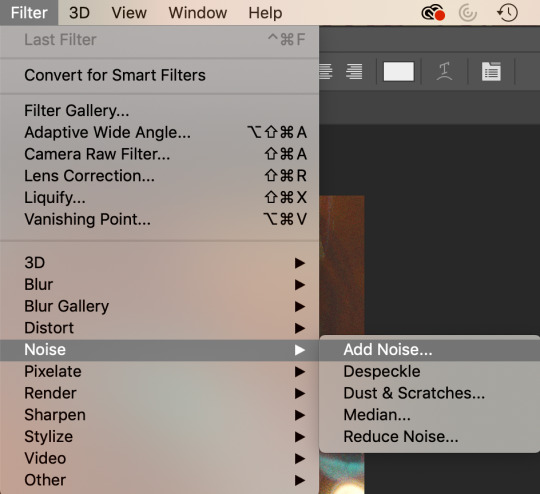
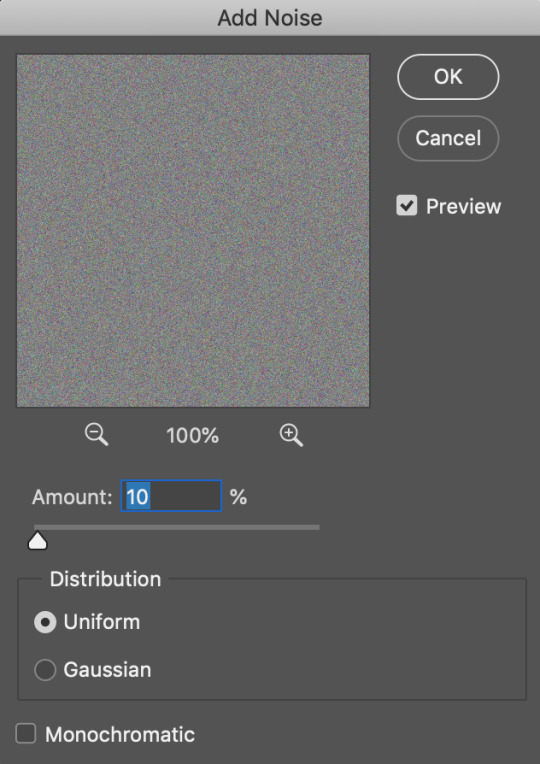
15. Above where all the main Photoshop tabs are, click on “Filter”. Hover your cursor all the way down to “Noise” and select “Add Noise”.

16. Change the amount to 10 (or something else that will suit your taste), set distribution to uniform and click OK!

17. And there you have it, folks! Save as a JPEG and you’ve got yourself an edit. ✨
#julie does graphic tutorials#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#graphic tutorial#edit tutorial#iron man#tony stark#iron man edit#tony stark edit
151 notes
·
View notes
Photo

julie does url graphics! 🌿
Since starting my degree, I missed out on months of creating graphics and edits as I had yet to learn how to balance my schedule and sort out my work ethic. Now that I’m on my summer (well, winter here in Australia) break, I want to start a project to keep myself busy!
If you want to see the kind of graphics I make, check them out here!
how to get one?
reblog this post so it gets around!
entries deadline: 12.AM July 03 (UTC +8.00)
if your url is part of a niche fandom, please provide brief context!
that’s all you have to do – happy waiting!
#pls reblog so i can validate myself by making graphics i'd be proud of#sorry i had to repost lmao#url graphics#julie does url graphics#thespidermannet#petermaximoffnet#graphicsquad#metalarmsquad#shutupnet#marveledits#marveladdicts#dailyteamcap#dailyavengers#mcugraphics#graphics#graphic request#marvel#mcu
196 notes
·
View notes
Text
I am a Failure

Recently, I have been contemplating failure and its spiritual dimensions. In large part, this is because failure’s counterpart, success, is such a strange thing to pin down. I think Daniel Berrigan was onto something when he referred to success as being a weasel word and horribly American. But this recent contemplation of mine is also because, by all accounts, Jesus of Nazareth was a failure as well. Certainly, he had the makings of a successful person, but in the end, he died scandalized and humiliated on a Roman Cross.
As I was recently reminded at a gathering of Lutherans, many are certainly happy to celebrate Jesus becoming a failure for us, but those qualities that brought him to a Roman cross seem to be overlooked for the systematic nature of Paul’s letters. At times, I am not so sure what to make of this dynamic, because when Jesus’ words are referenced, they are just as quickly taken out of context.
It might seem strange that I am writing about failure, given my background as a pastor and professor with a Ph.D. I think I would be considered a “success” by some. However, in a very real sense, I don’t know what to do with such a judgment. Not because I am against being considered a success, but because there is so much more to me than just these things. There are many places where I might be deemed a failure. I resigned from a reputable pastoral position in part because of interpersonal dynamics, I struggle with OCD, I can certainly worry about the most ridiculous things, and I can be harsh and impatient. My successes can all too easily cover up my failures or, in another very real sense, my humanity. However, what strikes me through all my experiences is that it is in the failures and the struggles that the gold is found. After all, Christians believe that one man’s failure is what saves us from our sins.
Recently, I read a great interview with theologian William T. Cavanaugh concerning success and failure. In the interview, Cavanaugh explains how, when it comes to positions of power and our desire for them, we rarely ask or consider how the position might change us. Rather, we often view it in the opposite direction, with a very individualistic lens, on how we can change the world through our position. I thought this was such a powerful insight, as we tend to approach the world around us in such ways when, in all actuality, the world around us influences us far more than we influence it. And really, wasn’t that the struggle of Jesus of Nazareth, not succumbing to the influence of the world? Satan tempted him with the very things that make for a successful person: power, prestige, and security, and certainly, no cross. Peter rebuked him over all his cross talk. And certainly had Jesus been more agreeable, he could have found a seat at the table of his enemies, the Pharisees. Yet, the ultimate symbol of failure lay ahead of him for all to see. I suppose we can say that such is what happens when one does not seek success, but instead faithfulness to the ways of God – failure.
Source: I am a Failure
0 notes