#one to go to the github blog maybe
Explore tagged Tumblr posts
Note
Hey! I just found this blog, so I wanted to ask if ClanGen will ever come to mobile? I've seen some versions adapted for mobile on GitHub and Reddit, but I wanted to ask if you guys are going to work on an official mobile version.
At the moment, it's not on the list, simply because it would be very difficult to translate it and get it to work properly!
Maybe one day far in the future
~Chase
#clangen#ask response#warrior cats#clan generator#ask#clan gen#warriors#warrior cats generator#chase can't sleep
81 notes
·
View notes
Text
Coding Update 6
I think its been a while since I've updated. I fell behind a little on my learning cause life has been really difficult lately.
Hope y'all had a good Thanksgiving and having a good start into the holiday season!! Yadda yadda more under the cut.
So I just finished Part 1 of my book. This mostly contained the introduction to Python, obviously, while learning a lot of the major functions of the program. I think it took me a bit to get into the swing of coding, especially cause it felt like I've had to rewire my own brain doing this haha.
The good news is I feel a LOT more comfortable with Python now. Not like "i can do anything!" yet but enough that it's actually super fun and I'm excited to work on projects!
The last part of the chapter taught me to use the "pytest" ability. I.E: writing test code so that I can make sure my programs are working properly and as intended. That part was really interesting, mostly because it was super duper busted at first for me.
That ended up being because where my "default folder" is set is like my main python hub, so i have to use the uh. What's it called? True access link? Where I write the entire string to the code's location.
Which also taught me that in the Terminal I have to use quotes for the location cause before I learned proper coding practices, I used spaces in some of the initial folders.
We're good now though.
The next part, Part II, is all about learning to build fully functional projects!! I'm so HYPED. There's four projects, of which it was like choose whatever you want! But I'm gonna start with an Alien Invasion remake. You know, the game where you're the little ship at the bottom shooting at aliens as they slowly decend on the screen. I should learn a lot from this one.
The other project I'm looking forward to is a simple online blog database. It'll have users create accounts, be accessible online, and you can make little journal posts! That should actually teach me a lot of stuff that I want to do.
There's another for data visualization, which I think I'll send to my cousin. He works in a lab at MIT and I know they use python for their programs. Maybe I can work my way into his work by doing that lmao.
Anyway, I'm really excited for all of this. It should teach me a ton of usable skills, and then i can add these projects to my portfolio to show off. Also I can spin off and make my own stuff.
Also also, if anyone wants to help me test my projects, feel free to let me know! I already know a few who are more than willing, but I'd appreciate any and all feedback as I go.
Oh! It also recommended learning version control, which I know almost nothing about. So I'll learn how to use GitHUB to store projects and recall old ones as I go if things break horribly. Which will be fun! Cause I know that for sure is going to be an important skill to have.
For a last fun fact, did you know places are like "requirements: typing 30 words per second." Do you know how fast I can type? At my peak I'm like over 110. I baseline at like 95. I don't know if that's actually fast but it makes me feel like the specialist little guy.
I hope you all have a good holiday season. Sorry no code in this post, I'm writing it so I can give you all an update, and I'm dog tired today. But but I promise to snip actual code for you as I go forward. And It'll be fun, especially cause this alien project will teach me about making VISUAL things!
Seasons Greasons Tumblr! -Kit
6 notes
·
View notes
Note
hey question!
im currently a data analytics major in uni and currently learning python! i’m currently doing well grasping the concepts with the reading and writing it down. however, i know its better to learn to code by actually..writing code.
I read that I should follow a random code (like a snake game or something) and then copy it and write it code for code but then change some things up etc (i hope that makes sense how im asking this)
is there any websites that show an actual code and then I can just copy and follow that to learn? or how should I go about learning to actually write code and not get stuck in “tutorial hell” ?
thank you!! sorry if this is a lot :)
Hiya!
When I was learning back 3 years ago, I did more the "watching videos + replicate the code" method to learning how to plan, build and deploy projects, even with the very beginner project videos! I didn't do much searching online for projects in maybe articles, blog posts, etc and replicate it. However, that was because I learn more in seeing than reading - that's why I'm bad at reading documentation(!) (I would search for video explainations to the documentations...).
I know on my blog I promote "don't idly watch tutorial videos all the time and actually start coding" kind of mindset but I'm not completely disregarding the benefits of watching such tutoiral videos. Seeing how other people's approach to a project idea is great! One project idea, hundreds of approaches to it!
: ̗̀➛ Tips:
Take notes while following tutorials. Write down what you learn and how you solve problems in your project. This will solidify your understanding and serve as a reference later.
Once you grasp the basics from a tutorial, experiment within your version of the project. Try modifying the code, adding features, and see what happens. This is where the real learning happens. LITERALLY HOW I LEARNED.
: ̗̀➛ Best places I can think of from the top of my head is to find projects on GitHub and maybe Dev.To by searching the project idea and someone must of done it or something similar and uploaded the project/talked about it in a blog post!
21 notes
·
View notes
Text
Going to make a "Getting started with GIT" Post
(This is my getting the "why are you making that post" out of the way, so that the posts with the actual information does not get polluted by it. And also polling people on what they find confusing about GIT so I can target that a bit better) So I re-blogged a post with a really nice GIT diagram, showing what commands sends what where. And I noticed 3 things in the replies and reblog. 1: A lot of people seem to be intimidated by the perceived complexity of GIT. That is fair. But I promise, while HOW it works is complicated, using it is not. 2: Many have it on a TODO list for after they learn to code. Which is... backwards. It would be like waiting with learning how to use a keyboard until after you have become a good writer. Trust me, learning GIT as one of the first things will make it EASIER to learn to code. 3: Several people suggested that GIT is overcomplicated. That is... simply not true. It is one of the old school pieces of software (Meaning it does 1 thing, is open-source, free and is impossible to monetize). It does something very very complicated in the simplest way possible. I think people simply do not understand how complicated the problem GIT solves is. I am not saying "People are dumb" (I think... anyone thinking that is fundamentally missing something in how the world works.), I am saying "People seem to be either misinformed or not informed". And that I can help with!
I WILL make a "Getting started with GIT" Post, but if people want an easy explanation for something more, then I will also make posts for those later... Or maybe they fit in as part of a getting started post. We shall see
75 notes
·
View notes
Text
New Year's Resolutions
Hey everybody. It's a new year. Happy New Year!
Gamedev Blogging
Last year I have fallen behind on posting gamedev stuff. It's mostly because there is no good way to format code listings in the new editor. So this year, I am not even going to try eith gamedev tutorials on tumblr. I might post them elsewhere and just link them. I have already taken a look at Cohost, but It doesn't have the features I need. Wouldn't it be cook if you could post pico-8 carts on cohost? Or source code listings? Or LaTeX? I might as well write the HTML by hand and host it somewhere. But that won't be the focus of this blog in 2024.
Instead I'm going to do more tumblr posting about game design, just less on the code side. It will be more on the screenshot side. First thing will be about my 2023 Game Of The Year. It will probably surprise you. I did not expect it to be this good. You can also expect something about some of my old prototypes. Over the years I have started and abandoned game prototypes after either concluding that the idea won't work and can't be made to work, or after learning what I needed to learn. What did I learn? Wait and find out!
Computer Litaracy
I'll also attempt to write more about general computing and "computer literacy" topics. I have two particular "series" or "categories" in mind already. Almost Good: Technologies that sound great when you hear abut them, but that don't work as well as you might think when you try them out. Harmful Assumptions About Computing: Non-technical people often have surprising ideas about how computers work. As a technically inclined person, you don't even realise how far these unspoken assumptions about computers can reach.
Usability of computers and software seems to have gotten worse rather than better in many aspects, while computers have become entrenched in every workplace, our private lives, and in our interactions with corporations and government services. Computer literacy has also become worse in certain ways, and I think I know some reasons why.
There will also be some posts about forum moderation and community management. It's rather basic and common-sense stuff, but I want to spell it out.
Actual Game Development
I am going to release a puzzle game in 2024. You will be able to buy it for money. You can hold me to it. This is my biggest New Year's Resolution.
I will continue to work on two games of mine. One will be the game I just mentioned. The other is Wyst. I put the project on ice because I was running out of inspiration for a while, but I think I am sufficiently inspired now. I will pick it up again and add two more worlds to the game, and get it into a "complete" state. I'll also have to do a whole lot of playtesting. This may be the last time I touch Unity3d.
I will try out two new engines and write one or two proof-of-concept games in each of them, maybe something really simple like "Flappy Bird", and one game jam "warm-up" thing, with the scope of a Ludum Dare compo game. Maybe that means I'll write Tetris or Pong multiple times. I probably won't put the "Pong in Godot" on itch.io page next to a "Pong in Raylib" and "Pong in Bevy", but I'll just put the code on my GitHub. The goal is to have more options for a game jam, so I can decide to use Godot if it is a better fit for the jam topic.
In the past, I have always reached for PyGame by default, because Python is the language that has flask and Django and sqlalchemy and numpy and pyTorch, and because I mostly want to make games in 2D. I want to get out of my comfort zone. In addition to the general-purpose game engines, I will try to develop something in bitsy, AGS, twine, pico-8 or Ren'Py. I want to force myself to try a different genre this way. Maybe I'll make an archaeologist dating simulator.
All in all, this means I will so significant work on two existing projects, revisit some old failed prototypes to do a postmortem, I'll write at least six new prototypes, and two new jam games, plus some genre/narrative experiments. That's a lot already. So here's an anti-resolution: I won't even try to develop any of my new prototypes into full releases. I will only work on existing projects from 2023 or before if I develop anything into playable demo versions or full games. I won't get sidetracked by the next Ludum Dare game, I promise. After the jam is over, I'll put down the project, at least until 2025.
7 notes
·
View notes
Text
About Me
Hellooo friend! You can call me Naps ♥ I do not have the mindspace to have multiple blogs, so this is going to be whatever it is. Right now my main fixation is bsd but I am going to post other stuff too. I make silly little drawings and dumb jokes.
Content to expect
While I tend to post wholesome content, I will still from time to time post stuff that relates to heavier topics. I will add tw tags and tw at the top of my posts. If I miss anything you think should be tagged please tell me. I won't be posting anything that is sexually explicit just maybe suggestive. I will also be cussing most likely. I have or will likely mention: typical dazai suicidal behavior, depression, ptsd, pmdd
Do what you got to do to keep yourself safe. I hope this helps you make the right choice. ♡
Asks
If you like my doodles/drawings and want to request one I would love to draw it for you. I can't promise I will be quick but I love making little drawings for y'all (:
I love love love the 'bsd characters supporting you <3' series thing I have been doing, so if you have ideas for those I'd love to hear it. But also you can ask me anything.
My dms are open too! Feel free to reach out ♡
Tagging, other projects, and such under here :)
Tagging
bsdrewatch2023 assushi count: what will be tallied -> #assushi
supportive bsd content like: Kunikida reminding you to take care of yourself -> #bsd character supporting you <3
silly scribbly bsd comics like: sskk take a brief intermission -> #naps bsd comics
bsd themed digital planner pages -> #bsd planner
my doodles -> #naps doodles
everything I've drawn -> #naps draws
autobio comics -> #naps self comics
projects im working on (haven't started yet but planning on very soon) -> #naps codes
random thoughts -> #nap talking (get it like sleep talking.. very dad joke of me)
lol I also have a tag for myself with all my sskk reblogs just cause ... well you know -> #one thing about me is ima reblog sskk fanart :)
Coding Projects
I have a couple coding projects in mind that are bsd related. I just made a side github and figma account lol. I will post about them soon. I am just adding now because I will forget. (So far I am thinking of making a dashboard for assushi data lol and also I want to make a website to create your own gifs out of drawings I make, hopefully soon to come) My github: 4-hour-naps
and also
thank you for reading all this!
All of you are so talented and have such beautiful minds. I'm always amazed by other's art on here or laughing at y'alls silly posts. I am still kind of new to tumblr and tumblr culture, but this bsd side of the internet is fun. I like y'all lol. I want you to know if you reblog my drawings with tags I read that like 5 million times it makes me so happy. Thank you it means a lot that you like these scribbles.
Also I was active on tiktok with this same user. My account is still up, but I’ve deleted the app. So sorry if you were following me on there, I probs wont post again.
sending you all my love ♡*:・゚✧*♡:・゚✧♥
last updated: 12/11/23
#assushi#naps draws#naps doodles#nap talking#naps bsd comics#bsd planner#naps self comics#bsd characters supporting you <3#one thing about me is ima reblog a sskk fanart (:
6 notes
·
View notes
Text
201 Days
Day 201 - May 24th, 12.024
Yes, I didn't notice that yesterday was the day 200 of the daily blogs.
Past Promises
If you are reading this since the first months of this personal challenge, you probably are wondering what happened to the projects like Hobbiest Monologue and the Elementria comics that I presented on the comemoration for 100 days. Well, I pretty much forgot about them. It is somewhat disappointing, but I kinda learned that it is better to do things before promising them, not only because it helps with not disappointing people, but also to keep your motivation and the urge to keep doing said thing.
Will I make said projects in the future? Maybe, the YouTube channel for Hobbiest Monologue is done, and both of them also have their respective logos and brands made. However, I'm not really focused on creating more content besides these blogs. Maybe one day when I have a professional job and a good enough workflow and tools to help mitigate the time and energy that these projects need, I will go back to the ideas. I do still love video creation and art, but I have other focus now. And it isn't like I won't make anything related to these topics, but a long-term project is not a good idea for now.
Past Achievements
Besides, I was able to do some projects. The main idea of "The System" wasn't really made into reality, since the whole idea of it were somewhat broken. However, said idea made me do a lot in the process.
I have finally started to learn, and completed a project with the Rust programming language! It is a simple project, and I didn't really make everything that I have planned, but it is good to have a CLI tool to manipulate markdown, which I am actively using in scripts on my Obsidian vault, and hopefully said project will grow and stabilize to be used by other people in their files. For now, I don't know how much about Rust I will continue. The main focus for me with the language is CLI tools and AST manipulation, since it feels to be a good use of it and in general I had a better experience (compared to something like JavaScript for AST manipulation). Yes, I could learn more about async and lifetimes, but I have already wasted a lot of my years just learning stuff, so if I need to in a project, I will learn them, I just don't want to actively be just studying concepts and syntaxes.
Talking about actually doing stuff. I really learned to not step too close into the sun, and stop abstracting even my fucking NixOS configuration. Programmers do love making abstractions before they are necessary, but fucking god, having anxiety and trying to predict every outcome of the program because of it, really takes it into the next level. And that's why I'm learning Go.
Like Rust, I was influenced by ThePrimeagen to learn Go, and HTMX (with some sprinkles of AlpineJS maybe), for server-side and web development in general. And it is being a great experiment, it is also funny how I haven't even read the docs of Go, and still am able to create a working website and server, without any dependencies. It is a breath of fresh air after learning so many JavaScript frameworks, build tools, libraries, etc. Nonetheless, learning the language can also help to find a job, it feels like it's starting to have more attention and opportunities, and besides I'm not "just another JavaScript developer" at least.
And hopefully the continuous task of improving my GitHub and LinkedIn profiles, improving my portifolio, getting certificates, and just trying to be more active on my accounts, can also help. I already send more than 70 applications, without any feedback whatsoever, but I will not give up, because I want to be able to hug my girlfriend and have a house with her in the future.
Past Chaos
Besides all what I somehow achieved, these last three months were a lot harder than I expected. Actually, I couldn't even predict what happened, and it feels like time passed by without I'm even noticing. I'm surprised that I even managed to complete anything.
I do not want to give a lot of personal information on the internet, even less if it is related to family and nothing to do with creative process or work. But as you probably noticed on a past blog post, I lost my (grand) grandmother, the person who raised my dad, that my mom took care of for pretty much 16 years, someone who lived until 99 years old with an incredible health to her age. My dad's family has a lot of issues, every family has, and my parents sacrificed a lot of themselves, since others didn't do anything better to take care of her. However, said sacrifices started to hit a lot this year, and my parent's mental health were in the limit, as my grand grandmother's health as also hitting the limit. I didn't work a lot during the time, since I wanted to be with my parents, not just to give some support, but also strength to fight, so others would take some action. And they did, but it didn't last that long.
Something that I want to be clear, you do not know what really was happening these three months, even less these 16 years, it may be my anxiety kicking right now, but I do not want no one to judge, make assumptions, say what we should have done, anything like that, now or in the future. You don't know me, I don't know you. She lived a healthy and long life, and my parents now can rest and are better thankfully, and this is what I care about.
The only thing that I want you to take from this, is to take care of the people that you love, they can be parents, grandparents, partners, friends, I don't care, take care and be with them when they need, the same way they were when you needed it. And know, independently of what happens, you will be okay in the end, do not let chaos make you give up, I beg you. I may be just 19 at the time of writing, but I gave up on so many things for so little, that these three months really showed me how much stronger I can be, mostly because of the people that are around me. So I ask, I beg, whatever you want to make in life, do not give up easily, be strong, be there, for you, and for the people that you love.
---
Thanks for reading, hopefully the next 100 days will be better. And besides, whatever happens, I hopefully will meet you tomorrow, and every day until day 300.
- Someone who's trying to improve.
Today's artists & creative things Music: You Will Be Okay - by Caleb Hyles
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
6 notes
·
View notes
Text
It is once more Sunday!! I am also kinda taking off this weekend because breaks are important! But I've still done stuff!

Just some small stuff. MelS is about 1/3rd through the document. I don't think I'll get it back next week, but maybe the week after that.
I've also done some clean up in our documents for when we revisit the previous chapters after the writing of the story is complete. No major changes will happen in the story, just ensuring hints are there and the style is consistent throughout the chapters (since we had long breaks between chapters). Through this, I've noticed a few spots where the coding could be a tad more organised.

I've mainly worked on TRNT at the start of the week, but still have things to share.
First, the OG parser will stay in the game. I'll provide a walkthrough of each ending, as well as a command accepted for each action in each passage.
Second, the hyperlink version (click on the words) has been drafted. There are actions I am still not sure how I'll code, but that's future me's problem. Also, it won't be completed until the Revamped Parser version is done.
So, third, the Revamped version. I have untangled some of the spaghetti code and managed to solve some issues already (mainly the navigation between rooms. Things to look forward to with this new version:
a Map of the story (it will be small, but still), unsure yet if in-game or as a downloadable piece.
a Walkthrough (probably both in-game and downloadable)
better Hints/Help throughout the game, especially in terms of commands
and better Commands period (I've done away with the name thing)
There's quite a bit of work left with this (So Many TO-DO's in the code... ;-;) but a potential update by the end of the month seems possible?
Depending on time, I may be able to include more actions/codex/story. Or not...

I woke up chaotic earlier this week and made a poll. You will be getting a character creator template....
....
in two parts.
I've gone a bit overboard with the level of characterisation (seriously the list of traits and stuff is a full page long...) and coding all of it is taking me a bit more time than I though it would (yay me and my sense of time management...).
This first version of the template will only include examples and some tips (and comments in the code). A follow up update will include a fake playthrough (and potential fixes).
~
I'm also going to be moving the Tweego Template to its own page next week (will still be available, just a different link), so the guide can be "playable" as well. As well as making a copy of all templates on my GitHub as a copy.

Ooooh quite a bit of things here!
It took me about 7 months and almost 300 reviews but I've made it to the front page of the IFDB! Top 4 reviewers! Next... the actual podium :P (First spot is probably impossible. I'd need 3000+ reviews to get there...)
But really, I'm going to play more IF and review them. I'd like to (re)play more French ones especially. And I have a few BareBones review to wrap up as well. Check @manonamora-if-reviews for that!
~
I've been slowly but surely migrating old logs on a new platform for safe keeping. I'm almost done with 2021 for @manonamora-if (I need to check the old CRWL ones from @crimsonroseandwhitelily, currently privatted). I'm including game announcements (in their most current form) there as well.
I still have 2 full years of dev logs, random thoughts, announcements, and post-mortems to include there (as well as post-mortems I forgot to write). Some short logs will be merged together and have their grammar tweaked a bit (because oh boi are they bad...).
But, when this is complete, I'll probably be more active on the blogs with reblogs here.
~
Toodalooo!
4 notes
·
View notes
Text
How to launch your data science career?
Starting a career in data science can be as fun as teaching a cat to swim. But don't worry, it's not rocket science (well, kind of). Here's a playful roadmap to get you going:
Back to Basics: First, you gotta learn the ABCs. No, not that one. I'm talking about Python and R. These are your new best friends.
School's Cool: Dive into online courses or join a data science boot camp. Just don't forget to change out of your pajamas for the virtual classes.
Project Party: Time for hands-on action! Work on cool data projects or snatch an internship in data analysis. The more you dive in, the better you'll get.
Social Butterfly: Attend online meetups and webinars. Who knows, you might even score a virtual coffee chat with a data science guru.
Show Off: Create an online portfolio on GitHub. Think of it as your data science trophy shelf. Fancy, right?
Be Picky: Decide what flavor of data science tickles your fancy – maybe it's decision science or some other data science branch.
Company Match: Look for companies that get you. Places like Mu Sigma have fantastic data-driven opportunities, whether you're a rookie or a pro.
Internet Stardom: Share your data wisdom on LinkedIn, write blogs, or even answer curious Quora folks. You never know who's reading!
Stay Hip: Data science is like fashion; it changes faster than the weather. Keep up with the latest trends and tools.
Don't Quit: Data science can be as puzzling as assembling IKEA furniture. Expect some hiccups, but remember, it's all part of the fun.
So, as you embark on your data science adventure, keep it light-hearted and remember that learning can be a playful journey. You've got this!
4 notes
·
View notes
Text
Learn to Code
Daily Blogs 356 - Oct 26th, 12.024 Being someone who actually codes and is a software engineer, please learn how to code.
Why?
Before anything else, it is fun, even more if you like puzzles and solve problems, and you could find your future career even.
Nonetheless, coding is an enormous skill to have nowadays with every little job, task, and even hobby, having some sort of technology or another. How many times have you wanted to rename a bunch of files into a more structured form? Or even wanted to have a fast way to see all your tasks for the day? Maybe you are animating in After Effects (unfortunately) and want to make an object pulse following a song beat? Or maybe in your job you have to make spreadsheets in Excel (again, unfortunately) and need something more dynamic? Or maybe, you want to have your own simple website? All of these things can be done, and can be easier, knowing a little bit of coding/scripting.
Coding not only lets you do things in a faster way, it also helps you better understand the technology you use. Did you never think how the little applications that you use are made? Because they are, by humans, like me and you, and that's why they have bugs most of the time. Maybe learning to code, you can even start modding your favorite game! Or even create your own.
But Coding is Hard!
I'm going to be honest, yes, it can be hard. But we aren't talking about doing whole software products or even what could be called engineering, we are talking about scripting/coding, which is just creating files for some utilities, which is far from hard. And instead of trying to explain, let me show you some examples.
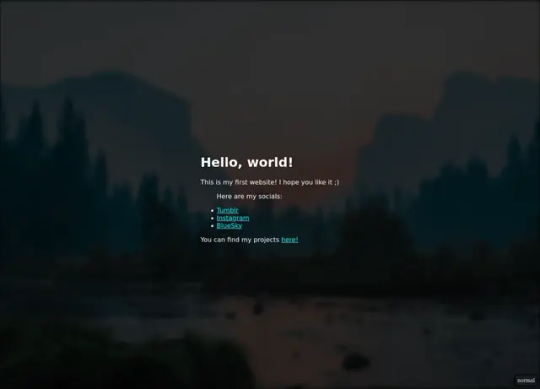
Creating a Website Yes, you heard me right, the first example is how to create a website, because you can do it in literally just a file:


"But it is ugly!", well, just modify a little the first file, and add another file!



And there it is! Your own website. Now to put it into the internet to everyone to see it is nothing more than uploading these two files to a Web Hosting Service, which most of the simple ones are free! A few examples are GitHub Pages, Vercel, Netlify, all of them you can find easy tutorials to upload your files and have them for the web!
What Are Those Files?
Glad you asked! Let's go step by step.
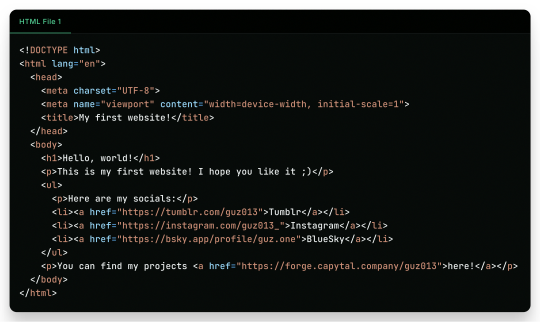
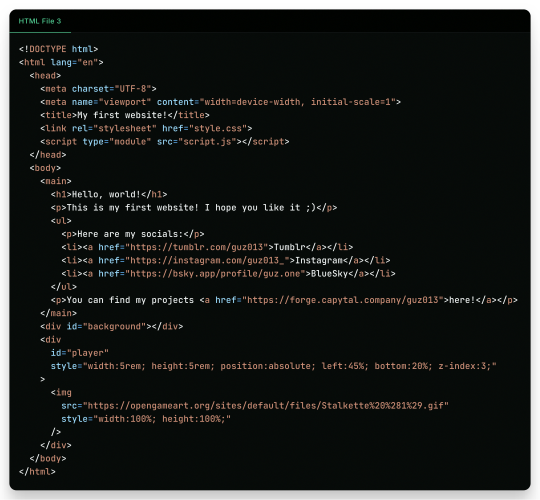
The first file, the one full of <tags\/>, is what is called an HTML file. HTML (or Hypertext Markup Language) is the language used by all websites you visit, it is designed to structure text in such a way that you can easily put meaning and style into the document, and have you browser read it to show you. These files are marked up using tags, which encapsulate text with an opening tag (like this one <p>) and a closing tag (like this one </p>, see the slash before the letter P), looking like this <p>Hello world</p>. We have multiple types of tags, such as <p> for Paragraphs, <h1> for Heading/titles, <h2> for subheadings/subtitles, <link> for linking one file to another, <ul> for an Unsorted List, which will have <li> for each List Item, <main> for informing what's the main content, <a> for an Anchor/hyperlink for another website, etc. etc. All HTML files will have an <html> encapsulating everything, a <head> tag for information about the page, and a <body> tag for the content of the page. That's pretty much how HTML works, and all you need is to learn what tag does what, and you're pretty much good to go.
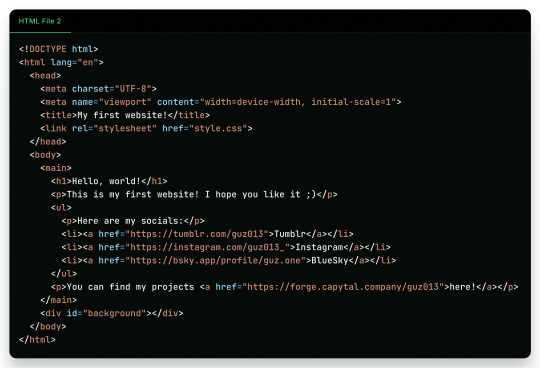
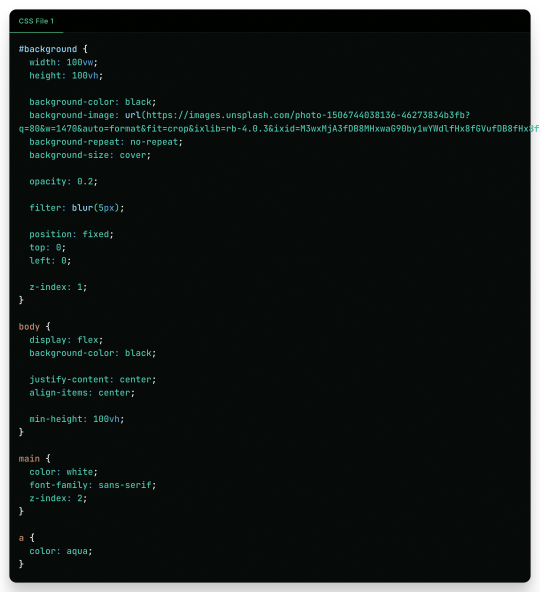
In the second file, we just add some structure to it better, adding a <main> tag and a <div> tag with the ID "background", so the third file, the stylesheet, can make it look pretty! The third file, the one with the {} blocks, is a CSS (or Cascading Style Sheets) file, and it is the one that makes all of our websites beautiful. It is made by these "blocks" of code that applies styles for multiple elements in the page, it is a little bit more hard to explain, but in summary, that file does this:
The "#background" block applies styles to any tag with ID "background". In the example, we make the tag have 100% of the view width (width: 100vw) and 100% of the view height (height: 100vh); make the background be an Unsplash image; decrease the opacity, so the image is not so bright; apply a blur filter; and make its position be absolute in the top left corner, so it doesn't move with the rest of the content;
The "body" block applies styles to the tag and makes it display its content on a flexible layout (display: flex), which we use to make the content be centralized in the page;
We then make the text-color inside the tag white, use a sans font, and make it be in front (z-index: 2) of the tag (see the z-index: 1 in the "#background" block);
And to finish off, we make the color of links an aqua color.
That's pretty much it and pretty much how the fundamentals of how to create a website works. Just 2 files of code, and you can have your own website.
But Where Are the Loops? Where Are the "if"s?
Yes, yes, if you know the concept of coding, you may be asking where are all the loops, "if"s, and variables. Truth be told is that HTML and CSS aren't programming language per-say, they are markup languages to structure and display text, so they can't run anything really. However, they are easy to understand and are considered "code" nonetheless, and personally I find fascinating that websites, the thing we all access every single day, that most people I know think is magic… are based in two simple languages that anyone can learn in an afternoon and have its own website up and running in less than a day.
I Want real code!
Ok ok! Let's so add a little interactivity into our website. What about a little character you can control? Yes, a little game character to control with WASD on your website, with less than 40 lines of code. Let's first update the HTML file so we can add the character:

As you can see in the new file, we just added another <div> tag on the website, with the ID "player" and a <img> tag which we can use to add a visual sprite to our character! I'm using this simple sprite/gif I found on OpenGameArt.org. Also, in the new <div> we add some CSS styling directly in the tag, using the style attribute, the reason to this being that here we can manipulate its value with a programming language, in the case of the web, JavaScript. We add the JavaScript file with a <script> tag.
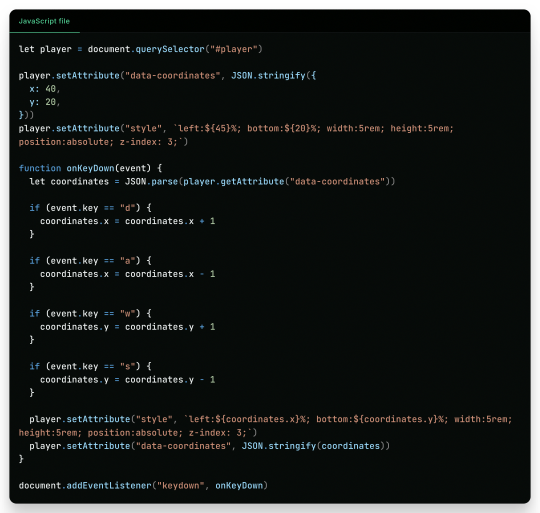
And in the JavaScript file, we can write this simple script:

This can be a little overwhelming, but let's go line by line:
First, we get the player element/tag with document.querySelector("#player") (similar on how in CSS we would use #player {} to style the tag). This tag is then saved into a variable player, think of it like a box or alias for document.querySelector("#player"), so when we use something like player.setAttribute it can be thought like document.querySelector("#player").setAttribute;
After that, we use player.setAttribute("data-coordinate", JSON.stringify({ x: 40, y: 20 })). This is just so we can more easily access the coordinates of the player after. An attribute is like that style in the tag, so calling this is like we wrote in the HTML file;
We again call player.setAttribute, but this time to rewrite the value of the style attribute, just to be sure. See how in the text for the style tag (the 2nd argument, aka the left: ${45}%; bottom:${20}%; ...), we use ${}? Well, this is a neat feature that lets us put values inside the text, so it makes the final result be left: 40%; bottom 20% ..., in this line it seems a little redundant, but in later in the lines we will use it more cleverly. Just remember that if we make a variable, a "box", like let x = 10 and use it inside the text like left: ${x}%, it would be in the end left: 10%;
Now the meat of the script, the "onKeyDown" function. A "function" in programming is like a piece of code you can reuse, and pass variables to it to use inside the code, like a box you can put stuff inside to it to do things, a box that uses other boxes, a box inception. Inside the "onKeyDown" function, we take back the value inside that data-coordinates attribute we wrote on the 3rd line, and put it inside the coordinates variable; than, we check if the key pressed is "d", if so, we add 1 to the X coordinate, we are changing the value of coordinate.x; we check for the other keys like "a", "w" and "s", changing the according variable to it; and then, we rewrite both the style attribute and data-coordinates attribute with the new value;
And finally, we use document.addEventListener("keydown", onKeyDown) to tell the browser "hey! Use this function ("onKeyDown") when a key is pressed!".
And that's pretty much it.

As you can see in the top right corner, the values of the style and data-coordinate attribute change when we press a key!
If you want to access this simple website, this is the live version of it hosted on GitHub Pages and the source-code is available under the public domain.
Learning More
Being honest, what I showed here is just a very small toy project, and a lot is simplified because of the gigantic convenience that the browser provides nowadays. But again, this is the type of thing you can do with just a little bit of knowledge on how to code, probably the scripts you will do can be even simpler than this. And just imagine the things you can invent, learning a little bit more!
Besides the toy project, code can be used in a lot of fields:
If you work on data or science in general, coding in Python is a great skill to have on your toolkit, and it is very easy to learn. It works great with creating graphs and can even be used inside Excel for creating more dynamic spreadsheets;
Do you want to make games? Well, learn something like Lua, a very simple language and one of my favorites for scripting, and powerful enough to be chosen by engines like Roblox Studio (which surprisingly is powerful than I thought). But if Roblox is not your taste, well, learn something like GDScript, the language of the Godot game engine, fully free, fully open;
Also, Lua is used for modding on games such as Factorio, and can be very powerful for small scripts for your computer;
If you want to make websites, HTML, CSS and JavaScript, learn them and go nuts (I won't recommend you use any framework as other programmers use, learn the fundamentals first). There are a lot of documentation about the web, and it is one of the fields with the lowest entry;
Are you an 3D Artist? Well then, Python is also the language used for creating add-ons, you can take some time to learn and create your owns to help your workflow!
And if you are a poor soul who is using Adobe products, first: my condolences; second, most Adobe products use ActionScript to create dynamic animations and values such as making an element react to music beats in After Effects.
---
Learn to code, be happy, and maybe you will find a new passion like I did.
Today's artists & creative things Music: Late Night Walk - by Ichika Nito
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
34K notes
·
View notes
Text
Random MTG stuff (update!)
howdy! some of you may have seen my previous post about MTG and the thousands of questions i had in mind. I did some researches (also THANK TO ALL THE PEOPLE WHO REPLIED AT MY PREVIOUS POST YOU WERE ESSENTIAL ILY) and here I am with another brainrot post because we do love some nice hyperfixations :)
note: this post originally started the 19th Dec (two days after my previous post) but then xmas time took me away from Tumblr T.T so here I am the 4th Jan to finish it :3
This is nothing special, it's just a bunch of info that I found/stuff I want to save for myself, if you're curious go ahead and read it! If you want to share opinions and/or advice please do!! But you won't find anything really useful about MTG here.. sorry, maybe next time <3
About the lore
I found out this archive on GitHub and the "origin" is a set of stories and in the GitHub archive is under the folder #019 and it's basically (I guessed by this MTG official website post) that's the "new era" of MTG focusing on 5 Planeswalkers (be ready because I'll 100% post something like a dictionary for the strange words I don't know)
Random link I collected like shiny pebbles at 2am yesterday:
Story Timeline
Official page for stories
Story and Lore Resources (tbr)
Story I'm currently reading
About the Deck
Thanks to all the people that answered me in the previous post! Everyone really helped me a lot! So I found out:
Black-Red decks are called Rakdos and my idea of building an "offensive" deck is called Aggro (short for aggressive)
I need to point out tho, that a friend of mine gifted me two decks for xmas: one Blue-Black and the other Red-White, and I' m having so much fun with the Dimir (U+B) one! So I'm taking into consideration to start with one of those.. It's very hard to say tho, because I tried to create one of those in Arena and I'm so bad at it ˙◠˙ (more on Arena once I'm finished with this paragraph)
PLUS! I'll attend a booster draft in a couple of days!! I'm very excited because it's my first time going and playing, but moreover it's a draft with Kamigawa Neon Destiny, which is one of my favourite e expansions yet. (Just I mean look at my neon japan-ish blog, this expansion was made for me specifically)
I read A LOT about that expansion and I don't know anything about drafting so ADVICES ARE WELCOME!! But I was thinking about trying to draft a Blue-Red (Izzet) deck. I'm still unsure tho, but the dynamics with the ninjutsu and sagas sounded interesitng.
About Arena
So, I finally finished the "color tournament" and the "Sparky challenge" that are the beginner’s battles. Now I'm with real people!! omg?? Help??
I'm finding it very difficult, I tried to create a Black-Blue deck with the cards I have there but I still need to see if it works properly or not (I did it a bit randomly) but the thing is that either I find players super skilled with strong cards or people that after I make 2-3 damage they concede. This is not helping me. In the first case, I feel like I'm not good enough; in the second scenario I get pissed because I didn't have the chance to train properly..
Anyway my ID is inkiawa#59750 so pls let's be friends!! <3
I'll do my best tho, and I was thinking about downloading Arena on my computer because deck building and other features are hell in the mobile version.
Other Random Stuff
Since my friend gifted two decks to me this xmas, and I additionally found old cards that belonged to my father (oh and I also bought a pack) my need to have the illusion to be organised kicked in and I found deckbox.org where I was able to create an inventory and my pre-built decks. I'm so excited to go to the kamigawa draft!! Because I'll be able to take my drafted deck at home aaaa can't wait ◝(ᵔᵕᵔ)◜
Thank you for your attention (who am I kidding nobody read it to the end) and see you on my next upadte!!
0 notes
Text
2025 Resolutions
Hello! It is January 3rd, 2025. Sorry I've missed the resolutions post from 2024. I'm very much aware that no one reads this blog and it's more for my own personal reference, but still. About twice as much stuff has happened since the last post in relation to the other resolutions posts as a result. Q2 and Q3 2023 was mostly wedding planning. The wedding went well! We had an incredible honeymoon in Bora Bora. While we were out there, my grandfather died, so I had to travel soon after arriving back in California to go back to my hometown. That was not a great time at all. Fast forward a year from that, and my wife and I spent our anniversary in Florence, Italy! This was the final leg of a trip to Scotland to visit my mom, who lives there after retiring. At the beginning of 2024 my wife and I moved into a townhouse that we rent not because we can't afford a house (although ehhhh), but because there are way more rentals open than actual houses to purchase.
Work has changed a lot. At the beginning of 2023, we started shifting a lot to AI (Wow! Amazing! What a surprise!). I got the previous project to a good place, then switched to making GitHub Copilot-likes and AI Assistants. That's where I've been for the past year and a half. Frankly, I'm sick of it. Luckily, I might be working on something that our users will actually use and find useful soon, maybe. Also, I'm just a regular senior software engineer now. They took away my direct reports. Well, "taking away" isn't totally accurate as much as my manager saying that I am a better engineer than manager, and me agreeing with him. Besides, that principal engineer in the previous post? Gone, kicked out. Another direct report left from burnout mid-2023. Another got kinda sorta pushed out in 2024. All of them I was happy to see go, for a variety of reasons. Just one person is left in terms of people I used to manage. Am I happier? For a while no, as I was working through these cloudy feelings of failure for a while. Then yes, when I realized I was indeed happier. Though right now, it kinda varies from project to project. There's this concept of a "staff engineer", where generally, you give up individual coding for more meetings, coordination of people, alignment, glue work, mentoring, etc. The idea behind it is that this is the "next level" beyond a senior engineer. Coding a lot of stuff really fast can only get you so far up the food chain. To keep climbing, you've got to increase your scope and influence. I've been reading books and focusing on that for career goals lately. Since the last post, the stock price has gone down a LOT. Then it went up some. Then it went down some. And so on. Right now it's up, and seems to be staying there, knock on wood. The tradeoff of the stock going down is that my wife works at the same company I do, and makes about as much and I do, and together we make a relative boatload of money. The stock is worth less, but I have more of it. Could I retire? Still probably not. But! It's enough to be a cushion I could theoretically coast on for a lifetime, if I'm smart about it and cut back a lot of things. The economy has gotten really shaky for tech workers. A lot of people have lost their jobs, and months have gone by without getting another one. Linkedin is full of these stories, and it's scary. As much as I'd want to explore a break, I feel really lucky to have what I have. Especially as the video-game-like trend continuing of things just getting harder (looking at you, incoming president).
I just finished reading a book called Tomorrow, and Tomorrow, and Tomorrow. it was about two very close friends who start a game company and make some games over the course of their lives, and go through various states of their relationship during those times. One thing it made me think about is time. Time moves fast, and as you get older, it feels like it moves faster. I think this was smartly illustrated by the book by more and more time passing, on average, between individual chapters. I think this happens with a lot of books and stories, and the passing of time and relationships changing over time is a common theme of life, but this story made me think about that in particular. Time is moving quickly. Like, the time it took to pass through 3 years of high school felt like forever, ages, eons. The time it took for me to get through 6 years of college felt enormous. In both of those time periods, I wasn't even remotely close to being the same person at the beginning than I was at the end. I grew by leaps and bounds. I changed dramatically and learned so much. But I look at me now, and the me from 3-4 years ago? Pretty similar. That scares me. Change scares me, but not changing scares me even more. Maybe I've changed more than I think though. It's weird to think that at 33 years old, I'm at a temporal twilight of my life. Surely not, right? I haven't even had kids yet! We might this year though, we will see.
2025 is the year of the Snake, they say. Wikipedia says it's a year of transformation, renewal, and spiritual growth. I'm paying attention to that transformation myself. I'd like to lose weight and build some muscle, I'd like to learn how to be a dad and do a good job with it, I'd like to make progress to reach the next level of my career. I'm working to renew my fighting spirit. I need to remember to be confident, even aggressive when I need to be. I no longer want to shy away from conflict. I want to practice keeping my focus on something, and having my mind wander less. I also want to be calmer, more resilient. I just want to be all-around better, and I want to do that by focusing on those individual issues. Times keep getting harder, and I want to rise to the occasion.
So, individual resolutions:
Get better at public speaking. I've been consistently bad at it. I want to be better.
Gain some muscle. Use those free weights I got. Actually use the Peloton I still have (and admittedly do use roughly twice a week).
Remember to be confident and focused. Keep presence of mind as much as I can.
Learn how to be a dad, or at least read some baby books.
Thanks for reading, future me. I bet you're on your way towards meeting those resolutions. Here's to you. I imagine you now in my mind's eye. I feel gratitude. I hope you feel like the past year wasn't a waste. I'll try to make sure it isn't.
0 notes
Text
Introduction:
What is this?: I wanted to just make a stupid little thing to represent a project that I and some others have been working on. To put it simple, its a fan-sub for Attack on Titan: The Musical. A subtitle file intended to go along with the official recording released and distributed, but has no official subtitles, at least not that we could find. I want to note that the guy running this blog, and a lot of the project, is a uni student and has ADHD. Therefore, updates on the project may be inconsistent at best. But hopefully I can keep it alive.
Why?: I and someone else on the project had the privilege of seeing the AoT musical opening night in New York. And absolutely loved it as very long-time fans of the series. We then bought the official blu-ray recording of the musical from Japan, being aware that there were no sub titles, not even JP ones, with this release. Luckily, we went to see the musical live, which had English subtitles displayed. And we realized pretty quick that much of the dialog was very similar to that from the show/manga. At least according to the translations shown. Therefore we set out to make our own subtitle file (SRT file) that lines up with the official recording of the musical.
How?: Disclaimer we plan to make very clear: No one currently on the project speaks Japanese, however some of us can Identify some words and such, helping us line up and identify dialog. In no way is this intended to be a 100% "accurate" subtitle. Simply as close and entertaining as we can get it. We're also using some resources like lyric videos made by orchidsub on Youtube. Who I believe translated the lyrics themselves.
Where?: I (guy running this blog), intend to put out progress of the SRT file, and maybe have some people "test" it. To be honest, I don't intend this to blow up, I doubt anyone will see this at all. But if maybe 1-2 people who love the series and the show as much as we did might be able to enjoy it more because of our silly project. Then hey, stay tuned. I don't know how we'll upload files? Might look into Github or something similar.
When?: Lord only knows to be honest. The songs themselves aren't the hardest thing to do as many translations/subtitles already exist. Dialog is where it gets more difficult as we're going to have to do our best to remember what it was, what the context is, and time it correctly.
What are we not?: We are NOT a resource to distribute a "slime tutorial" of the musical. We are NOT a resource intended to "take away" from the incredibly talented crew who made this show. This project was made by people who love Attack on Titan, and who also have a love/appreciate for theater. This is a subtitle file intended to go along with the official distribution of the musical released on blu-ray in Japan. And is intended for those who supported the work and have that distribution.
Acknowledgements: I want to once again emphasize that this is a fan project just for fun, and we don't speak Japanese. This is not, in any way, intended to be a formal, "direct" translation. Of course, any feedback or any other information we can get to be accurate is appreciated. We also don't intend to be insensitive or disrespectful to any languages/cultures, and any feedback on that front is also welcomed.
1 note
·
View note
Text
no one: ...
me: I will code/program up the PERFECT Sri Yantra with perfect concurrency, concentricity, and equilaterality in R using base and ggplot2 packages.
*has been coding this during their "free time" for the past several weeks*
*has somehow programmed several versions of random geometric proofs into functions*
*realizing they are on a journey*
*I am so close... I can feel it, but maybe that's what the whole cosmic joke is all about lmao*
--
For those who don't know, the geometry of the Sri Yantra is a complex geometrical problem. It's also extremely holy for reasons I cannot explain in this blog post.
It's an open problem even though people have drawn it *almost* perfectly by hand (and by this software called GeoGebra (which I'm not using)). There are also different versions of this yantra.
If I can do this (and I coded my program to spit out the precision measures) with a high degree of precision, I am going to take it as a literal sign from the universe.
(I need to upload this to github, sigh)
#sri yantra#geometry#R programming#coding#healing#yantra#buddhism#hinduism#sri#shiva#shakti#kali ma#jai ma#everything#cosmic#sacred geometry#symbols#a lot of triangles#I do have some “imperfect” ones coded up haha
1 note
·
View note
Text
need to blog about this.
(about archiving my blog (on a hard drive im not leaving lmao))
TL;DR: i made an offline version of my tumblr archive using cebtenzzre's fork of tumblr-utils on github. I'm debating on buying an SSD to house my tumblr on. it currently takes up several hundred 82 GB.
in 2018 when the NSFW ban happened I downloaded basically my entire blog at the time, using an external tool via the command line. out of fear of posts disappearing or tumblr dying. over the past several years i have been slowly going through the whole archive to double check everything got saved (some posts errored, images and video were missed, deactivated blogs were wayback machined and looked through, etc etc).
so! today i finally fucking finished going through everything and i also edited the html files that list the eons of pages of my blog so now i can have my posts archived by year/month/post! this involved batch file editing in visual studio, familiarity with running console commands, and random internet deep dives to find obscure missing content or its equivalent.
44,282 posts
this took me SO LONG that...
tumblr changed its api so mass downloading at that scale is no longer possible without long cooldowns
some of the posts i downloaded have been nuked from the platform. like they are inaccessible. GONE.
i changed blog themes 2 or 3 times and any new archives that get saved will have to be stored separately in my hard drive, to preserve my theme over time
oh yeah, im storing all of this on an external hard drive dedicated to backing up files i dont have easy access to.
i uh. really really need a backup for that backup! i could dump it into my google one acct but it's a lot of personal info about who i am as a person spanning 10 years. haha .....
Soooooo now i get to go through 2019-now but probably at a much slower pace and also maybe not as organized. id rather not batch edit again 😶
I have also been skipping downloading videos from external sources like youtube to save on space but tbh a lot of videos have disappeared so ive done a small bit of video saving for 2013 and 2018 posts. but i posted soooo much that i rlly don't wanna go thru all 44k posts AGAIN to search for those links. think of the storage space!!!
currently everything is on a hard disk drive but i suspect i should just buy like. some super SSD or something to lessen the risk of the HDD failing since it has mechanical parts in it. (idk that's what the internet computer makers and data hoarders talk about im sorta talking out of my ass here)
anyway that's it i needed to share my accomplishment with someone before going to a party hehe
0 notes
Text
Okay so I FINALLY figured out what email we use for this acct, which means I can actually access it on desktop now!
This will make organizing things for the acct move much easier.
And we have decided that an acct move will be happening. This acct we made during one of the worst time in our lives since our earliest years, and I think we all want to move from that without worrying about having to "clean up" anything. (As well as having these things accessible to us later on helps us to timeline events and whatever. So I still want to keep the blogs around for our personal reference. We may eventually record this down on physical books.)
Idk exactly when the switch will happen, that will be determined by how long it takes to go through what we have here and determine what's coming with us. I think some sideblogs and maybe archiving some personal posts, at the very least.
I also want us to build a personal website at some point, but I'm just unsure where we want to have it, on neocities or on github, idk...
Some system members sideblogs on this acct are riddled with "this is just a kintype guys haha" due to some severe plural denial and we are discussing wether to keep it for the archive sake or just make new personal blogs, as well as if members who had personal blogs previously even feel as though they need a seprate blog now that we are able to admit and accept our plurality...
A lot of this is kinda just internal issues and not very important in the grand scheme of moving accts, but the move itself will be happening.
I don't think we're going to be telling anyone our new acct url, main or sideblogs. But I will make sure at the very least once we stop using this acct that there is a message pinned.
0 notes