#now the overlays work properly with skin overlays
Explore tagged Tumblr posts
Text











new teeth and updated textures
ear overlays <- now added to the mesh and not just a separate overlay
i'm gonna completely update the paolumu set post with a new render and everything, should be done by the end of the week.
maybe I'll add the heart shaped neck fluff that I made as a bonus... we'll see.
#saruin wip#i was fighting with the comp layer cause it got mixed up for some reason#now the overlays work properly with skin overlays#all of the ear meshes are the same just lower poly#i also added a smaller version of peach's ears cause I wanted them
177 notes
·
View notes
Text

Universal Hair Overlay (NEW UPDATE NOVEMBER 2023)
It's a hair overlay CC for all maxis match hair, either made by EA or Custom Content!
For all ages
For all frames
55 swatches
Found in Makeup category (eyeshadow, eyeliner, blush, lipstick, and facepaint)
Slider Compatible
Basegame compatible
Custom thumbnail
Hat compatible
Disallowed for random
Compatibility
Compatible with all EA's hair

Compatible with all custom content maxis match hair or any hair that doesn't require transparencies. However, I noticed some CC creators occasionally use the hat region and other regions for their hair CC's UV map. This hair overlay will not affect textures placed in those regions

Makeup sliders compatible

General tips on how to use this overlay
Use the gray/white hair color as the base, then use this hair overlay to get the color you want.
If you want a more saturated color, use a non-white hair color as the base, then use this hair overlay.
I highly recommend using the makeup sliders to properly adjust the colors, brightness, opacity, and hue!
UPDATE 27 NOV 2023
The overlay is now can also be found in Skin Details, Body Scars, and Tattoos category! The ones in those categories, however, are not slider compatible. They will also be applied to all outfits category and probably work as genetics too.
Happy experimenting with colors!✨
Read my Terms of Use before downloading!
Download here
Public release: 05 October 2023
#thesims#the sims 4#thesims4#ts4#sims#sims4cc#ts4 maxis match#ts4 maxis cc#maxis match#thesims4cc#thesims4mm#sims4hair#sims4#simblr#sims 4#the sims#male hairs#joshseoh#jo_se_oh#recolor#female hairs#sims 4 recolor#sims 4 overlay
5K notes
·
View notes
Text
Personal update 😃
I have not done a personal update for quite some time, so here it is! Today, I dreamed that it was suddenly the 1st of December and I had nothing prepared for my advent calendar yet and was feeling in over my head and thinking "Do I really want to do this again?!" Maybe my brain telling me to actually prepare patterns ahead of time this year and to start early? 🤔 I'll keep that in the back of my mind. I actually finally got Sims 4 running (let's see how long until the next patch breaks everything, maybe I have a few days left). I only want to play with tons of mods, which break all the time and are a pain to update, so I only do that procedure once or twice a year. When I actually get to play, I really like to immerse myself for a while until it is all over again. The funny thing is that I actually have fun playing because so many aspects are new to me (having fun in TS4 is almost unheard of, but apparently it can really happen 😆). Building and CAS are so much fun too! I'm not exactly a gameplay blog and not sure how many of you want to see TS4 on here anyway, so I doubt there will be many pics. I get super frustrated whenever I try to make sims in TS3 CAS, I guess I do not have some of y'all skills or the right CC at times (or do not know how to use it properly). In Sims 4, everything can be solved with a few skin overlays and I feel the weird head shape proportion thing that is so off in Sims 3 does not apply there, which makes everything easier. I do miss patterns though 🥲 I have been pretty preoccupied with other hobbies lately, I've been on a serious style rediscovery with my best friend, we discovered this style system called the Style Key and it is all about giving yourself permission to try out new things and your personal needs when choosing styles, which is really refreshing to all the systems that tell you "you cannot wear that with your body type!" So I've been trying things I did not actually dare to wear, like cute/playful outfits in pastel shades. I may wear the styles now that teenage me was too shy to wear and it feels great! I do not care anymore what other people may think about it. I recently discovered those colorful chunky plastic rings which surprisingly look good on me. I always felt like I could never really make jewelry work on me, and tried the tiniest minimalist pieces because everything felt "too much", but I have never tried the other extreme, the big chunky stuff because I told myself "that could never work". Turns out that trying out stuff instead of limiting myself feels really great and yields surprising results! And I feel more confident too because my outfits are fun and make me happy, and I am more relaxed if I feel happy too. In the Style Key system, I think I'm a Ruby (left-down quadrant) and I think the archetype "Spicy Girl Next Door" fits pretty nicely for me. The biggest takeaway for me is the realization that outfits have to "feel right" for me, not for anybody else and I do not dress to please anyone, but to help me feel good in my own skin and take into account my comfort needs and feelings on that day when I choose what to wear. The Style Key is not a system that tells you exactly what to wear, but it helps you figure out what you need your style to do for you and go from there. It's a bit daunting to get into because it is really so different from other systems and includes rather abstract theory/unusual concepts that are not really that intuitive, but the videos on the youtube channel really help to explain those concepts.
I also still work on some Python projects, but they're still a long way off from amounting to anything. But it's where I can use my problem-solving skills and just tinker around. I just really need something to bite my teeth into every now and then and that is perfect for it. 😊
16 notes
·
View notes
Photo


Hellooo! just wanted to put something up so it’s not so blank here + give an idea of who I am and what I’m doing (hence the WIP here). Call this a lazy intro?
I’m Kery! Recently turned 30, she/they, Australian, disabled. I’d consider myself an artist and I’ve previously studied some game design and graphic design before things didn’t shake out for me. I’ve recently started getting into modding properly (kind of been eyeballing it for years given I wanted to work in the games industry originally), been experimenting with Sims 4 but after messing around with making a tattoo set which I was making for a Sim version of my canon V ... well I ended up snowballing into ‘well what if I made this for Cyberpunk first and exported it back?’ So I guess I’m modding Cyberpunk 2077 now lol.
Heavy WIP, but I gotta say seeing how what I’m putting together come ALIVE in 4k textures on skin that’s realistically textured and lit - so good. This is probably going to be a personal use only tattoo set for my V, just given the stupid amount of work I’m putting into it + personal lore and stuff but I might end up making public release sets in future :)
I’ll also probably make a tutorial on my method for creating UV framework overlays like this (this is going to be close to a full body suit tattoo) since in doing my research on modding for Cyberpunk 2077 I think I’m using a workflow method I learned from Sims modding that others aren’t aware of and could be really helpful for stuff like this! Basically it’s using Photoshop (2020 specifically) to support rendering of 3D models and make lining up texture seams so much less of a pain in the ass. Sort-of preview below -

Anyways that’s it for the moment, hopefully I’ll be sharing more soon!
13 notes
·
View notes
Text
4 Types of Hijab Perfect for Every Muslim Girl
Selecting the right hijab can mean the difference with how comfortable wearing it would be, or how fashionable the appearance would be. First of all whether you are a beginner to hijab wear or have been using it for some time now it is crucial to select that one hijab that will be good for you within the aspect of humility and comfort. Thanks to this, there is an incredibly wide choice of types and styles, but it can confuse and make it hard to choose the right option.
1. Chiffon Hijab
The chiffon hijab is possibly the most common type of hijab worn by Muslim girls. Its fine and very light material makes it suitable to wear during the day or during a party or other special event. This style falls perfectly well, giving a touch of class to anyone who wears the cloth. The chiffon hijab is normally worn together with hijab pins or hijab magnets to ensure that the hijab is properly fixed and give you a smart appearance.
One distinguishing features of this type of hijabs is the fact that they are flexible. In any case, you’d like it simple or more complex like the layered look, this hijab can be styled. It is most ideal for breezy weather common in tropical countries; your skin can breathe because the outfit provides decency. Let’s not forget about the chiffon hijab, which is always in style and needs no introduction.

2. Jersey Hijab
The jersey hijab is a comfortable hijab that offers a lot of stretch. This is a soft material and has great strength which means that it can be worn regularly. It is a perfect choice for active girls who really would like to wear stylish yet comfortable outfits. The jersey hijab does not need hijab pins or another hijab underneath since the jersey material stretches out well, thereby making it ideal for anyone who wants an easy-to-fix hijab.
In the morning going to work, school or gym the jersey hijab will not slide back during the day to embarrass you. Uncomplicated and versatile, many young Muslim women believe it to be the ideal choice for them. It can easily be styled without so much a fuss and it makes the wearer look fashionable and comfortable.

3. Modal Hijab
For those who seek for both comfort and chic, modal hijab will be the best solution. This hijab is easy to both, make and wear as it is made from a soft, smooth fabric that will not wrinkle or crease easily. Still, it is versatile and suitable for everyday wear as well as for more official occasions; it can be worn in different ways.
The modal hijab is suitable for use with or without the hijab undercap which, again, is according to personal choice. It is a great wear for overlaying, you look well dressed and neat and maintained throughout the day. It can be occasion-related or just a simple trip to the supermarket, the modal hijab adds a certain formality to your casual wear.
4. Haute Hijab
If one wants a more classy looking hijab then going for the haute hijab is the next best thing. This style is good for the grill for weddings, parties or when preparing foods that will be served in religious functions. The haute hijab is stylish and chic, and is made from only the finest fabrics and other materials.
It is generally dressed up with some nice designs, and coordinated with lovely clothes, which makes it a preference among many hijabis. While it may take some extra getting ready time, the haute hijab is one of the most stylish things a woman can wear to any event. This hijab will definitely help you to look unique, and it will be beautiful and graceful addition to your appearance.
Conclusion
Whether you are fashionable or conservative, or which type of hijab is needed for which event, there is a hijab for every Muslim girl. The range of hijabs starts from simple jersey hijabs, chiffon hijabi, to the haute hijab, and as you can see, zahnah.com is your one-stop-online-shop for your hijab needs. Check out the new styles at zahnah.com and see which pair is right for you. If you are looking for a head scarf for women or you are looking for hijab store near me, welcome to Zahnah where you will find the best in hijab fashion.
1 note
·
View note
Note
I really love your artwork 🥺 it is so clean in a way that has character. I have been following you for years now I think and I look up to just how you capture the characters you draw. They just have so much flavor. So, I guess my only question, before I go back to lurking XD, is how do you know when and when to not add shading? I struggle so much with this. I get carried away and accidentally try to add lighting and shading and it always gets too muddy. I want to make it simple ;-;. I have plenty of energy right up until I get to the shading or lack thereof, then I struggle and start to hate my piece. How do you balance that?
Thanks so much!! It always surprises me when someone calls my art "clean", I've been given some playful ribbing on it but I sometimes feel like my art is rough and sketchy. Which is fine, but it still catches me by surprise when I'm told otherwise. So I'm glad you like it! ;w;
And to answer your question: I typically don't add shading to my artwork! The vast majority of it is generally flatcolored cuz I like the look, but to properly answer, I decide whether or not I want rendering based on three things: the mood or feeling I wanna sell, the environment I placed the character in (if any), and how much I can convey with the least amount of work.
I generally keep my rendering very simple. When I do decide I'm gonna add lighting and shading to a piece I always keep in mind where the light source is, how "hard" or "soft" the light is, and what the color of the light is. After that all I do is choose the most relevant spots that light hits the character and just color those over, then do the same with shading; I often don't get so involved as to add the miniscule details such as bouncing light of the environment reflecting onto the skin of the character for example.
As such, I never spend too much time with rendering my artwork with lighting and shading; I like working with flatcolor and textures from my brushes way more. But to show examples:

The shading on this one is only two layers; The "immersion" color, which is what I'm calling the color that matches the character's environment, that engulfs the entire character (set on Multiply, often at a transparency lower than 70%) and the "lighting" layer (Overlay or Soft Light settings depending on what I'm doing), which is only covering the parts that I deem the most necessary to get the effect of there being... well. Light! And in this piece and the majority of my art, it's the part of the character that's closest to the light source or facing the light source.


These two are a little more involved based on appearance but they also only have a max of about 3 layers for rendering. Neither have legitimate detailed shading to speak of. There's only lighting and shading where it's most necessary to give the suggestion of there being intricate light nuances and such.
-----
SO to try and simplify my thought process: I only add lighting and shading when I need a specific feeling conveyed and when I need the character entirely immersed in the BG. But when I do work rendering I operate with the idea of suggestion. You don't need to see every little detail to get your point across. You just need enough of a suggestion of it before the viewer's brain does the rest of the heavy lifting for you.
My advice? Don't be afraid to simply leave a piece flatcolored if rendering truly doesn't gel with you like that. In which case I'd recommend playing around with textures and brushes and linework if you're lookin' for some extra omph in your flatcolored pieces. In my case, I work with brushes to try and make the characters feel more tangible, if that makes sense. Like you can feel the roughness of parchment underneath your fingers, for instance. It's why my main brushes are pencil and charcoal-emulating.
As far as shading, when you do use it, try simplifying the every loving fuck out of it. The main points I'd say to try and focus on is:
1. what is the mood you're trying to make? Do you need shading for that?
2. If yes, where is the light source and what is the light source?
3. What's the color of the light? Use a contrasting color for the shading (example: cold lighting, warm shadows)
4. Pick the most important parts you wanna convey with the shading. This is often the part of the character that's closest to the light. TIP: If you need to zoom in close to shade or light something, it's likely not terribly important unless you are trying to work with intricate details.
Hope that helps at least in some way! ;w;
224 notes
·
View notes
Text
Astrology observations 💭💬🗯
Credit: Tumblr blog @astroismypassion
💬 Uranus in the 3rd house or Aquarius in the 3rd house people are knowledgeable about recycling waste (recycling paper, glass, plastic etc.). They might like recycling. And they usually teach their siblings, family relatives or even neighbours how to properly do it.
💬 Lilith in Virgo (sometimes Lilith in the 6th house too) are sly people. They really now how to seduce someone. They would make themselves more approachable. How they do this? They would make shy, innocent eye contact with you for a few seconds. Then they would quickly look down like you caught them and now they act like they are all embarrassed. By doing this, they would make themselves appear more approachable to you, through faking being submissive. So that you end up approaching them. Then, once you end up approaching them and talking to them, they will turn on the charm even more. This is literally how they “flirt” with people or attract someone. But most often they will not admit this, because they carry certain guilt around it. Because they are faking their submission. And they can also get others do favours for them through this acting.
💬 Lilith in Virgo or Lilith in the 6th house can fake service and servitude as well. They can do the favour for you too. However, they will do it to insure, that if they will ever need help from you, they will get it. So you might get used or taken advantage by them, but realize it AFTER you’ve already done the favour for them. While you are helping Virgo Lilith, you will not see it as taken advantage of, because they are so nice, persuasive and kind about it. Lilith in Virgo really needs to be honest here about their shadow side. To not use people too often. The could risk becoming just “a user” and not really “a fixer” despite having these positive Virgo traits too.
💬 12th house synastry is not always doomed, unrequited love. 12th house overlays could indicate plenty of other things too. For example: a person that falls in your 12th house is a big soft spot for you. You could forgive them infinite amount of times, just because they are they and you are weak for them. Or it might indicate one of the people struggles with mental health or has unresolved emotional issues. It can also mean you make some sort of art together or music. Or you share similar music taste.
💬 Libra Mars can really dress themselves based on their mood. If they know they go to a social gathering and their crush will be there too, they make an effort to dress themselves presentable. But if they had a bad day at work/school and their mood is low, they will not bother as much. They will rather put on something that FEELS comfortable on their skin and they are “cosy” in it.
💬 People that often notice other people’s scent or perfume, even deodorant, are usually: Taurus Venus, Venus in the 2nd house, Taurus Moon, Pisces Moon, Pisces Venus, Libra Venus, Libra Mars, Virgo Venus, Virgo Mars, Virgo Lilith, Virgo in the 2nd house, Libra in the 2nd house, Pisces in the 2nd house. Sometimes even Capricorn Moon, Capricorn Venus, Mars and Capricorn in the 2nd house, though they will not comment on it, only if they are really really comfortable with you or know you well. Otherwise, they will just notice it, but not say anything.
💬 Aries Moon, Aries Venus, Aries Mars, Aries Eros people can get themselves in a lot of unrequited love situations or they can constantly feel like they have to “fight” for their crush and their attention. If the person looks as if they are not interested enough or might even dislike a bit Aries at first, they will see it as a challenge. Aries likes to change their mind, to conquer someone that was first very hard to conquer. They get satisfaction out of getting someone hooked on them, when at first the person wasn’t even attracted to them. This could make Aries feel even MORE desirable. Because they succeeded in something that was “impossible” at first.
💬 They might actually put themselves in these kind of situations more (love triangles, “unrequited love” situations etc.) just so they can prove themselves to THEMSELVES. 😅
Credit: Tumblr blog @astroismypassion
#astrology#answered#astro notes#astro observations#astrology observation#astrology observations#horoscope#zodiac#zodiac signs#lilith in virgo#virgo lilith#uranus in the 3rd house#aquarius in the 3rd house#virgo#aquarius#3rd house#synastry#libra mars#aries eros#aries venus#aries mars#aries moon
2K notes
·
View notes
Note
Art question: your colors and lighting are always so gorgeous - what’s your process look like for colors in terms of layering/combining colors?

Ok, time for the end boss, this is probably gonna be a long one so I hope this is still gonna be understandable and not too much as a text post.
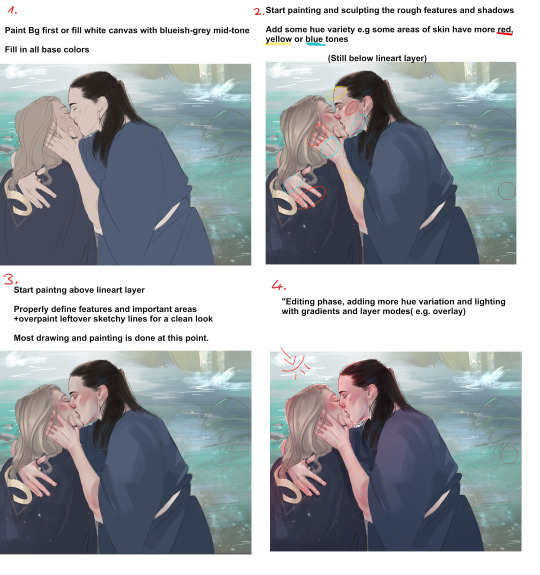
First up I’m just gonna put a quick and very basic break down of how I often approach coloring before I go more into detail.

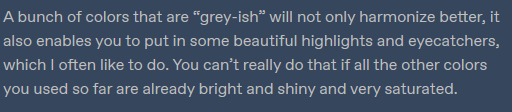
I’d definitely recommend to not leave your canvas white while painting, I either rough in my background first or give the canvas a grey-ish blue color if it doesn’t have one. The bright white of the canvas will make it harder for you to judge colors, having a nice midtone will help you make better color decisions and get more accurate colors!

Here’s a little snippet from a previous post about how I pick color! (check out full post for some useful links)


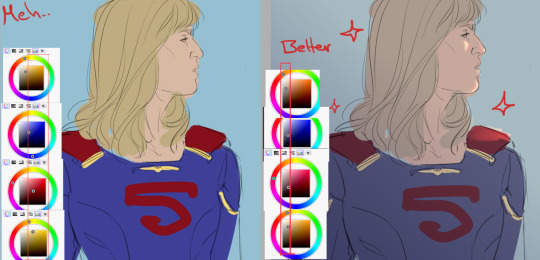
Here is one of the brushes I really like using in paint tool sai2! Other than that I might use the standard marker tool with a square shape. In clipstudio i try to use similar textured brushes.
To blend or to create soft edges, which really helps you to sculpt your drawiing/painting, I often just start painting on a new layer above the one with the base color and then use a soft eraser! I might also use paint tool sai’s water tool, which I find really useful and pretty unique, I sadly haven’t really been able to replicate it in programs like clip studio.

In the two pictures above I already did a lot of defining and painting before I moved to a layer ontop of the lines because the lines were fairly clean already. Sometimes my “underpainting” looks way rougher though and I just put in some blobs of color for hue variation, especially the more red-ish areas and then do most of the painting above the lineart layer! Not sure if there’s much to say to the overpainting stage, as mentioned before this is just where I clean up the whole drawing and define the features more, especially the eyes, eyebrows and lips.

NOW, the real fun begins....
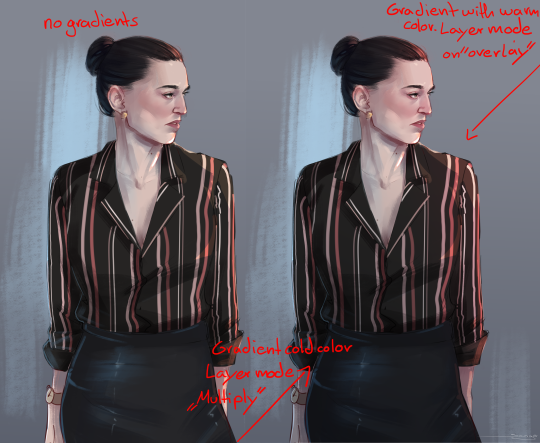
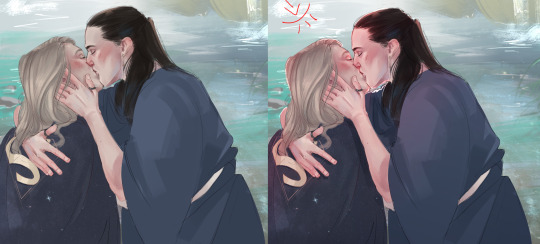
After I’m mostly done with painting, I start to properly establish the lighting, some people find it easier to do it the other way around, and sometimes I do so too. But often I push for the strong lighting at the end so I can focus more on painting. This is where I play around a lot with layer modes, usually I use a combination of overlay and shine to put in some bright warm light from one direction!

The way I do it is I usually put all the layers of the person/object into a folder so it’s separated from the background, then I make a new layer on top of that folder and use clipping group. It works similar to a layer mask, whatever i do in those clipped layers will only affect the layers that are in the folder! Since only my character is in that folder, my background will be left alone.

As mentioned before, I now use gradients to give the entire picture more hue variation and to properly give it strong lighting. Make sure the gradient tool is set to “color to transparency”. I use a warm orange/red color for the top right side where I want the light to hit and put it in overlay mode. And then use a colder purple/blue color on multiply mode and pull it up from the bottom to the middle.

At the end I often adjust the colors a bit, I like to use cool colors in the background to make the warm colors of the skin etc pop! So often I push those reds of the characters a little more! In paint tool sai I just adjust the hue and saturation a bit. In more complex programs like CSP I do it in the color balance option.

You can see how I pushed it a bit more towards red here, to make it stand out more against the blue-ish background. I also pushed the blue’s in the hair color. Giving dark hair blue-ish undertones can make for a really good contrast compared to the warm colors in the skin! I think this last part is really the most important to me,lighting can REALLY change your entire picture, and I think gradients are a super easy and fast way to do it! If I pull up the picture from the beginning again, you can see just HOW MUCH the picture changed again after I was pretty much done painting by adding strong lighting! It’s a good way to pull the attention to a certain spot, in this case the faces/the kiss, where all the strong saturated colors are!

I also think that a good contrast between warm and cool colors is really important! As you can see I often use that to make my characters stand out from the background. If you put everything in cool colors or everything in warm colors it’s easy to make your object get lost in the background. I recently found this guys YT channel, he talks alot about warm vs cold colors, which I think is so helpful! I’ve hardly seen any other artists talk about it that much. If any parts were unclear or I left something out/ someone wants to know more about a certain topic just let me know! Thanks to everyone who’s sent me asks
945 notes
·
View notes
Text
Well, I’m at the end of my rope for tonight-- after spending-- about 7 hours on this problem I think I am stuck. I need some help.
@themeasureofasim, @midgethetree

Soooo, I’ve spent most of my afternoon-evening trying to get a full body overlay to work for Midge’s fairy lifestate-- and for a part... it does work... Except for one-- very important aspect--

The faces--



Especially obvious on darker toned sims. And I’m so annoyed, I followed 2 tutorials, and even troubleshooted by reapplying/redoing the package a few times, but still-- no face. And at this point I feel at the end of what I can do for today-- Buuuut, for what I have done-- I’m pretty pleased, it works with other overlays and looks pretty nice, with a subtle, very subtle tone on skins, light, light pink-- but yeah...
ALSO WITNESS--
I got SO SICK of the wings big old box shadows on the ground so I made my own replacement because I thought Lifa’s-- as awesome as it was was just-- too smol for my fae-- SO-- using @gryning’s Dead or Alive butterfly accessory wings I replaced the mesh, and made my own recolours of them-- as you can see here in my demo/test of the faery skin overlay.
Yellow - Blond, Blue(original) - Black, Green - Brown, Red - Ginger and White - Elders.

You can find them(and the incomplete faerie overlay if anyone else wants to see if they can get the face to work) here bundled together on [SFS].
...Oh and of course, credits to the skin do go originally to Almighty_Hat for their “Just a Growth” plantsim default which I wanted for Faeries alone and not on my Plantsims who I adore in green.
Credits even making this much progress:
Understanding Overlays, Overlay Boxes a Questionable Tutorial and Tutorial: Overlay Boxes and You
As always Faeries and anything to do with them require @midgethetree‘s original Faerie_trait, and set up to properly work, but heey, progress.

If anyone wants to help me figure out what’s wrong with the faces that would be wonderful, but for now, I’m going to take a good old break.
Nothing to see here, just some bonus testing with other supernatural overlays, move along--



8 notes
·
View notes
Photo

Started over from scratch with a face sculpt since I’ve learned a few more things since creating Dijana’s original sculpt. It really was at the point I couldn’t fix it without starting over.. The main changes are I got rid of the annoying indentations on her lower lip...well, they’re still there, but not as noticeable.
Eyes a much better shaped now, they dont distort so much during certain expressions anymore. Got rid of the seam on her mouth and chin, but there’s a bit of a seam on her nose now.
Face is overall a bit more slender.
Still needs some work on the lips and nose, and the eyelashes aren’t properly aligned now so they need to be fixed up. I reworked her textures a bit to match up with thew new face shape, mostly working on the eyeshadow, the lips still need more work though. Thanks to the base mouth being so tiny, the sculpt really stretches them out which makes painting lip textures extremely difficult, they come out really oddly shaped in game. Not to mention skin colour working like an overlay. All those pretty custom makeups I see are on very pale skin, the colours come out much different with Dijana’s darker skin tone (her lip textures are much more pink than what they look in game).

The misaligned eyelashes show much more when the eyes are partially closed like this.
11 notes
·
View notes
Photo

Overlay-Friendly Skin Details (Growing Together)
It drove me crazy that none of the beautiful skin details that came with the Growing Together expansion pack showed up on your Sims if you were using a custom skin overlay on them. So I bring you overrides of all the Growing Together skin details that are custom overlay-friendly! They should work with most, if not all, skin overlays from any creator. I believe other creators have released something like this for Werewolves and Vampires but I haven't seen Growing Together done yet which is why I made this.
MORE INFO
Requires the Growing Together expansion pack
Overrides - Will conflict with any other overrides for the Growing Together skin details. NEVER install more than one override for the same item!
Includes all freckles, moles, scars, and birthmarks
All ages from infant to elder
All genders
No changes made to the visual appearance of the skin details. They will just display properly on top of skin overlays now.
DOWNLOAD ON CURSEFORGE
31 notes
·
View notes
Text
+ JESSICA
Date: 23. January 2021, 7:50 PM Location: The Savoy Hotel (Anniversary Event)
@realjessicareyes tw. mention of blood
SHE STOOD OUT like a fresh spill of blood on snow, always surrounded by people, always smiling. Jessica Reyes was certainly not the same woman he remembered from last time. There was a curious style, a great sense of high voltage about her. Her eyes held that familiar yet distant spark of joie de vivre. Memories of vivid hue came waltzing in, the scene of her in Monte Carlo overlaying his reality for a second. He had nearly forgotten the reason for them not seeing each other between then and now. It was work, wasn’t it. It always was, always will be. Despite all, every step she took up the ladder of Famine, he knew.

In the moment that she was left alone, he approached her. From blood grew a fire he yearned to touch, to hear, to look at. She was cruel for dressing the way she did, for the color suited her like second skin. With his hand carefully finding the small of her back, barely touching but enough to let her know, he positioned himself beside her while uttering with a lowered voice, “I don’t think we’ve been properly introduced. You must be Jessica Reyes.”
His touch left her shortly after as a fleeting feeling that would feed her curiosity. He wondered how far back she had pushed him into her mind, how many locks she had placed on the mental vault containing her memories of him. No matter the number, he was prepared to break them all.
“I’m Fazal Khan.” A smile graced his lips, contradicting the cruelty of his ‘joke’ when his cold eyes finally met hers.
7 notes
·
View notes
Text
Inktober 2020 #25: Buddy
“That,” Liath said, “is an ik’errikt.” Her voice sounded strange as she spoke the alien word. Normally the translator implant in Wanda’s ear rendered everything any of the aliens said as English, but when it encountered a word that English had no equivalent for, it just let her hear the alien speech with no overlay.
Wanda looked down at what looked very, very much like a pale blonde white man, face down on the ground, which was just as well because Liath’s blast would undoubtedly have removed his face. “How is this not a person?”
“It is a person,” Liath said. “But it’s also a predator on people. Ik’errikt need to consume human neurotransmitters for their own brains to function properly, so they kill people and—”
“Eat their brains?” Wanda asked, eyebrows raised.
“They don’t literally eat them. They have to extract them, purify them, sterilize them, and inject them into their own brains. But the basic principle is similar.”
Wanda looked at Liath, who was an albino, with epicanthic folds, facial features that would, on Earth, have gotten her classified as a person of African descent, and extremely pale skin. “Do all the ikerrikt look like this guy?”
“They’re not all identical, no—”
“No. I mean white skin, yellow hair.”
“Oh. Yes.”
“Well, now I finally know why those bastards kept calling you a demon.” Wanda shook her head. “I haven’t seen any white people the entire time I’ve been on this side of the galaxy. Black people, people who look like they came from all over Asia, people who look like they came from the Americas, blue people… no white people.”
“I am technically white,” Liath said.
“And that’s why everyone treats you like shit. It’s not that you look like something they’ve never seen; it’s that you look like something they have seen, but it’s a brain vampire. I’m kind of surprised you’re not dead.”
“That’s why I don’t shave my head.” Liath’s hair was at the moment a frizzy reddish cloud, though most days she had it in braids shaped into elaborate patterns on her head. “Also, my eyes help. Ik’errikt don’t have eyes shaped like this.”
It had been somewhat strange – refreshing, even exciting, but still strange – to discover that, while there were human beings, or at least people that looked human, on the other side of the galaxy, none of them were white. Take that, American science fiction TV shows, she’d thought. Now it turned out that there were white people, only they were vampires who wanted to eat your brains.
“Well, I guess thanks for shooting him for me? I had no idea.”
“We are… friends,” Liath said, sounding like she was trying out the word for the first time. “It is my responsibility to protect you, and you to protect me, correct?”
“Yeah. We watch each other’s backs.”
Liath nodded. “Meaning, so knives don’t end up in them.”
Idioms apparently translated literally. Liath was smart enough to figure most of them out, and had a formal speech pattern that meant she didn’t put too many in her own speech. “Yep. You got it.”
Wanda Joyce had downgraded from the captain of a science vessel to a short-range courier when she’d had kids, so she could stay closer to home and be there more often. Ironically, the science vessel probably would have been able to detect the wormhole before she fell in it, but a short-range courier didn’t have the right instruments for that. She’d ended up here, far enough away that she wasn’t sure she could even see Sol from here, and had been captured by the blue people, who thought she was one of their enemies, the brown people. (They had names – the Teylo were blue, the Amarasi were brown – and they weren’t the only human people around here. There were a handful of actual alien aliens, also.) Irin Liath had been a scientist of the Amarasi Protectorate, but she’d been betrayed and framed for treason – apparently, not only was she an albino, but she was half-Teylo, which the Amarasi absolutely hated her for. She’d fled, and been captured by the Teylo, and she’d helped Wanda immeasurably when they’d been imprisoned in cells next to each other. So when Wanda found the opportunity to escape, she took Liath with her.
Liath was soft-spoken but aloof, rarely showing any sign of emotion other than calm – not robotic, sci-fi “emotionless” calm, but the genuine thing. She did have a temper, but it came out rarely, and so far, never to Wanda. But Wanda hadn’t been aware up until this moment that Liath genuinely considered her a friend.
“There’ll be more ik’errikt,” Liath said. “They need advanced technology to survive, so you almost never find one on their own. They probably have a ship, in geosync orbit opposite to ours so our scanners didn’t see them, and they’re sending down harvesters.”
“Is this planet populated? Should we be worrying about these people?”
Liath gave Wanda a puzzled frown. “It’s populated, yes, but why would we be worrying about these people?”
“Uh, because there are vampire zombies going around trying to eat their brains?”
“That’s not our problem as long as we kill any of the ones trying to eat ours,” Liath said.
Wanda sighed. “Look. Liath. I know you were raised by wolves and you have an issue with empathy, so let me put it to you this way. I cannot tolerate the idea of vampire people running around on a fairly low-tech world – which this obviously is, since we didn’t see any tech signs from space – eating innocent people, who have no idea what is preying on them. Is there any way the vampire people can get what they need without having to kill people, and if there isn’t, is there any way for us to destroy their ship?”
Liath blinked. “This isn’t an issue with empathy. Nobody would go out of their way to kill ik’errikt on a world that isn’t their own and hasn’t entered a protection pact of some kind with them or their world.”
“Well, on my world, people were starting to get there,” Wanda said, “nobody willing to stick their necks out for anyone who couldn’t pay. But that’s not how I roll, or my family, or my friends. It’s a basic human thing to take care of other people. It’s the right thing to do.”
“They can’t repay you, Wanda. And once we’re done here, you’ll never see this planet again.”
“Doesn’t matter. It’s still the right thing to do. Now you can help me or not, but I’m gonna try to stop these assholes from eating anyone’s brains.”
Liath sighed. “I’ll help you. You’d die an idiot’s death if I didn’t.”
“And you care about that, because we’re buddies! Right?” Wanda tried to give Liath a fist-bump. It didn’t work.
Liath stared at Wanda’s hand, suspended. “Is that a type of salute from your world?”
“Never mind,” Wanda said.
#inktober 2020#alara's october 2020 prompt fics#nightmare before xmas prompt extension rules#wanda joyce
18 notes
·
View notes
Text
Librarian Idyll - Pre-Alpha 4
Librarian Idyll is a game myself and a few others are developing where you are a mage who has been task with building and running a magical library in a small town.
With Pre-Alpha 3 complete and behind us, we now look towards the next version. The main goal of Pre-Alpha 4 isn’t as gameplay focused as the last two version, rather focusing on the visual and UX systems of the game, to make it a bit nicer to look at and less Dev Art-y.

[Image - Flowchart breaking down the major updates of Pre-Alpha 4, showing the order of dependencies].
There are two major halves of the version - the first half is the in-world look of the game, focusing on the look and feel of things in worldspace. The second half starts up with a huge update to the UX and menus of the game, followed by some (non-visual) systems that I want made before delving too much deeper.
Breakdown of the plans for each update under the break.
Lighting System
This is what I am currently working on first, having spent the past few days cramming how to do HLSL into my head. Unfortunately, the way I want to handle lighting in the game means I cannot use Unity’s (experimental) 2D lighting system - it’s a great system so far, but unfortunately doesn’t play nicely for 2.5d/faked 3d games, which Librarian Idyll is.
The core of the update is just getting objects to behave properly when lit up, adding changes in ambient light over the day, letting specific zones have their own ambient light levels (such as buildings), but also adding a handful of lights for both use in the editor (such as windows that let sunlight into buildings or let light out of buildings when it’s dark out), as well as some things that the player can use (such as placeable lamps).
Player Models
I thought this might be the first update of the version, but I’ve decided to lighting first, so despite previous comments that 3.7 was our purple friend’s final update, they will survive 4.0.
This update is however to finally get rid of the dev art player avatar I made in 30 seconds that was one of the first assets added to the game. Going to be trying a few different styles of people in the game, as getting this right is kinda important since it is the thing that the player will be looking at most of the time.
Once a style has been settled on, adding things in such as animations for walking, sitting, casting spells, foraging, and any other animations we will want for the player will be added. From there, character customization options will be added for like skin, eyes, and hair from the new game screen, as well as a few basic sets of clothes depending on chosen gender.
All player characters, regardless of gender, will use the same base model, as well as the majority of NPCs will probably use this model. Some NPCs will receive custom models (e.g. children), but the majority will use the same core, using hair and clothing overlays to differentiate them.
This is happening early in the version, as people are not my strong suit in illustration, and will like be the hardest to get the style right with. I want to figure out the art style of what people look like in the game, and from there develop what everything else looks like to fit that style.
Starting Zones
This update will be to revisit how zones are built and structured in Unity, paving the way for future versions to build out the skeleton of the town of Lakeshore. For this, we're going to be revamping the 3 starting zones currently in the game - the workshop interior, the basic library interior, and the area outside the library.
A large part of this will be getting the visual look of the outside world how we want it, getting base pallets for the tilemap of the world and terrain and features of the world. A large part of this is just making the look of the outside consistent, rather than a motley range of mismatched temporary assets. To be completely frank, this, and a lot of this version, is to help give the game a better look in development screenshots, as we start seeing the light at the end of the tunnel for Pre-Alpha and want to start getting more attention/awareness of the game as we move into Alpha.
Visuals of Existing Systems
While not the most elegant of names, this update is largely just revisiting systems we've made in the last few versions and getting them assets which fit the unified art style of the game - Plants, furnishings, mineral nodes, item icons and the like. Some things, like the item icons, I have actually been fairly happy with, but still want to refine them a bit more.
In addition to this, this is also where I'll be implementing some visual and UX components that I postponed to do here, like proper visuals for casting spells (more than just holding the spell icon in your hand) and animations for plants being harvested.
Weather
This update will add in the systems for handling weather in the game. I'm not actually entirely sure how complex I want this to be - on one hand, I kinda wanna try my hand at a system which will determine temperature, cloud cover, wind, precipitations, etc. based on time of year and recent weather and dynamically create the weather from there, but on the other hand, it probably is just fine to have a "hey it's spring and there's a 30% chance it will rain today".
Either way I choose to do it, visuals will be added to the weather, such as particles across the screen for precipitation and cloud cover changing daylight levels (and color). Here I will also implement some things like sunrise/sunset times being affected by the time of year, so winter gets appropriately dark early, along with the long days of the summer. Finally, while not "weather", I am going to add in a system for tracking the current phase of the moon, which will tie into some of the bibliomancer's magics.
UI Overhaul
Now on the other side of the version is a massive update - the complete redesign of almost every single UI element in the game. A large part of this will just be moving a lot of menus and whatnot into original assets that follow the art style of the game, but also most menus will be redesigned with their layout.
While a classic motif in many games, most of the bibliomancer's menus will be flavored as various parts of the player's journal, with tabs to different sections to flip to different menus and sections of the menu being on various pages. I am still of the philosophy however that usability overrides everything, so I'll need to make sure it works for everything properly.
In addition to menus, this will include a redesign and new assets for everything on the HUD, cursors, a few new meters for various systems, and a few other things. Also will include a huge expansion to the settings menu, allowing for remapping of almost every control and hotkey in the game.
Lore System
This is a feature the game doesn't honestly need, but I want to dump lore on people who want it. The lore system is inspired by a combination of many RPG's lore archive systems (e.g. the Codex in the various Dragon Ages) and Crusader Kings III's tooltip system. The purpose of the lore system is to bridge the gap between the knowledge of the bibliomancer (a scholar who has lived in this world all their life) and the player (a human from earth who knows almost nothing about this world).
When an NPC or something mentions something the player might not know about (but the bibliomancer would), the name, word, or phrase will be highlighted in the dialogue, and if the player mouses over it, a tooltip explaining what that thing is will show up. This helps avoid the awkward thing in some RPGs where to explain some core world concept the player has to ask an awkward question that would be completely out of character.
To go beyond this though, the lore system will also reflect the knowledge that the bibliomancer has accumulated through the library. At the start of the game, the bibliomancer will have a fair number of lore entries known, but some things will require a book on the relevant subject to be in the library - if someone mentions that they love Yllwan Romantic paintings, the phrase will only be highlighted if the player has collected a book on Yllwan Romanticism in the library.
The lore known to the player will also be accessible through a glossary in their journal, allowing them to look up all the lore they might know, sortable by tags such as "locations", "people", or "religion". This might also include entries the player doesn't yet have, along with hints on how to obtain that knowledge. This same system will also be used if Dev Mode is enabled as in-game documentation of all the console commands available to them.
While not strictly to do with the visuals of the game, I want to get this done now rather than later, as part of this will be going over every bit of dialogue and every book in the game so far and add the formatting to mark something as using the Lore system - the longer I wait, the more effort it will be to go back and add the lore tags.
Library Systems
This update will actually be a few sub-systems to be added to the game regarding books and the library, not really dealing with visuals, but I want done regardless.
Renown This will be one of the core progression systems in the game, regarding how well known your library is, particularly within the academic community. Renown is gained regularly depending on how well developed your library is - the size and quality of its collections, the modules within, and notable visitors who have come to your library.
The total renown of the library will be used to hit thresholds to unlock certain things and features as your library becomes more and more well known. Renown can also be spent (not affecting the total renown) with the Council of Bibliomancy, granting you services in recognition of your success as a library, for things from specific books for your collection, opportunities to add new staff to the library, or even just flat money.
Also part of the renown system will be adding an end-of-day summary when you are getting ready for bed at the end of a day, showing how much renown the library has gained since last checked. This will also be used for other systems down the road that will check at the end of the day.
Book Sets This will add a feature to the library where certain books are actually parts of predefined sets of books - this can be directly linked series of books (Volumes I-VII of the Biography of Greg) or more thematically linked books (here are half a dozen books on Twellinder baking). Collecting enough books in a set will grant you and your library different boons, with additional ones unlocked on having a full set or having parts of the set be premium versions of the book. Depending on what modules you have set up in the library, you can also choose to feature a number of book sets, further increasing their effects.
Readable Books A decent number of books have full texts written by contributors to the game, and it's way past time I actually implemented the systems to read these books with extended texts in the game. Instead of just getting a blub on what they're about, they will open up for the player to read. They will also be marked on their tooltip or listing in the library as ones that can be read.
Mail Finally, a simple system to allow mail to be sent to the player, either at the bibliomancer's desk or the library's administration module. This might be prescripted things at certain points in the story, dynamically sent mail by NPCs, or things like the player's seasonal funding stipend from the Council of Bibliomancy.
And So On
And thus ends the planned features for Pre-Alpha 4. There's a lot to do here, and it will take a little bit of time to get through it all, but I'm very excited to see the game on the other side of it all.
1 note
·
View note
Note
With the meta gen thing in the young justice season 3, i started to wonder, which power would each batfam member have?
Okay, so Dick’s is a bit of a cliche, perhaps, and I’m not the first person to think of this for him, its just….its necessary, lol, as nothing else even comes close to being as good a match. So for him, gravity powers….able to make himself lighter than air and thus massively boost the height and distance of his leaps or just float in the air, reorient himself so he can walk straight up walls or upside down on ceilings, multiply his own mass so his punches or kicks do ten times the damage, toss out out gravity grenades or pulses that wipe out the gravity in an area and make everything weightless, unanchored and floating, unable to find any kind of footing anywhere, or perhaps the opposite, tossing out gravity pulses that intensify the gravity in an area, weigh everything down until its impossible to move.
Jason’s power would be something he calls blowback, or maybe a ‘damage bounce.’ Basically an extremely localized reality warp which causes the actual harm or damage caused by someone that’s fighting him or fighting someone nearby him, to be shifted back onto the instigator. So shoot him…you end up the one shot. Beat up someone in his field of view, and all the damage you would otherwise be inflicting on that person ends up displaced onto you. Etc, etc.
Tim’s power is to make leaps forward and back along his own individual timeline. Its not true time travel, he can’t change events that have happened or anything like that, its more like he can at any given moment swap himself out with another version of himself that exists at a different moment in time. So he can kind of shapeshift in a limited, unexpected way…by swapping his current self out with an older version of him from much further along his personal timeline…..with most people unlikely to recognize him with an extra ten to twenty years added to the age and appearance they expect him to have. Or he can heal quickly in a combat situation…by changing places with an uninjured version of himself. And so on and so on.
Cassandra’s power is to piggy-back on the senses of anyone she’s close enough to, effectively letting her see and hear anything they do. She’s not really a telepath despite it involving a psychic component… essentially her power lets her overlay her own mind and senses on top of someone else’s, so from her POV she’s basically seeing through their eyes….but its purely about increasing or adding vantage points for her….she can’t read the thoughts of whomever’s senses she’s sharing, nor can she influence them………..though she can still read body language via someone else’s borrowed senses, just as easily as with her own. She’s begun experimenting with the possibility of reversing the feedback loop….letting someone see through her eyes instead, as a kind of destabilization technique, rendering an opponent temporarily wtf-y, or like, to loop her siblings in on the same intel page, etc.
Damian’s power is switch teleportation. Like castling in a game of chess…he can effectively teleport anywhere within his field of vision….but only by exchanging places with something or someone at the end point he’s aiming for. Used strategically though, this power is as much a tactical advantage as it is a means of transportation or a quick getaway. It affords him a variety of ways to end up inside a location he’s trying to infiltrate even while simultaneously leaving the guard locked out on the wrong side of the door he’s meant to be guarding….he can sow enormous confusion with this in combat, randomly switching his way through a crowd of enemies all trying to cut him down and just ending up doing more damage to their own allies instead….and by combining it with his grappling hook and the right timing, he can launch himself off rooftops and halfway down, just lock eyes with someone like Bane, standing at the roof’s edge far above him….and now the one falling in his place, moments later, instead,.
Stephanie’s power is something she calls her spoiler punch (haymaker, uppercut, anything else along those lines). She’s not a precog herself, capable of seeing her own future, but via skin to skin contact, she can deliver a vision of anyone’s future to them. She has no control over what they see, and only gets the vaguest glimpse of it herself, via a kind of psychic echo - and its not always set in stone. Some of the visions end up coming true, some are averted, some accidentally end up fulfilled by attempting to avert it. However, the visions are always intense, a shock to the person’s system, so as a Hail Mary measure, just slipping off a glove and punching an opponent bare fist to bare cheek can give her all the distraction and advantage she needs, at the very least….and in some cases, such a punch isn’t merely distracting to them, but downright demoralizing.
Duke’s power is essentially just one aspect of his canon power….just pushed further. Instead of his ghost vision, here his power is just the amplifying aura he manifests, that boosts the powers of other metas nearby. Except in this version of it, that amplifying aura isn’t just limited to boosting meta powers….he can focus and channel it to amplify any energy source near him at all. Amping up the ambient light in the atmosphere to create blinding flashes as a diversion…..amping sound waves so a carefully and deliberately boosted snap of the fingers can rattle walls and shatter windows. Boosting temperatures so the heat generated by friction in just the right time and place ends up sparking an actual fire, or just boosting the electrical impulses firing off in a person’s nervous system as just part of its regular synaptic activity….now amped up enough to cause a surge those synapses weren’t prepared for and overloading a person’s nervous system, just enough to knock them out.
And last but not least, since I’m still stumped on something for Bruce….Barbara’s power would be a kind of telekinetic programming. Broad spectrum telekinesis that can perform any number of feats….but that rather than exercise it consciously, like Jean Grey or other telekinetic superheroes are most known for doing….Babs’ telekinesis is run by her subconscious, even as her conscious mind focuses on her hacking and information gathering as Oracle. Essentially, Babs writes ‘code’ for her telekinesis….programming various activities, feats and routines for her telekinesis to accomplish….while her telekinetic programs are being run and enacted by just her own subconscious mind.
This way, Barbara is able to devote her conscious attention to her duties and routines as Oracle, the same as she typically does at various points in canon…..while at the exact same time, in the background of the Clocktower, her telekinesis is going through the motions of conducting various investigations all at the same time and without any requiring her conscious oversight. Her ‘pre-programmed’ directives and the code she’d written for her own psychic powers to use as its operating system, are more than capable of handling various minutiae and the physical activity portion of sorting through the piles of evidence and categorizing it properly, etc.
And thus even while busy as Oracle, Babs can have all of that happening behind her, with her subconscious and her telekinetic powers basically acting in concert as though her Clocktower is a fully staffed and busy precinct, as active as any actual precinct might appear….with just the difference that this particular ‘precinct’s hustle and bustle was the work not of actual manpower, but rather, more like an army of invisible, intangible robots dutifully fulfilling her objectives…..orchestrated by nothing other than the machinery of her subconscious mind, and the psychic powers she’d programmed to need nothing more than that in order to accomplish whatever tasks she set for them to accomplish.
117 notes
·
View notes
Text
HOW I DO MY CHUBBY EDITS:

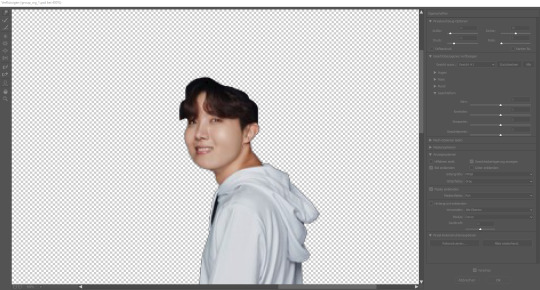
STEP 1: Well ofc we gotta find an image that is suitable for editing. The higher the quality of the original image the better - more realistic - it will look. I considered the strawpoll but every member besides jk had the same amount of votes so I decided to take an image with everyone in it! >:3

STEP 2: Now I look at the details and decide which elements are in the way and need to be taken out. (I won’t go into detail with photoshop tools because it literally would take me hours.)
This is one of the steps that can be considered to take the longest depending on how much stuff I decided to get rid off such as logos, items that will be in the way later etc.

As you can see the above image shows the original look of the boys clothing and the screenshot underneath my edited version. I got rid of all the disorted puma logos because they will look terrible later on when I stretch each body part out. (more to that later)
I also decided to remove the shoes around namjoon and the one Jin was holding. Simple reason was because you wouldn’t be able to see Jins hand anyway with a bigger body and it saves me time. Namjoons shoes were in the way and they didn’t fit my vision.
BE GONE SHOES >:c

STEP 3: Cutting the members out. In this step it’s important to copy your original layer in case something unexpected happens or you fuck up mid way. You may have noticed that my selection tool alignes perefctly with the boys bodies but not their head. (I use a selection tool, which only really works smooth if the background has a high enough contrast with your foreground objects - the 7 members in this case -! Otherwise I will have to manually go in and re-select, un-select, remove and attach all lines with my mouse and that takes me a lot of time to do - for one member alone -)
To explain it shortly: The original layer will always be seen because we will be using the background of the original (in this case the grey areas etc.) which also still has the original boys on them. Since we will be making them all bigger in size it doesn’t matter later on because we won’t see the slim version of them.
We will only size them up around their faces and ofc their bodies which means the hair won’t be touched. Therefore it’s unnecessary to cut them out properly as we will be using the hair from the original photo in the back and overlay it with this layer (basically the layer underneath)
*pats* I’m trying really hard to explain it in a way that makes sense but if you never used any editing program it’s hard to follow... and I am bad at explaining. xD

STEP 4: Now we will be cutting out each member individually from each other and put each of them on their own layer to move them around freely. This will help us later paint them all bigger without interrupting the member next to them.
Each filter only interacts with 1 layer which means, 7 layers with 1 member each, 7 times the work without messing up the other members in the process. (you will see what I mean later)

STEP 5: Now we will be going into the filter. It’s originally a smoothening tool which also works as filter (filter in photoshop basically means an extra window with more options that tool offers.)
We will be using the smoothening tool that works like a brush. Imagine having paint on a paper in front of you and you put your finger on the paint to spread it out and make the splosh larger. You won’t see the white paper at all in the areas you went over with your finger and the different colors mix together and still look natural. That is what this tool does. It used the pixel around your brush (finger) and copies them.

STEP 6: Now you may have noticed that in the original we only saw Hobis arm infront. If we would use our finger brush tool all we’d do is make his arm way too large. To avoid that I went into the image, picked the white of his shirt as color and painted my own belly in there. I grabbed Hobis dark grey colors and used them like the actual coat as shadow.
In this rough state I used another tool to soften the edges of the shadow to look more like shadows on the shirt. After that I copied some of the fabric from his back and placed it on his belly to make it fitting to the rest.

As you can see very well here, the smoothening tool only expands or shrinks areas. It is not getting rid of any spaces. You see hobis knee? Yep, looking weird. Which means in order to fix that we have to go in and cut his leg out and put it on an extra layer.
We go back into out smoothing tool and expand the leg without interrupting his other leg and boom.

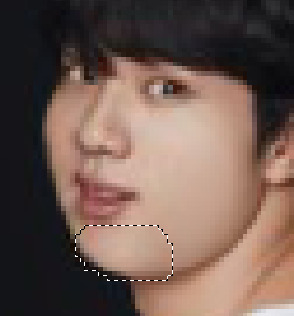
STEP 7: After sizing all the boys up with the same steps I showed with Hobi we will now give the boys cute little double chins. Double chins are one of the easiest to do because technically we already got the perfect base.
We make their faces rounder and bigger, now all we have to do is to select their chin copy paste it onto a new layer and move it up. Resize it and make it smaller. We smooth the edges and blend it with his skin and tada, soft chubby chin <3

You redo these steps with each single layer. I took an inbetween screen to show my progress. Yes, yes it takes long lmao.

Sometimes the boys angle is really bad for me to go in and make their cheeks on the sides bigger without dragging their eye or mouth with me. Since Hobi had a better angle for his cheeks I copy pasted his and put it on JK. (You wouldn’t even have noticed that without me telling you :D <3)
I also went ahead and cut JK’s head out to drag it down a bit. Basically putting his chin over his arm which most of the time makes a face look bigger especially if we fake a double chin. Fat faces and slim necks are semi okay though.


It’s not really a “next step” but I do it because in my opinion it helps to make their faces look fuller. I go back in and grab the lightest color on their cheeks and color over their cheeks in a big circle with my selected color. I smoothen the edges and boom, they look fuller don’t they?
Chubby faces are more shiny in general because of all the fat in the skin as well as them sweating more which works perfectly here. Of course the main reason they appear “fuller” is the fact that a round shape does not cast as many shadows. A slim face like the boys have would have multiple skin tones in there.
You might have to squint here it’s a really small detail but it does wonders for the “realness” feeling.

STEP 8: For the last step we put all our layers in a folder, copy paste it and combine them into one image. I decided that the image was a bit too blue and wanted more of their rosy cheecks showing. I changed the color key for the entire image and made it a bit redder to archieve that.

and then we are done! I put my watermark on it and save it lmao. I hope you liked this little documentary of my process of editing. This took me 2 hours without writing this humongous post. Hope you enjoyed!

The finished edit will be posted seperately as well for you <3 I’d love to hear your opinion on this. Was it interesting?, did you think that is how it works?
I’d love to interactwith you all and talk about this :3 <3 *hugs*
30 notes
·
View notes