#nodejs mobile app development
Explore tagged Tumblr posts
Text
#nodejs development#nodejs developers#hire node js developers#mobile app development#Web development#nodejs frameworks#nodejs mobile app development
0 notes
Text

Node.js is ideal for building scalable, efficient server-side applications. At Bitcodevs, we use its non-blocking I/O and event-driven architecture to deliver high-performance solutions. Our expertise ensures smooth handling of many simultaneous connections. Partner with Bitcodevs for innovative and efficient Node.js applications.
3 notes
·
View notes
Text
From Express to the latest performance boosters — here are the 15 Node.js libraries every backend dev should know. Which ones are in your stack?
#mobile app development#appdevelopment#app development#nodejs#nodejsdevelopers#nodejsapplications#node.js
0 notes
Text
Expert Mobile App Developers in Indore: Crafting User-Centric Solutions
In today's digital landscape, expert mobile app developers in Indore are pivotal in creating tailored applications that resonate with users. With the rapid advancement of technology, businesses require applications that not only function smoothly but also provide an exceptional user experience.
Young Decade, a frontrunner in this domain, stands out by integrating innovative design principles and advanced technology to deliver robust mobile solutions. Their developers focus on understanding client requirements, ensuring that each app is aligned with business goals and user expectations.
Here are some reasons why choosing expert mobile app developers in Indore is essential for your business:
Tailored Solutions: They provide customized applications tailored to meet specific business needs, enhancing efficiency and user engagement.
User-Centric Design: Emphasizing a user-first approach ensures that apps are intuitive, visually appealing, and easy to navigate.
Technical Expertise: With proficiency in the latest technologies and frameworks, developers can create high-performing and secure applications.
Ongoing Support: Expert developers offer continuous support and updates, ensuring that your app remains relevant and functional over time.
In conclusion, investing in expert mobile app developers in Indore like Young Decade can transform your business by providing innovative and user-friendly mobile solutions.
#mobile app development#react native app development company#flutter app development#Nodejs#software development company in Indore#best android app development company#Best IT Companies in Indore#Top IT Companies in Indore
0 notes
Text
0 notes
Text
0 notes
Text
#web application development services#offshore outsourcing software company#best software development services in india#web application development services in india#cms web development services#top mobile app development companies#dedicated development team#enterprise software development company in india#enterprise mobile app#react native mobile app development#react native app development india#nodejs development agency#node js software development agency
0 notes
Text
#nodejs#javascript#it solutions#web application development#software development company#custom mobile app development
1 note
·
View note
Text
https://www.birdmorning.com/services/node-js-development
Birdmorning Solutions is a highly trusted expert in node js development. We provide expertise in node js development best services for us.
#nodejs#development#mobile app development#app development company#software development#app developers#app development#software#application#developers#apps#information technology#web development#birdmorning#it services
1 note
·
View note
Text
Best Machine Learning Tools for Success

Introduction:
In the dynamic field of software development, the infusion of machine learning tools has become a pivotal force, reshaping conventional methodologies and expediting innovation. This article delves into the significance of six advanced machine learning tools, spotlighting their applications, advantages, and real-world success stories.
Microsoft Azure Machine Learning
Azure Machine Learning, a cloud platform, empowers developers to construct, train, and deploy AI models. Microsoft consistently enhances its machine learning tools, recently retiring the Azure Machine Learning Workbench in favor of more streamlined options.
IBM Watson
Watson Machine Learning, an IBM cloud service, leverages data to operationalize machine learning and deep learning models. Suited for building applications through API connections, IBM Watson facilitates essential machine learning operations like training and scoring.
Google TensorFlow
TensorFlow, an open-source library developed by Google, is a dataflow programming framework for research and production. Its rapid evolution and user-friendly neural network visualization make it attractive to developers.
Amazon Machine Learning
Amazon offers a robust suite of machine learning tools, including Amazon Machine Learning, a managed service for model building and predictions. Simplifying processes further, it incorporates an automatic data transformation tool. Amazon SageMaker, another offering, provides a fully managed platform for developers and data scientists.
Apache Mahout
An open-source machine-learning library, Apache Mahout, delivers scalable and efficient implementations of various algorithms. Key features include scalability, flexibility supporting multiple programming languages, and extensibility for building custom algorithms.
Benefits of Integrating Machine Learning Tools in Software Development:
The amalgamation of these machine learning tools yields numerous benefits for software development teams, enhancing efficiency, expediting development cycles, and future-proofing projects with cutting-edge technology. This article underscores how embracing these tools empowers developers to lead in technological advancements, ensuring project success in a competitive landscape.
Challenges and Considerations:
While the advantages are substantial, integrating machine learning tools presents challenges. This section addresses potential obstacles and provides best practices for overcoming them, emphasizing security and ethical considerations for a responsible and sustainable development environment.
Conclusion:
Devstree Australia underscores the transformative impact of integrating machine learning tools into software development. Encouraging developers to explore tools like TensorFlow, Scikit-Learn, PyTorch, Jupyter Notebooks, Apache Spark MLlib, and Keras, the article highlights the potential for unlocking new possibilities, enhancing efficiency, and fostering innovation. This journey towards revolutionizing software development allows developers to navigate the evolving technological landscape confidently, ensuring unprecedented project success. Devstree Australia stands as a guiding force, empowering developers to harness the full potential of cutting-edge machine learning tools for a future-ready and competitive software development environment.
#australia#devstreeau#mobileappdevelopment#iphone#mobile app developer company#web app development#ios#mobile app company#iot app development#iot applications#devops#software#information technology#development#cloud computing#angularjs development services#nodejs
0 notes
Text

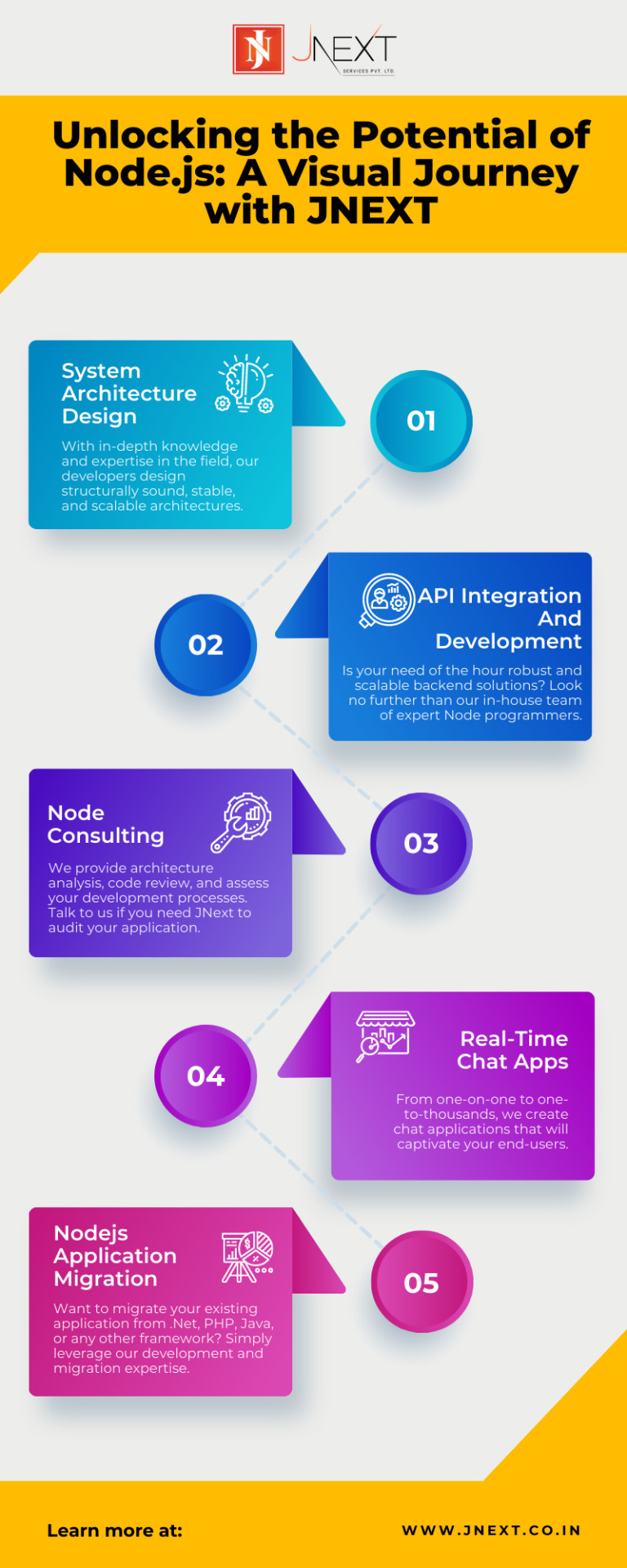
At JNext Services - Mobile App Development Company India, we take pride in offering a comprehensive range of services encompassing Node.js and Mobile App development to cater to the distinct needs of our esteemed clientele. Our dedicated team of experts brings forth a wealth of experience and innovation to craft cutting-edge solutions that align seamlessly with modern technological landscapes. Whether it's harnessing the power of Node.js for robust backend systems or creating engaging and intuitive mobile applications, we are committed to delivering excellence, scalability, and efficiency in every project we undertake. With a client-centric approach and a passion for pushing boundaries, we are your trusted partner in transforming ideas into reality and driving digital success.
#Mobile App Development Company India#NodeJS Development Bhavnagar#NodeJS Development Company#Mobile App Development Company#JNext#JNext Services Pvt. Ltd.
0 notes
Text
Want a quick breakdown of what's new in Node.js 24? From built-in WebSocket support to enhanced security here's everything you need to know.
#mobile app development#appdevelopment#app development#nodejs#nodejsapplicationtesting#nodejsapplications#nodejsdeveloper
0 notes
Text
Why Choose React and Node.js for Web App Development - If you are looking to build a full-stack web application then discover the power of React with Node.js. Here you can easily understand why Choose React and Node.js. Read this blog to know about Key Benefits and Advantages of choosing them.
#mobile app development company india#app development company india#ingenious minds lab#mobile app development service india#reactjs developers#reactjs development company#reactjs web development#web development#nodejs#NodeJS App Developer India#NodeJS Developer India
0 notes
Text
https://appcurators.com/article/the-right-node-JS-development-company
How do you choose the right node JS development company?
This framework has many benefits and capabilities that help to develop robust mobile apps. Hiring a Nodejs development company is a smart step for any new business. Read this blog to learn the Node.js framework, its benefits, and the factors to look for in a Nodejs Development Company.
2 notes
·
View notes
Text
#Hire Full Stack Developers#Hire Remote Full Stack Developers#Hire Remote Development Team#Hire Dedicated Full Stack Developers#Hire Remote Developers#Hire Software Developers
2 notes
·
View notes
Text
Certainly! Let’s explore how to build a full-stack application using Node.js. In this comprehensive guide, we’ll cover the essential components and steps involved in creating a full-stack web application.
Building a Full-Stack Application with Node.js, Express, and MongoDB
1. Node.js: The Backbone of Our Application
Node.js is a runtime environment that allows us to run JavaScript on the server-side.
It’s built on Chrome’s V8 JavaScript engine and uses an event-driven, non-blocking I/O model, making it lightweight and efficient.
Node.js serves as the backbone of our application, providing the environment in which our server-side code will run.
2. Express.js: Simplifying Server-Side Development
Express.js is a minimal and flexible Node.js web application framework.
It provides a robust set of features for building web and mobile applications.
With Express.js, we can:
Set up middlewares to respond to HTTP requests.
Define routing rules.
Add additional features like template engines.
3. MongoDB: Storing Our Data
MongoDB is a document-oriented database program.
It uses JSON-like documents with optional schemas and is known for its flexibility and scalability.
We’ll use MongoDB to store our application’s data in an accessible and writable format.
Building Our Full-Stack Application: A Step-by-Step Guide
Setting Up the Environment:
Install Node.js:sudo apt install nodejs
Initialize a new Node.js project:mkdir myapp && cd myapp npm init -y
Install Express.js:npm install express
Creating the Server:
Create a basic Express server:const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello World!'); }); app.listen(port, () => { console.log(`Server running at http://localhost:${port}`); });
Defining Routes:
Define routes for different parts of our application:app.get('/user', (req, res) => { res.send('User Page'); });
Connecting to MongoDB:
Use Mongoose (a MongoDB object modeling tool) to connect to MongoDB and handle data storage.
Remember, this is just the beginning! Full-stack development involves frontend (client-side) work as well. You can use React, Angular, or other frontend libraries to build the user interface and connect it to your backend (Node.js and Express).
Feel free to explore more about each component and dive deeper into building your full-stack application! 😊 12
2 notes
·
View notes