#Nodejs
Explore tagged Tumblr posts
Text
🌐 Top 10 Tools Every Web Developer Should Know in 2024 🚀
Hey, guys👋 If you're diving into the world of web development or looking to level up your skills, here are the top 10 tools you need to check out this year:
Visual Studio Code - The ultimate code editor with tons of extensions to boost your productivity. 💻✨
GitHub - Manage your code and collaborate with others seamlessly. 🛠️🤝
Bootstrap - Design responsive websites quickly with this popular CSS framework. 📱🎨
Figma - Collaborate on UI/UX designs in real-time with this powerful design tool. 🖌️👥
Node.js - Build scalable server-side applications using JavaScript. 🌐🔧
Webpack - Optimize your JavaScript files and manage dependencies efficiently. ⚙️📦
React.js - Create interactive UIs with this widely-used JavaScript library. ⚛️🔍
Sass - Write more maintainable CSS with features like variables and mixins. 🧩📝
Postman - Test APIs and ensure everything runs smoothly. 🔍💡
Jira - Track tasks and manage agile workflows for smooth project management. 📊📅
These tools can supercharge your development process and help you build amazing web applications. For those looking to take their projects to the next level, partnering with a web application development agency could be the key to unlocking even more potential. 🚀💼
#WebDevelopment#Coding#DeveloperTools#VisualStudioCode#GitHub#Bootstrap#Figma#NodeJS#Webpack#ReactJS#Sass#Postman#Jira#TechTips#WebApplicationDevelopment
3 notes
·
View notes
Text

join the praxis discord - sign up - github
#meme#memes#leftist memes#leftblr#open source#praxis#free software#typescript#nodejs#foss#reactjs#design#software#programming
2K notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
10 notes
·
View notes
Text
Good to move out
21 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
26 notes
·
View notes
Text
Build Your Own npm Package!

Hiya! @kitkatcodes made a post a couple days ago essentially her making her own npm package and I thought it was super cool! I've been busy lately but I gave myself some time to read the tutorial she used and play around making my own!
Link to @kitkatcodes post >> LINK

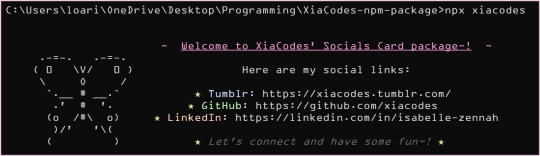
The npm package

Here it is! Took me 3 hours to do this because I got the concept of how to make the package following the tutorial @kitkatcodes used (which is this: LINK) but then I got around playing around with the colours and appearance, as I do~! Then I finally finished and published it!
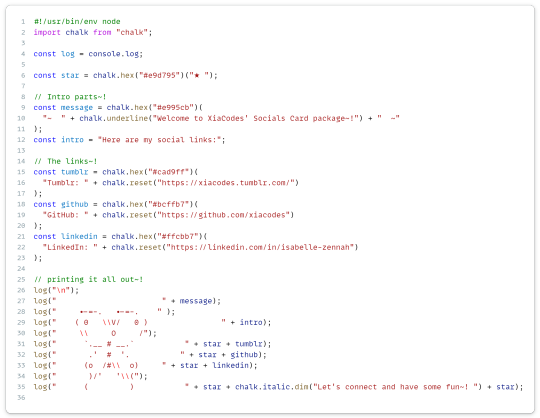
The main code

Have a go!
If you have Node.js installed, in the terminal, type:
1. npm i xiacodes-business-card 2. npx xiacodes
Then you should see the output shown above!

Well, that's all! I had fun making this and thanks again to @kitkatcodes for the initial post! It's super easy to do and fun! Here are some links:
GitHub repo: LINK
My npm package page: LINK
The ASCII art site: LINK
The package to add colours to the output text: LINK
Have a nice day and happy coding! 💗💻
#codeblr#coding#programming#progblr#studying#studyblr#comp sci#tech#computer science#nodejs#npm#npm package
70 notes
·
View notes
Text
i made a program to archive the posts on your curious cat account
the code is here: https://github.com/era-epoch/curious-cat-save-account
you just need to have a recent version of node installed on your computer. feel free to let me know if you run into any problems running it ^-^
5 notes
·
View notes
Text
Any MCR fans in software engineering/web dev?
I'm looking for mutuals who love to code and also love MCR. I wanna do a little project >:D also just want some buds to relate to.

#my chemical romance#mcr#software engineering#web development#web developers#python#c++ programming#programming#programmer#github#coding#baby coder#codeblr#react#java#javascript#reactjs#frontenddevelopment#learntocode#webdev#nodejs#full stack developer#gerard way#frank iero#my chem gerard#mikey way#ray toro
2 notes
·
View notes
Text
youtube
16 -Sign Out (Actions Button) - (Next js 15, React 19, PostgreSQL , Prisma, ShadCN, Paypal, Stripe API integration)
2 notes
·
View notes
Text
Cost-Effective Mobile App Development in Indore, India for Startups & Enterprises – Young Decade
In today’s digital era, having a mobile app is essential for businesses of all sizes. Whether you’re a startup looking to make an impact or an enterprise aiming for digital transformation, Young Decade offers cost-effective mobile app development in Indore, India to help you achieve your goals.
Why Choose Young Decade for Mobile App Development?
✅ Budget-Friendly Solutions – High-quality apps at competitive rates. ✅ Custom App Development – Tailored for your unique business needs. ✅ Cross-Platform Expertise – We build Android, iOS, and hybrid applications using Flutter, React Native, and Native technologies. ✅ Scalable and Secure Apps – Future-ready solutions to support business growth. ✅ Agile Development Approach – Faster time-to-market with high performance.
At Young Decade, we focus on creating user-centric mobile applications that drive engagement and revenue. Our expert developers work closely with clients to ensure seamless design, powerful functionality, and smooth performance. Whether you need an MVP for a startup or a feature-rich app for an enterprise, we provide end-to-end mobile app development services to bring your vision to life.
Let’s Build Your Dream App!
If you're looking for affordable mobile app development in Indore, India, Young Decade is your trusted partner. Contact us today to discuss your project and turn your ideas into reality!
#android app developers#best android app development company#app development company#software development company#developers & startups#software development#advertising#react native app development#flutter app development#Nodejs
2 notes
·
View notes
Text
Are you struggling with deployment issues for your Node.js applications? 😫 Tired of hearing "but it works on my machine"? 🤯 Docker is the game-changer you need!
With Docker, you can containerize your Node.js app, ensuring a smooth, consistent, and scalable deployment across all environments. 🌍
🔥 Why Use Docker for Node.js Deployment? ✅ Eliminates Environment Issues – Package dependencies, runtime, and configurations into a single container for a "works everywhere" experience! ✅ Faster & Seamless Deployment – Reduce deployment time with pre-configured images and lightweight containers! ✅ Improved Scalability – Easily scale your app using Docker Swarm or Kubernetes! ✅ CI/CD Integration – Automate and streamline your deployment pipeline with Docker + Jenkins/GitHub Actions! ✅ Better Resource Utilization – Docker uses less memory and boots faster than traditional virtual machines!
💡 Whether you're a DevOps engineer, developer, or tech enthusiast, understanding Docker for Node.js deployment is a must!
📌 Want to master seamless deployment? Read the full article now!
#node js development#nodejs#top nodejs development company#busniess growth#node js development company
4 notes
·
View notes
Text

join praxis now - discord - github
2K notes
·
View notes
Text
This will be my blog for logging my Spotify statistics website progress :D
Things I want to do for this project:
Show my top 300 artists
Show my top 300 songs
Show my top 50 genres
Show my top 100 albums
Bio page about me
Display my Spotify profile picture
I have made a Spotify developer account and gotten an API key. I'm now just scouring the documentation to try and tackle getting access to my personal Spotify stats (I could just download my listening history but I really want to have my website update).
2 notes
·
View notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
32 notes
·
View notes