#no fancy formatting until i get my mac back
Explore tagged Tumblr posts
Text
MARE BARROW: slap --- my muse slaps your muse across the face out of anger.

MAVEN CAN’T HELP BUT GRIN at her pathetic display of rage. her silent stone bracelets weigh down her hands, making the slap not much more than a tap on his cheek. ❛ you might as well stop fighting it, mare. i’ve won. i have you, i have the crown. . . ❜ and what else is there? that’s all maven’s ever wanted, even if he can’t have mare in the way he hoped to, as his red queen.
oh, and what a magnificent queen she would’ve made --- dripping in red jewels, at his side. it’s a pity that she still won’t come around to his way of thinking. it’s too late for her to be his red queen, but she could still be his mistress, if only she weren’t so damned stubborn. maven catches her wrist with lightning - fast reflexes as she tries to draw back her hand, his fingers digging into her skin.
❛ maybe, within time, you’ll see the error of your ways. ❜
some one word prompts » accepting » @metiore
#interactions. » maven calore.#answers. » maven calore.#meme replies. » maven calore.#metiore#metiore. » mare barrow.#maven calore. » re: mare barrow.#interactions. » script.#no fancy formatting until i get my mac back#but i still wanted to do some memes#anyone can betray anyone. » plot: red queen.
2 notes
·
View notes
Text
how to truly annihilate data from your flash/external drives for both windows and mac from someone who also glazes over and zones out of those jargon-laden tech bro tutorials trying to maximize your desperation for ad revenue by breaking every single step into a separate article with more jargon and more links and more jargon and more li-

So there you are, hand CLENCHED around your brand new 32GB flash drive from the discount bin left over from the back to school blitz at Walmart. 32GB of POSSIBILITY.
Unfortunately, after a few months or years of packing the damn thing with weird shit, like, idk, furry porn and weird candid shots of Gritty, idk I’m not here to judge your life, you clear out the damn thing, empty....but not.
Those 32GB of possibility now struggle to accommodate a PITIFUL 800MB of deep investigative research into the origins of the Florida Skunk Ape. What has happened? How could your memory have been eaten away like this?
So it turns out your flash drive will hold on to as much of the data you put onto it even AFTER you’ve dragged the files to the recycle bin or the trash.
This sort of news can be a blessing or a curse. For the blessed, yes! If you’ve deleted something by accident, YOU HAVE A CHANCE TO GET IT BACK. But that’s not this tutorial.
If You Gargle Cock For The Google PC Master Race:
>Plug in the flashdrive >Go to “Start” >Go to “This PC” >Go to “Devices and Drives” >Right click your flash drive >Click “Format” >Careful now boys, it can get scary here: >Okay, so now you’ve got some spicy options. >In “Capacity” This should show approximately whatever the drive’s original capacity was, maybe a little less. Leave this alone. >We’ll come back to “File System“ ignore for now >Skip to “Allocation Unit Size” and make sure it’s on the default setting, whatever that is. >For “Volume Label” this is just the name of your drive. Call it whatever you want. It’s the thing you can rename whenever, so it literally doesn’t matter. >Now all that’s left is “File System” and “Quick Format”
File System For Basic Bitches:
>All memes aside, you can end up with a few or a lot of options. I’m sure there’s a proper answer for this, but the options you MOST LIKELY need to worry about are “NTFS” and “ExFAT”. If you’re needing more than that, that’s way out of my paygrade. > “NTFS” is your default, 100% safe for windows option. Can’t go wrong, especially if this drive has only ever been used with Windows. >HOWEVER: >If you need to switch between Windows and Mac for whatever reason, you’ll want to pick “ExFAT” >”ExFAT” is the option for compatibility across both systems.
Format Options Making Your Files Unrecoverable Even With The Patriot Act:
>I’m being funny, but this IS actually, kinda, for real, what you’re dealing with, so READ CAREFULLY. >The default is for “Quick Format” to be UNchecked >UNchecked will unleash holy nuclear hellfire upon your drive, burning away your sins and leaving only a pure, newborn flash drive behind. >THIS CAN TAKE LONGER THAN YOU THINK IT SHOULD. If you need this drive quickly, DO NOT CHOOSE THIS OPTION. >This will annihilate all the data on the drive. The data will be UNRECOVERABLE. >Now, memes about the CIA and weird furry shit aside, you may want to be cautious about using this. If this flash drive has ever stored anything important, like family photos or important paperwork, or anything you’d be turbo fucked to lose, MAKE SURE YOU HAVE BACKUPS.
>If you’re uncertain about going full nuclear hellfire, CHECK the “Quick Format” option. >This is faster, and leaves the data somewhat recoverable on your drive. How much or how little? No idea. That Basic Bitch comment up in file systems also applies to me.
>WITH THAT NONSENSE DECIDED: >Click “Start” and then “Yes” >Now you’re cookin’ with peanut oil. Fresh, beautiful, full of data and ready to ride.
If You’re a Slut For Steve Jobs’ Forbidden Fruit:
>Plug that drive in >Go to “Applications“ >Go to “Utilities” >Go to “Disk Utility” >In the column on the left, you should see your main drive, and under “External” should be whatever you call your flashdrive. >Click it to enter the SpiceZone >Now here we have a few interesting things to note >The main section breaks down all of the info about your drive, and actually lets you see the Invisible Memory Eater haunting your device. You’ll see what data is under “Used“ versus the drive’s actual capacity. That used shit is what we’ll be clearing out. >On the top of the window, you’ll see five options: >First Aid (worth talking about, so we will) >Partition (abandon all hope ye who click thee) >Erase (THE GOOD SHIT WE CARE ABOUT) >Restore (out of my paygrade) >Unmount (fancy eject key this is fine we just don’t need it now)
File Systems For Basic Bitches: ELECTRIC BOOGALOO
>Click “Erase” >”Name” is whatever your drive is called. Call it whatever you want, it can change any time, no harm no foul. >”Format” is where it gets spicy > “Mac OS Extended (Journaled)” is your default, 100% safe option. Can’t go wrong, especially if this drive has only ever been used with Apple computers. >HOWEVER: >If you need to switch between Windows and Mac for whatever reason, you’ll want to pick “ExFAT” >”ExFAT” is the option for compatibility across both systems
Format Options So Tight It Meets The US Department Of Defense (DOD) 5220-22 M Standard For Fucking Over The CIA
>It sounds funny, but the title is literally an option you can pick, I’m not kidding >First off is “First Aid” >TECHNICALLY, this is not an erasure function. This is a basic system diagnostic tool that can be used on your main hard drive to find any errors or corrupted files. It can do the same for a flash drive, which in my experience often results in freeing up some of that precious precious data without the commitment of a full wipe. If you’re nervous about nuking the drive, this is a safe place to start. >If all you want is a quick and easy wipe of the drive, ignore “Security Options” and hit “Erase” >Now for the good shit: “Security Options” >Click this bad boy. The window that drops down will be a slider with four options. “Fastest -> Most Secure” The middle two don’t have names. >”Fastest” is the default option. This is the equivalent to Window’s “Quick Format” which clears your drive, but like, leaves a potential breadcrumb trail back to your embarrassing One-Direction-During-The-Purge fanfic, so be warned. The second and third options are escalations of erasure, each taking a little longer, since it’s re-writing the data more and more each time. >”Most Secure” is your CLEANSING NUCLEAR HELLFIRE option with the hilarious note about the DOD. >THIS CAN TAKE LONGER THAN YOU THINK IT SHOULD. If you need this drive quickly, DO NOT CHOOSE THIS OPTION. >This will annihilate all the data on the drive. The data will be UNRECOVERABLE. >Now, memes aside, you may want to be cautious about using this. If this flash drive has ever stored anything important, like family photos or important paperwork, or anything you’d be turbo fucked to lose, MAKE SURE YOU HAVE BACKUPS. >HAVE YOU CHOSEN? >Hit “OK” >Hit “Erase”
AND WE’RE DONE.
This last bit down here isn’t necessary for the tutorial, but I wanted to include it as a fun side trivia thing:
All this shit is the secret behind those cop shows recovering “““““deleted””””””” computer data. Remember how my joke example went from 32GB to 1GB despite the flash drive being “empty”? The Invisible Memory Eater is actually the drive’s previously held data, despite what efforts you may have put into deleting it. It’s still there, like a ghost.
This is my best understanding of what exactly is happening, and why some data is recoverable, and why some is not: Using a painting as a metaphor, let’s say this:
You have a blank white panel and you paint a picture of a cat.
Next, you take white paint and cover the cat up. The cat is still there, but now there’s no way to see it.
You paint a sunflower. And then you cover it in white paint. The cat and the sunflower are still there, and now your panel is pretty thick with paint.
You paint a house. And then you cover the panel in white paint. All three paintings are still there, and the panel is really bloated and heavy. You had two options.
1. It’s not as capable of being worked as it was previously, so you give the panel away. The next person gets the canvas and notices how thick the paint is. With an x-ray, they can see multiple paintings under the plain white layer. Now, with a special tool, they can carefully scrape off each layer of paint to see each image. The house shows up well enough, maybe a bit of a mess. The sunflower is more degraded, and the cat is unrecognizable. But now they have an idea of what the old paintings were. And that wasn’t your intention at all, that was private. But you can’t do anything about it now.
OR
2. You decide to freshen up the panel. Maybe it won’t be as good as new, but you can work with that. You take the panel around back, and blast the damn thing with the power washer until all traces of the paint are gone. Maybe the board is a little worse for wear, not quite brand new, but the evidence of the old work is absolutely gone, forever. There’s no image left to access.
Now when you give the panel away, well, maybe someone could notice the wear and tear, maybe a hint of old paint in the nooks and crannies, but there will never be enough to bring the old paintings back to life. Or even know that there were more than one painting at all.
That’s simplifying, obviously, and doesn’t perfectly line up with the technical things that are happening, but I think it’s a decent metaphor. To line it back up to the cop show bits, they’ve basically got the x-ray and the special tools to get at the old data, and the tutorial above would be the power washer annihilating everything.
#tutorial#long post#i'll be real guys I'm posting this for me#and i'll probably be making more of them#because I have things I need to immortalize in my brain flesh and this is a good way to keep up with it#*shrug emoji?*#after i wrote the painting thing i came up with a better metaphor using tetris fml#hexaleneleadingtheblind
30 notes
·
View notes
Text
Gif-making process!
I have no fancy graphics for this post, just a run-down by request. Keep in mind:
There are probably 10000000 ways to make gifs, this is my way. It’s not the best, but it works for me.
I’m using Photoshop CC. I wish I could use PS6, but it doesn’t have the mp4 import ability. There are other programs that can edit/chop a movie file, but I’m too lazy to learn a new program so PShop CC it is.
I don’t have set rules, because each gif is different and special since the lighting and pacing is always different and special.
I use a PC not a Mac
Work with the largest files you can! It’ll make for better quality when you size them down.
If any part of this is confusing/needs more detail, let me know!
Okay, process with screenshots under the cut!
ACQUIRING THE GIFFABLE MEDIA
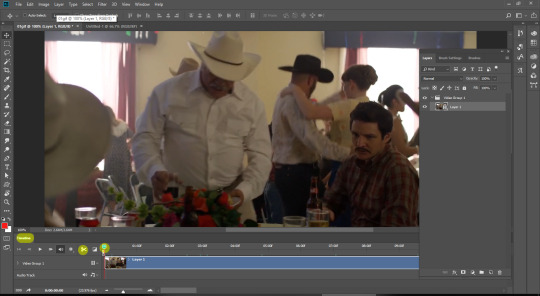
I import the movie into PS. Again, there are free programs you can do this on, this is really just about slicing and editing, like chopping a film reel to get the parts you want. All very technical.
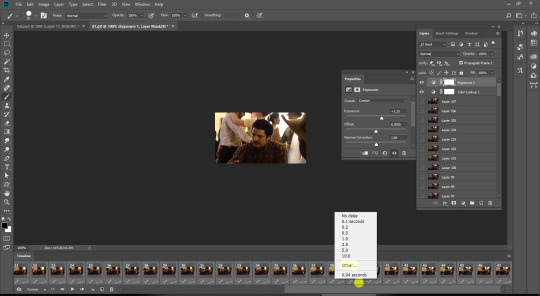
Below I have the timeline showing, and you can see it’s still in video and not frames just yet.
I want to chop this for all the giffable Pedro Parts, so I use the little scroll nub and the scissors too, which I highlighted in yellow!

[click for bigger]
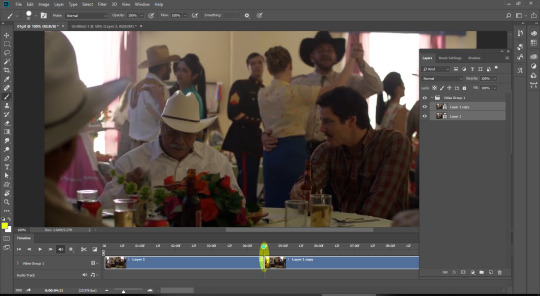
Then it’s really just scrubbing through the video, and chopping it up into little bits and pieces. (God I hope this isn’t illegal). Using the scissors tool, and scrubbing to a place I want to cut, you can see what happens to the video when I cut it. Also, you can see on the right, it creates a new layer in the layers box.

[click for bigger]
I delete chunks of video that have no Pedro, leaving me with a set of little sliced up chunks of video that are all-Pedro. A bunch of little chopped up video, each one a different layer. Like so:

[click for bigger]
This part is tedious and your computer needs to be able to scrub through video, which can get laggy and gross. Just fair warning (again, probably an easier way to do this on a program made to chop videos up).
The next part is also tedious -
SAVING THE VIDEO AS ANIMATED FRAMES
Now I have a bunch of video bits. Some super-long, others iddy-bitty but that’s okay. As long as when you save each bit, the frames don’t exceed like 200+ frames, then you can still work with it without your computer kerploding.
Here is the tedious part 2 in steps:
Delete all clips except the one you want to save first.
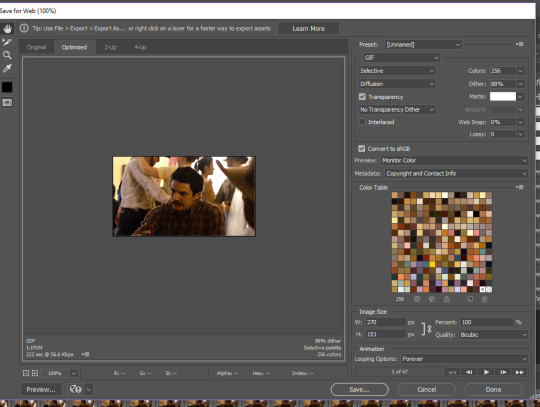
Alt-Crtl-Shift-S - to Save for Web
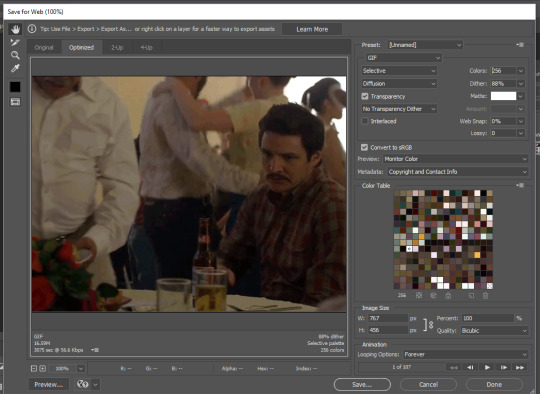
Switch to gif format, with whatever settings you like best for you. Play around, honestly. (my settings screenshot is below)
If you lose detail due to millions of colours, don’t save yet. Go back to the file and use the crop tool to crop the video to the particular thing you want (in my case, close up on Pedro). This is the nice thing about having a big file; even if you crop, you still have a big file to work with.
Save the gigantic ass, raw gif
Then Crtl-Z EVERYTHING until you return to having all clips.
Repeat the above process for each clip, until all clips are converted/saved as gifs.
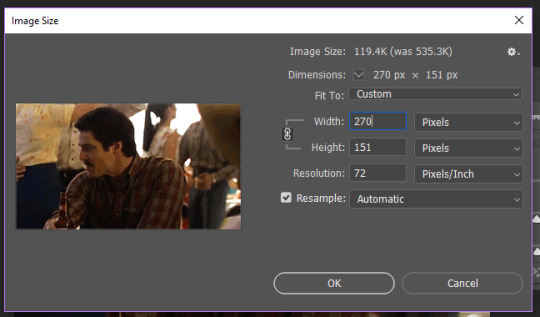
Here are my initial gif settings. Please note the size - I cropped this clip to focus on Pedro, but the file is still fairly big.
Do not play the gif in this window! It’s too big and your computer will cry.

[click for bigger]
EDITING EACH GIF
So now you’ve done that above process over and over...and over...and over and you have a bunch of raw gifs! Yay! This to me is the fun part. When you open each gif, it is unique and needs its own care. Sometimes if you’re in the same scene, then you can use the same settings. Other times, it takes heavy filters to make it look right.
Things you want to play with:
The lighting
The colouring
The frame count
The pacing
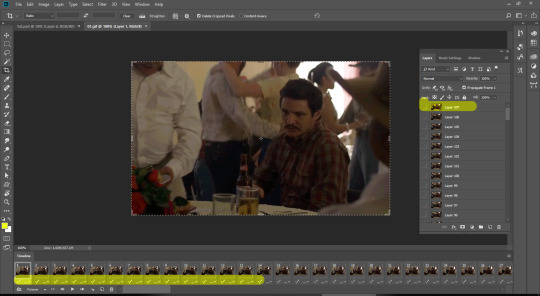
Open up a gif in PS:

[click for bigger]
FRAMES:
As you can see above, it’s all frames, and each frame is on a separate layer. At this point, you can start figuring out how many frames you want in this gif. The rule is: LESS IS MORE.
So if I can get away with 15 frames, awesome. But I’ve gone up to about 70 frames depending on the scene. The longer the gif, the bigger the filesize.
One way to keep a scene but eliminate frames is to delete every second frame, or every third frame. If I have a super-long scene (over 100+ frames) then I delete every second frame. If it’s only like 80 gifs, I’ll delete every 3rd frame.
I also edit the scene to its core ‘moves’. No wasted frames of Pedro staring meaningfully at something before he moves! No matter how ‘important’ I think his staring is! Ultimately in a gif, no one will care.
So yeah, less is more. Keep a gif from 12 - 70 frames.

[click for bigger]
FILTERS:
There is absolutely no set way to do this. Use an RPHelper’s PSD filter file if you like (I’ve downloaded a few), or try your own experiments. Filters I like to use, but I don’t use all of them at the same time:
Exposure
Colour Lookup (check out the preset settings in the 3DLUT File)
Colour Balance (or Curves)
Vibrance
Just hit that little button on the layers toolbox, choose one, go to town. Have fun playing! Find the filters you enjoy using and perfect them. Do what you like. Everyone has their own preferences and process, it’s artistic creative license.
JUST MAKE SURE to put the filters at the TOP of all your layers!! Or else you’ll be left with a mess of trying to switch layers/filters on and off midway.
RESIZE:
Make is as small as you want. This is self-explanatory. Since I use these for RP, I size them down to 270px x ~150px.

[click for bigger]
Now you can see how your filters look at the gif’s intended size! If you don’t like it, Crtl-Z and play around with your filters until you’re satisfied. Remember once you get some filter settings you like, you can always drag those preset filters into your other gif files!
And finally -

[click for bigger]
PACING:
Select all your frames and hit that little ‘v’ to set your time. Depending on the gif, my times vary from between 0.05 - 0.1 seconds. The shorter the gif, the slower it needs to be. The longer the gif (ie more frames) the more you can speed it up.
The only way you’ll be able to test pacing, is when you save it. If you play it and don’t like the pacing, then go back and fuss around with the frame timing.
This is my settings for the final gif save. Remember this is where you can play the gif to check for pacing. Make sure the looping playback is set to ‘Forever’!
Do the Alt-Crtl-Shift-S to save for Web and you’re done!
Here are my save settings for the final gif. Again, play with these settings to account for gif size, etc.

[click for bigger]
And here’s the final result. 47 frames, at 0.1 seconds per frame. I used filters Exposure, Vibrance and one of the Kodak presets in Colour Lookup. It’s kind of grainy but I don’t really care because these are for my own use (and anyone else who wants to use them). I’m not winning any prize or award for this lol!

Good luck!
7 notes
·
View notes
Text
Download Files From Gopro To Mac

Gopro On Mac
Gopro Mac Os
HomeYodot Mac Photo Recoveryfrom GoPro Hero 3 Camera
“Hi, I am a techie guy and I record many video footages with my GoPro Hero 3 related to my project and uploaded these videos in blogs. Recently while recording a video footage, I didn’t notice that the camera was out of battery; thus continuous recording resulted in corruption of memory card on GoPro Hero 3 camera. This memory card holds very important videos, so I want to know the best recovery program that safely recovers all files without altering any file contents from corrupt memory card of GoPro Hero 3. Can anyone suggest me good way to get back files from GoPro Hero 3 camera? Thanks in advance”
GoPro Hero 3 is the ultimate camera that one will always prefer to own in life time. Enriched with excellent video and picture capture ability, this action camera is exceptional at recording video footage of Skydives. GoPro Hero3 is embedded with 5 to 12 mega pixel digital still resolution, MicroSD card slot, HDMI port, built-in Wi-Fi for remote monitoring and control, waterproof outfit and different video modes to enhance the quality of video footages. It can record High-Definition videos of 1080p, 4K, 720p and 960p resolution with the support of Ultra Wide Angle Glass lens, Auto low light and SuperView modes. However, many users have lost files from GoPro Hero3 storage media in vivid circumstances.
To recover GoPro files, you need to download and install a suitable GoPro recovery software. We have great experience with Disk Drill, which is why we’re using it for the purposes of this article. Disk Drill runs on both Windows and Mac, and you can download it free of charge from its official website. This video is about GoPro and how to import video. This video will show you how to hook up your gopro and where to import the video to.
Various scenarios causing loss of files from GoPro Hero 3 are:
Unintentional Deletion: Usually, while browsing through various options on GoPro Hero 3 gadget, novice users may tend to erase important files accidentally and incur file loss
Incomplete File Transfer: In the process of moving files from GoPro Hero 3 to Mac system, unexpected removal of gadget from system can cause missing of those files from GoPro Hero 3 digital camera
Micro SD Card Damage: Usage of memory card from GoPro Hero3 on different gadgets; improper mounting of the card on camera; recording videos when SD cad has no free space, etc can result in corruption of MicroSD card and leads to complete file loss
Unexpected Format: There are certain times when MicroSD card on GoPro Hero 3 may show errors like Format error, no card mounted on device, etc. To resolve these errors, one has to format the card that results in deletion of entire files on it
When video footages and pictures are lost from GoPro Hero 3 camera, users incur great loss of precious files. However, if users are clever enough by possessing recurrent backup of all files from GoPro Hero3; then the situation can be easily resolved by restoring lost files from backup. But in most of the file loss cases, GoPro Hero3 camera users lack backup of recently recorded videos and pictures. In such instances it is recommended to employ best video recovery program to recover videos from GoPro camera without making any delay.
Ultimate program to retrieve GoPro Hero3 camera files:
Among the top rated recovery tools, professional data recovery experts advise users to go for Yodot Mac Photo Recovery tool to recover files from GoPro Hero 3 camera. It can successfully restore video files with AVI, MOV, XVID, DIVX, MPEG, MP4, M4V, 3GP, ALE, AVS, etc. file formats on Mac OS X. Including videos, this excellent media recovery program can bring back diverse types of media files like pictures, songs, RAW images and other documents. Using this program it is possible to retrieve videos and pictures from GoPro Hero3, Hero 2, Hero 4, Sony, Nikon, Canon, Panasonic, Kodak, Sigma, Pentax, Olympus, FujiFilm and other popular camera brands. Media files lost or erased from storage devices like Mac hard drive, external hard drives, USB pen drives, memory cards, FireWire Drives, etc. that are formatted with HFS, HFS+, HFSX and FAT file systems can be recovered easily. This software is compatible to operate in Mac machines running on Mac OS X Leopard, Snow Leopard, Lion, Mountain Lion and Mavericks operating systems.
Steps to rescue files from GoPro Hero 3 camera on OS X
Download the software on a Mac computer and connect your GoPro Hero 3 camera to this Mac machine
Install the software and run it according to given guidelines
In main screen, click on ‘Deleted Photo Recovery’ or ‘Lost Photo Recovery’ according to file loss scenario on GoPro Hero 3
Next, from the list of logical and physical rives present in screen; select the storage media of GoPro Hero3 camera from which files have to be recovered
Also, precise the recovery process by mentioning what file types you wish to be restored or you can just skip this step
Now, software runs a scan of storage memory of camera to retrieve lost or erased files
After scanning process, examine regained files in ‘Data View’ or ‘File Type View’ modes
You can preview selected files from the list using ‘Preview’ button
At last save these files to desired destination location on host computer drive
Preemptive Measures:
Do not use GoPro Hero3 when there isn’t sufficient power supply and enough storage space to save recorded files
It is always good to hold proper backup of files from GoPro Hero 3 camera at regular intervals of time
Follow me on Twitter. And be sure to read my blog.
(Skip to the bottom of this post if you just want to know how to connect to your GoPro using an internet browser.)
As I mentioned my GoPro Hero3+ Silver Edition has been giving me issues lately.
It started 6 months ago as an iOS app connectivity issue. I would connect to the ad-hoc network that the GoPro Hero3+ creates, open the iOS app, and attempt to transfer the files to my phone but it would only work about 10% of the time.
I figured out how to deal with this issue by first attempting to control the GoPro using the app before attempting to transfer the photos and video off of it. I have no idea why, but this worked for a while. But then even this “hack” stopped working about a month ago.
For these times I would connect my GoPro to my Mac via USB and transfer the files. But recently this has stopped working too. The GoPro doesn’t mount to the Mac. And in Image Capture or Photos for OS X you can only see the GoPro being connected for a few seconds before it disconnects, reconnects, disconnects, repeat repeat repeat. Maddening. It isn’t the cable. Is isn’t the USB port. (I’ve managed to rule these out.)
After searching online for a bit I see a lot of people having similar issues with their GoPro cameras after they’ve had them for a little while. Some ship with these issues.
I do not have a micro USB chip reader so I have no way to get larger files off of the GoPro with all of these crazy issues. Smaller files can still be transferred using the iOS application thankfully.
On Wednesday I attached my GoPro to my kayak and paddled around for a while with the camera pointed under water. Typically I try to stop and start the video recording every few minutes because I know I can only transfer smaller files to my phone. But I just let it run for a while.
Today I cannot transfer that file to my phone (using the app) or computer (using USB). And I don’t have a card reader. So what other option do I have?
It turns out that GoPro Hero 3+ comes with a small web server on it that you can connect to, browse the files, or even see live video from the device. I had no idea this was an option. It wasn’t until I stumbled across a few poorly recorded YouTube videos that I saw it. I’ve read the manual that came with my GoPro at least twice and I don’t think it is mentioned in there either. Just to be sure, I checked the manual again while writing this post. I do not see it mentioned.
Here is how you connect to your GoPro using a web browser.
Turn on your GoPro.
Turn on Wi-fi into “app” mode. (if you’re unsure how to do this, see your manual)
Connect your computer to the ad-hoc wireless network that the GoPro creates.
Open your web browser, point it to http://10.5.5.9:8080 (if this IP address does not work, see what the IP address of your “router” or “Gateway” is when connected to the GoPro. On Windows you can run “ipconfig” using CMD.exe and on Mac you can go to System Preferences > Network > Advanced > TCP/IP)
If you did it right, you’ll see this.

Gopro On Mac
It isn’t fancy. But it gets the job done.
Gopro Mac Os
I still wasn’t able to download the 2.1GB video file. It halts at around 1.47GB and just sits there. I think my GoPro is telling me it is time to be retired. Sad GoPro. However, I tried transferring a few other smaller files and it worked very smoothly. So perhaps this is easier than using the iOS app or even mounting it via USB. Who needs cables?
I’m really happy I found this feature.

0 notes
Text
Digital Marketing Course
Digital Marketing Made Simple: A Step-by-Step Guide
Digital marketing. Just another one of those new, fancy buzzwords you should use to sound smart in meetings or is it the real deal?

Maybe a better question is: What is it?
This digital marketing guide will show you what’s what.
First popularized as a term in the early 2000’s, digital marketing has actually been around much longer.
Like, WAY longer. About 100 years longer, to be exact.
Here’s a pic of the first digital marketer in history:
(Image source:
His name: Guillermo Marconi.
What? Marconi?
Yup. In 1896 he was the first human to demonstrate a, “public transmission of wireless signals.”
This dude invented the radio.
Shortly after his little demonstration in England, mores signals were transmitted across open water.
And, while it would take another 10 years for the radio to reach the general public, it sure didn’t take the creators long to realize they could use it to sell stuff.

The first live broadcast was from an opera performance at the Met and guess what people did after it?
They bought show tickets!
Digital marketing strategy was born.
I bet you’re surprised. I didn’t mention smartphones, apps, Facebook ads or blogs at all.
That’s because digital marketing has nothing to do with the internet.
Definition
As usual, Wikipedia does a crappy job at explaining: Digital marketing is an umbrella term for the targeted, measurable and interactive marketing of products or services using…
Ugh!
I want an easy definition that I can remember! Here’s one: Digital marketing is any form of marketing products or services that involves electronic devices.
That’s the reason it has been around for decades (because electronics have) and why it doesn’t necessarily have anything to do with content marketing, Google ads, social media or re targeting.
Digital marketing can be done both online and offline.
And, both kinds matter for a well-rounded digital marketing strategy.
Why digital marketing matters

Remember billboards?
I do.
As a young kid in California, my experiences from the back seat of our car mostly alternated between: “Mom, when are we there?” and “Uh, look, McDonald, can we go?”, whenever one of those 10 foot billboards popped up on the side of the road.
Growing up with Indian parents, the answer to both of those would, most times, be the same: “Not yet.”
Sometimes, big brands would even start a billboard war, like this one between Audi and BMW, which got quite a few laughs:
(Image source: BMW blog)
In 2015, a ton of my clients still spent hundreds of millions of dollars on billboard advertising.
Unfortunately or fortunately, it’s dead.
The reason why billboards, like the ones above, die, is perfectly illustrated in a single picture of a Volvo.
Because, frankly, the future of driving will look like this:

Not a single passenger will spend their time looking at the road.
Do me a favor, the next time you drive and are giving a friend a ride, take a peek at the passenger seat.
Just for a second.
Even now, chances are they’ll be looking at their phone.
Heck, in a world where 9% of all drivers are on the phone one way or the other (texting or calling), at any given moment during daylight hours, how can we think billboards have a future?
If not even the driver is looking at the road any more, who’s supposed to see those advertisements?
And, that’s not even considering self-driving cars, on which both Apple and Google are working (you know it’s going to happen).
Elon Musk suggests that they’ll be here around 2020. That’s in only a few years.
That means you don’t have much time to figure out this digital marketing stuff before you can power down your old school printing press and close up shop.
The share of people spending more time using electronic devices is only going up from here.
With Americans spending 11+ hours on electronic devices, every single day, there’s not much left. That is, until we spend ALL of our time in the digital world.
And, while yes, online marketing is the reason that 25 year olds can now sit in their living room and earn 2 million dollars a year playing video games, offline marketing still has its place.
Let’s take a helicopter and circle around to get an overview.
Overview

The 2 main pillars of digital marketing are online marketing and offline marketing. That said, since I’ll talk about online marketing in a separate guide, I’ll only mention the different areas of online marketing here, for the sake of completeness.
The 7 big categories of online marketing are:
Search engine optimization (SEO)
Search engine marketing (SEM)
Content marketing
Social Media Marketing (SMM)
Pay-per-click advertising (PPC)
Affiliate marketing
Email marketing
Bounce created a great info graphic that sums up all kinds of online marketing in one neat chart.
(Image source: Unbounce)
The beginner’s guide to online marketing, on Quick Sprout, is a great place to get started.
Okay, that said, what other digital marketing is there? There’s plenty, actually.
Here are the 4 big categories of digital offline marketing.
First, there’s what I call enhanced offline marketing. This is a form of marketing that is entirely offline, but enhanced with electronic devices.
For example, if your restaurant uses iPads for your customers to create their orders on, then the offline experience of say, eating Thai food, is enhanced with this electronic device.
People have been using digital media to enhance their marketing for decades (you’ve only forgotten in what ways, as you’ll see).
(Image source: San Diego Tribune)
Next, there’s radio marketing. The next time you hear an annoying, over-enthusiastic car dealer shout every word of his or her commercial, thank Mr. Marconi.
Of course, we can’t forget television marketing. TV ads have been around for more than half a century (and since 1953 also in color, nationwide – Yes, there was a time before color TV).
Finally, the biggest and fastest growing area of offline marketing, with admittedly also a lot of flops, busts and failures: phone marketing.
Let’s look at the 4 areas in more detail.
Enhanced offline marketing
What’s the difference between a billboard somewhere in the desert of Arizona and a billboard in New York City’s Times Square?
The size? The product?
3 letters: LED. Light emitting diodes.
All of the billboards in Times Square are electronic!
(Image source: Adweek)
Why? Because in the desert of Arizona, no one’s competing with you for people’s attention. If you have a billboard at all, you win.
But, in Times Square, attention is probably more valuable than anywhere else in the world. Over 330,000 people cross through it each day.
If you want to be distracted, there’s buses, taxis, promoters shouting and then, of course, the electronic billboards.
Some of them are even interactive, showing live feeds of the people on the square or pictures of customers.
Renting a billboard space on Times Square, for a year, will set you back a whopping $1,000,000 to $4,000,000.
Sounds expensive? Wait until you hear the prices for Super Bowl commercials.
What other forms does enhanced offline marketing take?
What do you see when you walk into an Apple Store these days?
(Image source: Wikipedia)
People leaning over i Pads, Mac books and i Phones.
If you have any type of electronic product, any product demo is an important part of your digital marketing strategy.
Okay, the next one’s a good one. If you remember this, you can consider yourself an extremely lucky kid:
(Image source: Emuparadise)
This is a demo disc for the original PlayStation and several of these were handed out with other games or sometimes even magazines.
It was the same with PC magazines. Remember when they came with CDs (and later DVDs) and you couldn’t wait to throw them into your disk drive and see what samples were on them?
A little different than a demo, these are product samples in digital format.
People still do this. Think of all the wannabe rappers or rockers in your hometown, handing out mix tapes and CDs and now probably USB sticks, to get you to listen to their music.
Alright, time to take a look at the category of digital marketing that’s probably been around the longest.
Radio marketing
Over 100 years have passed since that original first live broadcast of the opera performance at the Met and guess what – radio is still here.
Since radio did fairly well in transitioning to the internet, it hasn’t taken as big of a hit as TV. And, even old school radio still matters.
Some facts:
Radio still reaches 85% of the US population every week
Listeners listen 2 hrs per day, on average
40% of all radio advertising expenses worldwide comes from the US
About half the population of the US listens to internet radio at least once a month
Now, while profits have shrunk, radio isn’t dead. Thanks to Pandora’s 80 million users, there are still about $4 billion in profits made each year.
But, aside from creating a kick ass, creative radio commercial that will do well, what else is there?
Recently, internet radio made a good move, doing what most podcasts do:advertise at the beginning of shows.
If you host a show revolving around a certain topic, like coaching, you can plug programs and products in, right before and at the end of the show.
Since social media is the marketing darling these days, it should be fairly easy tofind a local radio station, get on a show, be interviewed or negotiate a deal with them.
Once you do, be sure to get some sponsorships, to make sure that you’re a prime candidate for the station and that they give you the premium slot and the best air time possible.
In most cases, doing well on radio means being entertaining.
Cadillac and Dairy Queen are two brands that come up with solid radio commercials on a consistent basis.
You can listen to some examples here.
TV marketing
Television marketing is such a Goliath, it’ll likely never go away. It’s also easily the industry where the most money is burned each year.
Ever since Google Video turned into YouTube, the efficiency of TV ads has gone down rapidly.
Who wants to watch a crappy MTV show host review a game that they have no clue about, when they can join 40 million subscribers (!) watching PewDiePie not only rock video games, but also deliver hilarious comments.
All, free of charge, of course.
So, why are TV commercials nearly worthless, when the average American still watches 4 hours of TV each day?
They aren’t specific.
TV ads are unspecific. In a world of search engines, re targeting, social media and email marketing, we are so used to being marketed around products we already care about, that we blatantly ignore everything that’s not remotely relevant to us.
If we can even be bothered to watch a movie on TV, because it’s not yet on Netflix,a company making $5 billion in revenue annually by now, then what do we do?
We record it and we fast forward through all of the commercials.
We’re used to being in total control.
Marketers have to be smarter and smoother.
TV commercials just hit everyone across the board.
You could see a hemorrhoid cream commercial, followed by an Oreo ad and a burger spot, all while being overweight, diabetic and 22 years old.
Such a person would be a horrible target to be viewing these ads. But, with TV, you never know who you’re going to reach, only how many eyeballs you’ll get.
So, apart from a few insomniacs who watch infomercials late at night, ensuring that Dr. Ho still sells a few of his de-compression belts, is TV advertising dead?
Not entirely.
There is still one type of TV ad worth running, but it’ll cost ya.
Remember I mentioned that renting a billboard in Times Square, for a year, will set you back a million?
A 60 second commercial aired during the Super Bowl costs $4.5 million.
Thanks to their cross-pollinating effect, the often viral and memorable commercials still pay for themselves.
Roughly 10% of all TV commercial-related shares on social media come from Super Bowl ads. So do about 8% of all views on Youtube that go to TV commercial videos.

If your commercial makes it to the blacklist (commercials the network decides can’t be shown on TV), the viral effect is usually even stronger, like this one, from Carl’s Junior, that caused a lot of noise this year:
(damn you, Charlotte McKinney)
Super Bowl commercials have the highest retention rate, as this infographic shows. Over half of the participants who were asked remembered the Budweiser “Puppy Love” commercial.
What’s more, these commercials become online assets, generating millions of views over time, such as the famous Star Wars commercial by Volkswagen, which has generated 62 million views, to date.
0 notes
Photo





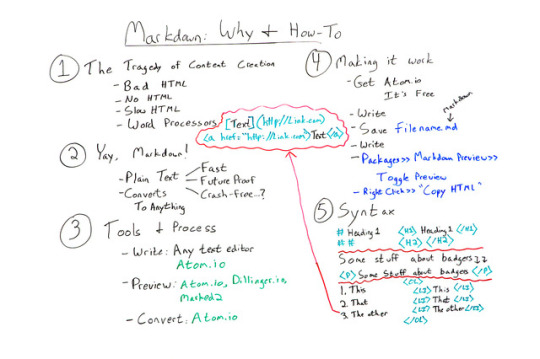
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon , we’re excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription Hey, Moz fans. My name’s Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I’m here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation So first thing you’ve got to understand: The one great tragedy of content creation is HTML. If you’re a writer or producer or someone like that and you’re creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML , because you’re trying to write it yourself and you don’t know how. I’m one of those people, at least I was until recently.
You have no HTML at all because you can’t do it, and there’s no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML , because it takes you a long time to punch in all of those tags, or you can find a producer, but it’s going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor , like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn’t render correctly in most browsers, so you don’t want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don’t want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don’t want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown! Well, yay for us, there’s this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text , so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I’m going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It’s fully portable.
That means it’s really fast , right? Text editors don’t bog down with updates, generally. They don’t run into those kinds of problems, so they run really, really fast.
Text is future-proof . When the day comes that we’re no longer reading stuff in text and opening text files, we’ll all be communicating directly head-to-head, and we won’t worry about all this stuff anyway because you won’t need HTML. I’m getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It’s relatively crash-free . I’ve always said I’ve never had a text editor crash. It’s true. I’ve never had one, but as soon as I say that, everybody starts raising their hands and saying, “I had my text editor crash.” Maybe it’s because you’re on Windows. I don’t know. I shouldn’t say that. But it’s relatively crash-free, all right? So it’s much more stable than using a word processor.
So you’ve got all these big advantages. You’ve still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything . If you’re willing to go out and study the tools and learn more advanced things like Pandoc , which I’m not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I’ve turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX . So there is nothing you can’t do with Markdown.
3. Tools & process How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write , you preview , and then you convert . If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don’t do this, converting it to HTML.
If you’re doing Markdown...
You do your writing in any text editor . I will strongly recommend Atom.io , and you’ll see why in a minute. And I’ll include a link in the text. But just understand Atom.io has many, many advantages. It’s really lightweight. It’s fast. It’s built to handle Markdown, so everything you need is built into it. There’s tons of advantages.
Then you preview it . Well, you can use a website called Dillinger.io . You can use a piece of software on the Mac called Marked 2 . But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML , and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn’t fully tested Atom.io yet. I have now, and I’m actually switching. I’ve been using Sublime Text for probably five years now. I’m very sorry Sublime folks, but I’m actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it’s very good for me.
4. Making it work So now it’s time to actually get to work, right? So you need to go and download Atom.io. Install it. It’s free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing . Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it’s a text editor, saving only takes a couple seconds, so it’s much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I’m going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you’re writing. So it’s very easy to spot that you formatted something as a heading, for example.
You do more writing . You keep saving. Always save it. They don’t crash. I’ve never had them crash, but apparently other people have.
Then you go to Packages in the menu , click Markdown Preview and you click TogglePreview . Now, you can do that at the very start, and then what you’ll have is two parallel panes where in one pane you’re doing your writing, and in the other one it’s showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it’s distracting. I don’t like seeing how it’s going to look at the same time.
You right-click in that preview. You click Copy HTML , and you’ll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax Syntax is really simple. Again, I’m going to link to the syntax . I’m not going to give you the complete course on the syntax. The truth is this is 50% of what you’ll probably need right here.
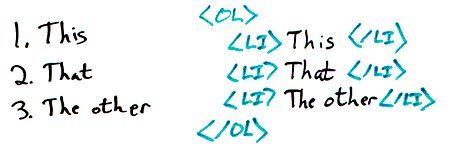
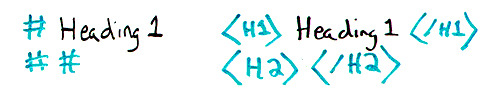
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It’s three hashes.
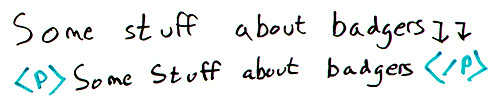
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you’ll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it’ll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it’s going to become order list, list item, list item, list item, closing order list. It’s that easy. If you want to do a bulleted list, you just use asterisks instead. It’ll do the same thing.
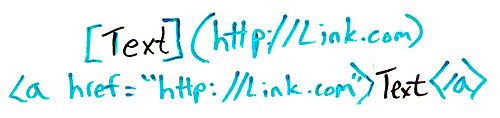
Links , I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you’ve got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you’ve got HTML that’s ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That’s it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10 , a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
http://bit.ly/2weijqJ
#seo #blogpower #smallbusinessmarketing #contentwriting #huntingtonbeachseo #leadgeneration #internetmarketing #linkbuilding #socialmediamarketing #newportbeachseo
#seo#blogpower#smallbusinessmarketing#contentwriting#huntingtonbeachseo#leadgeneration#internetmarketing#linkbuilding#socialmediamarketing#newportbeachseo
1 note
·
View note
Text
26th March 2017
The alarm went off at 0700. I was straight up to get ready. I woke Steve up but he could stay in bed for an extra hour if he wanted to do so. I hate that men take so little time to get ready, I wish I could be up and ready like them. I showered, washed my hair and shaved my legs. I meant business today! I had to get ready in the communal bathroom as everyone was still asleep in our room. The bathroom is stupid hot so I wasn’t looking forward to getting ready. I was hot from my shower already. I dried my hair and straightened it. By this time, I was bright red like a tomato and sweating from head to toe. I had to sit down in my room to cool down. I cant put makeup on with a SULA! (Sweaty Upper Lip Alert, in case you didn't know).
Hair did, makeup done and dressed by 0845... I said to be down for breakfast by 0900 - I'm early. We went down and made some toast. I took advantage of the 'free breakfast' to make our lunch, too. I made ham sandwiches for the afternoon prior to the race as Steve was bound to be half dying from starvation and we had chicken, rice and peppers for after the race. Must. Remember. Forks. Thanks to the backpacker that left their fresh ham in the free food basket! Every hostel has a basket of food that people can leave if they don’t want it and/or moving on. You have to check this often and quickly as the good stuff goes fast. Mel found the ham and took it for us. It was a fresh expensive pack and she's vegetarian. She's a good’n.
We finished our breakfast and sorted out our bag. Water, towel, food, jumper, lunch and dinner, GoPro, phones and tickets! We left and headed to the tram stop outside Flinders Street Train Station (lovely building, I will get a picture soon). There were loads of people going in the same direction. I love it when there's a massive event going on, the likelihood of me getting lost is minimal because I just have to follow everyone else. We squeezed onto the tram and headed towards St Kilda Road - Gate 8. The majority of the people on the tram got off at the Grand Prix gate 8 so they must've had the same idea as us. We stood in the queue for about 20 minutes. We were early so that would be why. The queue was ridiculously massive already - two streets long. We had to go over a bridge before getting into the gate. As soon as it hit 1030, the line was moving. It wasn't a slow moving line either so we were at the ticket barrier before 1045. Our tickets were scanned, our bags were searched and we were in!
The skies were grey but Steve said it's meant to clear by midday. I was counting on that. We walked around for a while, looking at the stalls. We went over to a Merchandise stall and looked around. We bought a cap and programme. I was getting excited. It looked just like your average UK festival with Heineken tents, burger stalls, Police and Ambulance everywhere.
After our walk, we went to find our seat. I say seat like I could afford the $5,000 seat by the start/finish line... I meant the cheap one on the grass. We picked turns 9/10/11 area and it was on a hill so we could have a good view of the track sitting down. It was right by the front, too. We put our towel down and chilled out for a bit. They had pre-race entertainment. Other races were on-going, not that I knew what was going on. We had a good view of the TV, too so it was a perfect spot.
By midday, as Steve said, the sun was burning. I forgot sun cream. Honestly, I'd forget my head if it weren't screwed on... I forgot forks, too. Even though I remembered in the morning. GREAT. None of the stalls had plastic cutlery either, it was all finger food. God sake.
Steve wanted to go for a wonder so I said I'd stay and sunbathe. It was annoying that there was only two of us, we couldn't go off together. I laid down on the towel and before I knew it, my phone was ringing. Steve said that he had just met Mark Webber and wished he had our programme there with him so he could sign it. Plank!
Steve was on the opposite side of the track to me and we were waving to each other. I took everything out of my handbag that was important (Mac Lipstick, GoPro and Phone), put it in the backpack and went for a walk.
If our towel and bag goes, then so be it. But I couldn't sit there for another 6 hours! We would find another spot if it gets taken.
I walked over the bridge to Steve and we went for a wonder. They had a lake in the middle of the race track in Albert Park. There was a bridge for people to walk over, thankfully. It was the weirdest bridge I had ever been on though. It was inflatables stuck together on top of the water. It felt like walking on a plastic water bed. I can't explain it. If you jumped, the water would ripple. The water was rippling anyway as there were so many people walking across at any one time. It gave a great view though, of the CBD.
We wondered about the main part - the big screen TV, the Melbourne Walk (where the celebs walk past), the show cars etc. We stood at the Melbourne Walk for a while to see whether anyone came past, like Mark Webber again. Steve was the only person who knew who he was. The rest of the crowd was like "That's whats his name?". Steve had to tell them all.
Nobody past us for a good half an hour of waiting so we walked about again. We looked at the Jaguars as Steve wants one (a lad can dream). We took a few photos and headed back to the towel to see whether it had been taken. A few hours had past so I was sure it would've been. It wasn't... My bag and towel both in the exact same spot as I left it. I doubted Australian's. If that were England - gone within seconds! We sat down and had our sandwiches with a beer that Steve treated me too. It was roughly 1 hour until the race started. The planes were all out doing fancy patterns in the sky. It was great to watch, their formation was so good. After that, the fighter jet came out! It was so loud, it made my belly rumble. The ground was shaking and it was miles away from us in the sky. I got good videos of it but no video will ever show how amazing it was in real life. I was shaking from it!
We were out of water so I sent Steve to fill our bottles up. Australia has hydration stations almost everywhere which is brilliant considering one bottle is like $5. He returned, with no water and two Magnums... He is completely hopeless. They were thoroughly enjoyable in the heat though. We just sat on the grass watching the planes and listening to the commentary on the tannoy.
I then left to find water as Steve would probably return with two more beers if I had sent him. I found the hydration station after about 15 minutes of looking as lost as anything. I also found the Ambulance station where they were giving away free sun cream! Hallelujah. I mean, it was probably 4 hours too late at this point but anything is better than nothing. It was also 50+ so it should help for the next 4 hours of sun. I smothered myself in it and poured a heaped amount in my palm. I tried to carry two bottles of water and a dollop of cream in the heat over a hill. Then I had the difficulty of finding Steve amongst 1,000 other people. I found him eventually, and he smothered himself in cream. I put a load on the back of his neck and made him wear at hat backwards as it was bright red. I'm so thoughtful!
The Australian National Anthem played and everyone stood up. We felt obliged to stand up too so we did. It was then announced that Dan Riccardo couldn't begin the race due to a faulty car from the practise lap... Aussie's were not happy. Before we knew it, the race had started. Two laps in and Daniel managed to start. He wouldn't get anywhere two laps behind but he couldn't not go in his own country. The little boy I was sitting next to was extremely happy he got to see him race.
Hamilton was second to Vettel, who I placed a bet on to win. I wanted Hamilton to win obviously but his odds were like $1 as I mentioned. Steve's bet was out before the race had even started...
At lap 47/57, we left our spot. We headed over to the main screen where the Melbourne Walk was. If we were going to get an autograph, it would be there. We watched the end of the race from behind the track - we could see the seats of the rich watching track side. We were behind the podiums which was better than nothing. Vettel won the race and I won the bet. We watched everyone running onto the track celebrating. Red everywhere! After about 40 minutes of the race finishing, they pulled the celebration poppers releasing all the confetti. I managed to catch one yellow strip and Steve caught a green one from the air. I put them both in the back of my phone case so I can always say that I caught them at the Grand Prix celebration.
We were one of the first at the Melbourne Walk but it started to fill up quickly. I'm pleased we got there when we did. We were right at the front. We were alongside some die-hard F1 fans which was half annoying, half good. They knew most of the staff and security by their first names and managed to get people over. They're obviously there every year without fail.
We waited about 2 hours and my feet were killing. I wanted to get my programme signed for my Dad. Standing in the sun at a gate was not enjoyable at all. It wasn't until Marcus Ericsson came out. He signed my programme and I was very happy (not a clue who he was but Steve said hold it out so I did). When I was about 3, my dad had stood in a queue for a teletubby teddy that I wanted for hours. This was returning the favour.
After Marcus, Felipe Massa came out. Again, not a clue on this guy but Steve said to hold it out so I did. Happily, he signed away. That was two autographs on my programme! I was almost ready to leave, I had been standing there few hours and it was 1900 already. The after party was starting and people in massively expensive cars started to turn up. The cars were that expensive, they were probably worth more than my house and life if I'm honest.
The die-hard fans told us that the two cars parked in front were for Daniel Riccardo and Lewis Hamilton. I was waiting for this! We were only allowed to wait until 2000 when the gates would start to close. Before I knew it, Daniel was standing in front of us! I was absolutely gutted when he missed out my programme. He must've signed about 20 but not mine. I was upset because he was the first person I knew of and it would've been nice to get his autograph. Never mind.
We saw David Coulthard and Alonso too, but they didn't have time to stop for us... They both appeared to be massively miserable. We saw Nicky Lauda who got into a car but waved to us. Grosjean cycled past us, too. To confirm, I still haven't a clue who these people are. Steve is listing them for me. He told me when to hold to book out or not.
It was dark and cold. I put the hoody on and I was seriously knackered. It had been a long day and we still had dinner to eat. The die-hard fans were talking to security. They were talking about how horrible Hamilton is now - that he used to be lovely before he got too famous and became an arse. He does what he can to avoid people but apparently, he's trying to change. Hamilton didn't come out for us which was a massive shame. His car remained parked in front of us but it got to 2000 and we had to leave.
I rang my dad straight away to tell him how our day was. He's an F1 fan so he text when he woke up to see whether I enjoyed it. We jumped onto the tram (after asking someone for help like your typical tourists).
We got back to the hostel by 2100 and microwaved our dinner. It was Mother's Day back home so I managed to quickly call my Mum and Stepmum. I love speaking to family, it's so difficult with the time difference.
All in all, an absolutely brilliant day. I couldn't believe how much I had enjoyed it. I'm so pleased with my programme even if I have spilt my strawberries on it and ruined the top right corner (I was devastated, sorry Dad). We were both exhausted, in bed and out like a light before 2300.
5 notes
·
View notes
Text
Mexico: the time in Tulum.
Time has blurred here; going in and out of focus like vision in the early morning. It is slow moving & full all at once. I stick by what I’ve always said about time- it is fictional. It is a beings way of trying to quantify change in small units, but it is an incomplete measurement. Sometimes time moves quickly, sometimes it ticks by, it is clinical and empty of the emotionality that fills real moments. Being in a moment requires no distractions- not a worry about time, or of change, or of any other scientific thing. Only then, when you are in observance & reverence- can you ever really be in a moment. It’s like capturing smoke. You can never hold it in your hands, but you can certainly be surrounded by it.
Time has come back into my awareness this morning. Yesterday, Kluane left for the airport to return to Winnipeg. We were slow moving, but we did manage to gather our things on time & 10-second-tidy the house. Katie, Eli, Celeste & I have now moved into a small house in town. The decor is very well coordinated- all aqua & sunshine yellow. The roof top terrace has the most beautiful blue decorative tile. It is cute and just right in size. Big enough that there is space for all of us, but small enough to encourage us to actually leave the apartment this time.
We are also getting used to hearing each other properly- which is a trip. The mansion-house was so big & echo-y no matter where you were, or how loud & clearly you spoke, it was always kind of a guessing game as to what the other was saying. We still did manage to talk a lot in the big house. Mostly, though, it seemed like we swam & we lay in various places & ate a lot of tacos. And fruit. And smoothies. And smoothie bowls.
On a few different occasions, we did go into town. Katie went back to the place that I got my contact lenses & got herself a pair of glasses. Another time, we ended up walking around the markets. They are full of leather goods & colourful felts & pompoms. I’m feeling very inspired by all of it- but looking out for the only the most perfect mini backpack- it’s the only thing I’ll allow myself to buy from here (besides a postcard). Katie did buy a bright pink Giraffe for Grayson. Okay, Actually now that I’m thinking about it... I did buy myself the most beautiful little gold & turquoise bird... which I probably didn’t need. But it was a bird! and it was in all my colours! We tried a few different taquerias & discovered the best gelato I’ve ever had. It won a bunch of awards for the best in the world, apparently. All I know is... Hazelnut is the best flavour of all time. (Even though I mayyyyyyy be allergic).
Tulum itself is a really cute place in the world. Like a few of the other places I’ve found myself in recently, it too seems to have attracted lots of new-agey type people. For such a small place, it certainly has a lot of vegetarian restaurants & health food stores. The people that have settled here (meaning the ex-pats) all have a certain flare to them. They have tattoos, wear flowy clothing of materials like organic cotton or bamboo, or are wearing flowing slik robes. There are lots of feather earrings & leather sandals. The houses are low & humble. Many of them are simply white, but others are bright blue or sunshine yellow- recalling the colours that adorn the local pottery. The streets are lined with various floral trees of red or purple or orange. The stores smell like leather- and they do indeed stock a lot of leather goods. As they do numerous amounts of colourful pompoms & woven tapestries. White woven hammocks and hanging chairs hang near the entrance ways to stores- tempting me, every so often.
Klu & I got to spend a lot of time together. Mostly, I think, because we were the ones that felt like staying home. Eli & Katie (& Celeste when she arrived) went to a few different ecstatic dance events. While we were home, we talked through our own evolving emotions. Including romance, leadership & non-profit work. Kluane had the wisdom to bring her Tarot deck- which was a relief, because I decided to leave mine at home, which was throwing me for a loop. A friend of Danielle’s developed what she called a “grief spread”. So, we decided to do a couple readings to help process the feelings & lessons we were each flowing through. As always, they were super pointed & helpful. Especially Klu’s was pointing to some capital “L” lessons about burn out. Of course, the burn-out talk was super helpful for me too.
I’ve been feeling a shift and a strong one at that in terms of my internal structure. Gopala had made an inappropriate/preachy comment. Instead of really worrying about it, I messaged him directly and really asserted myself & my boundaries in a way I am really proud of. Even in the ways we navigated each other in the house, felt weird, but more boundaries in a better way. I mean, we got sticky at points there, for sure. I think those things things arise when there are shifting power structures. With that comes more personal responsibility, and speaking up for myself. Still exploring what that means for me in depth. I struggle with coming off as impatient or bossy when asserting myself, and so overtime, have put effort in just being okay with whatever is happening.
I am still trying my best to stick to a reasonable budget, but Mexico has definitely been the most expensive legs of the trip. Largely, because we are staying in relatively fancy places (in comparison to the couches I’ve been crashing on for the last while). Katie & Klu have “always been fans of the finer things” as Katie put it. A friend from Tulum, named Anna, came over to give people massages & this special water meditation treatment if they so desired.. which I ended up passing on for a few different reasons. Mostly, it came down to the fact that I’ve become fiercely protective of my own energy. In doing so, I am really starting to take it seriously in regards to who I let treat me when in comes to energy work. Kluane especially wanted to go out for a fancy dinner before she left. We went to this really cute Spanish restaurant that was a little expensive, but had really good tapas. It pretty much comes out in the wash though, when considering how inexpensive tacos are down here.
My favourite moments in Tulum, however, have all been free. Laying out in the sun, talking. Dancing on the roof top naked with Celeste during a big storm. After which we lay out as the sun dried us- talking about magic & manifestation & what it is to sit in our power. Later that evening, we semi-organically fell into a very long & enthusiastic Karaoke session featuring everything from Nat King Cole to Fleetwood Mac to Bruce Springsteen. It was exactly what I needed to help me move some of the feelings that had me feeling stuck over the past week. I sang so hard, my voice was sore the whole next day.
The morning before Klu left was a special one. We rose quite early (Eli ensured we stayed awake too by playing Chumbawumba super loudly). We made our way down the beach. As it was practically sunrise, it was the most still we had seen it. Kluane drew a circle in the stand & our group gathered round to hold a ritual. It was Ostara (& a full moon & was to mark Danielle) and we wanted to hold space for the shifts that were coming along with that. We passed an egg around, fusing it with our intentions. I said that I wanted to focus on boundaries & maintaining my understanding of freedom. Klu had hoped that we could have gathered flowers, which proved a tiny bit difficult. Until, Zeus came over & asked if he could add items to our altar- which Klu & I smiled at each other after he lay them out. It was perfect & exactly what we needed. After we closed the circle, I started to walk the log length of the beach. Celeste eventually joined me and we walked along singing gospel songs we vaguely recalled, but fleshed out impressively as we gave them life.
From the time we started planning this trip, we had been discussing the cenotes- which are underground fresh water sources. Many of them are actually cave-like formations. Ancient Mayans used to sacrifice people in certain ones. It happens that there were a few Cenotes just next door to our house. Later that day, we walked over to Casa del Tortugas to go for a swim. Even though we had to go in a bigger group, it was still a pretty magical experience. The waters were a striking blue- the colour of the sky or turquoise, depending on the lighting. The caves were low in many spaces. Some times we had to crawl around the caves, instead of swim. Even though there wasn’t room to be fully reverent in the way I wished, it stirred some magic in my heart. I know I will reflect on that adventure in the future.
This trip has been a blur. Honestly, perhaps it has largely felt like that because I haven’t had much time to myself. I try my best to sneak off in moments, to preserve my energy & my balance, but it’s difficult, even under the best circumstances. It is helpful for me to check in at least slightly, so I often try to do it around 6:30 am when everyone is still asleep. I have been away from writing of any kind really- people, journalling, blogging. I am realizing slowly, that it is not exactly writer’s block that stops me “being able to write”, but instead a certain murkiness that clouds my brain as I try to navigate so many powerful energies. I’m craving a quite corner. Somewhere I can really reflect. I know that will come. More importantly, however, it is becoming abundantly clear what I need to be able to do to respect my own energy & homeostasis. I’ve learned all along the trip, it feels as if this, is where it is going through some test runs.
0 notes
Text
The Low Hanging Fruit of Web Performance
New Post has been published on https://britishdigitalmarketingnews.com/the-low-hanging-fruit-of-web-performance/
The Low Hanging Fruit of Web Performance
There is so much to know about making websites fast. It’s rather incredible. Things like understanding servers and networks, how browsers parse things and make decisions, efficient coding choices, and file format nuances make being a performance expert a full-time career in itself.
But you don’t have to be an expert to care about web performance nor be an expert to start making changes to your websites to make them faster. Even total beginners to the web industry have the power to make significant performance increases to the sites they work on.
Perhaps you’ve heard this one?
If you save the length of an array first rather than calculating on each iteration of a for loop, it’s faster:
// this is faster var l = arr.length; for (var x = 0; x < l; x++) dosmth = arr[x]; // than this for (var x = 0; x < arr.length; x++) dosmth = arr[x];
That’s exactly what I’m not talking about. Haha. Sorry.
I want to talk about low hanging fruit. Easy changes that have big impact on web performance.
I have some of my own ideas. As a front-end developer and someone who thinks the web is a pretty darn great thing, I’m into any idea that makes it better. A few years back I did a whole talk on 10 things you can do to make your site faster, all of which are pretty low-hanging fruit.
But more recently, I asked on Twitter, and lots of people had some ideas of their own.
What are the LOWEST hanging fruit of web performance? Nothing fancy, anyone can do, big impact. Gzip. Optimize stuff. Reduce requests… What are other big ones? — Chris Coyier (@chriscoyier) August 17, 2018
Lemme squish it all together and make a list! Remember this isn’t a comprehensive list of performance-increasing tactics. The requisites to be on this list are that they are fairly easy to do and that have big performance returns.
1) Reduce Requests
This one is my favorite. Anytime I can rip something off of a page and not really sacrifice anything, it feels great. Are there some CSS files you can combine? Tracking scripts you can remove? Sharing buttons that could be just simple links?
Dave Rupert recommends keeping an inventory of all the stuff on your pages so you know why it’s there and what it’s purpose is.
ImageAlpha + ImageOptim (Mac) / RIOT (Win) before upload SVGOMG before upload Keep an inventory of wtf is being added and why
— Dave Rupert (@davatron5000) August 17, 2018
You should also consider the concept of a performance budget. A performance budget might say: you have X requests for Y total file size and Z seconds of load time and nobody can do anything to exceed them. Make it part of the culture around your site!
2) Optimize Assets
Your images can probably be a lot smaller in file size than they already are, without losing any or much quality. Download an app like ImageOptim and drop images onto it before you use them on the web.
The same concept applies to all sorts of other file types. Rather than linking up the “raw” JavaScript that you write by hand, it should be run through a minifier to reduce its file size. This does stuff like remove whitespace and even fancy stuff like rewrite function names and calls to shorter versions. Same with CSS, it should be minified. There are loads of ways to do this that any build process can handle. For one example, here’s me using CodeKit and making sure the output of my SCSS is compressed:
For SVG files, check out SVGOMG!
Google performance expert Das Surma says compressing/optimizing images is the lowest hanging fruit of all for web performance. For images and video specifically, I’d also recommend checking out services like Cloudinary or Imgix which specialize in optimizing and serving images in super performant ways.
3) Make sure you’re gzipping
As a test, open your Network tab in DevTools and pick a CSS file. Look under the Response Headers and see if the content-encoding is gzip.
If it’s not, there are massive savings you could be having by just making sure gzip encoding is turned on on your server. Your host should have information about this for you. Here on MediaTemple, on an Apache server, here’s some info for that. It’s about making sure mod_deflate is on, which does the gzipping.
You might even investigate Brotli, which can be ever better than Gzip, and I notice is supported here on MediaTemple through the Securi firewall.
4) Make sure you’re browser caching
See that second arrow in the screenshot above? That points to an expires date for that CSS file. Notice it expires in the year 2037. That means the browser will hang onto that file essentially forever and not need to re-download it when needed again. That’s a massive performance booster. Need to change the file? Change its name! style.css?v=16.4
Speaking of caching… the general concept of caching is a massive part of web performance low hanging fruit. Your web host can probably make recommendations here. For example, perhaps they can flip on nginx reverse caching for you. Or if you’re running something like a WordPress site, perhaps you can toss on a plugin like W3 Total Cache and reap the rewards from that.
5) Use a CDN
Like Tim Murtaugh says… set up a CDN.
Content Delivery Networks (CDNs) are for serving your flat files (like images, CSS, and JavaScript) from super fast servers that are specifically tuned for that job (for example, they are “cookieless” which saves some network data overhead). Plus they serve those files from servers that are geographically as close as possible to the user requesting that file. Big gains!
This is low hanging fruit as it’s generally a one-time setup and it’ll benefit you forever. Look into setting up Cloudflare for your site, or something like Stack Path or KeyCDN.
Media Temple offers a nifty a CDN and Web Application Firewall, all-in-one.
6) Lazy Load and Defer Loading of Things
The idea of lazing loading is that you don’t request the asset (like an image or video) until it’s needed. Imagine you visit a blog post that has 6 images on it, but 5 of them are down the page pretty far, and you never bother to scroll down. Why request the other 5?
There are lots of techniques for lazing loading, so allow me to just link you to Jeremy Wagner’s article on Google Fundamentals which covers the concept.
The idea of deferring the loading of JavaScript is simple. There are fancy ways of doing this like code splitting, but perhaps the lowest hanging fruit is deferring the loading of a script by putting it at the bottom of the page, or literally using the defer attribute.
Just add `defer` to any script element. Takes 0.7s to implement, makes your page a gazillion times faster. Pretty good ROI if you ask me.
— Benjamin De Cock (@bdc) August 17, 2018
7) Use responsive images (or at least use reasonable sizes)
Zak Nicola says he’s hit “home runs” for local business clients by simply resizing images on their sites to reasonable sizes. They had massive 4k images being put into a 120x60px spot. Yikes. It’s more common that you’d like.
Using reasonably sized images is a quick win. Check out Dave Rupert’s 1.5x images thinking. That might be a good default for everything.
Doing a bit more, look at using responsive images, which is special HTML for your images that has the focused purpose of serving the best possible image for the situation.
<img src="small.jpg" srcset="medium.jpg 1000w, large.jpg 2000w" alt="yah">
<picture> <source srcset="examples/images/extralarge.jpg" media="(min-width: 1000px)"> <source srcset="examples/images/art-large.jpg" media="(min-width: 800px)"> <img srcset="examples/images/art-medium.jpg" alt="…"> </picture>
Also, consider stuff like using muted autoplaying videos instead of GIFs.
Animated GIFS to videos (Autoplay, muted, loop). Remove the audio track too.
— Doug Sillars (@dougsillars) August 17, 2018
8) Mind Your Fonts
Using custom web fonts can be just as much of a performance burden as the usual suspects: images and JavaScript.
Do you need them at all? If you can get away with not using any custom web fonts at all, or removing some/all of the ones you have, you’ll certainly see performance gains. Perhaps check out using a system font stack.
If you need to use them (I don’t blame you, typography is fun and gives a site a lot of life), then you’ve still got options for improving the performance of them. The lowest hanging fruit is to try out using CSS in your @font-face declarations for those custom fonts, in the form of font-display: optional; /* or swap */. With that, the custom fonts will never hold up the loading of the page, so you might experience FOUT (Flash of Unstyled Text) but never FOIT (Flash of Invisible Text). The “invisible” situation is the one that impacts web performance the most. Pages with no text are pretty useless.
As Brian P. Hogan says, that’s perceived performance as much as it is actual performance.
I’d say understanding what blocks the page from loading and what doesn’t. So, not just “actual” performance but “perceived” performance.
— Brian P. Hogan (@bphogan) August 17, 2018
If you wanna get hot and heavy with the performance of loading fonts, dig into Zach Leatherman’s Guide to Font Loading Strategies.
9) Good Hosting / HTTP2 / PHP7
There is some performance low hanging fruit in your web hosting itself. If your site has slowness issues in the form of response time being slow, perhaps it’s time to upgrade to something more powerful than shared hosting. Throwing money at a speed problem doesn’t always work and isn’t always an option, but sometimes it’s the perfect solution. And it’s definitely low hanging fruit as the effort is minimal.
Speaking of hosting, your web host can probably help you upgrade or configure your hosting to take advantage of the best technologies available.
Turn on http2 and make sure PHP is upgraded to PHP 7 (if applicable)
— Megan Zlock (@meganzlock) August 17, 2018
Ask your host about the possibility of taking advantage of HTTP/2, and if you’re running a classic CMS like WordPress or CraftCMS, getting on the very latest versions of PHP and MySQL which have had massive performance improvements in recent years.
10) Turbolinks
This Turbolinks stuff is a bit of a wild card in this list, but I like it because if it can possibly work for you, you get some increase performance with little work (again, low hanging fruit).
Have you heard of SPAs (Single Page Apps)? The whole idea there is that once the site loads, even as you click around, interact, and go to other pages of the site, the site never reloads. For example, you’re building a React site with React Router. URLs still change and all that, but the laborious process of a full page reload never happens. It’s all Ajax requests and re-rendering. Done right, very cool.
Turbolinks brings that kind of behavior to a site that wasn’t originally built that way. Rather than refresh the page, when you click a link it goes and fetches that page and re-renders what is needs to on the current page.
Resources
Source: http://mediatemple.net/blog/tips/low-hanging-fruit-web-performance/
0 notes
Text
The Pioneer Woman Mercantile
Recently I went to Oklahoma to visit my sister, her boyfriend, and my brand new nephew! He was born on Valentine’s Day, and is the sweetest thing on this earth (I’m certainly not biased). While visiting with them, Mike and I decided to take a short day trip out to Pawhuska to go check out the Mercantile. If you know me at all, you know I love (worship) the Pioneer Woman and love babies. So to me, this entire trip was like I had died and gone to baby and Pioneer Woman heaven!
Mike and I waited around an hour to get a table at the restaurant, and the line in line went by fairly quick. The food was delicious. I mean DELICIOUS. We ordered the Spinach and Artichoke Dip appetizer, Country Fried Steak plate (which came with mashed potatoes, salad, and bread), the French Dip Sandwich, a side order of the “Fancy Mac and Cheese”, a side order of the Whiskey Glazed Carrots, an iced tea, and a lemonade. We also placed a to-go order for my sister for two orders of the Olive Cheese Bread! Oh! And Mike ordered a Prune Cake for dessert, if you can believe we even had room for dessert! (which we didn’t, we took our entrees to go so we could eat the cake, hehe) But honestly, the icing on the cake was when Mike and I were finishing up our lunch, and as I was glancing around the restaurant, I saw… LADD DRUMMOND. I was starstruck! He was so nice and nice to speak with! I was able to take a picture with him and at that point I was pretty sure I had died and gone to Oklahoma heaven.
Mike and I walked around the Mercantile a bit and then went upstairs to check out the bakery and coffee area. We ordered a half dozen cookies, a small rum cake, and a small chocolate sheet cake, which I’ve made before and but in a different format and linked HERE. My sister was very happy when we got home with the goodies. I also had to do some shopping in the retail area of the store… naturally.. I purchased a copy of Charlie the Ranch Dog for little baby Liam, an Illinois Tea Towel for my sister’s kitchen, and a Drummond Ranch hat for myself.
The food was delicious and very reasonably priced, the drinks were huge, bottomless, delicious, and a freaking QUARTER. I will definitely be making a return trip to the Mercantile, and hopefully the next time I go, I can bring my sister back and the baby as well! It was such a fun trip overall, and meeting Ladd was a great addition to that trip! On the way back to my sister’s house, we stopped by the entrance to the ranch and mike took a few pictures of me with it.
I would love to be able to stay at the new boarding house they are building, but with only 8 rooms.. I think that’s going to be a very long wait.
Until next time Pawhuska!
I will link the Mercantile’s Website and the Pioneer Woman’s Blog below the photos! So take a peek!
*Internal screeching*
I
The Mercantile’s Website can be found here: https://www.themercantile.com/
And Ree’s Blog can be found here: http://thepioneerwoman.com/
Extra Fun Baby Bonus! These are some snaps from when he was first born, and a couple more recent ones 🙂
Is this Heaven? No, it’s Oklahoma. The Pioneer Woman Mercantile Recently I went to Oklahoma to visit my sister, her boyfriend, and my brand new nephew!
0 notes
Text
How Lawyers Work: Kyle E. Mitchell, Journeyman Deal Mechanic & Overfed Bookworm
In this week’s edition of How Lawyers Work, we hear from Kyle E. Mitchell. Kyle grew up in the Piney Woods of Texas, beating on drums and fiddling with computers. He studied at UT Austin for way too long, then went west to California to practice law. These days, he advises companies big and small on all manner of intellectual property, commercial, privacy, and security projects related to software, especially open source.
You can follow Kyle on Twitter.
What apps or tools are essential to your daily workflow?
I’m a technology person—and a programmer—and I have been since I was a little boy. Zero apps are essential to my daily workflow, and God forbid—I avoid specialized, glitzy apps in favor of robust, versatile tools whenever I can. I use tools like plain text files, backup and file sharing services, tiny macro-esque computer programs, e-mail mailboxes, that kind of thing. Essentially, I use the sticky notes, index cards, and filing cabinets of the computer world. Plus a few tools of my own design.
There’s a great old cooking show, Serious Eats, with Alton Brown, back before he turned heel. Alton called single-purpose kitchen gadgets “unitaskers”. He railed against them. They cost a lot of money, pile up in the kitchen, eat up space, and usually don’t work very well. They don’t play nice with other tools or techniques. You don’t grow as a cook by relying on them.
There are so many unitaskers in legal technology. Apps for tracking time. Apps for tracking contacts. Apps for project management. Note taking apps. Billing apps. Tenths-of-an-hour watches. Bates stampers. Legal-size paper. That legal keyboard that just came out. Unitaskers glommed together in unwieldy combinations, as “platforms”, like those 30-plus-item, three-quarter-pound Swiss Army knives you sometimes see in novelty stores, and never see in pockets.
I try a few, now and then. None are ever a perfect fit for how I want to work, or how clients want to work with me. None is ever flexible enough to stay with me as I get wiser and change my mind, setting me up for a jarring transition. Rarely do more than two work together reliably, or at all, for any length of time. Rarely are they even worthwhile, on their own merits, after the new-gizmo shine rubs off. Something general and standardized usually nets out better. Letter paper is better than legal paper, even for law.
They can be worth it, if you do one thing, exactly the same way, all the time. My kitchen has a rice cooker, my motorcycle garage a battery charger. In the office, it’s a Fujitsu iX500 sheet-fed scanner. I take a lot of handwritten notes, and I scan all my mail, too. Sometimes hundreds of pages at a time. The scanner does it fast. Someday, I’m sure it will stop playing nice with my router, my phone, my computer, something. But it’s worth the high price for time saved until then.
I do time entries, contacts, task tracking, billing, accounting, record keeping, notes, and as much writing as possible in plain text files. The kind of thing you’d make in Notepad on Windows, or with WordPad on a Mac. They’re easy to put in folders, share, back up, cross-reference, encrypt, and search. It’s easy to copy and paste their text to and from every other program, on any computer, phone, or tablet. They take almost no hard drive space.
My background comes through in the little programs I write to work with those files. To pull out all billing entires for a particular client. To spit out today’s to-do list. To pull down all the files I need for a client project. And so on. The kinds of programs students write in Programming 101.
Those “beginner” projects seem like toys or make-work, until you realize text files are the best organizing principle we’ve ever come up with for doing office work with computers. The most famous computer demo of all time, the “Mother of All Demos”, showed it all off way back in 1968. Then it was a key idea behind UNIX, an operating system started a year later, that lives on in Linux today. Your computer and phone may not run Linux, but nearly all the online services you use—from Google to Dropbox, Facebook to EDGAR—almost certainly do.
Both plain text and simple, versatile tools were part of the UNIX philosophy. I understand we used to have software along those lines in office technology, before my time. Some very famous writers, and more than a few prestigious courts, still hold on to “ancient” word processing software from that crude era, before they took on oodles of pointless features, like ships gaining barnacles. I wasn’t around, but in a way, I’ve gone back to it. I don’t roll my eyes so much about WordPerfect at supreme courts any more. It doesn’t surprise me to see dozens of popular, “distraction-free” writing apps for sale, essentially reprising Notepad or WordStar for each new gadget.
Of course, I can’t ever entirely escape Microsoft Word, since others use and expect it. But it’s the classic example of an app gone wrong. So many features. Frankly, I’ve written software for Word, and I’m still never entirely sure what automatic numbering will do next. It’s like a touch-screen washing machines with WiFi. Educated consumers get lost in all their options. Skilled technicians can’t reliably diagnose or fix them. Teenage ne’er-do-wells from far-flung jurisdictions indiscriminately hijack them, to mine Bitcoin and launch denial-of-service attacks.
My goal for tools like Word, and to a lesser extent Adobe Acrobat, is minimization. My strategy is quarantine. I rent a Windows computer in a data center outside LA. That machine has Word, Acrobat, Google Drive, and Dropbox. I can dial into it from any other computer when I need to be sure I’m using exactly the same unreliable program that opposing has. But that’s less than 10% of my time, even in multi-turn negotiations. Client communication, research, preparation—I can do all the rest my way. When I’m driving the process, say for an entity formation or a sales playbook, I can do it all my way.
That mostly means looking at a web browser and a terminal emulator, the black screen with fixed-width text and a blinking cursor where you may remember typing WIN in the 1990s. The web has all the raw material. There’s literally decades worth of free tools for terminal emulators, dedicated exclusively to working with text. Programs to search. Programs to sort. Programs to edit, print, e-mail, translate, and spell check. Programs to share, copy, back up, and so on. They all take text in, and spit text out, so they’re easy to use together. Today’s to-dos for client X? That’s a search for X in my to-do files, followed by a sort, then some formatting. I type todos Acme and I see it.
I’m always swapping tools and services in and out, to try new things. But to give a sense, a few standouts at the moment:
FastMail for e-mail and calendars. Very reasonably priced, reliable, and compatible. The web interface is far and away better than GMail, and the service works well with phones and other mail programs, too.
rclone for sending files to and from various file sharing services, like Dropbox, Box, Google Drive, and Amazon S3. I have clients that use each one, sometimes more than one.
vim for editing text files. A popular old-school option among programmers.
Feedbin for reading RSS feeds from blogs and news sites.
Pinboard for saving and organizing bookmarks across computers.
Reeder and Pushpin on iPhone let me riffle through my RSS feeds with my thumb, like an email inbox, crossing off or bookmarking posts to Pinboard for reading later.
git, a tool for tracking changes to folders of plain-text files over time, and sharing changes across computers. Standard in software development. Many of my tech-sector clients prefer to use Git for legal documents, too.
unoconv converts files between various Office file formats, such as from .docx to PDF. I can also use this to extract the text of an Word file to plain text.
PDF Expert on iPad for PDF reading and annotation. Studio Neat’s Cosmonaut stylus works great for highlighting.
phaxio.com sends and receives faxes, which is often the best way to get things in to secretaries of state. I have a little program just for sending a PDF to Sacramento.
lob.com sends postcards, letters, and checks by mail.
cron runs other programs on a schedule. I use it to do everything from backing up files to sending e-mail at specific times and pulling down weather forecasts. The foreman for my own private office-robot army.
Vimium, an extension for Chrome and Firefox, lets you navigate webpages and click links with the keyboard.
Junior legal notepads, stuck with binder clips to a clipboard sawn down to exact size. I buy in bulk. Don’t be like me, kids. Stay away from fancy pens.
I’ve also built a few tools of my own for composing, assembling, sharing, and analyzing contracts, under an open source project called Common Form. The Common Form tool kit lets me write out contracts and other structured documents, and pieces of them, as plain text, in a way that lets the computer be more help. Imagine a giant index card catalog, with a card for every provision of every contract you’ve ever written, plus an automated word processing department that keeps everything filed, and does all the technical grunt work of checking combinations of those pieces, and spitting out formatted documents for you.
It’s been a boon to my practice. Especially when I get to take a first draft, I don’t worry about numbering, keeping references correct, checking my defined terms, signature pages, or spitting out multiple documents based on a template. I can focus almost 100% on the substance of what I’m trying to cover, the terms I’m trying to express, and using clear, plain language. It’s a much more tiring, concentrated experience—technical edits used to work as built-in brain-breaks for me—but that’s made me a better drafter.
Thanks to some help from Ansel Halliburton, another coder-lawyer here in the Bay Area, we also have a nice suite of automated annotation programs, which work a bit like opinionated spellcheckers. They point out archaisms, wordy phrases, and usage comments from Ken Adams’ A Manual of Style for Contract Drafting as we type. Behind all that, we’ve done a lot of work pulling together long lists of words or phrases that pose problems of various kinds, stylistically and substantively.
There’s no substitute for fresh-eyes reads in contract drafting. But Ansel and I have learned there’s no substitute for automatic checks, either. The mind just isn’t good at certain kinds of rote work, and shouldn’t be. Smart is spending the limited focus you have were it gets the most done for your clients.
On the hardware side, I can’t overemphasize the need for a quality ergonomic setup. I learned the easy way that RSI, carpal tunnel, and back problems are no joke, by watching other people learn the hard way. I was lucky.
I use a Kinesis Advantage keyboard, accompanying numeric keypad, a Logitech Expert Mouse, and a Herman Miller Embody chair. The combo cost about a thousand dollars, with a used chair from an office liquidator. That’s what I could afford at the time, and it was easily worth it. If you have less to play with, try a Microsoft Natural 4000 keyboard. I’ve owned five or six. I recommend it constantly.
I listen to music while working, and splurged on good closed-ear headphones and a USB digital-to-analog converter. When I’m really bearing down on something, I’ll wear a $10 pair of slim-profile pistol shooting earmuffs. Same isolation, or better. And just as comfortable to wear for long periods. Great on airplanes, too.
For software, I primarily use Google Chrome and a Linux terminal emulator. There are too many small tools to count: Common Form via commonform.org, LibreOffice and unoconv for conversion, and a backup Windows machine with the usuals. For tools, I use an ergonomic keyboard, a document scanner, my smartphone, closed headphones, and a good work chair.
What does your workspace look like?
Click to view slideshow.
I rent a fairly typical professional office in Dunn’s Block, a historic building just south of the perennially “revitalized” part of Old Oakland. Old Oakland was the center of downtown until freeways replaced rail and telegraph as the arteries of the city, and still a hop, skip, and jump from most transit and city hall.
The building’s one of those classic, ground-floor-retail combos with a long, skinny staircase from street level to the second floor, lots of short wooden banisters, and comically high ceilings. (I get the feeling professionals of yore were shorter in statute, and somewhat loftier in ambition.) The main attraction is the sunlight. I’ve an interior office, but a tall window at the front. Sunlight shines down from the roof through the third floor. I’m not totally cut off from the sun cycle.
The office is almost entirely for me. I grabbed a couple guest chairs from a next-door neighbor moving in, along with used furniture from the local used shop and a salvage yard. But I almost always meet clients at their offices, rather than mine. So it’s more of a designated focus place. A tool for better making believe that practice and life respect any kind of boundaries.
I’m definitely of the messy-desk, clean hard drive school of lawyering. I scan almost every bit of paper that I receive and write, but there are still so many print resources available only on dead-tree. At this point, the books rule pretty much every flat surface, and a good chunk of the floor. Their only real competitor is the computer setup and the scanner.
Basically, it’s a disaster. But lots of order from that chaos.
How do you keep track of your calendars and deadlines?
I keep calendars online, with FastMail. CalDAV for sync, especially to the iPhone. Meetings. Phone calls. Conferences. House calls. Continuing legal education. That kind of thing.
All my task management is in a folder full of plain text files, one per client or category. Each item on one line. If there’s a date code, YYYY-MM-DD, that’s a deadline.
I track changes to the whole thing with Git, which means I can travel back in time to any point, and see what I’d marked done, to do, or made changes, and when. The same tool makes it easy to change my lists from any computer.
What is your coffee service setup?
Oakland.
I’ve lost count of how many importers, roasters, distributors, and coffee shops at different degrees of swank I have within walking distance. Blue Bottle’s HQ, Four Barrel’s roasting operation, SLOJOY roasting, Bicycle Coffee’s HQ, Peerless, Caffe 817, Modern. Eat your heart out.
My office has a Russian-style samovar for tea service. I know I’ve got it bad when I hit two pots of concentrated zavarka per day. Usually in winter.
What is one thing that you listen to, read, or watch that everyone should?
Dangerous question. Read people who disagree with you.
What is your favorite local place to network or work solo?
I try never to go anywhere with the express goal of “networking”. Oakland is a vibrant place. Be here and be open, you’ll find people. The Town’s surprises are often way better than anything you might have had in mind.
I work solo, so whenever I work, I work solo. That’s what the office is for, to keep me from holing in too long at home.
What are three things you do without fail every day?
Read. Write. Curse.
Who else would you like to see answer these questions?
Luis Villa
How Lawyers Work: Kyle E. Mitchell, Journeyman Deal Mechanic & Overfed Bookworm was originally published on Lawyerist.com.
from Law and Politics https://lawyerist.com/how-lawyers-work-kyle-e-mitchell/ via http://www.rssmix.com/
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.

Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.

But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.

Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.

Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.

Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes