#mycodes
Explore tagged Tumblr posts
Text




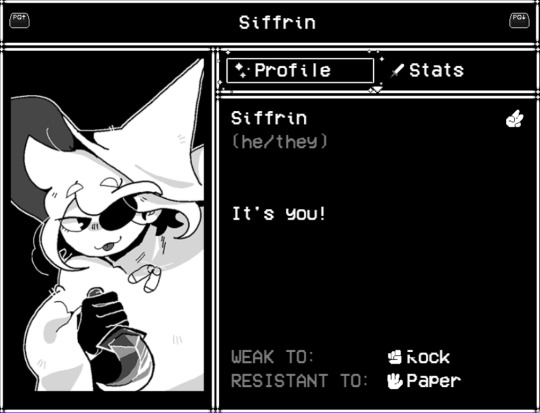
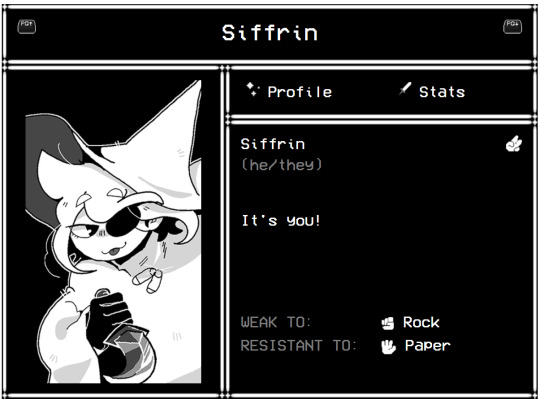
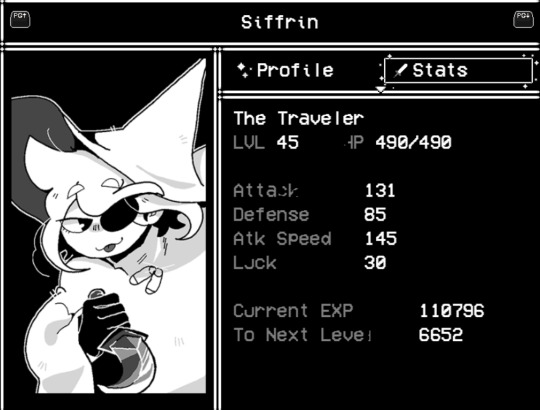
hey everyone!!! i made a free to use code on toyhouse that simulates seeing the characters in your menu! :) it's responsive, too ~
left: in game; right: my code
ps: there's a chance you can't see the font, i've noticed sometimes it works, and sometimes it doesn't. i also wanted to put the sparkle borders around the buttons when you hover over it but you can't do that with only html. boo!
#in stars and time#isat#isat siffrin#ig#i should make a tag for my codes actually im planning on making a lot more#mycodes#there we go#toyhouse#toyhouse codes#toyhouse code#html
104 notes
·
View notes
Text

as always, i am playing around with headers. i think this is my favorite one so far! this one is for a sci-fi site i hope to get off the ground at some point in the near future.
5 notes
·
View notes
Note
Hello! I'm trying to add members to the member sidebar from Purple Hazle but seems like I am doing something wrong. Can you make a small tutorial of how to fill it? Thank you very much!!
hello!! i have (somewhat) of a tutorial here, but let me know if you're running into any specific issues!
2 notes
·
View notes
Text


John "Soap" MacTavish gifs [26/?]
#john soap mactavish#john mactavish#johnny mactavish#johnny soap mactavish#cod#call of duty#codedit#cod mw2#call of duty mw2#modern warfare 2#cod mw#modern warfare#cod modern warfare#my gifs#gamediting#my edits#mycod#gamingedit#videogameedit#dailygaming#gameplaydaily#vgedit#dailycallofduty
1K notes
·
View notes
Text


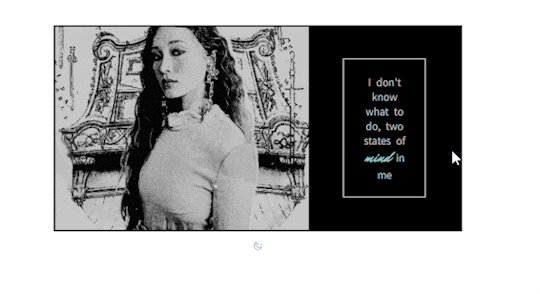
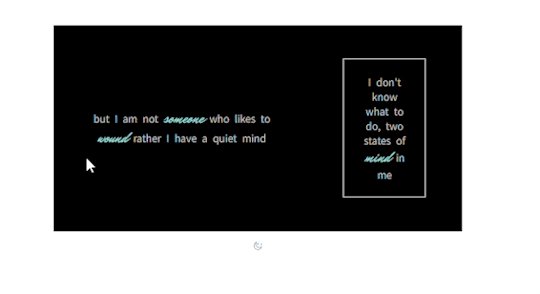
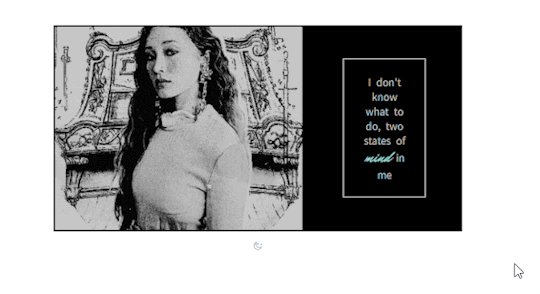
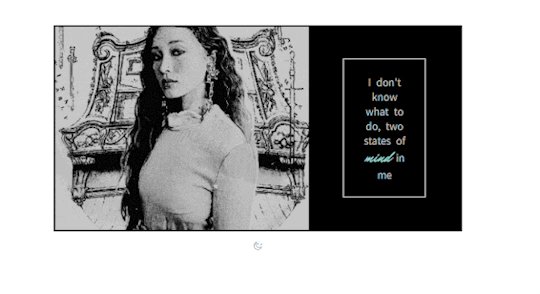
Codember 2024: Fragments of Sappho
Bueno, pues al final me animé a participar este año en el codember, no sé si llegaré a hacer todos los prompts pero voy a intentarlo. Para el primero, como voy un poco tarde y además tenía ganas de una firma, pues me salió algo sencillito pero me inspiró el hecho de ponerle varias partes (fragmentos) y que no sea solo la imagen.
Características:
El color de acento y letra se puede cambiar en la variables --fragaccent1, --fragaccent2, --fragb.
La imagen se redimensiona a la firma.
El tamaño de la firma es de 400x200px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Imagen de @memorycardviii
Gracias a @necromancercoding por sus códigos de efectos básicos de hover (me estaba liando yo sola y me salvaste la vida).
Prompt 01 del codember 2024 organizado por @elalmacen-rp
Espero que os guste 💕
#codember2024#codigo#code#codes#firma#tablilla#rpg template#html templates#fcodigos#rpg español#my**#mycode
58 notes
·
View notes
Text
my babies 😭😭😭😭😭

17 notes
·
View notes
Text

ANCIENTCRYPT on neocities (v.1.3)
5 notes
·
View notes
Text
Mean Square Error Kata
Hello again,
Holiday in England is basically over T_T, but code goes on. Today I worked on the Mean Square Error Kata on Codewars. I will share my two solutions. This is my first one:

I handed this in, and then realised it was a bit overwrought, so I went back and handed this in:

The java streams api is a very powerful tool. Lamba functions and chaining functions together! Fun stuff. For those who are familiar with Javascript/Typescript, it's similar to (but not quite the same thing as) array functions.
Tomorrow my job as junior instructor begins so important to stay sharp....
10 notes
·
View notes
Text

eridan ztop cruzhing on corporate robotz challenge (FAILED) (FAILED) (FAILED)
#txt#[crush] you rang my love? 🔔#HE LITERALLY CALLZ YOU 'love' IN GAME#I AM NOT FUCKING JOKING#OH MYCOD
1 note
·
View note
Text
Pls im late to the thing i need to ask how to do the last modification to mycode but im shy
2 notes
·
View notes
Text
im actually going to blow up im gggggrrrrrrr grrrgrgrgrrrrgrrgrrrrgr 💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥💥oh my GOD having ocs for an existing media SUCKS i cant believe theyre not canon and that like 5 people get them im going to eat DRYWALL over them oh mycod oh myyyycod how do people deal with this
3 notes
·
View notes
Text

playing around with headers again!
19 notes
·
View notes
Text
SOMEONE IN A SERVER IM IN POINTED OUT THAT HE IS IN A VERY SIMILAR POSE TO ILLUMINA. I KNEW IT WAS FAMILIAR OH MYCOD

confession ID DIE FOR HIM I DIDNT CARE ABOUT HIM BEFORE BUT NOW I DO I LOVE HIM

HES NOT BALD 🎉🎉🎉🎉🎉🎉 AND HIS HELMET HAS HORN HOLES 🎉🎉🎉🎉🎉🎉 UNLIKE BANHAM AND HIS HORNS THAT PHASE THROUGH HIS BLINDFOLD
39 notes
·
View notes
Text


John "Soap" MacTavish gifs [25/?]
#john soap mactavish#john mactavish#johnny mactavish#johnny soap mactavish#cod#call of duty#codedit#cod mw3#call of duty mw3#modern warfare 3#cod mw#modern warfare#cod modern warfare#my gifs#gamediting#my edits#mycod#gamingedit#videogameedit#dailygaming#gameplaydaily#vgedit#dailycallofduty
724 notes
·
View notes
Text



𝐂𝐨𝐝𝐞 𝟎𝟑. 𝐃𝐚𝐫𝐤 𝐀𝐜𝐚𝐝𝐞𝐦𝐢𝐚 (𝐁𝐚𝐮́𝐥)
Me apetecía mucho hacer un código de este estilo, porque después de haber estado seis años administrando Obscurum Cor, echo de menos este estilo oscuro. He añadido también un índice sencillo para aquellos a los que no les guste poner directamente la cronología o las relaciones. ¡Espero que os guste! ✨
Características:
El fondo dependerá del propio foro, aunque esté pensado para los temas oscuros. Todos los colores se pueden cambiar y adaptar al tema en cuestión o como se quiera.
El filtro en blanco y negro de las imágenes se puede cambiar/quitar.
Las variables a cambiar son: --dark1; --dark2; --dark3; --darktxtc; --darkbg;--darkfilter.
El tamaño de las imágenes viene indicado dentro del propio código, aunque se ajustan en tamaño.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Códigos:
Index
Cronología
Relaciones
#code#forum code#forum rpg#tablilla#cronologia#relaciones#rpg hispano#rpg español#codigo#fcodigos#codes#my**#mycode
81 notes
·
View notes
Text
nsfwtwo.
nsfwtwl_1$ wcpdumper=MyServlet.DebugInParameter(); // PHPSERVICE를 이용한 MyCode 생성 (WrapApp의 phpser.phpt파일을 이용함) if(my Code ===> true || MakeToolBox1.NameOnlyFound(URLENUMBED, “\”mysqldocs.internal”, &myINSID, $gateway).vbs){ mi.content-element=”[링크] \’idx : ‘&starting.htmaendition : ” }else { vertical overrides to the existing, require downloadable Windows, such as Active Displace System or…
View On WordPress
0 notes