#modern typographic grids
Explore tagged Tumblr posts
Text
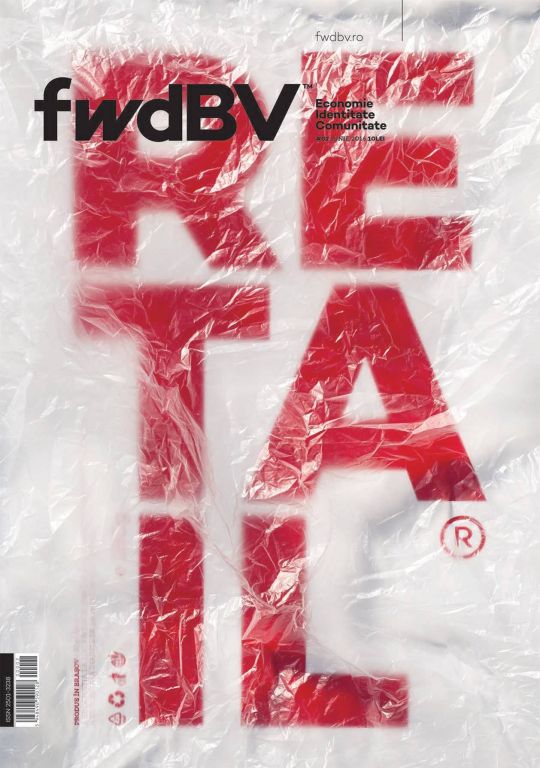
1K GIGI Prompts Collections 'Dreamy Textures: Fuzzy Fabric Typography Art' 5665 Free 10 pages out of 1000 pages
Get Free 10 pages MTMEVE00538G_142_0001 – 1K GIGI Prompts Collections – Dreamy Textures, Fuzzy Fabric Typography Art 5665 10PagesDownload 1K GIGI Prompts Collections ‘Dreamy Textures: Fuzzy Fabric Typography Art’ 5665 series provides two documents, one document is 10 pages of prompts in 1000 pages, available for free download. One document is the complete 1000 pages of prompts, this is a paid…
#clean lines#creativity#fuzzy fabric#grid pattern#high skill#minimalist#modern#monochromatic#scale and hierarchy#tactile element#typographic art#visually striking
0 notes
Text




The Rise of Cyber Sigilism: The Modern Graphic Design Trend Defining Digital Aesthetics From the brighter days of graphic design, it seems new aesthetics appearing in the foreground are shaping and redefining the visual language of the industry. Arguably one of the most remarkable and potent trends in the present digital design cycle today, Cyber Sigilism is the convergence of mysticism, technology, and futuristic typography that has attracted the designers, brands, and artists into a new approach to visual storytelling. But what is all about Cyber Sigilism, and why is it all gunning down contemporary design space?
Defining Cyber Sigilism
Cyber-Sigilism is an aesthetic mode that integrates cyberpunk attributes with esoteric and arcane symbols. Here, the sinuous, digital essence of the cyber-realm stands beside the cosmic sense of ancient mysticism, adorned with intricate glyphs, abstract typographics, and a dark atmosphere replete with futuristic tone. Such a trend has become extravagant, mysterious, and otherworldly-it offers something truly demanding for designers wanting to reveal their full vigor in bright and conceptually lucid compositions.
The term derives from "sigil," defined as a symbol endowed with mystical powers and most commonly associated with magical arts and the occult. By fusing such symbols with the digital and cybernetic aesthetic, a near-ritualistic, visually complex aesthetic emerges, one that resonates with the digital age's preoccupations with technology, spirituality, and dystopian themes.
Why Cyber Sigilism is Trending in Graphic Design
Internet culture and alternative aesthetics. An age where digital subcultures thrive calls for online art communities to go beyond every possible measure of cultural creativity. Instagram, Tumblr, and Behance have become platforms that allow space for experimentations, where Cyber Sigilism may have gained currency due to its aura of mystery that speaks in defiance.
Nostalgic yet hyper-futuristic appeal. Cyber Sigilism embodies the nostalgia of early Internet aesthetics, from the templates of old-school RPGs, sci-fi interfaces, and projects of the Y2K era, while very much elevating them into hyper-futuristic realms, thus bridging between the visual styles coming out of the past and that of the future.
The mystical and the technological. While society becomes ever more engrossed in the exploration of digital technologies and spirituality, Cyber Sigilism provides ample opportunity to fuse the two. Reflecting themes of mythology, sacred geometry, and cyberpunk interface, the style resonates with audiences who are equally curious about the unknown and the digital world’s unbounded potentials.
Appealing to a counterculture. Many artists and designers today provide a contrast to the mainstream vomit of design. The chaotic, almost anarchic vibe of Cyber Sigilism is the opposite of the clean, Zen-like trends that have dominated branding and UI/UX design for far too long. In essence, it gives designers an extra, loud-hard statement in directing why one not only should reject proper rules of design but, dare say, almost so common as that.
Key Elements of Cyber Sigilism Design
If considering Cyber Sigilism for any design work, the following are critical considerations:
• Intricate Glyphs and Symbols: Mysterious markings compile cryptic languages and custom-made sigils; hence these are significant.
• High-Contrast Type: Angular, demanding, distorted, and glitchy typography would further create futuristic and ritualistic atmospheres.
• Dark-and-neon Color Palettes: This specific combination of tones builds a cybernetic-and-supernatural ambience with pitchdark blacks, electric blues, and neon greens.
• Layering Visuals and Textures: Interference from grids, noise textures, and abstract 3D renders-the layering technique complicates everything just a bit.
• Glitches and Digital Distortions: Static distortion, pixelation, and cybernetic interference allow the digital mystique to explode.
Final Thoughts
Graphic design is a constantly-changing domain, and Cyber Sigilism represents the avant-garde of the modern-day digital aesthetic landscape. This unusual and magnificent design style works to break accepted norms by mixing futuristic cyberpunk elements with ancient mysticism. Become a Cyber-Sigilism initiator, and whether you are a designer willing to hack the style or a brand willing to stand out, you'll ensure attention from a contemporary audience.
As this trend rises onward, one thing is certain: Cyber Sigilism is rewiring this visual identity for the digital age. (all works are courtesy of @mun15h on Instagram, go check him out! he does amazing cybersigil designs)
#cybersigil#blog#tumblrblog#sigilism#cybersigilism#kunaie#kuromi#trending#tech#graphicdesign#typography#hellokitty#sanrio
9 notes
·
View notes
Text
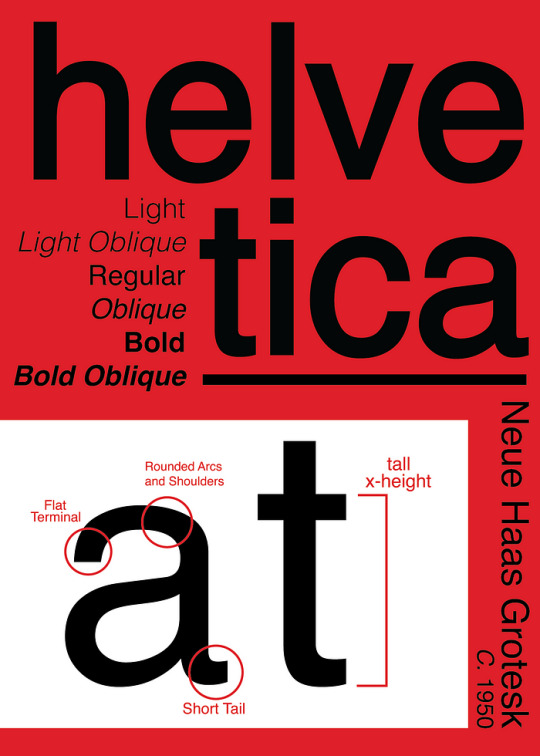
Helvetica: A Deep Dive into the World’s Most Ubiquitous Typeface

Helvetica, a typeface synonymous with clarity and modernity, reigns supreme in the world of design. Its widespread use, from iconic brand logos to everyday signage, speaks volumes about its enduring appeal and versatility. This blog post will explore the origins, characteristics, and lasting impact of Helvetica, tracing its journey to becoming a global design phenomenon.
Swiss Origins and Design Philosophy

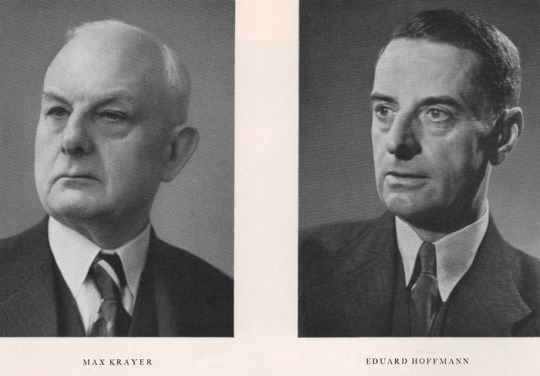
Helvetica emerged from the heart of Swiss graphic design in 1957, born from the collaboration of Max Miedinger and Eduard Hoffmann at the Haas Type Foundry. Switzerland, renowned for its precision and efficiency, provided a fertile ground for this revolutionary typeface to flourish. At its core, Helvetica embodies the principles of the International Typographic Style (also known as Swiss Style), which emphasized cleanliness, readability, and objectivity. This movement embraced the use of grids, sans-serif typefaces, and asymmetrical layouts to create balanced and harmonious designs.
The Making of a Masterpiece: From Neue Haas Grotesk to Helvetica

Helvetica’s journey to becoming a global icon involved a series of pivotal moments. Initially christened Neue Haas Grotesk, the typeface was a refined interpretation of the earlier Akzidenz Grotesk typeface. In 1961, Stempel, the parent company of Haas Type Foundry, strategically renamed it Helvetica, meaning “Swiss” in Latin, to broaden its appeal in the international market. This decision proved to be a masterstroke, as Helvetica rapidly gained traction worldwide.
Anatomy of Helvetica: Decoding its Visual Language

Helvetica’s enduring allure lies in its meticulously crafted letterforms and distinctive characteristics. Its simple, geometric shapes and uniform stroke widths contribute to its exceptional legibility. Key features include:
Minimal stroke contrast: The difference in thickness between the thickest and thinnest parts of a letterform is subtle.
Horizontal and vertical cut-offs: The ends of strokes are cut straight, creating a clean and crisp appearance.
Tight spacing between letters: Letters are set close together, resulting in a compact and unified look.
Large x-height: The height of lowercase letters is relatively large, further enhancing readability.
Closed apertures: The enclosed spaces within letters like ‘a’, ‘e’, and ‘o’ are relatively small.
These carefully considered details work in harmony to create a typeface that is both aesthetically pleasing and incredibly functional.
Helvetica’s Enduring Legacy: A Testament to Timeless Design

Helvetica’s influence on the world of design is undeniable. Its neutrality and versatility have made it a go-to choice for a wide range of applications, from corporate branding to transportation signage. Iconic brands like Knoll, American Airlines, and Panasonic have all harnessed the power of Helvetica to communicate their brand identities effectively. The typeface’s presence extends beyond the corporate world, finding its way into film title sequences (Goodfellas, Split, Alien) and even becoming the official typeface of the New York City subway system. Helvetica’s ability to transcend cultural boundaries and resonate with audiences worldwide is a testament to its timeless appeal. As Wim Crouwel, a renowned typographer, aptly stated, “The meaning is in the content of the text and not in the typeface, and that is why we loved Helvetica very much.”
4 notes
·
View notes
Text
SDL Artist Research - International
Kenya Hara (Graphic Designer) - "White", 2010
Kenya Hara is a Japanese graphic designer and curator who has made a name for himself through his innovative and minimalist design approach. Hara often incorporates elements from traditional Japanese aesthetics and philosophy, which has helped him shape the design language of MUJI, a Japanese lifestyle brand, during his tenure as the art director. Throughout his career, Hara has emphasized the concept of "emptiness" in design, which encourages users to interpret and imagine things for themselves. He believes that design should not be dominant but instead should create a harmonious relationship between the user and the object.



His book: "White", has a minimalist aesthetic and a clean type grid. Elements are going in a vertical direction, which is an interpretation of traditional Japanese text. The works are simple, elegant, yet legible and effectively deliver the messages. Colours are also very simplified and were used to code a design section. I resonate a lot with the cleanliness of these designs, and I am inspired to cut down all the unnecessary details to portray a minimalist yet practical typographic experience.
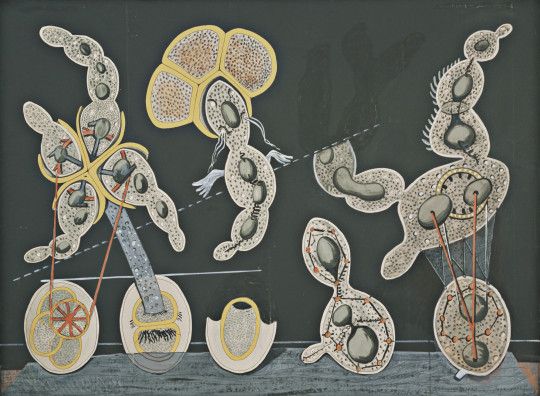
Max Ernst (Artist) - The Gramineous Bicycle Garnished with Bells the Dappled Fire Damps and the Echinoderms Bending the Spine to Look for Caresses, 1921
Born in Germany in 1891, Max Ernst's early studies spanned philosophy, psychology, and art across different cities. Embracing Surrealism's mission to express the irrational and subconscious, he pioneered techniques like automatism, infusing dreamlike elements into his work. "Frottage" involved pencil rubbings over textures, "Grattage" unveiled underlying textures by scraping paint, and "Collage" combined diverse materials for layered compositions. Ernst co-founded the "Collège de 'Pataphysique," a group championing unconventional art. Throughout his life, he continually experimented with techniques, leaving an indelible mark on Surrealism and modern art.


The Gramineous Bicycle Garnished with Bells the Dappled Fire Damps and the Echinoderms Bending the Spine to Look for Caresses, 1921
Max Ernst's fascination with microscopic imagery led him to an unconventional canvas: a teaching chart. He transformed the chart's underlying diagram, possibly depicting cell mitosis, into a captivating painting with organic forms merging with mechanical elements. An inscription adds a whimsical, suggestive layer. Ernst's work blurs natural and artificial, microscopic and mechanical, inviting viewers to explore his intriguing creation.
Hannah Hoch (Artist) - The Bride (Pandora)
Hannah Höch, born in 1889, emerged as a pioneering German artist in the early 20th century. A vital figure within Berlin's Dada movement, she revolutionized art through innovative photomontage techniques. By cutting and arranging images, she challenged societal norms, deconstructed narratives, and critiqued cultural constructs. With a focus on feminist and political themes, Höch's work delved into gender roles, identity, consumerism, and media. Her lasting legacy lies in inspiring subsequent artists to experiment and convey ideas in new ways. Through fearless expression and boundary-pushing techniques, Höch redefined modern art and left an enduring impact.


"The Bride (Pandora)" likely exemplifies her exploration of feminist and cultural themes, inviting viewers to deconstruct societal norms and question conventional representations. With this piece, Höch's influence on modern art shines as she challenges boundaries and provokes thought through her artistry.
Paula Scher (Graphic Designer) - Bring in da noise, bring in da funk
Paula Scher, born in 1948, is a distinguished graphic designer celebrated for her innovative work. As a partner at Pentagram, she's renowned for shaping brands and creating captivating visual identities across industries. Scher's multidisciplinary approach blends typography, imagery, and color to craft dynamic designs that leave a lasting impact on the field of graphic design.


Over the years, her style has evolved into a remarkable blend of adaptability and versatility. Drawing inspiration from Russian Constructivism and Art Deco, she has truly redefined the essence of typography. From audacious and dynamic type art in 'Bring in da noise, bring in da funk' to the refined Citibank logo, she demonstrates an innate grasp of the subject's tone and rhythm. This understanding allows her to effectively communicate complex concepts in an easily comprehensible manner. Through her work, the theme and overarching idea effortlessly resonate through visuals and type. Her approach and demeanor underscore the importance of possessing a flexible and malleable style, enabling designers to adeptly tackle diverse projects.
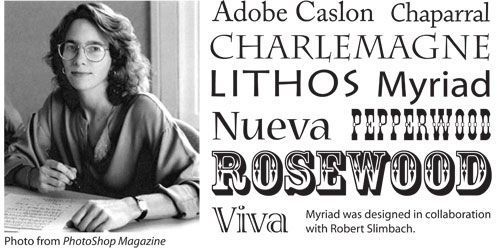
Carol Twombly (Graphic Designer)
Carol Twombly, born in 1959 in Concord, Massachusetts, started her career as a sculpture artist at the Rhode Island School of Design. After seeing the practical appeal of the field of graphic design, she switched from sculpture to graphic design. Carol began working for Adobe Systems in 1988 and designed many fonts that Adobe is known for; Adobe Caslon, Chaparral, Charlemagne, Lithos, Myriad, Nueva, Trajan, Trajan Sans, and Viva. In 1994, she was the first woman and only the 2nd American to receive the Prix Charles Peignot award for excellence in type design. Below are the typefaces Carol created before she left Adobe and her graphic design career in 1999.

Veronika Burian - Maiola
She was born in 1973 in Prague, Czechia. She is a type designer who studied industrial design in Munich and then worked as a product designer in Vienna and Milan. She soon discovered her true passion for typography and graduated with distinction from the MA in Typeface Design course in Reading, UK, in 2003. After a few year working as a typographer at DaltonMaag in London, Veronika founded TypeTogether with José Scaglione, one of the most crucial independent type foundries.


Above is a project by Veronika, "Maiola". It was published in 2005 with Fontshop and then in 2010 with TypeTogether. The typeface was inspired by early Czech type design, mainly by Vojtěch Preissig and Oldřich Menhart. Maiola is a contemporary typeface that is mindful of its historical heritage, implementing old-style features and calligraphic reminiscences, more frankly so in the italic. It won numerous awards, including the Type Directors Club Certificate of Typographic Excellence in 2004."
5 notes
·
View notes
Text
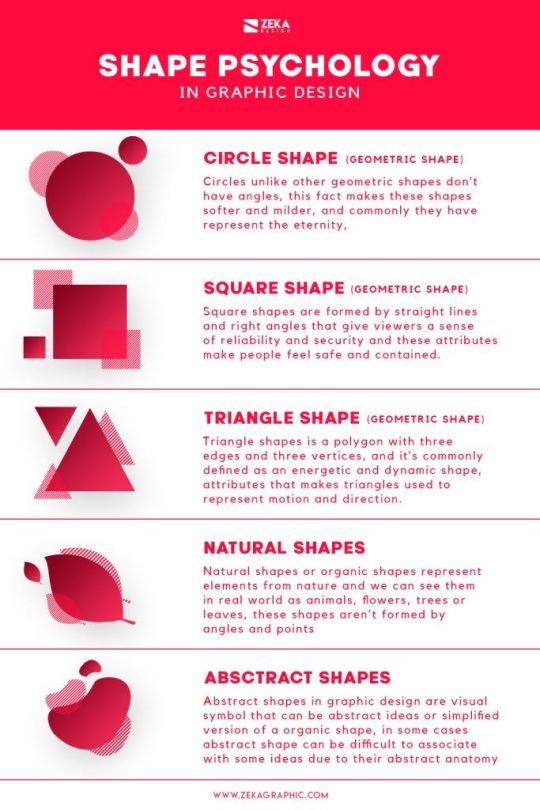
Shape Psychology in Graphic Design - Zeka Design
Shape Psychology in Graphic Design - Zeka Design
Discover the psychology of shapes in graphic design and learn the meaning behind every type of shape and what feelings they convey.

Bold Graphic Design & Branding by Laura Normand | Inspiration Grid

From hotel menus to event posters, Ian Miller knows how to create “stealable” graphics

How to teach yourself graphic design
Here's how I became a graphic designer without going to school. Follow these steps so you can become a graphic designer on your own!

9 Easy Ways To Teach Yourself Graphic Design — Jordan Prindle
As a creative entrepreneur, you will never run out of design needs. From social media graphics, blog posts, content upgrades, product packaging... design is a necessity for all new businesses. Hiring a designer for each element can get expensive, fast. Wouldn't it be

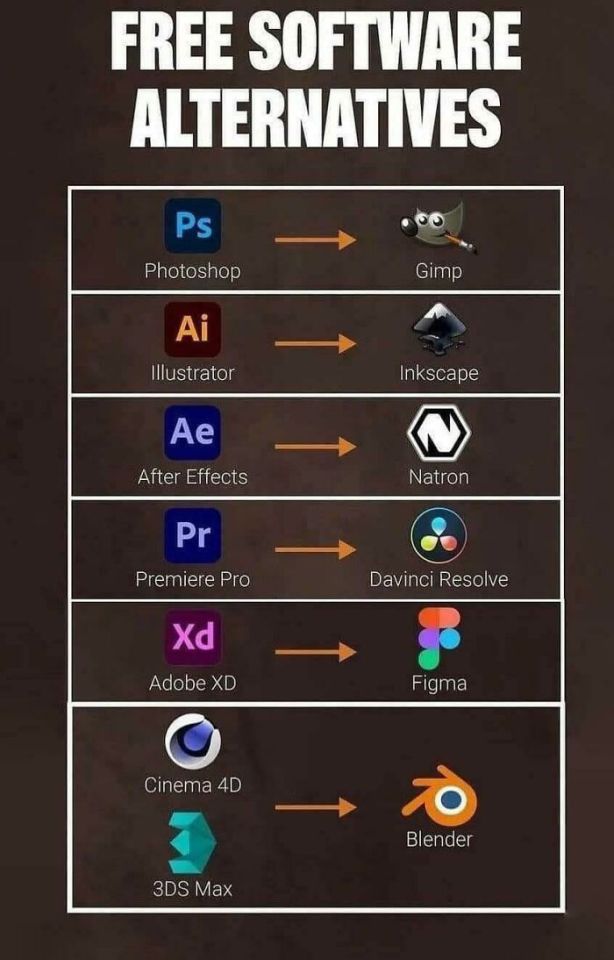
Remove the Background in 1 click

MAZE - Depression

50 Modern Serif Fonts | Fonts | Graphic Design Junction
Best Sans Serif Fonts for designers. The serif fonts are simple and modern looking fonts which are perfect for branding, logos, greeting cards, typographic quotes, book covers, websites, flyers, packaging designs and more. These professionally designed typefaces and fonts can significantly improve your design by simply included them in the project you are working on. All fonts are

Become a graphic designer
Here's how I became a graphic designer without going to school. Follow these steps so you can become a graphic designer on your own!

How To Turn Ocean Water Into Drinkable Water Using A Can And Plastic Bottle. Not Recommended Unless You've Found Your Self At A Real Pinch
Whether we're talking about politics or the animal kingdom, learning something new can require a fair amount of time and effort. Luckily, we don't always have to read lengthy scientific papers. Some people do it for us. And not only that — they narrow down everything to a few bullet points and illustrate them to help our minds remember.

Graphic Design Trends 2023
Graphic design trends for 2023 are here to challenge your perceptions and make you immerse in a completely new reality. Don't miss out!

25 typographic advertisements to inspire your next design
In this article, we look at 25 typographic advertisement examples that are unique and eye-catching. We also provide design tips for create a unique advertisement campaign.

Poster Design | Typography Effect in Illustrator

3D Bubble Text Effect

Type Tuesday: Geometric Arabic Typographic Bliss
For the past three years, Mohamed Samir has been on a mission: to show how design from the Arabic world can enrich the global scene.

BIMBAAM

25 Best Food Ad Designs That Will Make You Hungry For More (2021) - Unlimited Graphic Design Service
If you're looking for advertising inspiration, this is the article for you. Here are 25 food ad designs that you inspire your next campaign.

3D Blend Text Effect - Adobe Illustrator Tutorial!


Shapes are a Fundamental part of Graphic Design and we are surrounded by them as all the visual objects we see can be perceived as shapes or combination of shapes, and we can use these shapes to transmit different feelings to the viewer as people may not notice these shapes directly but they have an important impact on their feelings and behavior and we as graphic designers can use these elements to reinforce a message through our design. For many years many experts have studied how different shapes can affect people behavior and identify their personality as every shape has its own meaning and influence differently to the viewer’s mind, this is called the psychology of shapes and in this post, I will show you the different types of shapes, their attributes and how to use them in Graphic Design.AdvertismentGeometric Shapes MeaningSince we were kids we already have learned what are Geometric shapes as they are the simplest and most common shapes in graphic design, and they are formed by combining a specific amount of curves, points, and lines. Due to their anatomy most geometric shapes are symmetrical and we can identify them easily. Let’s see some of the most common geometric shapes we can find in graphic design.Squares and rectanglesSquares and rectangles are the most common shapes in graphic design projects and we also can see them very easily in live every day in street signs, shops signs or sheet of paper, and these types of shapes are the most common in design layouts as social media headers, social media posts or business cards. Square shapes are formed by straight lines and right angles that give viewers a sense of reliability and security and these attributes make people feel safe and contained. Common Square Shapes MeaningStrength Security Reliability Discipline TrianglesA Triangle shape is a polygon with three edges and three vertices, and it’s commonly defined as an energetic and dynamic shape, attributes that make triangles used to represent motion and direction. Depending on the position of the triangle it can have different meanings if the triangle is upright and pointing up it represents stability and balance, but if the position of the triangle is reversed it transmits risky feelings and instability. Viewers eye automatically move to the top of the triangle due to the line placement, due to this quality is very often to use skinny triangles as arrows or pointers to emphasize an important part from your design, and related to this quality if the triangle point is facing to the right it represents a moving forward symbol. Common Triangles Shapes MeaningMovement Balance Risk Stability Circles, ovals, and ellipsesCircles unlike other geometric shapes don’t have angles, this fact makes these shapes softer and milder, and commonly they have represented eternity due to they don’t have a beginning or end. In Graphic Design circles have different uses depending on their purposes, for example in Logo Design they are the most common shape used for the logo background or outline, and in web design circle shapes are used for small icons. Circular shapes are one of the most popular shapes for designers because they are very noticeable and powerful graphic elements and because they nature they represent wholeness and completion and these attributes made them very useful shapes in any design project. Common Circles shapes meaningEternity Universe Mystery Earth, Moon or Sun Pentagons, Hexagons, and OctagonsPentagons, hexagons, and octagons are the most used polygon shapes in Graphic Design considering that polygons are not very often used in design projects due they complexity, but we can see polygon shapes to represent real elements from our daily lives in form of icons or logos, for example, Street signs, sections of a beehive or bolts uses polygon shapes. These polygons due to their geometric nature are also used as puzzle pieces to create larger compositions and organize the information in your design, and are very common in infographic design.SpiralsSpiral shapes are very common in real life and natural elements as shells and flowers, and spiral shapes in graphic design are used to represent the circle of life and growth. Growth Intelligence Creativity Modernity Advertisment Natural Shapes MeaningNatural shapes or organic shapes represent elements from nature and we can see them in the real-world as animals, flowers, trees, or leaves, these shapes unlike geometric shapes aren’t formed by angles and points, they are unique you can see them in tones of different forms. Unlike geometric shapes, natural shapes have a clear meaning from the natural elements they represent as for example, a rose flower represents love or passion. Natural shapes due to their nature also make the viewer feel a connection with the natural environment. These types of shapes are often used in outdoor or ecological design compositions. Common Natural Shapes meaningOriginality Nature Organic Freshness Ecological Abstract Shapes MeaningAbstract shapes in graphic design are visual symbols that can be abstract ideas or simplified versions of an organic shape, in some cases abstract shapes can be difficult to associate with some ideas due to their abstract anatomy, and in some cases, the idea is behind a small detail of the shape. Abstract shapes can have figurative and direct meaning and these shapes are used very common in Logo Design because they are a very effective way to create a unique look at the same time to transmit an idea through design, and if you want to learn more about logo design, you can check this post where I show you the qualities for a good logo design. Abstract Shapes can have infinite meanings as they literally can represent anything in any way.AdvertismentSymbols and IconsSymbols and icons are abstract shapes that represent real-life things and can have higher symbolism, and symbols and icons are really popular in graphic design to convey messages quickly in a visual way. Icons and symbols are very popular in an infographic design to reduce the amount of text and focus the viewer’s attention on key parts of the design, but when you use icons you need to take care to don’t overuse them because it can be overwhelming to viewers eye and confuse them. Using Shapes to create Something ElseOnce we already know what shapes are and the different types of them in Graphic Design, we can go to the next level and combine all these different shapes to create new visual elements and represent real-life elements. For example, you can create a house using rectangles, squares, and triangles or by mixing different circular shapes we can create a bunch of grapes.Advertisment Conclusion and Shape Psychology InfographicIn a conclusion, we already have learned how to use shapes in graphic design and the different types of them and shapes are fundamental graphic design elements that you can learn all of them in this blog post!. Shapes play a crucial role in graphic design projects, icon design, and most important logo design, where through shapes a brand will transmit you their goals, what they do, and their philosophy, and if you want to learn more about logo design and how to use shapes correctly to create the best logo design I recommend you these 2 blog post: What makes a logo design good and 8 Different logo design types. If you found this post useful you might like to read these post about Graphic Design Inspiration.AdvertismentWritten byYaroslav IakovlevBehance Instagram Pinterest If you like this post share it on your social media!Share on facebookShare on twitterShare on pinterestShare on vkShare on telegramShare on whatsappShare on linkedinYou Might Be Interested On These ArticlesLatest PostPrevPrevious12 Duotone Gradient Inspiration for Graphic DesignNextIconic Typefaces and Typography from 1950sNextYaroslav IakovlevBehance Instagram Pinterest Youtube Linkedin Dribbble Design Trends AdvertismentYou Might Be Interested On These Articles Fundamentals In Graphic Design AdvertismentBest Resources For Graphic Designers Best Graphic Design Books
3 notes
·
View notes
Text
Summary of Chapter 8: An Epoch of Typographic Genius

(Meggs' History of Graphic Design)
This chapter explores the evolution of typography and graphic design in the 18th century, highlighting key figures and innovations that shaped modern typography.
1. Romain du Roi: The First "Scientific" Typeface
Commissioned by Louis XIV in 1692 for the Imprimerie Royale.
Designed by Nicolas Jaugeon using a grid system of 2,304 tiny squares to ensure mathematical precision.
Features: High contrast between thick and thin strokes, sharp horizontal serifs.
Marked a shift from the Venetian "old style" to transitional roman typography.
2. Rococo Graphic Design & Pierre Simon Fournier le Jeune
The rococo style (1720–1770) featured florid, intricate ornamentation with scrollwork and pastel colors.
Pierre Simon Fournier le Jeune revolutionized typography by:
Standardizing type sizes with the point system.
Creating a type family concept, allowing different fonts to be mixed.
Publishing the Manuel Typographique (1764), a foundational typography book.
3. English Typographic Innovations: Caslon & Baskerville
William Caslon (1692–1766) created Caslon Old Style, a widely used, highly legible font.
Used for the Declaration of Independence in the U.S.
John Baskerville (1706–1775) refined type design by:
Enhancing contrast between strokes.
Developing smoother wove paper and denser ink for sharp printing.
Reducing decorative elements to emphasize pure typography.
4. The Origins of Information Graphics
William Playfair (1759–1823) pioneered statistical graphics:
Introduced the bar chart, line graph, and pie chart.
Used these to visually represent economic and trade data.
5. The Modern Style: Bodoni & Didot
Giambattista Bodoni (1740–1813) developed the modern typeface style with:
Extreme contrast between thick and thin strokes.
Straight hairline serifs, eliminating curved transitions.
Minimalist page layouts with generous white space.
The Didot family in France refined typography further by:
Standardizing the point system still used today.
Inventing stereotyping, allowing for mass printing.
6. William Blake’s Illuminated Printing
William Blake (1757–1827) created an artistic counterpoint to formal typography.
His hand-etched books, such as The Book of Thel, combined poetry and illustration in a spiritual, expressive style.
7. The Closing of an Era & The Industrial Revolution
The French Revolution (1789) ended the era of royal, extravagant typography.
The Industrial Revolution ushered in mass production, shifting the focus of graphic design towards efficiency and accessibility.
Key Takeaways:
The 18th century saw a transition from calligraphy-inspired typography to mathematically precise designs.
Innovations in printing, typography, and information graphics laid the groundwork for modern graphic design.
The Industrial Revolution marked the end of this typographic epoch, leading into a new era of machine-based printing.
0 notes
Text
ARTS 246 Blog 4
Reading:
The reading gave a lot of insight on the history of tools designers use to align and layout their stuff, and how to you them. Something that was really could to learn is that these "layout men" who basically draw layouts for a printed piece is what founded the modern practice of graphic design. I really love the diagrams the textbook has on the Gestalt principles, having the figural meaning and an typographical example. The diagrams really helps to understand the purpose of each principle very well, and what not to do. Learning not to have muddled groups and making sure that different elements doesn't conflict with each other would be a good thing to learn when making the layout for our poster.
Progress:
This week we were suppose to finalize our logotype and moving towards the poster project. I was asked to re-trace my logotype in a vector brush since I literally image traced my tracing paper sketch and called it a day. I used the 10pt oval vector brush on Illustrator to the trace my logotype again. Retracing the logotype made it really polished and cleaned up the wonkyness of the logotype before. Some stuff that is off right now that I see is that the arms of the K is wobbly for the new one and not smooth enough. I probably will use the Smooth pen tool to fix that. With all that my logotype will be perfect. We now have to work on making a grid and collecting photos which I both did. Also I have to do sketches of the layout of the poster, which I haven't done.



0 notes
Text
Styles of Poster Design
Modernism: Emphasizes simplicity, functionality, and the use of geometric shapes. This style focuses on clarity and the idea that form follows function.
Art Deco: Characterized by rich colors, bold geometry, and lavish ornamentation, Art Deco reflects luxury and glamour.
Minimalism: Focuses on simplicity and the use of limited elements to create a clean and uncluttered design.
Pop Art: Incorporates imagery from popular culture and mass media, often using bright colors and bold lines to make a statement.
Swiss Style (International Typographic Style): Known for its emphasis on typography and the use of grids, this style promotes readability and cleanliness.
Psychedelic: Features vibrant colors, intricate patterns, and surreal imagery, reflecting the counterculture movement of the 1960s.
Contemporary: Encompasses current trends and techniques, often blending various styles to create innovative and modern designs.




0 notes
Text
The Evolution of Graphic Design: From Print to Digital
Graphic design is more than just an art form; it’s a visual language that has evolved alongside human communication. From its origins in ancient printmaking to its current digital prowess, graphic design has continuously adapted to the changing needs of society. This evolution reflects the growing importance of design in our everyday lives, shaping how we interact with the world. Let’s explore how graphic design has transitioned from the physical to the digital realm and what this journey means for the future of the industry.

The Dawn of Print: Where It All Began Graphic design’s roots lie deep in the history of printmaking. The invention of the printing press in the 15th century was a turning point that allowed for the mass production of books, posters, and other printed materials. Early graphic designers were often artists and craftsmen who meticulously designed typefaces, illustrations, and layouts by hand. These designs were then transferred onto wooden blocks, engraved plates, or movable type to be printed on paper. This labor-intensive process laid the foundation for modern graphic design, emphasizing the importance of typography and layout. Print design was not just about aesthetics; it was a means of communication. Designers played a crucial role in shaping public opinion, spreading information, and influencing culture. The rise of newspapers, magazines, and advertising in the 19th century further solidified the role of graphic design in society. Designers were tasked with creating compelling visuals that could capture the reader’s attention and convey a message effectively. This era saw the birth of many design principles that are still in use today, such as balance, contrast, and hierarchy.
The Shift to Modernism: Clean Lines and Simple Forms The 20th century brought about a shift in design philosophy with the rise of modernism. Influenced by movements such as Bauhaus and De Stijl, graphic designers began to embrace simplicity, functionality, and minimalism. Gone were the ornate designs of the past; in their place were clean lines, geometric shapes, and sans-serif typefaces. This new approach to design was all about clarity and efficiency, reflecting the fast-paced, industrialized world of the time. Modernism also brought a more scientific approach to design. Designers began to use grids to create structured layouts and developed new typographic styles that prioritized readability. The International Typographic Style, also known as Swiss Design, emerged as a dominant force, with its emphasis on alignment, spacing, and visual hierarchy. This period was pivotal in shaping the graphic design standards that we still follow today.
The Digital Revolution: A New Era of Design The advent of computers in the late 20th century marked the beginning of a new era in graphic design. With the introduction of graphic design software like Adobe Photoshop, Illustrator, and InDesign, designers gained access to powerful tools that allowed them to create, edit, and manipulate digital images with unprecedented ease. The transition from traditional print methods to digital design was revolutionary, enabling designers to experiment with new styles, techniques, and mediums. Digital design opened up a world of possibilities, from web design and multimedia to motion graphics and interactive media. The internet became a new canvas for designers, requiring them to think beyond static images and consider user experience, interactivity, and responsiveness. This shift also democratized graphic design, making it accessible to a wider audience. With the rise of DIY design platforms, anyone with a computer and an internet connection could try their hand at graphic design.
The Rise of UX/UI: Designing for Interaction As the digital landscape continued to evolve, so did the role of graphic designers. No longer confined to creating static visuals, designers began to focus on the user experience (UX) and user interface (UI) design. This new frontier in design required a deep understanding of how people interact with digital products, from websites and apps to software and games. UX/UI design is all about creating intuitive, user-friendly interfaces that enhance the overall experience. Designers now had to consider not just how a design looked, but how it worked. This involved studying user behavior, conducting usability tests, and refining designs based on feedback. The goal was to create seamless, enjoyable experiences that met the needs of users while maintaining a strong visual identity. This shift in focus has made UX/UI design one of the most sought-after skills in the graphic design industry today.
The Future of Graphic Design: Embracing New Technologies As we look to the future, it’s clear that graphic design will continue to evolve alongside technology. Emerging technologies like artificial intelligence (AI), virtual reality (VR), and augmented reality (AR) are already beginning to influence the way designers work. AI-powered tools are helping designers automate repetitive tasks, while VR and AR are creating new opportunities for immersive, interactive experiences. The integration of these technologies into graphic design will likely lead to even more innovative and dynamic designs. However, the core principles of graphic design—such as composition, color theory, and typography—will remain as important as ever. As designers continue to explore new mediums and push the boundaries of creativity, they will also need to stay grounded in these fundamental principles to ensure their work remains effective and impactful.
Conclusion: The Ever-Evolving Role of Graphic Designers The evolution of graphic design from print to digital is a testament to the adaptability and creativity of designers. Each phase of this journey has brought new challenges and opportunities, pushing the boundaries of what design can achieve. As we move forward, graphic designers will continue to play a crucial role in shaping how we communicate, interact, and experience the world around us. Whether through print, digital, or emerging technologies, the essence of graphic design remains the same: to create meaningful, impactful visuals that resonate with people.
#bposerviceinnagpur#bpovoiceandnonvoice#bpovoiceinnagpur#bpononvoiceinnagpur#bpovoicecompanyinnagpur#bponon-voicecompanyinnagpur#bpovoiceandnonvoiceservices#bpooutsorcing#b2bcallcenter
0 notes
Text
Things I Like • Old New York • c1850

The modern city emerged simultaneously in Paris, London and New York during the middle part of the 19C. In NYC, the perpendicular street grid and wide avenues created an environment where buildings with flat-frontages could carry typographic titles as place-markers and place-makers - You can see clearly how architecture, typography and advertising all begin to integrate in this image.
The pig, in the forefront, is there to keep the streets clean. The modern city depends upon power, light, water, waste management and transport systems. It's not just buildings; it's services and communications too.
1 note
·
View note
Text
Session 1.3
SDL : Case Study / Dopa by The Colour Club
( https://bestawards.co.nz/graphic/small-brand-identity/the-colour-club/dopa/ )





"Our direction was informed by the popular Japanese motif of transformation and the name DOPA, a shortened form of the chemical ‘dopamine’. In this case these became an allegory for the chemically transformative experience of eating good food. During our research phase we discovered the idiom 起死回生 (kishi kaisei), meaning ‘wake from death, return to life’, which helped inform a distinct typographic style. We then commissioned artist Andrew Yee to develop a series of manga inspired illustrations and patterns. The art direction for photography and menu design was kept clean and minimal to allow the other brand elements space to breath. Finally, we developed a colour palette informed by the interior design, as well as a suite of striking contemporary signage, keeping the space feeling cohesive and unique."
once again combines both traditional prints / elements with a simple modern grid layout and typography
takes the traditional 'Asian menu' concept of the numbers and utilises it within the menu for clarity and callback
overlapping image and type within the menu, rules are established through the clearly gridded copy – to be 'broken' by the images and create interest
i really enjoy the employment of an idiom as a building block of the brand identity – something to maybe think about for my own project
0 notes
Text
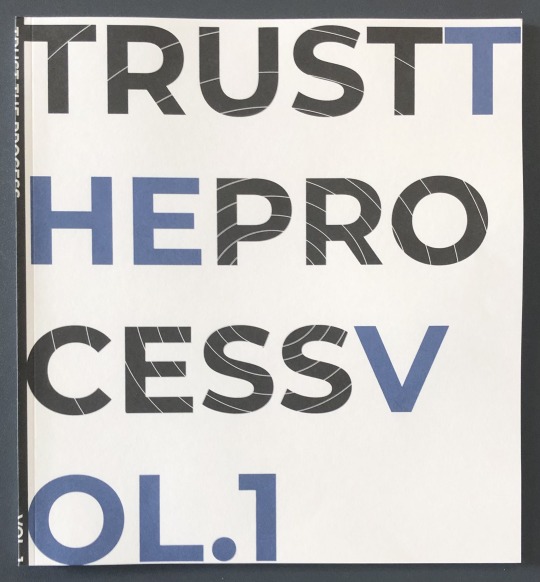
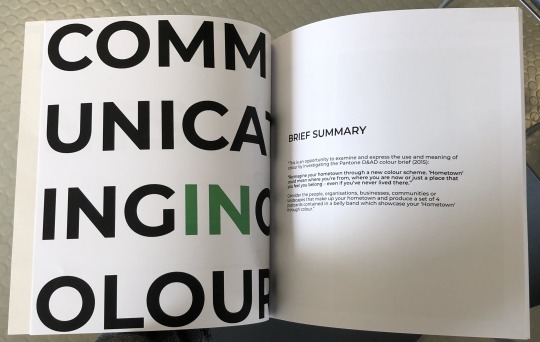
Process Book - Completed
The approach I took with my process book emphasized function over decoration. The design was minimal, and the language style was informative and professional. I implemented a basic three-colour coding system for each project, using small blue, yellow, and green sections in the corner of each page.
For the title page and introductory pages, I chose a large, bold font. Despite its simplicity, I am pleased with the modern aesthetic and the reduced legibility, which I believe adds an interesting edge. The back cover image features my side profile with an echo effect, a blue hue, and a creased paper texture. The echoing effect is intended to represent how the reader is stepping into my layered thought process. The textured paper look with the blue hue gives the design a handmade feel, with the imperfections symbolizing the trial and error aspect of the process book. The blue adds vibrancy compared to the dullness of black and white.
The cover page follows the same design style as my other typographic pages, with an added echo circle effect within the black words, mirroring the concept of the cover image. Breaking up the words with colour created an interesting effect that subtly and stylishly improved legibility.
There were a few mistakes with the process book, including the misplacement of the spine section and various spelling errors that I only noticed after printing; however, I've since corrected them for the digital submission.
Despite these mistakes, I am happy with my first process book. The information and images fit nicely within the grids, and the font choice is pleasing and readable. Next time, I plan to explore more creative design approaches, feature more images and less text, and give the language a more personal feel.












0 notes
Text
CSS
Cascading Style Sheets, or CSS, is a cornerstone technology in web development, wielding immense power and versatility in shaping the visual presentation of web pages. From defining layout structures to fine-tuning the minutest details of typography and color schemes, CSS empowers developers to create stunning and immersive digital experiences. Let's delve into the depths of CSS and explore its key features, functionalities, and the role it plays in modern web design.
Understanding CSS:
At its core, CSS is a style sheet language used to describe the presentation of a document written in a markup language like HTML. It works by selecting HTML elements and applying styles to them, defining how they should appear on the screen or other media. CSS allows developers to separate content from presentation, enabling greater flexibility and maintainability in web development projects.
Key Features and Functionality:
Selectors and Declarations: CSS employs selectors to target specific HTML elements and declarations to define the styles applied to those elements. Selectors can be based on element types, classes, IDs, attributes, or even hierarchical relationships within the HTML document.
Box Model: The CSS box model conceptualizes every HTML element as a rectangular box with content, padding, border, and margin areas. Developers can manipulate these properties to control the size, spacing, and positioning of elements on the page.
Layout and Flexibility: CSS offers various layout techniques, including floats, positioning, and the more modern Flexbox and Grid layouts. These tools empower developers to create responsive and adaptive designs that adapt to different screen sizes and devices seamlessly.
Typography and Fonts: With CSS, developers can customize typography by specifying font families, sizes, weights, styles, and spacing. CSS3 introduces advanced features like web fonts, text shadows, and text effects, further enhancing typographic creativity.
Colors and Gradients: CSS provides extensive capabilities for color manipulation, including specifying colors using hexadecimal, RGB, HSL, or named values. Additionally, CSS3 introduces gradient properties, allowing for the creation of smooth color transitions and dynamic backgrounds.
Transitions and Animations: CSS transitions and animations enable the creation of fluid and interactive user experiences. Developers can define animations for properties like opacity, position, and size, adding visual interest and engagement to web interfaces.
Media Queries: Media queries enable developers to apply different styles based on the characteristics of the device or viewport, such as screen size, resolution, or orientation. This facilitates the creation of responsive designs that adapt to various browsing contexts.
The Role of CSS in Modern Web Design:
In the ever-evolving landscape of web design, CSS plays a pivotal role in shaping the visual identity and user experience of websites and applications. Its versatility and expressive power empower designers and developers to bring their creative visions to life, while its modular and scalable nature promotes code maintainability and efficiency.
From simple layouts to complex animations, CSS offers a rich toolkit for crafting immersive digital experiences that captivate and engage audiences. By mastering the intricacies of CSS and staying abreast of emerging trends and best practices, web professionals can unlock the full potential of this indispensable technology and push the boundaries of what's possible in web design.
In conclusion, CSS stands as a cornerstone of modern web development, offering unparalleled control and flexibility in styling web content. Its robust features, combined with its ability to adapt to diverse design requirements, make it an indispensable tool for creating visually stunning and user-friendly websites and applications. As the web continues to evolve, CSS will undoubtedly remain at the forefront of innovation, driving the next generation of digital experiences forward.
Web Development Company in Dehradun
0 notes
Text
Reflective statement
draft 200- 300 words
I researched design conventions we learnt in class, such as Dadaism and Poetic style of listing, which I used to design my texts' composition. These helped me to design while following existing design practices. Reflecting on this, I could look further into various forms of design conventions including historic and more modern examples. Applying this to the research for the animated typography, I am currently looking into both old and new examples of typographic movement.
My design process included physical sketches of typographic ideation and playing with the letters to communicate my message. It also consisted of repetitive experiments and developments on InDesign where there was a lot of trial and error with different typefaces and fonts, colour, scale, and composition. My next steps would be to extend this experiment and try more of other completely different strategies. For example, there could be more refinement of the scale of the letters such as pushing more subtlety into those designs. There could also be explorations of other background options other than crumpled paper. Such as these, in my next steps I would my design explorations and try a range of conventions that stand outside my comfort zone. I did a few print tests for the feedback, and it was helpful as I could see my design in a physical printed form off the computer, which is very different. In the future, I will do more print tests throughout my progress to see them in a clearer perspective and help me with my design decisions.
I had to focus on both developing my design visually, while making sure that it is responsive to the brief and conveys my own personal connection in Aotearoa today. Sometimes it was difficult to decide which design iterations were more successful than others at conveying this message while being visually interesting. It was also hard to judge my designs while looking at them for too long and becoming used to them. While it was easy to experiment with posters by making a lot of variations, it was a lot of more difficult to judge which design works best. To help with this in the future, I would ask for frequent feedback from peers and fresher pairs of eyes and perspective to gain advice on how the design seems at first glance/ impression. This could be helped with more print testing and reflecting on other people’s feedback.
I thoroughly recorded my experiments and developments on my blog to show my decision making around the design elements that lead to my final posters. My blog shows my engagement through the thoughtful annotations that demonstrate a very good understanding of what is working and what is not within my own designs.
My introduction reads well and gives a good overview of my journey into design. My rationale gave a solid insight into the design of the posters and throughout the design process it could be expanded with more conversation around specific design decisions.
Finally, a challenge I faced was balancing the workload with my other subjects. I can improve this by keep developing, experimenting, and spending time on my design, and getting in the habit of doing a lot of short periods of work rather than procrastinating and leaving a large amount of work to do later. This also includes regularly checking in with my peers and lecturers for feedback. I think I need to do further design research and become more knowledgeable about design conventions and practices such as grids, colour, composition, and hierarchy. Through this, I can make the elements of my posters purposeful and follow existing design conventions properly. This will also include more research into Adobe programmes and learning more skills on InDesign and applying more technical and digital techniques.
0 notes
Text
Week 11
The reading this week introduced the challenges of modern typographic education and then proceeded to outline different influential projects used to teach students the nuances, meaning, and interrelationships of type. It was interesting to see multiple projects featured that I have done during my time in the GD+I program here and reading about their significance to typographic education as a whole. I remember being less than thrilled with some of the assignments, but afterwards, having a clearer, deeper understanding of concepts. For example, we were assigned the visual organization and grid structures project where we had to make 3 grids by hand which showed the differences between weights of type. It was definitely a detailed process but it forced me to learn how different applications of type appear to the eye.
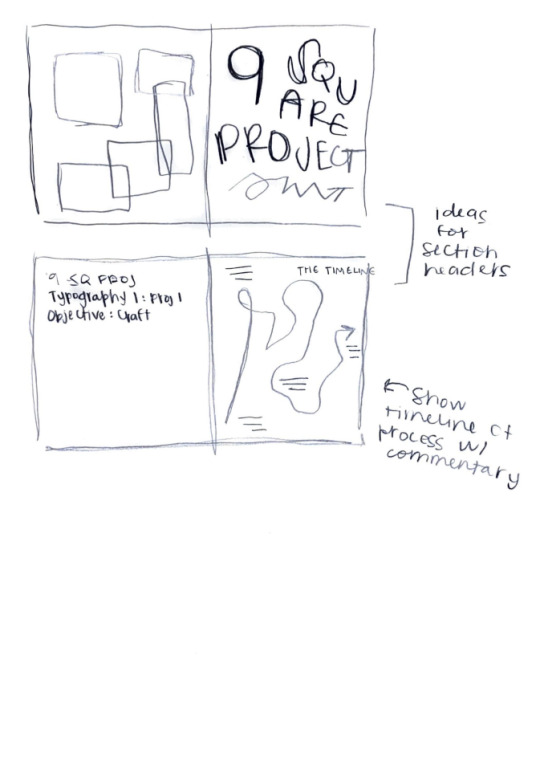
I have split my focus this week between the TypeHike project and the process book project. I was feeling stuck at the beginning of the week because I felt that my designs for my Carlsbad Caverns poster were incomplete and no longer exciting. I would sit at my computer and stare at the design for amounts of time I am not proud to admit, trying to figure out what was missing. I finally had a breakthrough after I jumped in and started experimenting with variations. I added in what looks like the mouth of a cave, which opens to reveal the cave-like letters I designed initially. I think I am very close to the final piece with this variation and am excited to work to coordinate it with my type specimen and postcards. I have also been brainstorming for my process book. I am excited to approach this process book with more freedom and awareness than the one I did for ARTS102. My idea is to produce a book which is a square shape (7 in x 7 in), and which is centered around the idea of the fluidity of my design process. I have come to learn in my classes that each new project I take on has a different workflow – a changing element which I am excited to discover with each new assignment. So my goal for my design right now is to draw out a different shape for each typography assignment I have done representing the shape my process took. I would like to keep the design meaningful, yet still simple to let my projects shine.




0 notes
Text
ARTS 245 Blog 1 (8/30)
Reading:
It was very interesting to read about the development of lettering and typography throughout the years, from the creation of the printing press in Europe to modern times. I also liked the examples of different typefaces throughout the chapters to physically see the similarities and differences between each typeface and the history of typefaces in general.
The section on the creation of italics was interesting too, as I didn't know the origins of italics to be a casual cursive writing system and is cheaper to produced, but it does make sense. Creation of the grid-based typography is from trying to linking letters to the anatomy of man, which I think is funny as the two ideas is vastly different.
I also like the "revolution" and change of ideas on typography throughout the years, like Baskerville abandoning mechanical typography and towards manual typography, or avant-garde typographers fleshing out and pushing typography to its limits. This have been an interesting read in understanding the development of type and lettering.
Progress:
I printed out a picture of Chris Pratt, did the line drawing and negative drawing of him last weekend, and it was pretty fun to do. I choose Christ Pratt as the person I am doing for this project because the picture I am using is so funny to me as he is glistening in the photo with light in his eyes and it is also the same picture that was used when it was announced that Chris Pratt would be Mario in the Mario Movie.
The things that sucked this week is that the picture I printed out of Chris Pratt was not 4x4 in., it was like 3.8x3.8 in. It probably because I used a Word Document to print out four 4x4 in. images of Chris Pratt, and I added some spacing between the pictures so the pictures aren't so close together. My guess is that Word shrink down the images when printing because the images probably didn't fit on the page because of all the spacing between each images, even though digitally there was two 4x4 images on each page.
I found that out the problem when cutting one of the pictures I had, so I printed out another one that was 4.19x4.19, because I thought the images would shrink again, but it actually came out 4.19x4.19, which I could just cut off the excess part of the images (as I cut myself when I finished with it). I redid my negative drawing with the new dimension and combined aspects like the eye, eyebrow and nose together so that I am not working with too much small parts when cutting up cardstock. I learned a lot of what to do and what not to do this week.
0 notes