Don't wanna be here? Send us removal request.
Text
Final Reflection
After completing a whole school year of Typography classes, I have seen so much change in myself as a designer. As I discussed in my process book, my own perspective on the design process has been the biggest shift overall throughout these classes. However, this is a final reflection on Typography II, so I will focus on what I’ve learned in this specific class. One principle that Professor Nace emphasized was the importance of your viewer recognizing and understanding your concept in just a few seconds, whether it is a logo, a poster, etc. This advice pushed me to keep my work as concise and accessible to viewers as possible. It’s easy to forget that other people weren’t there for the design process and won’t understand your work if it isn’t designed and presented with intention. I have also continued to grow my appreciation for professionalism in this class. There has been pressure to have sketches, draft prints, and final prints by specific deadlines, an atmosphere which was stressful but also underscored the importance of meeting deadlines and being professional. Ultimately, I am leaving this semester as well as school year as a new designer with changed perspectives on process, accessibility, and professionalism.


0 notes
Text
Week 12
The reading this week felt very appropriate considering the process journal I am currently working on. I am emphasizing the diverse range of processes I have experienced in my time in Typography, while the reading discussed all the nuances and complexities within designer’s processes. Something that is so freeing to me about design which the book also take about is how no process is wrong as long as it reaches an effective solution.
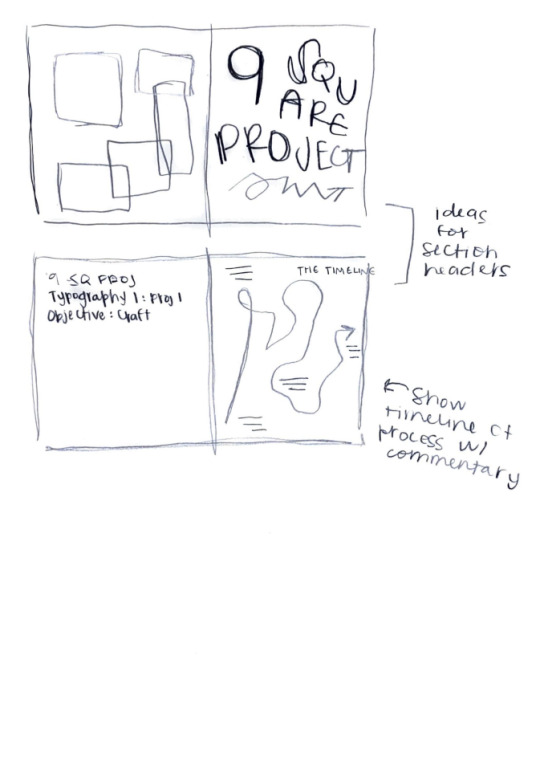
This week, I have been both finalizing my TypeHike project and my process book. I made some changes to the Carlsbad poster, returning to the original design with just the cave letters and no borders. Though I was feeling stuck with this design originally, I added in texture and lighting, and I am now happy with the dark, rocky aesthetic the poster now has. Printing was a little tricky because I had to print out 4-5 copies with very slight color variations to find which had the most effective final result. After nailing down these final details, I got everything printed and couldn’t be happier to see the final result. I have also been doing work on my process book. The driving theme is essentially the concept that my process has a different shape with each project, so I am including a different shaped timeline with commentary on each section opener. It is going well so far, and I just need to focus on getting it sent in to Blurb with enough time to be shipped back for our final class.



0 notes
Text
Week 11
The reading this week introduced the challenges of modern typographic education and then proceeded to outline different influential projects used to teach students the nuances, meaning, and interrelationships of type. It was interesting to see multiple projects featured that I have done during my time in the GD+I program here and reading about their significance to typographic education as a whole. I remember being less than thrilled with some of the assignments, but afterwards, having a clearer, deeper understanding of concepts. For example, we were assigned the visual organization and grid structures project where we had to make 3 grids by hand which showed the differences between weights of type. It was definitely a detailed process but it forced me to learn how different applications of type appear to the eye.
I have split my focus this week between the TypeHike project and the process book project. I was feeling stuck at the beginning of the week because I felt that my designs for my Carlsbad Caverns poster were incomplete and no longer exciting. I would sit at my computer and stare at the design for amounts of time I am not proud to admit, trying to figure out what was missing. I finally had a breakthrough after I jumped in and started experimenting with variations. I added in what looks like the mouth of a cave, which opens to reveal the cave-like letters I designed initially. I think I am very close to the final piece with this variation and am excited to work to coordinate it with my type specimen and postcards. I have also been brainstorming for my process book. I am excited to approach this process book with more freedom and awareness than the one I did for ARTS102. My idea is to produce a book which is a square shape (7 in x 7 in), and which is centered around the idea of the fluidity of my design process. I have come to learn in my classes that each new project I take on has a different workflow – a changing element which I am excited to discover with each new assignment. So my goal for my design right now is to draw out a different shape for each typography assignment I have done representing the shape my process took. I would like to keep the design meaningful, yet still simple to let my projects shine.




0 notes
Text
Week 10
The reading this week discussed type in motion. Some key points included movement, pacing, and hierarchy. These are all crucial elements which must be intentionally implemented by the designer. I have found myself to be more aware of the dynamic aspects of type especially in the zine and typehike projects. The zine really forced me to think about how to pace out the information to bring it from just a pamphlet to a story. Typehike has emphasized space and perspective in my process. My concept is highly reliant on a dramatic sense of space in order to call back to the elements of my national park.
This week I have done lots of work on my Typehike poster. I have developed my idea of flattening the letters and making them rise from the page like the caverns at Carlsbad. Though I still have work to do to reach the final piece, I still believe in this concept. In the coming days I will be focusing on how to add even more texture to the piece as well as refining my color choices.


0 notes
Text
Week 9
Chapter 8 detailed how typography is displayed on screen-based media. It was interesting to read because I have never really encountered some of the great challenges it discussed. For example, it talked about how screens use pixels to display fonts, ruining their original integrity. Maybe there is more advanced technology now than there was when this was written, but I feel as if programs like Adobe strive to display text in their honest, intended forms. Issues like pixelation and sizing on a screen can definitely be frustrating, but the book presented outdated perspectives on the issues in my opinion.
This week has brought more development to the TypeHike poster. I decided to choose Carlsbad Caverns National Park in New Mexico. In doing research, I found that a major tourist attraction is the spectacle of swarms of bats exiting from one of the mouths of a cave on evenings throughout spring, summer, and fall. I also learned that the cave system formed from an ancient sea with limestone reefs over thousands of years of soil and acidic build-up. As of now, I don’t want to become too locked-in on a concept because I have a feeling this project will need to be explored from several perspectives to reach a solution. My favorite idea so far is creating letterforms that seem to be peeling upwards to mimic the mouths of caves and having bats flying out from underneath. I also am keeping in mind some inspiring characteristics of the caves including dark, spooky lighting and rich, rocky texture.




0 notes
Text
Week 8
Chapter 7 went in depth on the history of type production methods. I found it interesting to think about the different challenges that came with each new development. Designers working with steel type and even photosetting machines had to work around technological limitations, making the innovative typography of that time even more impressive and meaningful. Even today, in the most advanced era of typographic design, the freedom of it all continues to pose creative challenges to be solved. The chapter really just made me think about the intricacy of typography – no matter the caliber of typesetting technology, it will always take an intuitive eye and clever problem-solving to produce impressive type.
To be honest, this week has been a lot for me in terms of work and projects for school. I have been putting 100% into all my assignments, but it really stretched me thin this week. Through the stress, I have mainly been focused on what approach I want to take for my zine. I chose to research David Carson, an artists who prioritizes intuition and produces designs that push boundaries. I sat down to work on my zine to embody his life and work, and found myself stuck for a while. I think I felt creatively blocked because Carson’s style is different to mine and because we are limited to typography only to express our ideas. As much as I love typography, I usually gravitate towards illustrations and other visual elements in my work. Eventually, I just decided to start positioning letters on the page and embrace shapes such as the surfboard and collage forms that relate to Carson as a person and artist. Letting go and just working not only kickstarted my creative flow but also feels like an appropriate tribute to Carson’s style. I still have some cleaning up to do, but I love the flow of my spreads right now and hope to do this designer justice.

0 notes
Text
Week 7
Chapter 6 of the book this week feels very appropriate considering the zine project we have been assigned. It discussed how typography can be designed to communicate a message quickly and effectively, in forms other than just lines of text. It reminded me of a project I did for my freshman year writing class where I analyzed how typography has been used in media around us to both enhance and hide a message. For example, I did research on the controversy surrounding the fonts of highway signs, and how US government officials and designers worked to find a typeface that with the most accessibility to drivers of all ages. On the flip side, I also found that labels on cigarettes regarding nicotine warnings were designed in all caps, underlined, and placed within a box to inhibit accessibility and hide the danger of the product they described. These examples demonstrate how type can be used for both good and more sinister purposes to affect how readers interpret a message.
We wrapped up project 3 this week, turning in final logo and stationary design. I am happy with the way everything turned out and feel that it embodies the classy, yet playful spirit of the company I envisioned. The only thing I would do differently is to give more attention to the addressing of my envelope. I just hand-wrote the address and used a generic stamp, but I feel that neater lettering and a more on-theme stamp would really bring the whole system together.
This week also involved brainstorming for my zine for project 4. I chose to research David Carson and his achievements to eventually embody in my zine. This has definitely proven to be a project which will force me to take on a new process and way of thinking about my design. We are supposed to focus on using letterforms to express our ideas, which is out of my illustrative, playful comfort zone. I am feeling positive, however, because Carson’s signature style rests on pushing the boundaries of typography. My main goal is to let go of the typographic rules I have learned thus far, and find inspiration in his free-spirited style. I really hope to turn in a design which works as a zine but also has a larger image when it is unfolded.







0 notes
Text
Week 6
For me, the most interesting piece of chapter 5 was the relationship between typography and the meanings of the actual words being arranged. The clearest example of this in the book was a presentation of the word “glimpse” where the letters were made up of a series of dashed lines and overlayed with colors that vibrated off each other. This was not just a design to look pretty, but a design to highlight the inherent meaning of the word. I find myself forgetting this principle sometimes when I have been staring at a project for too long – truly meaningful designs are those that have the primary goal of communicating a message in the most effective, striking manner. There was a lot of valuable discussion on the intricacies of type and white space and column spacing, but chapter 5 as a whole reminded me of the importance of keeping each design choice rooted and intentional.
This week, I have been working hard to develop a stationary system for my charcuterie board company. It has been both an easy and difficult process so far. I’ve found it easy in the sense that there is a real vision and voice in my head for Overboard, the company I have been bringing to life. The difficult part has been deciding which solutions are the most effective. Do I want my business cards to be a slice of cheese or to have a ‘cheesy’ di-cut joke on the front? Will a horizontal or vertical envelope best express this company’s personality? These are the questions whose answers will define the voice of this stationary in the end. I love the color scheme, pattern, and playful voice that is beginning to emerge, I just need to finalize how to implement everything into a cohesive system. My plan is to spend two more days exploring mockups on Adobe and then to assemble everything on Sunday/Monday. I absolutely cannot wait to see the final product of this project.



0 notes
Text
Week 5
Chapter four was all about grids and how they work as designers’ foundations to create material that is organized and easy to digest. I understand how to create and use basic grids but I hope to continue developing my use of grid systems to be more intuitive to specific projects. One example from the book that interested me was at the end of the chapter and had a diagonal shape running down the page. Text on the left was organized around this diagonal and made for an interesting arrangement and hierarchy. These are the kinds of grids that break the norms and pique interest, therefore something I would like to experiment with.
This week we are fine-tuning our logo marks and beginning to think about a stationary suite to accompany them. I am really liking how my mark is turning out, but I need to make sure I nail down the small details so I know what I am working with going into the stationary portion of the project. The image of the cheese and the boat is set, but I am still deciding if I like the outline or the filled in shapes. I also need to determine if it needs an extra shape such as a square or a rounded rectangle to unify everything. From there, I have lots of ideas for the stationary. I definitely want to play around with some unique techniques because we have so much freedom. Something that has been on my mind has been to use a cricut to create a sort of overlay page to the letterhead, maybe with cutouts of the logo or holes to make it look like a slice of cheese. I work at a stationary store at home which specializes in wedding invitations, so I have lots of inspiration for where to take this project next and cant wait to see where it goes.


0 notes
Text
Week 4
Chapter three was all about the choices involved in arranging text in a legible manner. Leading and kerning were terms I have heard before and feel much more comfortable with after Typography I. An interesting point was how crucial word shape is in contributing to legibility. The physical shape of words is not something I think about as a reader or designer, but the book’s examples emphasized how distorting those shapes hinders accessibility. One image at the end of the chapter reminded me of a video linked on our class basecamp. It was a zoom call with a type designer who had ten rules that he developed through his experience with typography – the first rule was to learn the rules and then break them. The book’s image showed a winding line of type that stretched down the page, reminding me that the most interesting designs are those that question our norms.
This week has been centered around developmental stages for project three. I am much more excited to see this project through after settling on a business concept. I decided to design for a charcuterie board company named “Overboard,” incorporating some kind of boat/wave made of cheese/bread into the logo. Creating a recognizable combination of these two elements has been harder than I thought, especially through the vector shapes on illustrator. I got the critiques that my initial logos just aren’t as clear as they need to be, so my plan is to return to my sketchbook and focus on giving the cheese-boat more of a sketchy quality as opposed to being solely vectors.



0 notes
Text
Week 3
Chapter 2 was all about the technicalities of letterforms and typefaces. Though these terms are things I have studied before, I always find it helpful to read about them just because of the detail of it all. Knowing the almost imperceptible elements of letterforms is important to understand how to organize type. For example, learning that specific letters such as O and A should be aligned slightly over the baseline and capline deepened my understanding of how our eye perceives letters on a page. It’s a small detail but I feel more prepared to enter the industry with specific information like that. This chapter also makes me curious to learn more about the letterpress – it lies at the foundation of typography and I’d love to gain experience with how that process works.
This week in class we began project 3 which is to use the noun and adjective we were assigned as a basis to create a company’s logo and stationary. I picked “festive” and “week” as my words, and after some brainstorming I have some ideas. I did some word associations to determine what kind of company I wanted to design for – my three ideas were a stationary company, an event planning business, and a subscription service which mails out sweet treats weekly. As of now, the stationary company is most interesting to me because I work at a small business at home which specializes in wedding invitations, party invitations, custom stationary, and all things of that nature. I also like the irony of designing stationary to represent a stationary business. I may do more brainstorming before settling on an idea but that is where I am at currently.

0 notes
Text
Week 2
I thought chapter one was interesting because its history of typography connected with some art history I studied last semester. Seeing the beginnings of both letterforms and art in general is so cool to me because these things continue to influence our design culture today. For example, we learned about medieval manuscripts: religious books which displayed scripture through embellished hand-drawn typography and illustrations, sometimes even incorporating gold and other precious materials. The integration of type and imagery along with careful craftsmanship emphasized the importance of beauty and design to humans even during the eras before Adobe. Just seeing how type has evolved and the dedication that has been present through history deepens my appreciation for this area of design.
This week in class we focused on the Humans of New York posters. Though I prefer the more creative projects, I understand the skill of being able to organize type in more practical applications. This was definitely a needed warm-up to refresh after the break. I went through a few different layouts for my mother-daughter story, but I settled on one which I feel frames the two people in the best way. I got some corrections during critique about how the colophon may be distracting so my final project could change, however I am happy with what I have currently as well.




0 notes
Text
Blog 1
I chose to watch the podcast with Steve Selzer called Designing for Friction. His main point was centered around the rise of the ‘on-demand economy’ and what we are losing as a society if we give in to such a culture. According to Selzer, becoming dependent on convenience apps and technology such as Uber, Instacart, etc., degrades our human social connection and makes us less able to confront change. Friction was a term he used to sum up the interaction and imperfection which keeps us human and facilitates growth. I resonated with the way he described a truly humanistic designer who aims to keep friction in the product. He mentioned skill, self-reflection, collision, and confrontation as key factors which encourage healthy friction. I agree with Selzer that a convenient, on-demand economy is not ideal for keeping us both connected and challenged as a society. Designing with the values he mentioned allows us as designers to cultivate an environment prioritizing the human condition for the general public.
This week we were assigned to a project which focused on kerning and type anatomy. I found it difficult to trace the letters exactly as they appeared – I wish I could have kept my tracing paper neater, but it was wrinkled and covered in lead by the end of the process. The important thing was that I felt comfortable adjusting the kerning and felt that all three of my words were spaced and balanced in the end. It was really a good way to begin the class and train my brain to think in typographic terms.

0 notes
Text
Final Course Reflection
Looking back on the semester, I can definitely say that this class brought on a lot of development for me. An area I knew I needed to improve in from the beginning is craftsmanship, especially analogue craftsmanship. The beginning two projects really forced me to pay attention to my craft – I found that my attention to detail comes easily on the computer, but not as much on paper. I also learned the importance of PROCESS, in my design. During Project 4, I struggled so much through the middle because I had not given enough thought to the idea development and sketching phases. Thankfully, I ended with something I loved in the end, but it would have been a much smoother process if I had put equal effort into each step of the process. Lastly, I confirmed that branding is an area of design I really gravitate towards. I had so much fun during the final airline project and I know for sure this is a specialty I want to continue to work within.
I so appreciated the diversity in the projects this semester. Each new assignment seemed to focus on a different area of design and I really felt like I got to practice a wide range of design techniques and processes through ARTS246. This has been such a valuable class for me and I know I will build on everything I learned this semester in my upcoming years with the design program.



0 notes
Text
Project 5 R+D Blog Post
Continental Airlines has a rich history which began in 1934 when Walter Thomas Varney initially began the airline as a means of transporting airmail. The company quickly incorporated passenger service and developed the vision of an airline that would provide destinations to all parts of the United States. During World War II, Continental facilities were converting planes for the United Army Air Forces, a partnership which was crucial in providing enough financial security for the company to begin expanding their flight routes. Throughout the 1950s and 60s, Continental was introducing new, luxury elements to their flight experience that set them apart in the airline industry. They were the first to fly passengers with Boeing 747’s, nicknamed Golden Jets. They also included multiple course meals cooked by professionally trained chefs aboard each aircraft. By the 1980’s, however, as other airlines began offering lower fares, customers chose affordability over luxury. Continental filed for two different bankruptcy claims in 1983 and 1990, battling with low labor loyalty and widely negative customer service reviews. Gordon Bethune was a former Boeing executive hired as the new Continental CEO who completely changed the narrative for the company, setting a lasting standard that defined their customer relations up until the United merger. They went from being ranked last in performance categories to winning more customer service awards than any other airline and rose to the 4th largest airline carrier in 2006. The 2008 recession changed the airline industry forever as everyone saw a merger as the only way to survive the economic crisis, and Continental made the strategic decision to merge with United airlines in 2010.
The new, rebranded Continental will capitalize on the business aspects it mastered in the past. It will continue to prioritize the customer experience with the core value that every customer is equally important and deserves an accessible, enjoyable travel experience. It will also continue to provide flights to international destinations to maintain a status as a diverse airline catering to as many customers’ needs as possible.
It is important to note that there were mistakes made in the past which need to be resolved going into this rebrand. Continental entered bankruptcy twice in their history, so it is crucial to make sure that all aspects of the finance sector are cleaned up. It seems like they spent a lot of money on adding unnecessary luxury elements to their flights. There are ways to make a customer experience special through the smaller details without big flashy additions. Poor worker relations were another obstacle to Continental’s success which absolutely needs to be addressed going forward.
Essentially, the new Continental brand will retain its name but will have a new look to symbolize its growth as an improved corporation. The goal of this new brand is to widen the audience from just business class consumers to include the average traveler. It hopes to achieve an approachable, trustworthy brand with a name that inspires trust in consumers as an airline that will provide a safe, affordable, and most importantly, enjoyable experience every time.

0 notes
Text
Week 8
The reading this week focused on special characters in text, the different phases of editing, and closed out the textbook with some key design advice. Reading about how to use characters such as hyphens and quotations was helpful because there are so many rules to typesetting it can be hard to keep track. The editing process was also new information to me. I took a creative writing class freshman year which somewhat introduced me to editing text but I have no exposure other than that. Working with an editor on professional projects seems like it will definitely be a different dynamic, but I think it would be helpful to have someone whose sole role is to clean up textual mistakes. Lastly, I really enjoyed the summarized bits of advice at the end. One that I feel really applies to me in my design process is learning to create grids and systems which are flexible and allow breathing room in the content. Forcing information into a strict grid isn’t always the solution and I know that working to develop creative, flexible grids will really serve me well in the future.
We closed out one project and began a new one this week in class. Coming to the end of the letterforms and informative spreads projects, I feel like I have learned so much. I have definitely discovered that I gravitate towards illustrative, playful designs in my work. This is a step forward for me as my personal style continues to develop, however I want to make sure I am still trying new things. I also have learned the importance of the process. Putting 100% into every step from sketching to final editing makes a world of difference. Moving into the next project I want to put even more thought into my beginning sketches and concepts. This weekend I’ll continue research on the airline I am re-branding, Continental, and determining what logistical and design changes need to be made to produce a more effective brand. I am excited to see where this project goes and how my process will continue to evolve.



0 notes
Text
Week 7
The first half of the reading this week was very appropriate for the work we’ve been doing in class. It talked about hierarchy and the different ways to organize text on a page. One thing I found interesting was the variety of ways to express a paragraph break. The most common way is with an indent and an extra space between lines but one example showed a hanging indent as a possible paragraph signal. This just reminds me that experimenting with text conventions is another way to add dynamics to a page while also staying true to an organizational hierarchy.
Coming to the end of the week, I am much happier with the work I have been doing on my spreads. I finally started getting somewhere in terms of a solid structure and also developed a theme that I really love. Like I said last week, I wanted to relate it to ancient cultures whose languages were integral parts of their culture, so I have kept the Egyptian vibe for the first letterform and added in a Greek aesthetic for the second letterform. Both cultures existed around the same time and produced art that has been extremely inspirational in my work. With the deadline being Tuesday, I still have a few things to get done. The two biggest are solidifying pages 3-4 and making sure to accurately represent the anatomy of each character. I hope to get them done within the next day or so to give myself some buffer time to come back with fresh eyes and make any final changes. It has definitely been a long process but I have come to appreciate so many aspects of working with text and imagery, and believe I am becoming a better designer because of the problem-solving I have encountered.




0 notes