#mobile app design examples
Explore tagged Tumblr posts
Text

Why SwiftUI Should Be Your First Choice for iOS Apps in 2024 | Elite Iphone Devs
Learn about the reasons why SwiftUI stands out as the premier framework for iOS app development in 2024. Compare its simplicity in design and layout, superior performance, capabilities in user interaction and animation, cross-platform compatibility, robust testing tools, anticipated future trends, strong community support, and proven real-world successes. Make an educated choice to adopt SwiftUI and streamline the development of your apps while ensuring they are future-proof.
#SwiftUI#iOS app development#mobile app frameworks#benefits of SwiftUI#iOS UI design#application development#optimizing performance#app animations#iOS device compatibility#testing and debugging tools#future technology trends#developer support#real-world examples
0 notes
Text
Thursday, September 12th, 2024
🌟 New
When a community post gets 10 reactions (not counting reactions from the post author) the post author will now receive a notification about those reactions. We want to give some kind of notification when you’re getting reactions, but not for every single reaction (that could be a deluge of hundreds of notifications in our big communities). Let us know what you think!
Community admins and mods will now be asked for a reason when they moderate a comment.
Logged out users, likely new visitors to Tumblr itself, can now start requesting new communities to be put on the waitlist. They will be asked to log in or sign up before finishing.
To celebrate the new folks joining Tumblr from Brazil, we have launched a lot of communities features if you’re in that country, such asrecommended communities in the For You feed and related communities carousels when searching and viewing tag pages in the mobile apps.
🛠 Fixed
Dismissed “Check out these blogs” recommendations are now dismissed forever.
New custom domains were not receiving renewed SSL certificates, and thus not properly accessible. This has now been fixed, and new SSL certificates have been granted to the affected domains.
Archives and custom pages on blogs with custom domains were broken. This has now been fixed.
On web, some dialogs did not disable our keyboard shortcuts while they were open. For example, you could like a post with the ‘l’ key even though a dialog was open on top of the post! This is now fixed.
On web, we were displaying an option to block a community in Activity, which is not actually possible, and has now been removed. Instead of blocking a community, you can simply leave a community.
The community tags section has been updated to make it clearer that they will aid in discovery of your community.
We’ve made a few small design improvements throughout communities. Less wasted space FTW!
🚧 Ongoing
We’re aware that some ads may interrupt background audio on iOS and are working on a fix! We have also received reports of a weird “cricket-like” sound in the app, which we think is related.
🌱 Upcoming
No upcoming launches to announce today.
Experiencing an issue? Check for Known Issues and file a Support Request if you have something new. We’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with other users.
Wanna support Tumblr directly with some money? Check out Premium and the Supporter badge in TumblrMart!
361 notes
·
View notes
Note
Hello!
Do you have any tips on making art for games?
I've tried my hand in making VNs before and i want to try again but i always get overwhelmed when it's time to make the sprites, backgrounds, and other artwork :(
Mostly because the sheer amount of art needed is intimidating.
The best way to overcome that overwhelming feeling is so start out small.
Remember that you are not a big company, work based on the workload you can handle. For a first vn usually focusing on 2-3 characters at most is more ideal, you don't have to make your job harder.
For the backgrounds there's an app called FotoSketcher (not sure if it's available on mobile), it basically places a filter over your art and makes it look painting like, and you can choose from various different styles. It's free and has nothing to do with AI so you can use it without worry.
While I drew the backgrounds in the cg, since we were running short on time FotoSketcher did help me a lot with the in game backgrounds. Though you might need to draw over some stuff to make them blend in better.
For the sprites, or well the character designs, don't go too overboard with details. More details doesn't mean better character design, in fact it can usually feel hard on the eyes. Try to keep it simple.
Be aware of your character's charm points and focus on those.
For the expressions, you don't have to draw each expression one by one. Something that really fastened the process for me was drawing different eyes, mouths and eyebrows, then combining those like puzzle pieces to form the expressions.
For example these two Starling expressions have the same eyes and eyebrow combination but I used different mouths.


And for the cgs, again keep your workload to a minimum. You don't have to illustrate every fun scene, remember that the players can imagine those themselves too. Focus on the scenes you think should absolutely get illustrated to support the story better. If after finishing those you still have time you can always add in more, but what is important is to make a presentable game, not going above and beyond with every single small detail.
226 notes
·
View notes
Text


RESOURCE DIRECTORY 2.0 + HOW TO NAVIGATE USERGIF
Hello! We hit 10k followers! I want to take this moment to thank all our wonderful followers and the talented members of usergif! We created this blog less than 2 years ago and are constantly blown away by your support and beautiful creations. As a thank-you, we're proud to announce our new and improved resource directory!!! Shout out to arithemes' custom page which allowed us to create a more streamlined and organized directory for everyone to use. Under the cut, you'll find a guide to help you find exactly the resource you're looking for on our blog. Happy gifmaking! :)

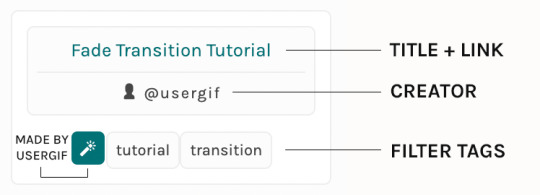
THE UPDATED DIRECTORY
All resources are in alphabetical order first by the creator's URL (at the time of entry), then by the resource's title. Each title is a clickable link that'll redirect you to the original post. Beneath that, you'll find the creator's URL and the resource's relevant filter tags:

As always, whenever I add new entries to the directory, you'll see the last date listed on the right side of the blog here:

If you don't see one of your recent tutorials listed there, please be patient. I update the directory on a monthly basis, but only add resources that have already exited our queue.
THE FILTERS

Please note: the Source section has exclusive filters, meaning you can only select one at a time. In the Type and Effects sections, you can select as many filters as you want. However, if you select 2 filters in one section, like "animated" and "blending," it'll show results for any resource with either of those tags, not necessarily resources that include both of those tags.
Here's a breakdown of how we categorize our resources:
Source: ↳ all: posted by any creator ↳ usergif: posted by usergif
Type: ↳ all: click this to reset filter selections ↳ action: pre-recorded photoshop functions that can be replayed ↳ basics: non-effects-related resources to help new gifmakers get their feet off the ground (please remember usergif is not a resource for beginner-level gifs and focuses on intermediate to advanced gif effects. however, we thought it would be helpful to keep some basic resources available) ↳ brush: various brush shapes like ripped paper edges or intricate textures ↳ fonts: names and links to fonts or font packs ↳ template: pre-made, downloadable layouts and designs ↳ texture: overlays that add a different finish to a gif such as Ben Day dots (retro comic dots) or glitter ↳ tutorial: any post that provides an explanation for a gif effects process ↳ other
Effect: ↳ all: click this to reset filter selections ↳ animated: an effect that applies movement to an element such as rotating text or wiggling shapes ↳ blending: aka double exposure, this effect combines two or more gifs layered on top of each other ↳ color: specifically for color manipulation, an effect in which the original colors are completely different (e.g. a blue sky colored to look pink) ↳ glitch: an effect where color channels are toggled and layered over the original gif to give a flickering effect ↳ layout: multiple gifs on one canvas like a collage (e.g. hexagon layout) or poster-style templates ↳ overlay: an added element layered above a gif (excluding text) such as a shape, another gif confined to a shape, a texture, etc. ↳ transition: an effect that stylizes the passage from one scene/clip into another, such as a fade, glitch, linear wipe, or motion blur transition ↳ typography: any kind of stylized text added over a gif (does not include basic captions)
You can find examples of all these gif effects via their respective tags on our Nav!
THE SEARCH BAR

This search bar functions the same way as the search bar in the upper right corner of our main blog and the search function on Tumblr's mobile app.

Tumblr search allows you to generate results using keywords found in the body of the post or the tags. So, if you're looking for a post but can only remember it having the word "rotoscoping," you can type that in either in the directory's search or blog's search and find any post on our blog that mentions the exact keyword "rotoscoping."
THE NAV & TAGS
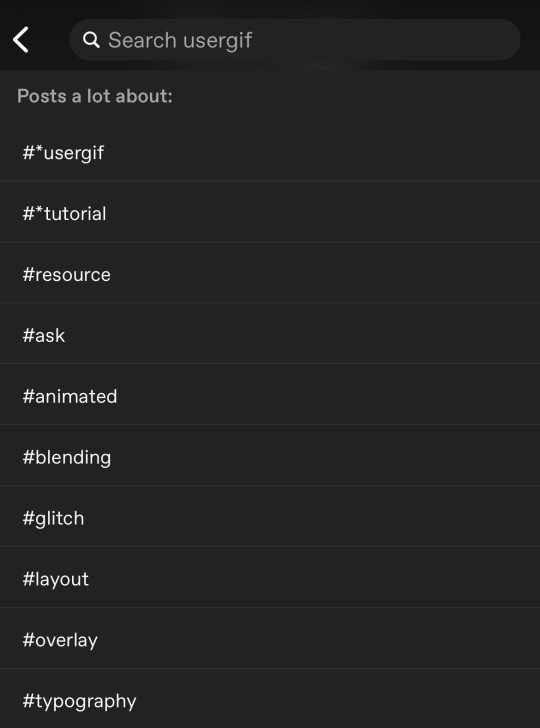
Tags function differently from search keywords as these relate to exact words and phrases found only in the tags, not the body of the post. Our members use tags to categorize original posts and reblogs. Some of our most frequently used tags are listed on our Navigation Page and saved in the mobile search function pictured below:

But if you ever want to quickly navigate a tag, simply add /tagged/word to the end of our url to find that tag! For example, if you want to see all the posts we've tagged as a #tutorial, just go to usergif.tumblr.com/tagged/tutorial.
BROKEN LINKS
Whether it's due to a creator frequently changing their url, the absence of an automatic blog redirect, or my own mistakes when coding the directory — you may stumble upon a broken link. Here's what to do:
If a creator has changed their username but their blog doesn't automatically redirect you to the new blog, check if they listed their new user name in the title of their old blog like I did:

In this case, simply replace the url you landed on with this new url. For example, https://sith-maul.tumblr.com/post/692130400398704640/how-to-make-an-animated-google-search-overlay-a → would become → https://cal-kestis.tumblr.com/post/692130400398704640/how-to-make-an-animated-google-search-overlay-a
However, if you can't figure out the creator's new url or in the case that I messed up the link due to human error, feel free to send us a message so I can help find the source or correct the mistake!
WHERE TO FIND THIS INFO AGAIN
If you ever need to access this guide while using the directory, simply click the "i" button here:

And that's it! We hope this revamped directory is a lot more efficient and helpful. Thank you again for all your support and for helping us reach this follower milestone!
#*usergif#*usergifdirectory#completeresources#usershreyu#userace#uservivaldi#userbecca#usertreena#userzaynab#alielook#usernanda#userhella#userelio#useraish#userabs#tuserabbie#tusermona#usersmia#tuserlucie#usercats
338 notes
·
View notes
Text
Procreate examples
I’m a librarian, but I’m also a graphic designer and sometimes professional artist. Back in 2018 I started using Procreate to try and translate my traditional acrylic painting skills to digital.
After fumbling around for a bit, I finally worked out the basics with Scotty (I think there were some unpublishable experiments before him). Edit: Apparently I lied, found an earlier video in black and white of one of my very first attempts, see below because this silly app won’t let me put anything in order.
youtube

After than I thought I would try some anatomical work (honest!) so set out to draw Virgil from my Marks & Wings series - I’m happy with what I came up with (thought the wings were eventually added, I’m not so happy with them). Video below.
The other thing I also wanted to learn was the comic book line art style - I have spent so much of my life removing linework from my art, getting it back in there and literally reworking how I work has proven a challenge. Also, if you work late at night, remember to turn off the night settings that turn the iPad yellow and dim, otherwise you end up with a ghost Virgil, as seen below.
Nutty
(On mobile and unable to order things properly so all vids at the bottom)
youtube
youtube
27 notes
·
View notes
Text
A-Café (Update #25) - Community Discussion
Good morning everyone! I know it's been a while since I've posted, but I'm finally back with another community update. In the first part, I'll be giving a brief overview of where we're at in terms of project progress. Then, in the second half, we'll discuss a new development in app accessibility.
Without further ado, let's begin!
1) Where are we at in the project currently?
A similar question was asked in the A-Café discord recently, so I figured I'd include my response here as well:
Right now we’re reworking the design of A-Café, both visually and architecturally. The initial planning and design phase of the project wasn’t done very thoroughly due to my inexperience, so now that I’m jumping back into things I want to ensure we have a solid prototype for usability testing. For us that means we’ve recently done/are doing a few things:
analyzing results from the old 2022 user survey (done)
discussing new ideas for features A-Café users might want, based on the 2022 user survey
reevaluating old ideas from the previous app design
making a new mock-up for usability testing
Once the mock-up is finished, I plan on doing internal testing first before asking for volunteer testers publicly (the process for which will be detailed in an upcoming community update).
2) Will A-Café be available for iOS and Android devices?
Yes! In fact, the first downloadable version of A-Café may no longer be so device-specific.
What do I mean by that? Well, in the beginning, the plan for A-Café was to make two different versions of the same app (iOS and Android). I initially chose to do this because device-specific apps are made with that device's unique hardware/software in mind--thus, they have the potential to provide a fully optimized user experience.
However, I've since realized that focusing on device-specific development too soon may not be the right choice for our project.
Yes, top-notch app performance would be a big bonus. But by purely focusing on iOS and Android devices for the initial launch, we'd be limiting our audience testing to specific mobile-users only. Laptop and desktop users for example, would have to wait until a different version of the app was released (which is not ideal in terms of accessibility).
Therefore, I've recently decided to explore Progressive Web App development instead.
[What is a Progressive Web App?]
A Progressive Web App (or PWA) is "a type of web app that can operate both as a web page and mobile app on any device" (alokai.com)
Much like a regular mobile app, a PWA can be found through the internet and added to your phone's home screen as a clickable icon. They can also have the ability to work offline and use device-specific features such as push-notifications.
Additionally, due to being web-based applications, PWAs can be accessed by nearly any device with a web browser. That means regardless of whether you have an iOS or Android device, you'd be able to access the same app from the same codebase.
In the end, a PWA version of A-Café should look and act similarly to an iOS/Android app, while also being accessible to various devices. And, due to having only one codebase, development of PWAs tends to be faster and be more cost-effective than making different versions of the same app.
To be clear, I haven't abandoned the idea of device-specific development entirely. We could launch iOS/Android versions of A-Café in the future if demand or revenue end up being high enough. But as of right now, I don't believe doing so is wise.
[What Does this Mean for me as a User?]
In terms of app installation and user experience, not much should hopefully change. I'd like to have A-Café available on both the Apple App Store and Google Play Store.
There will also be the option of searching for A-Café via your device's web browser, and then installing it on your home screen (iOS devices can only do so using Safari). We will likely rely on this method until we can comfortably ensure user access to A-Café on the Apple App Store and Google Play Store.
-------------
And that's it for now! Thank you for reading this latest community update. For more insight into the development process, consider joining the A-Café discord. If you have any questions or concerns regarding this post, we would love to hear your input in the comments below. See you later!
26 notes
·
View notes
Text
I hate this horrible game of telephone people are playing with Nomura's Interview.
Read it yourself. Stop freaking out and misinterpreting.
...

Young Jump Interview Page 3
(Translated by Liodin on KHInsider)
Q1: The Kingdom Hearts series has many intricate settings and characters. How do you consolidate these and communicate them to the team?
TN: I don't think the team fully understands everything. For example, during recordings, sometimes the staff explaining the settings or characters to the voice actors will ask me, “This is correct, right?” and I might respond, “No, not quite.” This kind of back-and-forth happens (laughs). However, it’s understandable because I’m the only one who knows the parts of the characters that haven't been depicted yet. I personally navigate through the complex storylines, constantly swaying between different directions. On the other hand, I encourage the team to question or point out anything to me.
Q2: Do you have a sort of "bible" or documentation for the settings?
TN: I do have personal notes to ensure I don't forget things. These include the footsteps of important characters, events that haven't been depicted yet, and future developments.
Q3: So, these aren’t shared with the team?
TN: No, I keep them a secret (laughs). But when necessary, I sometimes write sudden bursts of detailed settings into the script to make sure the staff understands.
Q4: In Kingdom Hearts, you seem to lay out foreshadowing that spans multiple installments. How do you keep track of everything?
TN: A lot of it is written in my notes, but I also rely on the staff to remember things. Since I enjoy watching videos, I sometimes check gameplay footage and fan theories on YouTube. Rather than relying on my notes, I often ask the staff how things played out in previous titles.
Q5: Do you watch fan theory videos? Do you ever think, “They’ve figured it out, so I’ll change it,” or “They don’t get it at all”?
TN: I find them genuinely interesting to watch. Often, I think, “It’s not as complicated as people think.” I’m frequently impressed by how deeply people analyze things. For instance, some people try to connect Kingdom Hearts to the Final Fantasy series, but the writers for each are different, and even though I’m involved with both, there’s no connection between the titles.
Q6: At the time of the first Kingdom Hearts, I assume you didn’t have the entire current storyline planned. As the series progresses and more settings and characters are introduced, does it become increasingly difficult to maintain coherence? Do you mostly make things up as you go?
TN: I had a general direction from the first game. As I mentioned earlier, I do take notes on future developments. When things don’t quite align with the planned direction, I make adjustments on the fly. While the details weren’t fully fleshed out at the time of Kingdom Hearts I (released in 2002), I had thought about the next few installments ahead of time. So, while we were working on Kingdom Hearts III (released in 2019), I already had Kingdom Hearts IV and beyond in mind and worked toward that.
Q7: This year, Kingdom Hearts: Missing-Link, a mobile app, is also set for release. With important story elements being released on mobile or handheld devices, are you concerned that some players may lose track of the storyline?
TN: Yes, that is a concern (laughs). That’s why Missing-Link takes place in a much earlier timeline than the main Kingdom Hearts series. However, as fans often joke, “Even though Kingdom Hearts IV is coming out, it’s really more like Kingdom Hearts XIII” since the non-numbered titles are obviously connected. Still, I believe it allows for a deeper enjoyment of the Kingdom Hearts universe. That said, both Missing-Link and Kingdom Hearts IV are being designed with a strong emphasis on being standalone titles rather than just sequels. For instance, a new approach in the scenario writing is that I’ve had staff members who haven’t been involved in Kingdom Hearts before join the writing process. Of course, I’ll make final adjustments, but the base script was written by people unfamiliar with the series, which is why I don’t think these projects will feel like obligatory follow-ups. With Missing-Link, we’re addressing “the lost history,” so the expectation is that not knowing everything is part of the experience. If you know the lore, it’s more enjoyable, but it’s not a prerequisite.
Q8: Much like how starting a long-running manga series can be daunting, the large number of Kingdom Hearts titles poses a similar challenge. How do you plan to attract new users?
TN: I’d love to know the answer to that (laughs). As I mentioned earlier, Missing-Link and Kingdom Hearts IV are kind of reset points for me. I felt like Kingdom Hearts III was a natural conclusion of sorts, so we’re resetting things by bringing in new writers and even redesigning the logo to make the series more accessible.
Q9: So, that’s why the logo changed.
TN: If you’ve seen the ending of Kingdom Hearts III, you’ll understand, but the way Sora’s story ended was a way to reset things, so Kingdom Hearts IV should be more accessible than previous titles. Of course, longtime fans will recognize the familiar feel of the series, but we’re designing it to be approachable for newcomers as well.
Q10: In a past interview, you mentioned that players would spend a lot of time in “Quadratum” (a field resembling Shibuya) in Kingdom Hearts IV. Why bring in a more realistic setting to a world that was previously pure fantasy?
TN: There are a few reasons, but I personally like settings that are slightly removed from reality rather than being completely fantastical. It’s the same with films—I find it harder to get immersed in worlds that are entirely fictional with no connection to reality. That’s why Quadratum is based on Shibuya but isn’t the real Shibuya. I’m fascinated by the idea of a slightly off-kilter version of reality, rather than a pure fantasy world.
Q11: Manga like Tokyo Ghoul, set in Tokyo, and Jujutsu Kaisen, with its Shibuya arc, are similar in that they use real-world locations. Perhaps fans of both manga and games enjoy these grounded yet fantastical settings.
TN: That might be true. It’s easier to relate to. Additionally, I’ve always thought there were plenty of creators already doing medieval high fantasy, so I didn’t need to. In 2007, we released The World Ends with You, which was also set in Shibuya, but now many works use Shibuya as a setting. It feels like everyone has come to Shibuya (laughs).
Q12: It does seem like more works are set in Japan these days. Speaking of the mix between reality and fantasy, at the beginning of Kingdom Hearts, there’s a monologue where Sora says, “I’ve been having these weird thoughts lately… Like, is any of this for real or not?” Did you already have Quadratum in mind back then?
TN: The name “Quadratum” didn’t exist at that time, but I had the concept in mind. It was a long-term plan that I knew we would eventually reach (laughs).
Q13: So it’s a 20-year-long payoff for that foreshadowing. Lastly, do you see the ending of the Kingdom Hearts series in the future?
TN: To give you a realistic answer, I’m approaching retirement age, so it’s becoming a race between retirement and finishing the series (laughs). However, I am creating Kingdom Hearts IV with the intent of leading toward the series’ conclusion.
https://www.khinsider.com/forums/index.php?threads/when-are-we-expecting-news.238707/post-6668282
#kingdom hearts#sora#riku#kh#kh3#kh4#khml#Tetsuya Nomura#Square Enix#Kingdom Hearts IV#Tetsuya Nomura Interview#KH Interview#Trying to stop the spread of misinformation#It's page 3 because the first 2 regard Final Fantasy
30 notes
·
View notes
Note
What do you think Armand’s favorite video game is? Or perhaps favorite genre. ((If he had a movie phase, I feel like a video game phase isn’t too far fetched.))
lmao omg I love this question 😭🙏I agree 100% Armand absolutely had a video game phase, that is so him
I think Armand would rlly mf like mobile games 💀 like those really mundane repetitive sensory games, where u stack layers of cake or tap balls through hoops. He’d do that shit for like multiple days straight without getting bored 😭. I feel like the thing Armand would be most enamored by with video games would be the coding and technology aspect rather then like, story or entertainment value, so I feel like he’d be into games that most ppl would find pretty boring. I think he’d play online chess and care wayyyy too much. He’d be more fascinated by the Ai chess player function than the actual game tho (yknow where u can play a single player round against the app), bcus the whole concept of playing chess against a computer would be mind blowing to him. I think Armand would also like basic puzzle mobile games, like candy crush and tetris (once again, would be hyper fixated on that for multiple days straight). The issue Armand would run into with mobile games would be always, without fail falling for the clickbait adds and then immediately downloading whatever he clicks on 😭. His iPad data is absolutely devastated by how many shitty mobile games it’s trying to support 😭
my potentially controversial opinion is that I don’t think Armand would be interested in violent/fighting games. He explains in queen of the damned that he doesn’t understand what is cathartic about violence, and he finds the concept of seeking out violence disturbing and confusing. I feel like Armand would have a similar reaction towards shooter/war games as a conservative mother with a gaming son would 💀. “Why would u enjoy that 😦?? War is not fun 😦”. Lmaoooo. He would definitely try those games out to try and understand the appeal (endlessly curious and desperate to understand other ppls perspectives as he is) But I think Armand would be immune to any catharsis that comes with game killing, bcus of how often he experiences real killing💀 The only appeal he would find in violence based games would be the competitive aspect and the visuals + technological components. he is so easily stimulated that I feel like if Armand were to play like, Red dead redemption for example, he’d end up spending hours and hours riding the horse around and looking at the visuals instead of participating in any of the game play 💀 yknow? If he were to try Fortnite or Dead by Daylight or smth like that he’d be so focused on the running around and jumping functions that he’d die immediately 💀
I think Armand would be captivated by story games and visual novels, part of me thinks that he is so easily entertained that he would be too busy staring at a single environment or clicking around buttons to engage in the actual story 💀. Armand would 100% be obsessed with video games, but I think he would not play or engage with them in anyway conventionally, just bcus of how he experiences his fixations and what things he takes interest in. Armand is so invested in sensory experiences that I think if he were to play a large scale game he’d spend tons of time fixating on tiny little aspects of the features instead of working to finish it😭. Armand plays like, life is strange for a year and never gets past the first scene bcus he enjoys listening to the sound design so much 💀
Thank u SO MUCH for the ask I love this question I was smiling and giggling writing this 😭 I hope my response was enjoyable, I honestly don’t know much about video games so I have a sort of limited perspective, but I hope my Armand knowledge makes up for it 🙏lol
#tvc#the vampire chronicles#armand#vampire chronicles#iwtv#interview with the vampire#the vampire armand#armand iwtv#armand vc
49 notes
·
View notes
Text
Our Hæth: A Wanderhome ARG

Ok so if you are any sort of game designer, whether that be a programmer for a mobile app, an artist for an indie TTRPG, or a top-tier producer at a AAA-game studio, you should read Reality is Broken by Jane McGonigal, it inspires you to make games that don’t just form digital communities or entertain, but allow a deeper connection to your real life.
And one game that I think, with a twist, could really fit McGonigal’s idea is Wanderhome, the excellent pastoral RPG by tumblr’s very own @jdragsky . This game is beautiful, simple, and a tool for telling these lovely stories about anthropomorphic travelers exploring a recovering society and finding themselves along the way.
Now, let me introduce my idea, tentatively titled Our Hæth: A Wanderhome ARG.
You make a Wanderhome character, just like in a typical game. You also make a separate Wanderhome profile that represents yourself. (this can be your actual Wanderhome character if you want to take on an alternate persona). This secondary Wanderhome character doesn't actually travel the Hæth. They represent your journey in the real world. Your second character's playbook should fit yourself and what you hope to get from this experience. My secondary character will be a Peddler, because I want to grow my personal career.
Then you get connected to a Hæth. These are shared worlds/servers that begin like all Wanderhome games (at the start of Tillsoil very soon after the end of the war) and progress from there. You can start with other players or begin on your own and find others later.
When you wish to travel to a new area, instead of randomly deciding what it should be, you base it on your current location. It can be as simple as your bedroom or as grand as the Great Wall of China! I’ll show you what I mean with where I am now.

A beautiful pond, right? Let’s turn it into a spot in the Hæth! Our first nature is based on a literal take of the area. I’m by a pond, so the first nature will be Lake! The second nature is more metaphorical; based on what you know about your location, choose a nature that describes its personality. A lot goes on around this pond, so I’ll pick Carnival. The third nature should describe the place as it is when you arrive. The calm nature of the pond today means the third nature is Field. Build the location with the rules of each nature, combined with the traits of the season, and you’ve made a Place!
In Our Hæth, each location is permanently saved into the world you created it in. If other players want to visit this location rather than create a new one, they’ll replace the third nature and the seasonal traits and set off! They can see what you’ve written about the place and the adventures you’ve had here. If you know them in real life, you can share what the real-world inspiration is. If not, you can discuss as much about it as you feel comfortable sharing.
Once you're in a Place, great! Start playing Wanderhome. If you're alone, write down what your traveler does in this place. If you're with friends, get together in person and roleplay it out, or chat together over Discord or your online forum of choice. Their characters may travel with you for a while or your paths may diverge and reconnect later. Just remember what happens so you can share it as part of your character's story. When you make a Kith, go through the regular Kith creation process and add them to your Hæth. If other players visit this Place later, they may meet your kith and will want to know what happened.
The other big ARG element of this version of Wanderhome comes with using tokens. When your character does something to create a token, you need to do something to make a token in real life. Have a list of what different actions in Wanderhome mean for you in real life. For example, when my character Camper gives away something he holds dear, that means I have to complete some professional networking. Your token action should be challenging or good for you. Change your token action as your challenges and needs change. Make them fit your life and your goals.
Take a break to complete your token action, or write it down for after the session. You won't be able to spend your real-world token until you complete your task. Once that's done, the next time your character spends a token, you can spend one too! Your token rewards are something positive to reward yourself for putting in the effort and caring for yourself, your relationships, or the world. In my Hæth, when Camper keeps someone safe from the difficulties of the world, I get to take a nap rather than work!
The months can change in small groups when you agree to change them. In bigger groups, you may set a real-world date for the change in the months. Ask the month's question to yourself and your Wanderhome character. Consider your answer a "yes" regardless of which one of you says so. When the time comes for the seasons to change, set up a party with others in your Hæth or throw your own private celebration. Just as the holiday marks a moment of personal growth for your character, take a major step forward with your own goals. As Camper celebrates the new year, I'm going to start searching for a summer internship. I'll adapt my token actions and rewards as needed, and I'll continue playing.
So long as you have Wanderhome, you can play this game. You can keep track of your Hæth in a notebook, on a google doc, whatever. My perfect version of this project would be a little website where players can join different Hæths, watch their world grow on a virtual map, see all the information neatly organized online, and connect to a wide range of people in the Wanderhome community.
Thoughts?
101 notes
·
View notes
Text
Updated submission guide!
Hello, and welcome to wikipediapictures! This blog is not run by a bot; I am a human, and I select every photo and tag each post that you will see here (except submissions). Part of what helps me run this blog and continue posting content is your submissions and suggestions. Because I love to see what you guys can find in the vast collections of Wikimedia Commons and Wikipedia articles, I have created this new and improved submission guide!
If you read all this and decide it's too much work, that is A-okay! You can always shoot me an ask with a topic or article title that you'd like me to post from. Now, with all of that out of the way, let's get started.
1. Choose an image
Maybe you want to contribute, but you don't have a specific image in mind and aren't quite sure what to look for. Not to worry, there are plenty of ways to find something you like! If you have an image picked out already, perfect--you can skip past the next 3 bullet points.
Wikipedia Main Page - This is a great place to start! There are a variety of daily topics and images that can help spur your imagination ("Today's featured picture", "On this day", "Did you know...", etc.) Just click on one and start exploring!
Wikipedia app (Google Play and iOS) - Wikipedia's app is great for reading and has a variety of features that are designed to help you explore new content. In particular, the "Random Article" feature located on the homepage will help you discover topics, people, and places that you have probably never heard of before. Personally, this is my favorite feature to use when I'm not feeling particularly imaginative, and I utilize it a lot when I'm mass-queueing posts.
Wikimedia Commons - Just searching Commons is great when you basically know what you're looking for but haven't decided on anything specific. Or maybe you find an article on a topic that really interests you, but it doesn't have pictures or the pictures aren't good examples of the topic. Chances are, searching Commons for the subject you want will get you some great results. Some of the best posts I have here are photos that I (or my followers) found by just searching Commons until I saw something I liked!
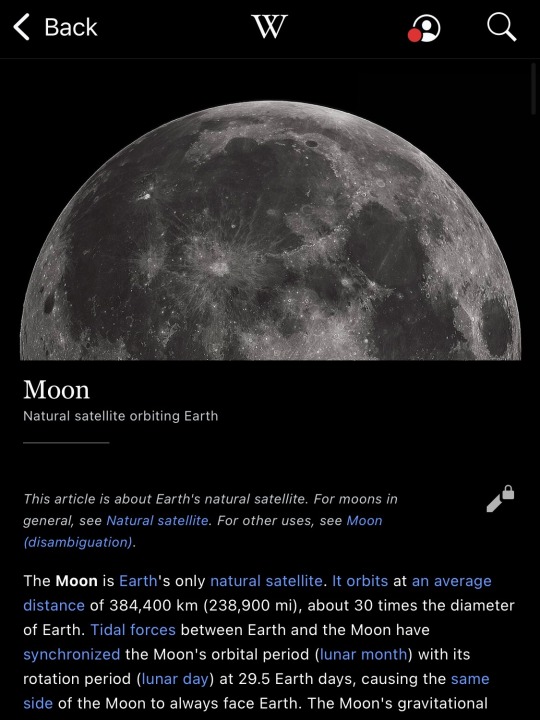
Before moving on, please check if I have posted your photo before! Statistically it isn't very likely, as there are nearly 100 million photos on Commons, but I have posted many photos from popular articles and commonly searched categories. I tag pretty aggressively, so you should be able to find what you are looking for by utilizing the search function on my blog. For example, if you wanted to submit an image from the Wikipedia article titled "Moon", searching that keyword on my blog will get you these results.
I reserve the right to not post any submissions that I recieve. I haven't had to veto anything yet, but as a rule I won't post any overtly sexual or NSFW content.
2. Saving your photos from Wikimedia Commons
No matter where you found your image, you will need to save the original file that is hosted on Wikimedia Commons. I know this is a bit confusing, but bear with me! Chances are, the photo you see in the article has been compressed. By going back to the source file on Commons, you can save the highest resolution version and locate the photo description that was posted with it, which you will need for the next steps. Here are step-by-step instructions on how to do that on desktop/mobile browser and the app.
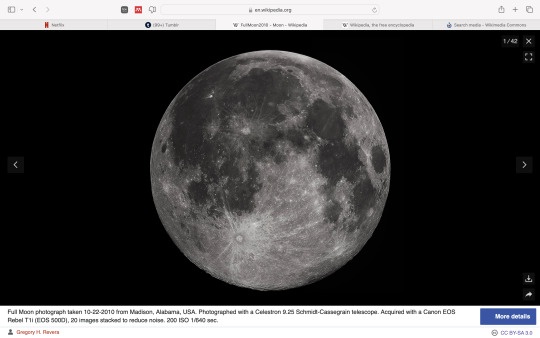
If you found your photo by searching Commons, just click/tap the "More details" button located at the very bottom of the expanded view of your image and follow steps 3-4.
Desktop/mobile browser:

1. Go to your article of choice and left-click or tap on the image you wish to use.

2. Left-click or tap on the "More details" button on the bottom right hand side of the page. On the mobile site it will just say "Details".

3. You are now viewing the file preview. Underneath the image, left-click or tap on the link that says "Original file" (highest resolution).

4. You are now viewing the full-resolution Wikimedia Commons file. Right-click or hold down on the image to save it to your computer/camera roll. You can now move on to the next section!
App (I have iOS, but it should be the same on Android OS):

1. Go to your article of choice and tap on the image you want.

2. Tap or double-tap the information icon in the bottom right hand corner (circle with a lowercase “i” inside it). After this point, the steps are the same as 3-4 in the section above.
3. Formatting your submission
So you have a photo you want to submit, perfect! Now's the time to format your post. Start by opening a new submission and selecting your chosen photo fom your computer or phone camera roll. Take a quick look at what I have on my blog and you will notice a pattern of how I like to format things. There are a few important parts to consider: the caption title, the link, image description, and tags.
Caption title: if you are submitting a photo you sourced from an article, the post caption should be the title of the article. If the photo is not in an article, just use the file title that you see on Commons. Here is an example of a photo sourced from an article, and here is an example of a photo sourced from Commons. You might ask, "Well, why not just link everything from Commons if they all originate there?" The main reason is that I like providing context, which is what referencing the article does. Most photos on Commons arent in any articles, so there isn't an alternative.
Link: Same as with the caption, if you are sourcing from an article, link the article. If you are sourcing from Commons, link back to Commons. Please view the source links for the two posts I just mentioned in the previous bullet point to see what I mean.
Description: ALWAYS use the description from the original file as it appears on Wikimedia Commons, regardless of where you sourced the image. This is because an image description in a Wikipedia article can be changed to anything the editor wants independently of what the original file description said, and oftentimes those descriptions are wrong. You can find this description under the image when you are viewing the file on Commons; just copy and paste the description into the body of the submission underneath the linked caption and finish it off with " - via Wikimedia Commons". If this description is the same as the file title or only slightly different (like in the moon post linked above) feel free to leave it out.
Tags: You don't have to tag with relevant tags if you don't want to, though it definietly helps. The automatic tags are sufficient and you've already contributed a lot just by choosing to submit!
4. Hit "Submit" and wait for me to review and post it!
9 notes
·
View notes
Text

Some devices have acquired an aesthetic and nostalgic meaning. Examples include gramophones, cassette players, old telephones, kerosene lamps, and more. There are many explanations for that, but today, I will point out two reasons.
One reason might be that these devices are no longer used in everyday life, so people don't fully understand their function or have anything to compare them to. For instance, someone from a place without electricity might be surprised by city people's romantic descriptions of a kerosene lamp, even though, for that individual, it was nothing more than a smelly, inefficient device that gave off weak light and heat—unlike modern lighting and radiators. The same can be said for gramophones, cassette players, and old telephones when compared to today’s technology. Modern people might use these old devices as aesthetic decorations without reflecting on their actual utility. It’s only when modern devices fail, or when electricity goes out, that people truly appreciate the functional value of both old and new technology.
However, this first reason doesn’t entirely explain why city dwellers, so dependent on their mobile phones, still admire old telephones or cassette tapes—devices that were often banged or hit hard by their grandparents just to make them work! I think the second reason is that these older devices did not have the same negative impact on social interaction as modern devices do. An old telephone, for example, meant having a conversation with another person; it didn’t mean sitting alone with an app that constantly delivers small hits of dopamine.
Moreover, these old devices were often designed with one purpose: a gramophone for playing music, a telephone for making calls, and so on. In contrast, today’s devices are multifunctional, which leads to constant distraction. Instead of focusing deeply on a single task, individuals are often pulled in multiple directions. Mobile phones are just one example, but modern cars, televisions, and even smart lighting or refrigerators are also multifunctional and, as a result, can feel chaotic or disorganized.
It’s important to recognize that old devices were often less efficient (and perhaps less attractive) than modern ones. The nostalgia surrounding them may mask their flaws. Perhaps we should focus less on spending large amounts of money to purchase old devices or falling for companies' marketing tricks, where modern, environmentally unfriendly products are sold with the same negative effects on mental health and social interaction—simply because they resemble old devices. Instead, we should emphasize fostering meaningful social interactions and critically examining the true impact of the tools we use.
16 notes
·
View notes
Text
The reverse-centaur apocalypse is upon us

I'm coming to DEFCON! On Aug 9, I'm emceeing the EFF POKER TOURNAMENT (noon at the Horseshoe Poker Room), and appearing on the BRICKED AND ABANDONED panel (5PM, LVCC - L1 - HW1–11–01). On Aug 10, I'm giving a keynote called "DISENSHITTIFY OR DIE! How hackers can seize the means of computation and build a new, good internet that is hardened against our asshole bosses' insatiable horniness for enshittification" (noon, LVCC - L1 - HW1–11–01).

In thinking about the relationship between tech and labor, one of the most useful conceptual frameworks is "centaurs" vs "reverse-centaurs":
https://pluralistic.net/2022/04/17/revenge-of-the-chickenized-reverse-centaurs/
A centaur is someone whose work is supercharged by automation: you are a human head atop the tireless body of a machine that lets you get more done than you could ever do on your own.
A reverse-centaur is someone who is harnessed to the machine, reduced to a mere peripheral for a cruelly tireless robotic overlord that directs you to do the work that it can't, at a robotic pace, until your body and mind are smashed.
Bosses love being centaurs. While workplace monitoring is as old as Taylorism – the "scientific management" of the previous century that saw labcoated frauds dictating the fine movements of working people in a kabuki of "efficiency" – the lockdowns saw an explosion of bossware, the digital tools that let bosses monitor employees to a degree and at a scale that far outstrips the capacity of any unassisted human being.
Armed with bossware, your boss becomes a centaur, able to monitor you down to your keystrokes, the movements of your eyes, even the ambient sound around you. It was this technology that transformed "work from home" into "live at work." But bossware doesn't just let your boss spy on you – it lets your boss control you. \
It turns you into a reverse-centaur.
"Data At Work" is a research project from Cracked Labs that dives deep into the use of surveillance and control technology in a variety of workplaces – including workers' own cars and homes:
https://crackedlabs.org/en/data-work
It consists of a series of papers that take deep dives into different vendors' bossware products, exploring how they are advertised, how they are used, and (crucially) how they make workers feel. There are also sections on how these interact with EU labor laws (the project is underwritten by the Austrian Arbeiterkammer), with the occasional aside about how weak US labor laws are.
The latest report in the series comes from Wolfie Christl, digging into Microsoft's "Dynamics 365," a suite of mobile apps designed to exert control over "field workers" – repair technicians, security guards, cleaners, and home help for ill, elderly and disabled people:
https://crackedlabs.org/dl/CrackedLabs_Christl_MobileWork.pdf
It's…not good. Microsoft advises its customers to use its products to track workers' location every "60 to 300 seconds." Workers are given tasks broken down into subtasks, each with its own expected time to completion. Workers are expected to use the app every time they arrive at a site, begin or complete a task or subtask, or start or end a break.
For bosses, all of this turns into a dashboard that shows how each worker is performing from instant to instant, whether they are meeting time targets, and whether they are spending more time on a task than the client's billing rate will pay for. Each work order has a clock showing elapsed seconds since it was issued.
For workers, the system generates new schedules with new work orders all day long, refreshing your work schedule as frequently as twice per hour. Bosses can flag workers as available for jobs that fall outside their territories and/or working hours, and the system will assign workers to jobs that require them to work in their off hours and travel long distances to do so.
Each task and subtask has a target time based on "AI" predictions. These are classic examples of Goodhart's Law: "any metric eventually becomes a target." The average time that workers take becomes the maximum time that a worker is allowed to take. Some jobs are easy, and can be completed in less time than assigned. When this happens, the average time to do a job shrinks, and the time allotted for normal (or difficult) jobs contracts.
Bosses get stack-ranks of workers showing which workers closed the most tickets, worked the fastest, spent the least time idle between jobs, and, of course, whether the client gave them five stars. Workers know it, creating an impossible bind: to do the job well, in a friendly fashion, the worker has to take time to talk with the client, understand their needs, and do the job. Anything less will generate unfavorable reports from clients. But doing this will blow through time quotas, which produces bad reports from the bossware. Heads you lose, tails the boss wins.
Predictably, Microsoft has shoveled "AI" into every corner of this product. Bosses don't just get charts showing them which workers are "underperforming" – they also get summaries of all the narrative aspects of the workers' reports (e.g. "My client was in severe pain so I took extra time to make her comfortable before leaving"), filled with the usual hallucinations and other botshit.
No boss could exert this kind of fine-grained, soul-destroying control over any workforce, much less a workforce that is out in the field all day, without Microsoft's automation tools. Armed with Dynamics 365, a boss becomes a true centaur, capable of superhuman feats of labor abuse.
And when workers are subjected to Dynamics 365, they become true reverse-centaurs, driven by "digital whips" to work at a pace that outstrips the long-term capacity of their minds and bodies to bear it. The enthnographic parts of the report veer between chilling and heartbreaking.
Microsoft strenuously objects to this characterization, insisting that their tool (which they advise bosses to use to check on workers' location every 60-300 seconds) is not a "surveillance" tool, it's a "coordination" tool. They say that all the AI in the tool is "Responsible AI," which is doubtless a great comfort to workers.
In Microsoft's (mild) defense, they are not unique. Other reports in the series show how retail workers and hotel housekeepers are subjected to "despot on demand" services provided by Oracle:
https://crackedlabs.org/en/data-work/publications/retail-hospitality
Call centers, are even worse. After all, most of this stuff started with call centers:
https://crackedlabs.org/en/data-work/publications/callcenter
I've written about Arise, a predatory "work from home" company that targets Black women to pay the company to work for it (they also have to pay if they quit!). Of course, they can be fired at will:
https://pluralistic.net/2021/07/29/impunity-corrodes/#arise-ye-prisoners
There's also a report about Celonis, a giant German company no one has ever heard of, which gathers a truly nightmarish quantity of information about white-collar workers' activities, subjecting them to AI phrenology to judge their "emotional quality" as well as other metrics:
https://crackedlabs.org/en/data-work/publications/processmining-algomanage
As Celonis shows, this stuff is coming for all of us. I've dubbed this process "the shitty technology adoption curve": the terrible things we do to prisoners, asylum seekers and people in mental institutions today gets repackaged tomorrow for students, parolees, Uber drivers and blue-collar workers. Then it works its way up the privilege gradient, until we're all being turned into reverse-centaurs under the "digital whip" of a centaur boss:
https://pluralistic.net/2020/11/25/the-peoples-amazon/#clippys-revenge
In mediating between asshole bosses and the workers they destroy, these bossware technologies do more than automate: they also insulate. Thanks to bossware, your boss doesn't have to look you in the eye (or come within range of your fists) to check in on you every 60 seconds and tell you that you've taken 11 seconds too long on a task. I recently learned a useful term for this: an "accountability sink," as described by Dan Davies in his new book, The Unaccountability Machine, which is high on my (very long) list of books to read:
https://profilebooks.com/work/the-unaccountability-machine/

Support me this summer on the Clarion Write-A-Thon and help raise money for the Clarion Science Fiction and Fantasy Writers' Workshop!

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/08/02/despotism-on-demand/#virtual-whips

Image: Cryteria (modified) https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY 3.0 https://creativecommons.org/licenses/by/3.0/deed.en
#pluralistic#bossware#surveillance#microsoft#gig work#reverse centaurs#labor#Wolfie Christl#cracked labs#data at work#AlgorithmWatch#Arbeiterkammer#austria#call centers#retail#dystopianism#torment nexus#shitty technology adoption curve
94 notes
·
View notes
Note
could you write an article about the history of pokedex and how it came to be what it is now? thank you!
Thank you for the question!
History of the Pokédex... that's quite the topic. There's enough here to write a book. In fact, Professor Hyacinth has; Development and Iteration of the Modern Digital Pokédex was published in 2021, and it's 377 pages long!
In all seriousness, this is a complicated and involved topic. What follows is a (very) abridged history of the models of the Pokédex.
Early Pokédexes
The basic concept of a Pokédex is very old; a written description of the basic appearance and abilities of local Pokémon. These have existed for nearly as long as humans and Pokémon have lived together.
During the settlement of Sinnoh (then referred to as Hisui), Professor Laventon created the first example of what would be recognized as a Pokédex today. Though still a written book, it was the first to include illustrations, type information, height and weight measurements, and gender differences.
(Recently, there has been some debate over the validity of some of the claims about Laventon, particularly his involvement with developing the Apricorn Pokéball. However, his involvement with the Pokédex remains unchallenged.)
This idea continued to be used worldwide for well over 100 years before being significantly changed!
The Digital Era
In 1997, the first digital Pokédex was released by Professor Oak in Kanto. It was similar to the written versions that came before it but contained in a small digital device, with editing capabilities for the user to enter new information about caught Pokémon. Since the Kanto region's Pokémon had not yet been fully cataloged, Oak gathered the remaining information with the help of volunteer Trainers. This model of gathering information for a cutting-edge model of Pokédex with Trainers before releasing it to the public has become standard.
Oak's model of Pokédex was refined further into the now widespread HANDY line. Later models featured holographic components and customizable exteriors.
The functionality of the Pokédex grew as well. As it evolved, it was able to store and categorize a Pokémon's cry, footprints, color, "Egg Groups" (essentially, which Pokémon can breed with others), forms, and locations found in the wild. It could also display information specific to a particular individual Pokémon, such as its "Stats" and "Level".
In Alola, a device was designed specifically for a Rotom to inhabit and act as a sort of sentient Pokédex with enhanced capabilities. This model was short-lived and quite rare.
The Pokédex App
As smartphones become more and more prominent, an opportunity for the Pokédex to be a mobile app became more and more apparent. Unfortunately, smartphones didn't have quite the capabilities to keep all of the features that Trainers had grown accustomed to.
Inspired by the Rotom Pokédex of Alola, it was found that a Rotom inhabiting a smartphone greatly enhanced its capabilities. Armed with this breakthrough, Naranja-Uva Academy's Jacq was able to develop the Pokédex App. This application keeps all the functionality of previous models, with the convenience of being available on one's smartphone. This was quickly adopted as standard in Paldea (Jacq's home region), and shortly after in Galar. The Pokédex App is seeing more and more use across the world today.
We are endlessly proud that our sister academy was able to so significantly contribute to the history of one of our society's most integral tools!
#rotomblr#pokemon irl#pa-asks#anonymous#answered#pokedex#history#citation#hyacinth#laventon#oak#jacq#naranja-uva
10 notes
·
View notes
Text
Roleplay Ramblings: Alien Anatomy and Equipment part 4

(art taken from Alien Archive 3, credit goes to the original artist)
Magic
While different technologies may vary between different species and cultures, one thing that is probably universal to most species is magic, because even if a species lacks access to resources to develop a certain tech, they can no doubt study the multifarious aspects of magic and find ways to harness it. (I mean yes, some cultures might never discover how to manipulate magic or might be incapable of harnessing the power, but those are outliers)
So surely with such a near-universal aspect of the universe, surely magic is handled in the same way regardless of anatomy… right? Right?
In all seriousness, today’s subject is mostly about magic items, but alien anatomy definitely is a big factor in how certain species would study and develop spells.
Consider Astrazoans and other shapeshifting species. They would have little desire to innovate into magical disguises or polymorphing spells save for those that provide powerful battle forms.
Additionally, Astrazoans and those that drastically change not just appearance but body structure would favor magical items that can be imbedded as body modifications or can magically resize or reshape to accommodate their various choices in forms. (It’s embarrassing to lose a belt because you suddenly don’t have a waist).
Consider also winged or flying species, and how they likely never developed flight magic beyond that which slows falls or perhaps grants flight to those too injured to fly. Additionally, such flying species like espraksa might favor magical equipment that is lightweight and aerodynamic to prevent them from inhibiting mobility.
Meanwhile, some species like the hanakan might use magic almost exclusively, coming up with magical solutions to most problems and doing without for others. For example, it might be difficult to download the app for Galactic Conquest if your personal comm unit is rudimentary or doesn’t exist.
A Novian technically doesn’t wear or carry equipment in the tradition sense, these tiny miniature stars instead carrying all their gear in orbit around themselves thanks to their miniature gravity well. Despite being such rare beings, Novians that build their own equipment likely wouldn’t bother designing it to be “worn” or carried (beyond armor of course). Indeed, their magical equipment might all resemble aeon stones in function if not material.
Also consider that aquatic and amphibious species like scyphozoans likely never invented water breathing magic on their homeworld, only encountering it on the galactic stage. Additionally, their magic items might be worn in very different ways and be made of different materials due to their aquatic nature.
Meanwhile, Sentient Robotic Organisms, or SROs and other similar synthetic life forms have no set body plan, and as such might vary between using what equipment fits their frame even haphazardly and instead choosing to integrate found or designed magical items into their own bodies like components.
I think that will give you a few ideas on how magic and magical items may vary between species, so I’ll stop for today. Look forward to the conclusion tomorrow!
7 notes
·
View notes
Text
Mango v. LingQ v. Anki
I’ve been using the above apps for a while now and I couldn’t find a ton of somewhat easy to understand comparisons/explanations of how to use these various cult favorites. I figured I would make one if anyone is wondering where to start or making a departure from Duolingo.
Standard langblr disclaimer: I am ultimately just a person on the internet, I’m not an expert in language learning or a world renowned polyglot. I’m not even an expert in any of these apps/programs. These are all just thoughts and opinions I have about the value of each app to myself as an average consumer trying to learn a language and intended to help other people decide where to spend their time.
Anki
Anki is an open source spaced repetition flashcard program. It has an incredibly loyal fan base of med students and people who just want to learn things. This is also the one I have the least experience with so I recommend diving into forums and other blogs who go in depth on all the ways you can use this program. The web version is completely free and there is an official paid mobile app. There are also unofficial paid apps, this is the source of great drama and discourse and I’m not touching that here. Spaced repetition essentially means that the program will present you with cards at intervals designed to maximize your retention. When you flip over a card, you have four options that boil down to: fail, hard, good, easy. This is how the program determines what to show you and when.
Key Features:
The main draw is obviously the spaced repetition system. It’s much easier and more effective than sorting manually.
Because it’s open source, there is a way to customize the settings and cards to do basically whatever you want. There are also tons of premade decks to import and either use as-is or use as a base.
The online web version is completely free.
You can add really any media type to the cards. You can add sound clips of pronunciations, images, even drawings and diagrams.
Having the four options is particularly useful for the nuances of learning a language. For example, for general vocabulary decks I’ll assign one “point” to general meaning, tense/part of speech, and pronunciation. Getting the general meaning but not the other two means I select “hard” when I flip the card.
Best uses:
Vocab or learning a new alphabet. Specifically for drilling any of those “slippery” words. I don’t know if this happens to anyone else, but there are some vocab words that just refuse to stick with me. I’ve found the Anki SRS does help pin them down.
Potential downsides:
While there are decks to import, there could always be errors that you won’t catch just seeing single vocab words with no context.
The available customization is labor intensive.
The UI for the official app and web version isn’t super slick and intuitive.
Even the best flashcards are ultimately just flashcards and have limits to their usefulness.
Mango
Mango is similar to Babbel or other programs that focus on speaking (and doing so quickly). I much prefer Mango to Babbel or any other similar app and find that it does what it says it will. Languages are split into units. Each unit has chapters and each chapter has lessons. A lesson will start with an optional pre quiz and a brief recording of a conversation that you will be able to follow by the end of the lesson. Each lesson concludes with a listening and reading quiz. It also utilizes spaced repetition and gives you daily flashcards to review.
You learn based on phrases rather than individual words. A long sentence will be presented in its entirety. The lesson will then go through each word individually before combining them into phrases and, finally, the full sentence from the start. Then you will learn vocabulary needed for variations. The activities are fairly standard for a language app: speaking, listening, multiple choice. You can also turn off the interactive feature and have the lesson run as a “speak and repeat” style podcast. It tracks the hours you’ve spent learning a language and there is an activity log, but no in depth stats.
Key features:
It is focused on speaking immediately.
Has a ton of languages and several dialects for those languages.
Focuses on phrases and patterns that are most useful if traveling or having brief, friendly interactions.
Presents information in a digestible way and isn’t overwhelming.
Includes culture and grammar notes.
$12.99 a month but most public libraries and schools give you free access. You can also set up a household account for multiple people and split the cost with friends/family.
The first lesson of any language is free, and some rare and indigenous languages are completely free to access.
Audio is native speakers. When you record yourself, your vocal wave pattern appears that you can compare with the native speaker.
Best uses:
If you are traveling soon and want to navigate basic, friendly interactions, this will get you there quick. Within 1-3 months easily, depending on the language and how often you practice.
I also recommend this as a starting place when you are totally new to a language or to learning a language in general. The structure is excellent for getting a feel for things.
This is also great if you studied a language previously and need to refresh your memory or get back into it.
Potential downsides:
The “record yourself” feature is fairly buggy and often freezes up. It can also be annoying to try and match the timing of the native speaker, but you don’t have to record audio to progress past those lesson points so it isn’t too much of an inconvenience.
It isn’t meant for total fluency. As stated, the lessons (at least that I have done) are focused on speaking while traveling and making small talk. Some of the early lessons teach you to say “sorry, I don’t speak [x]”. Which is very useful if going abroad soon, but less so if you would rather just be able to speak that language.
The regimented nature can make it feel slow/too easy if you are also using other methods.
The review flashcards only have a binary “yes/no” option which feels annoying for longer phrases or after using Anki-style cards.
With any course like this, you aren’t going to have much choice in the vocab you learn or prioritizing topics.
LingQ
I am honestly surprised I don’t see more about this. I think they have been making a bunch of updates recently so maybe the version I’m using is miles above previous ones, but it is shockingly powerful. It’s also the hardest to explain (which may be why I don’t see much written about it and why this is going to be a long section.) LingQ (pronounced “link”) operates on a hybrid comprehensible/massive input model. While Anki prioritizes memorization and Mango priorities speaking, LingQ focuses on comprehension and listening. LingQ is comprised of courses which are made up of lessons. There are pre-built courses made by LingQ but the real goal is to make your own (more on that later).
Each lesson within a course has an audio recording and a written transcript. Words you haven’t seen before are highlighted blue (when you start, that’s every word). You click the word to see the definition and assign it one of 5 statuses: ignore, new, recognized, familiar, learned, or known. “Ignore” is used for things like names or borrowed words, they won’t be counted in your stats. “Known” is for words you knew before seeing them. You likely won’t have any of these if you’re starting a new language with no prior experience. Levels 1-3 highlight the word yellow and it becomes a LingQ. You can create a LingQq using as many words as you want. You can manually change the status of a word when you see it. You can also do various review activities similar to Mango, and if you get a word right twice in a row it will automatically bump up a level. You can always adjust it back down if needed. LingQ is very focused on the value of listening to a language. You can add lessons to playlists and listen to them like a podcast.
My personal favorite part of LingQ is the ability to import lessons. Especially YouTube videos. The site has a browser extension that will import any content in your target language into a lesson as an embedded item. You can then read/listen to/watch that content right in the app and get “credit” for it. LingQ’s statistics are some of the coolest/most motivating I’ve seen. You get coins for completing tasks but those are really just to see a number get bigger. It also tracks the words you’ve read, how many words you know, the hours listened, and speaking/writing if you utilize their tutor marketplace or writing forum.
The free trial is very limited but it’s enough to poke around and get a feel for things before signing up, not necessarily to learn anything substantial. The monthly membership is $12.95 and there’s a $199 lifetime option as well. I definitely recommend spending some time playing around at the free level and then upping to monthly if you like it.
Key features:
The ability to import lessons. It will also create a simplified version of shorter content. This is an AI generated summary of whatever you’ve imported. I use this for videos where natural speaking cadence can make it hard to parse things sometimes. It’s easier/more productive if I know generally what’s going on.
The creation of LingQs. I just think it’s a really cool and useful way to approach comprehensible input. You can visually see the yellow fading as you understand more and more of a lesson.
You can export LingQs to Anki (theoretically). I’ve never done this myself and I’ve seen some forum posts saying it doesn’t work super well all the time but it is a built in feature.
In-depth stats tracking and the ability to consume all the content easily in app. The stats would be annoying if it wasn’t literally easier to watch a video via LingQ than on YouTube.
Community features. There are community challenges (like Duolingo) but also a forum to submit writing that will be corrected by native speakers and a marketplace of tutors to easily sign up for speaking lessons. The forum is free and volunteer based, but scrolling through I didn’t see anyone who didn’t have at least one reply. The tutors are paid at an hourly rate and you can also pay by the word to have them correct written work.
Super flexible. There really isn’t any one right way to use this app so you can structure it however you like and set your own goals/metrics.
Playlists and focus on listening. It really does help to constantly be immersed in what a language sounds like, and being able to read and listen to the same thing has been so nice.
Actually decently helpful emails and not just spam.
Best for:
Hardcore language learners. The app/site provides some guidance on how to get started and the basic idea, but you’ll need to play around with it and spend some time reading forum posts or the emails they send to find what works for you.
Getting to higher levels of fluency after maxing out other apps/self study methods.
People looking to spend a lot of time on language learning because they enjoy it. This isn’t snarky, but there’s a difference between wanting or needing to learn Spanish to communicate at work or on vacation and just really enjoying learning languages. This is an app for language nerds.
Potential downsides:
Very overwhelming. They technically say you can jump right in with 0 knowledge of a language and be good to go, but I think it would be hard to make a lot of progress unless you’ve learned other languages before. If you’re looking to learn a new language for the first time, I recommend starting with Mango to get your bearings.
Doesn’t teach new alphabets. This isn’t a huge issue for Mango since it’s speaking focused, but I wouldn’t jump into Arabic or Russian on LingQ without spending some time learning the alphabet with other methods.
User generated definitions. This is a double edged sword. The definitions being linked to sites like Globse can lead to wrong definitions, but because you’re seeing things in context it’s easier to catch. And looking into what a phrase means is a great way to learn if you are really into languages.
The import feature isn’t 100% perfect when it comes to videos. It will only create a transcript when the video has captions enabled or a transcript provided, otherwise it just shows up as an audio file. It will also sometimes randomly just not be able to import a video which can be annoying, but in the grand scheme of things these are very minor annoyances.
Time commitment. The method doesn’t require a ton of actively sitting down and reviewing vocab or reading new words, but it does assume that you’ll swap out listening to music or podcasts while going about your day with listening to content in your target language. This is all well and good unless you really enjoy listening to specific content while doing tasks or need help not getting distracted. It’s going to be a lot of incomprehensible noise for a while before you can parse it. This might not be a downside as much as something to keep in mind when considering how effective it’s going to be for you.
Not as active of a community. Maybe it’s just for my particular languages, but there definitely aren’t a ton of people actively doing things like challenges. This really doesn’t matter much to me but it could be a bummer if you’re looking for that.
tl;dr just tell me how to learn things
If you need to learn a new alphabet, start with that. Otherwise, Mango to get your bearings, Anki to add to your vocab as you get bored with Mango, and LingQ to realistically get “fluent”. Then start writing and speaking either using tutors or people you know or local language groups.
#mine#long post#ref#reference#review#language apps#language resources#langblr resources#language learning#resources#arabic langblr#langblr#mango app#lingq#anki#studyblr#language app review#app review#flashcards#language#italian langblr#duolingo
37 notes
·
View notes
Text
Worldbuilding aid mobile app - intended audience's interest survey
Cuer is a mobile app designated to help writers (especially newbies) brainstorm and plan their stories through cues that prompt research.
Allegoris collaborates with writers to aid them in gaining perspective on their work and maximize their efforts. The feedback and opinion is as vital to us as that of editors and beta readers is for writers.
Contents
Purpose of survey
App description and purpose
Poll/Survey options
Purpose of survey
The app is still in our folders, for now.
We have exhausted our own knowledge and skills, and are in need of more team members to complete this project. Labor and efforts deserve to be compensated, so we need funds. Getting funds is a serious matter, so before proceeding we have decided to see if there is actually any interest in this app and willingness to help it come along. This survey will help us see what path could be best for us to take.
App description and purpose
Cuer's mechanism relies on the user choosing topics (ranging from geography to society to characters to language etc) and a time interval (one day to a week), then having the app send a "cue", a push notification related to the chosen topics;
Opening the app will allow you to see the current cue throughout the chosen interval;
The user can pause and restart the app;
We're still debating ideas on how to handle cues already prompted, but we'll likely have a list somewhere.
The goal is for the writer to take notice of and research about different elements that will help them shape their story, without having to spend time looking around to even realize those elements and their details exist. Topics can also include pacing, structuring, editing, burnout/writer's block etc. We're still deliberating on how to make already-sent cues still available (of course you could always write them down somewhere).
Example: for the topic "Characters", a cue would be "what is its fatal flaw?" which prompts the writer to research fatal flaws and brainstorm the ones for their characters.
This app does not do the work for you as the writer. It is your ideas, your efforts and your methods that create a unique story, and that can't be substituted–but it can be helped by relieving the stress of getting one's bearings.
Why then wouldn't we just sell a list of "cues"? Why these temporary prompts?
The spark of Cuer comes from a writer, actually.
"I wanted to have someone else help me by telling me what to do, lift some of the responsibility. After a while handling worldbuilding, it grates on me that I need to come up and think about everything and know about everything I have to look for. I know research is like 50% of a writer's job, but after a while I run out of spoons to give. A notif once in a while telling me 'Hey have you considered this' wouldn't be bad." [Asked to remain anonymous]
_________
Thank you for helping, and remember to reblog to help us reach as many writers as possible :) In the meantime, if you want to help us fill the cues database, you can share your knowledge tidbits, best tips and such through this form.
_________
*For example, through Kickstarter. The reward would be the app for free.
20 notes
·
View notes