#map stands for multi animator project
Text
one thing i'll say is 2020 really kickstarted the warrior cats horror/halloween project renaissance... All the lost footage tapes of course but also the Ghost Mosskit Map and the It's Me Map. And then 2021 was fucking insane so many good maps legitmately well produced. You can't hide. You will be okay. Of course This is Halloween. Also I don't remember if that was the first halloween 'mapathon' but there was definately a mapathon last year. There's also one for this year but it's already out. It's just incredible I love the warrior cats fandom so much
#the wren hops#map stands for 'multi animator project' if anyone's confused#also go watch the maps they're so cool
2 notes
·
View notes
Text
hi are we down to verbally eviscerate shitty people? i hope so because i brought some people to fuck up (courtesy of picrew)
!CLICK HERE FOR MAP RESOURCES! - Lucasthesimp
Little Mappy - Consuela
if you see one literally titled MAPSMAPSMAPS by HANGMAPS it is literally a bait for this person to go scream at maps. they can stay ig (they had me fooled tho i was about to go off on them)
unfortunately my laptop and service is so shitty i quite literally cant report the picrews so i have decided instead to send the masses after them. in 99% of circumstances i would never condone sending people after others but you know damn well this is valid this time.
#picrew#maps#i dont know how you let this happen but also i cannot assume that everyone on the planet knows what map stands for#especially because for a longass time it was a Multi Animator Project#i dont know how else to tag this so if someone has anything i am begging u to let me know
4 notes
·
View notes
Text
I wish I could participate in some sort of sonic MAP project soooo bad it would be so cool but i never see it going around ever
#the one time i saw a recruitment post it was too late#ALSO MAP STANDS FOR MULTI ANIMATOR PROJECT BEFORE YOU THINK ANYTHING#fetti talks
2 notes
·
View notes
Text
I can’t animate so this will never exist, but Warrior Cats MAP concept: Bramblestar and Squirrelflight MAP to the song Don’t You Want Me by The Human League with 80s inspired designs that highlights how bad of a partner Bramblestar (And also the male POV from the song) are
#map in this case stands for multi animator project i hope that goes without saying#it was an animation term first anyone who uses it to mean that other thing needs to explode
1 note
·
View note
Text
(I’ve made a post about this before but hey, I have more followers now so here we go again)
About 3 years ago I made a Kingdom Hearts MAP Call and it has not been getting a lot of traction… or at least not a lot of people are joining, so I’m making a new post about it!
So starting with the basics, because I know MAPs aren’t necessarily common around these parts…
What is a MAP?
MAP stands for Multi Animator Project.
It’s essentially when a group of animators come together to make an animated video (normally a music video). Sometimes they’re scripted (like this one), sometimes you’re free to do whatever you’d like (so long as it’s within the rules), and most of them are fandom or OC based.
This MAP in particular is a PMV (Picture Music Video) MAP. Which means there’s not much, if any, actual animation involved.
When I opened this MAP, I wasn’t confident I’d be able to find enough KH animators so specifically made it single frame PMV (with camera movement or tweening, both of which I could help with if you’re not comfortable).
That means helping out with this project would just be like drawing a single art piece.
Does that interest you at all?
If so, here’s the MAP call on YouTube
(it shows you what part of the song goes along with each part in the script)
youtube
And speaking of the script,
Here’s a link to that and the rules
You can apply here (in DMs or replies), on YouTube (by making a comment), or on Discord (using the server)
If you have any other questions feel free to ask me! I promise I don’t bite lol
Thank you for considering ^^
54 notes
·
View notes
Text
*MAP stands for Multi-Animator Project.
26 notes
·
View notes
Text
Backup artists needed!!
Hey all!! We've had some folks have to drop out from the MAP due to life getting a bit too busy, and I'd like to ask around for possible backup artists to join in for The One Moment MAP!
youtube
This is a PMV style multi-animator project, open to artists of all levels, and 3D artists are welcome to join as well! It's a project dedicated to showcasing our favorite moments in destiny, from high energy boss fights to soft original character moments.
A full information document about what a multi-animator project is, information about submissions, and prompts to help you get started can be found here: https://docs.google.com/document/d/1GcHddQmzWfPrghfsvUwifrG9jFvARmbjrPlLAwpWRps/edit?usp=sharing
In terms of progress, we are at our second check-in date but due dates are likely going to be extended just to be sure everyone has enough time to work on their parts (this is TBD based on current progress and part assignments).
As of typing this part 4 is once again open for anyone who'd like to step in and help out! I'm keeping my fingers crossed that we don't loose any more folks but just in case I'd like to have a handful more backup artists signed up and placed on stand-by just in case!
As a backup artist you won't be able to pick what part you want to do, and instead you'll be filling in for whatever parts are currently available. You'll be credited as normal alongside all the other artists, and you'll be given additional time to ensure that you aren't rushed to keep up the same pace with the other artists. Even if you aren't assigned a part right away, you'll be allowed into the project discord to chat and brainstorm with fellow artists :0
If this sounds like something right up your ally feel free to fill out the form below and i'll reach out to you as soon as possible!
https://forms.gle/6tatiUExuCsbk7h66
#destiny#destiny 2#destiny art#destiny fanart#destiny fan art#fanart#fan art#art#digital art#animation#collaboration#multi animator project#Youtube
34 notes
·
View notes
Text
a pitch on reverse 1999 MAPs
Okay, quick question. Does anyone ever wanted to try and organize a MAP of the game?Not only about the full on game, but maybe from one of the events? This idea came up when I saw one of those warriors map on YouTube..
If anyone doesn't know what a MAP is, it's like where different people make a small animation for a bigger one (?) It also stands for Multi Animation Project, I want to try and host it or have someone help me hosting it.I just see the potential on it, share this and tell me what you think.

(this is my first time using a gif so yeah..)
#reverse 1999#reverse: 1999#r1999#I just wanna know since the idea has been stuck in me for so long..#I've been revisiting those warriors cats MAP stuff lately
12 notes
·
View notes
Note
Hey! Its the anon that reached out about the idea of doing a MAP call. Sorry I didn’t explain earlier, I’ve been having a ton of brainfog. M.A.P. stands for multi-animator project. Usually a MAP is set to a song, which is then split into different parts and each person animates a part which are then collected and edited together to make up the whole song. I’m bad at explaining so I’ll provide some examples. Some maps have storyboards, while others just have scripts, and anything maps usually just have a color pallet. They can have a variety of skill levels as well as topics and songs
Here’s a nice color pallet themed map for an example of a finished product (https://youtu.be/EA5KYLyVlmA)
Here’s a PMV map because they’re not all fully animated (https://youtu.be/AA1Bckqam7Q)
Here’s a breakdown of how to host a map (https://youtu.be/5jvX5x7Amvg)
Hopefully you don’t feel any pressure to do anything, I just wanted to try to give you some resources to explore maps in case you were curious.
Anyways I hope you have a wonderful day and keep up the good work with trying to get a season 3!
So…I don’t know much about animating. I’ve made a few gifs, but that’s about it. I’m not sure how I would do a multianimator project, but it would LOVE if fans did that for Rise. Right now, I’m holding a DTIY contest…though I dunno if anyone is interested in that…heh…so I don’t even know if I will do a MAP call in the future.
But hey, if there is an idea you have for Rise…DO IT! Not only will you express yourself artistically, but the more content out there the better! Thanks for explaining, and I do hope we get a season 3! We can’t give up! Keep Rise going, before, during, and after Mutant Mayhem, recommend it to new TMNT fans after MM and we still have a chance!
#rottmnt#save rottmnt#rise of the teenage mutant ninja turtles#tmnt#unpause rottmnt#save rise of the tmnt#rottmnt leo#rottmnt donnie#rottmnt mikey#rottmnt raph#Nickelodeon#tmnt mutant mayhem#mutant mayhem
23 notes
·
View notes
Text
actually im curious now
(MAP stands for multi animator project)
2 notes
·
View notes
Note
I almost wanted to say I'm surprised that you've never heard of a MAP, but I realize that I guess they can be kinda niche jfnfjfnd BUT if you're curious, it stands for "Multi Animator Project" and they're basically big collabs between a number of animators with a specific theme/script, where each person animates to a section of a song, then when they're done it all gets put together!! They've been around for a while, since some time in the early 2010s I believe, and I believe the Warrior Cats fandom is what started them, and warrior cats MAPs are definitely the most common and well known ones, but other fandoms have made some too, plus there's ones for OCs or ones where the animator can choose what media they want to do!!
Ohhh OK I kinda guessed what it was based on like the context of your post but that's really cool! I'll be honest I think I'd seen MAP before but I'd just never really come across it properly 😅
Honestly sounds like a really fun idea thank you for explaining it to me :D
#asks#sirenspells#sir entails#yeah i'll be honest i never really interacted with fandoms until like fairly recently (about as long as i've been running this blog lmao)#<- exception would be fanfiction ig#but yeah! just never come across the term before#thank u for explaining though :3c#it sounds like so much fun#if i ever get into animating i'd def like to take part
2 notes
·
View notes
Text
"MAP" should only stand for multi animator project, keep YouTube Warriors OCs sacred and stop trying to be nice to pedophiles.
9 notes
·
View notes
Text


2 Thumbnail contests for MAPS I am in!
(map Standing for multi animator project
1st one is for the Jayfeather Au and the second one is for lonely emo cats
4 notes
·
View notes
Text
Top 10 Python Libraries Every Developer Should Know
Python, a versatile and powerful programming language, owes much of its success to its extensive ecosystem of libraries. These libraries simplify complex tasks, enhance productivity, and empower developers to create robust applications efficiently. In this blog post, we'll explore the top 10 Python libraries that every developer should be familiar with.
NumPy: The Foundation of Scientific Computing
NumPy stands tall as the fundamental library for numerical computing in Python. It provides support for large, multi-dimensional arrays and matrices, along with a collection of mathematical functions to operate on these data structures. NumPy is the cornerstone of other data science and machine learning libraries, making it an essential tool for any developer working with numerical data.
Pandas: Data Manipulation Made Easy
Pandas is a data manipulation library that simplifies working with structured data. It introduces two key data structures: Series and DataFrame. Pandas excels in data cleaning, exploration, and analysis, making it a go-to library for handling diverse datasets. Whether you're dealing with CSV files, SQL tables, or Excel spreadsheets, Pandas provides a seamless interface to manipulate and analyse your data efficiently.
Matplotlib: Data Visualization at Its Best
Visualisation is crucial for understanding data, and Matplotlib is the go-to library for creating static, animated, and interactive visualisations in Python. With a wide range of plotting options, developers can generate compelling graphs and charts to convey insights effectively. Matplotlib is not only powerful but also highly customizable, allowing developers to tailor visualisations to their specific needs.
Requests: Simplifying HTTP Requests
When it comes to handling HTTP requests, the Requests library is indispensable. It provides a straightforward API for sending HTTP/1.1 requests, handling various authentication protocols, and managing cookies. Whether you're working with RESTful APIs or scraping web data, Requests simplifies the process, making it easy to interact with web services and retrieve the information you need.
Beautiful Soup: Web Scraping Made Elegant
Beautiful Soup is a Python library that simplifies web scraping by providing tools for pulling data out of HTML and XML files. With its easy-to-use syntax, developers can navigate the HTML structure, search for specific tags, and extract the desired information. Beautiful Soup is an essential library for data scientists, researchers, and anyone dealing with web data extraction.
Django: The Web Framework for Perfectionists
Django is a high-level web framework that follows the "Don't Repeat Yourself" (DRY) principle, enabling developers to build robust, scalable web applications quickly. With built-in features like an ORM (Object-Relational Mapping) system, authentication, and an admin panel, Django simplifies web development, allowing developers to focus on building unique features rather than dealing with repetitive tasks.
Flask: Lightweight and Versatile Web Development
Flask is a micro web framework that prioritizes simplicity and ease of use. While it may not be as feature-rich as Django, Flask provides a solid foundation for building web applications with flexibility. Developers appreciate Flask for its lightweight nature and the ability to choose their preferred tools and libraries. It's an excellent choice for small to medium-sized projects where simplicity and extensibility are key.python programming language
Scikit-learn: Machine Learning for Everyone
Scikit-learn is a comprehensive machine learning library that simplifies the implementation of various algorithms for classification, regression, clustering, and more. With a clean and consistent API, Scikit-learn makes it easy for developers to experiment with machine learning models, evaluate their performance, and integrate them into applications. Whether you're a beginner or an experienced data scientist, Scikit-learn is a valuable tool in your machine learning toolkit.
TensorFlow: Unleashing the Power of Deep Learning
Developed by Google, TensorFlow is an open-source machine learning library that focuses on deep learning. It provides a flexible platform for building and deploying machine learning models, especially neural networks. TensorFlow's versatility is evident in its use across various domains, from computer vision to natural language processing. With TensorFlow, developers can harness the potential of deep learning to solve complex problems and push the boundaries of artificial intelligence.
Pytest: Effortless Unit Testing
Unit testing is a crucial aspect of software development, and Pytest simplifies this process by providing an easy-to-use framework for writing and running tests. With concise syntax and powerful features, Pytest allows developers to create robust test suites that ensure the reliability and correctness of their code. Whether you're developing small scripts or large-scale applications, incorporating Pytest into your workflow enhances code quality and facilitates a more maintainable codebase.
Conclusion
In the ever-expanding Python ecosystem, these top 10 libraries play pivotal roles in different facets of development. From numerical computing to web development and machine learning, each library serves a unique purpose, contributing to the language's versatility. Familiarising yourself with these libraries equips you with the tools needed to tackle a wide range of challenges, making you a more efficient and effective Python developer.
#career#online courses#onlinetraining#automation#security#technology#elearning#learning#startups#programming
0 notes
Text
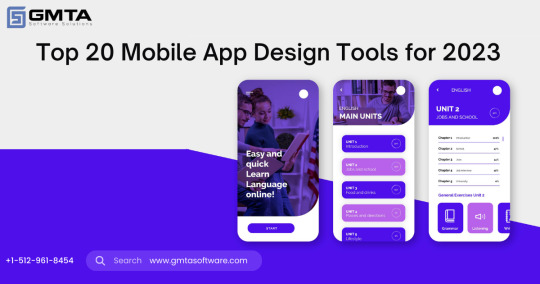
Top 20 Mobile App Design Tools for 2023

Mobile app design tools are now essential for designers and developers in the quickly changing fields of technology and user experience design. These tools enable professionals to produce innovative, aesthetically pleasing, and user-friendly mobile applications that satisfy users’ expanding demands. As 2023 approaches, a plethora of mobile app design tools have emerged, each with its own set of features and functionalities.
The top 20 mobile app design tools that are influencing the design landscape this year will be covered in this article.
1. Figma: Figma continues to be a popular choice in 2023 due to its collaborative features that allow real-time editing and seamless sharing among team members.

Its vector editing capabilities, UI libraries, and design components streamline the app design process.
2. Sketch: Sketch remains a staple for macOS users, offering an intuitive interface and robust vector editing tools.

With its extensive plugin ecosystem, designers can extend its functionality to suit their specific needs.
3. Adobe XD: Adobe XD provides a comprehensive platform for designing, prototyping, and sharing mobile app experiences.

Its integration with other Adobe Creative Cloud tools makes it a valuable asset for designers familiar with the Adobe ecosystem.
4. InVision Studio: Known for its powerful animation and interaction capabilities, InVision Studio empowers designers to create dynamic and engaging app prototypes.

Its responsive design features are especially useful for multi-device compatibility.
5. Axure RP: Axure RP stands out for its advanced prototyping and interaction design capabilities.

It allows designers to create complex and interactive app prototypes that closely resemble the final product.
6. Proto.io: Proto.io offers a user-friendly interface and a wide range of pre-built components, enabling designers to quickly create interactive app prototypes.

Its collaboration features facilitate feedback and iterative design.
7. Marvel: Marvel is a simple yet effective tool for designing, prototyping, and collaborating on mobile app projects.

Its integration with popular design tools like Sketch and Figma enhances its versatility.
8. Framer: Framer is a powerful tool for creating interactive prototypes with intricate animations and transitions.

Its coding capabilities allow designers to push the boundaries of app interactions.
9. Origami Studio: Developed by Facebook, Origami Studio focuses on interaction design and prototyping.

It’s a valuable tool for designers who want to explore unique and innovative interactions.
10. Principle: Principle is renowned for its ease of use in creating interactive and animated prototypes.

It’s particularly popular among designers who want to quickly bring their app concepts to life.
11. Adobe Spark: Adobe Spark is a beginner-friendly tool for creating simple mobile app designs.

It’s perfect for small businesses and individuals looking to design basic app interfaces.
12. Balsamiq: Balsamiq’s sketch-style wireframes are perfect for early-stage ideation and concept visualization.

Its simplicity and focus on rough drafts make it an excellent tool for quick iterations.
13. Zeplin: Zeplin bridges the gap between designers and developers by facilitating the handoff process.

It generates style guides, assets, and code snippets from design files, ensuring a smoother development workflow.
14. SketchFlow: Part of Microsoft’s Expression Blend, SketchFlow is a powerful tool for creating interactive prototypes and UI mockups.

It’s especially suitable for Windows app designers.
15. Justinmind: Justinmind offers a wide range of interactive gestures and animations, making it suitable for designing complex mobile app interactions.

Its integration with other design tools enhances its usability.
16. Overflow: Overflow focuses on user flow and journey mapping.

It helps designers visualize and present the navigation and interactions within a mobile app.
17. Adobe Comp: Adobe Comp is a mobile app design tool specifically for creating layouts on tablets and mobile devices.

It’s a great option for designers who prefer sketching on touch screens.
18. Sketchbook: Autodesk’s Sketchbook is a versatile drawing app that can be used for creating detailed interface designs and illustrations for mobile apps.

19. Atomic: Atomic is a collaborative design tool that enables designers to create interactive prototypes with ease.

Its reusable components promote consistency across designs.
20. ProtoPie: ProtoPie emphasizes high-fidelity interactive prototypes without requiring any coding.

Its sensor and device integration features make it ideal for designing app interactions involving gestures and sensors.
In 2023, there will be a wide variety of mobile app design tools available to meet the needs and preferences of designers and developers.
There is a tool on this list that will meet your needs, whether you’re concerned with collaboration, interaction design, rapid prototyping, or seamless handoff to development teams.
These top 20 mobile app design tools will be instrumental in influencing the future of app design as the demand for creative and user-centered mobile applications rises.
1 note
·
View note
Note
I think the reason tumblr doesn’t like the tag MUD is bc that acronym usually stands for ‘medically unrecognized disorder’ among some controversial communities on tumblr, jsyk!
Oh, huh. Thanks!
I still think Tumblr is dumb for it, though. 'Mud' returns the same result... You know, the thing that happens when dirt becomes wet. If they're blocking controversial communities from search then they should also block 'map' and 'maps' (acronym for minor attracted persons) regardless of the overarching idiocy it will do to multi animator projects and, well, maps made for location and traveling, but they don't.
Yet, I think self-identifying pedos that may or may not preach no-contact are a bit more of a concern than people postulating over 'medically unrecognized disorders.'
But that's just me. And I know you're not staff, anon, so I'm going on a ramble for no particular reason.
1 note
·
View note