#looking for laravel developer
Explore tagged Tumblr posts
Text
#looking for laravel dev team in india#looking for laravel developer#laravel developer#laravel development#flutter developer#connect infosoft#mobile app development service#flutter dev team#web design#connect infosoft technologies#websitedevelopment#web development#web developer#artificial intelligence
2 notes
·
View notes
Text
Hire Best Mobile App Development Team in New York
Hire USA Mobile App Development Team based in New York. Our seasoned experts blend creativity and technology to craft cutting-edge mobile solutions. Elevate your business with bespoke apps tailored to your needs. Choose excellence, choose our New York team.
#Laravel Development Team#Hire Laravel Developer#Looking Mobile App Development Team#Mobile App Development Team#App Development Company
0 notes
Text
Hire Web Development Team, Laravel Developer Services in New York
Elevate your online presence with our top-tier Web Development Team in New York. Our skilled Laravel developers bring expertise to craft seamless, dynamic websites. From custom solutions to e-commerce platforms, we deliver unparalleled services, ensuring your digital success. Partner with us for innovative web solutions that redefine your online identity.
#Laravel Development Team#Hire Laravel Developer#Looking Mobile app Team#Mobile App Dev Team#Mobile App Development#Backend API Development Team
0 notes
Text
Mobile Application Services, Laravel Development Team in New York
Elevate your digital presence with our Mobile Application Services and expert Laravel Development Team in New York. We specialize in crafting innovative, user-centric mobile apps, leveraging the power of Laravel for robust backend solutions. From seamless UI/UX design to efficient coding, our team ensures top-notch performance and scalability. Transform your ideas into cutting-edge mobile experiences with us.
#Looking for React Native Developer#Laravel Development Team#Hire Laravel Developer#Looking Mobile App Development Team#Flutter Developer
0 notes
Text
Experience cutting-edge digital solutions with our UK-based Web Design, Mobile App, and Web Development Agency. We blend creativity and technology to craft visually stunning websites, user-friendly mobile apps, and robust web applications. Our expert team is dedicated to bringing your digital vision to life, ensuring seamless functionality and optimal user experience.
#Looking for Backend API Dev Team#Looking for React Native Developer#Laravel Development Team#Hire Laravel Developer#Looking Mobile App Development Team#Flutter Developer#App Development Company#Backend API Development#API Development#Looking for Backend API Developer
0 notes
Text
Aamod ItSolutions: Crafting Custom Websites with Modern Technologies for Your Business’s Success
In today’s digital world, having an effective website is crucial for business success. Aamod ItSolutions offers expert web design, development, and marketing services that help businesses make the most of their online platforms. Our team of skilled designers and developers uses modern technologies to build custom, user-friendly, and reliable websites tailored to your specific needs.
Why Web Development Matters
A website serves as a business’s online identity. It enables businesses to reach a wider audience, engage with customers, and boost sales. A professionally developed website builds trust, enhances credibility, and positions your business as a leader in the market.
At Aamoditsolutions, we focus on delivering websites that provide excellent user experience (UX), performance, and scalability. We employ various modern technologies to ensure your site meets business goals efficiently.
Technologies We Use
Laravel: Laravel is a powerful PHP framework used for building secure, scalable web applications. It simplifies development with features like Eloquent ORM for database management and Blade templating for creating dynamic views. Laravel is great for complex applications with robust security features.
CodeIgniter: CodeIgniter is a lightweight PHP framework known for its speed and simplicity. It’s ideal for developers looking for quick setups and minimal configuration. With its MVC architecture, CodeIgniter is perfect for building fast, high-performance websites, especially when project deadlines are tight.
CakePHP: CakePHP is another PHP framework that streamlines the development process with built-in features like form validation and security components. It helps deliver web apps quickly without compromising quality. CakePHP is ideal for projects that need rapid development with a focus on database-driven applications.
Node.js: Node.js is a JavaScript runtime for building fast and scalable applications. It is especially useful for real-time web apps such as chat applications or live notifications. Node.js provides non-blocking I/O operations, enabling it to handle many simultaneous connections without performance loss.
AngularJS: AngularJS is a framework developed by Google for building dynamic, single-page applications (SPAs). Its features like two-way data binding and dependency injection make it perfect for building interactive user interfaces that update in real time without reloading the entire page.
Why Choose Aamod ItSolutions?
At AamodItSolutions, we use the latest tools and technologies to build high-performance, secure, and user-friendly websites that help you grow your business. Whether you’re a startup or a large corporation, we create custom solutions that align with your objectives.
We understand that every business has unique needs. That’s why we choose the right technology for each project to ensure optimum results. By working with us, you can expect a website that provides a seamless experience for your users and contributes to your business growth.
Let Aamod ItSolutions help you create a powerful online presence that engages customers and drives business success.
#cosplay#drew starkey#bucktommy#entrepreneur#harley quinn#jujutsu kaisen#english literature#black literature#blush#kawaii
3 notes
·
View notes
Text
Website Development Company in Delhi - Mirai Website Designing
Mirai is a leading Website Development Company in Delhi, Our skilled developers are expert in popular frameworks like WordPress, React, Angular and Laravel to create secure, scalable and high performing websites. Whether you are looking to build an E-Commerce platform, a corporate site or a portfolio. We are specialized in Search Engine Optimization (SEO), Pay Per Click (PPC) advertising, Mobile App Development, Graphic Design, E Commerce Website design and many more. Contact us for more details.
#website design#web design company#website development#web development services#website traffic#website optimization#website desing bd#web design#web hosting#website designing company in delhi#website developer near me#website developers#website developer in india#website developer in delhi#website development company in delhi#delhi website designing company
4 notes
·
View notes
Text
Protect Your Laravel Application from Clickjacking Attacks
In today's digital landscape, protecting your web application from various security threats is crucial. One such threat is Clickjacking, an attack that tricks users into clicking on invisible or disguised elements on a webpage. For developers using the Laravel framework, ensuring your application is safe from clickjacking is essential.

In this post, we'll explore what clickjacking is and how to prevent it in your Laravel application. Plus, we’ll show you how to use our free Website Security Checker tool to assess potential vulnerabilities.
What is Clickjacking?
Clickjacking is a type of attack where malicious users embed your webpage into an invisible iframe on their site. The attacker then tricks the victim into clicking on the iframe, which can lead to unwanted actions like changing settings, submitting forms, or even transferring funds without their knowledge.
For example, a button that looks harmless on the surface might trigger an action you didn’t intend to take when clicked in an iframe. This type of attack can be devastating for your users’ privacy and your application’s security.
Preventing Clickjacking in Laravel
Fortunately, Laravel provides a straightforward way to mitigate the risk of clickjacking. Here's how you can do it:
Step 1: Use HTTP Headers
The best way to prevent clickjacking in your Laravel application is by setting proper HTTP headers. You can do this by adding the X-Frame-Options header to your application's response. This header tells the browser not to allow your webpage to be embedded in an iframe.
In Laravel, you can add this header globally by modifying the app/Http/Middleware/VerifyCsrfToken.php file.
Here’s how you can modify the middleware:
// app/Http/Middleware/VerifyCsrfToken.php namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; class VerifyCsrfToken { public function handle(Request $request, Closure $next) { // Adding X-Frame-Options header to prevent clickjacking response()->headers->set('X-Frame-Options', 'DENY'); return $next($request); } }
With this code, the header X-Frame-Options: DENY ensures that no website can embed your pages in an iframe. If you want to allow only certain websites to embed your content, you can use SAMEORIGIN instead of DENY.
Step 2: Use Content Security Policy (CSP)
Another robust method to prevent clickjacking attacks is by using a Content Security Policy (CSP). Laravel supports CSP through middleware. By setting a strict policy, you can specify exactly which websites are allowed to load your pages in an iframe.
Here’s an example of how you can configure the CSP in your Laravel application:
// app/Http/Middleware/ContentSecurityPolicy.php namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; class ContentSecurityPolicy { public function handle(Request $request, Closure $next) { // Setting a strict CSP header response()->headers->set('Content-Security-Policy', "frame-ancestors 'none';"); return $next($request); } }
This ensures that no site can embed your application within an iframe.
Why Use Our Free Website Security Checker?
After implementing these preventive measures, it’s important to test your application’s security. Our free Website Security Scanner tool provides a comprehensive vulnerability assessment for your website, including tests for clickjacking and other security issues.
Here’s a screenshot of our free tool in action:

Screenshot of the free tools webpage where you can access security assessment tools.
Conclusion
Securing your Laravel application against clickjacking attacks is crucial for protecting your users and ensuring your web app remains safe. By following the steps outlined above, you can significantly reduce the risk of such attacks. Additionally, our free Website Security Checker can help you ensure that your site is not vulnerable to clickjacking or any other security issues.
And here’s an example of the vulnerability assessment report generated by our free tool:

An example of a vulnerability assessment report generated with our free tool provides insights into possible vulnerabilities.
By regularly using security tools and following best practices, you can enhance your website’s defenses and maintain a safe browsing environment for your users.
Take Action Today
Start testing your website with our free tool to test website security free and take the first step in protecting your site from clickjacking and other cyber threats.
#Clickjacking#laravel#cyber security#cybersecurity#data security#pentesting#security#the security breach show
3 notes
·
View notes
Text
Development Update - March 2023

Hi there folks, Miyazaki here with Mythaura’s development update for the month of March!
Topics covered include:
New Special: Panda
Beast Creator Contest Winners
Ko-fi Q4 2023 Concepts
Ko-fi Sponsored Items
More info available under the cut!

New Special: Panda

We’ve added our newest Special marking to the Beast Creator demo: Panda!
Panda has coverage on a beast’s limbs and eyes. This Special has a lot of fun layering opportunities with other Specials–be sure to play around with it to see for yourself all the potential it can bring!

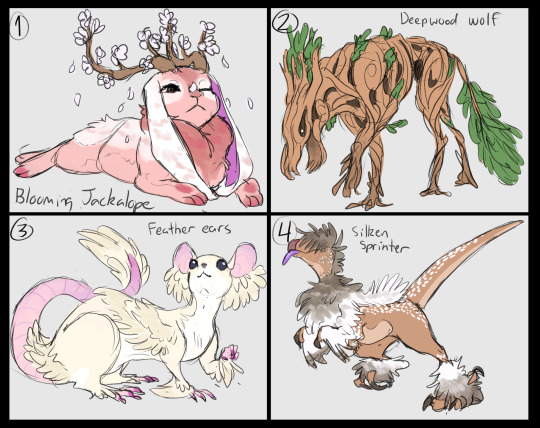
Beast Creator Contest Winners

Thank you for all the great submissions to the Beast Design Contest! You all never cease to impress us with your creativity. For the March 2023 Beast Creator Contest we’ve got our three winners: iddq_tea, Zelie, and LMNas!
Our three winners will each have the rewards automatically applied to their accounts, and these three beasts will be featured on the homepage for Quarter 4 (April through June).
Keep an eye out for our next Beast Creator Contest–we’ll be gathering entries in June to display on our site for Quarter 1 (July through September).

Ko-fi Quarter 4 (2023) Concepts


It’s the first day of Quarter 4 (2023), which means we’ve got new Quarterly Rewards for Sponsors to vote on on our Ko-fi page!
Which concepts would you like to see made into official site items? Sponsors of Bronze level or higher have a vote in deciding. Please check out the Companion post and the Glamour post on Ko-fi to cast your vote for the winning concepts!
Votes must be posted by April 30, 2023 at 11:59pm PDT in order to be considered.
All Quarter 3 (2023) Rewards are now listed in our Ko-fi Shop for individual purchase for all Sponsor levels at $5 USD flat rate per unit. As a reminder, please remember that no more than 3 units of any given item can be purchased. If you purchase more than 3 units of any given item, your entire purchase will be refunded and you will need to place your order again, this time with no more than 3 units of any given item.
Hopefully in the future Ko-fi will offer the functionality to limit purchases per user, but for the time being we will be reviewing orders manually and reaching out to those who disregard these instructions.
Quarter 3 (2023) Companion: Shimmer Kelp-Dancer
Quarter 3 (2023) Glamour: Tainted Claws
Quarter 3 (2023) Solid Gold Glamour: Kirin

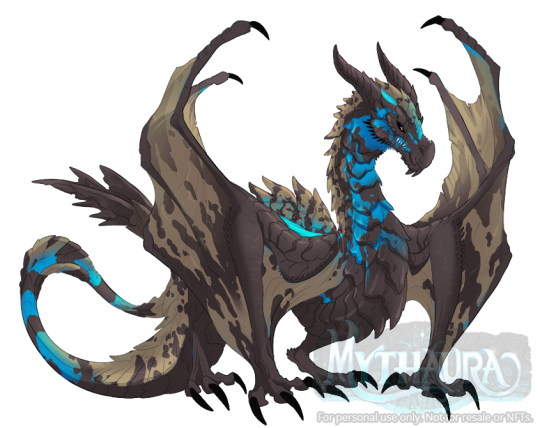
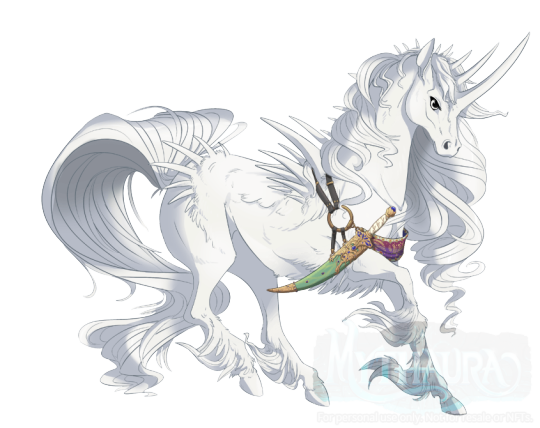
Ko-fi Sponsored Items

Daybright Peafox, Sunrise Peafox, Midnight Peafox
Sponsored by: Alex


White Inkmink, Onyx Inkmink, Coral Inkmink
Sponsored by: Zebrask


Sneering Snerret
Sponsored by: Rainy





Boreal Vigilhound, Umbral Vigilhound, Gilded Vigilhound, Argent Vigilhound
Sponsored by: Alanna


Ornamental Curved Dagger
Sponsored by: Percy

Mythaura v0.13
Upgraded to Laravel 10.
Adjusted how sessions are handled to create better cross-domain performance.
Prevents actions from resolving in battle when the target is already defeated.
Admin CMS cleanups and adjustments.
Adds webhook to handle battle disconnects.
Adjusts validation method in pusher webhooks.
Created tool to collect debugging info on battles.
Added ability for admins to force a cache override when needed.
Adjusted UI to better handle when a beast is defeated.
Began initial balancing on battle.
Properly implemented surge abilities.
Refactored battle element icons.
Many various bug fixes and tweaks to battle UI.

Thank You!
We appreciate you sticking through to the end of this month’s updates!
May will mark one year from the time that the current dev team started work on Mythaura, and our May 1, 2023 update will feature a video detailing an integral part of the Mythaura gameplay loop: the battle system.
Mythaura’s player versus player (PVP) battle demo will go live with the June 1, 2023 update. We’re so excited to see everyone partake in this system, and look forward to your feedback!
See you around the Discord!
#mythaura#petsite#virtual pet site#virtual pet sim#pet site#game dev#indie game dev#development update#dev update#neopets#wolvden#lioden#long post#indie games#game development#rpg#rpgs#roleplay games#dragon#unicorn#griffin#ryu#peryton#basilisk#hippogriff#kirin#quetzal
43 notes
·
View notes
Text
Hire USA Mobile App Development Team in New York
Unlock innovation with our top-notch USA Mobile App Development Team based in New York. Our seasoned experts blend creativity and technology to craft cutting-edge mobile solutions. Elevate your business with bespoke apps tailored to your needs. Choose excellence, choose our New York team.
#Laravel Development Team#Hire Laravel Developer#Looking Mobile app Team#Mobile App Dev Team#Mobile App Development#Backend API Development Team
0 notes
Text
Hire Website Application Developer Services in New York
Discover Best website application developers in New York for your business needs. Our skilled professionals specialize in creating dynamic, user-friendly applications tailored to your requirements. Elevate your online presence with our cutting-edge services. Hire expertise, drive innovation!
#Laravel Development Team#Hire Laravel Developer#Looking Mobile app Team#Mobile App Dev Team#Mobile App Development#Backend API Development Team
0 notes
Text
Hire Development and Saas Application Services Team New York
Elevate your business with our elite Development and SaaS Application Services Team in New York. Harness innovation and efficiency for tailored solutions that propel your success. Choose excellence, choose our expert team.
#Looking for React Native Developer#Laravel Development Team#Hire Laravel Developer#Looking Mobile App Development Team#Flutter Developer
0 notes
Text
Hire 24 Years Experienced Web designer and Mobile App Development Company or Team for e-commerce, SaaS, Flutter, Laravel, Backend API, and React Native in the United Kingdom. Web app development services are essential for businesses looking to create a strong online presence.
#Looking for Backend API Dev Team#Looking for React Native Developer#Laravel Development Team#Hire Laravel Developer#Looking Mobile App Development Team#Flutter Developer#App Development Company#Backend API Development#API Development#Looking for Backend API Developer
1 note
·
View note
Text

Here's a step-by-step installation guide to help you set up Laravel 8 on Cloudways
#How To Install Laravel 8 Framework On Cloudways – Step By Step Installation Guide#Laravel Development Team#Hire Laravel Developer#Looking for Laravel Dev Team#Hire Laravel Developers in India#Static website development cost in USA#SaaS Application Development Company
1 note
·
View note
Text
When deciding between Laravel and Symfony, it's essential to consider your project needs. Laravel shines with its user-friendly syntax and extensive out-of-the-box functionalities, making it ideal for rapid development and handling common web application tasks with ease. Its vibrant community and ecosystem offer a wide range of packages, which can be a huge time-saver for developers looking to implement complex features quickly.
On the other hand, Symfony is known for its robustness, flexibility, and scalability, making it a preferred choice for large, enterprise-level applications. With a component-based architecture, Symfony allows developers to pick and choose components, making it highly customizable. If you value performance and long-term support, Symfony might be the better choice, while Laravel is perfect for projects needing fast deployment and intuitive development.
2 notes
·
View notes
Text
Mastering Of Laravel Development

PinBlooms Technology Pvt Ltd specializes in Laravel development, offering robust and scalable solutions tailored to meet your business needs. Our expert Laravel developers leverage the framework's powerful features to create custom web applications, APIs, and e-commerce platforms that are secure, efficient, and easy to maintain. Whether you're looking to build a new Laravel-based project from scratch or enhance an existing one, PinBlooms Technology Pvt Ltd provides comprehensive development services, including UI/UX design, backend development, integration, and ongoing support. Partner with us to harness the full potential of Laravel and achieve your business goals with confidence and precision.
#Laravel development#Web development company in India#web development company#website development company in india
2 notes
·
View notes