#lien headers
Explore tagged Tumblr posts
Text





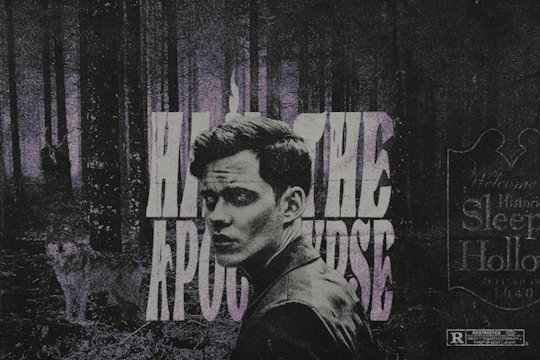
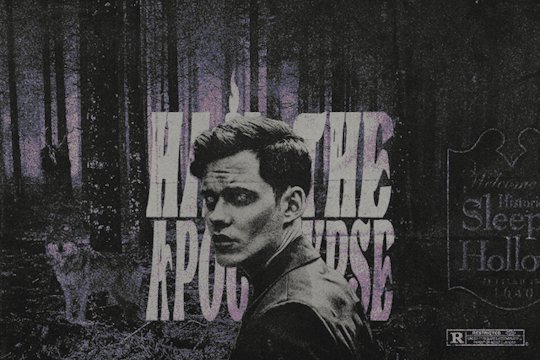
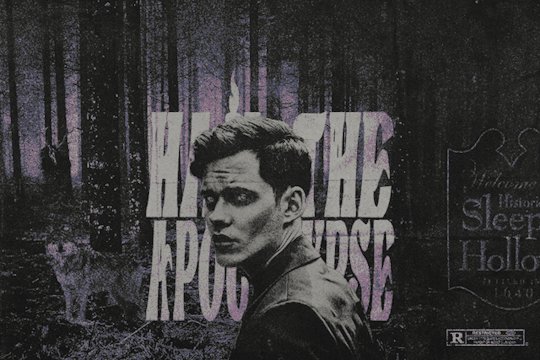
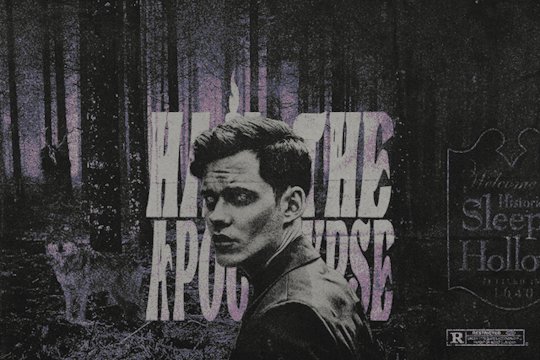
Headers et design réalisés pour le forum Hail the Apocalypse.
Important, le forum est privé ! Néanmoins avec l'autorisation du staff, je laisse le lien à disposition. Nous cherchons de nouvelles têtes sur un forum chill qui n'imposent pas de délais, avec peu de monde, que des joueur-ses sérieux-es. (Le staff sera intransigeant) On est un groupe de 'vieux' rpgistes, qui ne se retrouvent plus trop dans les forums qui demandent beaucoup d'énergie et de temps pour s'intégrer. L'objectif est de redonner un peu de vie au forum, si vous avez des questions sur le contexte (Plutôt urban fantasy dans la petite ville pitoresque de Sleepy Hollow et mature. ) , vous pouvez me MP ! https://hail-the-apocalypse.forumactif.com/
#Header#Graphisme#rpg#forum rpg#oliver jackson cohen#victoria pedretti#Pedro Pascal#bill skarsgård#andrew scott
40 notes
·
View notes
Text





Maleficis Ambulare · RPG fantastique sorcellerie
J'ai eu le plaisir de réaliser le nouvel header en mode clair/sombre du forum Maleficis Ambulare !
Si vous cherchez un forum fantastique avec de nombreuses possibilités de jeu, qui propose de jouer à la fois de la politique, des relations sociales complexes ou du chill en fonction des envies de chacun·e avec en prime une communauté toujours là pour écrire et aider à créer de nouveaux personnages, MA est pour vous !
Des pré-liens et scénariis sont disponibles et n'attendent qu'à être interprétés 🥰 Instant pub perso, j'ai moi-même un scénario en construction : la tante de mon perso, 60 ans et quelques, qui s'est rebellée contre sa famille il y a quelques décennies et qui revient dans les parages. Si un scénario drama familial vous dis 👀
45 notes
·
View notes
Text
My Fanfic Masterlist

My fanfics through the years from both ao3 and fanfiction.net
thinking about opening requests for some one shots soon! i also have more ideas for some shorter fics, but i want to try and catch up on what i'm already working on first
complete - story is finished
in progress - story is among my wips/currently being worked on
incomplete - not sure if i'll ever finish this story
Image credits for headers: (x) (x) (x) (x) (x)
Thank you all for the support <3
Spiderverse / Marvel

Tomorrow Never Came - Miguel O'Hara x fem reader ao3 | ff.net | chapters: 15/? | rating: M | status: in progress Say Yes to Heaven, Say Yes To Me - Miguel O'Hara x fem reader ao3 | tumblr | chapters: 1/1 | rating: M | status: complete Surprise! - Miguel O'Hara x fem reader ao3 | tumblr | chapters: 2/2 | rating: G | status: complete
HBO War / Band of Brothers

A Woman At War - Donald Malarkey x OC / Floyd Talbert x OC ao3 | ff.net | chapters: 65/65 | rating: T/M | status: complete A Woman At War (Rewritten) - Donald Malarkey x OC / Floyd Talbert x OC ao3 | ff.net | chapters: 13/? | rating: T | status: in progress A Miracle In Bastogne - Eugene Roe / Renee LeMaire ao3 | ff.net | chapters: 6/6 | rating: T | status: complete Embedded - Nate Fick x OC (Generation Kill) ao3 |ff.net | chapters: 3/? | rating: M | status: incomplete
Uncharted (video game series)

Crossing Paths - Sam Drake x OC ao3 | ff.net | chapters: 21/21 | rating: T/M | status: complete Crossing Paths Part II - Sam Drake x OC / Nadine Ross x Chloe Frazer ao3 | ff.net | chapters: 2/? | rating: T/M | status: in progress Crossing Paths AU Libertalia - Sam Drake x OC / Rafe Adler x OC ao3 | chapters: 1/? | rating: T | status: in progress
Mass Effect

Beyond the Deep - Kaidan Alenko x (Custom) Fem Shep ao3 | ff.net | chapters: 11/? | rating: M | status: in progress
More Stories (misc)

Movies
Serenity - Shu Lien x Mu Bai (Crouching Tiger, Hidden Dragon) ao3 | ff.net | chapters: 1/1 | rating: G/K | status: complete Ameliorate - Furiosa x Praetorian Jack (Mad Max) series ao3 | parts: 3/3(?) | rating: T/M | status: in progress
Video Games
Rage Against the Dying of the Light - Astarion x Tav (BG3) ao3 | chapters: 3/7 | rating: M | status: in progress it would feel like this - Gale x Tav (BG3) ao3 | chapters: 1/1 | rating: E | status: complete The Ugly Truth - Ellie Williams (The Last of Us) ff.net | chapters: 1/1 | rating: M | status: complete A Grim Prognosis - Genji Shimada x Angela "Mercy" Ziegler (Overwatch) ao3 | ff.net | chapters: 3/? | rating: T | status: incomplete
Television Shows
Hallelujah - Charlotte "Charly" Weiss x Wilhelm Winter (Generation War/ Unsere Mütter, Unsere Väter) ao3 | ff.net | chapters: 4/? | rating: T | status: incomplete Run, Girl, Run - Roman Godfrey x OC (Hemlock Grove) ao3 | ff.net | chapters: 3/? | rating: T | status: incomplete Joanne - John Shelby x OC (Peaky Blinders) ao3 | ff.net | chapters: 8/? | rating: T | status: in progress?
#fanfiction#fanfiction masterlist#spiderverse#band of brothers#uncharted#mass effect#hbo war#long post#x reader#x oc#my fanfic
27 notes
·
View notes
Text
Anciennes et nouvelles règles
Hello, hola ♡
On espère que vous avez passé un bon été ! L'année reprend et pour repartir sur de bonnes bases, voici quelques règles primordiales sur le bon fonctionnement de Luomistaide.
Les images générées par des intelligences artificielles sont interdites. On ne peut pas vous empêcher de les utiliser dans vos créations mais nous n'acceptons pas ce type de contenu sur le blog. Tous les posts seront immédiatement supprimés sans préavis.
Merci de bien taguer vos posts avec le "prénom nom avatars" ou "nom prénom avatars". Sans ça, on retrouvera pas vos avatars dans le flux du blog. Ça serait dommage que personne ne puisse utiliser vos créations.
N'oubliez pas d'ajouter les nouveaux tags créés à la taglist en utilisant le google doc prévu à cet effet.
Tout reblog personnel est strictement interdit. Les reblogs qui ne sont pas en lien avec les créations d'avatars, d'icons, gifs, codes ou headers seront automatiquement supprimés. Nous faisons de notre mieux pour garder le blog le plus propre possible. Merci de faire attention à ne pas confondre vos comptes lorsque vous naviguez sur Tumblr.
Nous installons un nouveau système de commande d'avatars. Le blog étant devenu très grand, nous ne sommes plus en mesure de mettre à jour toutes les commandes sur la page du blog. A partir de maintenant, vous devrez utiliser ce tableau (lien excel) pour passer commande et pour répondre à une commande. N'oubliez pas de joindre une galerie pour faciliter le travail des créateur.ice.s.
Pour rappel : le whitewashing est interdit et les avatars dénudés doivent être tagués avec #nudity et #nsfw.
En cas de doute, n'hésitez pas à vous référer à la FAQ. Vous pouvez aussi directement nous envoyer un message via /ask ou discord.
Voili voilou, merci pour tous les reblogs et les contributions ! Changez pas vous êtes les bests !!
Des gros bisous,
Le staff de Luo ♡
17 notes
·
View notes
Text

✧. ┊ live by the sun - - présente sa douzième version.
nous avons décidé en l'occasion de cette mise à jour de vous proposer une animation 100 % détente. doigts de pieds en éventail et vue sur la mer, c'est ainsi qu'on vous imagine profiter de nos petits jeux et quizz spécial summer. pour un amusement garanti, c'est le moment parfait de nous rejoindre !
lbts c'est des idées à foisons, des membres passionnés, des rps à gogos, des liens incroyables, des personnages hauts en couleurs, une stabilité dans le temps, et de l'amour, beaucoup d'amour. ♡
puis un header parfait, splendide de notre @strange-hell d'amour, merci mille fois !!!
14 notes
·
View notes
Text

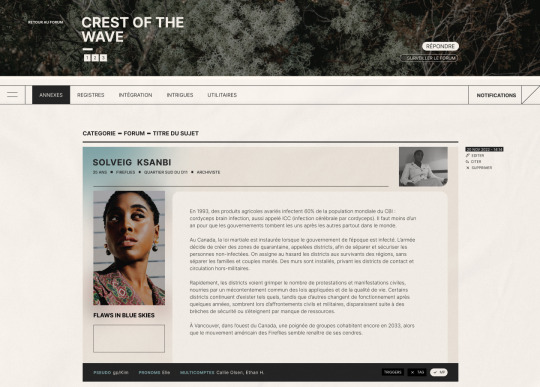
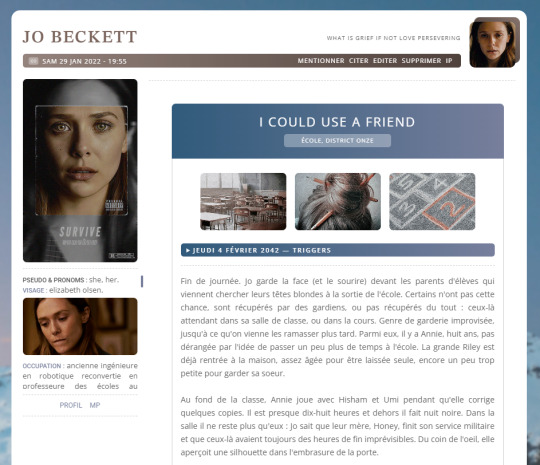
WHAT REMAINS DESIGN (3/?)
J'ai pour habitude de maquetter tout l'index du forum donc j'aurais dû vous parler du QEEL et du footer. Sauf que j'ai tendance à passer du temps dessus et bloquer pour des raisons que j'évoquerais plus tard.
Je me suis rendue compte avec un précédent projet qui n'a pas abouti que j'avançais mieux en passant directement à l'affichage des sujets.
C'est une des page qu'on voit le plus après les catégories selon moi donc ce que j'en ferais m'aiderait à concevoir le reste du forum.
Donner une utilité à la bannière
C'est une des idées dont je suis le plus fière sur ce projet. Ok j'ai la flemme de faire des bannières et des PA élaborée mais autant rendre cette flemme utile mdr.
J'aime beaucoup les bannières de fond, les homepage full screen, car elles sont très immersive. Leur problème (à cause de la structure de FA) c'est qu'elles sont présentes sur toutes les pages. A termes, c'est juste pénible de scroller pour atteindre le contenu de la page.
En gardant l'image de fond et en remplaçant le titre du forum par le titre du sujet je trouve que ça permet de mettre le contexte/utilité de la page plus en avant.



Néanmoins avec cette idée il fallait résoudre un problème technique. Le haut des pages d'un forum sont générés par le template overall_header (au-dessus du bandeau de pub) et que les titres de sujet et autre infos sont dans le template viewtopic_body (sous la pub). Petit tour de magie pour cela, j'ai créé un bloc avec tout les éléments (titre, boutons...) et j'ai simplement utilisé la fonction .appendTo() pour déplacer le tout dans le bloc #header sur toutes les pages à l'exception de l'index. (S/O à @1019-code pour m'avoir aidé sur ça!)
Recyclage des posts
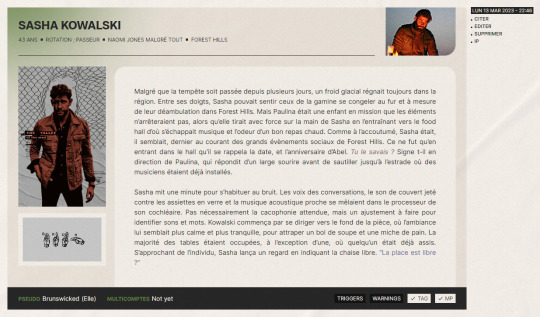
Pour les post eux-mêmes, j'ai rien réinventé. On adorait notre travail sur les posts de No Humanity (précédent projet de @frenchandfurious) donc vous reconnaitrez sans mal les similitudes.


J'ai également proposé à Margot le choix de se débarrasser du bloc d'information de profil sous l'avatar, persuadée qu'elle allait me dire non. Quand elle m'a dit "ok" sans hésité j'ai compris que j'avais carte blanche pour beaucoup de chose mdr. Pourquoi ce choix ? Bah, sans détour, je trouve ça moche. On a tendance à écrire des pavés dans un bloc qui fait 200px de large, réduire la taille du texte en 11px pour que l'effet justifié ne sépare pas les mots et on y met tellement d'info qu'on fait des onglets. Ceux qui ont codé des onglets de profil savent à quel point c'est CHIANT à faire.
J'aime l'idée de résumé brièvement le perso en quelques informations clés : âge, occupation, allégeance, habitation (et encore habitation je le trouve peut-être de trop (pardon Margot j'allais t'en parler)). Idée qui tient aussi parce que je savais que j'allais travailler un profil en pop-up (plugin wombat par Monomer) plus important.
Aussi, très contente d'avoir une structure suffisamment épurée et large pour avoir une police à 15px !
Pour le côté technique, ça se tient essentiellement au super script de Flerex et le retour de .appendTo() partout. Et devinez quoi ? C'est une fonctionnalité déjà incluse dans le Blank Theme ! Et oui, vous êtes nombreux à me demander comment déplacer des champs de profil alors que j'ai déjà tout mis à disposition 😎
Footer de post
C'est un élément que j'ai retrouvé sur beaucoup de forum et j'avais vraiment envie de l'appliquer ! Ca remplace un peu l'onglet "hors rp" et identifie super vite la personne derrière l'écran. Je crois que ça nous vient pas mal des forums anglophones et illustrés.
Voici une liste des forums que je me souviens avoir pris comme source d'inspiration :
fivemoreminutes.forumactif.com/
withoutawarning.jcink.net
lostangels.jcink.net (ancien design)
Oui meh
Je suis aussi contente du résultat mais je pense que les posts seront sujet à amélioration dans des futures versions.
Je savais pas où mettre les liens de gestion (date, editer, supprimer, citer...) alors je les ai sorti de la structure mdr. C'est pas hyper malin en terme de responsive design, ça doit être coupé sur certain écran.
Je trouve que c'est une solution un peu facile le petit dégradé de couleur des groupes en coin. Ca mériterait d'être utilisé plus judicieusement comme sur No Humanity.
L'intégration de l'avatar me fait douter. J'avais tenté un effet ambilight sur la maquette mais bof.
Margot tenait à un champs libre sous l'avatar et je sais que beaucoup de joueur l'aime aussi. Perso, j'en suis pas fan. A voir comment je peux mieux travailler son intégration.
Je me suis rendue compte en faisant ce post que j'avais pas mis la petite citation des joueurs sous l'avatar mdr
36 notes
·
View notes
Note
the cat photo is ruining my heart 😞💞💞 but ofc hehe i'm glad to be something that sticks to you. especially since you've clinged(clung?) to my mind aswell.
also i feel like i'm bugging but i remember you made a google forms (i forgot for what i'm going feral) but i remember i had soo much fun filling it out and then!! the last question was something along the liens of "add something extra" AND THERE WAS A CAT PHOTO!!! it was so cute i swear. you heal me in every way ily
I LOVE THAT SPECIFIC GENRE OF CAT PHOTOS😞😞😞 i have this one in my phone too, this might be the one i used in the google forms i'm not sure????? (maybe i should make one more since you enjoyed it😳)

and i found this cute little header a few days ago it's also kinda similar to the other 2 pics😔

and you're not bugging me at all omg please don't worryyyy, you're absolutely lovely, a special place is reserved in my heart just for you😔😔🩷 i love hearing you talk about stuff from my other blog, it makes me happy☹️ send me as many asks as you want :(((((<33 if i take more time to respond it's just because i'm currently on a trip :D
3 notes
·
View notes
Text
(WIP) Skin / maquette : WHAT HAPPENED TO REBECCA CHAMBERS

Je suis tombé sur la texture pour le header (que j'achèterai si jamais je décide de mettre ce skin en vente), ça m'a donné envie de faire un skin "test".
Je suis assez content du résultat, même si c'est un travail en cours ! Peut-être que j'en ferais un skin à vendre, peut-être pas, who knows.
C'est un peu basé sur une idée que j'avais eu quand j'avais 15 ans (je vais rant, vous voilà prévenu·e·s) :
Un forum RP qui n'en serait pas vraiment un, plutôt dans la lignée des ARG (alternate reality game), c'est-à-dire les jeux où il faut fouiller, où des informations sont cachées dans du code, des images, IRL parfois, des liens qui mènent à des vidéos obscures, etc.
Et qu'on découvre ultimement que nos personnages sont un peu plus que ce qu'ils sont.
Le principe ça serait que chaque personnage du forum obtient un secret de la disparue, Rebecca Chambers, donné par le staff. Ce secret mettrait en danger le personnage s'il le révélait, pour différentes raisons, par exemple :
qu'on le soupçonne dans l'enquête en cours parce que ça lui donne un alibi,
qu'il révèle un de ses propres secrets à lui (crime, autre), qui aurait un impact considérable sur sa vie, voire qui pourrait le mettre en danger de mort.
Les RPs qui s'y dérouleraient pourraient à tout moment recevoir la visite du MJ, qui déposera des indices... ou fera signe qu'un chemin a été choisi, à la manière d'un jeu narratif, et qu'il y aura des conséquences à ce qui a été RP.
Si pour une fois j'aurais voulu en faire un projet à avatars réels, je pense que j'aurais demandé à n'utiliser que des faceclaims peu utilisés : éviter les act·eur·rice·s trop connu·e·s si possible, etc, dans le but de donner un visage plus "authentique", moins parasité par nos connaissances personnelles, aux personnages du forum.
C'est évidemment très, très inspiré de Twin Peaks (dont on voit Laura Palmer ici), mais aussi de Archive 81 (dont on voit Melody Pendras ici) et Life is Strange (qui est de toutes façons inspiré de Twin Peaks).
Bref !
C'est un projet que j'aurais adoré mener mais j'aurais jamais le temps, et surtout je pense qu'il faudrait un petit groupe extrêmement investi.
Par contre j'en ferais peut-être un setting de jeu de rôles sur table tiens, je pense que ça s'y prête parfaitement 👌
Bonne matinée !
8 notes
·
View notes
Photo




Mon premier produit est en vente sur ma boutique Etsy : il s’agit du patron pour une poupée Wang Yibo au crochet de 18 cm !
lien vers ma boutique :
https://www.etsy.com/fr/shop/TheWhitePeonyArt?ref=simple-shop-header-name&listing_id=1418314192
3 notes
·
View notes
Text

LE BALLUCHON D'ESPÉRANCE
Découvrez comment le Psaume 116 illumine les moments sombres grâce à l’amour fidèle et inconditionnel de Dieu. Ce passage profond et réconfortant nous invite à tourner nos regards vers Lui, même dans les instants les plus difficiles de nos vies. À travers des paroles empreintes de gratitude et d’espoir, le psalmiste nous encourage à élever nos prières et à confier nos fardeaux au Seigneur, source infinie de compassion et de réconfort.
"J'aime l'Eternel, car il entend ma voix, mes supplications; car il a penché son oreille vers moi; et je l'invoquerai toute ma vie. Les liens de la mort m'avaient environné, et les angoisses du séjour des morts m'avaient saisi; j'étais en proie à la détresse et à la douleur. Mais j'invoquai le nom de l'Eternel : O Eternel, sauve mon âme! L'Eternel est miséricordieux et juste, notre Dieu est plein de compassion; l'Eternel garde les simples; j'étais malheureux, et il m'a sauvé. Mon âme, retourne à ton repos, car l'Eternel t'a fait du bien. ..."
CEDEF : https://www.lacedef.org/articles/163667-un-balluchon-d-esperance?header=%2Fpage%2F3071293-meditations
0 notes
Text
Comment faire un header transparent sur Wordpress avec Elementor ? (2025)
See on Scoop.it - Création de sites, référencement, ...
youtube
loadYouTubePlayer('yt_video_0bqGDV7JhbY_UpBrB@aXWYRJwm@v');
Comment créer un header transparent sur WordPress avec Elementor | Tuto menu transparent facile → Lien vers Elementor * Hosting Lite Plan - https://be.elementor.com/visit/?bta=225189&nci=5678 * Plugin Hosting- https://be.elementor.com/visit/?bta=225189&nci=5343 * Plugin Pricing- https://be.elementor.com/visit/?bta=225189&nci=5626 → Hebergement qu'on recommande * Siteground premium : https://www.siteground.com/go/6f4yh360o1 Dans cette vidéo, découvre comment créer un en-tête transparent (ou menu transparent) sur WordPress en utilisant Elementor, un constructeur de pages très populaire. Ce tutoriel te guide étape par étape pour personnaliser ton site et lui donner un aspect moderne et professionnel. Que tu sois débutant ou utilisateur confirmé d'Elementor, tu apprendras à créer un design élégant avec des effets visuels uniques. Chapitres de la vidéo : 00:00 - Introduction à l'en-tête transparent 01:30 - Personnalisation des éléments 04:00 - Ajout d'effets et animations 06:30 - Ajustements pour mobile 08:00 - Conclusion et conseils Dans ce tutoriel, tu apprendras : ✅ Comment créer un header transparent avec Elementor ✅ Personnaliser chaque élément de ton en-tête selon tes besoins ✅ Ajouter des animations et des effets pour améliorer l'esthétique ✅ Adapter ton en-tête pour un affichage optimal sur mobile Actions recommandées : 1️⃣ Suis les étapes pour créer ton en-tête transparent 2️⃣ Personnalise les éléments en fonction de ton design 3️⃣ Teste ton menu transparent sur mobile pour garantir une expérience utilisateur parfaite Donne un look professionnel et moderne à ton site WordPress grâce à ce menu transparent ! Avec Elementor, c’est simple et rapide à réaliser. 🔔 Abonne-toi pour plus de tutoriels sur WordPress, Elementor, et le web design, et active la cloche pour ne pas manquer les prochaines vidéos ! #WordPress #Elementor #HeaderTransparent #MenuTransparent #WebDesign #TutoWordPress
0 notes
Text
Booster votre site Wordpress en quelques clics de souris Les sites WordPress sont très populaires, de part leur convivialité et leur administration simplifiée, mais leur performance peut parfois laisser à désirer. Pour remédier à cela, il existe de nombreux plugins, mais l'un d'entre eux se démarque particulièrement : Perfmatters. Ce plugin all-in-one (tout-en-un) propose toute une palette d'options pour optimiser les sites WordPress, améliorant ainsi leur vitesse de chargement, leur sécurité, leurs fonctionnalités, voir leur SEO. Dans cet article, nous allons mettre en valeur les caractéristiques uniques de Perfmatters et expliquer pourquoi il est devenu un incontournable pour les propriétaires de sites WordPress. Que propose donc Perfmatters pour améliorer les performances de mon site WordPress ? Suppression des éléments inutiles L'une des principales fonctionnalités de Perfmatters est sa capacité à supprimer les éléments inutiles de votre site WordPress. En effet, WordPress inclut par défaut un certain nombre de fonctionnalités qui ne sont pas toujours nécessaires, telles que les émojis, les raccourcis RSS, et les widgets de commentaires. Perfmatters vous permet de désactiver facilement de nombreuses fonctionnalités intégrées dans Wordpress, ce qui réduit la quantité de code exécuté sur votre site et améliore ainsi sa performance. Voici la liste des éléments que vous allez pouvoir contrôler: Désactiver les Emojis Désactiver les Dashicons Désactiver les Embeds Désactiver le XML-RPC Supprimer jQuery Migrate Masquer la version de Wordpress Supprimer le lien WLWManifest Supprimer le lien µRSD Supprimer le Shortlink Désactiver les flux RSS Supprimer les liens des flux RSS Désactiver les Pingbacks Désactiver l'API REST Supprimer les liens de l'API REST Désactiver Google Maps Désactiver l'indicateur de force du mot de passe Supprimer les URL des commentaires Désactiver les commentaires Désactiver Heartbeat Limiter le nombre de révisions des pages et articles Modifier l'URL de connexion au backoffice et d'autres à venir ... Optimisation de la base de données Une base de données propre et optimisée est essentielle pour garantir une bonne performance de votre site WordPress. Perfmatters offre plusieurs options pour nettoyer et optimiser votre base de données, notamment la suppression des révisions d'articles, des brouillons, des commentaires indésirables et des données de transitoire. Ces options permettent non seulement de libérer de l'espace disque, mais aussi de réduire le temps de chargement de votre site en minimisant les requêtes à la base de données. Minification et combinaison des fichiers La minification et la combinaison des fichiers CSS, JavaScript et HTML sont des techniques courantes pour améliorer la performance des sites web. Perfmatters intègre ces fonctionnalités, ce qui vous permet de réduire la taille de vos fichiers et de diminuer le nombre de requêtes envoyées par le navigateur. Il est important de noter que, contrairement à d'autres plugins d'optimisation, Perfmatters ne nécessite pas l'installation d'extensions supplémentaires pour effectuer ces tâches. Gestion des scripts et styles Perfmatters vous offre la possibilité de désactiver, supprimer ou déplacer les scripts et les feuilles de styles en fonction de vos besoins. Par exemple, vous pouvez choisir de ne charger un script que sur certaines pages ou de le déplacer du header vers le footer de votre site. Cette fonctionnalité est particulièrement utile pour optimiser le chargement des ressources et améliorer le temps de chargement de votre site. Optimisation de la mise en cache La mise en cache est un moyen efficace d'améliorer les performances d'un site WordPress en stockant temporairement certaines données pour réduire le nombre de requêtes à la base de données. Perfmatters propose des options de mise en cache pour les pages, les scripts et les styles, ainsi que pour les utilisateurs connectés. De nombreuses options de preloading sont ainsi proposées et très simples à mettre en oeuvre.
En complément, il est possible de gérer localement en cache kes polices Google Fonts, mais aussi s'interfacer avec de nombreux CDN ou encore réaliser certaines fonctions d'analytique en local. Le plugin est compatible avec les plugins de mise en cache populaires, tels que W3 Total Cache et WP Super Cache ou encore WP Rocket, ce qui vous permet de bénéficier d'un niveau d'optimisation supplémentaire. Optimisation des images Les images représentent souvent la plus grande partie de la taille d'une page web, il est donc essentiel de les optimiser pour améliorer les performances de votre site. Perfmatters vous permet de désactiver la taille par défaut des images, de forcer la compression des images téléversées, d'automatiser la taille de l'image lorsque celle-ci n'est pas proposée et de désactiver la création de vignettes inutiles.Vous pourrez gérer finement le chargement différé (Lazy Load) de vos images et de vos vidéos. Le plugin est compatible avec des solutions d'optimisation d'images externes, telles que Smush et ShortPixel, ce qui vous permet de réduire encore davantage la taille de vos images. Fonctionnalités de sécurité Perfmatters propose plusieurs fonctionnalités pour améliorer la sécurité de votre site WordPress. Parmi celles-ci, on trouve la possibilité de désactiver le XML-RPC, de bloquer les connexions pingback/trackback et de limiter les requêtes d'API REST. Ces options renforcent la protection de votre site contre les attaques et les abus. Compatibilité et support Perfmatters est compatible avec la plupart des thèmes et plugins WordPress populaires, ce qui garantit une intégration transparente avec votre site. De plus, le plugin est régulièrement mis à jour pour assurer sa compatibilité avec les dernières versions de WordPress. Enfin, l'équipe de support de Perfmatters offre une assistance rapide et efficace en cas de problème ou de question. En conclusion, Perfmatters est un plugin tout-en-un qui offre une gamme complète d'options pour optimiser les sites WordPress. Ses caractéristiques uniques, telles que la suppression des éléments inutiles, l'optimisation de la base de données, la gestion des scripts et styles, et les fonctionnalités de sécurité, en font un choix idéal pour les propriétaires de sites WordPress qui cherchent à améliorer les performances de leur site facilement avec la possibilité de revenir en arrière à tout moment. L'un des meilleurs plugins Wordpress all-in-one qui remplacera aisément bon nombres de plugins individuels pour booster en toute tranquilité votre site Wordpress. Découvrir le site internet
0 notes
Text

Header 3 {Libre/Réservé/Pris}
Modifiable :
les images
le coloring
le texte
typographie
le fond
la taille
Contactez-moi si vous le souhaitez sur votre forum (merci de m'envoyer le lien de votre forum pour m'assurer qu'il sera utilisé (●'◡'●))
1 note
·
View note
Text
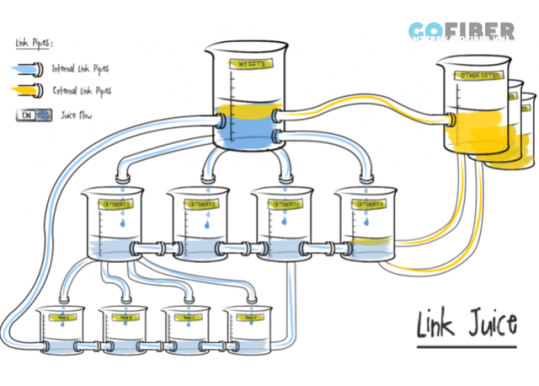
Link Juice la gi? Cach toi uu hoa Link Juice cho lien ket tren website
Trong lĩnh vực tối ưu hóa công cụ tìm kiếm (SEO), khái niệm "link juice là gì" đã và đang trở thành một trong những thuật ngữ quan trọng. Đối với những ai mới bắt đầu làm quen với SEO, khái niệm này có thể gây khó hiểu. Tuy nhiên, nó lại có vai trò quan trọng trong việc xây dựng sức mạnh và tăng xếp hạng cho trang web của bạn trên các công cụ tìm kiếm. Trong bài viết này, chúng ta sẽ tìm hiểu về "link juice là gì" và cách tối ưu hóa nó cho liên kết trên website của bạn.

Link Juice là gì?
Link juice không chỉ đơn thuần là một khái niệm mà còn là một yếu tố quyết định về hiệu suất và độ tin cậy của trang web của bạn trong mắt các công cụ tìm kiếm. Link juice có thể được miêu tả như một loại "nước trái cây" hoặc "năng lượng" mà một trang web có thể nhận từ các liên kết ngoại tới. Mỗi liên kết trỏ từ một trang khác đến trang web của bạn đều đóng góp cho lượng link juice của trang web đó. Và chính lượng link juice này sẽ ảnh hưởng đến sức mạnh và vị trí xếp hạng của trang web trên kết quả tìm kiếm.
Tối ưu hóa Link Juice hiện tại
A. Liên kết nội bộ chất lượng
Để tối ưu hóa lượng link juice hiện tại, bạn cần thực hiện một số chiến lược tối ưu hóa liên kết nội bộ:
Sử dụng từ khóa và từ khóa LSI trong anchor text: Điều quan trọng là đặt từ khóa chính và từ khóa LSI có liên quan vào anchor text của liên kết nội bộ. Điều này giúp báo hiệu cho công cụ tìm kiếm về nội dung của trang đích.
Vị trí chiến lược cho các liên kết nội bộ: Đặt các liên kết nội bộ ở các vị trí quan trọng trên trang web như trong nội dung chính, header, footer và sidebar. Tuy nhiên, hãy đảm bảo rằng việc đặt liên kết không làm cho nội dung trở nên khó đọc.
Tối ưu hóa trang con và cấu trúc trang web: Xác định trang con quan trọng và tối ưu hóa chúng bằng các liên kết nội bộ. Hãy đảm bảo rằng cấu trúc trang web của bạn logic và dễ dàng để người dùng và máy chủ tìm hiểu.
B. Cân nhắc và tối ưu hóa liên kết
Kiểm tra và xóa bỏ liên kết không cần thiết: Liên kết không cần thiết hoặc ít liên quan đến nội dung chính có thể làm giảm giá trị của link juice. Hãy xem xét xóa bỏ các liên kết này để tập trung vào các liên kết quan trọng hơn.
Cân nhắc việc sử dụng các liên kết trỏ đến trang mục tiêu: Đặt liên kết từ các trang web có uy tín và liên quan đến lĩnh vực của bạn. Điều này sẽ giúp tăng giá trị của link juice mà trang web của bạn nhận được.
Quản lý anchor text để tránh việc coi là spam: Sử dụng anchor text một cách cân nhắc và tự nhiên. Tránh việc sử dụng anchor text quá tập trung vào từ khóa chính để tránh bị công cụ tìm kiếm coi là spam.
Nhận thêm Link Juice
A. Xây dựng liên kết chất lượng
Tạo nội dung chất lượng: Việc tạo ra nội dung chất lượng và hữu ích là cách tốt nhất để thu hút liên kết tự nhiên từ các trang web khác. Nội dung hấp dẫn sẽ làm cho người khác muốn chia sẻ và liên kết đến trang web của bạn.
Kết nối với các nguồn uy tín trong lĩnh vực: Tạo mối quan hệ với các trang web có uy tín trong lĩnh vực của bạn. Điều này có thể thúc đẩy việc chia sẻ nội dung và trao đổi liên kết.
B. Tham gia vào cộng đồng trực tuyến
Guest posting trên các trang web có liên quan: Viết bài cho các trang web khác trong lĩnh vực của bạn và đ
ặt liên kết trỏ về trang web của bạn. Điều này không chỉ giúp tăng link juice mà còn tạo cơ hội để trang web của bạn được giới thiệu đến một lượng lớn người đọc.
Tham gia vào diễn đàn và thảo luận chất lượng: Tham gia vào các diễn đàn và thảo luận có giá trị trong lĩnh vực của bạn. Đặt liên kết trong chữ ký hoặc bình luận có thể giúp bạn thu thập link juice từ các nguồn này.
C. Tối ưu hóa từ khóa
Nghiên cứu từ khóa có khả năng tạo liên kết tự nhiên: Tìm hiểu về các từ khóa có khả năng tạo liên kết tự nhiên và tạo nội dung chất lượng xung quanh chúng. Điều này sẽ thu hút sự quan tâm từ các trang web khác và giúp tăng link juice.
Cách theo dõi và điều chỉnh chiến lược
Để đảm bảo rằng chiến lược tối ưu hóa Link Juice của bạn hiệu quả, bạn cần thường xuyên kiểm tra và theo dõi hiệu suất của các liên kết. Dựa vào dữ liệu và kết quả, bạn có thể điều chỉnh chiến lược để tối ưu hóa Link Juice một cách hiệu quả và liên tục.
Kết luận
Link juice là một yếu tố quan trọng trong việc xây dựng sức mạnh và tăng xếp hạng cho trang web của bạn trên các công cụ tìm kiếm. Bằng cách tối ưu hóa lượng link juice hiện tại và nhận thêm link juice từ các nguồn khác, bạn có thể đảm bảo rằng trang web của bạn sẽ có khả năng xếp hạng cao hơn và thu hút được nhiều lưu lượng truy cập từ người dùng. Hãy áp dụng các chiến lược tối ưu hóa Link Juice để cải thiện hiệu suất SEO và đạt được thành công trên môi trường trực tuyến.
Xem thêm bài viết liên quan: Tất tần tật về link juice và tối đa link juice cho liên kết website
Đọc thêm nhiều thủ thuật SEO tài Gofiber.vn.
1 note
·
View note
Note
What are the stories behind the profile picture and header image for your blog?
Ooo this is a lovely question, thank you!
My icon is Laura Michelle Kelly in her Sylvia costume backstage at Finding Neverland on Broadway. Her vlog series "Never Grow Up" is my favourite Broadway.com backstage series! Why this picture? It's very pretty ✨
My header image is a photo of the Imperial Theatre on Broadway when Natasha, Pierre & the Great Comet of 1812 was playing there. The set and lighting design (Mimi Lien And Bradley King) is out of this world, I've never seen anything like it. The comet chandelier has the ideal header shape, you know xD
1 note
·
View note
Text






#mirae#mirae headers#layouts#mirae layouts#mirae icons#sangmin headers#khael headers#lien headers#shouu headers#junhyuk headers#siyoung headers#yubin headers#dongpyo#dongpyo headers#lien#junhyuk#khael#siyoung#random headers#kpop headers#messy headers#animals#animals headers#cute headers#cute cats#cats pics#dog photos#kpop#twitter headers#header
156 notes
·
View notes