#landing page ui design
Explore tagged Tumblr posts
Text






Recent game related things .. hrmm...
#I do like the inconsistency of the first map. that is actually something older but that I re-found and added to my Game Reference stuff#so that when characters reference where they're from I can be accurate. I like that the whole map is kind of shifted up that way. Where the#actual south part doesnt even count as the south since its Too Far and Scary lol. and if you say you're from 'the north' thats basically#like.. one single continent. Though some people do make distinctions like 'north midlands' or etc. still. I like the ways that common#language isn't always precisely accurate like that. and thinking about why a culture would classify things a certain way or etc. etc.#The inventory page is so funny to me because it's literally just the BASe like.. sample layout just to make sure it works properly with 0#actual design into it. just colored rectangles thrown together in MS paint. but what if I like... left it like that.. what if all the other#art in the game and UI is like stylized and fully matching BUT the inventory/journal/etc. screens I just left as plain colored blocks#with random misalignments and black spots and etc gjhbhjj... It looks unfinished in a Funny Contrast way to me.#the wordcounts are just like... my past few days of writing.. I am still not getting 2200 words a day done or whatever I needed. I'm lucky#if it's even half of that .... tee hee.. :3c I do also keep having appointments and other things going on but..grrr...#The full map of the area is probably not necessary but I thought it would be more realisitc if people were able to reference things. Like i#you have people all living in a city area probably at some point someone might mention a neighboring city or some landmark nearby#or etc. so I thought having at least the basic names of what's around for reference would be sensible. A side character mentioning#'oh yeah I don't live here full time I just travel from Marisene sometimes' or whatever makes it seem more like a Real#Fleshed Out Place than people just making vague references like 'the river' or 'i come from a city nearby' or 'i went to a place somewhere#around here' or 'the other city' or etc. lol.. Especially since global cities/global areas are weird as they operate almost like an#independent country within their walls. so it's like a micro country inside of another country usually. just plopped down in some agreed#upon plot of land that won't be too disruptive to the main country around it. That could get very complex depending on the cultural and#political backdrop of where they're placed (though obviously they try to choose the 'easiest' areas possible for it). Asen is a very mild#country without much history of conflict or anything so it's fine. But still interesting that Sifeh and the entire branched out global area#border three other districts of Asen. Which means like 3 times the local representitives you'l have to negotiate with for some major change#or anything. I think one of the 'random characters you can find around the world and have short discussions with just to make the area#feel more populated and real even though theyre not actual important npcs' is going to be a guy who actually serves on the council that#handles running the global areas and he's like.. some perpetually exhausted middle aged elf running around with a clipboard or whatever#ANYWAY...... hrgh... still trying to write when I can....#I WISH so badly that I had the scope for a simple character creation menu and all character interactions would allot for the background#of your player character. And also to have a simple day night cycle where places in the world you explore/people you talk to during the day#have new options or dialogue at night.. BUT alas... I already am so behind on everything as is lol.. aughhh... T o T#As the worlds number one Needless Detail And Complexity Enjoyer i must dilligently prevent myself from adding additional complexity
4 notes
·
View notes
Text

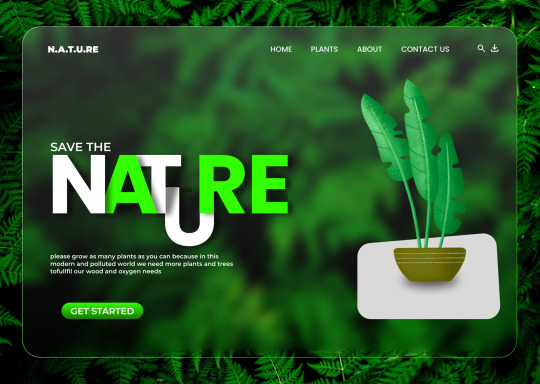
Plant website landing page design
#nature#website#landing page#web design#adobe#figma#adobe illustrator#adobe photoshop#ui/ux design#plants
2 notes
·
View notes
Text
Wordpress landing page with elementor pro, divi theme

Why sales landing page so important?
WordPress Sales landing pages are crucial because they serve as the gateway to converting visitors into customers:
✅ Focused Message: A sales landing page allows you to craft a targeted message tailored specifically to your product or service. This focused message helps in communicating the value proposition clearly to potential customers, increasing the likelihood of conversion.
✅ Call to Action (CTA): Landing pages are designed with a clear call to action, guiding visitors towards the desired action, whether it's making a purchase, signing up for a newsletter, or requesting more information. A well-designed CTA can significantly improve conversion rates.
✅ Reduced Distractions: Unlike other pages on your website, a landing page typically has minimal distractions. By removing navigation links and other elements that could divert attention, you keep visitors focused on the offer at hand, increasing the chances of conversion.
✅ Data Collection: Landing pages are an effective way to collect valuable data about your audience. By using forms or other data capture methods, you can gather information such as email addresses, demographics, or preferences, which can be used for future marketing efforts.
✅ Tracking and Analytics: Landing pages allow you to track the effectiveness of your marketing campaigns more accurately. By integrating analytics tools, you can measure metrics such as traffic, conversion rates, and ROI, providing valuable insights into the success of your marketing efforts.
Overall, sales landing pages play a critical role in the conversion process, providing a focused and persuasive experience that encourages visitors to take action.
If you're looking for a wonderful WordPress Landing Page with Divi. just drop a message.
Direct Email: [email protected]
or Order On
Fiverr.com
Upwork.com
PeoplePerHour.com
Follow me:
linkedin
Behance
#wordpress#wordpresslandingpage#wordpresswebsite#divitheme#AyanSujon#elementorpro#elementor#salespage#sales pannels#landing page#website design#ui ux design#uidesign#graphic design#landing page design#user experience
2 notes
·
View notes
Text
Hi! If you find it interesting, we'd love to chat more about the project. Looking forward to hearing from you! Thanks
contact [email protected] or [email protected]
Skype: Mastercreationz
@dribbblepopular
@behancenetwork
#dribbble#behance#ui ux design#ui ux company#creative agency#landing page#website#product design#uxdesign#uiux
2 notes
·
View notes
Text

Tax Advisor & Financial Consulting landing page
Tax Advisor & Financial Consulting is an excellent choice for those looking to create a professional and stylish online presence for their financial services company. With its beautiful homepage layout
2 notes
·
View notes
Text
Digiquack provides high-quality websites or complex E-commerce platforms.
We specialized in exceptional website solutions and E-commerce platforms. With a strong commitment to quality and innovation, our company delivers high-quality websites and robust online stores tailored to meet the unique needs of businesses. Our team of talented designers and developers possess extensive expertise in creating visually stunning and user-friendly websites. Contact no: 9050260012 Mail:[email protected] Website:https://digiquack.com/
#web design#digital marketing#website development#landing page#ui ux development services#web development#website#digiquack technologies
3 notes
·
View notes
Text

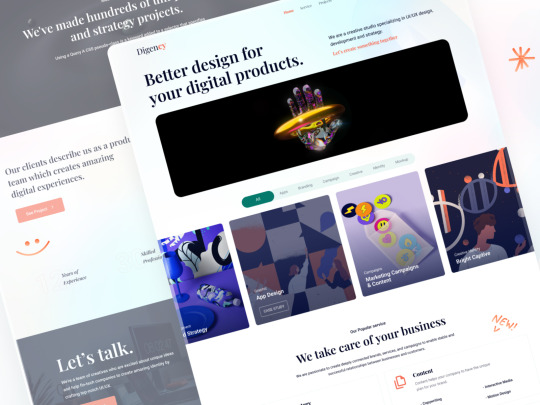
Digency Design Agency Landing Page
Hello Guys, A Landing Page Exploration It’s a new shape for your creativity. We Provide You with High-Quality Costume websites & Mobile UI/UX Design. Are You Looking for an Eye-Catching Modern UI/UX Design & Branding Design for Your Business?
Want to Turn Your Ideas into Design? 👻 Say Hello: [email protected]
Top Skills: • User Interface Design • User Experience Design • Mobile App & Website Design • Mobile & Web Application Design
View on Dribbble
3 notes
·
View notes
Text
Using Figma Components to Streamline Landing Page Design

Welcome to Figma, the ultimate platform for collaborative design and prototyping. Whether you’re crafting a mobile app, building a website, or brainstorming a user interface, Figma empowers you to create, collaborate, and innovate — all in one seamless experience.
Why Figma?
At Figma, we believe design should be inclusive, accessible, and efficient. Our platform is designed for teams of all sizes to work together in real-time, breaking down silos and enabling creativity to flow effortlessly. With powerful features and a user-friendly interface, Figma is your go-to tool for turning ideas into reality.
Key Features
1. Real-Time Collaboration
Figma brings your team together, no matter where they are. Say goodbye to version conflicts and lengthy feedback loops. With Figma, multiple team members can design, comment, and iterate on a project simultaneously. Whether you’re a designer, developer, or stakeholder, everyone can contribute effortlessly.
2. Cloud-Based Accessibility
No downloads, no installations — just seamless access. Figma runs entirely in your web browser, meaning you can work on your projects from anywhere, on any device. Your files are automatically saved and securely stored in the cloud, ensuring your work is always accessible and up-to-date.
3. Intuitive Design Tools
From wireframing to high-fidelity prototypes, Figma offers an extensive suite of design tools. Create vector networks, use advanced typography, and build reusable components with ease. Our intuitive interface ensures that both beginners and experts can design confidently.
4. Interactive Prototyping
Bring your designs to life with interactive prototypes. Add transitions, animations, and clickable elements to showcase the full user experience. Share your prototypes with stakeholders or clients and gather instant feedback to refine your vision.
5. Developer-Friendly Features
Bridge the gap between design and development with Figma’s developer handoff features. Generate clean code snippets, export assets, and provide detailed design specifications — all within the same platform. Figma ensures a seamless transition from design to implementation.
6. Plugins and Integrations
Extend Figma’s capabilities with a wide range of plugins and integrations. From accessibility checkers to design libraries, our plugins are tailored to meet your specific needs. Plus, Figma integrates with popular tools like Slack, Jira, and Microsoft Teams to enhance your workflow.
7. Version Control
Keep track of every change with Figma’s robust version control. Revert to previous iterations, compare design variations, and ensure your team is always aligned. With Figma, you’ll never lose sight of your creative journey.
How Figma Transforms Your Workflow
For Designers
Figma provides an all-in-one solution for brainstorming, designing, and prototyping. Use our advanced tools to create visually stunning designs while collaborating seamlessly with your team. With Figma, your creative process becomes more efficient and enjoyable.
For Developers
No more miscommunication or guesswork. Figma’s developer handoff ensures that your designs are translated into code with precision. Export assets, access CSS properties, and navigate design files with ease — Figma simplifies the development process.
For Teams
Collaboration is at the heart of Figma. From live editing to real-time comments, Figma ensures that everyone’s voice is heard. Whether you’re working in the same room or across continents, Figma keeps your team connected and aligned.
Who Uses Figma?
From startups to Fortune 500 companies, Figma is trusted by teams worldwide. Our platform is designed for:
Product Designers: Streamline the design process with tools that adapt to your creative needs.
UX/UI Teams: Create user-focused designs with precision and clarity.
Marketing Teams: Build visually compelling campaigns that resonate with your audience.
Developers: Collaborate seamlessly with designers to bring ideas to life.
Educators and Students: Learn, teach, and innovate with a tool that’s as intuitive as it is powerful.
Getting Started with Figma
1. Sign Up for Free
Create your free account and explore Figma’s core features without any cost. Our free plan includes unlimited collaborators, 3 Figma files, and access to hundreds of community resources.
2. Choose Your Plan
As your needs grow, Figma offers scalable pricing plans for individuals, teams, and enterprises. Whether you’re a solo designer or managing a global team, we have a plan tailored for you.
3. Explore Our Resources
Learn and grow with Figma’s extensive library of tutorials, webinars, and community forums. From beginner guides to advanced tips, we provide the tools you need to master Figma.
4. Join the Community
Figma’s community is a vibrant space where designers share templates, plugins, and inspiration. Connect with like-minded creatives and elevate your design journey.
Why Choose Figma Over Other Tools?
Unlike traditional design tools, Figma offers a truly collaborative experience that’s unmatched in the industry. Here’s why Figma stands out:
Cloud-Based: Work from anywhere, no installations required.
Real-Time Collaboration: Design together, edit together, succeed together.
Cross-Platform: Compatible with macOS, Windows, and Linux.
Cost-Effective: Plans for every budget, starting with a robust free tier.
Constant Innovation: Regular updates and new features based on user feedback.
Conclusion
Figma isn’t just a design tool — it’s a collaborative platform that empowers teams to innovate, create, and communicate seamlessly. By breaking down barriers between designers, developers, and stakeholders, Figma transforms workflows and unlocks the full potential of your creative ideas. Whether you’re a solo designer or part of a global team, Figma provides the tools and features you need to bring your vision to life efficiently and effectively.
It’s time to embrace a design platform that evolves with you, supports your growth, and keeps you ahead of the curve. With its cloud-based accessibility, real-time collaboration, and intuitive design capabilities, Figma is the perfect partner for any creative journey.
My Fiver link for : Figma Landing Page Design Service
#product design#wireframe design#figma landing page design#user interface (ui) design#user experience (ux) design
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI/UX Design Services for Startups in Dubai#Affordable Web Design for Small Businesses in Dubai#Custom App Design Solutions in Dubai#Professional Branding Services for New Companies in Dubai#Responsive Website Design Experts in Dubai#User-Centric Mobile App Design in Dubai#E-commerce Website UI/UX Design in Dubai#Innovative Digital Product Design Agency in Dubai#High-Converting Landing Page Design Services in Dubai#Comprehensive UX Strategy Consulting in Dubai#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding
0 notes
Text
UX/UI
Exploring the Intersection of UX/UI Design and Mobile App DevelopmentIn today's digital landscape, mobile app development is at the forefront of innovation, with user experience (UX) and user interface (UI) design playing a critical role in shaping successful applications. This article explores how UX/UI design and mobile app development intersect to create seamless, functional, and visually appealing apps that meet user needs and business goals.---The Importance of UX/UI Design in Mobile App DevelopmentUX/UI design serves as the foundation of mobile app development, ensuring that users interact with apps effortlessly while enjoying a visually engaging interface.User Experience (UX): Focuses on the overall feel of the app, emphasizing usability, accessibility, and efficiency. It ensures users can achieve their goals without frustration.User Interface (UI): Deals with the aesthetic aspects, including typography, color schemes, and layout, creating an intuitive and visually appealing interface.When combined, UX and UI design drive user satisfaction, loyalty, and engagement, making them indispensable to the development process.---Key Elements at the Intersection1. User-Centered Design:Both UX/UI design and app development prioritize understanding user needs and preferences through research, personas, and journey mapping.2. Prototyping and Testing:UX/UI designers create wireframes and prototypes to visualize app functionality, while developers refine and test these designs to ensure technical feasibility.3. Iterative Development:Continuous feedback loops between designers and developers enable ongoing improvements, aligning design concepts with real-world user behavior.4. Performance Optimization:Developers ensure the app performs efficiently, while UX/UI designers minimize cognitive load through intuitive navigation and layout design.5. Cross-Platform Consistency:UX/UI designers maintain consistency across iOS and Android platforms, while developers ensure compatibility without compromising functionality or aesthetics.---Emerging Trends in UX/UI and Mobile App Development1. Dark Mode Design:Enhances visual appeal and reduces eye strain, requiring developers to adjust codebases to accommodate different themes seamlessly.2. Voice and Gesture-Based Interfaces:UX/UI designers integrate voice commands and gestures, while developers work on advanced algorithms for accurate recognition.3. Personalization:Data-driven designs allow apps to adapt to individual preferences, with developers building robust back-end systems to support personalization.4. Micro-Interactions:Subtle animations and feedback loops designed by UX/UI experts are implemented by developers to boost user engagement.5. Accessibility:Designing for inclusivity involves creating apps accessible to people with disabilities, combining thoughtful design with technical adaptability.---Collaboration Between UX/UI Designers and DevelopersEffective collaboration between UX/UI designers and developers is essential to create apps that are both functional and delightful.Clear Communication: Regular meetings and design reviews foster understanding of design and technical constraints.Shared Tools: Platforms like Figma, Adobe XD, and Sketch bridge the gap, enabling designers to hand off assets directly to developers.Agile Methodology: Iterative workflows keep both teams aligned on project goals and timelines.---ConclusionThe intersection of UX/UI design and mobile app development is where innovation meets functionality. By prioritizing user needs, maintaining effective collaboration, and staying ahead of trends, designers and developers create mobile applications that not only meet but exceed user expectations. In an ever-evolving digital landscape, this synergy is the key to delivering apps that resonate with users and drive business success.Would you like assistance with visuals or infographics to accompany this article?
#UI/UX Design Services for Startups in Dubai#Affordable Web Design for Small Businesses in Dubai#Custom App Design Solutions in Dubai#Professional Branding Services for New Companies in Dubai#Responsive Website Design Experts in Dubai#User-Centric Mobile App Design in Dubai#E-commerce Website UI/UX Design in Dubai#Innovative Digital Product Design Agency in Dubai#High-Converting Landing Page Design Services in Dubai#Comprehensive UX Strategy Consulting in Dubai#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design
1 note
·
View note
Text
#WordPress Design Agency in noida#Website Design Service in noida#Custom Website Design Service in noida#eCommerce Website Design Service in noida#WordPress Design Service in noida#Website Redesign Service in noida#Landing Page Design Service in noida#UI Design Service in noida#CMS Design Service in noida#noida#nxlogy
0 notes
Text
Yoga and Meditation Website: Motion Graphic
Hi everyone,
As we continue working on the website for the Yoga and Meditation brand. Hope you guys like it! Let me know what you think. Feel free to leave comments down below. I really appreciate that.
Show some love by pressing “L”, and save it for later inspirations Follow Master Creationz for more cool stuff.
🔥 Instagram: @mastercreationzportifolio
🤩 Behance: Master_creationz
Medium: Mastercreationz
#dribbble#behance#ui ux company#uiux#ui ux design#ui ux development services#landing page#userinteractions#user experience#uidesign#website#website motions#after effects#website design#digital presence#creative agency#uiuxagencyinindia
3 notes
·
View notes
Text

Looking to build your online ceramics and pottery store?
Explore the Handmade Web UI Kit with an HTML Template.
Get a customizable solution for your online ceramics and pottery store.
✅ UI kit designed in Figma
✅ Responsive-ready template
✅ Multiple pages
✅ Customizable solution
Visit Now- https://allclonescript.com/product-detail/ceramics-and-pottery-shop-ui-kit
#web template#website template#web design#bootstrap#ui ux design#html css#html#css#website templates#website#web development#responsive web design#ceramic art#pottery#ceramic#landing page
0 notes
Text
#Website Design Services#Custom Website Design Services#Web Design Services#Custom Web Design Services#Custom Dynamic Web Design Services#Dynamic Web Design Services#Dynamic Website Design Services#Custom Dynamic Website Design Services#Custom Landing Page Design Services#Landing Page Design Services#CMS Web Design Services#CMS Website Design Services#Static Website Design Services#UI UX Design Services#Top Web Design Company#Web Design Company#Website UI Design Services#Business Website Design Services
0 notes
Text

Agency Website Design Exploration
Hello Guys, A Landing Page Exploration It’s a new shape for your creativity. We Provide You with High-Quality Costume websites & Mobile UI/UX Design. Are You Looking for an Eye-Catching Modern UI/UX Design & Branding Design for Your Business?
Want to Turn Your Ideas into Design? 👻 Say Hello: [email protected]
Top Skills: • User Interface Design • User Experience Design • Mobile App & Website Design • Mobile & Web Application Design
3 notes
·
View notes
Text
The ROI of Great Web Design: How a Smart Website Boosts Your Business
There's a secret weapon for boosting your online success... and it's not what you think! Discover the power of exceptional web design in our new eBook.
In today’s digital age, your website is your storefront to the world. But is it a thriving marketplace or a dusty forgotten corner? This ebook, written by Mwenya Chongo, CEO of Mukwood Digital Web Design Studio (registered in Zambia), dives deep into the power of well-crafted web design and how it directly impacts your business’s bottom line. Uncover the hidden potential of your website and…

View On WordPress
#affordable web design#best web design companies#branding#Content Marketing#conversion rate optimization (CRO)#digital marketing#domain name registration#ecommerce website design#email marketing#graphic design#information architecture#landing page design#logo design#mobile-friendly web design#responsive web design#responsive web design cost#ROI for web design#search engine marketing (SEM)#SEO cost#SEO web design#social media marketing#user experience (UX) design#user interface (UI) design#web analytics#web copywriting#web design#web design agency#web design case studies#web design for non-profits#web design for small businesses
0 notes