#javascript let const
Explore tagged Tumblr posts
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
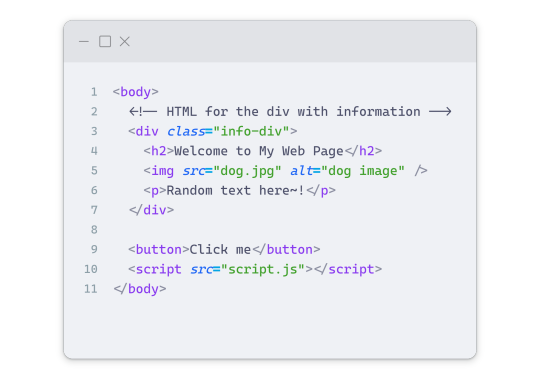
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
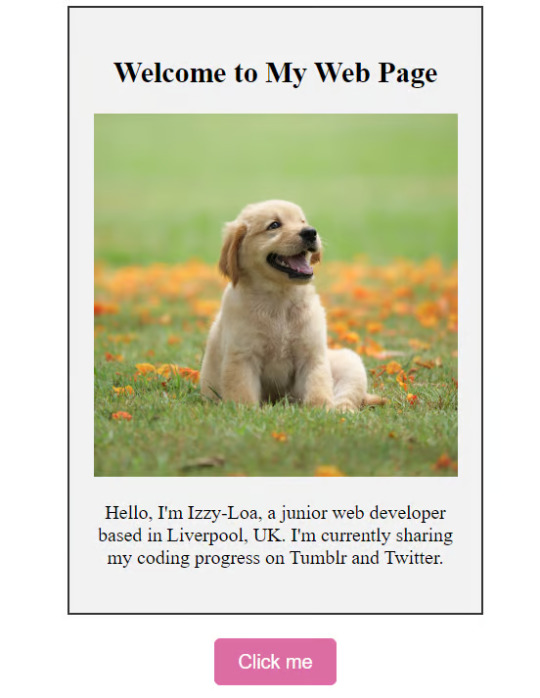
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
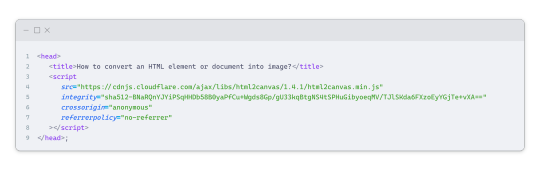
Copy the CDN link from here

and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
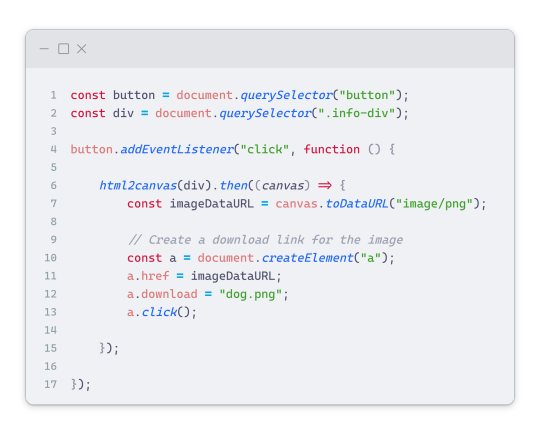
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
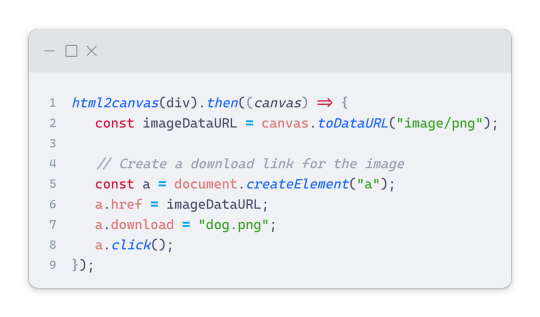
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
151 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
391 notes
·
View notes
Text
here is a basic code for a #deckEditor in an online game using HTML and JavaScript:
HTML code:
```
<!DOCTYPE html>
<html>
<head>
<title>Deck Editor</title>
</head>
<body>
<h1>Deck Editor</h1>
<div id="card-list">
<h2>Card List:</h2>
<ul id="cards">
<!-- populate with cards from database or API -->
<li>Card 1</li>
<li>Card 2</li>
<li>Card 3</li>
<li>Card 4</li>
<li>Card 5</li>
<li>Card 6</li>
<li>Card 7</li>
<li>Card 8</li>
<li>Card 9</li>
<li>Card 10</li>
</ul>
</div>
<div id="deck-list">
<h2>Deck:</h2>
<ul id="deck">
<!-- display selected cards here -->
</ul>
</div>
<button id="save-btn">Save Deck</button>
<button id="clear-btn">Clear Deck</button>
<script src="deck-editor.js"></script>
</body>
</html>
```
JavaScript code:
```
// get references to all necessary elements
const cardsList = document.getElementById('cards');
const deckList = document.getElementById('deck');
const saveBtn = document.getElementById('save-btn');
const clearBtn = document.getElementById('clear-btn');
// create an array to store selected cards
let deck = [];
// function to add a card to the deck
function addCard(event) {
// get the clicked card
const card = event.target;
// check if card is already in deck
if (deck.includes(card.innerText)) {
alert('Card already in deck!');
} else {
// add card to deck array
deck.push(card.innerText);
// create a new li element for the card
const li = document.createElement('li');
li.innerText = card.innerText;
// append li to deck list
deckList.appendChild(li);
}
}
// function to remove a card from the deck
function removeCard(event) {
// get the clicked card
const card = event.target;
// remove card from deck array
deck.splice(deck.indexOf(card.innerText), 1);
// remove card from deck list
card.parentNode.removeChild(card);
}
// add event listeners to cards in card list
cardsList.addEventListener('click', addCard);
// add event listeners to cards in deck list
deckList.addEventListener('click', removeCard);
// function to save deck
function saveDeck() {
// check if deck is empty
if (deck.length === 0) {
alert('Deck is empty!');
} else {
// send deck array to server or save in database
console.log(deck);
alert('Deck saved!');
}
}
// function to clear deck
function clearDeck() {
// remove all cards from deck array
deck = [];
// remove all cards from deck list
while (deckList.firstChild) {
deckList.removeChild(deckList.firstChild);
}
}
// add event listener to save button
saveBtn.addEventListener('click', saveDeck);
// add event listener to clear button
clearBtn.addEventListener('click', clearDeck);
```
Note: This is a basic code and can be improved and customized according to your specific needs and game requirements.
8 notes
·
View notes
Text
JavaScript
Introduction to JavaScript Basics
JavaScript (JS) is one of the core technologies of the web, alongside HTML and CSS. It is a powerful, lightweight, and versatile scripting language that allows developers to create interactive and dynamic content on web pages. Whether you're a beginner or someone brushing up on their knowledge, understanding the basics of JavaScript is essential for modern web development.
What is JavaScript?
JavaScript is a client-side scripting language, meaning it is primarily executed in the user's web browser without needing a server. It's also used as a server-side language through platforms like Node.js. JavaScript enables developers to implement complex features such as real-time updates, interactive forms, and animations.
Key Features of JavaScript
Interactivity: JavaScript adds life to web pages by enabling interactivity, such as buttons, forms, and animations.
Versatility: It works on almost every platform and is compatible with most modern browsers.
Asynchronous Programming: JavaScript handles tasks like fetching data from servers without reloading a web page.
Extensive Libraries and Frameworks: Frameworks like React, Angular, and Vue make it even more powerful.
JavaScript Basics You Should Know
1. Variables
Variables store data that can be used and manipulated later. In JavaScript, there are three ways to declare variables:
var (old way, avoid using in modern JS)
let (block-scoped variable)
const (constant variable that cannot be reassigned)
Example:
javascript
Copy code
let name = "John"; // can be reassigned const age = 25; // cannot be reassigned
2. Data Types
JavaScript supports several data types:
String: Text data (e.g., "Hello, World!")
Number: Numeric values (e.g., 123, 3.14)
Boolean: True or false values (true, false)
Object: Complex data (e.g., { key: "value" })
Array: List of items (e.g., [1, 2, 3])
Undefined: A variable declared but not assigned a value
Null: Intentional absence of value
Example:
javascript
Copy code
let isLoggedIn = true; // Boolean let items = ["Apple", "Banana", "Cherry"]; // Array
3. Functions
Functions are reusable blocks of code that perform a task.
Example:
javascript
Copy code
function greet(name) { return `Hello, ${name}!`; } console.log(greet("Alice")); // Output: Hello, Alice!
4. Control Structures
JavaScript supports conditions and loops to control program flow:
If-Else Statements:
javascript
Copy code
if (age > 18) { console.log("You are an adult."); } else { console.log("You are a minor."); }
Loops:
javascript
Copy code
for (let i = 0; i < 5; i++) { console.log(i); }
5. DOM Manipulation
JavaScript can interact with and modify the Document Object Model (DOM), which represents the structure of a web page.
Example:
javascript
Copy code
document.getElementById("btn").addEventListener("click", () => { alert("Button clicked!"); });
Visit 1
mysite
Conclusion
JavaScript is an essential skill for web developers. By mastering its basics, you can create dynamic and interactive websites that provide an excellent user experience. As you progress, you can explore advanced concepts like asynchronous programming, object-oriented design, and popular JavaScript frameworks. Keep practicing, and you'll unlock the true power of JavaScript!
2 notes
·
View notes
Text
Certainly! Let’s explore how to build a full-stack application using Node.js. In this comprehensive guide, we’ll cover the essential components and steps involved in creating a full-stack web application.
Building a Full-Stack Application with Node.js, Express, and MongoDB
1. Node.js: The Backbone of Our Application
Node.js is a runtime environment that allows us to run JavaScript on the server-side.
It’s built on Chrome’s V8 JavaScript engine and uses an event-driven, non-blocking I/O model, making it lightweight and efficient.
Node.js serves as the backbone of our application, providing the environment in which our server-side code will run.
2. Express.js: Simplifying Server-Side Development
Express.js is a minimal and flexible Node.js web application framework.
It provides a robust set of features for building web and mobile applications.
With Express.js, we can:
Set up middlewares to respond to HTTP requests.
Define routing rules.
Add additional features like template engines.
3. MongoDB: Storing Our Data
MongoDB is a document-oriented database program.
It uses JSON-like documents with optional schemas and is known for its flexibility and scalability.
We’ll use MongoDB to store our application’s data in an accessible and writable format.
Building Our Full-Stack Application: A Step-by-Step Guide
Setting Up the Environment:
Install Node.js:sudo apt install nodejs
Initialize a new Node.js project:mkdir myapp && cd myapp npm init -y
Install Express.js:npm install express
Creating the Server:
Create a basic Express server:const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello World!'); }); app.listen(port, () => { console.log(`Server running at http://localhost:${port}`); });
Defining Routes:
Define routes for different parts of our application:app.get('/user', (req, res) => { res.send('User Page'); });
Connecting to MongoDB:
Use Mongoose (a MongoDB object modeling tool) to connect to MongoDB and handle data storage.
Remember, this is just the beginning! Full-stack development involves frontend (client-side) work as well. You can use React, Angular, or other frontend libraries to build the user interface and connect it to your backend (Node.js and Express).
Feel free to explore more about each component and dive deeper into building your full-stack application! 😊 12
2 notes
·
View notes
Text
Simple explanation of var, let and const in Javascript
Check here

#website development#digital marketing#it consulting#software development#mobile app development#javascript#coding#learn to code#developer#reactjs#information technology
2 notes
·
View notes
Note
your neocities page is so cool!!! i've been trying construct mine but tried to do the thing with javascript that you did on your blog page with the buttons and just got stuck on it. do you happen to know any tutorials on how to make it work?
ty!! i didnt really follow any one tutorial i think i just used a combo of w3schools and googling but i can give u a guide to what i did :]
so in html you want to id all ur buttons like this
<button type="button" id="buttonname"> click! </button>
and the same for your posts but with two classes one to use for all your posts generally and one for the specific category its in
<div class="post postcategory"> <p>contents</p> </div>
now in javascript you can use getElementById and getElementsByClassName to declare your variables
var buttontype1 = document.getElementById('buttonname'); const category1posts = document.getElementsByClassName('postcategory')
now you can set up the function to show and hide posts when a button is clicked!
buttontype1.onclick = function()showtype1{ for[let i=0; i<category1posts.length; i++]{ category1posts[i].style.display ="block"; }
for[let i=0; i<category2posts.length; i++]{ category2posts[i].style.display ="none"; }
}
line by line this 1. starts the function named showtype1 2. loops through all the posts in the variable category1posts (these will be the posts that have the class "postcategory" in the html) and 3. shows these posts then does the same thing for the next category of post but instead of showing them it doesnt display them :)
now you just need to repeat these steps for each of your buttons and post categories i hope this helps!!
9 notes
·
View notes
Text


day 4/100 | wednesday | 17/5/23
today they wanted me to make a dubious quiz and i researched a little about javascript (for example, different keywords for local variables are var, let, and const. i also learned what a local variable is in the first place (can only be accessed from inside the same pair of curly braces/brackets), as well the existence of scope, which determines what code has access to variables.)
6 notes
·
View notes
Text
Mern Stack Online Training | Mern Stack Training
Why Is Node.js Essential for MERN Full Stack Developers?
Introduction
Mern Stack Training (MongoDB, Express.js, React, Node.js) is one of the most popular full-stack development frameworks today. It enables developers to build dynamic, scalable, and high-performing web applications. At the heart of the MERN stack is Node.js, a powerful JavaScript runtime environment that allows developers to execute JavaScript code outside the browser. But why is Node.js so essential for MERN full-stack developers? Let’s explore the key reasons. Best Mern Stack Course .

1. Unified JavaScript Stack
One of the biggest advantages of using Node.js in MERN development is that it allows JavaScript to be used across the entire application—both on the client-side (React) and the server-side (Node.js with Express.js). This means developers don’t have to switch between different programming languages, reducing complexity and improving efficiency.
For instance, in traditional full-stack development, developers might use JavaScript for frontend development but PHP, Python, or Java for the backend. With Node.js, both frontend and backend are powered by JavaScript, making the development process smoother and reducing the learning curve.
2. High Performance and Scalability
Node.js is built on Google Chrome’s V8 engine, which compiles JavaScript into machine code for faster execution. This makes Node.js extremely efficient and ideal for handling large-scale applications. Mern Stack Full Course .
Additionally, Node.js is asynchronous and event-driven, meaning it can handle multiple requests simultaneously without blocking operations. This is particularly useful for applications requiring real-time updates, such as chat applications, gaming platforms, and live-streaming services.
3. Efficient Backend Development with Express.js
Node.js works seamlessly with Express.js, a lightweight and flexible framework that simplifies backend development. Express.js provides built-in functionalities for routing, middleware, and handling HTTP requests, allowing MERN developers to build powerful APIs quickly.
For example, a simple Express.js server in Node.js can be set up in just a few lines of code:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, MERN Stack!');
});
app.listen(port, () => {
console.log(`Server running on http://localhost:${port}`);
});
This simplicity and efficiency make Node.js an ideal choice for MERN full-stack development.
4. Real-Time Applications and Web Sockets
Node.js is particularly well-suited for building real-time applications such as messaging apps, collaborative tools, and live-streaming platforms. It enables real-time bidirectional communication between the client and the server using Web Sockets.
For example, in a chat application, Node.js and Socket.io can be used to establish real-time communication, ensuring instant message delivery between users. This makes Node.js indispensable for developers who need to create interactive web applications.
5. Robust Package Management with NPM
The Node Package Manager (NPM) is another major advantage of using Node.js in MERN development. NPM provides access to over 1.3 million open-source packages that developers can use to speed up development and enhance functionality.
For example, developers can easily integrate authentication (using Passport.js), databases (using Mongoose), and API testing tools (like Jest and Supertest) into their applications without reinventing the wheel. Mern Stack Online Course .
6. Seamless Integration with MongoDB
Node.js works exceptionally well with MongoDB, the NoSQL database used in the MERN stack. Since both MongoDB and Node.js use JSON (JavaScript Object Notation) for data storage and retrieval, data handling becomes much more efficient.
For example, fetching user data in a MERN application is straightforward with Node.js and MongoDB:
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/mydatabase', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
const UserSchema = new mongoose.Schema({
name: String,
email: String,
});
const User = mongoose.model('User', UserSchema);
User.find({}, (err, users) => {
if (err) console.log(err);
console.log(users);
});
This seamless integration ensures a smooth and efficient development process for MERN stack developers.
7. Micro services and Serverless Capabilities
Modern web applications are shifting toward micro services and server less architectures, and Node.js plays a crucial role in these advancements. With frameworks like AWS Lambda, Firebase Functions, and Azure Functions, Node.js enables developers to build scalable, event-driven micro services without managing traditional server infrastructure.
For instance, a MERN application can use Node.js server less functions to handle user authentication, data processing, and notifications efficiently.
8. Strong Community Support
Node.js has a large and active community, which means developers have access to a wealth of resources, tutorials, and third-party modules. The continuous contributions from developers around the world ensure that Node.js stays up-to-date with the latest industry trends and security updates.
Popular companies like Netflix, LinkedIn, PayPal, and eBay use Node.js, demonstrating its reliability for large-scale applications.
Conclusion
Node.js is an essential component of the MERN stack due to its ability to provide a unified JavaScript development experience, high performance, seamless database integration, and robust community support. Whether you’re building a small start-up application or a large-scale enterprise solution, Node.js ensures that your backend remains scalable, efficient, and easy to maintain.
For any developer looking to master MERN full-stack development, learning Node.js is not just beneficial—it’s crucial. With its vast ecosystem, real-time capabilities, and seamless integration with MongoDB, Express.js, and React, Node.js remains the backbone of modern web development.
Visualpath is Leading Mern stack Training in Bangalore. Get an offering Mern Stack Training .With experienced, real-time trainers. And real-time projects to help students gain practical skills and interview skills. We are providing to Individuals Globally Demanded in the USA, UK, Canada, India, and Australia, for more information, call on+91-7032290546
For More Information about Mern Full Stack Training
Contact Call/WhatsApp: +91-7032290546
Visit: https://www.visualpath.in/full-stack-mern-online.html
#Mern Stack Full Course#Mern Stack Training#Mern Stack Training In Hyderabad#Best Mern Stack Course#Mern Stack Online Course#Mern Stack Course In Hyderabad#Mern Stack Online Training#Mern stack Training in Bangalore#Mern stack Online Training in Chennai#Mern stack Training in India#Mern stack Online Course in Bangalore#Mern Stack Training Institute In Hyderabad
0 notes
Text
Exploring the Broadcast Channel API for cross-tab communication | MDN Blog
IN notes-app directory, create a JavaScript file. Copy and paste the below JavaScript code into app.js. const noteList = document.getElementById("noteList"); const noteInput = document.getElementById("noteInput"); const addNoteButton = document.getElementById("addNoteButton"); const resetNoteButton = document.getElementById("resetNoteButton"); let notes = []; function renderNotes()…
0 notes
Text
Arrow Functions in JavaScript ES6
JavaScript offers two primary types of functions:
Function Declaration
As we discussed in a previous post JavaScript Fundamentals .
If you want to check out the course : Course link
Function Expression
This allows you to create anonymous functions by omitting the identifier. Most often, these anonymous functions are stored in variables, like this:
const double = function (number) { return number * 2; };
In ES6, a game-changing feature emerges: the arrow function.
The Arrow Function Magic ✨
Arrow functions introduce a concise and expressive way to define functions compared to traditional function expressions.
The basic syntax is refreshingly simple:
(parameter1, parameter2, ..., parameterN) => expression;
Here's the breakdown:
parameter1, parameter2, ..., parameterN: These are the function parameters.
expression: This is a single expression or statement to be executed, and it's implicitly returned.
Let's dive into an example:
const add = (a, b) => a + b;
In this snippet, we've created an arrow function named add that takes two parameters, a and b, and effortlessly returns their sum.
Here are some important tips and tricks when working with arrow functions:
Single Parameters: If your function takes only one parameter, you can skip the parentheses, like so:
const square = x => x * x;
Implicit Return: For single-line functions, you can automatically return the result without using the return keyword. The expression comes after the arrow =>.
Brace-Free Blocks: If your function has a single-line block, you can omit the curly braces:
const cube = x => x * x * x;
With these principles in mind, you can transform code like this:
const volumeOfAHouse = (side) => { return side * side * side; }
Into this elegant form:
const volumeOfAHouse = side => side * side * side;
Arrow functions bring brevity and readability to your code, making ES6 a game-changer in JavaScript development.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
6 notes
·
View notes
Text
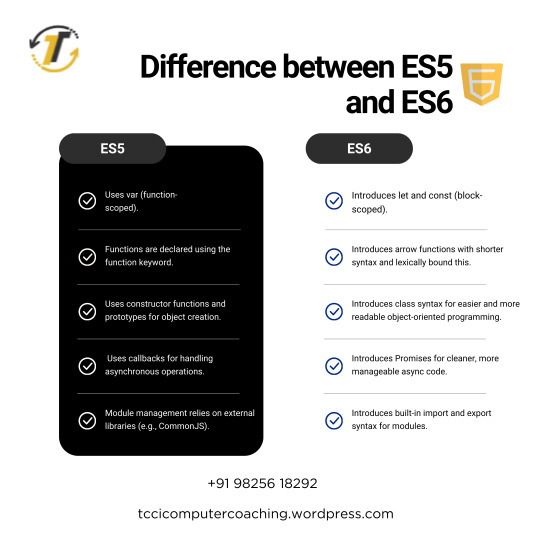
Difference between ES5 and ES6

JavaScript is the must need programming language for both web and software engineering, and it keeps on changing with time. All developers should know the difference between ES5 and ES6 because major variations and advancements were made in those versions. ES5 started the foundation and had shown more advanced features in the version of ECMAScript 2015, also known as ES6. At TCCI Computer Coaching Institute, we ensure that each student understands these updates deeply so that they can be ahead in their programming journey.
What is ES5?
ES5, which stands for ECMAScript 5, was launched in 2009. This is the version of JavaScript which was seen to be stable, and it filled some of the most important holes that were there in the earlier versions. Key features of ES5 include:
Strict Mode: Strict mode allows developers to write secure and optimized code because it throws an error for all actions that are allowed in other versions.
JSON Support: ES5 provided support to work with JSON (JavaScript Object Notation), which is an essential feature for data interchange.
Array Methods: It introduced several new array methods, such as forEach(), map(), filter(), and reduce(), that simplify operations on arrays.
Getter/Setter Methods: ES5 allows the use of getter and setter methods, making it possible to control object properties.
What is ES6?
ES6, also commonly referred to as ECMAScript 2015, was a substantial update to the JavaScript language to include many new features as well as additions that make this language more powerful, concise, and much more modern in its expression. Some of its key features include:
Let and Const: There are let and const, added to declare a variable, with let offering better scoping than var, and const having no redefinition.
Arrow Functions: More concise syntax - also preserves this context.
Template Literals: Template literals ease string interpolation and multiline strings, and are much readable and less error-prone.
Classes: Classes, which are new in ES6, make the syntax for creating objects and handling inheritance much simpler than it used to be. It makes JavaScript resemble other more conventional object-oriented programming languages.
Promises: The promise is how asynchronous code works; promises handle success and failure states much easier.
Destructuring: This helps extract values from arrays and objects into separate variables in a simple syntax.
Modules: ES6 provided modules, where JavaScript code could be broken into reusable, maintainable pieces.
Key differences between ES5 and ES6
Variable declarations:
ES5 : Variables are declared using var.
ES6 : let and const keywords were introduced which provide block scoping and better predictability
Functions:
ES5: The function keyword is used to declare functions, and the this context can be a little tricky in some cases.
ES6: Arrow functions offer a more compact syntax and lexically bind the this keyword, avoiding common problems with this.
Object-Oriented Programming:
ES5: JavaScript uses prototype-based inheritance.
ES6: Introduces the class syntax, making object-oriented programming much more intuitive and easier to use.
Asynchronous Programming:
ES5: Callbacks are typically used for handling asynchronous code.
ES6: It introduced promises that made asynchronous operation cleaner.
Modules:
ES5 JavaScript does not natively support modules. Developers will use libraries such as CommonJS or RequireJS.
ES6 Native module support using the keywords import and export, which facilitates code organization and reusability
Template Literals:
ES5 String concatenation is done by using + operators, which can sometimes be error-prone and messy to read.
ES6 Template literals enable multi-line strings and interpolation of strings, enhancing readability.
Why Is It Important to Learn ES6?
At TCCI Computer Coaching Institute, we understand that staying updated with the latest advancements in JavaScript is crucial for your programming career. Learning ES6 is not just about getting familiar with new syntax, but also about adopting best practices that improve the quality and maintainability of your code.
As the JavaScript community shifts towards ES6 as the norm, most of the modern libraries and frameworks are built using the features of ES6. So, mastering ES6 will help you work with the latest technologies like React, Angular, and Node.js. The difference between ES5 and ES6 will also make you a more efficient developer in writing clean, efficient, and scalable code regardless of whether you are a beginner or a seasoned developer.
Learn ES6 with TCCI Computer Coaching Institute
We provide in-depth JavaScript training classes at TCCI Computer Coaching Institute that covers everything, starting from the basic knowledge of ES5 to the latest features added to ES6 and beyond. We ensure you have hands-on practice by giving practical exercise and real-world projects, along with individual guidance.
Learn at your pace with our online and offline classes.
Expert Trainers: Our trainers are industry experts with years of experience in teaching JavaScript and web development.
Real-World Applications: We focus on real-world programming challenges, ensuring that you are well-prepared for the job market.
It is one of the important steps in becoming a good JavaScript developer, as one should master the differences between ES5 and ES6. We provide the right environment and resources to learn and grow as a developer at TCCI Computer Coaching Institute. Join us today and start your journey toward mastering JavaScript!
Location: Ahmedabad, Gujarat
Call now on +91 9825618292
Get information from https://tccicomputercoaching.wordpress.com/
#Best Computer Training Institutes Bopal Ahmedabad#Best Javascript Course Training in Ahmedabad#Difference between ES5 and ES6#ES5 vs ES6#TCCI Computer Coaching Institute
0 notes
Text
Var, Let, and Const – What's the Difference?
A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features.
While this assumption might be partially true, it's still possible that some of these features remain a mystery to some devs.
One of the features that came with ES6 is the addition of let and const, which can be used for variable declaration. The question is, what makes them different from good ol' var which we've been using? If you are still not clear about this, then this article is for you.
In this article, we'll discuss var, let and const with respect to their scope, use, and hoisting. As you read, take note of the differences between them that I'll point out.
0 notes
Text

Making the Pokémon Search Functional with JavaScript
Now the fun stuff begins: making the Pokédex actually function by fetching data of the Pokémon from the API. For that, we are going to make use of the Pokémon API over at https://pokeapi.co/ to pull thousands of different Pokémon, along with their names, types, stats, and sprites.
Now let's go into breaking down a bit of JavaScript code I've written and explain this in much more depth:
Async Function
async function fetchData()
This function is declared as async, which means it returns a Promise and allows the use of await inside it for easier handling of asynchronous operations. This is useful when working with fetching data because it avoids the use of callback functions or.then() chaining, making your code cleaner and easier to read.
Try-Catch Block
try {. } catch (error) { console.error(error); }
The try block contains the code that may throw an error. If an error occurs during the execution of the code inside the try block the catch block will handle the error. Then, the error is logged to the console.
Get Pokémon Name from Input
const pokemonName = document.getElementById("name").value.toLowerCase();
It pulls out the input value by the user inside the input field with the ID of name. It then takes that value and uses it to make a request for a Pokémon by that name.toLowerCase() is called on this input to make the input case-insensitive.
API Request using Fetch
const response = await fetch(https://pokeapi.co/api/v2/pokemon/${pokemonName});
fetch() is an asynchronous function which makes an HTTP request. The URL here used refers to the API for the pokémons (pokeapi.co) and the pokemonName variable value is inserted into this URL string to retrieve data from a particular searched pokémon.
Response is Valid Check
if (!response.ok) { throw new Error("Could not find Pokemon"); }
response.ok This checks if the response status code is within the 200 range, indicating the request was successful. If the request fails-for example, the Pokémon doesn't exist-the throw new Error() statement creates an error with a custom message and throws it.
Parsing the JSON Data
const data = await response.json();
When the response is valid, it calls the.json() method to parse the JSON data returned from the API into a JavaScript object. The await keyword again does the work of pausing execution till it's done parsing.
Extract Pokémon Data
const pokemonSprite = data.sprites.versions["generation-v"]["black-white"].animated.front_default;
Here, the sprite image URL is extracted from the sprites object in the returned data. In particular, it looks at the animated sprite from the Generation V of Pokémon games - that is, Black & White versions. This sprite is animated, meaning it will show an animated image of the Pokémon.
Display The Pokémon Data
const imgElement = document.getElementById("pokemonsprite"); const nameElement = document.getElementById("pokemonName"); const typesElement = document.getElementById("pokemonTypes"); const statsElement = document.getElementById("pokemonStats"); const descriptionElement = document.querySelector('.description');
Above are lines that select various HTML elements where the Pokémon data is to be displayed. These select what document to use by either document.getElementById or document.querySelector:pokemonsprite: The DOM element where the sprite for a Pokémon should appear.pokemonName: The DOM element to put the name of the pokemon inside of.pokemonTypes: Where to display the type of pokemon.pokemonStats: To show the stats of that pokemon.descriptionElement.
Update Pokémon Sprite
imgElement.src = pokemonSprite; imgElement.style.display = "block";
The src attribute of the element is set to the URL of the Pokémon sprite, hence it would update the image that appears on the page. Set display style as "block" just in case, so that it can be visible when the image has finished loading.
Update Pokémon Name
nameElement.textContent = data.name.charAt(0).toUpperCase() + data.name.slice(1);
This line takes the Pokémon name (from data.name), capitalizes the first letter using charAt(0).toUpperCase(), and appends the rest of the name using slice(1). This ensures that the first letter of the Pokémon name is capitalized, for example, pikachu becomes Pikachu.
Display Pokémon Types
const types = data.types.map(typeInfo => typeInfo.type.name).join(", "); typesElement.textContent = Type(s): ${types};
The Pokémon data includes an array of types, where each type is represented by an object containing a name property.map() is used to extract just the type names, and .join(", ") is used to join them into a comma-separated string. The types are then displayed inside the pokemonTypes element.
Display Pokémon Stats
const stats = data.stats.map(statInfo => ${statInfo.stat.name}: ${statInfo.base_stat}).join(", "); statsElement.textContent = Stats: ${stats};
Similar to types, the stats are fetched from data.stats. Each stat is an object containing a stat and a base_stat.The.map() method creates a string for each stat in the format of stat name: stat value combines all of these into a single string. The stats are then displayed inside the pokemonStats element.
0 notes
Text
Função para obter a hora atual e gerar uma mensagem personalizada
javascript
// Função para obter a hora atual e gerar uma mensagem personalizada function saudacaoDoDia () { const hora = new Date().getHours(); // Obtém a hora atual let mensagem = '';// Verifica a hora do dia e gera a saudação apropriada if (hora < 12) { mensagem = 'Bom dia, aproveite as primeiras horas!'; } else if (hora < 18) { mensagem = 'Boa tarde, mantenha o foco!'; } else if (hora < 18) { mensagem = 'Boa tarde, mantenha o foco!'; } else { mensagem = 'Boa noite, é hora de relaxar!'; } return mensagem;
}
// Exibe a saudação no console console.log(saudacaoDoDia());
Dante.STS
O que o código faz:
Obtém a hora atual usando o objeto Date.
Verifica a hora do dia para decidir qual mensagem de saudação exibir.
Exibe a mensagem no console.
Esse é um código simples e aleatório para demonstrar como a hora do dia pode influenciar uma resposta ou mensagem em JavaScript. Você pode expandir isso para outros tipos de interações, como em sites ou aplicativos...
0 notes
Text
Playwright Automation: Streamlining Web Development and Testing

Developers continuously strive to create outstanding web sites whilst saving time and lowering errors. That’s where Playwright Automation is available in. Playwright is a powerful device that enables automates tasks for trying out and growing websites, making the improvement technique smoother, quicker, and extra reliable.
Let’s dive into what Playwright is, how it works, and how it can benefit your website development projects.
What is Playwright?
Playwright is an open-source automation framework developed by Microsoft. It’s designed for automating web applications across different browsers, including Chromium, Firefox, and WebKit (the engine behind Safari). What makes Playwright unique is its ability to run tests and automate browser actions across these browsers, all from a single API.

Why is Playwright Important for Website Development?
When developing a website, builders want to ensure that the whole thing works perfectly throughout numerous browsers, devices, and screen sizes. Playwright enables streamline this process by way of the usage of automating browser interactions. Here’s why it’s crucial:
Cross-Browser Testing Playwright lets in you to run your exams on more than one browsers easily. Whether your internet site is being viewed on Chrome, Safari, or Firefox, Playwright guarantees that your website plays consistently throughout all platforms. This manner much less time spent manually testing in distinctive browsers and more time focusing on the creative facet of development.
Faster Development Cycle by automating repetitive trying out obligations, Playwright speeds up the improvement system. Developers no longer should manually take a look at each button, form, or page for insects—Playwright can try this routinely, saving you hours of work.
Improved Accuracy Human blunders is a commonplace trouble throughout guide checking out. Playwright facilitates get rid of these mistakes by using jogging consistent, dependable assessments whenever. This guarantees that your website functions efficaciously, even after you’ve made updates or introduced new features.
How Does Playwright Work?
Playwright operates by simulating user interactions with a website. Developers write scripts to automate tasks such as:
Clicking buttons
Filling out forms
Navigating through different pages
Testing responsiveness on various screen sizes
Checking for broken links or missing elements
Playwright can carry out all these tasks with none guide enter, mimicking actual user behavior while checking the capability and performance of your website.
Here’s an example of how a simple Playwright script works:
javascript
Copy code
const { chromium } = require('playwright');
(async () => {
// Launch the browser
const browser = await chromium.launch();
const page = await browser.newPage();
// Navigate to a website
await page.goto('https://example.com');
// Interact with elements
await page.click('button#submit'); // Click a button
await page.fill('input[name="email"]', '[email protected]'); // Fill out a form
// Take a screenshot for visual verification
await page.screenshot({ path: 'example.png' });
// Close the browser
await browser.close();
})();
In this situation, the Playwright script automates the technique of navigating to a internet web page, interacting with elements, or even taking a screenshot of the web page. This is handiest a clean demonstration—Playwright can do plenty extra, such as simulating complicated individual flows and trying out several browser situations.

Key Features of Playwright Automation
Multiple Browser Support: Test your site across different browsers (Chrome, Firefox, Safari) all in one go.
Headless Mode: Run tests without a graphical person interface, saving system sources and speeding up automation.
Parallel Testing: Run exams concurrently across more than one browser or devices to keep time.
Network Interception: Simulate different network conditions, such as slow internet or offline modes, to test your website’s performance under various circumstances.
Visual Testing: Take screenshots or report movement photographs of take a look at periods to confirm that the internet website appears and behaves as expected.
Benefits of Using Playwright in Website Development
Save Time Manual checking out can be gradual and repetitive. Playwright automation cuts down the time spent on testing, allowing developers to recognition on building functions and enhancing the internet site.
Catch Bugs Early By going for walks computerized exams regularly, you may capture bugs and issues early within the improvement system. This means fewer surprises while it’s time to release.
Faster Updates and Maintenance Playwright may be set up to run automatically as part of a non-stop integration (CI) pipeline. This guarantees that on every occasion you make a change to the website, the automation device assessments it for any issues, speeding up the system of updating and keeping the web page.
Increase Quality Playwright provides specified reviews and logs, assisting you discover areas of improvement and ensuring that your internet site meets splendid requirements throughout extraordinary browsers and devices.
Conclusion: Playwright is a Game-Changer for Web Developers
Playwright automation is an invaluable tool for cutting-edge internet improvement. By automating testing and browser interactions, developers can shop time, improve accuracy, and make sure that their websites function seamlessly across all structures. Whether you’re a freelancer, operating in a small crew, or part of a huge development employer, Playwright can assist streamline your workflow and make your improvement method more efficient.
If you haven’t yet integrated Playwright into your website development process, now’s the perfect time to get started. It’s simple, powerful, and designed to make your job easier.
0 notes