#it will also be posted in the blog's description for easy access
Explore tagged Tumblr posts
Text

. Reverse:1999 Resource Guide
These are links to some of the archives, lorecrafters and guidemakers that I follow and regard highly for their expertise, dedication, and contributions to the community. Making this list is also for my convenience.
If you know other sources, please share them! I will edit the post and add them here. Maybe one day I will also contribute to transcripts on a separate blog. We don't have enough of such precious records for a heavily lore and story-based game! Feel free to share your lorecrafting website/blog/channel too!

Archives
Websites/Blogsites
Huiji (CN) - CN Fanwiki, written in CN, with consistent updates. Really goated. Gamekee (CN) - Another CN Fanwiki, also written in CN. Some pages may not be updated. Arcanist Sanctum (Global) - That's us! R1999 Logs (Global) - Has some main, event and anecdote story transcripts. Reverse: 1999 Wiki (Global) - EN Fanwiki. They may be behind on working through some profiles, records and transcripts. UTTU Merui (Global and CN) - The website is also WIP. But it is shaping to contain news (including EN translations for CN updates), character profiles, story transcripts, music list, timeline, and I believe recorded CGs too.
Repositories
Myssal's Assets Repository (CN) - In-game assets. It has everything. Myssal just that goated. reverse 1999 png (CN) - PNGs/cutouts telegram. Russian language but you can use character tags by clicking on pinned message. They accept requests, but you probably will have to ask them in Russian. Their cutouts can be accessed and downloaded by going through post comments. Posts with arrows. reverserenders (Global) - official art renders tumblr blog. They accept requests!
Documents
Abyss_Idiot's links (Global) - Transcripts, archives and general lore. Actually lots of records done by several Discord members. May not be updated. As of making this list, I haven't seen anything from 2.0 onwards.
Youtube
八咫烏_Merui (CN & Global) - Event and main story playthroughs without commentary Reverse: 1999 Timekeeper (Global) - They have everything recorded. And I mean everything. Reverse 1999 Archive (Global) - On hiatus (?), they pretty much covered event and main stories up to Notes on Shuori.

Lorecrafting & Story Analysis
Youtube
Apeironite - Pretty chill format. Interesting in-depth analyses. As of now, I don't know any other YT content creator who tackles on game lore as much as he has. FructoseTolerant - While there have yet many Reverse:1999 character analysis content in her channel, once she does post one, it's really good. I recommend watching and listening to her thoughts!

Guidemakers
Websites/Blogsites
Prydwen (CN & Global) - Tierlists, psychube recs and character guides Gnomon (Global) - I am in-love with this website tbh. Has all character information, including sprites! Effect descriptions, material sources and descriptions, resonance build (up to R15), psychube recs, team recs, and very easy to follow guide on how to play each character + rotations! Also has information on series of dusks artefacts and mechanics, reveries in the rain guides, and tips for mane's bulletin! GAAAAAHHH!
Documents
Discord Community Tierlist (CN) - Tierlists, calculators, builds. Likely where most of the global theorycrafting started. bluforest's Scuffed Page for Recommended Resonance Layouts (CN) - Also has resonance codes! Spiritzhl's Unit Build Guide (CN) - Psychubes, resonance, portrays, reveries and euphoria info, critter rehabilitation guide. Arcalive Reverse 1999 (outdated) - Written in KR. Resonance and psychube recommendations, calculators.
Youtube
Jakazin (CN & Global) - Comprehensive character guides Devibul (CN) - Puzzle guides, character showcases Destroth (Global) - Comprehensive character guides, showcases

Useful Tools
Kornblume (CN & Global) - Character planning and summoning history Closure++ (CN) - Planning and calculations, and written in CN. Here's MaTeIriA's guide to using it if you can't understand CN like me. It does have a built-in EN language option but it doesn't work for me. I don't know if it works for you. Depending on your device, you may also have to zoom out to see the entire page. Timekeeper (Global) - Summon tracking

273 notes
·
View notes
Note
Hello! Rather new to your blog so I don't know if this has been touched on before but I have a blind character, a few things I was wondering was a) what are fundamentals you shouldn't forget when writing a blind character so I can make her writing a bit more accurate and b) what else can blind people do for entertainment besides reading in braille? Thank you in advance!
Hello!
Your first question is very broad and I'd suggest taking a look at the pinned post for some links to helpful posts. Under the "specific disabilities" section is a list for blind characters. I believe you'll find those helpful.
For your second question, there's so many options out there!
Something to remember is that most blind people have some remaining vision and many can still read print books, especially if they have access to large print versions or E-books with adjustable text sizes. My eyes aren't great but I'm still able to read regular sized print books if the font size is standard and clear. I can also read books with smaller print with the help of magnifying glasses. Depending on your character's level of vision, this could be something to consider.
For indoor/chill activities similar to reading, many are already accessible to blind folks or can easily be made accessible.
Watching TV/films, for example -- with or without audio description. Nowadays with streaming services and the internet, there is more availability of audio description. That said, it's still not always available. There are also some genres of shows/movies that are easy to follow along with even without audio description. I find that sitcoms such as New Girl or Modern Family are easier to follow compared to crime or medical dramas such as NCIS or House.
Listening to content without a visual aspect such as audiobooks, podcasts, and video essays (to a degree) can also be an option.
Playing cards/boardgames is another one. There are braille playing cards that you can buy and many classic board games (such as Scrabble or Monopoly) have braille versions available -- though usually unofficially. You can also get braille or otherwise tactile pieces custom made.
Braille labels are also a thing so games like poker, checkers, etc. can easily be made accessible too. Or, if you're cheap like me, the dollar store has those little raised stickers. My vision is especially bad in bright light so I've spent summers playing checkers and backgammon with little raised flower stickers on top of all the white pieces.
Art and sports also exist. Though blind people can paint and draw, there are also other forms of art that are more tactile such as sculpting, origami, jewelry making, etc. Many solo sports also wouldn't need any major accommodations either -- such as kayaking, hiking, rock climbing, skating, sledding, jogging, etc.
I can go on and on and on listing hobbies/activities -- herping, bird-watching, traveling, theatre, writing, music, dance, video games, cooking/baking, animal training, Dungeons and Dragons -- but my point is: most hobbies/activities can be made accessible for your character.
One piece of advice I'd offer for this: don't choose your character's hobbies based on what would be the most accessible/easiest for them to do. Pick your character's hobbies based on what they'd be most likely to be interested in/enjoy and then go from there to figure out how they can do it.
This would go a long way in preventing your character from falling into certain problematic tropes/stereotypes and can also help you develop your character further.
When figuring out how your character can partake in their hobbies, consider the following questions:
What do they want to get out of the hobby? Is it something they do to relax? To stay in shape? To learn/develop a skill?
What kind of means do they have at their disposal? Are they able to afford/access actual assistive tools/technology/devices such as a braille labeler, audible ball (for sports such as football, soccer, etc.), or braille cards or do they have to DIY something?
How much time/money do they dedicate to this hobby? Is it just a passing interest or is it a passion of their's?
Do they have friends/family members with the same hobbies? Do they share materials with them? Do they do the hobby together?
Is there a disability community for the hobby?* Are they involved in the community?
*Some hobbies such as parasports have a more close-knit community and, depending on where your character's located, there may be recreational leagues for parasports they could join. There are also many artists collectives specifically for disabled artists/writers.
Cheers,
~ Mod Icarus
71 notes
·
View notes
Text
Jungsu ღ Skip [M]
ღ Xdinary Heroes Jungsu x fem-bodied!reader ღ words: ~1.9k ღ genre & warnings: smut, dom!Jungsu, sub!reader, oral (reader receiving), unprotected sex, teasing, praise, orgasm control, mirror sex ღ reader: has a vagina, no description of chest, no pronouns used
Desc.: in which he so easily convinces you to skip a class you don’t really need to be at, and you let him.
Author’s note: If this seems familiar, this fic was originally posted to a blog I ended up deleting, and I decided to repost it here^^

"I gotta go get ready..." you mumble, tired eyes squinting at the morning sun falling through the thin curtains of the hotel room. So far you have no intention of actually getting up, but maybe if the guy currently resting his head on your shoulder with his arm snaked around your bare waist agreed that you should go do the responsible thing, you would.
Contrary to where your thoughts are leading you, he now lifts up his head, a sheepish smile spreading on his lips as you comb your fingers through his short hair, and when he shifts position to hover above you, legs entangled with yours, you know he's up to no good.
"But?" he asks, leaning in and brushing his lips against your jawline before burying his face in your neck to kiss you there. You throw your head back to give him better access, and he rewards you with a chuckle and teeth grazing your skin.
"Don't wanna..." you mutter as you give his hair a gentle tug. Jungsu looks up and directly at you, amusement reflecting in his gaze, and suddenly he seems wide awake despite the fact neither of you got a whole lot of sleep last night.
"Then don't," he hums as he lets his lips graze your sternum, and he starts kissing his way down your upper body. Hands holding onto your hips, he lingers in one place as he reaches your lower stomach, teeth nibbling on your skin as he looks up at you, expectant of what kind of reaction he would draw out of you. And it's not entirely an unexpected one, because you moan in response, eyes fluttering shut, and with each of his touches your body seems to become heavier and more unwilling to leave the comfortable bed.
"But...!" you attempt to protest still.
"But what?" he chuckles, throwing you an uneven smile as he purposely uses his weight to press your hips further into the mattress, and mischief flares up in his eyes. "It's not that important, is it?" You did tell him that your first class today isn’t mandatory, and that you can afford to skip it. However, the state in which you told him this wasn't exactly the most clear-headed one, and with where he's taking this situation Jungsu also isn't making it easy for you to reevaluate your decision calmly. So you can't say anything, and he makes use of your silence to tease you some more. "Or, don't tell me, you'd rather I stop and let you leave?"
"No!" Your answer follows suit, maybe a little too quickly, because now there's a victorious grin plastered onto his face, and you feel heat rushing to yours. "I mean..."
"What?" he asks, dragging out the vowel a bit while not taking his eyes off you. You're the one looking away, as you turn your head in order to face the wall next to the bed instead.
"I'd rather stay with you..." you admit, speaking quietly, and he hums in response.
"Just what I thought," he says, and the next thing you know is he's already getting comfortable between your legs, tip of his nose grazing your clit as his tongue gives you a few teasing kitten licks. And still it makes you shiver as he takes you by surprise.
"Jungsu..." you breathe his name, and as he flattens his tongue against your pussy, his eyes flutter shut.
"Taste so sweet..." he whispers, before dipping his wet muscle inside you, fingers digging into your sides to keep you in place.
"Shit-" you hiss at the sensation, and simultaneously you're overcome with a need for more. So you grind your hips against his face, and a mewl falls from your lips when he moans at your movement.
"Eager aren't we?" he teases, and he looks right into your eyes as he licks up a stripe to play with your clit for a while. Alternating between skilled movements with his tongue, and wrapping his lips around it to suck on it, he knows how to keep you on edge - literally, because everytime he switches things up he gives you a tiny break in between, just enough to have you coming back down from the pleasure so you wouldn't cum without his permission.
"Jungsu, please..." you mewl when the frustration is becoming too much to handle, but all you get from him is an amused chuckle.
"What, beautiful?" he asks, as if he didn't know exactly what you want from him.
"Please, let me cum..." you beg, but he seems to have other plans.
"Not yet," he answers, shaking his head, and then he kisses his way back up your body, until he's hovering directly above you, his lips a mere inch apart from yours. "I'm not done yet," he adds, and then he comes closer until he's kissing you. His pace is unhurried, yet he's demanding in the way he moves his lips against yours and eventually parts them with his tongue to lead over into an open mouthed kiss. You throw your arms around him, grasping his broad shoulders, and as you part you can see in the way he looks at you that he enjoys having you cornered like this. "Wanna cum for me?"
"Y-yeah..." He kisses you again, this time with more fervour, his tongue dancing with yours causing your body to go up in flames, and you moan into his mouth as you feel him rolling his hips against yours.
"Ah-" you mewl when he pulls back, feeling his hard cock grazing your folds. He sits up, placing himself between your legs, and your gaze wanders his bare upper body. You take in the way his muscles work under the skin on his arms when he reaches for your thighs in order to direct you to wrap your legs around his waist fully, and you watch how his abs flex when he positions himself to push into you. There's barely a stretch when he enters you - you've been thoroughly prepped all night basically, plus his teasing alone was enough to leave you soaked. And yet you cry out louder than you would've wanted to, because he just feels so good inside of you, and you can't wait for him to fuck your brains out for the n-th time within the course of the last few hours up until now.
He reaches for your hands, placing them to each side of your head as he wraps his fingers around your wrists and pushes you into the mattress. A small moan escapes him too when he starts thrusting, observing you closely, as you're lying there underneath him.
"You like that, hm? Much better than your boring class..."
"Y-yeah..." you can't but agree as he fucks you at a slow pace. It's always like that with him - he goes just a bit slower than what you would like, to play with you for however long he pleases.
To stay in control.
"F-feels good..." you mewl. "M-more..." You try your luck, but the more you receive isn't what you had hoped for. He changes nothing about the slightly unsatisfying pace as he lowers himself so he could kiss your neck instead. "N-not there, Jungsu..." you warn him as he begins to nip at your throat, but your words lack impact.
"'M not leaving a mark, promise..." he mumbles, working his way further up and biting down on your earlobe instead, before coming back up and ceasing his motions. You whine when he pulls out of you, a little pathetically probably, but when you see the expression on his face filled with lust and need, you dare to hope. "Come here." He pats the space behind him, watching as you obey and crawl to where he wants you. "On your knees."
You do as told, getting on all fours while facing the big mirror covering a big part of the wall opposite the bed. You can see him kneeling behind you, and when he harshly grabs you by your hips to make you perk up your ass for him prettily, you gasp, suddenly feeling a lot weaker in your knees than just a few seconds ago. Jungsu doesn't seem up for wasting any more time, because as soon as you feel his tip prodding at your entrance, he pushes inside with a groan.
"Shit-" you curse, and he's quick to shush you.
"Pretty words, beautiful," he reminds you, with his lowered voice ringing in your ears. You can't think of anything smart to say, so instead you merely reply with a moan. In the mirror you can see him smirk as he begins pounding into you, and you can't get yourself to keep quiet anymore.
"Hnng... J-jungsu..." The only coherent thing you manage to produce is his name, and so you let yourself be taken while you moan it over and over again.
"Doing so good for me, beautiful..." The strain on his voice only serves to turn you on more, and when he reaches around you to play with your clit as he fucks you at a steady pace, you know he's serious now. "Look at yourself," he orders. "You're so pretty for me... couldn't have been this pretty for me in class, could you?"
"N-no...!" you sputter, hands digging into the sheets, and when you feel his hand suddenly pressing down between your shoulder blades and you fall face first into the mattress, you're almost pushed over the edge. "J-jungsu... please..." you mewl, your back prettily arched for him as he keeps going, filling you up so good and fucking you rough, just how you like to be handled.
"Please what?" he asks from behind you, sounding cocky.
"L-let me cum, please...! Can't take it..."
"Look at yourself, then," he reminds you, and you raise your head as far as your position allows, and seeing the powerless state you're really in does nothing to help you slow down the approaching high. "That's right," he praises you, and your walls clench around him. It really is about to be over for you, whether he gives you the okay or not.
"P-please! Please, please l-let me... c-cum...!"
"Then cum for me..." It takes him but a few more thrusts to throw you over the edge, having you crying out and shaking as you cum hard on his cock. He forces himself to pull out once you're coming down from your high, and with a few swift motions he has you rolled over, lying on your back as you watch him wrap his fist around his painfully hard length. His gaze drinking up the sight of your fucked out state, he groans at the feeling of him jerking himself off, and mere seconds later he's coming undone with a broken moan, covering your stomach with his seed. Sinking down onto his heels, he marvels at the image, giving both of you some time to catch your breath. Then he reaches for the paper towels placed on the bedside table to help you somewhat clean yourself up.
"How about a shower?" he suggests, helping you up into a sitting position and letting you lean your tired body against his as he holds you close with his arms around you.
"Sounds good..." you answer, slurring the words a bit and it makes him smile at you in adoration while he lifts his hand to cup your cheek with it, thumb brushing against your hot skin.
"You still wanna go to your class? You might make it if we hurry." You chuckle and shake your head.
"I think I'll skip," you say, and then you add after a pause, "And stay with you for a while longer."

Taglist:
@xhfics
ღ click here to be added ღ
#xdinary heroes smut#xh smut#jungsu smut#xdinary heroes scenarios#xdinary heroes drabbles#xdinary heroes imagines#xdinary heroes x reader#jungsu x reader#jungsu imagines#smut
47 notes
·
View notes
Text
𐔌 ‧₊ᢉ𐭩˚ iced mocha 𐦯
did somebody say it was time to release a hot theme for the summer ? don't worry , i'm here to save the day and deliver the goods ! introducing my newest theme , iced mocha ! she is simple , she's sleek , and she's the perfect theme to spruce up ur blog with for the hot weather ! this theme is fairly simple , not too many animations or fanciness added , the goal was to provide something un - contained and easy to style and iced mocha definitely fits the bill ! i'm so excited to see how the girlies style this one ! also cuties , if u encounter any issues or have any questions , please don't hesitate to shoot me a message either on this account or my writing blog @sclfcare , where i tend to spend most of my time these days .
pretty please give this post a like or reblog if u intend on using this code or if u just want to be a supportive hottie ! love u all bigly ; be sure to pet a cute animal today ! mwuah !

𐔌 ᢉ𐭩 theme features 𐦯
toggle opacity for gradient overlay on sb tab icon
uncontained posts w/ scrollbar
accessible font sizing toggle
flowery , summer - type aesthetic
1 free link to use however u please
navigation tab with 6 free links
area for adding descriptions in the navigation tab
full list of credits , inspo , image sizes , and fonts are listed within the google doc containing the code

this theme is a patreon exclusive . interested ? click here or the attached source link to consider becoming a part of the hottie crew ! we'd love to have u !

⟡⋆。⊹₊˚ notice : there is no live preview of this theme , hence the video preview ... apologies if this inconveniences anyone !
#rph#rpt#rp theme#indie rp theme#premium theme#paid theme#supportcontentcreators#fyeahpoc#mine#rec#for patrons
36 notes
·
View notes
Text
This is my online accessibility (especially image description) masterpost, which I update periodically whenever I find a new resource or guide. I worry this has the side effect of looking overwhelming in scope, so if you're learning about IDs and/or Tumblr-specific accessibility for the first time, I recommend you start with the first six posts, under "The Basics". All post titles are clickable links!
The Basics
[Plain text: "The Basics". End PT]
Why and how to write image descriptions
Accessibility on Tumblr for new users (has templates, also talks about how to tag for flashing lights to accommodate photosensitive folks)
I see an image and want to describe it: a step by step guide
Fanart-specific and Tumblr-specific advice for image descriptions
How to describe screenshots of tags
IDs versus Alt Text, from a visually impaired Tumblr user (spoiler alert: sometimes it makes sense to use both)
Level of Detail
[Plain text: "Level of Detail?" End PT]
Why a short ID is always better than no ID
Blind people discuss the level of detail to include in IDs
The key word for writing IDs: "Relevancy"
Helpful Communities, Tips, and Tools
[Plain text: "Helpful Communities, Tips, and Tools." End PT]
I want to make my posts more accessible, but can’t write IDs myself: a guide
The People's Accessibility Discord sever (also mentioned in the previous link. It's a friendly server for crowdsourcing image descriptions, with description requests and feedback requests both welcomed)
Google Doc full of template descriptions for memes
Online image to text converter
Describing skin tone and describing hair (heads up that the posts themselves are undescribed and were written with fiction writers in mind; potentially still very useful)
How to remember to write descriptions (spoiler: by putting yourself in situations where you see descriptions more often)
Related, a Google doc of described blogs (almost all the blogs linked earlier in this post have tons of described posts and resources too)
(In my opinion, writing IDs is easiest to learn by doing — but especially if combined with watching other people do so. So follow some described blogs!)
Miscellaneous
[Plain text: "Miscellaneous". End PT]
Alt text vs IDs vs Captions with examples
Why not to put image descriptions in small fonts/italics (also, some non-definitive thoughts on IDs vs alt text)
Special characters read by all screen readers
Brief Intro to Transcripts/Video Descriptions
Myths That Harm Blind People
How to make your blog's colors visually accessible - one of the easiest thing on this list!
Other easy things: show love to artists who describe their work, edit descriptions into your original post when someone provides one in the notes, and copy-paste inaccessible (eg, small text or italicized) descriptions as plain text when you reblog!
Lastly, and maybe most importantly, how to continue writing image descriptions while avoiding burnout.
Let me know if any of these links break! I personally don't describe nearly as much audio/video (got those audio processing issues), so this list is sparse on those resources, but if anyone has good guides/blog recommendations for that too, feel free to add on!
750 notes
·
View notes
Note
Hello. I've seen some of your pists about Gaza. I'm unable to send money at the moment but I'd like to still help. How can I help? I was planning to reblog the link for the foundraiser but couldn't find it.
Thank you!
Hi! I am not sure which fundraiser you were trying to find so I will promote my friend Mohammed's. He has until Tuesday before his campaign organiser starts the next money transfer, so we're trying to raise as much as we can before then so it reaches his family ASAP!
As to your main question, I'm presuming you're asking specifically how to help with personal fundraisers (as opposed to, joining an organisation or activist group, which I would also recommend where possible). Here are a few ways you can help even when you are short on money yourself:
1. Boost and promote campaigns. Even having one person pay attention and post updates can help keep a campaign from entirely stagnating. Especially if you have a low follower count, you will want to use the tagging function to get some bigger blogs to reblog your posts and updates. It feels awkward but it can be a genuine lifeline for the person whose campaign might be going slowly or slipping through the cracks.
2. Consider 'spotlighting' a specific campaign. This is a great guide from @/feluka on how to do that. You might have seen me doing it with Mohammed's campaign and a few others. This involves keeping up with the campaign more closely and probably writing more of your own posts. It takes some time and effort but again, it can be invaluable for the person on the other end.
3. Even if you can't donate yourself, consider putting together a raffle, auction, or commission opportunity that can incentivise other people to donate. Visual art (digital or physical) is a common prize/commission I see offered on here; there are also raffles for handmade or rare items such as plushies, cross-stitch, hand-sewn clothing, knitted items, limited-edition books, fancy journals, writing requests, etc. Anything you can make, someone might be interested in. If you need help boosting a post about a raffle or commission, tag some users who reblog fundraisers! You can also send that kind of post to me and I will happily boost it for you :-)
4. Consider reaching out to anyone you see promoting a slow or stagnant campaign if you have the kinds of artistic or graphic design skills to create artwork or graphics for them to use. Visual aids, banners, etc can make a huge difference when you're trying to get people to read a post and click through to a donation link. Or, if you can't make graphics, could you learn how to write accessible image descriptions for any that you see, and offer to do that? It's easy for people promoting a campaign to get overwhelmed by alt text and image descriptions when a post might involve numerous visual elements, time-sensitive updates, and an urgent need for donations as soon as possible.
5. Some people contribute to Gazan fundraisers by raising the donation money through irl events like bakesales or charity drives. These may take a little more effort or upfront materials costs to set up, but they can also be a great opportunity to spread the word and connect with other people. If you have local activist groups or parties, this might be a good time to reach out to them and see if they can help facilitate such an event.
123 notes
·
View notes
Text
Intro post!

Name: Kai or Ryan
Pronouns: he/him
Age: 17
Blog type: disability awareness/advocacy blog
Linktree: https://linktr.ee/asexual_amanita

More about me:
I’m a disabled 17 year old living in Canada! I’m a full time wheelchair user with a smattering of neurological, developmental and psychiatric conditions. I feel very passionate about disability and mental health advocacy. Along with my disabled and neurodivergent identities, I’m also a transgender guy, and fairly involved in the LGBT community.
I love fungi, violin, reading and art. My favourite colour is yellow, and I have three cats. Even though this blog is just about disability, don’t think that that’s all I am, it’s just what I choose to share about! Social media can never show the full picture of someone’s life.

Boundaries:
• Ableists, queerphobes, racists and terfs are not welcome
• Neither are “narc abuse” believers. Cluster b people deserve to be treated nicely.
• No asking to be my friend, I’m neurodivergent and I find those kinds of situations stressful
• I love and will answer questions about my disability, but not ones about my private parts or sex life
• Do not send me donation requests under any circumstance. I donate to organizations only, not individual people.

Account accessibility:
I provide image and video descriptions on my posts with pictures and videos
Any videos I post will have captions
I won’t reblog anything with flashing lights or ‘blinkies’
I provide content and trigger warnings for common triggers
I will give advance notice to big changes to my account
I’m working on using simple language that’s easy to understand
I’m working on remembering to tag posts without alt text that I reblog as #undescribed
If there is ever something on or about my account that is inaccessible to you, please send me an ask or DM so I can fix it

Tagging system:
The order of tags [trigger warning] [ID status] [type of post]
#amanita ramblings - general original posts
#amanita reblogs - reblogs
#amanita answers - answered asks
#amanita blogs - life updates and personal blog type things
#amanita polls - polls I’ve made
#undescribed - reblogs that have media without a video or image description
#described - reblogs that have media and a video or image description
Trigger and content warning tag list (so far)
#tw ableism
#tw sanism
#tw aspie supremacy
#tw cluster b stigma
#tw addictions
#tw death
#tw eating disorder
#tw fatphobia
#cw ableist language
#cw slur mention
#cw specific tic mention

#disabled#disability#disabilties#disabled rights#intro post#introduction#blog intro#blog info#pinned post#cripple punk#neurodivergent#chronically ill#bpd safe#npd safe#hpd safe#aspd safe#cluster b safe#pd safe
28 notes
·
View notes
Text

It's always a shame when you put hours of effort into a gifset, only for it to get 60 notes. And now, as people are reblogging less and less, the success of your gifset relies even more on using tags effectively to expose it to the maximum number of people possible.
Of course, at the end of the day, you should create for you, not notes, but that doesn't stop it from hurting. So, without further ado:
Guide to Tagging Gifsets
There are three main categories of tag, which I'll explain one at a time: fandom tags, sourceblog tags, and user tags. But it's key to remember only the first 20 tags are searched for; tags after that are irrelevant. So make sure every tag counts. It's also a good idea to visit a tag before you use it; if there's hardly any posts in that tag, it's probably not worth including.
Fandom (edit) Tags
Tags relevant to each fandom. I'll use Marvel as an example:
#tvedit, #filmedit, #[genre]edit, eg. #scifiedit
#[fandom]edit, eg. #marveledit, #mcuedit. Sometimes uses an abbrievation, particularly if the name of the fandom is quite long
#[show/tv]edit, eg. #infinitywaredit, #wandavisionedit. Only relevant if the fandom had multiple pieces of media.
#[character]edit, eg. #natasharomanoffedit. Mainly applicable to larger fandoms.
#[ship]edit, eg. #sambuckyedit. Mainly applicable to larger fandoms.
#[actor]edit. Note that this is sometimes the full name, sometimes first-initial-followed-by-surname. Check the tags to find the relevant one.
There are, of course, other types, but these are the main ones. It's a good idea to use these ones before tracked tags, as it makes it easier for people to find the content they're looking for.
Sourceblog Tags
A sourceblog is a blog dedicated to one fandom/character/genre etc, usually run by multiple people. Their main purpose is collecting every relevant post for whatever it's dedicated to, in one place for easy access.
They usually have names including 'source', 'daily', 'gifs', or 'edits'
Most sourceblogs have a tracked tag, often the name of the blog, and may also track the main edit tag. In that case, you may not need to bother tagging the sourceblog as well.
However, many sourceblogs go inactive, and so it's a good idea when tagging one for the first time to have a quick look in the archive and see if they're active. Just note that most sourceblogs don't use a tag such as 'thanks for tagging' to indicate they're reblogging from the tracked tag.
Sourceblogs usually have a lot of followers, all interested in whatever the blog's dedicated to, and therefore it's an excellent idea to tag any relevant ones.
You can search our blog to find relevant source blogs and their tracked tags.
User Tags
These are not always exclusive to edits, so pay attention to what people say they'd like to be tagged in. You can usually find people's tracked tag in their blog description, pinned post or about page.
I'd like to highlight - don't be afraid to tag people in your gifs! Most people love to be tagged. Although be aware it is common courtesy to only tag people that you follow/are mutuals with.
Most user tags are either #user[x] or the blog's url. Most people state what they do/don't like being tagged in, but if they don't, just go by what they reblog.
Just be aware of gifmakers that you follow, so that the next time you make a post, you can check their blog and see if it is appropriate to tag them
Usertags are best to use after fandom and sourceblog tags, to fill it all the way up to 20 tags, personal blogs are not dedicated to one thing only (usually), and therefore a lower proportion of followers will be in that fandom.
Finally, it's also good to use non-edit tags: for the fandom, character and ship. This means it's easy for people looking in the tags to find content.
If you have any questions, please don't hesitate to ask! And if you run a sourceblog we haven't yet added to our directly, please send us the url of the blog and we'll add it right away.
Good luck & have fun with your giffing!
#resource#arthurpendragonns#ughmerlin#userava#userbecca#useralison#userisaiah#alivedean#usertom#jemmablossom#tusershay#userkristi#userhaleths#userv#usernik#userelio#uservivaldi#userk8#uservalentina#userace
335 notes
·
View notes
Text
Info:
this is a blog to collect and create accessible phandom content: video, audio, and photos with transcriptions, image IDs, alt text, etc, run by @antiadvil. if you find or create any image IDs/transcriptions/etc please send them my way! I also track the "#dnp described" tag, so you can put things in there as well. it is genuinely helpful for me when people do this, other than that the main way I find posts is individually searching people's blogs which is a lot more work.
if I write an ID or transcript for your post, please copy it into the original post. tumblr eats notes all the time and I don't want the ID to be lost. you don't need to credit me. I just want the ID to be easy to find.
if I reblog a pure text post, something that doesn't have an ID, or anything that I didn't tag with a media type and description type, I probably meant to reblog it to my main and messed up. oops.
I try to keep track of what I've already reblogged so that I don't post duplicates but I'll probably mess that up sometimes too. oops.
posts with existing IDs usually get added to the queue, unless they're particularly topical. IDs I write are usually posted as soon as I write them, unless they make more sense to post at a different time. currently, my queue posts twice a day and is about 90 posts long.
links/navigation:
accessibility resources: /tagged/resource
asks: /tagged/asks
this blog's original posts: /tagged/admin post
media type tags:
art: /tagged/art
videos: /tagged/video
gifs: /tagged/gif
photos: /tagged/photo
memes: /tagged/meme
screenshots of text: /tagged/text
social media posts (by dnp): /tagged/post
description type tags:
ID provided in alt text: /tagged/id in alt text
ID provided in the text of the post: /tagged/described
video or audio transcripts: /tagged/transcribed
captioned videos: /tagged/captioned
31 notes
·
View notes
Text
Download or read online the document of pride flag image description templates here on the Internet Archive. It took almost three hours of my day. I hope you appreciate it.
If you often post pride flags, please start using or making image description templates and describing your original posts rather than asking other people to do it for you.
If you make the original post accessible from the start, literally everyone benefits. It's not fair to ask physically disabled people to be the only ones putting in effort to make the spaces accessible.
You can also submit pride flags to this blog that need templates, and the document will be updated.
-
for easy reposting:
"https://describe-things.tumblr.com/post/754734279093895168/image-description-start-the-three-panel-do-you"
#MOGAI#xenogender#accessability#image descriptions#pride flag#accessible pride#accessible Queer#accessible LGBT#accessible LGBTQIA+#accessible MOGAI#accessible xenogender#accessible pride flags
133 notes
·
View notes
Text
PRIVATE SYSTEM SERVER.
Hello. As a show of my ability, I have created a private system server template for you to use. While "private" is in the name, I have included two access roles (Friend and Trusted Friend)—however I have not done any permissions for them. There is a Bot role that has permissions for them, like access to the System Setup category.
And, like the last template, only traumagenic systems can interact with this blog and use my templates. Endogenic systems and their supporters get blocked.

Note that not every single channel is in this gif, just the ones I deemed the most important to show.
Use the template here, however do note that the announcement channel and all of the forums channels will not copy over, and you will have to add them yourself: Private System Server Template
I am okay with you editing my template for your own use. Do not redistribute as your own.
If you need any help, you can leave an ask in my inbox.

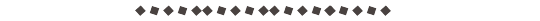
Explanations for channels under the cut. LONG, BUT PRETTY DAMN IMPORTANT TO READ.

All forum channels are marked with a speech bubble emoji 💬 in front of them; those are channels that you will miss. The single announcement channel that also will be missing is marked with a mega emoji 📢.
#welcome - When someone joins the server, they will not see any channels, and you must give them a role so they can access this the server. You can see their welcome message here so you know someone's joined.
📢 update-status-fronting - If a switch happens, you put up a DNI, or want to otherwise warn people about your current state, you can update it here.
🔇 layout by 1 800 pain on tumblr - Feel free to delete this.

Text channels:
#bot - This is the only channel that has "Use application commands" permissions on it. If you would like to set it on other channels, you'd have to do it manually—or you can add it to the @everyone tag.
💬 dms - In the title, I put "[DM/GC] Channel name" under the post, then write the participants. I have a tag system for this channel (see below).
💬 thoughts - Headmates' thinking time. I also have a tag system for this channel (see below).
💬 mailbox - Essentially, I create a channel with a headmate's name and there are two tags: Read and Unread. Read means they've read the messages people leave for them, and Unread means they have yet to read them. It's a simple way to communicate with headmates who are not fronting.




System Setup:
All servers here are unable to be chatted in; only any member with the Bot role can do that. I enjoy setting up my PluralKit work into a few separate categories:
#resources - Easy access to Simply Plural, Notion, Evernote, or various places I get PNGs to set up PluralKit profiles—things of that nature and related to it.
#pk-setup - For descriptions and things.
#pk-pfps (not in gif) - To add profile pictures and banners. I put it in its own space because it's a different type of spam, image-based spam, than pk-setup, which is mostly text-based spam.
#new-arrivals - For showing people who made their PluralKit account, mainly for documentation.
#pk-spam - Just general things that don't quite relate to the ones above; typically things like pk;r.
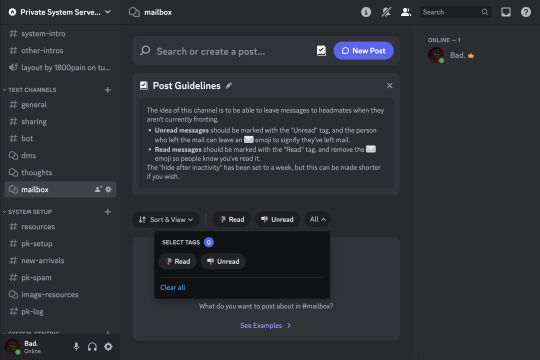
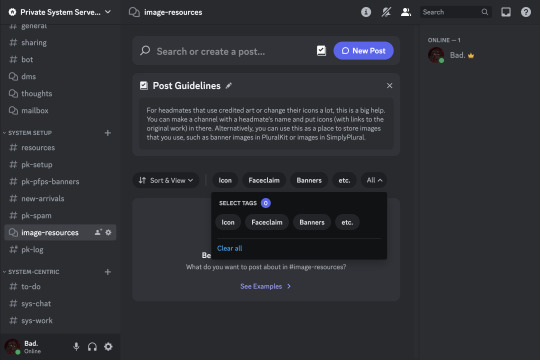
💬 image-resources - If you change your icons or banners a lot, this can help. I put icons/banners here with credits to the original artist, the original art, and the edited version we use in our profiles. It's tagged by Icon, Faceclaim, Banners, etc.
#pk-log (hidden, not in gif) - To store PluralKit messages. If you also would like, you can add a more general moderation bot (such as Carl-bot) to also store non-PK messages.


System-centric:
#to-do: Self-explanatory; got any plans? Put them here.
#sys-chat: More general system chatter.
#sys-work: Talk about... system work.
#headmate-observations: If you notice something about your headmate—such as a positive/negative trigger, a various quirk they have, or any idea how their role works—share it here.
💬 headspace: A headspace forum to talk about headspace. More information in the image below.


The collection of the channels that you will miss, check the images above for extended information:
📢 update-status-fronting (uncategorized)
💬 dms (in general category)
💬 thoughts (in general category)
💬 mailbox (in general category)
💬 image-resources (in System Setup category)
💬 headspace (in System-centric category)
#system discord#discord server#actually did#did#did osdd#did system#did/osdd#dissociative system#osddid#traumagenic system#pluralkit#server template#endos do not interact#endos dni#pro endos dni#⚠ FLASH LIGHT
360 notes
·
View notes
Note
How would someone start posting their writings and things on tumblr...? Im new to actually posting and lost!
Hi! My advice is largely writing based; I’ll put a more detailed explanation under the cut, but basically:
1. Change your default blog icon/bio/etc. if you haven’t already (people may mistake you for a bot and block you if you’re using the default avatar!)
2. Keep your posts organized, especially writing. Make it easy for a reader to find a list of chapters, the previous, and the next piece in a series by linking them on a post.
3. Initiate interaction and maintain connections. Reblog other writer’s work with comments in the tags or notes; play ‘ask games’ off anon or DM blogs you want to be friends with. It’s awkward and intimidating but honestly consistent interaction is what will bring people to your blog regardless of its content, just to check out what your blog is like.
Customizing your blog
This is a big one - regardless of your blog content or interactions, no one trusts a default icon in their notes. Make it a stock image watermarked photo, make it a solid color, but do not leave it as the default geometric shape. Bots and spam accounts rarely customize their icons, so you’ll be lumped in with them and summarily blocked.
Blog titles aren’t super important, but it can be nice to customize it to your blog content or just a silly phrase to indicate “hello I am a real human do not block me please.” Blog descriptions are pretty straightforward. I advise going light on personal details (especially if you’re a minor) but generally a name people can refer to you as and your pronouns is all people are looking for in a description. You can also customize your blog colors, but it’s a good idea to be mindful of readability (eg. avoiding eye strain, colorblind unfriendly combinations, etc.).
I would also recommend turning on your blog’s custom theme (see guide linked here). This can only be done on desktop, but it makes my second point about organization easier. A standard blog will link as tumblr.url.com, but a custom domain will like as url.tumblr.com. A custom theme changes your blog’s links to ‘permalinks.’ This means that if you change your blog name (its url), permalinks will not break, so you don’t have to go through every link on every post to change your url in the link. You can also edit the html custom theme of your blog it this is enabled, as well as access your blog archive.
Organization and links
Obviously tagging your work appropriately helps it reach people - tag browsing is generally how people find blogs to follow outside of their dashboard. But that means you might tag chapter 26 of a work that shows up, in isolation, for a reader. If they think it’s interesting and want to go to the very beginning, how many clicks does it take? It shouldn’t take too many - people get bored or frustrated very quickly when investigating something new and might decide it isn’t worth their time.
Appropriately linking up your story and making it easily accessible to readers isn’t a hard and fast ‘you must do it this way or no one will ever read anything’ kind of rule. But, I think, making your posts as easy and simple as possible for a new reader to approach is good. A reader might scroll through your blog post by post to find what they want, but if you make it easy for them, it decreases their frustration or boredom by minimizing search time.
The easiest and first step would be to make a masterpost. This can be a Blog Masterpost (usually pinned, containing multiple links to multiple different story masterposts- not just chapters) or a Story Masterpost (tagged with the story name, one story’s chapters all consolidated in one place). You can see an example of a pinned blog masterpost and it’s linked story masterposts at the top of my blog.
If you’re writing a sequential story (or intend to have the story readable in a sequential chapter by chapter order), it helps the reader to link a) the story masterpost, b) the previous chapter, and c) the next chapter, somewhere on the post itself. You can see a few different examples of that in my writing posts, as my style and UI philosophy has evolved over time.
Organizing your writing by tag isn’t as ‘important’ as tagging your story appropriately for new readers to find. If you haven’t been here long, you should know that tumblr’s search function can be truly terrible and fail to find something you know to exist. This is why activating your blog’s custom theme (and therefore it’s archive and the ability to access a post’s permalink) is so important. You can manually force a search of a specific tag if you’re at a url.tumblr.com blog, but you are at the whims of tumblr’s noodle code trying to search a tumblr.url.com blog.
I tag my writing (and reblogs of other people’s writing) with specific unique tags so that I personally can have an easier time searching for them, but not everyone will notice, use, or care for unique tag searching given tumblr’s unpredictability.
Interact
So, your blog looks like it was made by a human being, your posts are meticulously organized and easily accessible, now what? Do you just wait for someone browsing the #enemies to lovers tag to find your story? No!
Tumblr is a microblogging platform with social media elements. There is no traditional algorithm that will magically bring your target audience to your blog. If you want to be social, you need to initiate social interactions. That means reblogging posts as a bare minimum.
Liking posts can garner some interaction - someone might see your icon in their notes and think oh a person let me check out their blog - but it doesn’t…say anything. Reblogging a post says very clearly ‘i want to share this with people’ regardless of your actual follower count (‘cause this is tumblr and no one but you can see your follower count, as it should be).
If you’re reblogging someone else’s work, you probably liked it, and might have some compliment or comment regarding it - share it! You can ramble in the tags, write in the notes, or write it directly in your reblog. This a) is a really nice thing to do; writers love and remember people who have comments on their writing and b) reinforces that you’re a human being (that a writer could personally thank, start a conversation with, share ideas, etc.). Having something to say makes you stand out in someone’s activity, and in the notes of a post. Both the OP and anyone else looking at that post will see your comment or tags, and that can incentivize them to check out your blog and your writing.
Obviously you want to approach this as a community building exercise, not min-maxing your interaction to get the most attention, but you shouldn’t be super friendly or overly involved if you don’t want to - it will show and come off as insincere. This is where the whole ‘be yourself’ thing comes in where it’s trite and sucks but it’s true. There are people who will vibe with you somewhere on this hellsite, you just gotta find them. Step out of your comfort zone but don’t force yourself to be something you’re not.
28 notes
·
View notes
Note
7, 10, 13, 16 pls ♡
Certainly! :D 7. What is your dream scenario, either to read / see or hear / watch in real time?
This is weirdly hard to answer! At first I read it and thought, "Easy! It's... Um..." [long period of considering a multitude of options] "Well, fuck. I really thought I'd have a clear-cut vision for this." But no. So, short answer: it depends on my mood at the time. I also have trouble with "what is your favourite food?" type questions for the same reason - because, well, it changes. The main consistencies across all the options, though? (a) Man I find incredibly attractive. (b) Is sneezing a lot.
10. What don't you like that's pretty standard?
Ohh...better go under a cut here lol
Oh, man. I have a few of these, I'm afraid, lol. Coming in at number one is cat allergies. Animal allergies in general are very low down my list, but cat allergies in particular are just...no, thanks. And they seem a very popular option. Secondly, I really, really do not like assisted nose blowing/tending - where someone helps someone else with either blowing or wiping their nose. It feels SUPER infantalising to me, and if anyone tried that on me IRL I genuinely think I'd slap them or something. There have been a few fics here and there that I've liked despite it, but they are rare, and the writing has to be really something, because I'll usually nope out straight away. And thirdly, inducing. Just...bores me. I love loss of control and unexpectedness with snz, and inducing is neither of those things, and so it...well, it kinda desexes the whole scene/situation for me. Sorry. Oh, and thirdly-and-a-half to dom/sub snzplay, which also bores me. I'm not sure how 'standard' that is, though. (And I'm very mess averse, visually or descriptively, and have several words related to it flat-out blocked here, but mess is polarising anyway, so it probably doesn't count.) That's not even near the extent of it. I'm ridiculous, really.
13. What snz-adjacent things do you love? EX: handkerchiefs, tissues, warm blankets, stolen hoodies, comfort items etc.
Everything on that list (except the hoodies; aesthetically I don't like them lol), for a start! I have several cold-symptom-specific teas just because. I like reading the labels. I will buy pretty much anything scented with silver birch. (An OC-specific allergen, heh. I planted two silver birches in my garden because of this as well.) Basically, I love secret peripheral horninesses. The quiet microfrisson of being reminded, lol. Makes me smile. I carry a handkerchief and tissues, just because I like the association.
16. What are your top two (you can add more, but at least two) things you like to do most on snzblr? EX: creating new things, enjoying things other people made, sharing headcanons, lurking etc)
Enjoying things other people made is definitely number one, and the reason I even made a blog. It is AWESOME seeing some of the content created and shared - for free! incredible! - here. There's so much talent, and such a wide variety of tastes and thoughts and styles and everything, it's genuinely amazing. If I went into an IRL library or gallery or shop and the contents of the snzblrverse was there? I. Would. Ascend. It's easy to take the access here for granted, it really is, but when I take a step back from it and think about it? WOW. Never would have thought. I'm old enough to have become an Actual Full Adult before the internet was in every home, let alone a ubiquity, and it's great here. I love discovering and indulging and revisiting and seeing other perspectives here. My number two is sharing my own content, and it being enjoyed. Because that is truly astounding to me, and an absolute privilege. I was an audience of one for my snz content until posting on snzblr; the engagement here, and the readers who fell in love with my darlings too? Who have said so many amazing things about my OCs and my writing? OMG MY FEELINGS. I've been in a stupid slump writing-wise for an annoyingly long time now, but I'll get there again. It's always kinda come and gone for me, how productive I am...or am not. The headvisions remain, and I will get them down again. In the meantime? See previous paragraph lol
7 notes
·
View notes
Text
Accessibility & why it's important (with examples)
First off, I want to say this isn't targeting anyone in particular. I just wanted to make an educational post about how to keep your account accessible while keeping it cute. If I need to add/take away something, please tell me I don't want to spread misinformation.
Accessibility is defined as "the quality of being able to be entered or used by everyone, including people who have a disability" (https://dictionary.cambridge.org/dictionary/english/accessibility)
This can be seen as adding a wheelchair ramp outside buildings, including braille on buildings/signs, or making a website easy to read.
"The purpose of making things accessible for everyone is to create a more inclusive environment that is accessible to everyone." It also impacts everyone by" ensuring everyone has access to the same resources, information & opportunities." Some countries have laws to make "public places, digital platforms, & other environments accessible to people with disabilities."(https://www.handtalk.me/en/blog/accessibility/#:~:text=One%20of%20the%20most%20important,voice%2Dcontrolled%20options%20for%20devices.).
Keeping your account accessible is important so everyone can correctly read & see how your account looks. For example, users who use a screen reader won't be able to read the fonts you use in your posts. Screen readers cannot read them & if you have your dni in a font they won't know if they can interact. Some fonts in general are too hard to read even without a screen reader which makes an account inaccessible to more people than you realize. (https://www.siteimprove.com/glossary/accessible-fonts/#:~:text=Inaccessible%20fonts%20tend%20to%20have,Slow%20the%20reader%20down)
For example, do not do this

It's best to not use any fonts when you are making an account so that way everyone is able to read your account clearly
" But fonts make my account look cute." You can still maintain a cute/aesthetic account without the use of fonts. For example, this is my insta account's bio and it still looks cute

Continuing from my next point, adding alt text to images also helps improve your account's accessibility.
"Image descriptions help those with visual impairments understand the meaning of an image. This description is often labeled alt text or alternative text.
When a screen reader reaches an image, it will read aloud the description that has been added. The user gets a sense of what that image is and its purpose in context." (https://www.brandeis.edu/web-accessibility/understanding/images-alt-text.html#:~:text=Image%20descriptions%20help%20those%20with,and%20its%20purpose%20in%20context.)
When writing alt text, you want to ensure it's as simple as possible. For example, if you have a picture of a dog jumping over a box, the alt text would be "a [color] dog is jumping over a box"
Also, please don't use alt text to get interactions from others, such as making the alt text "like and follow for more" on a picture of a dog, for example
The colors you choose for your account/dni banner are super important as well since sometimes they make it so it's hard to read what you wrote
Using similar colors (red & orange) or colors that blend into each other (white & light pink) makes it difficult to read what's on your page. Using lots of different colors can also make it difficult for a person to read what's going on (such as using lots of bright colors)
This is what not to do

This is what you should do

What helps is asking others if they can read something before & changing it if needed remember if a person who doesn't use a screenreader can't read it then neither can a person who does
Dni banners are going to be very similar to the last point but use colors people can read clearly & don't include too much info to the point where it's too crowded (include your main dni points)
Remember if someone is telling you they can't read your account please fix it accessibility is important for everyone
If you read this far please consider donating or commissioning me I need to pay off my credit card statement

#agere blog#safe agere#sfw age regression#sfw agere#age regression#age regressor#baby regression#sfw regression#agere community#agere#🎮 pup info#🦷 pup writes
13 notes
·
View notes
Text
Hello! You can call me Noodle. I have Fox to thank for that nickname.
Please stop sending me Gaza aid requests. I tried, but I do not have the resources to vet them all and it is really negatively impacting my mental health. I have donated to several fundraisers and aid organizations, but I can’t do the ask thing anymore.
Please, please, please, if you can, write to your senators to urge them to support the No Kings Act. The link I embedded is free, simple, and easy to follow. Millions of lives are at stake.
If you know why @bear-owo and @mentallyillanimal deactivated their accounts, I would appreciate being told.
Here is a list of reasons to live, if you’re struggling to find some. Here is a list of hotlines. Here is a self-care masterpost. I’m always here as a friendly stranger, if needed.
Here are some helpful posts if you’re struggling with handling the election results.
Here is a list of genuinely useful life hacks.
Here is a sex ed masterpost.
Here is a really cool bookstore that focuses on diverse stories.
Want to learn a new skill?
Do you feed your pet Blue Buffalo? Please don’t.
Warnings
Since I am autistic, I struggle with social interactions and understanding things. I would appreciate patience.
If I make mistakes, please tell me! Also, I swear I am pretty much never trying to be rude, offensive, or insulting, even if it seems that way. If I say something wrong/bigoted/misleading, please let me know! If my blog isn’t accessible, please let me know how I can improve it (I try to include image descriptions on most of my own images, though unfortunately I struggle with adding them to others’). This is meant to be a safe space. :D
About Me
I am nonbinary and neptunic (or lesbian, if that makes more sense, though I’m also aro/ace lol), and anything other than she/her pronouns are fine with me.
I am white, trilingual (Portuguese, Spanish, and English, though I’m learning ASL), and from Brazil. 🇧🇷 Oi, gente!
I am also autistic, and have *breathes in dramatically* social anxiety disorder, generalized anxiety disorder, major depressive disorder, obsessive-compulsive disorder, trichotillomania, dermatillomania, and maladaptive daydreaming issues (it isn’t officially a disorder yet). I am able-bodied and have relatively low support needs.
As you may be able to tell, I don’t really have that good of a sense of what is and isn’t private, so I’ll probably answer any questions you may have! Ask away if you feel like it!
My special interests are: snakes, atypical psychology, Greek mythology, and Egyptian mythology. I also like horror as a genre, as well as art in general.
Some more specific things I like, though, include The Owl House, Extraordinary Attorney Woo, She-Ra and the Princesses of Power, Arcane, Five Nights At Freddy’s, Heartbreak High, Heartstopper, Young Royals, Gravity Falls, Red, White, And Royal Blue, Nimona, Last Week Tonight with John Oliver, Melanie Martinez, Sub Urban, Jack Stauber, and Evelyn Evelyn. Feel free to rant to me about any of these!
Interactions
I love interacting with folks on here! If you ever want to send me a message, or an ask, or a vent, feel free to do so!
I swear occasionally. Not that often, though.
I don’t technically have much of a tagging system, though I do tag posts that involve someone needing help with “help help help” and asks with “ask ask ask ask”.
Terminology Stuff
To avoid misunderstandings, this is how I use certain terms (and honestly, the main ways they should be used):
Nonspeaking - Not able to reliably communicate through speech (long-term).
Nonverbal - Not able to reliably communicate through speech, and sometimes words (long-term).
A lot of people who cannot speak use this term, and it’s important to respect their preferences.
Important posts about these: https://www.tumblr.com/five-thousand-loaves-of-bread/712714609459593216/my-frustration-with-going-nonverbalnonspeaking
https://www.tumblr.com/five-thousand-loaves-of-bread/755083096785813504/wish-people-actually-respect-me-respect-my
Delusion - A clinically recognisable belief held by an individual who cannot be convinced otherwise, even though the belief is objectively false.
Psychotic - Experiencing psychosis: experiencing things disconnected from reality on a clinical level.
Psychopath - Someone who has Anti-Social Personality Disorder (term has a complex history, though).
Narcissist - Someone who has Narcissistic Personality Disorder.
Do Not Interact List
I don’t really have a DNI list. Just like. Don’t be mean? If you send me something mean, I will likely not be significantly bothered by it.
I am not trying to start fights. If you are trying to start a fight, and not a genuine discussion, please leave.
I do not tolerate hate against my mutuals of any kind. If you are mean to them, respectfully, please get out.
#INTRODUCTION POST TIME LET’S GOOO#hello Tumblr people#Tumblrfolk?#Tumblrinas?#I don’t know#hello anyways!
40 notes
·
View notes
Text
the majority of tumblr is totally inaccessible and its very annoying because if u really truly commit to never reblogging anything that isnt accessible or at least has a description then ur limited to textposts and maybe like 10% of ur dash will have descriptions, IF u follow enough blogs who describe their stuff and dedicate time to describing things, and even thats still generous. not to mention issues with text formats like colored text, unique fonts, and small text that also pose accessibility problems. im visually impaired but im lucky i can see well enough more often than not. if i was more impaired, if i was fully blind, if my processing issues were more severe, i wouldnt be able to access most of tumblr at any given time. i have it easy and its still hard to access the same posts that all my friends can
19 notes
·
View notes