#ios 9 apps
Explore tagged Tumblr posts
Text
isnt it crazy that someone can make a completely legal app for ios but if apple doesn't want it in its app store because of lol lmao reasons you have to then go through a gazillion loops just to get this one app and also millions of people buy apple's products because they don't see the problem with an operating system that fully controls what you can or can't have on your device and also has several other major problems. insane
#m#like ive been taking my 3ds to english classes because the kids find it more fun than regular ol' excerises#and also watching movies gets stale pretty fast#but out of the 9 games i own only three let me change the language to english#because pokemon and apparently professor layton too thought it was a very smart idea to have region-locked games 🤪#but getting a ds emulator on ios is soooooooo goddamn dififcult. cant just download a zip file you have to hack your iPad or smth#cant download music either you have to download itunes and put your music files on iTunes and then sync your iPad to itunes#but also it makes a backup copy everytime even though i don't want one and there's no way to turn that off#and also cant transfer files to your ipad you have to do it through a third party app and they all have really small storage limits#and another gazillion issues that windows or even android don't have 🧨💣🧨🧨💣🧨💣🧨💣🧨💣🧨💣#hate this thang. i cant believe people told me it was worth spending 600€ on this than buying another cheap ass drawing tablet
8 notes
·
View notes
Text
Hallo @staff 🙋🏽
Ich hänge noch immer in der iOS App Versionen 21.0 und 19.1 fest.
Denn die Nachfolge ist alles andere als Updates!
Wenn ich in den Versionen über 21.0 reblog, werden entweder alle oder einzelne mühsam eingerichteten hashtags nicht mehr angezeigt! Können daher nicht im reblog übernommen werden!
Das ist untragbar! Auf zum Beispiel Instagram völlig undenkbar! Social media Funktionieren doch nur mit hashtags!
Auf android leider genauso fehlerhaft!
Seit den oben genannten Versionen ist euer Hauptaugenmerks nur Geld, keine usability mehr vorhanden! Ihr möchtet in keinem Zusammenhang stehende gebühren für völlig unnötige Funktionen! Und rudimentäre Funktionen sind fehlerhaft
Ich bin seit 2011 ein extrem User, und ich habe auch in den Zeiten wo auf tumblr html Codes für links vonnöten waren, alles korrekt verlinkt und tagged!
Jetzt sind diese Informationen für nichts mehr zu gebrauchen
Könnt Ihr diese Funktionen bitte wieder einbringen in neue Versionen?
Außerdem habe ich das Gefühl in einer User Kategorie zuzugehören die meine Öffentlichkeit beeinträchtigen, schon seit mindestens 2 Jahren massive Reduzierung der reblog und likes, ich habe Euch schon oft darauf hingewiesen - ohne Erfolg! Bitte prüft mein User Einstellungen!
Danke!
Lieben Gruß
Alex
—-
Hello 🙋🏽
I'm still stuck on iOS app versions 21.0 and 19.1.
Because the successor is anything but updates!
When I reblog in versions above 21.0, either all or individual hashtags that have been laboriously set up are no longer displayed! Therefore cannot be included in the reblog!
This is unbearable! Completely unthinkable on Instagram, for example! Social media only works with hashtags!
Unfortunately it's just as buggy on Android!
Since the above versions your main focus is only money, no more usability! You want unrelated fees for completely unnecessary features! And rudimentary functions are buggy
I've been an extreme user since 2011, and even in the times when html codes were needed for links on tumblr, I linked and tagged everything correctly!
Now this information is no longer of any use
Can you please reintroduce these functions in new versions?
I also have the feeling that I belong to a user category that affects my publicity, there has been a massive reduction in reblogs and likes for at least 2 years, I have pointed this out to you many times - without success! Please check my user settings!
Thanks!
Kind regards
Alex
#x-heesy#personal#open letter#bug#bugs#bugs bugs bugs#9/2024#tumblr app#ios#android#failure#a pain#tumblr update#App Version#tumblr functionality
3 notes
·
View notes
Text
I always feel bad for getting rid of a perfectly working electronic but my ipad is literally an ipad 2 so it can’t do anything. Not enough space to put any media on it not enough Ram to draw on it it won’t even connect to the internet unless it’s thru my phones hotspot for some reason like it’s just a glorified brick at his point
#i cant download 99% of apps bc most of them don’t support ios 9 anymore so I’m stuck with super old buggy versions of things#I’d LOVE a new iPad but I need a new phone first this things charging port barely holds in a charger 💀#sassy speaks
0 notes
Text
✨Link Tải App SM66 - Hướng Dẫn Tải App SM66

✨Link Tải App SM66 - Hướng Dẫn Tải App SM66 ✨Hướng dẫn tải app SM66 miễn phí về điện thoại - PC ✨Hỗ trợ tải trên tất cả hệ điều hành như Android - IOS ✨Ứng dụng SM66 cá cược tiện lợi, dễ dàng, mượt mà 🌐Web: https://sm66.ws/tai-app-sm66/ 📌Địa chỉ: 40B Đ. 79, Phước Long B, Quận 9, Thành phố Hồ Chí Minh, Việt Nam 📲Số điện thoại: +84921243659 🌐Fanpage: https://www.facebook.com/sm66ws/ 📧Mail: [email protected] #nhà_cái_sm66 #link_sm66 #sm66_khuyến_mãi #Khuyenmaism66 #sm66 #sm66ws #nhacaism66 #tải_app_sm66 #taiappsm66
#✨Link Tải App SM66 - Hướng Dẫn Tải App SM66#✨Hướng dẫn tải app SM66 miễn phí về điện thoại - PC#✨Hỗ trợ tải trên tất cả hệ điều hành như Android - IOS#✨Ứng dụng SM66 cá cược tiện lợi#dễ dàng#mượt mà#🌐Web: https://sm66.ws/tai-app-sm66/#📌Địa chỉ: 40B Đ. 79#Phước Long B#Quận 9#Thành phố Hồ Chí Minh#Việt Nam#📲Số điện thoại: +84921243659#🌐Fanpage: https://www.facebook.com/sm66ws/#📧Mail: [email protected]#nhà_cái_sm66#link_sm66#sm66_khuyến_mãi#Khuyenmaism66#sm66#sm66ws#nhacaism66#tải_app_sm66#taiappsm66
1 note
·
View note
Text
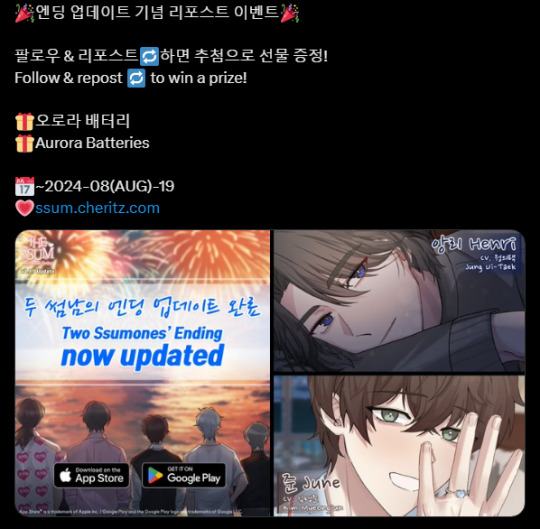
[The Ssum] “June” and “Henri” Ending Update Complete! Don’t Miss out on the Commemorative Event Too♡ v.2.1.7 App Update
Hello, dear lab participant.
You can now download the new version of <The Ssum: Love From Today>.
Google Play Store (Android) - linkApple App Store (iOS) - link
This update includes server maintenance, so you will receive 10 Aurora Batteries as Study Support upon accessing the game.
Make sure you access the Lab by 16-AUG-2024 (KST) to get your compensation! *You must collect your reward within 3 days.
The following are the details of the update we have received from the Lab.
< ⓛ Ending Update, “June” and “Henri” Are Waiting for You Lab Participant! >

Ending update has completed all the stories for "June" and "Henri"! What awaits the lab participant in the final chapter? Please join us in helping these two Ssumones find true love through you, the lab participant 💘
< ②The Future of Two Ssumones Changes with the “Choices” of the Lab Participant?>

The Ssum Season 2's exclusive epilogue special support update! What if the lab participant's choices determine the Ssumone's future? Collect the epilogue special support you acquire based on their changed future!
< ③Observe the Ssumones’ Emotions at a Glance Through “Emojis!”>

You can now view cute emojis in the chats with June and Henri. The round and endearing emojis level up the appeal of the Ssumones 🧡 Please look forward to seeing which emojis the two will use to express their love to you, lab participant!

If you're currently matched with someone else, tap the Profile button on the main screen. Tap the arrow button next to your current match's profile picture to match with someone else.
*Chats with your current match will not be deleted and can be continued when you reconnect. When reconnecting, please note the time of your last chat so that you don't miss any chats/calls. *When you match with a new Ssumone, you will need to change your Ssumone at your wake-up time to ensure that all Day 1 chats can take place.
💛Commemorative Event Announcement💛
< X(Twitter) Repost Event >

This August 13, the Update of 💙Henri💙 and 💛June💛
…and to celebrate, we’re holding a repost event on Cheritz’s official X(Twitter)!
***
💌 How to participate 1) Log in to X(Twitter)🔑 2) Repost the event post(link) on @Cheritz_DL🔁
📆 Event ends on August 13, 2024 (Wed) ~ August 19, 2024 (Mon) KST
🎁 Event prizes - 50 Aurora Batteries (20 winners)
📢 Winner announcement August 29, 2024 (Thu) KST
※Disclaimer※ - You cannot participate with an account set to private. - Winners have 10 days to respond via DM to claim their prize.
We are providing every lab participant with Special Lab Support in celebration of the update!
Make sure to collect the items while they’re available - especially the Aurora Creature Box which can only be acquired through purchase💌
📆 Reward Period ~August 21th, 2024 (Wed) 9 AM KST
🎁 Lab Support Details 5 Aurora Batteries + 1 Aurora Creature Box
The additional update information received from the research institute is as follows.
[New Updates] > Henri's first birthday celebration with you! Event data for Henri’s birthday has been added. Check out the upcoming event announcements for more details!
[Others] - Minor bugs were fixed.
We hope you hop onto the hype for our newly released Update of <The Ssum>.
We will do our best to provide you with more heart-racing content in the future.
Thank you.
-Cheritz-
65 notes
·
View notes
Text
Me: *has a migraine* , *takes medications*, *makes sure I'm not too hungry (its a trigger)*, *gets an ice pack*, *finds very quite ASMR to drown out other noise*Okay good got that done quickly thankfully *puts on my prescription medical migraine treatment device*
IOS Nerivio App: Well before you turn the device on you have to sign in
Me: *tries to find password while experiencing 9 pain migraine* ... *logs in*
iOS Nerivio App: Please read our terms of service
Me: you are a mother fucking medical device I was proscribed shut up and start the treatment.... *scrolls through and clicks accept*
iOS Nerivio App: Okay we have to connect the device
Me: ITS ALREADY C O N N E C T E D
iOS Nerivio App: Mmm not sure about that give me a few minutes
Me: *tries not to cry because that will make the migraine worse*
Conclusion: Requiring iOS or Android apps (or any other) for medical devices is discrimination. Period. All devices can have a button or small remote thing, I don't care if it cost a little extra for the company my health is not a commodity. A optional app that can do a lot more than the basics would be fine— nerivio app offers migraine tracking as example—but should not at all be required.
#ive bitched before im bitching again#nerivio#discrimination#cripplepunk#disability#disabled#make this shit ILLEGAL#not to mention having to look at a phone screen#AND use a *touch screen* for the buttons#migraine#migraines#my whacky life#more like my frustrating life
26 notes
·
View notes
Text
https://www.nytimes.com/2024/08/15/us/deepfake-pornography-lawsuit-san-francisco.html?smid=nytcore-ios-share&referringSource=articleShare&sgrp=c-cb
San Francisco Moves to Lead Fight Against Deepfake Nudes
City Attorney David Chiu has filed a lawsuit seeking to permanently shutter 16 popular websites that turn images of real girls and women into pornography.
Heather Knight
Aug. 15, 2024
Like many parents, Yvonne Meré was deeply disturbed when she read about a frightening new trend.
Boys were using “nudification” apps to turn photos of their female classmates into deepfake pornography, using images of the girls’ faces, from photos in which they were fully clothed, and superimposing them onto images of naked bodies generated by artificial intelligence.
But unlike many parents who worry about the threats posed to their children in a world of ever-changing technology, Ms. Meré, the mother of a 16-year-old girl, had the power to do something about it. As the chief deputy city attorney in San Francisco, Ms. Meré rallied her co-workers to craft a lawsuit, filed in state court on Wednesday night, that seeks to shut down the 16 most popular websites used to create these deepfakes.
The legal team said it appeared to be the first government lawsuit of its kind aimed at quashing the sites that promote the opportunity to digitally “undress” women and girls without their consent.
After reading a New York Times article about the tremendous damage done when such deepfake images are created and shared, Ms. Meré texted Sara Eisenberg, the mother of a 9-year-old girl and the head of the unit in the city attorney’s office that identifies major social problems and tries to solve them through legal action. The two of them then reached out to the office’s top lawyer, City Attorney David Chiu.
“The article is flying around our office, and we were like, ‘What can we do about this?’” Mr. Chiu recalled in an interview. “No one has tried to hold these companies accountable
33 notes
·
View notes
Text
guy who is having a category 9 autism event over the DISGUSTING ios 18 photos app update & is now neck deep in itunes and reddit trying to revert it
#worst ui redesign ive ever seen in my life and its not just because i hate change#its literally unusable
19 notes
·
View notes
Text
Overmortal (2022) 超凡之境







Date: 2022-9-24 Platform: iPhone / iOS 10.0 / iPad / iPod touch Developer: LTGAMES GLOBAL Publisher: LTGAMES GLOBAL Genre: Role-Playing Also known as: Sinseonnoreum: Immortal World / 신선놀음: 이모털 월드 Type: Retelling
Summary:
Martial world, so easy! Here in Overmortal, an eastern fantasy wuxia idle role-playing game, you can enjoy an easy and auto-grinding journey of ascension. As a mortal new to the world of ascension, you can practice Magicka and Corporia for ascension to immortality through tribulations, or go on expeditions around the world to make friends and unravel mysteries.
Source: https://game.ltgamesglobal.com/overmortal/news/54?lang=en
Link: https://apps.apple.com/nl/app/overmortal-idle-rpg/id6450879111
#Overmortal#超凡之境#jttw media#video game#game#retelling#addition#sun wukong#monkey king#erlang shen#li nezha#princess iron fan#jade face princess#white bone demon#six eared macaque#Sinseonnoreum: Immortal World#신선놀음: 이모털 월드
32 notes
·
View notes
Text

MoonShadow Villa (Chinese otome)
Ayer Birthday story CG
🤍 Ayer (White)
CV:厘米君
Birth: August 9

Title: Moonshadow Villa (月影别墅)
By: L'AMOUR
Platform: iOS, Android
Language: Chinese
🌙 Moon Shadow Villa is a story about fate and choosing the future.
🌙 Is it to choose a lover in the previous life to live up to, or to live a good life and never look back?
STORY
Yolan is a modern city with a mysterious history.
There are also "vampire hunters" who are responsible for hunting blood clans.
And the blood clan, the elegant monster that makes a living from human blood,
also seems to be looking for their important fetters in this city.
In order to return to the original world, you have to play the supporting actress and complete the story.
You can't tell anyone that you have a [system] and come from the original work.
The outside world...
D O W N L O A D
🍎 iOS: https://apps.apple.com/cn/app/id6444823901 (Standalone)
or
🍎 iOS: https://apps.apple.com/us/app/id1589896296
🤖 Android: search 月影别墅 apk
28 notes
·
View notes
Text
How to reduce your phone/social media usage
I achieved it (добився успєшного успєха) and I will share my tips with you!
(this post is actually for @will-ruadh I just realized writing it all in notes would be wildly uncomfortable and unreadable)
1) Make a realistic goal
This step has substeps because to make a realistic goal you need to a) look in the mirror and assess where you are now. To do so, you should track your usage. There are programs to do that but your phone might have an in-built feature like mine. When I started I spent around 9 hours every day on my phone (and on some days I spent more). It would be also useful to note which apps you spend the most time on
Then, we move on to b) setting the goal. You might be the kind of person to be able to quit your addictions cold turkey but then stop reading this post, and go watch this video instead. It's quite motivational. If you are not that kind of person, expect small progress. I think my first goal was not going above my average (so, like, 9 hours a day was a limit I set for myself). When I achieved that, I reduced it by an hour (you can reduce it by half an hour or ten minutes, whatever). Now my limit is 5 hours and I rarely break it and when I do I quickly return back to it
2) Praise yourself for progress!
Different people are motivated by different things so this step might be kind of vague and will need some individual work. But I feel like the most important thing is praising yourself for any progress you make. We often learn to be down on ourselves and most of us are not motivated by that so why do it??? Be happy with your little steps. You can reward yourself in different ways if that helps. You might ask for external validation from your friends, whatever works for you. But don't forget that you are doing great! And do not look too far ahead - thinking that "ugh my goal is so small, I spent 9 hours on my phone when I should have spent 5" IS NOT GOOD. Look straight ahead towards your first little goal and when you get there, set another little goal and praise yourself when you achieve it!
Some say it is better to praise consistency rather than "streaks". If you exceed your limits 3 times a month, it's a better result than being consistent the whole month and then relapsing for 2 months. But you can reward yourself for streaks too if you find it fun
3) Don't be too hard on yourself
People might get overwhelmed by regret or other negative emotions. "Ugh, why do I spend so much time doom-scrolling, I am wasting my time" - NOT HELPFUL thinking. Believe it or not, there are objective reasons why you developed this habit. Believe it or not, it must be helpful for your brain somehow. For example, I spend much more time online when I am in stressful situations. Social media feel safe and it distracts me from harsh reality. You have to understand yourself and forgive yourself. Accept yourself to change yourself
And if you fail and fall back into your habit, don't be too mad at yourself (you can be mad at yourself a little though). It's natural that your brain wants to do what it always did instead of restricting itself. You won't always be 100% consistent and it's alright! Get back up and try again
4) Use technical support
This is the part where I advertise dumb apps to you. But first, explore your phone's built-in features! Here's what I did just without installing any additional software:
(now that I wrote until this point I realise I didn't write this in mind that laptop or computer usage might be the problem ugh I am stupid)
Set hours in the morning and the evening when social media apps are not available - this is very helpful if you scroll in bed
Set a limit for general phone usage, specific apps or categories
But then I realised I wanted more features so I went hunting for apps:
StayFree - it is available for Android, iOS, Windows, MacOS, Linux and as a browser extension for Chrome, Safari and Mozilla. It has a lot of options, probably the most out of all the apps I saw. It's helpful if you need specific limits that your basic phone functionality can't provide. It can also block things like the Reels tab in your Instagram and YouTube shorts. It is pretty heavy, though, I need to wait a bit before it opens on my phone
ScreenZen - this app has some functions the former doesn't. I use it to make myself do a little breathing exercise before entering my social media app. It is annoying as heck but sometimes I think to myself "I don't need this right now" and close the app before opening it. I also make it limit my usage by 15 minutes timeframe so every 15 minutes I have to do the exercise again and rethink my choices
With using any apps like this there might be privacy concerns since they need a lot of access to your phone to be able to do what they do. Do your own research etc etc. Both apps are free
You can find other ways to help yourself spend less time. They may differ from one person to another
5) OPTIONAL. Read How We Change (And Ten Reasons Why We Don't) by Ross Ellenhorn
Not like it's going to particularly help but I found this book very healing and insightful when it comes to changing your behaviours and your habits. It is not a practical guide but it is written with love and might help you understand yourself better. It certainly influenced the way I look at some things. My viewpoint is heavily inspired by it, honestly, I feel like I have to give credit where it's due
The End
I can go into more detail on various ways how I do things, so if you have questions you may ask. But honestly, people are so different, what works for me might not be perfect for you. You have to be curious and creative, looking at yourself with an unclouded mind, seeing your internet addiction as a task you are solving rather than a personal failure. The more heavy feelings you attach to it, the harder it is to be unbothered (moisturized, in your lane). Look at your triggers, look at how you respond to different strategies, look at what works and what doesn't. Be curious about the way your mind works. Idk man I love you I want everyone to be happy and pleased with themselves. I am so unbelievably happy I do not scroll all day long. It was so bad and now it is better and it took me two years, I think, maybe more. I believe in you
5 notes
·
View notes
Text

[Android/iOS] v1.1.9
Bug Fixes & QoL Improvements / New Animals & Themes
https://www.boingboinganimals.com/post/android-ios-v1-1-9
Google Play
App store
4 notes
·
View notes
Text
tips for the school year ౨ৎ



get enough hours of sleep (7-9) so you can be more focused, productive and rested
use a bullet journal or a planner to keep on top of your schoolwork
create a schedule or a daily routine
remember to relax, meditate or listen to music
stay hydrated! get yourself a reusable water bottle
ask teachers about things you don't understand
use study apps like: study bunny (ios and android), forest (ios and android), flipd (ios and android),
for languages: duolingo (ios and android), babbel (ios and android), busuu
wear something nice for the first day to make a good impression
be nice to others! compliment people, help others
do work/homework the day its given
try to be active in class! answering questions, taking notes
buy some cute stationery
work hard for what you want
take care of yourself
#pink#sanrio#popular#viralpost#viral#studying#my stuff#stunning#study blog#student life#study motivation#studyblr#study notes#notes#journal#daily life#life#productivityboost#productivitytips#school#student#my work#dollette#dollete aesthetic#coquette dollete#dolletecore#pinkcore#pink aesthetic#pink blog#pastel
36 notes
·
View notes
Text
An ask game for writers to procrastinate working on your WIP(s)
It took me forever to do this because the Tumblr iOS app won't let you copy/paste an entire post, only a paragraph (what the heckle freckle?!)
So thank you @ic3-que3n @thewholelemon @shrekgogurt@youarenevertooold and @aristocratic-otter. I had to actually get my personal laptop out because I don't use Tumblr on my work laptop. That's how much the tags meant to me.
1. 🦈Tell us the name of your/ one of your WIP(s):
On The Rocks, the first six chapters of which are out!
2. 🍄Describe your WIP/one of your WIP(s) in the format of “___ + ___ =___”
Rapunzel + Snowbaz = Natasha and the Mage both suck
3. 🌍What tags or warnings will one of your WIP(s) need if you intend to share it?
Northern Irish TrAuMa
4. 🧭An alternative title to one of your WIP(s)?
On The Rocks was almost called Eyes of Claret Red
5. ⚠️Which WIP your most likely to finish or update next?
On The Rocks, or my beta will hurt me.
6. 💾What is your document of your WIP/ a WIP called? (not the stories actual title but what you’ve saved it as)
So when I started On The Rocks it was very very vaguely inspired by The Devil Wears Prada, so I named it the Vampire Wears Prada, but fat fingered it as VWWP, so then it has become a joke with my beta that it is called VWVWVWVVWVWWVVVVVVWWWWP.
Most of the chapters are saved as a key smash of VWP.
7. 🖍Post Any sentence(s) from your WIP.
What the? He didn’t even say what he wanted. She just knew. I’ve seen Gran do this. It’s like posh magic. Like they don’t need to do anything, just wave a posh hand like a wand and the world reacts. I can’t do it. Don’t have the voice. Or the…I dunno aura.
8. ♻️A scrapped idea for your current WIP.
An earlier sketch had Fiona and Nicodemus much more prominently featured. Nicodemus doesn't even show anymore.
9. 🤔What’s a story you’d love to write but haven’t even started yet?
I grew up in the tail end of the Troubles in Northern Ireland, and I have a sketch of a Snowbaz in the Troubles story. Simon would (obviously) be from a prominent Republican family, while Baz would be the heir to the most prominent Unionist one (*cough*the Pitches are the Paisleys *cough*). Large bits of it are essentially reworking my dad and his siblings' experiences through the 70s and 80s.
10. 🤡How many WIPS are you actively working on?
I'm actively working on one, and feeling guilty about not working on another. But I have a document of ideas I've had that I add to periodically and sometimes I randomly write a scene from them.
That document has 6-7 in it.
11. 🛠Is there a scene or anything in the WIP you are struggling with right now?
The balance between realism in my portrayal of addiction, and actually moving the plot forward without it being too depressing.
12. ❤️Not a question, just a second Kudos to send.
❤️❤️❤️❤️❤️
Tagging @monbons @palimpsessed@prettygoododds@ileadacharmedlife @messofthejess @martsonmars
#ask game#writing#work in progress#my wips#wip#mostly I'm writing my exploration of trauma and alcoholism#but I have a big history/Irish SnowBaz in me#it will be painful to write because ahahahahaha trauma#but I can't do anything but trauma
9 notes
·
View notes
Text
Version 1.5 "Astra-Nomical Moment" Pre-Download Available & Update Notice
Pre-Download Available Now

Dear Proxies,
Version 1.5 is now available for pre-download. Proxies can follow the instructions below to download part of the files in advance. This will allow you to access the game faster once the update maintenance ends.
[Pre-download Period]
2025/01/20 12:00 (UTC+8) – 2025/01/22 05:50 (UTC+8)
[Pre-Download Details]
● PC
The pre-download file is about 9 GB.
● Mobile (Android and iOS)
The pre-download file is about 4 GB.
Due to the large size of the download, please ensure that you have sufficient space on your device and that you download the files using Wi-Fi.
※ The Voice Pack(s) installed on the client will affect the space required for the pre-download.
[How to Pre-Download]
● PC
Open the HoYoPlay Launcher, and the "Pre-Download" icon will appear next to the "Start Game" button. Click the icon to begin the download.
※ PC users can continue playing the game during the pre-download.
● Mobile (Android and iOS)
Open the game and tap the "Pre-Download Resources" icon in the bottom-right corner of the screen to start downloading.
※ Mobile users will not be able to play the game during the pre-download. Please plan your pre-download time accordingly.
In addition, the dev team is scheduled to perform version update maintenance. During this time, you will be unable to log into the game. Please stay tuned for info related to the game update.
[Version Update Time]
2025/01/22 06:00 (UTC+8): We estimate this will take five hours.
For details on aspects such as new gameplay, optimizations, bug fixes, and compensation, please look out for future version update info.
[Version Update Compensation]
Server Update Compensation: Polychrome ×300
Server Update Compensation Eligibility: Proxies who reach Inter-Knot Lv. 4 before 2025/01/22 06:00 (UTC+8).
Server Update Compensation will be issued via the in-game mail after the update has been completed. The claim deadline is before the end of Version 1.5.
[How to Update]
Once the update maintenance starts, Proxies can follow the in-game instructions to update their game.
● PC
Exit the game, restart, then select update.
● Android
After entering the game, follow the in-game pop-up instructions to complete the update.
● iOS
Go to the App Store and select update.
● PS5™
Open the PS5™ home screen > Highlight Zenless Zone Zero > Hold down the Options button on your controller > Check for updates.
>> Official Hoyolab post <<
3 notes
·
View notes