#interactive web applications.
Explore tagged Tumblr posts
Text
react js training|react js training in mumbai|React js classes in mumbai|react js training online|react js training in bangalore|react js training in thane|react js training in mumbai|React JS classes near me|React JS training near me|react js training in chandigarh|react js training in gurgaon|react js training in delhi|react js training in mohali|react js training in hyderabad angularjs training in hyderabad|react js training in pune|React Training institute|React training online
https://www.programmersclub.in/react-js-training/ react js training|react js training in mumbai|React js classes in mumbai|react js training online|react js training in bangalore|react js training in thane|react js training in mumbai|React JS classes near me|React JS training near me|react js training in chandigarh|react js training in gurgaon|react js training in delhi|react js training in mohali|react js training in hyderabad angularjs training in hyderabad|react js training in pune|React Training institute|React training online
Looking for the ultimate React JS training course? Look no further! Our training program is designed to help you become a top-notch developer and create stunning, interactive web applications.
reactjstraining
reactjstraininginmumbai
Reactjsclassesinmumbai
reactjstrainingonline
reactjstraininginbangalore
reactjstraininginthane
reactjstraininginmumbai
ReactJSclassesnearme
ReactJStrainingnearme
reactjstraininginchandigarh
reactjstrainingingurgaon
reactjstrainingindelhi
reactjstraininginmohali
reactjstraininginhyderabad
angularjstraininginhyderabad
reactjstraininginpune
ReactTraininginstitute
Reacttrainingonline
#and create stunning#interactive web applications.#reactjstraining#reactjstraininginmumbai#Reactjsclassesinmumbai#reactjstrainingonline#reactjstraininginbangalore#reactjstraininginthane#ReactJSclassesnearme#ReactJStrainingnearme#reactjstraininginchandigarh#reactjstrainingingurgaon#reactjstrainingindelhi#reactjstraininginmohali#reactjstraininginhyderabad#angularjstraininginhyderabad#reactjstraininginpune#ReactTraininginstitute#Reacttrainingonline
0 notes
Text
react js training|react js training in mumbai|React js classes in mumbai|react js training online|react js training in bangalore|react js training in thane|react js training in mumbai|React JS classes near me|React JS training near me|react js training in chandigarh|react js training in gurgaon|react js training in delhi|react js training in mohali|react js training in hyderabad angularjs training in hyderabad|react js training in pune|React Training institute|React training online
https://www.programmersclub.in/react-js-training/ react js training|react js training in mumbai|React js classes in mumbai|react js training online|react js training in bangalore|react js training in thane|react js training in mumbai|React JS classes near me|React JS training near me|react js training in chandigarh|react js training in gurgaon|react js training in delhi|react js training in mohali|react js training in hyderabad angularjs training in hyderabad|react js training in pune|React Training institute|React training online
Looking for the ultimate React JS training course? Look no further! Our training program is designed to help you become a top-notch developer and create stunning, interactive web applications.
reactjstraining
reactjstraininginmumbai
Reactjsclassesinmumbai
reactjstrainingonline
reactjstraininginbangalore
reactjstraininginthane
reactjstraininginmumbai
ReactJSclassesnearme
ReactJStrainingnearme
reactjstraininginchandigarh
reactjstrainingingurgaon
reactjstrainingindelhi
reactjstraininginmohali
reactjstraininginhyderabad
angularjstraininginhyderabad
reactjstraininginpune
ReactTraininginstitute
Reacttrainingonline
#eveloper and create stunning#interactive web applications.#reactjstraining#reactjstraininginmumbai#Reactjsclassesinmumbai#reactjstrainingonline#reactjstraininginbangalore#reactjstraininginthane#ReactJSclassesnearme#ReactJStrainingnearme#reactjstraininginchandigarh#reactjstrainingingurgaon#reactjstrainingindelhi#reactjstraininginmohali#reactjstraininginhyderabad#angularjstraininginhyderabad#reactjstraininginpune#ReactTraininginstitute#Reacttraining
0 notes
Note
Come home the kids (me and my ocs) miss you :(
Sorry honey, I’m still out searching for that golden milk carton called Inspiration. But tell the kids I love them and I love you too. I’ll be home soon I promise. BSHSHSN

1. Sorry for the late reply I have been busy preparing for going to school
2. I didnt mean to drop off the face of the earth HSNSJS
3. Okay, so I’ve been meaning, as I always, say want to work on stuff but I don’t know where to start HOWEVER, I think I’m making progress so who knows
4. My inspiration is like a light switch it comes on and off and comes and goes… right now it’s flickering lol
5. You guys can still message me and stuff I’ll just be reallyyyyyy slow to respond but I’m always occasionally looking through the tags and dash
#uhhh yeah I’m going to community college and transferring#getting a degree in Web n UX design#but anyways#IM SORRY#I wish I can make my brain focus enough to work on my ocs#because I love interactions but my hell brain is always like no#anyways#anon ask#you know this blog is called COME BACK HOME#hahah get it#because I’m never here……#still I’m very sorry I’ll comeback every so often but if you want me to pay child support and heart break damages i will lol#i forgot what tags I use#sparkz.responds#sparkz.updates#a word from our sparkzers#Also Arlecchinoooo#I need someone like her in my life/the love of my life#applications are open lol
0 notes
Text
India's Premier UX Design Service

In the dynamic realm of digital innovation, creating a captivating and seamless user experience (UX) is paramount. Nivedita, a trailblazing UX design service based in India, stands out as a beacon of excellence in this ever-evolving landscape.
In conclusion, Nivedita stands as the epitome of excellence in UX design, offering more than just visually pleasing interfaces. We unlock the full potential of your digital presence by creating experiences that resonate and endure. Elevate your brand, captivate your audience, and stay ahead in the digital race with Nivedita, where innovation meets exceptional user experiences.
Transforming Digital Interactions
At Nivedita, we are not just a company; we are architects of digital delight. Our seasoned team of UX designers excels in crafting intuitive interfaces that elevate user engagement to unprecedented heights. From the moment users land on your platform, we ensure an immersive journey that captivates and retains their attention.
Nivedita’s approach goes beyond conventional UX design; we redefine digital interaction through innovative and trendsetting designs. Our commitment to staying ahead of industry trends ensures that your brand remains not just relevant but a trendsetter in the digital landscape.
Navigating through a digital space should be seamless, and at Nivedita, we make it a reality. Our UX solutions prioritize user satisfaction by optimizing navigation, ensuring users effortlessly find what they seek, leaving them with a sense of fulfillment and satisfaction.
#User Experience Design India#UI/UX Services India#India UX Design Agency#User-Centric Design India#Interactive Design Services#Indian UX Consultants#Digital Experience Solutions India#UX Research and Strategy India#user experience#ui ux design#ux desgin#web application development india#website development#software development#software company
0 notes
Text
Introduction to JavaScript for Beginners: Unlock the Power of Web Development 2023
Welcome to our comprehensive guide on JavaScript for beginners. In this article, we will delve deep into the world of JavaScript, one of the most versatile and widely-used programming languages on the web. Whether you’re an aspiring web developer or simply curious about the fascinating realm of coding, we’ve got you covered. Let’s embark on this exciting journey and unlock the potential of…

View On WordPress
#Back-end#Beginners Guide#Coding Essentials#Control Structures#Data Types#Dynamic Web Pages#Events#Front-end#Functions#Interactive Web#JavaScript#JS Basics#Learning JavaScript#Loops#Modern Web Development#programming#Text Editors#Variables#Web Applications#Web Browsers#web development
0 notes
Text
0 notes
Text
With the fast fashion industry… how it is… finding sustainable ways to make fabric is super important. Fibers from synthetic fabrics make up 35% of the microplastics that make their way to the ocean. Natural fibers sourced from plants or animals are much more environmentally sound options, including silk.
Currently, the only way to get natural silk on a large scale is to harvest it from silkworms. You’ve probably heard about the strength and durability of spider silk (it is 6x stronger than Kevlar!) but as of yet there hasn’t been a good way of getting it. Raising spiders the way people do silkworms isn’t really an option. Spiders need a lot of room to build their webs compared to silkworms, and individual spiders don’t produce that much silk. Plus, when you put a whole bunch of spiders in captivity together, they tend to start eating each other.
Attempts to artificially recreate spider silk have also been less than successful. Spider silk has a surface layer of glycoproteins and lipids on it that works as a sort of anti-aging “skin”- allowing the silk to withstand conditions such as sunlight and humidity. But this layer has been very tricky to reproduce.
However, as scientists in China realized, silkworms produce that same kind of layer on their silk. So what if we just genetically modified silkworms to produce spider silk?
That is exactly what the researchers at Donghua University in Shanghai did. A team of researchers introduced spider silk protein genes to silkworms using CRISPR-Cas9 gene editing and microinjections in silkworm eggs. In addition to this, they altered the spider silk proteins so that they would interact properly with the other proteins in silkworm glands. And it worked! This is the first study ever to produce full length spider silk proteins from silkworms.
The applications of this are incredibly exciting. In addition to producing comfortable textiles and new, innovative bulletproof vests, silkworm generated spider silk could be used in cutting edge smart materials or even just to create better performing sutures. In the future, this team intends to research how to modify this new spider silk to be even stronger, and they are confident that “large-scale commercialization is on the horizon."
#science#chemistry#biology#sustainability#fashion#bugs#spiders#silkworms#nature#biochemistry#stemblr#genetics
5K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
ever wonder why spotify/discord/teams desktop apps kind of suck?
i don't do a lot of long form posts but. I realized that so many people aren't aware that a lot of the enshittification of using computers in the past decade or so has a lot to do with embedded webapps becoming so frequently used instead of creating native programs. and boy do i have some thoughts about this.
for those who are not blessed/cursed with computers knowledge Basically most (graphical) programs used to be native programs (ever since we started widely using a graphical interface instead of just a text-based terminal). these are apps that feel like when you open up the settings on your computer, and one of the factors that make windows and mac programs look different (bc they use a different design language!) this was the standard for a long long time - your emails were served to you in a special email application like thunderbird or outlook, your documents were processed in something like microsoft word (again. On your own computer!). same goes for calendars, calculators, spreadsheets, and a whole bunch more - crucially, your computer didn't depend on the internet to do basic things, but being connected to the web was very much an appreciated luxury!
that leads us to the eventual rise of webapps that we are all so painfully familiar with today - gmail dot com/outlook, google docs, google/microsoft calendar, and so on. as html/css/js technology grew beyond just displaying text images and such, it became clear that it could be a lot more convenient to just run programs on some server somewhere, and serve the front end on a web interface for anyone to use. this is really very convenient!!!! it Also means a huge concentration of power (notice how suddenly google is one company providing you the SERVICE) - you're renting instead of owning. which means google is your landlord - the services you use every day are first and foremost means of hitting the year over year profit quota. its a pretty sweet deal to have a free email account in exchange for ads! email accounts used to be paid (simply because the provider had to store your emails somewhere. which takes up storage space which is physical hard drives), but now the standard as of hotmail/yahoo/gmail is to just provide a free service and shove ads in as much as you need to.
webapps can do a lot of things, but they didn't immediately replace software like skype or code editors or music players - software that requires more heavy system interaction or snappy audio/visual responses. in 2013, the electron framework came out - a way of packaging up a bundle of html/css/js into a neat little crossplatform application that could be downloaded and run like any other native application. there were significant upsides to this - web developers could suddenly use their webapp skills to build desktop applications that ran on any computer as long as it could support chrome*! the first applications to be built on electron were the late code editor atom (rest in peace), but soon a whole lot of companies took note! some notable contemporary applications that use electron, or a similar webapp-embedded-in-a-little-chrome as a base are:
microsoft teams
notion
vscode
discord
spotify
anyone! who has paid even a little bit of attention to their computer - especially when using older/budget computers - know just how much having chrome open can slow down your computer (firefox as well to a lesser extent. because its just built better <3)
whenever you have one of these programs open on your computer, it's running in a one-tab chrome browser. there is a whole extra chrome open just to run your discord. if you have discord, spotify, and notion open all at once, along with chrome itself, that's four chromes. needless to say, this uses a LOT of resources to deliver applications that are often much less polished and less integrated with the rest of the operating system. it also means that if you have no internet connection, sometimes the apps straight up do not work, since much of them rely heavily on being connected to their servers, where the heavy lifting is done.
taking this idea to the very furthest is the concept of chromebooks - dinky little laptops that were created to only run a web browser and webapps - simply a vessel to access the google dot com mothership. they have gotten better at running offline android/linux applications, but often the $200 chromebooks that are bought in bulk have almost no processing power of their own - why would you even need it? you have everything you could possibly need in the warm embrace of google!
all in all the average person in the modern age, using computers in the mainstream way, owns very little of their means of computing.
i started this post as a rant about the electron/webapp framework because i think that it sucks and it displaces proper programs. and now ive swiveled into getting pissed off at software services which is in honestly the core issue. and i think things can be better!!!!!!!!!!! but to think about better computing culture one has to imagine living outside of capitalism.
i'm not the one to try to explain permacomputing specifically because there's already wonderful literature ^ but if anything here interested you, read this!!!!!!!!!! there is a beautiful world where computers live for decades and do less but do it well. and you just own it. come frolic with me Okay ? :]
*when i say chrome i technically mean chromium. but functionally it's same thing
462 notes
·
View notes
Text
So here's the thing, right? I keep looking through my own blog going "Hey! Where's the witchy content?" (the-- the 'where's the cream filling' commercials? anyone? no? I'm just old? okay.)
I've made a few posts over the past little while that boil down to "blogging about witchery gets hard once it gets more specific". At some point, my craft got so personalized to me, interacting with my own familiar spirit, building my own astral space and figuring out a whole paradigm there about bridges and astral space and liminal space and imagination... there's just so much that I can't really *share* and have it applicable to anyone else but me, you know? So in a slow-but-steady snowball effect, I've wound up going pretty radio silent over here at lazywitchling dot tumblr dot com. I'm still witching in a way, but it's been a lot more reading and information gathering lately. Less active work and more passive learning.
It's hard to talk about the information gathering process, especially when a lot of that has moved offline. It was easy to share all the things I was learning when I was first starting out, because all the things I was learning came from here. It was easy enough to hit the reblog button, share a post to my blog, and tag it so I could find it again later. As a consequence, other people were able to find content through my blog too. But now I'm spending more time reading books offline, taking notes in a physical notebook, sitting quietly in the dark with my eyes closed having conversations with a spirit consisting of vague impressions and images, waving a pendulum at a dusty old building corner and asking The Thing That's There if it wants to stay or leave.
So what do I do about this radio silence? SHOULD I do anything about it? The other thing is that I've seen so so so many witches over the years of this webbed site just disappear, then come back years later with a lot of fanfare and "I'M BACK, BABY!" and then they just... stop posting again after a month. So something about making the big "I've decided to post more!" announcement just doesn't work. You gotta have reason to start posting more, not just the desire to, yaknow?
What do I talk about, then? Vague updates about the astral space I'm building? Perhaps a few more stories of the conversations with J (my familiar)? More vague updates of me screeching at witch books? (I know y'all love that last one!)
Something. idk what, but something.
Anyway. Hi. I'm Jes. It's short for Jester. How's it going?
103 notes
·
View notes
Text
Take a Byte
"Huh." Danny stood up straight and leaned sideways, simultaneously standing on something flat and nothing at all. "Well, that's different."
Floating up (for a given definition of the word) a little he tried reaching out to what he was going to call the 'ceiling', but maybe 'screen' was a better word?
"Different?" The question was a little muffled, the view of Tucker's frown was almost too clear though. And big. "Different how? We've done this before."
"Yeah, but usually only when I'm too busy fighting Technus to look around." Danny pointed out, doing just that. Turning away from the mind bogglingly large view of his friend's face, Danny tried to orient himself. It was difficult to do in a place he knew was 2D even though his eyes insisted there was a third dimension. Viewing Tucker's PDA from the inside was always a bit odd.
Floating upwards, or maybe just to the left? Whatever, he made his way over to the list of application icons cluttering the floor/wall and tried to grab one. He felt the pressure of whatever it was for just a moment before the app - the calculator - opened up. Jolting above it in surprise, Danny reached out and hit the hilariously huge '8' button to see if he could.
"Dude, why do you have your calculator on your main screen?" Danny teased, ignoring Tucker's sigh as zipped down to hit the '0' twice.
"Because I don't like bringing a separate one to math class, which we have nearly every school day. You know that." A finger loomed large and Danny was quick to move to the side as Tucker tapped out of the application, each interaction causing a little zap of electricity between the screen and the PDA's display.
"Fair." He made a mental note to try and avoid that if at all possible. Sure, the arc seemed to start at the floor instead of Tuck's finger, but probably not fun to be near either way. "Can you open a webpage? So far Technus has stayed mostly local, but if he ever gets the bright idea to surf the web to different locations I'd like to have some experience navigating the place."
"Sure." Tucker used the stylus this time, the plastic pen coming down like one of his parent's inventions and zipping here and there as a browser opened below Danny's feet. A webpage opened, then another as Tucker entered in an address.
"Whoa, hang on." Danny flew closer as Tucker hesitated before clicking through a pop-up banner.
"What?"
"It's just," putting one hand on the edge of the banner, Danny trailed off as he looked closer at the bottom side of it, the one hidden from the screen. "Dude, when they say cookies, I didn't know they were literal?"
"They aren't." Tucker asserted confidently. "Or, rather, they are but only in the technological version."
"Hm, are you sure?" Sniffing a little, Danny tried to identify the small package full of delicious looking baked goods hanging from the banner. Chocolate chip definitely, but maybe with a ginger snap thrown in? It smelled spicy.
"Man, no one would know how to code in actual cookies to a webpage, especially not the local news station." He brandished the stylus again only to huff exasperatedly when Danny flew up to wave him off. "Come on, you have to be pulling my leg."
"Are you talking to your PDA again?" Danny could hardly hear Sam's question, but it did a nice job of distracting Tucker.
Danny flew to the little banner as Tucker tried defending himself against Sam's teasing and flipped a few options before accepting the necessary cookies. When the final button was pressed a little bag of cookies (just the chocolate chip ones, it looked like) dropped from the banner into his hand. Opening it up, he inspected one (yep, looked like a cookie) before taking a bite.
"Uh, whatcha got there Danny?" Sam asked filling the ceiling with her suspicious look, Tucker clearly having turned it her way to 'prove' he was talking to Danny.
"A cookie!" The words were a bit hard to get out around the mouthful, but he was sure the one he held up to showcase got the message across.
"What?" Tucker appeared again in a blur. "Danny, where did you get those from?"
"The webpage." Sometimes Tucker asked the dumbest questions. "I told you they were real."
"Cookies aren't - they don't - it doesn't work like that!"
Sam took the PDA from Tucker when it was clear he was having a crisis. She left him to his mumbles and instead asked, "Are they good? Do you know if they're vegan?"
"They're alright," Danny put another one in his mouth to try and pin down why they weren't great as he read the back of the package. "A bit stale, I guess. And, uh, no idea on the vegan part - this just says they're made from 'top quality ones and zeroes'."
"There's advertising on the webpage cookies?"
They both ignored Tucker's baffled question as Sam thought his response over, a frown forming before she asked, "Wait, aren't you just ones and zeroes when you're in there?"
"Theoretically. That's what Tucker believes at least."
Her frown turned a bit disgusted.
"Does that make eating the cookies cannibalism?"
That made Danny hesitate. He held the cookie he was about to eat out in front of him and inspected it for a beat, then remembered every other time they discussed cannibalism recently and popped it in his mouth anyway.
"Can't be worse than needing to drink ecto, right?"
Sam scrunched her nose up, but clearly remembered how she didn't win that fight, especially after Frostbite brought out the 'medically necessary' parts. The PDA was snatched back before she could respond and Tucker's face was even closer than before, his eye nearly the size of Danny.
"Danny! You don't know what's in those! I didn't see which ones you allowed, what if they have trackers in there?!"
There weren't, Danny made sure of that, but seeing Tucker all worked up was kind of funny so he just shrugged.
"Would that mean they could track him outside of your PDA though?"
"That's it, I'm pulling you out." Tucker started the process and Danny responded by shoving the last of the cookies he was holding in his mouth. "Danny! Stop that! No!"
Chewing faster (and nearly choking in his haste) Danny managed to swallow them down before being hurled back into reality, the switch from 2D to 3D making him stumble right into Tucker's hands, where his friend shook him by the shoulders frantically.
"Spit them out!"
"Keep that up and I might hurl them at you, but in the least pleasant way possible." All the shaking was making him a bit sick.
"Why would you do that?" Tucker let go of him to put a hand to his hat. "Who knows what they translated to here!"
Smacking his lips a little, Danny brushed a few crumbs from his hands then reached in his pocket to retrieve the package and the final cookie he kept inside it, still chocolatey if a bit crumbly. "Looks to me like they're still cookies."
"Hm," Sam grabbed it and inspected the packaging for herself. "Do you think this makes them vegan and cruelty free or does being a cookie from a corporate webpage cancel that last part out?"
Danny hummed as Tucker snagged the package to freak out over, before offering, "I could try to grab one from a non-profit next time?"
"No," Tucker cut in. "Stop taking food from strange websites! Jazz will have my head!"
"Spoilsport."
#danny phantom#one shot#ficlet prompt poll result#prompt: cookies#fluff#humor#once tucker calms down a little he's going to want to go get more too#he's just a little thrown by every tech neophyte's jokes about cookies being right
51 notes
·
View notes
Text
So way back last spring, I consolidated my student loans over to Mohela--I no longer remember exactly why, but it was supposed to benefit me in some way to to this.
They got them transferred over, and the next step was to put them into income-based repayment--which I had been on before, but since they were with this new servicer, I had to do a new application and so on.
They didn't get around to processing it, and they didn't get around to processing it, and then the first federal freeze came in: it was the result of a lawsuit, but the judge, for whatever reason, decided to freeze applications for all income-based repayment.
I've been given to understand that most people caught in this snare simply had their loans put into a processing forbearance, and have been there ever since.
Not me, though! Me, every 3 months, I get a letter from Mohela saying that my payment of about $750 is two weeks overdue, and my next one is coming right up, so if I could please send them $1500 right away, that would be just swell.
So I have to get on the phone, work my way through the phone tree, wait on hold for the next available represenative to be with me shortly, who when I finally get htem looks at the file and says, "Hm, you really should be in forbearance, but you aren't. Let me escalate this to the advanced team." Then I wait again for the next available representative to be with me shortly, and when I finally have them on the line, they ask me about five questions, I say "yes, I understand" or "yes, that's correct" about five times, and it's done for another 3 months. The whole process used to take about an hour and half.
Well, today it was time to make that call again. This time, when I get through the phone tree to where I'm waiting for the next available representative, the automated voice tells me that my wait time is two and a half hours. So I wait about three and a half hours, and that finally gets me to to the first round of speaking to a live human being.
As is the custom, she spends a little time expressing her surprise that I am not on a processing forbearance, reads me the required legalese, and puts me "right through," she says, to the advanced line.
There, the automated voice tells me that my estimated wait time is three hours and five minutes.
So I wait about four hours, and then a voice comes on the line!
But it isn't a representative. It's a drunk-sounding individual who keep saying, "Hello? Hello? I can't hear you." Her voice cuts in and out, and she occasionally can be heard making semi-verbal statements without apparent context, which seem at times to be replies to someone I cannot hear. I try saying that I'm on hold for Mohela and there seems to be something wrong. It is unclear whether she hears me or not; she moans something that sounds like "web socket" and "green." I am reminded of the utterances of Laura Palmer in the Black Lodge.
Eventually she hangs up, or something, and I am back to being on hold. The automated voice comes on and says that my estimated wait time is one hour and twenty-seven minutes.
The security guard at my place of work informs me that he is locking up the place and I need to leave. In the elevator out of the building, I am disconnected.
I want to stress that I am not exaggerating about these times; I was literally on hold with Mohela, the federal student-loan servicing contractor for the United States, for an entire work day, during which I had one normal conversation with someone who was polite and fine but unable to help, and one fever-dream interaction with a person who may or may not have been affiliated with Mohela in any way, and who did not seem to be on the same plane of existence as I was.
Anyway, I'm not doing it again. I wrote a letter saying pretty much what I've just told you--slightly less detail about the weird lady--and uploaded it to their inbox, copied it into their comment form, faxed it using one of those free virtual fax things, and printed out a copy to mail. (Phone is the only way that I have successfully achieved contact with a human being who works at Mohela in the past.) I conclude the letter by offering them numerous ways to reply, and saying, as politely as possible, that if they call and leave a message, they will need to give me some way to get back to them without being on hold for six hours.
We'll see what happens.
19 notes
·
View notes
Text

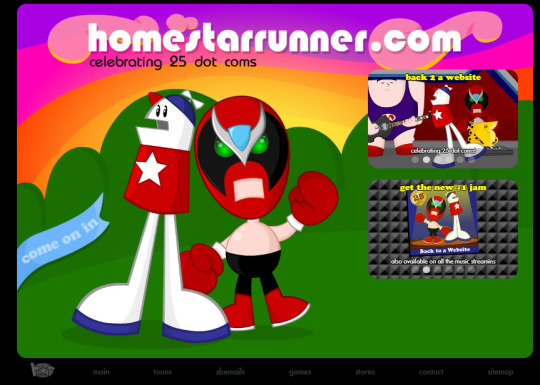
Homestar Runner just released a toon to commemorate its 25th anniversary of existing as a website.
Let that sink in.
25 years.
Its especially crazy when you realize just how few websites from that era made it out of the 2000s, let alone 2010s, and how much any new website struggles to stay alive today.
As for the cartoon itself, while Homestar Runner really isn't that funny to me anymore, and this cartoon wasn't an exception, watching this gave me a very odd, eerie, hard to articulate feeling.
so let me try to articulate,
i was 13 when i first watched Homestarrunner, and by that time the site was already 16 years old, already a barely relevant, barely alive relic of a bygone era of internet culture that I wasn't even around to see. Not that it mattered to me, as an autistic teenager whos interests were already frequently and completely out of touch with what was relevant to anyone my age. i watched pretty much every toon they ever made, every last sbemail.
I even remember my doomed attempt to make my own Homestar Runner style series, with a pirated copy of flash, crude html skills, and a dream, wondering why I was the only one to pick up the slack on this utterly unique sub-medium of animation.
I'm 21 now, and Homestar Runner now doesn't even just feel old, it feels like something from an entirely different reality, as if my memories of it are totally fake and if I actually look back I'll find out that there was never such a thing as Homestar Runner.
Its probably responsible for influencing much of the shape of internet culture and indie animation, but I can only say "probably". Nothing really links back to it in any tangible sense, you can't trace a lineage of inspiration of any current webseries back to it, and a big part of that is probably due to its format. It primarily existed on its own dedicated website, instead of youtube, or newgrounds, or any pre-youtube video site like gametrailers or screwattack. and on top of that, its production value was more polished than any other flash animation or webseries of its time, and yet its scope and approach to the design of its characters and "world" was ruthlessly efficient and minimalistic.
Where a lot of indie projects aim for big concepts and big style, trying to ape TV animation/anime, Homestar Runner aimed to be very small and quick, with characters somehow less animated than the average stick figure and sharing more of its comedic/narrative DNA with the average weekly comic strip than what most indie animation was trying to be (when it wasn't doing swearing mario parodies). It was a universe barely bigger than your average Garry's Mod TTT map, only as rich and expansive as its most one-off joke. That extreme approach to being the minimum viable product with an above-average quality and consistency gave it a significant edge over most online animation of the time, allowing an (almost) weekly format for its most defining period of relevance.
And all of that is not even getting into how it made the most of being a flash web application with its interactivity. Every single menu on the site, even the plain text buttons under the main window, was a flash element. Every single page jam-packed with interactive animation with a unique skeumorphic approach to menus that puts even the most kitschy, lively DVD menu to shame, and to this day is a breath of fresh air from overly rounded-off and soullessly minimalistic web design of today. And if you clicked on the right nooks, crannies, and lines of text strong bad somehow typed out with his begloved hands, you got a pop-up easter egg or even a little extra bit of cartoon to reward you.
Somehow, none of its approaches to format, or interactivity, or web design ever caught on. It was undeniably a product of its time, of course, the idea of entirely flash websites were an extremely awkward peach-fuzz era between web 1.0 and the integration of javascript and dynamic web elements, but theres a strange, dare I say liminal charm to that. And I can't really humor the idea that its ever going to come back.
Sure, we have the rise of "Old Internet Aesthetics", with people making plain html websites with neocities to try and stroke some hauntological intrigue boner and wax wistful about the lost, wild west era of the internet buried by time, but it remains to be seen whether or not thats ever going to manage to become more than a neat little novelty art project that people eventually abandon because it's so outmoded in its ability to generate clout/dopamine by the digital megacities of Xitter and uhh.. Instagram i guess? And of course, the era of flash websites is hardly as resolute an aesthetic as the web 1.0 html site, so its been completely passed over and will likely see its day in the sun, and neither will the pioneering format of homestar runner unless the entire structure of internet culture bends over backwards.
Its the first and last of its kind, a format never tried before or since, a successful and wildly ahead-of-its-time but nonetheless shelved experiment forever gathering dust, like the laserdisc, or one of those strangely designed pre-apple cellphones, a window into what the internet was, and could have been before the iphone came along and derailed everything.
Its an eerie, abstract kind of feeling.

#homestar runner#old internet#hauntology#liminal aesthetic#long reads#blog#internet culture#internet history#flash animation#newgrounds#neocities
13 notes
·
View notes
Text
The archivists I spoke to were confident that much less government data will be permanently lost than was initially feared. But they also saw little reason for complacency. “What we don’t know is how much material has been changed,” Mark Graham, the director of the Internet Archive’s Wayback Machine, told me. His team is tabulating how many dot-gov pages with certain keywords have been modified or deleted; in the lead are “health policy,” “World Health Organization,” and “systemic racism.” Their backups are foundational to many of the more recent efforts to archive the federal web. But they’re also closer to “snapshots” than functional substitutes: What use is an archived F.D.A. finding aid if it’s been disconnected from back-end data, and doctors without coding skills can’t use it to research clinical trials?
“It’s a lot easier for the archival community to say, ‘Yeah, we have a bunch of data,’ than it is to say, ‘Yeah, we’re hosting a bunch of server-side applications that will help you navigate the data,’ ” Jack Cushman, the director of Harvard Law School’s Library Innovation Lab, told me. Last month, his organization released a backup of the more than three hundred thousand data sets hosted by data.gov. (At least three thousand of the originals have been removed.) They’re also working on open-source tools to make all this data navigable.
Last week, the guerrilla archiving movement reached an important milestone, when restoredCDC.org went online. It’s a replica of the health agency’s pre-Trump website based on backups from r/DataHoarder—one that’s fully functional, with a reconstructed back end and interactive tools. But fresh challenges loom. Librarians and data hoarders have been able to save only publicly available records; restricted ones, such as the D.O.J.’s National Database of Police Misconduct—or the internal records being shredded by employees of U.S.A.I.D.—may be gone for good.
#sorry i know it's the nyer just dump the link into archive.today & try to ignore their fussy diacriticals#us politics#data preservation projects are immensely complicated undertakings
19 notes
·
View notes
Text
Tumblr.js is back!
Hello Tumblr—your friendly neighborhood Tumblr web developers here. It’s been a while!
Remember the official JavaScript client library for the Tumblr API? tumblr.js? Well, we’ve picked it up, brushed it off, and released a new version of tumblr.js for you.
Having an official JavaScript client library for the Tumblr API means that you can interact with Tumblr in wild and wonderful ways. And we know as well as anybody how important it is to foster that kind of creativity.
Moving forward, this kind of creativity is something we’re committed to supporting. We’d love to hear about how you’re using it to build cool stuff here on Tumblr!
Some highlights:
NPF post creation is now supported via the createPost method.
The bundled TypeScript type declarations have been vastly improved and are generated from source.
Some deprecated dependencies with known vulnerabilities have been removed.
Intrigued? Have a look at the changelog or read on for more details.
Migrating
v4 includes breaking changes, so if you’re ready to upgrade to from a previous release, there are a few things to keep in mind:
The callback API has been deprecated and is expected to be removed in a future version. Please migrate to the promise API.
There is no need to use returnPromises (the method or the option). A promise will be returned when no callback is provided.
createPost is a new method for NPF posts.
Legacy post creation methods have been deprecated.
createLegacyPost is a new method with the same behavior as createPost in previous versions (rename createPost to createLegacyPost to maintain existing behavior).
The legacy post creation helpers like createPhotoPost have been removed. Use createLegacyPost(blogName, { type: 'photo' }).
See the changelog for detailed release notes.
What’s in store for the future?
We'll continue to maintain tumblr.js, but we’d like to hear from you. What do you want? How can we provide the tools for you to continue making cool stuff that makes Tumblr great?
Let us know right here or file an issue on GitHub.
Some questions for you:
We’d like to improve types to make API methods easier to use. What methods are most important to you?
Are there API methods that you miss?
Tumblr.js is a Node.js library, would you use it in the browser to build web applications?
226 notes
·
View notes
Text

The more persistent control you have over a device, the more you and the device adapt to each other, becoming a more effective group organism. The higher the input and output bandwidth of the interface (i.e., the greater the number of distinct ways you can interact with it / it can respond to you), the faster the system can adapt.
So, the horse metaphor makes perfect sense: your desktop ships with a real keyboard on which you can probably do 300 WPM without blocking part of the display, and has a display that can hold half a dozen legible non-overlapping windows. If you have a screwdriver, you can open it up and replace basically any part. Even without a screwdriver, you can generally out of the box persistently dramatically change the UI settings to fit the needs of your environment (light vs dark mode, font size and style). You can stick linux on & that opens up a lot more. On a desktop computer, it's possible for a motivated 10 year old of average intelligence to progress from normal computer use to writing non-trivial application software for their own use within a couple years -- I am proof, & I'm far from alone.
Tablets are on the opposite end of the spectrum: simplified, locked down. The user does not collaborate with the tablet; instead, the tablet has only those affordances that channel the user's behavior into habits the developers of the tablet software consider desirable.
Mobile & web achieved the dream of proprietary software people: user-facing software that the user can't even disassemble because the important parts aren't accessible; since they did this through physical distance rather than the legal system, they can profit from other people's open source software too, circumventing many of the restrictions intended to keep improvements folded back into the community or to limit commercial use. But the side effect of this is that it gives professional computer touchers much more control over regular people's computers: not only can you not fix bugs in someone else's web app yourself, but you can't refuse to upgrade to a version that's a worse fit for your purposes. Where desktop computing encouraged the development of communities of amateur computer hobbyists who, together, would adapt or create alternatives to things that didn't work right (as well as creating lots of interesting, funny, unnecessary stuff that can only be classified as Art -- little games and toys, elaborate shitposts, weird mods and skins), mobile does not. The only thing you need to make your desktop computer do something brand new is a desktop computer, the software development tools & documentation that ship with the OS, and some free time -- you don't even need an internet connection; developing for web or mobile also functionally requires a desktop, on top of your mobile device for mobile (and if it's an iPhone you gotta have a Mac & pay Apple $99/year), & for web you need to pay for hosting and a domain name.
12 notes
·
View notes