#image format
Explore tagged Tumblr posts
Note
Grian! Have a silly little outfit that could definitely be used for your vigilante/antihero outfit for when you quit :)
(the outfit is 100% a Cuteguy outfit and is perfectly tailored to Grian's body :3333 )

hey guys what a great transition!
12 notes
·
View notes
Text
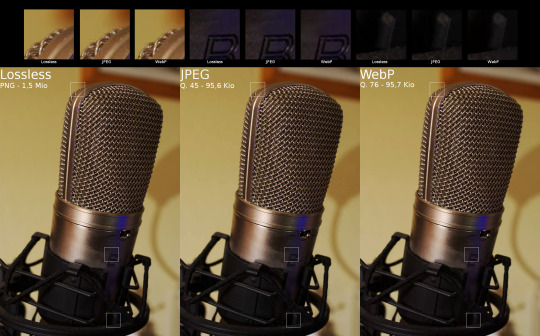
How WebP (and JPEG XL) is saving me tons of storage
(8 minutes read)

In this article, I will cover the underappreciated WebP digital image format as well as how I found its usefulness for me to take over even less storage, and also JPEG XL to some extent. This will cover my history with it as well as its perks over the common formats found on the web, and probably give you an important efficiency advice.
So, if someone mentions you the name "WebP", how would you react? The answer I'd expect would be either:
you simply have never heard of it before;
you actually did, but you've complained about its problems at least once and, as a result, always viewed it negatively;
you are not too annoyed by it, but you just don't know its point for existing in the first place.
I actually understand all of that. Back then, when the software I used couldn't take advantage of the image, just like many others, I also had a feeling that it was useless, so I could relate. I'd just convert it into either a PNG or a JPEG, both of which were formats that I used the most back then. I felt as if they are the easiest to pick up thanks to their extremely wide software compatibility. As a result, I used PNG, for Portable Network Graphics, the lossless compression format for much of my digital drawings, and JPEG, for Joint Photographic Experts Group, the ancient lossy compression format for highly-detailed images to prevent them from taking up too much space.
Initially, these formats looked pretty fine to me, since I used to export very light images only, which meant I didn't have to worry much about storage use. The images often weighed between 100 kB and 1 MB, on a 1 TB hard disk, so I could save hundreds of thousands of them only on that disk. However, as I started exporting artwork with higher resolutions and detail simultaneously, storage use became a problem for me. Some of them began to weigh at least 10 MB when encoded into PNGs. JPEG also had big issues that I noticed later on; its very ancient compression algorithm meant that, while I also used it to compensate for large images to be able to upload them faster, they become garbled as a result of artifacts appearing from the encoding. Finally, this year is where I began to think that it was time for an ultimate change to see if I could fix them all, and indeed there were ways.
Looking up information wasn't so hard, after all
After at least five years of relying on the most popular formats, JPEG and PNG, I began thinking that perhaps they weren't actually the best. The amount of times I used them throughout my life made me realize that I should start trying out alternatives. So by searching for them, what I ended up often seeing is the main point of this article: WebP, maintained by engineers at Google.
I actually read a few times about that format before then. The only thing I learned from it back then was that it could offer better compression than JPEG, which I initially neglected because of my previous experiences with it that I already mentioned. For a few years, I never really cared about it, until my curiosity for it finally rose and I realized that I was probably underestimating its value. After I read more about it, I was thrilled to see that it could also offer a better lossless compression than PNG, but I simply kept that in mind since I needed to wait before trying it out and adopting it entirely. Alongside WebP, I came across the JPEG XL format, announced by its developers (who were also behind the legacy JPEG) to be the universal replacement for the current major image formats, which is hard to dream of, but it's indeed interesting to know how it could succeed. Sometimes I saw AVIF alongside, but I never saw any interest in it.
With that in mind, I first wanted to take JPEG XL in priority, after comparing two images encoded in the former and WebP side-by-side. and noticing that JPEG XL's compression outperformed WebP, which is a huge comparison to both PNG and JPEG. Sadly, due to the lack of support for it which may be addressed in the future, I decided to go for the more universal WebP instead. Needless to say, I still had really good times with it, even if I wanted the other alternative, which is not a big deal for now.
The perks of WebP to know

Being designed differently than PNG and JPEG, but also much later compared to them, WebP looks to address their issues and essentially become superior to them in several ways. It's actually a mix between both formats, meaning it can perform both lossy and lossless compression, with lossy meaning that artifacts will appear on the image, with their visibility depending on the compression strength, and lossless meaning that all detail will be kept on the image while still reducing its size, only less than lossy.
But it's not just that! WebP also has the following strengths:
Alpha blending, that is partial and full transparency, adopted by PNG;
Animation, adopted by PNG (did you know that?) and GIF;
Being an open format, letting anyone contribute to its development at any will (a rare Google W, by the way);
Less visible artifacts seen on lossy images, assuming that it has a similar size to the same image rendered in JPEG (demonstrated in the image above);
Stronger lossless compression than PNG (which I have bragging rights for);
A compatibility with several color spaces;
Oddly enough, "presets" (available only on some encoders), which seem to change the way images should be rendered...
...all of which can be combined together in a single image, even for animations. This is much more than what most other raster image formats offer, so with that single format, you can take advantage of its huge flexibility for multiple purposes! An amount of perks that is pretty outstanding, to say the least.
I tested this format out on a entire folder in which I kept fanart, most of which were PNGs. After converting them into WebP, and although it took a long time because of how large those images were in the first place, it resulted into about 50% of data being removed! So when considering that a collection of PNGs has a total of 1 GB of data, it's easy to notice how big of a difference 500 MB is compared to the former.
Conclusion
Despite what it seems to be for most people, WebP is a highly practical format. While its incompatibility with some popular software could be a deal-breaker for some, it still fares pretty strong with its multitude of features all combined together. While I am not convincing anyone reading this to immediately transition to that format as it could lead to some issues, it does deserve to be tested out by the average user to see how well it performs for them! Personally, WebP has helped me a lot for my main use cases, and while I was not in any tight situation before thinking of moving into it, I could definitely say it would let me avoid dealing with that for a much longer time.
If you appreciated WebP, that said, you should also check out the recently released JPEG XL format, designed with the same purposes but intended to be superior. There are still much more image formats that are meant to have their own big strengths, so you should keep looking for each of them too, in case you're interested.
This is the author of this article, Laddy, signing off now! I hope you all have a really lovely day, peace. 💙
5 notes
·
View notes
Text
The Best Image Sizes For Online Platforms
Learn what are the best image sizes for online platforms and ensure quality across every platform.
Ever tried to upload a photo to Instagram only to find it looks pixelated and you can’t figure out why? We’ve all been there at some point. Knowing the right image sizes for different platforms might feel like an overwhelming thing to learn, but you want to make sure your images will come out in good quality. Whether you’re a beginner photographer who likes to take snapshots or somewhat of a…

View On WordPress
0 notes
Text
#WebP#Image format#Compression#Overview#Explained#How it works#Comparison#WebP vs other formats#Lossless#Lossy#Browser support#Efficiency#Quality#WebP advantages
1 note
·
View note
Text






baking pngs- like or reblog if you use ☆
#repost because the old one formatted weird#png#pngs#transperant#image#baking#baking png#red pngs#brown pngs#strawberry aesthetic#strawberry girl#aesthetic
1K notes
·
View notes
Text
things are about to get real interesting :)

holy fucking shit it's finally done
188 notes
·
View notes
Video
youtube
Nikon & Red Just Changed Video Cameras Forever
(Challenge to Red Camera’s patent for in-camera compressed raw video, which Nikon ‘technically’ won in court this April 2023... More details in video.)
#youtube#fz_webVideos#digital video#digital videography#digital photography#camera raw#file format#image format#computer technology#digital imaging
0 notes
Text
finally a monotone not hugely expressive character that does express emotions ! it’s just usually when you see monotone not hugely expressive characters in media they just like. do not have emotions ever. anyways i love you allan from smiling friends (he is so me fr)










#smiling friends#allan red#allan smiling friends#idk how to format images on tumblr idk why 2 of them are bigger
3K notes
·
View notes
Text





Despite everything, it's still you.
#kieran#pokemon#sorry i know this is badly formatted but i only really made it for personal reasons but then thought hey maybe someone else might need this#yes im sorry the first image having a different outfit bugs me so much but it's the only one i had in my screenshots with that expression#why am i even saying sorry JUST TAKE THIS IF YOU LIKE IT and if you don't... bye#hello if you're reading the tags
3K notes
·
View notes
Text



What i mean when i say i want him dead
#i drew this in 5 minutes because i had such a clear image in my mind#undertale#flowey#my art#gif#<this isnt animation bjt its getting my animation tag. dont care#(edit was just changing formatting)
2K notes
·
View notes
Text
It's actually so cool that WebP can have an Alpha Layer and be Lossy. Whoever argued with me and changed my mind on WebP, I (and my storage mediums) will forever be indebted to you.
1 note
·
View note
Text
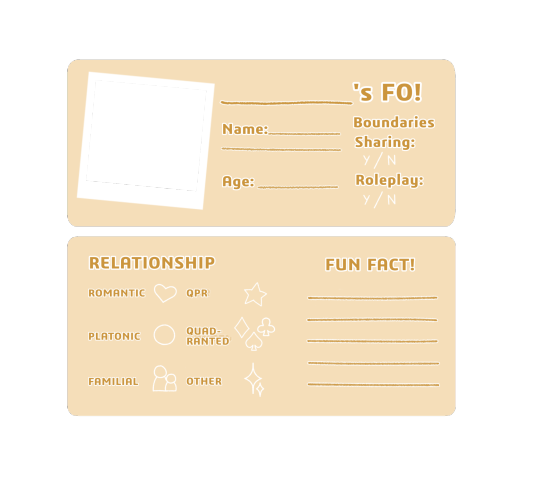
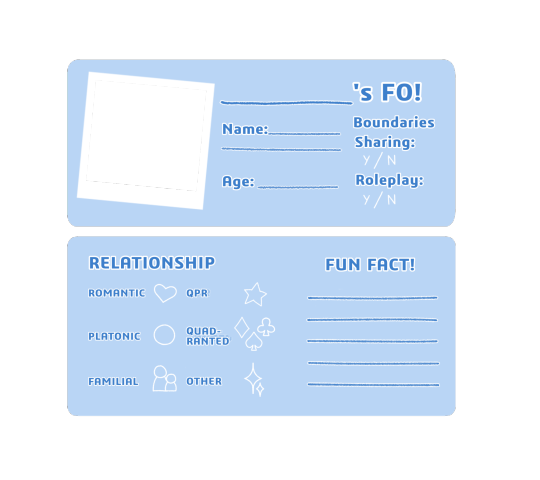
SELF-SHIPPING TEMPLATES!






Greetings, fellow self-shippers and self-inserters! I come bearing templates!
Templates are fun, and I wanted to make templates that everybody and anybody can use. No DNI on these babies (though I ask you tag appropriately if mentioning darker topics, for the sake of filtering), and credit is appreciated but not required!
I've presented three colour schemes here in both stylised and legible fonts, but if you'd like a different colour, just pop it into your editing application and play around with the hue!
If you are unfamiliar with the terms or what I mean by them, "sharing" refers to whether you are comfortable with other people who self-ship with your F/O interacting, and "roleplay" refers to whether you're comfortable with people sending asks or interacting as your character, or anything else that involves roleplay. And, F/O means "fictional other," referring to whoever you are shipping yourself with! 😊
Fill these out and edit them however you like, and remember to have fun!!
#self shipping#self ship#fo#f/o#f/o community#self insert#self insert community#self ship community#template#activity sheet#Edit: The post posted with the images incorrectly formatted into the text SCREAMING and I didn't even notice till now#cause I uploaded and immediately finished my work break#it should look prettier now..
633 notes
·
View notes
Text



More valentines stuff I had stowed away 😋
#i wanted to post this last night but my stupid ass phone was dead and the image format on my computer is soooo dumb#theres a lot to unpack in this post theres gonna be so many tags#mabel pines#gravity falls waddles#grunkle stan#stan pines#stanley pines#grunkle ford#ford pines#stanford pines#the author#bill cipher#i guess? his valentines card is there#im just gonna leave him#triangle bill cipher#dipper pines#pacifica northwest#dipcifica#dipper x pacifica#dipcifica fanart#gravity falls#gravity falls fanart#happy valentines#valentines day#artists on tumblr#digital art#kenny's art:3
724 notes
·
View notes
Text
WOLFCLAN: MOON 0




As an elder, our clan should have taken care of you. But now... You're the only one left to protect the kits. Hide in the mountains. Keep WolfClan alive. I grant you nine lives. Good luck, Shimmerstar.
moon 0: the clan is attacked by wolves. only shimmerice, an elder, and four kits make it to safety. the previous leader appears in shimmerice's dreams to promote them to shimmerstar, and charge them with keeping the young cats safe.
click to see the full size gifs!
if i continue the series i don't plan to make every update this big, or in the exact same style - this was just a trial run.
#clangen#wolfclan#moon 0#warriors#warrior cats#my art#credit to clangen for the sprites i used as 'talksprites' as well as the cave and starclan background#and also the nest and base for the sprite in the first gif but im reposting it. 4 images is a better format than 3
2K notes
·
View notes
Text

even cowgirls get the blues live reactions
#murph's cry of psychic pain killed me#dropout#d20#dimension 20#fantasy high junior year#fhjy#zac oyama#comedy king#do i know how to format multiple images on tumblr?#absolutely not#my edit
1K notes
·
View notes
Text



Image Description: Three images depicting the three player characters of the Skaldova campaign, Boggy Rogers, Welly Hamdam, and Zudrick respectively. Boggy Rogers is depicted as a heavyset man with a moss-trimmed coat, face hidden by a half mask and wide brimmed hat. He holds a bow in his right hand, the other held up to his face. Welly wears ornate plate mail embossed with designs of waves and oars, with a similarly decorated tabard over it. Her hands rest on the hilt of her sword, and her braid has a teal ribbon woven into it. Zudrick is hunched over, looking sideways towards the viewer. The pieces of his armor are mismatched, and marred by rust and blood. Two crows are perched on his shoulders, and one rests on his forearm.
sellswords of skaldova.
#naddpod#skaldova#boggy rodger#welly hamdam#zudrick of the murder#let me know if image description is formatted weird#anyways everyone get skaldova posting NOWWWW ‼️
423 notes
·
View notes