#imágenes HTML5
Explore tagged Tumblr posts
Text
Imágenes en HTML5: Guía completa para optimizar tu web en Alicante y la Comunidad Valenciana
En el mundo digital actual, las imágenes son fundamentales para transmitir mensajes de manera visual y atractiva. HTML5 nos brinda una amplia gama de herramientas para trabajar con imágenes en nuestras páginas web. En este artículo, exploraremos los diferentes aspectos relacionados con la inserción y optimización de imágenes, desde los formatos más adecuados hasta las técnicas para mejorar el SEO…
#agencias digitales Alicante#alicante#atributo alt#background-image#calidad de imagen para web#compresión de imágenes#comunidad valenciana#desarrollo web a medida en Alicante#desarrollo web Alicante#desarrollo web responsive Valencia#diseñadores web freelance Alicante#diseño web Alicante#empresas de diseño web Castellón#empresas de diseño web en Valencia#empresas de diseño web Valencia#etiqueta img#formatos de imagen#herramientas para optimizar imágenes#imágenes HTML5#imágenes para redes sociales#imágenes para SEO#imágenes para WordPress#insertar imágenes HTML5#JPEG#lazy loading imágenes#marketing digital Alicante#mejorar el tiempo de carga de una página#optimización de imágenes#optimizar imágenes para móviles#PNG
0 notes
Text
Introducción a la Programación de Videojuegos con GameMaker
Introducción
El desarrollo de videojuegos es una disciplina que combina creatividad y programación para dar vida a mundos interactivos. Si eres nuevo en el desarrollo de videojuegos y estás buscando una herramienta fácil de usar pero poderosa, GameMaker es una excelente opción. Este motor de juegos es conocido por su accesibilidad para principiantes y su capacidad para crear juegos 2D de alta calidad. En este blog, te guiaré a través de los conceptos básicos para comenzar a desarrollar videojuegos con GameMaker.
1. ¿Qué es GameMaker?
GameMaker es un motor de desarrollo de videojuegos que permite crear juegos en 2D de manera eficiente y con una curva de aprendizaje relativamente suave. Es popular tanto entre principiantes como entre desarrolladores profesionales debido a su versatilidad y facilidad de uso.
a) Características Clave de GameMaker:
GameMaker Language (GML): Un lenguaje de programación sencillo y flexible diseñado específicamente para el desarrollo de videojuegos.
Interfaz Intuitiva: Ofrece una interfaz gráfica que permite arrastrar y soltar elementos, lo que facilita la creación de juegos sin necesidad de escribir código.
Multiplataforma: Permite exportar juegos a varias plataformas, incluyendo Windows, macOS, Android, iOS, HTML5, y consolas.
Marketplace: Cuenta con un mercado donde los desarrolladores pueden comprar o descargar recursos y herramientas adicionales.
2. Instalación y Configuración de GameMaker
a) Descarga e Instalación:
Descargar GameMaker: Visita la página oficial de GameMaker y descarga la versión gratuita o de pago según tus necesidades.
Instalación: Ejecuta el instalador y sigue las instrucciones para instalar GameMaker en tu computadora.
b) Configuración Inicial:
Crear un Proyecto Nuevo: Al iniciar GameMaker, selecciona "Nuevo Proyecto" y elige entre un proyecto con o sin código. Los principiantes pueden optar por un proyecto sin código para empezar.
Explorar la Interfaz: Familiarízate con la interfaz de GameMaker, que incluye el Área de Trabajo, el Explorador de Recursos, el Editor de Scripts, y la Ventana de Propiedades.
3. Conceptos Básicos de Programación en GameMaker
a) Introducción al Lenguaje de GameMaker (GML):
GML: Es el lenguaje de scripting utilizado en GameMaker. Es similar a otros lenguajes de programación pero está optimizado para el desarrollo de videojuegos.
Estructura Básica de un Script:

Eventos: GameMaker utiliza un sistema basado en eventos donde puedes asignar código a diferentes momentos del juego, como al inicio, en cada fotograma, o cuando ocurren colisiones.
b) Uso de Recursos y Objetos:
Sprites: Son imágenes que representan personajes, objetos, y otros elementos visuales en el juego. Puedes importar tus propios sprites o usar los predeterminados.
Objetos: Son entidades en el juego que tienen comportamientos específicos. Los objetos pueden tener sprites asignados y scripts que controlan su comportamiento.
Salas (Rooms): Son los niveles o pantallas del juego donde colocas los objetos. Puedes configurar múltiples salas y crear transiciones entre ellas.
c) Eventos y Acciones:
Eventos de Creación: Se ejecutan cuando un objeto es creado.

Eventos de Step: Se ejecutan en cada fotograma del juego, ideal para actualizar la lógica del juego.

Eventos de Colisión: Se ejecutan cuando dos objetos colisionan.

4. Primer Proyecto: Creando un Juego Simple en 2D
a) Diseño del Juego:
Crear Sprites: Diseña o importa sprites para tu personaje principal, enemigos, y elementos del entorno.
Definir Objetos: Crea objetos para cada sprite y asigna comportamientos básicos como movimiento y colisiones.
Configurar la Sala: Coloca los objetos en una sala para diseñar el primer nivel de tu juego.
b) Programación del Movimiento del Personaje:
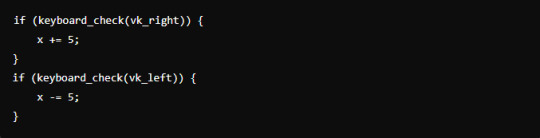
Evento de Step:
Escribe un código para mover al personaje utilizando las teclas de dirección.

Salto del Personaje:
Implementa la lógica de salto utilizando las teclas de dirección y una variable para controlar la gravedad.

c) Añadir Enemigos y Puntos:
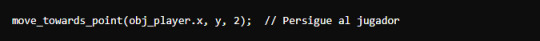
Crear Enemigos:
Diseña enemigos que se muevan de un lado a otro y reaccionen a las colisiones con el personaje.

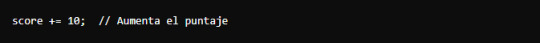
Sistema de Puntuación:
Implementa un sistema de puntuación que aumente cuando el personaje recoja ciertos objetos o derrote enemigos.

5. Recursos para Aprender Más
Documentación de GameMaker: La documentación oficial de GameMaker es un recurso clave para profundizar en el uso del motor.
Tutoriales en YouTube:
Shaun Spalding: Un canal con tutoriales avanzados y guías prácticas para desarrollar juegos completos en GameMaker.
FriendlyCosmonaut: Ofrece tutoriales detallados y fáciles de seguir para principiantes.
Libros Recomendados:
“GameMaker Studio 2: Hands-On Introductory Course” de Ben Tyers.
“GameMaker Studio for Dummies” de Michael Rohde.
Conclusión
GameMaker es una herramienta poderosa y accesible que te permitirá dar tus primeros pasos en el desarrollo de videojuegos sin la necesidad de aprender complejas técnicas de programación. Su enfoque en la creación de juegos 2D, junto con su versátil lenguaje GML y su interfaz intuitiva, lo convierten en una opción ideal para quienes desean empezar a desarrollar juegos. Si tienes una idea para un videojuego, GameMaker te dará las herramientas necesarias para hacerla realidad.
#GameMaker#GML#programaciondevideojuegos#gameDev#desarrollodejuegos#GameMakerStudio#videojuegos#tutorialesGameMaker#indieDev#juegosindie#gamedevelopment#aprendeaprogramar#creaciondejuegos#juegos2D#coding#desarrolladores
4 notes
·
View notes
Text
Artificial Narrow Intelligence (ANI)
Es un tipo de inteligencia artificial más inflexible, que no se amolda ni sé adapta a los requisitos de un sistema a máquina en particular.

El funcionamiento del modelo ANI se proyecta a través de la programación de sus acciones de sus acciones. En esa etapa, debe estar preparada para actuar en un solo rol, reduciendo su desempeño tanto como sea posible.
Características
Es una inteligencia artificial con carácter redactivo y memoria limitada
Los demás modelos pueden considerarse un tipo de ANI
Funciones
Asistentes virtuales
Reconocimiento facial
Filtros de spam en correos electrónicos
Sistemas de vehículos autónomos
youtube
Inteligencia artificial general (AGI)
Entre los tipos de inteligencia artificial, AGI se considera fuerte y profunda, como una maquina capaz de imitar la inteligencia humana y con una basta capacidad de acción.

AGI tiene el papel de pensar, lo que conduce a una comprensión única y no completamente robótica
Características
Tiene una estructura teórica
Tiene la capacidad de evaluar y detectar diferentes necesidades
Capacidad de aprendizaje
Funciones
Recoge o absorbe datos
Interpreta y aprende de esos datos
Aplica el aprendizaje para ejecutar acciones
youtube
Súper inteligencia
Su nombre está a la altura de la capacidad de ese tipo de I.A, ASI, es considerada la más poderosaz precisamente porque es la máquina capaz de volverse consiente y autónoma.

La línea de desarrollo ASI se esfuerza para que esas inteligencias artificiales puedan ser mejores que los humanos en absolutamente todo.
Características
No tienen la capacidad de aprender y administrar una base de datos interna para ejecutar lo que absorben
Funciones
Resuelve problemas y toma decisiones de forma más rápida, precisa y sofisticada que los humanos en cualquier campo de actividad.
youtube
Máquinas reactivas
Son modelos de inteligencia artificial que interactuan continuamente con su entorno, sin mantener una representación interna del mismo. Se basan en reglas heurísticas para tomar decisiones en tiempo real y ajustarse a las condiciones cambiantes del entorno.

Es decir, es un modelo simple que busca reproducir el comportamiento humano a través de acciones que reaccionan a estímulos.
Características
No tienen la capacidad de aprender y administrar una base de datos internos para ejecutar lo que absorben
Funciones
Reproducir el comportamiento humano cuando es estimulado
HTML
Es un lenguaje descriptivo que específica la estructura de las páginas web. Sirve para describir la estructura básica de una página y organizae la forma en que se mostrará su contenido, además nos permite incluir enlaces hacia otras páginas y documentos.

Características
Es fácil de usar y entender.
Es utilizado para crear páginas web.
Permite descubrir hipertextos.
Permite que el usuario se mueva por cualquier sitio de internet haciendo click en un texto específico.
Su único objetivo era servir como un medio de transmisión entre los científicos que trabajaban en la física de alta energía, siendo parte de word white web (www).
Códigos y comandos
<body> Para el comando
<heat> Para información sobre el documento
<a> Para enlaces
<H1>... <H6> Títulos dentro del contenido
<img> Para añadir imágenes al documento
<B> Negrita
<strong> enfolizar
youtube
HTML 5
El HTML5 es un estándar que sirve para definir la estructura, el diseño y el contenido de una página web. En realidad, se trata de un código, un lenguaje (HTML) que define los contenidos que forman parte de una página web, como imágenes, texto, vídeos, juegos, marcos, estilo de letra, etc.

Características
Sirven para organizar y estructurar una página web
Permiten definir jerarquías o niveles de orden
Son compatibles con todo tipo de dispositivos
Su objetivo principal es definir la estructura, el diseño y el contenido de una página web.
Códigos y comandos
<head> Para información sobre el documento
<body> Para el contenido
<a> Para enlaces
<strong> Para el texto en negrita
youtube
HTML5 es mucho más dinámico que HTML e incluye elementos multimedia. Soporta de forma nativa el vídeo y audio, e incluso puedes crear juegos o animaciones con el.
Impresión 3D
Es el proceso de creación de objetos mediante el depósito de capas de material, unas sobre otras.
Un modelo digital en 3D se corta en cientos de capas finas mediante un software específico para exportarlo en formato de código G. Este formato de impresión es un lenguaje que la impresora 3D Lee para saber con precisión cuando y dónde depositar el material

Características
La complejidad no eleva el costo
No precisa habilidades manuales
Fabricación compacta y portátil
Menos residuos
Permite crear, sin ayuda de terceros, componentes bajo demanda basados en diseños propios o de terceros.
youtube
Internet de las cosas (IoT)
Es el proceso que permite conectar los elementos físicos cotidianos al internet: desde los objetos domésticos comunes, como los bombillos de luz, hasta los recursos, para la atención de la salud, como los dispositivos médicos; las prendas y los accesorios personales inteligentes, e incluso los sistemas de las ciudades inteligentes.

Característica
Es el proceso que permite conectar los elementos físicos cotidianos al internet.
Hace referencia a los sistemas de dispositivos físicos que reciben y transfieren datos a través de las redes inalámbricas con poca intervención humana.
youtube
Code.org
Es una organización nacida en Estados Unidos en 2013. Fomenta la enseñanza de la programación sin fines de lucro, se dedica a expandir el acceso a ciencias dea computación.

Características
Organización que fomenta la enseñanza de programación poniendo a disposición cursos interactivos
Es la plataforma formativa en programación más grande del mundo.
En conclusión, cada tema visto anteriormente nos ha ayudado o nos ayudará en cualquier momento ya que cada una tiene diversas funciones que nos pueden llegar a ser útiles ya sea en nuestra vida personal o estudiantil, debido a que hemos avanzado tanto en la tecnología diversas herramientas como estas nos pueden brindar soluciones a nuestras necesidades y ayudarnos a relacionarnos en el factor de la tecnología.
2 notes
·
View notes
Text
Curso Gratis Diseño Gráfico de Página Web: Tema 17 de 79 "2.1 HTML5"
El diseño gráfico web es la disciplina que se encarga de crear y organizar los elementos visuales de un sitio web. Esto incluye desde la selección de colores y tipografías hasta la disposición de imágenes, botones y otros elementos gráficos. El objetivo principal es crear una experiencia visual atractiva y fácil de usar para el usuario. Diseño Gráfico de Página Web: Tema 1 “Fundamentos del…
0 notes
Text
Herramientas
Todas las herramientas
Cheatsheets
Generadores (layouts, degradados etc..)
AI
Imágenes
Behance
Unsplash
Bootstrap
Plantillas Código
HTML5 Boilerplate
HTML5 Shiv
CSS Normalize
Iconos
Fuentes
Google Fonts
Color
Sublime Text
0 notes
Text
Desahogo
¿Sabéis que existen los programas de edición de imágenes? ¿Sabéis que con conocimientos básicos de HTML5 podéis editar cualquier texto de cualquier web (incluidas aplicaciones como discord etc…) y se puede falsear la información que luego se quiere mostrar? Antes de darle plena credibilidad a quien se ha tomado la molestia de tener capturas, pregúntate ¿por qué tiene tantas y pone tanto empeño en meter el dedo en el cu*lo ? No me suena haber visto muchos casos de diferentes fuentes aportando todas ellas pruebas con sus correspondientes capturas hundiendo en la mierda a una persona o foro. Casi siempre es un anónimo ardido mayormente que tuvo un problema y que arma gran bardo al que le siguen más anónimos y que vete a saber si no es el mismo que creó la polémica haciéndose pasar por otro y que cuenta su “supuesta vivencia” Estoy a favor de que cada cual cuente su mierda punto de vista, a pesar de que el mundo iría mejor si antes de escupir el veneno contáramos antes hasta 10, 100 o 1000, pero me da mucho coraje ver como la gente se lanza a condenar y se suma al carro de “ay si, que mala gente” solo por lo que lee y sin ni siquiera pensar que tanto de veracidad hay tras esas pruebas. Luego lloramos de que no encontramos con quién rolear ni dónde hacerlo… El mundo del rol y el mundo IRL sería un lugar mejor si en general se contrastasen más las informaciones que nos llegan. Internet no es un lugar seguro, nunca lo fue y nunca lo será. Y en el mundo de rol, si Juanito te hace ghosting o Paquita te ha quitado un PB con el que rolea una vez al mes, no seas infantil y en vez de montar en cólera y empezar una guerra, ve a tuyo y ROLEA aquí o en Pekín! Dudar de absolutamente todo aún teniéndolo en frente ya es caer en paranoias o en la negación por conveniencia, por eso cada quien juzga y forma su criterio. Algunos no lo creerán hasta que les pase. B⊕REDOM.
2 notes
·
View notes
Text

Google Web Designer es una aplicación web avanzada que permite diseñar y compilar anuncios HTML5 y otros contenidos web mediante una interfaz de código y visual integrada. Gracias a la vista de diseño de Google Web Designer, puede crear contenido mediante herramientas de dibujo, texto y objetos en 3D. También puede animar los objetos y los eventos en una línea de tiempo. La vista de código de Google Web Designer le permite crear archivos CSS, JavaScript y XML, y utiliza las funciones de resaltar la sintaxis y autocompletar el código para que le resulte más fácil escribirlo y reducir el número de errores.
Una vez que haya creado el contenido, podrá adaptar el estilo de este a varios tamaños de pantalla con las herramientas de diseño adaptable de Google Web Designer. A continuación, puede publicar el documento final claro y legible por los usuarios en HTML5, CSS3 y JavaScript. Google Web Designer también proporciona una biblioteca de componentes que le permite añadir galerías de imágenes, vídeos, mapas y otros tipos de funciones a sus sitios web y anuncios.
¿Quién es el diseñador web? Planifica las actividades de creación de un sitio web , tiene un excelente conocimiento de todos los factores que contribuyen a la creación, mantenimiento y promoción online, muchas veces delegando las tareas a figuras específicas de apoyo.
Es una figura de diseño específica que va más allá del diseñador gráfico. Este último es el encargado de desarrollar el aspecto gráfico indicado por el diseñador web. Un desarrollador web se traduce en código y estructura capaz de cumplir su función en Internet. Las habilidades del diseñador web invierten la usabilidad del sitio y su accesibilidad y es quien "diseña" la "experiencia de usuario" que tendrán los usuarios.
En los equipos que vamos a montar para cada proyecto individual, además de la figura del diseñador web, podemos incluir otras figuras específicas del diseño como el Arquitecto Web y el Responsable de Proyectos Web.
Nuestro administrador de cuentas web está siempre disponible para brindar cualquier apoyo en la fase comercial.
Los vendedores web, los redactores publicitarios, el administrador de la comunidad y la reputación harán de su sitio un sitio web exitoso con el apoyo de Web Master, administrador de tienda en línea, administrador de base de datos y experto en seguridad web.
Para la visibilidad y el éxito del sitio, otras figuras de apoyo específicas como el consultor de SEO y el Social Media Expert (solo por nombrar algunos, pero la lista se hace cada vez más larga con los años) vienen a apoyar el proyecto del diseñador web. Tenemos información actualizada aquí en Diseño Web en Zaragoza
1 note
·
View note
Text
Personaliza tus Páginas Web con Fondos en HTML5 y CSS
Los fondos son un elemento fundamental en el diseño web, ya que permiten crear atmósferas y establecer el tono visual de una página. En este artículo, exploraremos las diferentes formas de agregar y personalizar fondos en HTML5 y CSS, desde simples colores hasta imágenes de fondo complejas. Colores de Fondo La forma más sencilla de agregar un fondo a un elemento es utilizando un color…
#background-attachment#background-color#background-image#background-position#background-repeat#CSS#Diseño web#fondo#html5#personalización
0 notes
Text
Introducción a HTML: El Lenguaje de Marcado del Web
Introducción
HTML (HyperText Markup Language) es el lenguaje fundamental para la creación de páginas web. Es la base sobre la cual se construyen los sitios web y define la estructura de su contenido. Si estás interesado en aprender a programar para la web, HTML es el primer paso esencial. En este blog, te ofreceré una introducción a HTML, cubriendo los conceptos básicos, cómo empezar a escribir código HTML y algunos consejos para seguir aprendiendo.
1. ¿Qué es HTML?
HTML es un lenguaje de marcado utilizado para crear la estructura de las páginas web. A diferencia de los lenguajes de programación tradicionales, HTML no se utiliza para realizar cálculos o lógica, sino para definir el contenido y la organización de una página web.
a) Características Principales de HTML:
Lenguaje de Marcado: HTML utiliza "etiquetas" (tags) para definir elementos dentro de una página web.
Estructura Semántica: HTML permite organizar el contenido de manera que tenga un significado claro tanto para los navegadores como para los motores de búsqueda.
Base del Desarrollo Web: HTML es el primer paso para crear sitios web, antes de añadir estilos con CSS o interactividad con JavaScript.
2. Estructura Básica de un Documento HTML
Todo documento HTML tiene una estructura básica que incluye algunas etiquetas fundamentales. Aquí te muestro cómo luce:

a) Explicación de la Estructura:
<!DOCTYPE html>: Indica al navegador que este es un documento HTML5.
<html>: La etiqueta raíz que engloba todo el contenido de la página.
<head>: Contiene meta-información sobre la página, como el título y la codificación de caracteres.
<title>: Define el título que se mostrará en la pestaña del navegador.
<body>: Contiene el contenido visible de la página, como texto, imágenes, enlaces, etc.
3. Etiquetas Comunes en HTML
HTML tiene una gran variedad de etiquetas que se utilizan para diferentes propósitos. Aquí te presento algunas de las más comunes:
a) Etiquetas de Texto:
<h1> a <h6>: Etiquetas de encabezado que definen títulos de diferentes niveles.

<p>: Define un párrafo de texto.

<a>: Crea un enlace a otra página o recurso.

b) Etiquetas de Imágenes y Listas:
<img>: Inserta una imagen en la página.

<ul> y <li>: Crea una lista desordenada (bullets).

<ol> y <li>: Crea una lista ordenada (numerada).

4. Cómo Empezar a Escribir Código HTML
a) Herramientas Necesarias:
Editor de Texto: Puedes escribir HTML en cualquier editor de texto, pero algunos recomendados son:
VS Code: Un editor ligero y popular, con soporte para HTML y otras tecnologías web.
Sublime Text: Un editor rápido y eficiente con numerosas funcionalidades.
Notepad++: Simple y fácil de usar, ideal para principiantes.
b) Guardar y Visualizar Tu Página:
Guarda tu archivo con la extensión .html (por ejemplo, index.html).
Abre el archivo en un navegador web para ver cómo se visualiza tu código HTML.
5. Primer Proyecto: Creando Tu Propia Página Web
Una excelente manera de practicar HTML es creando una pequeña página web personal. A continuación, te guiaré a través de un ejemplo simple.
a) Código de Ejemplo:

b) Cómo Funciona:
Encabezado: Incluye el título de la página y una barra de navegación.
Secciones: "Sobre Mí" y "Proyectos" permiten organizar el contenido de forma clara.
Pie de Página: Incluye información de contacto y enlaces útiles.
6. Recursos para Aprender Más
Documentación Oficial de HTML: La documentación de Mozilla (MDN) es un excelente recurso para aprender HTML en profundidad.
Tutoriales y Cursos en Línea:
W3Schools: Un sitio web con tutoriales interactivos de HTML.
Desarrolloweb.com: Ofrece artículos y guías detalladas en español sobre HTML y otros lenguajes web.
CódigoFacilito: Cursos gratuitos en español para aprender HTML y desarrollo web.
Libros Recomendados:
“HTML y CSS: Diseño y construcción de páginas web” de Jon Duckett: Un excelente libro para principiantes que desean aprender HTML y CSS desde cero.
Conclusión
HTML es el lenguaje de marcado fundamental para la creación de páginas web. Aunque es simple de aprender, es poderoso cuando se combina con otros lenguajes como CSS y JavaScript. Comienza por dominar los conceptos básicos, practica construyendo tus propias páginas web, y continúa explorando el vasto mundo del desarrollo web.
#HTML#programacionweb#desarrolloweb#aprendeHTML#coding#webdevelopment#principiantes#tutorialesHTML#etiquetasHTML#webdesign#HTML5#desarrolladoresweb#codinglife#aprendiendoaprogramar#lenguajesweb#webbasics#HTMLparaPrincipiantes#HTMLcode#HTMLtutorial
0 notes
Text
SOFTWARE
¿Qué es un buscador?
Un buscador es un sistema informático que nos permite encontrar páginas web o resultados en base a la frase o palabra que hayamos ingresado y estemos buscando. Los más conocidos son Google, Bing y Yahoo, siendo este último el primero en ser creado en el año 1994.
Características del buscador
· Se puede descargar gratis.
· Los resultados que se obtiene son relevantes y relacionados con la solicitud requerida.
· Utiliza operadores de manera que se pueda mejorar la búsqueda.
· Posee algoritmo similar y las pequeñas diferencia es lo que distinguen de un buscador de otro.
· Garantiza a los usuarios una navegación web en cualquier página de Internet.
· Da la opción de permitir sugerencias en los casos que se tenga un error o una mala escritura.
· Herramienta que tiene acceso a diversas redes.
· Clasifica los posibles sitios de red a interés mediante el uso de robots que son un sistema informáticos capaces de cumplir con su tarea.
· Se puede tener en un monitor más de un buscador.
· Ofrece funciones especiales de modo que la búsqueda se pueda realizar por fecha, idioma, imagen, entre otros.
· Puede otorgar correcciones automáticas en la escritura.
· Acepta la posibilidad de configurar su diseño al gusto del usuario.
· Los resultados se entrega a una alta velocidad.
· Dispone de una página de inicio predeterminada.
· Permite agregar sitios web a una lista de favoritos de manera que pueda guardar la dirección web de una página en específica.
· Cataloga la información por temas.
· Da la posibilidad de recomendar posibles formas de búsqueda para obtener mejores resultados.
· Rastrea la información de lo más general a los más específicos de modo que guía al usuario para facilitar su búsqueda.
· Se ingresa la palabra o la frase en la barra y se selecciona “Buscar”.
Forma en que trabaja.
Nosotros ponemos un término de búsqueda (una palabra, frase... ) denominados palabras clave o keywords, y los motores de búsqueda nos responden con listados de páginas web en las que se encuentran esas palabras con la información que estamos buscando.
Los motores de búsqueda utilizan unos “robots” para que rastreen estos millones de documentos que existen el la web. Los robots se llaman “crawlers” o “spiders”, ya que se van moviendo por los miles de millones de enlaces que conectan unos sitios webs con otros, como una gran tela de araña que conecta unas web con otras.
Una vez que estos robots encuentran los sitios webs, tienen que descifrar en contenido y almacenar parte en discos duros, para que así cuando busquemos algo ya lo tengamos disponible.
Ejemplos
Google
Hispavista
Yahoo!
El buscador
Terra
Giga Blast
All the web
Real Names
¿Qué es un navegador?
Un navegador es un software utilizado para acceder a internet. Un navegador te permite visitar páginas web y hacer actividades en ella, como iniciar sesión, ver contenido multimedia, enlazar de un sitio a otro, visitar una página desde otra, imprimir, y enviar y recibir correo, entre muchas otras actividades.
Ejemplos
Microsoft Internet Explorer, Mozilla Firefox, Apple Computer's Safari y Opera.
Características
Velocidad
Se puede decir que un navegador es rápido cuando, al abrirlo, la carga de los elementos que hay dentro de los sitios Web es instantánea. Estos elementos pueden ser textos, imágenes, videos, contenido interactivo y gráficos avanzados.
Los navegadores utilizan códigos internos que optimizan el rendimiento de visualización de las páginas. Además aceleran los procesos con la ayuda del hardware de tu equipo, útil cuando vas a jugar en línea.
Seguridad
¡La protección de tu equipo y tus datos es importante! Un navegador seguro permite identificar, mediante filtros, si un sitio web es fraudulento, si contiene software malintencionado o ha sido simulado para cometer suplantación de identidad, conocido como ‘phishing’ en inglés. Este te brindará alertas antes de descargar archivos contagiados con algún virus informático.
Privacidad
Los navegadores deben brindar elementos para que navegues de forma incógnita y así no ser rastreado por los sitios o las páginas web que visitas. Los anunciantes utilizan ‘Cookies’, códigos que recogen cierta información mientras navegas. Estos permiten personalizar los anuncios según tus preferencias de navegación. Muchas páginas web, incluso navegadores, almacenan los datos de navegación como contraseñas, fecha y hora de ingreso a una página (historial), las descargas que realizas y la información que compartes por la web.
Diseño
La función principal del navegador es visualizar cualquier página web sin interrumpir en los elementos que la componen. Para ello, los navegadores requieren de una interfaz libre de comandos innecesarios. Actualmente, los diseñadores de navegadores optaron por simplificar sus interfaces dándole doble función a la barra de navegación, agrupando la barra de herramientas y destacando algunos íconos de configuración.
Funciones
Aunque algunas funciones vienen predeterminadas en los navegadores, como la función autocompletar texto que es útil a la hora de realizar una búsqueda o escribir una dirección web, existen unos componentes que enriquecen la experiencia delos navegadores llamados complementos. Con ellos puedes integrar información a la interfaz del navegador según tus necesidades. Por ejemplo, recibir información del tráfico, integrar Twitter sin abrirlo en una nueva ventana o instalar diccionarios y paquetes de idiomas.
Compatibilidad
Esta característica es la más técnica de todas pero aun así es importante mencionarla. La compatibilidad está determinada por estándares web y por nuevas tecnologías que son desarrolladas para el mejoramiento de la Internet. Entre estas están la reproducción de videos con diferentes codificaciones como la H.264, reproductores de video con tecnología HTML5, entornos gráficos 3D desarrollados por medio de WebGL y sincronización y fidelidad con los dispositivos móviles.
Comparación entre navegadores
Chrome 36: Estable y veloz
Mucha gente utiliza el navegador Chrome de Google porque usan el motor de búsqueda de la firma. Chrome es rápido y generalmente confiable. El pasado mes de julio lanzaron la versión, la 36. Repasando los cambios, encontramos que la mayoría son cambios estéticos, como las notificaciones que ahora aparecerán con un diseño más plano o la nueva pantalla al abrir una pestaña de incognito. Todos los cambios de diseño obedecen a la llegada de Material Design, que poco a poco será parte fundamental de todos los productos de la firma. Para los desarrolladores también se han introducido cambios relacionados con elementos y objetos HTML, animaciones JavaScript y mejoras relativas al uso de CSS.
Firefox 31: Buen diseño y corre rápido
También en julio Mozilla lanzó Firefox 31, la versión más estable del navegador hasta la fecha.
Entra las novedades que nos podemos encontrar están:
· Se añade un campo de búsqueda al abrir una ventana nueva en una pestaña nueva
· Firefox usará el formato de audio/vídeo .ogg de manera predeterminada si la aplicación web no especifica algún codec
· Se implementa de manera parcial MPEG-4
· Se integra la recolección de basura generacional
· Se implementa y se habilita por defecto WebVTT y varias variables de CSS3
· Se añade un depurador para las extensiones y para Canvas
· Se habilita por defecto navigator.sendBeacon
¿Qué es un correo electrónico?
El correo electrónico (también conocido como e-mail, un término inglés derivado de electronic mail) es un servicio que permite el intercambio de mensajes a través de sistemas de comunicación electrónicos.
Origen
En 1965, el Instituto Tecnológico de Massachusetts (MIT) fue el pionero en demostrar el uso del primer sistema de correo electrónico, conocido como MAILBOX. Este sistema enviaba mensajes a diferentes usuarios en la misma computadora, debido a que en ese entonces no existían las redes de computadoras.
En 1971, Ray Tomlinson, creó la primera aplicación de correo electrónico sobre la red ARPANET, precursora de Internet. Esta aplicación llamada SNDMSG era capaz de enviar mensajes a otras personas vía red. El primer mensaje de correo electrónico fue QWERTYUIOP, que corresponde al primer renglón de letras de un teclado convencional. A Tomlinson, también se le atribuye el sistema de direccionamiento utilizado en el correo electrónico, hasta nuestros días, el cual incluye también el uso del símbolo ´@´ (arroba), que significa “en” en el idioma inglés, utilizado en el formato típico usuario@servidor. Por esta razón a Ray Tomlinson se le llama el padre del correo electrónico.
Componentes y estructura
Un correo electrónico tiene dos partes básicas: el encabezado y el cuerpo del mensaje.
El encabezado es un conjunto de líneas que contienen información sobre el mensaje, como la dirección del remitente, la dirección del destinatario, o las fechas y horas en las que los servidores intermediarios enviaron el mensaje a los agentes de transporte (MTA). Estos agentes actúan como una oficina de clasificación de correo. El encabezado comienza con una línea De (dirección del remitente) y cambia cada vez que atraviesa un servidor intermediario. Usando los encabezados, se puede ver el camino exacto que recorrió el correo electrónico, y cuánto tiempo le llevó a cada servidor procesarlo.
El cuerpo del mensaje es la parte que contiene al mensaje propiamente dicho y se encuentra separado del encabezado por un salto de línea.
El encabezado de un correo electrónico incluye por lo menos los siguientes tres campos:
De: la dirección de correo electrónico del remitente.
Para: la dirección de correo electrónico del destinatario.
Fecha: la fecha cuando se envió el mail.
Existen otros campos dentro del bloque de encabezado, pero son opcionales:
Recibido: información diversa sobre los servidores intermediarios y la fecha cuando se procesó el mensaje.
Responder a: una dirección para responder.
Asunto: asunto del mensaje.
ID del mensaje: una identificación única para el mensaje.
El correo electrónico está compuesto por líneas de caracteres US-ASCII de 7 bits. Cada línea tiene como máximo 76 caracteres, por razones de compatibilidad, y termina con caracteres CRLF (\r\n).
Ejemplos de servidores
· Lotus Notes (IBM),
· Microsoft Outlook,
· Mozilla Thunderbird (Fundación Mozilla),
· Outlook Express (Microsoft),
· Windows Mail Desktop (Microsoft),
· Gmail (Google).
Características
Es rápido y económico. El envió a cualquier parte del mundo tarda unos segundos en ser recibido, además cuesta lo mismo enviar un mensaje de tres líneas que uno de mil y además el precio es el mismo sin importar el destino.
Permite trabajar directamente con la información recibida utilizando, por ejemplo, un procesador de textos, una hoja de cálculo o el programa que sea necesario, cosa que no ocurre con el correo tradicional o el fax. Es decir, cualquier mensaje se puede modificar, reutilizar, imprimir, etcétera.
Puede enviar o recibir mucha información, ya que se pueden mandar archivos que contengan libros, revistas, datos.
Es multimedia ya que se pueden incorporar imágenes y sonido a los mensajes.
Permite enviar mensajes a grupos de personas utilizando las listas de correo.
No utiliza papel.
Puede consultarse en cualquier lugar del mundo.
Es muy fácil de usar.
Ventajas y desventajas
Ventajas
Rapidez: Van terminando los tiempos en que había que esperar la llegada del cartero o ir debajo del aguacero a dejar una carta en la oficina de correos. Un documento enviado por correo electrónico llega casi instantáneamente al destinatario.
No hay que encender el bombillo: Si se tiene un dispositivo móvil, el correo electrónico se puede ver sin necesidad de estar en el lugar a donde fue enviado.
El costo es muy bajo: No importan la distancia ni la ubicación a donde se le envíe. Sólo se necesita contar una conexión a internet y una cuenta gratuita de correo electrónico.
No hay que desgastarse haciendo copias: Puede ser enviado a muchas personas a la vez.
No hacen falta “accesorios”: Permite enviar todo tipo de archivos, video, sonido, imágenes, cuadros estadísticos, ejecutables, etc.
Ayuda al medio ambiente: Se elimina o reduce al máximo la utilización de papel, con lo cual se evita la muerte de un árbol y la producción de desechos.
Desventajas
Se necesita un dispositivo: Solo se puede leer mediante una computadora o un teléfono inteligente.
Es vulnerable a los virus. Existe una gran diversidad de virus, que se propaga dentro de archivos adjuntos. Es preciso contar con antivirus actualizado, para escanear cada archivo adjunto, y preferiblemente no abrir correos electrónicos cuando son de dudosa procedencia.
Los correos basura: La bandeja de entrada se suele llenar de correos basura (spam), que hacen perder tiempo.
Acceso a internet: Existen muchos países con limitaciones políticas o estructurales que restringen o limitan el acceso a internet.
Robo de información: Los ladrones se valen de mil trucos, para robar información. Nunca se deberá rellenar un formulario con información personal; no intente empezar a rellenarlo, aunque no lo envíe.
Comparación entre servidores
En Outlook…
En Gmail…
Vea los mensajes y sus respuestas de forma predeterminada como entradas individuales en Recibidos
Agrupe los mensajes y sus respuestas de forma predeterminada en conversaciones para ver varios mensajes relacionados en una vista
Cree varias firmas
Use respuestas estándar
Revise la ortografía automáticamente mientras redacta
Revise la ortografía después de redactar
Adjunte y reenvíe varios mensajes
Reenvíe todos o seleccione los mensajes de una conversación
¿Qué es un comercio electrónico?
Comercio electrónico es el modelo de negocios basado en las transacciones de productos y servicios en los medios electrónicos, ya sea en las redes sociales o en los sitios web.
Origen
Podemos confirmar que el año que nació como tal el comercio electrónico fue hacia el 1920 en los Estados Unidos dónde apareció la venta por catálogo. Este nuevo sistema de distribución fue una gran revolución en ese momento, ya que fue la primera vez que se podía comprar sin antes ver el producto. La venta por catálogo funcionaba mediante fotos ilustrativas del producto. La gran ventaja que posibilitaba este sistema comercial era que se podía vender en zonas rurales difíciles de acceder.
Ventajas y desventajas
Ventajas
1. Alcance global
La mayor y más importante ventaja del comercio electrónico es que permite que una empresa o individuo llegue al mercado global. Satisface las demandas del mercado nacional e internacional, debido que sus actividades comerciales ya no están restringidas por límites geográficos.
Con la ayuda del comercio electrónico, incluso las pequeñas empresas pueden acceder al mercado global para vender y comprar productos y servicios.
2. Abierto las 24 horas
Incluso las restricciones de tiempo son inexistentes mientras se llevan a cabo negocios, debido que el comercio electrónico le permite a uno realizar transacciones comerciales las 24 horas del día e incluso en días festivos y fines de semana.
Esto a su vez aumenta significativamente las ventas y los beneficios.
3. Mejores ofertas para clientes
El comercio electrónico brinda a los clientes la oportunidad de buscar productos más baratos y de calidad.
Con la ayuda del comercio electrónico, los consumidores pueden investigar fácilmente en un producto específico y, a veces, incluso encontrar el fabricante original para comprar un producto a un precio mucho más barato que el que cobra el mayorista.
4. Sin problemas de compras convencionales
El comercio en línea también ofrece a los compradores una gama más amplia de productos y servicios para elegir, a diferencia de las compras convencionales, sin la molestia de cargar grandes bolsas de la compra y atascarse en embotellamientos desordenados, lo que resulta más conveniente y ahorra tiempo .
Además de esto, las personas también encuentran reseñas publicadas por otros clientes sobre los productos comprados en un sitio de comercio electrónico en particular, que pueden ayudar a tomar decisiones de compra.
5. Costos más bajos para el negocio
Para las empresas, el comercio electrónico reduce significativamente los costos asociados con la comercialización, la atención al cliente, el procesamiento, el almacenamiento de información y la administración de inventarios.
Reduce el período de tiempo relacionado con la reingeniería de procesos comerciales, la personalización de productos para satisfacer la demanda de clientes particulares, el aumento de la productividad y el servicio de atención al cliente.
El comercio electrónico reduce la carga de la infraestructura para llevar a cabo negocios como la configuración de las tiendas físicas y, por lo tanto, aumenta la cantidad de fondos disponibles para la inversión rentable.
También permite un servicio eficiente de atención al cliente recopilando y administrando información relacionada con el comportamiento del cliente, lo que a su vez ayuda a desarrollar y adoptar una estrategia de marketing y promoción eficiente.
Desventajas
1. Autenticidad y seguridad
Debido a la falta de confianza, un gran número de personas no utiliza Internet para ningún tipo de transacción financiera.
Muchas personas tienen reservas con respecto al requisito de divulgar información personal y privada por cuestiones de seguridad.
Algunas personas simplemente se niegan a confiar en la autenticidad de transacciones comerciales completamente impersonales, como en el caso del comercio electrónico.
2. Pérdida de tiempo
El período de tiempo requerido para entregar productos físicos también puede ser bastante significativo en el caso del comercio electrónico. Por lo tanto, no es adecuado para productos perecederos como alimentos.
Es posible que se requieran muchas llamadas telefónicas y correos electrónicos hasta que obtenga los productos que desea.
3. Inconveniente
La gente prefiere comprar de forma convencional que utilizar el comercio electrónico para comprar productos alimenticios y objetos que deben sentirse y tocarse antes de realizar la compra. Por lo tanto, el comercio electrónico no es adecuado para tales sectores comerciales.
Sin embargo, devolver el producto y obtener un reembolso puede ser aún más problemático y requerir más tiempo que comprar, en caso de que no esté satisfecho con un producto en particular.
Por lo tanto, al evaluar los diversos pros y contras del comercio electrónico, podemos decir que las ventajas del comercio electrónico tienen el potencial de superar las desventajas.
Una estrategia adecuada para abordar los problemas técnicos y aumentar la confianza de los clientes en el sistema puede cambiar el escenario actual y ayudar al comercio electrónico a adaptarse a las necesidades cambiantes del mundo.
Tipos
1. Comercio electrónico B2B
B2B significa Business to Business o, en español, Negocio a Negocio. Como su nombre lo indica es el tipo de negocio en el cuál las operaciones comerciales se realizan entre empresas con presencia en Internet.
2. Comercio electrónico B2C
B2C significa Business to Consumer, en español es del Negocio al Consumidor. Es aquel que se realiza a través de sitios virtuales, en los que el público adquiere un producto o servicio de la empresa de su interés.
3. Comercio electrónico P2P
P2P, Peer to Peer o, en su traducción, Red entre Iguales o de Igual a Igual es el modelo en el que los consumidores intercambian información.
Ejemplos
Amazon: La tienda virtual estadounidense, Amazon, es el ejemplo de Ecommerce por excelencia. Esta cuenta con el mayor reconocimiento a nivel mundial, además de ser una de las más exitosas.
Amazon es el ejemplo de éxito de Ecommerce por excelencia
Amazon ofrece una variedad de productos de todo tipo que son parte de su marca.
Además de ello la tienda virtual permite que otras empresas o personas vendan sus productos a través de su plataforma. Lo que corresponde a una estrategia eficaz que le ha permitido alcanzar su éxito y popularidad.
Dell: Esta compañía de computadoras cuenta con un Ecommerce. En el cual los usuarios pueden acceder a una amplia variedad de productos, promociones y un diseño web.
Los que están perfeccionados para procurar una experiencia de compra óptima; esto a su vez le ha permitido obtener el éxito que tiene.
ThinkGeek: Esta marca no se queda atrás como ejemplo de éxito de Ecommerce. Especializada en productos:
· Gadgets
· Electrónica
· Coleccionables
· Camisetas
Es un Ecommerce atractivo que ha sabido cómo emplear diversas estrategias para alcanzar el éxito.
Entre ellas, podemos mencionar:
La perfecta descripción de cada uno de los artículos.
Las fotografías que reflejan a detalle las principales características de los productos.
Ebay: Es conocido por realizar subastas de todo tipo de productos. Entre sus beneficios ofrece la oportunidad de que las personas se registren y puedan vender sus productos directamente.
Además, Ebay, cuenta con un programa de protección al comprador. Lo que representa una muestra del buen servicio al cliente que éste brinda.
¿Qué es un foro?
Un foro es un tipo de reunión donde las personas conversan y opinan sobre un tema que les interesa. En el foro se genera una discusión, dirigida por un moderador que interviene para que sea ordenada.
Actualmente, el foro también se desarrolla de manera escrita, pues en internet existen numerosos sitios web que albergan foros virtuales.
Enemigos del foro
1 –Spam: la publicación de mensajes no solicitados, generalmente publicitarios, de forma caótica o en contra de las reglas del foro
2 – troles: usuarios cuyo único interés es molestar a otros usuarios e interrumpir el correcto desempeño del foro, ya sea por no estar de acuerdo con su temática o simplemente por divertirse de ese modo
3 – leechers: usuarios que solo desean aprovecharse.
4 – arqueólogos: usuarios que se dedican a revivir post antiguos.
5 – chaters: usuarios que en foros, chats, y otros medios, escriben en un lenguaje corto, simplificando palabras al igual que en el SMS, o que intencionalmente no respetan la ortografía, presentando una escritura poco comprensible por otros miembros del foro.
6 – fake: usuarios que se hacen pasar por otros miembros.
Tipos
Foro Público: El foro público es aquél donde todos pueden participar si tener que registrase. Todos pueden leer y enviar mensajes.
Foro Protegido: El foro protegido es inalterable para usuarios no registrados. Es decir, si usted quiere enviar mensajes, primero debe registrase.
Foro Privado: El foro privado es solo accesible para usuarios registrados en uno de los siguientes grupos: admin, moderador, y miembro. Para tener acceso a este tipo de foro, no obstante, el administrador debe aún permitirle la entrada
¿Qué es una video conferencia?
La Video Conferencia es un sistema interactivo que permite a varios usuarios mantener una conversación virtual por medio de la transmisión en tiempo real de video, sonido y texto a través de Internet.
Estos sistemas están especialmente diseñados para llevar a cabo sesiones de capacitación, reuniones de trabajo, demostraciones de productos, entrenamiento, soporte, atención a clientes, marketing de productos, etc.
Tipos
Tipo de red sobre la que viaja la información. En esta clasificación encontramos 2 tipos de videoconferencia:
Videoconferencia sobre RDSI . Para la realización de videoconferencias RDSI (ISDN) es necesario contar con líneas de este tipo lo cual no es algo habitual. Al ser líneas dedicadas al tráfico de la videoconferencia y ser un canal directo entre los participantes, la velocidad de conexión una vez establecida la videoconferencia es fija y no suele fluctuar lo cual garantiza un mínimo de calidad durante todo el desarrollo del evento. Es recomendable contar con al menos 3 líneas RDSI (128Kb*3 -> 384Kb de ancho de banda) para tener una buena experiencia de usuario. Hoy en día son muy pocas las videoconferencias en las que recurre a este tipo de conexión debido a su coste, baja calidad y a la necesidad de contar con dichas líneas RDSI. La sala de reuniones por videoconferencia ubicada en el Servicio de Informática cuenta con este tipo de líneas RDSI así como con el equipamiento necesario para realizar videoconferencias de este tipo si fuera necesario.
Videoconferencia sobre redes IP . Desde hace varios años es el sistema más empleado para la realización de videoconferencias dado que las velocidades de conexión a Internet, sobre todo entre centros como universidades, son lo suficientemente altas y estables como para reemplazar a las conexiones por RDSI. Es habitual hacer videoconferencias IP desde 768Kb hasta 2Mb dependiendo del tipo de conexión de los centros participantes ofreciendo una calidad en audio, vídeo y datos muy alta. Todas las salas de videoconferencia que ofrece este servicio cuentan con equipos de videoconferencia IP con velocidades de conexión de hasta 4MBs.
v Sistema o protocolo empleado para la realización de la videoconferencia. Hay varias formas de establecer una videoconferencia que van desde:
v Videoconferencia con aplicaciones de escritorio como ISL , Adobe Connect , Skype , Polycom PVX , Google Talk , etc. Este tipo de sistemas no suelen utilizar protocolos ni codecs de tipo estándar y la calidad ofrecida suele ser muy baja. Encajan bien para videoconferencias de diario. El servicio de videoconferencias de la UA presta servicio para este tipo de videoconferencias usando Adobe Connect .
v Videoconferencia con sistemas de videoconferencia de tipo profesional como Polycom , Tandberg , Sony , Lifesize , etc. Son sistemas de videoconferencia que sí utilizan protocolos de comunicación (H323, H320, SIP) y codecs de audio y vídeo estándar (H263, H264, AAC) y que normalmente van implementados en equipos hardware de videoconferencia dedicados. Normalmente todas las organizaciones del ámbito universitario cuentan con equipos de estas características lo cual garantiza interoperabilidad y calidad. Todas las salas de videoconferencia que ofrece este servicio cuentan con equipos de estas características.
Ventajas y desventajas
Ventajas
· Reunir personas situadas en diferentes lugares geográficos
· Compartir ideas, conocimientos, información,
· Solución de problemas
· Planear estrategias de investigación
· Negocios utilizando técnicas audiovisuales
· Sin inconveniencias asociadas en viajar
· Gastar dinero
· Perdida de tiempo
· Ha capturado la imaginación de las personas de negocios
· Líderes gubernamentales
· Educadores
Desventajas
· Extremadamente caros
· Renta de canales de comunicación
· Espacios adecuados para el equipo
· Servicios de mantenimiento e infraestructura
· Medios de comunicación con altos anchos de banda
Aplicaciones para video conferencia
Skype. Posiblemente se trate de la aplicación de videoconferencia por excelencia. No en vano, fue de las primeras en aparecer y de las más extendidas. En la actualidad, además de la versión web, cuenta con aplicaciones tanto para smartphones como para tablets en Android, iOS y Windows Phone. Además, la resolución de imagen y sonido en Skype es máxima y va desde 320×240 px. hasta HD, según el momento.
Facetime. Para los usuarios de Apple, Facetime es la aplicación ideal para realizar videoconferencias. Se encuentra perfectamente integrada en iOS y podemos hacer uso de ella desde un ordenador de Apple, un iPhone o un iPad. La calidad de imagen y sonido es extraordinaria también en esta aplicación. Sin embargo, su gran pega es que sólo admite videoconferencias entre usuarios con dispositivos Apple.
Google Hangouts. Si disponemos de una cuenta de Gmail o un teléfono o tablet con sistema operativo Android, no tenemos excusa para no probar Google Hangouts. Nos permite realizar videoconferencias de hasta diez personas a la vez e incluso grabar la transmisión para poder volver a verla tantas veces como queramos.
Viber. La aplicación móvil Viber nació con el objetivo de conectar a personas de distintos países mediante llamadas gratuitas a través de VoIP. Sin embargo, con el paso del tiempo también ha añadido las videoconferencias a sus funciones. Especialmente interesante es el hecho de que podamos empezar haciendo una llamada en Viber y, si lo deseamos, pasar al modo de videoconferencia sin tener que salir de la aplicación.
WhatsApp. El rey de la mensajería instantánea no podía quedarse fuera de las videoconferencias. Gracias a su última actualización, WhatsApp implementa también la función de videoconferencias como un servicio más para sus millones de clientes. Nos atrevemos a mojarnos y afirmar que las videoconferencias a través de esta aplicación crecerán exponencialmente esta Navidad hasta el punto de que gente que nunca antes había hecho una videoconferencia la realizará por primera vez gracias con WhatsApp
¿Qué es una red social?
Las Redes Sociales son estructuras formadas en Internet por personas u organizaciones que se conectan a partir de intereses o valores comunes. A través de ellas, se crean relaciones entre individuos o empresas de forma rápida, sin jerarquía o límites físicos. son sitios y aplicaciones que operan en niveles diversos – como el profesional, de relación, entre otros – pero siempre permitiendo el intercambio de información entre personas y/o empresas.
Tipos
Red social de relaciones
Puedes estar pensando: “¿Pero el propósito de las redes sociales no es justamente relacionarse?”. De hecho ese es el objetivo de la mayoría de ellas, pero hay algunas que están especialmente enfocadas en eso.
El caso más conocido es Facebook, cuyo propósito, al menos en su concepción, era el de conectar personas. Pero podemos citar innumerables otras redes, que también encajan en los otros tipos, como Instagram, LinkedIn, Twitter, Google+ etc.
Red social de entretenimiento
Las redes sociales de entretenimiento son aquellas en las que el objetivo principal no es relacionarse con las personas, sino consumir contenido.
El ejemplo más icónico es YouTube, la mayor plataforma de distribución de vídeos del mundo, en la que el objetivo es publicar y ver vídeos. Otro caso es el de Pinterest, en el que las personas publican y consumen imágenes.
Red social profesional
Son aquellas en que los usuarios tienen como objetivo crear relaciones profesionales con otros usuarios, divulgar proyectos y conquistas profesionales, presentar su currículum y habilidades, además de conseguir indicaciones, empleos, etc.
LinkedIn es la red social profesional más conocida y utilizada, pero hay otras que también vienen conquistando espacio, como Bebee, Bayt, Xing y Viadeo. Adicionalmente, otras redes que no son exclusivamente profesionales también se han utilizado para este fin, como Facebook, Instagram, YouTube, Twitter y Pinterest.
Red social de nicho
Las redes sociales de nicho son aquellas dirigidas a un público específico, ya sea una categoría profesional o personas que tienen un interés específico en común.
Uno de los casos más emblemáticos es el de TripAdvisor, donde los usuarios atribuyen notas y comentarios a atracciones relacionadas con el sector gastronómico y turístico. Otros casos son DeviantArt o Behance, comunidades en la que artistas visuales promueven sus trabajos.
Existe también Goodreads, una red social para lectores, que pueden hacer reseñas de libros y recomendarlos. Estos son sólo algunos de los ejemplos más populares de redes sociales de nicho. El campo es bastante amplio.
Ventajas y desventajas
Ventajas
· Genera mayor comunicación e interacción entre los jóvenes.
· Están mejor informados.
· Vencen la timidez a través de las redes sociales.
· Facilita la relación entre las personas sin las barreras culturales y físicas.
Desventajas
· Pierden la interacción con su entorno social y su familia.
· Pueden convertirse en víctimas de ciberbullyng y suplantación de identidad.
· Se exponen a personas que muchas veces no conocen, publicando información personal.
· Se convierten en víctimas de virus y software dañados.
Ejemplos
1 Facebook
Comenzamos con la red social más utilizada en el mundo. Esta red social es muy atractiva porque es fácil de usar, interactuar con otros usuarios y permite varios tipos de formatos como vídeo, imagen o texto. Aunque en el último año se ha visto bastante afectada debido al escándalo de la protección de datos.
¿Quiénes la usan? Aquí encontramos el dato más curioso, es una red para toda la familia, desde los más jóvenes hasta los más mayores. Esta Red Social es de las pocas donde puedes encontrar publicaciones de tus compañeros o amigos y de tus tías o tus padres. Y es que Facebook es la red social favorita de los Millennials y la Generación X, por eso podemos encontrar todo tipo de publicaciones en sus muros. Si observamos la tendencia en la Generación Z cae el porcentaje de usuarios que consumen Facebook a favor de otras redes como Instagram.
2 WhatsApp
En el top de las redes sociales encontramos el gigante de la mensajería Whatsapp. Es la elección predilecta para comunicarse de los Millennials (40%) y la generación que más la utiliza. Más del 80% de los usuarios se conecta a través de un dispositivo móvil.
Aunque su uso es sobre todo para mensajería instantánea no olvidemos que también se trata de una Red Social.
3 Youtube
La plataforma de vídeos youtube, es la tercera red social más usada, se debe sobre todo por su gran capacidad de interacción con otras redes y el boom de los influencers o Youtubers. También es una de las que más crece en número de usuarios y es una de las mejor valoradas junto con Instagram y Spotify.
Se lleva de calle a los usuarios más jóvenes, que son los que más contenido audiovisual consumen. Un 43% de los usuarios entre los 16 a 23 años siguen al menos a un influencers a través de Youtube.
4 Instagram
En cuarta posición y siguiendo muy de cerca a las tres redes anteriores, Instagram se abre paso entre los más jóvenes que la consideran la red social más importante y relevante.
Al igual que Youtube, cala entre las generaciones más jóvenes (entre los 16 a 23 años) y por segunda vez consecutiva es una de las redes que más usuarios nuevos atrae.
La plataforma ha sabido integrar las opciones de fotografía y vídeo de una forma sencilla y atrayente para el usuario. Incluso la opción de las stories fugaces ha hecho que los usuarios compraran a diario contenido de su día a día a todos los seguidores.
Las marcas ya han captado esta tendencia y utilizan para vender sus productos o servicios integrado entre las publicaciones de sus conocidos.
5 Twitter
Esta año Twitter abre con peores datos que el años pasado, al ser la Red que mayor tasa de abandono tiene. Aunque se mantiene como una de las redes que más menciones tiene su tasa de notoriedad ha caído frente al 2017.
Aunque la plataforma ha intentado reinventarse en el último año aumentado el límite de caracteres a los 280, no consigue frenar el descenso. Aun así sigue siendo un notable escenario de interacción e intercambio de opiniones en temas de actualidad y tendencias.
¿Qué es una página electrónica?
Se conoce como página Web, página electrónica o página digital a un documento digital de carácter multimediático (es decir, capaz de incluir audio, video, texto y sus combinaciones), adaptado a los estándares de la World Wide Web (WWW) y a la que se puede acceder a través de un navegador Web y una conexión activa a Internet. Se trata del formato básico de contenidos en la red.
Características
Desarrollo web
Página web - lenguaje de programación
Los lenguajes de programación incluyen información en diversos formatos.
El desarrollo de las páginas web se realiza a través de lenguajes de marcado (por ejemplo, HTML, PHP, ASP, JSP). Estos lenguajes son interpretados por los navegadores y les permiten:
Incluir información en diversos formatos: textos, sonidos, videos, animación, imágenes
· Estar asociadas a datos de estilo
· Ofrecer aplicaciones interactivas
· Enlaces a otras páginas y sitios web
Diseño web
El diseño de una página web tiene diversas funciones. Es evidente que el diseño debe resultar atractivo. Sin embargo, también es importante que facilite la navegación y que ofrezca al usuario lo que está buscando. Dado que una página web forma parte de la imagen pública que una empresa, organización o persona quiere dar de sí, el diseño debe ser coherente con esa imagen.
Optimización web
La optimización se aplica a todo el sitio web y a las páginas individuales. Optimizar significa mejorar la compatibilidad del sitio a los motores de búsqueda. Para lograrlo es necesario que tanto el código, la estructura y el contenido sean más eficaces en el objetivo de aumentar al máximo la visibilidad de palabras clave.
Las palabras clave son los conceptos que definen el contenido y función de la página web. Una buena optimización de una página o un sitio le dará un mejor posicionamiento web en los buscadores (SEO).
Alojamiento web
página web - vps
Los vps ofrecen el control de una computadora mediante una máquina virtual.
El alojamiento es el almacenamiento de información, imágenes, videos y todos los otros contenidos de la página web. El mismo puede realizarse en la computadora de la empresa, organización o persona que dirige el sitio web o, lo que es más frecuente, se realiza a través de una empresa de hosting que provee el servicio de alojamiento.
En este último caso, el alojamiento es en un servidor remoto. Existen diferentes tipos de alojamiento que puede utilizar una página:
Gratuito. Tiene limitaciones en cuanto a cantidad de información que puede ser almacenada, y además puede generar publicidad.
Compartido: lo utilizan clientes de varios sitios en un mismo servidor.
Revendedor. Ofrece mucho espacio y dominios disponibles. Está diseñado para quienes revenden el hospedaje a terceros.
Servidores virtuales (VPS). Ofrece el control de una computadora mediante una máquina virtual.
Servidores dedicados. Es una computadora comprada o alquilada que se utiliza para el alojamiento de todo el sitio web. Es el opuesto al almacenamiento compartido, ya que la computadora es de uso exclusivo de un único usuario.
No administrado. Cuando una empresa ofrece una alojamiento no administrado significa que sólo provee la conectividad y los recursos pero no asistirán en casos de fallos o errores.
Housing. Es el tipo más básico de alojamiento, ya que una empresa simplemente alquila o vende un espacio en un centro de datos, además de la conexión a Internet. A diferencia del alojamiento no administrado, no ofrece las herramientas de administración.
Tipos de páginas
Páginas Web estáticas. Operan mediante la descarga de un fichero programado en código HTML, en el que están todas las instrucciones para que el navegador reconstruya la página Web, accediendo a las ubicaciones de sus elementos y siguiendo un orden preconcebido, rígido, que no permite la interacción con el usuario. Este tipo de páginas son meramente informativas, documentales, no interactivas.
Páginas Web dinámicas. A diferencia de las anteriores, las páginas Web dinámicas se generan en el momento mismo del acceso del usuario, empleando para ello algún lenguaje interpretado (como el PHP), lo cual le permite recibir solicitudes del usuario, procesarlas en bases de datos y ofrecer una respuesta acorde a sus requerimientos.
Ejemplos
1) Shutterfly
Shutterfly es un servicio en línea que permite a los usuarios crear álbumes de fotos, tarjetas y papeles personalizados, y mucho más. Dado que cada vez más usuarios toman fotos y luego acceden a ellas desde sus teléfonos inteligentes, Shutterfly reconoció la necesidad de crear una gran experiencia móvil para sus clientes, y lo hizo.
Shutterfly cumple dos objetivos clave en su sitio web móvil:
Es fácil para los usuarios encontrar información sobre sus ofertas.
Promociona esa información por medio de imágenes hermosas.
Al acceder al sitio móvil, verás que los elementos del menú han sido mejorados y aparecen en la mitad inferior de la pantalla en forma de botones grandes. Esto hace que sea fácil para los usuarios seleccionar rápidamente la opción que les interesa conocer más.
Cuando los usuarios hacen clic en una de estas opciones, se encuentran con fotos de gran tamaño que muestran lo que puedes hacer con Shutterfly para ofrecer una búsqueda sencilla.
2) Google Maps
Todos tenemos una aplicación de mapas o indicaciones favorita. La mía es Google Maps, y la uso cuando camino, conduzco, pedaleo o viajo en transporte público. Lo especial de su sitio web móvil es que es prácticamente igual a la app móvil descargable.
Las capturas de pantalla a continuación fueron tomadas del sitio web móvil, pero si estás familiarizado con la aplicación, notarás que se muestran exactamente iguales. No solo su apariencia es idéntica, sino que además el sitio web móvil tiene la velocidad y la funcionalidad de la aplicación.
3) Typeform
Typeform es una empresa de tecnología con sede en Barcelona que tiene una misión simple: “elaborar formularios asombrosos”. Su sitio web para equipos de escritorio tiene un hermoso diseño con texto conciso, videos en alta definición, animaciones relevantes y otros componentes de diseño más complejos.
Sin embargo, para los usuarios móviles, reconocieron que los componentes de diseño complejos como los videos y las animaciones podrían afectar significativamente el tiempo de carga de la página, entre otras cosas. Por ese motivo, eliminaron varios de ellos, con lo cual el sitio se muestra más organizado y se simplificó la experiencia móvil general. El sitio web móvil es una versión más simple del sitio web de escritorio pero sigue teniendo un hermoso diseño.
Observa el tamaño de los botones en los menús; son ideales para tocar con el dedo en una pantalla móvil.
4) Etsy
Etsy es un sitio web de comercio electrónico en el que los usuarios pueden comprar y vender productos clásicos o fabricados a mano. La mayoría de los compradores que visitan el sitio web de Etsy hacen una de dos cosas: buscan un producto específico o miran productos en categorías que les interesan.
El sitio web móvil satisface a ambos tipos de visitantes desde el comienzo. Cuando visitas su sitio web móvil por primera vez, encuentras una opción que te permite buscar productos específicos, tiendas o categorías.
Inmediatamente debajo de la barra de búsqueda, hay imágenes en miniatura de elementos que son tendencia que muestran los artículos más populares que puedes comprar en Etsy. Los usuarios móviles pueden ver estos elementos en un formato de collage, y las imágenes son lo suficientemente grandes como para tocarlas fácilmente.
5) Adrian Zumbrunnen
Este es el sitio web personal de Adrian Zumbrunnen, un diseñador de experiencia del usuario, escritor y orador. Cuando visites su sitio web, notarás al instante algo único: es un sitio web conversacional.
Se muestra prácticamente como una conversación por mensaje de texto que normalmente tendrías en tu teléfono, incluidos los puntos suspensivos que muestran que el autor está “escribiendo”. Los usuarios tienen dos opciones de respuestas al final de cada intercambio, por lo que es una experiencia del tipo “elige tu propia aventura”.
Si bien las experiencias móvil y de escritorio son muy similares, el sitio web de escritorio parece haber sido diseñado principalmente para dispositivos móviles, algo que es probable que ocurra en el futuro.
Si prefieres no involucrarte en esta especie de conversación, puedes simplemente desplazarte hacia abajo para ver más información.
1 note
·
View note
Text
Dia 4 (Momentos dificiles)

Han pasado 4 días y es momento de publicar otra vez mis avances en la programación web, estoy aprendiendo HTML y CSS mientras a la vez estoy viendo un curso sobre JavaScript, aprendiendo un poco sobre todo.
En estos días hubo un dia en que fallé y no pude sentarme a estudiar y a hacer código, siento que me falta el tiempo todos los dias y eso aún sin empezar la universidad, de igual manera encuentro un hueco para estudiar, trabajar, tener novia, andar en bici y tener amigos a la vez. Volviendo a lo importante en estos 4 días, aprendí la estructura básica de un archivo HTML5 donde el tag inicial <!DOCTYPE html> nos indica la versión de HTML que estamos utilizando en mi caso la versión 5, luego aprendí sobre los tags nuevos que trae esta versión donde lo que hacen básicamente es reemplazar al <div> de alguna u otra manera, crea divisiones de forma que semánticamente queda mejor escrito el código, sobre html no aprendí mucho más que no sean los simples tags de links, imágenes, tamaños de fuente, etc.
Ahora es cuando estoy metiéndome de lleno en el CSS que fue lo que siempre quise aprender en realidad, yo desde un principio supe utilizar html y crear lo básico, ahora es momento de ponerle estilo a esto, lo más importante que siempre tuve intriga de saber ahora lo sé y eso era el, cómo era la conexion entre un archivo HTML y un archivo CSS, la misma es muy simple a través de un tag dentro del HTML llamado <link rel=“stylesheet“ href=“(ubicacion del archivo CSS)“>, algo importante a saber es que este link se coloca siempre dentro del <head> y nunca dentro del <body>, para mí este fue uno de los pasos más grandes dentro de lo que voy aprendiendo, luego estoy con pequeñas cosas del CSS tales como cambiar el color de las letras, la fuente, el fondo etc.
Yo creo que por el momento esto es todo por estos 4 días, muchas cosas básicas pero que son la base de la programación web, luego de terminar el curso que estoy haciendo en youtube voy a crear una página propia para utilizar todo lo aprendido. Va a ser mi primer gran “Proyecto“ y espero poder terminarlo todo antes de Marzo, por lo que tengo 29 dias restantes para ello.
Hasta el próximo posteo.
#code#programming#coding#notebook#codinglife#software#hardware#coders#developers#html#css#webdeveloper#web#javascript#apple#notapple#android#java#PC#computers
1 note
·
View note
Text
365 acciones para tu Plan de Marketing
1 – Haz un análisis del mercado y de competencia. Haz un buen estudio de qué argumentos se utilizan en tu sector, un estudio de precios y un análisis de los productos y servicios más demandados.
2 – Estudia qué tipo de contenidos publican las empresas de tu sector para saber cuáles funcionan mejor, cuales peor y sacar alguna idea para tus redes sociales y blog.
3 – Decide un branding y refuerza tu imagen corporativa para tu presencia online. Prepara una serie de recursos de imágenes para que te representen en la red, haz un logo, busca una tipografía para usar siempre en tus imágenes…
4 – Haz un listado de todas las redes sociales y plataformas en las que tienes presencia. Unifica las descripciones, las imágenes de portada, el logo de la marca y haz una pequeña guía de estilo para participar en cada una de ellas.
5 – Estudia cuál es tu público objetivo y define 3 personas con nombres, características, detalles y gustos. Vas a pensar en ellos siempre que generes algún contenido o mires en que redes participar, para saber si realmente estás respondiendo a sus posibles intereses y si tu público se encuentra allí.
6 – Haz un DAFO, un estudio de tus debilidades y fortalezas, y de ahí saca algún detalle que te diferencie de la competencia. Si no te diferencias en nada entonces sólo podrás competir precio y lugar, así que es buena idea buscar y añadir valores diferenciales.
7 – Define de qué recursos humanos y de qué presupuesto dispones para realizar tu plan de marketing. Fija una cantidad mensual que vayas a destinar, para comprobar mes a mes si estás obteniendo rentabilidad en tus esfuerzos en publicidad y saber si puedes ir aumentando o disminuyendo este presupuesto según los resultados.
8 – Selecciona unos KPIS o métricas que te permitan estudiar mes a mes los resultados obtenidos y saber qué acciones te funcionan y cuáles no. Así podrás maniobrar e ir corrigiendo poco las acciones a desarrollar. De todo el presupuesto gastado en marketing calcularás cuántas ventas han generado y con eso tendrás un Coste por Adquisición medio que debería cuadrar en el margen que tienes establecido para cada producto o servicio que vendas.
1 – Estudia los contenidos que más se comparten sobre las palabras clave que interesan a tu negocio. Puedes usar Buzzsumo para descubrir los que han sido más compartidos en redes sociales. Si algunos de ellos puedes mejorarlos o hacer algo más completo serán contenidos buenos para tu blog.
2 – Investiga cuáles son los blogs que más visitas tienen de tu misma temática. Para ellos puedes usar la herramienta Similarweb en la que puedes meter muchos blogs y ver cuántas visitas aproximadas tiene cada uno. Si son los que más visitas tienen será por algo. Coge ideas para el tuyo, tú también quieres muchas visitas.
3 – Mejora la participación en tu blog. Mira si al final de todos tus posts estás haciendo una pregunta y si abres la participación a los lectores. El blog es un canal de comunicación bidireccional y nunca deberías dejar el contenido por finalizado.
4 – Dedica un tiempo a contestar todos los comentarios de tu blog y a dialogar con todos los que comparten tus contenidos en redes sociales, como Twitter, Facebook y Google Plus. Es útil que busques tu dominio.com en Twitter y Google Plus para ver quienes están compartiendo tu contenido y no te han mencionado. Es la mejor manera de fidelizar a tus lectores, hacer que te recuerden, que vuelvan y que te sigan compartiendo en otra ocasión.
5 – Revisa todos los títulos de tus artículos para que tengan gancho y despierten el mayor interés. Los títulos puedes cambiarlos todas las veces que puedas. Aprovecha Twitter para compartir tus contenidos con diferentes títulos y comprueba cuáles son los que mejor funcionan. Vuelve a tus artículos y cámbiales el título.
6 – Mira si todos tus contenidos del blog aportan valor. El blog no debería estar para compartir noticias que le interesen a tu empresa, ni es un diario de vuestras aventuras. El blog está para ofrecer algo útil o divertido a tu posible audiencia. Si no difícilmente vas a conseguir compartidos en redes sociales, enlaces desde otras páginas o muchas visitas. No hagas un blog pensando en lo que quiere contar el jefe, sino en lo que querría leer un cliente.
7 – Rediseña la barra lateral de tu blog. Mi consejo es que no la recargues excesivamente. Piensa que widgets aportan verdadero valor y cuáles son imprescindibles. La atención del lector pocas veces se centra en esta parte y además puedes hacer muy lenta la carga de tu blog.
8 – Rediseña el pie de página de tu blog. Los “footers” muy grandes suelen ser molestos y su lectura no llega de media al 2% de los lectores. No vayas a dejar algo que consideres muy importante, ya que casi nadie lo leerá.
9 – Añade un formulario de suscripción al lateral de tu blog. El correo es el mejor método de contacto con tus lectores y también la mejor manera de que se conviertan en lectores recurrentes. Puedes usar Mailchimp, Mailrelay, Mail director, Aweber o cualquier otro sistema. Hasta 2000 suscriptores tienes planes gratuitos en todas las plataformas.
10 – Añade un formulario para conseguir suscriptores más avanzado y efectivo: en modo de Pop-up o al final de tus posts. Puede usar Magic Action Box, Optinskin, Optinmonster, Thrive Leads u otros.
11 – Añade un icono de RSS para conseguir suscriptores que usen un lector RSS. También puedes enlazar directamente a Feedly o Flipboard que son los lectores más utilizados actualmente.
12 – Asegúrate de utilizar la etiqueta Leer Más en todos tus posts para que la página de inicio de tu blog sea escaneable y el lector pueda visualizar fácilmente varios contenidos y luego decidir cuáles les interesa leer.
13 – Estudia qué contenidos de tu blog han funcionado mejor para guiarte en los próximos. Cuáles han conseguido más comentarios, más enlaces, más compartidos en redes sociales, más visitas, más conversiones… Puedes usar Likeexplorer.com para saber los que han sido más compartidos en redes sociales.
14 – Busca un buen proveedor de hosting que te asegure las mejores prestaciones de velocidad y seguridad, al tiempo que te facilite la migración desde tu alojamiento actual.
15 – Activa una CDN (Content Delivery Network) como CloudFlare o Amazon S3, servirá tus contenidos estáticos a ultra velocidad desde distintos servidores repartidos por todo el mundo, mejorando los tiempos de carga de tu web.
16 – Optimiza las imágenes de tu portada para asegurar que se muestra completa en el menor tiempo posible. Guarda para web tus imágenes antes de subirlas y súbelas al tamaño máximo que tu diseño sea capaz de mostrar.
17 – Crea una cuenta de Vimeo donde alojar tus vídeos de alta calidad y así servirlos desde tu web usando los códigos de inserción. De este modo no consumirás espacio web y ofrecerás vídeos HD a la mayor velocidad y con un reproductor personalizado.
18 – Analiza los errores de tu web con herramientas como GTmetrix o Pingdom tools, que te mostrarán los errores y las acciones que debes realizar para solucionarlos.
19 – Comprueba si tu web está optimizada para dispositivos móvilesen https://www.google.com/webmasters/tools/mobile-friendly/, aplicando los cambios que te sugiera la herramienta.
20 – Actualiza el código de tu web a HTML5 y CSS3, los nuevos estándares, para obtener una mayores prestaciones, velocidad y compatibilidad con los nuevos estándares.
21 – Sustituye imágenes de menús y listados por fuentes de iconos de vectores libres como los de las bibliotecas Dashicons o Font awesome Conseguirás un aspecto profesional al tiempo que reduces los tiempos de carga de la web.
22 – Sustituye los objetos Flash de tu web por animaciones creadas mediante CSS, que se cargan mediante código limpio, de pequeño tamaño y compatible con el posicionamiento en buscadores.
23 – Haz que tu página de contacto esté bien visible. Y si no la tienes aún créala, de manera que tus potenciales clientes encuentren rápidamente el modo de comunicar contigo.
24 – Pon en un lugar bien visible los enlaces a tus perfiles en las redes sociales para que tus visitantes puedan enterarse de tus novedades y servicios en tiempo real, a la vez que potencias tu marca.
25 – Cambia el esquema de colores de tu web, evitando el uso de colores fuertes y brillantes, primando colores pastel y gamas de tonalidades suaves y minimalistas.
26 – Asegúrate de que en cada página de tu web haya una llamada a la acción, ya sea contactar contigo, compartir algo en redes sociales, comprar un producto o ver un libro, para que tu web se perciba como dinámica y no estática.
27 – Añade un formulario de suscripción que recopile los emails de tus visitantes en servicios como MailChimp o Mailrelay para ofrecerles servicios y ofertas mediante campañas de email marketing.
28 – Estudia con Facebook Insights qué contenidos han tenido más participación hasta la fecha. Trata de sacar un patrón común que te diga cuáles son los tipos de publicaciones que deberías repetir y cuáles dejar de hacer.
29 – Mira qué tipo de publicaciones puedes hacer para fomentar la participación de tus clientes. ¿Preguntas en tus publicaciones? ¿Propones algún reto a tus fans? Sin participación en Facebook será difícil crecer por medios orgánicos sin anunciarte.
30 – Estudia cuáles son tus mejores horarios de publicación. Tus fans serán mucho más participativos en una horas que otras, así que los horarios son fundamentales. En cada sector son diferentes. Puedes ayudarte con las estadísticas de página de Facebook.
31 – ¿Tienes fans en diferentes idiomas? Segmenta tus publicaciones en idiomas y lo descubrirás. Hay muchos tipos de segmentaciones, pero la del idioma es la que mejor funciona ya que todo el mundo tiene su Facebook en un idioma determinado.
32 – Estar al pie del cañón en Facebook todos los días es complicado. Te propongo que dediques un día de la semana o al mes a programar todas tus publicaciones y así no necesitas ser creativo todos los días.
33 – Crea un grupo privado de Facebook en el que ofrezcas algo muy especial a tus clientes más importantes. Así conseguirás fidelizarlos y tendrás un contacto directo con ellos. Es una oportunidad importante para convertir a tus clientes en emabajdores de tu marca.
34 – Date de alta en grupos privados afines a tu temática en los que poder participar como persona. Allí puedes dialogar y comentar sobre las novedades y contenidos de tu sector, y de vez en cuando compartir tus propios contenidos.
35 – Haz un listado de páginas de Facebook comunitarias o sin intereses comerciales en las que puedas participar con el perfil de tu empresa. Facebook es el mayor foro del mundo, y no todos están en tu muro. Sal ahí fuera y piensa contenidos que vayan a calar en esas páginas.
36 – Recopila fotos de tus clientes y hazles protagonistas de tu página. Si puedes incluso etiquétales para llevar la conversación con ellos a Facebook y así sea visible para todos y para futuros clientes.
37 – Haz un collage con fotos de tus empleados. Humaniza tu marca y hazles también protagonistas de tu página de empresa. Facebook está hecho para las personas y ponerlas en valor siempre es positivo.
38 – Haz una recopilación de fechas importantes o Hitos de tu marca y publica en pasado. Etiqueta o menciona a personas para activar la participación en esas fechas antiguas de tu timeline.
39 – Pídele a tus clientes más fieles que te den una puntuación y una recomendación en tu página. Las estrellitas son muy visibles y las recomendaciones pueden influir en futuros clientes.
40 – Define un sistema para monitorizar los mensajes privados que llegan a tu página. Ahora Facebook dice el tiempo medio de respuesta de cada página, así que te conviene contestar rápido. Puedes usar Hootsuite, Zendesk u otros sistemas para enterarte enseguida.
41 – Reactiva las conversaciones cada cierto tiempo. Puedes mencionar a todas las personas que hayan comentado una publicación y así continuar un diálogo que de más visibilidad a publicaciones antiguas.
42 – Edita tus publicaciones antiguas para incluir emoticonos. Puedes usar Emoji Input si usas Google Chrome, o copiarlos y pegarlos desde Getemoji. A partir de ahora úsalos siempre.
43 – Rediseña la imagen de portada de tu página para que sea más llamativa y más creativa.
44 – Si acaso tienes una página y un perfil de persona, fusiónalas para evitar duplicidades. Debes poner primero a las dos el mismo nombre y hacer una copia de los datos del perfil personal.
45 – Publica un álbum de fotos con las mejores fotos del mes, del año, de algún evento o de un día importante en tu empresa. Si puedes etiqueta a las personas usando tu perfil personal e emails para que tengan muchas más participación.
46 – Aprovecha los memes del momento para crear alguna versión graciosa y divertida en la que la gente pueda verse reflejada y quiera compartirla. Un meme es una publicación muy versionada, como lo de Julio Iglesias
47 – Investiga las aplicaciones para páginas en Facebook y da de alta alguna para la tuya. Puedes visibilizar en tu página tus cuentas de otras redes, informar de tus productos, poner una tienda, conseguir suscriptores por correo…
48 – Personaliza las pestañas y aplicaciones de tu página subiendo una imagen para cada una de ellas. Mejoras el branding y la imagen de tu Fanpage.
49 – Haz listas en Twitter en las que puedas recopilar y crear categorías de diferentes tipos de cuentas relacionadas con tu sector.
50 – Revisa todos tus seguidores y sigue de vuelta a todos aquellos que puedan ser potenciales clientes tuyos. Aunque muchos gurús te digan que no, seguir a tus potenciales clientes ya genera un pequeño efecto y acercamiento con ellos.
51 – Date de alta en una herramienta de programación en Twitter y establece un día de la semana en la que publiques mucho contenido bien repartido. Puedes usar Buffer, Hootsuite, Tweetdeck, Laterbro u otras.
52 – Estudia cuál es tu mejor horario de publicaciónen Twitter para ajustar en tu herramienta cuál es el mejor para tu sector. Puedes usar SocialBro o Twitter Analytics.
53 – Automatiza la publicación de los posts de tu blog y tu página web en Twitter. Puedes hacerlo desde WordPress o TwitterFeed
54 – Haz una selección de los mejores blogs y fuentes de contenido en los que confías que siempre publican algo bueno. Dalos de alta en Twitterfeed para que se publiquen automáticamente unas horas después en tu Twitter.
55 – Automatiza tus publicaciones de Instagram en Twitter para que se vea la foto directamente, sin necesidad de hacer click en el enlace. Instagram no lo permite sin enlace, así que usa IFTTT.
56 – Mejora tu ratio entre seguidores y seguidos. Deja de seguir a cuentas falsas, inactivas, spammers, que publican en otros idiomas o las malas que no te siguen. Puedes usar SocialBro o ManageFlitter para identificarlas y dejarlas de seguir
57 – Analiza todos los eventos o hashtags de los que hayas participado para descubrir quienes han sido los influenciadores y los más participativos. Estrecha la relación y participa con ellos más a menudo. Puedes usar Tweetbinder.
58 – Recopila los mejores tweets de un evento, un hashtag o en los que te mencionan y crea un Storify para luego publicarlo en tu blog o en todas tus redes sociales. Storify les avisa a los protagonistas con lo cual es otra oportunidad de seguir participando con ellos.
59 – Investiga y haz un listado de posibles hashtags que más se usan y puedes utilizar en tus publicaciones. Recurre a ese listado frecuentemente a la hora de programar tu tweets para que lleguen a más personas.
60 – Analiza y guarda búsquedas para monitorizarlas a menudo. así podrás iniciar la conversación y ser proactivo en Twitter, llegando a desconocidos que claramente tienen ciertos intereses relacionados con tu temática.
61 – Haz un listado de posibles encuestas que puedas ir programando en Twitter.
62 – Haz un listado de influenciadores en Twitter, para compartir sus contenidos muy a menudo, dialogar con ellos y participar activamente.
63 – Analiza las estadísticas de interacción e impacto en Twitter Analytics, con ello podrás ver qué tuit y con qué tipo de contenido tuvo más visibilidad, más interacción y de qué manera. Esta plataforma te ofrece hasta 8 formas diferentes de interacción con tus mensajes, esto te permitirá ser más efectivo a la hora de incluir contenido multimedia, hashtags, enlaces, etc.
64 – Publica los tuits de tu marca con contenido multimedia, ya que tendrán más impacto y generan más interacción. Si publicas con una fotografía, hazlo en el formato de Twitter 850 x 320 píxeles, para que se vea completa.
65 – También, si publicas con fotografías, menciona en las fotografías (te permite hasta 10 cuentas) usuarios o marcas a las que quieres destacar o llamar su atención. Serán notificadas por Twitter.
66 – Instala y configura en tu web el plugin JM Twitter Cards o Yoast. De esta manera cuando alguien comparte tu contenido en Twitter, el plugin adapta una imagen en miniatura y consigues más impacto visual y más interacción.
67 – Revisa las estadísticas de audiencia e intereses de tu comunidad en Twitter Analytics. En las secciones de Audiencia, datos demográficos y estilos de vida, tendrás información relevante sobre los temas de interés, palabras clave y ubicación geográfica de tus lectores y te ayudará a ser más acertivo con tu comunicación en Twitter.
68 – Usa acortadores de links para reducir, hacer más atractivo y personalizar tus URL y hacerlas más atractivas. Si usas Bit.ly puedes tener además las estadísticas de interacciones con tu enlace.
69 – Haz uso de herramientas que te permitan detectar a los influencers y a las personas que más han participado en tu comunicación ya sea por menciones, retweets o porque han distribuido el contenido de tu blog. Esto te ayudará a detectar fans activos y embajadores de tu marca. Puedes usar para ello herramientas como: Tweetbinder, MentionMapp, Retweet.co.uk, Twxplorer.
70 – Mide y compara mensualmente el tráfico que genera tu comunicación de Twitter en Google Analytics. No solamente el número de visitas que genera hacia tu web a través de Twitter y el número de conversiones de objetivos que ha generado en tus campañas de Marketing.
71 – Instala en tu blog un plugin que invite a tus lectores a compartir tus contenidos en Twitter y otras redes sociales. Configura bien la aplicación para que mencione tu cuenta como fuente. Para ello, puedes usar plugins como: Digg Digg, Social Count, ShareThis, Addthis o Monarch (este último es de pago).
72 – Crea, programa y publica tuits con Twitter Cards para la promoción de tus campañas y de tus contenidos. Twitter te permite crear tuits con formato enriquecido para compartir gratuitamente con tus seguidores o para hacer campañas de pago hacia públicos específicos. Tienes hasta seis diseños de Cards con 24 llamadas a la acción diferentes, que puedes adaptar y editar, según tus campañas
73 – Haz campañas de anuncios en Twitter Ads promocionando tus tuits, tus cards o tus vídeos. Si haces una segmentación adecuada, puedes optimizar a tus campañas al máximo y mejorar el ratio de tus conversiones. Twitter además es una de las redes sociales menos costosas para hacer campañas de marketing.
74 – Crea un canal de Youtube. Pon tu logo como foto de perfil y usa la imagen de cabecera para promocionar algún evento o actividad especial, anunciar próximos lanzamientos o destacar logros y premios conseguidos por tu empresa.
75 – Añade sobre la imagen de cabecera de tu canal un enlace directo a tus otras redes sociales. Para ello, pincha en el icono del lápiz que aparece en la esquina superior derecha de la foto y haz clic en “Editar enlaces”.
76 – Haz un vídeo al mes que no te suponga mucho presupuesto. Graba tutoriales con consejos para los usuarios, procesos de fabricación y demostraciones de producto, testimonios de clientes, cursos gratuitos en vídeo, recomendaciones…
77 – Una vez al mes, haz un hangout o webinar en directo y responde a las dudas de tus clientes. También puedes pedirles que te envíen sus preguntas previamente y después grabar un vídeo con las respuestas.
78 – Graba entrevistas con grandes referentes de tu sector que aporten mucho contenido de valor interesante para tus usuarios.
79 – Una vez al año, organiza un curso o masterclass invitando a 20 blogueros influyentes de tu sector. Graba el encuentro y posteriormente haz un vídeo con los mejores momentos para difundirlo en las redes sociales. Cuando lo compartas, menciona a los bloggers invitados.
80 – Coloca un vídeo como trailer del canal. Lo verán los usuarios no suscritos que te visiten. Puede ser un vídeo que te defina como empresa, un vídeo donde cuentes al usuario cómo le puedes ayudar, dando razones para que se suscrita o el último vídeo que estés promocionando.
81 – Elige tu mejor vídeo o el que más quieras promocionar como anuncio del canal. Se hace en Configuración del canal / CANAL / Contenido destacado / Anuncio. Es gratuito y Youtube lo mostrará más que los otros vídeos.
82 – Comprueba y revisa la siguiente información básica de todos tus vídeos: título con menos de 58 caracteres y palabras clave, descripción con la URL de tu web y una transcripción del contenido, y añade todas las etiquetas relacionadas con el vídeo, tu empresa y tu sector. Es importante para el SEO.
83 – Añade una tarjeta al final de todos tus vídeos promocionando otro vídeo o redireccionando a tu página web.
84 – Incluye una anotación con enlace en todos tus vídeos invitando al usuario a que se suscriba a tu canal de Youtube.
85 – Pon tu marca de agua o logo en todos los vídeos de tu canal de Youtube. Se hace en Configuración del canal / CANAL / Branding.
86 – Organiza todo el material de tu canal de Youtube en diferentes Listas de Reproducción y Secciones. Facilitas las búsquedas, mejoras la experiencia del usuario y optimizas la apariencia de tu canal.
87 – De vez en cuando, escribe un artículo en tu blog relacionado con el contenido de tus vídeos de Youtube e inserta los vídeos en el post. Las posibilidades de que los usuarios vean tu material audiovisual se multiplican.
88 – Haz un protocolo de actuación para cada vez que subas un vídeo a tu canal. Ver en qué medios o redes sociales vas a difundirlo.
89 – Suscríbete a otros canales de Youtube relacionados con tu sector para seguir de cerca los vídeos que publican (de marcas de la competencia, referentes, tus suscriptores más interesantes o clientes potenciales).
90 – Revisa las estadísticas de tu canal para sacar conclusiones y mejorar tu estrategia. Para ello, entra en Configuración del canal / Analytics. Presta especial atención a los datos de “Retención de la audiencia” y “Fuentes de tráfico”.
91 – Haz una buenísima selección y curación de vídeos interesantes de tu temática y organízalos por listas. Puede servirte para añadir la lista como extra de algún artículo y para compartir por redes sociales las diferentes recopilaciones.
92 – Identifica quiénes son tus mejores seguidores a través de Iconosquare y crea una serie de accesos directos para participar más con ellos en sus publicaciones. También les puedes etiquetar de vez en cuando.
93 – Haz una plantilla con tus colores y branding para poner diferentes frases todas las semanas relacionadas con tu temática.
94 – Date de alta en alguna herramientas para programar tus publicaciones. Así no tendrás que ser creativo todos los días y puedes dejar preparadas todas las publicaciones del mes. Puedes usar Latergram o Onlypult.
95 – Crea una campaña participativa en Instagram proponiendo a tus seguidores de todas tus redes sociales a subir sus propias fotos con un hashtag determinado.
96 – Invita a tus clientes a subir una foto utilizando tu producto con un hashtag. Todos los participantes pueden obtener un descuento en su próxima compra. Consigues fidelizarles, nuevas ventas y que te recomienden a sus seguidores
97 – Instálate la App de Repost para publicar en tu cuenta de Instagram las mejores fotos subidas por tus clientes o usuario de tus servicios. Busca activamente todas las publicaciones que pueda haber mencionando tu producto.
98 – Haz un listado de posibles vídeos de 15 segundos que puedes hacer y calendarizalos en tus próximas publicaciones.
99 – Prepara varios vídeos que estén hechos a base de fotos de tus usuarios y de tu actividad con una música de fondo. Puedes usar Flipagram o Funimate.
100 – Prepara varios vídeos que vas a acelerar para luego ponerlos a cámara rápida y muestren algunas actividades de tu negocio. Puedes usar la aplicación de móvil Hyperlapse.
101 – Crea varios juegos tipo pasatiempos donde crees participación con tus usuarios.
102 – Haz varias imágenes juntando las cabeceras de tus artículos del blog y prográmalas con una herramienta para que se vayan repartiendo una cada semana. Cada vez que juntes las suficientes para hacer otra imagen, añádela al calendario.
103 – Haz varios collages con tus fans más participativos y fidelizados. Apps móviles como InsTrack te dice quiénes son. Publica la foto agradeciendo su apoyo y etiqueta a todos los que puedas. Puedes repetir este tipo de publicación todos los meses y así fomentar más la participación de tu audiencia.
104 – Haz un estudio y listado de todos los hashtags que puedes usar relacionados con tu temática para que las publicaciones las vean más personas que no te siguen. Puedes usar el buscador de instagram para ver cuántas veces se usa cada hashtag o una app móvil llamada TagFire.
105 – Entra en la herramienta online Crowdfire (con tu nombre de usuario en Instagram) y haz estrategia de seguidores y seguidos. Puedes copiar los seguidores de referentes o empresas de la competencia y empezar a seguir sus cuentas. Puedes ver qué usuarios han empezado a seguirte y devolverle el follow. También te dice quiénes han dejado de seguirte. Es una aplicación fantástica para hacer “limpieza”.
106 – Asóciate con otras cuentas de redes sociales para compartiros unos a otros vuestros contenidos. Puedes fortalecer la relación entre ambos y lograr mucho más poder de difusión en tus contenidos. Haz un listado de marcas que generen muy buen contenido que no te importaría compartir.
107 – Crea una cuenta en Snapchat y úsala para crear un contenido que difundas en tus demás redes sociales creando una sensación de urgencia, ya que sólo durará durante poco tiempo.
108 – Recopila los teléfonos de tus clientes más fieles y especiales. Piensa cómo poder atenderlos vía Whatsapp y ofrecerles un asesoramiento y una atención especial.
109 – Añade un nº de WhatsApp de la empresa en tu página web y redes sociales. Configura WhatApp para poder usarlo desde el ordenador y que haya una persona de la empresa encargada de contestarlo.
110 – Crea una página de empresa en Linkedin y haz un calendario de publicaciones importantes que puedas difundir cada semana. Invita a los empleados a seguirla y darla de alta como su trabajo actual.
111 – Crea varias páginas de producto en Linkedin con tus servicios más importantes, con contenido específico de ese producto en cada una de estas páginas.
112 – Añade tu página de G+ a tus herramientas de programación (como Buffer), fija los horarios de publicación y programa todos tus contenidos de valor más importantes: blog, youtube, diapositivas, infografías…
113 – Haz un listado de comunidades de G+ donde puedas participar, comentar y publicar tus contenidos de valor interesantes para el resto de la comunidad.
114 – Crea una cuenta en SoundCloud y crea contenido en audio para subir. Puedes grabar la lectura de los contenidos que ya tienes o crear algunos específicos, como entrevistas, debates, explicaciones… Humaniza tu marca.
115 – Crea una cuenta en Slideshare y sube contenidos en formato de diapositiva o en PDF. Es una de las redes sociales que mejor posiciona y puedes incrustarlo dentro de tus posts del blog. Puedes usarlo para reciclar contenidos existentes en otro formato más visual y atractivo.
116 – Crea un blog paralelo al oficial en Tumblr. Puedes usarlo para tener un contenido más distendido o gamberro, con uso de vídeos, imágenes, gifs, o pequeñas publicaciones en texto. También lo puedes usar como recopilador de tus mejores contenidos audiovisuales: youtube, soundcloud, slideshare, instagram, pinterest…
117 – Crea tu página de empresa en Pinterest y configura diferentes tableros en los que puedas recopilar imágenes y vídeos de distintas temáticas relacionadas con tu sector. Vincula tu URL con la información de la página.
118 – Crea una cuenta en Delicious y crea un contenido de valor como recopilación de enlaces muy interesantes para los aficionados a tu sector. Categorízalos bien para que sean fáciles de buscar y
119 – Estudia si puedes crear alguna lista de música en Spotify que aporte valor a tu comunidad, trate sobre tu temática o pueda ser colaborativa para que los miembros de tu comunidad sumen entre todos sus canciones favoritas. La música une.
120 – Crea una cuenta en Periscope. Haz un calendario de posibles situaciones, eventos o contenido educativo que puedas emitir en directo. Comunica en tu web y otras redes sociales el programa que vais a seguir e invita a todos a seguirte y estar al tanto.
121 – Crea una cuenta de empresa en Snap Chat para llegar al público más joven. Recicla tus mejores contenidos y da material exclusivo con fecha de caducidad para tus seguidores. Es la mejor herramienta para compartir algo y generar sensación de urgencia: si no lo ven pronto desaparecerá.
122 – Haz un listado de todos los agregadores de noticias en los que puedas aportar algo y traten tu temática. Establece qué contenidos ya creados puedes subir y planea cuales son más indicados de los siguientes. Puedes plantearte usar Meneame, Mktfan, Divulgame, Bitacoras, Divobloguer…
123 – Investiga los grupos de Meetup y date de alta en aquellos que pueda participar tu empresa o empleados. Estudia si también puedes hacer alguna propuesta dentro de ellos para organizar un pequeño evento o proponer algún tema junto a otros participantes.
124 – Si tu empresa tiene que ver con el turismo, la restauración, el ocio o la cultura, te interesa darte de alta en TripAdvisor y pedir reseñas y opiniones a tus clientes más fieles e incluso anunciarlo en tu punto de venta.
125 – Crea una cuenta de WhatsApp con un movil de empresa y configuralo para poder gestionarlo también desde el ordenador. Da a conocer la cuenta entre tus clientes para tener comunicación directa y rápida con ellos y así poder fidelizarles.
126 – Crea un grupo privado de Facebook donde invites a tus mejores clientes y allí les des consejos y compartas material sobre cómo sacarle el máximo provecho a tus productos. También puedes resolver dudas y problemas de una manera más intima, directa y siendo a la vez útil para otros usuarios.
127 – Crea una estrategia para promover el contenido generado por los usuarios y a la vez fidelizarles. Diles por ejemplo clientes que compren en tu negocio que, cuando utilicen el producto, se hagan un foto y la suban a tu Fan Page de Facebook. Por cada imagen publicada, tendrán un 10% de descuento en su próxima compra.
128 – Crea un Club Vip con tus mejores clientes e invítales tres veces al año a un mercadillo donde puedan adquirir tus productos o servicios a precios muy reducidos. Ese día, organiza un catering y contrata a un DJ para dar un toque exclusivo a la cita.
129 – Ofrece un descuento importante a esos clientes que hagan compras de grandes cantidades por encima de un presupuesto concreto fijado por ti.
130 – Crea un Club Selecto con tus clientes más fieles para que testen y prueben tus productos o servicios de forma gratuita antes de sacarlos al mercado. De esa forma, se sentirán especiales y tendrán la oportunidad de darte su opinión antes que nadie.
131 – Comprueba que tu web no tiene contenido duplicado con otras páginas de internet. Puedes usar Copyscape como herramienta online para analizarlo.
132 – Estudia si tu propia web no tiene repetidos los mismos contenidos en diferentes URLs. Usa Siteliner apara analizar tu dominio y encontrar duplicidades. Es muy común, tanto por contenidos repetidos, por malas redirecciones de tu dominio con www, o por taxonomías indexadas.
133 – Haz una búsqueda de todas tus URLs indexadas en Google con el comando site:tudominio.com. Puedes descubrir contenidos indexados que no te interesan que estén o contenidos muy flojos o sin optimizar.
134 – Haz un estudio de todos los meta-títulos SEO de todas tus páginas. Con el comando site:tudominio.com los puedes ver todos rápidamente y marcar cuales necesitan mejorarse. Necesitas que incluyan la palabra clave y tengan un máximo de 512px de ancho, ya no se miden por nº de caracteres.
135 – Comprueba las meta-descripciones de tus páginas e redacta una escpecífica para cada una. Tienes 156 caracteres, debes incluir la palabra clave y que tenga algo de gancho para aumentar tu CTR.
136 – Usa Search Console de Google para examinar que CTR tienes para cada diferente búsqueda en la que salen tus resultados. Aquellos en los que tengas un bajo CTR deberás optimizar el título, ya que la gente está viendo el resultado, pero no hace click en él. Comparalo con los demás resultados bien posicionados.
137 – Usa Search Console para ver qué URLs dan error 404 y solucionarlos o crear redirecciones a otros contenidos.
138 – Revisa todos tus contenidos para optimizar el uso de las palabras clavepara las que quieras posicionar cada URL. Debes poner la palabra clave en el título, URL, subtítulos, el primer párrafo, en negrita, en las imágenes y repetirla. Si usas WordPress puedes usar el plugin SEO Yoast para guiarte en cada contenido.
139 – Haz un estudio de todos tus contenidos para ver si todos tienen al menos 300 palabras y si el tiempo de permanencia en cada uno es adecuado. Corrige todos los que no cumplan los requisitos.
140 – Comprueba si tus imágenes están optimizadas. Descárgate varias de distintos contenidos, pásalos por TinyPNG y mira si se han reducido mucho de peso. Si es así vuelve a cargar todas las que veas que fallan. Puedes usar Gtmetrix para detectarlas también. Y puedes usar Smush It o Ewww Optimizer para optimizarlas si usas WordPress.
141 – Estudia que relevancia tiene tu dominio a ojos de Google y si arrastra alguna penalización. Puedes usar Real Page Rank, Barracuda Panguin Tool, Ahrefs, Sistrix, Semrush u otras herramientas.
142 – Estudia que enlaces entrantes o backlinks tienes. Con todos aquellos que sean de páginas muy malas, fantasma o tengan Textos ancla dañinos (viagra, porno…) haz un listado y usa Disavow Tool para que Google no te relacione con ellos. Puedes usar Ranksingals o Search Console.
143 – Estudia que enlaces entrantes tiene tu competencia. Haz un listado con aquello que creas que puedes conseguirlos tu también o que te dan alguna idea para conseguir más enlaces. Puedes usar RankSignals, Ahrefs, Majestic, Sistrix, Semrush u otras herramientas.
144 – Analiza la velocidad de tu página web en diferentes pestañas y landing pages. Al menos en las más importantes para tu negocio. Usa Gtmetrix para tener muchas recomendaciones de cómo mejorarlas y para ver en el modo Cascada cuales son los elementos más lentos.
145 – Comprueba que tu web se ve correctamente en dispositivos móviles. Puedes usar Screenfly para verla en diferentes resoluciones. No te fije sólo en el diseño, sino también en páginas donde tengas vídeos y contenido multimedia o en iframes.
146 – Analiza la cantidad de enlaces internos que tienes en cada URL. Con Search Console puede ver los más y menos enlazados, para luego añadir más hacia los más importantes que no tengan muchos.
147 – Haz un estudio de cuáles son tus URLs más compartidas en redes sociales. Puedes usar Socialcrawlytics o SharedCount para ver cuales necesitan un empujoncito.
148 – Haz un estudio sencillo de tu web con alguna herramienta de auditoría SEO. Te drán una serie de consejos para mejorar tu SEO. Usa por ejemplo: Woorank, SEOoptimer, SOEmator…
149 – Comprueba que no tienes enlaces rotos en tu página web, ya que Google lo puntúa negativamente. Usa Brokenlinkcheck para hacer un análisis rápido y corregir errores.
150 – Revisa todos los contenidos audiovisuales que tengas en tu web y haz una transcripción de ellos si quieres que posicionen mucho mejor. Si tienes contenidos en Youtube o en audio que no has añadido a tu web, puedes encargar una transcripción y ya tienes un contenido estupendo nuevo.
151 – Identifica cuántos Javascript carga tu página y trata de unificarlos en el menor número posible de ellos. Puedes usar alguna herramientas como JS y CSS Optmizer.
152 – Unificas las hojas de estilo CSS en un menor número de ellas, y trata de minificarlos (ahorrar código). Reduciras ampliamente el número de peticiones a servidor que hace tu página.
153 – Utiliza una herramienta Crawl que analice todo tu sitio en busca de errores de todo tipo. Screaming Frog es perfecta para rastrear toda tu web y encontrar duplicidades, errores de indexación y bloqueos.
154 – Instala algún sistema de Caché en tu página web para que cargue mucho más rápido. Puedes usar W3 Total Cache o Supercache si usas WordPress. Ya que estás, habilita Gzip para que tu web esté comprimida y pese menos.
155 – Haz un gran listado o un ranking de tu sector para que algunos de los citados te compartan y enlacen.
156 – Optimiza tu fichero Robots.txt para decirle a los buscadores qué partes de tu web no quieres indexar, o prohibirle la entrada a Robots indeseables que recargan tu servidor innecesariamente (y a veces tu “scrapean” tu contenido)
157 – Comprueba quiénes son tus vecinos de hosting y si la IP que compartes con otros está sana y no se hacen barbaridades con ella. Usa Ip Neighbours u otras herramientas.
158 – Haz una revisión de todos tus contenidos antiguos de más de un año y dos años, y prepara propuestas de mejora y actualización para cada uno. Así lograrás que el tiempo de permanencia se mantenga o se recupere ya que la gente no lo percibirá como caducado.
159 – Estudia que Rich Snippets o formatos enriquecidos puedes usar en tu web para mejorar el CTR. Las estrellitas, direcciones y migas de pan suelen ser muy interesantes. Puedes usar plugins o meterlos con html.
160 – Estudia que contenidos de tu web necesitan una mejora visual y de contenidos: con más imágenes, incluir vídeos, más y mejor texto, más enlaces… Mejóralos para aumentar el tiempo de permanencia, el número de compartidos, número de backlinks y conversiones. Haz un listado con todos aquellos que puedas subirlos de nivel.
161 – Consigue los teléfonos de influenciadores, otras marcas y de tus clientes más fieles. Utiliza el teléfono cuando quieras distribuir un contenido más especial y buscar apoyos.
162 – Estudia la manera de dar la sensación de urgencia en tus servicios o productos. Por ejemplo, muestra el número de plazas o productos limitados que faltan, establece una fechas límite para un precio, muestra servicios completos…
163 – Piensa qué puedes ofrecer a tus clientes como algo extra que no esperen. Conseguirás mejorar tus recomendaciones en redes. Lo inesperado siempre funciona. Si algo escalable, que puedes regalar siempre a todos mejor.
164 – Establece un proyecto de Responsabilidad Social Corporativa (RSC) para tu marca. Colabora con otras instituciones o desarrolla tu propio proyecto. Lo mejor sería que participaran tus propios empleados e implicaras a toda la empresa en ello.
165 – Utiliza el Endomarketing para que tus propios empleados quieran recomendar tus productos y sean embajadores de tu marca.
166 – Escribe un reportaje patrocinado en alguna revista convencional que pueda leer tu público objetivo ofreciendo contenido de valor, útil e interesante para los usuarios. Nunca un artículo comercial o publicitario. También puedes patrocinar algún espacio televisivo o de radio donde un experto de consejos y trucos relacionados con tu sector.
167 – Ofrece un curso gratuito online a los usuarios que se suscriban a tu blog. Este tipo de acciones se engloban dentro del Growth Hacking, un tipo de marketing que últimamente es tendencia y está de moda.
168- Organiza un concurso en Facebook que fomenta la conexión online-offline. Por ejemplo, plantea una adivinanza o propón un trabalenguas e invita a tus seguidores a acudir con la respuesta a una dirección postal concreta (que puede ser uno de tus locales). Todo el que acierte la adivinanza o diga bien el trabalenguas a la primera, se lleva un regalo.
169 – Si tu marca vende productos, puedes practicar algo que se ha hecho toda la vida en el cine, la televisión y ahora también en los vídeojuegos: el emplazamiento de producto. O sea, que tu artículo aparezca de forma sutil o como parte de la trama en alguna serie, largometraje o juego.
170 – Invita a tus clientes más especiales a un curso o taller organizado en exclusiva para ellos que sepas que les puede interesar. No tiene por qué estar relacionado con tus productos o servicios, sino más bien con temas o actividades que puedan gustar a tu público objetivo: curso de cocina, cata de vinos, taller fotográfico, carrera o maratón de fans…
171 – Crea un diseño de newsletter mensual que puedas utilizar todos los meses y aportar valor real a tus suscriptores. Olvídate del contenido comercial y de hablar de ti mismo porque así sólo conseguirás quemar a tus suscriptores y que no abran más tus correos.
172 – Crea otra lista de suscriptores interesado en recibir Ofertas Flash que sólo duran un par de días. Destácalo en tu web para que los compradores o interesados se suscriban a ese contenido comercial porque esperan recibir un descuento.
173 – Automatiza el envío de emails por RSS para que cuando publiques un contenido nuevo se envíe automáticamente a la base de datos seleccionada. La mayoría de plataformas de envío de email lo permiten y es fácil configurarlo.
174 – Utiliza tu email para escribir uno a uno a tus clientes y embajadores. La diferencia con el email masivo es grande y está muy desaprovechado en las empresas que creen que no es rentable perder tanto tiempo. Pero consigues embajadores de tu marca y una relación totalmente distinta.
175 – Añade las fechas de cumpleaños a tu base de datos y felicita a tus clientes en su día más especial. Técnica popularizada por El Corte Inglés fácil de hacer por email y redes sociales.
176 – Crea una Twitter Card de suscripción a tu correo. La gente en Twitter podrá suscribirse con sólo un click, si necesidad de meter su correo ni sus datos.
177 – Consigue emails en un local o punto de venta físico también. Invita a tus clientes a escribir con bolígrafo su email para recibir algún tipo de ofertas o contenido digital exclusivo para ellos.
178 – Utiliza Google Anlaytics para ver el tiempo de duración en cada una de tus páginas. Anota todas aquellas en las que el tiempo de permanencia sea bajo para intentar modificarlas y añadir contenido.
179 – Estudia el embudo de conversión con Analytics para ver en que punto del proceso de compra pierdes más clientes. Optimiza ese punto para mejorar tus conversiones.
180 – Instala la versión gratuita de Hotjar para hacer un estudio de qué zonas de tu web son las que despiertan más interés y por dónde pasan más el ratón los usarios.
181 – Haz un estudio con Hotjar del porcentaje de Scroll que hacen los visitantes de cada página. Descubrirás en cuales el usuario no llega hasta el final y cuales debes mejorar.
182 – Graba las visitas de tu web en sesiones con Hotjar. Podrás “espiar” cada una de ellas y ver qué comportamiento siguen los visitantes en tu página.
183 – Estudia los datos de conversión en Analytics para ver cuáles son las fuentes de tráfico que más convierten, no sólo las que más visitas te dan. Todas las visitas no convierten igual y descubrirás que redes sociales o que webs te traen un tráfico más cualificado e interesado en comprar.
184 – Selecciona varios objetivos en Analytics y dale un valor económico según lo que representen para la empresa. Puedes añadir un evento en formularios de contacto o enlaces que te ayuden a sumar conceptos cuando no tienes una tienda.
185 – Haz un estudio de rentabilidad de tu estrategia en cada plataforma. Haz un cálculo del tiempo y dinero que inviertes al mes en cada red social, en cada web o con cada colaborador, y compáralo con las conversiones generadas a través de cada una de ellas y su valor económico total. Corrige tu estrategia si en algunas no obtienes la rentabilidad esperada.
186 – Propón a varias personas cercanas de diferentes perfiles hacer una prueba de conversión. Pide que te den opiniones y contesten varias preguntas sobre cómo han ido percibiendo tu web y el proceso de compra. A veces en la empresa no somos conscientes de como lo ven desde fuera personas que desconocen tu web o son ajenas a tu temática o producto.
187 – Crea varias campañas de Google Adwords para búsquedacon tus palabras clave más importantes y con mayor intención de compra. Son las más caras, pero las que más probabilidad tienes de que conviertan.
188 – Estudia la rentabilidad de todas tus campañas de Adwords y decide cuáles están por debajo del margen de cada producto y cuáles debes pausar porque no están siendo efectivas. Las que sean rentables y no tengas límite de productos o servicios que vendas, aumenta mucho el presupuesto para vender mucho más.
189 – Crea una campaña de Google Adwords de búsqueda con remarketing para aquellas personas que ya han visitado tu web y siguen buscando algún servicio que tú ofreces. Puedes subir tu puja normal.
190 – Revisa los distintos términos de búsqueda que están activando tus anuncios y añade como palabra clave negativa todos aquellos que no generan conversiones o aquellos que no tienen que ver con lo que ofreces. Define con concordancia de frase las posibles palabras clave que generen más errores.
191 – Revisa los horarios a los que salen tus anuncios y cambia las pujas para esforzarte más en aquello que obtienes más rentabilidad.
192 – Da de alta diferentes extensiones de anuncios para tus campañas. Puedes mostrar en tus anuncios el número de teléfono, la dirección, contenidos de tu web, reseñas…
193 – Crea una campaña de Google Adwords en Display (imágenes) y segméntala para diferentes palabras clave relacionadas que activen tus anuncios en muchas páginas web
194 – Crea una campaña de Display para hacer branding en diferentes páginas web elegidas por ti. Esto se llama segmentar por ubicaciones. Usa la herramienta de ubicaciones para descubrir todas las páginas en las que te puede interesar anunciarte y usan Adwords.
195 – Crea una campaña de Display de remarketing para recordarles a todos los visitantes de tu web tus servicios y productos. Suelen ser bastante rentables y hace que tus visitantes no te olviden.
196 – Diseña muchos banners animados en GIF o Html5 para mejorar la conversión de tus campañas de Display. También puedes usar la herramienta de anuncios dinámico de AdWords.
197 – Crea una campaña de vídeo en Youtube InDisplay, que mostrará tus vídeos recomendados cuando la gente vea otro vídeo de un canal determinado o de una temática determinada.
198 – Crea una campaña de vídeo en Youtube InStream, con un vídeo de 30 segundos que la gente verá antes de un vídeo. Sólo te cobrarán los que vean el anuncio completo, no si ven sólo 5 segundos.
199 – Crea una campaña de vídeo con remarketing, para mostrar tus vídeos a quienes ya han visitado tu web. Es una manera de mostrar a los que ya te conocen con otro tipo de contenido audiovisual y más cercano.
200 – Espía a tu competencia para saber qué palabras clave utilizan, cómo dan forma a sus anuncios de texto e imágenes y cómo mejorar los tuyos. Puedes usar Semrush, Sistrix o hacerlo de manera manual buscando tus palabras clave y haciendo un listado de anuncios.
201 – Crea muchas Twitter Cards para poder destacar mucho más con tus anuncios creados para Twitter. Haz una buena colección con diferentes imágenes y argumentos escritos, para estudiar luego cuáles funcionan mejor.
202 – Crea una campañas de anuncios en Twitter Ads con tu mejor contenido de valor. Estudia su resultado y rentabilidad para ver si te conviene replicarla para cada vez que hagas un contenido muy bueno.
203 – Crea una campaña de Twitter Ads con tus servicios o productos, segmentada para palabras clave relacionadas.
204 – Crea una campaña en Twitter Ads segmentada con Remarketing para los visitantes de tu página web.
205 – Crea una campaña en Twitter Ads segmentada para los seguidores de varias cuentas de tu competencia. La mejor manera de mostrarte a nuevos posibles clientes interesados en tu temática-
206 – Crea una campaña de Facebook Ads con tus servicios dirigida a un perfil muy determinado según tu público objetivo. Puedes segmentar según ciudad, estudios, relación sentimental, intereses…
207 – Crea un calendario para promocionar distintos momentos del mes tus mejores publicaciones de Facebook y así llegar a muchas más personas y hacerlos más virales. Si tus fans no son muy activos es bueno promocionarlo sólo para tus fans, así les reactivas.
208 – Crea una campaña de Facebook Ads de remarketing para mostrar tus publicaciones a los visitantes de tu web que a lo mejor todavía no te siguen en Facebook. Aunque no sean tus fans, serán más receptivos porque ya te conocen.
209 – Crea una campaña de Facebook Ads Local, y así las personas que usen Facebook Places y se encuentren en tu misma zona verán destacado tu negocio.
210 – Crea una campaña de Facebook Ads para ganar más Me Gusta en tu página. Aumentarás tu comunidad de seguidores y puedes segmentarla para aquello que cumplan unas características determinadas.
211 – Crea una campaña en Facebook Ads donde crees un Cupón de descuento en alguno de tus productos. Prueba diferentes segmentaciones y en el caso de que alguna sea rentable, repítela y prográmala para hacer todos los meses en las fechas que te convengan.
212 – Si subes vídeos a Facebook (muy recomendable) puedes hacer una campaña de vídeo para aumentar el número de reproducciones y llegue a mucha gente.
213 – Date de alta en alguna web de sistemas de afiliados y crea una campaña. Ofrecerás una comisión a los webmasters que quieran promocionar tus productos en su web. Puedes usar Zanox, Comission Junction u otros.
214 – Haz un listado de las página webs más visitadas de tu sector y anota los precio que tienen para promocionarse en ella y contacta a todas las que no lo pongan en su web para ver que precio ofrecen a los anunciantes.
215 – Haz una campaña en Instagram Ads con imágenes creativas que despierten el interés sobre tus productos. Como han comenzado hace poco ahora son baratas y funcionan bastante bien si tu marca es capaz de crear buenas imágenes.
216 – Haz una campaña en Linkedin Anuncios. Son de las más caras, pero se pueden conseguir resultados muy buenos sobretodo si tu empresa vende a otras empresas, y no al cliente final. También tiene sentido para formación y ofertas de empleo.
217 – Busca blogs muy reconocidos que hablen sobre tu temática y ofréceles pagarles por un post patrocinado que hable bien sobre un servicio o producto tuyo.
218 – Estudia la posibilidad de contactar con algún canal de Youtube para patrocinar algún vídeo que hagan proximamente que menciones o hablen de tu producto.
219 – Analiza los eventos de tu sector y tu temática por si pudieras patrocinar un Evento.
220 – Patrocina a alguna causa o dona dinero a alguna Fundación o Asociación.
221 – Coloca widgets para aumentar la usabilidad de tu tienda online y conseguir mayor interacción de los usuarios y mayores ventas. Si trabajas en WordPress, con el plugin WooCommerce puedes insertar un widget de carrito de la compra, filtro de precios, menús de categorías, productos más vendidos y mejor valorados, etc.
222 – Analiza las mejores ofertas de empresas de transporte del mercado para optimizar tus ganancias y ofrecer un mejor servicio a los clientes de tu tienda online.
223 – Coloca descripciones e imágenes a los productos de tu tienda online. Intenta que sean imágenes de buena calidad y en diversas perspectivas para que el cliente pueda analizar el producto desde todos los ángulos y aumente su confianza.
224 – Utiliza algunas landing pages de producto y posiciónalas bien en Google para aumentar las ventas de un determinado producto y medir conversiones.
225 – Coloca en lugar visible las certificaciones y homologaciones para aumentar la confianza de los usuarios. Ofrece también un buen servicio de atención al cliente bien visible para solucionar dudas previas a la compra y generar cercanía.
226 – Fideliza a tus clientes para que vuelvan, ofréceles promociones, descuentos, premios. Usa la newsletter para ofrecerles valor. Trátalos con cercanía, felicítales en fechas especiales, ofréceles promociones en días señalados.
227 – Permite todos los métodos de pago posibles. Pasarela de pago con tarjeta, PayPal y contrarreembolso. Cuantas más opciones menos posibilidades de que un usuario no quiera comprar por no poner a su disposición su método de pago favorito.
228 – Incluye llamadas a la acción en toda la web para fomentar que los usuarios realicen la acción de compra. Usa un lenguaje atractivo, que incite a hacer click y descubrir las cualidades de los productos.
229 – Analiza cuáles son las categorías de productos más vendidas. Rediseña sus menús y estructuras de maquetación para que destaquen.
230 – Persigue las interacciones del usuario, pídeles que hagan reviews, reseñas, comentarios y valoraciones de los productos. Esto incrementa la confianza de los potenciales clientes.
231 – Ofrécete para participar en alguna radio tradicional u online que traten alguna temática relacionada con tu sector. Escribe una buena propuesta de valor para que sea más posible que cuenten contigo.
232 – Haz un listado de los blogs con más visitas de tu temática y ofrécete para escribirles un post como invitado. En muchos casos podrás hablar de tu producto o enlazar tu web.
233 – Trabaja y ten contacto directo con medios en prensa o digitales para los que puedes escribir de vez en cuando. Haz una lista de todos con los que puedas colaborar y prepara un email para ofrecer tu ayuda a todos ellos.
234 – Crea un contenido colaborativo entre varias páginas web para que pueda ser decargado desde todas ellas y todos los participantes tengan visibilidad desde las demás webs
235 – Dale una vuelta y recicla algún contenido tuyo muy bueno para regalárselo a algún medio digital u otra página web
236 – Incluye una página sobre el equipo en la web de tu empresa donde destaques la especialidad y los puntos fuertes de cada uno de tus empleados. Pon una foto de cada uno y enlaza su blog y redes sociales profesionales.
237 – Los empleados que escriban en el blog de la empresa deben firmar sus propios artículos. Crea un usuario para cada empleado y completa el apartado “información biográfica”, destacando el perfil y la especialidad de cada trabajador.
238 – Haz fotos profesionales a tus empleados para los perfiles de sus redes sociales: bien iluminadas, de calidad, donde se les vea bien, se les reconozca y en un entorno profesional.
239 – Que tus empleados pongan la misma foto de perfil y el mismo nombre de usuario en sus redes sociales más profesionales: Linkedin, Twitter y Google+.
240 – Que tus empleados creen su propio blogdonde trabajen su Marca Personal y escriban artículos relacionados con su profesión. Anímales a que compren su propio dominio (.es o .com) con su nombre y apellido.
241 – Invita a tus empleados a que tengan una página “sobre mi” en su blog donde hablen en primera persona, sean cercanos, cuenten al lector en qué pueden ayudarle, reflejen su trayectoria e incluyan una buena foto suya.
242 – Crea un perfil en Linkedin para cada empleado con una URL personalizada y una foto de perfil que esté visible para todos los usuarios (no sólo para sus contactos). Que cada empleado se una a 5 Grupos relacionados con el sector para participar activamente en ellos dos veces por semana.
243 – Crea una cuenta en Twitter para cada empleado, con una buena descripción profesional con palabras clave y un enlace a su blog. Que publiquen 5 tweets/día, compartan contenido interesante del sector (propio, de la empresa o de otros) y comenten o retuiteen lo que otros publican.
244 – Crea un perfil en Google+ para cada empleado, completando todos los apartados del “sobre mí”: historia, trabajo (donde debe destacar su papel dentro de la empresa), estudios, información básica, contacto y enlaces. Que se unan a 5 Comunidades del sector para participar activamente en ellas dos veces por semana.
245 – Aumenta el número de seguidores de cada trabajador en Twitter usando herramientas como ManageFlitter. Sigue a otros profesionales de su perfil, referentes, clientes potenciales, cuentas de la competencia y blogs especializados. De vez en cuando, haz limpieza de los usuarios que no devuelven el follow.
246 – Gestiona las cuentas de Twitter de tus empleados con herramientas de programación como Buffer. Elige para cada uno los mejores contenidos de su especialidad y, de vez en cuando, publica material de tu empresa en sus perfiles.
247 – Haz tarjetas de visita con tu diseño y tu branding para ofrecer en eventos, reuniones o acciones de networking. Siguen funcionando para tener un contacto más directo.
248 – Celebra ocasiones especiales en tu empresa dando una fiesta. Puedes invitar a empresas amigas, clientes y empleados. Una manera de fidelizarles, tener más material para participar en redes y humanizar tu marca.
249 – Haz un listado de las ferias existentes de tu sector y plantéate si podéis acudir o si incluso podéis invertir en un stand para dar a conocer tus servicios y hacer networking.
250 – Haz tarjetas personales a los empleados que incluya: su foto, su nombre y apellido, su especialidad, su puesto dentro de la empresa, su móvil, su mail y su blog.
251 – Crea un calendario con las conferencias y eventos del sector e intenta que tu equipo tenga presencia en las más importantes. Es interesante que tus empleados acudan de forma presencial como oyentes o participantes para seguir aprendiendo, aportar, ganar visibilidad y hacer networking.
252 – Escribe un artículo en el blog de tu empresa sobre cada evento en el que participes enlazando a los organizadores y ponentes. Cuando lo compartas en redes sociales, menciona a todos de los que hablas. También puedes mandárselo por mail a los profesionales que hayas conocido en el evento.
253 – Si no podéis acudir de forma presencial, que tus empleados participen activamente en los hashtag de los principales eventos de tu sector. Así os enteráis de los temas más importantes que se hayan tratado. Además, podéis aportar vuestro punto de vista y experiencia.
254 – Organiza tu propio evento donde acudan otros profesionales, empresas del sector y medios de comunicación especializados. Es una buena forma de ganar visibilidad e intercambiar información de interés con otros colegas. También sirve para “desvirtualizar” y humanizar tu marca. Crea un hashtag.
255 – Una vez al año, organiza un curso o Master Class invitando a referentes del sector para que tus empleados sigan formándose, se reciclen y tu empresa esté en contacto con los más top.
256 – Crea una encuesta de satisfacción para pasar a tus clientes. Puedes usar Typeform.
257 – Si tienes un negocio con punto de venta, ofrece un cuestionario en papel donde los usuarios puedan puntuar y opinar sobre su satisfacción.
258 – Analiza todos los comentarios que recibes en redes sociales, blog e email. Saca conclusiones de las cosas que más demandan y plantea acciones para corregirlo.
259 – Haz un listado de todas las dudas que tengas sobre próximos servicios y productos de tu empresa. Pregunta a través de las redes sociales cada mes sobre algunas cuestiones y haz que tu público se implique y te de su opinión de lo que les gustaría o necesitan.
260 – Prepara un email en el que le preguntes a los clientes después de un tiempo que tal experienciahan tenido con tu producto o tu servicio. Toma en cuenta las indicaciones.
261 – Analiza los comentarios positivos que hacen los clientes a tu competencia. Lo que más estén valorando de ellos son pistas de lo que deberías hacer tú.
262 – Analiza las críticas y peores valoraciones que hagan los clientes de tu competencia y asegúrate de no estar cometiendo los mismo errores.
263 – Crea una página de comentarios pública en las que tus clientes puedan dejar observaciones o mejoras. Respóndeles cuando hayas tomado medidas. No sólo tendrás pistas muy buenas, sino que además les harás sentir parte del progreso de tu marca y sentirás que les escuchas.
264 – Haz un contenido interactivo con tests o pequeños juegos. Nosotros hacemos para cada clase del Curso de Community Manager un Test de 20 preguntas donde los alumnos comprueban si saben toda la materia.
265 – Crea un catálogo en PDF de tus productos y servicios. Lo puedes ofrecer en tu página web y subirlo a redes sociales con Scribd, Issu o Slideshare.
266 – Crea diapositivas en Power Point o Keynote donde expliques de manera visual otros contenidos que tengas en otros formatos. No hace falta que hagas nada nuevo, sino que te sirva como reciclaje de contenidos.
267 – Crea infografías basadas en otros contenidos tuyos. Puedes usar Piktochart o todavía mejor herramientas como Photoshop e Illustrator
268 – Crea un ebook con los artículos de tu blog. Luego puedes ofrecerlo como una descarga destacada a tus visitantes, incluso a cambio de suscribirse a tu lista de correo.
269 – Crea un ebook desde cero con contenido exclusivo para tus suscriptores. Ya no sólo podrán leerte en tu web, sino también en un contenido offline, un libro electrónico e incluso impreso.
270 – Crea varios posters que tus visitantes puedan descargarse e imprimir por su cuenta. Haz diseños creativos e incluye el logo de tu marca para que te ayude a hacer Branding. Si has hecho infografía, puedes darles forma de poster.
271 – Crea una App para los dispositivos móviles que permita a tus clientes y público objetivo consultar tus novedades, blog, productos, servicios o, incluso, hacer compras desde su propio smartphone o tablet. Debes tener en cuenta que cada vez más usuarios consultan Internet de camino al trabajo, por la calle, fuera de casa… Cada vez usamos menos el escritorio y más el móvil.
272 – Diseña tutoriales sencillos en una sola imagen con procesos en 3 ó 4 pasos. Después puedas compartir fácilmente ese material a través de Facebook, Instagram, Pinterest o Whatsapp. Incluso lo puedes insertar en artículos del blog, ebooks o vídeos. Para crear estos tutoriales te recomendamos herramientas como Photoshop, Canva o Picmonkey.
273 – Graba podcasts con entrevistas a expertos, debates, consejos, recomendaciones, etc., que aporten información y datos útiles para tus usuarios y clientes potenciales. Esos archivos de audio puedes crearlos y publicarlos en Soundcloud, una red social especializada en este formato. Después, insértalos en tu web o blog y, por supuesto, compártelos a través de tus redes sociales.
274 – Haz o encarga un restyling de tu marca para que se adapte a la web a la perfección y transmita modernidad sin perder su esencia. Si tu logo es antiguo, en un entorno online esto será aún más evidente. Actualízalo.
275 – Crea todo tipo de elementos gráficos donde aparezca tu logo de manera que en todos los sitios se muestre una imagen de marca coherente (web, cabeceras y fotos de perfil en redes sociales, newsletters, firmas de correo, banners, etc).
276 – Analiza los colores que usas en tu web. Quizá no estén transmitiendo correctamente tu mensaje. No abuses de los colores, usa dos colores principales y un tercero para destacar algún elemento. Esto da una imagen más profesional.
277 – Si tienes un blog, crea un manual gráfico para los elementos del blog como cabeceras e iconos. Define una paleta de colores amplia en las cabeceras de los artículos para que los posts no se parezcan demasiado entre sí. Define un estilo concreto para las imágenes: fotos, vectores, ilustraciones, etc. Sé coherente con esto.
278 – Evita imágenes descargadas de Google, esto quita personalidad y profesionalidad a tu presencia online. Haz o encarga buenas fotos de tu negocio y muéstralas en tus soportes online para incrementar el branding.
279 – Fomenta el branding interno creando carteles, calendarios, señalética, elementos de merchandising, etc. La imagen de marca se proyecta hacia fuera pero también hacia dentro.
280 – Haz un concurso para que los usuarios rediseñen tu logo o un póstercon tu marca. Este tipo de acciones, en las que tu imagen gráfica sea el centro, sirven para potenciar su presencia en el imaginario colectivo.
281 – Renueva tu biblioteca gráfica. De vez en cuando, compra imágenes e iconos de buena calidad en lugares especializados. Esto marca la diferencia a nivel gráfico y no tiene por qué ser muy caro.
282 – Analiza si tu logo e imagen de marca se ve correctamente en todos los dispositivos. Si tu logo es un poco complejo o tiene partes pequeñas, en dispositivos móviles puedes emplear una versión del logo algo más simple e icónica. Crea una versión en alta resolución para dispositivos retina o Iphone.
283 – Mantente siempre a la última en tendencias gráficas. Mira cada cierto tiempo publicaciones y artículos recopilatorios con las últimas tendencias en diseño gráfico y web e intenta que tu marca siempre luzca un buen look. No dejes que tu marca se vuelva obsoleta. Renueva.
284 – Busca Comunidades afines a tu marca en Google Plus y haz un listado de las 30-50 mejores en base al número de participantes, grado de actividad y actualización de publicaciones para después tener un ranking según su relevancia.
285 – Haz una lista de los 50 mejores grupos de Facebook y subdivídelos por categorías. Socilita admisión en todos ellos y define los días de la semana y el tiempo que dedicarás a publicar en cada uno de ellos.
286 – Haz una lista de 30-50 grupos de Linkedin relacionados con tú temática y donde se encuentre tu público objetivo. Hazte miembro del grupo o pide admisión si son privados.
287 – Crea un calendario de publicaciones para organizar: el día, las horas de publicación y el tipo de publicación (vídeo, artículo, imagen, galería de imágenes, encuesta, etc).
288 – Fija una rutina de 10 min diarios en los que tu objetivo es participar en los grupos: responde a las dudas de otros usuarios, añade opiniones a diálogos abiertos, haz preguntas y comparte reflexiones, refuerza vínculos positivos con +1, me gusta y recomendaciones.
289 – Lista los mejores contenidos del blog y de la web por temas en un excel para poder utilizarlos después en los grupos. (Suprime los mensajes comerciales o serás marcado como spam).
290 – Haz un listado de todos los foros de tu temática y estudia en cuales puede ser más interesante ser un usuario activo y participante. Los foros no están de moda, pero hay mucho con muchísimo tráfico y debate.
291 – Detecta quiénes son los usuarios y marcas más activas en los foros en los que participas para seguirlos y listarlos como usuarios destacados.
292 – Crea grupos privados en Facebook o Linkedin para tus mejores clientes y úsalos como un canal de comunicación exclusivo.
293 – Prepara 6 juegos para Facebook (para publicar uno cada dos meses). Los mejores comentarios se llevan un premio. Por ejemplo, escribe una frase incompleta para que los usuarios la terminen, pregunta a los fans cómo quieren que sea tu próximo producto o diseña una imagen con dos opciones para que los seguidores digan cuál es su favorita y por qué.
294 – Piensa en 3 concursos con hashtag para Instagram (uno por trimestre). En los tres casos, invita a los fans a subir fotos en su perfil con una temática y un hashtag. Las mejores imágenes se podrán visualizar en una página de tu web creada en exclusiva para cada campaña.
295 – Piensa qué 2 causas solidarias puedes apoyar al año y diseña 2 imágenes personalizadas con tu logo para compartir en Instagram. Invita a tus fans a que publiquen esa foto en su perfil o hagan un repost con un hashtag. Por cada usuario que lo lleve a cabo, donarás 1€ (o la cantidad que te puedas permitir) a alguna asociación relacionada con la causa.
296 – Prepara 3 concursos para Twitter y lanza uno por trimestre, siempre con un hashtag propio. Por ejemplo: crea un tweet con una imagen e invita a los fans a que le pongan un título (gana la frase más creativa), escribe un tweet original y que los usuarios lo retuiteen para entrar en tu sorteo, o haz una pregunta y las 3 mejores respuestas tendrán premio.
297 – Crea un concurso en vídeo para Youtube donde tus fans demuestren sus habilidades creativas (baile, canción, receta, proceso de maquillaje…). Haz una página en tu web con las bases y un formulario para puedan subir el vídeo. Promociona el concurso en tus otras redes sociales. Después, haz una lista de reproducción en tu canal de Youtube con los vídeos participantes.
298 – Fomenta la conexión offline-online. Cada vez que tu empresa organice un evento o actividad en uno de tus locales, habilita una zona de photocall para que la gente se haga fotos y las suba a Twitter o Instagram con un hashtag. Las publicaciones que tengan más likes entran en el sorteo de un lote de tus productos.
299 – Reestudia en qué redes sociales tienes tareas automatizadas. No es tan buena idea que tengas mensajes privados automáticos, ya que muchas veces dañan más la imagen y pierdes humanidad.
300 – No tener unos objetivos claros y definidos te impide mejorar y corregir tus acciones de Marketing. Para ello es fundamental implementar en tu web herramientas y acciones de analítica y medición y conversión. Por tal motivo, establece siempre objetivos y KPI que puedan ser medibles y comparables en el tiempo y emnpieza a medir desde el día 1 de tus acciones de Marketing.
301 – Es un falso mito que “una empresa tiene que estar en todas las redes sociales“. No hace falta estar en todas las Redes Sociales, pero si es estratégico tener presencia en las redes sociales donde está tu público objetivo y en las cuales puedes crear y compartir un contenido que sea útil para tus seguidores. Es un error abrir cuentas en redes sociales en las que tu empresa no pueda tener una constancia en el contenido y la calidad de las publicaciones.
302 – Estudia tu ritmo de publicación en todas tus redes sociales. Un fallo en tu estrategia puede ser publicar mucho y saturar a tus seguidores o clientes. En Facebook, con hacer 4 buenos post a la semana es suficiente. En Instagram, 1 ó 2 publicaciones al día como mucho.
303 – Haz un buen estudio de público objetivo y una correcta segmentación para tus campañas: palabras clave, geolocalización, género, intereses, etc; obviar este apartado hace que tus campañas tengan poco impacto y que el ratio de conversión de tus objetivos sea muy bajo.
304 – Rediseña tu web, porque tener una web que no sea responsive, que no permita actualizaciones ni la instalación de plugins de diseño y rendimiento, hace muy difícil el posicionamiento en buscadores. Por eso debes revisar y corregir a menudo los errores de código, contenido duplicado, enlaces y todo lo referente al SEO on page. Muchas veces las empresas quieren hacer Marketing online a través de webs obsoletas, lentas, que tardan en cargar, que no son intuitiuvas y que no se vean bien en dispositivos móviles.
305 – Crea un blog y haz Marketing de Contenidos. Si tu marca no tiene un blog donde puedas compartir contenido útil para tu audiencia, te condena a hacer solamente contenido comercial. El contenido comercial no solamente es más costoso, sino que además siempre irá por debajo del contenido de valor, que es el que tu audiencia lee, comparte y recomienda en Redes Sociales.
306 – Invierte en Social Media. Creer que las Redes Sociales son gratuitas también es un error muy difundido. Efectivamente abrir una cuenta y gestionarlas es posible de forma gratuita, pero es necesario invertir y hacer campañas de promoción (correctamente segmentadaas) para aumentar el alcance y la interacción con tus publicaciones.
307 – Transcribe y optimiza tu contenido audiovisual. No optimizar las imágenes de tu web, hará muy difícil posicionar tu web. En primer lugar porque los bots de Google no interpretan las imágenes ni los vídeos (solo el texto y el código), con lo cual puedes tener el mejor vídeo, pero Google no sabrá cómo posicionarlo a través del contenido y de las palabras clave. En segundo lugar si no usas imágenes adaprtadas, pueden verse pixeladas o pueden ser muy pesadas para el formato web. Algo que ralentiza el tiempo de carga de tu web.
308 – Trabaja con Profesionales. Si acudes a personas que no están realmente formadas en Social Media, SEO, SEM y Marketing, puede llevar a tu empresa a perder mucho tiempo, mucho esfuerzo y por supuesto muchos dinero. La mejor definición es que el Marketing es el compendio de acciones y estrategias que ayudan a la optimización de todos los recursos (técnicos, humanos y económicos) para que tus campañas cumplan tus objetivos.
309 – Haz una fotografía en tu negocio a los clientes más fieles, crea un collage con todos ellos y destácalos en Instagram. Etiquétalos en la imagen y acompaña el texto con el hashtag #ClientesdelMes.
310 – Una vez al mes, en horarios o días en los que tu empresa no abre, ofrece a tus clientes la oportunidad de contactar y pedir consejos a través de Whatsapp, una publicación de Facebook o con un hashtag en Twitter. Puedes ofrecer respuestas, tutoriales, ideas o soluciones a sus preguntas. Fija bien el día concreto y la franja horaria que vas a emplear.
311 – Crea test o encuestas de satisfacción online y offline con el fin de escuchar aportes y mejorar tus servicios. Haz caso a sus observaciones y visibiliza sus consejos para que tus clientes vean que sus sugerencias han dado frutos.
312 – Crea un grupo privado de Facebook para la atención al público con tus clientes más cercanos y participativos, incluso con los embajadores de tu marca.
313 – Deja un apartado de opiniones para el cliente en tu newsletter y dales la oportunidad de expresar en privado, e incluso de forma anónima, su opinión sobre tus servicios y productos con el fin de mejorar.
314 – Utiliza herramientas (Mention, Social Mention, Hootsuite, Sprout Social, etc.) que ayuden a monitorizar, detectar comentarios, opiniones y menciones sobre tu marca o sector.
315 – Prepara muy bien persona encargada de dar la información por teléfono o email. Es importante que sea amable, paciente y que conozca a fondo los productos, servicios, horarios y fechas de la actividad de tu negocio. Que sepa dar bien los argumentos y transmitir los puntos fuertes de tu marca (calidad, competitividad, etc).
316 – Crea formularios de contacto en todas las landing pages de tu web. Añade también el email y número de teléfono para facilitar que te contacten de forma directa.
317 – Utiliza plataformas (tipo Zendesk) y aplicaciones móviles (Inbox) con un sistema de notificaciones eficaz, que te ayude a mejorar la velocidad de respuesta a las preguntas frecuentes de tus clientes o usuarios en redes sociales.
318 – Crea un área privada en tu web o una landing page exclusiva para clientes con tutoriales y screencast sobre las preguntas y dudas más frecuentes.
319 – Revisa todas las críticas y opiniones negativas que encuentres en todo internet. Haz un listado con los fallos más comunes para resolverlos y trata de contactar con las personas que las hicieron para atenderlas y tratar de solucionarlo uno a uno. Si las llevas a buen puerto, pídeles que eliminen las opinión negativa.
320 – Cambia las contraseñas de todos los usuarios, especialmente los que tengan permisos de administrador, para que sean fuertes y difíciles de identificar. Deberán tener mayúsculas, minúsculas, números y caracteres especiales.
321 – Instala un plugin de cache como W3 Total Cache para acelerar la velocidad de carga de tu sitio al ofrecer una versión guardada estática de cada página.
322 – Instala un plugin de seguridad como Wordfence que evite ataques de fuerza bruta, DDOS y modificaciones en los archivos de tu instalación, al tiempo que te avise de posibles intentos de ataque.
323 – Cambia de tema, eligiendo uno que esté creado con código HTML5 y CSS3, sea responsive, minimalista, de carga rápida, fácil configuración, con herramientas de personalización y compatible con maquetadores visuales.
324 – Reduce los elementos del menú de navegación al mínimo imprescindible para tu marca y servicios. De este modo mejorarás el porcentaje de clics y conversión en acciones efectivas.
325 – Maqueta y diseña la portada de tu sitio para que todas sus secciones y apartados generen acciones de los visitantes hacia tus productos o servicios, evitando que haya algún enlace a otros sitios externos.
326 – Instala y configura con precisión un plugin de SEO como All in one SEO Pack o Yoast SEO, asegurándote de completar todos los ajustes de integración con redes sociales y herramientas para webmasters.
327 – Cambia tu sitio a un hosting optimizado para WordPress, con herramientas exclusivas como gestión sencilla de permisos de archivo y carpetas, reglas específicas de seguridad y, sobre todo, soporte especializado en WordPress.
328 – Usa siempre la última versión actualizada de WordPress, plugins y temas para estar al día frente a vulnerabilidades y posible ataques de hackers.
329 – Instala y configura tareas de copia de seguridad mediante un plugin como BackWPup o similares, que automaticen backups de la base de datos, ficheros de configuración y archivos subidos.
330 – Comprueba que los archivos y carpetas de la instalación de WordPress tienen los permisos correctos: 644 para archivos, 755 para carpetas. En caso contrario, cámbialos desde el panel de tu alojamiento o mediante tu cliente FTP favorito.
331 – Instala un sistema de protección anti spam en comentarios y páginas de acceso y registro como reCaptcha de Google.
332 – Activa la compresión GZip para mejorar la velocidad de carga de tu WordPress, accediendo a la página oculta de configuración de WordPress y cambiando el parámetro gzipcompression de 0 a 1.
333 – Evita y elimina cualquier error 404 (página no encontrada) de tu sitio mediante el plugin Broken Link Checker, que revisa todo tu sitio y enlaces para mostrarte cualquier error interno o externo y ofreciéndote la solución.
334 – Da de alta tu negocio local en Google My Business y completa el proceso de registro y verificación de tu ubicación para aparecer en Google Maps. Incluye toda la información relativa al horario, contacto y enlaces de la empresa.
335 – Recopila las mejores fotos del local y de los empleados en la empresa para incluirlas en el apartado de Fotos de tu página local de Google My Business.
336 – Contacta con un fotógrafo o agencia certificada de Google para incluir a tu negocio el servicio para empresas de Business View para incorporar una visita 360º de tus instalaciones.
337 – Lista a tus embajadores, empleados, amigos y familiares y pídeles uno a uno por teléfono, email o mensaje privado una reseña para tu empresa en Google Maps.
338 – Personaliza la firma de tus newsletter y de los emails de todo el equipo incluyendo un mapa y la localización de la empresa.
339 – Haz un listado y agrupa por temáticas las diferentes redes sociales, apps y herramientas online basadas en geolocalización para valorar dar de alta tu negocio y aumentar la visibilidad a través de otros canales como: Foursquare, Yelp, 11870, eltenedor, Minube, Tripadvisor…
340 – Detecta si existen listados de empresas de tu temática realizados por otros usuarios en blogs o webs relevantes en los que poder incluir tu empresa y fomentar enlaces entrantes (backlinks).
341 – Edita y configura el footer y los formulario de contacto de tu página web para incluir información y enlazar a tu localización en Google Maps.
342 – Da de alta tu negocio en Facebook creando una Fan Page de categoría “Negocio Local” para incluir el apartado de valoraciones de Facebook Places. Consigue que al menos 15 clientes, embajadores y personal afín a la marca dejen su valoración y comentario.
343 – Detecta a las personas influyentes en tu sector, tanto por sus blogs como en las redes sociales, a través de herramientas y plataformas o listados y recomendaciones de bloggers.
344 – Escribe comentarios en las mejores entradas de sus blogs aportando contenido y puntos de vista complementarios.
345 – Escribe un post con un listado de los grandes referentes de tu sector y enlaza sus blogs, o haz recopilaciones que te permitan añadir hipervínculos a las webs de los influencers. Menciónales cuando lo compartas en redes sociales.
346 – Regala o presta tu producto a los influyentespara que lo prueben. Comparte los resultados y pídeles que lo recomienden en redes sociales. Por ejemplo, que publiquen un tweet con mención y una foto con el producto en Instagram o Facebook.
347 – Crea un artículo colaborativo entrevistando a expertos en torno a un tema y destaca la especialidad de cada uno. Enlázales en el post y difunde el material en tus redes sociales mencionándoles a todos.
348 – Crea un encuentro offline invitando a bloggers destacados de tu sector e invítales a que escriban sobre el evento o que te ayuden a la difusión.
349 – Especialízate en un tema y solicita escribir como guest posting (de manera gratuita) en el blog de un influencer o de varios de tu sector.
350 – Crea una lista en Twitter con las personas influyentes. Participa con frecuencia en su comunicación retuiteando, destacando y aportando valor en su contenido.
351 – Crea una publicación en Facebook con una imagen que destaque a los grandes referentes de tu sector. Menciónales o etiquétales en la foto para que se enteren y aumenten las posibilidades de difusión.
352 – Configura objetivos por conversión en Google Analytics para estudiar que visitas cumplen tus metas, y qué fuentes de tráfico y contenido te ayudan a conseguirlas.
353 – Haz un estudio del Embudo de Conversión en tu web para descubrir y analizar en que fase del proceso de venta pierdes más usuario y cómo mejorar cada una.
354 – Crea un informe personalizado o Dashboard con todas las métricas importantes para tu negocio. Así tendrás todos los datos importantes agolpe de vista y podrás monitorizar los resultados más fácilmente.
355 – Crea eventos para los botones, enlaces o formulario más importantes de tu página web y así poder hacer un seguimiento y estudio de cuánta gente hace click en ellos y de dónde vienen.
356 – Crea un dashboard con acceso a todas tus cuentas de Google Analytics y así poder examinar cuántos visitantes tienes en todas a tiempo real y datos de todas ellas en el mismo sitio. Puedes usar Cyfe, Gecko Board u otras.
357 – Haz un estudio de qué páginas web de referencia te mandan más tráfico y agradéceles y estrecha la colaboración con ellas. A lo mejor pueden enlazarte más y mandarte aún más visitas.
358 – Configura Universal Analytics para tener datos demográficos de edad y sexo de tus visitantes. Redefine tu público objetivo y descubre las fuentes de tráfico que te mandan un público más afín a tus necesidades.
359 – Haz una lista de posibles asociaciones o fundaciones a favor del medio ambiente, los derechos de la infancia, las personas con riesgo de exclusión social o colectivos que fomenten el apoyo a los enfermos y la investigación de enfermedades. Decide a cuáles puedes sumarte y cómo puedes participar en sus iniciativas.
360 – Haz una recopilación de hábitos de vida saludable que puedas fomentar entre tus empleados, clientes y seguidores. Piensa fórmulas y acciones para promocionar estas iniciativas y darle visibilidad a través de tu blog y redes sociales.
361 – Incluye en tu base de datos la fecha de cumpleaños de tus clientes y fas de redes sociales que puedas conseguir. Ten un detalle especial con ellos ese día: un pequeño regalo para recoger en tus locales, un descuento en su próxima compra o una publicación personalizada en Instagram o Facebook.
362 – Elabora una lista de todos los eventos y citas importantes de tu sector y piensa bien si te interesa patrocinar alguno. Si es así, ofrécete a los organizadores.
363 – Haz una selección de personajes famosos o destacados de la vida pública (actores, cantantes, presentadores de televisión, deportistas…) que podrían ser buenos embajadores de tu marca. Piensa, sobre todo en la gente que engancha con tu público objetivo. Hazles llegar tus productos o servicios de forma gratuita.
364 – Crea una lista de periódicos y revistas tradicionales (medios impresos) que puedan ser interesantes para tus clientes potenciales. Plantea la posibilidad de anunciarte en alguno.
365 – Elabora flyers y tarjetas con tu imagen corporativa y un buen copywriting para entregar en locales y negocios cercanos cuyo público objetivo coincida con el tuyo. Si tienes, por ejemplo, una peluquería para mujeres, sería interesante llegar a acuerdos con tiendas de moda, complementos, zapaterías, centros de belleza o restaurantes de tu zona para que tengan tus tarjetas o flyers (y tú las suyas).
1 note
·
View note
Text
Amiy - Beauty & Cosmetics Shopify Theme

Un tema moderno de tienda de belleza Shopify para tiendas de cosméticos, centros de bienestar, salones de belleza, cuidado de la piel, salón de uñas, spa de uñas, belleza facial, productos para el cuidado de la piel, tratamientos orgánicos para el cuidado de la piel, aceites naturales, cuidado de la salud, aceite para la barba, cuidado de la piel, estética, tratamientos corporales, tema de cremas, cosmética natural, cremas para bebés, masajes, maquilladores, cuidados faciales, cremas faciales, cosmética orgánica, cirugía estética, tienda de maquillaje, salud y bienestar, cuidado de la salud y tiendas de comercio electrónico de dropshipping. Fácil de usar: este es un tema de Shopify versátil y fácil de usar. Le brinda diseños de página y secciones elegantes para que pueda diseñar fácilmente su atractiva tienda en línea. Puede usar su interfaz intuitiva de arrastrar y soltar para crear su página de inicio única. La página de la tienda especialmente diseñada de This es ideal para exhibir sus productos de la manera más atractiva. No solo la página de inicio o la página de la tienda, puede usar otros diseños incorporados para las páginas internas, como Acerca de, Contacto, Servicios, Página de blog, Página de preguntas frecuentes de una manera igualmente atractiva. Esto lo hace todo fácil. Completamente optimizado: sus preciosos productos merecen un sitio web de primera calidad. Nuestro hermoso tema puede crearlo para usted. Y puede poner fácilmente a su tienda de comercio electrónico en el camino hacia una mejor clasificación en los motores de búsqueda y mayores conversiones. Este tema de Shopify es un tema excepcionalmente optimizado. Está codificado con HTML5, CSS3, Sass CSS. Este glamoroso tema utiliza las mejores estrategias de optimización de motores de búsqueda y optimización de velocidad. También es 100% amigable para dispositivos móviles y compatible con varios navegadores. Aparecerá perfecto y funcionará sin problemas en todos los tamaños de pantalla y navegadores. Arrastrar y soltar Shopify Builder: puede arrastrar y soltar fácilmente las secciones disponibles como desee. ¡No limites tu imaginación! Mega Menú: este tema de Shopify te ofrece múltiples estilos de Mega Menú. Estos menús personalizables no solo agregan facilidad de navegación a su sitio; también mejoran su atractivo moderno. Puede agregar fácilmente navegación multinivel a su sitio web. También puede incluir imágenes llamativas y pancartas promocionales en el menú de su sitio. Nuestro mega menú integrado es la opción perfecta para menús grandes. Puede elegir hasta 7 estilos, agregar iconos fácilmente y cargar imágenes de fondo. Lista de deseos de AJAX Agregue elementos a la lista de deseos sin salir de la página actual, incluso si es un usuario invitado. Optimizado para SEO Sabemos que la belleza no es lo único que hace que una tienda tenga éxito. Con un código válido y optimizado, este tema cumplirá con las mejores prácticas de SEO. Filtro de etiqueta de la barra lateral de AJAX No es necesario obligar al cliente a volver a cargar la página para ver los resultados del filtrado. Todo se hace en la misma página sin recargar. Sus clientes no saldrán de la página de colección y podrán filtrar los productos deseados de la manera más fácil. Comparación de productos: esta función permite comparar hasta 8 productos a la vez sin salir de una página actual. Temporizador de cuenta regresiva: este temporizador de cuenta regresiva ayuda a realizar transacciones con urgencia. Crea la ilusión de disponibilidad limitada de productos. Esta es una poderosa herramienta de marketing que ayuda a aumentar la conversión de sus ventas. Esta cuenta regresiva del temporizador Jquery ayuda a configurar el temporizador de ofertas para cualquier producto específico según lo necesite el cliente. Botones Dinámicos de Checkout: Puedes dar la oportunidad a tus clientes de poder procesar la compra sin ingresar al carrito. El pago directo está dedicado a minimizar los pasos de compra requeridos. Búsqueda AJAX: Sí, puede revisar los resultados de búsqueda de productos sin recargar la página. Haga su búsqueda rápida y sensible (con información mínima sobre los elementos buscados). Pestañas de productos personalizadas: la funcionalidad de nuestro tema permite organizar diferentes tipos de pestañas en la página del producto. Puede tener pestañas generales que son comunes para todos los productos, también puede tener pestañas específicas para cada producto correspondiente. Muestras de color, tamaño y material: es imposible imaginar una tienda de comercio electrónico actual sin la función de muestras de color, tamaño y material. Nuestro equipo prestó especial atención a esta parte importante del comportamiento del producto. Genere muestras de color y tamaño para mostrar variantes de productos con diferentes atributos. Secciones de la página de inicio. Estructuras predefinidas para sus necesidades específicas. Se realizan con diferentes combinaciones de Grid-Banner, Productos, Carrusel y varios bloques de Contenido. Diseños de página de detalles del producto Prestamos especial atención a esta parte de su tienda web y le dimos diferentes opciones en la página de detalles del producto, todo puede controlarse fácilmente en el panel de personalización. Excelentes elementos visuales: este tema está repleto de elementos visuales brillantes. Además de sus elegantes diseños de página, obtiene elegantes controles deslizantes, carruseles, tipografía elegante, íconos y sutiles efectos especiales. Puede personalizar los controles deslizantes y carruseles como desee. Puede superponer las imágenes con texto relevante o estilizarlas con modernos efectos de desplazamiento. Esto también le brinda opciones de tipografía avanzadas y un amplio conjunto de fuentes de Google. El tema también incluye iconos Font Awesome. Con este tema brillante, realmente puede estilizar su sitio web como desee. atraer alto s Read the full article
0 notes
Text
Vinero - Plantilla de Porfolio muy limpia y mínima

Vinero - es un tema de Porfolio súper limpio y minimalista diseñado para agencias web y estudios, también adecuado para autónomos. Tipografía perfecta y elementos únicos que te ayudarán a crear tu propio estilo.
VERSIÓN WP
CARACTERÍSTICAS DE LA PLANTILLA
Código muy limpio
Tipografía perfecta
Efectos únicos de control deslizante y paginación
Diseños de Porfolio creativos [2, 3, 4 columnas]
Botón AJAX Infinity Scroll/Cargar más
Diseños de Porfolio de Fancybox [predeterminado/galería]
Fondo de vídeo de paralaje
Pie de página fijo/menú fijo (desplazamiento hacia arriba/fijo completo)
HTML5, CSS3 y lápiz
Diseño totalmente receptivo
Formulario de contacto AJAX de trabajo
Navegador cruzado Compatible con IE9 +, Firefox, Safari, Opera, Chrome
Fuentes y mapa de Google
Todos los archivos están bien comentados
Amplia documentación
IMÁGENES:**** Nota: Todas las imágenes son solo para fines de demostración y no se incluyen en el paquete de descarga.
Descargar
¿Como descargar los archivos de Freevii en un Móvil?
0 notes
Text
Manifiesto por un futurismo novohispano

Agora todo está por el suelo, perdido, que no hay cosa
Bernal Diaz del Castillo
The Internet is a rotting cornucopia of knowledge
@I_CAN_CLICK
Este año los fantasmas se escuchan más fuertes. Encima del espectro del poder mexica, se construiría un virreinato que tiene 200 años de haber desaparecido. La Nueva España es hoy un fantasma sobre las ruinas de otro fantasma.
Aquí en Cyberia nos encontramos cada tanto con un reciente fallecido:
Antes que los estándares abiertos como HTML5 (2014), WebGL o WebAssembly (ambos lanzados en 2017) alcanzaran su popularidad actual o siquiera existieran, Adobe Flash Player era la opción por defecto de los creadores para la experimentación artística en la web. […] Sin embargo, en 2021 los concretoons y todo el contenido Flash producido durante dos décadas de vida útil del plugin han sido reemplazados por el mensaje de error: este complemento no es compatible, después de que Adobe pusiera fin al soporte para Flash Player el 31 de diciembre de 2020. (Moreira)
20 años de literatura hecha con Flash se convirtió en código que nadie podía hacer correr, el esqueleto de la literatura quedaba inerte, inservible. Se necesita la voluntad y el ingenio para rescatar las obras perdidas entre hipervínculos y multimedia.
También es la voluntad y el ingenio lo que nos permite hablar con los escritos novohispanos. Hasta la llegada del internet, la construcción de la Nueva España se hacía completamente en la materialidad del papel, de la máquina de escribir, de las conferencias no grabadas, trasmitidas tal vez en televisión. Pero hoy, nosotras queremos abrir una embajada de Cyberia en el virreinato donde nacieron Juan Ruiz de Alarcón y Juan Pérez Ramírez.
Pero nosotras no queremos entablar el dialogo con los escritores antes dichos, porque encontramos algo más. Nosotras queremos empezar a crear a partir de los géneros raros, los géneros que no encuentran otro igual dentro de la historia de la literatura. Así, nos enfocamos en conectar con la crónica de indias, con el Nican mopohua y con el teatro evangelizador porque como se dijo en clase, estos tipos de escritos fueron “una especie de cometa dentro de la literatura […], es decir, algo que aparece una vez, es único, cada cientos de años, cada miles de años y, no se vuelve a repetir”
Rápidamente, definiríamos así al futurismo novohispano como ese nuevo enfoque con el que se pueden tratar las obras literarias de este periodo histórico. Una propuesta para los artistas de Cyberia. Nosotros con las obras presentadas antes ustedes pretendemos entrar en la gran tradición de la literatura electrónica escrita desde Latinoamérica que dialoga con textos clásicos.
Belén Gaché es nuestra principal influencia. Sus Góngora Wordtoys Soledades son
un claro ejemplo de esta reconstrucción de textos clásicos fuera las barreras literarias, Gaché con su poemario representa las obras del poeta español, enfatizando y contextualizando los poemas presentes en Soledades construyendo una nueva reinterpretación mediante una obra hipermedia, impulsada por la necesidad de expresar el arte de la poesía, mediante los impulsos de la “literatura expandida” (Lara Gallardo 50-51)
Los textos que escogimos se parecen a la literatura hecha en Flash. La hibridación es una constante. Mientras la literatura escrita en Cyberia (desde el internet para el internet) suele mezclar desde textos propios y ajenos, sonidos e imágenes, la crónica de indias es un género que está:
a caballo entre la historia y la literatura. […] a la historia por la intención objetiva, o en muchos casos, descriptiva, y a la literatura porque […] valora el aspecto subjetivo, el entrecruzamiento del recuerdo y la imaginación, la expectación del cronista ante un mundo extraño y desconocido. (Fariñas Maciel 15-16)
Por eso decidimos ilustrar el capítulo XXXVII de la Historia verdadera de la conquista de la Nueva España de Bernal Díaz del Castillo.
El teatro evangelizador, una rareza entre las obras dramáticas de la época. Es teatro en prosa, escrito por españoles en náhuatl y que busca ser un “instrumento de poder para dominar a toda una civilización; el poder de la escena permite cautivar y ejercer influencia sobre el público” (Chávez De llano). En Cyberia no queremos evangelizar a nadie, pero es común el uso y manejo de lenguas que no son nuestras, Canek Zapata incluso se separó del texto para escribir en unidecode.
Por esto decidimos tomar fragmentos de la obra El juicio final de Fray Andrés de Olmos para lograr ver con los ojos de la maquina el horror que querían influir los españoles en la población indígena y así aceptara el sacramento del matrimonio.
Otra gran obra resultado del proceso de conquista espiritual en la Nueva España fue el Nican mopohua, el primer texto guadalupano. Escrito también en náhuatl, nos cuenta la historia de la aparición mariana. Tal vez algún día se aparezca una virgen en Cyberia, pero para conservar este aspecto de la obra decidimos crear un bot de Twitter que mezcla y postea fragmentos del texto guadalupano, creando así pequeños cuartetos y tercetos que parecen cantos.
Por un momento la literatura hecha en Flash parecía desaparecer para siempre, pero poco a poco se están rescatando algunas obras ya casi canónicas (aunque en Cyberia no nos gusta mucho el canon). Con este rescate se están haciendo muchos debates sobre como vemos el pasado. Con los 500 años de la caída de la capital mexica también se están abriendo muchos debates sobre cómo proceder.
Nosotras, dentro de este contexto, proponemos el futurismo novohispano como una forma de crear arte y literatura sobre la Nueva España, con estas tres obras pretendemos que más artistas recorran esos lugares inexplorados de las primeras obras del periodo virreinal.
Sofía Avendaño
Jacqueline Baez
Silvestre Ómnibus
Embajada de Cyberia en el Virreinato de la Nueva España, noviembre de 2021
0 notes
Text
html
HTML es el elemento de construcción más básico de una página web y se usa para crear y representar visualmente una página web. Determina el contenido de la página web, pero no su funcionalidad. Otras tecnologías distintas de HTML son usadas generalmente para describir la apariencia de una página web o su funcionalidad.
EL HTML se encarga de desarrollar una descripción sobre los contenidos que aparecen como textos y sobre su estructura, complementando dicho texto con diversos objetos (como fotografías, animaciones, etc).
Historia del HTML
El físico nuclear Tim Berners Lee definió la primera versión de HTML en el año 1989. Después evoluciona hasta llegar a cuatro versiones más. HTML 4 fue la última en 1998.
Berners Lee desarrolló su idea mientras trabajaba en el CERN (Centro Europeo para la investigación Nuclear), pretendía facilitar el acceso a todos los datos del Centro independientemente del ordenador en el que se encontrara esa información, tanto si estaba en el propio centro o en los ordenadores de las diferentes instituciones que colaboraban con el CERN.
El producto de su idea sería una plataforma de tipo hipertexto y un protocolo de comunicaciones que se denominó HTTP (Hyper Text Transfer Protocol). En su página web, Berners afirma que se puede inventar cualquier cosa que imagines que un ordenador pueda hacer.
Berners imaginó una situación de completa comunicación a partir de unas herramientas que ya existían, convenció a su equipo y superiores que se podían unir y eso hizo.
Versiones del HTML:
La primera versión solamente marcaba encabezados, listas y anclas pero fue suficiente para que se creara la World Wide Web.
En 1995, el organismo IETF organizó un grupo de trabajo de HTML y el 22 de septiembre publicaron el estándar HTML 2.0. A pesar de su nombre, HTML 2.0 es el primer estándar oficial de HTML.
A partir de 1996, los estándares de HTML los publica otro organismo de estandarización, el W3C. La versión HTML 3.2 se publicó el 14 de Enero de 1997 y es la primera recomendación de HTML publicada por el W3C. Esta revisión incorpora los últimos avances de las páginas web desarrolladas hasta 1996, como applets de Java y texto que fluye alrededor de las imágenes.
HTML 4.0 se publicó el 24 de Abril de 1998 (versión corregida de la publicación del 18 de Diciembre de 1997) y supuso un gran salto desde las versiones anteriores. Entre sus novedades más destacadas se encuentran las hojas de estilos CSS, la posibilidad de incluir pequeños programas o scripts en las páginas web, mejora de la accesibilidad de las páginas diseñadas, tablas complejas y mejoras en los formularios.
La última especificación oficial de HTML se publicó el 24 de diciembre de 1999 y se denomina HTML 4.01. Se trata de una revisión y actualización de la versión HTML 4.0, por lo que no incluye novedades significativas.
HTML5 ya es un estándar (recomendado), el consorcio W3C, con el inventor de la Web Sir Tim Berners-Lee, presentó el 27 de octubre de 2014 la versión final. Su intención es que se construya lo que se ha llamado Plataforma Web abierta, donde el HTML5, junto a Javascript y CSS3, se podrá utilizar para el desarrollo de aplicaciones multiplataforma (Linux, Windows, Android, iOS..).
Fuentes:
https://developer.mozilla.org/es/docs/Web/HTML
http://www.maestrosdelweb.com/htmlhis/
https://definicion.de/html/
https://www.um.es/docencia/barzana/DAWEB/Introduccion-a-html-y-css.html
1 note
·
View note