#i've made a new post with the beta thing i don't know how to format this so .... RIP ))
Explore tagged Tumblr posts
Text
illsfates

a snowball fight ? oh , god . emerald eyes having widened at the notion . “ i hope not , i don’t have the best aim . “ only when it came to well-deserving boys , but that was a different story . “ we’re supposed to be building some kind of structure . i’m definitely not the best for this job . i heard one of the competitors have an architect on their team , i think we’re royally screwed . “ @illsfates


゛ ; ☾ » “ oh …” embarrassment colored her cheeks gently. no wonder there had been some children giggling at her, pointing at the now painfully awkward pile of snowballs. “ well, i guess i’ll just help you with that, then.” she cleared her throat, brushing back a strand of black hair that had come loose from a wasted effort. “ how much do you care about winning the competition? because, obviously ,we’re royally screwed. ” inej looked over the other displays, realizing that she had not lied about one of them being an architect. “ i mean, we do have snowballs and my aim is pretty good … it’d be a tragedy if some were about to throw a snowball on it.”
#i've made a new post with the beta thing i don't know how to format this so .... RIP ))#illsfates#ft. cherry#゛ ; ☾ » 𝒇𝒊𝒍𝒆𝒅 ━━ * interactions .
1 note
·
View note
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
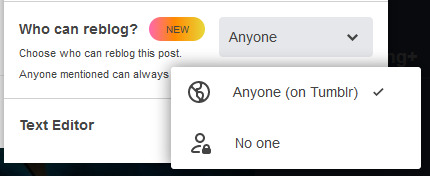
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
Adding Elements
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


Formatting Text
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

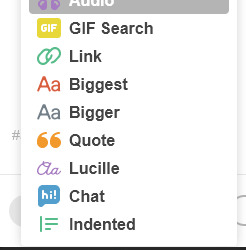
Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

Post Settings
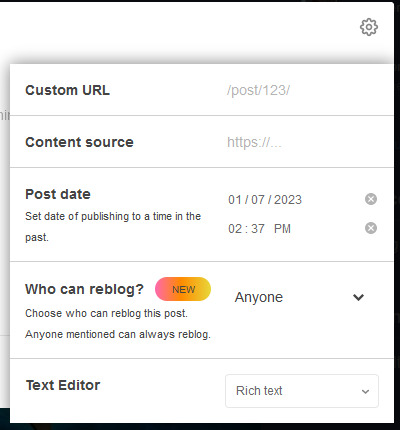
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

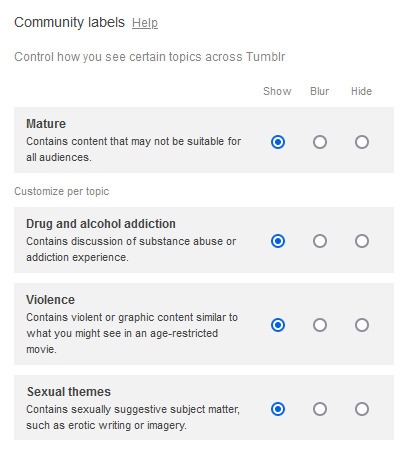
This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

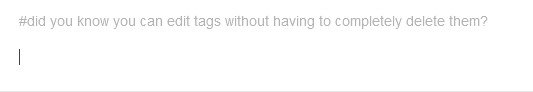
Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#beta editor#beta text editor#rpc#rpt#rph#*my stuff#*my tutorials#i seem to have branded myself the Beta Editor Gal at the moment so. leaning into it. here ya go
463 notes
·
View notes
Text
2024
It's the time of year where many of us think about the future and what's to come. I don't really do New Year's resolutions, and I've never done a real list of goals before. But as I'm thinking about what 2024 will bring, I'm feeling for the first time the desire to lay out my goals - or, at the very least, create a to-do list.
It might be interesting to see how much I overestimated my ability to get stuff done next year. 😅
No pressure to read this, it's largely for myself!
The Queen of Lies
Continue posting semi-regularly. Given the way the first half of the school year has gone, I figure that's probably the best I can do.
Rewrite Act 3. I'm actually so excited for this, and it's all planned out! But it's still not written, even if a lot of the juicy dialogue is sandwiched between bullet points of what happens.
Edit it...eventually. Perhaps in the latter half of the year. Or perhaps that's a 2025 job. Who knows?
angsty heist wip
Reveal the title. Coming sooner than you think.
Post the WIP intro early. TPOT's came when it was about half posted, and TQOL's came only a day before Chapter 1. I think I'll mix it up for angsty heist wip. Nobody peek on my drafts and see how long the wip intro has been chilling there. 😅
FINISH WRITING THIS DAMN BOOK. It's just got to happen. I've hit 2/4 POV character's midpoints, and the delicious confrontation/finale still needs to be written. It's all the good stuff!
Figure out posting plans. It's not coming until TQOL is done, so this is a very vague and fluid goal.
Book 1
Review beta feedback thoroughly.
Make a concrete plan for what I actually want to change and what I don't.
Apply feedback.
Reread and edit for typos/little things.
Do a second beta round.
Start preparing query materials in earnest.
Book 2
lol. start it again? postpone to 2025? who knows. low priority.
The Prince of Thieves -- the journey to self-publishing
Okay, real talk: the list below is long. I've never done any of this before, so I have NO clue of what's realistic and what's not. Is all of this possible in the year 2024? Maybe not. Is that okay? It's gonna have to be! The point of it isn't to marry myself to this list or else I've FAILED, but to have a clear idea of what commonly needs to be done in order to self-publish a novel. If some of the stuff doesn't happen, well, so be it! I’m also quite aware that the list below is not exhaustive. There are probably a million things I haven’t thought of!!
DONE - ISBN account made and approved
DONE - decide on pen name. Finally!
Beta stuff! Send it off, wait for feedback, review feedback, and then apply it. I'm almost there.
Attempt cover design. I am 73% confident in my ability to do it well. With an artist AND a graphic designer/marketer in my family, I think I've got a team who can help me with the technical/Photoshop stuff.
Hire cover designer if failure. (Definitely a possibility.)
Decide on book format/interior design elements. Pretty confident I can do this myself. 96% sure.
Make an author website. For realsies. (aaahhhhhhhhh)
Increase social media presence. Try not to cry about the existence of TikTok. Try not to get in my own head about this. The truth is the thought kind of makes my skin crawl but I also understand how it is is pretty much a necessity.
Learn marketing and create a marketing plan. I got this. probably. maybe. ennnhhhh.
Consider character/scene art commissions. I am uncertain about this one. Finances will determine whether this happens or not.
Cry a lot and be okay with that. I think I'm going to struggle a lot with this whole process. And you know what? That's all right. I will learn a lot. And even if it's scary...well, that will make it all the more rewarding in the end. 💕
#lps the prince of thieves#lps the queen of lies#wip: angsty heist project#2024 goals#2024 writing goals#lps the court of rogues
5 notes
·
View notes
Note
Honestly, I do it on purpose because I hate cleaning. It's probably the neuroatypicalness, but I'd rather clean once a week than "keep things tidy" all week.
I mean, my actual burnout era was three months of me NOT working on any of the many things I have in various stages of being finished. This is the post-burnout era in which I'm trying to get my shit together because I realized I'd rather be a writer than any of the things I went to college for (😬👍). And yeah, burnout just breaks your brain; the only thing I learned about myself is that I can shut down my emotions so hard that it takes months to be able to cry again afterwards, and while I don't know if that's a marketable skill I also would never put myself in the position of having to do that again. (I point my finger pointedly at capitalism and say "Jot that the fuck down").
I think it ends in... January of next year? I forget the exact days, but I think it's the first week. I actually have to finish the Epilogue posts since I didn't when I made all the other posts because I was just tired after copy/pasting text and then formatting something like 230 posts lol.
Re: your tags: I don't mind if you write a lot, I am also longwinded lol. I start so many "It's just going to be a blurb" fics and end up with like 100k words. I think I just can't do short things 🤣🤣
And the monster book is kind of: I was watching a video about Twilight and all the books it spawned that had a "mousey brunette" female lead (who describes herself as plain and not hot and yet all the boys want her? you know the one) and a love triangle and I was like, "It'd be funny if she discovered she was an eldritch monstrosity, lol" and also, "......Why don't they just be a throuple? Stop fighting, all of you kiss." So it's kind of that lol. I also like Lovecraft (and as a queer person who's part of one of the ethnic groups he denigrates in his stories, I legally have to put my grubby little hands all over his stuff), so it's based in a lot of his lore, while adding some new stuff.
I have a fast draft of the first book done, and the outline for the second one done, and I'm alllllllmost done trying to figure out how the story of the third one goes.
(And that's in addition to the novella I need to finish, and the fantasy book I've been working on for forever that's changed formats like three times that I need to find some beta readers for because I'm unsure about parts of it 😫😫😫)
over the past few weeks of keeping up with music of the heart, i can’t help but think that she was wrong for being so mean to him. i absolutely understand her pain because i went through something extremely similar, but after all these years she still so mad at him. hongjoong and jongho seem to understand something i don’t, so i’m pretty sure i’m just a little slow or something 😭 he made a mistake, yes, but he didn’t do it on purpose :( maybe i’m just soft because it’s yuyu, but i’m finding it so difficult to not find her slightly annoying 😭😭
but i’m so obsessed with online/offline 😩 your writing in general is just 😩😩😩 i read work of art even though i don’t know anything about nct just because i knew it’d be good due to it being your writing 😋 (i read it in two days, i couldn’t stop 😭)
sorry if i upset you by calling t/n a little annoying, but i just don’t really understand her :( i do really love your fics and can’t wait to see where they go <33
Hii! Sorry for taking days to respond I was busy cleaning for a day (😭😭😭) and then I spent a day trying to figure out how I wanted a character's "monster" form to look for an original book and I think I got it (🥰🥰🥰)
I don't want to say too much about t/n's mental state, because we're not totally done exploring all of why she feels the way she feels, but it has a lot to do with: what happened was really traumatic + she hasn't seen him since it happened and has basically been working to survive since then, so (=?) she was just never able to deal with it in the tiniest bit (since something that would have been really helpful - therapy - costs money that she had to spend on food and rent). And I'm not upset, lol. I don't mind if you don't like her atm, we haven't even finished the drama of t/n's family so don't worry, you might still end up liking her.
And don't worry about being soft on yuyu, this whole fic has been an experiment in "how do I make a reader hate a male lead and then like him once the reader has forgiven him" but I knew I'd start with a handicap because no one wants to hate loveable yuyu lol.
I'm glad that you like my writing 😭😭🖤🖤 while I like how these fics came out ("came out" since, they're all finished and just waiting in the queue until their post time lol) I wrote them after I experienced some pretty intense burnout, so I was really worried I had lost the ability to write. I was reading an older fic I never finished and my writing feels so different to me now. I'm hoping I can recapture my older style at some point (or, alternately, continue to improve). I have a Loki (smut) fic on my AO3 that I really liked the style of, and I read it now kind of like "…how the fuck did I do that?" lol
Did you like Work of Art? I was like "I've never written a smau, what if I just write a fun little indulgent thing?" and I wanted to try writing a "man verses self" story since I hadn't done one yet, and that's the product lol. I still really like that y/n (you can tell because I kept doing epilogues months or years later 🤣)
Thank you for all the complements! 🥰🥰🥰 I hope you keep enjoying my fics 🖤🖤🖤
#my artist friend said she liked the transformation design#but yeah#I have so many original things started and I wish I had two of me so I could work on double the amount of stuff and get them all done#I need to start making money off of my work lol#capitalism be like 😫😫😫😫😫#I love writing though because I get to include my little hyperfixations in the things I write#like rabbit holes about obscure literature and pipe organs 🤣🤣🤣
3 notes
·
View notes
Text

technically, we haven't passed the 6-months mark but whatev'
Since there's been a bit more activity on this page lately (hello new followers!), I thought it be a good time to have a little retrospect on what has happened the past few months and a couple of my thoughts. Also some milestones passed :D
Note: I discuss some stats of the game, out of transparency and to give people one particular view on how IF games are doing.
It's going to be pretty long, since I'll discuss all projects I have at hands, so under the cut!
If you haven't yet played them, you should :P

Status: Completed.
I am publishing this on the day I released MtP, the first version at least, on itch. This was my first ever IF game and my first 'serious' piece of writing in years. The game itself if pretty light-hearted, but I hadn't written anything substantial (aside from uni papers) in a long while...
Since, I've been wanting to write something light-hearted again, though I neither had the time or ideas... maybe one day, lol. It was really a fun project to start out with this medium and program!
This project had been shelved pretty much as soon as it was published, as it was a completed project and self-contained stories. Still, last January, I gave it a neat UI update to make it neater. I also published a tutorial on how to reach all endings [link]! But it is also officially and forever shelved! For real this time.
It is not my most popular project by far -and that's more than fine!-, but it has passed the 2k plays mark a few weeks ago! Which was really neat!
Other neat stats:
18 lovely people rated it, with an average of 4.2/5
it has been added to 122 collections
it had a ration of 2.2 views per play (when I calculated it)
Compared to the last retrospection, it tripled in rating and in collections (ish), but the average stayed the same. It has slightly gotten a better view/play ration (0.01 count).
PLAY | INTRO POST | RATE | REVIEW

Status: Ongoing/In Beta
Since February, I have been working really hard on this project. I don't think I spent more than a few days away from it, in one form or another, even when my wrists were out of commission. CRWL has seen 2 major story updates and a UI update since the beginning of the year.
I have finally have a clear head/roadmap for the rest of the project and know where I am taking it. It will be a huge project, that will most likely span a few years, looking at my notes and how fast I progress through it. I am dreading a bit how huge it will get, but am also so very excited to see where it goes and how much I will learn from it. I would not be surprised if it crossed the 1M words count at some point, lol -we will pass 100k online in the next update already-.
Speaking of the next update, it should be right around the corner. I know I've been talking about it for weeks now, but the Beta is (or should be) in its last stretch. I have completed all edits/proofreading. All previous bugs have been fixed. The only thing I worry is the formatting, it can get a bit wonky at times. It is frustrating, but I am getting there!
Some neat stats again:
47 lovely people rated it, with an average of 4.7/5
it has been added to 1112 collections
it had a ration of 1.9 views per play (when I calculated it)
Compared to the last retrospection, it doubled in rating and in collections (ish), but the average decreased by 0.2 (got a few haters, lol). It has slightly gotten a better view/play ration (0.1 count).
This is also the only game with a rating on IFDB.
TBH, I'm gonna need a break from it after the update. It's been non-stop this since January...
PLAY | INTRO POST | RATE | REVIEW

Status: ongoing
If you were following me when this game came out (or in its past updates a few months back), you'd know I made this one in less than 2 weeks for a jam. As proud I was to churn out a functionally working game in this time frame, I was never happy with its result. I was forced to scrap most of the story for time constraints and other neat ideas because I did not know how to implement it.
So, when I got frustrated with CRWL since I re-started the project, I've been switching over to this game and worked on it in the hope to release a better version with a proper fleshed out story and better code. It will be a proper Interactive Novel now :P. It really has been bugging me since last year...
Anyway, the new draft has been going really well with 13 out of 30 scenes written. Each character will have a fleshed out background and story. While there will be little in the character creation side and choice (since the game goes forward as you play a round), I wanted to have the story be as least repetitive as possible. Each round/scene has its own story (or 2) and maybe ending(?)
I am also planning to have a new UI! If I can manage to make it work...
Unsurprisingly, this project never took off (but I hope it will after I finish it, cause I think it is really cool -game within a game type-). We just passed 400 plays! It has been rated 4 times, for an average of 4.3 and added to 38 collections. It has a ratio of 2.9 views per play.
PLAY | INTRO POST | RATE | REVIEW (when it updates)

Status: Hiatus
TTTT has been on hiatus almost as soon as I started teasing it. It was intended to be created for the IF Comp of 2022 (but I, like, disappeared for a while). I've always been thinking about this project since, but didn't know how to get back to it. (I wanted to have it out for the Spring Thing, but tbh I was knees deep in CRWL, so yea).
The main problem I had is I pushed myself in a corner by focusing on details rather than the big picture. I have the code ready to go-ish, but the story never took off (because I was too focused on ONE thing). It was so frustrating, I just gave up.
Lately, I've been discussing the project around me, and I got excited to go back to it. It is not a priority at all -I have enough in my hands-, but if I can manage a IF Comp 2022 release, I'd be pretty happy. Otherwise Spring Thing 2023?
PLAY | INTRO POST | RATE | REVIEW | Tag

Status: Completed/Hiatus
This one is also a Jam baby. Created in 1 month during January for the @/interact-if game jam, it made me excited to work on a different genre and different setting. I was also on a Sci-fi binge in my reading list then :P
Still, I wasn't happy with the cliffhanger I gave it (you can ready why here). I also wanted to continue the story in some way. I know the big twists and what needs to be revealed. Also the Robot. I heard the players loud and clear, the robot will come back.
BUT I haven't had the time or spoons for it (made me real sad tbh). I have been working on it behind the scenes here and there. There was some UI concept for the codex (with a working design) and a bunch of notes on my desk.
Before I come back to it, I want to have the story structure clear and ready for writing. I don't have it just yet. So for now, it is essentially on hiatus until I am ready to go back to it.
Still, some neat stats for the way:
10 people rated it for an average of 4.3/5
it has been added to 118 collections
it has been played over 1.5k times (yay), for a ration of just less than 2 views per play.
It took off when released and got a few peaks since, but it is not a popular project either. Oh well :P I had fun with it, it's all that matters.
PLAY | INTRO POST | RATE | REVIEW

Status: Ongoing
Technically The Trials and Tribulations of Edward Haucourt, a Lovecraftian Interactive Fiction (but that's way too long to include in the lil' banner.
Note: I am not writing this project, only coding it. M is taking his time writing it, because this project is for fun and writing is not always fun. I have been trying not to nag him, because it doesn't help.
The story has been mapped on paper by chapters. 2/8 chapters are drafted and 1 is coded (just to see how it looks).
In any case, whatever is written will be uploaded in October 2022. Hopefully the whole game will be done. At worst, I have 2 chapters.
PLAY | INTRO POST | RATE | REVIEW

EDIT: because I posted the unfinished draft like a dummy
Since March, I've become one of the mods of @/interact-if (you probably saw my icon on your feed if you follow that blog, or if you hang out in the discord) and helping out with the events (you should check out the interviews!). It's been exciting to read the different experiences of other authors and be able to share it with so many people. It also meant I taken a bit of a break sharing much over on this page. I should maybe remedy that.
I also have a side blog @manonamora-rb where I reblog stuff that doesn't fit the vibe I want to have on this one. I want to do like I preach by rebloging stuff I like so I usually reblog dump and queue a bunch of stuff there. If I've reblog an old post of yours, it was prob in my likes and I just didn't want to lose it (I've seen a few blogs I follow disappear).
Finally, and I should have added this to the original post. Thank you to everyone who played the games I've made the past year. Thank you to everyone who liked and shared my posts. Thank you to everyone who rated and reviewed and commented on my projects. Thank you to everyone who sent an ask and helped my flesh out some of my concepts further.
Thank you <3
And that's it!
Bye!
#manonamora if#sps iron hammer#crimson rose and white lily#meeting the parents#the thick table tavern#project m#sps ih#crwl#mtp#progress#mid-year#milestones
14 notes
·
View notes
Note
1/3: Hi! Serious question. FOR REAL, how in the world did you all survive waiting for Prufrock's Love to post chapter by chapter of these amazing AU epics back in the day? I have access to the full collection and I'm still BARELY surviving. And they are like, a bajillion chapters each. How are you alive? I've never been more grateful to NOT have watched the show during its original run. Hoo boy. WHICH brings me to my 2nd question, which might sound arrogant but it is 100% genuine curiosity.


LOL, I don't know how people survived waiting for chapters of new Prufrock's Love fics when they were originally posted. I've never read WIPs until they're completed, so it was always very easy for me!
X-Files fics used to be posted in text (.txt) files because that was the format any browser could handle. Later on toward the end of the show's original run some people posted their stories in html format since by then browsers were better and authors often had their own website where they could post html files. No social media accounts, just individual web pages people made, usually at a free site like geocities, tripod, or angelfire. But to circulate your stories anywhere, they needed to be a text file.
All that is to say: text files made finding and fixing errors harder. Once you posted something as a text file, that is how it was. You couldn't click an edit button. If the story was posted to a personal website the entire file could be replaced easily enough (if the typos were known to the author, which probably wasn't always the case). If the story went to Ephemeral, Gossamer, atxc, or an email mailing list, and nearly all XF stories went to at least one of those places, it was a text file with no way to correct errors. So the errors would be there forever.
Beta readers seem to have been a much bigger thing back in the day of the X-Files airing on TV, in part because the text file thing made fixing any errors after posting pretty much impossible. I don't know anybody who wrote their fics as text files, though. Maybe Prufrock's Love or some authors did, but going through the process of converting word processor documents to text files was a big thing (like, there were fan-made instruction guides on how to do it so all the line breaks and special characters would be right). So why are there typos when even word processors back in the day had spell check? My view is that errors happen, especially in longer stories and ones without betaing, and the text file conversion process did nobody any favors. And it's fic, which is a free, fun hobby without pro editing.
TL,DR: I avoided WIP angst by not reading fics in progress, fics being posted as text files was annoying on many levels, and although word processing programs in the olden days had spell check mistakes happen.
12 notes
·
View notes
Text
Little late getting to these -- that's fully the fault of a class project I spent all of Monday/Tuesday and most of Wednesday working on -- but I finished my project and wrote up some long replies to these!
(Apologies for any funny formatting -- I'm trying out the beta for the new post editor!)

Absolutely not.

Nope! There are a few people who do know (other guides Andrew's met before, the Dryad, and I'd imagine the Witch Doctor knows something's up even if he doesn't know why), but none of them live in Purity Town proper, and the Dryad and Witch Doctor aren't the kind to participate in rumors or spread what isn't theirs to share. The old man is also aware just because he and Andrew have talked about their curses, but he's 1) not currently in town and 2) not going to share even if he were.
Most folks don't know much about Andrew in general; Becca probably knows the most out of the townsfolk, knowing a little bit about his family and where he's from (he has some pretty specific skills as a hunter that betray this, but he doesn't talk about his exact town of birth), but no specifics and certainly not time periods.
Andrew is good at keeping things quiet; he has to be.

I would actually appreciate if you didn't post to Pinterest -- usually I'm fine with people reposting with credit (several of the things I've posted to my DeviantArt have found their way to Instagram, for example) but Pinterest has something of a reputation for stolen art (things being reposted from another Pinterest post without credit this time, or credit being hard to view for users not logged in or just viewing through Google). So reposting elsewhere is fine (though if you repost to Reddit or Instagram, tag me at u/Ariibees or @Ariibees)! I'd just prefer my works stay off of Pinterest.

The terminology related to The Guide/Andrew/The Guardian/The World’s Core/The WoF is all confusing because on some level, they’re all the same being. Kind of like trying to talk about Jekyll and Hyde -- same guy, different looks/actions, haha.
For all intents and purposes, references to the WoF being the barrier/core/whatever behind or within which the spirits of light and dark are contained is equivalent to saying “these spirits are held trapped by the magic of the Guardian, who when summoned appears as the WoF.” I do break slightly from the official lore in how the WoF/Guardian/thing holding back these spirits works (mostly because I don’t really like the idea that the Hallow is a “temporary guardian” or whatever), but the basic concept of “these are trapped by [thing that makes up the WoF]” remains unchanged.

If “loony cultist” is a reference to something, I’m so sorry, but I’m lost on it. If you’re just talking about the lunatic cultist in a funny way, then yes, they’re in here as a very plot-significant character!

I had to google what meme you were talking about, but it did make me laugh.
Andrew’s most annoyed by the nickname because people do like to call him Guide, and for someone who’s dedicated his whole life to his role, it can get tiring. He doesn’t really *mind* being called Guide -- it’s fine, that’s what he is and as long as people are respectful of his job he’ll take what he can get -- but at the same time, he’d like for people to stop thinking “Aah! Monster!” or “Weird academic know-it-all” and just...treat him like a normal person sometimes. So he fights to be called Andrew. And...Malik comes along and gives him a nickname that he doesn’t like and doesn’t allow others to use, save for maybe a small group of people of which Malik is not a part. So, not cool, man!

People love to overcomplicate explaining shading/lighting, and if you wanted to you could certainly go on and on about reflections of light off the ground and shading colors and all sorts of things, but as I’m writing this at 1 AM I don’t really care to.
If you really want to get into shading, I see nice ones on DeviantArt or Tumblr from time to time, or you can always watch a YouTube video on it. Really, though, just keep at it, think about how the shadows should look and work, and you'll get better at it eventually and pick up new ideas on how it all works. (And this is coming from someone who is new to making comics and actually started as a painter.)
Purity Town’s shading comes down to this: simplicity. As much as I’d love to spend hours and hours redrawing the panels I don’t like and carefully shading every fold of fabric and painting detailed backgrounds, I’m a full-time college student and will be working full-time over the summer -- I don’t have the time. So, I cut corners: I reuse backgrounds or use brushes (see: bricks, trees, clouds) that make certain details easier, and I try not to obsess too much over panels I’m not fully happy with. Shadows go where they feel right, and light on the opposite side.
For shading, this comes down to making things quick and easy. For these last few pages, character shading/lighting has only been five layers. One hard light layer for the bluer soft shadows, one overlay layer for darker soft shadows, one linear burn layer for hard shadows, one soft light layer for soft lighting, and one overlay layer for hard lighting. I’ll often also make use of glow dodge layers for lighting, or change the color balance or add more hard/soft light layers if there’s a very heavy color filter on the scene (such as a celestial event, blood moon, or outdoors at night).
Using all the different layer types is essentially a cheat code to fancier lighting -- don’t want to use flat black? Boom, hard light or overlay or burn will give you colored shadows. Want to make your light brighter? Glow dodge will make it burn your retinas.
Sorry that this isn’t a very comprehensive guide, but in my mind, shading and lighting is really something that you pick up over time and it’s hard to sit down and write a guide for it without making it into a massive essay on art theory that I don't even know proper terminology for because I'm not an art student. Of course with some googling you’ll find *proper* guides for this sort of thing from art majors and the likes, and those can be super helpful and technical! But for Purity Town, I just sort of go with what feels right and what's easy to replicate.

Firstly, I’m happy to hear you’re liking the comic!
Secondly, those buttons are actually there due to the theme! (For those on mobile who can’t see it, I have the theme set to only display on desktop as I prefer the current mobile layout on phone.) I’m using the simple webcomic theme (a quick Google should tell you how to install it for yourself) -- except I’m not actually using it for the webcomic features; rather, it’s a case of “this is the most simple, nice-looking non-default theme I could find.”
The previous/next buttons are added by the theme with the intent that the blog is being used as a typical webcomic website, with nothing but comic pages being posted. However, I post asks and other art here too, and I do so with the intent that people looking at #Terraria or their dashboards in general will see it. So...I use html formatting to make the first/previous/next/last links, along with an index and chapter-by-chapter viewing (using /tagged/chapter##/chrono) so that no matter where you’re coming from, you can still navigate just the pages!
If you want to add just the previous/next buttons, I can’t really help you -- web development is not my area of study in the slightest. But you can check out the theme that they come from and if you want to install only them, you can surely find a tutorial on it somewhere!
(As a side note, the comments section is not from the theme, it’s from a site called Disqus. I don’t expect many people, if anyone, to leave comments, but since I link back to this site a lot and many folks don’t have Tumblr accounts, it’s an option I like to make available.)

Hiya! My hike was pretty nice; it was a short and easy one, but that was quite appreciated as the trail is unmaintained from November to April, and the trail was covered in fallen trees and quite rocky. Still had fun, though!
And for backgrounds, it depends! For indoors scenes (or outdoors scenes with buildings) I don’t tend to use references, outside of looking up things like “which side of a door is the handle on.” I will, however, integrate real-life textures (see: the quilt and rug in Guide’s house, the wood walls on the building in the background of this week’s page), and paint over paintings from the Terraria wiki.
For outdoors scenes, for simple backgrounds (such as foliage-heavy) ones, I typically don’t need references. I like the difference between detailed, lined indoor/man-made object scenes vs. painted, messy outdoor scenes. But for things like mountains, I do sometimes look up references to help with color choices and the likes.
The town’s layout is a bit strange in that depending on the scene, the background could be drastically different. One side of town faces more mountainside, one side faces the orchards/open hillside, and the other two sides face various degrees of open space and more mountainside/forest. References taken on top of mountains are helpful to get an idea of what degree of foliage I should include between the characters and the sky.
Though this is very specific to the town of Purity -- other towns/villages will have significantly different-looking backgrounds, even the foliage-heavy ones.
That said, what's even more helpful than looking at photos is looking at paintings. Spirit: Stallion of the Cimarron is really good for getting an idea of how to draw grasslands and distant mountains, plus Studio Ghibli movies in general!
17 notes
·
View notes
Text

I was incredibly fortunate to get to write for the wonderful @fight-surrender in the Carry On Secret Snowflake exchange, and she gave some of the best prompts I've seen. I ended up choosing to write a meet-cute (a meet-ugly, really) that takes place on the beach and centers around Simon's new fixation on the supposed dangers lurking below the waves.
I have to give a giant thank you to @foolofabookwyrm and @caitybuglove23 for being excellent betas, cheerleaders, and for helping me get the fic formatted and posted when my computer stopped working - you guys are the best! 💜💜💜
You can read the fic below, or on AO3!
Simon
I've always wanted to go to the beach. Growing up in care, I never had the opportunity to, but now that Penny and I are done with university and enjoying weekends without the threat of homework hanging over our heads, I finally can. Of course, we don't live close to the beach, so our day trip took some planning, but it gave me time to look up all the best places to eat, and it gave Penny time to watch every possible documentary about the ocean. I watched a lot of them with her, and while I know I probably won't see all of the tropical fish that swam across our TV screen, I'm still really excited to see the ocean.
Unfortunately, I also happened to be in the room while Penny watched some show called “Predators from the Deep”, or something along those lines, so my excitement is also tinged with trepidation (or outright fear) of some of the things lurking under the waves.
“Sharks aren’t anything to worry about, Simon! They don’t want to attack you, and the likelihood of even seeing a shark here is extremely low.”
“It’s not the sharks I’m worried about, Pen! It’s all of the other stuff, all those little parasites, and the poisonous things, and the spiny ones.” The documentary was filled with shadowy shots of spiked balls and spotted tentacles just waiting to attack some unsuspecting wader.
“Don’t eat any of it then,” she replies, hardly even paying attention to me as she smooths out her blanket and sets up the umbrella.
“What?”
“You said you were worried about the poisonous things, so just don’t eat anything you find in the ocean.”
“They can hurt me even if I don’t eat them! What about that one octopus?”
“That was venomous, not poisonous, there’s a difference.” She squirts sunscreen into her palms and then slaps them lightly onto my cheeks, not allowing me time to squirm away.
“Whatever, venomous then, there are still things to be scared of in there!”
Penny ducks under the arm I have flung out to point at the ocean with, and grabs two waters from our cooler.
“You’ll be fine Simon, I promise.” She shoves a bottle into my hands. “Rub in your sun cream, and let’s walk by the edge of the water, alright? You’ll like it, we can find shells!” She starts off, picking her way through the sand and looking back only once to make sure that I’m following her.
It turns out that the water feels quite nice, even soothing. The sounds of the waves and the feel of cool water splashing my ankles combine to make me feel safe. They make me forget about the horrors lurking off-shore.
Penny has a handful of shells and has started handing me others to put in the pocket of my swim shorts. I’ve found a few shells of my own too, but I stopped paying such close attention to the ground about ten minutes ago, when I noticed a man about our own age playing in the waves with his younger siblings.
He has dark hair, originally falling around his face but now wet with seawater and slicked back to emphasize his widow’s peak. He’s still too far away for me to tell what color his eyes are, but as Penny and I walk closer I’m able to make out more of his facial expressions. He seems to be putting on sneers for show and occasionally gives bright smiles for the younger kids swarming him. He’s wearing one of those long-sleeved swim shirts, but it’s clinging tight to his body. He looks like he could be a footballer with all of the muscles I can see, even at this distance.
I’ve been trying not to stare too openly at him, but I can’t really help it - there’s just something about him that keeps drawing me in.It’s almost as if I’m under some sort of spell or thrall. Right now though, I’m extremely glad I’ve been so captivated by him, because I seem to be the only person on the beach who realizes the danger we’re all in.
Curling around the man’s left ankle are the tentacles of an octopus, surely about to stick its fangs into him and inject him with its venom (or whatever it is octopuses do to kill people).
"Octopus!" I yell. I’m at a loss for any other words, but I’m desperately trying to warn Penny as I sprint off to rescue him.
"Ooh, where?" She doesn't sound nearly concerned enough for the looming threat of death hanging over us all, but I'll talk to her about taking proper safety precautions later. Right now, I have to go save the life of the prettiest person I've ever seen.
"Octopus! Octopus!" I can't seem to make any other phrases come out of my mouth, but eventually the man looks up to see me barreling towards him, flailing my arms and yelling at the top of my lungs. He raises an eyebrow at me, staying far too calm considering the mortal peril he's in, and glances behind him to see who else I could possibly be talking to.
Unfortunately, that means he's not paying attention enough to sidestep me when the combination of my momentum and adrenalin send me toppling into him. We both splash down into the small waves lapping at the sand and I scramble to extricate myself from his long limbs as quickly as possible, crawling down to examine his ankles and prepared to risk my own life if I have to pull the octopus off of him.
"What are you doing? " His voice is lovely and posh, the vowels round and smooth and expensive.
"Saving your life, mate, you're welcome by the way," I grunt as I make another unsuccessful grab for the tentacles.
"From what? All you've done so far is endanger me, pushing me down and holding me in the water." He pauses. "If this is your attempt at murder by drowning, I think I pity you. First, you caused a scene by yelling the whole way down the beach before you assaulted me, and now you're not even bothering to hold my head under this truly pathetic amount of water. You're an absolute disaster."
"I told you—" (why are these tentacles so hard to grab,) "I'm not trying to kill you, I'm trying to save you."
"Save me from what, exactly?"
Ha! I've got you now, evil cephalopod!
"This!"
I hold the octopus up in triumph, feeling the water drip onto my sodden hair.
"From… a clump of seaweed?"
"What? No. No, it's an octopus."
Slowly, I lower the mass in my hand down to eye level, and immediately I feel my cheeks flame in embarrassment.
"Oh. Right. Sorry, then."
I try to push back from him and stand up, but my hand won't release the seaweed (it really did look like an octopus!). When I try to move a wave hits me, washing the sand out from under my foot and making me flounder for a few moments, only compounding my embarrassment. When I finally look up at the man I accidentally assaulted, he seems entirely unbothered by anything. He's lounging back on his elbows, somehow managing to look down his nose at me even though I'm sitting up fully now, and it's simply unfair how defined his abs are, even under his shirt.
"Do you make a habit of doing things like this?"
His eyes are too intense for me to look at any longer, they're a grey color that seems to be shifting to reflect the ocean behind me, and I have to busy myself with peeling the green fronds of seaweed away from my fingers.
"Like what?"
"Attacking strangers or playing the hero, take your pick."
"Sorry. I thought it was an octopus and I didn't want you to die," I mumble. This prick should be grateful, where does he get off being so smug anyway?
"Why on earth would I have died from an octopus touching me?"
"Because they're one of the most deadly creatures on earth!"
"What? No they're not. Not the ones around here, anyway. The blue ringed octopus is incredibly deadly, but it lives in the Pacific Ocean."
"But, couldn't they-"
He levels me with a look that could probably set me on fire.
"Mordelia!" One of the children comes running over from where they fled when I tackled their brother. She looks to be about twelve or thirteen, and while she isn't quite as dark and villainous looking as her brother she still has his same air of superiority. "Does this gentleman need to be worried about being attacked, maimed, or killed by any octopuses while swimming today?"
This kid - Mordelia, I guess - levels me with the most condescending look I have ever seen, and just scoffs . Actually scoffs at me, like I'm an imbecile. (Although, I still have seaweed stuck to me, so she may be onto something there.)
"No. Most accounts of cephalopod attacks can't be proven, and the few that have been entirely substantiated occurred in vastly different habitats or under circumstances that this beach couldn't support."
With that, she turns and runs back to the rest of her family, leaving me with only a parting eye roll.
"She's going through a marine biology phase."
It's the first thing the dark haired man has said to me in a casual manner, and I startle a bit.
"Did you also have a marine biology phase?"
I think my question catches him off-guard, and I smirk.
"Perhaps," he answers after a beat. "But Mordelia's has been going on for three years now, so we think it may actually stick. Mine dried up after only a few months."
He smiles at me for the first time since I knocked him over, and it's almost painful how handsome he is, sprawled out elegantly on the beach like he's in an ad for expensive watches or cologne or something, and I can't believe I tackled him because of some stupid seaweed.
"I had a dinosaur phase," I confess, smiling back at him.
"Why doesn't that surprise me?" I reach down to help him up, and I'm shocked at how cold his fingers are, and how much I want to warm them up in my own. It's too bad I made such a horrible first impression, I would otherwise be sorely tempted to ask him out on a date. "What's your name, by the way? You've already attacked me, had we been in cars we would have exchanged names and proofs of insurance by now."
I’m such a mess. I didn't even think to ask what his name was.
"Simon. I'm Simon."
I go to shake his hand, and then realize that we're still holding hands, and I feel my cheeks grow redder still.
"Hello Simon, I'm Baz. It's nice to meet you, although the next time we meet I sincerely hope you can refrain from throwing yourself quite so bodily at me before we've even said hello."
"Yeah, umm, I'm sorry, really, I-" My brain catches up with my mouth. "Wait, did you say next time? "
His mouth curls up into a grin, and he gives my hand a squeeze as I try to figure out how I messed up so badly and things still worked out so well.
"Of course. For our first date, perhaps we can go to the aquarium and you can see what an octopus really looks like."
25 notes
·
View notes
Note
Hey so, I was just wondering, with all the metas you write, how do you start writing one? What is the process like? I've always been curious about it, but I never really know where to start ^_^" Also, if you don't really know how to answer, that's okay! Was just curious haha
Hi, Nonnie! Actually, I have to be honest, I'm not really sure how I started either lol. I think my very first meta-type post was on SPN and about Destiel. I think it was related to the reunion scene between Dean and Cas in 14x03? I'm not 100% sure, though.
Idk if there's really a process tbh. I feel like I'm still very green in the meta process but I kind of look at it this way: I just talk about what I want to talk about. Sometimes, it's just a short little thing I think of and I'm like "okay, I want to talk about this quickly" or sometimes it's longer than that (usually this one lol) and I spend hours poring every thought I have into it and showing what I really want to get across.
And because my brain is constantly like:

It's very easy for me to always lean towards the second option LOL. Especially when I have things like this in my google docs (which is slightly embarrassing to show you this but this is how I keep track of everything I want to talk about in meta posts):




Combined with the way this site works, it basically enables me to:

which really then becomes:

LOL. In all seriousness though, I don't think there's any one way to write meta. I think it's just meant to be analysis, your own personal analysis or interpretation of an event or character or story. So for example, if you want to talk about Destiel and maybe why you feel Dean loved Cas back though he didn't answer that question the narrative posed before the show ended, talk about it and say why you think that. Or if you feel that Dany was never meant to go dark in GoT, then talk about it and why you think that. Or if you think Buck and Eddie will get together in 911 as endgame or why you wish Harry Potter had ended differently or if Rick will come back for the final season of The Walking Dead or whatever it is that you're passionate about.
I kind of look at my own personal meta like little research papers (and kind of treat it as such). I like to make my case, make it as strong and solid as I possibly can with enough supporting evidence (omg I sound like Dateline or something lol, sorry!), and then just go full throttle.
I also like to throw visuals in when I can (whether that be gifs that other amazing people have made available to the site to be used or video links like from YouTube or more recently screenshots). I despise the new 10 images only per post limit on Tumblr's new beta posting but I try to keep my thoughts within that cap. I like to change formats every once in a while. I'm a very big bullet-point list aficionado and if this site allowed me to, I would have all kinds of sub-bullet point lists in each and every post if I could (which it's probably better the site doesn't let me lol). I like to use italics and bold to stress certain points or to indicate a difference/change in topic within the post. I put tags that are absolutely relevant to the topic and what meta it is, for example "destiel meta". I sometimes have very lengthy/stocky paragraphs but I do try to break them up as often as I can. I just know from my own personal reading experience that if it's not broken up, no matter how fantastic the point being made is, my eyes need that break every now and then or I tend to either get distracted or feel the need for a break which makes it harder for me to come back to. (I'm currently going thru this with this freaking amazing Jon Snow meta someone sent me a few weeks ago to look at, I'm halfway through and just blown away by the depth of analysis this person has put into this post but I'm having trouble making time to go back and finish it). So I try to keep that in mind as much as possible when posting.
That's just my personal process, I guess if you could call it that, but I think if you want to write meta, you should just do whatever feels natural to you. Sometimes looking at other meta and how others format/post theirs can be helpful, too. You can find meta on any topic in the tags and you will see all different formats and all kinds of postings. =)
I hope I've been able to answer your question, Nonnie, and I hope it helps. I look forward to reading your meta. ;-) (if you want to tag me or send me the link, please do so!)
Hope you have a great rest of your week! <3
3 notes
·
View notes