#i've added some atmospheric effects to the gifs
Explore tagged Tumblr posts
Text








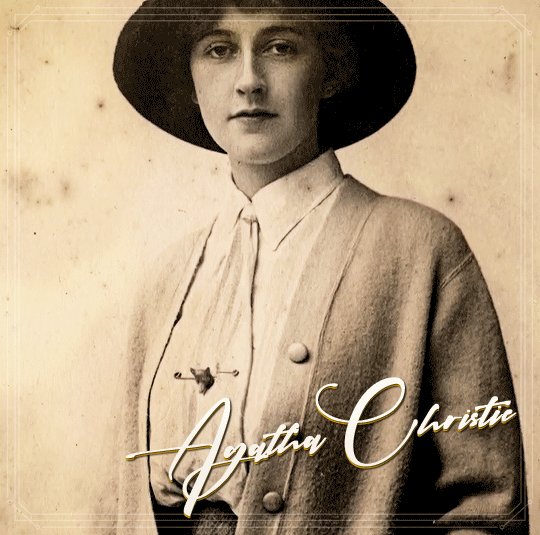
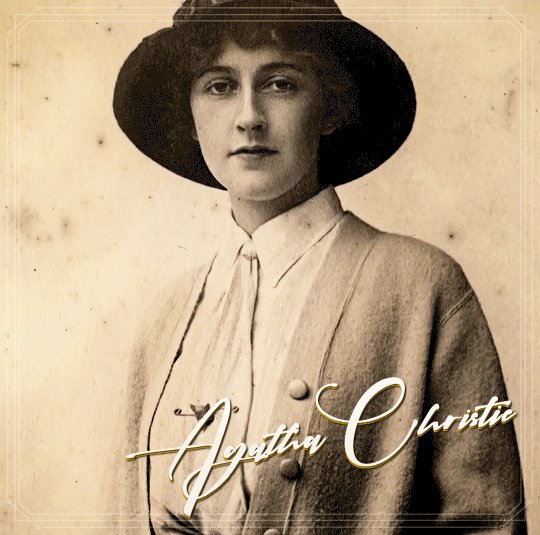
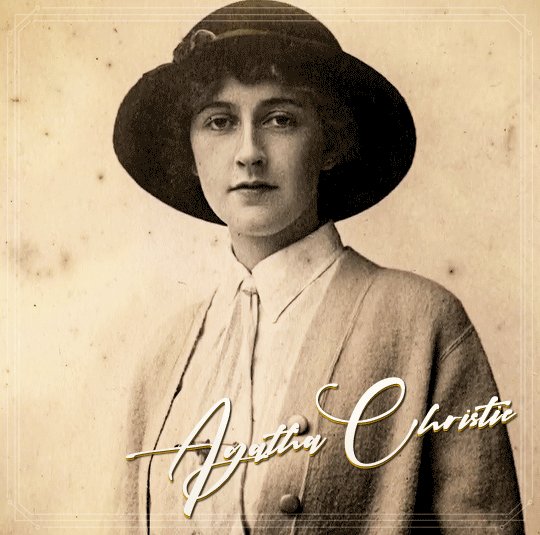
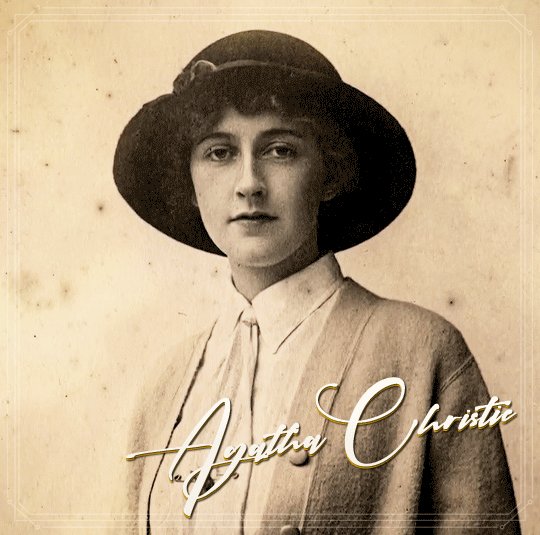
HAPPY BIRTHDAY, AGATHA CHRISTIE! (b. September 15 1890)
Dame Agatha Mary Clarissa Christie, Lady Mallowan, DBE (née Miller; 15 September 1890 – 12 January 1976) was an English writer known for her 66 detective novels and 14 short story collections, particularly those revolving around fictional detectives Hercule Poirot and Miss Marple. She also wrote the world's longest-running play, the murder mystery The Mousetrap, which has been performed in the West End of London since 1952. A writer during the "Golden Age of Detective Fiction", Christie has been called the "Queen of Crime"—a moniker which is now trademarked by her estate—or the "Queen of Mystery". She also wrote six novels under the pseudonym Mary Westmacott. Guinness World Records lists Christie as the best-selling fiction writer of all time, her novels having sold more than two billion copies.
#agatha christie#poirot#hercule poirot#books#booklr#detective fiction#tvedit#perioddramaedit#doyouevenfilm#dailyflickrs#violaobanion#*edit#LOVE YOU AGGIE <3<3#tagging this with tv and film since agatha is#the source of many detective shows <3#footage used from various documentaries#like lucy worsley's the queen of mystery :)#i've added some atmospheric effects to the gifs#to make them livelier
217 notes
·
View notes
Text
Trembling Essence:💙Background + poll results💙

Hello hello and welcome new followers! :]
Firstly I just want to say a very big thank you to everyone that participated in the poll I did last week, I was really surprised but happy with the results and responses! This will help me a lot moving forward! :,] If you missed it and would like to say which route you preferred feel free to comment!
Anywho, this week mainly focused on art practicing again but I did work on the game and managed to get my bearings even more!
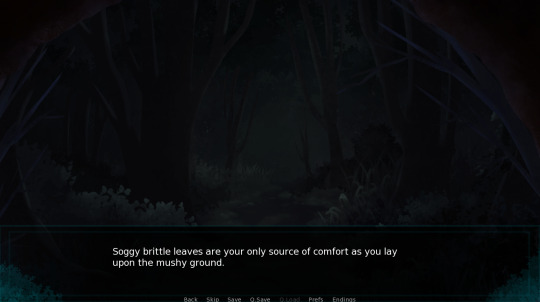
Here is the new background for the start of the game:

This took a long time to draw up since I sketched out the background instead of looking at references this time. Once I got a basic idea of how I wanted it to look it felt.. too empty and flat. At first I couldn't figure out why until I added more shrubbery and grass. After that I started adding the trees and then added a few more to give it depth and adjusted some of the coloring. So far the immersive symbolism I'm going for is slowly coming together! Since it just finished raining where you're located I tried to give the background the illusion of looking tolerably humid but slowly getting colder over time with a hint of decay in the distance. This is a better look of the dreary foreboding atmosphere compared to the "fairy-forest" from last week. >:,] It took a while but I also added a parallax effect here and optimized the images to save space. I kept getting an error when it came to the middle ground so I had to find and fix the problem which delayed things. I don't have a video to show it in action but maybe next time. I do want it to be known again that these automatically happen and don't follow the cursor. :,,]
Here's a sneak peek of the new choices you can do when you're in this area now. >;]

This part required a lot of brainstorming before I figured out how I wanted the explorative part to go. This was originally going to go a different way completely but a particular day caused me to just scrap it and start everything over. I have a very solid idea on how I want all of this to go better than ever so I can't wait to show some of the new areas! I didn't expect this background to take as long as it did to draw up but hopefully next week I'll have more done!
Progress doodle layout:

Since certain endings are being changed I thought it would be cool to animate a progress layout to visually show how everything is going! It shouldn't take too long to finish this section up since I already have a foundation laid out.
Noah's sprite sheet update:
As far as Noah sprite sheets goes, it's still in sketch mode and I haven't messed with them yet since I've been practicing. :,,]
There are some old drawing prompts I wrote down and sketches that I'm still doodling up behind the scenes so hopefully I can get to them at some point with some attached lore. :,]
Q&A / Ask box is still open:
If you have any questions about Trembling Essence/Noah feel free to ask here please. This makes it easier for me to see and answer accordingly! I would really like to hear from you guys!
Thank you to those who have sent in asks after everything got reset! I'll try to get to them when I can along with the ones that come to mind that got deleted. I just need time to answer since I like to respond with doodles/drawings as practice. :]
Overall that's everything I have to share so far, thank you guys for your continued encouragement and support through all of this, I wholeheartedly appreciate it! :,,]
#te updates#male yandere#visual novel#dating sim#yandere#game development#itch.io#yandere vn#anime drawing#vndev#vn#artists on tumblr#indie games#renpy#horror games#otome#art#digital artist#murder sim#interactive fiction
28 notes
·
View notes
Text
Another Devlog (#4?)
Happy holidays all! this devlog I got something I'm pretty proud of, not gonna lie. I've been cooking up something nice in a new perspective I've never really delved into. Top-down was always something I saw as really cool, but never really thought of how to do. the perspective itself was always something I found interesting, especially because I was always a fan of the top-down zelda games, eg. minish cap, four swords, etc. So I got to work, using some placeholder assets (which I won't share, sadly because they are of a certain green-capped character), but after jumping over some hurdles, I did set up a basic player character which, you know what? I'm pretty proud of!

While story is still a W.I.P, because I want to get the setting right, the gameplay is going nicely. I avoided combat for this game because I felt like it's always an easy "want gameplay? just add combat" so, rather than adding combat I opted to have some traversal mechanics linked to items. So far I don't have much, but I'm slowly plotting out ideas for more items which you'll unlock as you progress through the game.

First one's a basic one, but I like the atmosphere it can add to areas. The lantern is a nice little item that lets you traverse dark areas. I took a lot of inspiration from the lighting system from the top-down zelda games with, what I call, their 'cut-out lighting' which I name due to how it's rendered, literally cutting holes through a dark canvas layer around light sources to achieve that look. I originally figured out how to do this effect in a previous prototype I made, however the main difference now is it's not limited to one singular light, and now it simply checks any "light_node"s within the scene and punches holes in the shadow for each light!

Next up is the "Warp Wand" as I'm calling it for now, though the sprites I drew up for it look more like a warp spell/ability you have, though the animation for teleporting is placeholder, using another item's animation instead. Either way, it's a neat item that lets you target it at special crystals you can find conveniently placed around large pits! (NOTE: the crystals are also temporary/placeholder sprites I 'borrowed' from another game.)

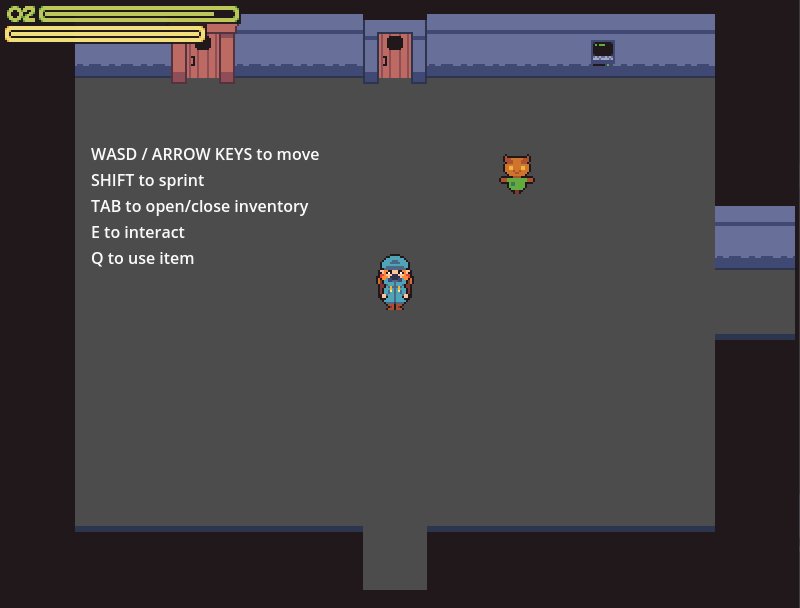
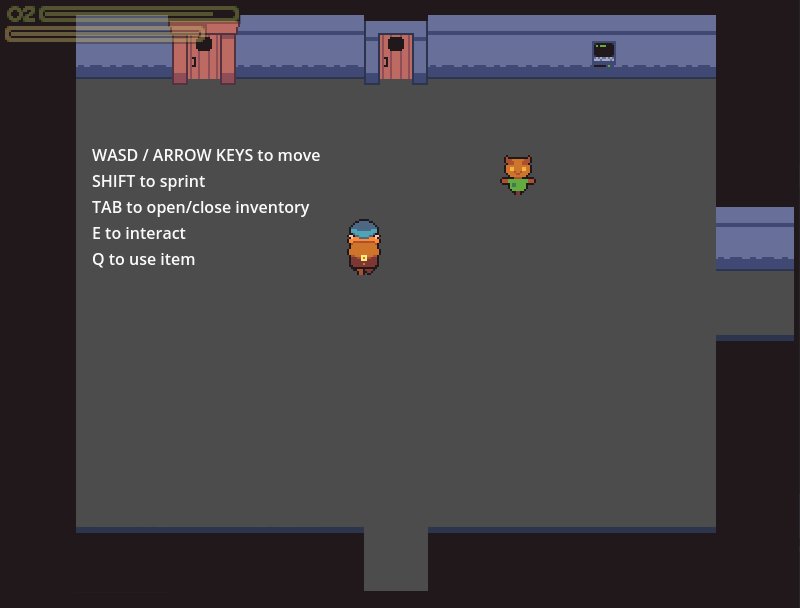
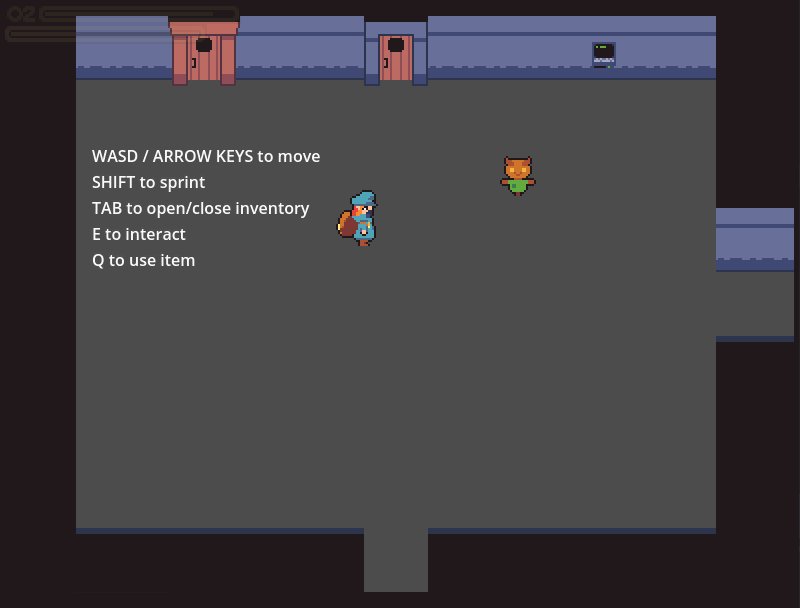
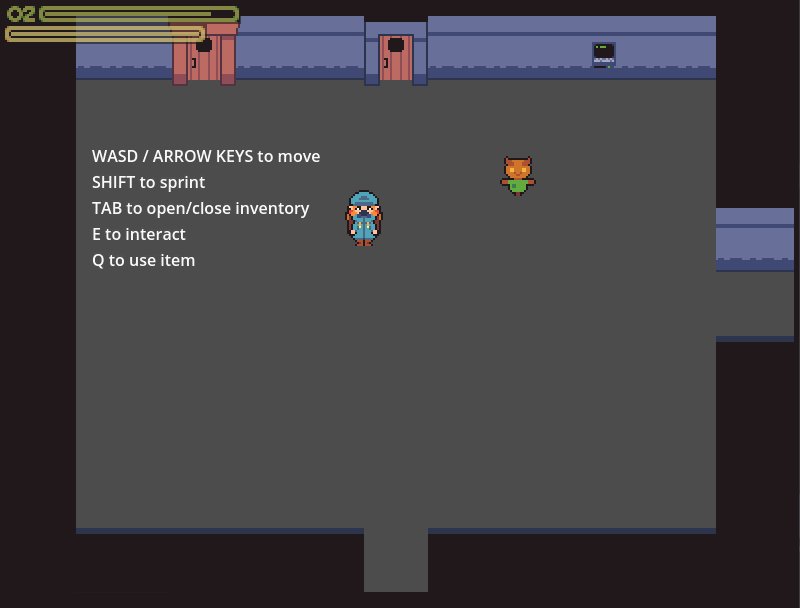
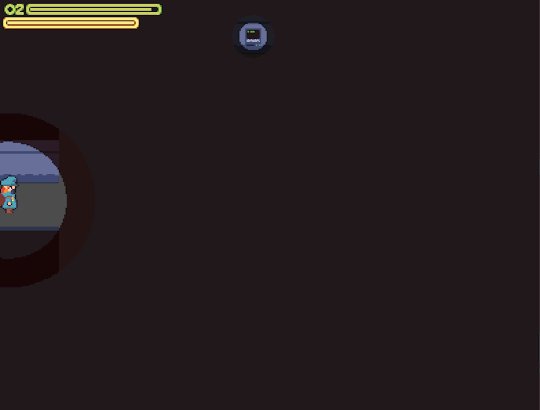
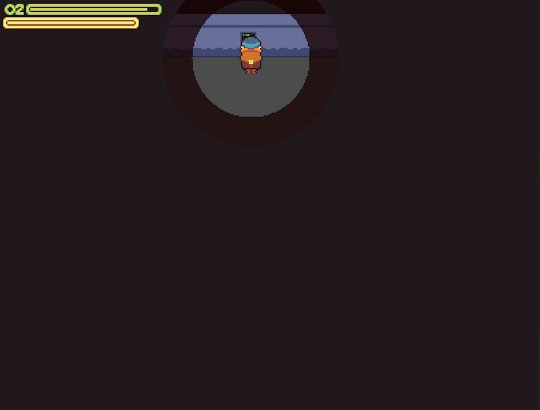
The final traversal item I have for the player (for now) is the peculiar mask you have on your character which lets you explore "no-oxygen" areas of the map, as I'm calling them for now. it comes with a nifty O2 bar which tells you how much oxygen you have left (right above the stamina bar).


Other than traversal items, there's also the "DataPad" as I'm calling it at the moment, a nifty pad which'll keep track of logs and collectables which'll be littered through the map. The eventual goal for this item is to let you read up on items and logs you find while exploring which might give you insight into what happened here.

Here's some misc gifs of things I've worked on or are currently working on. Stairs working properly was a small but very satisfying achievement, considering how many top-down games surprisingly don't have stairs work properly?

I've lovingly ported the Dialogue and Event system from my on-pause game 'Last Letter', allowing me to write dialogue scenes simply and effectively, though the UI for Dialogue is still W.I.P.

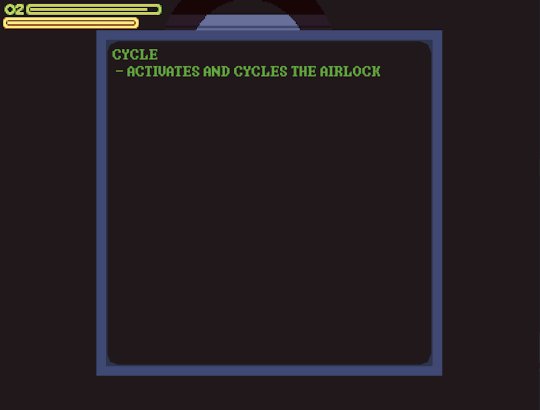
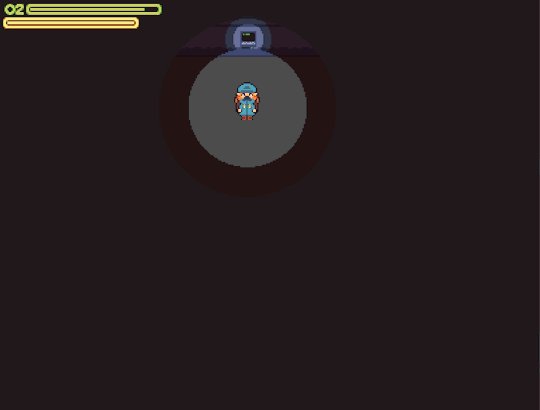
This one's very W.I.P, but I have the basic functionality working! This is a Terminal which you can access and type in commands, Once I have all of the functionality up and running, it'll allow you to access nearby electronics, imbedded logs, etc. and access them. Eg. opening a closed/locked door, cycling the airlock you're within, etc. etc. and maybe some hidden eastereggs/jokes if I think of any? we'll see.
Anyway, thanks for any reading and hope you all have a wonderful holidays! happy new year, etcetera. Oh! also, the desktop pet game I showed before isn't in the dumps, I'm just working on world lore and waiting on some sprites from a friend. It's just not fun to work on because it's mostly UI work.
4 notes
·
View notes
Text
#2 - Evolution - October 12th
So being a Pokemon "inspired" game I felt that adding a way to change Creechy's into a new form was a must. I've tried to fix some nitpicks I had with Pokemon's evolution system while also giving my own spin on it.
Let me introduce you to one of my friends, Fresh Foul. They're a Creature known as a Vombebom, which the professor describes as so.
"MMmmmmm…. So tasty, I want to gobble them. I want them in my belly so bad. They all want them, so they scared. I will get them first >:)"
Some actual information on them is shown below, they're a bulky creature which can be difficult to deal with quickly.


Lets take a quick look at their special "unique blend", depending on their taste Vombebom's can have many unique properties! My Vombebom, Foul Fresh, has a foul taste which damages the opponent while also having a fresh taste which heals their HP. Here's it in action below.

This can have some powerful effects, but it's not very proactive. We can't change our nickname in battle so we're stuck with the effect we have.
That is until Vombebom evolves.

Introducing Vombebom's evolution, Quimblebip! Their description is;
"Many babies fall from this! I will just eat one >:), and maybe another, and another. They sit in a pot, lazy flipper!"
And their stats are the following.


Evolutions improve your Creechy's stats and passive, one stat will be decreased a little though (In this case Quimblebip has a lower attack) to give some fringe cases where you might want to choose Vombebom over their evolved form.
The most important change is the special though, every evolved Creature gets a remixed version of their old one, in this case, we can now create our own decoy Vombeboms! Best of all we can name them whatever we want allowing us to adjust to the battle at hand. Quimblebip will swap back in after our Vombebom dies.

There's no levels in this game, every Creechy evolves in its own unique way which you'll have to discover on your travels, some have incredibly esoteric methods so see if you can figure them out. My hope was to have evolution feel like a more defining moment, having it be more like the Pokemon anime where evolution happens at key moments.
I'm hoping to get another build to playtesters soon, and hopefully begin cracking on with some more areas and stuff. I've just realised that I've never shown the world part in this blog, meh, maybe I'll do it another day.
-- Jacob
Mix of the day: Help me just grind today, utterly spacey atmosphere. One of my friends described it as vaporwave, but focused on the vapor aspect. Perfect description.
youtube
1 note
·
View note
Note
What is your coloring process? If you don’t mind me asking 🤔
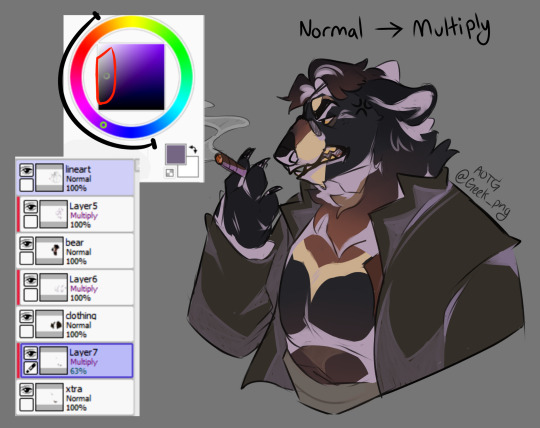
I assume you mean my shading / rendering process. If so it's, a wholeee process alright hahahh,, hhh- It get's a bit complicated when you're talking about rendering specific forms (Skin, hair, fur, clothing, glass/metals, etc.), but the core steps usually remain the same. I've been asked this a lot in the past so I might as well try to go over it extensively now. Fair warning I'm really bad at explaining things but I'll try to be as detailed and coherent as possible, that being said this might get long so hold on- If you have any questions afterward then please let me know!! GEEK'S COLORING / RENDERING PROCESS BELOW THE CUT (with photos to follow along)
- I'm gonna be using practice sketches for base reference, the first is for fur / clothing with my Bear!Otto design to start. The second is gonna be for exclusively skin at the very end- - NOTE: Keep in mind the way I do my rendering is just a mess of combined stuff, but your art program must contain Layer Modes (multiply, overlay, luminosity, shade, etc.) if you're gonna follow step-by-step. The program I'm using is Paint Tool SAI, but there's plenty of other programs that use layer modes just the same!

STEP 1: Flat-colors! (I just used a basic marker brush to fill in, keeping the fur, clothing and extra bit layers separate. His fur is a bit dark but we can make it work subtly.)

STEP 1.5: Coloring the Line-art! (This step is optional, and can come either before OR after shading, but makes your artwork look much softer in the process. A very quick way of doing this if you don't want to do it by hand is as follows:) 1. Flatten all your color layers and copy them, unflatten by hitting undo a few times. 2. Make a new layer above your linework layer and paste those combined colors onto it. 3. Find your blur tool and gently blur all those colors, then clip it to the linework layer below, adjust opacity/saturation as you see fit!


STEP 2: Cel Shading! (Or just the block-shading step, although I combine my cel and blended shading together all in one, I'm separating them for simplicity's sake on this.) [ When shading I use both the Multiply & Overlay layer modes as bases (for multiply I'd use lighter, dull pastels, while for overlay I'd use darker, more saturated colors. Combining them both can give a little bit more realism when doing the lighting effects later on. It all depends on the colors beneath and the effect you want to achieve with whatever atmosphere the artwork is showing! I NEVER go straight black/white for colors, especially while shading, it's literal hell and won't look good, imo. ]

STEP 2.5: Blended Shading! (Same process as Cel Shading except you're gonna get into the nooks and crannies and blend it out! Define where the darkest parts are and fade it using a blending brush and opacity, keep in mind I use multiple layers for this step and stack it a lot, but it's up to personal preference how far you want to go with it. Use both Multiply / Overlay for this bit and experiment with different warm / cool shades!)

STEP 3: Base Highlights! (Using Overlay and a light color to accompany, add some basic shapes of light from whatever direction it's coming from on your piece. Always keep in mind the general location of prominent light, minor sources can be added on after. Blending can be used at this stage, which is what I did for the fur tufts.)

STEP 3.5: Final Highlights / Details! (Now for the fancy shit [part 1]! Keep in mind it's incredibly easy to go overboard with this step and it's entirely up to preference! I usually try to keep it pulled back a bit but for the sake of this example I'm going all out- I basically just added more detail to the fur, highlights on the nose / eye / glasses / girdle using Overlay & Lumi+Shade, and added in shadows & highlighted bits I might've missed.)

STEP 4: Mess Around with Colors / Layer Modes! (Fancy shit [part 2]! Experiment with different color combinations to set different moods for your piece! I tend to lean more towards the oranges / reds / purples, but that's just my personal preference. Light obstruction, rim lighting, anything and everything- Go fucking buck-wild LOL References for certain lightings can come in really handy too!!!) ------- That's it for the basics, but here's an extra tidbit for how I do skin specifically:

1+2: Same process as above, cel shading and blended over it with warm but pale pastel pinks / oranges. This can work with any skin tone, I don't suggest using cool colors for base shading as it can make the skin look kinda,, dead- 3: That being said I'm using cool colors for the overlay part- It works well for getting the darker areas and for creases / eyebags usually. For darker skin tones I tilt more towards purple rather than blue. 4: Final details, coloring the linework and adding highlights. (I added a lot more blush than I normally do but yeah that's up to you lmao) ----- Hope this gave enough insight on how I generally do my stuff, not a strict guideline or anything but there's the basics as best as I could explain :^) Have any questions? Please let me know!
#art tutorial#digital art#digital art tutorial#how to art#fanart#this took ages for me to put together so I would appreciate reblogs a fuck ton ;;#I hope it's concise enough without being confusing#I tried to make it seem fairly straightforward but when I'm doing it on my own I jump around in between steps a lot#but again it's entirely up to preference that's just how I do my stuff#geek png#geek asks#paint tool sai#alfred molina
227 notes
·
View notes
Text
We Met Within This Screen (final chapter, pt. 1)
note: ooh here it is, the beginning of the end. I'm not very sure about the quality of this lol-

Donnie couldn't be out long. There was only so much time until the others noticed he was missing and came looking, and in such a tense moment as this was, he didn't know how he'd handle the three of them showing up. All he needed was a few minutes. Just a few minutes.
As he ran the rooftops, he was extra vigilant of his surroundings. Since the last assault, he knew he had to stay on guard, but waiting was simply not an option. As he neared her apartment complex, he could see in the distance a familiar sight; her, on the balcony. He couldn't believe what was happening. That he was running toward her and not away. She looked around, checking everywhere she could think of, but she could not see him. Only his tall shadow on the wall as he slipped into the cover of an adjacent building, perched next to a water tower and watching. In that moment, part of him in the recesses of his mind decided that the soft light of night had a way of making a person look positively ethereal.
He crept closer to the edge, just into sight, and waited.
Now or never, he told himself, leaping ever closer. She was only about twenty feet away, now, him obscured by a door leading to the stairwell he stood behind. The sound of his previous lofty drop into the concrete seemed to have snatched her attention, as he'd noticed, peering around the corner. And so she grabbed the railing and called out distinctly, "Come out, Bo!"
It was silent for a disconcerting amount of time. There was only him and her, the physical gap between them, and then where he hid in the dark.
No more secrets, no more secrets, he repeated, trying to turn his nerves into some kind of hype. The affirmation had no effect on him as it did Mikey, who he'd seen use the "technique" frequently. He still tried it.
"Show yourself," he heard her say, though her tone was not much of a demand. She was just as uncertain as he was.
Not yet could he step out. He hesitated before responding, "Donatello," still from behind the door. She struggled to reply, and when she didn't say anything, he added, "Donatello...that's my name." And with one last burst of courage, he stepped out.
She found herself stuck where she was as he slowly approached, unable to see the details of his face. She squinted. The gear on his back and head glinted in the light. There was a slight hunch in his posture, possibly from the large shell on his back, possibly from the added weight of the gear, possibly because he was trying to look a little smaller. He was conscious of his gait, his posture—his posture, especially—his own body language. He made the effort to straighten out just a bit. Whether she paid attention to those things was beyond him, but it was an unconscious accommodation.
Unblinking, her eyes locked with his, held by each other's gaze. The last thing we wanted to get caught up on was his boyish affection for her (that was how he saw it), but she was simply everything he'd imagined, and more. Impossible to not stare at. He stopped some ways from her and anticipated the reaction he was going to receive.
Her hands loosened their grips on the railing. "You're…" she trailed off, as if trying to find the right words. He shifted in discomfort. "...a turtle," she said breathily, finally able to say it.
"Um...a red-eared slider, to be exact, if you want to be specific," he added quickly, and it made her remember the time he'd told her fun facts about the particular species.
Nerves firing, Donnie resisted the urge to squirm or pace as he did when he was uncomfortable. She knew him in his entirety, now. He did not feel the release he thought he would have upon revealing himself. No, he felt restless. The more time they went not speaking a word, the more he was forcefully grounded right then and there. His attention diverted to her appearance. She was beautiful—one of the most beautiful people he'd seen. And he'd seen plenty of people in his life, but he was held hostage by her and her alone in that moment. Everything around them seemed to fade out.
But the silence couldn't go on forever; one of them had to speak. Both had to confront each other.
He decided an apology was in order. Naturally, he possessed a twinge of guilt for leading her on in a way. "I'm sorry I made you think I was someone that I'm not, [y/n]."
Her hands left the railing and fell to her sides. "Donatello, I—"
"You can just call me Donnie. Please."
She nodded and looked down. Her brows knitted, though not in anger. "Donnie...this is so weird," she said, and his chest tightened. "How?" she asked. He was a little confused by her question, and she went on upon seeing the quizzical look on his face. "How do you exist? Where did you come from?"
He couldn't answer immediately; the story was awkwardly long to be standing out in the open. So he took a small easy step forward, asking for permission to enter the apartment, which felt wholly unnatural. He also didn't want to encroach on her or her space.
Instinctually, his hand drew up towards his neck, where he started rubbing yet again. "The story, it's kind of...complicated. And I can't stay out here too long," he said, motioning at their surroundings, "do you mind if we…?" He was hesitant to even finish that sentence.
"Go in?" she inferred. For a second, he thought she seemed to be seriously thinking about it. I wouldn't be so quick to invite a six-and-a-half foot tall talking terrapin into my home, either.
"Ah—just for now, I'm sorry, I know it's weird and you're probably uncomfortable—"
She shook her head, walking back to the door before sliding it open with some reluctance. "Uh, you can. I just...I'm trusting you right now, Donatello."
He mustered up a slight smile, but it didn't last as she leaned over the railing and held out her hand. For him to take. He wasn't totally sure what to do with himself otherwise as he took the hint and placed his large hand in her smaller one, stepping over the (for him) short gap onto the balcony. Her hand was unmistakably warm against his cool scales. The gesture made his heart flutter, even though he could have gotten across by himself with no issue. He didn't notice how firmly he held her hand until she let go.
She glanced over her shoulder at him, sliding the door open and stepping aside. He had to duck his head underneath the door frame.
Inside the apartment was warm. Warm everything, actually; the only light was the pale yellow glow of the lamps in the living room. He forgot momentarily the circumstances and his eyes wandered the room, finding traces of her personality wherever he could. He noticed the books on the shelf next to them and searched through his own mind library to see if he knew any of the titles. He also took note of whatever the show that was playing on the TV, the scattered knick-knacks, and other telling items. If it weren't for the homely atmosphere, he would have felt like an unwanted intruder, but he was only fairly uncomfortable once he was brought back by the sound of her clearing her throat.
"Oh," he muttered politely, sidestepping out of her way. "Sorry, I've just only ever seen this place from the outside." He continued looking around the room and absorbing information as was his habit.
"Huh?" She quickly turned toward him.
Donnie, sometimes I wish you wouldn't open your mouth, he grilled himself, and instantly went into minor panic-mode in explaining himself. "Well, I—you see, I was out, and…"
She crossed her arms, taking a subtle step back.
She's going to think I'm a stalker!
"It was by pure coincidence!" he exclaimed, holding out his hands nervously. "We took down some bad guys trying to rob a place nearby, and apparently you heard something?" He carefully watched her expression. "You texted me immediately afterwards saying you did, so I just...put it together."
She dropped her arms and seemed to have a revelation. "That's what I heard! And you...took them down?"
He straightened up, one of his hands idly adjusting one of the straps around his shoulder. If he was really doing this, telling her, he'd lay it all out tonight.
"Yeah, my brothers and I. That's what we do. We stop bad guys."
Shoulders losing their tension, she stared at him with a peculiar expression, long enough for him to question what she was thinking. She started, "You never said you had brothers. Or that you fight crime." He gave her a half-smile. "But you also never said where you came from."
"It might take a while to explain."
"We've got plenty of time."
He soon was whisked away into recounting, and forgot that he was missing from home.
Tag list: @spaceman-main @kokokatsworld @criminaly-supernatural @sheepdarkhours @dianounais
#tmnt#teenage mutant ninja turtles#tmnt fanfiction#tmnt donatello x reader#tmnt donnie x reader#tmnt x reader#tmnt 2014#tmnt 2016#tmnt bayverse#tmnt donnie#donatello#tmnt donatello#donatello x reader#tmnt leonardo#tmnt raphael#tmnt michelangelo#tmnt leo#tmnt raph#tmnt mikey#teenage mutant ninja turtles fanfiction#fanfiction
199 notes
·
View notes
Text
DownRight Fierce Dev Update (9/2021)
Not sure if this is something folks here would want to see, but I'll share this update I shared with patrons for the original visual novel I've been working on, DownRight Fierce. It was conceived back in, like, 2014, but since just before the pandemic hit, I've been working on it as a visual novel. It's sort of like...if Street Fighter and Butterfly Soup had a kid? That was born before Butterfly Soup came out? And has been slacking off for a few years? There is a fully playable, mostly presentable demo of the prologue and first three chapters, feel free to contact me if you're interested in trying it out and providing feedback.
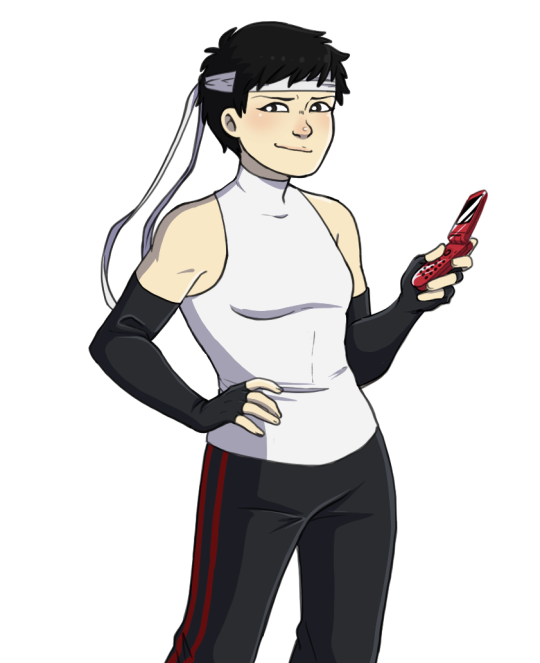
Thanks to the support I've received on Patreon lately, I've been able to commission more outfits for the main characters, new expressions, and was able to pay Hayley to re-organize the sprites so I have some more control over mixing and matching different things. We've also implemented a new pose for Nishiko's sprite when they're sending text messages (on their antiquated cell phone).




(all of the character art so far I have commissioned from my friend Hayley Sakura-Rose12)
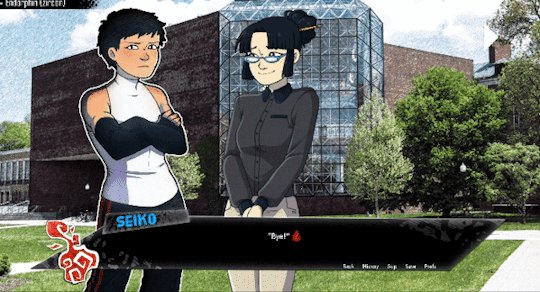
I ended up deciding to have that sprite made when I implemented a whole text convo with Seiko near the end of Chapter 3. (or partway through the chapter, depending on what the reader chooses - OR they can even skip this conversation altogether, potentially)
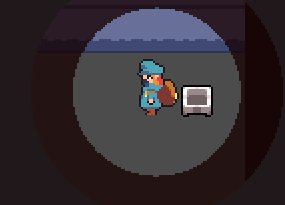
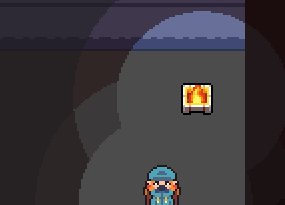
The biggest updates to DRF lately have mostly been cosmetic: adding in more facial expressions and effects.
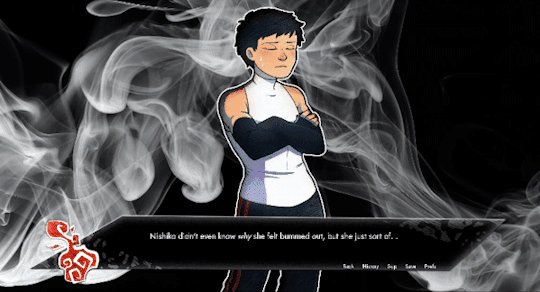
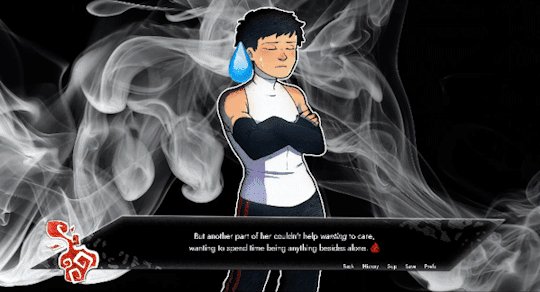
One example of this has been incorpating a more seamless and atmospheric effect for moments when Nishiko gets lost in thought.

There will be a recurring and increasingly important component tied to this, so I'm glad Jenny helped inspire me to pursue this kind of idea. You can also see here a version of Nishiko's sprite which has been visually updated with more texture, alternate color, etc., and that's something she intends to do with the other characters when time allows (she's been very busy for like, over a year now).
Fire and smoke are key visual symbols for Nishiko's character, so Jenny has been helping me figure out ways to express this more through the UI, etc.

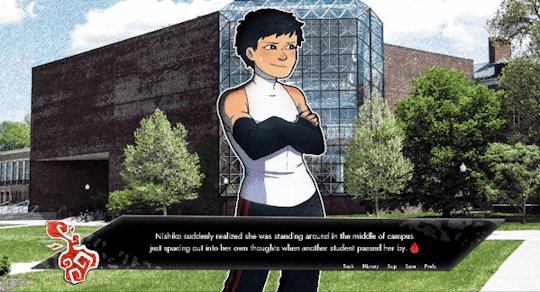
(my wife Jenny has worked on the UI, giving it a more gritty look, and she's modified Nishiko's sprite in this image to give extra atmosphere to the character sprites; she also took a placeholder image and did work on it to showcase a potential art style for the backgrounds; we're considering something like this, though maybe including more color, perhaps intentionally depending on the setting)
But it's not just been visual stuff. I've also been adding in extra content, and incorporating more choices and elements that affect and are affected by the stats running in the background.

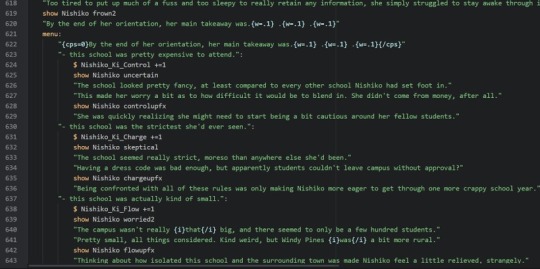
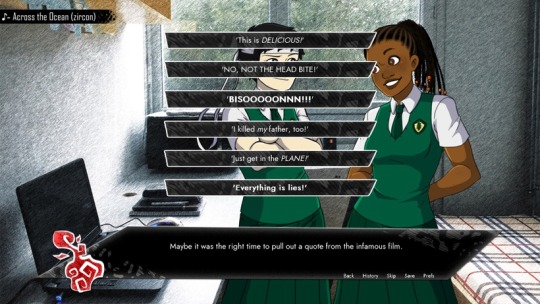
I've added in new short classroom scenes to help better illustrate Nishiko's experience inbetween social activities, while simultaneously using them to imply elements regarding Nishiko's attention span, as well as flesh out the lore of the world.

I've been a bit inspired by Tuca and Bertie in some weird ways, as well, trying to build lore within my own fighting game inspired world with references that double as, well, world building (like alluding to Street Fighter antagonist M. Bison via a political dictator who existed in this universe's history), including entire chunks of conversation that go in different branches based on weird Capcom humor that also serves to establish backstory.

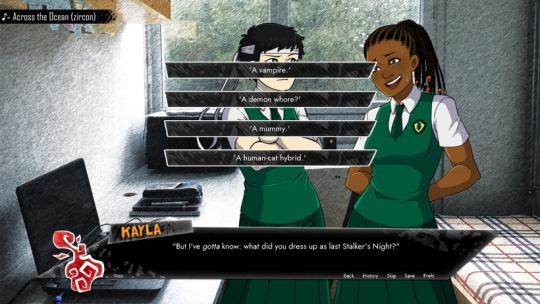
Nishiko and Kayla bond over love of a dumb cheesy horror flick that's essentially one big meme featuring the 90's Street Fighter cartoon. The drinks in the vending machines are all Capcom references, but serve as a means of letting the reader more manually increase a stat of their choosing - and since they're vending machines, they recur, so as the reader might get to know what each drink is, they might make a deliberate choice to increase a specific stat on purpose, in a similar way to choosing to exercise, or meditate, or study.

A convo about Nishiko's prior schoolyear incorporates Dark Stalkers references while also, again, letting the reader affect stats in a narratively retroactive way.
I've fleshed out conversations in Chapter 3 to have lots of dialogue most readers won't see in a single playthrough, as well as making more efforts to lean readers toward experiencing certain scenes or moments they might have missed earlier, while allowing the possibility of skipping or missing out on scenes entirely should they choose.
For example, the end of Chapter 3 is focused on Nishiko's relationship with Seiko. There is a text chat convo that can happen in one of two different parts of the chapter, and an in-person convo I'm currently working on (the last planned new content for the demo). Both can be experienced, or one or the other, or the can both be skipped. I don't want to make the entire social life something optional, but I do want to have there be parts like this where the reader can choose to skip interacting with a character if they truly don't want to, to help reinforce the idea that every interaction is, in a sense, a deliberate choice.
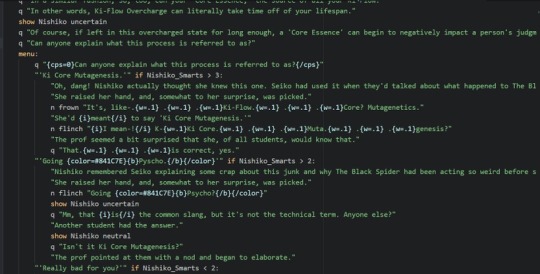
Even something like picking 'the BAD' choices is something I want to not just feel like, say, Undertale's infamous 'genocide run' but rather something that is an expression of anger at the world around the main character, which even has some specific benefits - because people don't just become jerks because they like to feel bad, but because it serves them in some beneficial way. As a slight example, if the reader pushes Nishiko to become aggressive, their 'Psycho' stat will increase, which can lead to them having even more aggressive choices later, which further increase that stat. But as that stat increase, Nishiko will become more physically perceptive to certain details about the world around them, but in material ways rather than social ways. For example, they might sense certain inklings of things that allude to later plot points earlier than someone who is more cooperative and might learn more social backstory elements. It's likely not going to be some huge, monumental difference, but it hopefully will make a second playthrough feel noticeably different and give the reader more insight into certain things.
The planned demo will feature the prologue and the first three chapters. By the end, all four main characters will be introduced, and the reader should get a pretty good idea through bits of writing and visual presentation that the choices they make won't change the primary narrative, but will affect certain details and aspects of how things play out. This is actually related to a big plot element itself that will become important later. But for now, it's been really fun adapting content I wrote over five years ago into this format, fleshing it out, and trying to work out ways to not only make that content function better in an interactive format, but also just how to lay more foundation and foreshadowing for what's to come.
While the visuals are still far from finalized even for this demo, I do have a private build uploaded for anyone genuinely interested, as I still haven't received much in the way of feedback so far. I'm planning on releasing a public demo to itchio later on when we can get the visuals to look more finalized.
12 notes
·
View notes
Text
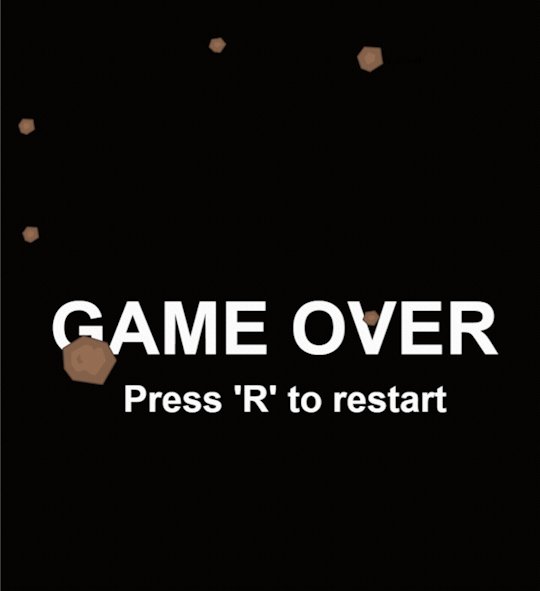
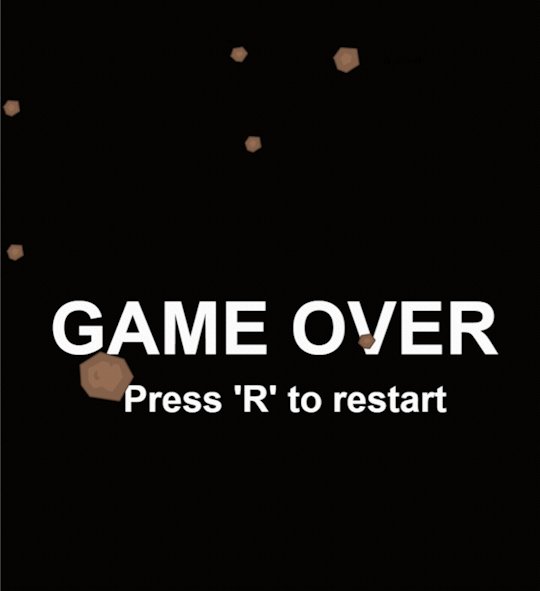
Asteroids - Development Post 2 - Insights
What have I learned?
Balancing elements: How to add as many elements as possible to game design is a problem that designers often pay attention to. But too many poorly designed elements can lead to a very bad gaming experience. For example, boring game mechanics and poor operability can make players quit the game within a minute. As the actual controller of the game, the player's subjective experience is very important. When I started designing the asteroid theme, I tried to make a space shooter very casually. With the help of the course materials, I made a very rough prototype of the game. In this prototype, movement is controlled by mouse and keyboard. But the keyboard does not have the function of moving left and right, only forward. The screen was cluttered and crowded with asteroids, and I couldn't see the cursor. I strongly disapprove of this operation, which is reflected in my subjective experience as a player testing this prototype. Also, I don't think the points system makes any sense, it's just numbers. So I put the focus of the game on the gameplay and the performance of the game screen, and added the corresponding plot. I think one of the ways to give a game its soul is to add a background setting to it.
Jump out of the limit circle: Since then, I've been trying to explore and study Gdevelop, trying to find a new way to help me prototype games. Gradually, as my experiences and memories began to help me find inspiration, I discovered that I didn't need to limit myself to a small area. I could do an asteroid theme, but the genre is STG game. So, I completely handed over the operation to the keyboard, which greatly improved the operation feel. After that, and based on that, I was gradually able to add more inspirations like boss fights and enhancement mechanics. One of the biggest difficulties designers face when designing games are limits. Limits can destroy inspiration, concepts, and even the game itself. What is created under restrictive thinking is very bad and can seriously affect the player's gaming experience. Moreover, we are not only designers, but also players. We need to think from multiple perspectives and try to listen to the outside world. Finally, design with your own unique ideas under critical thinking. In this way, we can jump out of the limit circle and enter a new framework to better display inspiration and ideas.

Playtesting and feedbacks:
I shared a game demo with my friend Gary to give him a try. Here are some of his personal views:
The game atmosphere is created well. The fast-moving background reflects my sense of purpose as a game character. Boss battles made me feel more engaged.
The difficulty of the boss battle is gradually increased, and there is no discordant experience. As more and more bullets stress me out, I become more focused and excited.
The boss bullet sound effect is good, the first laser scare me.
There seems to be some issues with the hitbox of player-controlled ships. I tried to hide between two missiles. Visually, I could dodge, but I was hit by two missiles.
1 note
·
View note
Text

I posted 1,947 times in 2021
43 posts created (2%)
1904 posts reblogged (98%)
For every post I created, I reblogged 44.3 posts.
I added 1,617 tags in 2021
#q - 1027 posts
#m*a*s*h - 97 posts
#ghosts - 95 posts
#ace attorney - 87 posts
#black sails - 69 posts
#star wars - 60 posts
#cats - 53 posts
#what we do in the shadows - 45 posts
#ted lasso - 44 posts
#mass effect - 40 posts
Longest Tag: 103 characters
#well this explains why all of phase four so far has been people cleaning up messes that the russos left
My Top Posts in 2021
#5

me scrolling through my dashboard
177 notes • Posted 2021-08-07 01:13:16 GMT
#4

183 notes • Posted 2021-04-06 18:47:41 GMT
#3
Shepard brings Garrus with her everywhere, so when Samara needs help with a mission on Omega, Shepard asks him to come along.
This feels like a bad idea to Garrus, for a couple of reasons. He goes anyway.
Shepard brings Garrus with her everywhere. He's not sure why he'd expected that to change, after she'd propositioned him--part of him still expects, just a little, that she'll change her mind. But no, he'd still been part of her squad for every mission, just like he'd been since she'd first recruited him. The only thing that has changed is that the atmosphere between them feels...charged. They're both excited, a little awkward, a little careful, still friends and nearly more than that. The anticipation builds. They don't let it get in the way of the work that needs to get done.
They track Samara's target, investigate her latest victim, find her hunting grounds. Samara lays out a plan that uses Shepard as bait, and Shepard, being Shepard, agrees. Garrus knows he'd never convince her not to, so he doesn't even try.
She goes inside Afterlife's VIP lounge unarmed. She's not vulnerable, Garrus has trouble imagining her vulnerable even in his wildest fantasies, but she's unprotected in ways that she usually isn't. Samara's target kills without weapons and for the joy of it; for Samara's plan to work, Shepard needs to place herself right in the murderer's path. And Garrus, who is eagerly awaiting their, uh, rendezvous, who has been with her nearly every moment she's been off the Normandy since she rescued him from Omega, who likes her--Garrus can't be with her. He has to wait outside, out of Shepard's way, alone.
He paces.
He paces some more.
He mutters under his breath, reassuring himself that Shepard is competent and strong-willed and has a hell of a right hook, that if anybody can pull this off, it's Shepard. He likes that about her. He might love that about her.
He hopes he gets to find out if he does.
Shepard and Samara exit the target's apartment. Samara looks like she's been through the wringer, which isn't entirely a surprise. Shepard looks unscathed but a little unsettled, although she brightens when she sees Garrus.
Even though he's pretty sure that humans are terrible at reading turian expressions, he tries to keep the palpable relief he's feeling off his face. He must not succeed, because Shepard nudges into him with her shoulder. "Aww, you weren't worried about me, were you, Garrus?"
"Worried? Me? About you?" He laughs, and he can tell it's unconvincing because concern flashes across Shepard's face. "Why would I be worried? You've already died once since I've known you. What are the odds it'll happen again?"
Her mouth twists into a smile. He knows, somehow, that she knows what he means. He doesn't have to say it.
He likes that about her too.
He returns her nudge from earlier, shoulder to shoulder contact. She's still in casual clothes, not her armor, so the force of it moves her more than usual, and it startles a laugh out of her. "If you're gonna play rough, Vakarian, it should at least be a fair fight," she says, which makes him laugh too.
"I'm just glad you're okay, Shepard," Garrus says, his voice quiet, more sincere than he means it to be.
"Me too," she says. For a moment, the smile drops and she looks unsettled again. Something clenches in Garrus's chest. He knows it's not what she proposed, exactly, but he hopes that he'll get a chance to take care of her during their, uh, upcoming rendezvous. He's not sure she'd admit to needing it, but she does, and she deserves it.
Just that quickly, though, Shepard's smile returns. "Thanks for waiting."
"Of course," he says. Always, he thinks, unbidden. He files that away for dealing with later; he's felt too many uncomfortable feelings today to handle any more right now.
He follows Shepard back to the Normandy. The galaxy's waiting too.
(also on ao3)
230 notes • Posted 2021-06-04 22:04:35 GMT
#2
how long do you think Trent Crimm stood out there trying to look nonchalant
284 notes • Posted 2021-10-10 18:46:47 GMT
#1
what? no, you must've misheard me, i'm having a Hot GARRUS Summer

320 notes • Posted 2021-06-09 22:42:24 GMT
Get your Tumblr 2021 Year in Review →
0 notes