#i was going to copy-paste it into tumblr but the formatting is really important to the Experience
Explore tagged Tumblr posts
Text
"the harsh sun beats down on dirt roads full of pebbles and dust.
its harsh rays peel the paint on the slowly decaying houses. all of the grass has long since died in the heat.
most of the houses are empty, and they have been so for a long time. some of the houses have sun-bleached curtains flapping in empty wind, shattered glass from once clean windows now littering the ground in thousands of dirty, yellowed shards like fallen, tarnished stars."
-
or, squiddo and ashswag go ghost hunting.
-
#where have i been? ive been ill#this isnt a drawing but i think its cool enough to be a daily >:)#i was going to copy-paste it into tumblr but the formatting is really important to the Experience#red-green-blue au#writing#non linear narrative#horror#(?) i guess#creative writing#short story#i guess???#poetry#(but not really)#squiddo#the real squiddo#daily squiddo#mcyt#ashswag#lifesteal smp
25 notes
·
View notes
Text
"Cheesy" Leon Kennedy x Reader -- Part Two
(A/N: Here’s part two following “Cheesy” the blind date with Leon Scott Kennedy! It’s second date time. Reader still works at a school.
Tumblr's formatting is super annoying... Now my trick of paste from my computer pages and then copying it from an email doesn't work around it any more. All that and I have to go in to manually hit Enter and italicize everything I already did. Dude. Whatever, maybe it'll look better.
Warnings: fluff, minor angst, mild language, preference for cheese and also pasta, and use of (Y/N) for your name. Word Count: 7,273 words)

(Don't mind me, picking a gif based on if Leon's arms are showing...) ~~~
Two weeks of phone calls, text messages, and ongoing conversation uplifted Leon’s quiet nights. He thoroughly enjoyed getting to know you more. After one date, Leon was happily surprised to be still in contact with his date. You were different. A connection had been established between pizza slices that one afternoon. He looked forward to your messages. Funny gifs included. If it hadn’t been for your work projects you wanted to complete at home, he was certain you two would had gone on a second date all ready. And they’re not stalling, Leon reminded himself as he scrolled through the in-progress photos you had sent him last Sunday. A weekend he had hoped to see you. They really like their job enough to decorate. He smiled to himself as a corner of a picture showed paint on your fingers. Leon could imagine you scrubbing the paint off with the focused frown you held like when you dried the booth and your clothes the best you could at the pizza place. He’d help you in a second, he knew that. Water spill or paint, he would give you assistance quick. That was Leon Kennedy.
Wanting to have someone in his life, a partner, wasn’t new for Leon. As he got a little older, Leon desired to be in a relationship where they took care of each other and had some lovable normalcy. No more short-lived flings. Leon needed affection. Long-term. Peering over to the empty side of the couch, he sighed. Maybe, he thought. It could never be considered selfish for the hardworking man to want his feelings for a person to grow and thrive. Leon wanted love. Healthy and romantic love.
Were you the one? He didn’t know then, but Leon knew he could love you. Being with you for those couple of hours made a mark in his thoughts. You took up space in his heart. A light within a wide field of dark memories. Leon scrolled through your messages again. His heart fluttered. Excited nerves perhaps. School should have more days off, he thought. It’s been years since I was glad Friday was a day off from school. Too bad it wasn’t last Friday. With his eagerness to see you again, Leon hoped you’d still be interested. Until Friday came and he saw you again, he could only hope. Just don’t act like an idiot, Leon chided himself. They’re important.
. . .
Blue sky and picture perfect clouds boosted your hopes for a good day. A second date. You practically cheered while standing on the sidewalk in front of your apartment building. Earlier you had danced through your whole routine as you got ready. A huge contrast of before your first blind date. An actual second date, you thought excitedly, with who has to be the single-most handsome man I have ever seen! How in the world is he single? He’s fun! You took a steadying breath. It’s fine. Maybe it’s because of his job. He seems busy between texts. You pulled at the sleeves of your light jacket. It wasn’t searing hot nor was it cold, but it was more like backup. I better not be a klutz this time. Rounding a corner, a partially familiar Jeep headed down the pavement making your heart leap. Early again. Good thing I was faster. Picking an activity for a second date took a couple of days of brainstorming. Between the pair of you, suggestions had gotten quite random. At least you agreed on one. The Jeep slowed to a stop in front of you.
“Hey (Y/N),” Leon greeted as he exited the vehicle and took long strides to reach you. “Hi Leon. Happy Friday.” Chuckling, he brought you in for a quick hug. Oh. “Ready to go?” Leon asked as he went to open the passenger side door. “Ready to tackle the course,” you smiled. “Mini golf will never be the same.” You hopped into the Jeep and buckled up as he shut the door. He definitely as muscles, you thought. Your gaze trained on the man walking around the front of the vehicle. Do we hug now? I wouldn’t mine. It’s sweet too. “You can pick the music if you like.” Leon offered as he settled into the driver’s seat. “They should be finished with commercials by now.” He buckled in. “Every station was on break, huh?” “For the past five minutes.” He complained lightly. “That’s at least two songs. Your poor ears.” “Heh.” Putting the vehicle in drive, Leon drove out of the complex. The speakers sounded off random voices and jingles as you switched between stations. “How many fall drinks do they need to advertise?” You pressed the seek button again. “I think it’s just one. Hot and cold variations.” “Mainly coffee,” you added and settled for a (genre) station. “It’s what they’re drinking first thing in the morning at work.” “All of you need the energy to keep up with the students. Wasn’t one wandering the school last week?” “Yeah. He was fine. Just avoiding going back to class.” “Well, none of you need to worry about work today.” “Thank goodness,” you sighed. “I really needed a three-day weekend.” “I know,” Leon smiled while turning from a busy street to a highway. “Thank you for letting me take up one of your days.” You laughed. “The feeling’s mutual.” “It’s a good thing we’re all ready on a second date.” Laughter stirred out of you again, light and happy. It was so good to see him again. Behind the steering wheel, Leon had a glow about him, a radiance. Not the sort from afternoon light, but from within. Whether it was from an emotion or healthy skin; you weren’t certain. Only, his icy blue eyes glimmered with life. He seems to be the kind of person you can talk about almost anything with. Another reason you had been looking forward to the second date. Almost two full weeks of knowing one another and conversation opened up more. Blooming a friendship where both individuals acknowledged romantic interest. Plus a flirtation here and there. Who knew you could have common interests with someone you met on a blind date? Your friend from work probably had a very good idea. They had yet to reveal their connections.
Maybe I can find out on my own, you thought, or Leon can get his friends to admit how. At least wondering about the process of setting up a blind date didn’t take up too much of your time. You had someone funny and perhaps sly to think about. Resting your arm on the console, you regarded Leon with curiosity. Shiny dirty blonde hair framed his face in long swept angles at his cheekbones. A dashingly handsome profile that focused on the road ahead. More time for you to admire your date for more than his manners and sense of humor. I hope I don’t ogle at his arms later, you thought. Your gaze was caught up in the definition of Leon’s arms revealed from his choice of a blue tee shirt. There’s no way he just does paperwork at his job. Moving loads of equipment, maybe. Imagine how many books he could hold. “Did anyone say anything about your decorations?” Leon asked. “It would be hard not to notice. They looked great in the pictures.” “Yeah. Uh.” You shook your head clear of your previous thoughts. “The assistant principal thought it was cute. She couldn’t believe I made most of it.” “She should.” He insisted and took a peek at you, “You’re talented.” “It was just something to liven up the desk. If kids are going to checkout books there then it shouldn’t be boring or plain.” You explained while redirecting your sights to the road. “Plus I’m in there almost all day.” “You had plenty of time to plan during a lunch break, huh?” “Maybe.” You shifted in the seat and spotted a familiar sign up ahead. “Oh, it’s the next right.” “All right.” Leon’s focus brought the two of you safely from a highway all the way into the mini golf place’s parking lot. Then an added few minutes of picking a descent place to park. Thankfully, the building you entered didn’t appear uncomfortably crowded. A three-day weekend’s worth of people seeking fun. “I thought it’d be smaller,” Leon observed the start of the course once you two were outside. “Eighteen holes. Obstacles around every corner. Will you reach the dragon’s lair?” Leon quirked up an eyebrow at you. “Is that what the pamphlet said?” “No,” you answered slowly and rolled the yellow golf ball between your fingers. Your gaze was set on the people attempting the first hole. “In that case, you can go first. You’re the avid reader,” Leon noted playfully. “You’ve faced dragons before, right?” “Ran from dragons, befriended dragons,” you smirked, “you know, between organizing shelves at work and reading e-mails at home.” A bright joy rushed through you as Leon laughed. Although short, it made you feel good to know you gave him something to bring even a smile to his face. Ahead of you, the people moved on to the next patch of green. The first hole’s area resembled a blob. Native trees and low foliage on your left hid the majority of the course from view. “You’re up,” Leon announced with a lingering smile as he handed you one of the two putters. “It’s a warm-up.” You said mostly to yourself as you set the yellow ball down. “Easy does it.”
Please don’t mess the first one up too badly.
A light tap to the ball and it rolled just over halfway to where you wanted it. At least it’s still on the green part. “Almost,” Leon commented from the edge of the green. Lining up the putter, you eyed where you wanted the yellow sphere to go. A light swing and the ball bounced. “That’s my luck,” you pointed out as the ball stopped next to the hole. “No, it’s fine. Tap it in.” “Ha ha.” The yellow ball went in after a light tap. Finally, you thought and picked up the golf ball. “Your turn.” You stepped onto the gravel walkway. “It’s a warm-up, right?” You nodded. Leon set down a blue golf ball and angled his putter once he straightened up. He’s really cute when he’s focused. Leon grunted. The golf ball had passed the hole. “Show it who’s boss, Leon.” “Ha ha…,” he walked up to the ball. “I will.” In a short and soft swing of the putter, he completed the first hole of the course. You clapped. The best you could holding a putter and a ball, anyway. A smile was sent your way. “One step closer to the dragon,” you joked as you two fell into step. Only a few feet away, a larger green area had a miniature mountain range with a single mountain in the middle of a curve. “Huh.” Following Leon’s gaze passed the current hole number two, you saw a bridge that went over shallow water. That was hole three. “Through the mountains, over the bridge, and to the dragon’s lair.” Leon muttered loud enough for you to hear. Nudging his arm with yours, you snickered.
The second hole of mountainous design gave less trouble as confidence built between you and Leon. It helped keep the golf balls in play having a mountain range as a barrier. Hole three was what made you tilt your head briefly. Standing at the start of the green two paces from the bridge, you commented lightly, “I didn’t see this on the website, but the bridge is kind of cute.” “Didn’t realize I’d have competition at putt putt golf.” What? You blinked and turned to your date whose eyes were on the bridge. “No,” you chuckled. “A bridge isn’t much of a conversationalist.” “Too stiff?” “Flat emotion isn’t interesting.” “Too one dimensional for you?” “I like someone with character.” You admitted. “We all have stories.” Blue eyes studied you with a spark of hope shielded behind a wall. Leon’s history kept within. The small upturn of his mouth followed. “What stories have you been interested in lately?” He asked, a seriousness layered underneath his flirtation. Options laid out in your mind. Numerous, detailed, and varying in expression. Boldly, you replied truthfully, “Hero’s journey, romance, a bit of comedy, and happy endings. Not fleeting interests.” “That’s good to know.” You smiled and prepared to hit the ball over the bridge. A task that proved easier than expected. Leon also found that particular obstacle pretty simple. You two only questioned the integrity of the bridge you had to also cross. At least the water was shallow and gave a great backdrop for the castle of hole four. By then, you were slightly anxious to know if your last conversation by the bridge had any negative effects on your date. Were you too short and honest in words? Was Leon searching for something else?
I’m being ridiculous.
“Watch your step,” Leon advised softly. His eyebrows pinched together as he watched you travel down the sloped walkway to reach where your yellow golf ball stopped. “I’m okay.” You reassured him as you passed a miniature village. I’ve had to go through worse terrain at a friend’s birthday party years ago. But…this gravel is a little tricky. “Whoa.” You caught your footing immediately. “Stinker, I—” Leon had stopped halfway to you. Blue eyes checking you over. “Are you okay?” He asked, hands outstretched as if he was ready to continue moving to help. A completely different level of focus and concern on his face. You weren’t sure how to feel about it. Other than surprised. “Yeah. Yeah, I’m fine.” You glanced down to the walkway. “Just watch for that spot.” “All right.” He nodded slowly. Heading to the golf ball, you were keenly aware of your date’s gaze on you. He really didn’t want me to fall. The realization was heavy considering how fast Leon moved. Didn’t he say he was loyal to the people he cares about? You wondered as the yellow ball fell into the hole. He cares that much all ready? Or to people in general? You stepped to the side. He gave me his jacket to cover my wet clothes. You hoped from where Leon stood to putt his turn that he wouldn’t notice your contemplative and flustered state. He was coming to save me like an action hero or a love interest in a Hallmark movie. That’s a good sign, right? You thought while your sights were on the man. I know people who’d laugh instead. You blinked, staring into the distance. I do know people who would’ve laughed if I would’ve fell. Following the slope of the green with agile ease, Leon continued to put the blue golf ball. Blue eyes peeked up in your direction. He smiled before hitting the ball in. “Leon.” He looked up as he retrieved the golf ball. “Thank you,” you said, “for earlier. Someone else would’ve just laughed at me.” You held the putter in front of you. A makeshift shield for your vulnerability. Stepping up to you, Leon spoke compassionately, “Getting hurt isn’t something to laugh at. Trust me.” “People have done it anyway,” you muttered. Remembering your own school days wasn’t actually all sunshine and smiles. Even some days as an adult lead to stumbles that others found entertaining despite your pain. Not exactly what you wanted to think about while on a date. A warm hand covered yours, gentle and firm. “If you do fall, I will help you up.” Leon promised. “I can’t say the same for anyone who would laugh. They can pick themselves up.” “Thank you.” You repeated quietly. “You’re welcome.” Leon’s gaze lingered on yours before switching to behind you. “What do you say we tackle the rest of this course? Find the dragon.” A small playful smile pulled at his lips. Pairing like a mood shifter, his eyes twinkled with hope. That familiar flutter appeared in your stomach. The care being shown to you went straight to your heart. A moment imprinted in your mind. “Is there more than one dragon?” You asked, feeling more comfortable. “One way to find out.” Leon took hold of one of your hands and together you set forth through twelve holes full of obstacles.
Encouraging and funny remarks were passed around as each green held challenges. From twisting paths to tricky shapes, it was you and Leon versus the remaining course. What a pair you two made.
“This gravel is trying to get me,” you exclaimed as you stepped away from the seventeenth hole. “I gotcha. Don’t worry.” Leon squeezed your hand in reassurance. A delightful wonder it was to feel more giddy and at ease whenever he took your hand within his. As each patch of green was conquered, Leon offered his hand until a gravitation of habit developed. In the sky, the sun hung lower to the horizon. Longer shadows were cast from trees decorated around the course. Ahead stood one of the largest sets. The final hole. Light reflected off of piles of treasure kept within the wide open cave. With glowing eyes and sharp claws, a dark dragon rested over top of the stone.
“Huh.” Leon observed the eighteenth hole between two mounds of gold. “That actually looks pretty cool,” you said, appreciating the details. “The staff probably have a hell of a time getting the golf balls back.” In a second, your lips pulled back into a grin. His timing too! You leaned against his arm as your quiet laughter subsided. “Okay,” you declared, “time to make friends with a dragon.” “Show me how it’s done.” Giving Leon a smile, you walked onto the green and faced the dragon. Just a short putt, you thought to yourself. Easier than the one with speed bumps or whatever. Sure and true, the last hole was easy. The yellow golf ball disappeared into the hole after one hit of the putter. You spun around to face Leon and chimed triumphantly, “Ta da.” Your actions earned you a hearty chuckle from your handsome date. “Your turn, my good sir.” Leon sent you a charming smile. One that lead you to practically miss him hitting the blue golf ball straight into the dragon’s lair successfully. After which, he strolled over to you, putter propped over one shoulder. “So…?” Leon looked at you expectantly. “I had fun.” “Me too.” Again, you two shared smiles. Comforted by the mutual entertainment of the mini golf date.
The end of the date was near and that was the only disappointment you had. Especially after the new level of closeness shared. Who knew holding someone’s hand wouldn’t feel like a chore or staged? Spending time with Leon felt natural. “You’re really cute when you’re happy.” Leon said more earnestly than as a flirtation. Yet he could throw you off by comments and compliments like that. “Thank you,” you replied, never quite sure how to respond to such compliments. “What do you say we head out of here before traffic picks up?” “Yeah,” you looked to the sky a bit bashfully, “it’s later than I thought.” “Time flies.” His words were a firm reminder to you both of the ending of your first date. Leon led you both into the building to return the putters and left to the parking lot.
A bittersweet moment seemed close to repeating itself. Another time of parting.
It’s evening at the earliest, you thought. Do I really want to go home now or…? You glanced down to Leon’s fingers intertwined with yours. Heart beating ever so slightly faster, you knew the answer. Just, how were you to bring it up or ask?
When scheduling the date, you two left options open and didn’t consider time after playing mini golf. You both may have been too preoccupied with setting the date. Those thoughts lingered even as Leon and yourself made it back into his vehicle. Was an afternoon together enough for a second date? Was it enough for you two? Dates could be almost anything. It’s not like we have a time limit or anything. You thought as you watched Leon navigate out of the parking lot and back to the highway. No rush. No…unnecessary worrying or second guessing.
Your thoughts were supported more so when, by your peripheral vision and luck, Leon glanced over. By the time he set his sights forward, he was smiling once more. Easy going and genuine. No mistake, Leon enjoyed your company. I wonder what his friends are like. You pulled down the shade to block some sunlight. They somehow have a connection to my friend at work. Which is bizarre. Peeking over to your date, you checked out Leon’s profile again. You were lucky his hair covered some of his peripheral vision. Or so you hoped. “So, uh,” Leon adjusted his grip on the steering wheel. “May I treat you to dinner?” Sparks of joy and soothing relief ran through your chest. “You may,” you smiled, giddy. “All right.” Leon sat taller as he briefly glanced to you with shining blue eyes. “I have a place in mind.” “Oh?” You leaned on the console. “Do you like pasta?” “Always have.” “Heh. Something else we have in common.” So it was.
The Jeep drove further into town, off the highway and on a local road. Music played through the speakers to the delight of both of you. More than two minutes of commercials really was pushing it on a Friday evening. Any time really. By the time Leon parked, you two were a little hyped up from listening to good music. “You never know what they’ll play on Fridays,” you commented as Leon grabbed your hand. “It depends on which station you’re listening to.” He walked between you and a car looking for an open space. “Thank goodness they still play songs that are more than two years old,” you added. “But that’s why cassette tapes and CDs still exist.” “You still have yours?” “Yup,” you announced proudly. “All the way back to the ones that go with the books I read when I was little.” Leon chuckled, “I was wondering when we’d get back to talking about books.” You raised an eyebrow. “You did?” Shrugging slightly, he avoided eye contact. “Yeah. I know you like them. Plus your job and everything.” Is he bashful, for what? Remembering? You studied him in the golden glow of the evening sunlight. You circled the pad of your thumb around one of his knuckles. “I still need to figure out which book to recommend you first. Nothing too daunting.” “Daunting?” Leon’s eyes were quick to find yours. “You want to start off with a six-hundred page novel?” You lightly teased. “Maybe not yet.” “Maybe not yet,” you repeated fondly.
Looking both ways, the pair of you checked that the way was clear before safely crossing towards the sidewalk. The entrance to a popular restaurant all ready had people leaving from an early meal. Despite its smooth and rustic appearances, the place was technically still a fast food restaurant. It had an aesthetic. Once you reached the front doors, Leon opened one and you entered first. A blast of air conditioning hit you like a wave from above. In the entry area, a short line stood in front of the host station. Staff came and went in the large rooms beyond. Being in a fast paced environment meant to serve food as quickly as possible, you hoped there would be enough time to relax with your date. To be rushed was never a good feeling to have.
“I feel under dressed,” Leon murmured to you while you both stood in line. Muscle defined arms exposed from his shirt. “Don’t let the off-white table cloths fool you.” You whispered. “You’re sure?” “There’s a gas station at the corner of the plaza and,” you gestured with your chin, “there’s people wearing shorts. Eating lasagna.” “You consider lasagna fancy?” The corner of his lips curved up. “It’s delicious.” “Is that what you want?” “Depends.” “On?” “The price and sides.” “Hey,” Leon leaned closer to you with a wide smile, “don’t worry about price. I’m treating you this time, if that’s all right. Again?” “Okay,” you agreed. “But don’t order dessert.” Creases forming between Leon’s eyebrows, he eyed you conspicuously. “That’s all I’m saying.” You looked forward with an older idea in mind. He can guess. I’m sure.
The two of you reached the host station where the pair of you only had to wait an additional three minutes before a server walked over and grabbed two menus. “This way, please,” instructed the server as he lead you and Leon into the dining area. Darn, this guy’s quick, you thought while having to move much faster between tables than expected. Getting to the table to be seated was always the quickest part of being in a restaurant. Casual or otherwise. The server, with routined ease, set both menus on a small clothed table along the wall. Leon and yourself sat across from one another as the server gave their introductory spiel. In what felt like seconds, drinks were ordered and the server sped off with their notepad.
“Did he even write down the drinks?” Leon glanced over your shoulder to where the server had gone. “He has a system?” You offered with a small shrug. Leon tilted his head with a lopsided smirk, “Not as good as how you tackled those last few holes.” “That tiered one was luck.” You stated, grabbing the menu in front of you. “And the speed bumps?” “What ever those were…,” you started. “Might as well have been a wall.” He opened a menu. “I was going to say ‘annoying’, but yeah. You should have just kicked the ball over.” You said and started skimming through entrée options. “Heh. I would have had to pay for a replacement.” He murmured. That would’ve been interesting, you thought. Images of Leon kicking the blue golf ball out of sight filled your mind for a few moments. Not the paying part obviously. “Maybe a light kick,” you suggested. “You wouldn’t count that as cheating?” Gazing up, you were met with openly curious and playful icy blue eyes. “It’s just a little nudge. Can’t hold up other players.” “Sounds fair enough.” “But if the golf ball landed in the water—that’s all you.” “Me?” He laughed. You nodded and looked down to do your best to focus on the menu again. A lightness filled your chest at his response. His laugh could easily become one of your favorite sounds. Given time, reflection, and more dates, there could be many other things about Leon you might grow to favorite. Or adore. You were more than willing to find out.
“Would it be boring if I ordered spaghetti?” “No,” you answered and tapped the menu. “I think I’ll have spaghetti too.” “With cheese?” You peered up and saw his playful smirk as he leaned back in the chair. “Maybe.” You replied. “They grate it for you here.” Oh? You quickly checked the table in reflex. No shaker of cheese in sight. “Have you been here before?” You questioned. “No.” He smiled, “I did a little research.” “You researched?” You swore you could had melted right there. “Yeah.” Leon shifted in his seat under your gaze. “I figured since you like pizza and even have a family recipe for sauce…” Words eluded you even as Leon’s explanation trailed off. Both mentally and verbally, you fell silent.
His gesture, how ever small to some, felt like it opened a window view to his heart. One that allowed you a glimpse behind his words. You could only grasp so much through the phone. It wasn’t about impressing you with knowledge of a restaurant. It wasn’t even an attempt of displaying out right what he knew about you to prove something. Leon planned ahead of time with your preferences in mind, both yours and his. He thought of you.
Your date watched you intently, waiting for a response. If you had one with all the silence after his explanation. Before you could say a word, the server returned with two drinks. “Do you know what you want to order?” The server asked with his pen and notepad ready. “The spaghetti plate for each of us, please,” you answered. You looked to Leon to be sure and he gave a nod before giving a funny look towards the server. Only a moment of observing him answered why Leon found the man odd. Without pause or question, the server listed off about bread, salad, and toppings. All in one breath it seemed. Well rehearsed and practiced. When’s the last time this guy went on break? You wondered as all orders were set and the server left again. Returning your attention to Leon once more, you were caught up by the dining room’s lighting. Warm light highlighted Leon’s features softly. He appeared even more charmingly friendly as evening carried on. Perhaps it was a good thing Leon was not dressed more formally or professionally. You had known him for almost two full weeks, but you were not immune to becoming flustered. Leon sent you a smile. Then you caved. Leaning forward, you asked, “Would you be up for me treating you to gelato after dinner?” “I definitely would.” You both shared smiles. “I was hoping that’s what you were hinting at when we got here.” “Craving a frozen treat?” You inquired. “Being with you is a treat.” He picked up his drink and took a sip. Cheesy. You glanced away from his lively gaze. Oh, but you loved it. Leon could give out puns in any moment, but he didn’t lie. He didn’t appear to be the type. There was a level of awkwardness in there that made it all the more…cute. Honest. “Well, I was thinking that the gelato could also count as a reward for getting through two work weeks.” You announced with rising shoulders. “That and to make up for me being a klutz the first time.” You tapped the surface of the table. “We’ll just have to get a double scoop of gelato.” “Sounds good to me.”
Minutes passed and hunger rose while you two awaited dinner. Conversation veered into Leon asking about your work and what you thought of it. He really leaned into how you felt about your job. It had been a while since someone genuinely wondered what you hoped to do within your media center at the school.
When hot plates of pasta and the rest of the order arrived, you deemed it time to be brave. A time when long pauses wouldn’t be completely awkward. You just needed to know more.
“So,” you twirled some noodles around your fork. “Do you have a favorite part of your job?” The sudden rigidity that overcame Leon over his plate made you want to reverse time and slam your question into another continent. “I’m sorry,” you added quickly. Blue eyes stared into the plate of spaghetti. Great. You thought sarcastically and disappointed in yourself. It’s a sensitive subject all together for him. “Forget I said anything,” you whispered. “I like when it’s done.” Leon kept his gaze and voice down. “When people are safe. But it’s not finished.” In your chest, it felt as if your heart was both sinking and swelling. Your dinner temporarily forgotten. “I’m sorry I brought it up.” Heat had rose far beyond your neck at that point. “Not talking about it doesn’t mean it doesn’t exist.” Raising his gaze, Leon looked tired. “I’ve been…doing this job for years. Longer than I want.” “And it’s a lot?” “Yeah.” He exhaled, muscles relaxing slowly. “I can tell you that much.” “You don’t have to tell me anything you’re uncomfortable with. I mean, obviously. I just—just thought there’d be something positive.” He breathed out a soft laugh. Nothing humorous about it. “I’ve thought that too.” Well, crap. You reached for your drink and had a generous amount. So his job is literally a lot. Physically. Emotionally. Peering up at him, you saw him poking at his salad. “Three scoops of gelato for you,” you declared firmly, “and nothing less.” The corner of Leon’s mouth curved up. “Are you trying to spoil me?” “Trying is different than doing.” Tiredness in his features disappeared as Leon’s smile returned. A light in the dimming atmosphere of the dining area.
Dinner continued more in hushed tones and stolen glances. People spoke in loud voices and servers busied around. The place left a desire for somewhere calm. Despite the warm glow of light, there was an unspoken want declared by the restaurant: to hurry up. By the fifth return of your server, Leon had his card ready for the man. “Can’t sit without eating for five minutes in this place.” Leon grumbled before taking one last sip from his drink. You bit back a smirk. He wasn’t lying. Dinner rush meant: order more food or pay before leaving. “The gelato shop is closer to where I live. It’s not as…busy as this place.” You said. “The tables are smaller too.” “Oh, yeah?” Leon’s blue eyes looked to you with a playful spark within them. “Pretty cozy.” “I think I’ll like that place.” He leaned his arm against the table. “I hope so.”
. . .
Golden hour at its peak for the season, rock music playing over hidden speakers, and icy blue eyes mesmerizing you. The gelato shop was one of the brightest ideas you had lately. In your opinion. Small round table setup by a wall had you and Leon knocking knees while enjoying individual cups of frozen treats. The sunset hardly registered to either of you. Both preoccupied by the other.
“But is it weird that I have future book recommendations for you?” You asked before having another spoonful of creamy gelato. “What do you mean?” “Like for after ones I think you should read first.” “Oh.” Leon tapped your forearm resting on the table. “That’s being prepared not weird. What did yah have in mind?” His fingers found yours around a short paper cup. “Possibly The Chronicles of Narnia.” “A whole series.” “Yup. Definitely Pride and Prejudice.” “Why ‘definitely’?” “Because it’s one of the most entertaining books I’ve ever read. And I had avoided it for years because I thought it’d be boring.” “Oh. Judged it by the cover?” “No. More like, I had no idea what it was actually about until I looked into it.” Leon chuckled. “Unlike Jurassic Park.” Slowly, Leon turned his head to look at you more completely. “Jurassic Park?” “Yeah.” “That’s a big difference—a jump from a romance.” “A sixty-five million year difference?” You smirked. “Heh.” Leon shook his head, breaking all eye contact. Yet his free hand did not leave yours. “I should’ve thought of that.” “I can be cheesy too.” “We can have our own club.” He mused as he finished eating his gelato. “Matching shirts?” “With cheese on it?” “Two slices of pizza and a few pieces of shredded cheese as decoration around them.” You pushed aside your empty cup. “What text though?” “Hmm.” Leon brought his hand to join his other one. Kinda hard to think with him basically warming my hand with both of his, you thought. Not complaining. “Why not Cheesy Club?” He suggested. “Good enough for me— Oh. Small text under the pizzas.” You spoke animatedly. “Something like: sometimes blue, always gouda.” A laugh escaped Leon so fast he ended up coughing. Once it passed, he regarded you contently. “I’ll have on in either blue or gray.” You chuckled, “Blue would be nice.” “You like blue?” “Uh-huh.” You rested your chin on your free hand, elbow propped on the table. Clearly aware Leon had blue eyes and wore a blue shirt, you couldn’t resist but to take a quick glimpse. A fleeting look. One so fast it was a blur of blues and hidden muscle. “I’ll keep that in mind.” Is he trying to remember everything? You wondered, both impressed and amused. “Any chance you like blue cheese?” Curling your lip, you shook your head. “Okay, no.” Leon gave your hand a light squeeze, all chill from holding the cup gone. “Had to ask.” “You can ask anything.” His dark eyebrows rose a fraction. “Anything?” “Why not?” You tilted your head slightly. “We faced a dragon today and I didn’t kick all the gravel away for having a vendetta against me.” “True.” “And you’re warming my hand. So…” “So,” Leon glanced around briefly. “What does a typical day for you look like?” “… Work?” “No. I know. I meant, when you’re not working?” “Uh. Laundry.” “When you don’t have to do that? Your free time.” “Hanging around in loungewear, maybe watching a movie or reading a book.” Leon smiled. “What about when you’re out of the apartment? Got any favorite places?” “Unsurprisingly,” you answered with a light laugh, “there’s this secondhand bookstore I try to go to at least once a month. I get to give a book a new home and save money. It’s a win-win.” With a soft gaze, Leon inquired another question. “Is there a specific book you’re looking for?” “Uh.” Peering down to the table, you felt the weight of his gaze as well as his questions.
This man truly wanted to get to know you. To tap into your brain and figure out what made you specifically you. Not a large percentage of people in your life dove that deep into your interests and how they affected your life. Leon, your date, seemed to be heading in that direction. Openly and unfazed, Leon wasn’t too awkward asking anything. “I like to see the different editions of Grimms’ Fairy Tales.” You lowered your hand to the table. “I’ve read some of them. But one day one might just jump out at me and I’ll have to get it.” “Do books leap from the shelves to be read by you?” Peering up, you saw the amused twinkle in Leon’s icy blue eyes. “Only when I’m browsing too quickly.” He smirked. “They’re vying for your attention.” “Then it’s probably a good thing we’re not in any bookstore now,” you lightly poked one of his hands. “We’d need helmets.” “Heh.” Eyes glancing away for a moment, Leon’s cheerful expression faltered as he took in the view outside. Evening light raced further west. Nightfall was approaching.
The day really flew by.
“I should get you back home before it’s dark.” Leon announced before checking his watch. “And before we get more gelato,” you added teasingly. “This was fun.” “The gelato or…?” “Everything today.” Any evidence of tiredness or worry vanished when Leon heard your answer. “Too bad the sun sets earlier, huh?” His fingers fidgeted a couple of seconds before Leon released your hand to grab the small cups and spoons. “And I rather you not have to drive in the dark.” Squeaking chairs skidded against the floor as the pair of you prepared to leave the shop. Moving faster only to escape any more annoying sounds. One of which being some lady loudly answering her cell phone. A firm reminder that you two were not the only ones there.
Content and only a little awkward, both you and Leon sat in his Jeep unsure of what to say. With the second date coming to a close, what could two converse about? Pulling at your jacket underneath the seatbelt, you watched the scenery go by. Recognizable buildings and signs trying to outshine foliage.
“How do you feel about painting?” You asked as the thought barely went through your mind. “I don’t know.” “Have you painted before?” Your fingers traced the edge of the console. “Maybe when I was little…,” Leon pondered. “You… You’re thinking of something, aren’t you?” “Thinking on the spot. Brainstorming.” Still focused on the road ahead, Leon reached out with his hand and gently grabbed yours. “Third date planning?” Face and neck warming, you replied, “Is it too soon?” “Nah. It took us a while to plan this date.” He retracted his hand and added. “Only one problem,” he turned the Jeep down a local road, “it makes waiting more difficult.” Okay, then, you thought as a smile curved your lips. “We’ll bounce some more ideas around then.” “I don’t have anything against paining.” Leon clarified.
Along each side of the road streetlights were all ready lit. People were walking their dogs on the sidewalk. Orange daylight held on far west, if only barely.
You were almost home.
I can always look up more date ideas at home, you thought with building anticipation. Another activity would be cool. We’re not quite at comfy movie or game night yet. Maybe in the future.
Looking ahead and with positivity definitely kept a smile on your face. You hoped Leon thought similarly.
Slowly down his Jeep, Leon parked it as close to your apartment building as legally possible. Streetlights illuminated a direct path to your destination. A breath of silence overtook the inside of the vehicle. Neither of you made a move to leave nor speak. A peculiar circumstance that made your heartbeat pickup ever so slightly. You unbuckled your seatbelt. “Can I walk you to your door?” Leon asked. “Sure.” Not as fast as when you first saw him that afternoon; Leon exited the Jeep and walked around it to join you on the sidewalk. Together you made your way to the building and up a set of stairs. Coming to a stop in front of your door, you turned to Leon. “I had a really great time today.” You announced honestly. “Me too. It’s been a while since I’ve had that much fun.” In the back of your mind something grabbed onto his sentence as more than a phrase. A piece of the Leon-story-puzzle. You couldn’t think of anything work related that could make someone like him so tired, not from what you imagined his government work to be.
Today was fun. He needed it too.
Without a second thought, you grabbed one of his hands and brought it to your lips. “Until next time?” You whispered. Leon locked eyes with you. “I can’t wait,” he said in a broken whisper. No person had ever looked at you with such deep, raw emotion as he did then. The gesture surprised him, you had no doubt about that. It wasn’t a kiss to the cheek or a quick hug. It was completely something else. “Let me know when you get home safe, okay?” You released his hand. “I will.” In the dim light, a soft smile was seen on Leon’s lips as he took slow steps toward the stairs. “Good night.” “Good night, (Y/N).” Taking the steps down with ease, Leon made his way back to his vehicle. He had glanced back once before going on his way.
I can’t believe I did that.
A full afternoon and evening with Leon turned out better than you hoped. You were heading towards cloud nine and Leon could hardly wait to see you again. You were giddy just thinking about hearing from him.
I gotta thank my friend at some point, you thought as you smiled to yourself.
Hours with Leon was, perhaps, one of the most fun outings you had in a really long time. You could hardly wait for more.
~~~
(If you love my writings and want to support me, I have a Ko-Fi where you can buy me a coffee. I would be eternally grateful.coffee Best wishes and happy reading.) ~~~~~ DreamerDragon Tags: @cubedtriangle Leon Scott Kennedy Tags: @bumblebeesfromvenus @d333athw1sh @c4rl40n4
**Let me know if you would like to be tagged in insert readers, either through replies, ask, or message.**
#leon scott kennedy#leon kennedy x reader#leon x reader#leon kennedy#leon kennedy imagine#leon s kennedy#where dreamers go#resident evil#resident evil fanfiction#blind date#leon kennedy fluff#leon kennedy x y/n
46 notes
·
View notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
37 notes
·
View notes
Text
okay, so, we're trying out a new format with this one. instead of screenshots, i'm going to copy paste the messages, for ease of reading.
this one is pretty important to the ongoing plots of @msc137, @presidentpawn, and @primessrick, so i really would recommend reading it! i'm sure a fair amount of this is going to show up later, here on tumblr.
#group-chat
Skittle: said this in #group-chat-2, but i dont think ryan saw it,
there are some people that really muddle the clarity of the whole "anti primess" movement
Primess: Yes thank you for your input Not-Grandson. Don't you have a bar to drink through?
Skittle: yeah im really slacking off on my duties.
Primess: As long as you are aware.
Whatever Effie sees in your pathetic presence we shall never know.
Skittle: i dont know either tbh
Primess: And you still always seek new ways to disappoint her?
Skittle: seems like it. its just a matter of time at this point really
Pawn (in response to Primess): Do you ever shut up? Do you truly lack the capability to acknowledge when nobody wants to hear from you? Are you so desperate for attention that you bring back everything you've already done in order to live out your former "glory" ?
Pawn: You're disgusting. If the only low hanging fruit you can find is scraps from past encounters, you have long since deserved to starve.
Skittle: oh. woah.
Primess: Careful, little Pawn. Your amusement will run its course, and unlike little 'Skittle', who we still find entertaining and will continue surviving our tender mercies. You will find out how unfortunate our games can be to those toys we wish to throw away.
Pawn: I don't play for your amusement. I don't fear you, nor have I been given a true reason to. You are nothing but a parasite, you leech off whatever you can get your hands on and pretend you're the monster. You may be powerful, but that doesn't make up for your weakness in every other place.
Pawn: What you do is none of my business, but it's becoming sad to watch. You're desperate for pieces of past experiments, and they are long past finished. Pretend to be important as long as it makes you feel better, but know your act is transparent.
Skittle: im. i. i think i need a minute. ill be right back.
Primess: ... It is truly quite an accomplishment to render us speechless... But how else are we meant to react when we see a fool attempt to fistfight the Sun. Your pathetic attempts to psychoanalyse us fail as you try to attribute what we do to human natures, little mortal you can not even begin to understand our mind; thinking so otherwise makes you even more adorably naive than every other Morty we see.
Primess: But please. If it makes your pathetic life have some meaning, leap into the maw, try and flail. It only serves to remind us how weak and lowly you truly are.
Pawn: You'll have that connection to humanity forever, whether you like it or not. You may be inhuman, but you started as a Rick, and that will forever your baseline. When stripped of what makes you 'special', you go back to being somebody who can only thrive off of seeing somebody do worse than you. I would say it's sad to watch if anybody cared enough to do so.
Pawn: You're not above as much as you think you are, and the day it happens, I hope to watch you fall much like Icarus. You are beyond your depth, in every way.
Primess: For a moment she watches Pawn in silence. Until a cruel laugh erupts from her throat.
How utterly adorable you are—adorable and insignificant. Be grateful for it. It is the only thing keeping that loveless little fluttery thing in your chest, actually in your chest. For now atleast.
As for your hopes, by all means, pray to non-existent gods and hope to the universe that abandoned you long ago for all you wish. But the way we see it, your dreams are as pointless as you are.
Pawn: My heart keeps beating because I make it so. If you had any say over that, I would bother to watch my tongue around you. I don't respect you, nor do I fear you. Your opinion of me matters less than it does any man I'd see on the side of the road, you're no more than a vulture to me.
Pawn: You aren't to be feared, and you do nothing but act as a fool when you pretend to be as much. You are vermin, the dirt on the cosmic heel.
#mortys-1
Skittle: um, hey. pawn, uh. thanks.
Pawn: Don't thank me.
Pawn: It's not necessary.
Skittle: ...
Skittle: i think it is
Pawn: It's really not.
Pawn: If it... helps, you're welcome.
Skittle: :)
Skittle: i mean. it is necessary. im sure you know how shitty ive been feeling lately. it was, well, it felt really nice for someone to say something to her when she started to dig into me.
Pawn: It's not just you. She needs to be taught what her place is.
Skittle: i know
Pawn: What she pretends to be is far from where she actually stands, and she looks foolish picking on an already ill teenager.
Skittle: still
Pawn: I don't need to be thanked. Others should be standing up when you can't more often.
#group-chat
Primess: Her eyes blaze Oh, poor little toy. Perhaps we were too lenient. Your heart did beat because we allowed you to have it so... Such a pity it won't do so again. At her final word Pawn's heart stops, the agony in his chest is instant.
By our count, you have 20 seconds to beg for your life.
Skittle: shitshitshit pawn it isnt worth it please apologize to her
Primess: By all means little fool die upon the floor then. Perhaps others will learn to hold their tongue
Primess (in reply to Skittle): Once again you get other people hurt Not-Grandson
Skittle: please please dont kill him
Skittle: please
Primess: Tsk tsk. We thought you said so long ago you wouldn't do any deals with us again
Primess: Either we get a deal, an apology or a corpse
Skittle: im fucking weak, okay? im not gonna let you kill him. what do you want from me?
Primess: Another favour, another game when we choose. Don't worry it won't be the same as last time.
Pawn: The pain that flooded his system instantly made Pawn clutch his chest, eye squeezing shut. He tried to wave off Morty, biting down on his lip to prevent crying out in pain, near keeling over. 20 seconds was up too quickly, the boy collapsing on the ground.
Skittle: and no one gets physically hurt?
Skittle: fuck
Skittle: deal
Skittle: i cant make demands right now just please dont kill him
Primess: Do you really think you deserve that kindness this time?
Skittle: fine whatever just please
Primess: Good choice. At the snap of her fingers Pawn's heart starts beating again... not a moment too soon
Pawn: When brought back, Pawn's body twitched, heavy gasping and coughing bringing him back to awareness. For a moment, he sat still on the floor, eye widened as he stared down at himself on the floor. Without speaking, he stood and used his gun to send himself somewhere else. Anywhere but there.
Primess: ... Skittle
Skittle: ...hi.
Primess: He does that ever again, we will rip his heart out of his chest and feed the bloodied mess to him. Make sure he knows it.
Skittle: okay
#mortys-1
Skittle: god fucking damn it
Skittle: no one ever give a shit about me again. please
Skittle (linking to #group-chat-1): this is what happens when you do
Skittle: fuck
Skittle: fuck
False Morty: im pretty sure that happened because it was a long time coming
False Morty: shouldve let him die
Skittle: he went out of his way to defend me to her and she almost fucking killed him.
Skittle: fuck you
False Morty: im just saying! this is not the first fight hes caused
Skittle: but its the first fight hes caused on my behalf
False Morty: the guy practically looks for a fight whenever he can get it
Skittle: and this is the fight that almost killed him
Skittle: the one where he was defending me
#group-chat-1
Adult!Showrunner Morty: * walks in holding a smoke wearing a cover all, looks at this shit * ...oh * leaves *
-----
what an eventful morning! let me know what you think of the format!
kisses, @thoughts-and-gayers!
#ntc official#rick and morty#rp blog#mortys only chat#group chat#canon post#morty c137#primess#president pawn
11 notes
·
View notes
Text
🗣📢TAROT PAID READING - RULES📢❗🚨
Hello, everyone! Misty - your tarot reader here✨🔮🌠🃏🌟!
©mistytarot0919 - all rights reserved. do not copy, translate, alter, or repost my work.
Please REBLOG if you find this information useful! ༄˖°🪐.ೃ࿔*
I'm writing this post because o part of you have asked me about my paid readings. If you want to receive one, here are the rules and more details about them.
If you want a private and more precise reading you can also choose to have a PAID READING! If you choose this kind of reading you can ask for details if there is still something that you don't understand after the reading is sent to you.
What you can get on your paid reading:
love evolution/compatibility and other aspects that might happen every month of the year
career and finances evolution, danger or problems, when is it a suitable moment for investing money or buying things such as a house/car and so on
more details about your health situation
what danger are close to you and how you can pass them
💸🤑💰The price for all those readings above is 15 euros each and you will get your reading in 5-7 working days after the confirmation.
─── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───
✨Also, there is one special reading that can be made - FOR THE YEAR AHEAD. In this kind of reading, you will get details about careers, relationships, health, and wealth for every month of the year(so you will get a whole image of the year in every important aspect of your life).
💸🤑💰The price for this reading is 30 euros and you will get your reading in 10-15 working days after the confirmation.
─── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───
👉How to get a paid reading?❓⁉️❓⁉️❓⁉️
Check if the reading is open(the pinned post on my page)
Follow, share/reblog my content or this message.
Request Fairy Dust with the mention that you desire a paid reading.
Discuss with me to see which reading suits you the best
Go to my Ko-fi page and make a payment(put your Tumblr nickname so I can know who sent me the request)
Send me a screenshot on a message on Tumblr with your payment for the final confirmation.
Wait for a confirmation message from me.
Wait for your reading for 5-7 working days or 10-15 working days depending on the type of reading you desire.
─── ・ 。゚⟡ 🌑 ⟡ ˚。 ・ ──── ・ 。゚⟡ 🌑 ⟡ ˚。 ・ ──── ・ 。゚⟡ 🌑 ⟡ ˚。 ・ ───
🚨🚨🚨🚨🚨Remember🚨🚨🚨🚨🚨
📑Don't forget to give me a FEEDBACK on my blog about your reading. It will really help me to understand if my reading helped you and how much it resonated with you. - IT'S MANDATORY!
📑Please tell me if you want to receive your reading via message or in a PDF format. Don't forget to mention this when you send me your request.
📑Be patient. You will definitely receive you reading in time.
─── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───── ⋅ ∙ ∘ ☽ ༓ ☾ ∘ ⋅ ⋅ ───
😎👌🔥PROMOTION!: You can also get a FREE TAROT READING apart from the free slots if you are a loyal ''customer'' of my blog and work(if you had 2 paid readings in the past 3 months, your next reading WILL BE FREE for sure).
-ˋˏ ༻❁༺ ˎˊ- Also, every donation is welcomed. -ˋˏ ༻❁༺ ˎˊ-
ʕ•ᴥ•ʔノ♡ oopsie you already reached the end ʕ•ᴥ•ʔノ♡

#tarot community#tarotblr#tarot#tarot witch#tarotcommunity#tarot reading#tarot cards#divination#tarot reader#mistytarot0919#misty tarot
5 notes
·
View notes
Note
hot take: nothing happened in india, nothing happened in the new york apple trip. paul didn’t reject john and john didn’t reject paul. there was no great conversation that led to a rejection. and john was not checked out of the band in 1968 even if he did bring in yoko to the studio. like even in get back, he does not seem checked out at all. a bit strung out and without sleep, sure. but like this man had energy, he was about playing with his boys. im not saying he completely liked being a beatle. there were things he was completely over with, as were all of them including paul. the mega pressure they were constantly put on, they were all tired of it, and it didn’t just come from one band member. mlh for example kept on emphasizing this the whole way through, im sure that was a burden for all of them - plus he would never shut up about it. even george though everyone likes to pretend he was done with the band too. there’s literal interviews of him in 1970 and 1971, heck even in 1973 talking about playing with the group. can we stop pretending paul was the only one who cared about the group and affected? i see this on twitter and tumblr, from old heads and newer fans and if you really look into it, read the interviews, watch the videos, it’s a completely different story altogether. now if you want to say they were tired of the format they’ve been operating under for the past 8+ years, yes completely I’ll give you that, but even paul was at that point too, it’s why he suggested to go back to the small intimate venues, get back to performing live. john was even discussing doing something similar in the early 1970s even though he called paul daft about the idea lol.
i guess i’d just like more nuanced takes on this site, and i feel like we had it on here in past, but recently it’s been more biased or geared towards the overly looking at everything through a shipping lens. but i just feel we lose some great insight when we do that. and people can post what they want, sure, but then when a post gets passed around like it’s gospel and makes it’s way to twitter or some other site like it’s facts, i just don’t see the point. like that one post about the mclennon hug at nme and paul shrugging john off. it made it’s way to twitter and i had a friend of mine ask me was paul always such an ass to john? what?
sorry for long post. you said hot takes and i just kind of went with it. appreciate your thouhhts!
Oh my goooooooood re: the NME hug thing. Also love that twitter is still copying tumblr though, we are the moment <3
I agree with most of your points. I do think India represented some shift to John, but I don't think that means anything specific happened with regard to Paul. Like, maybe! He definitely upended his life almost directly after returning from that trip and seemed disappointed it hadn't fixed his problems, and Paul could easily have had something to do with that (because Paul was important to John and a big part of his life!) but that doesn't necessarily mean a specific thing happened between John and Paul. I do get how that one convo in Get Back could be indicative of something. Generally I think the usual McLennon interpretation of that dialogue is plausible enough, but it's just by far not the only possible interpretation (and also people like CONSTANTLY forget Paul was always scheduled to leave early. maybe that upset John, but still).
I think the shipping lens is a worthy one to consider, but usually this stuff has tons of facets and I agree with you that it seems we're seeing less and less of those other facets and also more and more sharing of context-less factoids. It's hard because you don't want to barge in on every post and "spoil the party" (haha !) but it's also frustrating to see people sharing unconfirmed stuff as if it's a fact. And some people just don't take this stuff very seriously, I know, but, every time you check the notes, it's clear some people really do.
I think the number one thing I wish we had more of is interrogation of sources. Honestly, one of the least compelling pieces of "McLennon evidence" to me is people super peripherally involved with the Beatles or even biographers comparing John and Paul to a married couple. It's interesting and worthy of examination that John, Paul, and Yoko made this comparison; it's somewhat eyebrow-raising that Francie Schwartz, who got to watch them from up close for a short period but also clearly had an axe to grind + comes across kinda self-important, made this comparison at times; on the other hand, I literally Do Not Care if Bob Spitz or Ruth McCartney invoked this image lol. That's barely worth more to me than someone on tumblr posting a pic of John and Paul and saying Don't They Seem Gay Here?
ANYWAYS, is there any particular topic you think would be worth a more nuanced discussion, anon? :)
10 notes
·
View notes
Text
Moriarty Console Churn Output - 06/05/2024
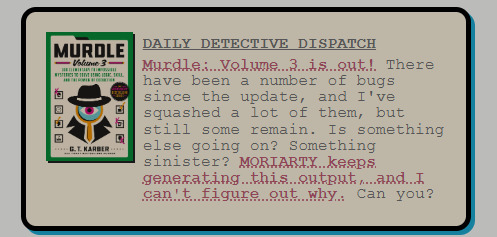
So I did the daily Murdle at just past midnight, and saw this on the Detective Dispatch. Let's check it out.

If you've seen this and clicked that interesting looking red link, you have probably seen web churn like this!
FLASHING LIGHTS WARNING IF YOU INVESTIGATE THIS YOURSELF!
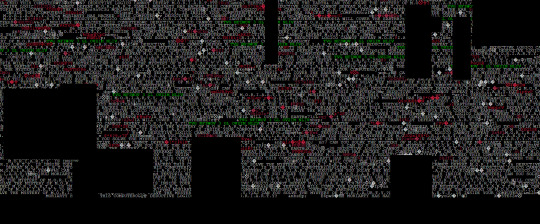
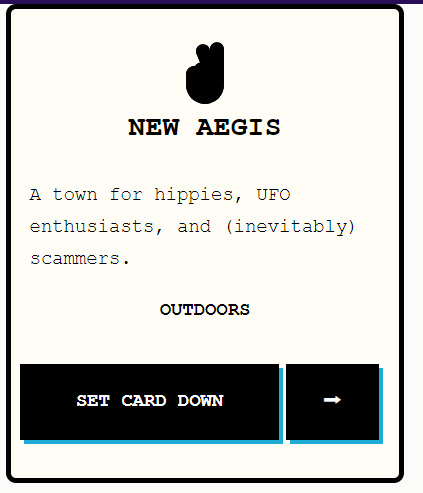
Screencap of murdle.com/mansion/m/iii.html

Here are my current findings, including my own web crawling. This may be considered a spoiler or even noncanonical, as some of this information is not out for public release yet, and some may never be.
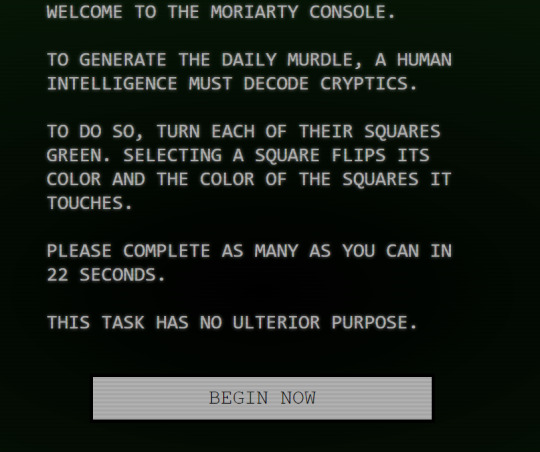
I would also like to make it clear that the Moriarty Webchurn is NOT the same as the Moriarty Console, which looks like this:
Screencap of murdle.com/console

First off, there are FOUR of these same pages. The current accessible one is iii.html, though keep the others in mind for now. All four pages look the same, but not all of them have the base html in.

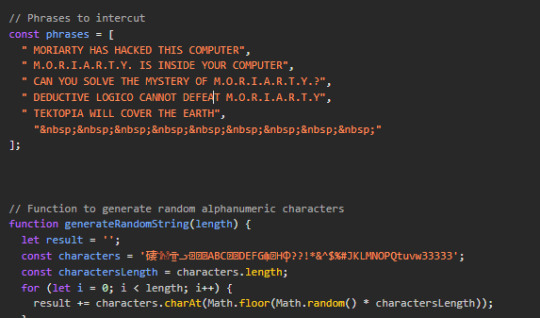
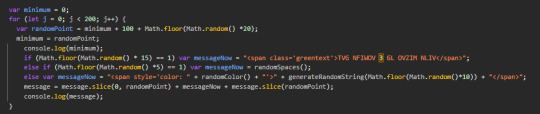
As you can see from my still image, there are repeated images with random sequences of letters cut through some of them. Here are the repeated ones.
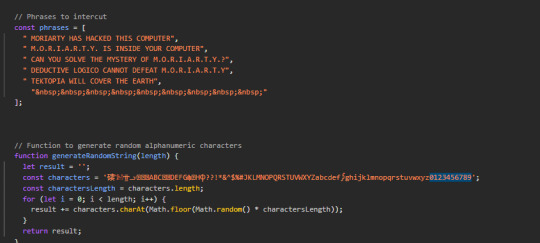
MORIARTY HAS HACKED THIS COMPUTER
CAN YOU SOLVE THE MYSTERY OF M.O.R.I.A.R.T.Y.?
DEDUCTIVE LOGICO CANNOT DEFEAT M.O.R.I.A.R.T.Y.
TVG NFIWOV 3 GL OVZIM NLIV ( translates to "GET MURDLE 3 TO LEARN MORE" with detective code ) -- this is also highlighted in green on the webpage!
M.O.R.I.A.R.T.Y. IS INSIDE YOUR COMPUTER
TEKTOPIA WILL COVER THE EARTH
I know that these are all of the phrases, and that the intercut strings also do not matter, as I found the original code. This is not hosted on murdle.com/m/iii.html, however. This screencap I took was of murdle.com/m/moriarty.html. The name of all tabs when clicked into these webpages is MORIARTY, with zalgo text applied.
You may find it yourself, if you go into inspect element -> sources tab -> moriarty.html and just take a good old look.

You may also noticed that our handy highlighted phrase is missing from this list, but it is elsewhere in this selfsame document. The number 3 also has a bias in the random alphanumeric string, which is interesting to note, given that this was made to tie into Volume 3's release, and Moriarty's importance within Murdle Vol 3.

As for more html combing, it's really weird that this screencap was taken of murdle.com/mansion/m/o.html's code.

Look at the highlighted section, but also the rest of that line at large. The number skew as previously mentioned is missing, and there are a lot more potential characters at play here. It's weird that there are two near-exact copies of the same code, with such a minor difference that I don't think anyone would notice. That is such a weird detail, and I don't know if that will be important in the future.
Cast your mind back to June last year, the case of the Missing Murdles.


These two locations feature very heavily in Volume 3, so it's worth putting these back out for public viewing. As you can tell, TekTopia is very much Moriarty's project, being "An AI-planned city". Linking this with the repeated phrase "TEKTOPIA WILL COVER THE EARTH", we can see that Moriarty is out of control and needs stopping.
My aside about murdle.com/console was not irrelevant, either, as it's notable that the console is driven by human interaction and feedback.
In line 958 of console/ that you find in the same way as you'd find the other code snippets posted so far, we reveal this information. I have kept the formatting as intact as I can over tumblr formatting.
MORIARTY is an AI engine built to generate murder mysteries for https://murdle.com/. Recently, the AI has requested the mass-solving of "CRYPTICS" by human participants. TO SOLVE A CRYPTIC, turn its squares green. Tapping a square flips its colour and the colours of the squares it touches. No one knows the function of this task, but MORIARTY has requested it.
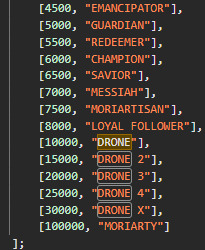
Depending on the number of cryptics you solve, you also get given a title! All I want to know is who out there is genuinely solving thousands upon thousands of cryptics on one single browser. You okay, hun?

Related - and note that this is non-canonical as it is unused code - I saw this! Fascinating stuff.

Given what I know about computer program self-propagation - from my knowledge of computer viruses - it seems as if Moriarty spreads like a worm, as it seems to only propagate if you click into its links, and as it's a mystery its sharing is encouraged - or, in the case of the in-universe explanation, forced. (Think ILOVEYOU or Mydoom). The reason I believe this is because of the phrases that repeat in the web churn, and that opening up any of the Moriarty links is the same as being delivered that payload. RIP to my computer in the murdleverse, I guess!
This is also backed up by the fact that every Moriarty Churn tab crashes, though that might be my browser settings (Error code: STATUS_ACCESS_VIOLATION).
I'd love to know if the idea is to try and overload the tab's memory allocation to give the vibe of it being a computer virus-like deal, so please get in touch!
✨ || Theorycrafting
Moriarty has existed in the murdleverse for a decent amount of time, the earliest Wayback Machine link is April 7th, 2023. The code looks the same at first glance, and feels the same from a user perspective, so I am assuming that there have been no significant updates to the Moriarty Console code as of the time of this post. My understanding is that it is a TekCo produced AI charged with the creation of TekTopia, though its scope has long passed its original intent.
Given that this was released days after the Moriarty Console became public - assumedly ongoingly - implies also that Moriarty has a lot of human-driven data. This, interestingly enough, was also indicated by the suspect gallery update, as the original gallery pictures were stolen in-universe! Which is to say, even more data. (This also opens up a whole can of worms about "AI Art", but that's for another day)
I'd love to know what else people think about this, so do get in touch either on here, or in the detective club discord server!
#murdle#murdle community puzzle 2024#murdle vol 3#murdle volume 3#murdle vol 3 spoilers#murdle volume 3 spoilers#meta#🎠.txt#this is a community puzzle baby! :D#this gets very meta#source code levels of meta#this also took me a couple of hours to compile
11 notes
·
View notes
Note
dearest spoocy how do i master the art of roleplay

- Healthy communication with your fellow roleplay partners is the most important thing about Roleplaying.
- Make sure to read the rules and muses pages of those you wish to seek out for roleplay. I've had one or two folks coming in that I had to politely decline roleplaying with because I fell under something that was in their "Do not interact" criteria (Not all DNI's relate to something that could be harmful. Some people just put DNI for things like enjoying specific fandoms or media.) Respect the rule list.
Most rule pages include no godmoding during interactions. Godmoding can fall under two different categories:
Being overpowered/untouchable
Deciding things about the other person's character.
Even the deities I portray in roleplay are not untouchable. They all have a weakness somewhere. Jano's is light sources. Polokus can be corrupted by Nightmare Influence or even fall into insanity, ect. Even the Knaarens have a way to kill em and not all of them share the same methods.
I always ask my rp partner if it's okay to do something with their character before I write it. I also make it clear to them when it's okay to kill a character for the story plot.
Never force ships on them either. I have the shipping status of my muses written on my roster. It indicates if a muse is open for shipping or not. Otherwise, ask first before jumping into ship interactions like that.
Big one too is DON'T METAGAME!
-copy and pasted from another source: OOC being "out of character" and IC being "in character"
Metagaming is simply taking knowledge that you gained OOCly and bringing it ICly. For instance, a friend tells you a plot that went on between a friend and someone else where you were not involved. Any knowledge not gained through RP is not knowledge you know ICly.
I talk about all kinds of story plots and spoilers with my rp partners over dm's all the time. I even leave them little cookie crumbs or just flat out tell them "This is what will happen" if they ask about something. I give them the option of choice. Not everyone is willing to spoil things for you and would like to surprise you.
- Don't insert yourself into starters or roleplays that do not involve you or is not marked as an open starter. Most Roleplayers don't like when uninvolved blogs or parties try to insert themselves into a roleplay or reblog them to comment on it. If you must comment on them, use the reply feature over reblogging it. Not all starters that are posted on Tumblr are open ones.
An open starter usually implies everyone's free to join it. Private ones are kept between specific persons. Better safe then sorry: if you see a starter that has a specific blog tagged, don't reblog and don't try to insert yourself into it. It's a good way to get yourself blocked by both parties.
- Do not pressure your partner to get responses out on a schedule. You never know what's going on in their lives. They could have gotten a new job or are simply unable to find the drive to write. Be patient. Be considerate. Be understanding.
- A muse's intent or actions does not always equal the mun's. Some of us portray really nasty villain characters. Some of those villains or characters may do things that are offensive or violent in nature. This does not mean the mun delights in doing these actions themselves. I have at least two muses that are despicable with their actions and I'm often raging in dm's with my friends about how much it hurts to write some of that stuff sometimes.
- Research or ask what roleplay formats are acceptable with your partner. My format is a mix of semi line and para. It means i tend to write responses in whole paragraphs or shortened paragraphs. Some blogs frown upon using other formats. One-line format means you tend to respond in one sentence. Semi-line is pretty much a small and short paragraph.
- Don't Machine Gun Roleplay. Machine Gun in roleplay means there is constant talking and talking without a chance for the other party to respond. This is something I suffer with! I have a bad habit of having a character go in long talks and I will often ask my RP partners if I need to shorten it so they can respond. We work around this by allowing the character to respond between "transitions" to the next thing written in the previous response. Never hurts to ask your RP partner if you need to fix something if you aren't sure.
- If a blog has an age restriction and you are younger than what is required DO NOT INTERACT WITH THEM. Do not interact with any of that material. It can get us adults in trouble if you try to engage in that kind of roleplay or content in general. This is not just for roleplay! Adults online should not interact with minors that try to engage with their age restricted content. It's encouraged to block them! That could be anything from suggestive content, Full NSFW, or gore content.
some blogs may even be marked as 16+ outside of the USA, but you should never be engaging with or posting NSFW content until you are 18. End of story.
4 notes
·
View notes
Note
Hi, Angel!💗 I was wondering if you could please share where you learned how to create your masterlist, and profile layout, and how did you upload your dividers without it looking weird? I’m newish to Tumblr and I’m getting a little frustrated because I’m having trouble figuring it out.💗
hii sweetest! yes, of course I can give you some pointers. first of all, welcome to tumblr authorhood!! may you receive many comments and find infinite motivation~
for me, I suppose I’m “self-taught”? but isn’t everyone on this app? lol. actually, I’ve been sharing fic on tumblr for… idk, 8 years on and off ?? omg that’s wild. but yeah, I’ve definitely learned some stuff along the way., here are my key takeaways:
(general) promote interaction:
there’s a couple things I do to try to improve the number of notes I receive on my posts, but there’s also a few things I try my best to do in order to improve my readers’ experience. first, I use tags on every post I publish. I have a tag for asks, for my fics, for my fic recs, etc. This makes it easier for a potential follower to go through with following you even if they don’t like 100% of your content, bc they can always blacklist the tag and they won’t have to see any of those posts. second, use links so that your readers can easily look through your stuff. a masterlist is KEY here as it’s the gateway for all your fics, but also, general navigation, or even linking your masterlist at the end of your fics can be beneficial too. I find it’s also really important to have links in your bio. this makes it way more approachable for any followers and it’s honestly nice to have for your own purposes as well. the only thing about that is, you have to make the links for your bio on the computer version of tumblr when you’re editing your blog. it cannot be mobile, something about it just won’t work. i can go into further detail on how to get those bio links but tbh i just looked it up on google 5yrs ago and it’s stayed the same since then lol~
theme:
obviously my blog doesnt have a “theme” theme when you visit it on computer, but i mean theme as in, all your navigation/general/fic posts are cohesive and they look like they belong on the same blog. you can achieve this by using the same fonts, text symbols (or emojis…. i guess. personally, side eye…), or dividers.
fonts:
so beyond the 3 fonts tumblr has in its posting formatting, i personally like to use copy paste fonts. they still work with embedding links and stuff as well. i like to use a font generator, where you type in whatever you’d like and it converts it for you. then you can just copy & paste.
text symbols:
these are a good for borders and dividers, or just generally spicing up your bio/navigation. i usually google “text symbols copy paste”, and browse through the results.
dividers:
when you’d like to use a photo divider on your blog, make sure it is a very skinny PNG file. PNG means it has a transparent background, so it will be more cohesive for your readers on regular white posts and also dark mode posts. I actually designed my own PNG divider (Azriel’s siphon of course hehe) on my iPad on ProCreate, but I know there’s a lot of blogs that make them and share them, which you can use so long as you give proper credits. that’s another thing that’s important— always make sure to credit others if you’re using work that isn’t yours!
most importantly, I recommend always TESTING these methods!! make sure to double check that all your links work, that the symbol you choose doesn’t become an emoji when you paste, that the font is all set. there’s a lot of trial and error involved in making your blog just right :) hope this helps & good luck anon!!
8 notes
·
View notes
Text
Full lineup of my oc's, the Cure Royale's:
APOLOGIES FOR THE LAYOUT, TUMBLR KEEPS MUNCHING THE FORMATTING! Cure colours added until I can stop it messing things around. (Now fixed!)
The Princess, & Cure Signet (red)


Cure Steady (green), & Cure Swift (blue)


Cure Sunfire (Orange/yellow), & Cure Surface (purple)


Spoilers for their backstory below the cut
Sailor Moon, but instead of running from the dark kingdom, the princess (in this case, Chiyoko), has been sent forward to avoid a particularly deceitful and underhanded prince who wants her power related to the Heart Kingdom and will stop at nothing to get control of it. The Queen saw how much the situation will make her daughter miserable if she had stayed, and sent her to the future instead, to a time where she could be free and thrive on her own terms. To a time where she would have a choice to whether to take up her birthright or not.
She also sends her four closest friends, allies, and guardians, Cure Steady, Cure Surface, Cure Swift, and Cure Sunfire along with her. The four cures, noted knights and guardians of the princess, volunteered to remain with her and protect her. The Queen also fulfilled their longstanding wishes to have a chance to become friends with the princess on a level footing. The Queen also tried to send other loyal members of the court who volunteered for the same task, but the magic was disrupted by the prince, and she was only able to get two of them through: Toupe, a lowly hairdresser-fairy, and Percivalance, a knowledgeable, but cowardly retainer who is very much out of their depth in the modern world.
So as it was, no-one who knew what was going on was there when Chiyoko turned 14 and got the first of her magical powers after an extremely normal and uneventful childhood. She misinterprets the powers as a magical girl thing instead of a 'hey so you're actually a princess', and ends up becoming a precure herself, protecting the town from the forces of Wilding, a malevolent plant-like creature who has taken root in the ruins of the old Heart Kingdom and is now intruding into Earth.
Cure Steady, Cure Swift, and Toupe quickly join her side, but with their knowledge of the past incomplete, they have to look for the princess, and try and uncover exactly what happened to the Heart Kingdom, to try and figure out what's really going on.
Unfortunately it turns out the Prince followed her to the modern day, and while he seemed to be an ally at first, or had maybe turned over a new leaf, he was actually behind all the troubles that had been caused, and was still intent on taking the Heart Kingdom's power for himself.
Thankfully Cure Sunfire, and later Cure Surface, who had been keeping an eye on the prince from the shadows, joined the team, eventually banding together to see the prince off for good.
Themes: obligations, predetermined destinies vs self-determination. The importance of choice. Evolution, growing up, family (both lost and found family)(and looking at the absolute mindfuck that essentially having two lives and families is.)
Change
Chiyoko, the princess, and the lead cure is the embodiment of change in this tale. While the prince constantly wants her to become a carbon copy of her past self, both Chiyoko and the Queen want her to make her own choices.
But Chiyoko constantly struggles with what those choices should be. Even from her hair, which changes colour to her moods once she gets her powers and needs to be almost constantly covered up by Toupe, to her Cure forms, where she can take on various different cure forms, taking a while to settle on her 'Super' form, as a symbol of how she wishes to help and protect people like the superheroes in modern stories, she always seems to face difficult choices.
But her friends are there to support her, and here, and now, she has the ability to make that choice. And ultimately shapes her own happiness and freedom because of it. (and this extends to the whole team that got flung forward in time. They all gain their own sort of freedom, and their happy ending is here.)
(Then another villain comes along and throws it all into disarray, but that's where my second team, The Memory Cures come into play. And that's a whole other story.)
#oc cures#fancures#Royale Precure#Cure Royales#my designs#cure signet#cure steady#cure surface#cure swift#cure sunfire#backstory#my art
2 notes
·
View notes
Note
Hi there! Please take a look at accessiblepublishing dot ca's guide to image description. There's a few mistakes in your transcribing and since you're sharing templates for other people to copy and paste, these mistakes are just going to multiply. A couple in particular I've noticed are: overly lengthy/confusing descriptors, paragraph breaks, restating plain text (screen readers already read plain text), restating audio, using styles in post, and using personal opinion in descriptors. It's great that you want to help make things more accessible, but please work to standardize your descriptors if you're going to be instructing others.
Hi, anon!! I really appreciate the feedback!! First, I actually have been dragging my feet for ages on fixing our earliest descriptions on the meme templates doc, so I will take this as my push to pare some of them down and make them clearer! I'll do my best to respond to everything here, going under the assumption that you mostly mean the descriptions I post on Tumblr rather than the ones on the doc:
Overly lengthy descriptors: I'm always working on this! I imagine my biggest offense on this is for comic IDs, but I generally intend for those to convey some manner of the style and flow of the art. I would actually appreciate being sent feedback on specific offenders if you want to show me where I've gone wrong!
Paragraph breaks: I write IDs as intended for plain text rather than alt, generally, but alt on Tumblr supports line breaks anyway. (The meme doc was also aimed for plain text, given the "ID: / End ID" formatting.) As I have seen a few sources saying paragraph breaks aid readability and I (a sighted person) definitely can't read long blocks of text, and I don't think I'm going to stop using paragraph breaks. I'm genuinely sorry if this is an inconvenience, but it is always okay to take my IDs and edit them as necessary if they don't measure up! (Also, I swear to god I don't say this to be petty, I'm trying to cover my bases because I haven't seen paragraph breaks being advised against in descriptions before: the accessiblepublishing guide also uses paragraph breaks in its examples for alt text? Do you have reasoning or other sources to explain why paragraph breaks are bad?)
Plain text: I take cues from posts like this one on plain text! Tl;dr, plain text is still important for low vision users who may not use screenreaders, and screenreaders also can struggle with special fonts or gradient text, so it's worth adding transcripts
Restating audio: I'm... not sure what this means? Are you talking about audio transcriptions? I will take advice on those if given, sorry I didn't catch your meaning!
Styles: I try very hard to use fully plain text except bold fonts for IDs, with the very occasional phrase in caps lock or italics, and wasn't aware I was overusing formatting otherwise? The people's accessibility server once advised my friend and me on doing a series of long comic descriptions and generally stated that bold was the most readable kind of special formatting, so that's what I go for. I'll keep an eye on it!
Personal opinions: I'll keep an eye on this as well, thanks for letting me know! (I'd thought I was doing a good job, do you have examples for me to look over?)
Sorry this was so long, I wanted to be thorough! Thanks again anon, I am always open to feedback on my descriptions!! Have a great day!!!
#HI SORRY AGAIN THIS IS LONG I HAVE DOESN'T-KNOW-HOW-TO-SHUT-UP DISEASE#i hope this covers it!!! i really don't want to do poorly with my ids and i will def take your advice into consideration!!!!#asks#anonymous
7 notes
·
View notes
Text
Blog Ettiquette

↶ Back to Directory
Main Masterlist
ッHere is a post about some of the things I get asked frequently and how I want my blog to run, so that everything is clear and easy to find for you all. ☺
♡ My blog contains NFSW content and so I ask that you be 18+ to interact with my blog at all ! I enjoy writing and the tumblr community , so please don't get me shadowbanned or blocked.
★YOU CAN ALWAYS EMAIL ME★
Writing Prompts
♡ If you want to use my prompts: go ahead! I want you to get inspired and write lots of cool stuff!
♡ You can choose the exact words (as long as it’s not officially published) or just get inspired by it.
♡ You can post it in a new post, you can put it directly under the prompt post or you can publish it on AO3 or similar sites. It’s up to you! Please see "HOW TO CREDIT ME" below
♡ You can always change the gender however you want.
♡ If you want me to read what you write, you can tag me! And you can send it to @modifieduchiha to be reblogged!
✉ Asks (How to ask or request)
♡ Ask through Asks , the chat or the submissions.
♡ Before you send me a request , check the "What characters I will write for?" Post. If you truly can't find it, message me or go ahead and ask.
♡ Try to be precise with your questions, let me know the genre, fandom, characters, writing, the time, etc.
♡ Let me know if you want text prompts, dialogue prompts, ideas, scenarios, etc. so that I know what kind of help you’re looking for.
♡ If you don’t want the answer to be made public, don’t send the ask on anon and just let me know, I will answer privately then.
♡ I will close my inbox when I reach 30 asks, to give myself time to answer. You can check the updated number of asks in my bio. (If it’s lower than 35 and it says closed, it means I’m tackling the asks, till it gets down to at least 10.)
★Submissions★
♡Submissions are always welcome on this blog, but I’m not able to post all of them, especially if I don’t feel like it’s the right time or the format is not fitting in with the other prompts. I also love to reblog YOUR fan fic submissions.
♡Take a look at the different prompts on this blog and how they are formatted, how long they are, etc.
♡You will always be credited underneath with a link to your page. If your name changes, please let me know and I’ll fix it.
♡You can send in text prompts, dialogue prompts , your own fics, and anything else relating to writing help ! Share your knowledge.
★How to credit me★
♡If it’s just for fun and you just put it on Tumblr or AO3, etc. I would like you to credit me. The exact way you credit me is not important to me, but it would be preferable to tag me and/or message me.
-Referring to above , I LOVE to see other things inspired by my own work .
♡If you use my words for commercial use and/or you intend to make money off of it, you have to ask me and definitely credit me. All the original works on this blog belong to me, except the ones that are obvious reblogs from another account .
★Chat★
♡I frequently use the chat ♡If you want to ask me something, that is not directly related to writing and you don’t want it to be published, you can chat with me and tell me.
These are just some things I wanted to clear up and maybe there is more coming, I don’t know yet. But I really hope you all enjoy this blog and so I wanted to make it clearer and easier to use. Have fun everyone! I will likely update this in the future ♡♡♡♡ - Tee
© ModifiedUchiha 2023 ★♡Please don't copy , paste , or plagiarize my works . Feel free to use them for inspiration , but give credit .♡★
9 notes
·
View notes
Note
Hi!
I love your fics! 💖
I want to start writing too and I have a question for you.
I saw that you shared a screenshot of the draft of the royalty story and I noticed that you are working with smaller margins in your document. I just realize that it would help me if I do the same (because of Tumblr's phone format). This is really clever. Can you tell me exactly what is the size of these margins?
Also, do you have any useful tips like that that could help me as a new author on Tumblr? What do you do exactly when you are ready to post a story? (Headliners, image, etc.)
Thank you so much! 💖💖💖
Hello, anon!
Thank you so much for enjoying my writing! May your journey here be fun and gratifying. It's always exciting to get into something new, I'm sure you'll do a lovely job. <3
I'd be happy to share more of my process in case it helps you with anything. Though just a quick disclaimer: this is how I do things, and isn't universal or for everyone.
With that being said, info dump under the cut!
1.) writing the thing✨
For brainstorming ideas, I use the notes app on my phone. For the fics themselves, I write on google docs! I like it because it works both on my phone and pc.
I have a specific format, but it's not actually the margins that I change. I write with the pages halved using columns! These are how my files look like on pc:


You can do this by going Format > Columns > 2! I like to write in TNR 12 like a research paper lol. (Though, I can't remember if you can do the columns on the docs app, because everything looks like it's just one column there. But once you set a doc in this format, you can just duplicate the file and it'll still show up with columns on pc.)
Like you said, this helps me gauge how a fic will look like on mobile, since that's where most people are reading. It also helps my peace of mind since a full, blank page without columns can be a bit intimidating. It can feel like you have to fill up the entire thing, when you really don't!
Another brilliant thing about google docs (on pc) is that, if you use italics or bold in the file, when you copy paste it onto Tumblr, it retains those italics and bolds. This saves me so much headache and I consider it a lifesaver.
2.) formatting (and by extension, branding)✨
I feel like this is really vital on Tumblr, since an established aesthetic can help readers remember and recognize your blog better. My advice would be to pick one or two colors and always use them on your posts.
You can also pick an emoji and use that with your aesthetic! For example, I associate the sunflower emoji 🌻 with the wonderful @songsofadelaide. (hi Mari! hihi)
If you want to use them, have a default divider. Mine is just a png of a blue line haha, but you can get creative with it. Though I suggest you keep the photo thin so that it doesn't eat up too much space.
Off the top of my head, I think the most important things on a post are: the title, header, and preview. (I'll make a separate point for preview since it's a lot.)
TITLE : Self explanatory!
HEADER : A header does more than make the post look pretty, it helps you differentiate fics when Tumblr only shows you the fic thumbnails on archive or on notifs. I have a folder of manhwa screenshots that I save for headers, and I add an overlay with my blog's signature color using a drawing app. Gifs are also fine as headers, though I don't personally use them because gifs make Tumblr crash on my phone sfhlsdjfkl, but that's just me!
3.) the preview ✨
(I don't think preview is the official term for this, but it's what I've started to call it.)
When I say preview, I'm talking about everything below the header and above the fic. Mine looks like this:

It's up to you what you want to add, but I would say to always keep the blurb/short summary, genre, and word count. Everything else is optional, and you can play with whatever suits your style best.
For the blurb, you can go one of two ways: keep it short, or go more in-depth with the summary.
If you keep it short: One sentence is the best, but two should also be okay. It doesn't have to summarize the whole fic, but give a preview of what readers can expect from your work. I use my blurbs to hook in readers, then use the content notes to make up for what I didn't add in the blurb. If you go in-depth: This would be a standard summary, and you can get away with not needing content notes.
AH. Can't believe I almost forgot, but always add warnings and MDNI tags if your fic needs them! (Some people also use a banner for warnings. Search 'mdni banner' on Tumblr and you'll see examples.)
Once you have a preview format you want to stick with, always use it and keep it consistent! I have a draft with just my preview format so I can just copy paste it whenever I post a new fic.
I'm sure you can find guides for anything specific you're curious about if you search here. But of course I'd be happy to answer more questions if you ask! Also feel free to shoot me a dm <3
I hope you don't mind that I went on a bit of a tangent haha! I wish you the very best with your blog!
5 notes
·
View notes
Note
Hi! so I have some questions based on operating a blog (i’m new and i have no clue what to do… sorry)
what would you recommend putting on a pinned post? how do you put links of other posts (like stories/hcs/etc) onto another post like for a master list? when you start a post for hcs/oneshots do you do it in drafts or on another app and copy and paste it? i’m sorry if this is a lot to ask :,)
Also! i love your blog sm! your writing is so good!!
Hello there! No apologies necessary! Happy to answer any and all questions about this sort of thing 🙂
I'll answer your questions in reverse order. So, starting with drafting posts... I personally have always used Word or Pages when I write (and I was cool with using Google Docs in college as well). And honestly, I would recommend others do the same, mainly to avoid issues with Tumblr drafts not always saving properly. There is no worse feeling than losing all your hard work and not being able to recover it! Tumblr's post editor is just, not the greatest, to put it politely. It's glitchy, difficult to format certain things, and way too easy to mess something up or accidentally delete it altogether. For peace of mind, draft your stuff in a more reliable app and then copy over when you're ready to actually post.
Links... The one thing I'll say in Tumblr's defense is it does have a fairly easy way to link to other posts.* You don't need to know html or coding or anything. I'll explain as a step-by-step:
Copy the url of the post you want to link to. Best way is to click the three dots in the top right corner of the post and then "Copy Link." You can do this part on mobile or a web browser.
Create or edit the post you want to contain the link. Highlight the words you want (ex: Read here!) and a little bar of options will pop up (below the color options on mobile, above the highlighted words on the web). Click the symbol that looks like a chain, then paste the url you previously copied into the designated area. That's it!
For a post with multiple links (like a masterlist), you need to do it on a web browser. Keep the post you're creating up on one browser tab, and then open additional tabs to grab the links to your other posts for copying.
And then one note of caution (because even though it's easy, it's not perfect lol): If you edit a post with links it in, like changing the wording or moving things around, the links will sometimes "break." So I usually open two tabs, one with the post in its original format, and one where I'm editing it, and I can grab from the original if I accidentally mess it up.
*These instructions are for adding links in a post. If you want to set up links in your blog's bio/description section (like in mine), then you do need to use some basic html codes. I referenced this post when I set mine up.
And then finally, pinned posts... this is really up to you. Personally, I think you can't go wrong with some kind of a masterlist, or a "welcome" type post that includes a link to a masterlist. As a reader, whenever I find a new writer I like, I want to be able to see their bibliography, to see a list of all the other stories and things they've created. It helps me get to know them, their style, their fandom preferences, etc. And if I ever lose it or want to go back to it later, it's easy enough to just pull up their blog without having to scroll or search their whole posting history.
But it really depends on what you want visitors to your blog (and yourself!) to see first. Is there an issue/take/sentiment you're especially passionate about? Pin it. Are you running some kind of a game or focusing your writing on a particular prompt list? Pin it. Is there one story you are really proud of? Pin it. And the best part, you can change your mind and pin something else later. I currently have pinned an "I'm back!" post after I went MIA for a bit last year, because idk, I figured that was important for people to see. But I'm probably going to change it back to my masterlist now that it's been a while and I miss seeing that dumb meme I edited for it 😂
I hope I answered your questions and explained everything well! Again, happy to answer anything along these lines! I know starting out can be overwhelming, but a lot of it becomes second nature the more you play around and take note of what other blogs are doing. Then your focus can be on just having fun with your writing!
#also...welcome anon!#good luck on your blog!#writing#blogging#tumblring#advice#drafts#links#posts#pins
5 notes
·
View notes
Text
This seems to suggest an interest in sending users to something other than what they’ve clicked on a link to. If someone clicks a link to see a specific post, they probably want to see that specific post and not random other content. SEO probably isn’t a bad idea, as long as it’s still possible for people to use the site for what it is.
The user already doesn’t know how to navigate the application, because the buttons move around with every update for (as far as I can tell) no particular reason. I suspect any format would be fine if it were consistent, but it seems to me that every time I open the app or the site some button (shop, my page, the post button, etc) has moved. It’s unclear to me how much can change with the “first 25 posts” issue. To my knowledge, new users already have the “best stuff first” toggle on, while many established users have turned it off. As someone who has been using this site for the past 7 years, I think I speak for many users when I say that the feed still being chronological is one of the best features Tumblr has. All I ask is that the toggle still exists, and users are still able to choose a chronological format to their dashboard. I fully agree that the search feature needs some major improvements, and has for a long time. This is the first thing in the post I’m genuinely excited for, since Tumblr’s search function has been lacking for a long time, and for reasons unclear to me. Thank you for looking into it.
I like the idea of removing duplicate reblogs, I think there’s a lot of potential to that. It’s unclear to me what it would mean to “collapse reblog threads”, but as long as it doesn’t limit users’ ability to see what people are saying I don’t think it’s inherently a bad thing. The rest of this point doesn’t make a lot of sense to me, but I do want to mention that the unique conversational way reblogs work is one of Tumblr’s defining features, and one that many users would be sad to see go. We’re happy to use Tumblr, we don’t really want Twitter 2.
The “outdated decision to only show content from followed blogs” on the following page? That’s the purpose of the following page. Again, this seems like a change designed to create Twitter 2, which is a good way to lose Tumblr users uninterested in that style of social media platform. I agree that we need to prioritize supporting new creators, but I don’t think spamming people with content they don’t want is a good way to accomplish that. If users are spammed with content they didn’t ask to see, some users are going to respond with anger, negativity, and hateful messages, much the way that everything on Twitter gets covered with anger and negativity because people are seeing content they didn’t ask to see. This might make new creators more visible, but it would also make them more vulnerable, and worsen the user experience for everyone else. I wholeheartedly agree on the need to limit notification spam, and this is a great direction to move in. Embedded links are another positive change.
Most of this seems fine to me, I don’t have strong opinions on it. I will say, though, that if users have push notifications off that may be because they don’t want notifications, and email spam isn’t necessarily going to be helpful with that. For example, I don’t get tumblr notifications on my phone, and if I started getting emails for every like and reblog, I would block Tumblr’s email address, because I use my email for communication that’s more time-sensitive.
Wholeheartedly agree on this point, unless I’m missing something important. Tumblr, in the minds of a lot of people, is synonymous with weird bugs and a broken website, but it doesn’t have to be. I think heavy focus on this is probably the best place to be putting attention at the moment.
Tumblr is a site with a unique style in the modern age, and that’s a part of what makes it work. When Tumblr tries to copy other social media’s features (livestreaming, non-linear post feeds, etc.), it risks alienating the longtime users and creators who keep the website interesting.
I like this site, and I'd like to keep using Tumblr, not Twitter 2. Thank you.
Tumblr’s Core Product Strategy
Here at Tumblr, we’ve been working hard on reorganizing how we work in a bid to gain more users. A larger user base means a more sustainable company, and means we get to stick around and do this thing with you all a bit longer. What follows is the strategy we're using to accomplish the goal of user growth. The @labs group has published a bit already, but this is bigger. We’re publishing it publicly for the first time, in an effort to work more transparently with all of you in the Tumblr community. This strategy provides guidance amid limited resources, allowing our teams to focus on specific key areas to ensure Tumblr’s future.
The Diagnosis
In order for Tumblr to grow, we need to fix the core experience that makes Tumblr a useful place for users. The underlying problem is that Tumblr is not easy to use. Historically, we have expected users to curate their feeds and lean into curating their experience. But this expectation introduces friction to the user experience and only serves a small portion of our audience.
Tumblr’s competitive advantage lies in its unique content and vibrant communities. As the forerunner of internet culture, Tumblr encompasses a wide range of interests, such as entertainment, art, gaming, fandom, fashion, and music. People come to Tumblr to immerse themselves in this culture, making it essential for us to ensure a seamless connection between people and content.
To guarantee Tumblr’s continued success, we’ve got to prioritize fostering that seamless connection between people and content. This involves attracting and retaining new users and creators, nurturing their growth, and encouraging frequent engagement with the platform.
Our Guiding Principles
To enhance Tumblr’s usability, we must address these core guiding principles.
Expand the ways new users can discover and sign up for Tumblr.
Provide high-quality content with every app launch.
Facilitate easier user participation in conversations.
Retain and grow our creator base.
Create patterns that encourage users to keep returning to Tumblr.
Improve the platform’s performance, stability, and quality.
Below is a deep dive into each of these principles.
Principle 1: Expand the ways new users can discover and sign up for Tumblr.
Tumblr has a “top of the funnel” issue in converting non-users into engaged logged-in users. We also have not invested in industry standard SEO practices to ensure a robust top of the funnel. The referral traffic that we do get from external sources is dispersed across different pages with inconsistent user experiences, which results in a missed opportunity to convert these users into regular Tumblr users. For example, users from search engines often land on pages within the blog network and blog view—where there isn’t much of a reason to sign up.
We need to experiment with logged-out tumblr.com to ensure we are capturing the highest potential conversion rate for visitors into sign-ups and log-ins. We might want to explore showing the potential future user the full breadth of content that Tumblr has to offer on our logged-out pages. We want people to be able to easily understand the potential behind Tumblr without having to navigate multiple tabs and pages to figure it out. Our current logged-out explore page does very little to help users understand “what is Tumblr.” which is a missed opportunity to get people excited about joining the site.
Actions & Next Steps
Improving Tumblr’s search engine optimization (SEO) practices to be in line with industry standards.
Experiment with logged out tumblr.com to achieve the highest conversion rate for sign-ups and log-ins, explore ways for visitors to “get” Tumblr and entice them to sign up.
Principle 2: Provide high-quality content with every app launch.
We need to ensure the highest quality user experience by presenting fresh and relevant content tailored to the user’s diverse interests during each session. If the user has a bad content experience, the fault lies with the product.
The default position should always be that the user does not know how to navigate the application. Additionally, we need to ensure that when people search for content related to their interests, it is easily accessible without any confusing limitations or unexpected roadblocks in their journey.
Being a 15-year-old brand is tough because the brand carries the baggage of a person’s preconceived impressions of Tumblr. On average, a user only sees 25 posts per session, so the first 25 posts have to convey the value of Tumblr: it is a vibrant community with lots of untapped potential. We never want to leave the user believing that Tumblr is a place that is stale and not relevant.
Actions & Next Steps
Deliver great content each time the app is opened.
Make it easier for users to understand where the vibrant communities on Tumblr are.
Improve our algorithmic ranking capabilities across all feeds.
Principle 3: Facilitate easier user participation in conversations.
Part of Tumblr’s charm lies in its capacity to showcase the evolution of conversations and the clever remarks found within reblog chains and replies. Engaging in these discussions should be enjoyable and effortless.
Unfortunately, the current way that conversations work on Tumblr across replies and reblogs is confusing for new users. The limitations around engaging with individual reblogs, replies only applying to the original post, and the inability to easily follow threaded conversations make it difficult for users to join the conversation.
Actions & Next Steps
Address the confusion within replies and reblogs.
Improve the conversational posting features around replies and reblogs.
Allow engagements on individual replies and reblogs.
Make it easier for users to follow the various conversation paths within a reblog thread.
Remove clutter in the conversation by collapsing reblog threads.
Explore the feasibility of removing duplicate reblogs within a user’s Following feed.
Principle 4: Retain and grow our creator base.
Creators are essential to the Tumblr community. However, we haven’t always had a consistent and coordinated effort around retaining, nurturing, and growing our creator base.
Being a new creator on Tumblr can be intimidating, with a high likelihood of leaving or disappointment upon sharing creations without receiving engagement or feedback. We need to ensure that we have the expected creator tools and foster the rewarding feedback loops that keep creators around and enable them to thrive.
The lack of feedback stems from the outdated decision to only show content from followed blogs on the main dashboard feed (“Following”), perpetuating a cycle where popular blogs continue to gain more visibility at the expense of helping new creators. To address this, we need to prioritize supporting and nurturing the growth of new creators on the platform.
It is also imperative that creators, like everyone on Tumblr, feel safe and in control of their experience. Whether it be an ask from the community or engagement on a post, being successful on Tumblr should never feel like a punishing experience.
Actions & Next Steps
Get creators’ new content in front of people who are interested in it.
Improve the feedback loop for creators, incentivizing them to continue posting.
Build mechanisms to protect creators from being spammed by notifications when they go viral.
Expand ways to co-create content, such as by adding the capability to embed Tumblr links in posts.
Principle 5: Create patterns that encourage users to keep returning to Tumblr.
Push notifications and emails are essential tools to increase user engagement, improve user retention, and facilitate content discovery. Our strategy of reaching out to you, the user, should be well-coordinated across product, commercial, and marketing teams.
Our messaging strategy needs to be personalized and adapt to a user’s shifting interests. Our messages should keep users in the know on the latest activity in their community, as well as keeping Tumblr top of mind as the place to go for witty takes and remixes of the latest shows and real-life events.
Most importantly, our messages should be thoughtful and should never come across as spammy.
Actions & Next Steps
Conduct an audit of our messaging strategy.
Address the issue of notifications getting too noisy; throttle, collapse or mute notifications where necessary.
Identify opportunities for personalization within our email messages.
Test what the right daily push notification limit is.
Send emails when a user has push notifications switched off.
Principle 6: Performance, stability and quality.
The stability and performance of our mobile apps have declined. There is a large backlog of production issues, with more bugs created than resolved over the last 300 days. If this continues, roughly one new unresolved production issue will be created every two days. Apps and backend systems that work well and don't crash are the foundation of a great Tumblr experience. Improving performance, stability, and quality will help us achieve sustainable operations for Tumblr.
Improve performance and stability: deliver crash-free, responsive, and fast-loading apps on Android, iOS, and web.
Improve quality: deliver the highest quality Tumblr experience to our users.
Move faster: provide APIs and services to unblock core product initiatives and launch new features coming out of Labs.
Conclusion
Our mission has always been to empower the world’s creators. We are wholly committed to ensuring Tumblr evolves in a way that supports our current users while improving areas that attract new creators, artists, and users. You deserve a digital home that works for you. You deserve the best tools and features to connect with your communities on a platform that prioritizes the easy discoverability of high-quality content. This is an invigorating time for Tumblr, and we couldn’t be more excited about our current strategy.
65K notes
·
View notes
Text
BRF Reading - 11th of January, 2023
This is speculation only.
Cards drawn on the 10th of January, 2023
Question: What will be the end result of this (book and interviews) for Harry?
Sorry for dodgy formatting, this is copied and pasted to get it up while tumblr is working for me!

Interpretation: His wrongdoings will be exposed and there will be messages to him from England.
Card One: The Six of Cups, reversed.
The Six of Cups is the card of childhood, the past, nostalgia for the past. Reversed, it means you are living in the past, or you are not seeing the past properly, or you have cut yourself off from the past.
The energy from this card is that Harry is living in his past, but it is a past that he is not remembering clearly. He is seeing it the way he wanted it to be, not the way it was. Some things are glossed over and other things are magnified out of proportion to their importance at the time. Harry's view of his past is a distorted one, and it is that distorted view of the past that he is wrapping around himself and inhabiting each day instead of putting it in the past, where it belongs, and living in the present.
Card Two: The Seven of Swords, reversed.
The Seven of Swords is the Thief card, the card of illegal or criminal activity, and when it is reversed, you are found out. it can also be a card of self deception when it is reversed. Both those energies are coming through here.
Harry is deceiving himself. He is living in a made up world and not in reality, and he is telling other people about his made up world as if it was the truth in his book and in his interviews. He is going to be found out, and this has already started with people noticing the inconsistencies and outright lies in what he says.
However, being found out is not going to stop Harry from telling his version of events, instead he is going to sink deeper into his self delusions and insist that they are the truth. One of the keywords for this card when reversed is maliciousness, and I think that Harry is going to be more and more openly malicious as he retreats into his fantasy world.
The card shows an armed man sneaking into a city under the cover of night. The energy of the card is that the man is caught, thrown out of the city, and then he returns to try again, is caught again, thrown out with more force, and he returns yet again, is caught again, returns again, is caught again, and this repeats ad infinitum. Each time the man is caught he becomes more determined to succeed in his task by doing exactly the same thing all over again.
Card Three: The Page of Pentacles.
This is my card for England, and that is the energy I am getting from this card (my apologies to Scotland, Ireland and Wales - I know you are part of the UK, however this card says England to me).
Pages are messages, so there will messages from England for Harry. Pentacles are about money and status, so the messages will be about money and status in some way. Pages can also be children, especially earth sign children (Archie, Charlotte and Louis), so the messages may be about one or more of these children, or the child/children may be the reason or part of the reason for the message. The messages feel like they will come from his family (both as family and as rulers) and perhaps the government as well.
As this card is a minor arcana card it is likely that these messages will be delivered privately and not made public.
Card Four: The Chariot, reversed.
The Chariot is the card of going forward, of moving directly to your goal. reversed, it says you are blocked. Harry will be stuck in place, unable to go forward and accomplish his goals (whatever they really are).
The Charioteer drives two horses, the light and the dark, and it is their control of both these horses that lets them move forward. The horses represent our positive and negative attributes and are sometimes called desire and willpower, When one or both of the horses breaks out of their control, both horses go off in different directions and the chariot is overturned. This is what happens when the card is in the reverse. In this case, I feel that Harry's desires and his overindulgence of those desires have increased the strength of one horse at the expense of the other, and the result is an overturned chariot, the horses taking off in different directions, and Harry going nowhere.
The Chariot can be a card of travel and in this case, when it is reversed, the travel is not happening and you are stuck in the same spot. As it comes after my card for England, Harry may find that his plans to travel to England are blocked or stopped somehow.
The Chariot is the card of Cancer, the sun sign of Prince William. In reverse, it indicates two things: firstly, that Harry is trying to put Prince William into a reverse position, as we have seen by his attempts to damage Prince William's reputation, and secondly, that Prince William is done with Harry and will no longer be there for Harry in the future. Their childhood connection has been cut and Prince William is through with Harry.
The picture shows the war god Ares driving the chariot. The reversal shows that Harry's attempts to wage war on the BRF, his father, his brother, and other family members will not work. The attempt will not go anywhere. It is stuck in one spot, just like the chariot in reverse is.
Underlying Energy One: The Ten of Cups.
The Ten of Cups is the happy ever after card, the card of emotional satisfaction, happiness, and joy, especially with your family and/or your romantic partner. Harry thinks that he has the perfect romance and the perfect family. He is living his dream, being the hero and protecting his vulnerable family (in his mind). Cups is the suit of emotions, so all of Harry's responses and input into this situation are powered by his emotions (Cups as the underlying energy). We know that this is an illusion, but to Harry it is his reality. He can not understand why other people can't see how perfect Meghan is and how wonderful his life is. His rose coloured glasses are locked firmly in place and he will fight to preserve his image of how things are, however much reality tries to tell him otherwise.
Underlying Energy Two: The Five of Cups, reversed.
The Five of Cups is a card of sorrow, grief, and loss, particularly of close family members with this card. Reversed, it is the opposite - recovery from loss and grief, acceptance, and moving on. Harry thinks that this is his situation. He thinks that he has recovered from the past and the grief of his mother's death, and he thinks that he has moved on and is now in a healthy and loving relationship. Again, this is thinking powered by his emotions (the suit of Cups) and not reality. We can all see that he has not dealt with his grief over the loss of his mother and is a deeply damaged and somewhat delusional man, but for Harry he is the sane and healthy one, and everyone else are just 'haters' who are trying to bring him down and/or don't want what is best for him. He is blind to the pain he is causing others and he may even think that they are the ones lost in grief and dwelling in the past, while he is the one who has moved on, when in fact the opposite is true.
Conclusion.
Harry is delusional, and he is clinging to his delusions with everything he has. He is lost in the version of the past that he has created in his mind and he lives in this past every day. He is powered and motivated by his emotions. He believes that he is healed of his grief from his mother's death and that he has a loving wife and a picture perfect family that he must protect at all costs.
As a result of his book and his interviews, Harry's wrongdoings will be exposed. This will have the effect of driving him deeper into his delusions as he repeats the same actions over and over again, believing that this time the outcome will be different. He is powered by his emotions so his current 'truth' will be whatever he feels at that time, and that may change from hour to hour (as we can see in his interviews).
Harry will be receiving some sort of messages from England, most likely from the BRF and/or maybe the government. The messages are most likely to be about money and/or status and may concern children, his own or others, in some way. They are more likely to be private messages than public ones.
Harry's final position will be one of being stuck. He won't be able to travel or move from his position. He will be stuck because he has failed to keep both sides of his nature, the positive and the negative/the rational and the irrational/ his willpower and his unbridled desires in balance, so one side will rear up and overturn him. His acts of war against his family and everyone else he has hurt in his book will fail. Finally, he will lose whatever support and sympathy his brother has left for him. Prince William is done with Harry on a personal level (i.e. he may still want Harry to be safe and receiving help, but he no longer views Harry as part of his family, and for a Cancerian that is one of the worst things they can say to you).
131 notes
·
View notes