#i updated my photoshop and all my usual editing stuff was removed so i need to fix my sharpening especially
Explore tagged Tumblr posts
Text

#gifs#pedro winter#busy p#from: busy p @ redbull academy#i updated my photoshop and all my usual editing stuff was removed so i need to fix my sharpening especially#but. i saw him doing this and needed to gif it#he is so gorgeous-#legit overbittet hans er alt for meg!!! så søtt!!!#øya hans-#okay tusen takk ha det bra
30 notes
·
View notes
Text

a really nice anon requested a gif sharpening tutorial (referring to this gifset) and I’m only too happy to oblige! First off, I’d like to credit this tutorial for the base sharpen settings and PiXimperfect on YouTube for this sharpening tutorial and action - I can’t explain the principles as well as he does, so please do watch the video! For more gifsets from me, see my sideblog here.
You’ll need:
Any version of Photoshop with Timeline - I’m using CC 2018 (I’m currently exploring the version without timeline, send me an ask if you’re interested and I can update you).
Basic giffing knowledge. I currently use the load files into stack method, but most gifmakers I know use the video timeline method. Here’s a good giffing tutorial by @marysberry and another good giffing and coloring tutorial by @bestmistake.
As an aside, the best thing I’ve discovered through this is that you can make gifs out of higher-end 480p quality gifs. See this set from a bootl*g I got online. They won’t be as amazing as 4k or 1080p gifs, but they’re great for stuff where you really cannot get the best quality. This point clarifies that you do not need a 2160p or memory-heavy 1080p video in order to use this sharpening method.
Difficulty: ★ ★ ★ ☆ ☆ if doing manually, ★ ☆ ☆ ☆ ☆ if using the actions. This works best with portrait shots, i.e. a gif focusing on about one to three people as this sharpening tool really benefits the outline of the subjects more than anything else.
The rest of the tutorial is (very screenshot heavy and) under the cut!
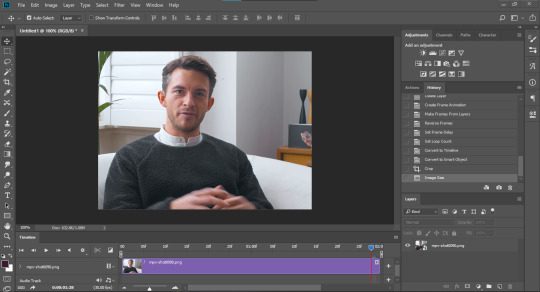
[1] Making your GIF (ft. Jonathan Bailey)
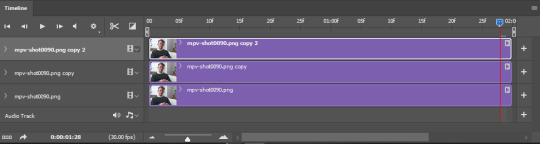
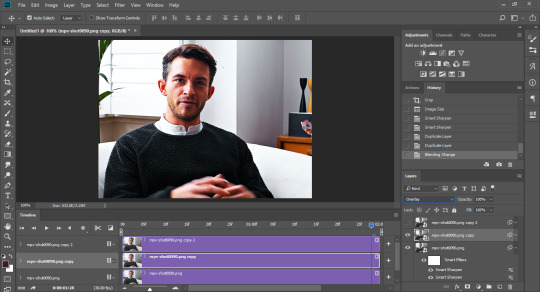
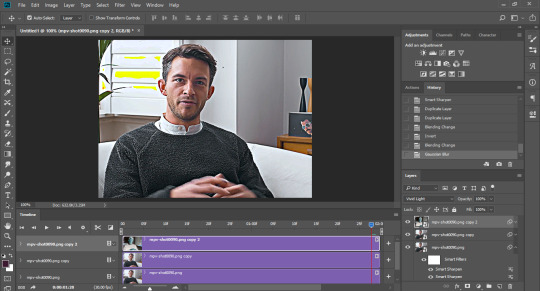
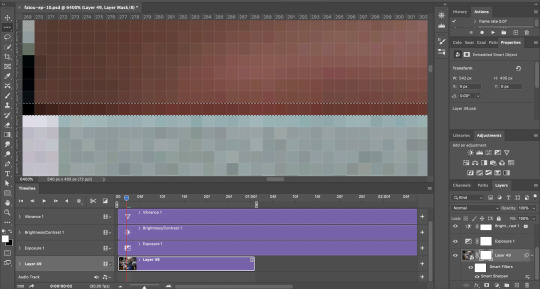
Make your gif through whatever method gets you to the video timeline. Just your usual - and if you have a regular sharpening that works relatively fine, you can use it here and skip [2]. Here’s what your layers tab, timeline tab, and working GIF may look like without any other edits:

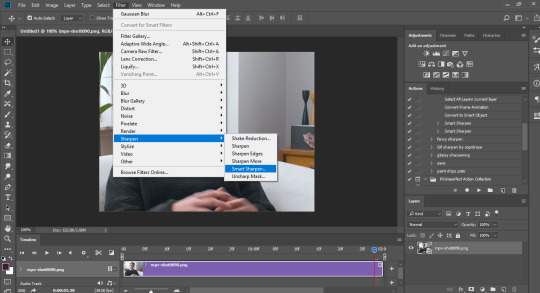
[2] OPTIONAL: Smart Sharpen your GIF
For those who don’t have a regular sharpening... routine, this is how I do my basic sharpening. I will be using two different sharpens in this portion. Click on ‘Filter’ and find Sharpen. Hover your mouse on it and look for Smart Sharpen (shown below):

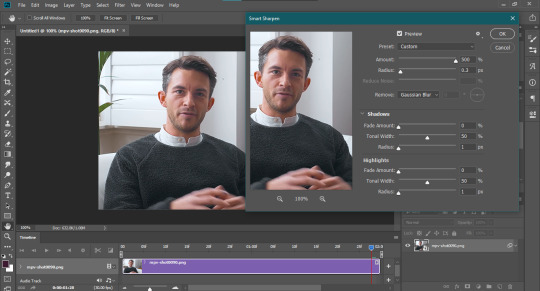
Click on it, and the window below should open. The first one I use is 500%, 0.3px, and Remove Gaussian Blur, but feel free to experiment as you wish:

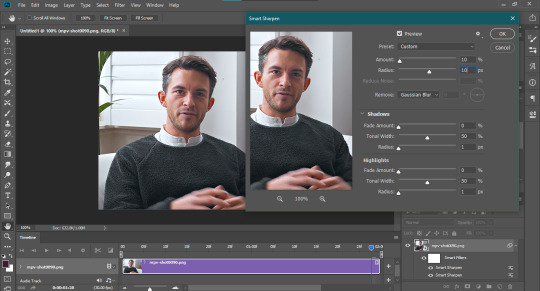
the second smart sharpen I use is 10%, 10px, and Remove Gaussian Blur. Again, feel free to experiment. The ending GIF should be shown with the label “Smart Sharpen x2″ towards the end of this tutorial:

[3] Use what I call the “Vivid Sharpen” to further sharpen your GIFS
Normally you’d stop at [2] and be ready to post or do whatever else with your GIF. I do this extra sharpen because not all GIFs look great when posted here (particularly those downloaded off YT, bilibili, dailymotion, what have you, or bootl*gs as mentioned above). I got a relatively nice-looking video, but this will still help make the gif look sharper.
First off, duplicate your GIF layer twice. I use the Right Click on Layer and Click Duplicate Layer method because it works best for my timeline, but a good old Ctrl+J on Windows (Cmd+J on Mac if I’m not mistaken) should work. Just make sure all three layers are aligned like so:

Turn off the visibility of the uppermost layer (mpv-shot0090.png copy 2 here; see below) Click on the second layer (mpv-shot0090.png copy in this case) and change its blending mode to Overlay. This is what the layer should look like:

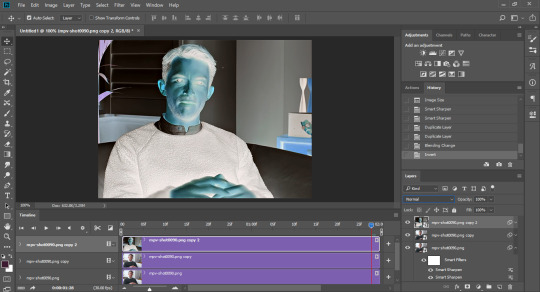
Now turn the topmost layer (mpv-shot0090.png copy 2) back on. Invert the layer by clicking Ctrl+I (that’s I, not L). This is what it should look like:

Now change the blending mode of this layer to Vivid Light. See results below:

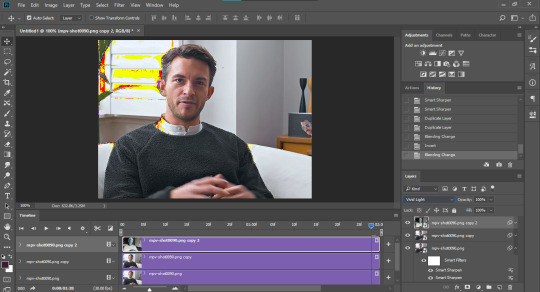
Now click on Filter > Blur > Gaussian Blur above. A window opens asking for the pixel amount. I usually enter in 3.0px but again, feel free to experiment. The GIF may now look overly sharpened, like so:

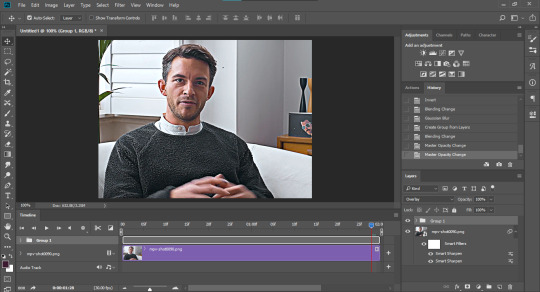
Group together the topmost layer and the layer just below that. This is important. I usually just highlight both layers and click on the folder icon at the bottom right corner. Once both layers are grouped together, set the group’s blending mode to overlay. This will remove the yellow spots you see above.

This is the last step for this version of sharpening. Set the opacity level of your sharpening group to what you think looks good. For 1080p source videos, I usually go for between 30-40% (I’m using 40% in the one below) opacity, but feel free to adjust according to what you like! For the 480p gifset I linked above, I used around 70%, give or take.
Here are the different results based on the sharpenings I did!



The only thing this last gif would require, in my opinion, is some coloring brighten everything up, but other than that, Jonny Bailey looks pretty crisp! This marks the end of a very long tutorial, which only takes a few seconds using the two sources I credited above (smart sharpens and vivid sharpening). Do let me know if you have other gif-related questions; send them either to me or @vaganov, my edits sideblog. Thank you!
#tutorial#sharpening tutorial#gif tutorial#midniter#usershreyu#usercardigan#useryoshi#tuserchar#usersmia#usernobie#usersanggu#usernums#allresources#completeresources#itsphotoshop#resourcemarket#yeahps#chaoticresources#wehearttutorials#quirkyresources#*mine
345 notes
·
View notes
Note
woah!!! how did you do that fatou gifset? may i request a tutorial?
omg of course! i’m going to just give you an explanation of how i put it all together, for the sake of not making this a billion years long i’ll assume you’re already comfy with making, coloring, exporting gifs etc.
if you’re curious how to make gifs like the one below from this set of mine, a lil tutorial will be under the cut!

ok so you can do this with any number of gifs you want, a 4 by 3 grid is what I went with because 3 by 3 will mean that you’ll struggle to keep it under the 10mb limit.
If you’re making a 4 by 3 grid, you’ll need 12 square gifs that are 135 by 135 pixels and one 4 by 3 aspect ratio gif for the big gif at the end, which will be 540 by 405 pixels. For a 3 by 3 grid, use 9 square gifs that are 180 by 180 pixels and one that’s 540 by 540 for the big gif.
I made all of my gifs and sharpened them, but didn’t do any coloring yet. You can color first but I liked waiting to do it all at once, I feel like it helps it look cohesive.
Whatever way you make gifs, you want to make sure all the small gifs have the same number of frames. For my set I made all of my gifs 30 frames but you could probably get away with a little more while staying under 10mb for the finished product.
You might prefer to skip this step to save some time, but I exported all of my sharpened, not colored gifs, then opened all of those .gif files in photoshop, just to make sure there were the same frames for all of them. Regardless of if you do this or not, you will want all 10 or 13 of your gifs as smart objects.
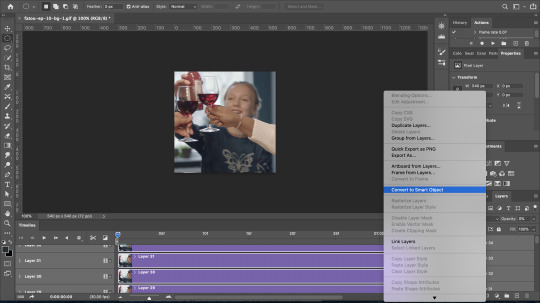
If you have exported them, all you need to do to make your layers a smart object is to switch to the timeline (the purple bars stacked in the timeline window instead of a bunch of little squares of your frames.), select all your layers, right click, and say convert to smart object. Make sure you switch to the timeline before you convert to smart object or the gif won’t play.

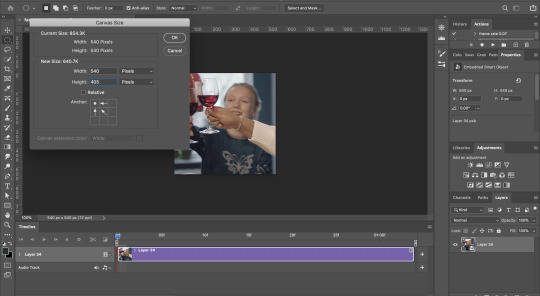
Once I have all of my smart objects, I take one of my small gifs and increase the canvas size to 540 by 405.

Then go through to each gif file, copy the smart object, and paste it into that large canvas. Photoshop should snap your gifs to be aligned with each other when you rearrange stuff. Put all the gifs touching each other. Don’t bother tryin to leave 5px borders, we’ll deal with that later!
When you paste your big gif, make sure to move the start of it to the end of the others, so the grid of small gifs plays, then the big gif by itself.
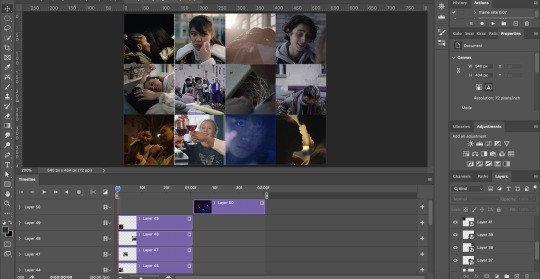
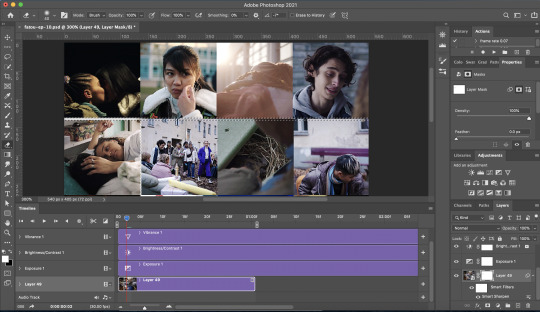
Once all the gifs are pasted into the same file, rearrange the grid however you like. You should be seeing something like this:

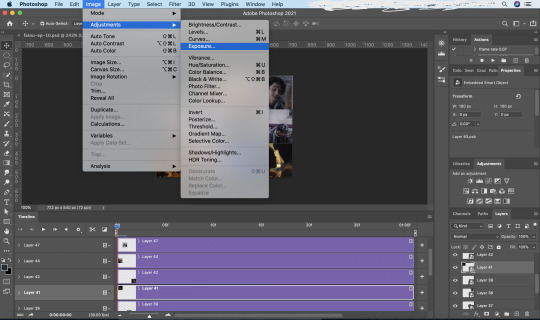
Now is when I did coloring. I put adjustment layers for exposure, vibrance, etc. on the very top so they affected all the gifs. Then if particular gifs are too dark, too orange, not as vibrant as the others, etc. you can adjust individual gifs by clicking the smart object of the gif you want to fix in the layers panel, then going up to image > adjustments and chose what adjustment you want to make. This creates a smart filter on that one gif, just like when you sharpen a smart object.

Once your coloring and placement of your gifs is to your liking, select all your gifs including the big gif, and right click, convert to smart object. You now have a bunch of smart objects nested into a big smart object. Don’t worry about not being able to edit, though. All you have to do is right click and choose edit contents. This will bring up a .psb file that has all of the layers and adjustments inside your smart object. All you have to do is make any changes in that file, save it, and exit out. The smart object will update itself.
This is where I bring the borders back in with a layer mask. I find it much easier to put in the 5px borders this way rather than trying to do the math and space things out properly. It also guarantees you clean lines.
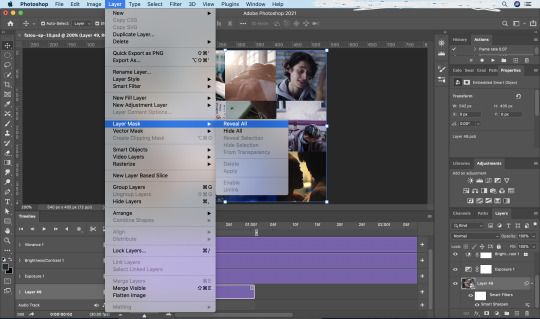
So I select the smart object that has all of my gifs and coloring in it, then go to layer > layer mask > reveal all to create a layer mask that will go over everything.

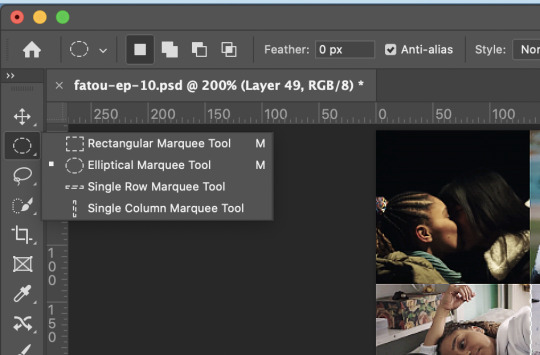
Then I go to the tool bar and select the single row marquee tool. I make sure I can see the grid of small gifs to do this part and I zoom in as far as I can on one of the horizontal intersections. I click on the line where the gifs meet and a row of pixels will be selected.


I switch back to the regular arrow which will give me handles to increase the selection to 5px tall. Once I have this 5px selection centered over the intersection, I click on the layer mask, then use the eraser tool over it to remove the selected area. You can click command or control + d to deselect, then repeat this for all of the intersections of the grid, using the single column marquee tool for vertical intersections.


Now your grid is separated and your big gif is cut into pieces that line up, all in one step. And for any other gifs like this that you make, you can copy and paste the smart object you made here into the file you're working on and drag the layer mask onto the smart object you’re making, then delete the old smart object from that file once you’ve gotten its layer mask. So although the process of making the layer mask is a bit tedious, if you save your first one as a psd, you can reuse the layer mask anytime you need to.
Obviously you’ll need to export and adjust the delay of your finished product. I recommend a much slower delay than usual, since the gif switches, and the grid will only be about 30-35 frames, I did a 0.08 delay, but you could go even slower if you want. It’s good for it to be slow, because it gives people time to actually see what’s happening and not get a headache.
That’s pretty much the gist! I hope this was helpful, but I am more than happy to clarify anything if you want to send me an ask or dm!
12 notes
·
View notes
Note
Hi jin!! I’ve always been so in awe of your models whether they’re Tda edits or you’re original Metasequoia models! I’ve been very inspired by you and other people’s models and I’ve been working on my own (crappy) models, and there’s one thing I don’t understand at all that I was hoping you could enlighten me on. How in the great heck do you UV map bodies?! I kind of know how to map faces but bodies? No clue. If you’re okay with it, would you mind telling me how it’s done? Thanks in advance!!
aww thank you so much eheheh!! im so glad to hear you’re working on your own stuff (trust dw we all start kinda EH at first loool sometimes i look back at my first original models n shed a tear)
but aw man body textures are like ZZZZZZZZZZZ HONESTLY it requires a bit of patience, and math??? kind of lol??? but i’ll try to explain as best as i can (i kind of ommitted my hands and feet from this cus im lazy but its the same concept)
part 1 is unwrapping the wireframe, and part 2 is texturing so it’s kinda long everything gon’ b under the cut yeye
part one: unwrapping

so usually once you have a base, this one has crap topo pls ignore im trying to go back and fix all my mistake sbut w/e ceebs
i usually use the auto unwrap tool which is this one

im kind of under the assumption you know how to use this tool so im not going to bother w an in-depth analysis on what does what, but to quickly rehash just in case, default selection means you’ll just select your edgeloops on ur base where you want the seams/cuts to be
make sure your seams/cuts loop ALL the way around, since my base is mirrored, i already have have a good cut right in the center for the general body (so it’ll splay out quite nice)-
so what must be done is cutting at the arm/shoulders to remove the arm from the body UV, and since the arm is cylindrical, you’ll need to split the cylinder so it forms a good flat, easy to read map (i usually go for the armpit to the wrist and then cut at the risk for a separate hand map)
once that’s done, you have your leg which is also cylindrical- and the same applies. i cut at the pelvis/top of the leg and then split that cylinder along the inner thigh til the feet
once you have that, click on execute

this’ll pop up, just change your algorithm to ‘for many polygons’ its what i usually use idk what it means but whatever if it works it works i suppose
and then you should have a nice Hot wireframe

waow (again no hands and feet bc that’s Tedious hehe)
now export dis out and here’s the fun texturing part lmaoooo asjdlkasjdlkakDJALKSJDLKASJD
part two: texturing
this part is not super hard, but it requires a lot of trial+error and patience loool

first open up ur .png image in whatever program you use, lower the opacity and make a new layer underneat with your body colour, start shading in obvious buts (but don’t blur it out yet) and then save
meta does this auto-update thing so you can hop back into meta and load the texture in and see how everything is placed

noice lookin’ good i got it first try LMAO
normally the problem areas with bases like this, is the seams you’ve cut when you auto-unwrap- trying to UV and match the seams so your base is completely seamless is quite tedious
take into account where your cuts are and what part of the UV links with what (when they’re separated) idk if that makes sense but i hope it does- for this i was scared of the shoulders being not seamed and when that happens it’d look something like this

which isn’t cute yknow? so trial and error will eventually get that out of the way
after you place everything in that you want (soz this looks like ass im rushin) (feel free to also had highlights as well if desired!!)

you can sart blurring out your bits, i use paint tool sai 2 and there’s a filter that allows for equal/consitent blur throught (if you use photoshop it’s just gaussian blur lmaoo)
OR if you want to blur it out manually that works too!! i usually blur my stuff manually with my own brushes buuuut this does run the risk of breakin your seams (so be patient and slow and continue checking)

but im not gna use this text so im good HHE
after a while of trial and error you’ll eventually reach a desired texure and that should be all?? for this rundown on body textures??? yes sorry i didnt include hands or feet laksjdlaksjd but hopefully that helps!!
21 notes
·
View notes
Text
How To Create Black And White Background in Photoshop CS6 2021
Introduction:
The black and white background in Photoshop CS6 is a kind of premier thing, especially for the computing workers and graphic designers. For those, who are not affiliated with the term to create such backgrounds, they must know it has a nice guideline.
You may have heard about the transparent background. But can you figure out the accurate steps of white and black background? If no, then my article will help you for sure with complete abstraction of required methods. So don’t waste your time on finding bulky solutions and have a glimpse here.
Black and White Background Backgrounds in Photoshop CS6
Thinking of creating a black and white background? Then don’t think of a specific outcome, you can have lots of shades of that background. For example- black and white effect, black and white stripes, remove background, easy selective color effect, etc. And a nice option for doing such tasks is the Photoshop CS6.
The Photoshop CS6 is a nice tool you can use for video editing and image editions. Color adaptations, image layers, backgrounds are the salient features of it. Usually the backgrounds are not the focal point of any picture. We mostly avoid what’s there in the background.
When you go to the bottommost layer, you will find that the background layer is shown locked. That means, it’s impossible to change any order like, opacity, blending, or stacking. But when you will start to create effects and editions on your backgrounds, then this option will come to be the valid one.
As we are talking about the background, first we need to know how we can create a simple background at first. In short, let me explain to you the basic techniques.
Step 1
We know that Photoshop is available for free. So you have to download it and make sure that you are using an updated version, be it Photoshop CS6.
Step 2
Select Model Layer from the Layers panel and again select Quick Selection Tool. Then click on Select Subject and after that click on Select and Mask.
Step 3
Now it’s time to refine the selection. So drag the Shift Edge slider to the left and click on OK. You will have the option of adding a layer mask.
Step 4
Coming to unifying the colors, go to the layers panel, press alt+ and shift the background layer to make a duplicate of that.
Step 5
Now, how to give effects on the color? To do so, go to the layers panel and select New Adjustment layer, and select solid colors.
This is how you can create a genuine background for your image using the Adobe Photoshop Creative Suite 6.
Black and White Background in Photoshop CS6
If you want to create a background or remove a background, then you will get available solutions with concepts about it. But what about the rarely used background of black and white?
Do you want to transpire that as well? Then it’s going to be a little bit different than creating a simple background. And why I talk about the Photoshop CS6 is, it is an updated version of Photoshop.
There are also many other Photoshop versions, like- Photoshop CS4, Photoshop CC, etc. These are the latest one you can have just like the Photoshop CS6.
Until now, it was easy to have a simple background for your image. But now comes the hero of our concept. Which is background black and white. If you want to appeal to your background with black and white color, then you must follow the given steps.
Here, I have recommended some traits that you must go through before you want to work to portray your background with black and white.
Step 1
First, go to the File menu and click Open from there. Can you find the option to insert photos? There you have to provide the image that you will choose to edit.
Step 2
You have already heard about the Quick Selection Tool. You will definitely need that for the workings in the background. Go to the toolbar to select some segments of the picture. It’s sure that you won’t want to have the overall changes of your picture.
So, select that area which you want to keep unchanged.
Step 3
Now, to plume press on the button Shift f6 key from your keyboard. On that way, you have to select that specific area from your image.
After it, what you have to do is, go inverse. How will you find that? Can you see the Select menu? There you will find numerous options, just click on inverse once you get it.
Step 4
Up to this was clear and now we have reached at approximate completion. As you have now clicked on inverse, now it’s time to select the image menu. You can choose the adjustments directly and continue.
Again, you will find some options from there, like- Color Balance, Color Lookup, Photo filter, and so on. Go to the option of black and white as we want the background of that color.
Step 5
Now, with the bilking press of the subsequent window, you have to deselect your selection. You will get the option of deselect from the select menu, just as you got the inverse.
In account of the finish off, you smoothly made a white and black background.
Black and White Striped Background
Are you thinking that, how it’s possible to have a striped background? This is another thing which is hardly ever done. But why not try that?
It will be splendid if you can create potential backgrounds, be it black and white effects or striped. If you can make your background saturated with black and white stripes, it will come out to be outstanding.
You must have seen black and white stripes. These are like the pattern on the zebra with thickness of every line. Did you know that you can also create Doppler effects with the help of it. You can create those stripes on various shapes, like- horizontal, vertical, concentric, radial, straight, and others.
Do you want to know how to create black and white striped background in Photoshop CS6? Then you have to follow some additional steps for it.
Step 1
To make you understand easily, let me explain with an example. Suppose, you took a small document of 40 by 40 pixels considering the measurement.
From there, select the RGB color mode which will appear as a white background. What you have to do is create stripes of black and white color.
Step 2
When you perform the task, the document will seem to be a very little size. For that, you will need to zoom it so that it will view larger and you can see clearly. Make sure that you are ready with the Rectangular Marquee Tool.
Drag the document’s half, it can help you to check the size of the selection of your marquee. Another thing important for that is, a little pop up towards the mouse pointer’s top right.
Step 3
I hope so far it was quite simple for you. Now you need to change the measurement with 40 pixels in length and 20 pixels in width. You must have got it, now we are working on half of the entire document.
Step 4
You don’t have to use the left mouse button, so leave that for now. Stuff it using the black color by pressing D from your keyboard. You will get it in the foreground of default colors.
Then press the alt and backspace button which is an option to delete on Mac. To select the selection, press on Ctrl or Command D. It’s just as the same as you chose.
Step 5
You will get a barrier in between the white and black background. This is the chief thing that you need to create a striped background. Now you have to edit by pressing Ctrl or Command A and from there, choose the edit option.
Then choose the pattern of stripe and select OK. Again make a new document to check your new file pattern and choose New.
Step 6
Now it’s time to create a large document with a mine size of the screen. So, adjust 1920 pixels in length and 1080 in width and then click on create. What’s left? Choosing a layer.
You will see the option of New fill layer. Select on pattern so that you can add it in your document in the simplest way. By this way, you can have a pattern and scale it as per you want to. It’s going to be very easy and handy for you, because this process is the same as the pattern we just created.
Step 7
The scaling will be shown 100%, but if you want you can make it smaller for example 75% and select OK. This was a regular pattern and if you want an irregular pattern, you can also follow the same procedure. Inversely, go to the file menu and select new by going to your old document of 40 by 40 pixel and click on create.
Zoom in to see accurately. Then create a pattern that is combined with large areas of white color and small areas of black color.
Step 8
It’s time to use the rectangular marquee tool again. Then drag out the size of the relationship that you want between the stripes and empty places. So if you want your stripes to be white, go to the alt backspace. And to fill the stripes, press on Ctrl or Command D.
And to deselect the selection, choose select all and again choose edit from the menu. From there, you are going to define the patterns and this one will be the stripe 2.
Step 9
Now it’s time to come back to our working document of the layers palette. Henceforth, we have to fill the layers and it’s like a pros of using that layer. You will get a new layer option if you double click this. Hereby, you can go back to the selecting new pattern.
Then fill the pattern we have just created and it will last long of course and put it in the document. Now take it to the hundred percent, as it is it’s original size and select OK.
Step 10
Now, here comes a different stripe pattern. With that, you would want to set up your documents with the layers along with your given proportions. It’s not like, you can only stripe with black and white colors. You can also have multi color stripes if you want.
Easy Selective Color Effect with Photoshop
Isn’t it amazing to make a color as the focal point which has been picked from an image? That makes the whole scene commendable. That’s only possible by using the Easy Selective Color Effect in Photoshop.
In this process what we do is turn the whole image into black and white but keep the main object’s color consistent. It makes your image more beautiful and unique.
Why do you need to use it? That’s because this effect will add a nice pop of color to your image smoothly. When you have a black and white image, you will find the colors in different barriers.
I will recommend to you to use the Easy Selective Color Effect. Because you are going to have an absolutely nice and quality standardized picture.
So, how to do that? Below are the required steps that will assist you make your image splendid with a nice effect, by the Easy Selective Color.
Step 1
At the initial stage, choose any image you want to use for such edits. For example a boy in a picture, or a girl dancing, something like that. Once you use the selective color tool, you will see that the whole background became black and white except the boy or the girl.
Now comes, how we can create an effect of selective color. When you open the image in Photoshop, there comes the option of Background Layer in the Layers Panel.
Step 2
To give a selective color effect, you have to go to the adjustment layer or the New Fill layer. That’s on the Layers Panel below. Now, from the list box, click on Black and White.
After you do that, your image will be converted to Black and White. What’s more to do is adapt the version of black and white.
Step 3
Then go to the Properties Layer, by this you can control the Black and White adjustment layer. If you drag the slider, your image will get darker and by dragging right, it will become lighter. It completely depends on you, how you want to give effects in your image.
There’s an Auto button to predict the best for black and white version. This is also up to you if you want to adjust the fine tune, then you can give it a try.
Step 4
If you want to contrast between your original photo and the black and white version, then go to the adjustment layer and click on the visibility icon. Now, you have to use the Brush Tool. The adjustment layer of Photoshop has a nice feature of a built in layer mask.
There’s also a layer mask thumbnail. Remember that, if you use it then the whole image will turn out into white color. Select the Brush Tool out of Tools panel to divulge the real color of your image.
Step 5
Now reveal the Brush Preset Picker by right clicking on your document. Then go to the thumbnail area on the upper left side and select the soft round brush. Then again press Enter from your keyboard and close the Brush Preset Picker.
Step 6
The current Foreground color is used as the brush color by Photoshop. Now on the layer mask, we have to color it Black and for that, we have to make the foreground color black as well.
Press D from your keyboard and set your foreground with white and background color with black. Now press X to swap the layers and your foreground color will turn black.
Step 7
Color the inner areas to reinstate the color of an object. If the size is large, then use a bigger brush for that. If you press the right bracket continuously, then the brush size will become larger. And if you keep pressing the left bracket like that, then the brush size will turn smaller.
Again, the right bracket can be used to make the edges harder. And the left bracket can be used to make the edges softer.
Now it’s time to adjust the conversion of black and white. So, go to the properties panel and shift all the color sliders.
Wrapping up
From the whole concept, I hope it was quite evident to how you can create a black and white background. Are you ready to start your operation? Then don’t think twice, and summon these steps at the time when you start.
You can obtain various kinds of background. So which one you want to make, wholly relies on you. All being well, get your perfect background for you image and have a happy learning.
0 notes
Photo

SEO is easy. The EXACT process we use to scale our clients' SEO from 0 to 200k monthly traffic and beyond https://www.reddit.com/r/SEO/comments/hqgden/seo_is_easy_the_exact_process_we_use_to_scale_our/
Hey guys!
There's a TON of content out there on SEO - guides, articles, courses, videos, scams, people yelling about it on online forums, etc etc..
Most of it, however, is super impractical. If you want to start doing SEO TODAY and start getting results ASAP, you'll need to do a TON of digging to figure out what's important and what's not.
So we wanted to make everyone's lives super easy and distill our EXACT process of working w/ clients into a stupid-simple, step-by-step practical guide. And so we did. Here we are.
A bit of backstory:
If you guys haven't seen any of my previous posts, me and my co-founder own an SEO/digital marketing agency, and we've worked w/ a ton of clients helping them go from 0 to 200k+ monthly organic traffic. We've also helped some quite big companies grow their organic traffic (from 1M to over 1.8M monthly organic), using the exact same process.
So without further ado, grab your popcorn, and be prepared to stick to the screen for a while, cause this is going to be a long post. Here's everything I am going to cover:
Get your website to run and load 2x - 5x faster (with MINIMAL technical know-how)
Optimize your landing pages to rank for direct intent keywords (and drive 100% qualified leads)
Create amazing, long-form content that ranks every time
How we get a TON of links to our website with ZERO link-building efforts
How to improve your content’s rankings with Surfer SEO
Step #1 - Technical Optimization and On-Page SEO
Step #1 to any SEO initiative is getting your technical SEO right.
Now, some of this is going to be a bit technical, so you might just forward this part to your tech team and just skip ahead to "Step #2 - Keyword Research."
If you DON'T have a tech team and want a super easy tl;dr, do this:
Use WP Rocket. It's a WordPress plugin that optimizes a bunch of stuff on your website, making it run significantly faster.
Use SMUSH to (losslessly) compress all the images on your website. this usually helps a TON w/ load speed.
If you’re a bit more tech-savvy, though, read on!
Technical SEO Basics
Sitemap.xml file. A good sitemap shows Google how to easily navigate your website (and how to find all your content!). If your site runs on WordPress, all you have to do is install YoastSEO or Rankmath SEO, and they’ll create a sitemap for you. Otherwise, you can use an online XML Sitemap generation tool.
Proper website architecture. The crawl depth of any page should be lower than 4 (i.e: any given page should be reached with no more than 3 clicks from the homepage). To fix this, you should improve your interlinking (check Step #6 of this guide to learn more).
Serve images in next-gen format. Next-gen image formats (JPEG 2000, JPEG XR, and WebP) can be compressed a lot better than JPG or PNG images. Using WordPress? Just use Smush and it’ll do ALL the work for you. Otherwise, you can manually compress all images and re-upload them.
Remove duplicate content. Google hates duplicate content and will penalize you for it. If you have any duplicate pages, just merge them (by doing a 301 redirect) or delete one or the other.
Update your ‘robots.txt’ file. Hide the pages you don’t want Google to index (e.g: non-public, or unimportant pages). If you’re a SaaS, this would be most of your in-app pages. ]
Optimize all your pages by best practice. There’s a bunch of general best practices that Google wants you to follow for your web pages (maintain keyword density, have an adequate # of outbound links, etc.). Install YoastSEO or RankMath and use them to optimize all of your web pages.
If you DON’T have any pages that you don’t want to be displayed on Google, you DON’T need robots.txt.
Advanced Technical SEO
Now, this is where this gets a bit more web-devvy. Other than just optimizing your website for SEO, you should also focus on optimizing your website speed.
Here’s how to do that:
Both for Mobile and PC, your website should load in under 2-3 seconds. While load speed isn’t a DIRECT ranking factor, it does have a very serious impact on your rankings.
After all, if your website doesn’t load for 5 seconds, a bunch of your visitors might drop off.
So, to measure your website speed performance, you can use Pagespeed Insights. Some of the most common issues we have seen clients facing when it comes to website speed and loading time, are the following:
Images being resized with CSS or JS. This adds extra loading time to your site. Use GTMetrix to find which images need resizing. Use an online tool (there are a ton of free ones) to properly resize images (or Photoshop even), and re-upload them.
Images not being lazy-loaded. If your pages contain a lot of images, you MUST activate lazy-loading. This allows images that are below the screen, to be loaded only once the visitor scrolls down enough to see the image.
Gzip compression not enabled. Gzip is a compression method that allows network file transfers to happen a ton faster. In other words, your files like your HTML, CSS, and JS load a ton faster.
JS, CSS, and HTML not minified/aggregated/in-lined. If your website is loading slowly because you have 100+ external javascript files and stylesheets being requested from the server, then you need to look into minifying, aggregating, and inlining some of those files.
Use Cloudflare + BunnyCDN Why the combo? Why not just Cloudflare? Well, I won't get into details, I've experimented a bit with it, and if you are looking for something cheap and fast this is the best combo. Cloudflare you can opt in for the free account. BunnyCDN on the other hand is on a pay-as-you-go basis, and unless you are getting over 100K+ visits a month, you'll likely never go above their minimum monthly threshold of $1.
Want to make your life easier AND fix up all these issues and more? Use WP Rocket. The tool basically does all your optimization for you (if you’re using WordPress, of course).
Step #2 - Keyword Research
Once your website is 100% optimized, it’s time to define your SEO strategy.
The best way to get started with this is by doing keyword research.
First off, you want to create a keyword research sheet. This is going to be your main hub for all your content operations.
You can use the sheet to:
Prioritize content
Keep track of the publishing process
Get a top-down view of your web pages
And here’s what it covers:
Target search phrase. This is the keyword you’re targeting.
Priority. What’s the priority of this keyword? We usually divide them by 1-2-3…
Priority 3 - Top priority keywords. These are usually low competition, high traffic, well-converting, or all 3 at the same time.
Priority 2 - Mid-priority keywords.
Priority 1 - These are low priority.
Status. What’s the status of the article? We usually divide them by…
1 - Not written
2 - Writer has picked up the topic for the week
3 - The article is being written
4 - The article is in editing phase
5 - The article is published on the blog
Topic cluster. The category that the blog post belongs to.
Monthly search volume. Self-explanatory. This helps you pick a priority for the keyword.
CPC (low & high bid). Cost per click for the keyword. Generally, unless you’re planning to run search ads, these are not mandatory. They can, however, help you figure out which of your keywords will convert better. Pro tip: the higher the CPC, the more likely it is for the keyword to convert well.
Now that you have your sheet (and understand how it works), let’s talk about the “how” of keyword research.
How to do Keyword Research (Step-by-Step Guide)
There are a ton of different ways to do that (check the “further readings” at the end of this section for a detailed rundown).
Our favorite method, however, is as follows…
Start off by listing out your top 5 SEO competitors.
The key here is SEO competitors - competing companies that have a strong SEO presence in the same niche.
Not sure who’s a good SEO competitor? Google the top keywords that describe your product and find your top-ranking competitors.
Run them through SEMrush (or your favorite SEO tool), and you’ll see how well, exactly, they’re doing with their SEO.
Once you have a list of 5 competitors, run each of them through “Organic Research” on SEMrush, and you'll get a complete list of all the keywords they rank on.
Now, go through these keywords one by one and extract all the relevant ones and add them to your sheet.
Once you go through the top SEO competitors, your keyword research should be around 80%+ done.
Now to put some finishing touches on your keyword research, run your top keywords through UberSuggest and let it do its magic. It's going to give you a bunch of keywords associated with the keywords you input.
Go through all the results it's going to give you, extract anything that’s relevant, and your keyword research should be 90% done.
At this point, you can call it a day and move on to the next step. Chances are, over time, you’ll uncover new keywords to add to your sheet and get you to that sweet 100%.
Step #3 - Create SEO Landing Pages
Remember how we collected a bunch of landing page keywords in step #2? Now it’s time to build the right page for each of them! This step is a lot more straightforward than you’d think. First off, you create a custom landing page based around the keyword. Depending on your niche, this can be done in 2 ways:
Create a general template landing page. Pretty much copy-paste your landing page, alter the sub-headings, paraphrase it a bit, and add relevant images to the use-case. You’d go with this option if the keywords you’re targeting are very similar to your main use-case (e.g. “project management software” “project management system”).
Create a unique landing page for each use-case. You should do this if each use-case is unique. For example, if your software doubles as project management software and workflow management software. In this case, you’ll need two completely new landing pages for each keyword.
Once you have a bunch of these pages ready, you should optimize them for their respective keywords.
You can do this by running the page content through an SEO tool. If you’re using WordPress, you can do this through RankMath or Yoast SEO.
Both tools will give you exact instructions on how to optimize your page for the keyword.
If you’re not using WordPress, you can use SurferSEO. Just copy-paste your web page content, and it’s going to give you instructions on how to optimize it.
Once your new landing pages are live, you need to pick where you want to place them on your website. We usually recommend adding these pages to your website’s navigation menu (header) or footer.
Finally, once you have all these new landing pages up, you might be thinking “Now what? How, and when, are these pages going to rank?”
Generally, landing pages are a tad harder to rank than content. See, with content, quality plays a huge part. Write better, longer, and more informative content than your competition, and you’re going to eventually outrank them even if they have more links.
With landing pages, things aren’t as cut and dry. More often than not, you can’t just “create a better landing page.”
What determines rankings for landing page keywords are backlinks. If your competitors have 400 links on their landing pages, while yours has 40, chances are, you’re not going to outrank them.
Step #4 - Create SEO Blog Content
Now, let’s talk about the other side of the coin: content keywords, and how to create content that ranks.
As we mentioned before, these keywords aren’t direct-intent (the Googler isn’t SPECIFICALLY looking for your product), but they can still convert pretty well. For example, if you’re a digital marketing agency, you could rank on keywords like…
Lead generation techniques
SaaS marketing
SEO content
After all, anyone looking to learn about lead gen techniques might also be willing to pay you to do it for them.
On top of this, blog post keywords are way easier to rank for than your landing pages - you can beat competition simply by creating significantly better content without turning it into a backlink war.In order to create good SEO content, you need to do 2 things right:
Create a comprehensive content outline
Get the writing part right
Here’s how each of these work...
How to Create a Content Outline for SEO
A content outline is a document that has all the info on what type of information the article should contain Usually, this includes:
Which headers and subheaders you should use
What’s the optimal word count
What information, exactly, should each section of the article cover
If you’re not using Yoast or Rankmath, you can also mention the SEO optimization requirements (keyword density, # of outbound links, etc.)
Outlines are useful if you’re working with a writing team that isn’t 100% familiar with SEO, allowing them to write content that ranks without any SEO know-how.
At the same time, even if you’re the one doing the writing, an outline can help you get a top-down idea of what you should cover in the article.
So, how do you create an outline? Here’s a simplified step-by-step process…
Determine the target word count. Rule of thumb: aim for 1.5x - 2x whatever your competitor wrote. You can disregard this if your competition was super comprehensive with their content, and just go for the same length instead.
Create a similar header structure as your competition. Indicate for the writer which headers should be h2, which ones h3.
For each header, mention what it’s about. Pro tip - you can borrow ideas from the top 5 ranking articles.
For each header, explain what, exactly, should the writer mention (in simple words).
Finally, do some first-hand research on Reddit and Quora. What are the questions your target audience has around your topic? What else could you add to the article that would be super valuable for your customers?
How to Write Well
There’s a lot more to good content than giving an outline to a writer. Sure, they can hit all the right points, but if the writing itself is mediocre, no one’s going to stick around to read your article.
Here are some essential tips you should keep in mind for writing content (or managing a team of writers):
Write for your audience. Are you a B2B enterprise SaaS? Your blog posts should be more formal and professional. B2C, super-consumer product? Talk in a more casual, relaxed fashion. Sprinkle your content with pop culture references for bonus points!
Avoid fluff. Every single sentence should have some sort of value (conveying information, cracking a joke, etc.). Avoid beating around the bush, and be as straightforward as possible.
Keep your audience’s knowledge in mind. For example, if your audience is a bunch of rocket scientists, you don’t have to explain to them how 1+1=2.
Create a writer guideline (or just steal ours! -> edit: sorry had to remove link due to posting guidelines)
Use Grammarly and Hemingway. The first is like your personal pocket editor, and the latter helps make your content easier to read.
Hire the right writers. Chances are, you’re too busy to write your own content. We usually recommend using ProBlogger or Cult of Copy Job Board (Facebook Group) to source top writing talent.
Step #5 - Start Link-Building Operations
Links are essential if you want your content or web pages to rank.
If you’re in a competitive niche, links are going to be the final deciding factor on what ranks and what doesn’t.
In the VPN niche, for example, everyone has good content. That’s just the baseline. The real competition is in the backlinks.
To better illustrate this example, if you Google “best VPN,” you’ll see that all top-ranking content pieces are almost the same thing. They’re all:
Well-written
Long-form
Easy to navigate
Well-formatted (to enhance UX)
So, the determining factor is links. If you check all the top-ranking articles with the Moz Toolbar Extension, you’ll see that on average, each page has a minimum of 300 links (and some over 100,000!).
Meaning, to compete, you’ll really need to double-down on your link-building effort.
In fact, in the most competitive SEO niches, it’s not uncommon to spend $20,000 per month on link-building efforts alone.
Pro Tip
Got scared by the high $$$ some companies spend on link-building? Well, worry not!
Only the most ever-green niches are so competitive. Think, VPN, make money online, health and fitness, dating, CBD, gambling, etc. So you know, the usual culprits.
For most other niches, you can even rank with minimal links, as long as you have top-tier SEO content.
Now, let’s ask the million-dollar question: “how do you do link-building?”
4 Evergreen Link Building Strategies for Any Website
There are a TON of different link building strategies on the web. Broken link building, scholarship link building, stealing competitor links, and so on and so on and so on.
We’re not going to list every single link building strategy out there (mainly because Backlinko already did that in their link building guide).
What we are going to do, though, is list out some of our favorite strategies, and link you to resources where you can learn more:
Broken link building. You find dead pages with a lot of backlinks, reach out to websites that linked to them, and pitch them something like “hey, you linked to this article, but it’s dead. We thought you’d want to fix that. You can use our recent article if you think it’s cool enough.”
Guest posting. Probably the most popular link building strategy. Find blogs that accept guest posts, and send them a pitch! They usually let you include 1-2 do-follow links back to your website.
“Linkable asset” link building. A linkable asset is a resource that is so AWESOME that you just can’t help but link to. Think, infographics, online calculators, first-hand studies or research, stuff like that. The tl;dr here is, you create an awesome resource, and promote the hell out of it on the web.
Skyscraper technique. The skyscraper technique is a term coined by Backlinko. The gist of it is, you find link-worthy content on the web, create something even better, and reach out to the right people.
Most of these strategies work, and you can find a ton of resources on the web if you want to learn more.
However, if you’re looking for something a bit different, oh boy we have a treat for you! We’re going to teach you a link-building strategy that got us around:
10,000+ traffic within a week
15+ leads
50+ links
...And so much more, all through a single blog post.
Link-Building Case Study: SaaS Marketing
“So, what’s this ancient link-building tactic?”
I hear you asking. It must be something super secretive and esoteric, right?
Secrets learned straight from the link-building monks at an ancient SEO temple…
“Right?”
Well, not quite.
The tactic isn’t something too unusual - it’s pretty famous on the web. This tactic comes in 2 steps:
Figure out where your target audience hangs out (create a list of the channels)
Research the type of content your audience loves
Create EPIC content based on that research (give TONS of value)
Promote the HELL out of it in the channels from step 1
Nothing too new, right?
Well, you’d be surprised how many people don’t use it.
Now, before you start throwing stones at us for overhyping something so simple, let’s dive into the case study:
How we PR’d the hell out of our guide to SaaS marketing (can't add a link, but it's on our blog and it's 14k words long), and got 10k+ traffic as a result.
A few months back when we launched our blog, we were deciding on what our initial content should be about.
Since we specialize in helping SaaS companies acquire new users, we decided to create a mega-authority guide to SaaS marketing (AND try to get it to rank for its respective keyword).
We went through the top-ranking content pieces, and saw that none of them was anything too impressive.
Most of them were about general startup marketing strategies - how to validate your MVP, find a product-market fit, etc.
Pretty “meh,” if you ask us. We believe that the #1 thing founders are looking for when Googling “saas marketing” are practical channels and tactics you can use to acquire new users.
So, it all started off with an idea: create a listicle of the top SaaS marketing tactics out there:
How to create good content to drive users
Promote your content
Rank on Google
Create viral infographics
Create a micro-site
...and we ended up overdoing it, covering 41+ different tactics and case studies and hitting around 14k+ words.
On one hand, oops! On the other hand, we had some pretty epic content on our hands. We even added the Smart Content Filter to make the article much easier to navigate.
Once the article was up, we ran it through some of our clients, friends, and acquaintances, and received some really good feedback.
So, now we knew it was worth promoting the hell out of it.
We came up with a huge list of all online channels that would appreciate this article:
r/ entrepreneur and r/ startups (hi guys!). The first ended up loving the post, netting us ~600 upboats and a platinum medal. The latter also ended up loving the post, but the mods decided to be assholes and remove it for being “self-promotional.” So, despite the community loving the content, it got axed by the mods. Sad. (Fun fact - this one time we tried to submit another content piece on r/ startups with no company names, no links back to our website, or anything that can be deemed promotional. One of the mods removed it for mentioning a link to Ahrefs. Go figure!)
Hacker News. Tons of founders hang out on HN, so we thought they’d appreciate anything SaaS-related. This netted us around ~200+ upvotes and some awesome feedback (thanks HN!)
Submit on Growth Hackers, Indie Hackers, and all other online marketing communities. We got a bunch of love on Indie Hackers, the rest were quite inactive.
Reach out to all personal connects + clients and ask for a share
Run Facebook/Twitter ads. This didn’t particularly work out too well for us, so we dropped it after 1-2 weeks.
Run a Quuu promotion. If you haven’t heard of Quuu, it’s a platform that matches people who want their content to be shared, with people who want their social media profiles running on 100% auto-pilot. We also got “meh” results here - tons of shares, next to no likes or link clicks.
Promoted in SaaS and marketing Facebook groups. This had awesome results both in terms of traffic, as well as making new friends, AND getting new leads.
Promoted in entrepreneur Slack channels. This worked OK - didn’t net us traffic, but got us some new friends.
Emailed anyone we mentioned in the article and asked for a share. Since we mentioned too many high profile peeps and not enough non-celebs, this didn’t work out too well
Emailed influencers that we thought would like the article / give it a share. They didn’t. We were heart-broken.
And accordingly, created a checklist + distribution sheet with all the websites or emails of people we wanted to ping.
Overall, this netted us around 12,000 page views in total, 15+ leads, 6,000 traffic in just 2 promotion days.
As for SEO results, we got a bunch of links. (I would have added screenshots to all of these results, but don't think this subreddit allows it).
A lot of these are no-follow from Reddit, HackerNews, and other submission websites, but a lot of them are also pretty authentic.
The cool part about this link-building tactic is that people link to you without even asking. You create awesome content that helps people, and you get rewarded with links, shares, and traffic!
And as for the cherry on top, only 2 months after publishing the article, it’s ranking on position #28. We’re expecting it to get to page 1 within the new few months and top 3 within the year.
Step #6 - Interlink Your Pages
One of Google's ranking factors is how long your visitors stick around on your website.
So, you need to encourage users reading ONE article, to read, well, the rest of them (or at least browse around your website). This is done through interlinking.
The idea is that each of your web pages should be linked to and from every other relevant page on your site.
Say, an article on "how to make a resume" could link to (and be linked from) "how to include contact info on a resume," "how to write a cover letter," "what's the difference between a CV and a resume," and so on.
Proper interlinking alone can have a significant impact on your website rankings. NinjaOutreach, for example, managed to improve their organic traffic by 40% through better interlinking alone.
So, how do you do interlinking “right?”
First off, make it a requirement for your writers to link to the rest of your content. Add a clause to your writer guidelines that each article should have 10+ links to your other content pieces.
More often than not, they’ll manage to get 60-70% of interlinking opportunities. To get this to 100%, we usually do bi-annual interlinking runs. Here’s how that works.
Pick an article you want to interlink. Let’s say, for example, an article on 'business process management'.
The goal here is to find as many existing articles on your blog, where ‘business process management’ is mentioned so that we can add a link to the article.
Firstly, Google the keyword ‘business process management’ by doing a Google search on your domain. You can use the following query:
site:yourwebsite.com "keyword"
In our case, that’s:
site:example.com “business process management”
You’ll get a complete list of articles that mention the keyword “business process management.
Now, all you have to do is go through each of these, and make sure that the keyword is hyperlinked to the respective article!
You should also do this for all the synonyms of the keyword for this article. For example, “BPM” is an acronym for business process management, so you’d want to link this article there too.
Step #7 - Track & Improve Your Headline CTRs
Article CTRs play a huge role in determining what ranks or not.
Let’s say your article ranks #4 with a CTR of 15%. Google benchmarks this CTR with the average CTR for the position.
If the average CTR for position #4 is 12%, Google will assume that your article, with a CTR of 15% is of high quality, and will reward you with better rankings.
On the other hand, if the average CTR is 18%, Google will assume that your article isn’t as valuable as other ranking content pieces, and will lower your ranking.
So, it’s important to keep track of your Click Through Rates for all your articles, and when you see something that’s underperforming, you can test different headlines to see if they’ll improve CTR.
Now, you’re probably wondering, how do you figure out what’s the average CTR?
Unfortunately, each search result is different, and there's no one size fits all formula for average CTR.
Over the past few years, Google has been implementing a bunch of different types of search results - featured snippet, QAs, and a lot of other types of search results.
So, depending on how many of these clutter and the search results for your given keyword, you’ll get different average CTRs by position.
Rule of thumb, you can follow these values:
1st position -> ~31.73% CTR
2nd pos. -> ~24.71%
3rd pos. -> 18.66%
4th pos. -> 13.60%
5th -> 9.51%
6th -> 6.23%
7th -> 4.15%
8th -> 3.12%
9th -> 2.97%
Keep in mind these change a lot depending on your industry, PPC competitiveness, 0-click searches, etc...
Use a scraping tool like Screaming Frog to extract the following data from all your web pages:
Page title
Page URL
Old Headline
Delete all the pages that aren’t meant to rank on Google. Then, head over to Google Search Console and extract the following data for all the web pages:
CTR (28 Day Range)
Avg. Position
Add all of this data to a spreadsheet.
Now, check what your competition is doing and use that to come up with new headline ideas. Then, put them in the Title Ideas cell for the respective keyword.
For each keyword, come up with 4-5 different headlines, and implement the (seemingly) best title for each article.
Once you implement the change, insert the date on the Date Implemented column. This will help you keep track of progress.
Then, wait for around 3 - 4 weeks to see what kind of impact this change is going to have on your rankings and CTR.
If the results are not satisfactory, record the results in the respective cells, and implement another test for the following month. Make sure to update the Date Implemented column once again.
Step #8 - Keep Track of Rankings & Make Improvements On-The-Go
You’re never really “done” with SEO - you should always keep track of your rankings and see if there’s any room for improvement.
If you wait for an adequate time-frame after publishing a post (6 months to a year) and you’re still seeing next to no results, then it might be time to investigate.
Here’s what this usually looks like for us:
Audit the content
Is your content the adequate word count? Think, 1.5-2x your competitors.
Is the content well-written?
Do the images in your article add value? E.g. no stock or irrelevant images.
Is the content optimized for SEO? Think, keyword density, links to external websites, etc.
Audit internal links
Does the content link to an adequate number of your other articles or web pages?
Is the article linked to from an adequate number of your web pages or blog posts? You can check this on Search Console => Links => Internal Links. Or, if you’re using Yoast or RankMath, you can check the # of internal links a post has in the WordPress Dashboard -> Posts.
Audit the backlinks
Do you have as many backlinks as your competitors?
Are your backlinks from the countries you want to rank in? If you have a bunch of links from India, but you want to rank in the US, you’d need to get more US links.
Are your links high quality? More often than not, low DA / PA links are not that helpful.
Did you disown low-quality or spam links?
Audit web page
Does the web page load too slow? Think, 4+ seconds.
Did you enable lazy loading for the images?
Did you compress all images on the web page?
...And that's it.
Hope you guys had a good read and learned a thing or two :) HMU if you have any questions.
Can't add a link to the blog post (for better readability) due to posting guidelines, sorry.
submitted by /u/malchik23 [link] [comments] July 13, 2020 at 08:07PM
0 notes
Photo
Thank you. The process is not necessarily complicated, just long. Over time, you learn a number of random tricks to make stuff easier, but still, it’s mostly just a lot of tweaking.
(By the way, I should add that I wrote about the geography of the continent and finally (finally) updated it on my website: https://damatir-ando.tripod.com/sopih/tiptum.html)
To sum up the process, design your map on paper, edit that in a raster image editor, embed that image in a vector image, trace your map, and use the vector image editor to make the main map image. And use lots and lots of layers.
More detail:
1. Draw the map. All my maps started on paper. I still find it much easier to draw landforms that look like real landforms by hand, though I’m getting better at computer art. You could start your map right in the computer, but I don’t usually do that. Here is an old example on paper:

Now that I look at it again, I like the old shape of one of those rivers better. Guess I'd better tweak again...
2. Get your computer. Now for the computer part. Scan your image. You need at least 2 image editors - one for raster graphics (.jpg, .bmp, etc.) and one for vector graphics (.svg, etc.). I’m a cheap Scrooge, so I use the free software Inkscape (vector images) and GIMP (raster) instead of Photoshop / Illustrator.
3. Scan the map. Scanning works better if you draw neatly in a dark black pen and erase the pencil. Your scanner will probably put out a jpg by default.
4. Clean it up in your raster editor. If it’s not super, super sharp, then ram the contrast all the way up the wall to the ceiling until there are no random specks around and everything is black and white. Save and export it.
5. Trace the map. Open your new map image in Inkscape / your vector image editor. Vector graphics are usual for maps because you can scale them up or down at any degree and not loose quality. If you try to make a raster image bigger, it will turn all pixelated. Trace the map. There are two ways now, but no easy one:
a) Trace the map by hand - click the pencil or pen tools and just draw all along your coastline
b) Use the trace tool, which creates an image almost instantly, but tends to trace sloppily and require lots of tweaking and clean up.
Actually, there is a third option: skip the whole paper + scan part and start drawing your map free-hand (free-mouse?) in Inkscape. But even so, you’ve still got thousands of tiny details to tweak over hours and hours. Maybe it would be easier if I bought a graphics tablet.
Now you’ve got a traced image, which probably looks much less nice than the hand-drawn map. Slowly, you will move the nodes, node by node, and massage it back into shape.
6. Layers. One of the glories of computer image editors is layers, and you can stack each of the elements of the map on top of each other move or remove them independently as you please. My base layer (other than the scanned image) is actually the green lowest elevation layer. The oceans / lakes are a TOP layer, OVER the land. So I don’t really draw the shape of the land as much as the shape of the water. Within the area of the land, on the land layer, next I make an object for the next lowest level of elevation, and choose a different color. Then I make a smaller object on top of that, and so on and so on.
7. Landform shapes. Study maps and pay attention to the shapes land tends to take - things like Us vs. Vs and rivers flowing downhill, etc. etc. It’s a good idea to have a lot of maps with a lot of landforms to look at. For example, here is the Japan Geographic Society’s topographic map of all of Japan (http://maps.gsi.go.jp/). It take a while to get good at drawing landforms that could be real landforms.
8. Mountain ranges. To know where to put the mountains and everything - for both contour shading and topographic lines - I also draw the main mountain ranges as thick black lines. You can put these in a separate layer, draw over them, and hide the layer when you’re done. It’s a good idea to sketch these on paper too. I also indicate stuff like watershed boundaries. See:

9. More layers. After that, you can start adding layers for just about any kind of information you want to show on the map: Political borders, rivers, languages, cities, tectonic plates, etc. etc. Names and map icons (like the dot that represents a city) are on the top and areas of color are on the bottom. National borders are in between: on top of the land, under the names.
10. Grid lines. Like the ocean, I’ve made the map border as a top layer which cuts off the not-totally-straight edges of the objects making up the ocean, etc.
11. Terrain. If you want to add shades / gradations of color, or terrain contour / relief maps (shapes and shadows of mountains, etc.) then that’s a whole other process. There are some comments about it on this map porn website (http://www.reliefshading.com/) and on the Zompist website (https://www.zompist.com/howto2.htm). But you’d best learn to draw, because although there are programs that will automatically generate relief maps from elevation data, I’ve never tried it, it probably takes forever to make the data for a non-existent world, and the results of computer-generated relief maps never look as good as hand-painted ones. In any case, you will probably have to edit your hand-drawn mountains, which you should do in a raster editor, and then embed that image in your vector map in the vector image editor.
I hope that was helpful.

Tepat: random piece of bigger map
32 notes
·
View notes
Note
What photo editing program do you use? The photos you used on your hsj as elementary students drabble was amazing!

Ahh, thank you, thank you, thank you for the compliment on my graphics, Nonnie-chan! I’ve been trained on Adobe InDesign, Photoshop, and Paintshop Pro–which are the programs people in the industry like to throw around.
Now, there’s no denying that these programs are worth every penny, and there’s no question that in the right hands they can create MAGIC. I do use them for work most of the time, to get layers, to control the design to the tiniest detail. When that’s not necessary–I feel that for the kinds of projects I do for my personal JUMP fiction blog, those are overly complicated and bloated, and most of the time I’m not at my work computer (cause those programs require a good computer and my laptop won’t do the trick!) to do it–SO I actually use very practical applications you can find right here online for ALL of the graphics you’ve seen me make!
Here’s a list, and if you’d like some tips or pointers on function and use please let me know! I’d be happy to tell you some of my secrets and tricks!
I do subscribe to all of these services that offer it and have for years and years, so I am not actually certain what is limited in the non-subscription version. I suspect it will just be limitation of some of the tools and fonts.
For overall graphic work I use PicMonkey.
Pros: Super simple interface, very versatile tools, not too clunky to work with (good if you are using a slower internet connection or an older machine), always updating and adding to their service. Their text for images is the best by far of any others (and they recently added the ability to put your words in a circle or on a defined arc!), and their frames are also quite lovely. Their cloning rocks my world and the ability to use the touch up tools for debris removal (pixelated areas from scanning/low quality images) is unsurpassed.
Cons: OMG they do not offer a “square” shape point on any of their tools. I can not tell you how many times I have sent emails begging them to add this feature. What I mean by this is that the point you use to draw, erase, clone, etc, is ROUND. Stand alone programs like PS or PSP give you the option to choose the shape of your pointer–including slants and such as well as a square. I can not tell you how much it matters when trying to detail a straight line!!! Apart from the ‘King Kong’ crashing issue, this is the only con I could possibly name.
Favorites: My favorite effects are:
Orton which applies a soft, glowy feel to the image (be careful about color though, if it’s important to you this effect can create darkness/orange light into your image–if you find this happens, take the image and lighten/brighten it a bit before you run it through Orton. Yes, Orton offers a “brightness” function, but your image will be more uniformly highlighted and shadowed if you just brighten it before running it through the filter)
Rapture which adds an old-fashioned tone to your image in pink.
Ombre Amour which adds a pink/grey tone to the images and is adjustable.
Desire which places a fading vignette around the edges of your image and makes the colors brighter while adding a softening effect which makes your images end up looking positively ethereal.
Daguerreotype which allows you to adopt one of three aging effects: Brady (black and white), Shiro (Sienna), or Plumbe (dark Sienna/Sepia)–I will apply this and the fade the effect so some of the color still shows through.
Fancy Focus which allows you to pick your focal point and then it softens everything outside of the circle and fades the colors.
For the school pictures that I did for the post you’re referring to I used Orton first, then did any touchups if there were problems with debris, then applied Fancy Focus…then put it in the frame. For the book I put them on I imported a book scan into BeFunky, using textures to make backgrounds, and then brought in all of the images as layers.
My second favorite application is BeFunky.
Pros: offers lots of hints and help for those just getting started (though not gonna lie, they annoy the crap out of me–but I understand how valuable they are to others), has effects that other programs do not have. This program also makes cutting out images a breeze. I love their interface and how simple it is to isolate what you are trying to.
Cons: Their text sucks. I don’t add text to my graphics in this program. It is very limited and doesn’t allow customization. If they fixed their text I would probably use this one full time, but until then, PicMonkey gets my number one vote.
Favorites:
Lens Flare which gives you multiple flare effects to add to your image, they are all absolutely lovely! A lot of their features overlap PicMonkey and do about the same job but this one is exceptional.
Textures–this is my favorite feature of this application. There are so many to choose from–light leaks, bokeh, fabric, grunge, metal, etc. I love to layer these on images.
I don’t ordinarily use them but this one offers a section that does “art” filters which are really kind of neat as well.
For making a single color in an image transparent I use Lunapic. That said, I don’t use this program for anything else because it’s interface is stupidly complex and I hate messing with it. So I use this one strictly for transparencies.
Any image I make will usually end up in both PicMonkey and BeFunky–for different effects. I save my files in the highest resolution possible to prevent degradation while moving them back and forth, so that’s a really important thing to keep in mind!
For making gifs I use ImgFlip(pro). I do pay for it so that I can better control the output. That said sometimes I need additional work on a particualar gif so I also use EZGif quite a lot as well for some of the effects. I find ImgFlip easy to use if I don’t need to do anything but add text or resize and existing gif or for quickly creating one from a video.
I have a plethora of video, graphics, and design tools, but honestly, these are the ones I use for my day to day fun stuff. I will break out one of my big guns for working on super LARGE images, just because I don’t have to worry about crashing the system (PicMonkey has done this on larger images, beware and save often if you get the ‘King Kong’ message!)
I hope this is helpful! If you have any questions please do let me know!
MMMWAH!!
ℒℴѵℯ, Mod J (^•ᆺ•^)ノ .☆. ♡ 。.:*・°
6 notes
·
View notes
Text
SEO is easy. The EXACT process we use to scale our clients' SEO from 0 to 200k monthly traffic and beyond
Hey guys!
There's a TON of content out there on SEO - guides, articles, courses, videos, scams, people yelling about it on online forums, etc etc..
Most of it, however, is super impractical. If you want to start doing SEO TODAY and start getting results ASAP, you'll need to do a TON of digging to figure out what's important and what's not.
So we wanted to make everyone's lives super easy and distill our EXACT process of working w/ clients into a stupid-simple, step-by-step practical guide. And so we did. Here we are.
A bit of backstory:
If you guys haven't seen any of my previous posts, me and my co-founder own an SEO/digital marketing agency, and we've worked w/ a ton of clients helping them go from 0 to 200k+ monthly organic traffic. We've also helped some quite big companies grow their organic traffic (from 1M to over 1.8M monthly organic), using the exact same process.
So without further ado, grab your popcorn, and be prepared to stick to the screen for a while, cause this is going to be a long post. Here's everything I am going to cover:
Get your website to run and load 2x - 5x faster (with MINIMAL technical know-how)
Optimize your landing pages to rank for direct intent keywords (and drive 100% qualified leads)
Create amazing, long-form content that ranks every time
How we get a TON of links to our website with ZERO link-building efforts
How to improve your content’s rankings with Surfer SEO
Step #1 - Technical Optimization and On-Page SEO
Step #1 to any SEO initiative is getting your technical SEO right.
Now, some of this is going to be a bit technical, so you might just forward this part to your tech team and just skip ahead to "Step #2 - Keyword Research."
If you DON'T have a tech team and want a super easy tl;dr, do this:
Use WP Rocket. It's a WordPress plugin that optimizes a bunch of stuff on your website, making it run significantly faster.
Use SMUSH to (losslessly) compress all the images on your website. this usually helps a TON w/ load speed.
If you’re a bit more tech-savvy, though, read on!
Technical SEO Basics
Sitemap.xml file. A good sitemap shows Google how to easily navigate your website (and how to find all your content!). If your site runs on WordPress, all you have to do is install YoastSEO or Rankmath SEO, and they’ll create a sitemap for you. Otherwise, you can use an online XML Sitemap generation tool.
Proper website architecture. The crawl depth of any page should be lower than 4 (i.e: any given page should be reached with no more than 3 clicks from the homepage). To fix this, you should improve your interlinking (check Step #6 of this guide to learn more).
Serve images in next-gen format. Next-gen image formats (JPEG 2000, JPEG XR, and WebP) can be compressed a lot better than JPG or PNG images. Using WordPress? Just use Smush and it’ll do ALL the work for you. Otherwise, you can manually compress all images and re-upload them.
Remove duplicate content. Google hates duplicate content and will penalize you for it. If you have any duplicate pages, just merge them (by doing a 301 redirect) or delete one or the other.
Update your ‘robots.txt’ file. Hide the pages you don’t want Google to index (e.g: non-public, or unimportant pages). If you’re a SaaS, this would be most of your in-app pages. ]
Optimize all your pages by best practice. There’s a bunch of general best practices that Google wants you to follow for your web pages (maintain keyword density, have an adequate # of outbound links, etc.). Install YoastSEO or RankMath and use them to optimize all of your web pages.
If you DON’T have any pages that you don’t want to be displayed on Google, you DON’T need robots.txt.
Advanced Technical SEO
Now, this is where this gets a bit more web-devvy. Other than just optimizing your website for SEO, you should also focus on optimizing your website speed.
Here’s how to do that:
Both for Mobile and PC, your website should load in under 2-3 seconds. While load speed isn’t a DIRECT ranking factor, it does have a very serious impact on your rankings.
After all, if your website doesn’t load for 5 seconds, a bunch of your visitors might drop off.
So, to measure your website speed performance, you can use Pagespeed Insights. Some of the most common issues we have seen clients facing when it comes to website speed and loading time, are the following:
Images being resized with CSS or JS. This adds extra loading time to your site. Use GTMetrix to find which images need resizing. Use an online tool (there are a ton of free ones) to properly resize images (or Photoshop even), and re-upload them.
Images not being lazy-loaded. If your pages contain a lot of images, you MUST activate lazy-loading. This allows images that are below the screen, to be loaded only once the visitor scrolls down enough to see the image.
Gzip compression not enabled. Gzip is a compression method that allows network file transfers to happen a ton faster. In other words, your files like your HTML, CSS, and JS load a ton faster.
JS, CSS, and HTML not minified/aggregated/in-lined. If your website is loading slowly because you have 100+ external javascript files and stylesheets being requested from the server, then you need to look into minifying, aggregating, and inlining some of those files.
Use Cloudflare + BunnyCDN Why the combo? Why not just Cloudflare? Well, I won't get into details, I've experimented a bit with it, and if you are looking for something cheap and fast this is the best combo. Cloudflare you can opt in for the free account. BunnyCDN on the other hand is on a pay-as-you-go basis, and unless you are getting over 100K+ visits a month, you'll likely never go above their minimum monthly threshold of $1.
Want to make your life easier AND fix up all these issues and more? Use WP Rocket. The tool basically does all your optimization for you (if you’re using WordPress, of course).
Step #2 - Keyword Research
Once your website is 100% optimized, it’s time to define your SEO strategy.
The best way to get started with this is by doing keyword research.
First off, you want to create a keyword research sheet. This is going to be your main hub for all your content operations.
You can use the sheet to:
Prioritize content
Keep track of the publishing process
Get a top-down view of your web pages
And here’s what it covers:
Target search phrase. This is the keyword you’re targeting.
Priority. What’s the priority of this keyword? We usually divide them by 1-2-3…
Priority 3 - Top priority keywords. These are usually low competition, high traffic, well-converting, or all 3 at the same time.
Priority 2 - Mid-priority keywords.
Priority 1 - These are low priority.
Status. What’s the status of the article? We usually divide them by…
1 - Not written
2 - Writer has picked up the topic for the week
3 - The article is being written
4 - The article is in editing phase
5 - The article is published on the blog
Topic cluster. The category that the blog post belongs to.
Monthly search volume. Self-explanatory. This helps you pick a priority for the keyword.
CPC (low & high bid). Cost per click for the keyword. Generally, unless you’re planning to run search ads, these are not mandatory. They can, however, help you figure out which of your keywords will convert better. Pro tip: the higher the CPC, the more likely it is for the keyword to convert well.
Now that you have your sheet (and understand how it works), let’s talk about the “how” of keyword research.
How to do Keyword Research (Step-by-Step Guide)
There are a ton of different ways to do that (check the “further readings” at the end of this section for a detailed rundown).
Our favorite method, however, is as follows…
Start off by listing out your top 5 SEO competitors.
The key here is SEO competitors - competing companies that have a strong SEO presence in the same niche.
Not sure who’s a good SEO competitor? Google the top keywords that describe your product and find your top-ranking competitors.
Run them through SEMrush (or your favorite SEO tool), and you’ll see how well, exactly, they’re doing with their SEO.
Once you have a list of 5 competitors, run each of them through “Organic Research” on SEMrush, and you'll get a complete list of all the keywords they rank on.
Now, go through these keywords one by one and extract all the relevant ones and add them to your sheet.
Once you go through the top SEO competitors, your keyword research should be around 80%+ done.
Now to put some finishing touches on your keyword research, run your top keywords through UberSuggest and let it do its magic. It's going to give you a bunch of keywords associated with the keywords you input.
Go through all the results it's going to give you, extract anything that’s relevant, and your keyword research should be 90% done.
At this point, you can call it a day and move on to the next step. Chances are, over time, you’ll uncover new keywords to add to your sheet and get you to that sweet 100%.
Step #3 - Create SEO Landing Pages
Remember how we collected a bunch of landing page keywords in step #2? Now it’s time to build the right page for each of them! This step is a lot more straightforward than you’d think. First off, you create a custom landing page based around the keyword. Depending on your niche, this can be done in 2 ways:
Create a general template landing page. Pretty much copy-paste your landing page, alter the sub-headings, paraphrase it a bit, and add relevant images to the use-case. You’d go with this option if the keywords you’re targeting are very similar to your main use-case (e.g. “project management software” “project management system”).
Create a unique landing page for each use-case. You should do this if each use-case is unique. For example, if your software doubles as project management software and workflow management software. In this case, you’ll need two completely new landing pages for each keyword.
Once you have a bunch of these pages ready, you should optimize them for their respective keywords.
You can do this by running the page content through an SEO tool. If you’re using WordPress, you can do this through RankMath or Yoast SEO.
Both tools will give you exact instructions on how to optimize your page for the keyword.
If you’re not using WordPress, you can use SurferSEO. Just copy-paste your web page content, and it’s going to give you instructions on how to optimize it.
Once your new landing pages are live, you need to pick where you want to place them on your website. We usually recommend adding these pages to your website’s navigation menu (header) or footer.
Finally, once you have all these new landing pages up, you might be thinking “Now what? How, and when, are these pages going to rank?”
Generally, landing pages are a tad harder to rank than content. See, with content, quality plays a huge part. Write better, longer, and more informative content than your competition, and you’re going to eventually outrank them even if they have more links.
With landing pages, things aren’t as cut and dry. More often than not, you can’t just “create a better landing page.”
What determines rankings for landing page keywords are backlinks. If your competitors have 400 links on their landing pages, while yours has 40, chances are, you’re not going to outrank them.
Step #4 - Create SEO Blog Content
Now, let’s talk about the other side of the coin: content keywords, and how to create content that ranks.
As we mentioned before, these keywords aren’t direct-intent (the Googler isn’t SPECIFICALLY looking for your product), but they can still convert pretty well. For example, if you’re a digital marketing agency, you could rank on keywords like…
Lead generation techniques
SaaS marketing
SEO content
After all, anyone looking to learn about lead gen techniques might also be willing to pay you to do it for them.
On top of this, blog post keywords are way easier to rank for than your landing pages - you can beat competition simply by creating significantly better content without turning it into a backlink war.In order to create good SEO content, you need to do 2 things right:
Create a comprehensive content outline
Get the writing part right
Here’s how each of these work...
How to Create a Content Outline for SEO
A content outline is a document that has all the info on what type of information the article should contain Usually, this includes:
Which headers and subheaders you should use
What’s the optimal word count
What information, exactly, should each section of the article cover
If you’re not using Yoast or Rankmath, you can also mention the SEO optimization requirements (keyword density, # of outbound links, etc.)
Outlines are useful if you’re working with a writing team that isn’t 100% familiar with SEO, allowing them to write content that ranks without any SEO know-how.
At the same time, even if you’re the one doing the writing, an outline can help you get a top-down idea of what you should cover in the article.
So, how do you create an outline? Here’s a simplified step-by-step process…
Determine the target word count. Rule of thumb: aim for 1.5x - 2x whatever your competitor wrote. You can disregard this if your competition was super comprehensive with their content, and just go for the same length instead.
Create a similar header structure as your competition. Indicate for the writer which headers should be h2, which ones h3.
For each header, mention what it’s about. Pro tip - you can borrow ideas from the top 5 ranking articles.
For each header, explain what, exactly, should the writer mention (in simple words).
Finally, do some first-hand research on Reddit and Quora. What are the questions your target audience has around your topic? What else could you add to the article that would be super valuable for your customers?
How to Write Well
There’s a lot more to good content than giving an outline to a writer. Sure, they can hit all the right points, but if the writing itself is mediocre, no one’s going to stick around to read your article.
Here are some essential tips you should keep in mind for writing content (or managing a team of writers):
Write for your audience. Are you a B2B enterprise SaaS? Your blog posts should be more formal and professional. B2C, super-consumer product? Talk in a more casual, relaxed fashion. Sprinkle your content with pop culture references for bonus points!
Avoid fluff. Every single sentence should have some sort of value (conveying information, cracking a joke, etc.). Avoid beating around the bush, and be as straightforward as possible.
Keep your audience’s knowledge in mind. For example, if your audience is a bunch of rocket scientists, you don’t have to explain to them how 1+1=2.
Create a writer guideline (or just steal ours! -> edit: sorry had to remove link due to posting guidelines)
Use Grammarly and Hemingway. The first is like your personal pocket editor, and the latter helps make your content easier to read.
Hire the right writers. Chances are, you’re too busy to write your own content. We usually recommend using ProBlogger or Cult of Copy Job Board (Facebook Group) to source top writing talent.
Step #5 - Start Link-Building Operations
Links are essential if you want your content or web pages to rank.
If you’re in a competitive niche, links are going to be the final deciding factor on what ranks and what doesn’t.
In the VPN niche, for example, everyone has good content. That’s just the baseline. The real competition is in the backlinks.
To better illustrate this example, if you Google “best VPN,” you’ll see that all top-ranking content pieces are almost the same thing. They’re all:
Well-written
Long-form
Easy to navigate
Well-formatted (to enhance UX)
So, the determining factor is links. If you check all the top-ranking articles with the Moz Toolbar Extension, you’ll see that on average, each page has a minimum of 300 links (and some over 100,000!).
Meaning, to compete, you’ll really need to double-down on your link-building effort.
In fact, in the most competitive SEO niches, it’s not uncommon to spend $20,000 per month on link-building efforts alone.
Pro Tip
Got scared by the high $$$ some companies spend on link-building? Well, worry not!
Only the most ever-green niches are so competitive. Think, VPN, make money online, health and fitness, dating, CBD, gambling, etc. So you know, the usual culprits.
For most other niches, you can even rank with minimal links, as long as you have top-tier SEO content.
Now, let’s ask the million-dollar question: “how do you do link-building?”
4 Evergreen Link Building Strategies for Any Website
There are a TON of different link building strategies on the web. Broken link building, scholarship link building, stealing competitor links, and so on and so on and so on.
We’re not going to list every single link building strategy out there (mainly because Backlinko already did that in their link building guide).
What we are going to do, though, is list out some of our favorite strategies, and link you to resources where you can learn more:
Broken link building. You find dead pages with a lot of backlinks, reach out to websites that linked to them, and pitch them something like “hey, you linked to this article, but it’s dead. We thought you’d want to fix that. You can use our recent article if you think it’s cool enough.”
Guest posting. Probably the most popular link building strategy. Find blogs that accept guest posts, and send them a pitch! They usually let you include 1-2 do-follow links back to your website.
“Linkable asset” link building. A linkable asset is a resource that is so AWESOME that you just can’t help but link to. Think, infographics, online calculators, first-hand studies or research, stuff like that. The tl;dr here is, you create an awesome resource, and promote the hell out of it on the web.
Skyscraper technique. The skyscraper technique is a term coined by Backlinko. The gist of it is, you find link-worthy content on the web, create something even better, and reach out to the right people.
Most of these strategies work, and you can find a ton of resources on the web if you want to learn more.
However, if you’re looking for something a bit different, oh boy we have a treat for you! We’re going to teach you a link-building strategy that got us around:
10,000+ traffic within a week
15+ leads
50+ links
...And so much more, all through a single blog post.
Link-Building Case Study: SaaS Marketing
“So, what’s this ancient link-building tactic?”
I hear you asking. It must be something super secretive and esoteric, right?
Secrets learned straight from the link-building monks at an ancient SEO temple…
“Right?”
Well, not quite.
The tactic isn’t something too unusual - it’s pretty famous on the web. This tactic comes in 2 steps:
Figure out where your target audience hangs out (create a list of the channels)
Research the type of content your audience loves
Create EPIC content based on that research (give TONS of value)
Promote the HELL out of it in the channels from step 1
Nothing too new, right?
Well, you’d be surprised how many people don’t use it.
Now, before you start throwing stones at us for overhyping something so simple, let’s dive into the case study:
How we PR’d the hell out of our guide to SaaS marketing (can't add a link, but it's on our blog and it's 14k words long), and got 10k+ traffic as a result.
A few months back when we launched our blog, we were deciding on what our initial content should be about.
Since we specialize in helping SaaS companies acquire new users, we decided to create a mega-authority guide to SaaS marketing (AND try to get it to rank for its respective keyword).
We went through the top-ranking content pieces, and saw that none of them was anything too impressive.
Most of them were about general startup marketing strategies - how to validate your MVP, find a product-market fit, etc.
Pretty “meh,” if you ask us. We believe that the #1 thing founders are looking for when Googling “saas marketing” are practical channels and tactics you can use to acquire new users.
So, it all started off with an idea: create a listicle of the top SaaS marketing tactics out there:
How to create good content to drive users
Promote your content
Rank on Google
Create viral infographics
Create a micro-site
...and we ended up overdoing it, covering 41+ different tactics and case studies and hitting around 14k+ words.
On one hand, oops! On the other hand, we had some pretty epic content on our hands. We even added the Smart Content Filter to make the article much easier to navigate.
Once the article was up, we ran it through some of our clients, friends, and acquaintances, and received some really good feedback.
So, now we knew it was worth promoting the hell out of it.
We came up with a huge list of all online channels that would appreciate this article:
r/ entrepreneur and r/ startups (hi guys!). The first ended up loving the post, netting us ~600 upboats and a platinum medal. The latter also ended up loving the post, but the mods decided to be assholes and remove it for being “self-promotional.” So, despite the community loving the content, it got axed by the mods. Sad. (Fun fact - this one time we tried to submit another content piece on r/ startups with no company names, no links back to our website, or anything that can be deemed promotional. One of the mods removed it for mentioning a link to Ahrefs. Go figure!)
Hacker News. Tons of founders hang out on HN, so we thought they’d appreciate anything SaaS-related. This netted us around ~200+ upvotes and some awesome feedback (thanks HN!)
Submit on Growth Hackers, Indie Hackers, and all other online marketing communities. We got a bunch of love on Indie Hackers, the rest were quite inactive.
Reach out to all personal connects + clients and ask for a share
Run Facebook/Twitter ads. This didn’t particularly work out too well for us, so we dropped it after 1-2 weeks.
Run a Quuu promotion. If you haven’t heard of Quuu, it’s a platform that matches people who want their content to be shared, with people who want their social media profiles running on 100% auto-pilot. We also got “meh” results here - tons of shares, next to no likes or link clicks.
Promoted in SaaS and marketing Facebook groups. This had awesome results both in terms of traffic, as well as making new friends, AND getting new leads.
Promoted in entrepreneur Slack channels. This worked OK - didn’t net us traffic, but got us some new friends.
Emailed anyone we mentioned in the article and asked for a share. Since we mentioned too many high profile peeps and not enough non-celebs, this didn’t work out too well
Emailed influencers that we thought would like the article / give it a share. They didn’t. We were heart-broken.
And accordingly, created a checklist + distribution sheet with all the websites or emails of people we wanted to ping.
Overall, this netted us around 12,000 page views in total, 15+ leads, 6,000 traffic in just 2 promotion days.
As for SEO results, we got a bunch of links. (I would have added screenshots to all of these results, but don't think this subreddit allows it).
A lot of these are no-follow from Reddit, HackerNews, and other submission websites, but a lot of them are also pretty authentic.
The cool part about this link-building tactic is that people link to you without even asking. You create awesome content that helps people, and you get rewarded with links, shares, and traffic!
And as for the cherry on top, only 2 months after publishing the article, it’s ranking on position #28. We’re expecting it to get to page 1 within the new few months and top 3 within the year.
Step #6 - Interlink Your Pages
One of Google's ranking factors is how long your visitors stick around on your website.
So, you need to encourage users reading ONE article, to read, well, the rest of them (or at least browse around your website). This is done through interlinking.
The idea is that each of your web pages should be linked to and from every other relevant page on your site.
Say, an article on "how to make a resume" could link to (and be linked from) "how to include contact info on a resume," "how to write a cover letter," "what's the difference between a CV and a resume," and so on.
Proper interlinking alone can have a significant impact on your website rankings. NinjaOutreach, for example, managed to improve their organic traffic by 40% through better interlinking alone.
So, how do you do interlinking “right?”
First off, make it a requirement for your writers to link to the rest of your content. Add a clause to your writer guidelines that each article should have 10+ links to your other content pieces.
More often than not, they’ll manage to get 60-70% of interlinking opportunities. To get this to 100%, we usually do bi-annual interlinking runs. Here’s how that works.
Pick an article you want to interlink. Let’s say, for example, an article on 'business process management'.
The goal here is to find as many existing articles on your blog, where ‘business process management’ is mentioned so that we can add a link to the article.
Firstly, Google the keyword ‘business process management’ by doing a Google search on your domain. You can use the following query:
site:yourwebsite.com "keyword"
In our case, that’s:
site:example.com “business process management”
You’ll get a complete list of articles that mention the keyword “business process management.
Now, all you have to do is go through each of these, and make sure that the keyword is hyperlinked to the respective article!
You should also do this for all the synonyms of the keyword for this article. For example, “BPM” is an acronym for business process management, so you’d want to link this article there too.
Step #7 - Track & Improve Your Headline CTRs
Article CTRs play a huge role in determining what ranks or not.
Let’s say your article ranks #4 with a CTR of 15%. Google benchmarks this CTR with the average CTR for the position.
If the average CTR for position #4 is 12%, Google will assume that your article, with a CTR of 15% is of high quality, and will reward you with better rankings.
On the other hand, if the average CTR is 18%, Google will assume that your article isn’t as valuable as other ranking content pieces, and will lower your ranking.
So, it’s important to keep track of your Click Through Rates for all your articles, and when you see something that’s underperforming, you can test different headlines to see if they’ll improve CTR.
Now, you’re probably wondering, how do you figure out what’s the average CTR?
Unfortunately, each search result is different, and there's no one size fits all formula for average CTR.
Over the past few years, Google has been implementing a bunch of different types of search results - featured snippet, QAs, and a lot of other types of search results.
So, depending on how many of these clutter and the search results for your given keyword, you’ll get different average CTRs by position.
Rule of thumb, you can follow these values:
1st position -> ~31.73% CTR
2nd pos. -> ~24.71%
3rd pos. -> 18.66%
4th pos. -> 13.60%
5th -> 9.51%
6th -> 6.23%
7th -> 4.15%
8th -> 3.12%
9th -> 2.97%
Keep in mind these change a lot depending on your industry, PPC competitiveness, 0-click searches, etc...
Use a scraping tool like Screaming Frog to extract the following data from all your web pages:
Page title
Page URL
Old Headline
Delete all the pages that aren’t meant to rank on Google. Then, head over to Google Search Console and extract the following data for all the web pages:
CTR (28 Day Range)
Avg. Position
Add all of this data to a spreadsheet.
Now, check what your competition is doing and use that to come up with new headline ideas. Then, put them in the Title Ideas cell for the respective keyword.
For each keyword, come up with 4-5 different headlines, and implement the (seemingly) best title for each article.
Once you implement the change, insert the date on the Date Implemented column. This will help you keep track of progress.
Then, wait for around 3 - 4 weeks to see what kind of impact this change is going to have on your rankings and CTR.
If the results are not satisfactory, record the results in the respective cells, and implement another test for the following month. Make sure to update the Date Implemented column once again.
Step #8 - Keep Track of Rankings & Make Improvements On-The-Go
You’re never really “done” with SEO - you should always keep track of your rankings and see if there’s any room for improvement.
If you wait for an adequate time-frame after publishing a post (6 months to a year) and you’re still seeing next to no results, then it might be time to investigate.
Here’s what this usually looks like for us:
Audit the content
Is your content the adequate word count? Think, 1.5-2x your competitors.
Is the content well-written?
Do the images in your article add value? E.g. no stock or irrelevant images.
Is the content optimized for SEO? Think, keyword density, links to external websites, etc.
Audit internal links
Does the content link to an adequate number of your other articles or web pages?
Is the article linked to from an adequate number of your web pages or blog posts? You can check this on Search Console => Links => Internal Links. Or, if you’re using Yoast or RankMath, you can check the # of internal links a post has in the WordPress Dashboard -> Posts.
Audit the backlinks
Do you have as many backlinks as your competitors?
Are your backlinks from the countries you want to rank in? If you have a bunch of links from India, but you want to rank in the US, you’d need to get more US links.
Are your links high quality? More often than not, low DA / PA links are not that helpful.
Did you disown low-quality or spam links?
Audit web page
Does the web page load too slow? Think, 4+ seconds.
Did you enable lazy loading for the images?
Did you compress all images on the web page?
...And that's it.
Hope you guys had a good read and learned a thing or two :) HMU if you have any questions.
Can't add a link to the blog post (for better readability) due to posting guidelines, sorry.
REPOST FROM - https://www.reddit.com/r/SEO/comments/hqgden/seo_is_easy_the_exact_process_we_use_to_scale_our/
0 notes
Text
SEO is easy. The EXACT process we use to scale our clients' SEO from 0 to 200k monthly traffic and beyond
Hey guys! There's a TON of content out there on SEO - guides, articles, courses, videos, scams, people yelling about it on online forums, etc etc.. Most of it, however, is super impractical. If you want to start doing SEO TODAY and start getting results ASAP, you'll need to do a TON of digging to figure out what's important and what's not. So we wanted to make everyone's lives super easy and distill our EXACT process of working w/ clients into a stupid-simple, step-by-step practical guide. And so we did. Here we are. A bit of backstory: If you guys haven't seen any of my previous posts, me and my co-founder own an SEO/digital marketing agency, and we've worked w/ a ton of clients helping them go from 0 to 200k+ monthly organic traffic. We've also helped some quite big companies grow their organic traffic (from 1M to over 1.8M monthly organic), using the exact same process. So without further ado, grab your popcorn, and be prepared to stick to the screen for a while, cause this is going to be a long post. Here's everything I am going to cover: Get your website to run and load 2x - 5x faster (with MINIMAL technical know-how) Optimize your landing pages to rank for direct intent keywords (and drive 100% qualified leads) Create amazing, long-form content that ranks every time How we get a TON of links to our website with ZERO link-building efforts How to improve your content’s rankings with Surfer SEO Step #1 - Technical Optimization and On-Page SEO Step #1 to any SEO initiative is getting your technical SEO right. Now, some of this is going to be a bit technical, so you might just forward this part to your tech team and just skip ahead to "Step #2 - Keyword Research." If you DON'T have a tech team and want a super easy tl;dr, do this: Use WP Rocket. It's a WordPress plugin that optimizes a bunch of stuff on your website, making it run significantly faster. Use SMUSH to (losslessly) compress all the images on your website. this usually helps a TON w/ load speed. If you’re a bit more tech-savvy, though, read on! Technical SEO Basics Sitemap.xml file. A good sitemap shows Google how to easily navigate your website (and how to find all your content!). If your site runs on WordPress, all you have to do is install YoastSEO or Rankmath SEO, and they’ll create a sitemap for you. Otherwise, you can use an online XML Sitemap generation tool. Proper website architecture. The crawl depth of any page should be lower than 4 (i.e: any given page should be reached with no more than 3 clicks from the homepage). To fix this, you should improve your interlinking (check Step #6 of this guide to learn more). Serve images in next-gen format. Next-gen image formats (JPEG 2000, JPEG XR, and WebP) can be compressed a lot better than JPG or PNG images. Using WordPress? Just use Smush and it’ll do ALL the work for you. Otherwise, you can manually compress all images and re-upload them. Remove duplicate content. Google hates duplicate content and will penalize you for it. If you have any duplicate pages, just merge them (by doing a 301 redirect) or delete one or the other. Update your ‘robots.txt’ file. Hide the pages you don’t want Google to index (e.g: non-public, or unimportant pages). If you’re a SaaS, this would be most of your in-app pages. ] Optimize all your pages by best practice. There’s a bunch of general best practices that Google wants you to follow for your web pages (maintain keyword density, have an adequate # of outbound links, etc.). Install YoastSEO or RankMath and use them to optimize all of your web pages. If you DON’T have any pages that you don’t want to be displayed on Google, you DON’T need robots.txt. Advanced Technical SEO Now, this is where this gets a bit more web-devvy. Other than just optimizing your website for SEO, you should also focus on optimizing your website speed. Here’s how to do that: Both for Mobile and PC, your website should load in under 2-3 seconds. While load speed isn’t a DIRECT ranking factor, it does have a very serious impact on your rankings. After all, if your website doesn’t load for 5 seconds, a bunch of your visitors might drop off. So, to measure your website speed performance, you can use Pagespeed Insights. Some of the most common issues we have seen clients facing when it comes to website speed and loading time, are the following: Images being resized with CSS or JS. This adds extra loading time to your site. Use GTMetrix to find which images need resizing. Use an online tool (there are a ton of free ones) to properly resize images (or Photoshop even), and re-upload them. Images not being lazy-loaded. If your pages contain a lot of images, you MUST activate lazy-loading. This allows images that are below the screen, to be loaded only once the visitor scrolls down enough to see the image. Gzip compression not enabled. Gzip is a compression method that allows network file transfers to happen a ton faster. In other words, your files like your HTML, CSS, and JS load a ton faster. JS, CSS, and HTML not minified/aggregated/in-lined. If your website is loading slowly because you have 100+ external javascript files and stylesheets being requested from the server, then you need to look into minifying, aggregating, and inlining some of those files. Use Cloudflare + BunnyCDN Why the combo? Why not just Cloudflare? Well, I won't get into details, I've experimented a bit with it, and if you are looking for something cheap and fast this is the best combo. Cloudflare you can opt in for the free account. BunnyCDN on the other hand is on a pay-as-you-go basis, and unless you are getting over 100K+ visits a month, you'll likely never go above their minimum monthly threshold of $1. Want to make your life easier AND fix up all these issues and more? Use WP Rocket. The tool basically does all your optimization for you (if you’re using WordPress, of course). Step #2 - Keyword Research Once your website is 100% optimized, it’s time to define your SEO strategy. The best way to get started with this is by doing keyword research. First off, you want to create a keyword research sheet. This is going to be your main hub for all your content operations. You can use the sheet to: Prioritize content Keep track of the publishing process Get a top-down view of your web pages And here’s what it covers: Target search phrase. This is the keyword you’re targeting. Priority. What’s the priority of this keyword? We usually divide them by 1-2-3… Priority 3 - Top priority keywords. These are usually low competition, high traffic, well-converting, or all 3 at the same time. Priority 2 - Mid-priority keywords. Priority 1 - These are low priority. Status. What’s the status of the article? We usually divide them by… 1 - Not written 2 - Writer has picked up the topic for the week 3 - The article is being written 4 - The article is in editing phase 5 - The article is published on the blog Topic cluster. The category that the blog post belongs to. Monthly search volume. Self-explanatory. This helps you pick a priority for the keyword. CPC (low & high bid). Cost per click for the keyword. Generally, unless you’re planning to run search ads, these are not mandatory. They can, however, help you figure out which of your keywords will convert better. Pro tip: the higher the CPC, the more likely it is for the keyword to convert well. Now that you have your sheet (and understand how it works), let’s talk about the “how” of keyword research. How to do Keyword Research (Step-by-Step Guide) There are a ton of different ways to do that (check the “further readings” at the end of this section for a detailed rundown). Our favorite method, however, is as follows… Start off by listing out your top 5 SEO competitors. The key here is SEO competitors - competing companies that have a strong SEO presence in the same niche. Not sure who’s a good SEO competitor? Google the top keywords that describe your product and find your top-ranking competitors. Run them through SEMrush (or your favorite SEO tool), and you’ll see how well, exactly, they’re doing with their SEO. Once you have a list of 5 competitors, run each of them through “Organic Research” on SEMrush, and you'll get a complete list of all the keywords they rank on. Now, go through these keywords one by one and extract all the relevant ones and add them to your sheet. Once you go through the top SEO competitors, your keyword research should be around 80%+ done. Now to put some finishing touches on your keyword research, run your top keywords through UberSuggest and let it do its magic. It's going to give you a bunch of keywords associated with the keywords you input. Go through all the results it's going to give you, extract anything that’s relevant, and your keyword research should be 90% done. At this point, you can call it a day and move on to the next step. Chances are, over time, you’ll uncover new keywords to add to your sheet and get you to that sweet 100%. Step #3 - Create SEO Landing Pages Remember how we collected a bunch of landing page keywords in step #2? Now it’s time to build the right page for each of them! This step is a lot more straightforward than you’d think. First off, you create a custom landing page based around the keyword. Depending on your niche, this can be done in 2 ways: Create a general template landing page. Pretty much copy-paste your landing page, alter the sub-headings, paraphrase it a bit, and add relevant images to the use-case. You’d go with this option if the keywords you’re targeting are very similar to your main use-case (e.g. “project management software” “project management system”). Create a unique landing page for each use-case. You should do this if each use-case is unique. For example, if your software doubles as project management software and workflow management software. In this case, you’ll need two completely new landing pages for each keyword. Once you have a bunch of these pages ready, you should optimize them for their respective keywords. You can do this by running the page content through an SEO tool. If you’re using WordPress, you can do this through RankMath or Yoast SEO. Both tools will give you exact instructions on how to optimize your page for the keyword. If you’re not using WordPress, you can use SurferSEO. Just copy-paste your web page content, and it’s going to give you instructions on how to optimize it. Once your new landing pages are live, you need to pick where you want to place them on your website. We usually recommend adding these pages to your website’s navigation menu (header) or footer. Finally, once you have all these new landing pages up, you might be thinking “Now what? How, and when, are these pages going to rank?” Generally, landing pages are a tad harder to rank than content. See, with content, quality plays a huge part. Write better, longer, and more informative content than your competition, and you’re going to eventually outrank them even if they have more links. With landing pages, things aren’t as cut and dry. More often than not, you can’t just “create a better landing page.” What determines rankings for landing page keywords are backlinks. If your competitors have 400 links on their landing pages, while yours has 40, chances are, you’re not going to outrank them. Step #4 - Create SEO Blog Content Now, let’s talk about the other side of the coin: content keywords, and how to create content that ranks. As we mentioned before, these keywords aren’t direct-intent (the Googler isn’t SPECIFICALLY looking for your product), but they can still convert pretty well. For example, if you’re a digital marketing agency, you could rank on keywords like… Lead generation techniques SaaS marketing SEO content After all, anyone looking to learn about lead gen techniques might also be willing to pay you to do it for them. On top of this, blog post keywords are way easier to rank for than your landing pages - you can beat competition simply by creating significantly better content without turning it into a backlink war.In order to create good SEO content, you need to do 2 things right: Create a comprehensive content outline Get the writing part right Here’s how each of these work... How to Create a Content Outline for SEO A content outline is a document that has all the info on what type of information the article should contain Usually, this includes: Which headers and subheaders you should use What’s the optimal word count What information, exactly, should each section of the article cover If you’re not using Yoast or Rankmath, you can also mention the SEO optimization requirements (keyword density, # of outbound links, etc.) Outlines are useful if you’re working with a writing team that isn’t 100% familiar with SEO, allowing them to write content that ranks without any SEO know-how. At the same time, even if you’re the one doing the writing, an outline can help you get a top-down idea of what you should cover in the article. So, how do you create an outline? Here’s a simplified step-by-step process… Determine the target word count. Rule of thumb: aim for 1.5x - 2x whatever your competitor wrote. You can disregard this if your competition was super comprehensive with their content, and just go for the same length instead. Create a similar header structure as your competition. Indicate for the writer which headers should be h2, which ones h3. For each header, mention what it’s about. Pro tip - you can borrow ideas from the top 5 ranking articles. For each header, explain what, exactly, should the writer mention (in simple words). Finally, do some first-hand research on Reddit and Quora. What are the questions your target audience has around your topic? What else could you add to the article that would be super valuable for your customers? How to Write Well There’s a lot more to good content than giving an outline to a writer. Sure, they can hit all the right points, but if the writing itself is mediocre, no one’s going to stick around to read your article. Here are some essential tips you should keep in mind for writing content (or managing a team of writers): Write for your audience. Are you a B2B enterprise SaaS? Your blog posts should be more formal and professional. B2C, super-consumer product? Talk in a more casual, relaxed fashion. Sprinkle your content with pop culture references for bonus points! Avoid fluff. Every single sentence should have some sort of value (conveying information, cracking a joke, etc.). Avoid beating around the bush, and be as straightforward as possible. Keep your audience’s knowledge in mind. For example, if your audience is a bunch of rocket scientists, you don’t have to explain to them how 1+1=2. Create a writer guideline (or just steal ours! -> edit: sorry had to remove link due to posting guidelines) Use Grammarly and Hemingway. The first is like your personal pocket editor, and the latter helps make your content easier to read. Hire the right writers. Chances are, you’re too busy to write your own content. We usually recommend using ProBlogger or Cult of Copy Job Board (Facebook Group) to source top writing talent. Step #5 - Start Link-Building Operations Links are essential if you want your content or web pages to rank. If you’re in a competitive niche, links are going to be the final deciding factor on what ranks and what doesn’t. In the VPN niche, for example, everyone has good content. That’s just the baseline. The real competition is in the backlinks. To better illustrate this example, if you Google “best VPN,” you’ll see that all top-ranking content pieces are almost the same thing. They’re all: Well-written Long-form Easy to navigate Well-formatted (to enhance UX) So, the determining factor is links. If you check all the top-ranking articles with the Moz Toolbar Extension, you’ll see that on average, each page has a minimum of 300 links (and some over 100,000!). Meaning, to compete, you’ll really need to double-down on your link-building effort. In fact, in the most competitive SEO niches, it’s not uncommon to spend $20,000 per month on link-building efforts alone. Pro Tip Got scared by the high $$$ some companies spend on link-building? Well, worry not! Only the most ever-green niches are so competitive. Think, VPN, make money online, health and fitness, dating, CBD, gambling, etc. So you know, the usual culprits. For most other niches, you can even rank with minimal links, as long as you have top-tier SEO content. Now, let’s ask the million-dollar question: “how do you do link-building?” 4 Evergreen Link Building Strategies for Any Website There are a TON of different link building strategies on the web. Broken link building, scholarship link building, stealing competitor links, and so on and so on and so on. We’re not going to list every single link building strategy out there (mainly because Backlinko already did that in their link building guide). What we are going to do, though, is list out some of our favorite strategies, and link you to resources where you can learn more: Broken link building. You find dead pages with a lot of backlinks, reach out to websites that linked to them, and pitch them something like “hey, you linked to this article, but it’s dead. We thought you’d want to fix that. You can use our recent article if you think it’s cool enough.” Guest posting. Probably the most popular link building strategy. Find blogs that accept guest posts, and send them a pitch! They usually let you include 1-2 do-follow links back to your website. “Linkable asset” link building. A linkable asset is a resource that is so AWESOME that you just can’t help but link to. Think, infographics, online calculators, first-hand studies or research, stuff like that. The tl;dr here is, you create an awesome resource, and promote the hell out of it on the web. Skyscraper technique. The skyscraper technique is a term coined by Backlinko. The gist of it is, you find link-worthy content on the web, create something even better, and reach out to the right people. Most of these strategies work, and you can find a ton of resources on the web if you want to learn more. However, if you’re looking for something a bit different, oh boy we have a treat for you! We’re going to teach you a link-building strategy that got us around: 10,000+ traffic within a week 15+ leads 50+ links ...And so much more, all through a single blog post. Link-Building Case Study: SaaS Marketing “So, what’s this ancient link-building tactic?” I hear you asking. It must be something super secretive and esoteric, right? Secrets learned straight from the link-building monks at an ancient SEO temple… “Right?” Well, not quite. The tactic isn’t something too unusual - it’s pretty famous on the web. This tactic comes in 2 steps: Figure out where your target audience hangs out (create a list of the channels) Research the type of content your audience loves Create EPIC content based on that research (give TONS of value) Promote the HELL out of it in the channels from step 1 Nothing too new, right? Well, you’d be surprised how many people don’t use it. Now, before you start throwing stones at us for overhyping something so simple, let’s dive into the case study: How we PR’d the hell out of our guide to SaaS marketing (can't add a link, but it's on our blog and it's 14k words long), and got 10k+ traffic as a result. A few months back when we launched our blog, we were deciding on what our initial content should be about. Since we specialize in helping SaaS companies acquire new users, we decided to create a mega-authority guide to SaaS marketing (AND try to get it to rank for its respective keyword). We went through the top-ranking content pieces, and saw that none of them was anything too impressive. Most of them were about general startup marketing strategies - how to validate your MVP, find a product-market fit, etc. Pretty “meh,” if you ask us. We believe that the #1 thing founders are looking for when Googling “saas marketing” are practical channels and tactics you can use to acquire new users. So, it all started off with an idea: create a listicle of the top SaaS marketing tactics out there: How to create good content to drive users Promote your content Rank on Google Create viral infographics Create a micro-site ...and we ended up overdoing it, covering 41+ different tactics and case studies and hitting around 14k+ words. On one hand, oops! On the other hand, we had some pretty epic content on our hands. We even added the Smart Content Filter to make the article much easier to navigate. Once the article was up, we ran it through some of our clients, friends, and acquaintances, and received some really good feedback. So, now we knew it was worth promoting the hell out of it. We came up with a huge list of all online channels that would appreciate this article: r/ entrepreneur and r/ startups (hi guys!). The first ended up loving the post, netting us ~600 upboats and a platinum medal. The latter also ended up loving the post, but the mods decided to be assholes and remove it for being “self-promotional.” So, despite the community loving the content, it got axed by the mods. Sad. (Fun fact - this one time we tried to submit another content piece on r/ startups with no company names, no links back to our website, or anything that can be deemed promotional. One of the mods removed it for mentioning a link to Ahrefs. Go figure!) Hacker News. Tons of founders hang out on HN, so we thought they’d appreciate anything SaaS-related. This netted us around ~200+ upvotes and some awesome feedback (thanks HN!) Submit on Growth Hackers, Indie Hackers, and all other online marketing communities. We got a bunch of love on Indie Hackers, the rest were quite inactive. Reach out to all personal connects + clients and ask for a share Run Facebook/Twitter ads. This didn’t particularly work out too well for us, so we dropped it after 1-2 weeks. Run a Quuu promotion. If you haven’t heard of Quuu, it’s a platform that matches people who want their content to be shared, with people who want their social media profiles running on 100% auto-pilot. We also got “meh” results here - tons of shares, next to no likes or link clicks. Promoted in SaaS and marketing Facebook groups. This had awesome results both in terms of traffic, as well as making new friends, AND getting new leads. Promoted in entrepreneur Slack channels. This worked OK - didn’t net us traffic, but got us some new friends. Emailed anyone we mentioned in the article and asked for a share. Since we mentioned too many high profile peeps and not enough non-celebs, this didn’t work out too well Emailed influencers that we thought would like the article / give it a share. They didn’t. We were heart-broken. And accordingly, created a checklist + distribution sheet with all the websites or emails of people we wanted to ping. Overall, this netted us around 12,000 page views in total, 15+ leads, 6,000 traffic in just 2 promotion days. As for SEO results, we got a bunch of links. (I would have added screenshots to all of these results, but don't think this subreddit allows it). A lot of these are no-follow from Reddit, HackerNews, and other submission websites, but a lot of them are also pretty authentic. The cool part about this link-building tactic is that people link to you without even asking. You create awesome content that helps people, and you get rewarded with links, shares, and traffic! And as for the cherry on top, only 2 months after publishing the article, it’s ranking on position #28. We’re expecting it to get to page 1 within the new few months and top 3 within the year. Step #6 - Interlink Your Pages One of Google's ranking factors is how long your visitors stick around on your website. So, you need to encourage users reading ONE article, to read, well, the rest of them (or at least browse around your website). This is done through interlinking. The idea is that each of your web pages should be linked to and from every other relevant page on your site. Say, an article on "how to make a resume" could link to (and be linked from) "how to include contact info on a resume," "how to write a cover letter," "what's the difference between a CV and a resume," and so on. Proper interlinking alone can have a significant impact on your website rankings. NinjaOutreach, for example, managed to improve their organic traffic by 40% through better interlinking alone. So, how do you do interlinking “right?” First off, make it a requirement for your writers to link to the rest of your content. Add a clause to your writer guidelines that each article should have 10+ links to your other content pieces. More often than not, they’ll manage to get 60-70% of interlinking opportunities. To get this to 100%, we usually do bi-annual interlinking runs. Here’s how that works. Pick an article you want to interlink. Let’s say, for example, an article on 'business process management'. The goal here is to find as many existing articles on your blog, where ‘business process management’ is mentioned so that we can add a link to the article. Firstly, Google the keyword ‘business process management’ by doing a Google search on your domain. You can use the following query: site:yourwebsite.com "keyword" In our case, that’s: site:example.com “business process management” You’ll get a complete list of articles that mention the keyword “business process management. Now, all you have to do is go through each of these, and make sure that the keyword is hyperlinked to the respective article! You should also do this for all the synonyms of the keyword for this article. For example, “BPM” is an acronym for business process management, so you’d want to link this article there too. Step #7 - Track & Improve Your Headline CTRs Article CTRs play a huge role in determining what ranks or not. Let’s say your article ranks #4 with a CTR of 15%. Google benchmarks this CTR with the average CTR for the position. If the average CTR for position #4 is 12%, Google will assume that your article, with a CTR of 15% is of high quality, and will reward you with better rankings. On the other hand, if the average CTR is 18%, Google will assume that your article isn’t as valuable as other ranking content pieces, and will lower your ranking. So, it’s important to keep track of your Click Through Rates for all your articles, and when you see something that’s underperforming, you can test different headlines to see if they’ll improve CTR. Now, you’re probably wondering, how do you figure out what’s the average CTR? Unfortunately, each search result is different, and there's no one size fits all formula for average CTR. Over the past few years, Google has been implementing a bunch of different types of search results - featured snippet, QAs, and a lot of other types of search results. So, depending on how many of these clutter and the search results for your given keyword, you’ll get different average CTRs by position. Rule of thumb, you can follow these values: 1st position -> ~31.73% CTR 2nd pos. -> ~24.71% 3rd pos. -> 18.66% 4th pos. -> 13.60% 5th -> 9.51% 6th -> 6.23% 7th -> 4.15% 8th -> 3.12% 9th -> 2.97% Keep in mind these change a lot depending on your industry, PPC competitiveness, 0-click searches, etc... Use a scraping tool like Screaming Frog to extract the following data from all your web pages: Page title Page URL Old Headline Delete all the pages that aren’t meant to rank on Google. Then, head over to Google Search Console and extract the following data for all the web pages: CTR (28 Day Range) Avg. Position Add all of this data to a spreadsheet. Now, check what your competition is doing and use that to come up with new headline ideas. Then, put them in the Title Ideas cell for the respective keyword. For each keyword, come up with 4-5 different headlines, and implement the (seemingly) best title for each article. Once you implement the change, insert the date on the Date Implemented column. This will help you keep track of progress. Then, wait for around 3 - 4 weeks to see what kind of impact this change is going to have on your rankings and CTR. If the results are not satisfactory, record the results in the respective cells, and implement another test for the following month. Make sure to update the Date Implemented column once again. Step #8 - Keep Track of Rankings & Make Improvements On-The-Go You’re never really “done” with SEO - you should always keep track of your rankings and see if there’s any room for improvement. If you wait for an adequate time-frame after publishing a post (6 months to a year) and you’re still seeing next to no results, then it might be time to investigate. Here’s what this usually looks like for us: Audit the content Is your content the adequate word count? Think, 1.5-2x your competitors. Is the content well-written? Do the images in your article add value? E.g. no stock or irrelevant images. Is the content optimized for SEO? Think, keyword density, links to external websites, etc. Audit internal links Does the content link to an adequate number of your other articles or web pages? Is the article linked to from an adequate number of your web pages or blog posts? You can check this on Search Console => Links => Internal Links. Or, if you’re using Yoast or RankMath, you can check the # of internal links a post has in the WordPress Dashboard -> Posts. Audit the backlinks Do you have as many backlinks as your competitors? Are your backlinks from the countries you want to rank in? If you have a bunch of links from India, but you want to rank in the US, you’d need to get more US links. Are your links high quality? More often than not, low DA / PA links are not that helpful. Did you disown low-quality or spam links? Audit web page Does the web page load too slow? Think, 4+ seconds. Did you enable lazy loading for the images? Did you compress all images on the web page? ...And that's it. Hope you guys had a good read and learned a thing or two :) HMU if you have any questions. Can't add a link to the blog post (for better readability) due to posting guidelines, sorry. submitted by /u/malchik23 [link] [comments] https://www.reddit.com/r/SEO/comments/hqgden/seo_is_easy_the_exact_process_we_use_to_scale_our/
0 notes